Divi 5 인터페이스 알아보기: 8가지 변경 사항 및 개선 사항
게시 됨: 2024-09-29Divi 5는 비하인드 스토리뿐만 아니라 Visual Builder와 상호 작용하는 방식에서도 다양한 개선 사항을 도입했습니다. 전반적인 인터페이스는 오랜 사용자에게 친숙하게 느껴질 수 있지만 효율성을 높이고 웹 사이트를 더 빠르고 직관적으로 구축할 수 있도록 몇 가지 개선 사항이 적용되었습니다.
이 게시물에서는 작업 흐름을 간소화하고 디자인 경험을 향상시키기 위해 설계된 Divi 5 인터페이스의 주요 변경 사항 및 개선 사항을 살펴보겠습니다.
Divi 5 Public Alpha와 다운로드 방법에 대해 자세히 알아보세요.
Divi 5 공개 알파 다운로드
- Divi 5 인터페이스의 1가지 주요 변경 사항
- 1.1 원클릭 편집
- 1.2 컨트롤을 마우스 오른쪽 버튼으로 클릭
- 1.3 다중 패널 도킹 및 탭 패널
- 1.4 라이트 & 다크 모드
- 1.5 반응형, 호버 및 고정 편집 개선
- 1.6 설정 패널 탐색경로
- 1.7 캔버스 크기 조정
- 1.8 더 작은 도킹 패널 및 겹침 없음
- 1.9 린(Lean), 평균(Mean) 및 애니메이션 무료
- 1.10 속도 및 성능
- 2 Divi 4와의 비교
- 3 이러한 변경 사항이 작업 흐름에 미치는 영향
- 4 앞으로 나올 내용…
- 5 결론: 더 나은 디자인 경험에 대한 약속
- 6 앞으로 나올 내용…
Divi 5 인터페이스의 주요 변경 사항

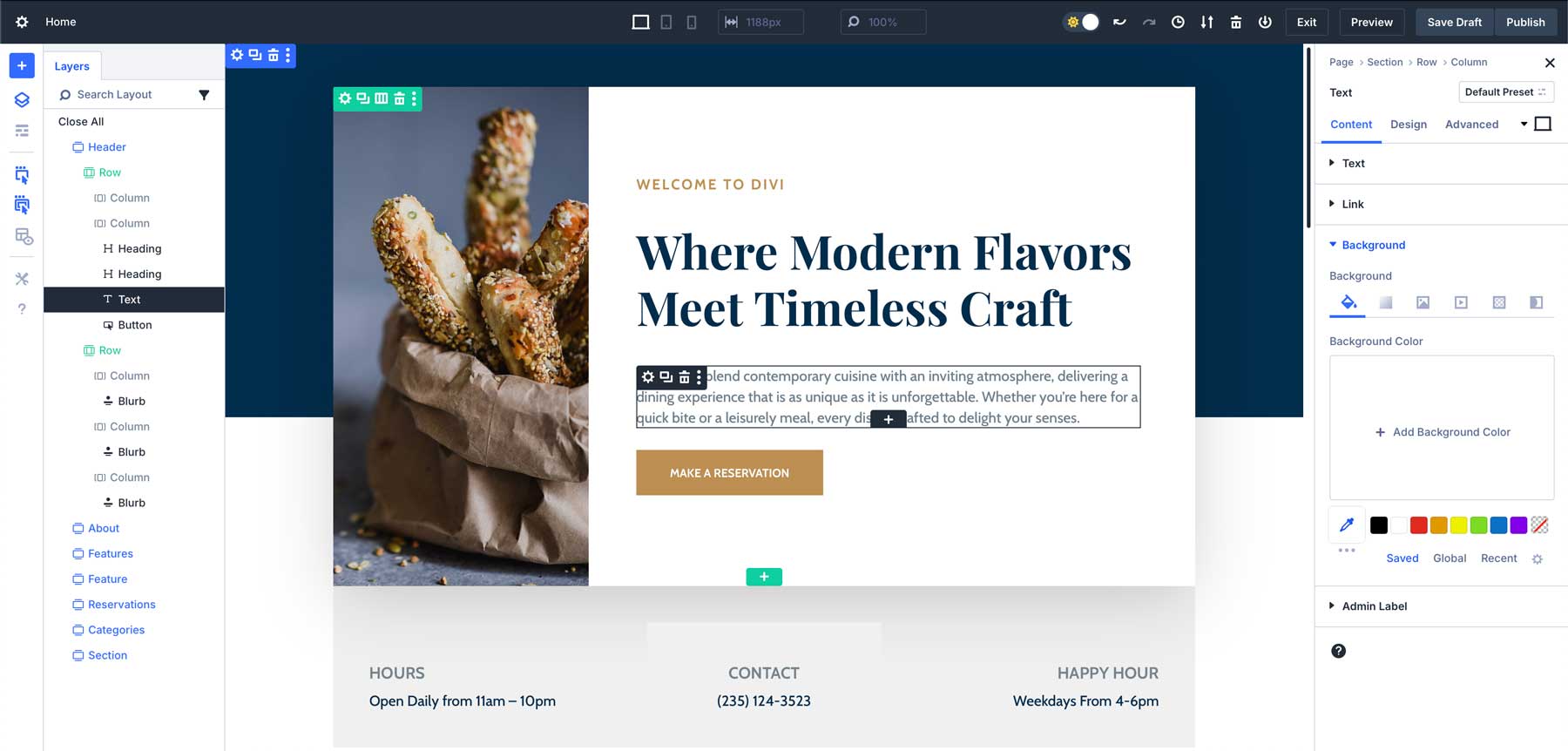
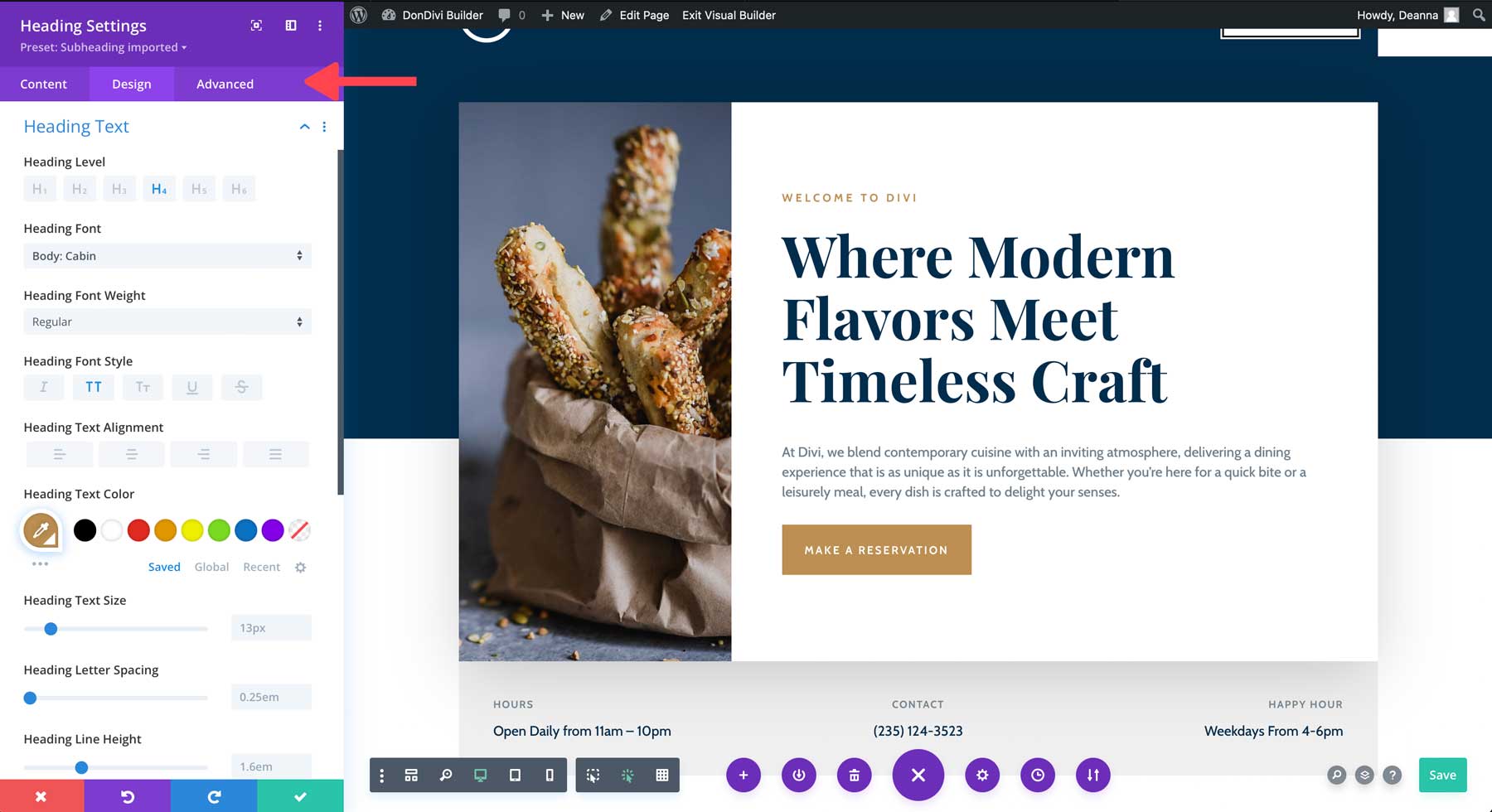
원클릭 편집
Divi 5에는 원클릭 편집이라는 간소화된 상호 작용 방법이 도입되었습니다. Divi 4에서는 설정에 액세스하려면 모듈 내의 작은 아이콘을 주의 깊게 클릭해야 했습니다. 때로는 해당 아이콘이 중복되거나 찾기 어려워 좌절감과 불필요한 단계가 발생하기도 했습니다.
작동 방식:
작은 특정 아이콘을 클릭하는 대신 이제 모듈의 아무 곳이나 클릭하여 해당 설정에 액세스할 수 있습니다. 클릭하면 설정 패널이 즉시 열리므로 특정 아이콘이나 메뉴를 찾을 필요가 없습니다.
이익:
이렇게 하면 설정에 액세스하는 데 필요한 클릭 수가 줄어들고, 특히 한 페이지에서 여러 모듈을 작업할 때 시간이 절약되고 디자인 프로세스가 더욱 원활해집니다.
실제 사례:
많은 텍스트와 이미지 모듈이 포함된 복잡한 홈페이지에서 작업하고 있다고 상상해 보십시오. Divi 4에서는 설정 패널을 열려면 각 모듈의 작은 기어 아이콘을 클릭해야 했습니다. Divi 5를 사용하면 텍스트 블록이나 이미지를 클릭하기만 하면 직접 편집할 수 있으므로 프로세스 속도가 빨라지고 더욱 유연하고 직관적인 느낌이 듭니다.
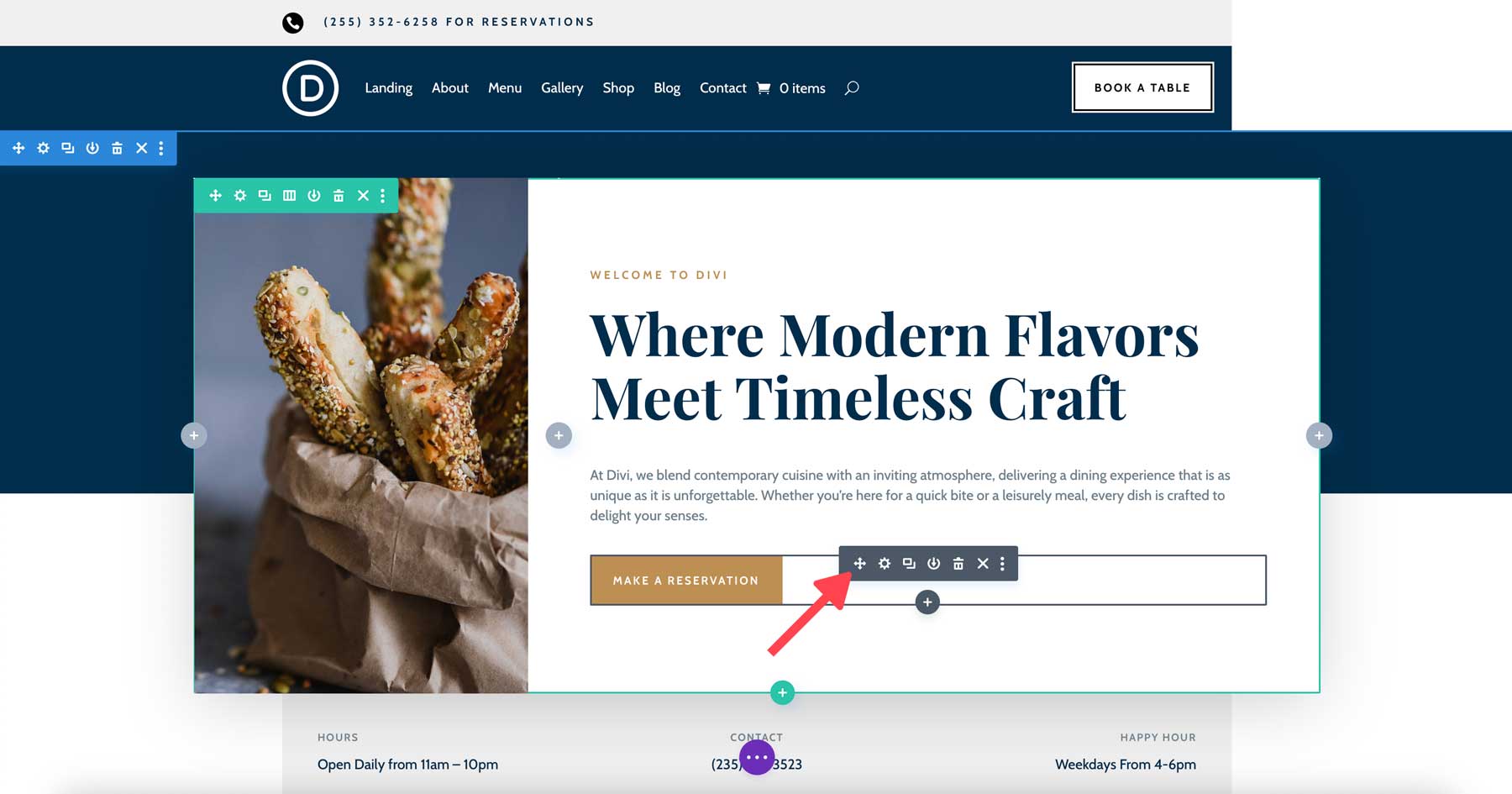
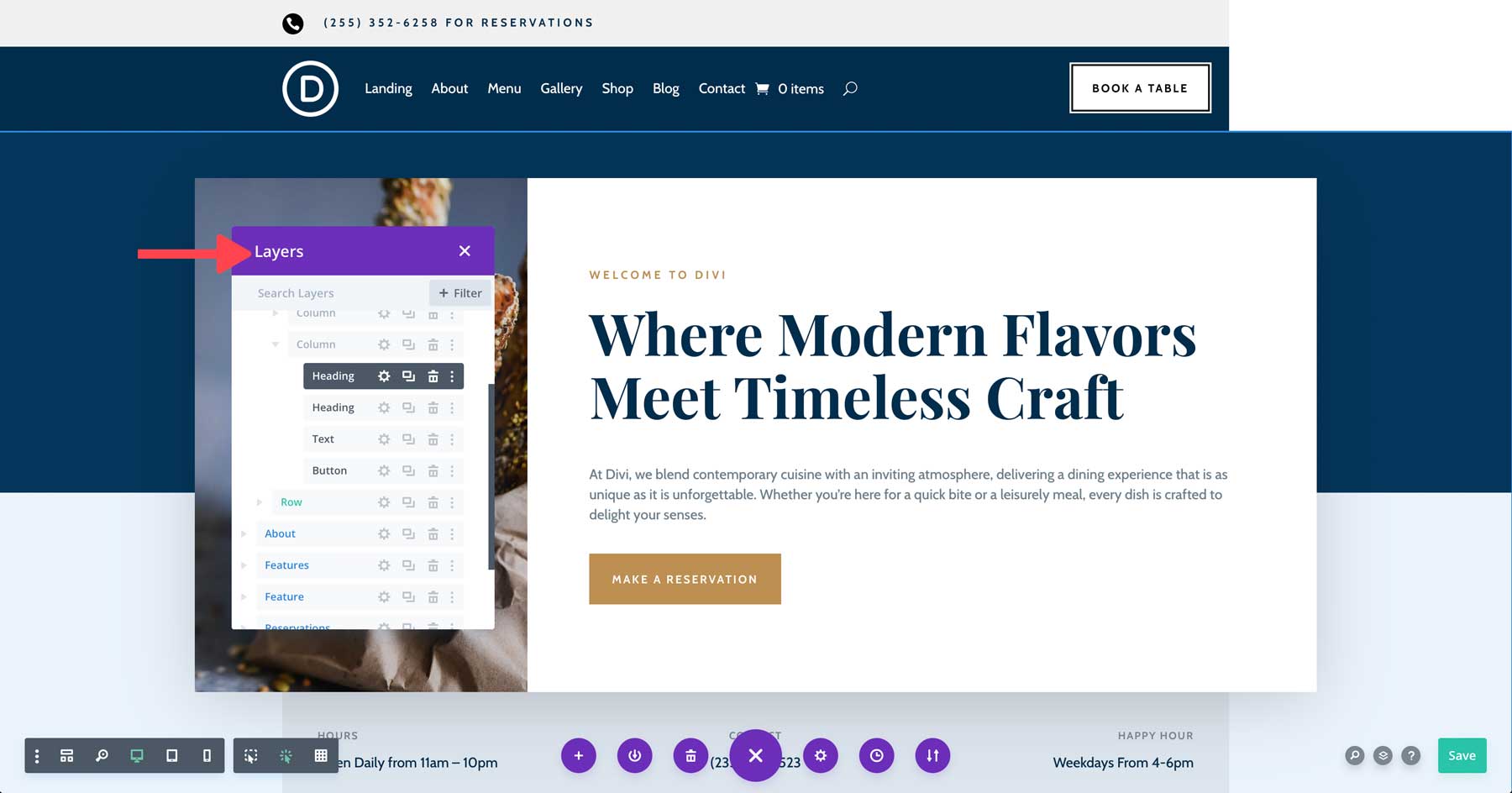
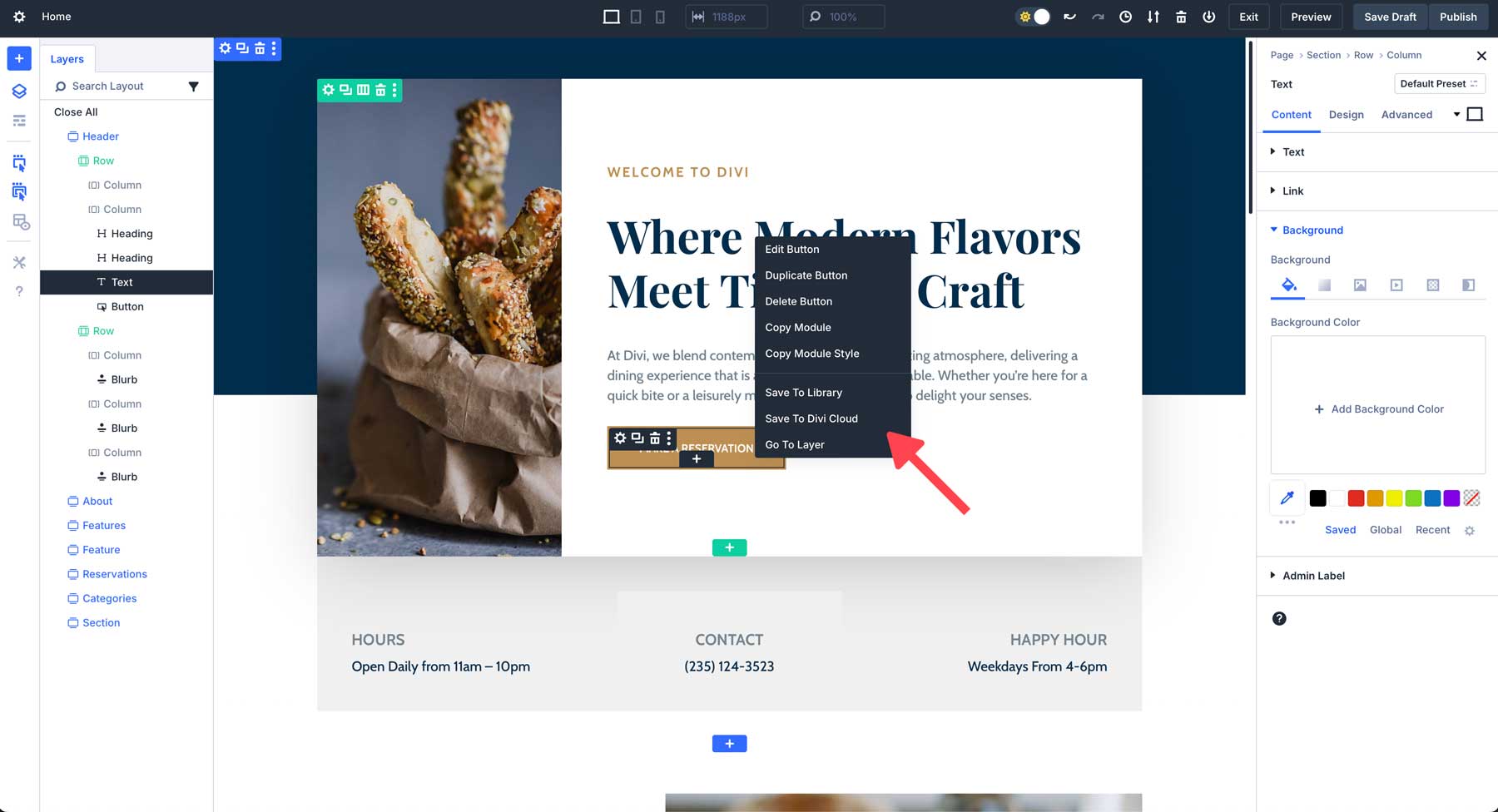
컨트롤을 마우스 오른쪽 버튼으로 클릭
Divi 5에서는 모듈을 마우스 오른쪽 버튼으로 클릭하여 상황에 맞는 메뉴를 표시하는 기능이 효율적인 디자인을 위한 획기적인 변화를 가져왔습니다. 여러 메뉴나 레이어를 탐색하는 대신 이제 다양한 설정에 즉시 액세스할 수 있습니다.
작동 방식:
모듈이나 섹션을 마우스 오른쪽 버튼으로 클릭하면 사용자 정의 상황에 맞는 메뉴가 열립니다. 이 메뉴는 모듈 스타일 복사, 설정 조정, 라이브러리에 모듈 저장 등에 대한 옵션을 제공합니다.
이익:
이를 통해 모듈 전체에 스타일을 복제하거나 사이드바에서 올바른 설정을 검색하지 않고도 빠르게 조정하는 등의 작업 속도가 크게 향상됩니다.
실제 사례:
포트폴리오 페이지를 작성 중이고 여러 이미지 갤러리에 동일한 스타일을 적용하려고 한다고 가정해 보겠습니다. Divi 4에서는 각 갤러리의 설정을 수동으로 조정해야 했습니다. Divi 5에서는 갤러리 모듈을 마우스 오른쪽 버튼으로 클릭하고 디자인 설정을 복사한 다음 다른 갤러리를 마우스 오른쪽 버튼으로 클릭하여 스타일을 붙여넣을 수 있습니다. 이렇게 하면 시간이 절약되고 설계 전반에 걸쳐 일관성이 보장됩니다.
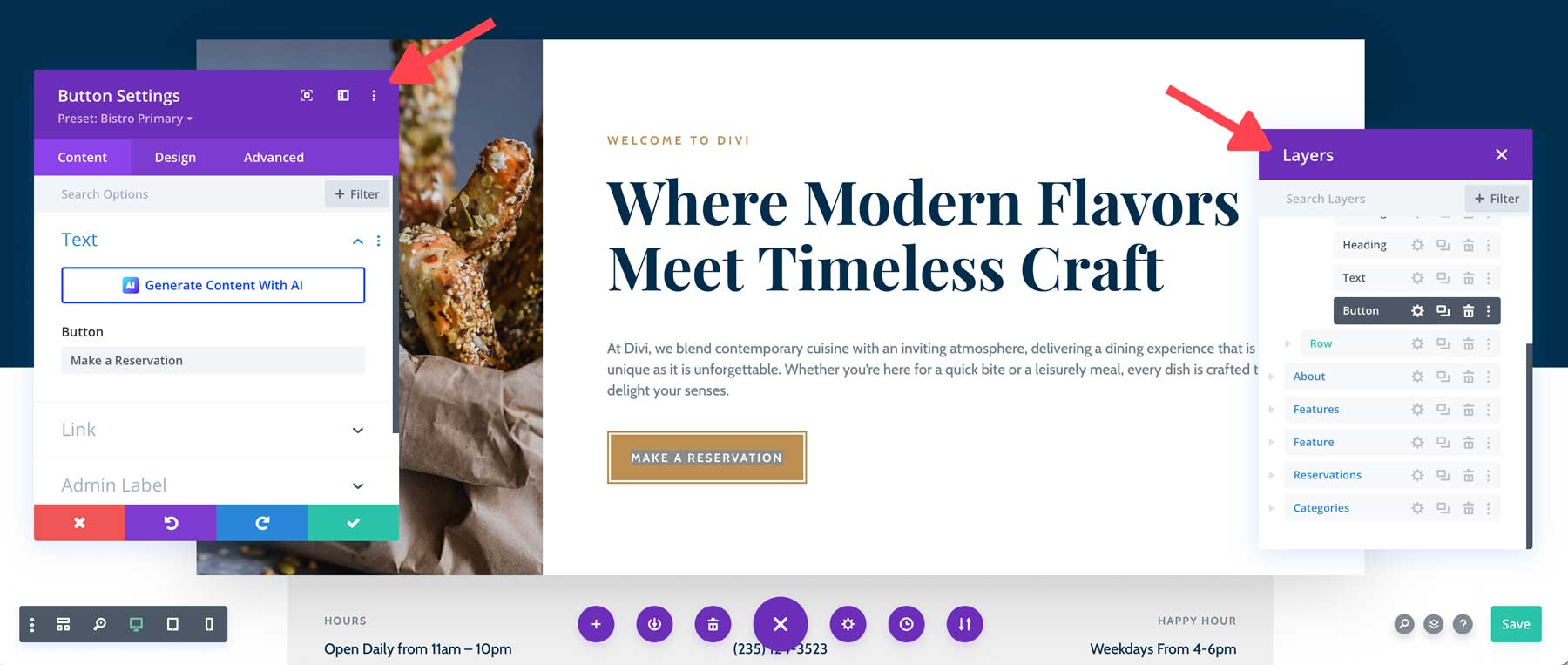
다중 패널 도킹 및 탭 패널
Divi 5의 가장 강력한 기능 중 하나는 다중 패널 도킹 및 탭 패널 의 도입입니다. Divi 4에서는 복잡한 디자인을 관리하는 것이 부담스러울 수 있습니다. 단일 패널 설정은 서로 다른 설정 사이를 지속적으로 전환하여 작업 공간을 어지럽히고 멀티태스킹을 어렵게 만드는 것을 의미했습니다.
작동 방식:
Divi 5에서는 이제 여러 설정 패널을 동시에 열고 나란히 도킹할 수 있습니다. 이는 페이지의 여러 부분을 작업하고 여러 설정에 동시에 빠르게 액세스해야 할 때 특히 유용합니다. 또한 패널을 탭으로 구성하여 작업 내용을 추적하지 않고도 패널 사이를 쉽게 전환할 수 있습니다.
이익:
이 기능은 다른 설정 패널을 열어두기 위해 하나를 닫을 필요 없이 다양한 설정 패널을 열어두고 조정할 준비를 할 수 있으므로 멀티태스킹에 적합합니다.
실제 사례:
복잡한 설정으로 랜딩 페이지를 디자인하는 시나리오를 상상해보세요. 영웅과 CTA 영역의 디자인을 조정하고 있습니다. Divi 5 이전에는 빌더 설정과 레이어 패널 사이를 계속 전환해야 했습니다. 이제 나란히 클릭하고 드래그하여 페이지를 보다 효율적으로 디자인할 수 있는 빠른 방법을 제공합니다.
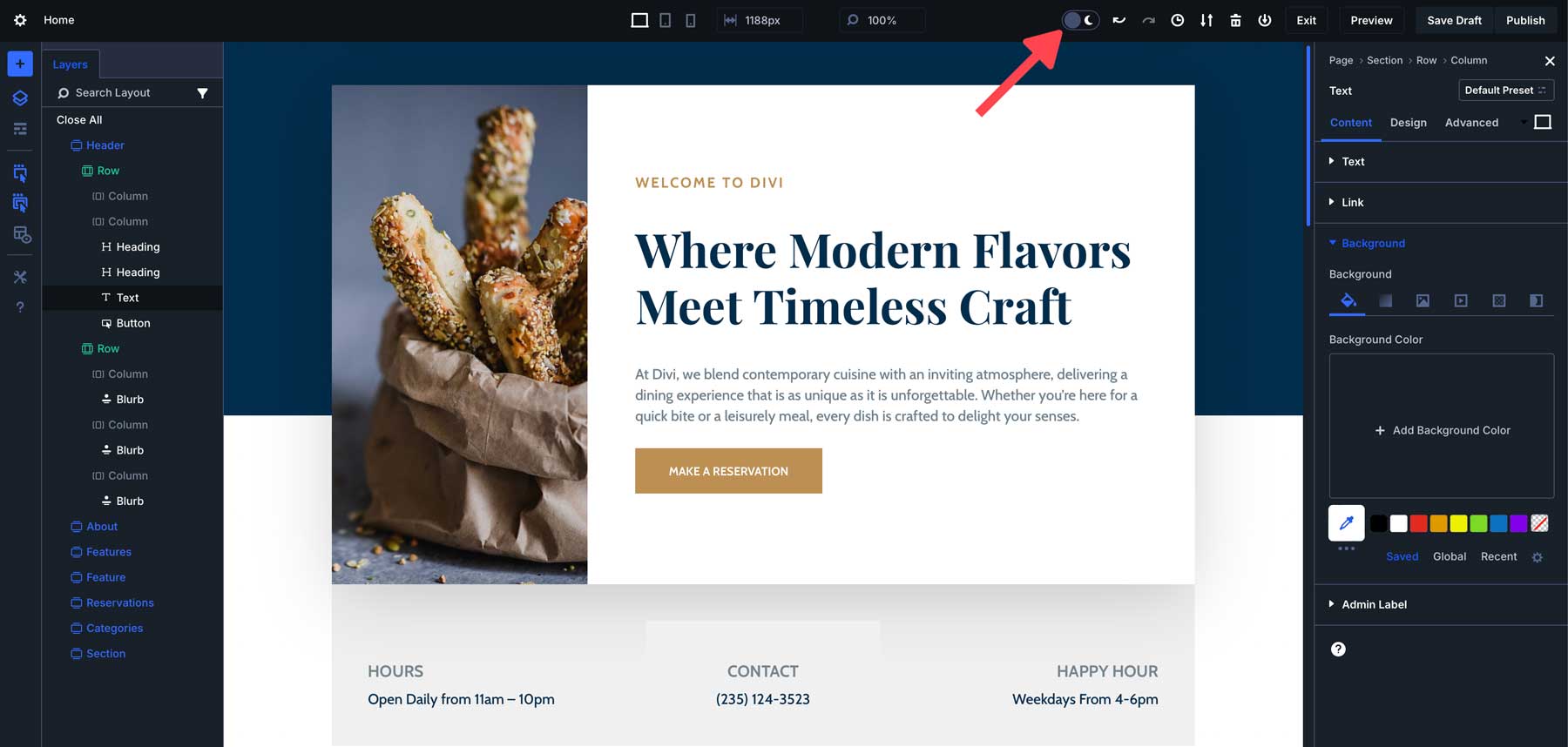
라이트 & 다크 모드
Divi 5에는 많은 기대를 모았던 밝은 모드와 어두운 모드가 추가되어 사용자가 환경에 따라 테마를 전환할 수 있습니다. 이 기능은 단지 미적인 측면만을 위한 것이 아닙니다. 오랜 디자인 세션 동안 편안함과 유용성을 향상시키는 것입니다.
작동 방식:
빌더 설정에서 밝은 모드와 어두운 모드 간에 전환할 수 있습니다. 이를 통해 사용자의 환경에 가장 적합한 테마로 작업할 수 있어 눈의 피로가 줄어듭니다.
이익:
밤늦게까지 작업하거나 조명이 어두운 환경에서 작업하는 디자이너는 이제 어두운 모드로 전환하여 눈부심을 줄이고 편집 환경을 더욱 편안하게 만들 수 있습니다. 반대로 더 밝은 작업 공간을 선호하는 사용자는 조명 모드를 계속 사용할 수 있습니다.
실제 사례:
늦은 밤에 프로젝트를 진행해 본 적이 있다면 밝은 인터페이스가 얼마나 가혹할 수 있는지 아실 것입니다. Divi 5에서는 다크 모드로 전환하여 눈을 아프게 하지 않고 디자인에 집중할 수 있습니다. 단순한 변화이지만 편안함과 생산성 면에서 엄청난 차이를 만들어냅니다.
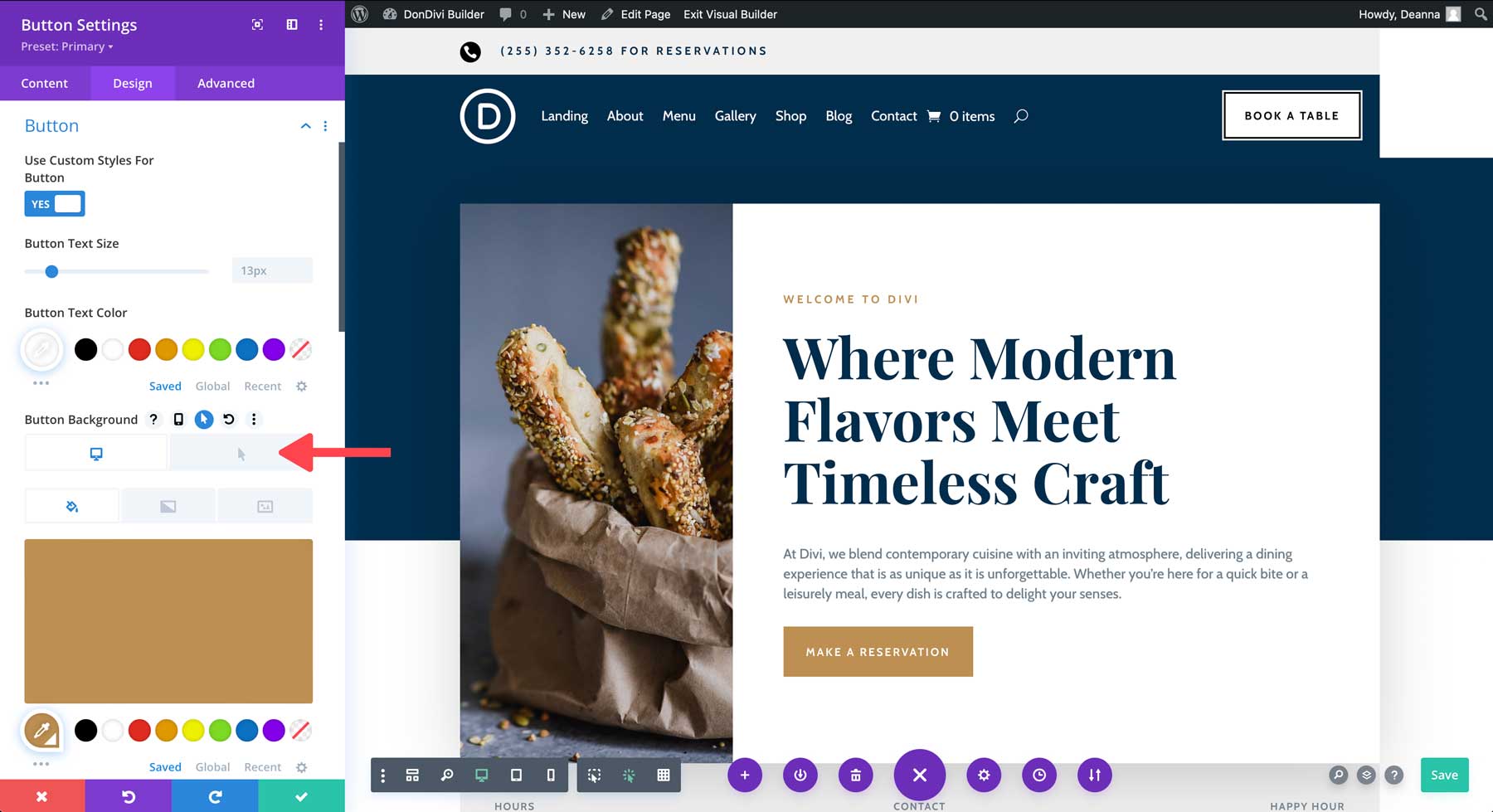
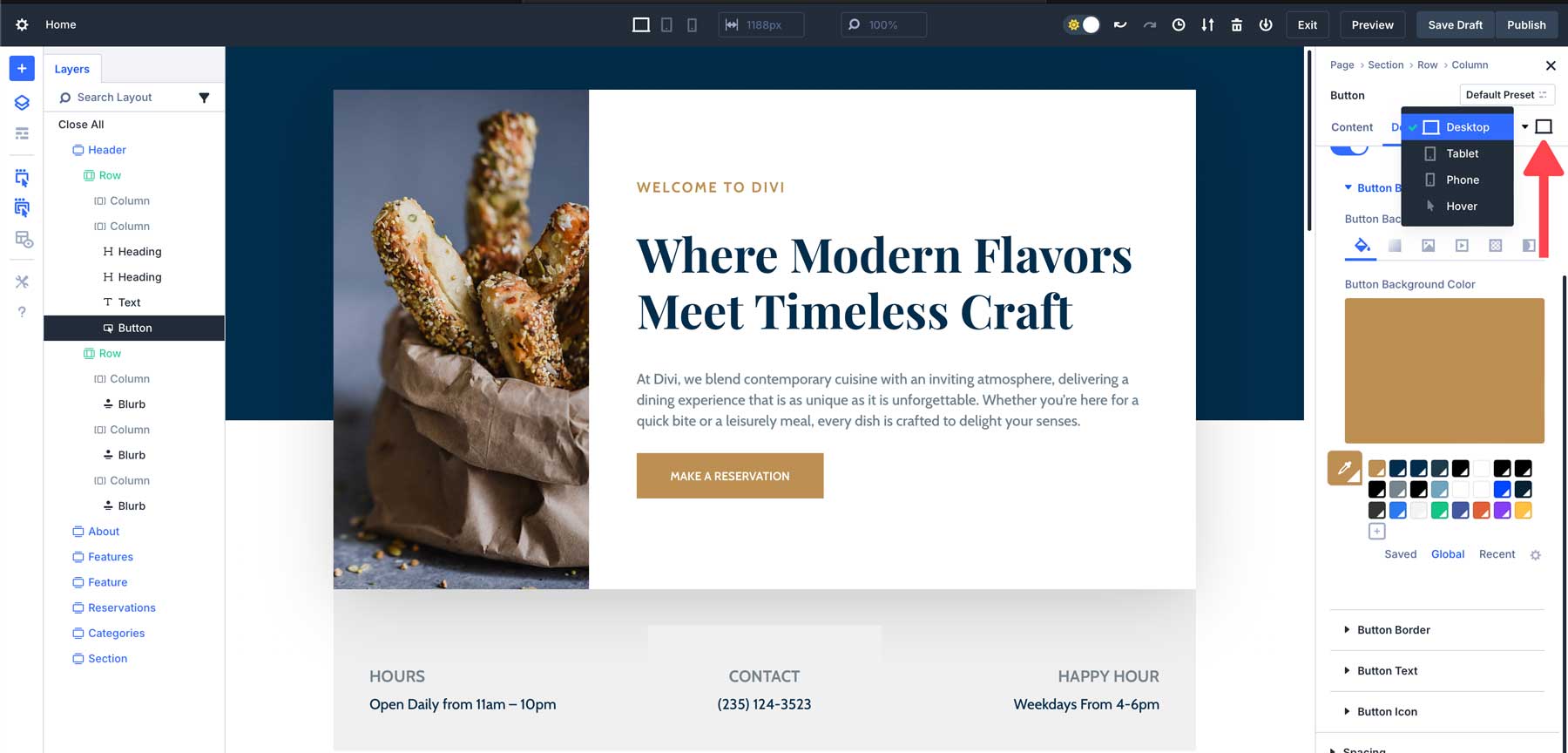
반응형, 호버 및 고정 편집 개선
이전 버전의 Divi에서는 반응형 편집 , 호버 효과 또는 고정 위치 지정을 위해 옵션 수준에서 이러한 기능을 활성화해야 했습니다. Divi 5는 이러한 설정에 더 쉽게 접근하고 구현할 수 있도록 하여 이 프로세스를 단순화합니다.
작동 방식:
이제 이러한 기능을 설정 패널에서 직접 사용할 수 있으므로 먼저 활성화하지 않고도 더 빠르게 조정할 수 있습니다. 이제 추가 단계 없이 반응형 디자인 설정, 호버 효과 또는 고정 위치 지정을 쉽게 적용할 수 있습니다. 사용자는 별도의 컨트롤을 열거나 개별 모드를 활성화하지 않고도 기본, 마우스 오버, 고정 및 반응 상태 간에 전환할 수 있습니다.
이익:
이를 통해 고급 디자인 효과를 사용하여 작업할 때 시간을 절약할 수 있으므로 반응형 설정, 호버 효과 또는 고정 위치 지정을 즉시 적용하기가 더 쉬워집니다.
실제 사례:
호버 효과가 있는 클릭 유도 버튼을 만든다고 가정해 보겠습니다. Divi 4에서는 효과를 적용하기 전에 먼저 호버 설정을 활성화해야 합니다. Divi 5에서는 마우스 오버 옵션이 설정 패널에 내장되어 있어 즉시 효과를 추가하여 디자인 프로세스를 간소화할 수 있습니다.
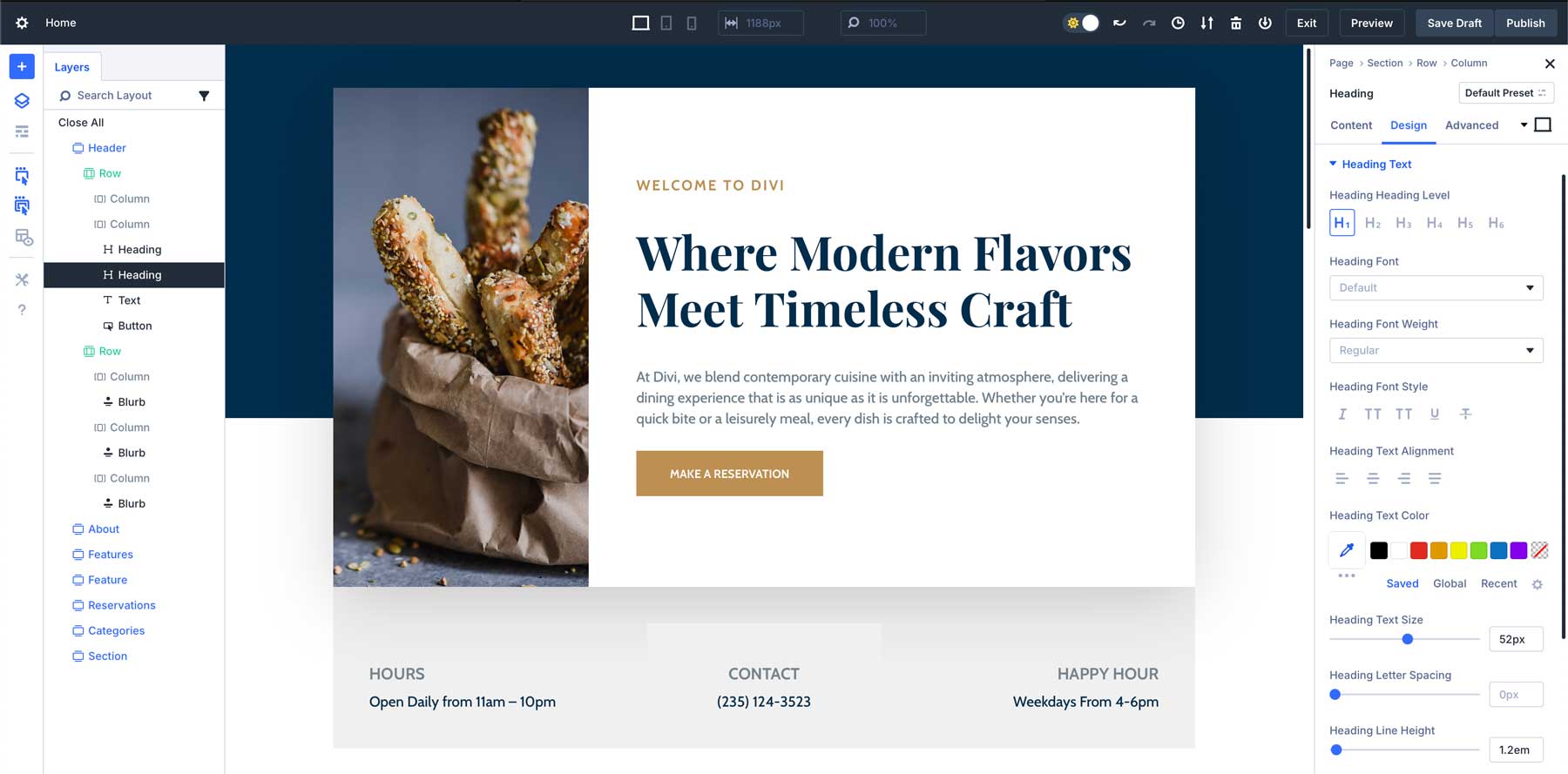
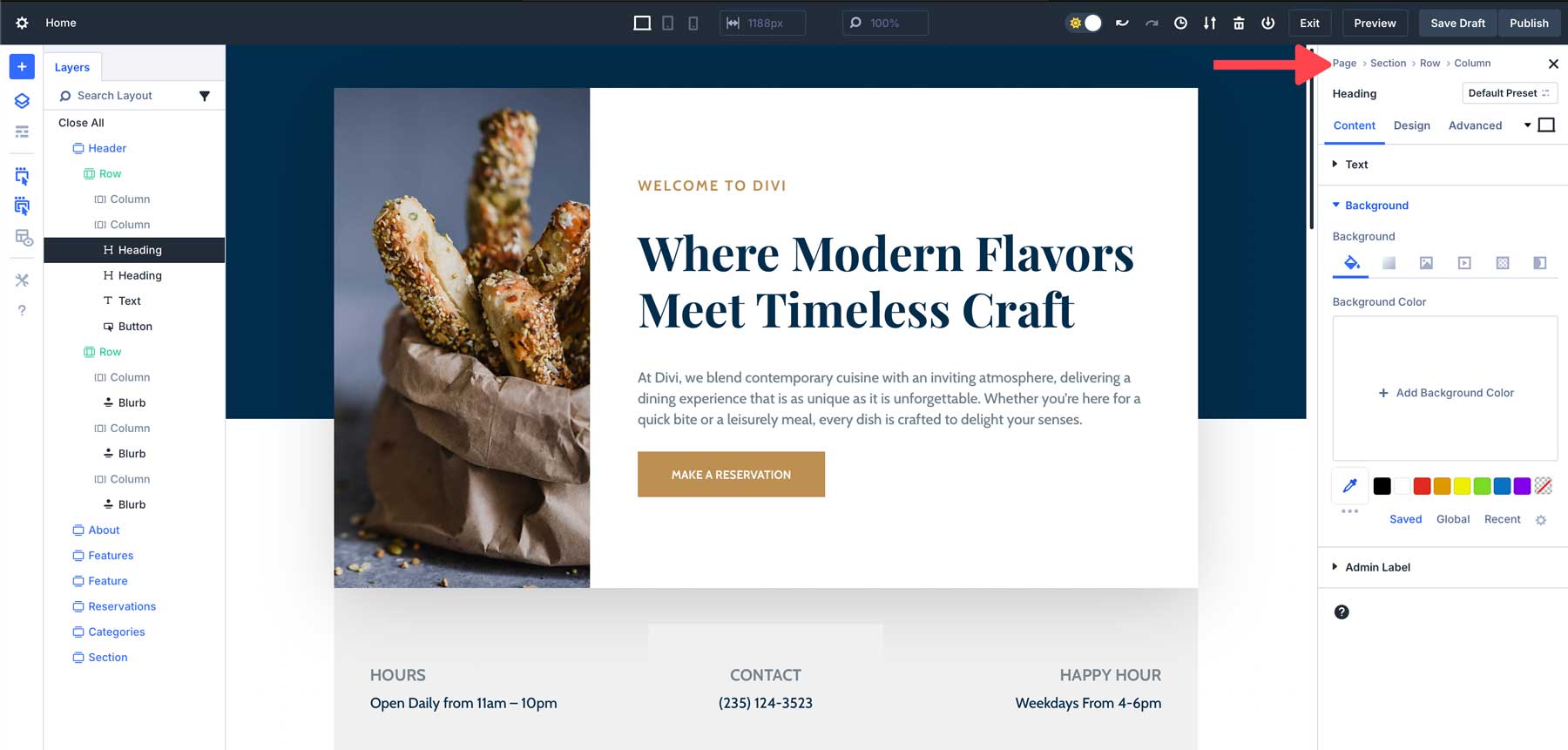
설정 패널 탐색경로
Divi 4에서 모듈의 중첩된 설정을 탐색할 때 사용자는 자신이 어디에 있는지 혼란스러워하는 경우가 많았습니다. 명확한 되돌아가는 경로가 없으면 특히 더 복잡한 디자인에서 조정하는 동안 길을 잃기 쉽습니다. Divi 5에는 설정 패널에 탐색경로라는 새로운 기능이 도입되었습니다. 작지만 유용한 이 추가 기능을 사용하면 특히 복잡한 모듈로 작업할 때 다양한 설정 계층을 훨씬 쉽게 탐색할 수 있습니다.
작동 방식:
탐색경로가 설정 패널 상단에 나타나 현재 보고 있는 설정의 계층 구조를 보여줍니다. 탐색경로 링크를 클릭하면 이전 레벨로 빠르게 돌아갈 수 있으므로 현재 위치를 잃지 않고 더 빠르게 탐색할 수 있습니다.

이익:
탐색경로를 사용하면 복잡한 모듈 설정을 더 빠르고 직관적으로 탐색할 수 있으므로 역추적이나 특정 옵션 검색에 소요되는 시간이 줄어듭니다. 다양한 설정을 닫거나 다시 열 필요가 없습니다. 편집하고 싶은 영역을 클릭하기만 하면 Divi가 번거로움 없이 편집하고 싶은 모듈을 빠르게 열어줍니다.
실제 사례:
여러 계층과 각각에 대한 설정이 포함된 가격표 모듈을 편집한다고 상상해 보세요. Divi 4에서는 여러 패널을 클릭하다가 현재 위치를 잊어버릴 수도 있습니다. Divi 5를 사용하면 탐색경로가 설정을 다시 안내하므로 다양한 가격 책정 계층 사이를 더 쉽게 이동하고 신속하게 조정할 수 있습니다.
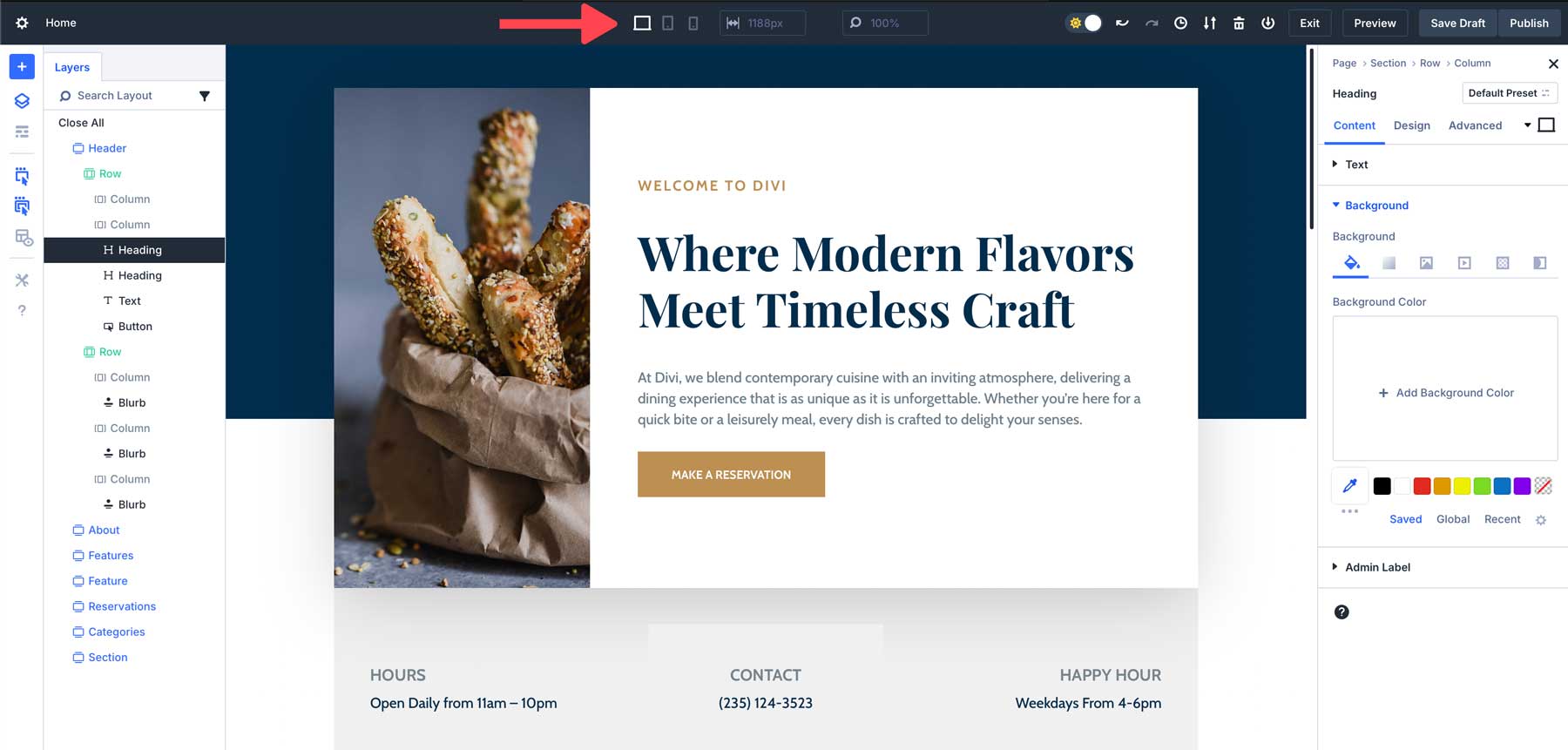
캔버스 크기 조정
캔버스 크기를 조정 하는 기능은 반응형 디자인 작업을 하는 사용자에게 Divi 5의 가장 유용한 추가 기능 중 하나입니다. Divi 4에서는 다양한 화면 크기에 맞게 디자인하는 것이 번거로울 수 있습니다. 사용자는 자신의 디자인이 더 작은 장치에서 어떻게 보이는지 확인하기 위해 브라우저 창의 크기를 조정하거나 보기를 수동으로 전환해야 했기 때문에 프로세스에 불필요한 단계가 추가되는 경우가 많았습니다.
작동 방식:
Divi 5를 사용하면 빌더에서 직접 캔버스 크기를 조정할 수 있습니다. 브라우저 창의 크기를 조정할 필요 없이 캔버스의 크기를 조정하여 다양한 중단점에서 디자인이 어떻게 보이는지 확인할 수 있습니다.
캔버스 크기 조정을 사용하면 데스크톱, 태블릿, 모바일 보기 간에 빠르게 전환하여 실시간으로 디자인을 조정하여 모든 화면에서 완벽하게 표시되도록 할 수 있습니다. 이를 통해 시간을 절약하고 추측을 없애고 반응형 디자인을 더욱 빠르고 직관적으로 만들 수 있습니다.
이익:
이는 장치나 중단점 사이를 지속적으로 전환하지 않고도 실시간으로 조정할 수 있으므로 반응형 레이아웃을 디자인하는 데 특히 유용합니다. 확대 및 축소 기능을 통해 사용자는 디자인 요소를 더 효과적으로 제어하거나 전체 웹 페이지의 개요를 즉시 확인할 수 있습니다.
실제 사례:
데스크톱과 모바일 모두에서 보기 좋게 표시되어야 하는 홈 페이지를 디자인하는 경우, 브라우저 창을 조정하거나 빌더를 종료할 필요 없이 Divi 5에서 캔버스 크기를 조정하여 디자인이 모바일 장치에서 어떻게 보이는지 미리 볼 수 있습니다. 이를 통해 반응형 디자인이 더욱 빠르고 정확해집니다.
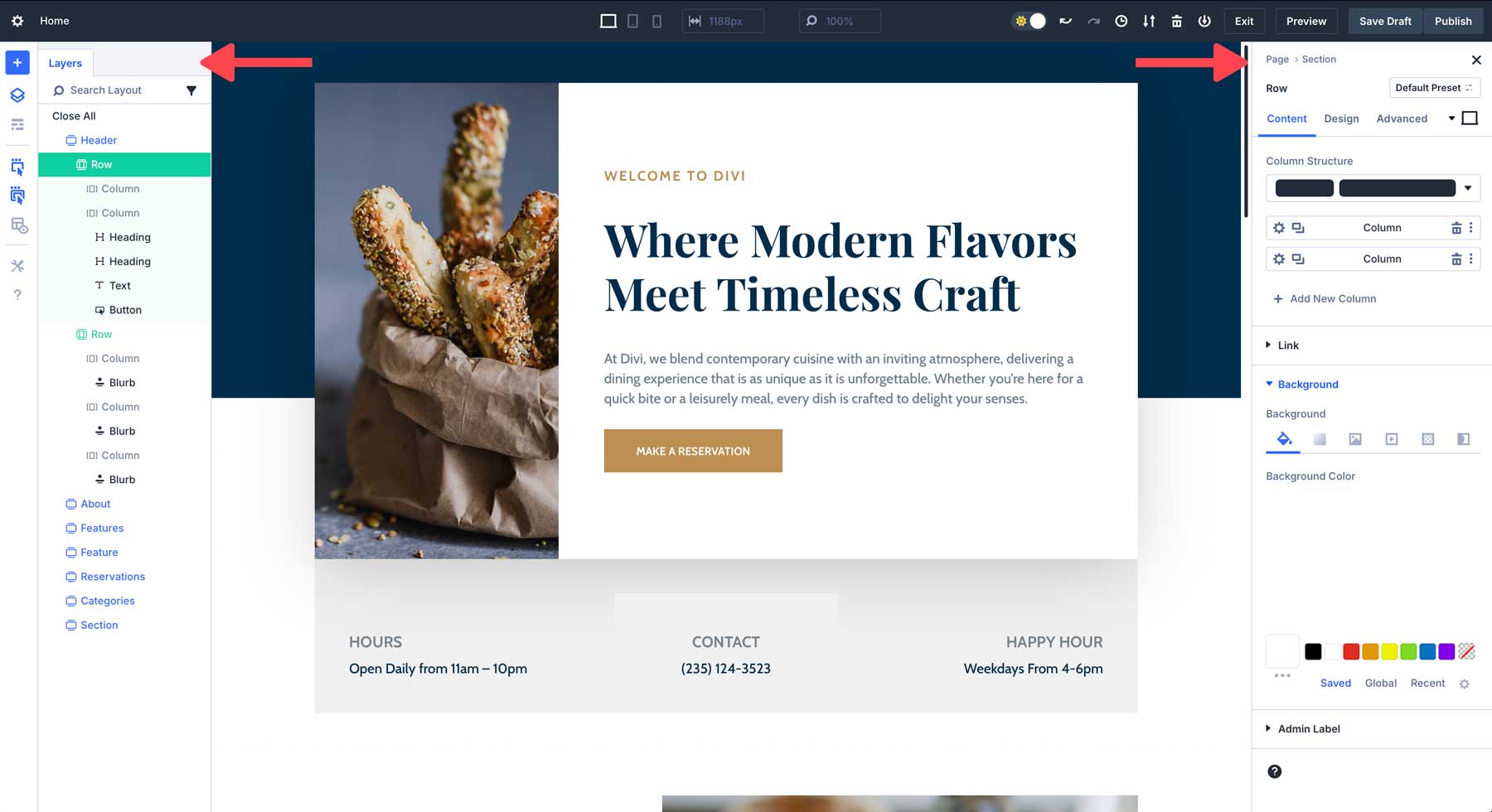
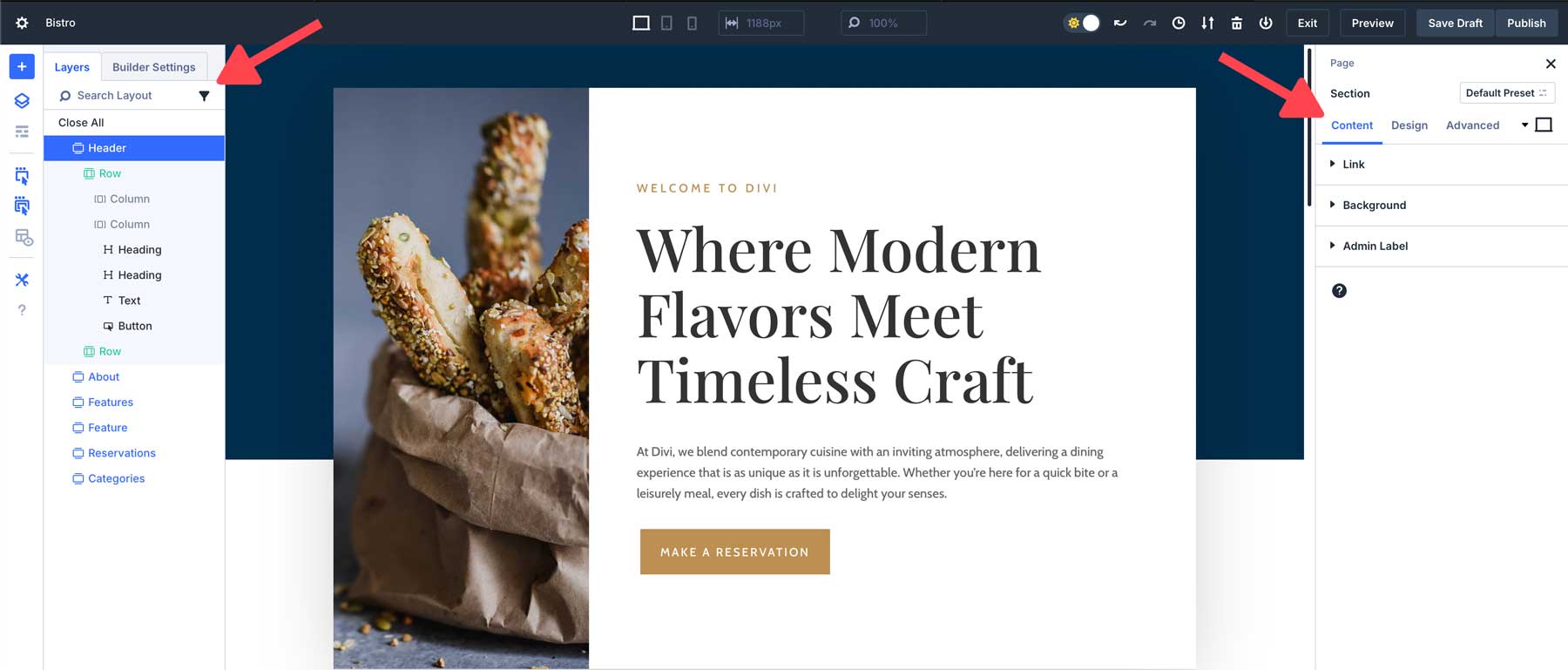
더 작은 도킹 패널 및 겹침 없음
Divi 5의 가장 눈에 띄는 개선 사항 중 하나는 모달 창으로 인한 지속적인 중단을 제거하도록 설계된 더 작은 도킹 패널의 도입 입니다. 이전에는 사용자가 자주 열고 닫는 모달을 처리해야 했으며, 전체 레이아웃을 보려면 종종 방해가 되고 조정이 필요했습니다. Divi 5는 더욱 깔끔하고 효율적인 접근 방식으로 이 문제를 해결합니다.

작동 방식:
Divi 5의 새롭고 더 작은 도킹 패널은 Visual Builder와 상호 작용하는 보다 효율적인 방법을 제공합니다. 시야를 가리는 대형 플로팅 모달 대신 Divi 5는 컴팩트한 도킹 패널 시스템을 도입했습니다. 패널은 빌더 인터페이스 측면에 고정되어 있어 작업 공간을 방해하지 않습니다.
이익:
도킹된 패널을 사용하면 사용자는 작업 흐름이 지속적으로 중단되는 것을 방지할 수 있습니다. 설정은 항상 표시되므로 불필요한 클릭이나 탐색 없이 빠르게 변경할 수 있습니다. 그뿐만 아니라 도킹된 패널은 더욱 깔끔하고 정리된 작업 공간을 제공합니다. 여러 작업을 관리하고, 여러 패널을 한 번에 도킹하고, 다양한 도구와 설정 간에 쉽게 전환하여 더욱 효율적인 디자이너가 될 수 있습니다.
실제 사례:
식료품점의 복잡한 레이아웃 작업을 하고 있다고 상상해 보십시오. 작업에는 여러 섹션 변경, 색상 조정, 애니메이션 추가 및 디자인의 반응성 확인이 포함됩니다. 작업 공간을 돋보이게 하지 않으면 작업 중에 방해가 되는 모달을 닫는 대신 작업에 더 집중할 수 있습니다.
린(Lean), 평균(Mean) 및 애니메이션 무료
Divi 5는 사용자에게 직접적으로 도움이 되지 않는 모든 것을 제거하여 간결하고 의미가 있으며 애니메이션이 없도록 설계되었습니다. 불필요한 기능이나 화려한 효과로 인해 부담을 느끼는 대신 Divi 5는 순전히 성능과 유용성에 중점을 둡니다.
작동 방식:
Divi 5는 부풀고 오래된 코드를 제거하는 데 중점을 두고 처음부터 다시 구축되었습니다. 그 결과 로드 시간과 서버 리소스를 줄이면서 더 원활한 성능을 제공하는 더 빠르고 효율적인 빌더가 탄생했습니다. 주의를 산만하게 만드는 애니메이션에 의존하는 대신 콘텐츠가 중심 무대에 오도록 하는 데 중점을 둡니다. 이러한 접근 방식으로 인해 Visual Builder는 더 빠르게 로드되고 깔끔하고 전문적인 사용자 환경을 제공합니다.
이익:
Divi 5 인터페이스는 직관적이고 반응성이 뛰어나며 웹 사이트를 구축하고 사용자 정의하는 데 필요한 도구만 제공합니다. Visual Builder는 디자이너가 자신이 만드는 콘텐츠와 경쟁하기 위한 것이 아니라 멋진 웹 사이트를 만드는 데 도움을 주기 위해 존재합니다.
실제 사례:
지역 레스토랑을 위한 웹사이트를 구축하는 임무를 맡고 있다고 상상해 보십시오. 클라이언트는 큰 예산을 가지고 있지 않기 때문에 좋은 수익을 내기 위해서는 좀 더 효율적이어야 합니다. Divi 5를 활용하여 사이트를 구축하면 방해가 되는 애니메이션이나 느린 구축 경험 없이 사이트를 디자인할 수 있는 더 빠르고 효율적인 빌더를 사용하여 시간을 절약할 수 있습니다.
속도 및 성능
Divi 5는 상당한 성능 개편을 거쳐 Divi 4보다 훨씬 빠르고 부드러운 Visual Builder 환경을 제공합니다. 이 개선된 환경은 로딩 시간을 단축하고 재렌더링 속도를 개선하며 속도를 저하시키는 빌더의 불필요한 애니메이션을 제거합니다.
작동 방식:
Divi 5의 기본 아키텍처는 성능과 응답성을 최적화하기 위해 완전한 프레임워크 점검을 통해 완전히 재작업되었습니다. 이는 JavaScript 로드를 줄여 이를 수행합니다. 즉, 필요한 스크립트만 로드됩니다. Divi 5는 더 이상 단축 코드에 의존하지 않습니다. 오히려 작업 속도를 높이기 위해 블록 기반입니다.
이익:
새로운 프레임워크가 적용되면 Visual Builder가 거의 즉시 로드되어 이중 로드가 제거되고 재렌더링이 향상됩니다. 모듈, 행 또는 섹션에 대한 변경 사항이 즉시 나타납니다. 또한 Visual Builder는 반응형 보기 간 전환에 더 빠르게 반응하고, 복잡한 레이아웃을 더 효과적으로 처리하며, 사용자가 실시간으로 디자인 조정 사항을 확인할 수 있도록 해줍니다.
실제 사례:
복잡한 애니메이션과 코드가 포함된 긴 형식의 랜딩 페이지를 편집한다고 상상해 보세요. Divi 4에서는 디자인을 변경할 때, 특히 반응형 보기 모드 간을 전환하거나 새 모듈을 추가할 때 지연이 발생할 수 있습니다. Divi 5에서는 프로세스가 훨씬 더 원활하고 반응성이 뛰어나므로 중단 없이 디자인에 집중할 수 있습니다.
Divi 4와의 비교
Divi 5에는 다양한 인터페이스 개선 사항이 도입되었지만 이러한 변경 사항이 이전 버전과 어떻게 비교되는지 확인하는 것이 중요합니다. Divi 4에 비해 Divi 5의 주요 개선 사항 중 일부를 살펴보겠습니다.
원클릭 편집과 아이콘 기반 편집:
Divi 4에서는 모듈 설정에 액세스하려면 작은 아이콘을 클릭해야 했는데, 이는 찾기 어렵거나 다른 요소와 겹칠 수 있었습니다.

Divi 5는 원클릭 편집으로 이 프로세스를 단순화합니다. 모듈의 아무 곳이나 클릭하면 해당 설정에 액세스할 수 있습니다.

마우스 오른쪽 버튼 클릭 메뉴와 계층화된 옵션:
Divi 4에서는 사용자가 필요한 컨트롤을 찾기 위해 여러 단계의 설정을 탐색해야 했습니다.

Divi 5에서는 오른쪽 클릭 메뉴를 통해 설정에 즉시 액세스할 수 있어 효율성이 향상되고 디자인 프로세스 속도가 빨라집니다.

탭 패널 및 다중 패널 도킹:
Divi 4에는 단일 패널 설정이 있어 여러 설정 작업이 번거로울 수 있습니다.

Divi 5에는 다중 패널 도킹 및 탭 패널이 도입되어 사용자가 복잡한 디자인을 보다 쉽게 멀티태스킹하고 관리할 수 있습니다.

라이트 모드 및 다크 모드:
Divi 4는 라이트 모드만 제공하는 반면, Divi 5는 라이트 모드와 다크 모드를 모두 도입하여 사용자 선호도와 조명 조건에 따라 보다 편안한 편집 환경을 제공합니다.

반응형 디자인을 위한 캔버스 크기 조정:
Divi 4에서는 반응형 디자인을 미리 보려면 브라우저 크기를 조정해야 했습니다. Divi 5는 빌더 내에서 직접 캔버스 크기를 조정하여 반응형 디자인 조정을 더 빠르고 정확하게 함으로써 이 프로세스를 더욱 효율적으로 만듭니다.

반응형, 호버 및 고정 편집:
Divi 4에서는 이러한 모드를 개별적으로 활성화해야 하므로 더 많은 단계와 시간이 필요합니다.

Divi 5는 옵션 수준에서 활성화할 필요 없이 이러한 프로세스를 쉽게 사용할 수 있도록 하여 이러한 프로세스를 간소화합니다.

더 작은 도킹 패널 및 겹침 없음
Divi 4에서는 디자인을 조정하고 싶을 때마다 모달이 나타나 인터페이스를 복잡하게 만들고 종종 사용자가 디자인 작업을 위해 모달을 이동해야 했습니다.

Divi 5에서는 패널이 페이지 양쪽에 도킹되어 작업 중인 디자인에 더 쉽게 집중할 수 있습니다.

린(Lean), 평균(Mean) 및 애니메이션 프리 인터페이스
Divi 4의 인터페이스에는 Visual Builder의 속도를 늦출 수 있는 투박한 애니메이션이 가득합니다. 이는 주의를 산만하게 하고 디자인 경험을 방해할 수 있습니다.
Divi 5에서는 애니메이션이나 방해 요소 없이 깨끗하고 빠른 인터페이스를 보여주기 위해 이러한 요소가 모두 제거되었습니다.
성능 및 속도:
Divi 4에서는 Visual Builder가 상징적이지만, 특히 보기 모드 간을 전환할 때 약간 느리게 느껴지는 경우가 있습니다.
Divi 5에서는 Visual Builder의 속도와 응답성이 더 빨라졌으며 요소를 다시 렌더링하는 것이 훨씬 더 빠르고 유동적입니다.
이러한 변경 사항이 작업 흐름에 미치는 영향
Divi 5의 인터페이스 변경은 작업 흐름을 간소화하고 디자인 프로세스를 더욱 효율적으로 만들도록 설계되었습니다. 다음은 이러한 개선 사항이 어떻게 실제 이점으로 전환되는지 보여주는 몇 가지 예입니다.
원클릭 및 마우스 오른쪽 버튼 클릭 컨트롤로 더 빠른 편집:
원클릭 편집과 마우스 오른쪽 버튼 클릭 메뉴를 사용하면 메뉴 탐색에 소요되는 시간이 대폭 줄어듭니다. 예를 들어, 여러 모듈이 포함된 페이지에서 작업하는 경우 이제 모듈을 마우스 오른쪽 버튼으로 클릭하거나 직접 클릭하여 설정에 빠르게 액세스할 수 있습니다. 이는 옵션을 찾는 데 소요되는 시간을 줄이고 설계에 더 많은 시간을 투자한다는 의미입니다.
도킹 가능한 패널로 향상된 멀티태스킹:
다중 패널 도킹을 사용하면 여러 설정을 한 번에 더 쉽게 작업할 수 있습니다. 예를 들어, 한 모듈의 디자인 설정을 열어 두고 다른 모듈을 조정할 수 있으므로 설정 패널을 계속 전환하지 않고도 복잡한 디자인을 효율적으로 처리할 수 있습니다.
탭 패널을 통한 더 나은 구성:
탭 패널은 여러 디자인 요소가 포함된 대규모 프로젝트에서 작업할 때 특히 유용합니다. 설정을 탭으로 구성하면 작업 공간을 깔끔하게 유지하고 옵션 간 스크롤이나 전환의 필요성을 최소화할 수 있습니다.
밝은 모드와 어두운 모드로 편안한 편집:
밝은 모드와 어두운 모드 사이를 전환하면 보다 편안한 편집 환경이 가능해집니다. 밝거나 어두운 환경에서 작업하든 Divi 5는 사용자의 필요에 맞춰 긴 디자인 세션 동안 눈의 피로를 줄이고 집중력을 향상시킵니다.
캔버스 크기 조정으로 더욱 쉬워진 반응형 디자인:
캔버스 크기 조정은 반응형 레이아웃 작업 시 시간을 크게 절약해 줍니다. 다양한 중단점에서 디자인을 미리보기 위해 브라우저 창의 크기를 지속적으로 조정하는 대신 빌더 내에서 직접 캔버스를 조정하여 모든 장치에서 멋지게 보이는 반응형 웹 사이트를 더 쉽게 만들 수 있습니다.
이러한 변화는 미묘하지만 Divi와 상호 작용하는 방식에 상당한 차이를 가져오고 궁극적으로 전체 디자인 프로세스의 속도를 높입니다.
다음에 나올 내용…
Divi 5 인터페이스에 대한 탐색을 마무리하면서 Divi 5의 프런트엔드 성능 개선 에 대해 더 자세히 알아보는 내일 게시물을 계속 지켜봐 주시기 바랍니다. 재작성된 Divi 프레임워크가 어떻게 로드 시간을 획기적으로 줄이고, 서버 응답을 향상시키며, 전반적으로 사용자 경험을 최적화하는지 살펴보겠습니다.
Divi 5를 빛처럼 빠른 웹 사이트 구축의 판도를 바꾸는 속도와 성능 향상을 놓치고 싶지 않을 것입니다.
많은 Divi 4 사용자의 경우, 아름다운 웹사이트를 만들 때 작은 아이콘을 클릭하고, 메뉴 레이어를 탐색하고, 여러 설정을 조작하는 등 좌절감을 느끼는 순간이 종종 있었습니다. Divi 5는 모든 것을 바꿉니다. 속도, 단순성, 유용성에 중점을 두고 디자인 작업 흐름을 이전보다 더욱 원활하게 만들어 줄 다양한 인터페이스 개선 사항을 도입했습니다.
새로운 Divi 5 인터페이스를 살펴보고 기존의 좌절감을 어떻게 더 빠르고 직관적인 경험으로 바꾸는지 확인하세요!
결론: 더 나은 디자인 경험에 대한 약속
Divi 5의 인터페이스 변경은 단순한 새로운 기능 그 이상입니다. 이는 많은 사용자가 Divi 4에서 직면하는 일상적인 불만에 대한 솔루션입니다. 예를 들어 Divi 5는 원클릭 및 마우스 오른쪽 버튼 클릭 컨트롤을 통해 더 빠르고 직관적인 편집 기능을 제공합니다. 또한 도킹 가능한 패널과 이동 경로를 통해 작업 공간이 더욱 체계화되고 유연해졌습니다. 결과적으로 Divi 5는 작업 흐름을 더욱 원활하고 즐겁게 만들도록 설계되었습니다.
언제든지 편안한 편집을 위한 다크 모드가 추가된 Divi 5는 이전보다 더 빠르고 효율적으로 멋진 웹 사이트를 만들 수 있도록 보장합니다. 또한 손쉬운 반응형 디자인을 위한 캔버스 크기 조정은 웹 사이트 생성 프로세스를 더욱 향상시킵니다.
Divi 5 공개 알파 다운로드
다음에 나올 내용…
다음 게시물에서는 Divi 5의 프런트엔드 성능 개선 사항을 자세히 살펴보겠습니다. 다시 작성된 Divi 프레임워크가 로드 시간을 획기적으로 줄이고 서버 응답을 향상시키는 방법을 살펴보겠습니다. 또한 Divi 5가 사용자 경험을 최적화하는 방법도 보여드리겠습니다. Divi로 웹사이트 구축 방식을 변화시킬 속도 향상을 준비하세요!
