Getwid Review: WordPress 웹사이트에 새로운 블록 및 기능 추가
게시 됨: 2022-08-03Gutenberg 편집기를 사랑하지만 기본을 넘어 가고 싶습니까? Getwid는 WordPress 편집기 경험을 향상하고 독특한 디자인을 만드는 데 필요한 플러그인일 수 있습니다.
MotoPress(WordPress 호텔 예약 플러그인으로 유명한 회사)에서 만든 Getwid는 기본 편집기 라이브러리에서 찾을 수 없는 고유한 블록 세트를 제공하는 Gutenberg 블록 플러그인입니다.
그들 중 일부는 포스트와 관련된 것이고 다른 것들은 평가, 아이콘 상자 및 버튼 그룹과 같은 것들을 위한 것입니다. 이 블록의 사용자 정의 기능은 매우 간단하지만 매우 유연합니다.
그러나 Getwid가 귀하의 웹사이트에 적합한 선택입니까? 사이트 콘텐츠를 충분히 제어할 수 있습니까?
이 블로그 게시물에서는 Getwid – Gutenberg Blocks가 제공하는 것, 기대해야 하는 것, 웹사이트의 매력을 높일 수 있는 방법에 대해 자세히 알아볼 것입니다.
Getwid WordPress 블록: 개요

Getwid는 WordPress 사이트 소유자가 Gutenberg 편집기를 사용하여 동적 콘텐츠 페이지를 만드는 데 도움이 되도록 제작되었습니다.
이 플러그인에는 페이지에서 사용할 수 있는 40개 이상의 블록 과 기본 설정에 맞게 사용자 지정할 수 있는 35개 이상의 템플릿 이 포함되어 있습니다.
가장 주목할만한 블록은 다음과 같습니다.
- 포스트 캐러셀 – 사용자 정의 레이아웃으로 멋진 캐러셀에 게시물과 페이지를 표시합니다.
- 배너 – 배경 이미지와 텍스트가 포함된 배너를 만듭니다.
- 섹션 – 다른 블록을 특징으로 하는 사용자 정의 페이지 레이아웃 섹션을 생성합니다. 플러그인을 사용하면 정렬 설정, 전경 변경, 애니메이션 사용 등을 할 수 있습니다.
- 이미지 핫스팟 – 방문자가 이미지를 가리키거나 클릭할 때 툴팁을 표시하는 이미지에 핫스팟을 삽입합니다. 이것은 블록 사이에 유사점이 없다는 점에서 독특합니다.
- 콘텐츠 타임라인 – 세련된 타임라인에 맞춤형 콘텐츠를 표시합니다.
Getwid를 사용하여 무엇보다도 가격표, 평가, 게시물 목록 및 버튼 그룹을 페이지에 추가할 수 있습니다. MotoPress는 여기에 모든 새로운 블록에 대한 전체 목록과 설명이 있습니다. 35개 이상의 섹션 템플릿도 사용할 수 있으며 대부분 섹션 블록과 같은 새 블록이 포함되어 있습니다.
Getwid 실습
이제 실제 WordPress 사이트에서 Getwid 플러그인을 설정하고 사용하겠습니다. 내가 공유하는 단계에 따라 빠르게 구성할 수 있습니다. 좋은 시작을 할 수 있도록 최고의 기능과 템플릿을 테스트하겠습니다.
기사는 아래에 계속됩니다
먼저 WordPress Plugins Directory로 이동하여 PC에서 Getwid를 다운로드하십시오. 플러그인이 있으면 웹사이트의 표준 플러그인 대시보드나 FTP를 통해 zip 파일을 업로드할 수 있습니다.
Getwid를 설치하고 활성화하면 블록 편집기의 두 섹션에서 액세스할 수 있습니다.
- Getwid 전용 섹션을 찾을 수 있는 블록 삽입기 .
- 다양한 템플릿에 액세스할 수 있는 도구 모음의 새 템플릿 라이브러리 버튼 .
Getwid에서 최고의 블록 몇 가지를 살펴보겠습니다.
포스트 캐러셀 블록
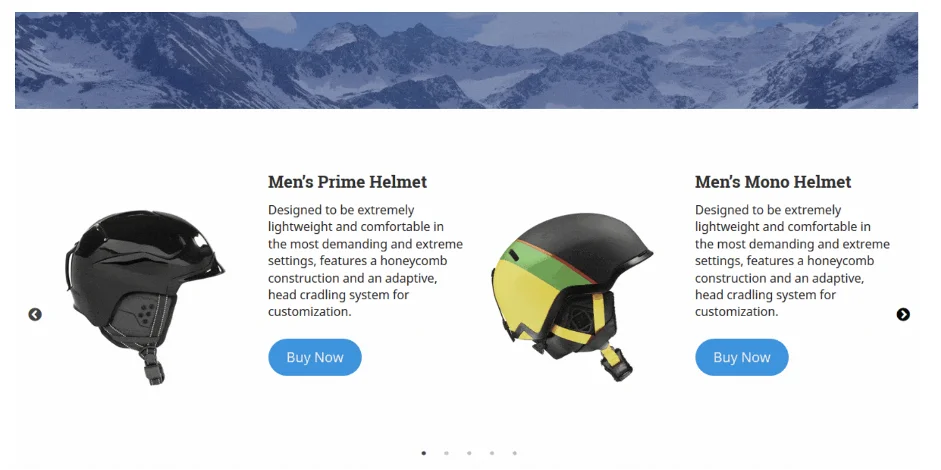
대부분의 웹사이트 방문자는 좋은 캐러셀을 좋아하므로 Getwid는 지속적인 인상을 남길 수 있도록 합니다. Carousel 블록을 사용하면 페이지, 게시물 또는 사용자 정의 게시물 유형에서 가져온 콘텐츠로 동적 슬라이드쇼를 만들 수 있습니다.
즉, WooCommerce 제품의 콘텐츠, 블로그 기사, 호텔 객실 및 기타 분류된 콘텐츠를 동적 캐러셀 블록에 표시할 수 있습니다.
먼저 게시물 캐러셀을 추가할 페이지를 엽니다. 그런 다음 Getwid에서 Post Carousel 블록을 선택하여 페이지에 추가합니다.

테마가 이러한 옵션을 제공하는지 여부에 따라 넓은 너비와 전체 너비 중에서 선택할 수 있습니다.
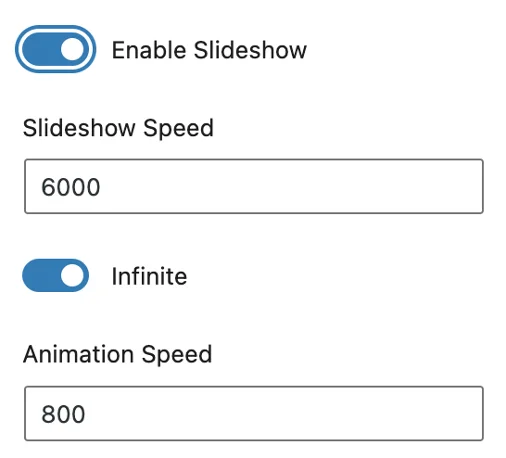
캐러셀의 모양을 수정하려면 '디스플레이 설정' 메뉴를 통해 수정할 수 있습니다. 기본적으로 장치에 따라 표시할 게시물(슬라이드) 수를 선택합니다. 자동 슬라이드쇼를 선택하면 슬라이드 사이의 간격을 결정하고, 슬라이드쇼 속도를 설정하고, 슬라이드를 무한 회전할지 여부를 결정할 수도 있습니다.

Carousel 블록은 또한 기본 슬라이드 레이아웃을 사용자 정의 레이아웃으로 변환하는 데 도움이 되는 사용자 친화적인 템플릿 생성기를 제공합니다.
또한 캐러셀 슬라이드 요소(예: 댓글 숨기기, 버튼 추가 등)를 제거하거나 추가하는 하위 블록이 있습니다. Post Carousel Getwid 블록을 사용하면 이러한 요소의 모양을 개별적으로 수정할 수 있습니다.
기사는 아래에 계속됩니다

배너 블록
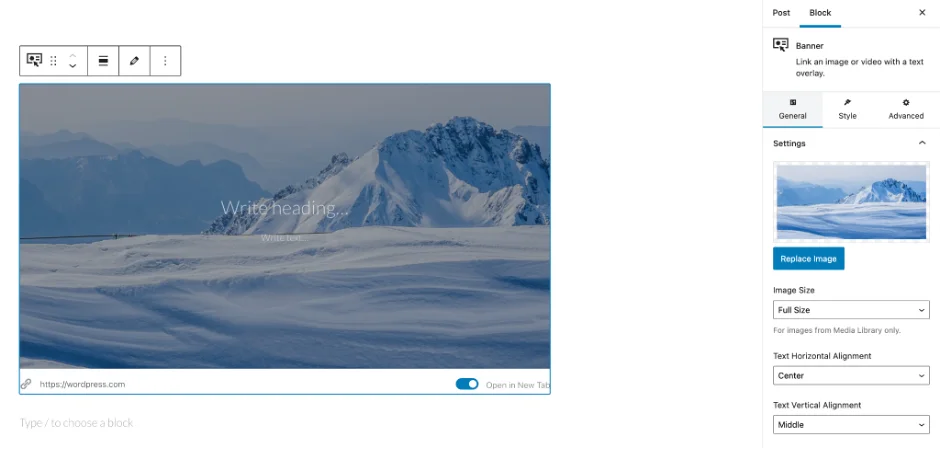
눈길을 사로잡는 영웅이나 프로모션 섹션을 만들고 싶다면 Getwid의 배너 블록을 사용하세요. 이 블록을 사용하면 멋진 이미지 배경과 텍스트 오버레이를 추가할 수 있으며, 그런 다음 모든 것을 사용자 정의 URL에 연결할 수 있습니다.

유사한 효과를 주는 다른 블록과 비교할 때 배너 블록은 전체 블록이 다른 웹페이지로 연결된다는 점에서 독특합니다. 여전히 스타일, 애니메이션, 정렬 등을 제어하는 몇 가지 옵션을 제공합니다.
섹션 블록
많은 웹사이트에서 섹션을 사용하여 콘텐츠를 그룹화합니다. Getwid를 사용하면 섹션 블록을 추가한 다음 다른 블록으로 채워 더 흥미로운 레이아웃을 만들 수 있습니다. 블록은 대부분의 WordPress 페이지 빌더 플러그인에 있는 섹션처럼 작동합니다.
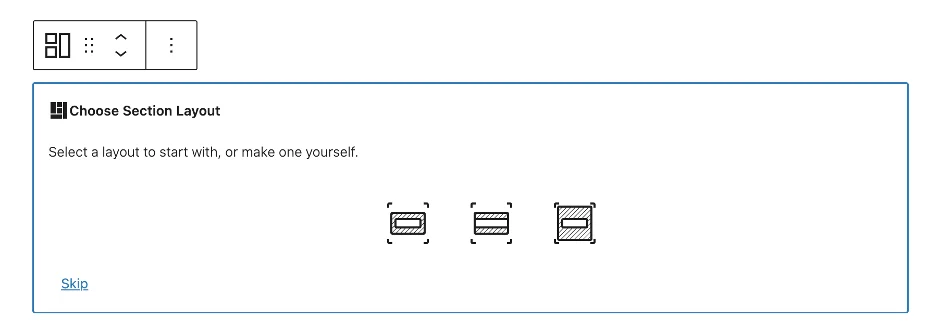
단면 블록을 처음 추가할 때 몇 가지 다른 너비 중에서 선택할 수 있습니다. 그런 다음 블록의 사이드바에서 높이, 간격, 수직 및 수평 정렬 등을 포함하여 제어할 수 있는 세부 옵션을 제공합니다. 섹션 내에서 원하는 만큼 표준 블록을 배치할 수도 있습니다.


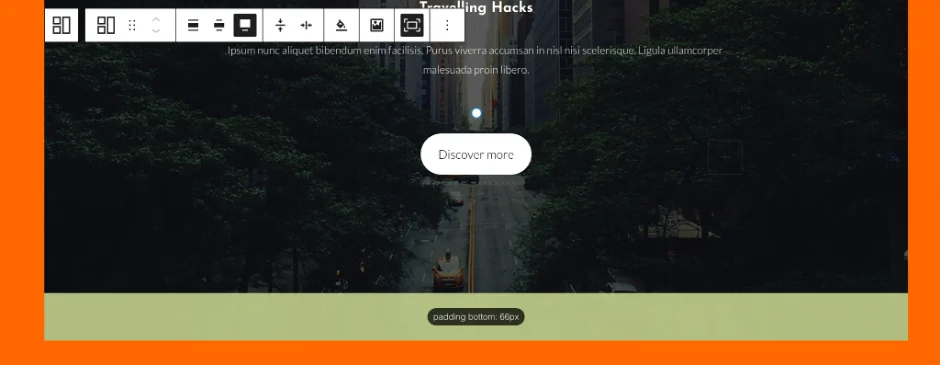
Getwid를 사용하면 여백과 패딩을 편리하게 조정할 수도 있습니다. 예를 들어, 드래그 앤 드롭을 사용하여 섹션 하단에 공간을 추가할 수 있습니다. 사이드바를 만질 필요가 없습니다.

이미지 핫스팟 블록
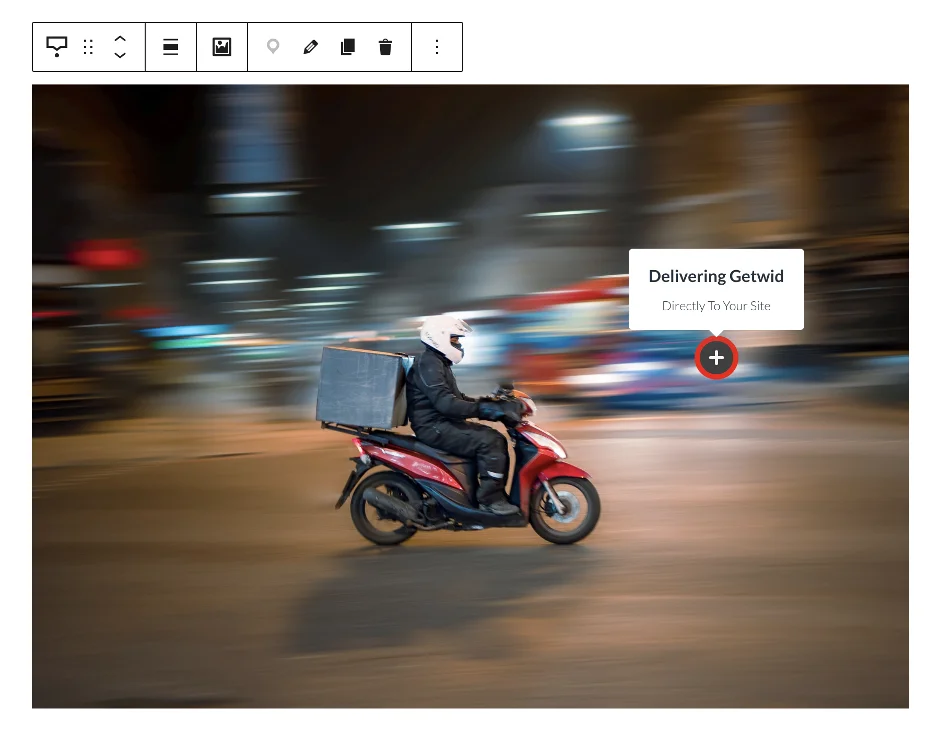
이미지 핫스팟 블록을 사용하면 표준 이미지에 호버링/클릭 가능한 핫스팟을 추가할 수 있습니다. 기본적으로 블록은 이미지에 마커를 추가합니다. 그러나 방문자가 마우스를 올리거나 클릭하면 전체 텍스트가 포함된 도구 설명이 표시됩니다.

이미지의 아무 곳이나 클릭하면 그림에 마커가 추가됩니다. 추가되면 마커와 해당 콘텐츠를 사용자 지정할 수 있습니다. 마커를 조정하려면 이미지에서 마커를 드래그하세요. 그런 다음 동일한 프로세스에 따라 필요한 만큼 마커를 추가할 수 있습니다.
전반적으로 Image Hotspot을 사용하면 마커를 쉽게 설정할 수 있습니다. 좌표를 수정할 필요가 없습니다. 마커를 표시할 이미지 영역을 클릭하기만 하면 됩니다.
글을 쓰는 시점에 Image Hotspot Block을 무료로 제공하는 다른 Gutenberg 블록 편집기를 찾을 수 없었습니다. 따라서 Getwid의 뛰어난 기능입니다.
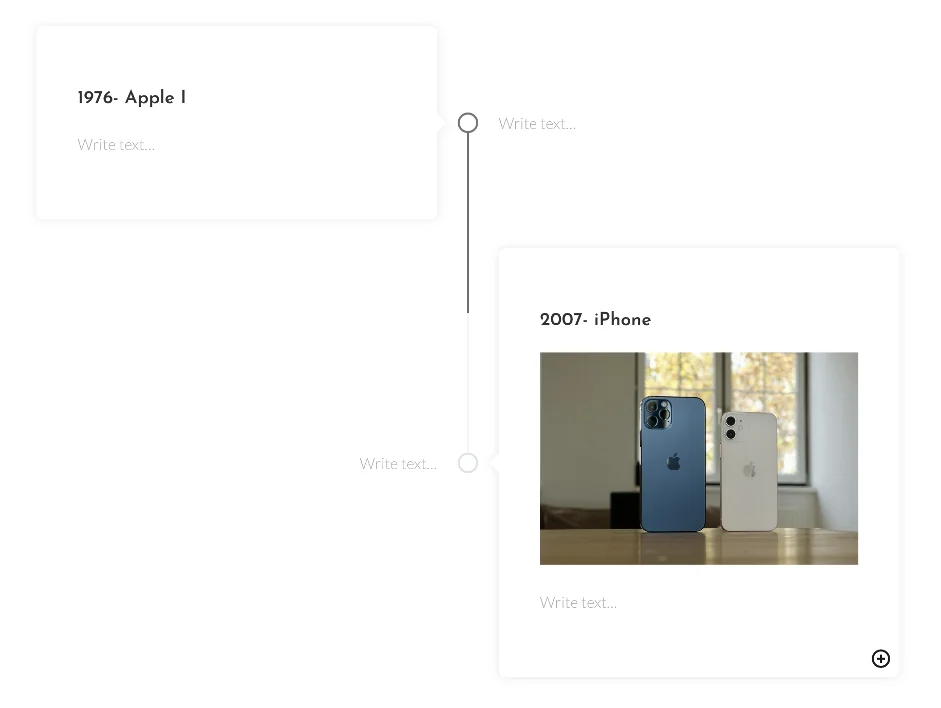
콘텐츠 타임라인 블록
콘텐츠 타임라인 블록은 콘텐츠를 빛나게 만드는 데 필요한 것입니다. 이 블록을 사용하면 멋진 타임라인에 모든 콘텐츠를 표시할 수 있습니다. Getwid를 사용하면 각 타임라인 항목에 텍스트 및/또는 이미지를 추가할 수 있을 뿐만 아니라 사이드바를 사용하여 색상, 애니메이션 및 간격을 추가할 수 있습니다.
기사는 아래에 계속됩니다


내 2센트를 주기 위해 이 블록은 제작자에게 큰 가치가 있습니다. 관련 이벤트를 시간순으로 표시하여 모든 것의 진화를 보여줄 수 있습니다.
기타 Getwid 블록
물론 Getwid는 위에서 테스트한 것보다 더 많은 블록을 제공합니다. 전반적으로 선택할 수 있는 40개 이상의 옵션이 있으며 각 블록은 플러그 앤 플레이 방식입니다. Getwid 문서를 확인하여 각 블록에 대한 자세한 자습서와 예제를 볼 수 있습니다.
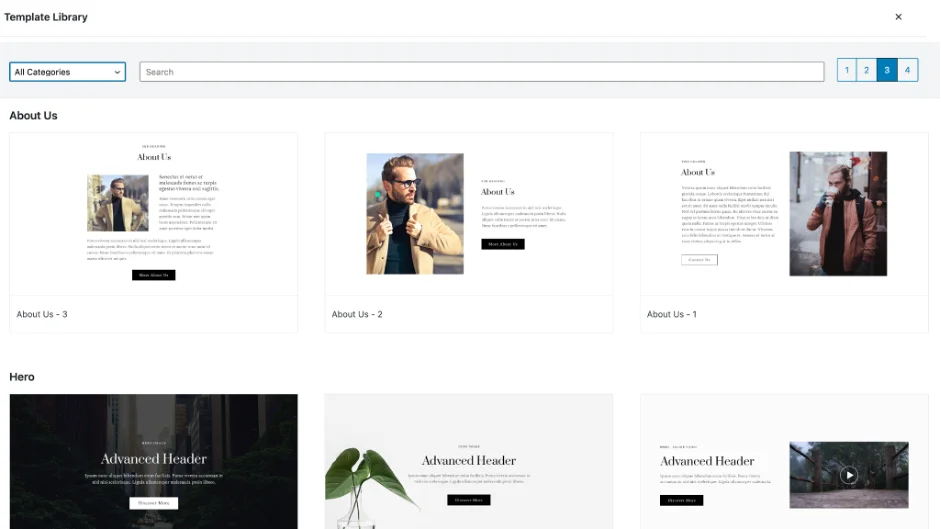
Getwid 템플릿
Getwid의 제품에는 앞서 언급한 35개 이상의 새 템플릿도 포함되어 있습니다. 각 템플릿은 사용자 정의할 수 있으며 템플릿 라이브러리에서 액세스할 수 있습니다.

라이브러리는 14개의 다른 섹션으로 나뉩니다.
1. 회사 소개
2. 문의하기
3. 행동 촉구
4. 특징
5. 자주 묻는 질문
6. 이미지 갤러리
7. 영웅
8. 서브 히어로
9. 로고 그리드
10. 가격표
11. 서비스
12. 사용후기
13. 뉴스레터 구독
14. 팀
흥미로운 점은 모든 템플릿이 블록으로 만들어졌기 때문에 마치 직접 디자인한 것처럼 콘텐츠를 편집할 수 있다는 것입니다.
개발자를 위한 도구 및 기회
WordPress 개발자는 다음을 통해 Getwid의 기능을 확장할 수 있습니다.
Getwid ACF 통합
WordPress용 ACF(Advanced Custom Fields) 플러그인을 사용하면 게시물, 미디어 또는 기타 WordPress 분류 용어에 사용자 정의 값 필드(예: 이메일, 텍스트, 날짜 등)를 추가할 수 있습니다. 이 필드를 사용하여 게시물이나 페이지를 사용자 정의할 때 방문자에게 좋은 인상을 주기 위해 사용자 정의 게시물 유형을 지원하는 Getwid 블록을 통해 표시할 수 있습니다.
Getwid 스타일 키트
Getwid는 또한 테마에 대한 핵심 Gutenberg 및 Getwid 블록을 확장하고 사용자 지정하는 데 도움이 되는 편리한 상용구를 제공합니다. 툴체인은 각 블록에 대해 두 개의 파일을 제공하며 각 블록에 대한 자체 CSS 클래스도 있습니다. 구텐베르크 테마를 조정할 때 시간을 절약하고 추가 스타일과 일관성을 유지하는 데 도움이 됩니다.
무료 스타터 테마
MotoPress에는 브랜드 아이덴티티를 반영하도록 사용자 정의할 수 있는 맞춤형 블록과 짝을 이루는 기본 테마가 있습니다. 모든 규모의 비즈니스 및 개인 웹 사이트와 잘 어울리는 다목적 테마입니다.
프리미엄 틈새 전용 테마(Getwid로 미리 디자인된 페이지 포함)
다른 틈새 시장을 위해 특별히 스타일이 지정된 Getwid 블록을 특징으로 하는 다른 구텐베르크 최적화 WordPress 테마를 활용할 수도 있습니다. MotoPress는 호텔, 약속 및 기타 여러 비즈니스 유형에 대해 Gutenberg 테마를 제공합니다.
Getwid 가격
Getwid는 현재 한 푼도 들지 않으며 WordPress.org에서 사용할 수 있습니다. 그러나 플러그인에는 다른 방법으로는 어려울 수 있는 많은 귀중한 기능과 고유한 블록이 있으므로 프리미엄 버전이 카드에 있을 수 있습니다.
그러나 현 상태에서 Getwid는 조건이나 제한 없이 100% 사용할 수 있습니다.
최종 평결
Getwid는 Gutenberg 편집기를 활용하여 웹 페이지를 수정하는 모듈식 접근 방식을 제공합니다. 플러그인의 컨트롤을 사용하여 모든 블록을 빠르게 사용자 지정할 수 있습니다. 또한 블록 및 템플릿 라이브러리에 깊은 인상을 받지 않기가 어렵습니다. 개발자가 75개 이상의 옵션을 무료로 제공하는 것은 관대합니다.
Getwid를 사용하면 멋진 페이지를 더 간단하게 만들 수 있습니다. 아름다운 캐러셀부터 세련된 콘텐츠 타임라인 등에 이르기까지 끌어서 놓기 기능을 사용하여 수행할 수 있는 작업이 많이 있습니다. 그리고 MotoPress를 사용하면 설정을 적용하기 전에 시각적으로 미리 볼 수 있습니다.
따라서 Gutenberg 블록 편집기를 사용하여 더 보기 좋은 페이지를 만들고 싶다면 Getwid 플러그인이 올바른 상자를 모두 선택합니다.
Getwid 무료 받기
