2024년 최고의 Ghost 웹사이트 및 블로그 예시 21개
게시 됨: 2024-02-09최고의 Ghost 웹사이트와 블로그 사례를 통해 영감을 얻고 싶으십니까?
모두를 위한 무언가를 갖춘 포괄적인 컬렉션에 오신 것을 환영합니다.
세련된 디자인, 직관적인 인터페이스, 강력한 기능을 갖춘 Ghost는 자신의 이야기, 아이디어, 작품을 전 세계와 공유하려는 제작자를 위한 플랫폼이 되었습니다.
이 기사에서는 Ghost가 제공하는 사이트와 블로그의 몇 가지 최고의 예를 살펴보겠습니다.
(대규모 온라인 플랫폼 중 상당수가 Ghost를 사용하는데, 이는 여러분을 놀라게 할 수도 있습니다.)
멋진 시각적 디자인부터 매혹적인 콘텐츠까지, 이러한 사이트는 Ghost가 사용자에게 발휘할 수 있는 다양성과 창의성을 보여줍니다.
그러니 편안히 앉아 휴식을 취하세요. 이 멋진 사례들 중에서 여러분의 눈길을 사로잡는 무언가를 반드시 발견하게 될 것입니다.
뛰어들어보자!
이 게시물에서는 다음 내용을 다룹니다.
- 최고의 유령 웹사이트 및 블로그 예
- 킥스타터 업데이트
- 저장
- 백지
- 탱글뉴스
- 퀼렛
- 야르데니 퀵테이크
- 미디어 덮어쓰기
- 헝그리
- 크리에이터 사이언스
- 브라우저
- 지옥세계에 오신 것을 환영합니다
- 버클리 스캐너
- 메이플
- 차이점
- 블라그
- 메이커 스테이션
- 버퍼 블로그
- 더 데스크 매거진
- 레버
- 404 미디어
- 플랫폼 게임
- Ghost로 웹사이트나 블로그를 만드는 방법
- Ghost 웹사이트 및 블로그에 대한 FAQ
- Ghost는 초보자도 쉽게 사용할 수 있나요?
- 내 Ghost 웹사이트 디자인을 사용자 정의할 수 있나요?
- Ghost는 SEO를 지원합니까?
- 기존 웹사이트를 Ghost로 마이그레이션할 수 있습니까?
- Ghost는 호스팅 서비스를 제공합니까?
- Ghost는 대규모 웹사이트와 블로그에 적합합니까?
최고의 유령 웹사이트 및 블로그 예
엄선된 이러한 보석은 제작자와 독자 모두에게 영감을 주는 Ghost의 강력한 플랫폼을 통해 달성할 수 있는 것의 정점을 나타냅니다.
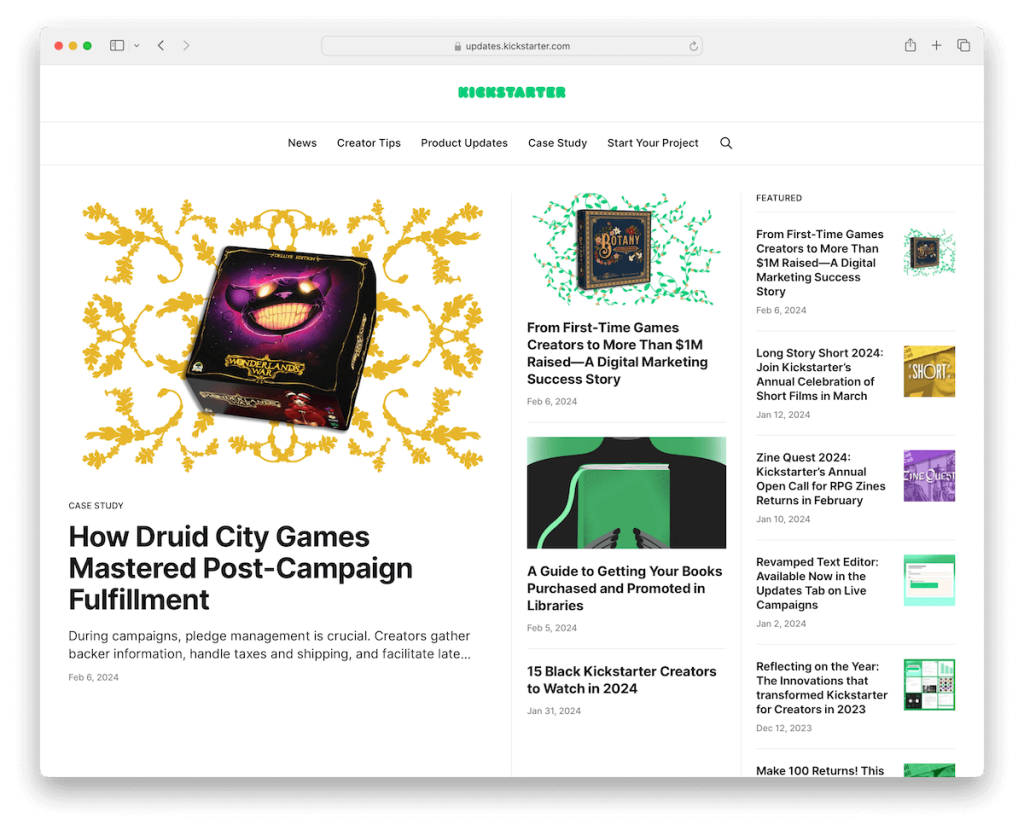
1. 킥스타터 업데이트

Kicktarter의 기본 플랫폼은 Ghost를 기반으로 구축되지 않았지만 업데이트/뉴스 섹션은 Ghost를 기반으로 구축되었습니다. 나는 당신이 이것이 오는 것을 보지 못했을 것이라고 확신합니다. 그렇죠?
페이지는 매우 깨끗하고 최소한이며 간단한 머리글과 바닥글(더 많은 웹사이트 바닥글 예 참조)이 있으며 모두 동일한 배경에 있어 부드러움을 보장합니다.
더욱 역동적인 참여를 위해 추천 섹션과 정적 및 애니메이션 미리보기 이미지가 포함된 4열 그리드가 있습니다.
참고 : 웹사이트나 블로그를 디자인하는 가장 좋은 접근 방식 중 하나는 단순성/미니멀리즘입니다. (더 많은 아이디어를 보려면 환상적인 미니멀리스트 웹사이트 예제를 확인하세요.)
선택한 이유 : Ghost는 원활한 적응으로 인해 소규모 및 대규모 플레이어 모두에게 탁월한 선택입니다.
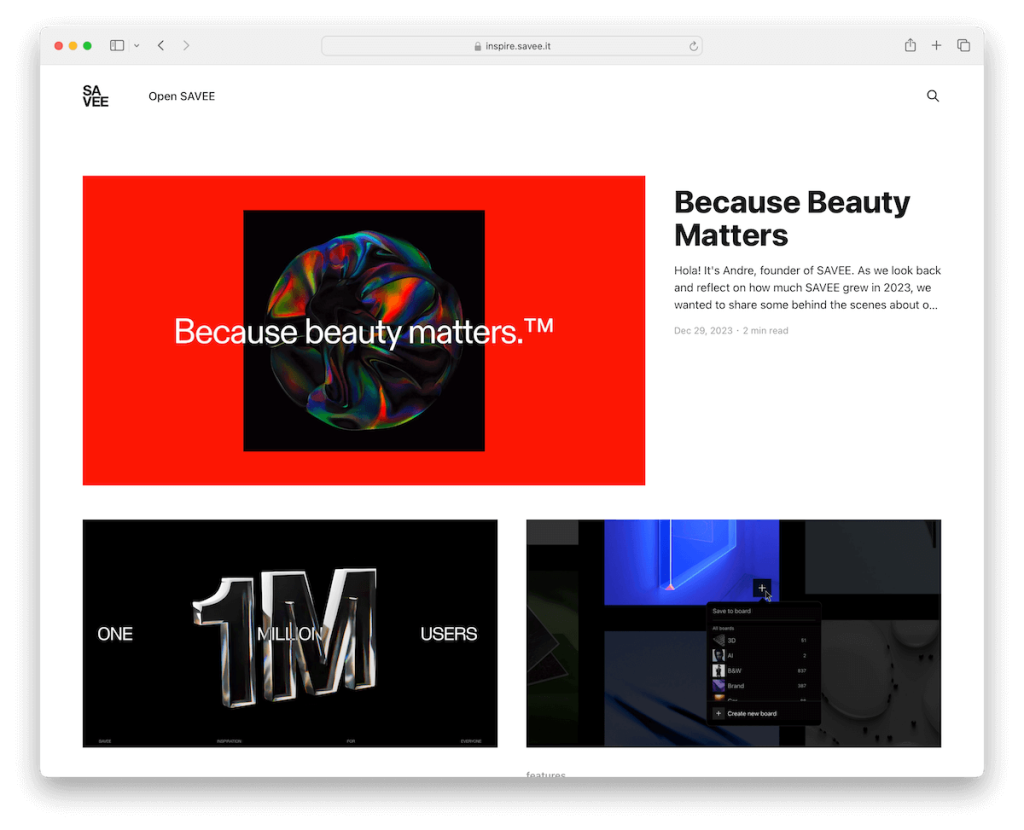
2. 저장

Ghost의 우아함을 보여주는 SAVEE 웹사이트는 은은한 검색 아이콘이 포함된 미니멀리스트 헤더를 자랑하며 깔끔하고 쉽게 탐색할 수 있는 레이아웃을 제공합니다. 게다가, 메인 SAVEE 페이지로 연결되는 링크도 찾을 수 있습니다.
박스형 디자인과 대비되는 흰색 배경은 가독성과 집중력을 보장하며 바닥글은 어두운 배경을 사용하여 단순함을 유지합니다.
매끄러운 인터페이스와 세부 사항에 대한 관심을 갖춘 SAVEE는 원활한 사용자 경험을 제공하여 Ghost 웹 사이트 디자인의 뛰어난 예입니다.
참고 : 간단한 머리글과 바닥글로 깔끔함을 푸시합니다(단, 필요한 링크와 기타 필수 콘텐츠를 함께 실용성 있게 만드는 것이 좋습니다).
선택 이유 : SAVEE는 미니멀한 디자인, 직관적인 탐색 및 사용자 경험에 중점을 둔 Ghost 웹 사이트의 예로 두각을 나타냅니다.
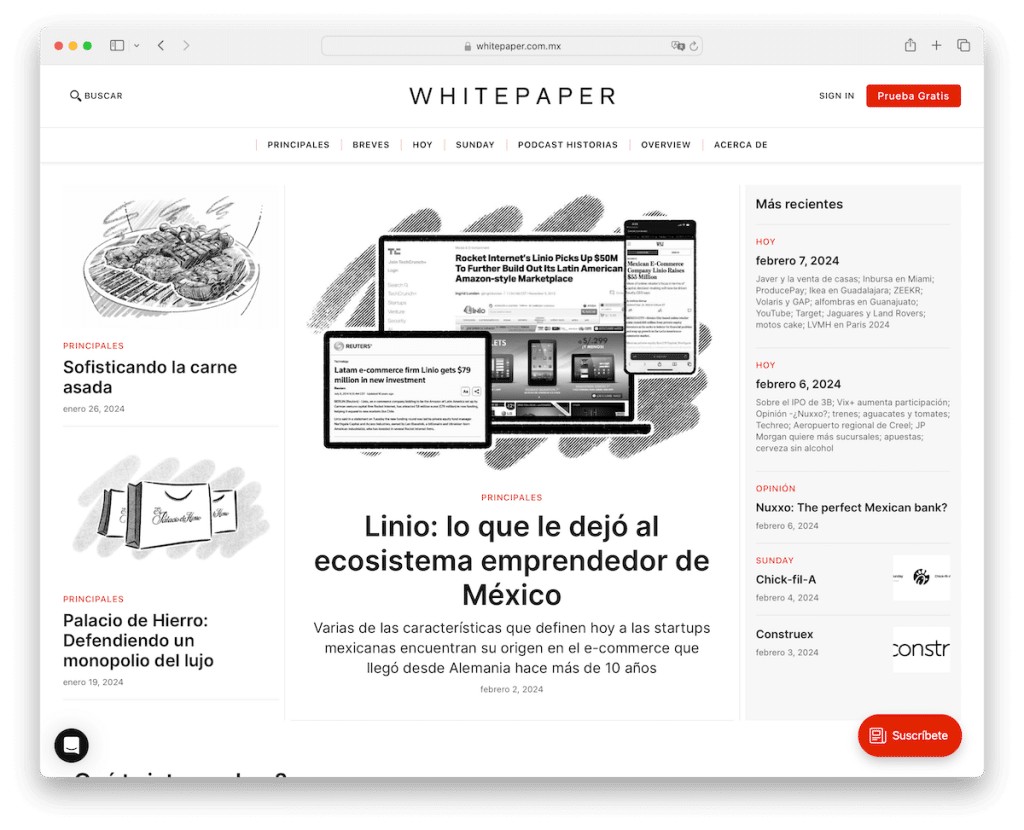
3. 백서

Whitepaper의 차별성은 매끄러운 디자인 요소로 보완되는 매혹적인 흑백 미학에 있습니다.
사용자 참여를 위한 플로팅 구독 버튼과 함께 검색 창, 메뉴 링크 및 눈에 띄는 CTA 버튼을 포함하는 기능이 풍부한 헤더를 갖춘 백서는 완벽한 탐색 경험을 제공합니다.
바닥글의 역동적인 회전식 메뉴와 소셜 아이콘은 상호작용성을 더욱 향상시켜 혁신적인 Ghost 웹 사이트 디자인의 대표적인 예가 됩니다.
동일한 흰색 배경을 유지하면서 얇은 선으로 섹션을 구분하는 방식도 마음에 듭니다.
참고 : 링크, 검색 창 및 (선택 사항) 클릭 유도 버튼을 사용하여 실용적인 헤더를 만드세요.
선택 이유 : 백서는 흑백 디자인과 사용자 중심 기능으로 주목을 끌며 모양과 기능에 대한 새로운 표준을 제시합니다.
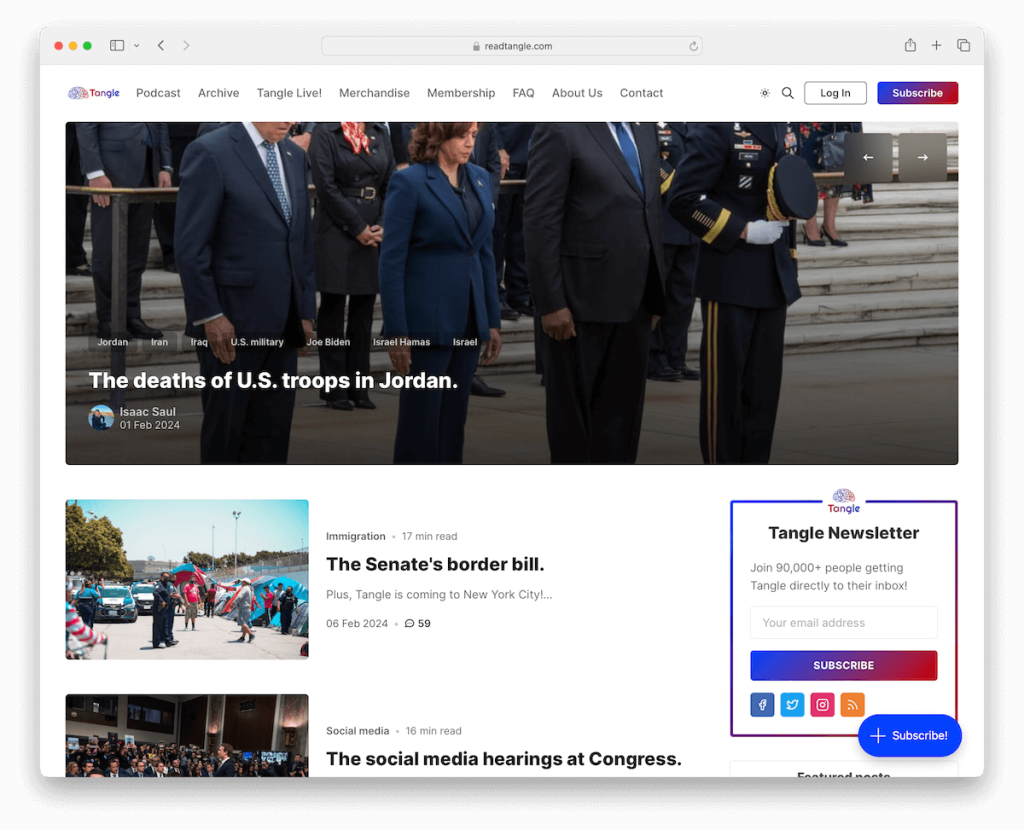
4. 탱글뉴스

Tangle News는 깔끔한 박스형 레이아웃, 사용자 친화적인 탐색 모음, 향상된 가독성을 위한 주/야간 모드 전환 기능을 갖춘 Ghost 사이트입니다.
동적 슬라이더, 편리한 사이드바, 플로팅 구독 버튼을 특징으로 하여 사용자 참여를 우선시합니다.
Tangle News는 세련미를 더하는 어두운 바닥글을 통해 현대 웹 디자인의 유용성을 보여줍니다. 또한 간단한 1열 블로그 게시물 레이아웃이 있어 콘텐츠에 집중할 수 있습니다.
참고 : 전달하고 싶은 중요한 소식이 있나요? 슬라이더를 사용하세요!
선택한 이유 : Tangle News는 현대적인 디자인 요소, 직관적인 탐색 기능, 사용자 경험 향상에 대한 노력을 완벽하게 통합합니다.
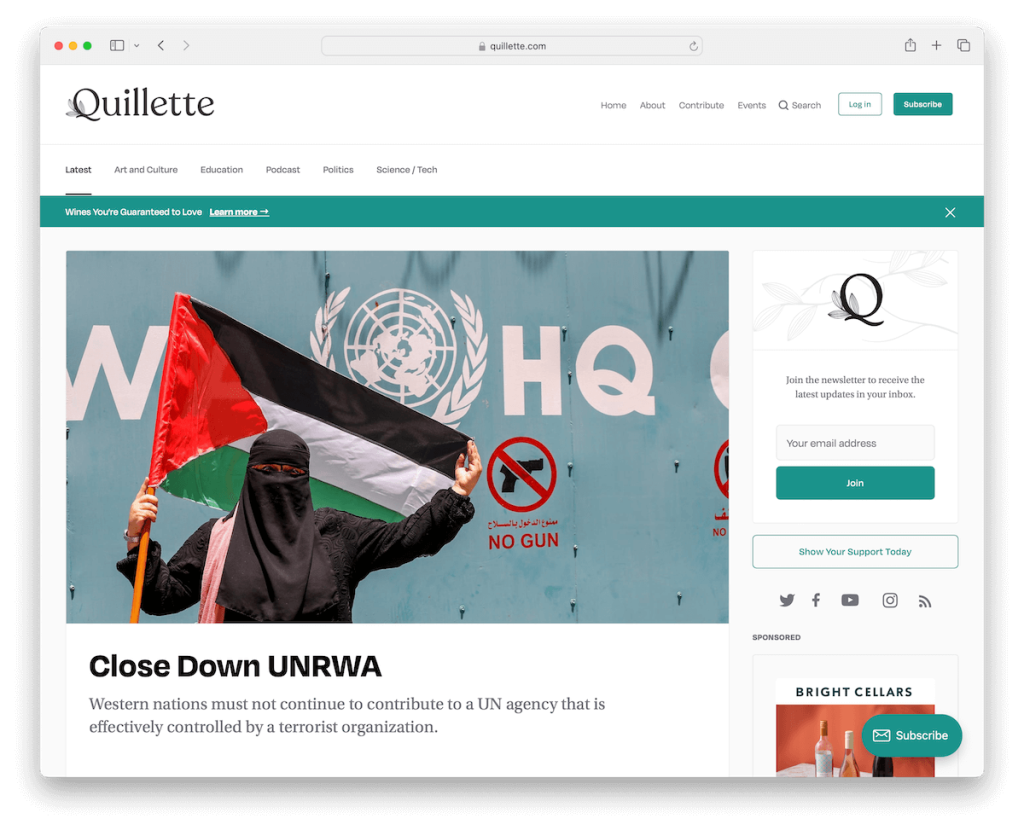
5. 퀼레

Quillette의 차별점은 링크와 강력한 CTA 버튼을 통합하는 이중 부분 헤더에 있습니다.
닫을 수 있는 알림 표시줄과 그리드 및 캐러셀이 포함된 다중 섹션 레이아웃과 같은 사용자 친화적인 기능을 제공하여 동적 탐색을 보장합니다.
편리한 사이드바, 눈에 띄는 뉴스레터 구독 양식, 포괄적인 3열 바닥글을 갖춘 Quillette는 사용자 참여와 편의성을 최우선으로 생각합니다.
이 Ghost 사이트는 깨끗하고 단순하지만 유용성을 보장하는 데 필요한 모든 것을 갖추고 있습니다.
참고 : 특정 콘텐츠, 특별 뉴스, 업데이트 등을 홍보하려면 알림 표시줄을 사용하세요.
선택 이유 : Quillette는 멋진 기능, 편리한 디자인, 참여에 중점을 둔 점이 특징입니다.
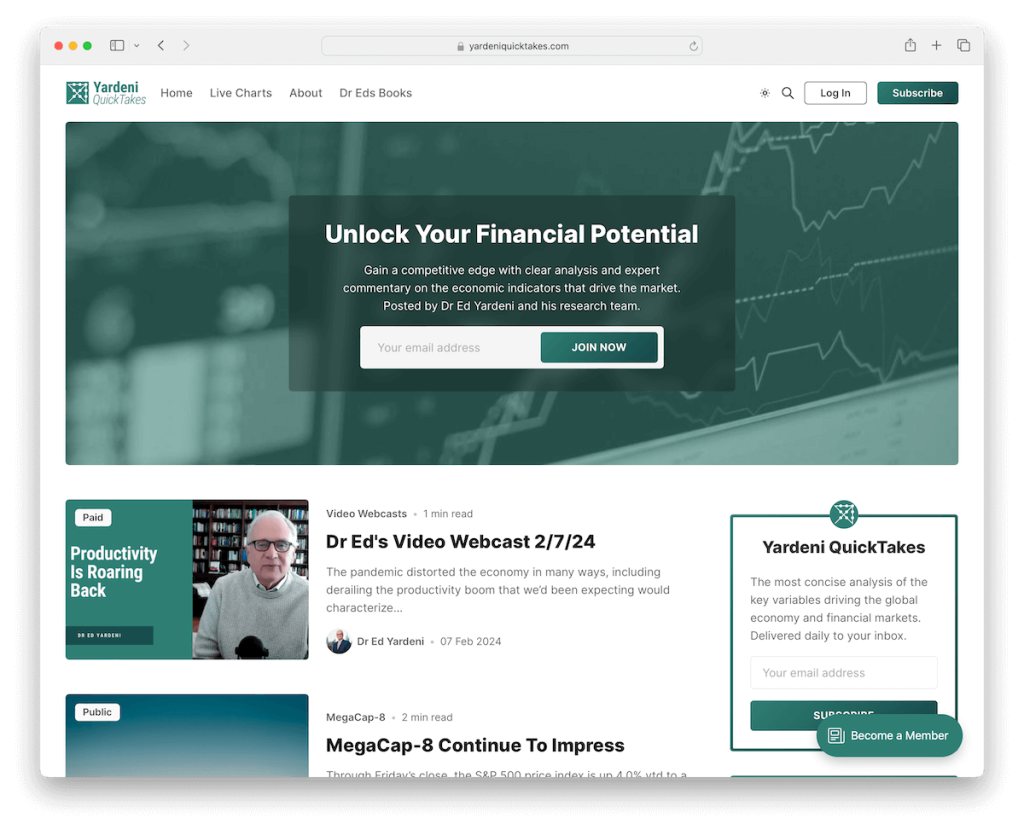
6. 야데니 퀵테이크

Yardeni QuickTakes는 가능한 한 많은 방문자의 이메일을 수집하기 위해 스크롤 없이 볼 수 있는 부분 위에 선택 양식을 배치합니다.
이 Ghost 블로그 예제는 간단하고 간결하며 빠른 콘텐츠 찾기를 위한 쉬운 탐색 기능을 갖추고 있습니다.
또한 헤더에는 CTA, 검색 창, 메뉴 링크와 함께 어둡고 밝은 모드 전환기가 있습니다.
또한 바닥글은 대비되는 어두운 배경을 사용하기 때문에 보기 좋게 표시됩니다.
참고 : 더 나은 독서 경험을 위해 방문자가 어두운 보기와 밝은 보기 사이를 전환할 수 있도록 허용합니다.
선택한 이유 : Yardeni QuickTakes는 선택 양식에 대해 스크롤 없이 볼 수 있는 섹션을 전략적으로 사용할 수 있는 방법을 보여주는 훌륭한 데모입니다.
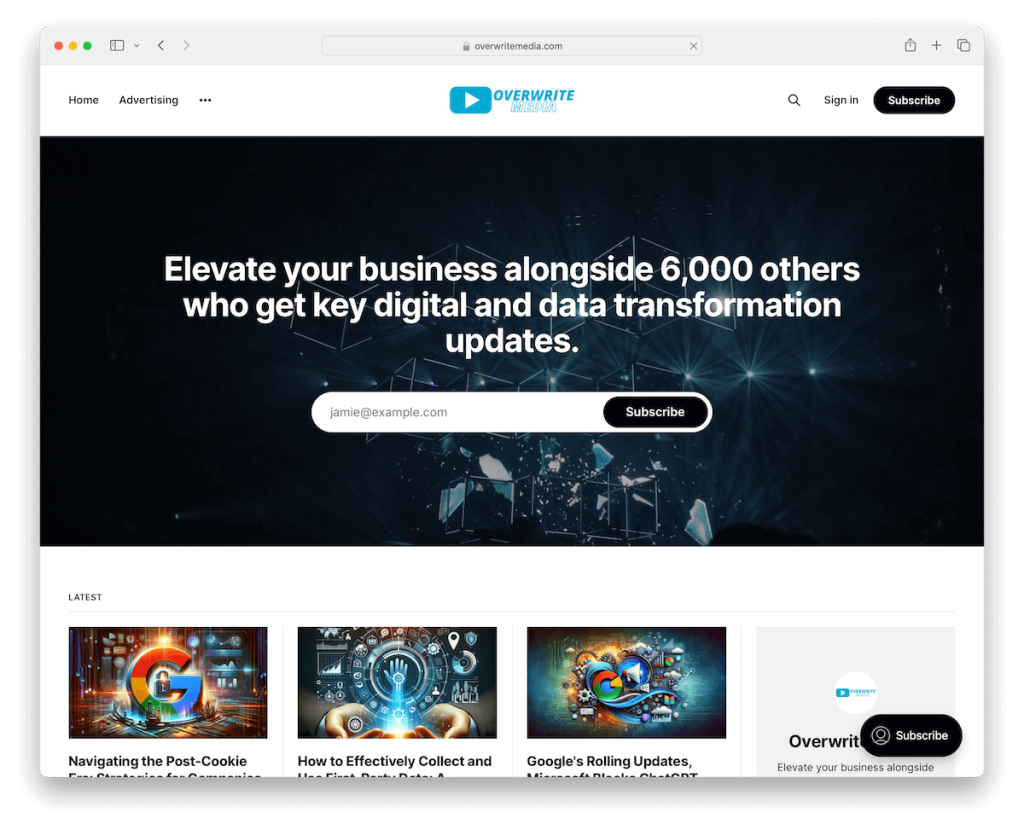
7. 미디어 덮어쓰기

미디어 덮어쓰기는 최소한의 머리글과 바닥글을 사용하면서 스크롤 없이 볼 수 있는 부분 위의 눈에 띄는 구독 양식 섹션에 초점을 맞춥니다. (Yardeni QuickTakes와 유사합니다.)
세련된 3열 포스트 그리드 레이아웃, 끈끈한 사이드바, 건전한 사용자 상호 작용을 위한 플로팅 구독 버튼을 특징으로 하여 단순성과 기능성을 우선시합니다.
또한 바닥글에 있는 추가 뉴스레터 구독 양식을 통해 사용자가 쉽게 액세스하여 연결 상태를 유지할 수 있습니다.
참고 : 많은 콘텐츠를 체계적으로 표시하려면 게시물에 그리드 레이아웃을 사용하세요.
선택한 이유 : Overwrite Media는 미니멀한 디자인, 사용자 친화적인 기능, 명확성과 효율성에 중점을 둔 탁월한 제품입니다.
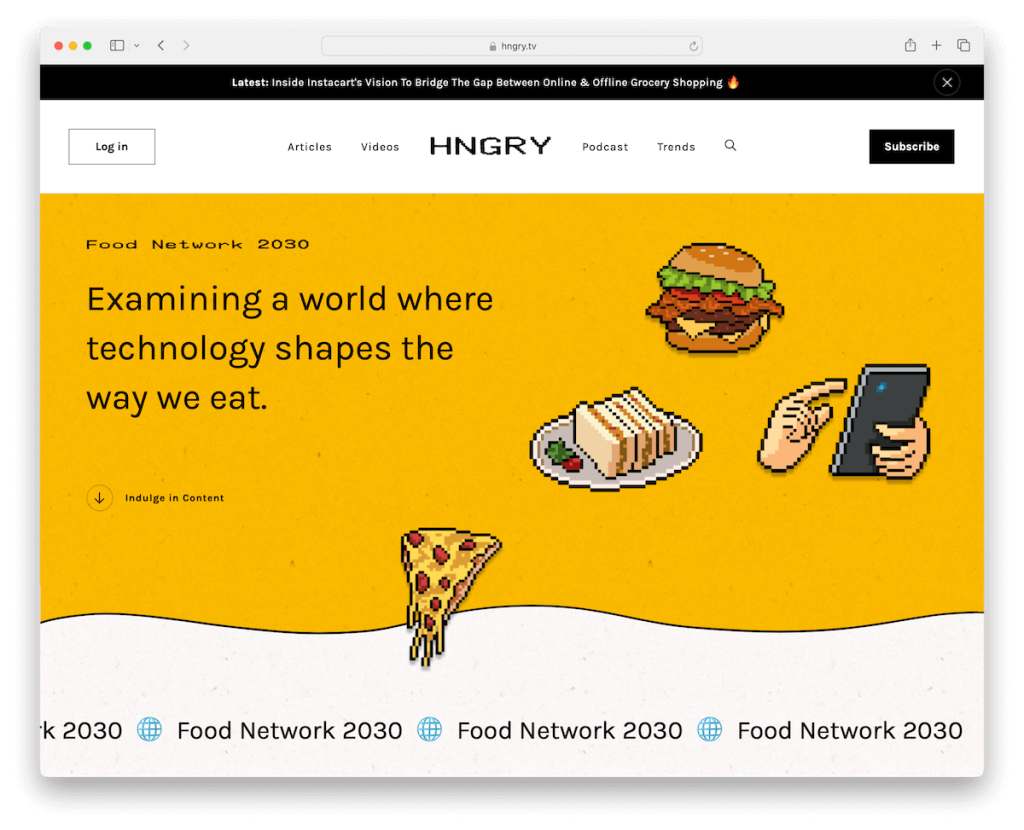
8. 헝그리

HNGRY의 Ghost 웹사이트에는 가시성을 높이기 위해 어두운 배경에 상단 표시줄 알림이 설정되어 있습니다.
이 사이트에는 메뉴 링크를 깔끔하게 중앙 집중화하는 플로팅 헤더가 있어 간소화된 탐색 환경을 제공합니다. 왼쪽에 로그인 버튼, 오른쪽에 구독 버튼을 배치해 사용자의 편의성을 높였습니다.
눈길을 끄는 픽셀 디테일과 부드러운 애니메이션으로 사이트의 외관이 향상되어 탐색 경험에 동적 레이어를 추가합니다.
또한 실용적인 백투톱 버튼을 사용하면 쉽게 탐색할 수 있어 독자가 페이지를 쉽게 탐색할 수 있습니다.
참고 : 독특한 디자인 요소와 애니메이션은 웹사이트의 UX를 크게 향상시킬 수 있습니다. (과장하지 마세요!)
선택한 이유 : HNGRY는 눈에 띄는 디자인 요소, 효율적인 탐색 및 대화형 기능이 독특하게 혼합되어 있습니다.
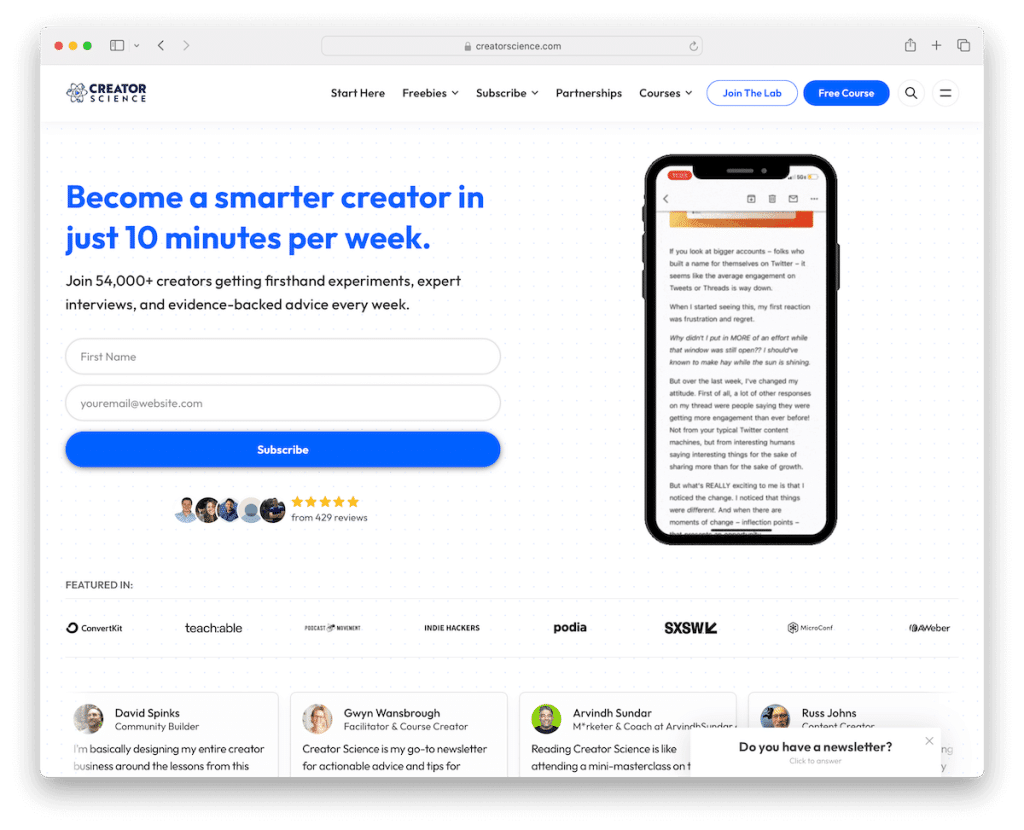
9. 창조자 과학

Creator Science의 웹사이트에는 쉽게 접근할 수 있는 드롭다운 및 햄버거 메뉴가 포함되어 있어 탐색이 간편합니다.
탐색 표시줄에는 매력적인 CTA 버튼이 장착되어 있으며, 아래로 스크롤하면 헤더가 스마트하게 사라지고 위로 스크롤하면 다시 나타나 원활한 경험을 제공합니다.
스마트폰 스크롤 화면 미리보기 애니메이션과 함께 스크롤 없이 볼 수 있는 부분 위에 눈에 띄게 배치된 구독 양식은 사용자 참여를 강화합니다.
이 사이트는 "추천 항목(Featured In)" 섹션, 5개의 황금 별을 포함한 수많은 리뷰 및 슬라이딩 사용후기 회전식 슬라이드를 통해 신뢰도를 높입니다.
또한 기능과 사용자 유지율을 높이는 끈적한 요소와 종료 시 나타나는 팝업도 포함되어 있습니다.
참고 : 더 깔끔한 탐색 표시줄/헤더를 원하시나요? 그런 다음 햄버거 메뉴를 사용하십시오.
선택한 이유 : Creator Science에는 원활한 탐색, 매력적인 대화형 기능 및 신뢰할 수 있는 프레젠테이션이 포함되어 있습니다.
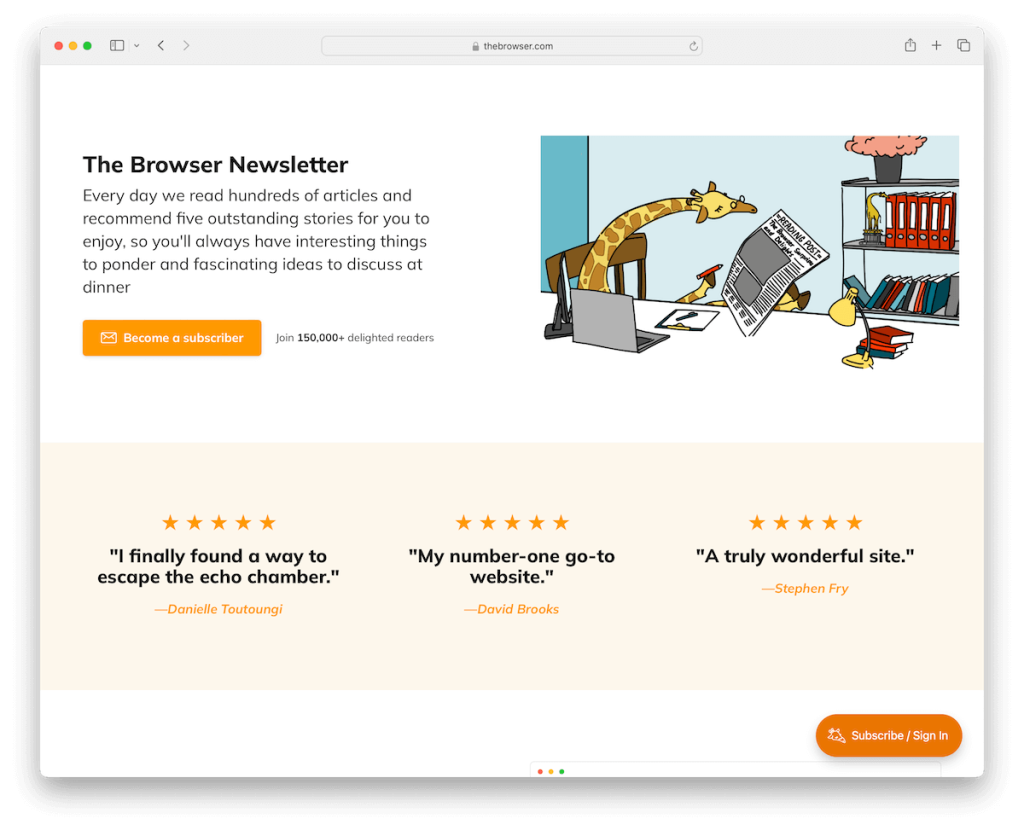
10. 브라우저

브라우저의 Ghost 웹사이트는 헤더 없이 부드러운 우아함을 표현하며 복잡함보다 콘텐츠를 우선시합니다. (머리글이 없는 사이트는 많지 않습니다. 물론입니다.) 또한 기본 바닥글에는 단순성을 유지하면서 필수 링크가 포함되어 있습니다.
주목할만한 점은 원활한 참여를 위한 전용 뉴스레터 양식과 함께 쉽게 구독에 액세스할 수 있는 플로팅 구독 버튼입니다.
사이트 전체에 흩어져 있는 사용후기는 해당 서비스에 대한 신뢰성과 진정성을 부여하여 The Browser를 세련된 디자인과 사용자 중심의 편의성을 보여주는 대표적인 사례로 만듭니다.
참고 : 자유롭게 콘텐츠를 홍보할 수 있는 헤더 없이 웹사이트를 만들어 보세요.
선택한 이유 : 브라우저는 우아하고 미니멀한 디자인, 사용자 친화성, 콘텐츠 전달에 중점을 두어 관심을 불러일으킵니다.
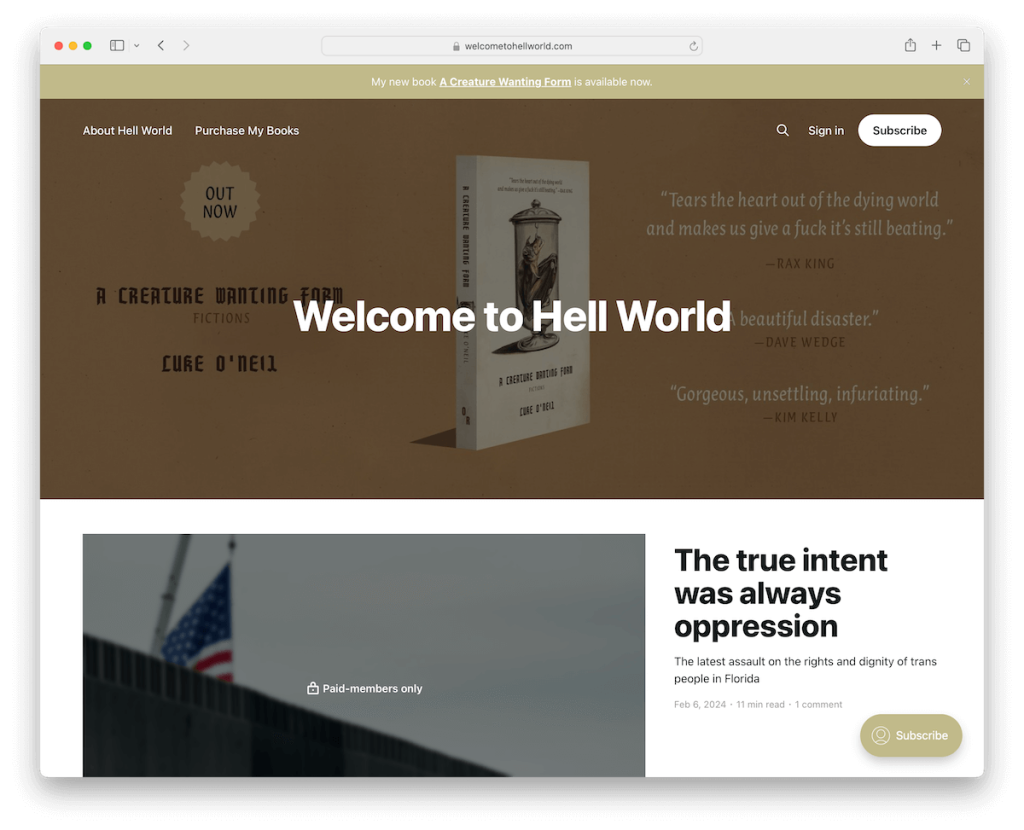
11. 지옥세계에 오신 것을 환영합니다

Welcome To Hell World는 새 책을 홍보하는 상단 표시줄 알림으로 작업을 시작합니다. (자세한 내용을 보려면 표시줄을 닫거나 링크를 클릭하세요.)
그런 다음 링크, 검색 창, 로그인 및 구독 버튼이 포함된 꽤 큰 헤더 섹션으로 계속됩니다.
콘텐츠를 자동으로 로드하는 무한 스크롤은 Welcome To Hell World의 Ghost 웹 사이트 예에 고유합니다.
마지막으로 사이트에는 왼쪽에 저작권 텍스트가 있고 오른쪽에 "Powered by Ghost"가 있는 매우 간단한 어두운 바닥글이 있습니다.
참고 : 무한 스크롤 기능을 통합하여 방문자가 "다음"을 클릭하지 않고도 웹사이트를 계속 즐길 수 있습니다.
선택한 이유 : Welcome To Hell World는 환상적인 가독성과 실용적인 스크롤을 보장하므로 독자는 읽기를 제외하고는 너무 많은 작업을 하지 않고도 사이트를 최대한 활용할 수 있습니다.
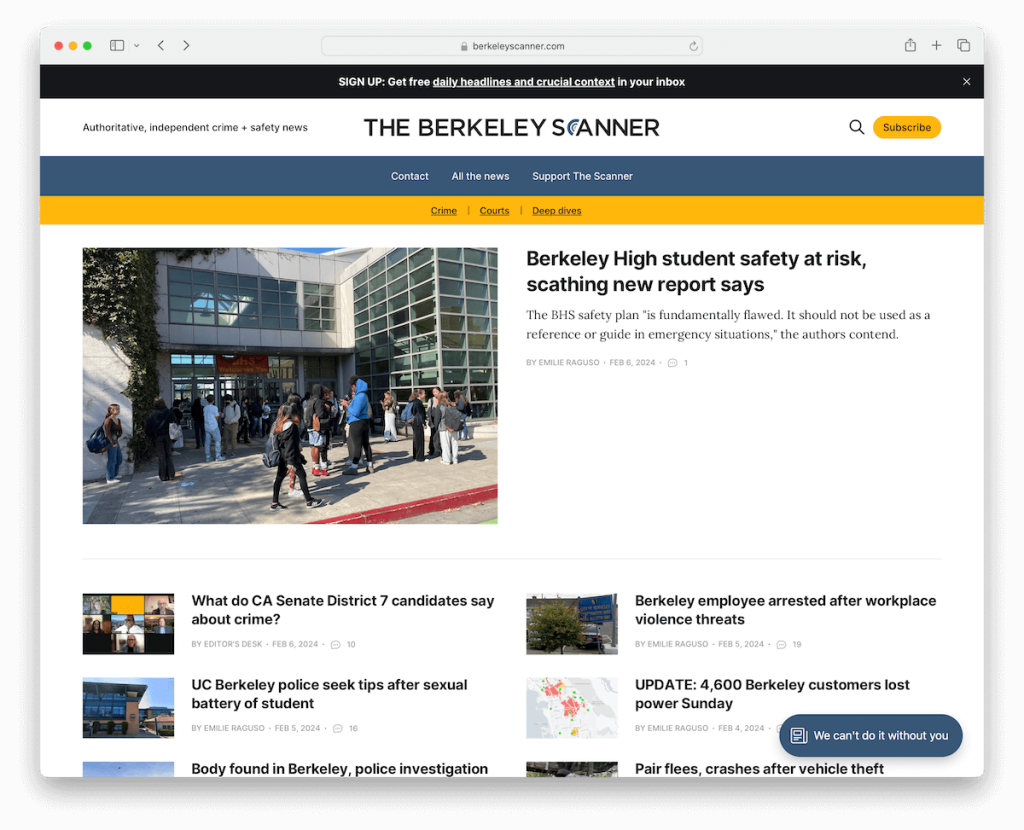
12. 버클리 스캐너

Berkeley Scanner는 Ghost 웹사이트의 훌륭한 예입니다. 기본 및 보조 메뉴와 함께 기본 섹션을 포함하는 여러 부분으로 구성된 헤더를 보여줍니다.

잡지와 같은 레이아웃은 꼼꼼하게 디자인되었으며, 넉넉한 여백을 제공하여 가독성을 높이고 깔끔한 사용자 경험을 제공합니다.
사이트의 넓은 바닥글은 눈에 띄는 구독 버튼, 소셜 미디어 아이콘, 편리한 메뉴 링크 등을 특징으로 세심하게 배열되어 있어 모두 사용자 친화적이고 미학적으로 만족스러운 인터페이스에 기여합니다.
참고 : 기본 및 보조 메뉴를 사용하여 웹사이트 탐색을 한 단계 더 발전시키세요.
선택한 이유 : Berkeley Scanner는 우아한 디자인, 원활한 탐색 및 탁월한 가독성을 제공하여 온라인 출판에 대한 높은 표준을 설정합니다.
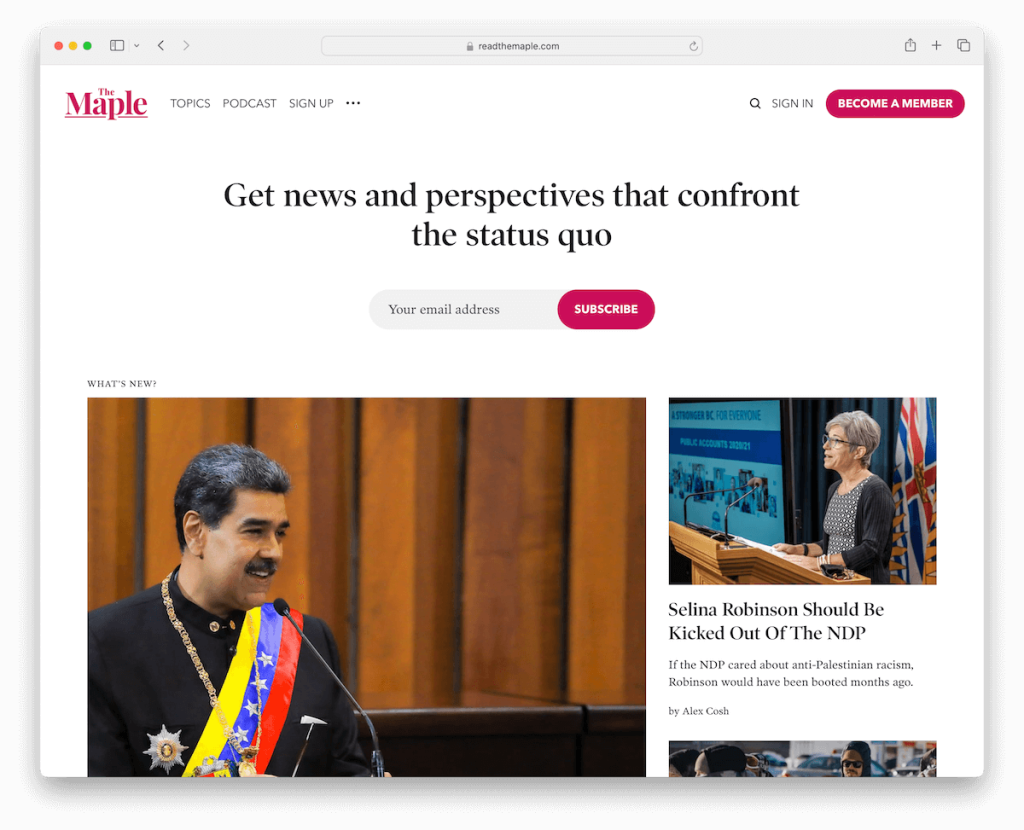
13. 메이플

Maple 웹사이트는 머리글, 기본, 바닥글 전체에 일관된 흰색 배경이 특징이며 응집력 있는 시각적 경험을 보장하는 모범적인 Ghost 웹사이트로 빛납니다.
사용자 친화적인 인터페이스에는 드롭다운 메뉴와 즉각적인 참여를 위한 탐색 모음의 클릭 유도 문구(CTA)가 있습니다.
스크롤 없이 볼 수 있는 부분 위에는 방문자에게 구독 양식이 표시되어 신속한 상호 작용을 장려합니다.
사이트의 포스트 그리드 레이아웃, 간격이 넉넉한 썸네일, 제목, 발췌문, 포괄적인 5열 바닥글은 쉬운 탐색과 풍부한 리소스를 제공합니다.
참고 : CTA 버튼을 탐색바/헤더 섹션에 배치하여 쉽게 액세스할 수 있도록 만드세요.
선택한 이유 : The Maple은 응집력 있는 디자인, 직관적인 레이아웃, 실행 가능한 기능으로 인해 최고의 선택입니다.
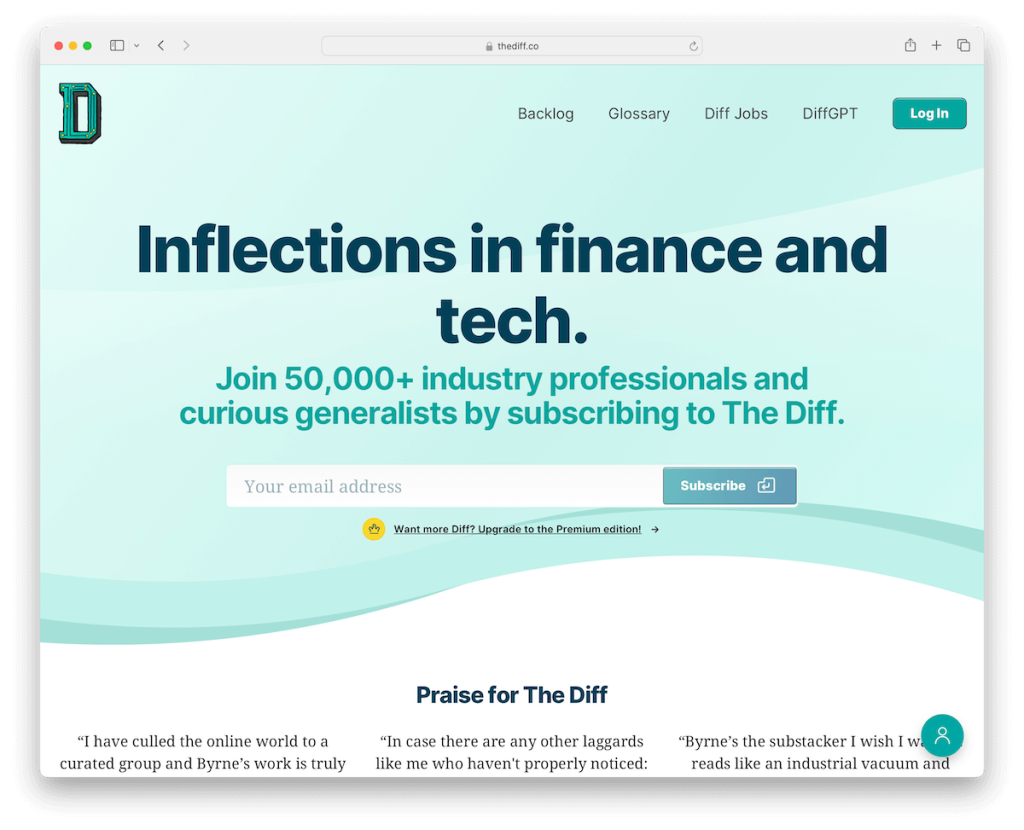
14. 차이점

Diff에는 투명한 헤더가 있어 디자인에 경쾌하고 개방적인 느낌을 줍니다.
스크롤 없이 볼 수 있는 영역을 장악하고 눈에 띄게 배치된 구독 양식은 설득력 있는 사용후기로 강조되어 방문자의 관심을 즉시 사로잡습니다.
웹사이트는 텍스트가 많은 레이아웃을 채택하고 크고 읽기 쉬운 타이포그래피와 넉넉한 공백이 균형을 이루어 전반적인 가독성을 높였습니다.
회원 영역의 플로팅 버튼은 편리한 탐색 요소를 추가하는 반면, 간단한 바닥글은 콘텐츠와 사용자 경험에 초점을 맞춰 사이트의 깔끔한 미학을 유지합니다.
참고 : 웹사이트에서 시각적 콘텐츠를 사용하고 싶지 않으신가요? 괜찮습니다. 문자만 사용하세요!
선택한 이유 : The Diff는 깔끔한 웹사이트 디자인과 전략적인 구독자 통합을 통해 콘텐츠 참여에 명확한 초점을 맞춘다는 점에서 탁월합니다.
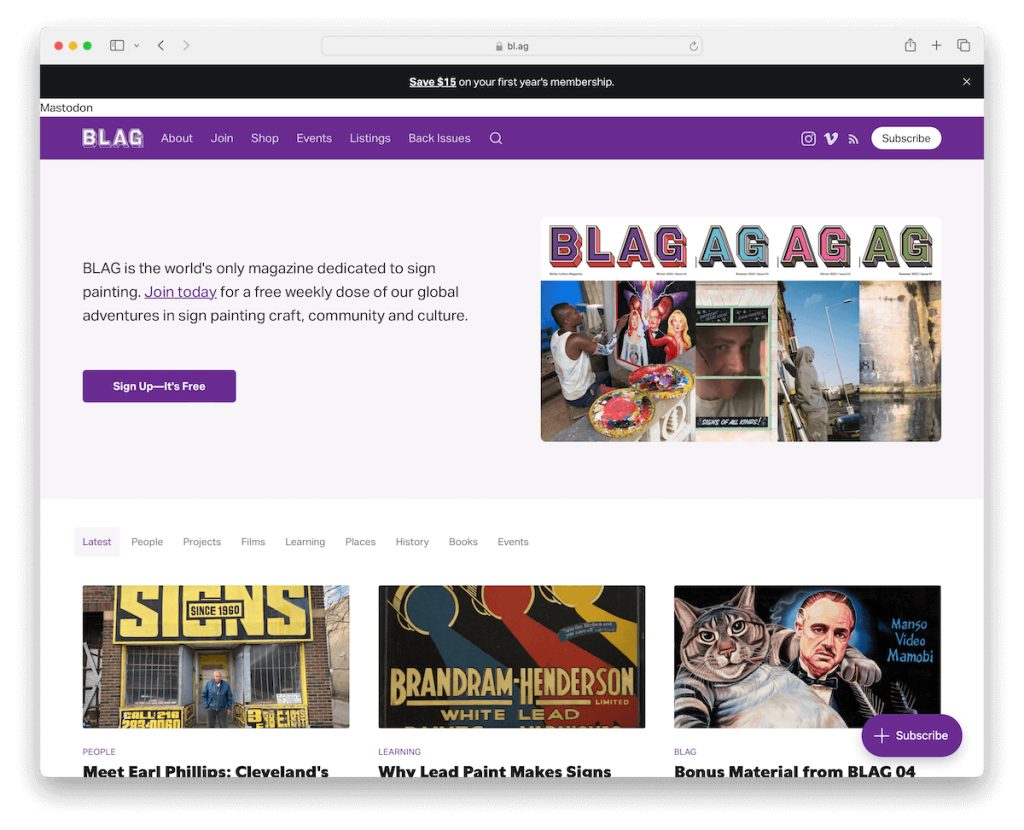
15. 블레그

BLAG에는 멤버십을 홍보하여 처음부터 사용자 참여를 강화하는 전략적 상단 표시줄이 있습니다.
내비게이션 바는 쉽게 연결될 수 있도록 검색 기능과 소셜 미디어 아이콘을 통합하여 세심하게 디자인되었습니다.
태그는 콘텐츠 검색을 단순화하고 탐색을 직관적으로 만들기 위해 교묘하게 활용됩니다. 이 웹사이트는 게시물에 3열 그리드 레이아웃을 사용하여 체계적이면서도 시각적으로 매력적인 콘텐츠 프레젠테이션을 제공합니다. 게다가, 지속적인 탐색을 위한 "추가 로드" 버튼이 포함되어 있습니다.
어두운 바닥글은 저작권 정보, 유용한 링크, 소셜 미디어 아이콘을 특징으로 하며 기능과 스타일을 요약하여 페이지를 우아하게 마무리합니다.
참고 : 방문자가 페이지에서 페이지로 이동하지 않고도 콘텐츠를 계속 탐색할 수 있도록 '더 보기' 버튼을 활용하세요.
선택 이유 : BLAG는 사용자 중심 기능, 우아한 디자인, 소셜 및 멤버십 요소의 원활한 통합을 통합합니다.
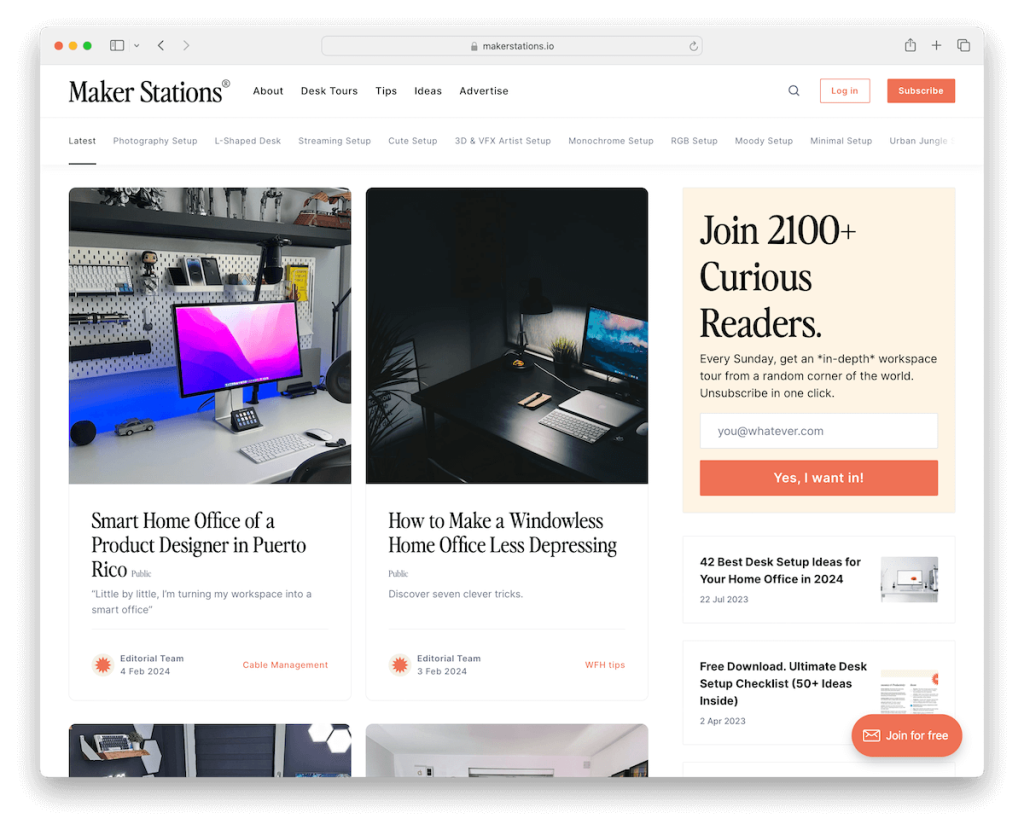
16. 메이커 스테이션

Maker Stations는 이중 메뉴 시스템을 갖춘 Ghost 블로그의 예로서 더 나은 사용자 방향을 위해 기본 및 보조 탐색 옵션을 모두 제공합니다.
사이트의 흰색 미니멀리스트 디자인은 현대적인 감성을 말하며 명확성과 집중력을 높여줍니다.
사이드바 기능은 추가 접근성 레이어를 추가하는 반면, 2열 게시물 레이아웃은 콘텐츠를 체계적이고 매력적으로 표시합니다.
'게시물 더보기' 버튼을 누르면 탐색 범위가 확장되어 더 깊은 참여를 유도할 수 있습니다.
디자인을 완료하면 3열로 구성된 바닥글이 추가 리소스와 정보를 제공합니다.
참고 : 추가 위젯, 콘텐츠, 소셜 미디어 등을 보려면 사이드바를 사용하세요.
선택한 이유 : Maker Stations는 미니멀리스트 디자인, 구조화된 콘텐츠 레이아웃, 간단한 탐색의 완벽한 조화를 선보입니다.
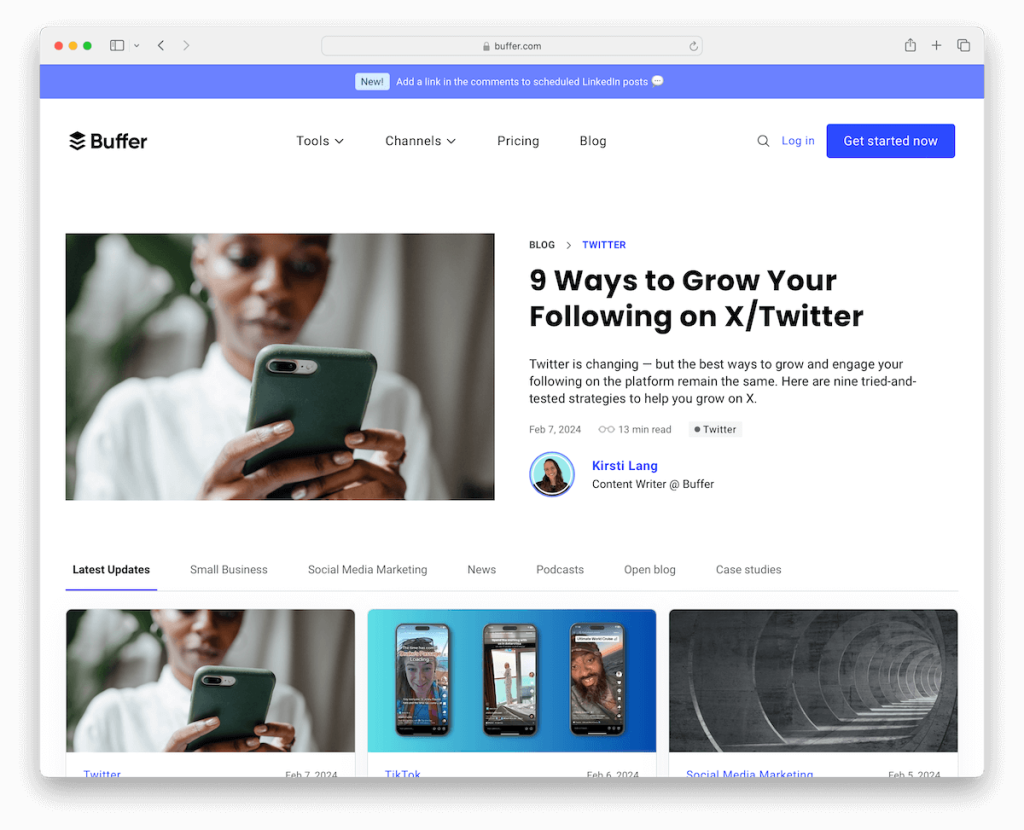
17. 버퍼 블로그

Buffer Blog는 사용자의 스크롤 방향에 따라 우아하게 사라지거나 다시 나타나는 동적 플로팅 헤더를 사용하여 Ghost 웹사이트로서 높은 표준을 설정합니다.
직관적인 드롭다운 메뉴와 탐색 표시줄에 전략적으로 배치된 CTA를 통해 손쉽게 탐색하고 참여할 수 있습니다.
사이트는 빠른 액세스를 위해 콘텐츠를 별도의 카테고리로 구성하고, 눈에 잘 띄는 위치에 뉴스레터 구독 양식을 배치하여 지속적인 연결을 유도합니다.
바닥글은 추가 링크, 소셜 미디어, 앱 다운로드 CTA를 포함하는 보물 창고입니다.
참고 : 방문자가 관심 있는 항목을 훨씬 더 빨리 찾을 수 있도록 콘텐츠 분류를 확인하세요.
선택한 이유 : Buffer Blog는 적응형 탐색, 전략적 참여 지점 및 포괄적인 리소스 통합을 통해 놀라운 점을 보여줍니다.
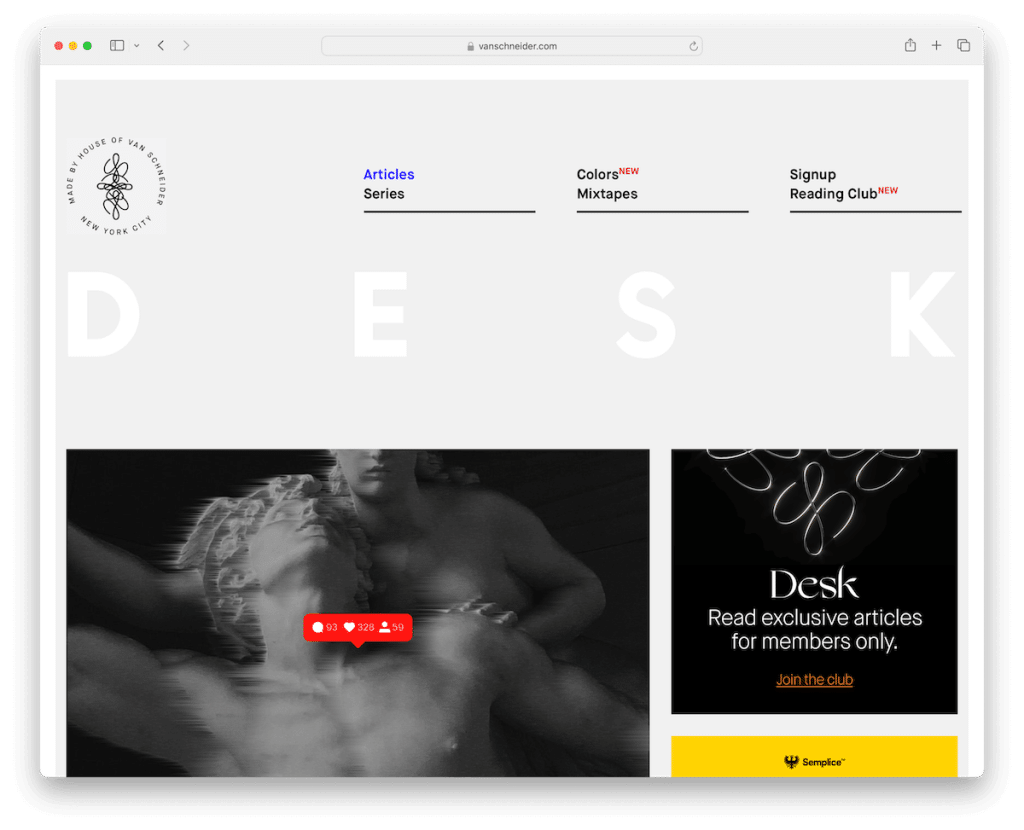
18. 데스크 매거진

DESK Magazine 웹사이트를 독특하게 만드는 것은 독특한 프레임 디자인, 시각적으로 매력적인 경계 내에서 콘텐츠를 차별화하는 것입니다.
현대적이고 최소한의 헤더는 스크롤 시 최소화되고 부동하도록 설계되어 스타일을 희생하지 않고도 접근성을 유지합니다.
레이아웃은 다양한 위젯으로 장식된 사이드바 옆에 있는 메인 블로그 게시물 섹션으로 세심하게 구성되어 사용자 상호 작용을 향상시킵니다.
디자인을 고정시키는 것은 크고 굵은 검정색 바닥글로, 추가적인 탐색 보조 기능을 제공하는 동시에 강력한 시각적 표현을 제공합니다.
참고 : 내비게이션을 화면 상단에 고정하여 항상 사용할 수 있도록 하세요.
선택 이유 : DESK Magazine은 프레임이 있는 레이아웃, 역동적인 머리글, 시선을 사로잡는 바닥글이 인상적입니다.
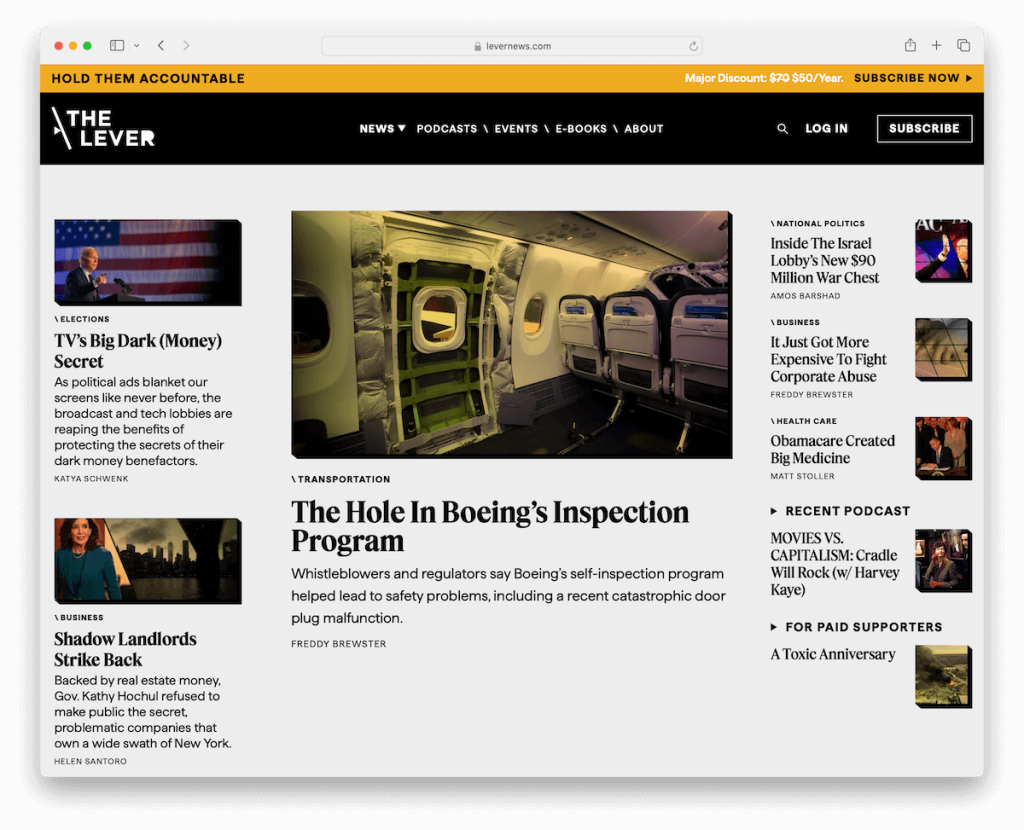
19. 레버

레버는 시선을 사로잡는 대조적인 상단 바를 통해 사물을 움직이게 하여 즉시 관심을 끕니다.
드롭다운 메뉴가 있는 고정 헤더는 사이트 콘텐츠를 원활하게 탐색할 수 있도록 해줍니다. 더 이상 맨 위로 스크롤하지 마세요!
웹사이트는 여러 섹션으로 구성되어 있으며 각 섹션은 눈에 띄는 기능을 갖춘 팀 섹션을 포함하여 직관적인 사용자 참여를 위해 구성되어 있습니다.
단순하면서도 기능적인 어두운 바닥글은 사이트를 마무리하며 필수 링크와 구독 양식을 제공하여 방문자가 쉽게 연결하고 최신 정보를 얻을 수 있도록 합니다.
참고 : 특별 공지, 제품 홍보 등은 상단 바를 사용하세요.
선택 이유 : The Lever는 매력적인 디자인, 명확한 콘텐츠 구성, 실용적인 기능을 갖춘 최고의 사례입니다.
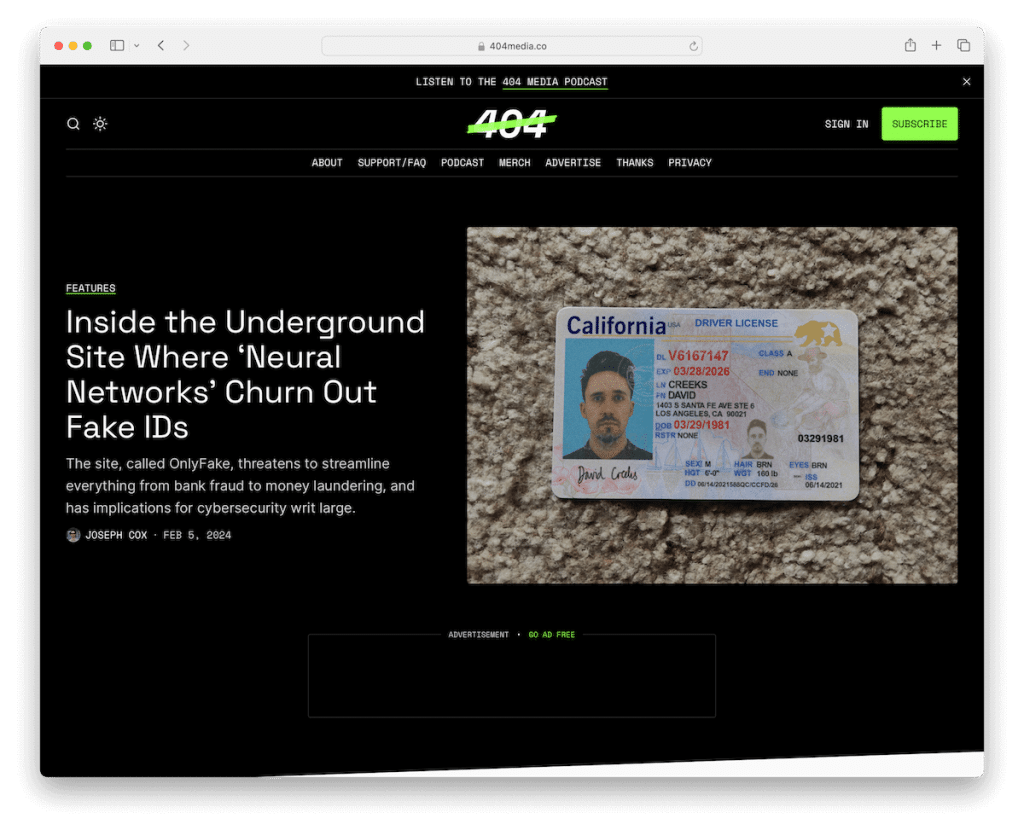
20. 404 미디어

404 Media는 대담한 검정색 디자인으로 Ghost 웹사이트로 시선을 사로잡으며, 시각적인 흥미를 위해 대비되는 밝은 부분이 강조되어 있습니다.
조명 모드 전환기는 사용자가 시청 환경을 맞춤 설정할 수 있는 고유한 기능입니다.
이 사이트는 탐색 막대가 없는 고정 헤더를 사용하여 인터페이스를 간소화합니다.
콘텐츠는 3열 블로그 게시물 레이아웃으로 표시되며, 지속적인 읽기 경험을 위해 "더 많은 게시물 로드" 버튼이 추가됩니다.
바닥글은 비즈니스 정보, 유용한 링크 및 구독 양식을 통합하여 효율적으로 디자인되었습니다(밝은 배경).
참고 : 블랙 웹사이트를 만들어 대중들 사이에서 눈에 띄고 강렬한 첫인상을 만드세요.
선택한 이유 : 404 Media는 눈에 띄는 대비 디자인, 사용자 맞춤 설정 옵션, 간소화된 콘텐츠 프레젠테이션으로 놀라움을 선사합니다.
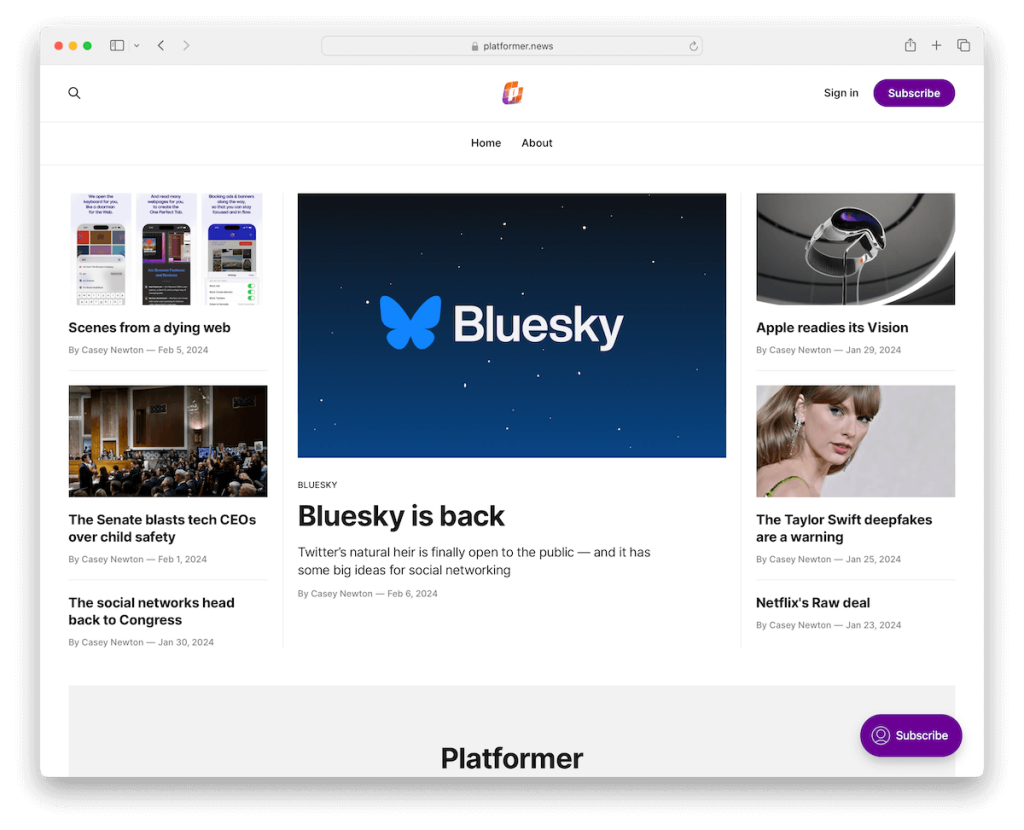
21. 플랫폼 게임

Platformer는 간단한 헤더를 통해 Ghost 웹사이트와 차별화됩니다. 후자는 필수 "홈" 및 "정보" 링크, 검색 아이콘, 명확한 "로그인" 링크, 즉각적인 사용자 참여를 위한 "구독" 버튼을 갖추고 있습니다.
이 사이트는 뉴스 제공을 위해 단일 열 형식을 채택하여 콘텐츠가 중심이 되고 쉽게 소화될 수 있도록 합니다.
전용 섹션에는 구독 양식이 눈에 띄게 표시되어 사용자 상호 작용을 장려합니다.
마지막으로, 미니멀리스트 바닥글은 디자인을 마무리하며 사이트의 단순성과 집중이라는 정신을 구현합니다.
참고 : 콘텐츠를 더욱 돋보이게 하려면 흰색/밝은 디자인을 사용하세요.
선택한 이유 : 플랫포머는 깔끔한 디자인, 집중적인 콘텐츠 전달, 간단한 사용자 참여 메커니즘으로 영감을 줍니다.
Ghost로 웹사이트나 블로그를 만드는 방법
Ghost를 시작하는 방법에 대한 간단한 7단계 프로세스는 다음과 같습니다.
- Ghost 가입: Ghost 웹사이트를 방문하여 계정을 등록하세요. 호스팅 계획 중에서 선택하거나 원하는 경우 자체 호스팅을 선택할 수 있습니다.
- 도메인 이름 선택: 웹사이트의 도메인 이름을 선택합니다. 귀하의 브랜드나 공유할 콘텐츠를 반영하는지 확인하세요. 그런 다음 Ghost 설정에 연결해야 합니다.
- Ghost 설치: 선택한 호스팅 공급자에 Ghost 플랫폼을 설치하거나 제공된 지침에 따라 자체 호스팅을 설정하십시오. (Ghost는 최소 1GB의 메모리를 갖춘 자체 호스팅인 경우 공식적으로 Ubuntu 서버를 권장합니다. 그러나 우리는 귀하를 위해 더 훌륭한 Ghost 호스팅 서비스를 직접 선택했습니다.)
- 테마 사용자 정의: Ghost 마켓플레이스에서 사용 가능한 테마를 탐색하거나 HTML, CSS 및 JavaScript를 사용하여 자신만의 테마를 만들어 원하는 대로 디자인을 조정하세요. (이 환상적인 Ghost 테마를 놓치지 마세요!)
- 컨텐츠 생성: Ghost의 직관적인 편집기를 사용하여 웹사이트용 컨텐츠 생성을 시작하세요. 기사를 작성하고, 이미지를 업로드하고, 콘텐츠를 카테고리나 태그로 정리하세요.
- SEO 최적화: Ghost에 내장된 SEO 기능을 활용하여 웹사이트를 검색 엔진에 맞게 최적화하세요. 여기에는 메타 설명 추가, 이미지 최적화, SEO 친화적인 URL 생성이 포함됩니다.
- 웹사이트 출시: 웹사이트의 디자인과 콘텐츠가 만족스러우면 이제 출시할 차례입니다. 웹사이트를 전 세계와 공유하고 소셜 미디어, 이메일 뉴스레터, 기타 마케팅 채널을 통해 홍보하세요.
Ghost 웹사이트 및 블로그에 대한 FAQ
Ghost는 초보자도 쉽게 사용할 수 있나요?
예, Ghost의 사용자 친화적인 인터페이스와 직관적인 편집기를 사용하면 초보자도 쉽게 웹 사이트와 블로그를 만들고 관리할 수 있습니다.
내 Ghost 웹사이트 디자인을 사용자 정의할 수 있나요?
예, Ghost는 사용자 정의 가능한 다양한 테마를 제공하며 HTML, CSS 및 JavaScript를 사용하여 원하는 모양과 느낌을 얻기 위해 자신만의 테마를 생성할 수도 있습니다.
Ghost는 SEO를 지원합니까?
예, Ghost에는 사용자 정의 가능한 메타 설명, 최적화된 URL, 사이트맵 생성과 같은 내장 SEO 기능이 포함되어 있어 검색 엔진 결과에서 웹 사이트의 가시성을 높이는 데 도움이 됩니다.
기존 웹사이트를 Ghost로 마이그레이션할 수 있습니까?
예, Ghost는 WordPress, Blogger, Tumblr 등 다른 플랫폼에서 Ghost로 콘텐츠를 원활하게 전환할 수 있도록 마이그레이션 도구와 문서를 제공합니다.
Ghost는 호스팅 서비스를 제공합니까?
예, Ghost는 번거로움 없는 경험을 선호하는 사용자를 위한 호스팅 계획을 제공합니다. 또는 자체 서버에서 Ghost를 자체 호스팅하거나 타사 호스팅 제공업체를 선택할 수도 있습니다.
Ghost는 대규모 웹사이트와 블로그에 적합합니까?
예, Ghost는 모든 규모의 웹사이트와 블로그를 처리하도록 설계되었으며 확장성과 성능 최적화 기능을 제공하여 청중이 증가하더라도 원활한 운영을 보장합니다.
