준비, 설정, 시작: GitHub 페이지로 정적 사이트 만들기
게시 됨: 2023-02-23최신 웹 개발 도구와 프레임워크로 인해 웹 사이트를 만드는 것은 점점 더 복잡해지고 있습니다. 그러나 때로는 사이트에서 많은 상호 작용이 필요하지 않습니다. 뷰어에게 정보를 제공하는 데 집중하고 복잡한 기능이 필요하지 않은 경우 정적 사이트가 올바른 선택일 수 있습니다.
이 자습서에서는 특전, 제한 사항, GitHub Pages를 사용하여 무료로 HTML 및 부트스트랩으로 만든 간단한 개인 웹 사이트를 만들고 배포하는 방법을 포함하여 정적 사이트가 무엇인지 알아봅니다.
GitHub 페이지란 무엇입니까?
GitHub는 Git 리포지토리를 호스팅하고 소프트웨어 프로젝트에서 공동 작업을 수행하기 위한 웹 기반 플랫폼입니다. 코드 변경 사항을 공유 및 추적하고, 코드를 관리 및 검토하고, 풀 리퀘스트를 열고 검토할 수 있는 도구를 제공합니다.
Git과 GitHub를 혼동하지 마세요! GitHub는 개발자 간의 협업을 허용하는 호스팅 서비스인 반면 Git은 소프트웨어 프로젝트 상태의 스냅샷을 저장하는 데 사용하는 로컬 버전 제어 소프트웨어입니다.
GitHub Pages는 GitHub의 최고 기능 중 하나입니다. GitHub 리포지토리에서 직접 정적 웹 사이트를 호스팅할 수 있는 서비스입니다. 즉, 리포지토리를 사용하여 웹 사이트의 코드와 파일을 저장할 수 있으며 GitHub는 온라인에서 액세스할 수 있는 웹 사이트로 자동으로 게시합니다.
요약하면 GitHub Pages는 웹 사이트를 빠르고 쉽게 시작하고 실행할 수 있는 방법이며 특히 포트폴리오, 오픈 소스 프로젝트 또는 기타 정적 콘텐츠를 표시하는 데 유용합니다.
정적 웹사이트와 동적 웹사이트
우리가 본 것처럼 GitHub Pages는 정적 웹 사이트를 배포하는 방법을 제공합니다. 그러나 정적 웹 사이트와 동적 웹 사이트의 차이점은 무엇입니까?
해당 사이트의 콘텐츠에 대해 논의하는 것으로 시작하겠습니다.
정적 콘텐츠는 사용자가 누구인지 또는 사이트에서 어떤 작업을 수행하는지에 관계없이 모든 사용자에게 동일하게 유지되는 웹사이트의 요소를 말합니다. 여기에는 웹사이트의 텍스트, 이미지, 레이아웃, 사이트를 구성하는 기본 코드 및 파일 등이 포함될 수 있습니다. 정적 사이트는 저장된 그대로 사용자에게 전달됩니다.
반대로 동적 콘텐츠는 로그인, 페이월 상호 작용, 게시물 댓글 달기와 같은 사용자의 작업 또는 현재 시간이나 위치와 같은 기타 요인에 따라 변경되는 콘텐츠입니다.
예를 들어 제품의 스틸 이미지를 표시하는 웹 사이트는 항상 모든 사용자에게 동일한 이미지를 표시합니다(정적). 반면에 현재 시간을 표시하는 웹 사이트는 위치(동적)에 따라 각 사용자에게 다른 시간을 표시합니다.
일반적으로 데이터베이스와 상호 작용하는 PHP 또는 Python과 같은 서버 기술 없이 프런트엔드에 HTML, CSS 및 JavaScript만 포함되어 있는 경우 웹 사이트가 정적이라고 말할 수 있습니다.

GitHub Pages를 사용하여 동적 웹사이트를 구축할 수는 없지만 WordPress와 같은 CMS나 Gatsby 또는 Hugo와 같은 정적 사이트 생성기를 사용하여 쉽게 직접 구축할 수 있습니다.
GitHub 페이지 주요 기능
호스팅 서비스로서 GitHub Pages의 강점을 살펴보겠습니다.
- 손쉬운 설정 및 게시: GitHub Pages를 사용하면 몇 가지 간단한 단계만으로 쉽게 시작할 수 있습니다. 리포지토리에 대해 GitHub 페이지를 활성화하고 웹사이트 파일의 소스를 지정할 수 있습니다. 그러면 GitHub가 자동으로 웹사이트를 게시하고 사용자 이름과 리포지토리 이름을 기반으로 URL에서 사용할 수 있도록 합니다.
- 사용자 지정 도메인: GitHub Pages를 사용하면 GitHub에서 제공하는 기본 URL 대신 웹사이트에 대한 사용자 지정 도메인 이름을 사용할 수 있습니다. 이렇게 하면 고유한 브랜딩을 사용할 수 있고 사용자가 웹사이트를 더 쉽게 찾고 액세스할 수 있습니다.
- HTTPS 지원: GitHub Pages는 HTTPS를 지원하여 웹 사이트에 안전하게 연결할 수 있습니다. 이는 사이트의 신뢰를 구축하는 데 매우 중요합니다.
- Jekyll 지원: GitHub Pages는 템플릿 및 기타 기능을 사용하여 정교한 웹 사이트를 만들 수 있는 정적 사이트 생성기인 Jekyll을 지원합니다. 이를 통해 처음부터 모든 코드를 작성하지 않고도 전문가 수준의 웹 사이트를 쉽게 만들 수 있습니다.
제한 사항
앞에서 언급했듯이 GitHub 페이지를 통해서만 정적 사이트를 만들 수 있습니다. 많은 기능을 갖춘 복잡한 프로젝트를 구축하려면 다른 호스팅 서비스가 필요합니다. 또한 온라인 비즈니스 운영 또는 전자 상거래와 같은 상업적 목적으로 GitHub 페이지를 사용할 수 없다는 점을 명심해야 합니다.
GitHub Pages는 사이트가 1GB를 초과하는 것을 허용하지 않습니다. 즉, 리포지토리의 파일이 해당 메모리 양을 초과할 수 없습니다. 대부분의 경우 정적 사이트에는 1GB면 충분합니다. 이미지를 압축하십시오.
또한 매월 100GB의 소프트 대역폭 제한이 있습니다. 이 정도의 대역폭은 한 달에 수천 명의 사람들에게 웹사이트를 배포하기에 충분할 것입니다.
GitHub 페이지로 생성 및 배포: 단계별 가이드
GitHub 페이지를 만드는 것은 정적 사이트를 호스팅하는 간단하고 간단한 프로세스입니다. 어떤 종류의 데이터베이스 연결이 필요한 경우 외부 데이터베이스 공급자가 있어야 합니다.
다음 가이드에서는 처음부터 GitHub 페이지를 만드는 방법을 배웁니다. 여기에는 원격 리포지토리 생성, HTML로 반응형 개인 웹사이트 구축, GitHub로 웹 배포가 포함됩니다.
그것에 들어가자!
1. GitHub에 가입
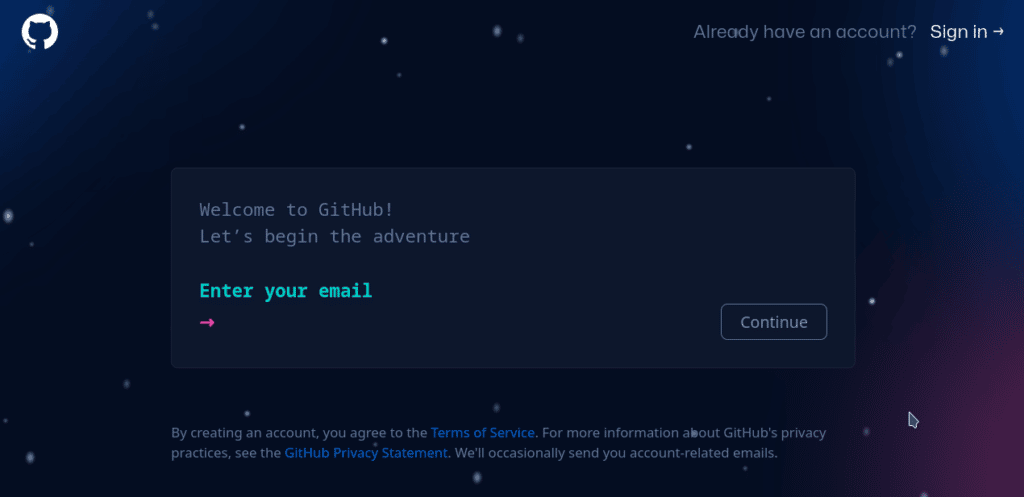
작업을 시작하려면 활성 GitHub 계정이 있어야 합니다. 없는 경우 가입 페이지로 이동하십시오. 양식을 작성하는 데 몇 분 이상 걸리지 않습니다.

로그인한 후 원격 리포지토리를 생성할 수 있어야 합니다.
2. 원격 저장소 생성
저장소는 특정 프로젝트와 관련된 모든 코드를 저장하는 디렉토리입니다.
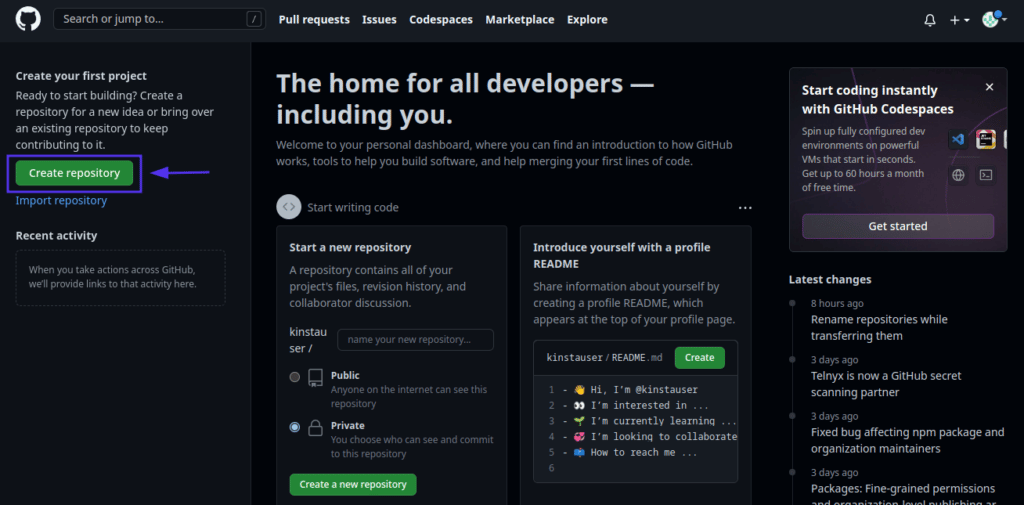
GitHub 홈 페이지에서 사이트의 왼쪽 패널에 있는 "New" 또는 "Create repository" 버튼을 클릭합니다. 이렇게 하면 리포지토리 정보를 입력할 양식으로 리디렉션됩니다.

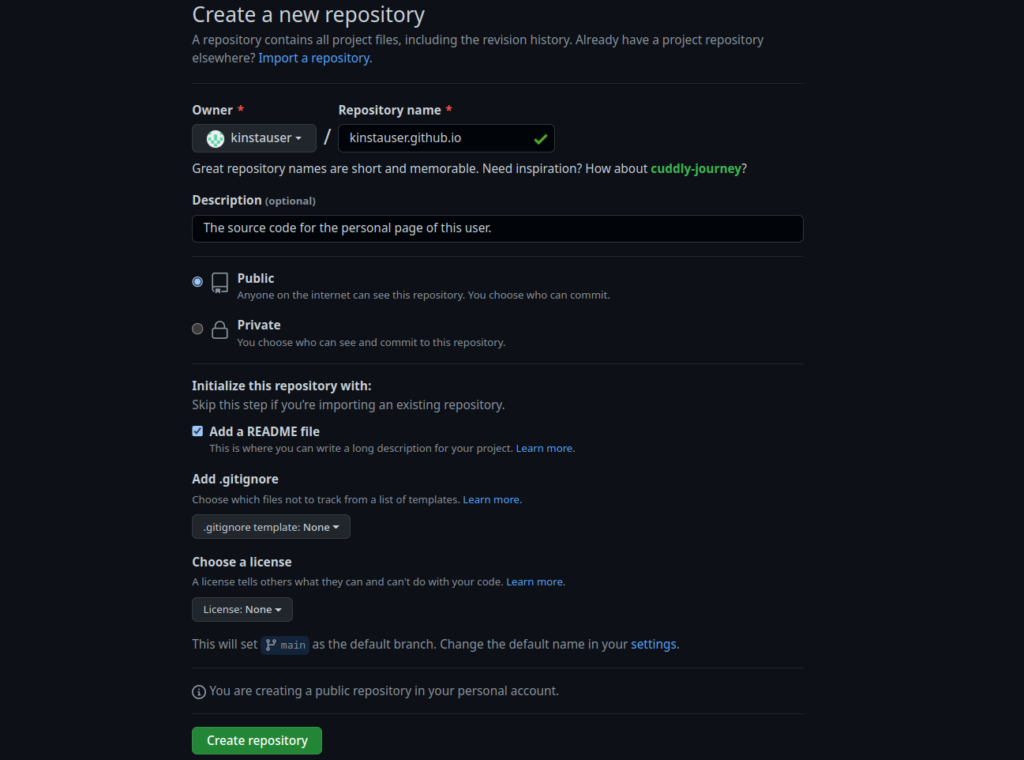
다음 단계는 매우 중요합니다.
- 리포지토리 이름을
"yourusername".github.io로 설정합니다. - 공개 버튼을 확인하십시오. 사이트를 게시하려면 리포지토리를 공개 로 설정해야 합니다.
- README를 추가합니다.
지정된 개인 계정 또는 조직에 대한 리포지토리만 가질 수 있습니다. 그렇기 때문에 리포지토리의 이름은 사용자 이름과 github.io 도메인입니다. 나중에 저장소에서 사이트를 설정하는 방법을 살펴보겠습니다.
GitHub Pro가 없으면 리포지토리가 공개된 경우에만 GitHub 페이지를 게시할 수 있습니다. 사이트의 소스 코드를 공개적으로 공유하고 싶지 않다면 이 점을 명심하세요.
그 후에는 다음과 같은 것이 있어야 합니다.

사이트의 작동하는 소스 코드가 이미 있는 경우 일반적인 Git 워크플로를 건너뛰고 파일을 저장소에 바로 놓을 수 있습니다.
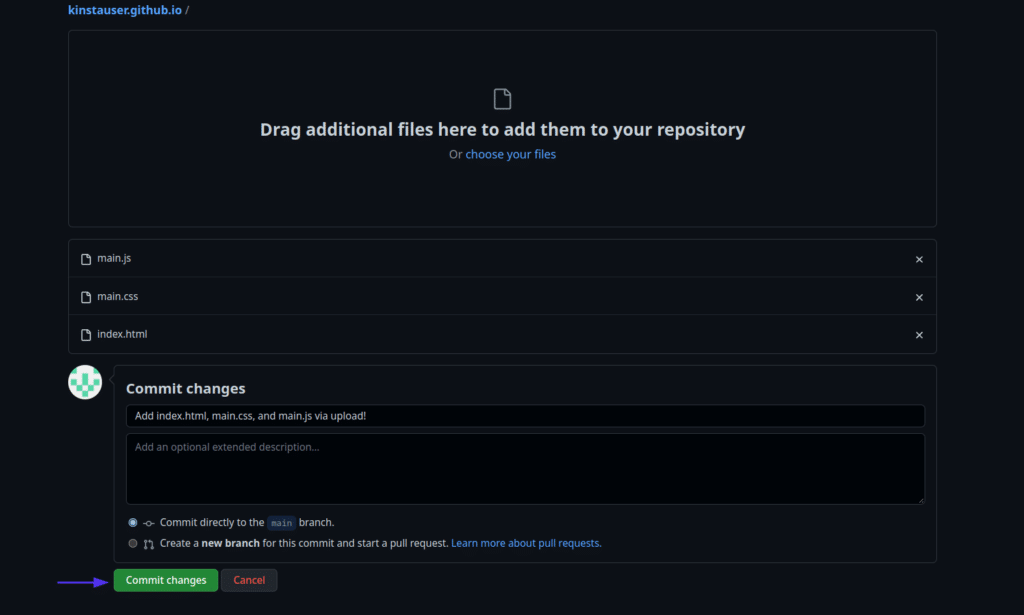
이렇게 하려면 리포지토리에서 Add file 메뉴를 클릭하고 파일 업로드 옵션을 선택합니다. 그런 다음 index.html 이라는 기본 HTML 파일이 있는 웹사이트 파일을 선택합니다. 모든 CSS 및 JavaScript 파일도 저장소에 저장해야 합니다.
마지막으로 변경 사항 커밋 버튼을 누르십시오.

다음 섹션에서는 HTML과 부트스트랩을 사용하여 간단한 개인 웹사이트를 구축할 것입니다. 그런 다음 GitHub에 업로드하고 사용자 정의 도메인이 있는 GitHub 공개 페이지로 설정합니다.
3. 개인 사이트 구축
방금 만든 GitHub 저장소를 복제하여 시작하겠습니다. 이렇게 하려면 Git 클라이언트가 컴퓨터에 이미 설치되어 있는지 확인하십시오. (그렇지 않은 경우 Git 및 GitHub의 자습서를 살펴보십시오.)
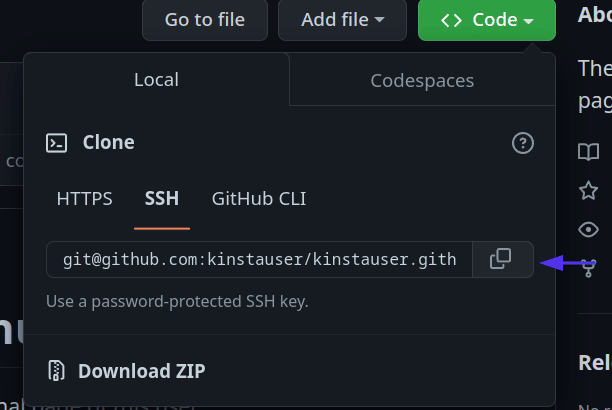
리포지토리의 code 탭으로 이동하여 SHH 옵션에서 SSH URL을 복사합니다.

그런 다음 터미널이나 명령줄을 시작합니다. 대부분의 Linux 배포판 및 macOS에서는 단축키 Ctrl + Alt + T 를 사용하거나 시스템의 앱 메뉴에서 터미널 을 볼 수 있습니다. Windows에서는 Git, CMD, PowerShell 또는 GUI 클라이언트와 함께 기본적으로 설치된 Git BASH를 사용할 수 있습니다.
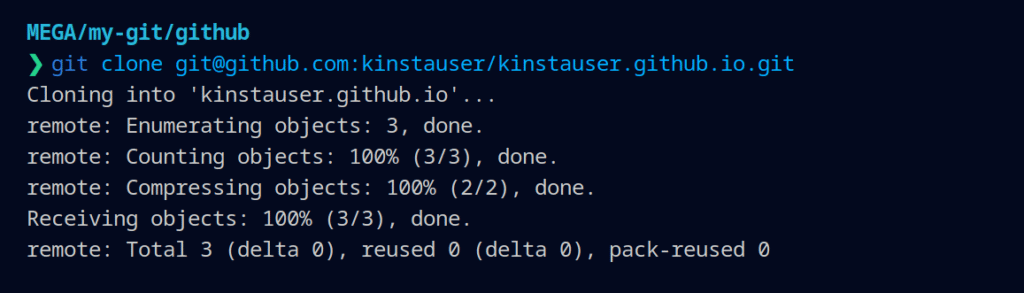
터미널에서 git clone 과 복사한 URL을 입력합니다. 이렇게 하면 웹 사이트를 구축할 수 있도록 로컬 컴퓨터에 원격 리포지토리의 복사본이 다운로드되고 생성됩니다.

그런 다음 cd 및 ls 사용하여 yourusername.github.io 라는 새 폴더를 입력합니다. 프로젝트의 구성 및 메타데이터가 포함된 .git 폴더와 README.md 파일(만든 경우)이 표시되어야 합니다.
즐겨 사용하는 텍스트 편집기(예: Sublime Text)를 열고 웹 사이트 만들기를 시작하겠습니다.
리포지토리의 루트에서 index.html (GitHub 페이지에서 이 이름이 필요함)이라는 파일을 만들고 일반적인 HTML 코드 구조를 입력합니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Kinsta User</title> </head> <body> </body> </html>이전에 말했듯이 반응형 웹 사이트를 보다 쉽게 구축할 수 있도록 도와주는 오픈 소스 CSS 프레임워크인 Bootstrap 5.0을 사용할 것입니다. 보시다시피 이 특정 사이트에 대해 사용자 지정 CSS를 사용할 필요가 없습니다.
Bootstrap을 페이지에 가져오려면 CDN을 통해 컴파일된 CSS와 JavaScript를 포함해야 합니다. Bootstrap CSS를 사용할 수 있도록 HTML <head> 안에 다음 코드를 붙여넣습니다.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">이와 같은 방식으로 Devicon CDN도 포함하여 많은 문제 없이 인기 있는 프로그래밍 언어 및 기술의 SVG 아이콘을 사용할 수 있습니다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/devicons/[email protected]/devicon.min.css"> 이제 JavaScript를 포함하려면 </body> 태그의 끝 바로 위에 다음 코드를 삽입하십시오.
<!-- JavaScript: Above --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>웹사이트의 헤더를 생성하여 작업을 시작합니다. 색인 페이지와 나중에 만들 수 있는 다른 두 페이지("프로젝트" 및 "읽기 로그")에 대한 링크가 있는 어두운 머리글입니다.

<nav class="navbar navbar-dark navbar-expand-lg bg-dark "> <div class="container-fluid"> <div class="mx-4"> <a class="navbar-brand" href="#">Kinsta User</a> </div> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link" href="#">Projects</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Reading Log</a> </li> </ul> </div> </div> </nav> 부트스트랩 래퍼 navbar 및 navbar-expand-lg 사용하여 디스플레이 너비가 992px보다 작을 때 축소되는 반응형 컨테이너를 만듭니다. 이것은 그리드 옵션 lg 때문에 발생합니다. 그리드 옵션에 대해 더 알고 싶다면 Bootstrap의 레이아웃 페이지를 살펴보세요.
이제 컨테이너 내부에 두 개의 반응형 열을 만들어 보겠습니다. 하나는 Unsplash의 무료 이미지용이고 다른 하나는 우리 자신에 대한 설명입니다.
<div class="container my-4 "> <div class="row justify-content-center"> <div class="col-lg mb-lg-4"> <img src="image.jpg" class="img-fluid" alt=""> </div> <div class="col-lg mx-2 align-self-center"> <div class="my-3"> <h1 class="text-center">I'm a Kinsta User</h1> <p>As a passionate software developer, I am deeply enthusiastic about creating and developing software applications. I am constantly learning and experimenting with new technologies and approaches, and I have a strong desire to create innovative and effective solutions to complex problems. I am driven by my curiosity and love for problem-solving, and I am committed to producing high-quality, well-designed software that meets the needs of users. </p> </div> </div> </div> </div>보시다시피 로컬 파일에서 이미지를 소싱하므로 변경 사항을 GitHub 리포지토리로 푸시할 때 리포지토리에 있어야 합니다.
마지막으로 Bootstrap 컨테이너 내부에서 Devicon의 SVG 아이콘과 약간의 내부 CSS를 사용하여 기술을 돋보이게 합니다.
<!-- Inside the container created above --> <div class="my-4"> <div class="text-center mb-4"> <h1>My Skills</h1> </div> <div class="row "> <style> I { font-size: 4em; } </style> <!-- Skills --> <div class="col"> <div class="text-center"> <h4>WordPress</h4> <i class="devicon-wordpress-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>Django</h4> <i class="devicon-django-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>Python</h4> <i class="devicon-python-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>GitHub</h4> <i class="devicon-github-original" ></i> </div> </div> </div> </div> <i> HTML 태그를 사용하기 때문에 글꼴로 취급할 수 있습니다. 따라서 style 태그에 선언하여 로고 크기를 4 em 로 설정합니다.
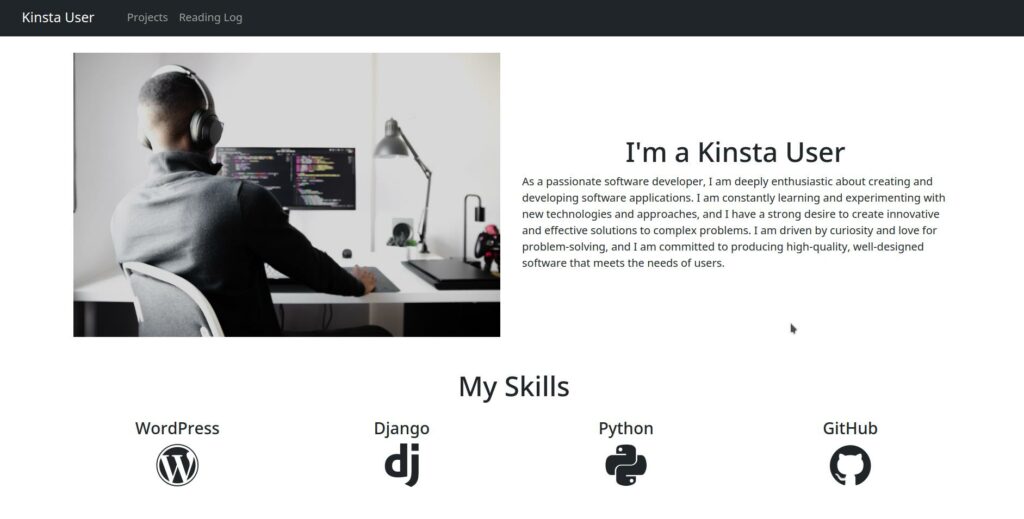
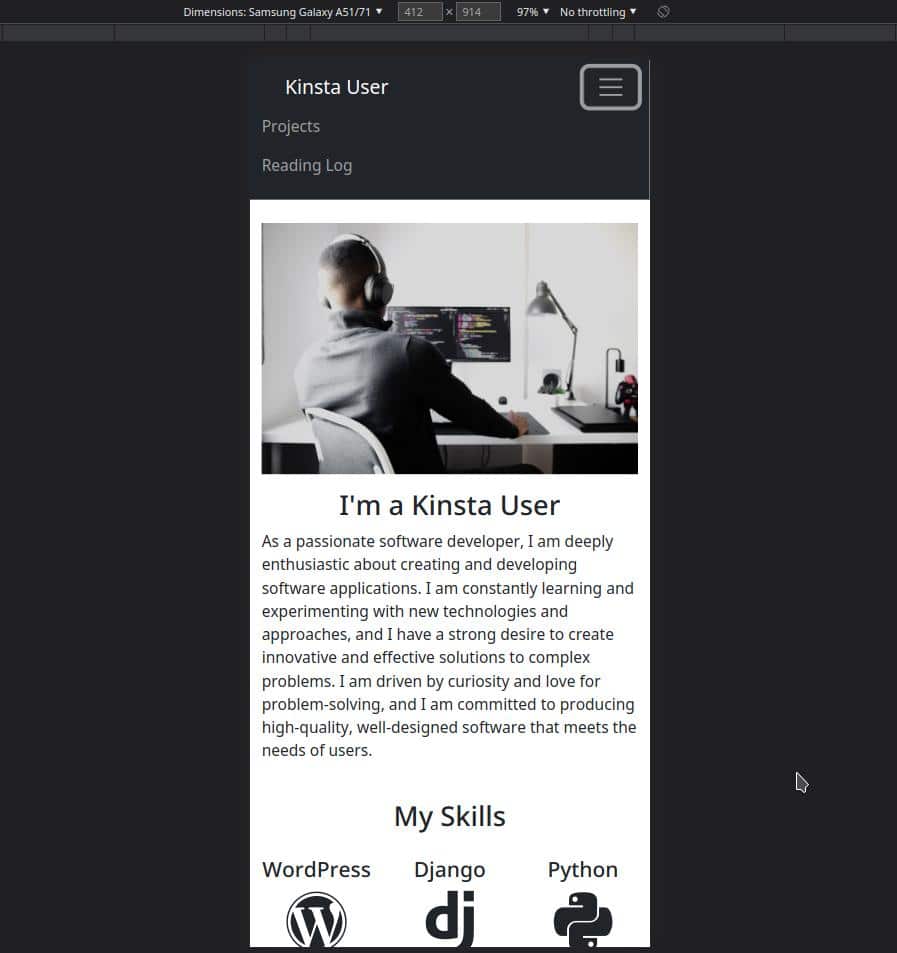
이 간단한 개인 웹사이트의 최종 결과는 다음과 같습니다.

웹사이트 트래픽의 50% 이상이 모바일 장치에서 온다는 사실을 알고 계셨습니까? 부트스트랩을 사용했기 때문에 많은 CSS 코딩을 저장하고 아래에서 확인할 수 있는 것처럼 반응형 웹 사이트도 얻었습니다.

원하는 만큼 이 사이트를 사용자 정의할 수 있습니다. 마음대로 사용할 수 있는 GitHub의 전체 소스는 다음과 같습니다.
완전한 기능을 갖춘 애플리케이션 호스팅 솔루션 중 하나를 사용하여 Ghost와 같은 헤드리스 CMS를 연결할 수도 있습니다. MyKinsta 대시보드를 통해 GitHub 리포지토리에 직접 연결하고 단 몇 분 만에 새 사이트를 가동하고 실행할 수 있습니다.
이제 파일을 푸시할 시간입니다. 이렇게 하려면 프로젝트의 최상위 수준에 있는 터미널에서 다음 명령을 실행합니다.
git add . git commit -m "Added website source code and image" git push이제 이 웹사이트를 사용하여 GitHub 페이지를 설정할 수 있습니다.
4. 사용자 GitHub 페이지 게시
index.html 을 사용자 이름으로 명명된 원격 리포지토리로 푸시하는 즉시 GitHub는 사이트를 온라인으로 설정하기 위한 워크플로 프로세스를 자동으로 시작합니다. 몇 분 정도 걸릴 수 있지만 정적 사이트가 자동으로 실행됩니다.
사이트의 URL은 다음과 같습니다. https://kinstauser.github.io/
10분 후 사이트가 온라인 상태가 아닌 경우 코드에 더미 변경(예: 공백 추가)을 시도하고 다시 푸시하여 GitHub 페이지의 빌드 프로세스를 다시 활성화할 수 있습니다.
5. 리포지토리 GitHub 페이지 게시
지금까지 사용자 사이트를 만들었지만 여러 개의 GitHub 사이트를 게시하려면 어떻게 해야 할까요? 그런 다음 프로젝트 사이트로 이동해야 합니다.
예를 들어 Git for Web 개발 자습서에서 만든 HTML 기술 사이트를 사용합니다.
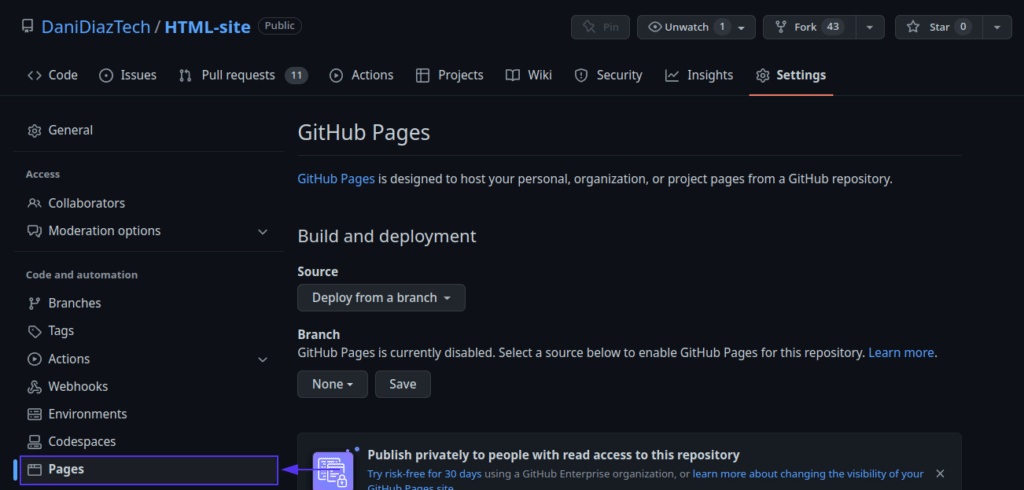
가장 쉬운 방법은 저장소의 설정 탭으로 이동한 다음 "코드 및 자동화" 섹션 내의 페이지 옵션으로 이동하는 것입니다.

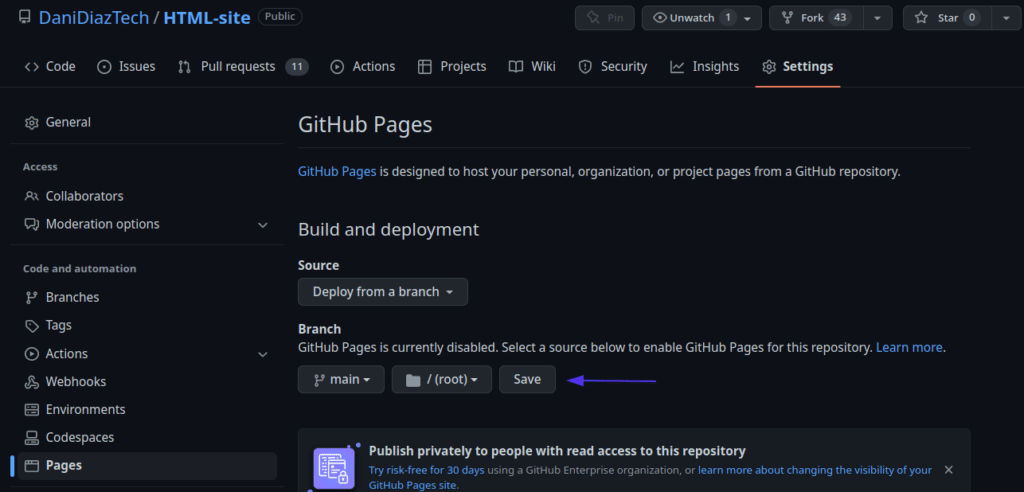
브랜치에서 소스 배포를 선택하고 파일을 배포하려는 브랜치를 클릭합니다. 기본 브랜치 에서 게시하는 것이 좋지만 보조 브랜치를 사용하여 기능을 만들고 버그를 수정한 다음 병합합니다. 이렇게 하면 게시된 사이트에 오류가 쉽게 발생하지 않습니다.
분기를 선택했으면 파일을 제공할 폴더(일반적으로 루트( / ))를 선택하고 저장을 클릭합니다.

다시 몇 분 동안 기다리십시오. 귀하의 사이트는 "yourusername".github.io/ 에서 사용할 수 있어야 합니다.
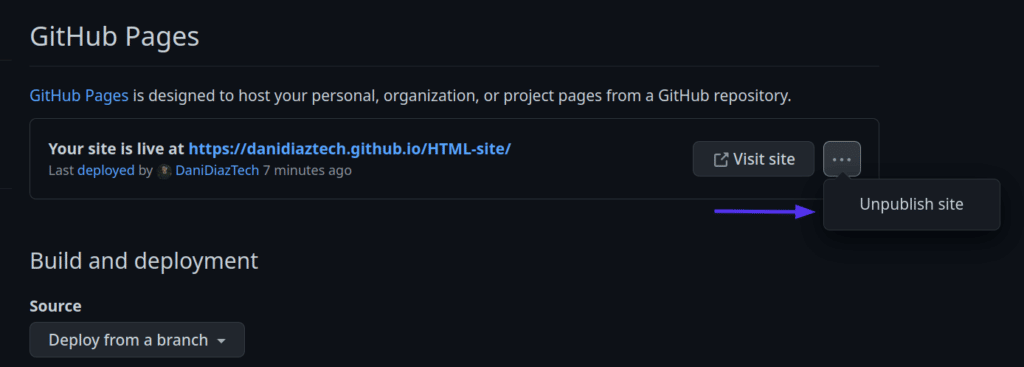
리포지토리 사이트 게시를 취소하려면 설정 , 페이지 로 이동하여 점 세 개 옵션을 클릭하십시오. 사이트 게시 취소 메시지가 있는 상자가 표시됩니다.

엄청난! 오픈 소스 프로젝트 사이트를 운영하고 있지만 도메인 이름 자체가 길고 확실히 기억하기 쉽지 않습니다. 이를 개선할 수 있는 방법을 알아보겠습니다.
6. 사용자 지정 도메인 설정
GitHub 페이지에 대한 사용자 지정 도메인을 설정하고 작동하는지 확인하는 가장 쉬운 방법은 DNS 공급자로 이동하여 GitHub 페이지의 IP 주소에 대한 4개의 A 레코드를 만드는 것입니다.
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153 또한 yourusername.github.io 대상으로 CNAME 레코드를 설정해야 합니다. 일반적으로 DNS 변경은 느리므로 인내심을 갖고 최대 하루가 걸릴 수 있습니다.
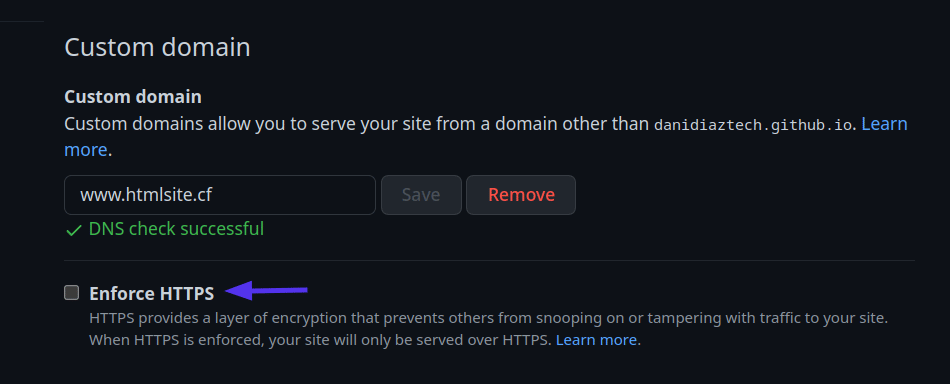
그런 다음 리포지토리 설정의 사용자 지정 도메인 섹션으로 이동하여 도메인을 입력하고 저장 버튼을 클릭한 다음 GitHub에서 사용자 지정 도메인을 확인할 때까지 기다립니다.
또한 DNS가 지원하는 경우 HTTPS를 통해서만 사이트를 제공하려면 Enforce HTTPS 상자를 선택하십시오.

축하해요! 튜토리얼의 이 지점까지 따라했다면 GitHub Pages에서 무료로 호스팅되는 정적 웹 사이트를 갖게 됩니다.
GitHub 페이지에 대한 모범 사례
헤어지기 전에 GitHub 사이트를 게시할 때 고려해야 할 몇 가지 모범 사례는 다음과 같습니다.
- 배포하는 브랜치에 직접 커밋하지 마세요. 다른 브랜치에서 변경 사항을 생성한 다음 풀 요청을 생성합니다.
- 여유가 있다면 사이트에 적합한 도메인을 선택하세요. 개인 또는 프로젝트 브랜드에서 가장 중요한 결정 중 하나입니다.
- 전자 상거래 사이트를 가동하는 것과 같은 상업적 목적으로 GitHub 페이지를 사용하지 마십시오.
- 귀하의 필요를 평가하십시오. 정적 사이트를 무료로 게시할 수 있다는 것은 좋은 일이지만 많은 트래픽이 예상되거나 복잡한 기능을 원하는 경우 훌륭한 호스팅 서비스에 비용을 지불하는 것이 좋습니다.
요약
웹 개발은 매일 점점 더 복잡해지고 있습니다. 정적 사이트는 인터넷이 등장한 이래로 존재해 왔으며 프로젝트 생성을 시작하는 좋은 방법입니다.
이 자습서에서는 정적 사이트가 무엇인지, 그리고 GitHub Pages를 사용하여 온라인으로 정적 사이트를 설정하는 방법을 배웠습니다. Bootstrap을 사용하여 간단한 개인 사이트를 만들고 GitHub 사용자 사이트로 게시했습니다. 또한 프로젝트 사이트를 시작하고 실행하는 방법과 필요한 경우 게시를 취소하는 방법도 배웠습니다.
전반적으로 GitHub Pages는 정적 웹 사이트를 무료로 호스팅할 수 있는 편리하고 강력한 방법입니다. 포트폴리오를 보여주거나, 오픈 소스 프로젝트를 공유하거나, 온라인 인지도를 구축하려는 경우 GitHub Pages는 탁월한 선택입니다. 트래픽이 충분하거나 풀 스택 사이트를 만들 준비가 되면 Kinsta와 같은 다른 애플리케이션 호스팅 서비스로 원활하게 전환할 수 있습니다.
