Beaver Builder의 전역 스타일 소개
게시 됨: 2024-02-15모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


Beaver Builder 버전 2.8의 최신 업데이트를 발표하게 되어 매우 기쁩니다. 이 버전에는 글로벌 스타일이라는 흥미로운 새 기능이 도입되었습니다.
전역 스타일은 Beaver Builder 페이지 빌더 내에서 요소 및 색상에 대한 스타일 기본 설정을 정의하는 기능을 제공합니다. 그런 다음 이러한 글로벌 스타일을 전체 웹 사이트에서 사용할 수 있게 되므로 웹 디자인 작업 흐름이 향상됩니다.
이 기사에서는 Global Styles가 제공하는 기능에 대해 자세히 살펴보겠습니다. 그런 다음 전역 색상을 사용하여 웹 디자인 경험을 향상시키는 방법을 보여 드리겠습니다.
목차:
전역 스타일은 Beaver Builder 레이아웃 전반에 걸쳐 요소와 색상에 대한 스타일 기본 설정을 설정할 수 있는 Beaver Builder 2.8의 강력한 새 기능입니다.
귀하의 디자인 선호도에 맞게 웹사이트 디자인을 유연하게 맞춤화할 수 있습니다. 깨끗하고 미니멀한 룩을 선호하든, 대담하고 생동감 넘치는 스타일을 선호하든, Global Styles를 사용하면 웹사이트의 룩앤필을 쉽게 맞춤화할 수 있습니다.
몇 번의 클릭만으로 텍스트, 제목, 링크, 버튼 및 색상에 대해 선호하는 스타일을 설정하여 사이트 전체에 일관성 있고 전문적인 느낌을 줄 수 있습니다.

Beaver Builder 페이지 빌더의 프리미엄 버전에서만 사용할 수 있는 이 독점 기능을 사용하면 Beaver Builder 내에서 요소와 색상을 손쉽게 사용자 정의할 수 있는 유연성을 얻을 수 있습니다.
더 이상 모든 페이지의 각 요소에 대한 스타일을 수동으로 조정할 필요가 없습니다. 전역 스타일은 디자인 작업 흐름을 단순화하여 웹 사이트 전체에서 일관성을 유지하면서 창의성에 집중할 수 있도록 해줍니다.
글로벌 스타일의 주요 이점 중 하나는 디자인 프로세스를 간소화하는 방법입니다. 모든 페이지의 각 요소에 대한 스타일을 수동으로 조정하는 대신 전역 스타일을 사용하면 기본 설정을 한 번 지정하고 전역적으로 적용할 수 있습니다.
Beaver Builder 내에서 전역 스타일을 설정하려면 Launch Beaver Builder를 클릭하여 Beaver Builder 편집기를 엽니다.

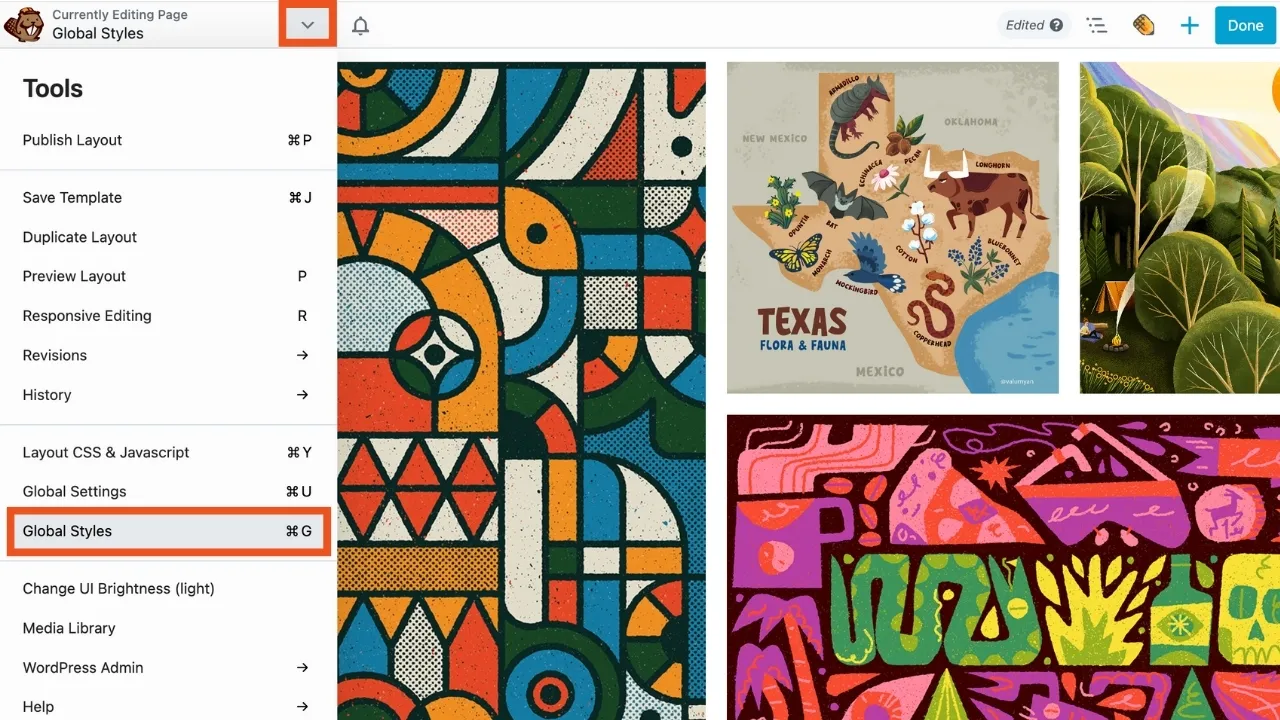
그런 다음 편집 화면의 왼쪽 상단에 있는 상단 표시줄에 있는 화살표를 클릭하여 도구 메뉴로 이동합니다. 아래로 스크롤하여 목록에서 "전역 스타일"을 선택합니다.

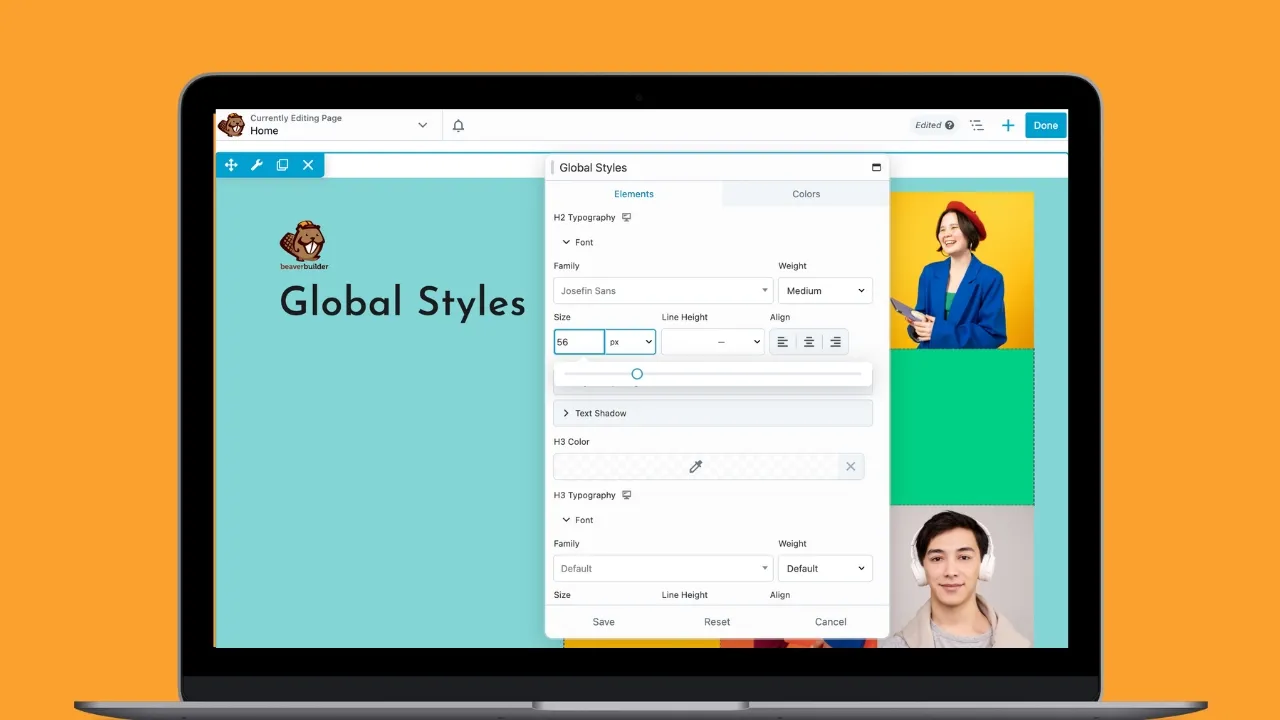
전역 스타일 설정 팝업 상자가 열립니다.

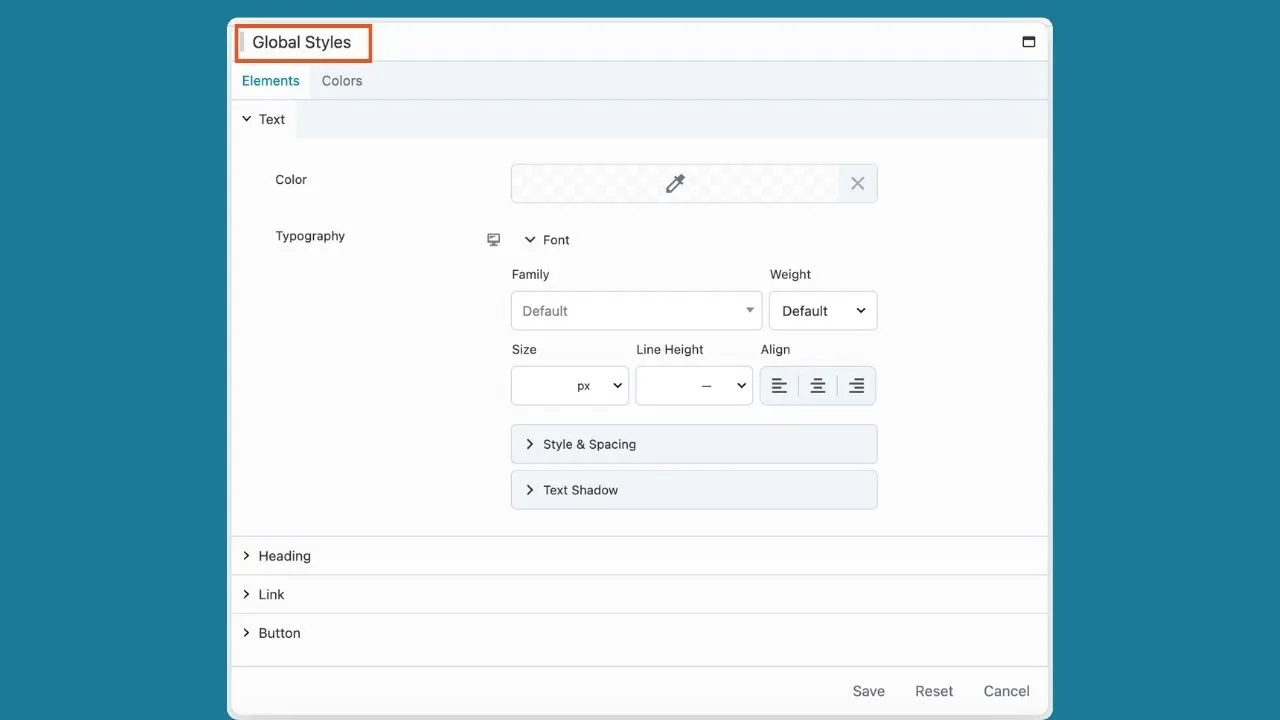
이러한 스타일 설정인 요소 및 색상을 사용하여 사이트 디자인을 사용자 정의하는 방법을 살펴보겠습니다.
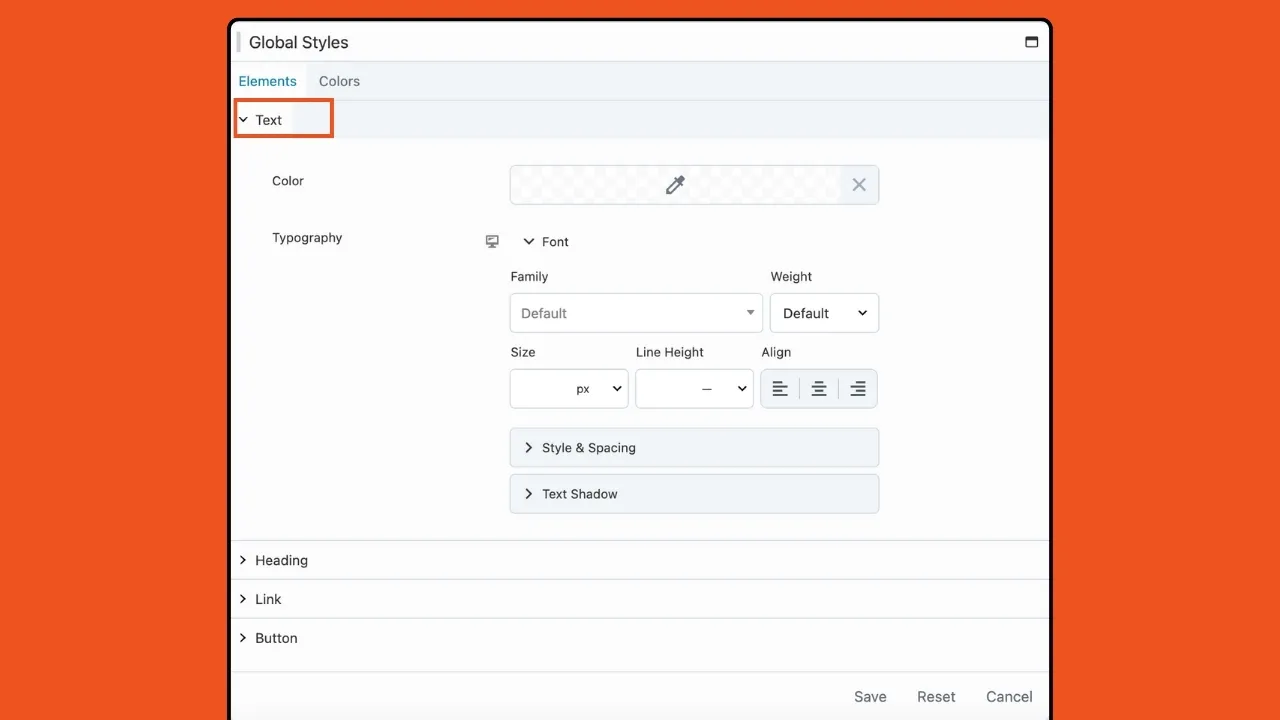
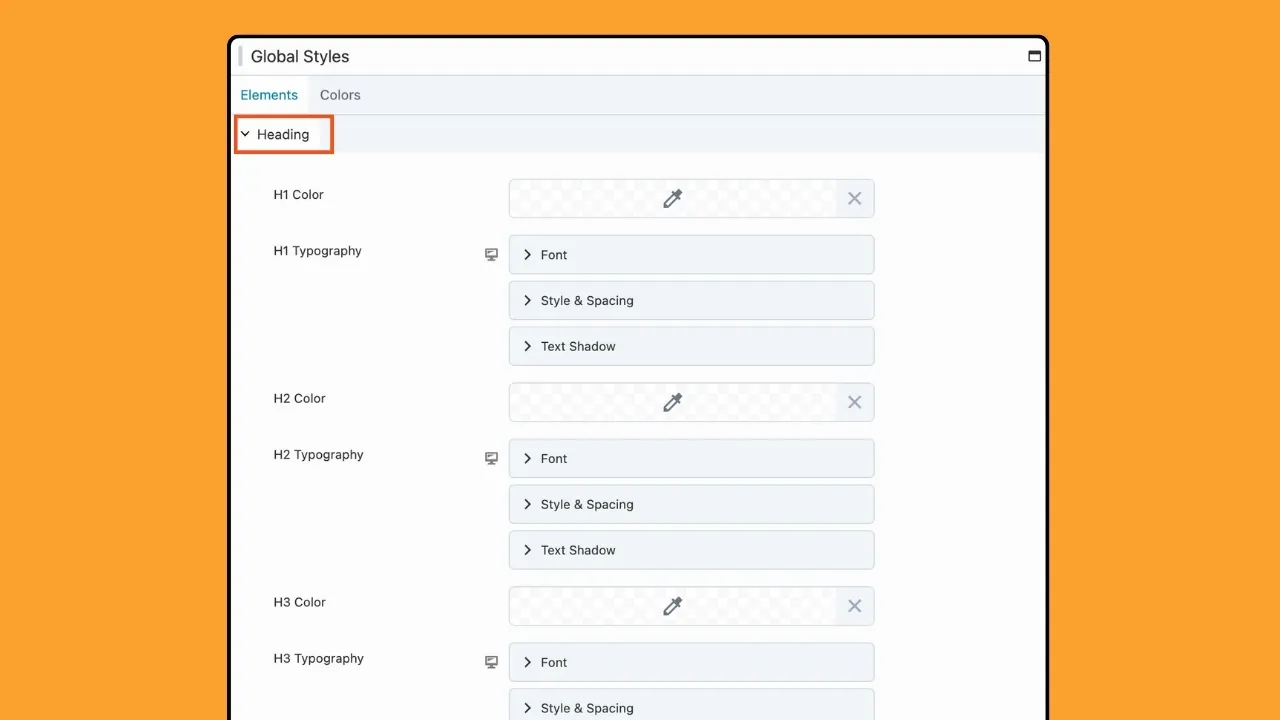
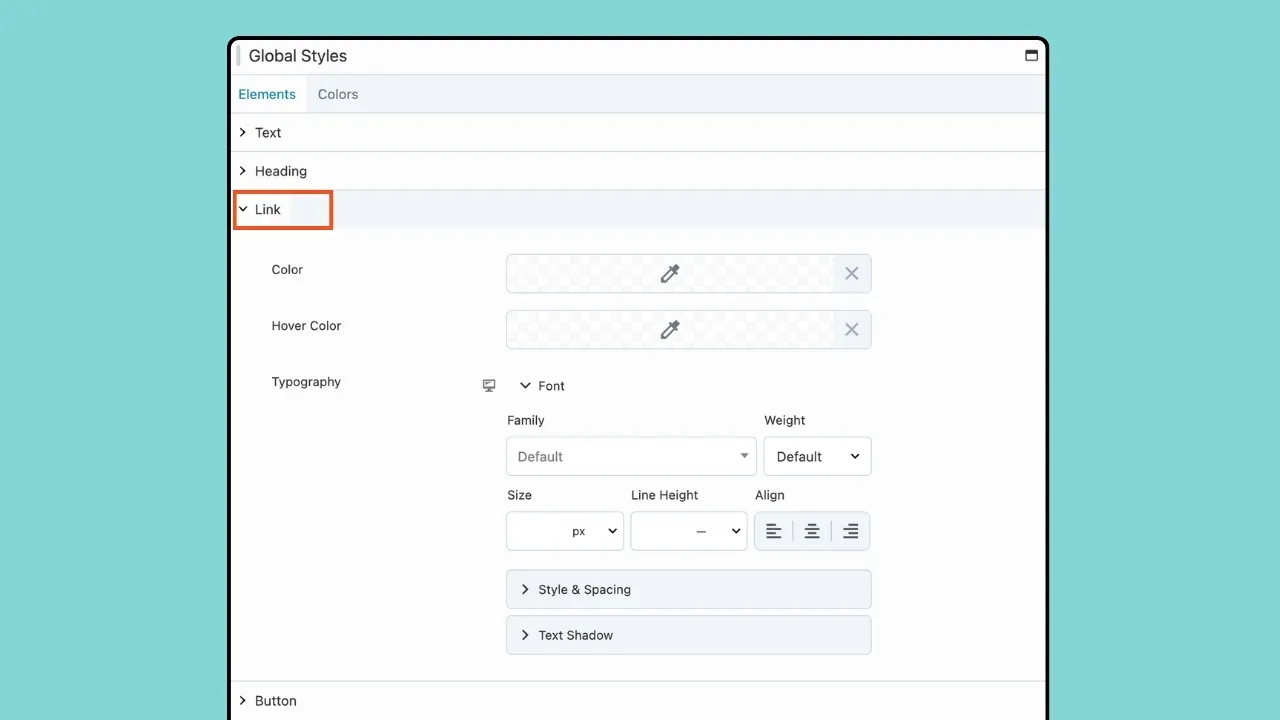
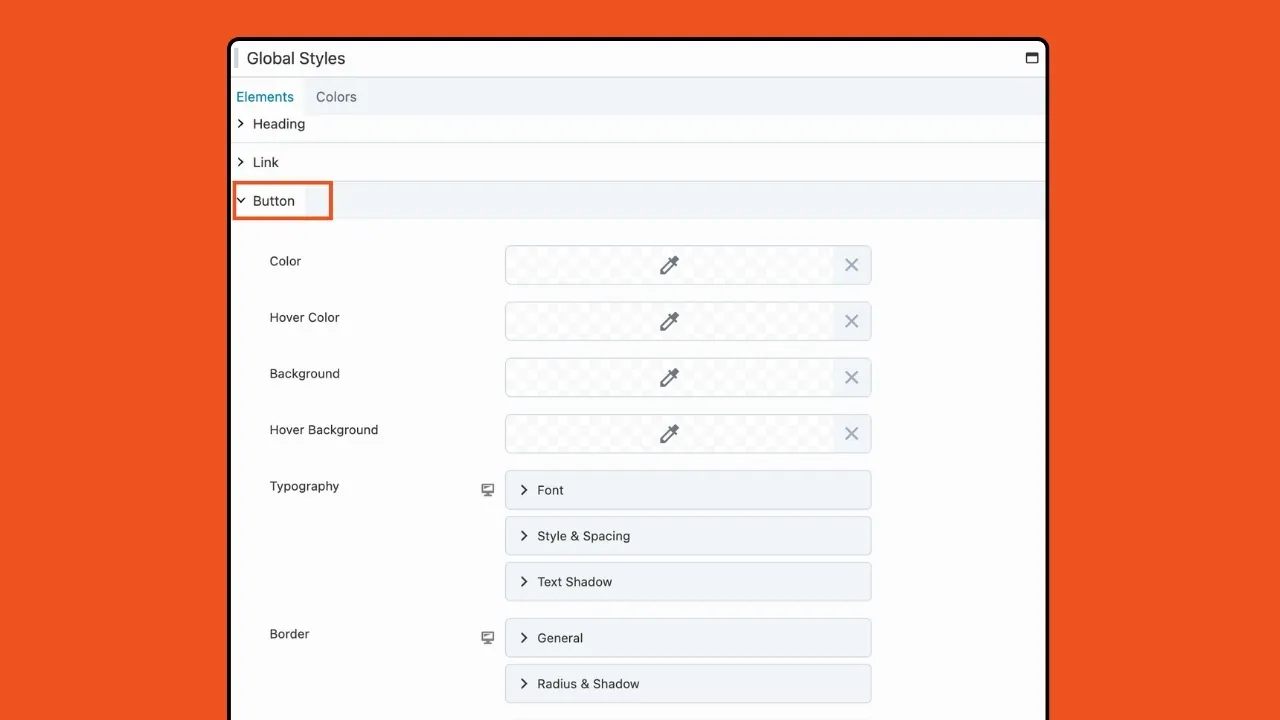
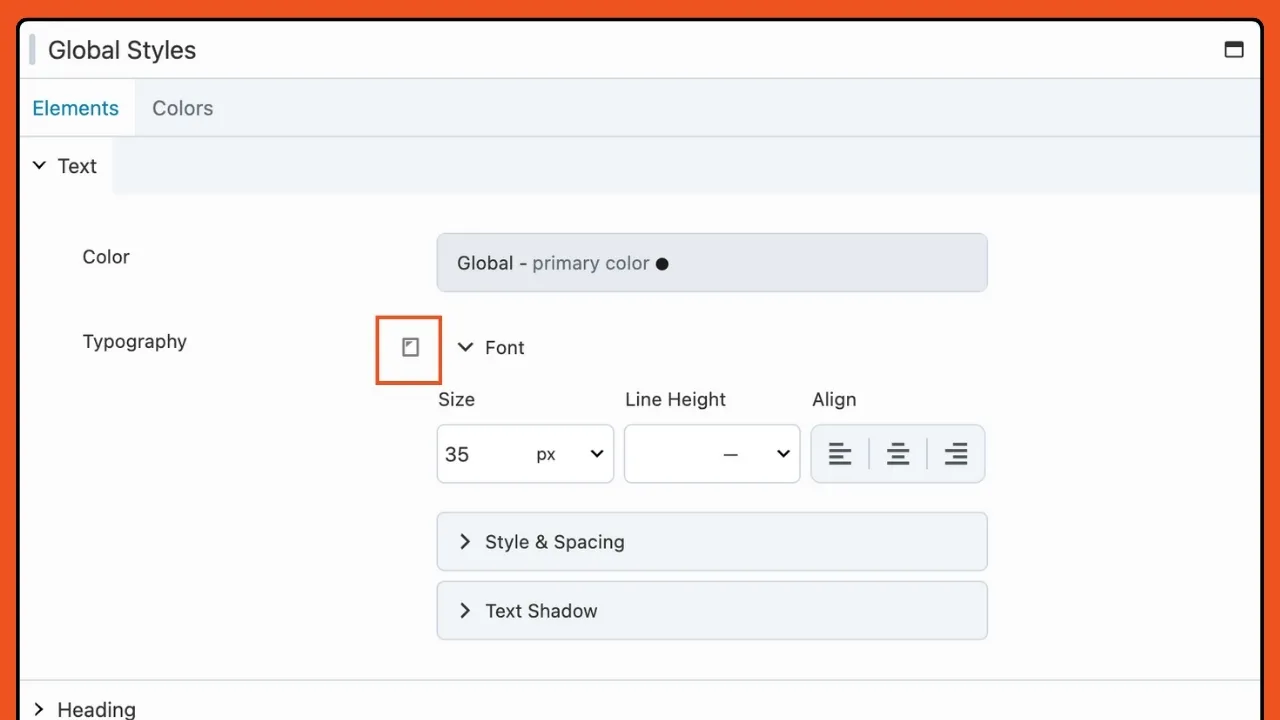
먼저 Elements 탭을 살펴보겠습니다. 여기에서 텍스트, 제목, 링크, 버튼과 같은 요소에 대한 전역 스타일을 설정할 수 있습니다. 사용 가능한 스타일 옵션은 색상 선택기, 타이포그래피 설정으로 구성되며 버튼의 경우 테두리 및 반경 조정에 대한 선택 사항이 있습니다.




여기에 설정된 요소 스타일은 사전 구성된 스타일 옵션이 없는 웹 사이트의 모든 모듈에 보편적으로 적용된다는 점을 명심하세요. 그러나 모듈별 스타일 지정 옵션을 사용하면 사례별로 이러한 스타일 선택을 재정의할 수 있는 유연성이 있습니다.
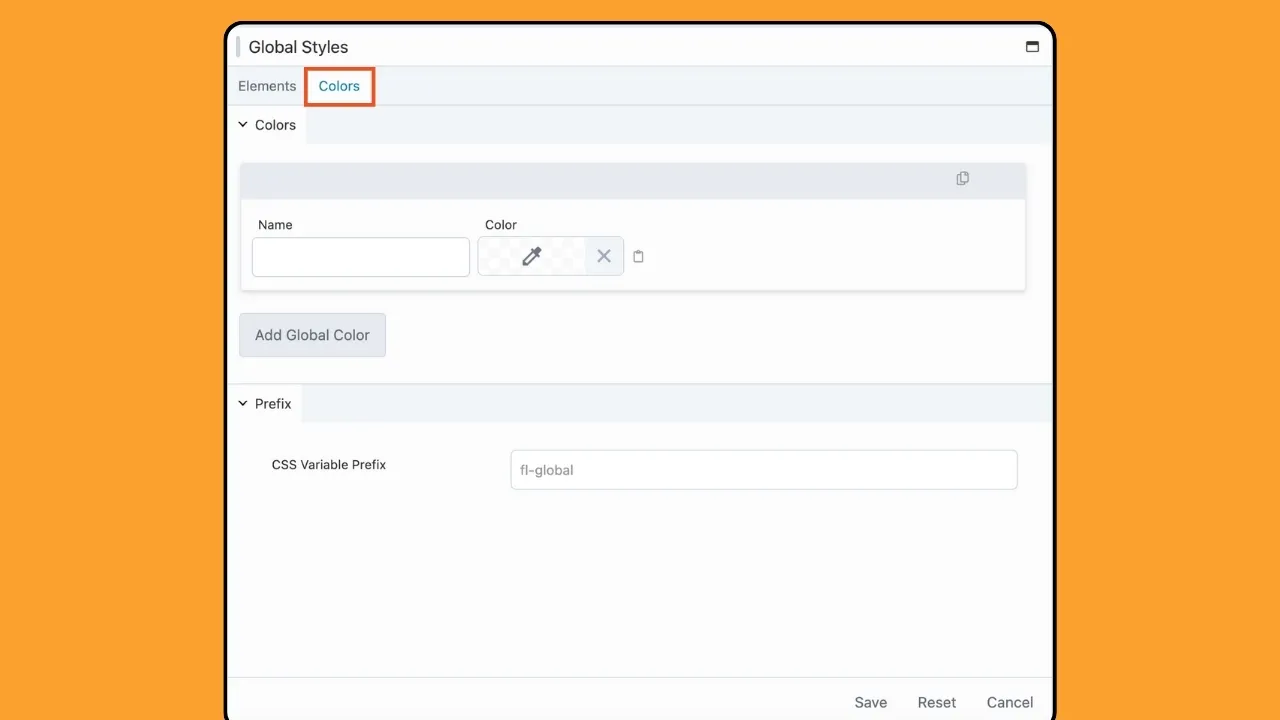
색상 탭을 사용하면 전체 웹사이트에서 액세스할 수 있는 통일된 색상 팔레트를 설정할 수 있습니다. 이러한 색상은 색상 선택 도구와 색상 필드 연결을 사용하여 Beaver Builder 레이아웃 내에서 쉽게 액세스할 수 있습니다.
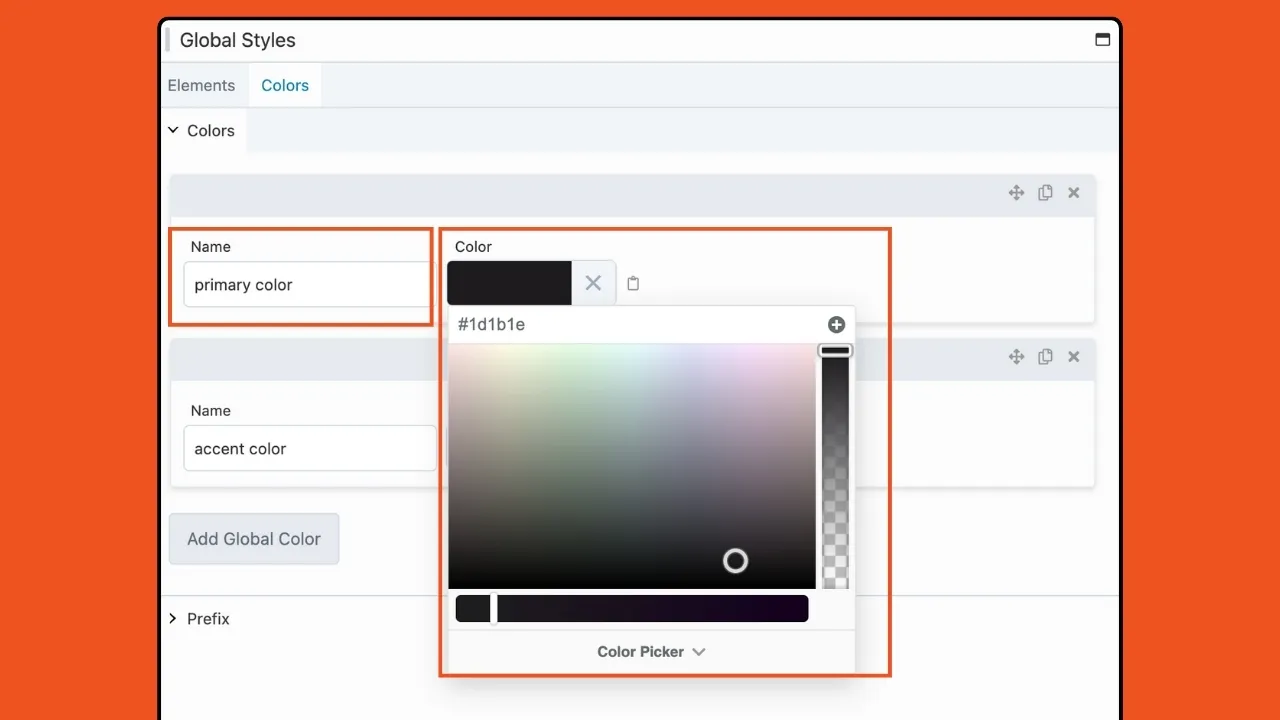
전역 색상을 추가하려면 도구 메뉴의 전역 스타일로 이동하여 색상 탭을 선택하세요.

그런 다음 "기본 색상"과 같은 색상 이름을 지정하고 색상 선택기를 사용하여 원하는 색상을 선택합니다.

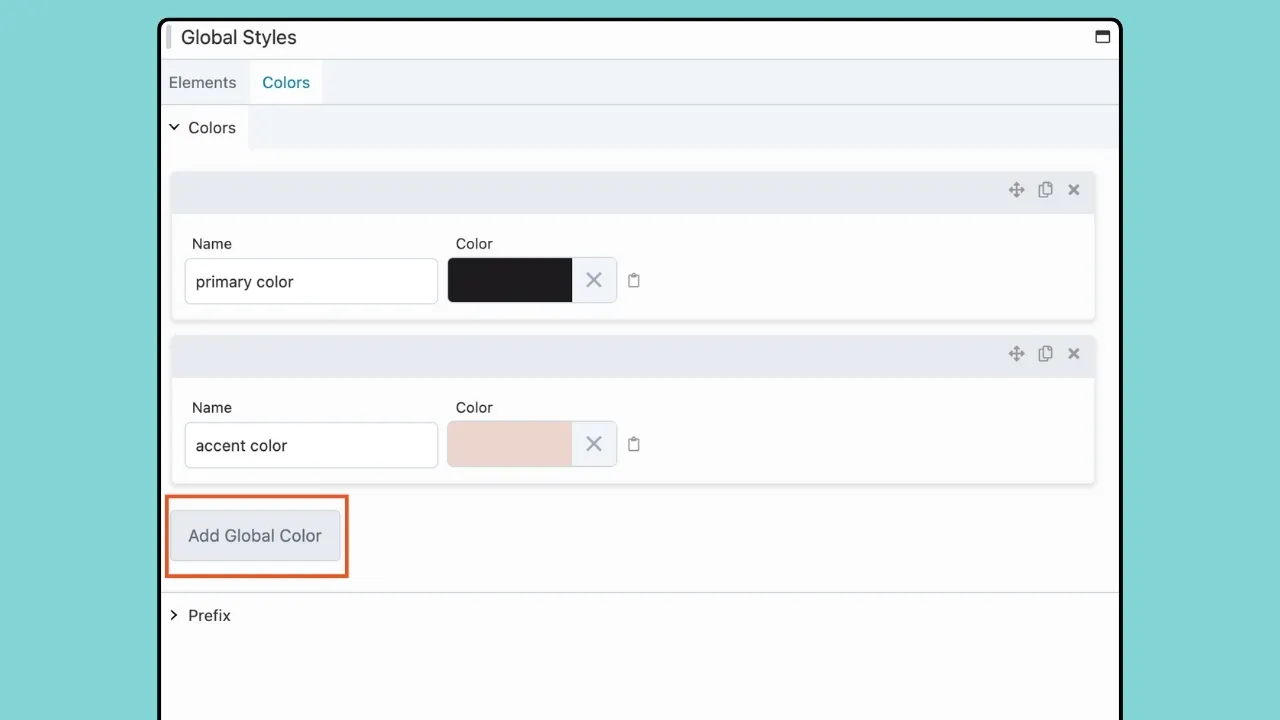
추가 색상을 포함하려면 " 전체 색상 추가 " 버튼을 클릭하거나 기존 색상 항목을 복제하면 됩니다.

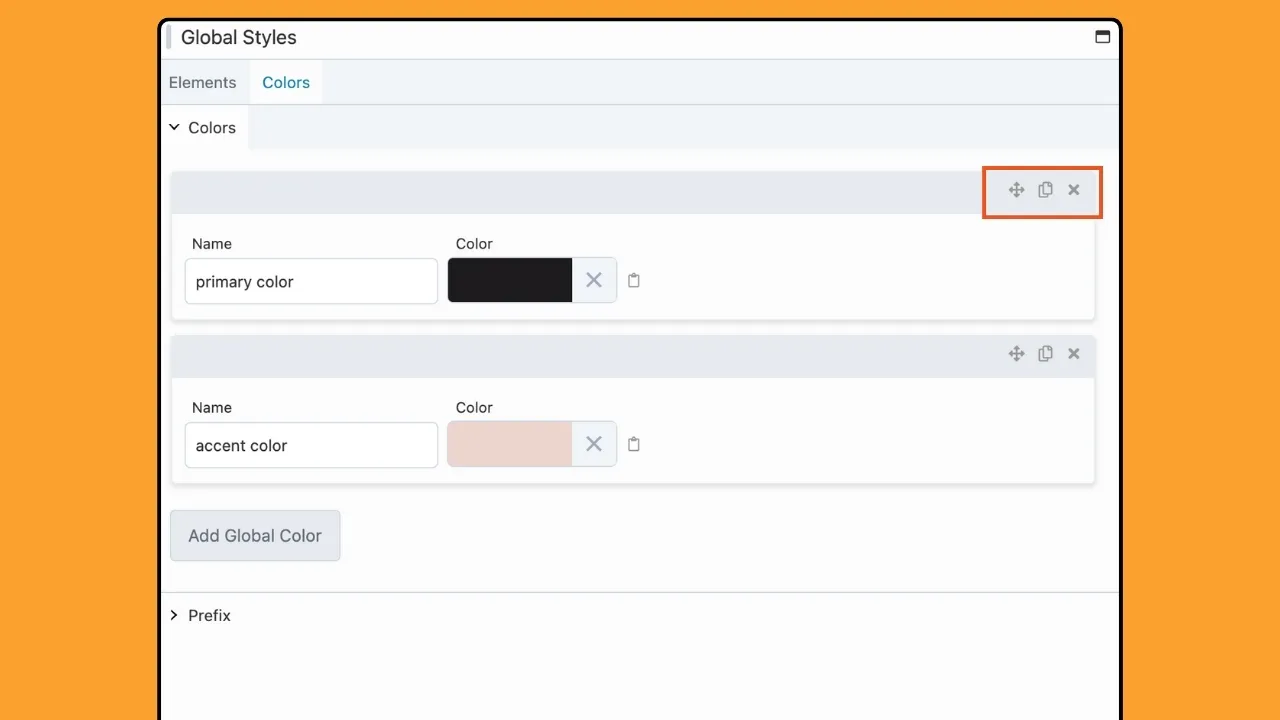
전체 색상은 유연합니다. 이동, 복제 및 삭제 아이콘을 사용하면 전역 스타일 설정 내에서 색상 팔레트로 쉽게 작업할 수 있습니다.

위치를 변경하려는 색상 항목의 오른쪽 상단에 있는 이동 아이콘을 사용하여 색상을 원하는 순서로 끌어서 놓아 색상을 정리할 수 있습니다.
특정 색상이 더 이상 필요하지 않은 경우 전역 색상 항목을 삭제하는 것은 매우 쉽습니다. 제거하려는 색상 항목의 오른쪽 상단에 있는 삭제 아이콘을 클릭하면 됩니다.
이제 Beaver Builder의 전역 스타일 설정에 대해 알아보았습니다. 이제 전역 색상의 강력한 기능을 활용하여 웹 디자인 작업 흐름을 향상시키는 방법에 대해 자세히 알아보겠습니다.
전체 색상 선택이 설정되면 Beaver Builder 레이아웃 전반에 걸쳐 사용할 수 있으므로 원활하고 응집력 있는 디자인 경험이 보장됩니다.
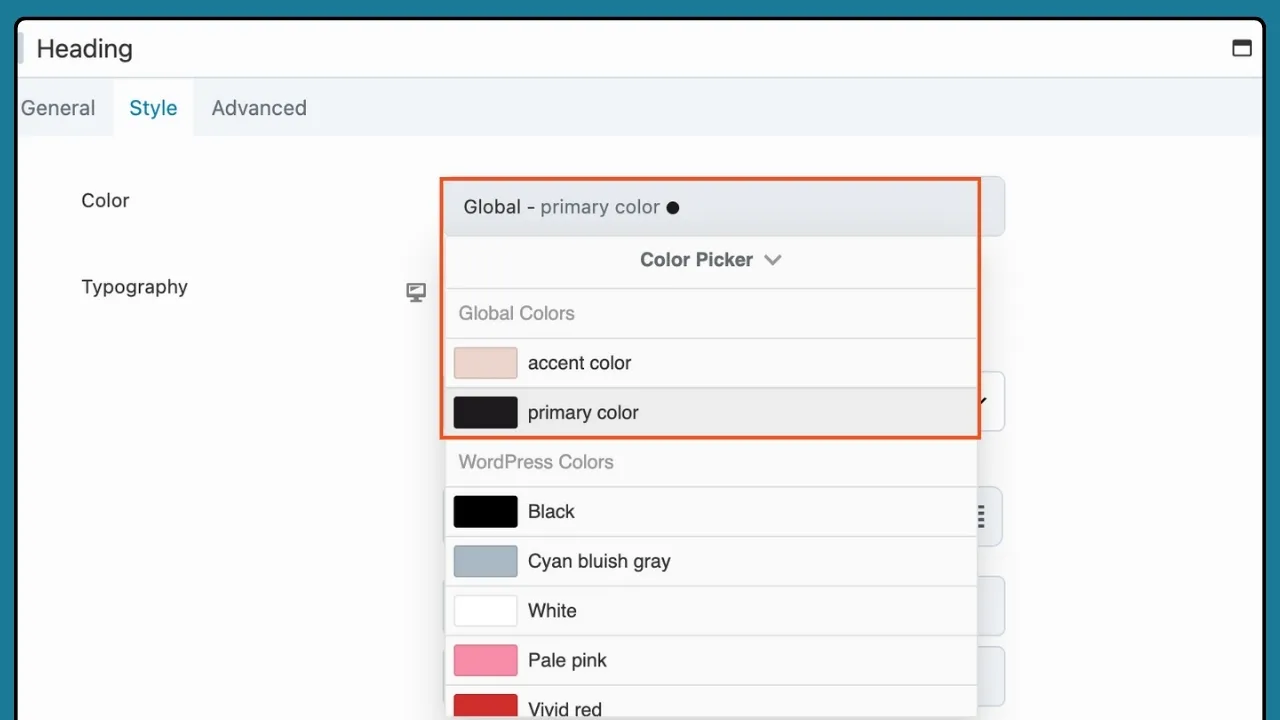
전체 색상을 적용하려면 행, 열 또는 모듈에 대한 설정 창에 액세스하면 됩니다. 그런 다음 색상 옵션을 찾아 필드 연결 토글을 클릭합니다.
다음으로 필드 연결 메뉴 에서 원하는 전체 색상을 선택합니다.

Global Colors를 사용하면 일관되고 시각적으로 매력적인 웹사이트 디자인을 쉽게 유지할 수 있는 도구가 있습니다.
데스크탑 보기에 대한 전체 스타일 기본 설정을 지정하고 나면 반응형 설정 아이콘을 전환하여 장치 크기 간에 전환할 수 있습니다. 새 페이지, 섹션 또는 모듈을 추가하는 경우 화면 크기에 관계없이 미리 정의된 스타일을 쉽게 사용할 수 있습니다.
예를 들어 타이포그래피 제목 옆에는 반응형 설정 아이콘이 있습니다. 초대형, 대형, 중형 및 소형 장치에 대한 다양한 설정을 추가하려면 이 아이콘을 클릭하십시오.

또는 도구 메뉴에서 또는 키보드 단축키를 사용하여 반응형 모드를 선택할 수 있습니다.
각 장치 크기에 대한 설정을 추가하지 않기로 선택하면 데스크톱 설정이 모든 장치에 적용됩니다.
글로벌 스타일을 시작하는 것은 쉽습니다. Beaver Builder 플러그인을 버전 2.8로 업데이트하기만 하면 플러그인 설정에서 전역 스타일 기능을 찾을 수 있습니다. 여기에서 텍스트, 제목, 링크, 버튼, 색상에 대한 선호하는 스타일을 모두 하나의 중앙 위치에서 정의할 수 있습니다.
글로벌 스타일을 사용하여 스타일 기본 설정을 중앙 집중화하면 작업 흐름이 크게 향상됩니다. 반복적인 스타일링 작업에 작별을 고하고 보다 효율적이고 간소화된 웹사이트 디자인 프로세스를 만나보세요. 이제 Beaver Builder의 전역 스타일을 사용하면 반복적인 작업보다는 창의성에 더 집중할 수 있습니다.
Beaver Builder 2.8에 글로벌 스타일이 도입되면서 아름답고 전문적인 웹사이트를 디자인하는 것이 그 어느 때보다 쉬워졌습니다. 노련한 웹 디자이너이든 초보자이든 글로벌 스타일은 작업 흐름 속도를 높이는 데 꼭 필요한 것입니다.
지금 Beaver Builder 2.8로 업그레이드하고 글로벌 스타일의 힘을 직접 경험해보세요!