Elementor에 Google 애널리틱스를 추가하는 방법 - 간단한 방법
게시 됨: 2020-11-30Google Analytics를 사용하면 웹사이트의 사용자 활동을 추적하고 분석할 수 있습니다. 이것이 Google의 무료 웹 분석 도구에 대한 간단한 정의입니다. 인기의 핵심 이유는 다음과 같습니다. 무료로 제공되며 웹사이트의 트래픽 분석을 시작할 수 있습니다. 방문자의 행동 등에 대한 통찰력을 얻는 데 도움이 됩니다.
이 도구는 모든 유형의 웹사이트와 완벽하게 호환됩니다. 통합 프로세스도 간단합니다. Elementor Pro로 디자인된 웹사이트가 있다면 작업이 훨씬 쉽습니다. 그리고 이 튜토리얼에서는 Elementor에 Google 애널리틱스를 추가하는 방법을 보여줍니다. 두 가지 방법이 있으며 두 프로세스를 모두 다룰 것입니다.
Google 애널리틱스가 Elementor와 작동하는 방식

Google Analytics는 웹사이트의 페이지에 JavaScript 코드 블록을 포함하여 작동합니다. 웹사이트 사용자가 페이지를 볼 때 이 JavaScript 코드는 JavaScript 파일을 참조한 다음 Analytics에 대한 추적 작업을 실행합니다.
구글 개발자
어쩌면 당신은 이미 그것을 잘 알고 있습니다. Google Analytics는 자바스크립트 추적 코드가 있는 웹사이트를 통해 작동합니다. Elementor 테마의 header.php 또는 footer.php 파일에 이 코드를 붙여넣거나 추가해야 합니다. 그런 다음 방문자가 웹사이트에 방문할 때마다 추적 코드 활성화 Elementor 테마가 사용자의 행동 데이터를 Google 애널리틱스 대시보드로 보냅니다.
사용자가 페이지를 방문할 때마다 페이지가 로드되는 데 시간이 걸리고 추적 코드는 웹사이트 테마의 머리글 또는 바닥글에서 이러한 활동을 표시합니다. 네, 간단합니다. 글쎄, 아래의 "방법" 부분으로 가자.
플러그인 없이 Elementor에 Google 애널리틱스 추가하기

Elementor에 Google Analytics를 추가하는 가장 쉬운 방법은 플러그인으로 작업을 수행하는 것입니다. WordPress Repository에는 많은 플러그인이 있습니다. 대부분은 무료이며 고급 버전은 비용이 많이 듭니다. 하지만 플러그인이 필요 없는 최상의 프로세스를 보여드리겠습니다.
처음에 한 가지가 필요할 것입니다. 웹사이트에 대한 Google Analytics 추적 코드입니다. 따라서 이미 Google Analytics 계정이 있는 경우 더 진행할 수 있습니다.
Google 애널리틱스 추적 ID 가져오기
GA 계정에 Elementor 웹사이트를 추가하지 않은 것으로 가정합니다. 그렇다면 다음은 수행해야 할 작업입니다.
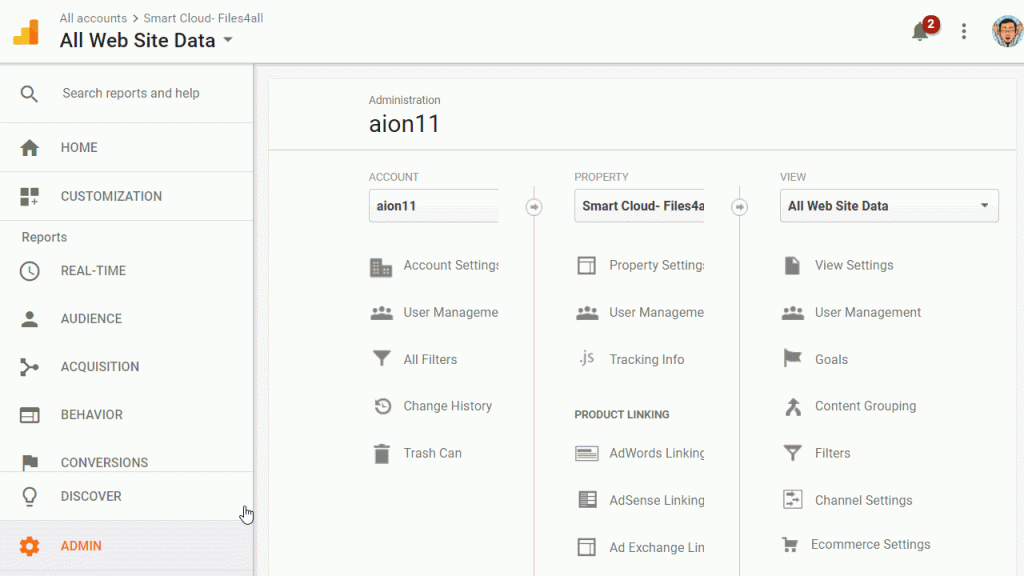
- Google 애널리틱스 페이지에 로그인합니다.
- 관리 탭을 클릭합니다. 설정 옵션을 찾아 거기로 이동하십시오.
- 계정 이름을 클릭합니다. 이제 새 계정을 만드십시오.
- 필요한 모든 정보를 입력하십시오
- "추적 ID 가져오기"를 누르십시오.
이용약관에 동의하면 GA 추적 코드가 포함된 스크립트 를 받게 됩니다. 이제 원하는 경우 메모장에 추적 코드를 복사합니다. 이 코드를 Elementor 테마의 header.php 또는 footer.php 파일에 붙여넣습니다.

Elementor 테마의 머리글 또는 바닥글에 GA 추적 ID 추가
글쎄, 처음에 분명히하자. 현재 테마에서 지원하는 경우 WordPress 사이트에 Google Analytics를 추가할 수 있습니다. 대부분의 WordPress 테마는 사용자 정의가 가능하고 오픈 소스이므로 큰 문제는 아닙니다.
Elementor 무료 플러그인으로 웹사이트를 디자인했다면 위젯 패널의 왼쪽에 HTML 편집기가 있습니다. 그러나 무료 버전에서는 테마의 머리글 및 바닥글과 같은 모든 것을 편집할 수 없으며 현재 테마의 일부만 사용자 지정할 수 있습니다.

따라서 Elementor에 Google 분석을 추가하는 것에 대해 이야기할 때 그럼에도 불구하고 Elementor Pro입니다. Elementor Pro만이 방대한 무료 및 프리미엄 템플릿 컬렉션을 사용할 수 있기 때문입니다. 또한 강력한 기능인 "테마 빌더"를 사용할 수 있습니다.
따라서 이미 테마 빌더로 웹사이트를 구축했다면 다음을 수행하십시오.
1단계: GA 추적 ID 삽입
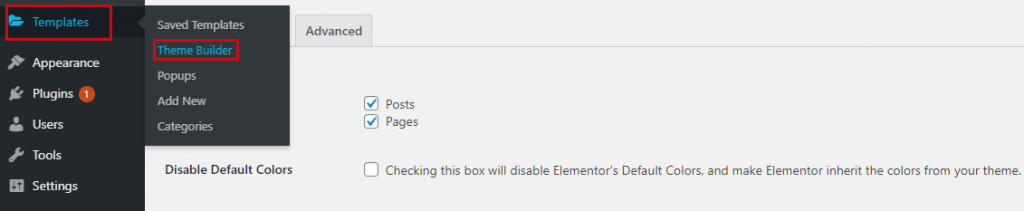
WordPress 대시보드에서 템플릿 위로 마우스를 가져간 다음 테마 빌더 옵션을 누르십시오.

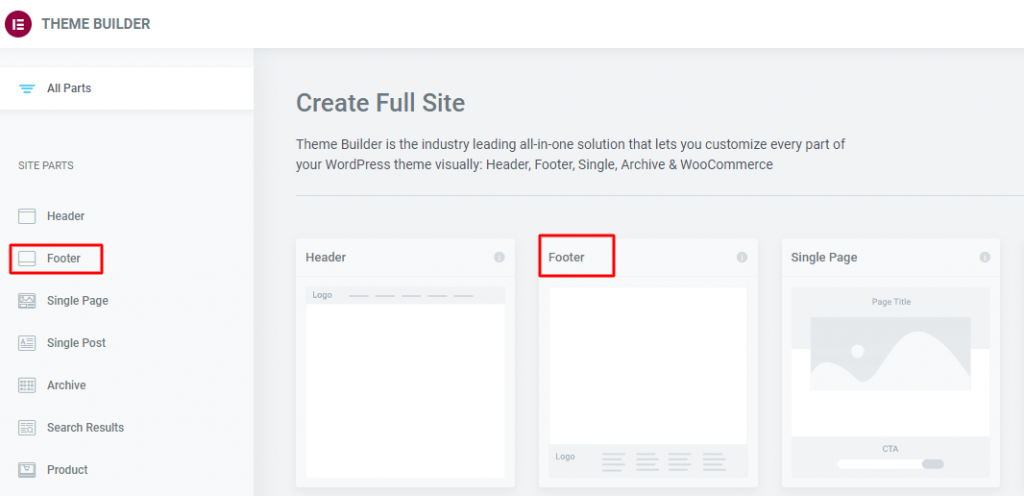
다음 페이지에서 사용자 정의 테마의 다른 부분을 찾을 수 있습니다. 여기에서 GA 추적 ID를 footer.php 파일에 추가합니다. 따라서 맞춤형 Elementor 테마의 바닥글을 선택하십시오.

2단계: Elementor 내에서 페이지 디자인
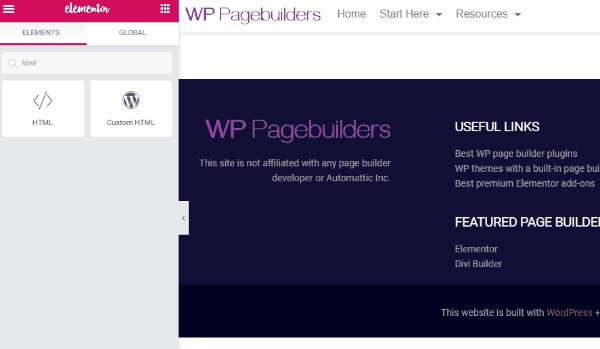
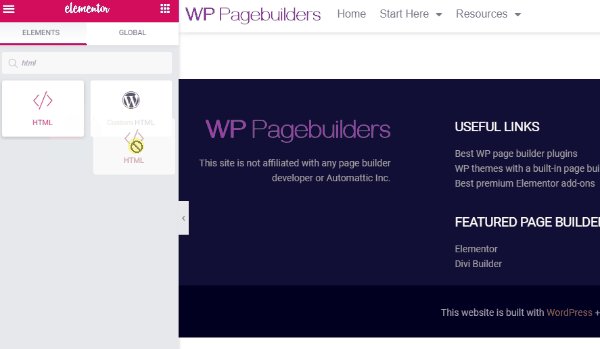
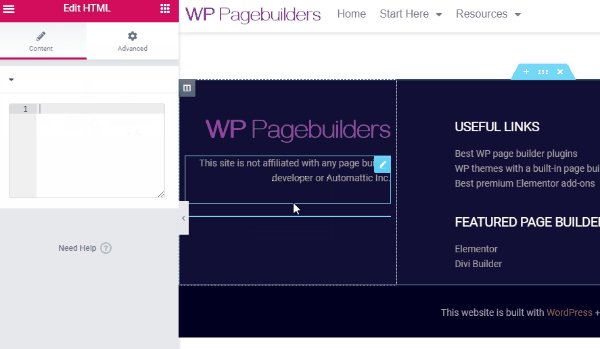
이제 페이지 바닥글이 Elementor 캔버스에서 열립니다. 사이드바에서 Elementor HTML 위젯을 찾습니다. 드래그하여 바닥글의 아무 곳에나 배치합니다. 아래 이미지와 동일하게 수행하십시오.

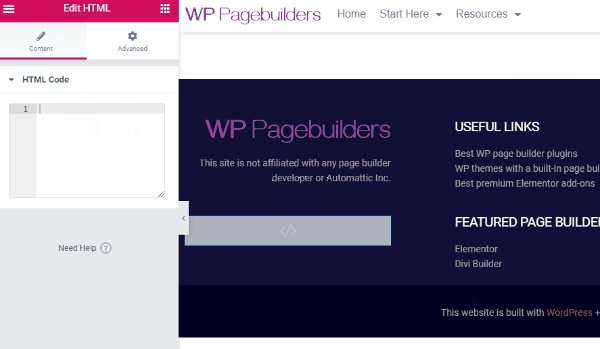
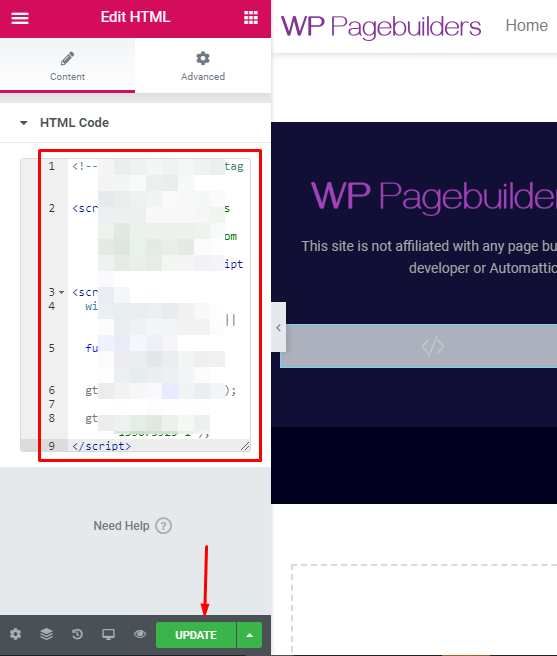
바닥글에 위젯을 배치하면 사이드바에 HTML 코드 필드가 표시됩니다. 이것은 말 그대로 footer.php 파일의 일부입니다.
이 상자에 Google Analytics 추적 코드를 붙여넣고 업데이트 버튼을 누르십시오.

타다! Elementor에 Google 애널리틱스 추가가 완료되었습니다.
WordPress 플러그인을 사용하여 Elementor에 Google 애널리틱스 추가
여기에 귀하의 사이트에서 코딩이 필요하지 않은 프로세스가 있습니다. WordPress 마켓플레이스에서 많은 플러그인을 찾을 수 있습니다. 사이트에 그 중 하나를 설치하고 특정 영역에 GA 추적 코드를 추가하기만 하면 나머지는 플러그인이 알아서 처리합니다. 예를 들어 모든 데이터를 수집하고 보고서를 생성하며 제안 및 개선 지침을 제공합니다.
Elementor에 따르면 최고의 Google Analytics 플러그인은 다음과 같습니다.
- MonsterInsight GA 대시보드
- Google 애널리틱스 태그 관리자
- GA 구글 애널리틱스
글쎄, WordPress 플러그인 설치의 세부 과정을 배우려면 WordPress에 Happy Elementor Widgets를 설치하는 방법에 대한 자습서를 확인하십시오.
마무리
마지막으로 언급하고 싶은 것이 있습니다. 이전에 WordPress 사이트에서 Google Analytics를 활성화했다면 Elementor Theme Builder로 이동할 때까지 적합할 것입니다.
테마 빌더로 테마를 사용자 정의하면 이전 GA 활성화가 작동하지 않습니다. 웹 사이트의 새로 사용자 정의된 테마의 머리글 또는 바닥글과 함께 추적 ID를 다시 추가해야 합니다.
지금은 여기까지입니다. 이 튜토리얼에서 원하는 것을 찾았습니까? 의견 섹션에서 알려주십시오.
