Google Fonts Checker로 웹사이트 성능 및 규정 준수 최적화: 종합 가이드
게시 됨: 2023-08-02오늘날의 디지털 환경에서 웹 사이트 성능과 사용자 경험은 온라인 성공을 결정하는 데 중요한 역할을 합니다. 타이포그래피는 웹 디자인의 필수 요소로, 사용자 참여와 전체적인 미적 매력에 영향을 미칩니다. 이 기사에서는 Google Fonts가 웹사이트의 성능과 데이터 보호 규정 준수에 어떤 영향을 미칠 수 있는지 살펴봅니다. 또한 웹 사이트의 글꼴 사용을 최적화하여 매끄럽고 시각적으로 매력적인 사용자 경험을 제공하는 유용한 도구인 Google 글꼴 검사기를 소개합니다.
목차
Google 글꼴이란 무엇입니까?
2010년부터 Google은 무료 글꼴을 제공하여 웹 사이트 운영자를 포함하여 관심 있는 모든 사람이 글꼴에 액세스할 수 있도록 했습니다. 이 이니셔티브를 통해 웹사이트 소유자는 무료로 이러한 글꼴을 웹사이트에 통합하여 웹사이트의 디자인과 레이아웃을 향상할 수 있습니다.
Google의 무료 글꼴 제공은 과거에 웹 사이트가 직면했던 일반적인 문제를 해결했습니다. 기존에는 웹사이트가 모든 컴퓨터에서 사용할 수 없는 글꼴을 사용할 경우 방문자가 해당 글꼴을 별도로 다운로드하거나 웹사이트에서 해당 글꼴을 비싼 가격에 구입해야 했습니다.
또한 Google은 CDN(Content Delivery Network)을 통한 직접 다운로드 및 통합을 위해 이러한 글꼴을 제공하여 많은 웹사이트 운영자가 자체 서버에서 글꼴을 호스팅하지 않아도 되도록 했습니다. 당시 이 방법은 더 나은 로딩 시간에도 기여했습니다. 그러나 최신 브라우저의 발전으로 인해 이러한 이점이 무의미해지고 경우에 따라 비생산적일 수도 있습니다.

Google 글꼴 검사기란 무엇입니까?
Google Fonts Checker는 헤드리스 Chrome을 사용하여 웹사이트나 온라인 상점에 액세스하고 Google 서버에서 글꼴을 로드하고 있는지 확인하는 소프트웨어입니다. 이 프로세스는 웹 사이트에서 Google 글꼴 사용으로 인해 경고를 받을 위험이 있는지 여부를 식별하는 데 도움이 됩니다.
Google 글꼴은 개성을 추가하고 웹사이트 및 제품의 성능을 향상시키는 과정을 단순화합니다. 다양한 오픈 소스 글꼴 및 아이콘 모음을 사용하여 전 세계 위치에 관계없이 표현 유형과 아이콘을 원활하게 통합할 수 있습니다.
Google Fonts Checker: 더 나은 웹 성능을 위한 글꼴 분석 및 최적화
광범위한 오픈 소스 글꼴 모음을 제공하는 Google Fonts는 전 세계 웹 디자이너와 개발자 사이에서 광범위한 인기를 얻었습니다. 그럼에도 불구하고 웹 사이트에서 여러 글꼴을 사용하면 성능에 영향을 미쳐 로딩 시간이 느려지고 사용자 참여에 부정적인 영향을 미칠 수 있습니다.
다행스럽게도 Google Fonts Checker는 다양한 글꼴의 다양성을 즐기면서 웹사이트 성능을 최적화할 수 있는 귀중한 솔루션을 제공합니다. 이 도구를 사용하면 웹사이트 소유자와 개발자가 Google 글꼴이 사이트에 통합되는 방식을 평가하고 잠재적인 성능 문제를 감지할 수 있습니다. Google Fonts Checker를 활용하면 속도와 사용자 만족도에 영향을 미치지 않으면서 웹사이트의 시각적 매력을 유지할 수 있습니다.
이 포괄적인 가이드를 준수하고 Google 글꼴 검사기를 활용하면 시각적 매력과 웹사이트 성능이 조화롭게 조화를 이루어 방문자에게 몰입감 있고 매력적인 온라인 경험을 제공할 수 있습니다.
- Google 글꼴 검사기 도구에 액세스:
웹 브라우저를 통해 Google 글꼴 검사기 도구에 액세스합니다. 공식 Google 도구는 아니지만 유사한 기능을 제공하는 평판이 좋은 타사 서비스가 있습니다. 빠른 온라인 검색을 수행하여 사용자에게 친숙한 Google Fonts Checker를 찾으십시오. - 웹사이트 분석:
적합한 Google 글꼴 검사기를 찾으면 웹사이트 URL 또는 분석하려는 특정 페이지를 입력하십시오. 분석을 시작하려면 "지금 확인" 또는 유사한 버튼을 클릭하십시오. - 결과 검토:
분석이 완료되면 Google 글꼴 검사기가 웹사이트에 사용된 글꼴과 성능에 미치는 영향을 보여주는 포괄적인 보고서를 생성합니다. 보고서에는 로드된 글꼴 수, 파일 크기 및 로드 시간에 대한 세부 정보가 포함될 수 있습니다. - 로딩 시간 평가:
웹 사이트에서 사용되는 글꼴과 관련된 로딩 시간에 세심한 주의를 기울이십시오. 로딩 시간이 길면 사용자 경험에 부정적인 영향을 미쳐 이탈률이 높아지고 검색 엔진 순위가 낮아질 수 있습니다.
- 오픈 글꼴 사용법:
Google 글꼴 검사기 보고서를 기반으로 정보에 입각한 결정을 내려 웹사이트에서 글꼴 사용을 최적화하세요. 파일 크기와 로딩 시간을 줄이기 위해 글꼴 수를 제한하거나 필요한 문자만 있는 하위 집합을 사용하는 것을 고려하십시오. - 캐시 글꼴:
브라우저 캐싱을 활용하여 글꼴 파일을 로컬에 저장하면 재방문자가 더 빠른 로딩 시간을 경험할 수 있습니다. - 호환성 향상 :
다양한 브라우저에서 지원되는 적절한 웹 글꼴 형식(예: WOFF, WOFF2)을 선택하여 호환성과 로딩 효율성을 향상시킵니다. - 테스트 및 모니터링 :
최적화를 구현한 후 Google PageSpeed Insights 또는 Lighthouse와 같은 도구를 사용하여 웹사이트 성능을 테스트하여 로딩 시간이 개선되었는지 확인하십시오. - 지속적인 개선:
웹사이트 최적화는 지속적인 프로세스입니다. Google Fonts Checker 및 기타 성능 분석 도구를 사용하여 웹사이트의 글꼴 사용 및 성능 지표를 정기적으로 검토하여 고성능 웹사이트를 유지하십시오.
Google 글꼴 검사기가 필요한 이유는 무엇입니까?
Google 글꼴 검사기는 웹사이트 소유자와 개발자가 웹사이트에서 Google 글꼴이 구현되는 방식을 평가하고 잠재적인 성능 문제를 식별할 수 있는 유용한 도구입니다. 웹 개발 툴킷의 일부로 Google 글꼴 검사기가 필요한 이유는 다음과 같습니다.
성능 최적화
Google Fonts Checker의 도움으로 웹사이트 로딩 시간에 대한 Google Fonts의 영향을 식별하고 평가할 수 있습니다. 어떤 글꼴로 인해 로딩 시간이 느려지는지 파악하여 글꼴 사용을 최적화하고 웹 사이트 성능을 향상하기 위한 목표 단계를 수행할 수 있습니다.
사용자 경험 향상
참을성 없는 방문자는 느린 로딩 웹사이트로 인해 콘텐츠를 읽을 기회를 갖기도 전에 사이트를 떠날 수 있습니다. Google 글꼴 검사기를 사용하면 타이포그래피 결정이 사용자 경험에서 벗어나지 않고 방문자의 관심을 유지하고 전환 가능성을 높이는 데 도움이 될 수 있습니다.
글꼴 선택 다양성
글꼴 선택의 다양성은 다양한 디자인 기본 설정, 브랜드 아이덴티티 및 가독성 요구 사항을 충족하는 많은 수의 글꼴에 액세스할 수 있다는 것입니다. 디자이너와 콘텐츠 제작자를 위한 다양한 글꼴을 통해 다양한 맥락과 대상에 맞게 타이포그래피를 조정하고 사용자 정의할 수 있습니다. Google 글꼴에는 다양한 스타일이 있지만 모든 웹사이트에 적합한 것은 아닙니다. Google 글꼴 검사기는 웹사이트의 테마 및 메시지와 일치하는 신중한 글꼴 선택을 도와 통일된 시각적 모양을 보장합니다.
성능 중심 의사결정
Google Fonts Checker의 통찰력을 마음대로 사용할 수 있다면 데이터 기반 결정을 내려 글꼴 사용을 최적화할 수 있습니다. 글꼴 수를 제한하거나 글꼴 하위 집합을 사용하거나 글꼴 사전 로드 전략을 구현하여 미적으로 보기 좋은 디자인과 효과적인 성능을 혼합할 수 있습니다.
검색 엔진 순위
웹 사이트가 로드되는 속도는 검색 엔진 순위 알고리즘의 핵심 요소입니다. Google Fonts Checker를 사용하여 웹 사이트에서 사용되는 글꼴 수를 줄이고 로딩 시간을 단축하고 검색 엔진 노출을 늘릴 수 있습니다.
지속적인 모니터링
인터넷은 지속적으로 변화하기 때문에 웹사이트 최적화는 지속적인 활동입니다. Google Fonts Checker로 글꼴 사용 및 성능 지표를 정기적으로 분석하면 웹 사이트가 계속해서 최상의 상태로 작동합니다.
Google 글꼴 검사기는 어디에서 사용합니까?
글꼴 플러그인
Fonts Plugin은 웹사이트 소유자와 디자이너가 웹사이트의 타이포그래피를 더 잘 제어할 수 있도록 하여 방문자에게 시각적으로 매력적이고 사용자 친화적인 경험을 보장합니다. 다음은 플러그인 링크입니다. https://fontsplugin.com/google-fonts-checker/


54 Grad 소프트웨어의 Google Fonts Checker
" Google Fonts Checker "를 사용하면 웹사이트 또는 특정 페이지의 URL을 입력하고 확인 프로세스를 시작할 수 있습니다. 그런 다음 이 도구는 웹 사이트에 로드되는 글꼴을 분석하고 로드된 글꼴 수, 파일 크기 및 로드 시간과 같은 주요 메트릭을 포함하는 포괄적인 보고서를 생성합니다. 도구에 대한 링크는 다음과 같습니다. https://google-fonts-checker.54gradsoftware.de/en-US

Google 글꼴 검사기는 어떻게 작동합니까?
사용자는 Google 글꼴 검사기 도구 또는 서비스를 사용하여 웹사이트에서 Google 글꼴이 어떻게 사용되는지 검사하고 확인할 수 있습니다. 웹 사이트의 소스 코드를 보고 어떤 Google 글꼴이 사용되며 어떻게 사용되는지 파악하는 방식으로 작동합니다.
Google 글꼴 검사기는 일반적으로 다음과 같이 작동합니다.
소스 코드 스캔:
Google 글꼴 검사기는 웹사이트의 HTML, CSS 및 JavaScript 파일을 살펴보는 것으로 시작합니다. 외부 소스, 특히 Google Fonts URL에 대한 참조 코드를 검색합니다.
Google 글꼴 찾기:
이 프로그램은 웹사이트에서 사용되는 Google 글꼴 URL을 찾은 다음 URL에서 글꼴 이름과 스타일을 추출합니다. 이 도구는 이 정보와 함께 어떤 Google 글꼴이 사용되고 있는지 더 잘 인식할 수 있습니다.
로딩 방법 확인 중:
Google 글꼴 검사기는 웹사이트의 Google 글꼴 로드 프로세스도 살펴봅니다. CSS 또는 JavaScript 기반 방법과 같은 기존 방법을 사용하여 글꼴을 로드하는지 여부를 결정합니다.
성능 평가:
이 도구는 또한 웹사이트 성능에 대한 Google Fonts 활용 효과를 평가할 수 있습니다. 글꼴이 페이지 로드 시간과 사이트 성능에 전반적으로 어떤 영향을 미치는지 평가할 수 있습니다.
추천 제공:
검사기는 웹 사이트의 Google 글꼴 사용을 분석한 후 성능을 향상하거나 글꼴 로드 프로세스를 최적화하기 위한 권장 사항이나 아이디어를 제공할 수 있습니다. 렌더링 차단을 방지하기 위해 예를 들어 글꼴 표시 설정을 사용하거나 글꼴 로딩 방식을 최적화하는 것이 좋습니다.
문제 해결 지원 :
Google 글꼴 검사기는 글꼴 관련 문제를 다루는 웹사이트 소유자 또는 개발자가 잠재적인 어려움을 발견하는 데 도움이 될 수 있습니다. 잘못된 Google 글꼴 구현 또는 다양한 글꼴 로딩 기술 간의 충돌 문제에 주의를 끌 수 있습니다.
호환성 및 브라우저 지원: 모든 플랫폼에서 사용자에게 일관된 글꼴 렌더링 경험을 보장하기 위해 검사기는 선택한 Google 글꼴이 다양한 웹 브라우저 및 운영 체제와 호환되는지 여부도 확인할 수 있습니다.
Google 글꼴을 통합하는 방법?
표준 통합
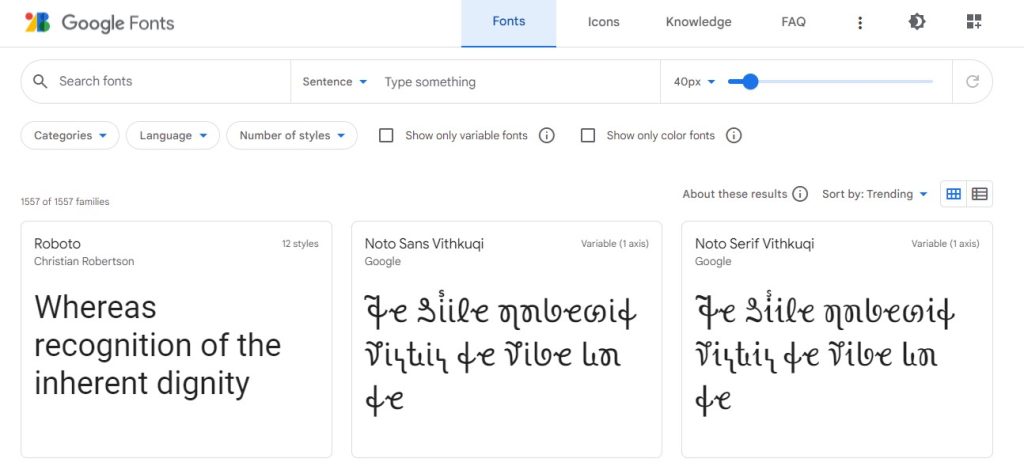
Google Fonts는 사용자가 웹사이트 HTML 코드의 <head> 섹션에 삽입할 수 있는 링크 또는 스크립트 태그를 제공합니다. 이 링크는 Google 서버에서 호스팅되는 글꼴 파일을 참조하고 웹 페이지를 렌더링할 때 지정된 글꼴을 다운로드하고 적용하도록 사용자의 브라우저에 지시합니다.
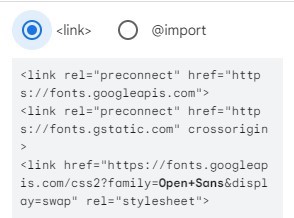
이를 위해 https://fonts.google.com/ 링크로 이동한 다음 글꼴 스타일을 선택하고 스타일 옵션을 선택합니다.

이제 링크 또는 가져오기 옵션을 선택하여 원하는 링크를 가져오고 웹사이트의 HTML 코드에 붙여넣을 수 있습니다.

글꼴 코드가 HTML에 추가되면 사용자는 선택한 글꼴을 CSS를 사용하여 웹사이트의 특정 요소에 적용할 수 있습니다. 여기에는 선택한 Google 글꼴을 참조하기 위해 CSS 스타일의 font-family 속성을 사용하는 것이 포함됩니다.
자체 호스팅 통합
또는 사용자가 Google Fonts에서 직접 글꼴 파일을 다운로드하여 자체 서버에서 호스팅할 수 있습니다. 이 방법을 사용하면 글꼴 로드 및 캐싱을 더 잘 제어할 수 있지만 글꼴 파일 관리를 위한 추가 단계가 필요합니다.
워드프레스 통합
플러그인을 사용하여 Google Fonts를 WordPress에 추가하는 것으로 넘어 갑시다. 일부 사용자에게는 WordPress와 Google Fonts의 수동 통합이 복잡하거나 시간이 오래 걸리는 것처럼 보일 수 있습니다. 이러한 경우 플러그인을 사용하는 것이 더 간단하고 효율적인 대안입니다. 플러그인이 통합 프로세스를 처리하여 웹 사이트에서 사용자 지정 글꼴을 더 쉽게 사용할 수 있도록 합니다.
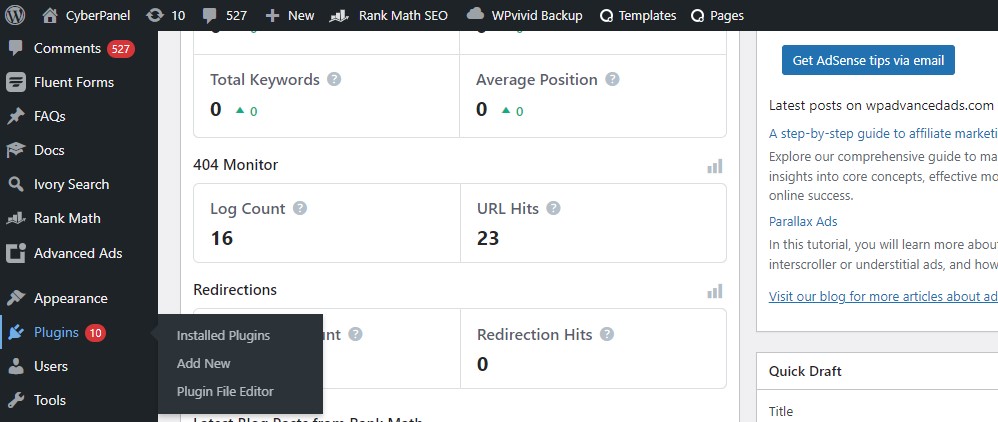
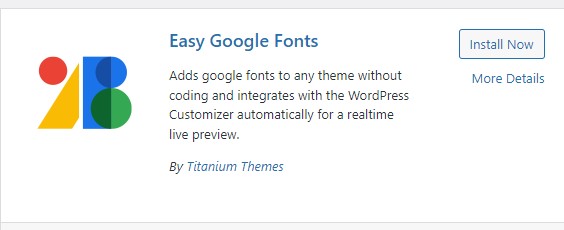
플러그인을 설치하고 활성화하려면 먼저 WordPress 관리자 패널에 로그인합니다. 그런 다음 "플러그인" > "새로 추가" 로 이동하여 "쉬운 Google 글꼴"을 검색합니다. 웹 사이트에 플러그인을 설치하십시오. 플러그인이 설치되면 활성화 버튼을 클릭하여 사용을 시작합니다.



웹사이트에서 플러그인을 활성화한 후 즉시 Google Fonts 활용을 시작하세요. 활성화되면 사용하기로 선택한 Google 글꼴의 스타일 시트가 자동으로 대기열에 추가됩니다.
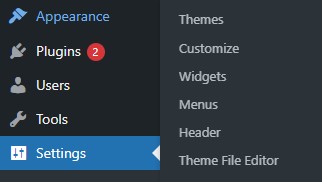
웹사이트에서 플러그인을 활성화하면 사용하도록 선택한 Google 글꼴에 대한 스타일 시트가 자동으로 대기열에 추가됩니다. 타이포그래피 설정 사용자 지정을 시작하려면 "모양" 으로 이동한 다음 WordPress 관리자 패널에서 "사용자 지정"을 클릭합니다.

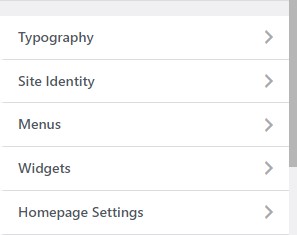
"Typography" 라는 새 메뉴 항목이 WordPress 사용자 정의 프로그램에 추가되었음을 알 수 있습니다. 단락 및 다양한 제목의 타이포그래피 설정을 제어할 수 있습니다.

예를 들어 웹 사이트에서 단락의 글꼴을 편집하려는 경우 Easy Google Fonts 플러그인을 사용하면 스타일, 모양 및 위치를 사용자 지정할 수 있습니다.
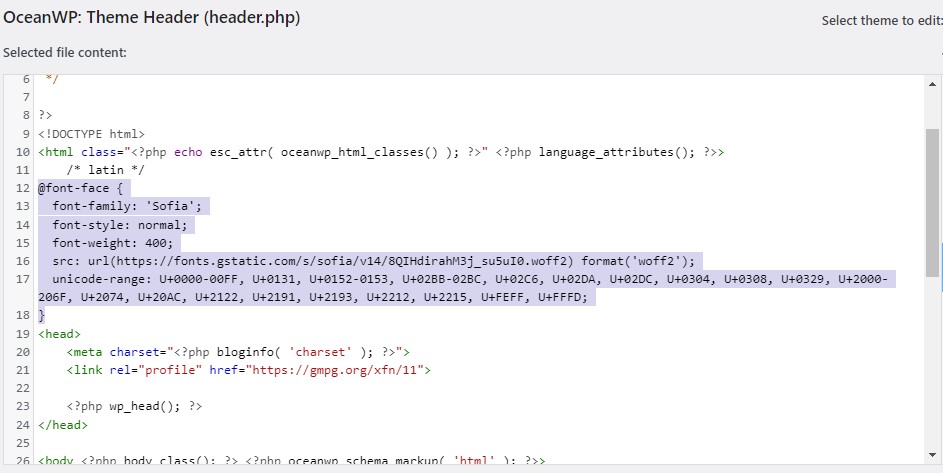
WordPress 대시보드의 " 모양"에서 " 편집기" 섹션으로 이동합니다. FTP 클라이언트를 사용하여 활성 테마의 "functions.php" 파일에 액세스한 다음 제공된 코드를 파일에 삽입합니다.
다음은 테마 헤더를 추가하는 링크입니다. https://fonts.googleapis.com/css?family=Sofia

CMS를 통한 로컬 통합
CMS를 통한 로컬 Google 글꼴 검사기 연결을 통해 웹사이트 소유자 또는 관리자는 Google 글꼴 검사기 도구를 콘텐츠 관리 시스템에 직접 통합하여 CMS 환경 내에서 Google 글꼴의 관리 및 확인을 단순화할 수 있습니다.
CMS를 통한 로컬 Google 글꼴 검사기 통합의 이점은 다음과 같습니다.
쉽게 관리되는 글꼴 :
웹사이트 관리자는 Google Fonts Checker의 로컬 통합 덕분에 CMS를 떠나지 않고도 웹사이트 전체에서 사용되는 Google 글꼴을 효과적으로 관리하고 검사할 수 있습니다.
실시간 글꼴 통찰력:
웹사이트 소유자는 Google Fonts의 상태 및 렌더링에 대한 실시간 통찰력을 얻을 수 있으므로 잠재적인 글꼴 관련 문제를 즉시 식별할 수 있습니다.
향상된 웹사이트 성능:
Google 글꼴 검사기를 활용하여 웹 사이트에 사용되는 글꼴이 성능 및 렌더링에 최적화되어 있는지 확인하면 더 나은 사용자 경험을 얻을 수 있습니다.
원활한 워크플로우 및 시간 절약 :
로컬 통합은 글꼴 관리 업무를 간소화하여 웹사이트 소유자의 시간과 에너지를 절약하고 CMS 내에서 보다 효율적인 워크플로우를 촉진합니다.
Google 글꼴을 식별하는 방법은 무엇입니까?
다음 작업을 수행하여 웹사이트에서 Google 글꼴을 사용하고 있는지 확인할 수 있습니다.
검사할 요소:
페이지의 텍스트가 사용자 정의 글꼴을 사용하고 있다고 생각되면 웹 브라우저에서 웹 사이트를 열고 의심되는 사용자 정의 글꼴을 마우스 오른쪽 버튼으로 클릭하십시오. 상황에 맞는 메뉴로 이동하여 "검사" 또는 "요소 검사"를 선택합니다. 그러면 브라우저의 개발자 콘솔 또는 개발자 도구가 실행됩니다.
CSS 스타일 검토:
페이지의 HTML 구조를 보려면 개발자 도구의 "요소" 또는 "요소" 탭으로 이동하십시오. 마우스 오른쪽 버튼으로 클릭한 요소의 텍스트가 있는 요소를 찾습니다. 오른쪽에서 해당 요소에 적용된 CSS 스타일을 볼 수 있습니다.
CSS 스타일에서 "font-family" 찾기 :
속성 "font-family"를 찾으십시오. Google 글꼴이 페이지에서 사용되는 경우 글꼴 이름 뒤에 "sans-serif" 또는 "serif"가 오는 경우가 많습니다. 예를 들어 다음과 같이 보일 수 있습니다. "Roboto의 sans-serif 글꼴 모음;"
Google 글꼴 디렉토리에서 확인 :
"font-family" 속성에 있는 글꼴 이름을 Google 글꼴 디렉토리(fonts.google.com)에 있는 글꼴 이름과 비교할 수 있습니다. 글꼴 이름이 Google 글꼴에 나열된 이름과 일치하는 경우 웹사이트에서 Google 글꼴을 사용하고 있는 것입니다.
온라인 도구 사용:
브라우저 추가 기능과 온라인 도구를 사용하여 웹 사이트에서 사용 중인 서체를 찾을 수 있습니다. Google 서체를 포함하여 사용된 서체 목록은 이러한 도구에서 제공될 수 있습니다.
동의 배너로 Google 글꼴을 차단할 수 있나요?
동의 배너는 실제로 Google Fonts의 사용을 금지할 수 있습니다. 방문자에게 쿠키 또는 기타 추적 기술 사용을 알리기 위해 웹 사이트에 표시되는 알림을 동의 배너, 쿠키 동의 배너 또는 쿠키 동의 팝업이라고 합니다. 이러한 쿠키 또는 스크립트를 켜고 사용자의 장치에 저장하기 전에 권한을 요청합니다.
Google 글꼴은 Google이 호스팅하는 외부 서버에서 자주 로드되기 때문에 구현에 따라 타사 쿠키 또는 스크립트로 간주될 수 있습니다. 결과적으로 유럽 연합의 GDPR(일반 데이터 보호 규정) 및 유사한 성격의 기타 개인 정보 보호 규칙이 적용되며 쿠키 법률의 적용을 받습니다.
사용자가 권한 배너가 포함된 웹사이트에 접속할 때 사용자가 배너를 통해 명시적으로 동의하지 않는 한 Google Fonts 로딩이 방해되거나 차단될 수 있습니다. 이는 사용자가 권한을 부여할 때까지 웹사이트에서 Google 글꼴을 로드하지 않기 때문에 사용자의 개인정보를 보호하고 적용 가능한 데이터 보호 규칙을 준수하는 데 도움이 될 수 있습니다.
사용자는 일반적으로 권한 배너를 볼 때 쿠키 또는 추적 기술 사용을 수락하거나 거부할 수 있습니다. 웹사이트는 사용자 경험이 부정적인 영향을 받지 않도록 사용자가 승인을 거부하거나 제공하지 않는 경우 Google 글꼴 대신 기본 시스템 글꼴 또는 대체 글꼴을 사용할 수 있습니다. 쿠키 및 사용자 동의를 올바르게 처리하기 위해 웹사이트 소유자는 해당 지역의 현지 법률 및 규정을 주의 깊게 조사하고 준수해야 합니다.
FAQ
내 웹사이트에서 Google 글꼴을 사용하고 있는지 어떻게 알 수 있나요?
1. CSS 스타일 확인:
개발자 도구에서 "요소" 또는 "검사기" 탭으로 이동합니다.
마우스 오른쪽 버튼으로 클릭한 텍스트를 나타내는 HTML 요소를 찾습니다.
오른쪽 패널의 "스타일" 또는 "계산됨" 탭에서 "글꼴 모음" 속성을 찾습니다.
"font-family" 속성 값을 확인하십시오. Google Fonts의 글꼴(예: "Roboto", "Open Sans", "Lato" 등)이 언급되어 있으면 웹사이트에서 Google Fonts를 사용하고 있는 것입니다.
2. 페이지 소스 보기:
웹 브라우저에서 웹사이트를 엽니다.
페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 "페이지 소스 보기" 또는 "소스 보기"를 선택합니다.
새 탭에서 웹사이트의 HTML 소스 코드가 열립니다.
소스 코드에서 "fonts.googleapis.com"이라는 용어를 검색합니다. 이 URL을 찾으면 웹사이트가 Google Fonts에서 글꼴을 가져오고 있음을 의미합니다.
3. Google 글꼴 검사기 사용:
또는 "Google 글꼴 검사기"와 같은 온라인 도구를 사용하여 웹사이트를 분석하고 Google 글꼴을 사용하고 있는지 감지할 수 있습니다. 이러한 많은 도구는 온라인에서 사용할 수 있으며 빠른 검색을 통해 찾을 수 있습니다.
Google 글꼴에서 글꼴 선택 다양성의 중요성은 무엇입니까?
Google Fonts는 스타일, 굵기, 문자 집합이 다른 다양한 글꼴을 제공합니다. 이러한 다양성을 통해 웹사이트 소유자는 웹사이트의 테마 및 디자인에 가장 잘 맞는 글꼴을 선택할 수 있으므로 시각적으로 매력적이고 고유한 사용자 경험을 생성할 수 있는 유연성을 제공합니다.
Google 글꼴의 다양한 스타일을 통해 웹사이트 소유자는 웹사이트의 테마 및 디자인 언어와 조화롭게 조화를 이루는 글꼴을 쉽게 찾을 수 있습니다. 현대적이고 세련된 모양, 고전적이고 우아한 느낌 또는 재미있고 유쾌한 분위기를 추구하든 간에 Google Fonts는 모든 창의적인 비전을 위한 글꼴을 제공합니다.
다양한 글꼴 가중치를 사용할 수 있어 타이포그래피 선택이 더욱 풍부해지며 가독성과 예술적 표현의 완벽한 균형이 가능합니다. 얇고 섬세한 글꼴에서 대담하고 임팩트 있는 글꼴에 이르기까지 각 가중치는 웹 사이트의 텍스트 콘텐츠에 뚜렷한 개성을 부여합니다.
또한 Google Fonts는 다국어 지원 및 특수 문자를 포함하여 광범위한 문자 세트를 포함합니다. 이러한 포용성은 웹사이트가 언어적 다양성을 포용하고 다양한 언어로 명확한 커뮤니케이션을 촉진하여 전 세계의 다양한 청중을 수용할 수 있도록 합니다.
Google Fonts는 GDPR 규정 준수에 어떤 영향을 미칠 수 있나요?
웹사이트에서 방문자의 명시적인 동의 없이 Google 서버에서 직접 글꼴을 로드하는 경우 GDPR 규정을 위반할 수 있습니다. 동의 없이 IP 주소와 같은 개인 데이터를 Google에 전송하는 것은 개인 정보 보호 권리를 침해할 가능성이 있습니다. Google 글꼴 검사기는 이러한 문제를 식별하고 GDPR 준수를 보장하기 위해 적절한 조치를 취하는 데 도움이 됩니다.
Google 글꼴을 사용하면 GDPR 규정 준수에 어떤 영향을 미칠 수 있나요?
방문자의 명시적인 동의 없이 웹사이트에서 Google 서버의 글꼴을 직접 사용하면 GDPR 규정을 위반할 가능성이 있습니다. 적절한 동의 없이 IP 주소와 같은 개인 데이터를 Google에 전송하면 개인정보 보호 권리를 침해할 수 있기 때문입니다. Google Fonts Checker를 활용하면 이러한 문제를 감지하고 GDPR 규정을 준수하기 위해 필요한 조치를 구현할 수 있습니다.
Google Fonts를 사용하면 상당한 개인정보 침해 비용이 발생합니까?
Google Fonts는 무료로 사용할 수 있지만 개인 정보 침해로 인해 법률 비용 및 경고 서한 처리를 포함하여 다양한 비용이 발생할 수 있습니다. 이러한 요구의 법적 유효성은 논쟁의 대상이지만 문제를 해결하는 데 시간이 많이 걸리고 재정적으로 부담이 될 수 있습니다. Google 글꼴 검사기를 사용하면 잠재적인 개인 정보 보호 문제 및 관련 비용을 방지하는 데 도움이 될 수 있습니다.
관련된 컨텐츠
리드 생성을 위해 웹사이트를 최적화하는 8가지 간단한 방법
트래픽이 웹사이트에 도달한 방식을 나타내는 보고서는 무엇입니까?
