Google PageSpeed Insights 사용 방법
게시 됨: 2021-10-06
웹사이트가 로드되는 속도는 사용자 경험의 중요한 매개변수입니다. 웹사이트 소유자는 지속적으로 사이트의 성능을 관찰하고 사이트에 영향을 미치는 잠재적인 문제를 찾으려고 노력할 것입니다. Google PageSpeed Insights는 사이트 성능을 저해할 수 있는 문제를 식별하는 데 도움이 되는 훌륭한 도구입니다. 이 기사에서는 Google PageSpeed Insights를 사용하여 사이트에서 지속적으로 우수한 성능을 보장하는 방법에 대해 설명합니다.
Google PageSpeed Insights – 개요
Google PageSpeed Insights는 모바일 및 데스크톱 기기에서의 사이트 성능에 대한 자세한 보고서를 제공하는 도구입니다. 통제된 환경과 실제 시나리오의 데이터를 제공합니다. 이렇게 하면 웹사이트의 실제 성능 지표에 대한 더 나은 관점을 얻을 수 있습니다. 속도 테스트 후 쉽게 아이디어를 얻으려면 보고서 페이지에 표시되는 성능 점수에 의존할 수 있습니다. 성과 점수는 90점 이상이면 이상적이며, 50~90점은 개선이 필요한 점수이며, 50점 미만은 열악한 점수로 간주됩니다.

Google PageSpeed Insights를 사용하는 방법은 무엇입니까?
통찰력을 얻는 것은 아주 간단합니다. 웹사이트로 이동하여 분석할 url을 입력하고 분석 버튼을 클릭합니다.

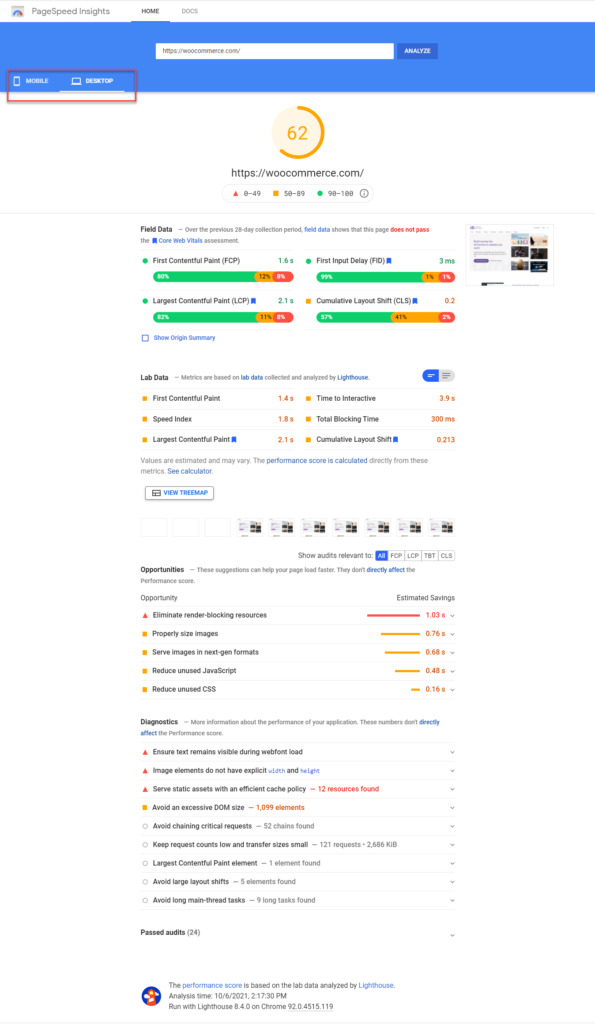
몇 초 안에 결과를 얻을 수 있습니다. 모바일 보고서와 데스크톱 보고서 간에 전환할 수 있습니다. 성과 점수는 결과 페이지 상단에 표시되고 다른 데이터 섹션이 표시됩니다. 여기에는 현장 데이터, 실험실 데이터 및 감사가 포함됩니다.

Google PageSpeed Insights 필드 데이터를 해석하는 방법
Google PageSpeed Insights는 Chrome 사용자 경험 보고서를 조사하여 필드 데이터에 대한 자세한 보고서를 제공합니다. 보고서에는 다음 측정항목이 있습니다.
- FCP(First Contentful Paint) – 브라우저에서 텍스트 또는 이미지를 처음 렌더링하는 데 걸린 시간을 나타냅니다.
- FID(First Input Delay) – 응답하지 않는 페이지를 처리하는 동안 사용자 경험을 수량화합니다.
- LCP(Large Contentful Paint) – 페이지의 주요 콘텐츠를 로드하는 데 걸린 시간을 나타냅니다.
- CLS(누적 레이아웃 이동) – 사용자의 예상치 못한 레이아웃 이동 경험을 나타냅니다.
Google은 이러한 데이터세트 각각에 대해 다음 점수를 양호, 개선 필요 및 불량으로 간주합니다.
좋은
| 데이터 | 점수 |
|---|---|
| FCP | [0, 1800ms] |
| 버팀대 | [0, 100ms] |
| LCP | [0, 2500ms] |
| CLS | [0, 0.1] |
개선 필요
| 데이터 | 점수 |
|---|---|
| FCP | [1800ms, 3000ms] |
| 버팀대 | [100ms, 300ms] |
| LCP | [2500ms, 4000ms] |
| CLS | [0.1, 0.25] |
가난한
| 데이터 | 점수 |
|---|---|
| FCP | 3000ms 이상 |
| 버팀대 | 300ms 이상 |
| LCP | 4000ms 이상 |
| CLS | 0.25 이상 |
Google PageSpeed Insights Lab 데이터를 해석하는 방법은 무엇입니까?
웹 페이지의 품질을 높이는 데 도움이 되는 자동화 도구인 Lighthouse의 도움으로 PageSpeed Insights는 결과 페이지에서 랩 데이터로 분류된 특정 메트릭을 제공합니다. 이것들은:

- First Contentful Paint – 첫 번째 텍스트 또는 이미지를 렌더링하는 데 걸리는 시간
- 가장 큰 콘텐츠가 포함된 페인트 – 가장 큰 텍스트 또는 이미지를 렌더링하는 데 걸리는 시간
- 속도 지수 – 웹 페이지의 콘텐츠가 채워지는 속도를 나타냅니다.
- 누적 레이아웃 이동 – 사용자의 예상치 못한 레이아웃 이동 경험을 나타냅니다.
- 대화형 시간 - 웹 페이지가 완전히 대화형이 되는 데 걸리는 시간입니다.
- 총 차단 시간 – FCP와 대화형 시간 사이의 총 시간
웹 페이지의 성능 점수는 이러한 데이터를 기반으로 계산됩니다.
감사
감사의 데이터는 기회, 진단 및 통과된 감사의 세 가지 섹션에서 사용할 수 있습니다.
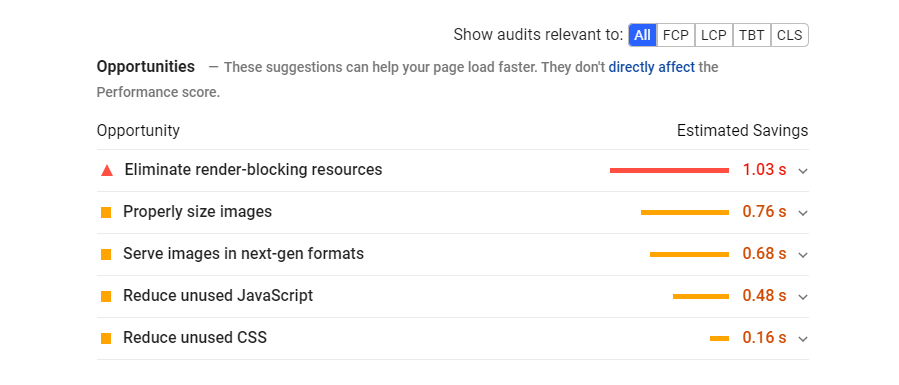
기회 – 웹사이트의 페이지 로딩 속도를 개선하기 위한 제안입니다. 이것은 개선 제안을 구현하는 경우 페이지가 얼마나 빨리 로드되는지에 대한 추정치를 제공합니다.

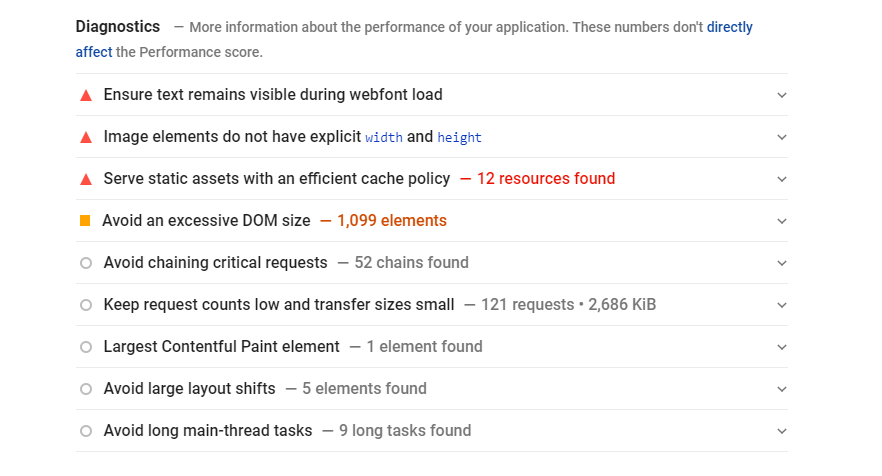
진단 – 웹 페이지가 웹 개발의 모범 사례와 얼마나 일치하는지 나타내는 추가 통찰력 목록입니다.

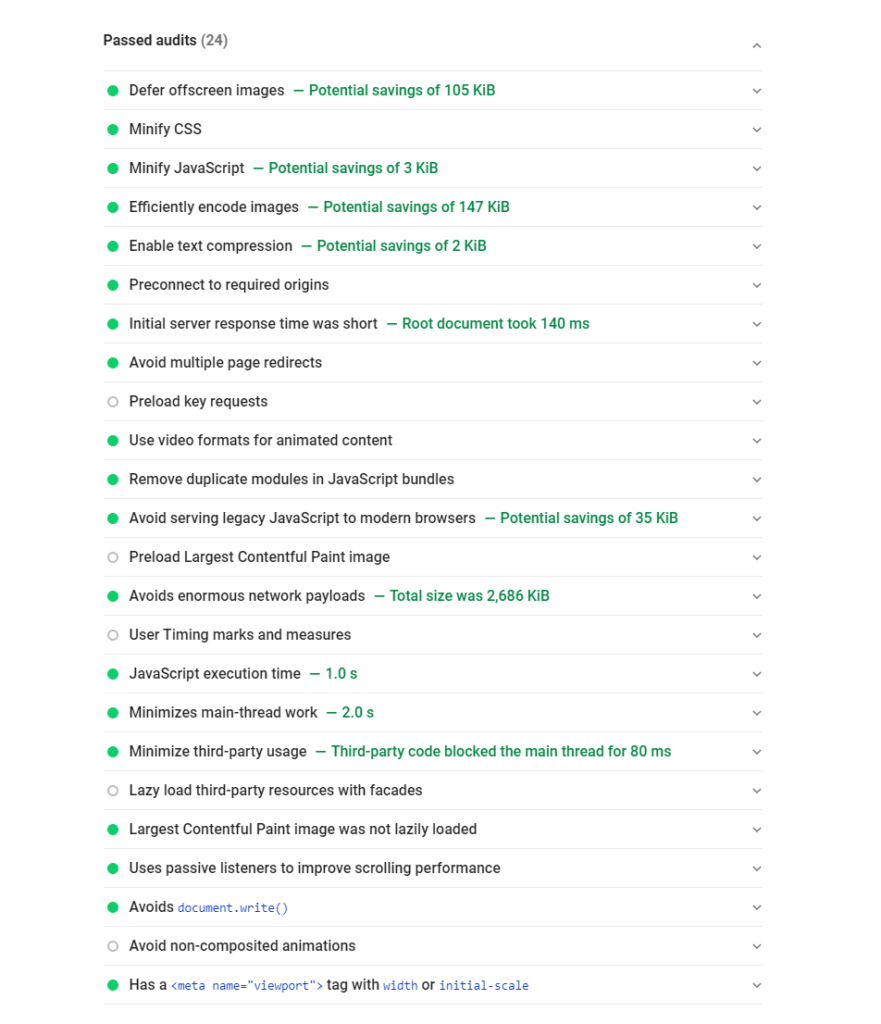
통과한 감사 – 이 섹션에는 웹 페이지가 통과한 다양한 감사가 모두 표시됩니다.

Google PageSpeed Insights 점수를 개선하는 방법
이제 Google PageSpeed Insights 점수를 개선하기 위해 채택할 수 있는 몇 가지 전략에 대해 논의하겠습니다. 이것들은:
이미지 최적화
Google PageSpeed Insights에서 더 나은 점수를 얻는 데 기여하는 중요한 측면 중 하나는 이미지 최적화입니다. 웹사이트에 업로드된 이미지가 적절한 크기인지 확인해야 합니다. 디바이스에 최적화된 '반응형 이미지'를 사용합니다. 현재 화면에 보이는 이미지만 로드하는 '레이지 로딩'은 사이트 성능 향상에 크게 기여합니다.
이미지 압축은 Google PageSpeed Insights 점수를 개선하기 위한 노력에 도움이 되는 또 다른 중요한 요소입니다. 이미지를 압축하는 도구를 찾고 있다면 사이트 속도를 높이는 최고의 WordPress 이미지 압축 플러그인에 대한 기사가 도움이 될 수 있습니다. 또한 이미지에 WebP와 같은 파일 형식을 사용하면 사이트 성능을 개선하는 데 도움이 될 수 있습니다.
서버 응답 시간 단축
Google PageSpeed Insights 점수를 높이기 위한 전문가의 또 다른 권장 사항은 서버 응답 시간을 줄이는 것입니다. 서버 응답 시간을 줄이기 위해 구현할 수 있는 몇 가지 전략이 있습니다. 여기에는 다음이 포함됩니다.
- 콘텐츠 전송 네트워크 활용(CDN 구성 방법 확인)
- 브라우저 캐싱 구현(브라우저 캐싱에 대해 자세히 이해)
- 안정적인 호스팅 서비스 투자(최고의 호스팅 서비스 제공업체).
- 필수 플러그인만 유지합니다.
- 가벼운 테마를 사용합니다.
축소
필수가 아닌 문자, 중복 등을 제거하여 CSS, JavaScript, HTML 파일의 크기를 줄일 수 있습니다. 또한 사이트에 사용하지 않는 CSS 파일이 있는 경우 완전히 제거할 수 있습니다.
앰프
사이트의 모바일 경험을 최적화하기 위해 AMP 또는 Accelerated Mobile Pages를 사용할 수 있습니다. 이렇게 하면 모바일 장치를 통해 사이트에 액세스하는 사용자와 관련이 없는 모든 콘텐츠나 기능이 제거됩니다.
리디렉션 줄이기
리디렉션은 깨진 링크로 인한 나쁜 사용자 경험을 방지하기 때문에 웹사이트의 필수 요소입니다. 그러나 페이지에 리디렉션이 너무 많으면 PageSpeed Insights 점수에 부정적인 영향을 미칠 수 있습니다. 리디렉션이 너무 많으면 사이트 로드 시간이 길어질 수 있기 때문입니다.
이 문서가 사이트 성능 문제를 식별하고 수정하기 위해 Google PageSpeed Insights를 사용하는 방법에 대한 좋은 아이디어를 제공했기를 바랍니다. 질문이나 우려 사항이 있으면 언제든지 의견을 남겨주세요.
추가 읽기
- GTMetrix를 사용하는 방법?
- 웹사이트 속도 테스트를 실행하는 최고의 도구
