Google PageSpeed Insights: 100/100 점수의 실제 의미
게시 됨: 2023-07-07
Google PageSpeed Insights에서 완벽한 100/100 점수를 얻기 위해 끊임없이 노력하고 있습니까?
다시 생각하고 싶을 수도 있습니다.
많은 사람들의 추측에도 불구하고 Google PageSpeed Insights에서 100/100점을 받은 많은 웹사이트는 여전히 최상의 사용자 환경을 제공하지 않습니다.
만점의 매력에 속지 마세요. 이 기사에서는 Google PageSpeed Insights 점수에 대한 일반적인 오해를 밝히고 어지러울 정도로 높은 100/100에 도달하는 방법을 설명합니다.
Google PageSpeed Insights란 무엇입니까?
Google PageSpeed Insights는 다양한 메트릭을 측정하여 웹사이트의 성능을 정량화하는 Google의 도구입니다. 그런 다음 이러한 메트릭을 사용하여 0에서 100 사이의 점수를 계산합니다. 90보다 높은 점수는 좋은 것으로 간주되지만 100이 가장 높은 점수입니다.이 점수는 Google의 다른 도구인 Lighthouse를 사용하여 계산됩니다 .
테스트는 모바일 및 데스크톱 장치에서 별도로 수행됩니다.웹사이트는 데스크톱 장치에서 높은 점수를 받을 수 있지만 모바일 장치에서는 낮은 점수를 받을 수 있습니다.
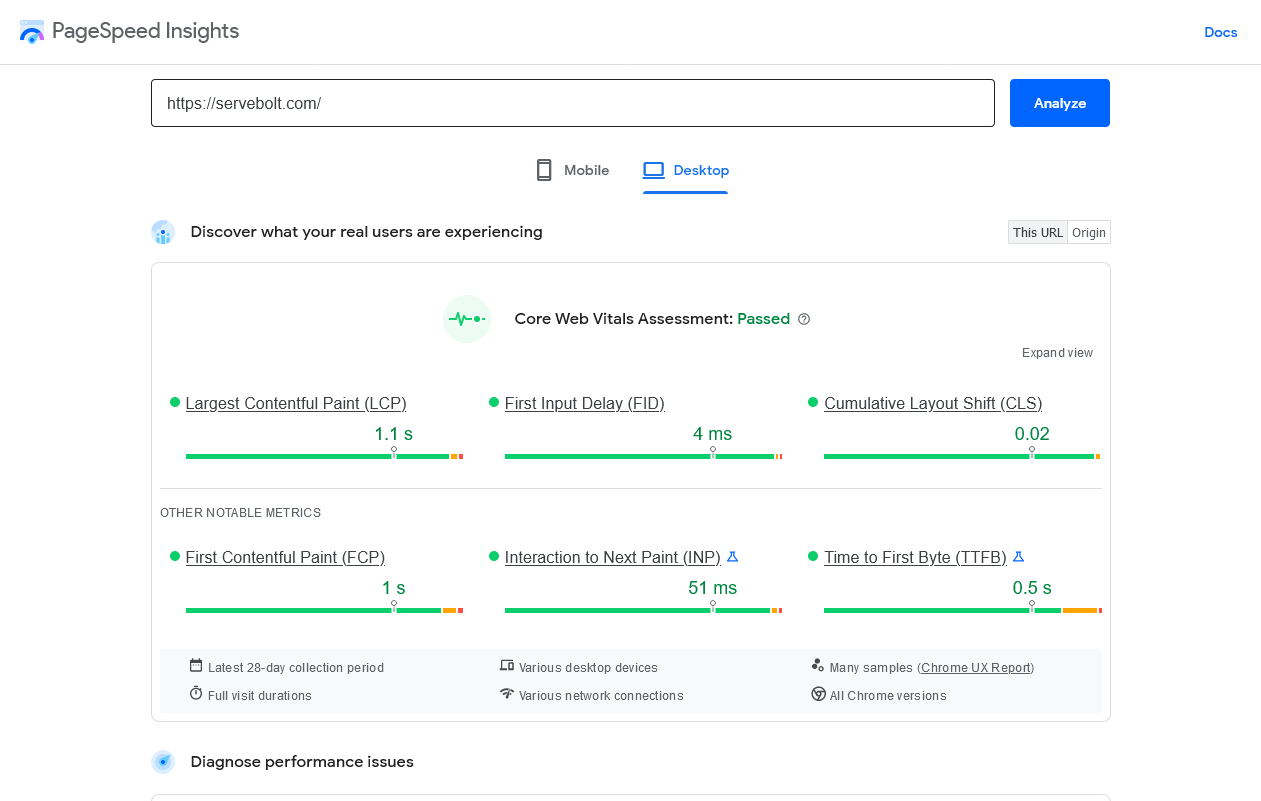
최종 점수는 실제 사용과 랩 테스트를 결합하여 전체적인 보고서를 생성합니다. 랩 진단은 접근성 문제 및 성능 병목 현상에 대해 주어진 URL을 테스트하고 시뮬레이션된 환경에서 SEO 검사를 수행합니다. 실제 테스트는 콘텐츠가 포함된 첫 번째 페인트, 누적 레이아웃 이동 등과 같은 메트릭을 측정하고 Chrome 사용자 경험 보고서(CrUX)와 비교하여 벤치마킹합니다.
메트릭은 CrUX 데이터베이스에서 사용자의 75백분위수에 대해 보고되므로대다수 사용자의 사용자 경험을 현실적으로 나타내고 가장 좌절한 사용자의 고충을 강조합니다.실제 테스트는 지난 28일 동안의 성능을 나타내며 새 업데이트가 점수에 즉시 반영되지 않을 수 있다는 점에 유의해야 합니다.
웹사이트 소유자가 웹사이트의 성능을 평가하고 개선이 필요한 영역을 식별하는 데 도움이 되는무료 도구 입니다 .이 도구를 사용하여 개발자는 웹 사이트의 속도를 개선하여더 나은 사용자 경험과 전반적인 성능을 향상시키는 변경을 할 수 있습니다.
Google PageSpeed Insights를 사용하여 웹사이트 성능 개선에 대한 권장 사항을 받습니다 .이러한 권장 사항에는 이미지 최적화, 코드 축소 및 페이지 요청 수 줄이기가 포함될 수 있습니다. 이러한 제안을 따르면 웹사이트 소유자는 사이트의 속도와 성능을 개선하여 더 나은 사용자 경험을 얻을 수 있습니다.

Google PageSpeed Insights 작동 방식
웹사이트의 URL이 도구에 입력되면 Google PageSpeed Insights가 웹사이트를 로드하고 성능에 대한 데이터를 수집합니다. 다음 메트릭을 측정합니다.
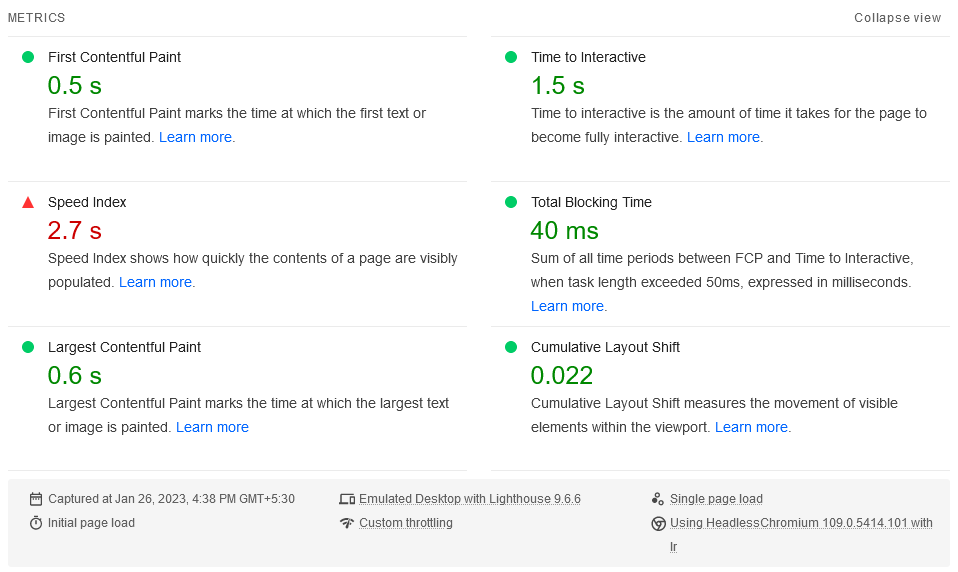
- 콘텐츠가 포함된 첫 번째 페인트: 이 측정항목은 페이지 로드가 시작된 후 보이는 콘텐츠가 화면에 렌더링될 때까지의 시간을 측정합니다.이는 페이지의 인식된 로드 시간을 평가합니다.
- 첫 번째 의미 있는 페인트: 페이지가 로드되기 시작한 때부터 페이지의 주요 콘텐츠가 표시될 때까지의 시간을 측정하는 데 사용할 수 있습니다.이것은 페이지가 얼마나 빨리 로드되는지에 대한 사용자의 인식을 추정합니다.
- 속도 지수: 페이지 콘텐츠가 시각적으로 채워지는 속도를 측정합니다.낮은 점수는 더 빠른 페이지 로드를 나타냅니다. 이 지표를 최적화하면 사용자가 인지하는 페이지 로드 시간을 개선할 수 있습니다.
- 첫 번째 CPU 유휴: 이 메트릭은 브라우저의 기본 스레드가 입력을 처리할 수 있을 만큼 충분히 유휴 상태일 때 페이지 로드 시작 사이의 시간입니다.이것은 페이지의 응답성을 평가합니다.
- 상호작용 시간: 이 측정은 페이지가 로드되기 시작할 때부터 완전히 상호작용할 때까지의 시간 차이입니다.이는 사용자가 페이지와 상호 작용할 수 있는지 확인합니다.
- 첫 번째 입력 지연: 이 메트릭은 사용자가 페이지와 처음 상호 작용(예: 링크 클릭)한 때부터 브라우저가 해당 상호 작용에 응답할 수 있는 시간까지의 시간을 측정합니다.이 지표를 최적화하면 페이지의 반응 속도에 대한 사용자의 인식을 개선할 수 있습니다.
- 총 차단 시간: 브라우저의 메인 스레드가 차단된 총 시간입니다.이는 페이지의 응답성과 주요 콘텐츠가 표시되는 시간을 판단합니다.
- 가장 큰 콘텐츠 페인트: 이 측정항목은 페이지 로드가 시작된 시점부터 가장 큰 콘텐츠 요소가 화면에 렌더링될 때까지의 시간을 측정합니다.이것은 페이지가 얼마나 빨리 로드되는지 평가합니다.
Google PageSpeed Insights는모바일 및 데스크톱 기기에 대해 별도의 점수를 제공합니다 .웹 사이트의 성능은 액세스하는 장치에 따라 다를 수 있기 때문입니다. 모바일 점수는 느린 네트워크 속도 및 작은 화면과 같은 모바일 장치의 특정 문제를 고려합니다.

각 측정항목에 대한 결과(점수) 외에도 PageSpeed Insights 점수를 개선하기 위해 집중해야 하는 각 영역에 대한 몇 가지 유용한 권장 사항도 찾을 수 있습니다.
100/100 득점 방법
Google PageSpeed Insights에서 100/100점을 얻는 것은 어려울 수 있지만 모범 사례를 따르고 도구의 권장 사항을 사용하면 만점을 얻을 수 있습니다. 다음은 100/100 점수를 달성하는 데 도움이 되는 몇 가지 전략입니다.
- 이미지 최적화: 웹 사이트에서 이미지 파일 크기를 줄이면 이미지 품질을 희생하지 않고도 페이지 로드 시간을 크게 개선할 수 있습니다.압축 및 크기 조정과 같은 기술을 사용하여 이미지를 최적화할 수 있습니다. 가장 좋은 방법은 Accelerated Domains와 함께 이미지 크기 조정 애드온을 사용하는 것입니다 . 이 도구는 Accelerated Domains 에지에서 이미지 크기를 조정하고 최적화하여 모든 이미지를 정확한 크기로 즉석에서 제공할 수 있습니다. 크기 조정 및 최적화는 전적으로 Accelerated Domains 네트워크 내에서 수행되므로 서버 리소스와 대역폭은 영향을 받지 않습니다.
- 페이지의 광고 및 불필요한 요소 사용 최소화: 페이지의 불필요한 요소 수를 줄임으로써 브라우저에서 수행하는 HTTP 요청 수를 줄이고 페이지 로드 시간을 개선할 수 있습니다.이는 사용자 경험에 필수적이지 않은 불필요한 광고, 스크립트 및 위젯을 제거하여 달성할 수 있습니다. 또한 광고는 호스팅 제공업체가 아닌 광고 네트워크에서 호스팅하기 때문에 CLS(누적 레이아웃 변경)에 부정적인 영향을 미치는 경우가 많습니다. 즉, 귀하의 사이트가 고성능 WordPress 호스팅 제공업체(Servebolt와 같은)에서 호스팅되더라도 사이트의 나머지 부분이 광고보다 더 빨리 로드되기 때문에 광고가 콘텐츠 이동을 초래할 수 있습니다. 콘텐츠는 광고를 수용하기 위해 페이지에서 이동합니다).
- 브라우저 캐싱 사용: 브라우저 캐싱을 사용하면 이미지 및 스타일시트와 같이 자주 액세스하는 리소스를 사용자의 장치에 저장할 수 있습니다.이렇게 하면 후속 방문에서 페이지를 더 빨리 로드할 수 있습니다. 웹 개발자는 적절한 캐시 헤더를 설정하여 리소스가 캐시되는 방식과 기간을 제어할 수 있습니다. 여러 가지 방법이 있습니다. WordPress와 같은 CMS를 사용하는 경우 이를 관리하는 확장 프로그램을 얻을 수 있습니다. 서버의 구성 파일(Nginx, Apache 등)을 변경하여 필요한 헤더를 추가할 수도 있습니다.
- Google 인프라 활용: 인기 있는 오픈 소스 라이브러리를 Google의 콘텐츠 전송 네트워크(CDN)로 오프로드하면 웹 사이트 속도도 향상될 수 있습니다.이는 전 세계 서버 네트워크에서 귀하의 웹사이트에서 사용하는 가장 인기 있는 오픈 소스 JavaScript 라이브러리(예: jQuery, D3.js 및 Dojo)의 Google 호스팅 사본을 통해 달성됩니다. 사이트가 클라이언트의 브라우저에 로드되면 필요한 라이브러리는 사용자에게 가장 가까운 서버에서 검색됩니다. 이러한 거리 감소는 전체 페이지 로딩 속도에 측정 가능한 영향을 미칩니다.
참고: 이것은 PageSpeed 통찰력으로 테스트를 수행할 때 관찰하게 될 공식 권장 사항 중 하나이지만 Servebolt에서는 Cloudflare, Servebolt의 CDN 및 Accelerated Domains를 포함하는 몇 가지 대안을 권장합니다. 모두 훌륭한 옵션입니다.Google의 놀라운 팀 중 하나가 PageSpeed Insights 및 Core Web Vitals를 개발했지만 이것이 성능 스택의 모든 것이 팀에서 만든 도구를 중심으로 돌아가야 한다는 의미는 아닙니다. - 성능 모범 사례 따르기: 렌더링 차단 리소스 제거, 오프스크린 이미지 연기, CSS 및 JavaScript 축소, 사용하지 않는 CSS 제거, 이미지를 효율적으로 인코딩, 필수 원본에 사전 연결, HTTP 요청 수 최소화, Content Delivery Network는 웹 사이트 속도와 사용자 경험을 개선하는 데 도움이 될 수 있습니다.
100/100 득점에 대한 오해(또는 점수에 주의를 기울이지 않는 경우)
일부 개발자에게는 100/100의 점수가 궁극적인 목표이지만 올바른 방향으로 안내하는 지표로만 간주되어야 합니다.

척도가 목표가 되면 더 이상 좋은 척도가 아닙니다.–굿하트의 법칙
PageSpeed 점수를 궁극적인 목표가 아닌 가이드로 고려하는 것이 중요합니다. 대부분의 사용자 기반에 대한 웹 사이트 성능에 대한 귀중한 통찰력을 제공할 수 있지만 특정 사용자 기반 인구 통계를 정확하게 반영하도록 보고서를 개인화할 수는 없습니다.
높은 점수가 바람직하지만 웹사이트 속도는 웹사이트 전체 성능의 한 측면일 뿐이라는 점을 기억하는 것이 중요합니다. 웹 사이트는 만점을 받았지만 여전히 최상의 사용자 경험을 제공하지 못할 수 있습니다.
웹 사이트를 크게 변경할 때는 항상 사용자 경험을 우선시하는 것이 중요합니다. 웹 사이트 속도는 중요하지만 귀하의 결정을 안내하는 유일한 것은 아닙니다.빠르게 로드되지만 탐색하기 어렵거나 기능이 좋지 않은 웹 사이트는 좋은 사용자 경험을 제공하지 않습니다.
웹사이트 방문자는 PageSpeed 테스트에 전혀 관심이 없다는 점을 명심해야 합니다 .당신은 그들에게 당신이 그렇게 열심히 일한 인상적인 숫자를 모두 던질 수 있습니다. 그들은 단순히 관심을 갖지 않을 것입니다.그들에게 중요한 것은 그들의 경험입니다.페이지가 빠르게 로드되고 반응이 빠른 것처럼 느껴진다면 고객은 만족할 것입니다. 측정항목이 90점에 불과하다고 주장하더라도.
그리고 사이트를 변경하는 경우 수행하는 모든 속도 테스트는 처음에는 사이트가 실제로 느려졌다는 인상을 줄 수 있음을 기억하십시오.이는 변경 사항이 실제로 웹 페이지 및 리소스의저장된 캐시를 사용하기 전에 수행된 성능 테스트 때문일 수 있습니다.
업데이트된 사이트는 캐시를 플러시하고 업데이트하라는 메시지를 표시하며, 이는 이전보다 조금 더 오래 걸릴 뿐만 아니라 웹 사이트의 실제 속도와 성능을 보여줍니다.
이에 대한 자세한 내용은 " 웹 사이트의 속도와 성능을 테스트하는 방법 및 웹 사이트를 잘못 수행하고 있는 이유" 기사를 참조하십시오.
전자상거래 상점을 위한 PageSpeed Insights
PageSpeed Insights 점수는 전자상거래 상점의 체감 속도에 대한 좋은 척도이지만 중요한 것은 이것뿐이 아닙니다. PSI(PageSpeed Insights)는 웹 페이지의 콘텐츠를 분석하고 웹 성능의 일반 원칙에 따라 해당 페이지를 더 빠르게 만들기 위한 제안을 생성합니다. 그러나 PSI는 장바구니 속도, 체크아웃 속도, 제품 추천 등과 같이 사용자 경험에 영향을 미칠 수 있는 전자 상거래 상점의 일부 측면을 측정하지 않습니다. 이는 사용자 전환 여부에 영향을 미치기 때문에 테스트 통과 및 SEO 이상의 문제입니다.
예를 들어 제품 페이지는 즉시 로드되지만 장바구니에 제품을 추가하는 데 방문자는 6~10초가 걸리고 체크아웃 페이지를 로드하는 데 6~10초가 더 걸립니다.이 경험은 일반적으로 사이트 성능으로 인해 가장 큰 수익 손실이 발생하는 경우입니다. 그러나 원시 성능 최적화의 이 범주(프론트엔드에 로드된 것을 최적화하는 것뿐만 아니라 백엔드 처리에 적용됨)는 소수만이 이야기하고 최적화 방법을 알고 있습니다.따라서 PSI는 전자 상거래 상점의 성능을 모니터링하는 데 유용한 도구이지만 유일한 도구는 아닙니다.
Pagespeed Insights를 사용하여 백엔드 성능을 측정할 수 있습니까?
PageSpeed Insights는 웹페이지의 프런트엔드 성능만 분석하고 백엔드 성능은 측정하지 않습니다. 여기에는 백그라운드에서 발생하는 서버 측 처리, 데이터베이스 쿼리, API 호출 등이 포함됩니다. 프런트엔드 및 백엔드 성능 메트릭은 일반적으로 높은 상관 관계가 있지만 웹 사이트의 백엔드 성능을 측정하고 최적화하려면 APM(애플리케이션 성능 모니터링) 도구를 사용해야 합니다.
APM 도구는 브라우저에서 서버, 데이터베이스에 이르기까지 전체 스택에서 웹 응용 프로그램의 성능을 모니터링하고 문제를 해결하는 데 도움이 될 수 있습니다. APM 도구는 응답 시간, 처리량, 오류율, 리소스 사용률 등과 같은 메트릭을 제공하고 성능 병목 현상 및 문제를 식별하고 해결하는 데 도움을 줄 수 있습니다. APM 도구의 예로는 New Relic, Dynatrace, AppDynamics 및 Datadog가 있습니다.
점수가 높을수록 검색 엔진 순위가 높아집니까?
아니요, PageSpeed Insight 점수가 높다고 해서 Google에서의 순위가 보장되는 것은 아닙니다. PSI는 귀하의 사이트를 개선하기 위한 제안만 제공하며 Google이 웹 페이지 순위를 매기기 위해 사용하는 실제 순위 알고리즘을 반영하지 않습니다. 100점을 받았다고 해서 90점을 받은 같은 페이지보다 순위가 더 높다는 보장은 없습니다.
Google은 관련성, 품질, 권한, 사용자 신호 등과 같은 다른 많은 요소를 사용하여 웹페이지의 순위를 결정합니다. 사이트 속도는 순위 요소 중 하나이지만 유일한 요소는 아닙니다. . 따라서 PSI는 사이트 속도와 사용자 경험을 개선하는 데 유용한 도구이지만 Google에서의 순위를 나타내는 신뢰할 수 있는 지표는 아닙니다.
사후 보고서 – PageSpeed에 대한 진실 이해
많은 사람들이 Google의 PageSpeed 점수에 지나치게 집착하는 경향이 있어 이것을 웹사이트 최적화의 성배로 보고 있습니다. Servebolt는 사이트 속도와 성능을 최우선 순위로 만들기 위해 가능한 모든 조치를 취하는 것의 중요성을 확실히 이해하고 있습니다.
그러나 계속 주시해야 할 우선순위는 숫자만이 아닙니다.
이 문서에서 보여드린 기술은 확실히 사이트 성능을 개선하고 PageSpeed 점수를 높이는 데 도움이 될 것입니다. 그러나 사용자 경험에 대해 생각하는 것 또한 가장 중요합니다.
당연히 사이트 성능과 사용자 경험은 밀접한 관련이 있습니다.사이트 성능이 좋을수록 사용자가 처리해야 하는 불만이 줄어듭니다. 그러나 항상 성능과 사용자 경험 모두를 위해 사이트를 개선하는 것을 목표로 하십시오. 하나를 개선하는 데 소요되는 시간은 종종 다른 하나에 긍정적인 영향을 미칩니다.
웹 사이트의 속도를 개선하고 방문자에게 원활하고 반응이 빠른 경험을 제공하려는 경우 핵심 요소 중 하나는얻을 수 있는 가장 빠른 호스팅 솔루션을 찾는 것입니다 .14일 동안 무료 Bolt를 사용해 보고Servebolt의 차이점을 직접 확인하십시오.
경험적으로 더 빠른 관리형 호스팅에 관심이 있으십니까? WordPress 호스팅 에 대한 접근 방식을 시도해 보십시오.
- 확장성: 실제 사용자 워크로드 테스트에서 Servebolt는 65ms의 평균 응답 시간을 제공하여 2위보다 4.9배 더 빠른 응답 시간을 제공했습니다.
- 가장 빠른 글로벌 로드 시간: 평균 페이지 로드 시간이 1.26초로 글로벌 WebPageTest 결과 목록의 최상위에 올랐습니다.
- 가장 빠른 컴퓨팅 속도: Servebolt 서버는 평균보다 초당 2.44배 더 많은 쿼리를 처리하고 두 번째로 좋은 서버보다 PHP를 2.6배 더 빠르게 실행하여 이전에는 들어보지 못한 데이터베이스 속도를 제공합니다!
- 완벽한 보안 및 가동 시간: 모든 모니터에서 100% 가동 시간과 SSL 구현에 대한 A+ 등급을 통해 사이트가 온라인 상태이고 안전하다는 확신을 가질 수 있습니다.
