Google PageSpeed Insights: 웹사이트 속도를 향상시키는 방법은 무엇입니까?
게시 됨: 2024-08-09Google PageSpeed Insights가 Google의 순위 요소 중 하나가 된 이후로 많은 웹마스터, 사이트 소유자 및 개발자는 웹사이트 최적화에 집중하고 완벽한 100/100 점수를 달성하기 위해 노력해 왔습니다.
따라서 우리는 귀하가 Google PageSpeed Insights가 무엇인지 이해하는 데 도움을 주며 요점에 대한 포괄적인 가이드를 제공합니다. 이 기사를 끝까지 읽고 이 마법의 도구에 대해 알아보세요.
Google PageSpeed Insights란 무엇인가요?
Google PageSpeed Insights는 Google에서 제공하는 강력한 무료 웹사이트 성능 분석 도구입니다. 이는 웹사이트의 전반적인 상태에 대한 심층적인 통찰력을 얻는 데 도움이 되며 데스크톱 및 모바일 보기에 대한 자세한 분석 보고서를 제공합니다.
사용이 간단합니다. 웹사이트 URL을 입력하고 "분석" 버튼을 클릭하기만 하면 됩니다. 짜잔! 몇 분 후에 완전한 분석 보고서가 생성됩니다.
이해를 돕기 위해 Google에서는 이러한 목적으로 다양한 측정항목과 점수 매기기 방법을 사용합니다.
전반적인 웹사이트 성능은 다양한 성능 최적화 모범 사례를 기반으로 100점 점수로 분석됩니다. 점수가 높을수록 웹사이트의 성능, 속도 및 효율성이 향상됩니다.
Google PageSpeed Insight 도구의 가장 좋은 점은 분석 보고서를 제공할 뿐만 아니라 Google이 웹사이트 성능을 향상시키는 개선 영역을 권장한다는 것입니다.
Google이 웹 사이트 성능을 어떻게 판단하는지 궁금하실 것입니다. Google에는 Lighthouse라는 또 다른 독점 도구가 있습니다.
웹 성능과 품질을 분석하는 오픈 소스 자동화 도구입니다. 이를 기반으로 자세한 보고서를 제공하고 필요한 경우 일반적으로 이 두 데이터를 기반으로 개선 사항을 제안합니다.
1. 연구실 데이터 : 이 데이터는 Lighthouse가 이상적이고 통제된 환경에서 수집합니다. 테스트는 최적의 조건에서 진행되며, 문제점이나 버그가 발견되면 개선 사항을 제안해 드립니다. 그러나 실제 사용자 경험 문제에 대한 통찰력을 제공하지는 않습니다.
2. 필드 데이터 : 이 데이터는 Google Chrome에서 수집한 실제 사용자 경험을 캡처합니다. 주로 사용자의 행동과 사이트와의 상호 작용에 중점을 둡니다. 제한된 측정항목을 사용하면 실제 사용자가 웹사이트에 대해 어떻게 느끼는지 이해하는 데 도움이 됩니다.
최고의 Google PageSpeed Insight 점수는 얼마입니까?
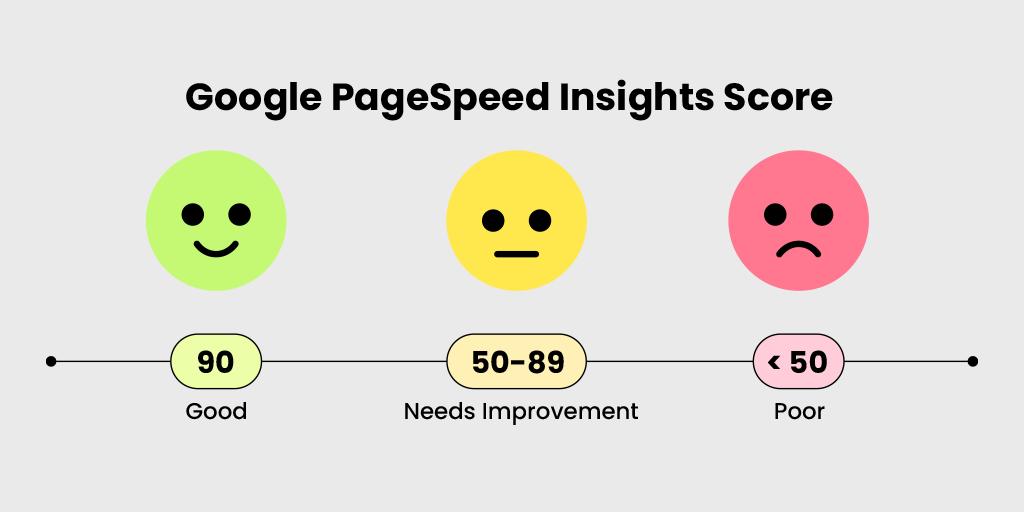
Google의 권장 사항에 따르면 90점 이상이면 좋은 것으로 간주되고, 50~89점 사이는 개선이 필요한 것으로 간주되며, 50점 미만은 불량한 것으로 간주됩니다.

이러한 점수는 단순히 웹사이트의 PageSpeed Insights 점수가 90점 미만인 경우 방문자가 웹페이지에 대해 좋은 경험을 하지 못할 수 있음을 나타냅니다. 이는 귀하의 SEO 노력에도 부정적인 영향을 미칠 수 있습니다.
그러나 이것이 완벽한 100/100 점수를 얻는 데 집중해야 한다는 의미는 아닙니다. 실제로는 말이 안 됩니다. 방문자에게 중요한 유일한 것은 제공하는 콘텐츠의 품질과 제공하는 빠른 솔루션입니다.
Google PageSpeed Insight 100/100 점수에 대한 신화를 폭로합니다.
처음에 언급했듯이 Google은 PageSpeed Insight를 순위 신호 중 하나로 간주합니다. 그 이후로 개발자, 웹마스터 및 웹사이트 소유자의 주요 목표는 완벽한 100/100 점수를 달성하는 것이었습니다.
불행하게도 그들은 만점을 달성하면서도 분석 보고서의 또 다른 중요한 측면인 제안을 간과했습니다.
의심의 여지 없이 항상 웹 사이트 속도와 성능을 최적의 수준으로 향상시키려고 노력해야 하지만 놀랍게도 완벽한 100/100 점수를 달성하는 것은 그다지 중요하지 않습니다.
예, 맞습니다. 100/100 점수가 검색 결과에서 더 나은 순위를 보장하지는 않습니다. Google Page Speed Insights를 기반으로 한 점수에만 전적으로 의존하는 것은 매우 어리석은 일입니다.
이는 웹 사이트 속도가 위치에 따라 다르기 때문입니다. 이 진술을 확인하려면 Pingdom이라는 또 다른 무료 도구를 사용할 수 있습니다.
PageSpeed Insights와 달리 Pingdom을 사용하면 다양한 위치에서 테스트를 실행할 수 있습니다. 또한 Google PageSpeed Insight, YSlow 및 Webpagetest의 기능을 통합한 또 다른 인기 테스트 도구인 GTmetrix를 사용해 볼 수 있습니다.
이제 흥미로운 부분이 있습니다. 이러한 모든 플랫폼에서 테스트를 실행할 때 점수가 약간 일치하지 않을 가능성이 높습니다. 이는 이러한 점수가 얼마나 무작위일 수 있는지를 보여주며 절대적인 의존성을 신뢰할 수 없게 만듭니다.
즉, 실제 요인은 PageSpeed 점수와 아무 관련이 없는 방문자입니다. 그들에게 중요한 유일한 것은 그들이 귀하의 웹사이트에서 찾고 있는 콘텐츠나 정보를 얼마나 빨리 볼 수 있는지입니다.
이는 완벽한 100/100 전체 점수를 달성하기 위해 노력하기보다는 웹사이트 속도에 초점을 맞추고 PageSpeed Insight 결과에서 제공하는 권장 사항에 따라 작업함으로써 달성할 수 있습니다.
Google PageSpeed Insight는 Google 순위에 어떤 영향을 미치나요?
검색 엔진은 항상 사용자에게 가장 관련성이 높은 정보를 제공하려고 노력하며 콘텐츠나 사용자 경험을 타협하지 않습니다. 이는 순위 알고리즘에서 고려하는 핵심 요소이며 간과해서는 안 됩니다.
PageSpeed Insights가 가장 큰 검색 엔진 중 하나인 Google에 의해 운영된다는 점을 감안할 때 SERP에 영향을 미칠 수 있으므로 이를 무시하는 것은 현명하지 않습니다. Google은 특히 검색 결과에 대해 특히 엄격합니다.
결국, 느린 로딩 시간은 사용자를 짜증나게 하고 사이트를 즉시 떠나게 만드는 반면, 방문자는 웹사이트가 빠르게 로드되고 원하는 정보를 즉시 전달한다면 웹사이트에 머물 가능성이 더 높습니다.
이는 전반적으로 검색 엔진이 결코 타협하지 않는 사용자 경험을 향상시킵니다. 페이지 로딩 시간이 빠를수록 사용자 경험이 향상되고 SERP 순위가 높아질 가능성이 높아집니다.
결론적으로, PageSpeed Insights 점수를 높이면 SEO 노력에 긍정적인 영향을 미치고 검색 엔진 순위를 높일 수 있습니다.
참고: PageSpeed Insights 점수만 향상한다고 해서 더 나은 검색 엔진 순위가 보장되는 것은 아닙니다. 여러 가지 다른 요인도 고려해야 합니다.
Google PageSpeed Insight 도구를 어떻게 사용할 수 있나요?
Google PageSpeed Insights는 사용이 매우 간단합니다. 당신이 해야 할 일은 웹사이트 URL을 입력하고 “분석” 버튼을 클릭하는 것 뿐입니다.
웹사이트의 복잡성과 인터넷 연결에 따라 도구가 웹사이트 또는 웹페이지를 분석하고 모바일 및 데스크톱 버전 모두에 대한 완전한 보고서를 생성하는 데 시간이 걸립니다.
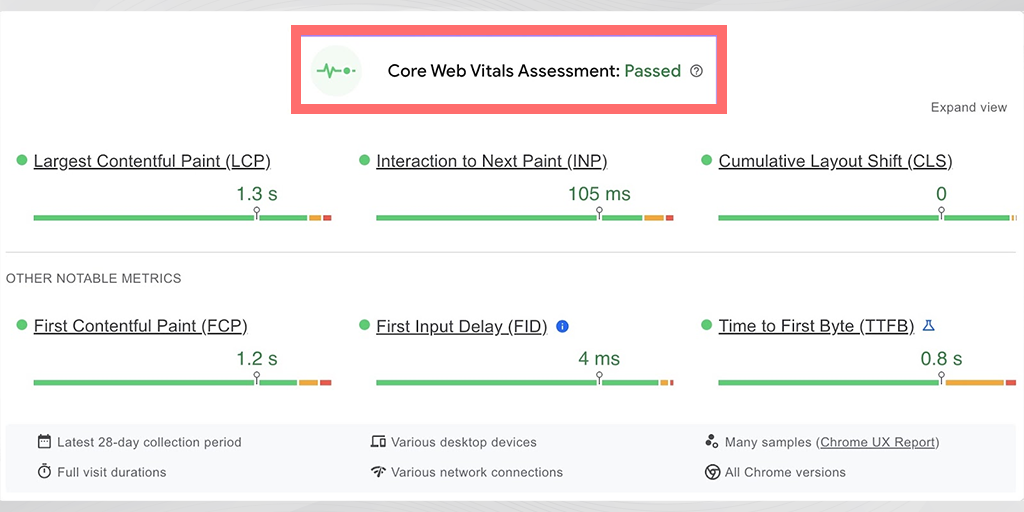
보고서가 생성되면 다음과 같이 웹사이트의 통과 또는 실패 여부를 나타내는 핵심 웹 바이탈 평가를 확인할 수 있습니다.

Core Web Vitals가 무엇인지 궁금할 수도 있습니다. "핵심 웹 바이탈: 알아야 할 모든 것"에 대한 상세하고 전문적인 블로그를 확인하실 수 있습니다.
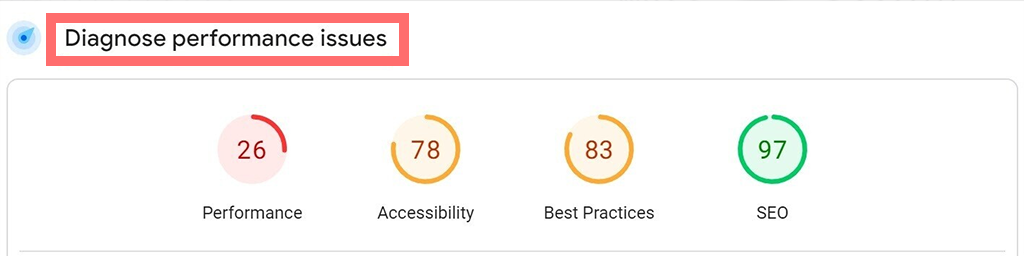
핵심 웹 바이탈 섹션 외에도 PageSpeed Insight는 " 성능 문제 진단 " 섹션 아래에 성능 점수도 표시합니다.

성능, 접근성, 모범 사례 및 SEO의 4가지 범주가 있으며 각 범주는 100 미만의 개별 점수를 가졌습니다.
- 성능 : 이 점수는 여러 요소를 결합하여 페이지가 얼마나 빠르고 최적화되었는지 보여줍니다. 요소에는 콘텐츠가 로드되는 속도, 페이지가 완전히 표시되는 데 걸리는 시간, 로드하는 동안 콘텐츠가 얼마나 안정적인지 등이 포함됩니다.
- 접근성 : 이 점수는 장애가 있는 사용자를 포함한 모든 사용자가 귀하의 페이지를 얼마나 쉽게 사용할 수 있는지를 확인합니다. 탐색, 대체 텍스트, 색상 대비 등을 살펴봅니다.
- 모범 사례 : 이 점수는 귀하의 페이지가 권장 웹 개발 사례를 얼마나 잘 따르고 있는지를 측정합니다. 여기에는 최신 기술, 보안 연결 및 최적화된 코드 사용이 포함됩니다.
- SEO(검색 엔진 최적화) : 이 점수는 귀하의 웹페이지가 메타데이터, 구조화된 데이터, 모바일 친화성을 포함하는 검색 엔진에 얼마나 잘 최적화되어 있는지를 보여줍니다.
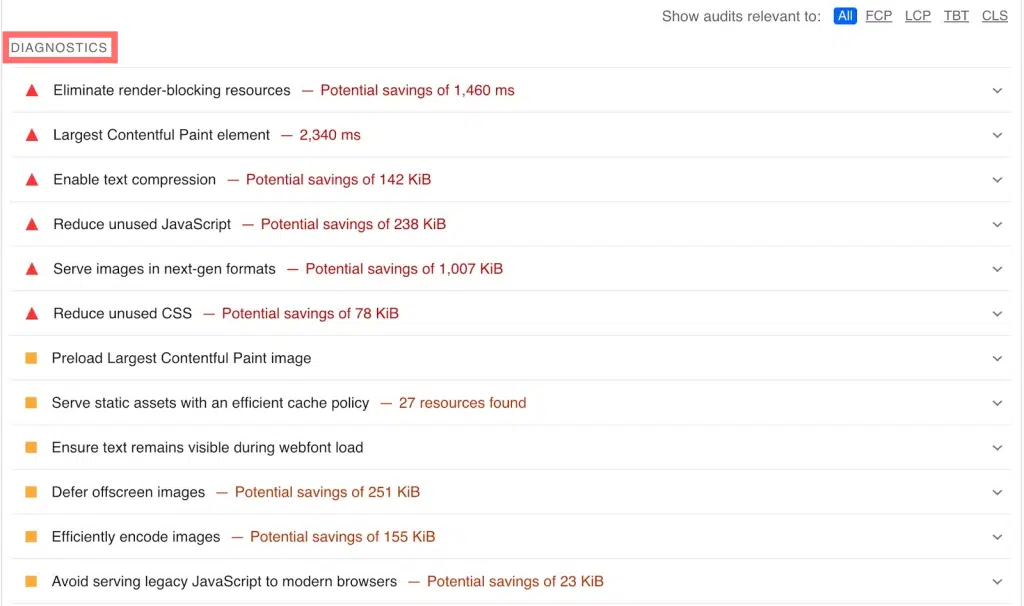
그 후, 조금 아래로 스크롤하면 " 진단 " 섹션을 찾을 수 있습니다. 여기에는 Google에서 귀하의 웹사이트 개선에 적합하다고 판단한 제안의 전체 목록이 포함되어 있습니다.

목록에는 서버 응답 시간을 개선하고, 코드와 이미지를 최적화하고, 웹 사이트가 통과하지 못한 성능 문제를 해결하기 위한 제안이 포함될 수 있습니다.
그것은 단지 거기서 끝나지 않습니다. 목록의 각 항목을 클릭하면 문제 및 가능한 해결 방법에 대한 자세한 보고서를 얻을 수 있습니다.
수정 및 개선 사항을 구현한 후 분석 테스트를 다시 실행하여 점수가 향상되었는지 확인할 수 있습니다.

Google PageSpeed Insights 점수를 어떻게 최적화할 수 있나요? (최고 추천 15개)
Google PageSpeed Insights는 Speed Insights 보고서를 기반으로 충분한 권장 사항을 제공하지만 여전히 직접 탐색하고 수정해야 할 몇 가지 영역이 있습니다.
PageSpeed Insights에서 제공하는 일부 제안은 구현하기 쉬울 수 있지만 일부 제안은 기술 전문 지식이 필요할 수 있습니다.
몇 가지 권장 사항과 이에 접근하는 방법을 자세히 살펴보겠습니다.
- 렌더링 차단 리소스 제거
- 이미지 최적화
- 서버 시간 응답(TTFB) 감소
- 중요한 요청 연결 방지
- CSS 및 JavaScript 축소
- 키 요청 사전 로드
- 오프스크린 이미지 연기
- 여러 페이지 리디렉션 방지
- 문서 개체 모델 크기 제한
- 타사 코드의 과도한 사용을 제한하세요
- 요청 수를 낮게 유지하고 전송 크기를 작게 유지하십시오.
- 사용하지 않는 CSS 제거
- JavaScript 실행 시간 단축
- 애니메이션 콘텐츠에 비디오 형식을 사용하세요.
- 웹폰트 로드 중에 텍스트가 계속 표시되는지 확인
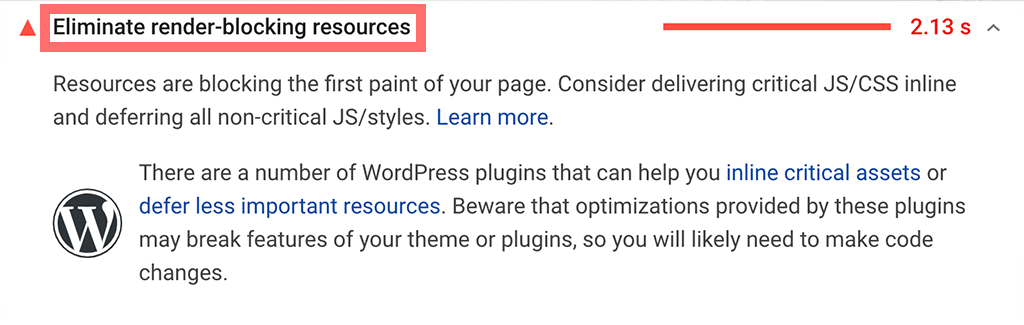
1. 렌더링 차단 리소스 제거
렌더링 차단 리소스는 웹페이지 로딩 시간이 느려지는 주요 원인 중 하나입니다. 방문자의 브라우저는 웹페이지를 로드하기 전에 CSS, JavaScript, 글꼴과 같은 리소스를 다운로드하도록 푸시되었기 때문입니다.

페이지 속도를 높이려면:
- PageSpeed Insights 보고서의 '진단' 섹션에서 '렌더링 차단 리소스 제거'를 찾아보세요.
- 문제를 일으키는 리소스와 절약할 수 있는 시간을 확인하려면 제안 옆에 있는 화살표를 클릭하세요.
- 이러한 리소스 중 어떤 것이 필수적이지 않은지 파악하고 이를 제거하거나 인라인하거나 연기하십시오.
- 코딩에 익숙하지 않은 경우 이 단계에서 개발자의 도움이 필요할 수 있습니다.
Google에서는 페이지 로딩 속도를 늦추기 때문에 렌더링을 차단하는 JavaScript 및 CSS를 제거할 것을 종종 제안합니다 .
- 페이지 상단에 이러한 파일이 너무 많으면 사이트 속도가 저하될 수 있습니다.
문제를 해결하는 방법:
- 소규모 사이트의 경우 Autoptimize와 같은 플러그인을 사용하여 작은 JavaScript 또는 CSS 파일을 HTML에 직접 결합(또는 "인라인")할 수 있습니다.
- 대규모 사이트의 경우 HTML 로드가 완료된 후 "defer" 속성을 사용하여 JavaScript 파일을 로드합니다. 이렇게 하면 스크립트가 올바른 순서로 실행됩니다.
PageSpeed 보고서에는 권장 사항 바로 아래에 가장 많은 문제를 일으키는 리소스가 나열됩니다.
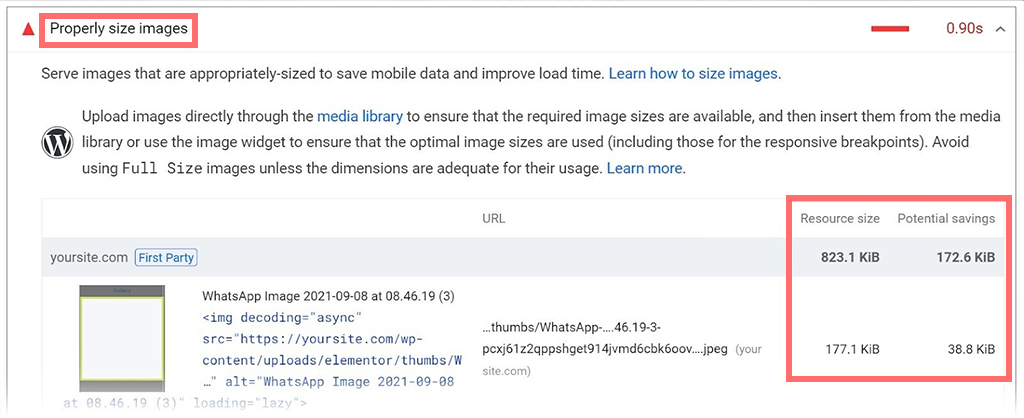
2. 이미지 최적화
대용량 미디어 파일, 특히 이미지는 웹페이지 로딩 시간에 심각한 영향을 미칠 수 있습니다. 이를 적절하게 최적화하는 것이 최고의 웹사이트 성능을 달성하는 열쇠입니다.

- Google PageSpeed Insights는 어떤 이미지가 너무 큰지, 얼마나 많은 공간을 절약할 수 있는지 보여줍니다.
- 이미지를 최적화하려면:
- TinyPNG 또는 ShortPixel과 같은 도구를 사용하여 이미지를 압축합니다 .
- 각 이미지에 적합한 형식(JPEG, PNG, GIF 또는 WebP)을 사용하세요 .
- 다양한 기기에 적합한 이미지 크기를 제공하려면 'srcset' 속성을 사용하세요 .
- LazyLoad 또는 Smush와 같은 플러그인을 사용하여 이미지를 지연 로드하세요 .
- WordPress 사용자의 경우:
- TinyPNG 플러그인 설치 : 로그인하여 플러그인을 추가하고 설치한 후 활성화하세요.
- 미디어 라이브러리의 대량 최적화를 사용하여 이미지를 압축하세요.
- 도움이 되는 이유:
- 적절한 크기의 이미지는 더 빠르게 로드되고 성능을 향상시킵니다.
- CSS 크기 조정에는 시간이 더 오래 걸리므로 올바른 크기로 이미지를 업로드하는 것이 더 좋습니다.
- 반응형 이미지 :
- "srcset" 속성을 사용하여 다양한 장치에 대해 다양한 이미지 크기를 만듭니다.
- 브라우저는 화면에 가장 적합한 크기를 선택합니다.
반응형 이미지의 예:
<img
src="header-image-800w.jpg">
- 이는 브라우저가 화면 크기에 따라 최적의 이미지 크기를 선택하는 데 도움이 됩니다.
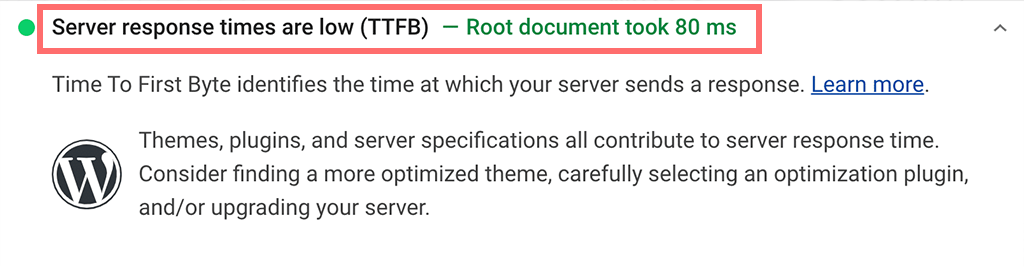
3. 서버 시간 응답(TTFB) 감소
서버 시간 응답은 TTFB(Time to First Byte) 로 측정되며 사이트 서버가 데이터의 첫 번째 바이트를 브라우저에 보내는 데 걸리는 시간을 나타냅니다.

TTFB 값이 낮을수록 사이트 성능이 향상되며 Google PageSpeed Insights에서도 권장됩니다.
TTFB를 개선/감소시키는 방법:
- 속도와 낮은 대기 시간을 우선시하는 고품질의 가장 빠른 웹 호스팅 제공업체를 선택하세요.
- 가벼운 테마와 플러그인을 사용하세요.
- 페이지 생성 속도를 높이기 위해 서버 코드를 최적화합니다 .
- 사이트에 설치된 플러그인 수를 줄이세요.
- CDN(콘텐츠 전송 네트워크)을 사용하세요.
- 브라우저 캐싱을 구현합니다.
- 신뢰할 수 있는 DNS(Domain Name System) 공급자를 선택하세요.
- 데이터베이스 테이블을 적절하게 인덱싱 하고 필요한 경우 더 빠른 데이터베이스로 업그레이드하는 것을 고려하십시오.
- 더 많은 RAM 과 더 빠른 프로세서 로 서버 성능을 향상시키세요.
중요한 이유:
- 느린 TTFB는 페이지 콘텐츠 전달을 지연시키고 페이지 로드 속도에 부정적인 영향을 미칩니다.
- Google에서는 TTFB가 600밀리초 미만이 되도록 권장합니다.
참고: 이러한 변경 사항을 구현하려면 개발자나 웹 호스트의 도움이 필요할 수 있습니다.

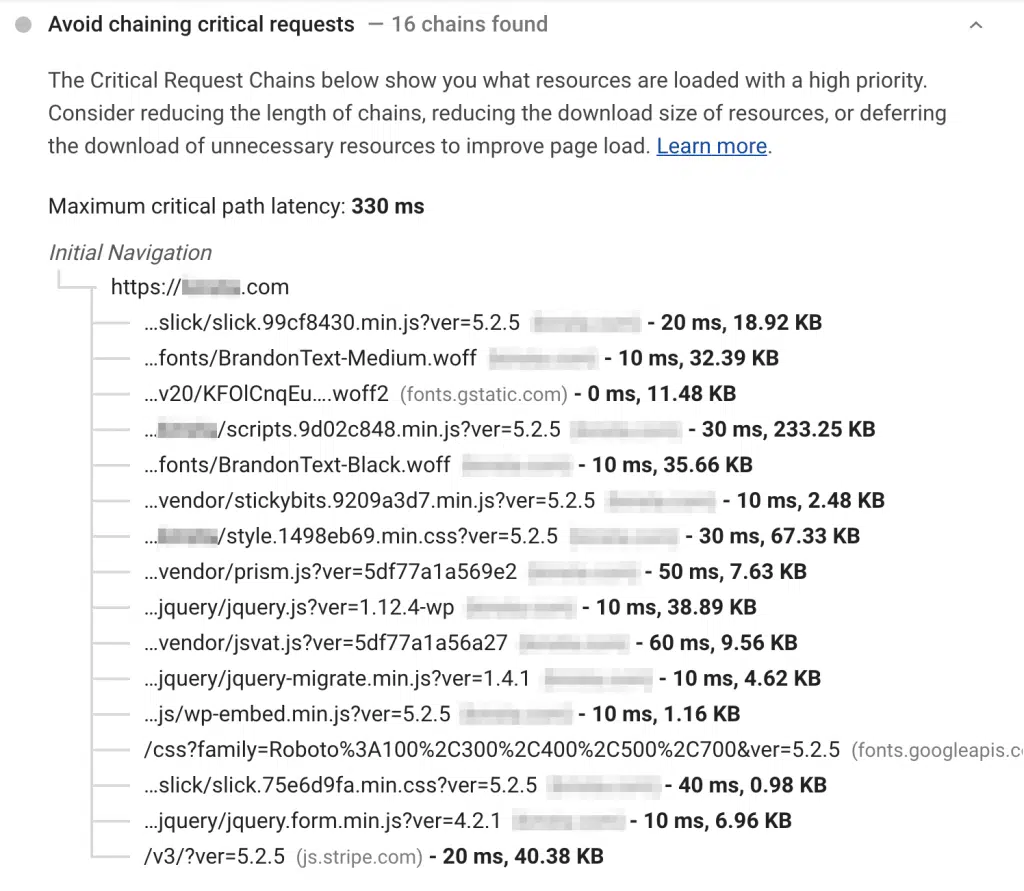
4. 중요한 요청을 연쇄적으로 연결하지 마세요
중요한 요청을 연결하려면 페이지가 로드되기 전에 Java 및 CSS가 포함된 여러 파일을 다운로드해야 하므로 페이지 렌더링 속도가 느려질 수 있습니다.

Google PageSpeed Insights는 로드 시간을 개선하는 데 도움이 되는 이러한 요청 체인을 보여줍니다.
- 연결 요청을 최소화하려면 다음을 수행하십시오.
- JavaScript 및 CSS와 같은 렌더링 차단 리소스를 제거합니다 .
- 페이지가 표시된 후 로드되도록 오프스크린 이미지를 연기합니다 .
- JavaScript와 CSS를 축소하여 크기를 줄이세요.
- 자산 로드 순서 최적화:
- 중요한 콘텐츠를 HTML 파일의 맨 위로 이동하세요.
- 중요한 리소스를 먼저 로드하도록 우선순위를 지정하세요.
- "async" 및 "defer" 속성을 사용합니다.
- "비동기화"를 사용하면 페이지를 표시하는 동안 브라우저가 백그라운드에서 파일을 로드할 수 있습니다.
- "지연"은 페이지가 표시될 때까지 파일 로드를 지연합니다.
- 이러한 속성은 일부 스크립트에서 문제를 일으킬 수 있으므로 테스트가 중요합니다 .
- 애완동물 식품 매장의 예 :
- 이미지가 로드될 때까지 텍스트는 표시되지 않으며, 이미지를 먼저 로드하려면 CSS가 필요하며 체인을 생성합니다.
- 중요한 콘텐츠가 먼저 로드되고 덜 중요한 콘텐츠가 나중에 로드되도록 우선순위를 설정하세요.
- 도움이 필요한 경우 개발자에게 사이트에 "비동기" 및 "지연" 스크립트 태그를 추가하도록 요청하세요.
이렇게 하면 연결된 요청으로 인한 지연을 줄여 페이지를 더 빠르게 로드할 수 있습니다.
5. CSS와 JavaScript를 최소화하세요
의심할 바 없이 CSS는 웹 사이트의 모양을 담당하지만 이러한 파일은 필요한 것보다 큰 경우가 많습니다. 마찬가지로 JavaScript는 웹사이트의 기능을 담당하지만 최적화도 필요합니다. 이 두 파일의 코드가 제대로 최적화되지 않으면 웹 사이트 성능에 심각한 영향을 미칠 수 있습니다.

공백이나 주석과 같은 불필요한 문자를 제거하여 코드를 최소화하면 웹 사이트 속도를 높이는 데 도움이 될 수 있습니다.
코드 축소 도구:
- Toptal CSS 축소기
- Toptal JavaScript 축소기
- 작게 하다
jQuery 및 React와 같은 JavaScript 프레임워크/라이브러리 도 가볍고 빠르기 때문에 도움이 될 수 있습니다.
WordPress 사용자는 다음과 같은 축소 플러그인을 사용할 수 있습니다.
- 벌새
- LiteSpeed 캐시
- W3 총 캐시
- 자동 최적화
- WP 로켓
코드 축소의 이점:
- 파일 크기 감소
- 사이트 로딩 속도 향상
6. 사전 로드 키 요청
키 미리 로드 요청은 중요한 파일을 먼저 로드하도록 우선순위를 지정하여 사이트 속도를 높이는 데 도움이 됩니다. 이 기술은 브라우저가 서버에 요청하는 횟수를 줄여줍니다.

일반적인 주요 요청은 다음과 같습니다.
- 글꼴
- 자바스크립트 파일
- CSS 파일
- 이미지
구현 방법 :
-
header.php파일에<link rel="preload" href="example.com">태그를 추가하세요. - Perfmatters, WP Rocket 또는 Pre* Party Resource Hints와 같은 플러그인을 사용하세요.
- WordPress의 경우 이미지 미리 로드와 같은 플러그인을 사용할 수도 있습니다.
도움이 필요한 경우 개발자에게 중요한 요청을 식별하고 코드에 사전 로드 태그를 추가하도록 요청하세요.
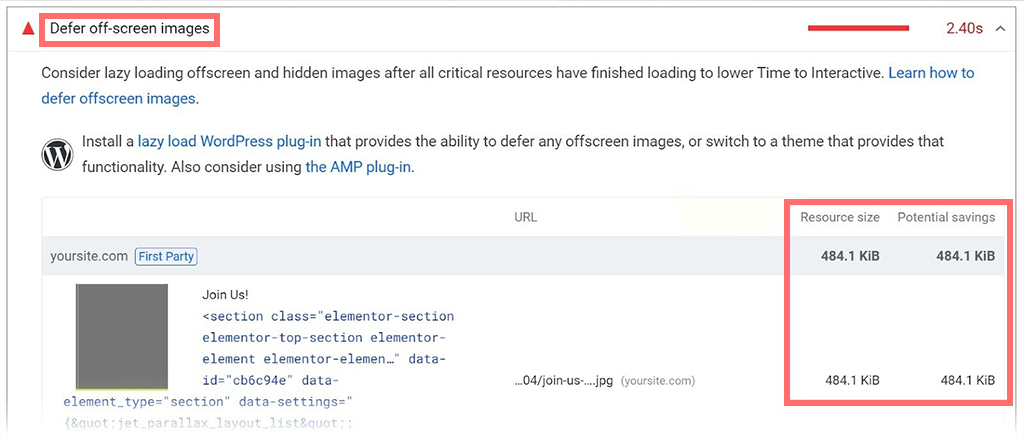
7. 오프스크린 이미지 연기하기
오프스크린 이미지를 연기한다는 것은 화면에 즉시 표시되는 이미지만 로드하는 것을 의미합니다. 이 프로세스는 일반적으로 지연 로딩으로 알려져 있습니다.

이 기술을 사용하면 브라우저는 모든 이미지를 한 번에 다운로드하는 대신 화면 방문자에게 표시되는 이미지만 다운로드할 수 있습니다.
- 지연 로딩의 이점 :
- 페이지 성능이 향상됩니다.
- 특히 인터넷 속도가 느린 모바일 장치에서 로드 시간이 줄어듭니다.
- 구현 방법 : 다음 WordPress 플러그인 중 하나를 활용할 수 있습니다.
- a3 지연 로드
- WP Rocket의 지연 로드
- 자동 최적화(지연 로딩 기능 포함)
- 레이지 로더
- 지연 로딩을 사용하는 이유 :
- 눈에 보이는 이미지를 우선시합니다.
- 필요할 때까지 오프스크린 이미지를 연기하여 페이지 로드 속도를 높입니다.
- Google에서도 성능 향상과 로딩 시간 단축을 위해 지연 로딩을 권장합니다.
8. 여러 페이지 리디렉션 방지
리디렉션은 한 URL에서 다른 URL로 트래픽을 자동으로 전달합니다. 웹사이트에서 페이지를 삭제하거나 이동해야 하는 경우 매우 일반적인 관행입니다.

읽기: WordPress 리디렉션 URL은 어떻게 작동하나요? 5가지 최선의 방법
리디렉션이 PageSpeed에 미치는 영향 :
- 리디렉션된 페이지에 액세스하려고 하면 서버는 브라우저에 페이지가 이동되었음을 알립니다.
- 그런 다음 브라우저는 새 URL을 검색하려고 시도하며, 이로 인해 추가 단계가 추가되고 새 페이지를 로드할 시간이 걸립니다.
리디렉션 체인 이해 :
- 리디렉션 체인은 원래 URL에서 최종 URL로 여러 번의 리디렉션이 있을 때 발생합니다.
- 예: URL A는 URL B로 리디렉션되고, URL B는 URL C로 리디렉션됩니다.
- 이러한 체인은 각 단계를 처리하는 데 시간이 걸리는 단계가 증가했기 때문에 사이트 속도를 더욱 저하시킵니다.
리디렉션 체인의 영향 :
- Google Search Console은 문제를 보고하지 않고 최대 10개의 리디렉션을 추적할 수 있습니다.
- 그러나 리디렉션 체인은 사이트의 로딩 속도를 불필요하게 느리게 할 수 있습니다.
페이지 속도 향상을 위한 모범 사례 :
- 직접 리디렉션 : 지연을 최소화하려면 항상 원래 URL에서 최신 URL로 직접 리디렉션하세요.
- 리디렉션 체인 확인 :
- SEMrush와 같은 SEO 도구를 사용하여 리디렉션 체인을 식별하고 수정하세요.
리디렉션 체인 수정 :
- 콘텐츠 관리 시스템(CMS)에 로그인합니다.
- 불필요한 리디렉션을 삭제하세요.
- 원래 페이지에서 현재 페이지로 직접 트래픽을 보내는 새로운 리디렉션을 설정하세요.
WordPress 리디렉션 플러그인 사용 :
- Easy Redirect Manager, 리디렉션, Simple Page Redirect 등 여러 플러그인을 사용하여 리디렉션을 관리할 수 있습니다. 자세한 내용은 "WordPress 리디렉션 플러그인을 설정하는 방법" 게시물에서 자세히 알아볼 수 있습니다.
다중 리디렉션 방지 :
- 필요한 경우에만 리디렉션을 사용하세요.
- 과도한 리디렉션은 사이트 속도를 저하시킬 수 있으므로 최소한으로 유지하는 것이 중요합니다.
9. 문서 개체 모델 크기 제한
DOM(문서 개체 모델)은 웹페이지의 HTML을 나타내는 트리 모양의 구조입니다. HTML의 각 요소는 이 트리의 노드가 됩니다. 이로 인해 브라우저는 HTML을 객체로 변환할 수 있었습니다.

- 대규모 DOM 크기의 영향 :
- DOM이 크면 페이지 로드 시간이 느려지고 사용자 경험이 저하될 수 있습니다.
- 대규모 DOM의 일반적인 원인 :
- 무거운 WordPress 테마는 DOM에 많은 요소를 추가할 수 있습니다.
- 복잡한 CSS 스타일도 대형 DOM의 원인이 될 수 있습니다.
- DOM 크기를 줄이기 위한 권장 사항 :
- HTML 단순화 : 불필요한 요소와 속성을 제거합니다.
- 깨끗한 코드 : 사용되지 않는 JavaScript 및 CSS 파일을 피하십시오.
- 서버 측 렌더링(SSR) : 페이지를 클라이언트에 보내기 전에 서버에서 페이지를 렌더링합니다.
- 시각적 페이지 빌더를 피하세요 . 이들은 종종 크고 복잡한 HTML을 생성합니다.
- WYSIWYG 빌더에서 텍스트 복사-붙여넣기 방지 : 불필요한 요소가 추가될 수 있습니다.
- 깔끔한 테마 및 플러그인 선택 : 효율적이고 깔끔한 코드를 갖춘 테마를 찾으세요.
- DOM 크기 분석 및 개선 도구 :
- Google Chrome DevTools와 같은 도구를 사용하여 DOM 크기를 분석하세요.
- 필요한 변경을 수행하려면 개발자의 도움이 필요할 수 있습니다.
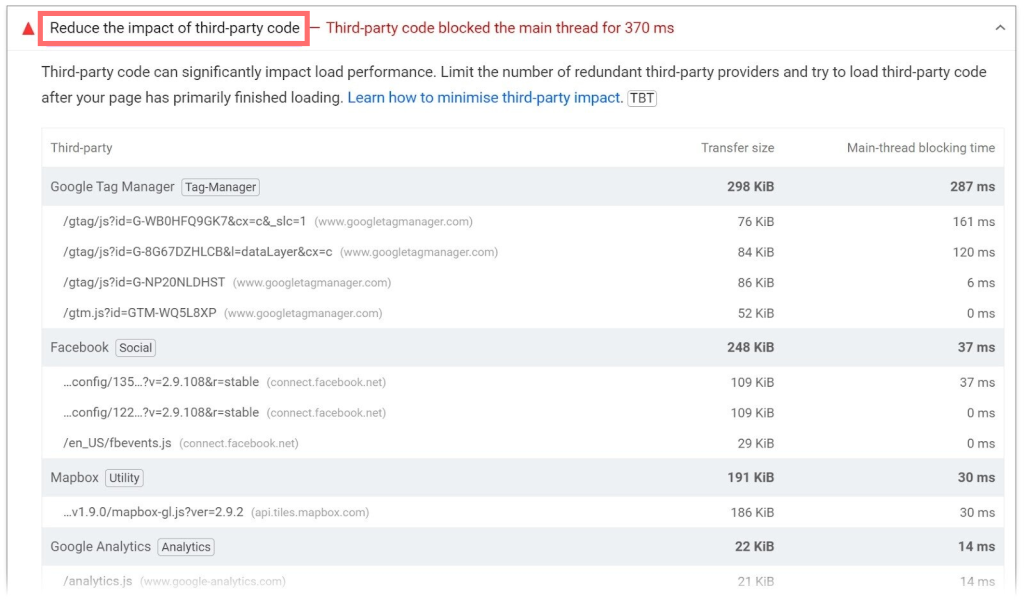
10. 타사 코드의 남용을 제한하세요
분석 도구 및 광고와 같은 다른 회사의 스크립트, 픽셀 및 플러그인을 사용하면 웹 사이트 속도가 느려지고 PageSpeed Insights 점수가 저하될 수 있습니다.

그러나 단순히 피하거나 사용하지 말라는 의미는 아니며 꼭 필요한 코드만 사용하고 해당 코드에 대한 의존성을 피하려고 노력해야 한다는 의미는 아닙니다.
- 제3자 코드의 중요성 :
- 성과 추적을 위한 Google Analytics나 광고 캠페인을 위한 Facebook Pixel과 같은 일부 기능은 유용합니다.
- 다른 것들은 불필요할 수도 있습니다. 특히 더 이상 사용하지 않는 경우에는 더욱 그렇습니다.
- 권장사항 :
- 사이트의 타사 코드를 정기적으로 감사하세요.
- 성능을 향상하려면 불필요한 코드를 제거하세요.
- PageSpeed Insights에서 신고한 타사 코드에 주의하세요.
- 익숙하지 않거나 불필요한 회사 스크립트를 기록하고 제거하십시오.
- 불필요한 코드를 제거하는 방법 :
- CMS에서 코드를 삭제하세요.
- WordPress를 사용하는 경우 사용하지 않는 플러그인을 제거하세요.
- 태그 관리 도구에서 태그를 제거하세요.
- 필요한 타사 스크립트의 예 :
- 소셜 미디어 공유 버튼 및 피드.
- 유튜브 영상이 삽입됩니다.
- 광고용 iFrame.
- JavaScript, 글꼴 및 기타 요소용 라이브러리입니다.
- 필요한 타사 코드의 영향 최소화 :
- JavaScript 로딩을 연기합니다.
- 사전 연결 속성이 있는 링크 태그를 사용하세요.
- 자체 호스트 타사 스크립트.
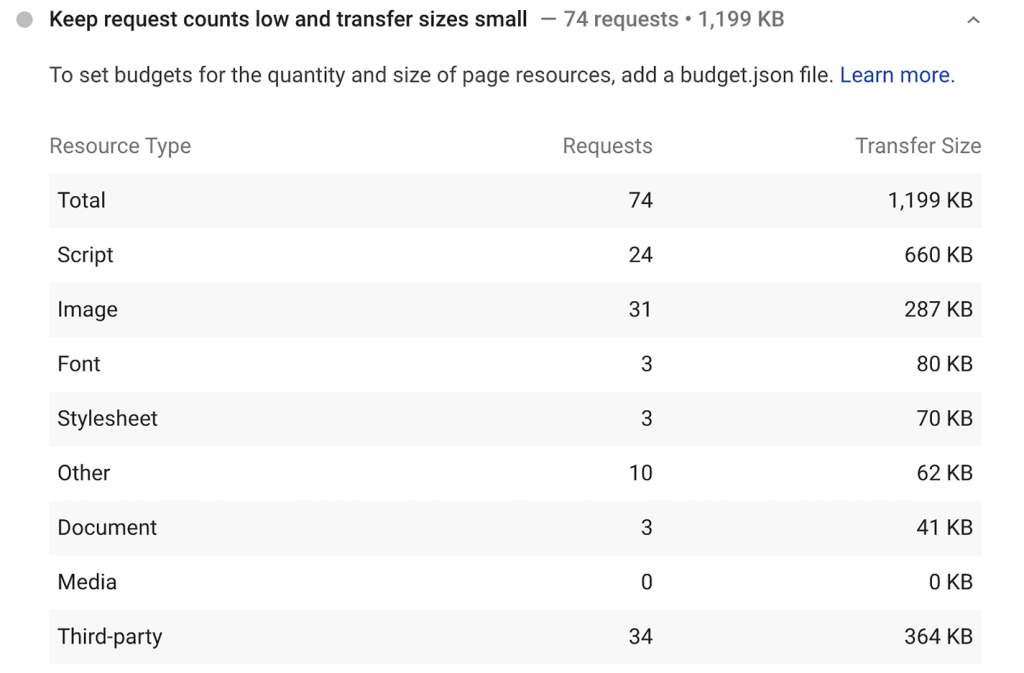
11. 요청 수를 낮게 유지하고 전송 크기를 작게 유지하십시오.
브라우저가 페이지를 로드하기 위해 서버에 더 많은 요청을 해야 하는 경우 서버는 요청을 이행하고 리소스를 전송하기 위해 더 많은 작업을 수행해야 하며, 이로 인해 프로세스가 느려지고 웹 사이트 성능에 영향을 미치게 됩니다.

따라서 Google에서도 웹사이트 로딩 시간을 단축하기 위해 요청을 최소화하고 리소스 크기를 줄이는 것을 권장합니다.
권장사항 이해 :
- "중요한 요청 연결 방지"와 마찬가지로 이는 통과/실패 감사가 아닙니다.
- 요청 수와 크기 목록이 표시됩니다.
표준 설정 :
- 요청 수나 리소스 크기를 설정하기 위해 정의된 규칙은 없습니다.
- Google에서는 특정 목표에 따라 성능 예산을 만들 것을 제안합니다.
성과 예산에 포함할 사항 :
- 사용된 웹 글꼴의 총 개수입니다.
- 이미지 수 및 최대 크기
- 호출된 외부 리소스 수입니다.
- 스크립트 및 프레임워크의 크기.
성과 예산의 이점 :
- 성과 목표를 설정하고 이를 고수하는 데 도움이 됩니다.
- 예산 초과 시 리소스 제거 또는 최적화에 대한 결정을 내리는 데 도움이 됩니다.
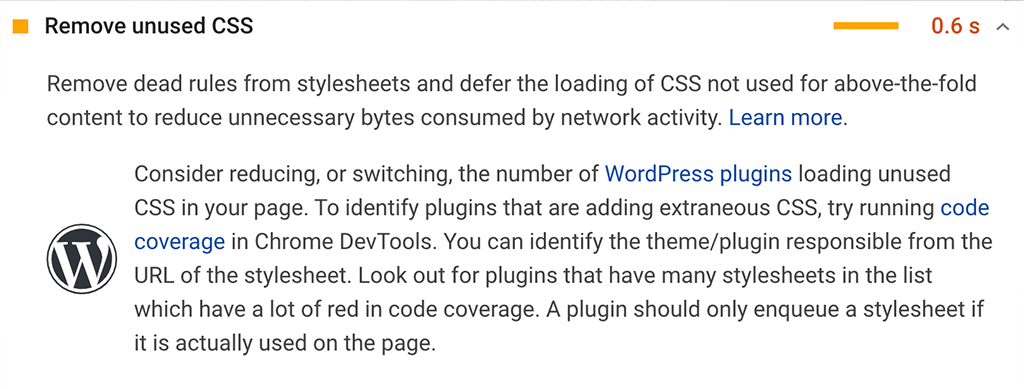
12. 사용하지 않는 CSS 제거
스타일시트의 모든 코드는 사용 여부에 관계없이 웹페이지를 표시하기 위해 로드되어야 합니다. 때로는 스타일시트에 불필요하거나 한 번도 사용된 적이 없는 CSS가 포함되어 있어 웹사이트 속도가 느려지는 경우가 있습니다.

또한 Google은 사용하지 않는 CSS를 제거하면 사이트 속도를 높이는 데 도움이 될 것을 제안합니다. 이렇게 하려면 필요한 스타일을 HTML에 직접 포함하거나 필요할 때까지 로드를 지연할 수 있습니다. Chrome DevTools와 같은 도구를 사용하면 사용하지 않는 CSS를 찾아 제거할 수 있습니다.
13. JavaScript 실행 시간 단축
JavaScript는 메인 스레드의 리소스를 많이 사용할 수 있으므로 사이트 속도가 느려질 수 있습니다. PageSpeed Insights는 JavaScript가 이러한 속도 저하의 주요 요인인지 알려줍니다.

이를 개선하는 방법:
- JavaScript 실행 줄이기 : PageSpeed Insights에서 강조한 성능 문제를 해결하는 데 도움이 되는 기본 스레드 작업을 줄이기 위한 팁을 따르세요.
14. 애니메이션 콘텐츠에 비디오 형식을 사용하세요
GIF가 아닌 비디오 형식을 선택하는 이유가 궁금할 것입니다. 의심할 바 없이 GIF는 게시물을 더욱 매력적으로 만들 수 있지만 사이트 속도를 저하시킬 수 있습니다. 심지어 PageSpeed Insights에서는 대신 동영상 사용을 제안합니다.

- 따라서 PageSpeed Insights의 제안을 따르려면 비디오 형식을 선택하세요.
다음 중 하나를 결정하세요.- MP4 : 대부분의 브라우저에서 작동하지만 파일 크기가 약간 더 큽니다.
- WebM : 더욱 최적화되었지만 일부 브라우저에서는 작동하지 않을 수 있습니다.
- GIF를 비디오로 변환
GIF를 비디오로 변환하려면 파일 형식을 변환하는 데 도움이 되는 FFmpeg 라는 무료 도구를 설치하세요. 그런 다음 명령줄을 열고 다음 명령을 입력합니다.
ffmpeg -i input.gif output.mp4
여기에서 input.gif GIF 이름으로 바꾸고, output.mp4 원하는 비디오 이름으로 바꾸세요.
15. 웹폰트 로드 중에 텍스트가 계속 표시되는지 확인
웹 사이트의 이미지나 그래픽과 마찬가지로 웹 글꼴도 크기가 커서 로드하는 데 시간이 걸릴 수 있습니다. 최악의 경우 글꼴이 완전히 로드될 때까지 브라우저에 실제 텍스트가 표시되지 않을 수 있습니다.

이는 사용자 경험에 큰 영향을 미칠 수 있으며, 이로 인해 Google에서도 다음을 권장합니다.
문제 해결
글꼴을 로드하는 동안 텍스트를 계속 표시하려면 글꼴 표시 API를 사용하세요. 스타일시트(style.css)에 한 줄을 추가해야 합니다.
코드 추가
스타일시트를 열고 @font-face 규칙을 찾으세요. 다음 줄을 추가하세요.
font-display: swap;
이렇게 하면 웹 글꼴이 완전히 로드될 때까지 텍스트가 대체 글꼴로 표시됩니다.
마찬가지로 Google PageSpeed Insights에는 더 많은 권장 사항이 있을 수 있습니다. 우리는 귀하가 관심을 가져야 할 가장 일반적이고 중요한 몇 가지 사항을 제공했습니다.
Google PageSpeed Insight 권장 사항 외에도 "WordPress 성능 속도를 높이는 22가지 최선의 방법"을 확인할 수도 있습니다.

요약
Google PageSpeed Insights는 SEO 목록에서 최우선 순위 중 하나여야 합니다. 하지만 이것이 100점 만점을 위해 노력해야 한다는 의미는 아닙니다(실질적으로 불가능함).
만점을 얻는 데 너무 집중하면 시간과 노력이 소모되어 웹사이트 순위에 더 중요한 다른 중요한 작업에 집중하지 못하게 될 수 있습니다.
이 게시물에서 우리는 SEO 관점에서의 중요성과 점수 가중치를 포함하여 Google PageSpeed Insights의 모든 측면을 설명하려고 노력했습니다.
또한 웹사이트 속도와 성능을 향상할 수 있는 몇 가지 최선의 방법을 공유했으며 이는 PSI 점수를 높이는 데도 도움이 됩니다.
여전히 문의 사항이나 의문 사항이 있거나 몇 가지 제안 사항을 제시하고 싶다면 아래 의견란에 알려주시기 바랍니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.