WordPress에 Google 리뷰 위젯을 쉽게 추가하는 방법
게시 됨: 2022-06-16사이트에 리뷰를 게시하는 것은 항상 브랜드 참여를 위한 좋은 조치입니다. 리뷰는 고객의 신뢰를 구축하는 데 도움이 될 뿐만 아니라 업무 라인에서 매우 필요한 신뢰를 유지하는 데에도 도움이 됩니다. 또한 잠재 고객이 귀하의 사이트에서 긍정적인 리뷰를 보게 되면 귀하가 제공하는 제품이나 서비스를 구매하려는 경향이 훨씬 더 커질 것입니다.
이제 Yelp와 같은 서비스를 사용할 계획이든 오래된 Google 리뷰를 선택하든 상관없이 WordPress 사이트에 비즈니스 리뷰를 추가하는 데 사용할 수 있는 다양한 도구가 있습니다 . 그래도 이 작업에 Google 리뷰를 사용하기로 결정했다면 가장 효과적인 방법 중 하나는 전용 Google 리뷰 위젯을 사용하는 것입니다. 그래서 이번에 는 Qi Addons for Elementor 플러그인과 실용적인 Business Reviews Google 위젯을 사용하여 WordPress에 Google 리뷰를 쉽게 삽입하고 사용자 정의하는 방법을 보여 드리겠습니다. 다음 내용을 계속 지켜봐 주십시오.
- Elementor용 Qi 애드온이 사이트에 Google 리뷰를 추가하기 위한 최선의 선택인 이유
- 비즈니스 리뷰 Google 위젯을 추가하고 맞춤설정하는 방법
- 위젯 모양 스타일링
100개가 넘는 무료 및 프리미엄 애드온과 함께 제공 되는 Elementor용 Qi 애드온은 사이트에서 거의 모든 유형의 요소를 구축하는 데 사용할 수 있는 최고의 위젯 기반 플러그인 중 하나입니다. 여기에는 크리에이티브 및 비즈니스 애드온에서 인포그래픽 애드온 및 WooCommerce 요소에 이르기까지 모든 것이 포함됩니다.
이 위젯 목록에서 비즈니스 리뷰 Google 위젯 이라는 프리미엄 위젯도 찾을 수 있습니다. 이름에서 알 수 있듯이 이 위젯은 사이트에 Google 리뷰를 다양한 방식으로 표시하는 역할을 합니다. 리뷰 목록의 모양을 사용자 정의할 수 있는 방법은 무수히 많습니다. 레이아웃 및 열 수 설정, 색상 및 서체 스타일 지정, 패딩 조정 등입니다. 또한 Google 리뷰를 통합하는 것이 가장 쉽습니다. Google API 키를 입력하기만 하면 모든 설정이 완료됩니다. 이제 더 이상 고민하지 않고 이 모든 작업을 수행할 수 있는 방법을 살펴보겠습니다.
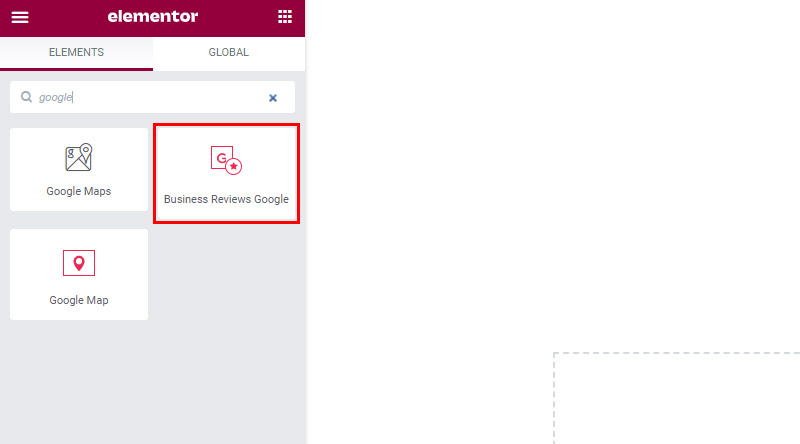
웹사이트에 Elementor용 Qi Addons 플러그인을 설치한 후 Elementor 사이드바에서 검색하여 비즈니스 리뷰 Google 위젯을 추가할 수 있습니다. 그런 다음 위젯을 화면 오른쪽으로 끕니다 .

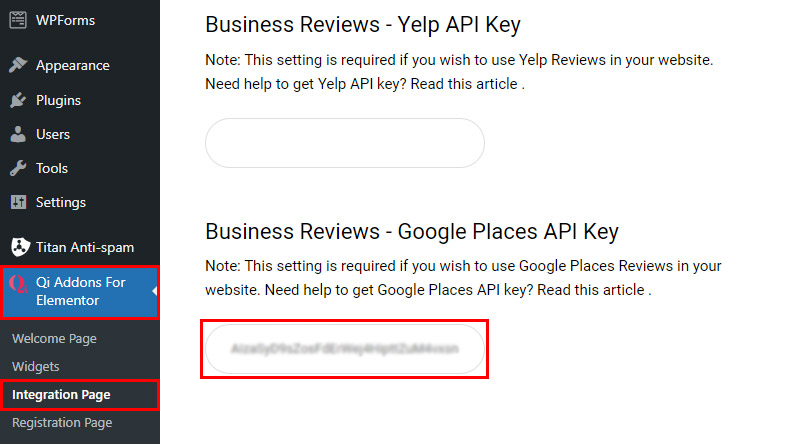
이제 Google 리뷰 위젯을 페이지에 삽입하면 처음에는 비어 있는 것을 볼 수 있습니다. Elementor의 통합을 위한 Qi 애드온 페이지에 Google Places API를 삽입해야 한다는 알림도 표시됩니다.
여기에 이미 Google Places API 키를 삽입했습니다.

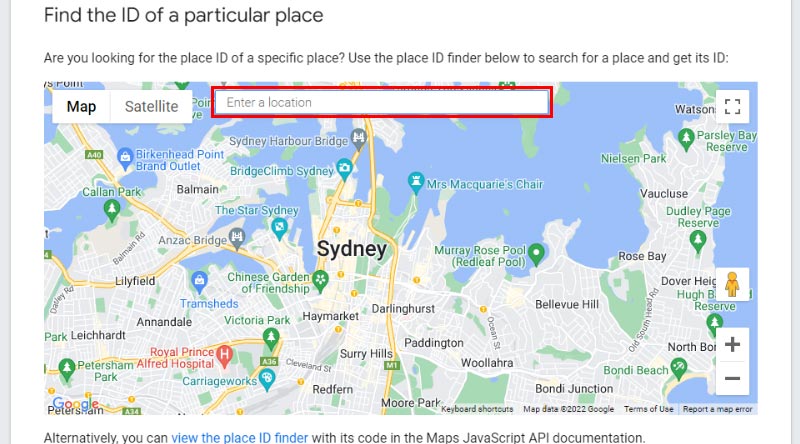
위젯에서 이 키를 활성화하려면 Google 개발자 장소 ID 페이지 를 사용하여 찾을 수 있는 장소 ID를 삽입해야 합니다.
그곳에 도착하면 지도 검색창에 사업장 위치를 입력한 다음 화면에 표시되는 장소 ID를 복사해야 합니다.

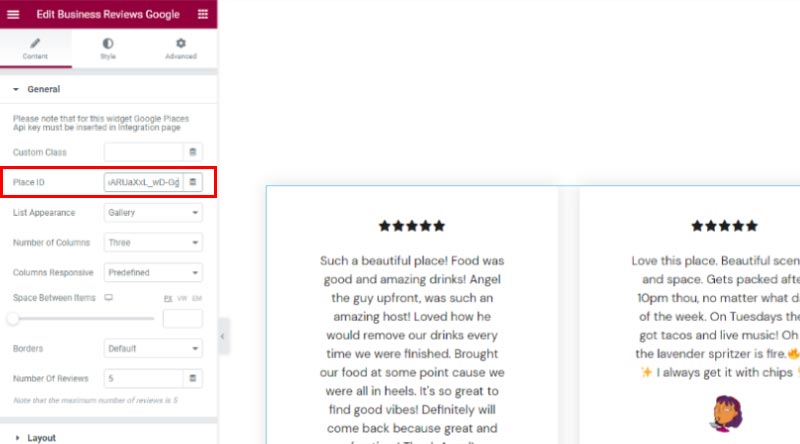
그런 다음 복사한 키를 장소 ID 필드에 붙여넣습니다 .
장소 ID를 삽입할 때 위젯의 모습은 다음과 같습니다.

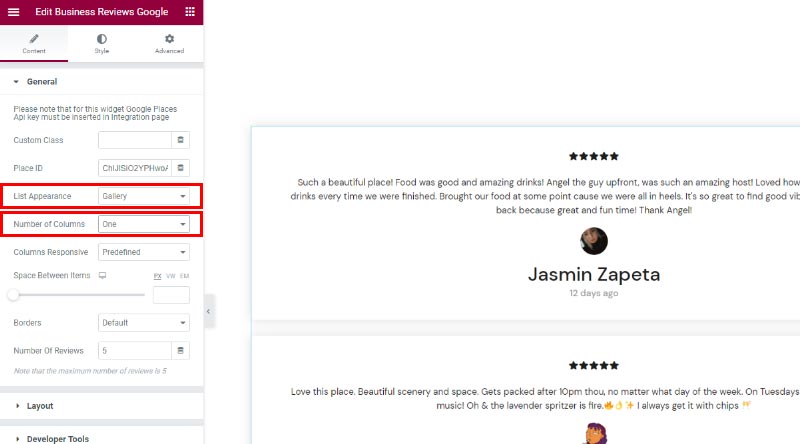
여기에서 목록 모양을 갤러리로 할지 아니면 석조로 할지 선택할 수도 있습니다(이 예에서는 갤러리를 사용할 것입니다). 또한 열 수를 1로 설정했습니다.

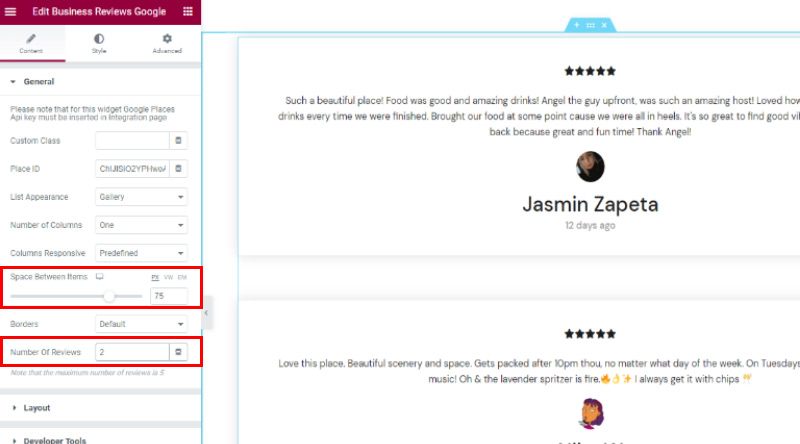
또한 다른 화면에 대해 별도의 열 수를 설정할 수 있는 Columns Responsive 옵션과 이름이 꽤 자명한 Space Between Items 옵션이 있습니다. 리뷰 사이에 추가 공간을 만들기 위해 이 옵션을 75px로 설정했습니다.
또한 항목 사이에 테두리를 표시할지 여부를 선택하고 페이지에 표시되는 리뷰 수를 조정할 수 있습니다(2개 선택).

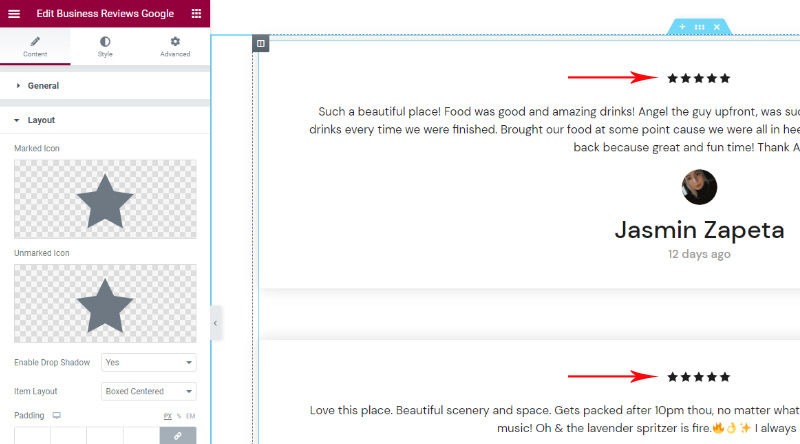
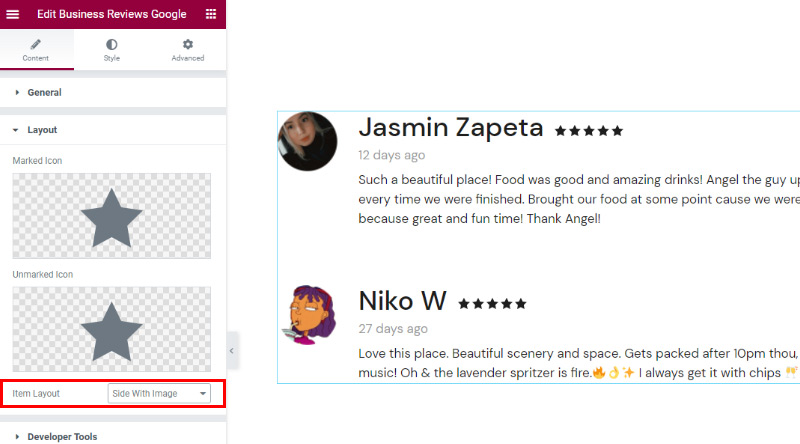
다음 으로 레이아웃 섹션에서 등급을 나타내는 아이콘의 모양을 선택할 수 있습니다 . 여기에는 표시됨 및 표시되지 않음 아이콘이 포함됩니다.
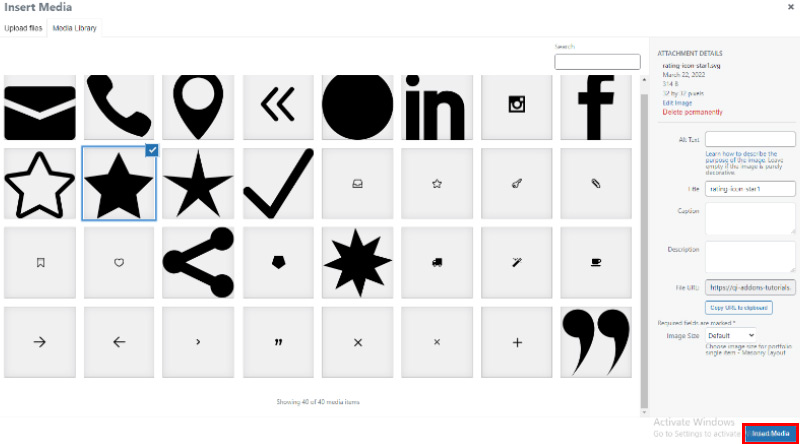
Marked 및 Unmarked 아이콘 모두에 대해 동일한 SVG 아이콘을 선택했습니다. 미디어 선택이 끝나면 미디어 삽입 버튼 을 누르십시오.


다음으로 항목 사이에 그림자를 활성화하고(기본적으로 Yes 로 설정되어 있음) 항목 레이아웃 을 선택하는 옵션이 있습니다. 리뷰 항목에 대해 선택한 레이아웃에 따라 다양한 옵션이 화면에 표시되는 기능이 있습니다.

예를 들어 Boxed Centered 또는 Boxed 레이아웃을 선택하면 항목의 패딩, 테두리 반경 및 배경색을 설정하는 옵션도 표시됩니다.
즉, 이 예에서는 Side With Image 라는 항목 레이아웃을 사용하기로 결정했습니다.

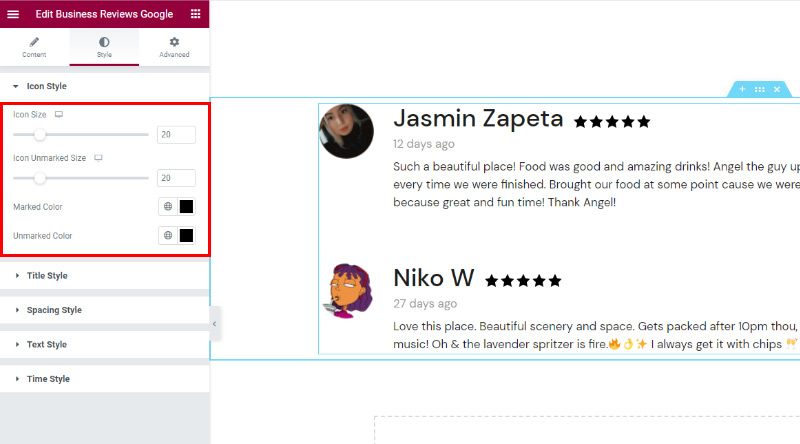
스타일 탭으로 이동 하십시오. 표시된 아이콘과 표시되지 않은 아이콘의 크기를 설정하고 표시된 색상과 표시되지 않은 색상을 변경할 수 있는 아이콘 스타일 섹션이 있습니다 . 이 섹션을 자신의 기본 설정에 맞게 자유롭게 변경하십시오.

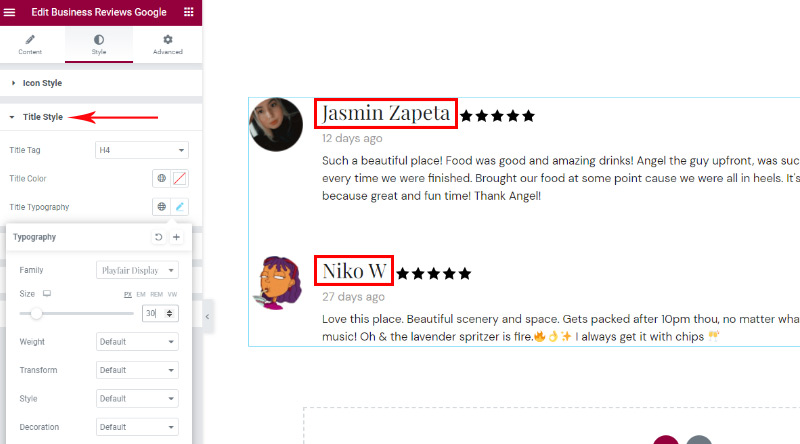
다음은 제목의 모양을 완전히 사용자 정의할 수 있는 제목 스타일 섹션입니다. 이것은 이 예에서 검토자의 이름이 됩니다.
여기 에서 제목 태그 , 제목 색상 및 제목 타이포그래피 를 변경할 수 있습니다. 이 예에서는 제목 태그를 H4로 설정하고 글꼴을 Playfair Display로 변경했습니다.
또한 글꼴 크기를 30px로 설정했습니다. 이것들이 어떻게 우리 타이틀의 모양을 상당히 바꿨는지 알 수 있습니다.

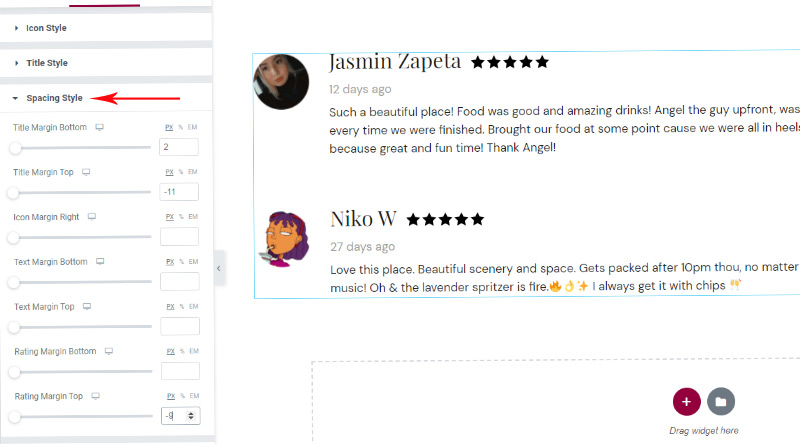
간격 스타일 섹션에서는 항목의 간격을 조정할 때 매우 심층적으로 이동할 수 있습니다. 여기에는 무엇보다도 제목 여백, 텍스트 여백 및 등급 여백의 상단 및 하단 간격이 포함됩니다.
이 예에서는 Title Margin Bottom 을 2px 로 설정하고 Title Margin Top 으로 -11px , Rating Margin Top 으로 -9px 를 선택했습니다.

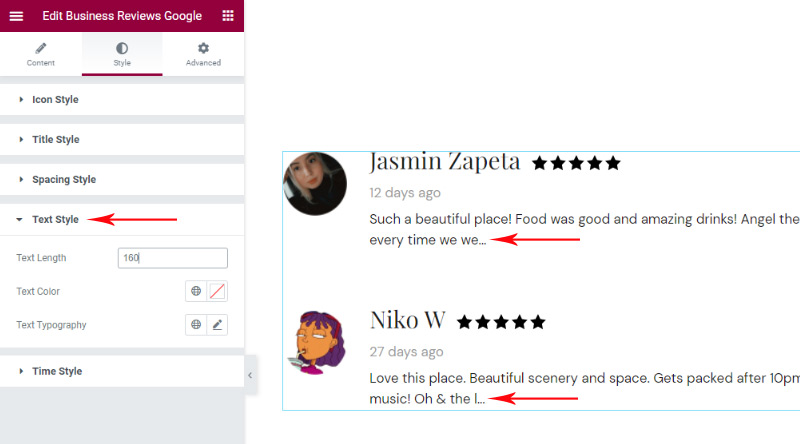
텍스트 스타일 섹션에는 텍스트 길이 옵션이 포함되어 있어 텍스트의 문자 수를 입력하고 각 항목에 대해 동일한 길이를 가질 수 있습니다.
텍스트 색상 및 텍스트 타이포그래피 를 설정하는 옵션도 있습니다. 위젯에 대해 160자의 텍스트 길이를 선택했습니다.

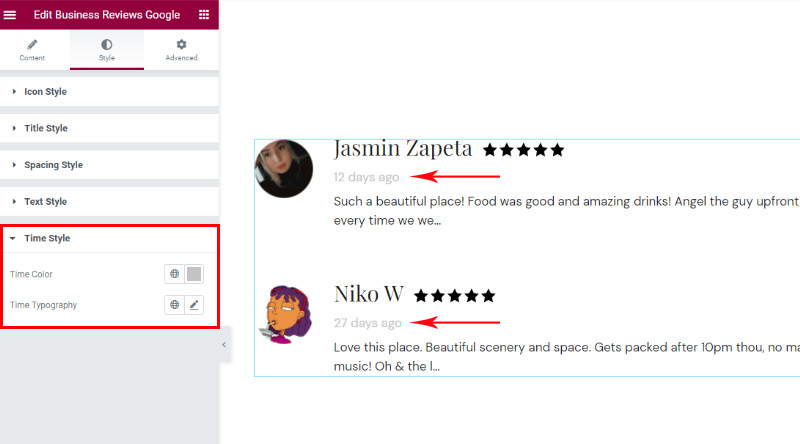
마지막 으로 시간 스타일 섹션에서는 리뷰가 게시된 지 얼마나 되었는지를 나타내는 텍스트 모양을 조정할 수 있습니다 . 여기에서 시간 색상 및 시간 타이포그래피 도 변경할 수 있습니다.
이 예에서는 시간 색상에 대해 16진수 코드 #c4c4c4를 추가하고 다른 것은 변경하지 않기로 결정했습니다.

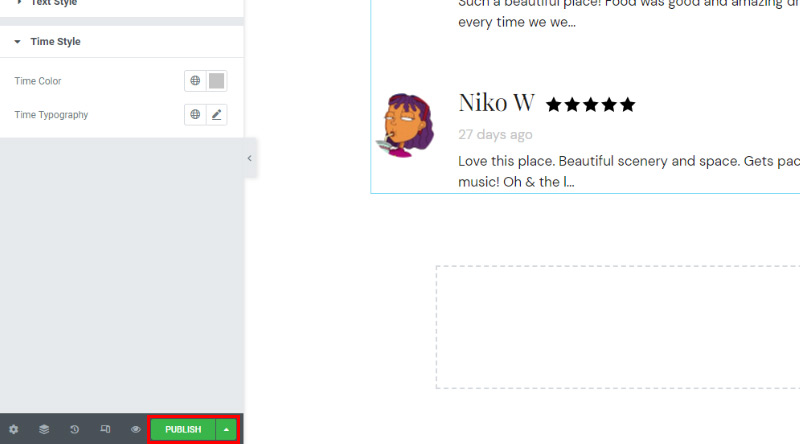
마지막으로 변경 사항이 적용되도록 위젯의 모양을 조정했으면 게시/업데이트 버튼을 누르 십시오.

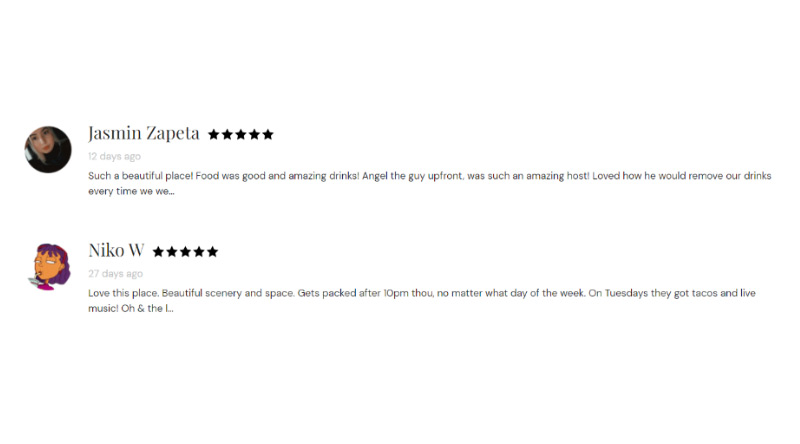
비즈니스 리뷰 Google 위젯의 최종 모습은 다음과 같습니다.

정리하기
이것으로 Elementor 플러그인용 Qi Addons와 깔끔한 Business Reviews Google 위젯을 사용하여 WordPress 사이트에서 Google 리뷰를 쉽게 추가, 사용자 지정 및 스타일 지정하는 방법에 대한 가이드가 완료되었습니다. 위에 표시된 옵션에서 볼 수 있듯이 위젯의 모양을 조정할 때 수행할 수 있는 작업이 많이 있습니다. 표시된 아이콘과 표시되지 않은 아이콘을 변경하고, 사용 가능한 다른 항목 레이아웃에서 선택하고, 아이콘과 제목의 스타일을 지정하고, 개별 요소의 간격을 설정하고, 목록을 계속할 수 있습니다. 가장 적합한 디자인을 찾을 때까지 위젯의 옵션을 자유롭게 사용하십시오.
이 기사가 도움이 되었기를 바랍니다. 마음에 드셨다면 이 기사도 확인해보세요!
- WordPress 게시물 슬라이더를 만드는 방법
- 웹사이트에 WooCommerce 제품 비교 요소를 쉽게 추가하는 방법
- WordPress에 이미지 핫스팟을 쉽게 추가하는 방법
