지금 최대 50% 할인 받으세요
게시 됨: 2023-10-31SEO(검색 엔진 최적화) 세계에는 웹 사이트 성능을 최적화하고 검색 엔진 결과에서 가시성을 높이는 데 도움이 되는 다양한 도구와 매트릭스가 있습니다. SEO에서 중추적인 역할을 하는 도구 중 하나가 GT Matrics입니다. 이 종합 가이드에서는 GT Matrics가 무엇인지, 어떻게 작동하는지, 그리고 이를 사용하여 웹 사이트의 SEO 성능을 향상시킬 수 있는 방법을 자세히 살펴보겠습니다.
목차
GT 매트릭스란 무엇인가요?
"Google PageSpeed Insights"(이전의 Google PageSpeed)의 약자인 GT Matrics는 Google에서 제공하는 웹 성능 분석 도구입니다. 이는 데스크톱과 모바일 장치 모두에서 웹사이트의 속도와 성능에 대한 통찰력을 제공합니다. 속도와 성능은 사용자 경험과 검색 엔진 순위에 직접적인 영향을 미치기 때문에 SEO의 중요한 측면입니다.
GT 매트릭스는 성능 점수를 생성하고 개선이 필요한 영역에 대한 자세한 통찰력을 제공합니다. 분석하는 주요 측면 중 일부는 다음과 같습니다.
- 콘텐츠가 포함된 첫 번째 페인트(FCP): FCP는 첫 번째 콘텐츠가 사용자 화면에 표시되는 데 걸리는 시간을 측정합니다. 더 빠른 FCP는 더 나은 사용자 경험에 기여합니다.
- 콘텐츠가 포함된 최대 페인트(LCP): LCP는 이미지나 비디오 등 웹페이지에서 가장 큰 콘텐츠 요소의 로딩 시간을 측정합니다. 이는 사용자 만족을 위한 또 다른 중요한 요소입니다.
- CLS(누적 레이아웃 변경): CLS는 사이트의 시각적 안정성을 측정하여 페이지 로드 중에 요소가 예기치 않게 이동하지 않도록 합니다.
- TTI(Time to Interactive): TTI는 웹 사이트가 완전히 상호 작용하여 사용자가 콘텐츠에 참여할 수 있게 되는 데 걸리는 시간을 측정합니다.
- 총 차단 시간(TBT): TBT는 사용자가 페이지와 상호 작용할 수 없는 시간을 평가합니다. TBT를 줄이면 사용자 참여도가 향상될 수 있습니다.
- FID(첫 번째 입력 지연): FID는 사용자가 사이트와 처음 상호 작용하여 응답을 받는 데 걸리는 시간을 측정합니다.
- Lighthouse 점수: GT Matrics는 다양한 성능 및 모범 사례 지표를 고려하는 Lighthouse 감사 도구를 기반으로 전체 점수를 제공합니다.
웹 사이트 속도 테스트를 수행할 때 고려 사항
웹사이트 속도 테스트를 수행하는 것은 성능, 사용자 경험 및 검색 엔진 순위를 위해 웹사이트를 최적화하는 데 중요한 단계입니다. 사이트 속도를 종합적으로 평가하려면 고려해야 할 몇 가지 주요 요소가 있습니다.
- 테스트 도구 선택
평판이 좋고 신뢰할 수 있는 웹사이트 속도 테스트 도구를 선택하세요. 일반적인 선택에는 GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest 및 PageSpeed Insights가 포함됩니다. 각 도구는 약간씩 다른 측정항목과 권장 사항을 제공할 수 있으므로 균형 잡힌 평가를 위해 여러 도구를 사용하는 것이 좋습니다. - 테스트 빈도
웹 사이트 속도는 콘텐츠 변경, 서버 로드 등 다양한 요인으로 인해 변동될 수 있습니다. 정기적으로 속도 테스트를 실시하여 시간 경과에 따른 사이트 성능을 모니터링하세요. - 지리적 위치
다양한 지리적 위치에서 웹사이트 속도를 테스트하세요. 이를 통해 귀하의 사이트가 전 세계 사용자에게 얼마나 잘 작동하는지 이해하는 데 도움이 됩니다. 지역마다 인터넷 속도와 대기 시간이 다를 수 있으므로 전 세계 사용자에 맞게 최적화하는 것이 중요합니다. - 장치 유형
데스크톱과 모바일 장치 모두에서 사이트 속도를 테스트하세요. Google의 모바일 우선 색인 생성에서는 모바일 성능에 우선순위를 두는 것이 필수적입니다. 귀하의 사이트가 스마트폰과 태블릿에서 반응적이고 빠르게 로드되는지 확인하세요. - 연결 속도
3G, 4G, Wi-Fi 등 다양한 연결 속도에서 웹사이트를 테스트하세요. 이는 다양한 인터넷 연결을 사용하는 사용자 경험을 시뮬레이션하여 성능 병목 현상을 식별하는 데 도움이 됩니다. - 콘텐츠 캐싱
사이트를 테스트할 때 브라우저의 캐시를 비활성화하거나 지우십시오. 이를 통해 이전에 사이트를 방문한 적이 없는 신규 방문자의 실제 로드 시간을 평가할 수 있습니다. - 테스트 반복
변형을 설명하기 위해 여러 테스트를 수행합니다. 성능 결과는 서버 부하, 네트워크 상태, 기타 외부 요인으로 인해 변동될 수 있습니다. 여러 테스트의 결과를 평균하면 사이트 속도를 더 정확하게 표현할 수 있습니다. - 타사 리소스
분석 도구, 광고, 소셜 미디어 위젯과 같은 타사 스크립트 및 리소스의 영향을 평가합니다. 이는 웹사이트 속도에 큰 영향을 미칠 수 있습니다. 사이트 속도가 느려지면 제거하거나 최적화하는 것이 좋습니다. - CDN 및 서버 위치
CDN(Content Delivery Network)을 사용하는 경우 다양한 CDN 서버 위치에서 웹사이트 속도를 테스트하세요. 서버와 사용자의 근접성은 로드 시간에 영향을 줄 수 있습니다. - 이미지 및 미디어 최적화
이미지와 미디어 파일은 로드 시간을 느리게 만드는 원인이 되므로 세심한 주의를 기울이세요. 적절한 이미지 형식을 사용하고, 이미지를 압축하고, 지연 로딩을 구현하여 성능을 향상시키세요. - 콘텐츠 전달 전략
콘텐츠를 효율적으로 배포하려면 CDN(콘텐츠 전송 네트워크)을 고려하세요. CDN은 사용자에게 더 가까운 서버에서 콘텐츠를 캐시하고 제공하여 대기 시간을 줄일 수 있습니다. - 보안
SSL 인증서 및 서버측 보안 구성과 같은 보안 조치로 인해 웹사이트 속도가 느려지지 않는지 확인하세요. 보안과 성능 사이의 균형을 유지하세요.
GT Matrics를 사용하여 속도 테스트를 수행하는 방법은 무엇입니까?
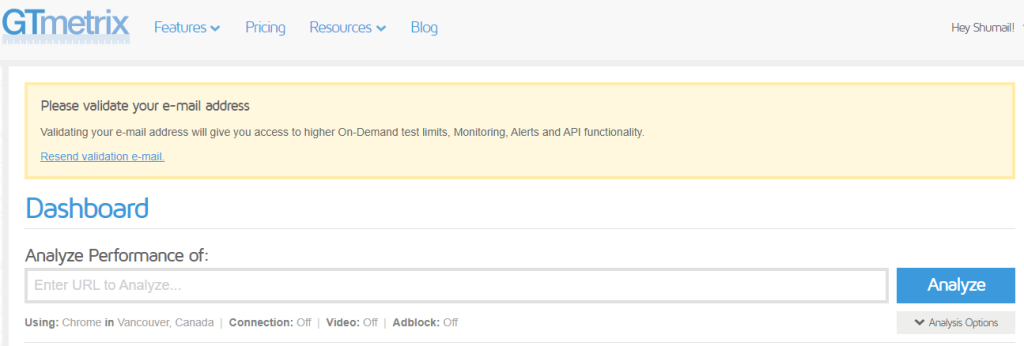
GT Matrics를 사용하는 것은 간단한 과정입니다. 액세스하려는 URL을 입력하기만 하면 모든 준비가 완료됩니다. 그러나 테스트 구성을 사용자 정의하려면 분석 버튼 바로 아래에 있는 분석 옵션 버튼을 기록해 두십시오. 이 분석 옵션 버튼은 GT 매트릭스 계정에 로그인하면 액세스할 수 있습니다. 로그인하지 않으면 지역이나 기타 테스트 옵션을 조정할 수 없습니다.


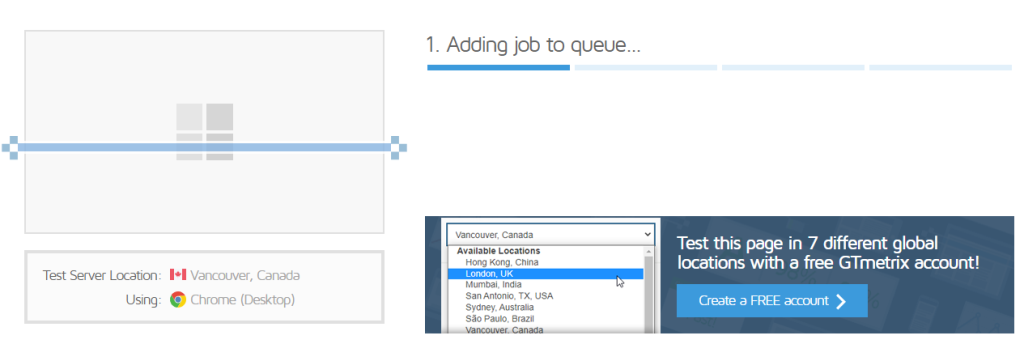
여기에서는 캐나다 밴쿠버의 서버를 테스트했습니다. 이 위치도 변경될 수 있습니다.

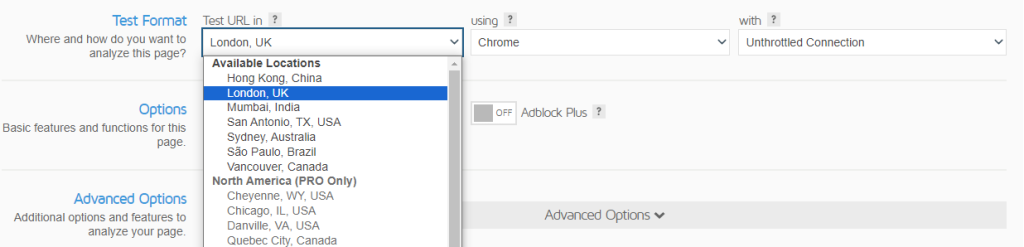
'분석' 버튼 바로 아래에 있는 '분석 옵션' 버튼을 선택한 다음 원하는 위치로 위치를 수정하기만 하면 됩니다.

속도 최적화
웹사이트의 속도 최적화는 웹 개발 및 온라인 사용자 경험의 중요한 측면입니다. 빠르게 로딩되는 웹사이트는 사용자 만족도를 높일 뿐만 아니라 검색 엔진 순위에도 긍정적인 영향을 미칩니다. 웹사이트 속도를 최적화하는 방법에 대한 포괄적인 가이드는 다음과 같습니다.
- 이미지 및 미디어 최적화
- HTTP 요청 최소화
- 브라우저 캐싱 활용
- 콘텐츠 전달 네트워크(CDN)
- 서버 응답 시간 최적화
- GZIP 압축 활성화
- CSS, JavaScript, HTML 축소
- 렌더링 차단 리소스 제거
- 브라우저 측 캐싱
- HTTPS와 SSL
- 콘텐츠 전달 전략
- 중요 경로 분석
- AMP(가속 모바일 페이지)
- 콘텐츠 관리 시스템(CMS) 및 플러그인
- 서버측 캐싱
웹사이트 속도 최적화는 지속적인 프로세스입니다. 사이트 성능을 정기적으로 모니터링하고, 모범 사례를 구현하고, 최신 최적화 기술을 파악하여 웹 사이트가 빠르고 반응이 빠르며 사용자 친화적인 환경을 제공하도록 하세요. 빠른 웹사이트는 사용자에게 이익이 될 뿐만 아니라 검색 엔진 순위를 높이고 전환율을 높이는 데에도 기여합니다. 여기에서 웹사이트 성능 최적화에 대한 기사를 확인할 수 있습니다.

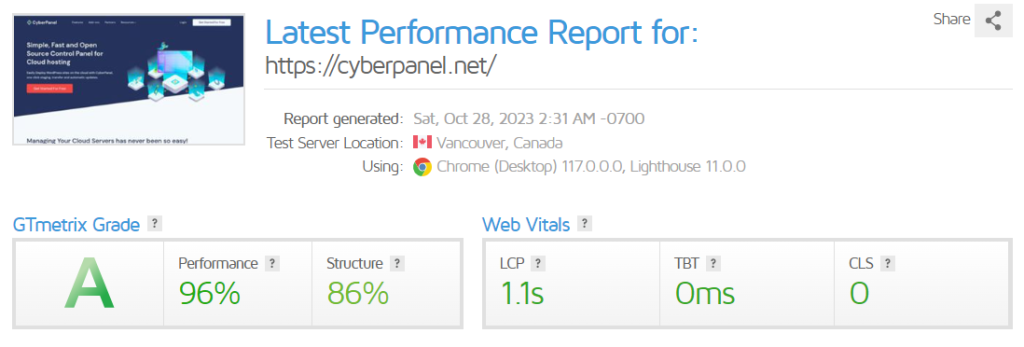
GT 매트릭스를 사용하여 사이트 속도를 테스트하는 방법입니다. 여기에서는 웹사이트의 성능, 구조, LCP, TBT, CLS를 확인할 수 있습니다.
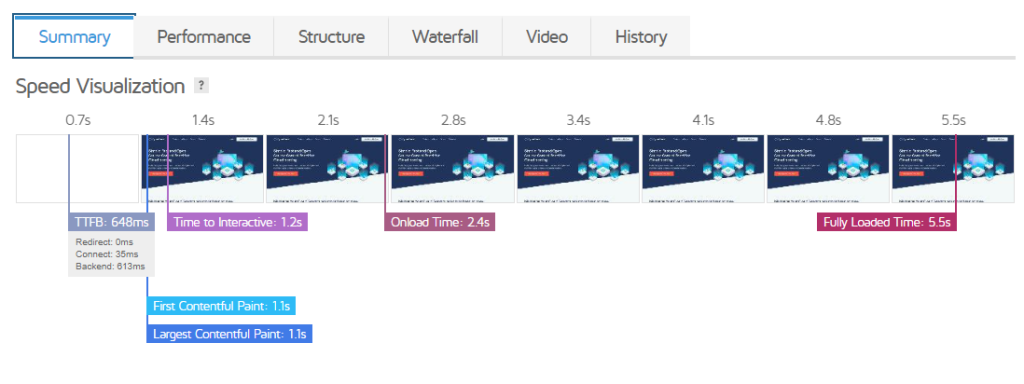
속도 테스트 요약

요약 섹션에서는 웹사이트 성능 지표에 대한 간략한 개요를 제공합니다. 여기에는 PageSpeed 점수, YSlow 점수, 완전히 로드된 시간 및 총 페이지 크기와 같은 주요 정보가 포함됩니다. 이 섹션에서는 사용자에게 웹사이트의 속도와 최적화 수준에 대한 빠른 스냅샷을 제공하여 전반적인 성능을 한눈에 쉽게 측정할 수 있습니다. 사용자는 개선이 필요할 수 있는 영역에 대한 구체적인 권장 사항과 통찰력을 얻기 위해 GT 매트릭스 보고서의 다른 섹션에서 더 자세한 정보를 조사할 수 있습니다. 아래는 모든 탭의 세부정보입니다.
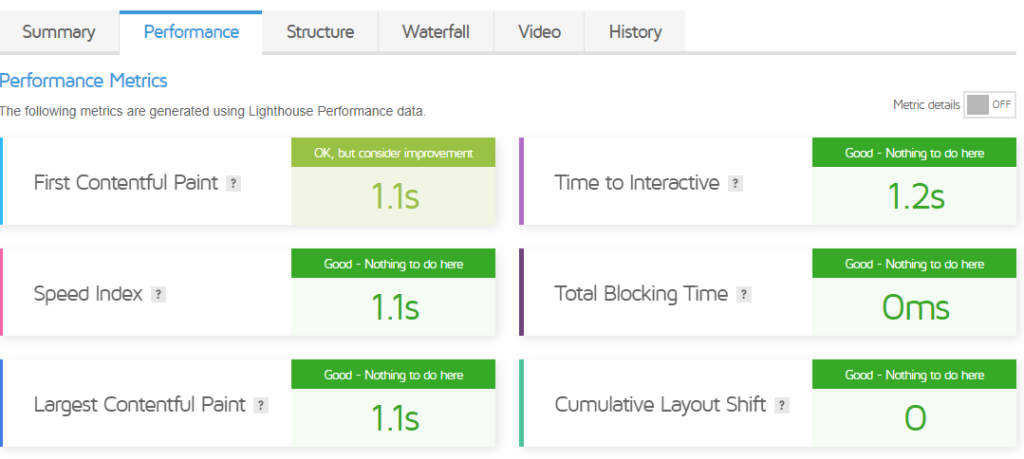
1. 성능
성능 탭에서 Lighthouse 성능 데이터를 사용하여 생성된 측정항목은 FCP(첫 번째 콘텐츠 포함 페인트), TTI(상호작용 시간), 속도 지수, 총 차단 시간, LCP(최대 콘텐츠 포함 페인트) 및 CLS(누적 레이아웃 변경)입니다. .

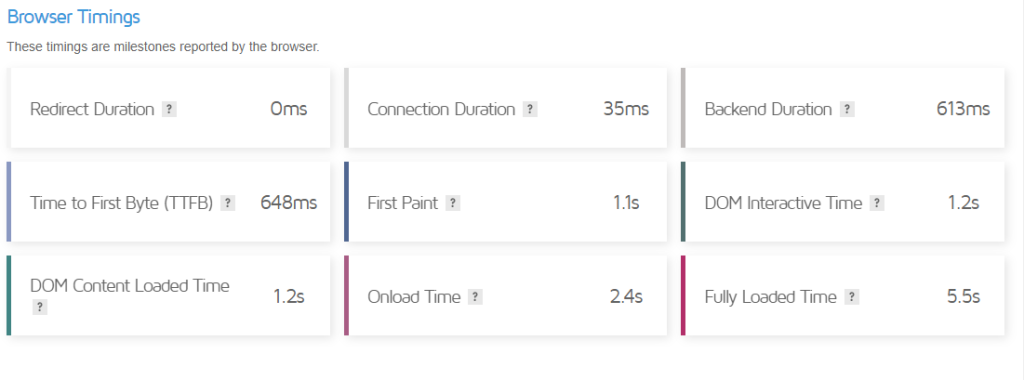
아래 시간 표시는 웹 브라우저에서 추적하고 기록하는 이벤트입니다.

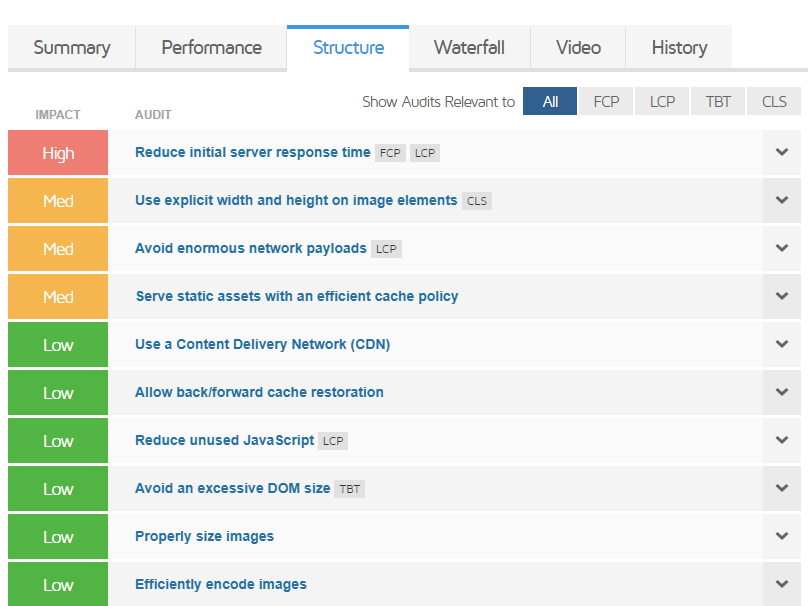
2. 구조
"구조" 탭은 웹사이트 최적화에 필요한 개선 사항에 대한 귀중한 통찰력을 제공합니다. 사이트의 성능과 사용자 경험을 향상시키기 위해 개선이 필요한 특정 영역에 대한 자세한 분석을 제공합니다. 이 섹션은 웹 사이트의 속도와 효율성을 높이기 위해 주의가 필요한 주요 측면을 설명하는 로드맵 역할을 합니다.

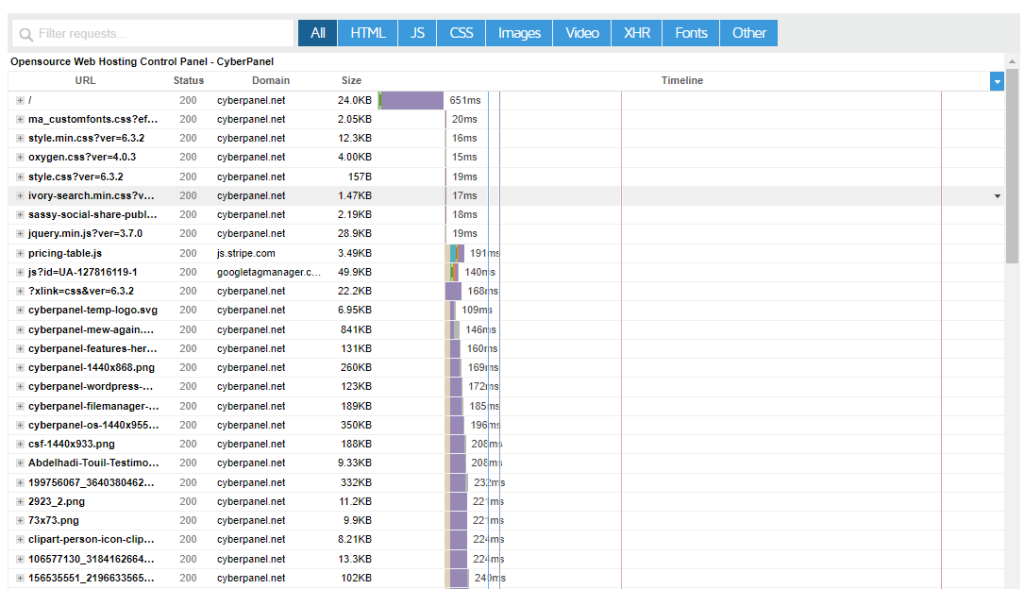
3. 폭포
GT 매트릭스의 폭포 차트는 웹 브라우저에서 가져오고 표시되는 개별 웹 페이지 리소스의 로딩 순서와 성능을 시각적으로 표현한 것입니다. 이 도구는 이미지, 스크립트, 스타일시트 및 기타 요소와 같은 각 리소스에 대한 자세한 분석을 제공하여 로드 시작 시기, 로드하는 데 걸리는 시간, 로드 프로세스에서 잠재적인 병목 현상이나 문제를 보여줍니다.

폭포형 차트는 다음과 같은 몇 가지 핵심 요소를 제공하는 강력한 진단 도구입니다.
- 리소스 타임라인
각 리소스는 가로 막대로 표시되며 차트에는 왼쪽에서 오른쪽으로 타임라인이 표시됩니다. 가장 왼쪽은 로드 프로세스의 시작을 나타내고, 가장 오른쪽은 리소스가 완전히 로드된 시기를 나타냅니다. - 리소스 이름
차트는 각 리소스에 레이블을 지정하여 로드 중인 항목을 쉽게 식별할 수 있도록 합니다. 파일 이름, URL 및 관련 정보를 볼 수 있습니다. - 그림 물감
막대는 리소스 유형을 나타내기 위해 색상으로 구분됩니다. 예를 들어 HTML, CSS, JavaScript 및 이미지는 색상이 다를 수 있으므로 리소스 범주를 빠르게 식별하는 데 도움이 됩니다. - 막대 및 종속성
리소스에는 종속성이 있을 수 있으며 이러한 종속성은 리소스를 연결하는 선으로 표시됩니다. 이는 리소스를 가져오는 순서와 종속성으로 인해 지연이 있는지 여부를 보여줍니다. - 타이밍 정보
차트는 리소스가 시작되는 시점, 다운로드 시간, 로딩 프로세스의 대기 기간 또는 지연에 대한 정보를 제공합니다. 이 정보는 성능 문제를 일으키는 리소스를 정확히 찾아내는 데 도움이 됩니다. - 폭포 타이밍 측정항목
GT 매트릭스는 "Start Render", "DOMContentLoaded" 및 "OnLoad"와 같은 세부 정보를 포함하여 각 리소스에 대한 풍부한 성능 지표를 제공합니다. 이러한 측정항목은 로딩 프로세스의 중요한 이정표에 대한 통찰력을 제공합니다.
4. 영상
이 섹션에는 전체 로딩 순서가 시각적으로 표시되어 로딩 프로세스 중에 더 많은 시간을 소비하는 요소를 관찰할 수 있습니다. 또한 각 테스트에서 웹사이트의 성능을 문서화하려는 경우 비디오를 다운로드할 수 있는 옵션이 있습니다.

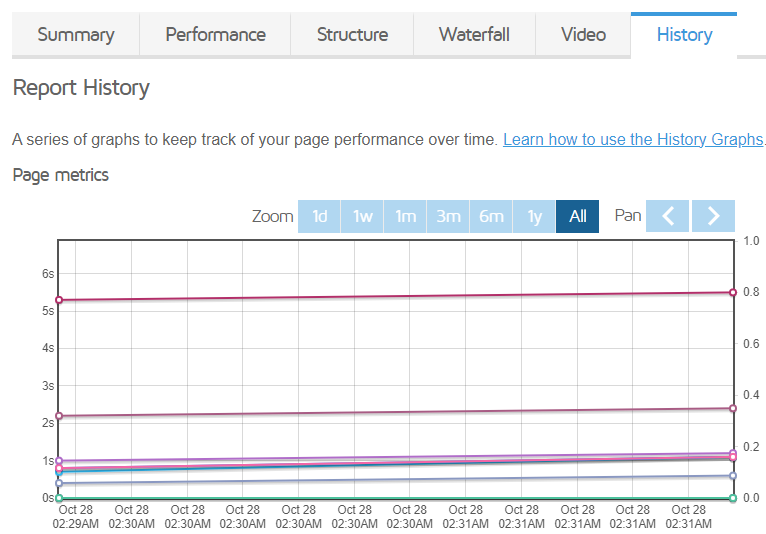
5. 역사
기록 탭에는 테스트 결과 기록이 표시되므로 시간 경과에 따른 페이지 로드 시간, 페이지 크기, PageSpeed 및 YSlow 점수의 변화를 추적할 수 있습니다.

FAQ - GT 매트릭스
GT 매트릭스는 어떻게 사용하나요?
GT 매트릭스를 사용하는 것은 간단합니다. GT matrics 웹사이트를 방문하여 웹사이트 URL을 입력하고 "사이트 테스트"를 클릭하세요. 주요 통찰력이 포함된 성과 보고서를 받게 됩니다.
PageSpeed 점수는 무엇을 나타냅니까?
PageSpeed 점수는 Google의 PageSpeed Insights를 기반으로 GT 매트릭스에서 제공하는 성능 지표입니다. 이는 귀하의 웹사이트가 속도와 사용자 경험에 얼마나 잘 최적화되어 있는지를 측정합니다.
YSlow 점수는 무엇이며 PageSpeed 점수와 어떻게 다릅니까?
YSlow Score는 또 다른 성능 지표이지만 Yahoo의 성능 규칙을 기반으로 합니다. 다양한 최적화 기준에 초점을 맞춰 웹사이트 성능에 대한 다양한 관점을 제공합니다.
GT 매트릭스에서 테스트 위치를 변경할 수 있나요?
예, "분석" 버튼 아래에 있는 "분석 옵션" 버튼을 클릭하여 테스트 위치를 변경할 수 있습니다. 이를 통해 다양한 지리적 위치에서 웹사이트의 성능을 테스트할 수 있습니다.
GTmatrics로 웹사이트를 얼마나 자주 테스트해야 합니까?
특히 중요한 변경 사항을 적용한 후에는 웹사이트를 정기적으로 테스트하는 것이 좋습니다. 정기적인 테스트를 통해 시간 경과에 따른 성능을 모니터링하고 발생할 수 있는 문제를 식별할 수 있습니다.
결론
결론적으로 GT Metrix는 웹 성능과 사용자 경험을 최적화하려는 웹 사이트 소유자와 개발자에게 유용한 도구입니다. 페이지 속도, 최적화 점수 및 실행 가능한 권장 사항에 대한 자세한 통찰력을 제공함으로써 GT Metrix는 사용자가 웹 사이트의 로딩 시간과 전반적인 품질을 향상시킬 수 있도록 지원합니다.
관련 콘텐츠: Cloudflare를 사용한 브라우저 캐싱
소셜 미디어 계정을 보호하는 모범 사례
WordPress에서 브라우저 캐싱을 활용하는 방법은 무엇입니까?
