WordPress에서 사용자 정의 기능 플러그인 사용 가이드
게시 됨: 2024-03-07저는 WordPress 백엔드 개발자로서 10년 이상 다양한 방법을 사용하여 WordPress를 나와 다른 사람의 요구에 맞게 조정했습니다. 가장 일반적인 방법은 WordPress 사용자 정의 기능 플러그인을 작성하는 것입니다. 아래에서 볼 수 있듯이 이것이 유일한 선택은 아니며 항상 올바른 선택도 아닙니다.
이 게시물을 개발자에게 바치는 동안 프로젝트 관리자는 이러한 방법이 팀의 요구 사항과 어떻게 일치하는지, 언제, 어떻게 사용하는지 배우게 될 것입니다.
WordPress를 사용자 정의하는 데 사용하는 방법은 다음과 같습니다.
- 테마의
functions.php에 코드를 추가하세요. - WordPress 사용자 정의 함수 플러그인 작성
- 플러그인을 사용하여 사용자 정의 코드 조각 관리
- 보너스: 플러그인을 사용해야 합니다
각 방법에 대해 자세히 살펴보겠습니다.
function.php에 코드 추가
WordPress가 프런트엔드와 백엔드 전반에 걸쳐 주로 PHP를 사용했던 "예전" 시절에는 사이트를 변경하는 가장 빠른 방법은 테마의 function.php에 코드를 추가하는 것이었습니다.
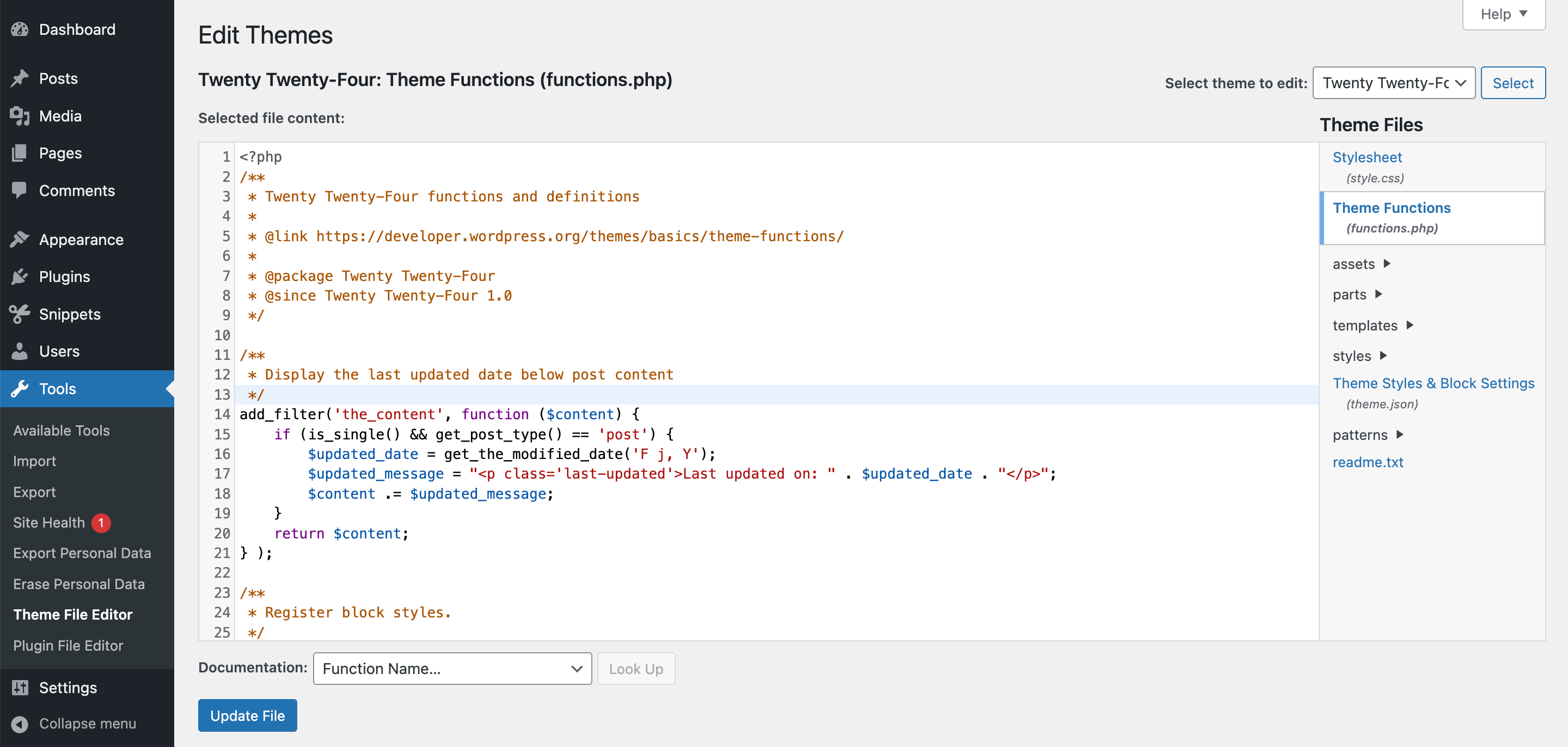
여전히 이 작업을 수행할 수 있으며, 과감히 WordPress 대시보드의 테마 파일 편집기를 사용하세요.

functions.php 파일에 있는 사용자 정의 코드.시간이 지남에 따라 WordPress를 사용자 정의하는 데 내가 선호하는 방식에서 가장 선호하지 않는 방식으로 바뀌었습니다.
주된 이유는 functions.php 테마에 첨부되어 있기 때문입니다. 사용자 정의 테마가 아니고 누군가 업데이트하면 내 조정 사항이 사라집니다.
해결 방법은 상위 테마와 관련된 변경 사항을 포함하는 하위 테마를 만드는 것입니다.
더 이상 functions.php 파일에 많은 사용자 정의 코드를 추가하지 않는 주된 이유는 실제로 이 코드의 대부분이 테마에만 국한된 것이 아니라 사이트 전반에 기능을 추가하는 플러그인 영역이었기 때문입니다.
내가 functions.php 에 사용자 정의 코드를 작성하는 두 가지 상황이 있습니다.
- 코드는 사용자 정의 또는 하위 테마와 관련이 있습니다.
-
functions.php종종 이에 대한 액세스가 쉽기 때문에 빠른 변경 사항을 다른 장소로 옮기기 전에 테스트합니다.
또한 단일 파일이 지나치게 복잡해질 수 있으므로 functions.php 많은 변경 사항을 호스팅하는 장소가 아니라는 점을 명심하십시오. 특히 변경 사항에 여러 PHP 파일과 기타 파일 형식이 필요할 때 WordPress 사용자 정의 함수 플러그인을 작성하기로 선택합니다.
사용자 정의 함수 플러그인 작성
앞서 언급했듯이, 제가 사이트에 추가하는 대부분의 코드는 실제로 테마와 무관한 기능을 구축하거나 확장하는 것입니다.
사이트에 더 많은 사용자 정의를 추가할 것임을 알고 나면 사용자 정의 기능 플러그인을 시작합니다. 일반적으로 WP Mayor를 "WP Mayor Custom Functions" 플러그인이라고 부르는 것처럼 사이트 이름을 가지고 있습니다.
네이밍이 중요해요! 첫째, 이를 통해 다른 관리자는 이 플러그인이 사이트와 관련되어 있으며 아마도 해당 플러그인에 대한 변경 사항만 호스팅할 수 있음을 알 수 있습니다.
둘째, 플러그인 폴더와 파일 이름을 고유하게 유지하면 WordPress 사이트가 wordpress.org 플러그인 저장소에 동일한 슬러그가 있는 플러그인으로 실수로 덮어쓰는 것을 방지할 수 있습니다.
WordPress 사용자 정의 기능 플러그인을 만드는 것은 쉽습니다. wp-content/plugins 내에 하나의 PHP 파일만 있으면 됩니다. 그러나 코드를 구성하려면 두 개 이상의 파일이 필요한 경우가 많고 JavaScript 및 CSS 코드용 파일을 추가해야 할 수도 있으므로 먼저 새 폴더를 만들어야 합니다.
예제에 따라 이제 wp-content/plugins/wp-mayor-custom-functions/wp-mayor-custom-functions.php 플러그인 폴더와 기본 파일이 있다고 가정해 보겠습니다.
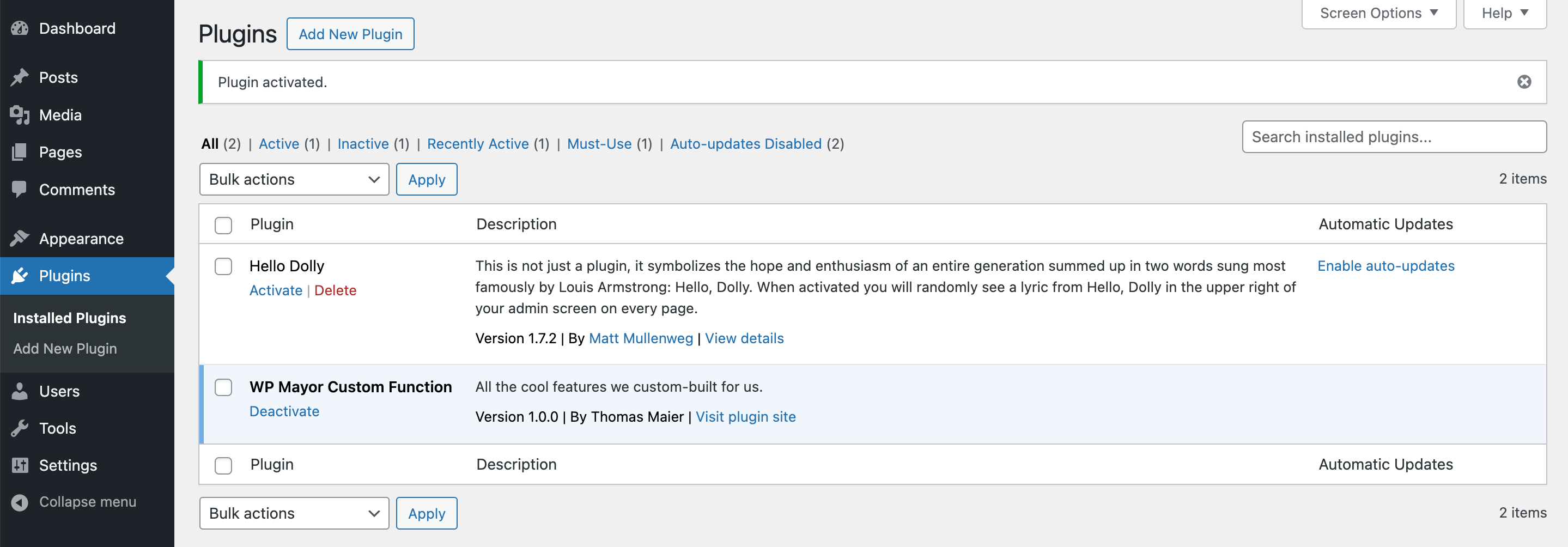
파일에 헤더를 추가하여 WordPress에 플러그인의 내용을 알려드리겠습니다. "플러그인 이름"만으로도 기술적으로 작동하기에 충분하지만 좀 더 고급 예를 살펴보겠습니다.
/** * Plugin Name: WP Mayor Custom Function * Plugin URI: https://wpmayor.com * Description: All the cool features we custom-built for us. * Version: 1.0.0 * Requires at least: 6.2 * Requires PHP: 8.1 * Author: Thomas Maier */WordPress 대시보드의 “플러그인” 아래에 이미 표시되어 있습니다.

이제 우리는 실제 PHP 코드를 파일에 추가할 수 있습니다.
팁: 사이트에 대한 FTP 액세스가 없거나 게으른 경우에는 Pluginception 플러그인을 사용하여 나중에 WordPress 대시보드의 플러그인 파일 편집기를 통해 코드로 채울 수 있는 항목을 빠르게 시작합니다.
이제 특정 사이트의 모든 코드를 단일 전용 사용자 정의 기능 플러그인에 넣어야 할까요?
때에 따라 다르지. 사용자 정의 코드가 여러 프로젝트에서 사용된다는 것을 알게 되면 이를 다른 플러그인으로 분리합니다. 동시에 특정 사이트 전용 코드를 하나의 플러그인에 모아두었습니다. 플러그인 수가 적을수록 유지 관리해야 하는 코드 저장소도 줄어듭니다.
지금까지 좋은 것 같나요? 글쎄요, 지난 몇 년간 대규모 플러그인 회사를 관리하고 사이트를 100번 이상 조정하면서 이러한 사용자 정의 플러그인이 여전히 개발자 중심이라는 것을 알게 되었습니다. 그럼 다음 섹션에서는 또 다른 접근 방식을 살펴보겠습니다.
코드 조각에 사용자 정의 함수 플러그인 사용
대규모 플러그인 비즈니스에서 대부분의 시간 동안 저는 플러그인 스토어의 기술적인 측면을 담당했습니다.
테마와 관련이 없는 코드를 단일 사용자 정의 함수 플러그인에 넣었습니다. 빈 카드를 가격 페이지로 리디렉션, 상향 판매 홍보 또는 블랙 프라이데이 제안과 같은 개별 플러그인 및 사용자 정의에 대한 모든 조정 사항이 문서화되어 읽을 수 있는 이름으로 다양한 파일에 분산되었습니다.
코드에 액세스할 수 있는 모든 사람이 "문서화"하고 "읽을 수" 있습니다.
항상 조정을 하거나 이에 대한 질문에 답변했지만 이것이 대부분의 사용자 정의 기능을 처리하는 효율적이고 지속 가능한 방법이 아니라고 느꼈습니다.
매장과 웹사이트 관리에 참여하는 사람이 점점 더 많아지면서 지식 기반의 전용 페이지를 최신 상태로 유지하지 않고도 그들에게 조정 사항을 알 수 있는 기회를 제공하고 싶었습니다.
해결책은 WordPress 대시보드의 코드 조각 전부 또는 대부분을 관리하는 WordPress 사용자 정의 기능 플러그인을 설치하는 것이었습니다.

개인적으로 가장 좋아하는 것은 무료 Code Snippets 플러그인이지만, 다른 플러그인도 있습니다.
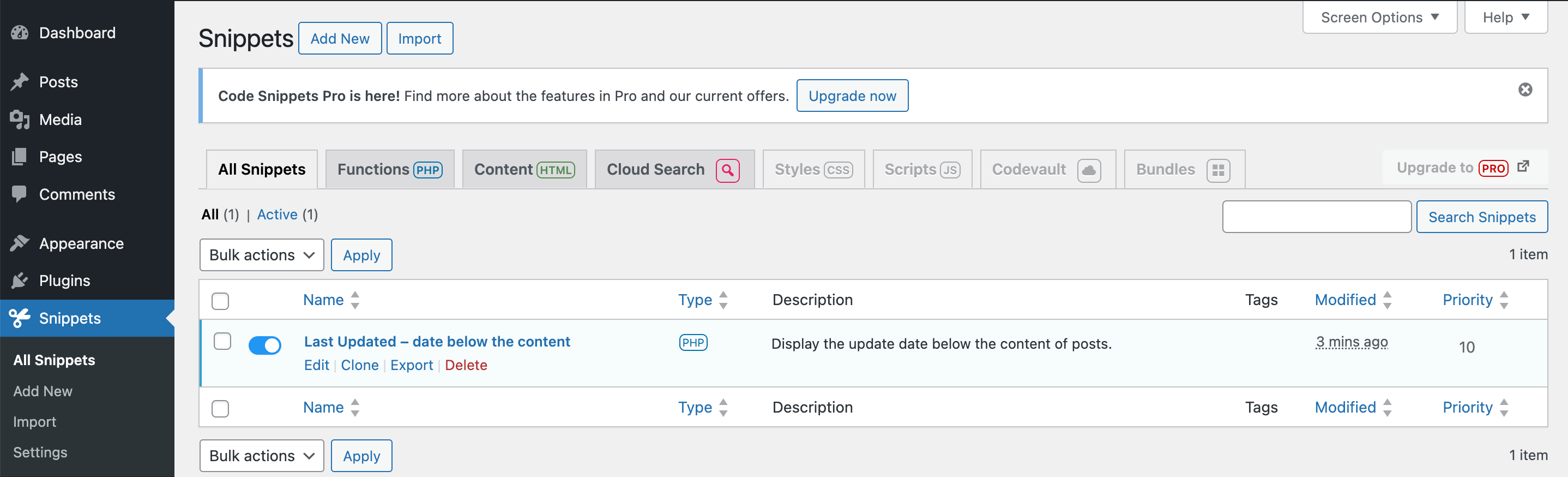
코드 조각을 사용하면 대시보드에 모든 조각이 포함된 전용 메뉴 항목이 있습니다.
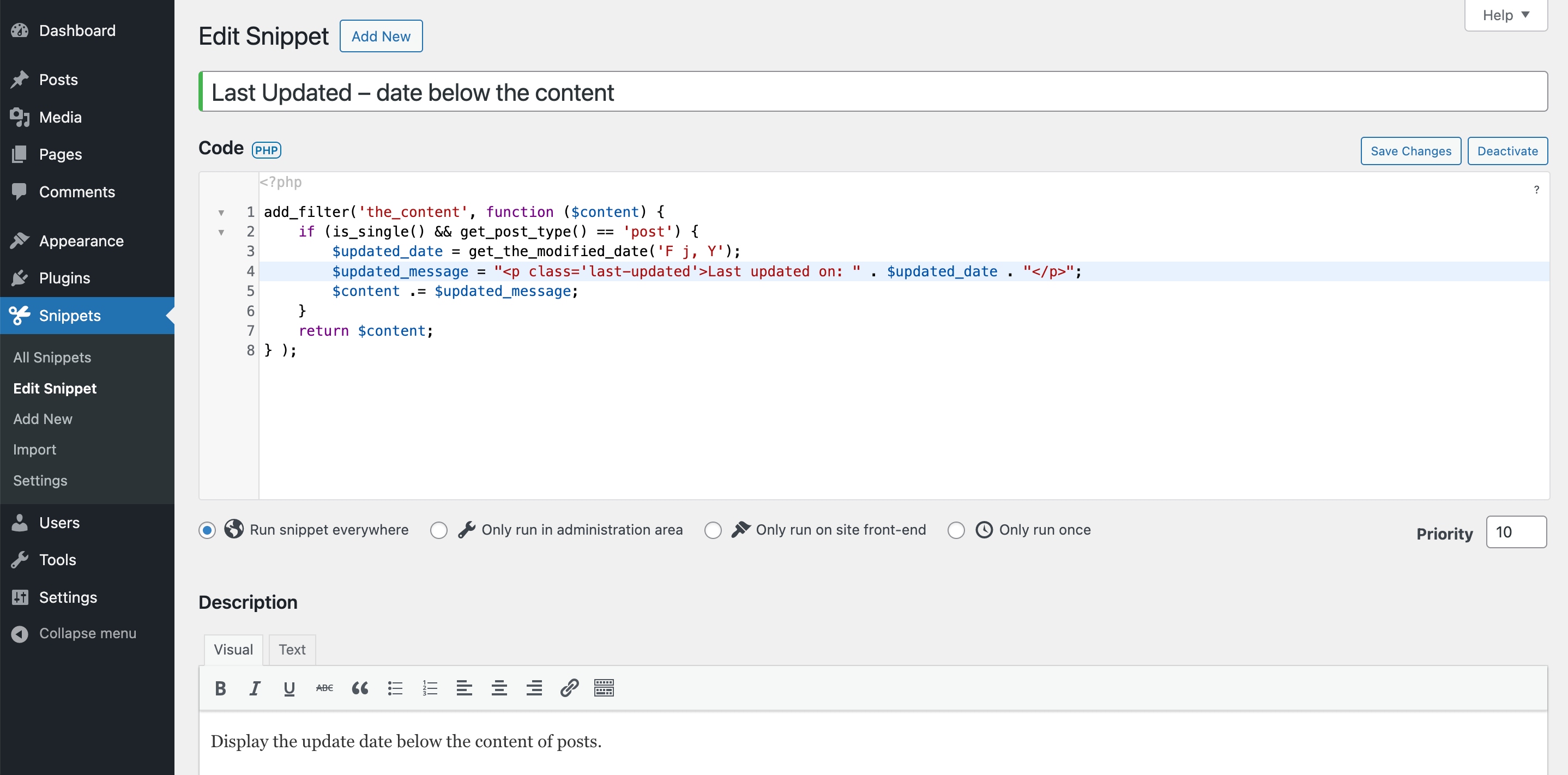
이제 관리자 액세스 권한이 있는 사람은 누구나 조정 내용을 볼 수 있습니다. 각 조각에 대해 설명이 포함된 이름을 사용하고, 메모 필드를 사용하여 세부적으로 설명하고, 그룹 변경 사항에 태그를 할당합니다.

내 태그는 일반적으로 조정되는 플러그인 또는 테마의 이름과 "WooCommerce" 및 "Checkout"과 같은 관련 페이지 섹션입니다.

좋은 이름과 좋은 구조를 선택하면 누구나 조정 사항을 찾아 이해할 수 있어야 합니다. 나도 포함됐다. 나는 이 방법이 매우 편안하기 때문에 내 개인 사이트에서도 이 방법을 사용합니다.
사용자 정의 함수 플러그인을 사용하는 것은 가끔 한 번만 실행하면 되는 일부 정리 코드나 프로모션 활성화와 같은 프런트엔드 관련 작업과 같이 일시적으로만 필요한 코드 조각에 특히 유용합니다.
이거 안전한가요?
기본적으로 WordPress에서는 "관리자" 역할을 가진 사람은 누구나 백엔드에서 플러그인 및 테마 파일을 편집할 수 있습니다. 사용자 정의 코드 플러그인을 사용하는 것은 그것과 다르지 않습니다. 따라서 방어적이고 모든 사람에게 필요한 역할만 부여하는 기존 규칙이 여전히 적용됩니다.
개발자는 플러그인 자체가 먼저 로드되어야 하기 때문에 플러그인을 통해 코드를 관리할 때 페이지 요청의 일부 초기 후크를 사용할 수 없다는 점을 알고 싶어할 수 있습니다. 다른 플러그인보다 먼저 사용자 정의 코드를 로드해야 하는 경우 아래의 필수 플러그인 사용 옵션을 확인하세요.
필수 플러그인의 사용자 정의 WordPress 기능
소위 "반드시 사용해야 하는" 플러그인은 플러그인 중에서 특별한 종류입니다.
다른 "일반" 플러그인보다 먼저 실행되기 때문에 특정 페이지에 대한 특정 플러그인을 켜거나 끄는 데 사용합니다. 이러한 코드를 사용하여 의사 API 속도를 높이거나 admin-ajax.php 호출을 수행할 수 있습니다.
Must Use 플러그인의 또 다른 특징은 기본적으로 활성화되어 있으며 누구도 WordPress 대시보드를 통해 비활성화하거나 변경할 수 없다는 것입니다. 따라서 관리자도 액세스할 수 없는 필수 코드에 이상적입니다.
뮤 플러그인 만들기
필수 플러그인은 wp-content/mu-plugins 폴더에 호스팅되어 있습니다. 이 폴더는 새로운 WordPress 설치에는 존재하지 않습니다. 그러나 일부 플러그인이나 호스팅 회사는 여기에 동적으로 콘텐츠를 추가할 수 있습니다.
mu-plugin 폴더에 새 플러그인을 추가하려면 위에서 사용자 정의 플러그인에 대해 보여드린 플러그인 파일 헤더를 사용하여 컴퓨터에 PHP 파일을 생성해야 합니다. 이번에는 필수 플러그인이 자동으로 업데이트되지 않으므로 고유한 이름을 선택하는 것은 중요하지 않습니다.
새로운 사용자 정의 기능 플러그인에 만족하면 FTP를 통해 wp-content/mu-plugins 폴더에 수동으로 업로드하세요. mu-plugins 폴더가 없으면 새로 만듭니다.
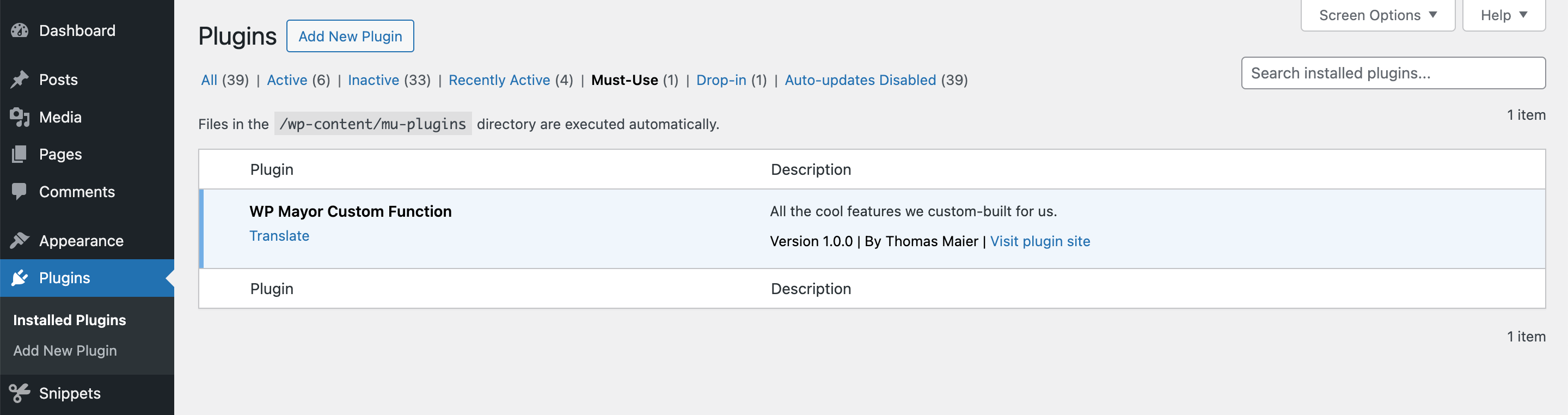
WordPress 관리자 패널을 통해 필수 플러그인을 변경할 수는 없지만 플러그인 > 필수 플러그인 아래에 나열된 것을 볼 수 있습니다.

이상적으로 Must Use 플러그인은 단일 파일 플러그인입니다. 기본 PHP 파일에서 추가 파일을 참조할 수는 있지만 WordPress에서는 하위 폴더에서 찾을 수 없습니다. 그러나 복잡한 필수 플러그인을 생성하는 경우 기본 코드를 일반 플러그인으로 옮기는 것을 고려하고 다른 모든 플러그인보다 먼저 실행하는 데 필요한 것만 로드하는 데 MU 플러그인을 사용하십시오.
결론
우리는 테마의 functions.php 파일, 독립 실행형 플러그인, WordPress 사용자 정의 함수 플러그인에 대한 전통적인 코드 추가부터 Must Use(mu-plugins) 사용에 이르기까지 WordPress에 사용자 정의 코드를 추가하는 다양한 방법을 살펴보았습니다. 각 방법은 다양한 요구 사항과 시나리오에 맞게 조정된 고유한 장점과 잠재적인 단점을 제공합니다.
보시다시피, 이것은 개발자이자 프로젝트 관리자인 저에게 있어서 여정이었습니다. 나는 요즘에도 변화의 유형과 그것에 접근할 수 있는 사람에 따라 모든 방법을 사용하고 있습니다.
이 글이 동료 주니어 및 시니어 개발자 여러분이 WordPress에서 사용자 정의 함수 플러그인으로 코드를 추가하는 올바른 방법에 대해 스스로 결정을 내리는 데 도움이 되기를 바랍니다. 내가 놓친 것이 있으면 댓글로 알려주세요.
