WooCommerce 제품 피드에 대한 전체 가이드 - Google 쇼핑 및 Facebook [2024]
게시 됨: 2024-01-27지난 10년 동안 온라인 쇼핑이 증가해 왔습니다. 전 세계적으로 85% 이상의 사람들이 실제 매장을 방문하는 것보다 온라인 쇼핑을 선호합니다(alphr.com에 따르면).
많은 WooCommerce 매장이 예외적으로 좋은 성과를 거두고 있으며 약 몇 년 전보다 3배 더 많은 매출을 달성했습니다.
매장 매출을 즉시 세 배로 쉽게 늘릴 수 있다는 사실을 알고 계셨나요?
그런데 그 비밀은 무엇입니까?
글쎄요, 핵심 은…
올바른 방법으로 제품 피드를 생성하고 Google 쇼핑 광고, Facebook 다이내믹 광고를 통해 홍보하면 바로 매출이 증가하는 것을 확인할 수 있습니다.
설명하겠습니다.
구글과 페이스북이 가장 많은 독자를 보유하고 있습니다. 판매자 플랫폼에서 홍보하면 제대로 수행되면 즉시 매출을 늘릴 수 있습니다.
오늘은 가장 최적화된 방식으로 WooCommerce 제품 피드를 생성하고 매장 성과를 급상승시키는 방법에 대한 완전한 단계별 가이드를 얻으실 수 있습니다.
이 가이드가 끝나면 다음을 수행할 수 있습니다.
- Google 쇼핑 및 Facebook 동적 광고에 가장 최적화된 방식으로 적절한 WooCommerce 제품 피드를 설정하세요.
- 몇 분 만에 정확하고 성능 중심의 제품 피드 생성
- 원하는 플랫폼에 피드를 업로드하고 매출이 증가하는 것을 확인하세요
목차
1. Google 쇼핑 광고용 WooCommerce 제품 피드
1.1 가장 최적화된 방식으로 WooCommerce Google 제품 피드를 설정하는 방법
1.2 Google 제품 피드 샘플
2. Facebook 동적 광고용 WooCommerce 제품 피드
2.1 가장 최적화된 방식으로 WooCommerce Facebook 제품 피드를 설정하는 방법
2.2 Facebook 제품 피드 샘플
3. 올바른 도구를 사용하여 쉽게 제품 피드를 생성하는 방법
이제 그것에 대해 자세히 살펴보겠습니다.
1. Google 쇼핑 광고용 WooCommerce 제품 피드

WooCommerce 제품을 홍보하는 가장 인기 있고 효과적인 판매자 상점은 Google입니다.
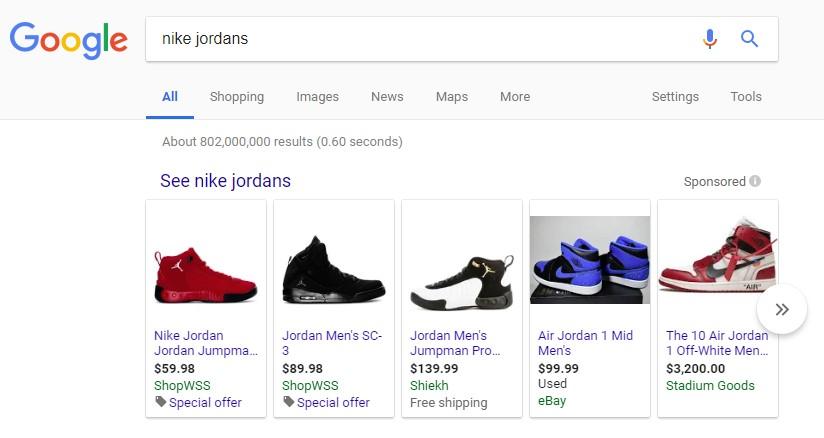
Google 쇼핑 광고에 대해 들어보셨을 것입니다. 특정 제품을 검색하면 다음과 같은 결과가 나옵니다.

이는 매우 매력적이며 대부분의 구매자는 이러한 광고를 통해 원하는 제품을 찾습니다.
올바른 결과를 얻으면 WooCommerce 제품 피드의 제품 도 이 결과에 표시될 수 있습니다.
그리고 이 가이드는 귀하가 이를 쉽게 성공적으로 실행하는 데 도움이 될 것입니다.
먼저 Google Merchant Center에서 계정을 설정하세요.
계정이 있으면 Google을 통해 홍보하려면 WooCommerce 제품 피드를 업로드해야 합니다. 그러나 Google에는 따라야 할 몇 가지 피드 사양이 있습니다. 그럼 좀 더 자세히 살펴보도록 하겠습니다.
가장 최적화된 방식으로 WooCommerce Google 제품 피드를 설정하는 방법
제품을 업로드하면 Google은 몇 가지 특정 데이터를 찾습니다.
피드에 어떤 데이터를 포함해야 하는지 살펴보고 WooCommerce Google 제품 피드를 생성하는 가장 최적화된 방법을 알 수 있도록 각 데이터에 대한 예를 제공하겠습니다.
단일 제품의 적절한 Google 제품 피드(XML 형식)는 일반적으로 다음과 같습니다.
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**여기서 항목 태그( <item> </item> )는 제품 데이터를 요약합니다. 여러 제품의 경우 항목 태그와 제품 데이터를 더 추가하기만 하면 나머지는 동일하게 유지됩니다.
이제 제품 데이터에는 항목 태그 내의 해당 속성 태그에 할당해야 하는 많은 정보가 포함되어 있습니다.
Google 쇼핑 광고에는 각 제품에 대해 다음 데이터가 필요합니다.
- 제품 ID
- 제품명
- 제품 설명
- 제품 링크/URL
- 제품 카테고리
- Google 제품 카테고리
- 제품 이미지 URL
- 재고 가용성
- 정가
- 제품 상태
- 제조업체/브랜드 이름
- GTIN(국제 무역 품목 번호)
- MPN(제조업체 부품 번호)
- 식별자
- 성인용 콘텐츠
- 멀티팩
- 묶음
- 재료
- 연령층
- 색상
- 성별
- 크기
- 무늬
- 품목 그룹 ID
이러한 속성 중 일부는 제품 유형 및 변형에 따라 다릅니다. 다음은 최대 출력을 위해 이러한 각 데이터가 매장에 어떻게 있어야 하는지에 대한 예와 함께 보다 자세한 설명입니다.
각 속성은 피드에 다음 형식으로 포함됩니다.
<g: Attribute name > Attribute Data </g: Attribute name >
속성에 대한 자세한 지침과 몇 가지 팁을 살펴본 후 이 문서의 뒷부분에서 샘플 제품 피드 파일 링크를 얻을 수 있습니다.
== 자세한 내용과 팁을 건너뛰고 샘플 제품 피드를 보려면 여기를 클릭하세요. ==
이러한 데이터를 포함하는 방법, 피드 파일의 형식, WooCommerce 스토어의 제품에 따라 포함/제외할 항목을 이해하기 위해 세부 사항을 살펴보겠습니다.

제품 ID
| 기인하다 | ID |
| 예시 값 | 671 |
| 피드 구조 | <g:id>671</g:id> |
매장에 있는 제품의 고유 식별자입니다.
WooCommerce에서는 제품 목록을 탐색할 때 ID가 표시되어야 합니다.

그러나 제품 SKU를 제품 ID로 사용할 수도 있습니다.
제품명
| 기인하다 | 제목 |
| 예시 값 | 레드 로고 렉스 티셔츠 |
| 피드 구조 | <g:제목> <![CDATA[ 레드 로고 렉스 티셔츠 ]]> </g:제목> |
표시되는 제품의 이름입니다.
WooCommerce에서는 제품 목록을 탐색할 때 제품 제목이 표시됩니다.

제품 이름을 설정할 때 제품과 함께 색상, 브랜드 이름 등 특별한 특징을 지정하세요. 이는 구매자에게 더 많은 매력을 선사할 것입니다.
그러나 타일에 다른 홍보용 터치를 사용하는 것은 허용되지 않습니다(예: "무료 배송" 또는 "할인 가격" 추가 또는 모두 대문자 사용).
변동상품의 경우 제목에 브랜드명을 기재합니다. 그리고 기본 제목에 '아무거나' 기능만 포함하기보다는 제품의 변형이 되는 기능을 언급하세요.
예를 들어, 제품이 Logo Rex 티셔츠이고 빨간색과 파란색 변형이 있는 경우 Google 제품 피드에서 한 변형의 이름은 'Logo Rex T-shirt – Red'로 지정하고 다른 변형의 이름은 'Logo Rex T- 셔츠 – 파란색”.
따라서 피드 데이터 보기는 개별적으로 다음과 같이 표시됩니다.
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>제품 설명
| 기인하다 | 설명 |
| 예시 값 | 이것은 빨간색 티셔츠입니다. 테스트 목적으로만 만들어졌습니다. |
| 피드 구조 | <g:설명> <![CDATA[ 빨간색 티셔츠입니다. 테스트 목적으로만 만들어졌습니다. ]]> </g:설명> |
판매하는 제품에 대한 적절한 설명을 추가하세요. 구매자의 관심을 끌 수 있는 모든 주요 기능을 강조하세요.
제품을 편집하면 아래 그림과 같이 타일, 링크, 설명을 설정할 수 있습니다.

설명의 독점적인 기능과 이점을 언급해야 하지만 설명에 광범위한 홍보적 표현을 사용하는 것은 허용되지 않습니다(예: "무료 배송" 또는 "할인된 가격"을 추가하거나 특정 사항을 강조하기 위해 모두 대문자를 사용). ).
또한 다른 웹페이지에 대한 링크를 포함하거나 제품을 경쟁업체와 비교해서는 안 됩니다.
제품 링크/URL
| 기인하다 | 링크 |
| 예시 값 | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| 피드 구조 | <g:링크> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:링크> |
이것은 귀하의 제품 페이지에 대한 링크입니다.
제품을 편집할 때 제목 상자 바로 아래에 영구 링크가 표시됩니다. 이것이 귀하의 제품에 대한 URL입니다.

사람들이 Google에서 귀하의 제품을 찾을 때 해당 광고를 클릭하면 잠재 구매자가 귀하가 여기에 제공한 링크로 연결됩니다.
링크에 제품 제목을 포함하는 것이 가장 좋지만, 많은 사람들이 대신 제품 ID를 사용하는 것을 선호하고 일부는 둘 다 사용합니다.
또한 웹사이트 도메인이 확인되었으며 ' http ' 또는 ' https '로 시작하는지 확인해야 합니다.
제품 카테고리
| 기인하다 | 상품 유형 |
| 예시 값 | 의류 |
| 피드 구조 | <g:제품_유형> <![CDATA[ 의류 ]]> </g:제품_유형> |
이는 귀하가 스토어에서 설정한 제품 유형 또는 카테고리입니다.
WooCommerce에서 제품을 편집할 때 오른쪽에 카테고리를 설정할 수 있는 옵션이 있습니다.
![WooCommerce 제품 피드에 대한 전체 가이드 - Google 쇼핑 및 Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
이 속성은 선택 사항이지만 뷰어를 위한 더 나은 시각화를 생성하려면 이 속성을 사용하는 것이 좋습니다.
Google 제품 카테고리
| 기인하다 | google_제품_카테고리 |
| 예시 값 | 의류 및 액세서리 > 의류 |
| 피드 구조 | <g:google_제품_카테고리> <![CDATA[ 의류 및 액세서리 > 의류 ]]> </g:google_product_category> |
Google에는 Google 쇼핑에서 제품을 분류하는 데 사용해야 하는 자체 카테고리 목록이 있습니다. Google 제품 피드를 승인받으려면 필수 분류에 따라 이 속성을 설정해야 합니다.
Google 카테고리 목록 및 분류를 보려면 여기를 클릭하세요.
따라서 WooCommerce 매장 카테고리를 적절하게 설정하거나 제품 피드를 생성할 때 플러그인을 사용하여 Google에 매핑된 고유한 카테고리를 가질 수 있습니다.
카테고리 매핑을 적용하기 위해 WooCommerce용 제품 피드 관리자를 사용하고 있습니다.


보시다시피 왼쪽에는 내 상점에서 사용할 수 있는 모든 카테고리 목록이 있습니다. 오른쪽에는 Google 카테고리와 매핑하는 옵션이 있습니다.
제품 이미지 URL
| 기인하다 | 이미지_링크 |
| 예시 값 | https://www.yourwebsite.com/redtee394.png |
| 피드 구조 | <g:이미지_링크> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:이미지_링크> |
이것이 귀하의 제품의 메인 이미지에 대한 링크가 됩니다.
제품을 편집할 때 오른쪽에서 아래로 스크롤하면 제품 이미지를 추가하는 옵션이 있습니다.
![WooCommerce 제품 피드에 대한 전체 가이드 - Google 쇼핑 및 Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
여기서 어떤 이미지를 사용하든 'image_link' 속성에 해당 이미지의 URL을 제공해야 합니다.
홍보 문구나 워터마크 없이 눈에 띄는 제품 사진을 제공해야 합니다. 또한 자리표시자 이미지를 사용하지 마세요.
기억하세요, 이 이미지는 더 많은 고객을 확보하는 데 가장 중요한 요소입니다. 대부분의 사람들은 자신이 본 제품이 마음에 드는 경우에만 귀하의 제품을 알아차릴 것입니다. 따라서 고품질의 선명한 사진을 제공하십시오.
재고 상태/가용성
| 기인하다 | 유효성 |
| 예시 값 | 재고 |
| 피드 구조 | <g:재고 있음>재고 있음</g:재고 있음> |
이는 제품의 재고가 아직 있는지, 아니면 모두 매진되었는지를 나타냅니다.
제품 편집 페이지에서 제품 데이터 섹션까지 아래로 스크롤합니다. 재고를 선택하면 재고 상태를 설정할 수 있는 옵션이 표시됩니다.

이 값은 Google 제품 피드를 생성할 때 '재고' 속성 아래에 추가됩니다. Google에서는 '재고 있음', '재고 없음' 또는 '선주문' 값을 허용합니다.
WooCommerce는 기본적으로 "재고 있음" 및 "품절" 옵션을 제공합니다. "선주문" 옵션의 경우 추가 코딩이나 다른 플러그인을 사용해야 합니다.
팁:
왜 품절된 상품을 추가해야 하나 하는 생각이 들 수도 있습니다. 글쎄, 때로는 심리적 전술로 "품절" 옵션을 사용할 수 있습니다.
예는 다음과 같습니다.
빨간색과 검은색 두 가지 변형이 포함된 티셔츠가 있는데 검은색 티셔츠가 매진되었다고 가정해 보겠습니다.
이제 잠재 고객이 제품을 볼 때 두 개의 유사한 제품이 있고 하나의 변형 제품이 매진되었음을 알 수 있습니다.
이는 이 티셔츠가 꽤 인기가 있다는 것을 의미할 수 있습니다. 따라서 특정 잠재 고객이 Red 제품 구매를 고려하도록 유혹할 것입니다.
정가
| 기인하다 | 가격 |
| 예시 값 | 26.53달러 |
| 피드 구조 | <g:가격>26.53달러</g:가격> |
이는 제품 가격입니다(보통 세금 전).
제품 편집 페이지에서 제품 데이터 섹션까지 아래로 스크롤합니다. 일반 탭에는 정상 가격을 설정하는 옵션이 표시됩니다.

이 값은 WooCommerce Google 제품 피드를 생성할 때 '가격' 속성 아래에 추가됩니다.
ISO 통화 코드를 접미어로 사용하여 정확한 가격을 입력했는지 확인하세요.
가격은 "0"이 될 수 없습니다. (가격 "0"은 계약에 따라 판매되는 모바일 장치에만 허용됩니다.)
또한 귀하의 제품이 미국 또는 캐나다용인 경우 가격에 세금을 추가하지 마십시오. 다른 국가의 경우 VAT, GST 또는 적용될 수 있는 지역세를 추가하세요.
제품 상태
| 기인하다 | 상태 |
| 예시 값 | 새로운 |
| 피드 구조 | <g:조건> <![CDATA[ 신규 ]]> </g:조건> |
이 속성을 사용하여 제품이 새 제품인지 리퍼 제품인지 나타냅니다. "새 상품", "리퍼브 상품" 또는 "중고품" 값을 사용하여 상태를 정의할 수 있습니다.
WooCommerce에는 제품 상태를 정의하는 필드가 없으므로 제품 피드에 직접 추가해야 합니다.
그러나 WooCommerce의 제품 피드 관리자에는 모든 제품에 대한 제품 조건 필드를 추가할 수 있는 옵션이 있습니다.
제조업체/브랜드 이름
| 기인하다 | 상표 |
| 예시 값 | 렉스테스트 |
| 피드 구조 | <g:브랜드> <![CDATA[ RexTest ]]> </g:브랜드> |
Google 쇼핑에 제품을 추가하려면 제조업체/브랜드 이름을 제공해야 합니다. 이상적으로는 제품 타일에 브랜드 이름도 언급하는 것이 좋습니다.
그러나 WooCommerce에는 제품에 대한 "브랜드" 필드가 포함되어 있지 않습니다. 따라서 모든 제품에 대한 사용자 정의 필드를 생성하거나 플러그인을 사용하여 WooCommerce 스토어의 모든 제품에 브랜드 필드를 추가할 수 있습니다.
그러나 영화, 책, 음반에는 브랜드 이름을 포함할 필요가 없습니다. 이 경우 브랜드 섹션을 비워 둘 수 있습니다.
GTIN(국제 무역 품목 번호)
| 기인하다 | gtin |
| 예시 값 | 123465465464 |
| 피드 구조 | <g:GTIN> <![CDATA[ 123465465464 ]]> </g:GTIN> |
Google 쇼핑 광고를 통해 제품을 홍보하려면 GTIN 인증을 받은 미국 또는 캐나다 제조업체가 Google 제품 피드의 모든 제품에 대해 GTIN 번호를 제공해야 합니다.
다른 제조업체의 경우
- 북미에서는 UPC 제공
- 유럽에서는 EAN 제공
- 일본에서는 JAN 제공
하지만 도서의 경우 ISBN을 제공해야 하고, 패키지 상품의 경우 ITF-14를 제공해야 합니다.
MPN(제조업체 부품 번호)
| 기인하다 | MPN |
| 예시 값 | Rex0011테스트 |
| 피드 구조 | <g:MPN> <![CDATA[ Rex0011테스트 ]]> </g:MPN> |
제품에 GTIN(또는 UPC, EAN, JAN)이 없는 경우 대신 MPN을 제공해야 합니다.
GTIN이나 MPN이 모두 없는 경우 제품 SKU를 MPN 값으로 사용할 수도 있습니다(SKU를 제품 ID로 사용하지 않은 경우).
이제 WooCommerce는 기본적으로 브랜드, GTIN 또는 MPN에 대한 필드를 제공하지 않습니다. 따라서 모든 제품에 대한 사용자 정의 필드를 수동으로 입력해야 합니다.
하지만 저는 WooCommerce용 Product Feed Manager 플러그인을 사용합니다. 아래와 같이 모든 제품에 해당 필드가 포함됩니다.

올바른 데이터를 입력하고 WooCommerce 제품 피드를 생성할 때 필수 속성 값으로 사용하면 됩니다.
식별자가 존재함
| 기인하다 | 식별자_존재 |
| 예시 값 | 아니요 |
| 피드 구조 | <g:identifier_exists>아니요</g:identifier_exists> |
앞서 GTIN 또는 MPN 제공이 필수라는 사실을 이미 배웠습니다. 그러나 일부 제품에는 GTIN 또는 MPN이 없습니다.
예를 들어 일부 제품은 현지에서 생산되며 GTIN이나 MPN이 포함되어 있지 않습니다.
이 경우 "identifier_exists" 속성을 사용하고 "no" 값을 할당해야 합니다.
성인용 콘텐츠
| 기인하다 | 성인 |
| 예시 값 | 예 |
| 피드 구조 | <g:성인>예</g:성인> |
에로틱하거나 성인용 제품이 있을 수 있습니다. 성인용 콘텐츠로 라벨을 붙이는 한 Google 쇼핑에서 홍보하는 것은 전혀 문제가 되지 않습니다. 성인용 제품을 제출하는 경우 '성인' 속성을 사용하고 '예' 값을 할당해야 합니다.
예를 들어 허가받은 에로틱 상점과 같이 완전히 성인 산업에 속하는 사업을 운영하는 경우에는 속성이 필요하지 않습니다. 차라리 Google Merchant Center 설정으로 이동하여 귀하의 비즈니스가 성인용품을 제공한다는 옵션을 선택하세요.
멀티팩
| 기인하다 | 멀티팩 |
| 예시 값 | 8 |
| 피드 구조 | <g:멀티팩>8</g:멀티팩> |
멀티팩은 여러 개의 동일한 제품을 하나의 단위로 판매하는 것입니다. 예를 들어 펜 8개를 함께 사용하는 것입니다.
이 속성은 오스트레일리아, 브라질, 체코, 프랑스, 독일, 이탈리아, 일본, 네덜란드, 스페인, 스위스, 영국, 미국 등 특정 지역에서 홍보하는 데 필요합니다.
이 속성을 포함하고 해당 값을 패키지 상품으로 조립한 제품 수와 함께 할당해야 합니다.
귀하가 아닌 실제 제조업체에서 패키지 상품을 조립한 경우에는 이 속성을 포함할 필요가 없습니다.
팁:
소량의 할인으로 매장에 멀티팩을 포함시켜 보세요.
예를 들어 펜 1개에 10달러를 주고 펜 8개에 멀티팩을 설정했다면 80달러를 청구하기보다는 할인을 해서 70~75달러를 청구하도록 해보세요. 이 작은 할인은 더 많은 매력을 만들어 낼 것입니다.
묶음
| 기인하다 | is_번들 |
| 예 | 예 |
| 피드 데이터 | <g:is_bundle>예</g:is_bundle> |
번들은 여러 제품을 가져와 하나의 패키지로 판매하는 것입니다. 일반적으로 묶음에 포함된 모든 제품은 어느 정도 연관되어 있어 묶음 없이 개별적으로 판매될 수 있습니다.
여기서 하나의 제품이 주 제품 역할을 하고, 나머지는 번들로 제공되는 하위 제품입니다.
예를 들어 카메라, 메모리 카드, 휴대용 가방이 포함된 제품 번들을 생성할 수 있습니다. 여기서는 카메라가 주요 제품이고, 메모리 카드와 휴대용 가방이 묶음으로 묶인 관련 하위 제품이다.
호주, 브라질, 체코, 프랑스, 독일, 이탈리아, 일본, 네덜란드, 스페인, 스위스, 영국, 미국에서 번들을 홍보하려면 이 속성을 사용하고 해당 값을 'yes' 또는 'true'로 할당해야 합니다.
재료
| 기인하다 | 재료 |
| 예 | 가죽 |
| 피드 데이터 | <g:소재>가죽</g:소재> |
중요한 특징이 있는 자료를 포함하는 제품을 업로드하려는 경우 이 속성을 사용할 수 있습니다. 유효한 재료 이름을 사용해야 합니다.
여러 가지 소재를 사용하여 제작한 경우, 모든 소재를 '/'로 구분하여 기재합니다. 예: 면/가죽/폴리에스테르.
**브라질, 프랑스, 독일, 일본, 영국, 미국에서 의류 및 액세서리를 홍보하려면 연령_그룹 , 색상 , 성별 , 사이즈를 포함한 추가 속성을 제공해야 합니다. 가변 제품의 경우 item_group_id 라는 추가 속성을 포함해야 합니다. 그럼 그들에 대해 더 자세히 알아봅시다.
연령층
| 기인하다 | 연령_그룹 |
| 예시 값 | 어린이 |
| 피드 구조 | <g:age_group>어린이</g:age_group> |
(이 필드는 귀하의 상품이 의류 및 액세서리 카테고리 또는 그 하위 카테고리에 속하는 경우에만 필요합니다.)
이 제품이 어떤 연령대에 해당되는지 지정해야 합니다.
Google은 다음 값을 허용합니다.
- 신생아
- 유아
- 유아
- 어린이
- 성인
가변형 제품의 경우 각 변형별로 별도의 연령대를 지정하세요.
색상
| 기인하다 | 색상 |
| 예시 값 | 탱고 레드 |
| 피드 구조 | <g:color>탱고 레드</g:color> |
(이 필드는 귀하의 상품이 의류 및 액세서리 카테고리 또는 해당 하위 카테고리에 속하는 경우에만 필요합니다.)
제품의 색상을 설명해야 합니다(색상 코드나 단일 문자는 제외).
색상이 여러 개인 경우 '/'로 구분하여 모든 색상을 기재합니다. 예를 들어 빨간색/파란색/녹색입니다.
변형 제품의 경우 각 변형에 별도의 색상을 할당하고 제품 제목에 추가하세요.
팁:
일반적인 색상을 지정할 필요는 없습니다. 단순히 “Red” 대신 “Tango Red”와 같은 눈에 띄는 색상 이름을 사용하는 것이 구매자에게 더 어필할 수 있습니다.
성별
| 기인하다 | 성별 |
| 예시 값 | 남성 |
| 피드 구조 | <g:성별>남성</g:성별> |
(이 필드는 귀하의 상품이 의류 및 액세서리 카테고리 또는 해당 하위 카테고리에 속하는 경우에만 필요합니다.)
의류를 판매할 때는 해당 제품이 어떤 특정 성별을 대상으로 하는지 확인해야 합니다.
Google에서는 다음 성별을 허용합니다.
- 남성
- 여성
- 남녀공용
크기
| 기인하다 | 크기 |
| 예시 값 | 특대 |
| 피드 구조 | <g:사이즈>XL</g:사이즈> |
(이 필드는 귀하의 상품이 의류 및 액세서리 카테고리 또는 해당 하위 카테고리에 속하는 경우에만 필요합니다.)
제품에 맞는 적절한 크기 값을 지정해야 합니다.
예를 들어 특대형을 정의하는 "XL", 목 크기 15인치, 소매 32인치, 슬림 핏을 정의하는 "15/32 슬림"입니다.
프리 사이즈 제품의 경우 "단일 사이즈", "OS", "단일 사이즈", "OSFA", "단일 사이즈" 또는 "OSFM" 값을 할당해야 합니다.
변동상품의 경우, 상품별로 별도의 사이즈를 지정해 주시고, 상품명에도 추가하실 수 있습니다.
팁:
여기에 언급한 크기를 정의하려면 사이트에 측정 테이블을 유지하세요.
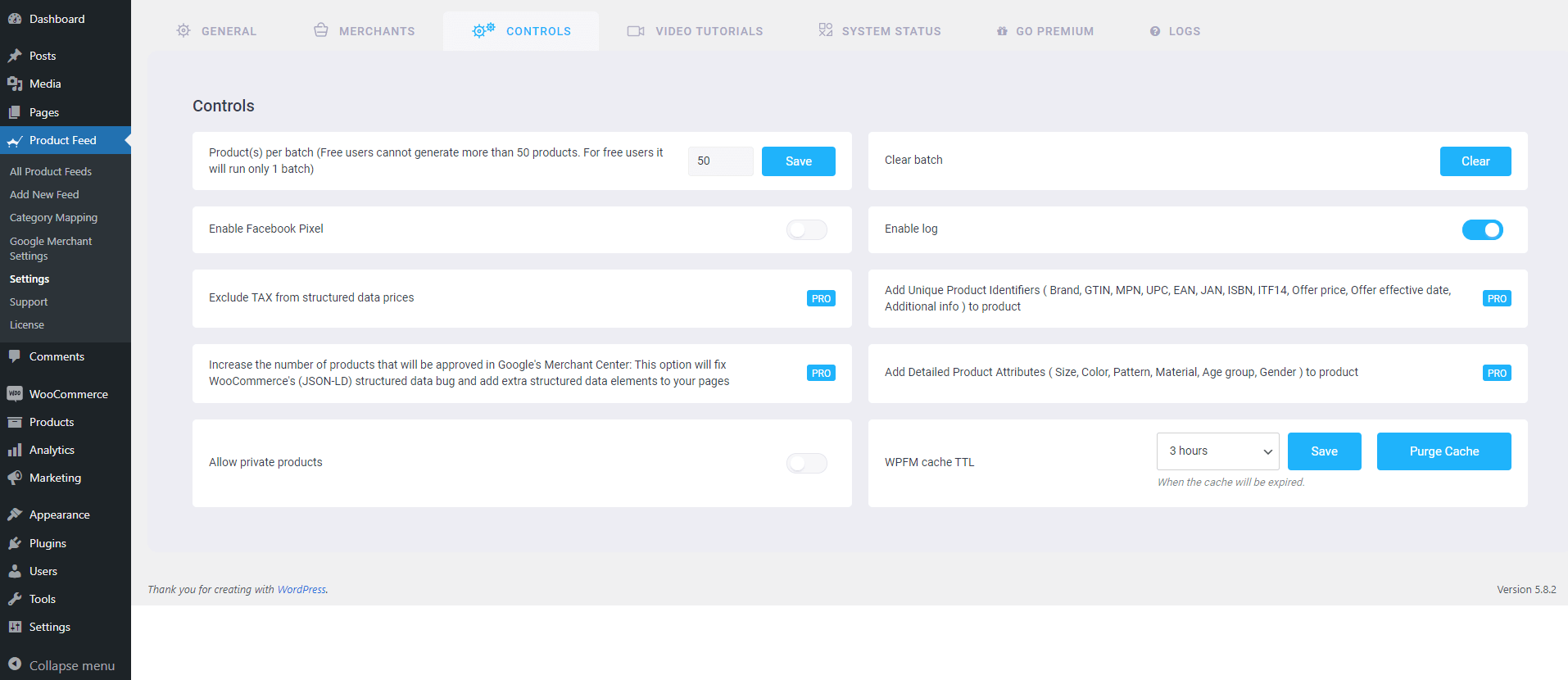
예를 들어, 사이즈를 XL로 지정한 경우 테이블에 높이, 너비, 가슴 사이즈 등을 인치 또는 cm 단위로 설명하여 고객에게 해당 사이즈가 맞는지 확인할 수 있는 방법을 제공합니다.
국가마다 동일한 크기의 코드에 대해 치수가 다르기 때문에 이것이 도움이 될 것입니다.
무늬
| 기인하다 | 무늬 |
| 예시 값 | 줄무늬 |
| 피드 구조 | <g:패턴>줄무늬</g:패턴> |
이 필드는 가변 제품에만 적용 가능합니다. 동일한 제품에 대해 다양한 패턴 디자인이 있는 경우 이 속성을 사용하여 각 변형에 대해 별도의 패턴을 언급해야 합니다.
품목 그룹 ID
| 기인하다 | item_group_id |
| 예시 값 | AB12345 |
| 피드 구조 | <g:item_group_id>AB12345</g:item_group_id> |
변동 상품의 경우, 다음 중 하나로 인해 변동이 발생한 경우:
변동 상품의 경우, 다음 중 하나로 인해 변동이 발생한 경우:
- 색상
- 크기
- 무늬
- 재료
- 연령대
- 성별
그런 다음 "item_group_id" 속성을 사용해야 합니다.
동일한 가변 제품의 모든 변형 상품은 동일한 상품 그룹 ID를 갖습니다. 이는 해당 제품이 단일 제품의 변형임을 나타냅니다. 따라서 각 가변 제품에 대해 고유한 그룹 ID를 선택해야 합니다.
Google 제품 피드 샘플
이제 Google용 WooCommerce 제품 피드를 생성하는 데 필요한 세부 정보를 알았으므로 이제 구조를 이해하기 위해 몇 가지 샘플을 살펴보겠습니다.
Google에서는 업로드할 제품 피드의 여러 파일 형식을 허용합니다. 그러나 권장되는 형식은 XML입니다.
다음은 간단한 제품 피드 샘플입니다.
간단한 제품의 Google 제품 피드 샘플
샘플 가변 제품 피드는 다음과 같습니다.
가변 제품의 샘플 Google 제품 피드
이러한 피드는 WooCommerce용 제품 피드 관리자 플러그인을 사용하여 쉽게 생성할 수 있습니다. 제품 피드 파일이 있으면 이제 Google 쇼핑 센터에 수동으로 업로드할 수 있습니다.

그러나 플러그인을 사용하면 Google 쇼핑과 직접 자동 동기화할 수도 있습니다. 즉, 예정된 시간에 따라 피드가 자동으로 생성되어 Google에 전송될 수 있습니다.
이 글의 마지막 부분에서 플러그인에 대한 적절한 튜토리얼을 제공하겠습니다.
아니면 여기를 클릭하여 지금 읽어보셔도 됩니다.
2. Facebook 동적 광고용 WooCommerce 제품 피드

Facebook은 가장 큰 소셜 미디어이며 현재 귀하의 비즈니스를 위한 제품을 업로드하고 홍보하는 주요 플랫폼입니다.
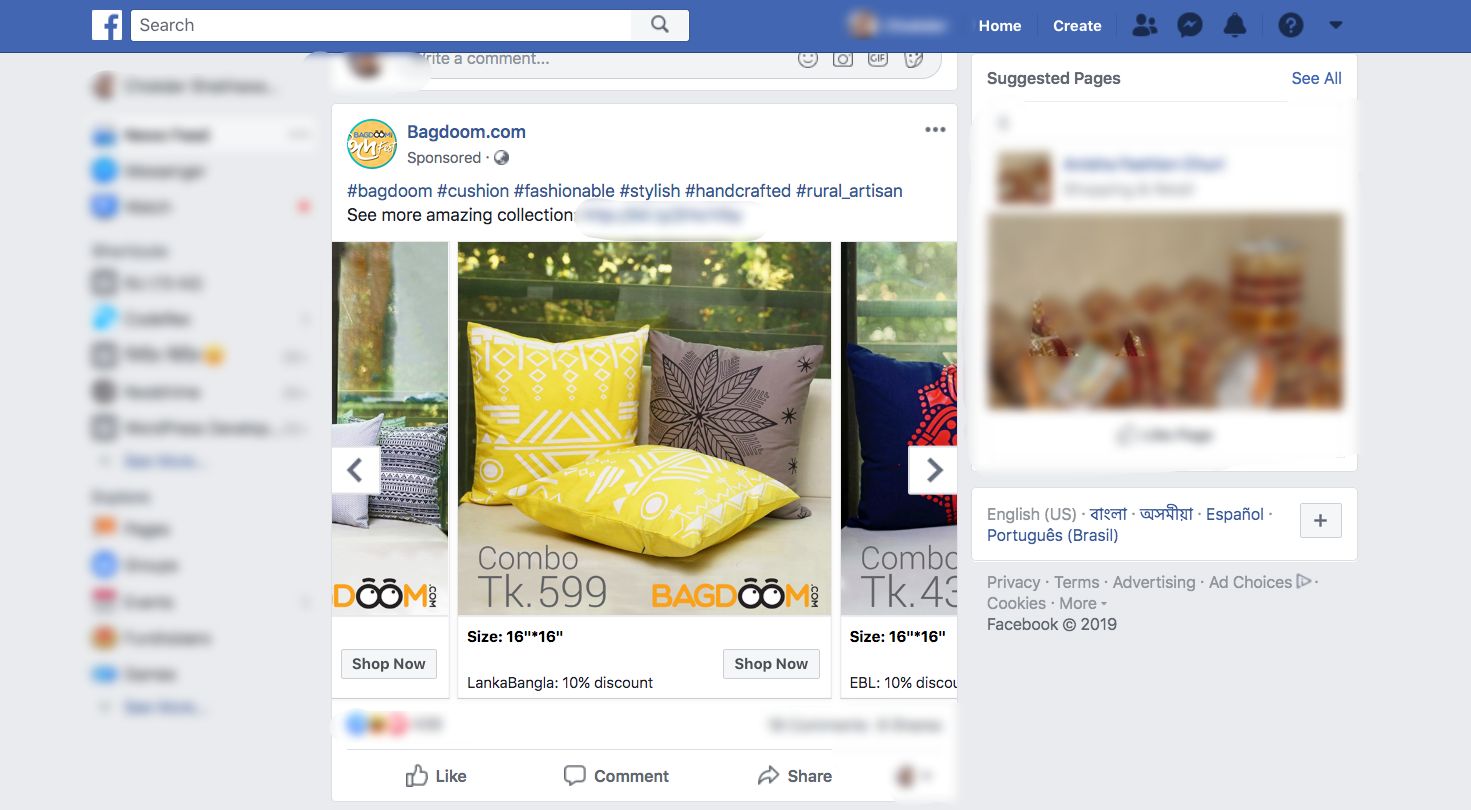
페이스북을 스크롤하다 보면 아래와 같은 스폰서 게시물을 발견하게 되는 경우가 많습니다.

"지금 쇼핑하기" 버튼이 있고 같은 회사의 제품 갤러리 내에서 스와이프할 수 있는 화살표가 있는 것을 볼 수 있습니다.
이것은 귀하의 제품을 홍보하는 현명한 방법입니다.
WooCommerce 매장 소유자이기 때문에 더 많은 청중을 확보할 수 있으므로 Facebook을 통해 제품을 판매하는 것이 이상적입니다.
특정 지침을 따르면 귀하도 Facebook 동적 광고를 사용하여 이점을 얻고 매장 ROI를 높일 수 있습니다.
가장 최적화된 방식으로 WooCommerce Facebook 제품 피드를 설정하는 방법
Facebook에는 Facebook 동적 광고에 대한 승인을 받기 위해 따라야 하는 제품 피드 사양에 대한 몇 가지 지침이 있습니다.
Facebook에서 제품을 홍보하기 위해 제출해야 하는 필수 데이터를 살펴보겠습니다. 피드를 생성하는 가장 최적화된 방법을 알 수 있도록 각 데이터에 대한 예를 제공하겠습니다.
Facebook의 단일 제품에 대한 제품 피드(CSV 형식)는 일반적으로 다음과 같습니다.
![WooCommerce 제품 피드에 대한 전체 가이드 - Google 쇼핑 및 Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**여기서 첫 번째 행은 열당 속성 목록입니다. 두 번째 행부터 각 행은 속성(또는 제품 데이터)에 값이 할당된 제품입니다.
이제 Facebook 동적 광고에는 각 제품에 대해 다음 속성 값이 필요합니다.
● 제품 ID
● 상품명
● 재고 여부
● 제품상태
● 제품 설명
● 제품 이미지 URL
● 제품 URL
● 정가
● 제조사/브랜드
● Google 제품 카테고리
● GTIN(국제거래단품식별번호)
● MPN(제조업체 부품 번호)
● 사이즈
● 색상
● 성별
● 패턴
● 특별 한정 혜택
● 특별 한정 혜택 기간
이러한 속성 중 일부는 제품 유형 및 변형에 따라 다릅니다. 다음은 최대 출력을 위해 이러한 각 속성을 Facebook 제품 피드에 할당하는 방법에 대한 예와 함께 보다 자세한 설명입니다.
속성에 대한 자세한 지침과 몇 가지 팁을 살펴본 후 이 문서의 뒷부분에서 Facebook 제품 피드 샘플을 얻을 수 있습니다.
자세한 내용과 팁을 건너뛰고 샘플 제품 피드를 보려면 여기를 클릭하세요.
각 속성에 어떤 값을 할당해야 하는지, WooCommerce 스토어의 제품에 따라 어떤 값을 포함/제외해야 하는지 자세히 알아보겠습니다.

제품 ID
| 기인하다 | ID |
| 예시 값 | 671 |
매장에 있는 제품의 고유 식별자입니다.
WooCommerce에서는 제품 목록을 탐색할 때 ID가 표시되어야 합니다.

제품의 기존 SKU는 항상 고유하므로 ID로 사용하는 것이 좋습니다.
여러 제품의 ID가 동일한 경우 목록의 첫 번째 제품만 고려됩니다. 나머지는 무시됩니다. 따라서 각 제품에 고유한 ID가 있는지 확인하세요.
제품명
| 기인하다 | 제목 |
| 예시 값 | 레드 로고 렉스 티셔츠 |
표시되는 제품의 이름입니다.
WooCommerce에서는 제품 목록을 탐색할 때 제품 제목이 표시됩니다.

제품명을 설정할 때 제품과 함께 색상, 브랜드 이름 등 특별한 특징을 지정하세요. 이는 구매자의 관심을 끌 것입니다.
그러나 타일에 다른 프로모션 터치를 사용하는 것은 허용되지 않습니다(예: "무료 배송" 또는 "할인 가격" 추가 또는 모두 대문자 사용).
변동상품의 경우 제목에 브랜드명을 기재합니다. 그리고 기본 제목에 기능만 포함하기보다는 제품의 변형이 되는 기능을 언급하세요.
예를 들어, 제품이 로고 렉스 티셔츠이고 빨간색과 파란색 변형이 있는 경우 변형 중 하나는 "로고 렉스 티셔츠 - 빨간색"으로, 다른 변형은 "로고 렉스 티셔츠 - 파란색"으로 지정해야 합니다.
따라서 CSV 파일에서는 제목에 대해 서로 다른 값을 갖게 됩니다.
| ID | 제목 |
| 872 | 로고 렉스 티셔츠 – 레드 |
| 873 | 로고 렉스 티셔츠 – 블루 |
재고 가용성
| 기인하다 | 유효성 |
| 예시 값 | 재고 |
이는 제품의 재고가 아직 있는지, 아니면 모두 매진되었는지를 나타냅니다.
제품 편집 페이지에서 제품 데이터 섹션까지 아래로 스크롤합니다. 재고를 선택하면 재고 상태를 설정할 수 있는 옵션이 표시됩니다.

이 값은 Facebook 동적 광고용 WooCommerce Facebook 제품 피드를 생성할 때 '가용성' 속성 아래에 추가됩니다. Facebook은 다음 값을 허용합니다.
- 재고 있음 - 제품이 즉시 배송될 준비가 된 경우
- 품절 – 제품의 재고가 없는 경우
- 선주문 – 향후 재입고를 위해 미리 주문할 수 있습니다.
- 주문 가능 - 제품이 있는 경우 배송에 몇 주가 소요됩니다.
- 단종 – 제품이 단종된 경우
WooCommerce는 기본적으로 "재고 있음" 및 "품절" 옵션을 제공합니다. 나머지 값의 경우 추가 코딩이나 다른 플러그인을 사용해야 합니다.
팁:
"품절"된 제품을 추가하는 것이 훌륭한 심리적 전술이 될 수 있다는 것을 알고 계셨습니까?
예는 다음과 같습니다.
빨간색과 검은색 두 가지 변형이 포함된 티셔츠가 있는데 검은색 티셔츠가 매진되었다고 가정해 보겠습니다.
이제 잠재 고객이 제품을 볼 때 두 개의 유사한 제품이 있고 하나의 변형 제품이 매진되었음을 알 수 있습니다.
이는 이 티셔츠가 꽤 인기가 있다는 것을 의미할 수 있습니다. 따라서 특정 잠재 고객이 Red 제품 구매를 고려하도록 유혹할 것입니다.
제품 상태
| 기인하다 | 상태 |
| 예시 값 | 새로운 |
이 속성을 사용하여 제품이 새 제품인지 리퍼 제품인지 나타냅니다. "새 상품", "리퍼브 상품" 또는 "중고품" 값을 사용하여 상태를 정의할 수 있습니다.
WooCommerce에는 제품 상태를 정의하는 필드가 없으므로 제품 피드에 직접 추가해야 합니다.
그러나 WooCommerce의 제품 피드 관리자에는 모든 제품에 대한 제품 조건 필드를 추가할 수 있는 옵션이 있습니다.
제품 설명
| 기인하다 | 설명 |
| 예시 값 | 이것은 빨간색 티셔츠입니다. 테스트 목적으로만 만들어졌습니다. |
판매하는 제품에 대한 적절한 설명을 추가하세요. 구매자의 관심을 끌 수 있는 모든 주요 기능을 강조하세요.
제품을 편집하면 아래 그림과 같이 타일, 링크, 설명을 설정할 수 있습니다.

설명의 독점적인 기능과 이점을 언급해야 합니다. 그러나 설명에 광범위한 홍보적 표현을 사용하는 것은 허용되지 않습니다(예: "무료 배송" 또는 "할인 가격"을 추가하거나 특정 사항을 강조하기 위해 모두 대문자를 사용).
또한 다른 웹페이지에 대한 링크를 포함하거나 제품을 경쟁업체와 비교해서는 안 됩니다.
제품 이미지 URL
| 기인하다 | 이미지_링크 |
| 예시 값 | https://www.yourwebsite.com/redtee394.png/ |
이것이 귀하의 제품의 메인 이미지에 대한 링크가 됩니다.
제품을 편집할 때 오른쪽에서 아래로 스크롤하면 제품 이미지를 추가하는 옵션이 있습니다.

여기서 어떤 이미지를 사용하든 'image_link' 속성에 해당 이미지의 URL을 제공해야 합니다.
기억하세요, 이 이미지는 더 많은 고객을 확보하는 데 가장 중요한 요소입니다. 대부분의 사람들은 자신이 본 제품이 마음에 드는 경우에만 귀하의 제품을 알아차릴 것입니다. 따라서 고품질의 선명한 사진을 제공하십시오.
이미지가 홍보 문구나 워터마크가 없는 선명한 제품 사진이거나 자리 표시자 이미지인 경우 가장 좋습니다(단지 테스트 목적으로 사용하고 있음에도 불구하고).
그러나 적절한 이미지 해상도를 유지해야 합니다.
캐러셀 광고에 정사각형 이미지를 사용하는 경우 크기는 600×600픽셀이어야 합니다.
단일 이미지가 포함된 동적 광고의 경우 최소 가로 세로 비율이 4:5, 최대 가로 세로 비율이 1:91:1인 최소 해상도 1200×630픽셀이 필요합니다.
언급된 최대 종횡비를 벗어나는 항목은 모두 잘립니다.
제품 URL
| 기인하다 | 링크 |
| 예시 값 | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
이것은 귀하의 제품 페이지에 대한 링크입니다.
제품을 편집할 때 제목 상자 바로 아래에 영구 링크가 표시됩니다. 이것이 귀하의 제품에 대한 URL입니다.

링크에 제품 제목을 포함하는 것이 가장 좋지만, 많은 사람들이 대신 제품 ID를 사용하는 것을 선호하고 일부는 둘 다 사용합니다.
또한 웹사이트 도메인이 확인되었고 http 또는 https로 시작하는지 확인해야 합니다.
정가
| 기인하다 | 가격 |
| 예시 값 | 26.53달러 |
표시되는 상품의 가격입니다.
제품 편집 페이지에서 제품 데이터 섹션까지 아래로 스크롤합니다. 일반 탭에는 정상 가격을 설정하는 옵션이 표시됩니다.

이 값은 Facebook용 제품 피드를 생성할 때 '가격' 속성 아래에 추가됩니다.
가격은 "0"일 수 없으며 가격 값이 "0"이거나 가격 값이 없는 제품은 Facebook 동적 광고에서 거부됩니다.
ISO 통화 코드를 접미어로 사용하여 정확한 가격을 입력했는지 확인하세요.
제조사/브랜드
| 기인하다 | 상표 |
| 예시 값 | 렉스테스트 |
제품에 GTIN이 없는 경우 해당 제품을 Facebook에 추가하려면 제조업체/브랜드 이름을 제공해야 합니다.
제품이 Daily Deals Inventory에 속하는 경우 브랜드와 함께 MPN도 포함해야 합니다.
그러나 WooCommerce에는 제품에 대한 "브랜드" 필드가 포함되어 있지 않습니다. 따라서 모든 제품에 대한 사용자 정의 필드를 생성하거나 플러그인을 사용하여 WooCommerce 스토어의 모든 제품에 브랜드 필드를 추가할 수 있습니다.
Google 제품 카테고리
| 기인하다 | google_제품_카테고리 |
| 예시 값 | 의류 및 액세서리 > 의류 |
Facebook은 Google이 사용하는 것과 동일한 분류 및 카테고리 사양을 사용합니다. 따라서 제품을 분류하려면 Google의 분류 체계에 따라 이 속성을 설정해야 WooCommerce Facebook 제품 피드가 승인됩니다.
Google 카테고리 목록 및 분류를 보려면 여기를 클릭하세요.
그에 따라 WooCommerce 상점 카테고리를 설정하거나 피드 생성 시 플러그인을 사용하여 Google 카테고리에 매핑된 자체 카테고리를 가질 수 있습니다.
카테고리 매핑을 적용하기 위해 WooCommerce용 제품 피드 관리자를 사용하고 있습니다.


보시다시피 왼쪽에는 내 상점에서 사용할 수 있는 모든 카테고리의 목록이 있습니다. 오른쪽에는 Google 카테고리와 매핑할 수 있는 옵션이 있습니다.
GTIN(국제 무역 품목 번호)
| 기인하다 | gtin |
| 예시 값 | 3234567890126 |
GTIN 인증을 받은 미국 또는 캐나다 제조업체의 경우 Facebook 제품 피드의 모든 제품에 대해 GTIN 번호를 제공해야 합니다.
또는 다른 지역에 거주하는 경우 GTIN 대신 UPC, EAN, JAN 또는 ISBN을 사용할 수도 있습니다.
MPN(제조업체 부품 번호)
| 기인하다 | mpn |
| 예시 값 | Rex0011테스트 |
제품에 GTIN(또는 UPC, EAN, JAN, ISBN)이 없는 경우 대신 MPN을 제공해야 합니다. GTIN이 없는 제품의 고유 제조업체 ID입니다.
Daily Deals Inventory에 속하는 제품의 경우 브랜드 이름을 제공하는 경우 MPN도 필수로 포함해야 합니다.
이제 WooCommerce는 기본적으로 브랜드, GTIN 또는 MPN에 대한 필드를 제공하지 않습니다. 따라서 모든 제품에 대한 사용자 정의 필드를 수동으로 입력해야 합니다.
그러나 저는 WooCommerce용 Product Feed Manager 플러그인을 사용하여 아래와 같이 모든 제품에 해당 필드를 포함합니다.

올바른 데이터를 입력하고 이를 Facebook 제품 피드 생성 시 필수 속성 값으로 사용하면 됩니다.
크기
| 기인하다 | 크기 |
| 예시 값 | 크기가 큰 |
이 필드는 크기 변형이 있는 가변 제품에만 필요합니다.
소형, 중형, 대형과 같은 단어를 사용하거나 20, 25 등과 같은 숫자를 사용하여 제품 크기를 정의할 수 있습니다.
팁:
제품에 대해 언급한 사이즈를 정의하려면 사이트에 측정 테이블을 유지해야 합니다.
예를 들어 사이즈를 Large로 지정한 경우 테이블에 높이, 너비, 가슴 사이즈 등을 인치 또는 cm 단위로 설명하여 고객에게 해당 사이즈가 맞는지 확인할 수 있는 방법을 제공합니다.
국가마다 동일한 크기의 코드에 대해 치수가 다르기 때문에 이것이 도움이 될 것입니다.
색상
| 기인하다 | 색상 |
| 예시 값 | 탱고 레드 |
이 필드는 색상 변형이 있는 가변 제품에만 필요합니다.
제품의 색상을 설명해야 합니다(색상 코드나 단일 문자는 제외).
색상이 여러 개인 경우 '/'로 구분하여 모든 색상을 기재합니다. 예를 들어 빨간색/파란색/녹색입니다.
변동 상품의 경우, 상품별로 별도의 색상을 지정하고 상품명에 추가하세요.
팁:
단순히 일반적인 색상을 사용하기보다는 창의적인 방법으로 색상을 설명할 수 있습니다. 예를 들어, 단순히 "Red" 대신 "Tango Red"와 같은 눈길을 끄는 색상 이름을 사용하면 구매자의 관심을 더 끌 수 있습니다.
성별
| 기인하다 | 성별 |
| 예시 값 | 남녀공용 |
제품의 성별을 언급해야 합니다.
Facebook에서는 다음 성별을 허용합니다.
- 남성
- 여성
- 남녀공용
무늬
| 기인하다 | 무늬 |
| 예시 값 | 플란넬 |
이 필드는 패턴 변형이 있는 가변 제품에만 필요합니다. "Striped", "Flannel" 등과 같은 적절한 패턴 이름을 사용하십시오.
특별 한정 제안
| 기인하다 | 가격을 제시하다 |
| 예시 값 | 9.99달러 |
이는 Facebook 다이내믹 광고에서만 얻을 수 있는 독특한 옵션입니다.
매일 특정 시간(제공 기간 중) 동안 특별 할인 가격으로 제품을 설정할 수 있습니다. 즉, 해당 제품이 Daily Deals Inventory에 포함됩니다.
팁:
때로는 매장의 특정 인기 제품에 대한 일일 할인이 매출을 늘릴 수 있습니다.
예를 들어 매장에 시계가 있고 사람들이 다른 제품보다 더 많이 구매하는 경우 깜짝 하루 특별 할인 혜택을 제공할 수 있습니다. 이렇게 하면 그날 매출이 두 배로 늘어나고 미래의 잠재 고객으로부터 더 많은 관심을 끌 수 있습니다.
WooCommerce Facebook 제품 피드에 "offer_price" 속성을 포함하고 할인된 가격을 해당 값으로 설정하여 제공되는 특별 가격을 정의하세요(접미어로 적절한 ISO 통화 코드 포함). 제안 가격은 정상 가격보다 최소 15% 낮아야 합니다. 그렇지 않으면 Facebook에서 제안을 거부합니다.
특별 한정 혜택 기간
| 기인하다 | 제안_가격_유효_날짜 |
| 예시 값 | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
Facebook의 Daily Deals Inventory에서 제품에 대한 특별 제안을 제공하려면 "offer_price"와 함께 이 속성을 추가하여 특별 제안의 시작 및 종료 날짜와 시간을 지정해야 합니다.
제안 시작 날짜와 시간을 언급한 다음 슬래시를 사용한 다음 제안 종료 날짜와 시간을 언급하십시오.
팁:
주요 축제, 국제 행사 또는 공휴일 전에 때로는 특정 관련 제품에 대한 특별 제안을 제공하면 매출이 늘어날 수 있습니다.
예를 들어, 크리스마스 일주일 전에 크리스마스 모자에 대한 특별 할인 혜택을 시행할 수 있습니다. 이것은 확실히 당신의 매출을 향상시킬 것입니다.
Facebook 제품 피드 샘플
이제 Facebook Dynamics용 WooCommerce 제품 피드를 생성하는 데 필요한 세부 정보를 알았으므로 이제 구조를 이해하기 위해 몇 가지 샘플을 살펴보겠습니다.
Facebook에서는 업로드할 제품 피드의 여러 파일 형식을 허용합니다. 그러나 권장되는 형식은 CSV입니다.
다음은 간단한 제품 피드 샘플입니다.
간단한 제품의 Facebook 제품 피드 샘플
샘플 가변 제품 피드는 다음과 같습니다.
가변 제품의 Facebook 제품 피드 샘플
이러한 피드는 WooCommerce용 제품 피드 관리자 플러그인을 사용하여 쉽게 생성할 수 있습니다. 제품 피드 파일이 있으면 이제 Facebook 비즈니스 계정에 수동으로 업로드할 수 있습니다.
이제 WooCommerce Google 제품 피드와 WooCommerce Facebook 제품 피드에 대해 모두 배웠습니다.
이제 몇 초 만에 WooCommerce 제품 피드를 쉽게 생성하는 데 사용하는 도구에 대한 적절한 가이드를 제공하겠습니다.
올바른 도구를 사용하여 WooCommerce 제품 피드를 쉽게 생성하는 방법
Product Feed Manager For WooCommerce는 코딩 기술이나 고급 기술 전문 지식 없이도 제품 피드를 쉽게 생성할 수 있는 플러그인입니다.
이 플러그인을 사용하는 이유는 무엇입니까?
WooCommerce의 Product Feed Manager가 피드 생성에 이상적인 선택인 데에는 몇 가지 이유가 있습니다.
- 제품을 수동으로 업로드하는 데 몇 시간이 걸립니다. 이 플러그인은 몇 초 안에 피드를 생성합니다.
- 플러그인에는 적절한 문서가 포함된 깔끔하고 쉬운 인터페이스가 있습니다. 따라서 사용하기 쉽고 배우기 쉽습니다.
- 보유하고 있는 제품 수에 관계없이 완벽한 피드를 생성하세요.
- 필터 옵션을 사용하면 필요한 제품에 대해서만 피드를 생성할 수 있습니다.
- WooCommerce 매장에서 카테고리를 변경하지 않아도 되는 Google 카테고리 매핑 옵션을 제공합니다.
- 이를 통해 Google 쇼핑 센터와 자동 동기화할 수 있습니다. 즉, WooCommerce 제품 피드를 수동으로 업로드할 필요 없이 자동으로 Google에 전송됩니다.
- Google 및 Facebook의 모든 필수 속성이 미리 작성된 목록과 함께 제공되므로 수동으로 속성을 추가할 필요가 없습니다.
- WooCommerce에서는 기본적으로 사용할 수 없는 GTIN, MPN, 브랜드 및 UPC와 같은 특정 사용자 정의 필드를 제품에 추가합니다.
- 매우 적극적이고 유용한 지원 팀이 귀하가 겪을 수 있는 모든 혼란을 해결하는 데 도움을 드립니다.
이제 WooCommerce용 Product Feed Manager를 사용하여 제품 피드를 쉽게 생성하는 방법을 살펴보겠습니다.
WooCommerce용 제품 피드 관리자를 얻는 방법은 무엇입니까?
WooCommerce의 Product Feed Manager에는 기본 기능을 테스트하고 인터페이스를 이해하는 데 사용할 수 있는 무료 버전이 있습니다.
하지만 더 세련된 기능이 포함되어 있으므로 Pro 버전을 구입하는 것이 좋습니다.
WooCommerce용 제품 피드 관리자를 받으세요.
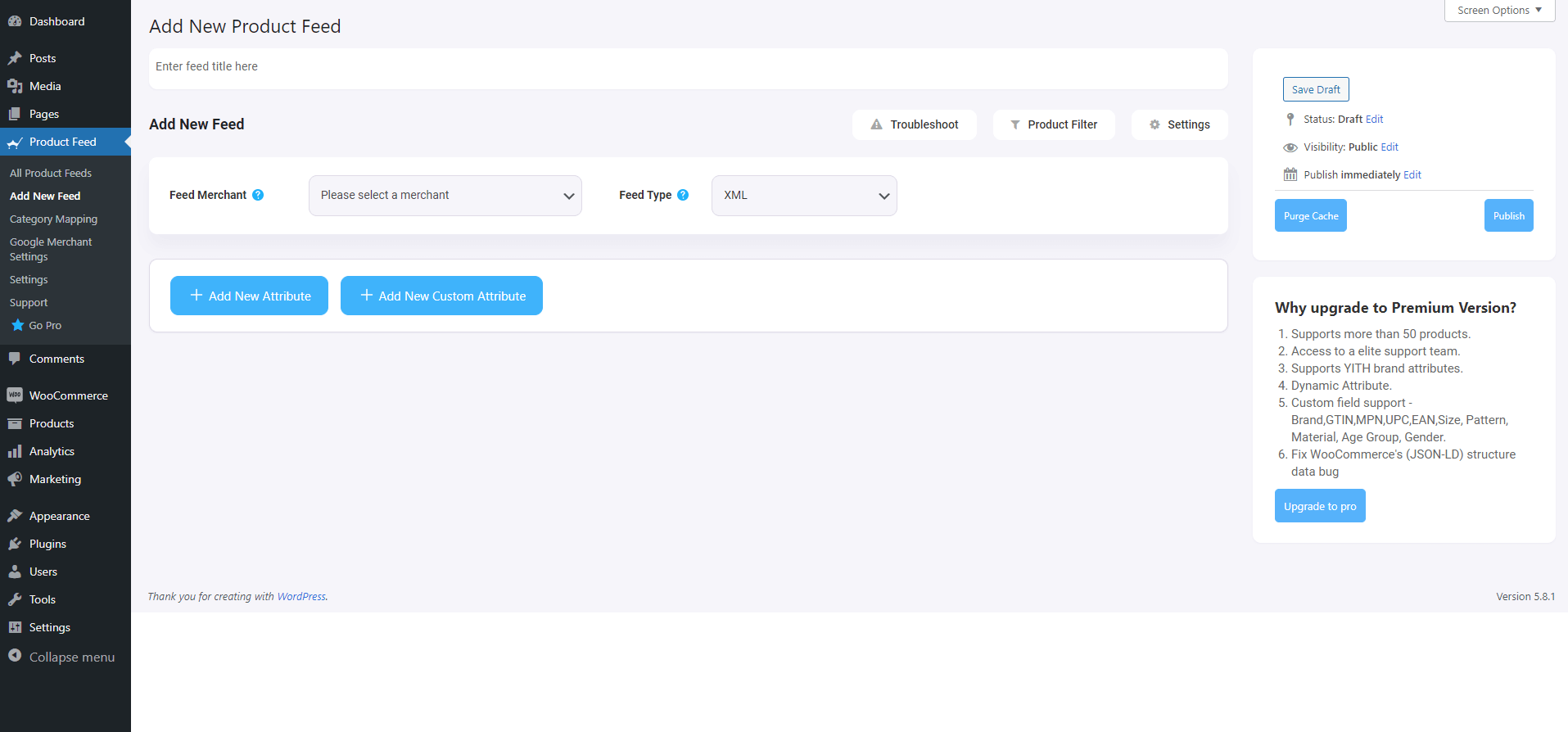
WordPress 대시보드에 플러그인을 설치하고 활성화하면 다음과 같은 내용이 표시됩니다.

이제 제품 피드를 생성할 준비가 되었습니다.
제품 피드 관리자를 사용하여 WooCommerce 제품 피드를 생성하는 방법은 무엇입니까?
WooCommerce의 제품 피드 관리자는 사용이 매우 쉽습니다.
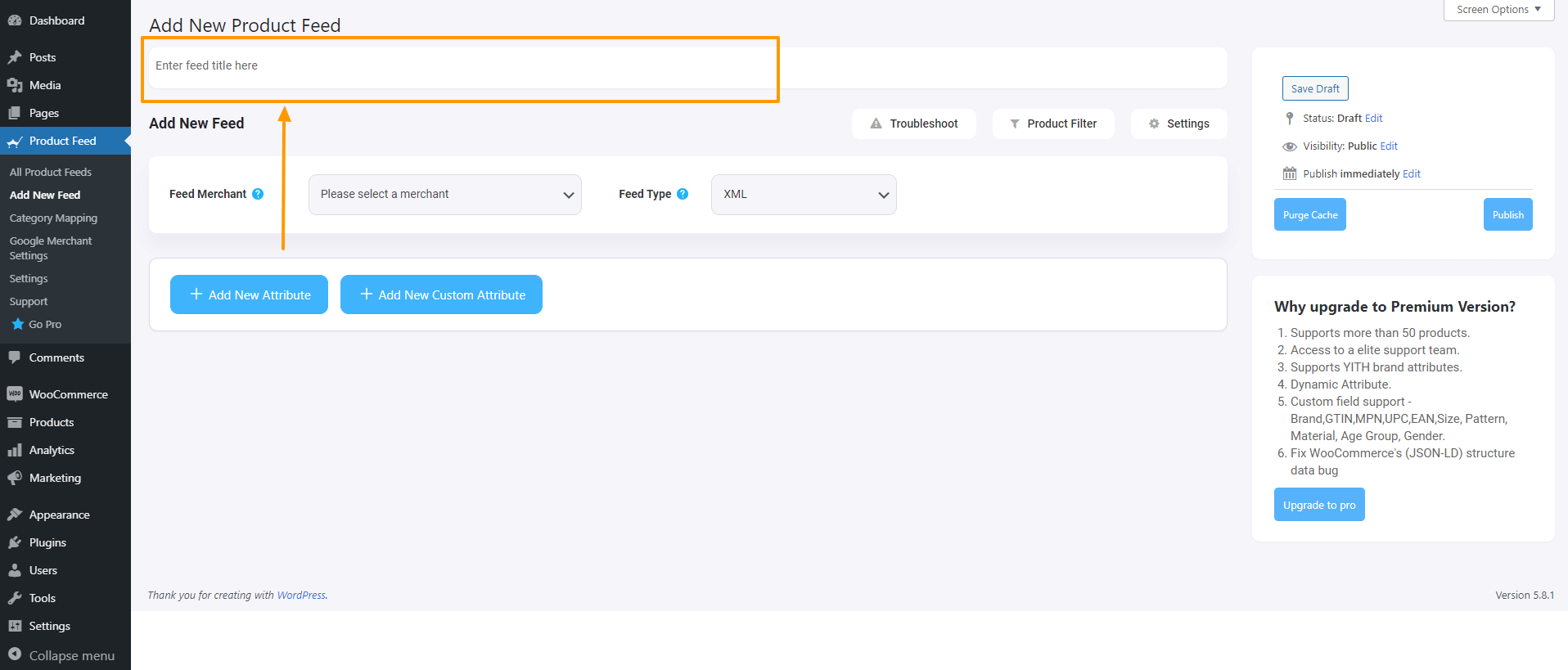
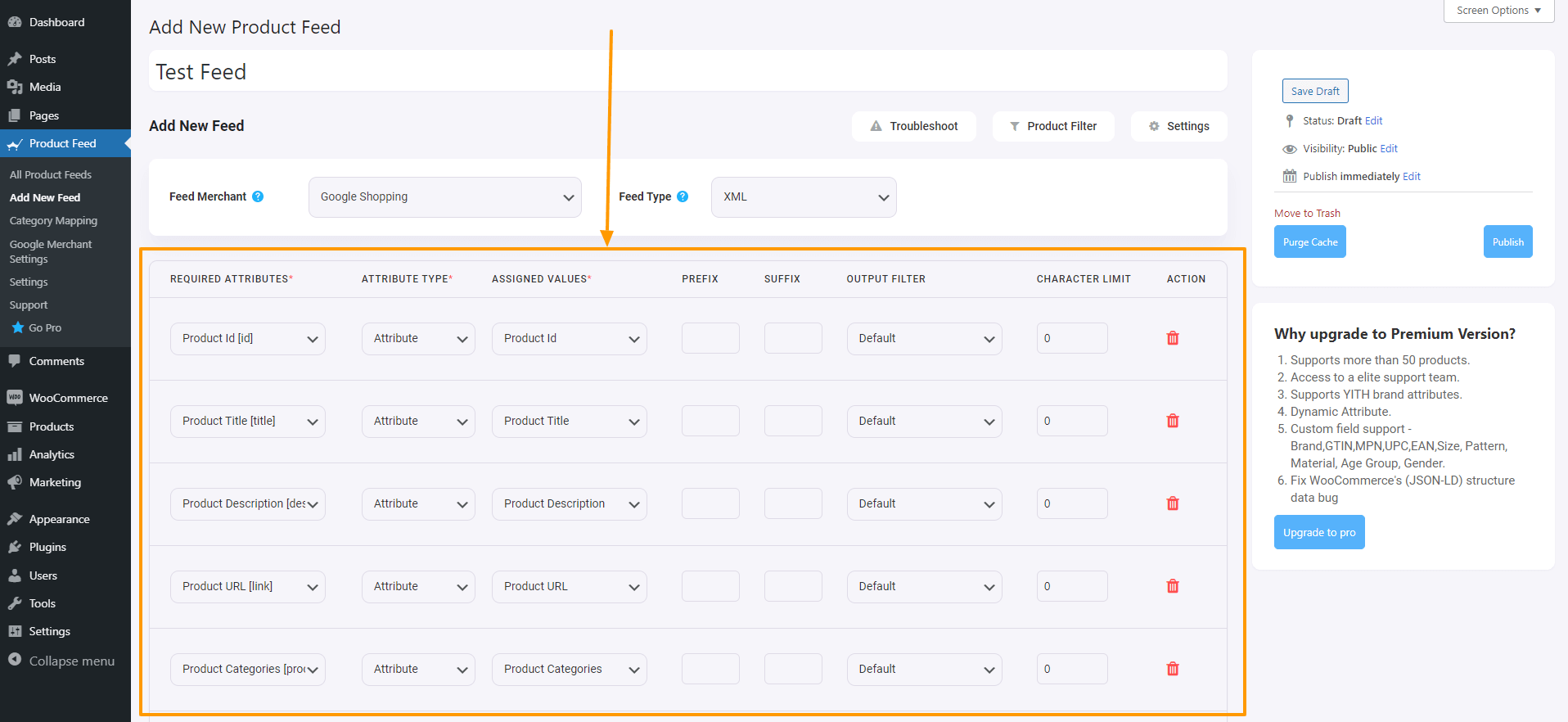
1. " 새 피드 추가 "를 클릭하면 새 제품 피드 추가 페이지가 표시됩니다.

2. 상단에는 피드에 제목을 추가할 수 있는 옵션이 표시됩니다.

먼저 피드 파일에 제목을 지정합니다. 그런 다음 피드에 포함할 제품을 설정할 수 있습니다.
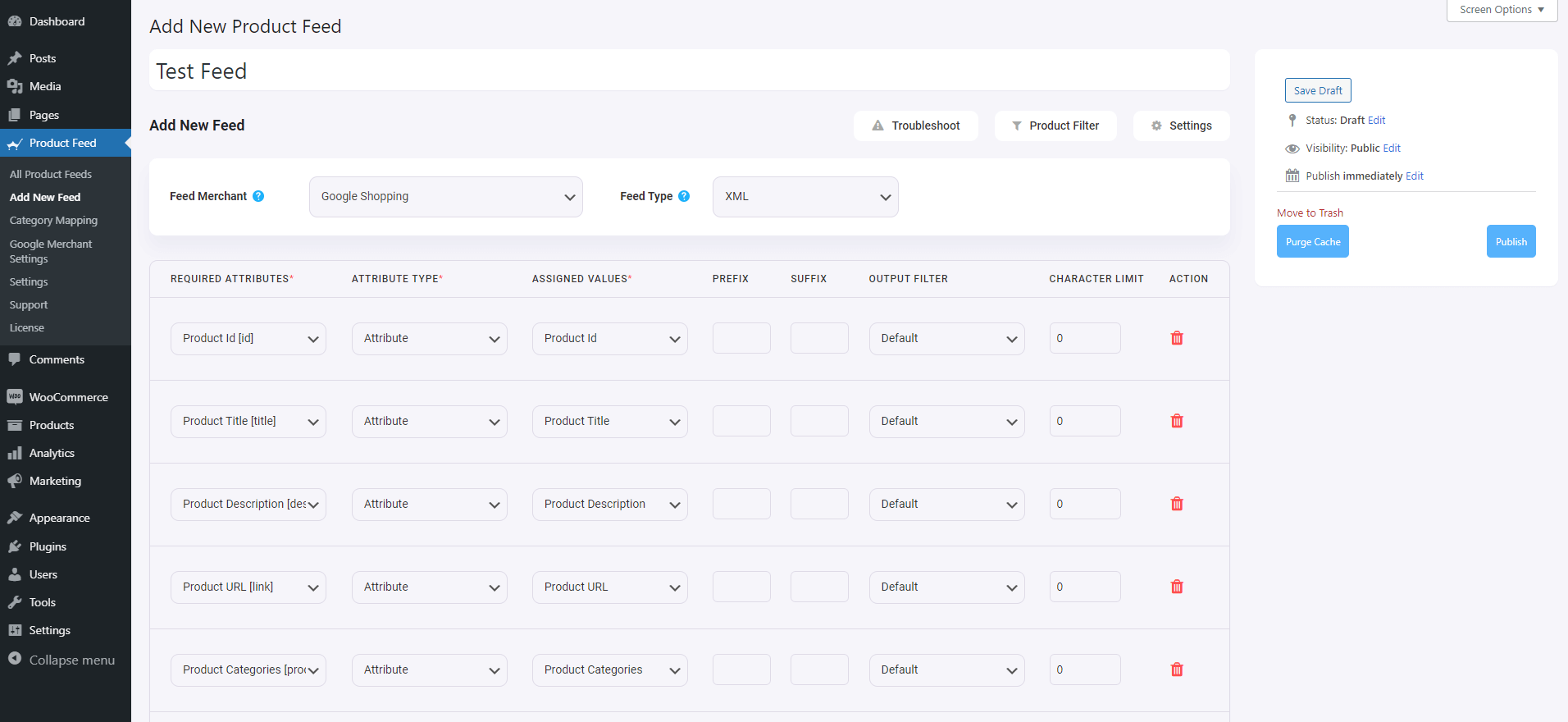
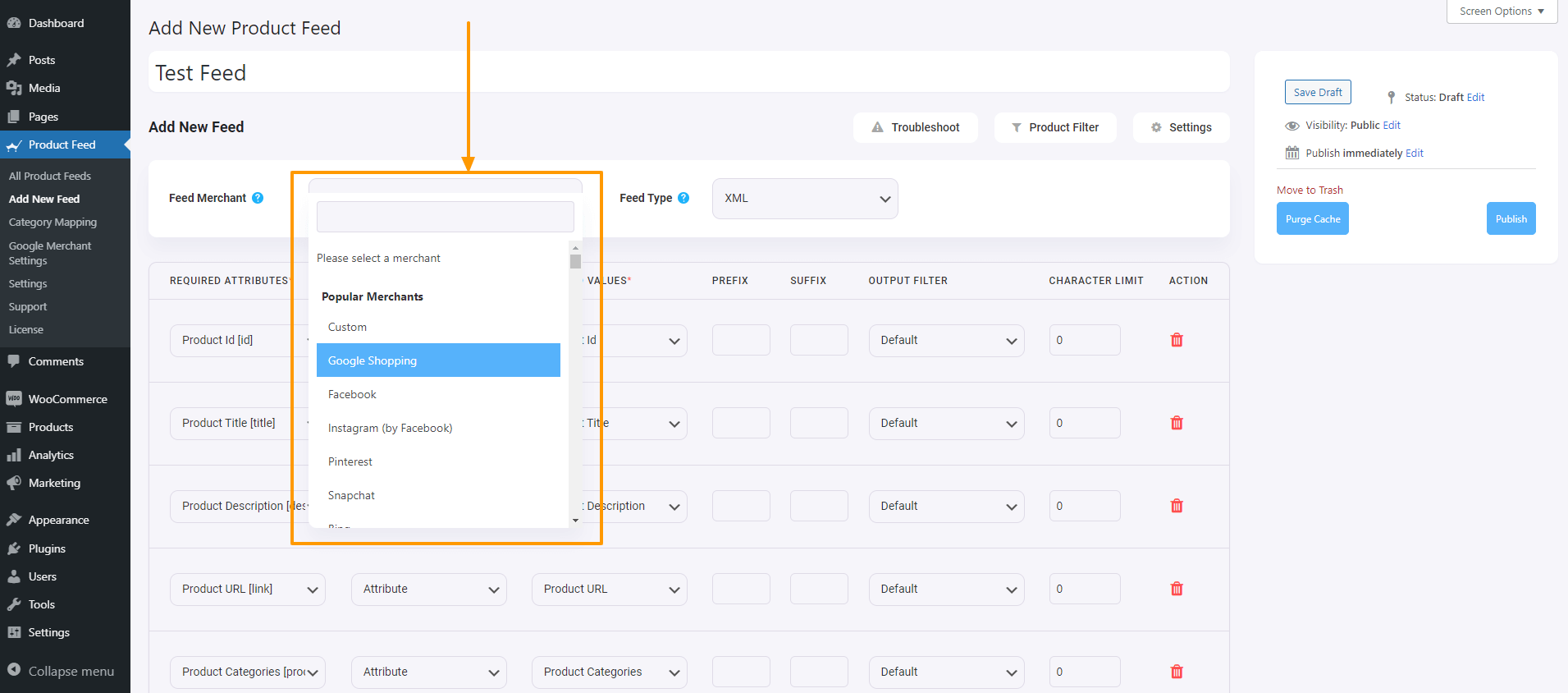
3. 제목 바로 아래에 선호하는 판매자를 선택할 수 있는 옵션이 표시됩니다. 피드 판매자 드롭다운 버튼을 클릭하고 드롭다운에서 원하는 판매자를 선택하거나 드롭다운 상자에서 검색할 수 있습니다.
선호하는 판매자를 선택하면 모든 필수 속성이 아래에 로드됩니다.

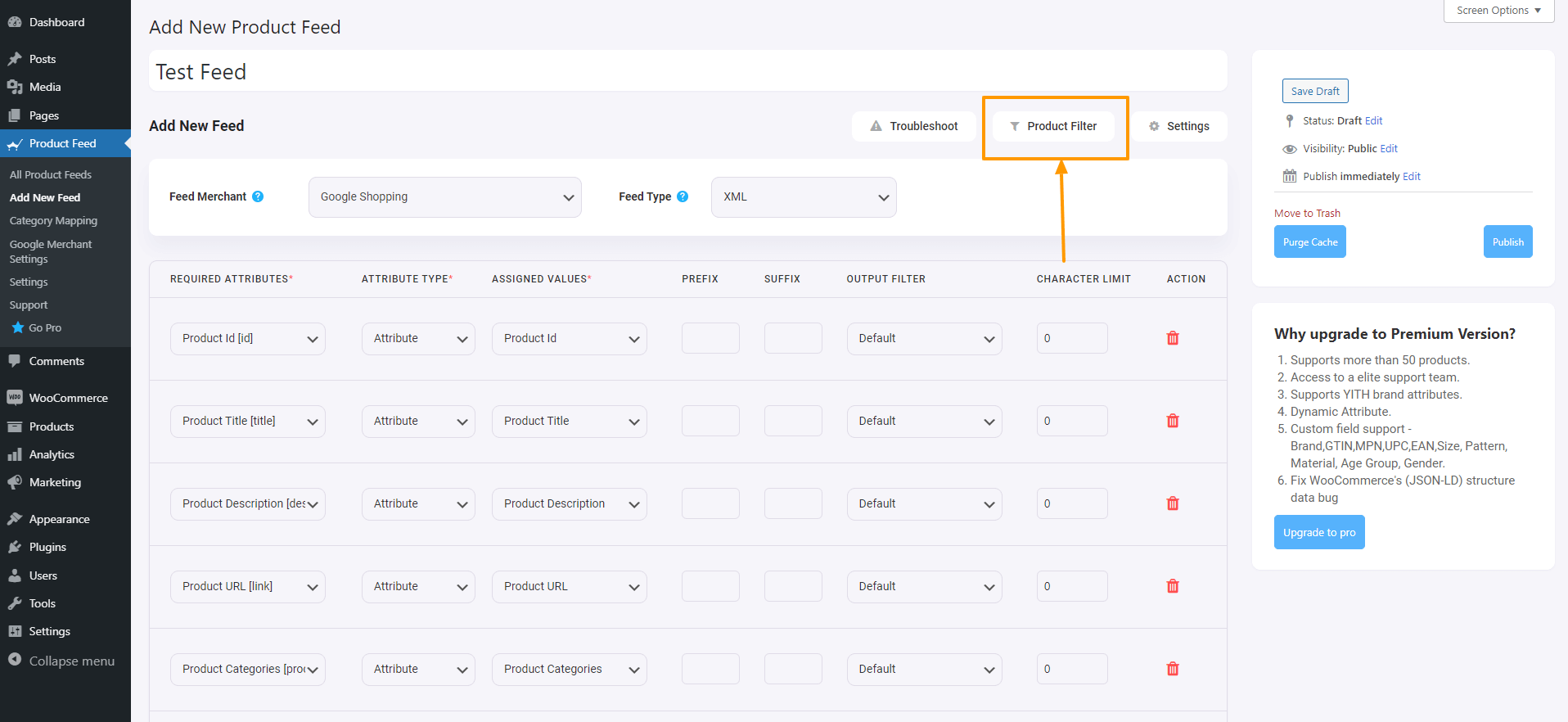
제품 필터
WooCommerce용 제품 피드 관리자 플러그인을 사용하면 피드에 포함할 제품을 선택할 수 있습니다.
옵션을 보려면 제품 필터 버튼을 클릭하기만 하면 됩니다.

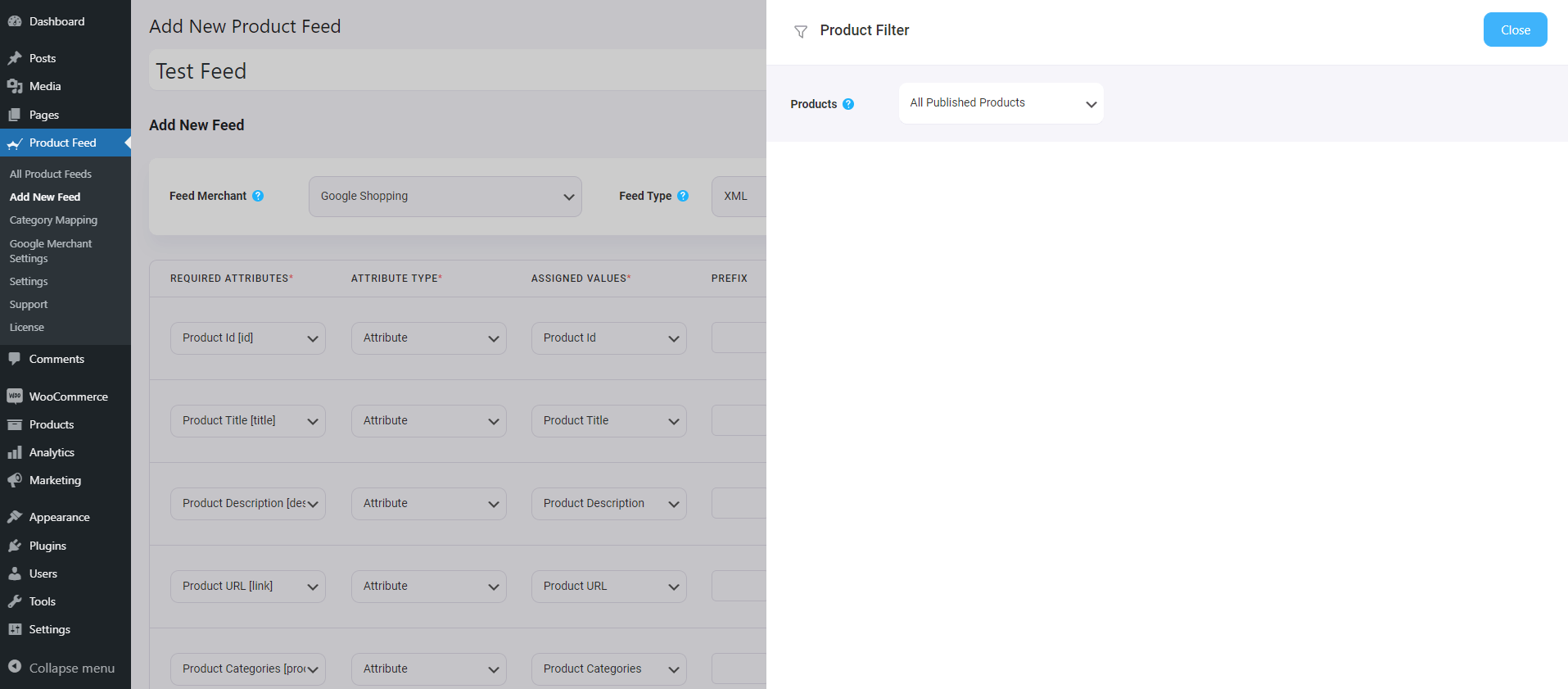
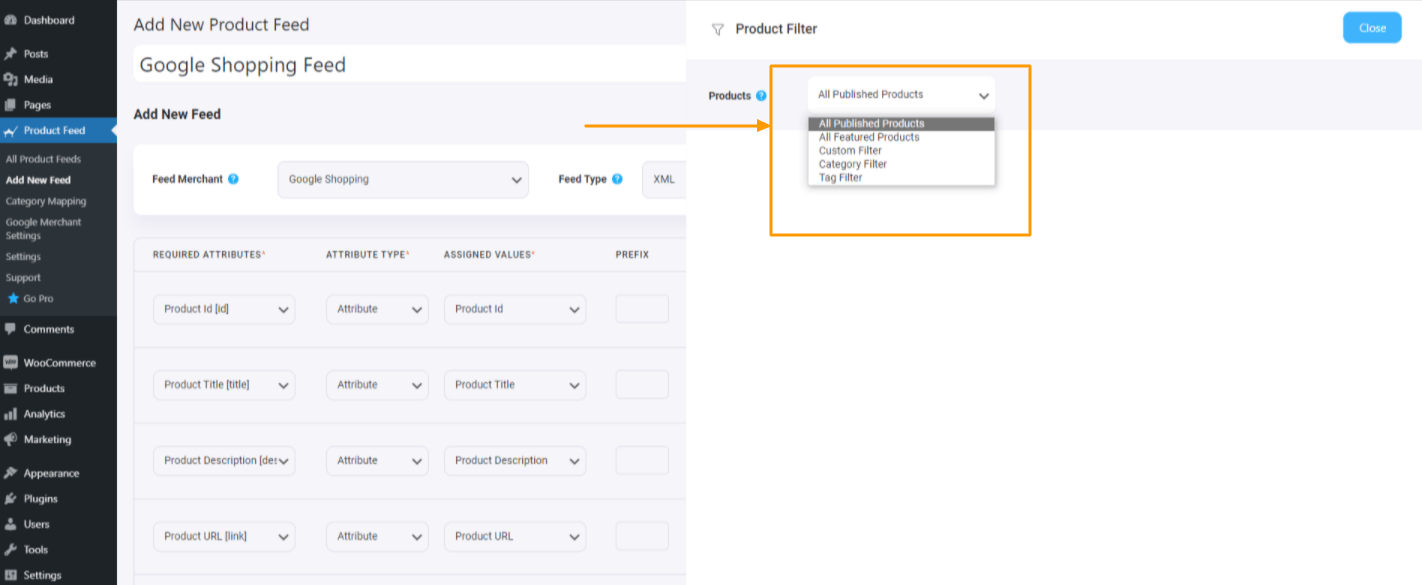
제품 필터 버튼을 클릭하면 제품 필터 서랍이 창 오른쪽에서 미끄러져 들어옵니다.

여기서는 " 모든 게시된 제품 " 옵션이 기본적으로 선택되어 있음을 알 수 있습니다. 이 옵션에는 WooCommerce 매장의 모든 제품이 포함됩니다.
원하는 경우 다른 필터 옵션을 사용할 수 있습니다. 드롭다운을 클릭하면 드롭다운 목록에 몇 가지 필터 옵션이 표시됩니다.

당신은 선택할 수 있습니다
- 모든 주요 제품 – 주요 제품만 게시
- 사용자 정의 필터 – 이 사용자 정의 필터를 사용하여 조건부 필터를 설정합니다.
- 태그 필터 – 태그를 사용하여 제품 선택
- 카테고리 필터 – 카테고리를 사용해 제품을 선택하세요
의 필터 옵션이 얼마나 놀라운지 보려면 이 비디오를 시청하세요. 제품 피드에 포함하거나 제외하려는 제품을 쉽게 선택할 수 있습니다.
자동 업데이트 예약
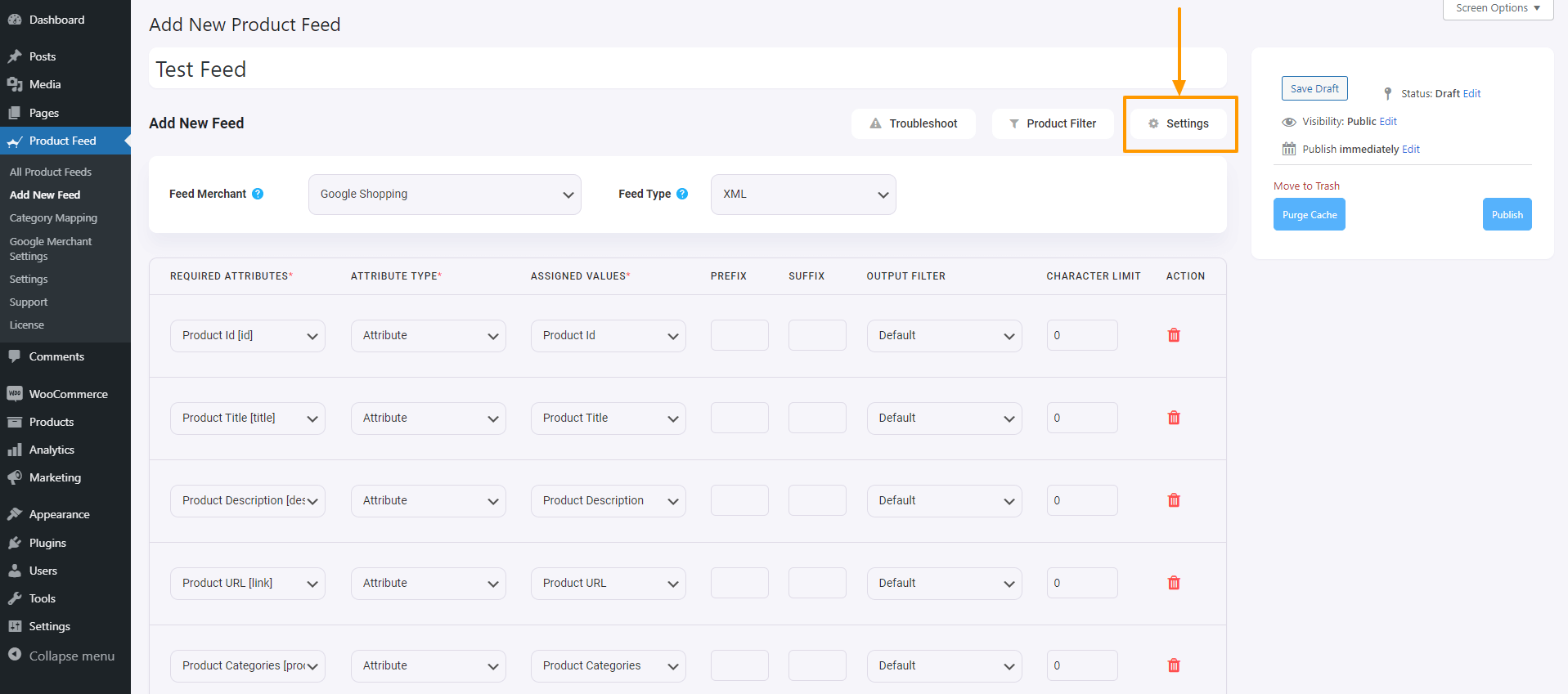
일정 가져오기 시간을 설정하려면 먼저 제품 설정 버튼을 클릭하세요.

제품 설정 버튼을 클릭하면 제품 설정 서랍이 창 오른쪽에서 미끄러져 들어옵니다.
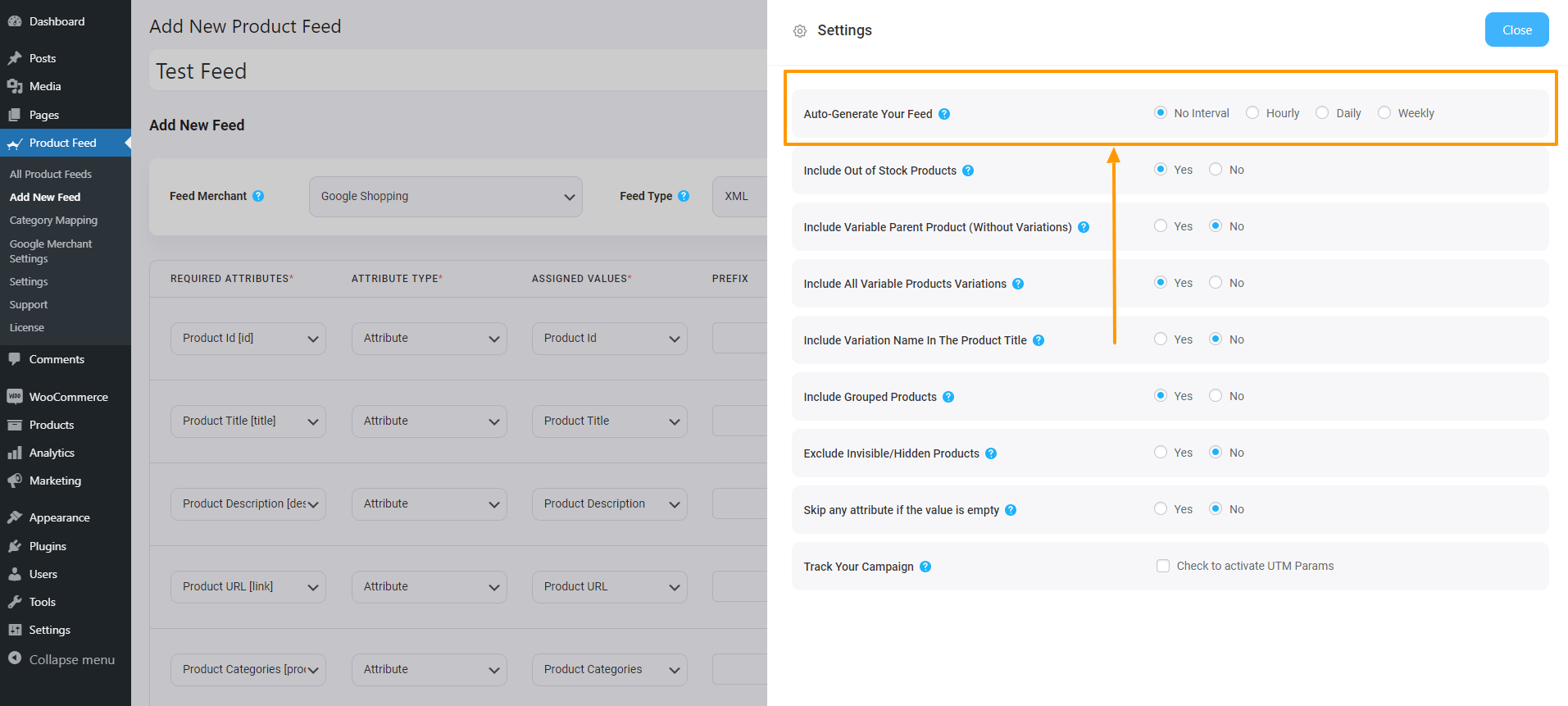
여기 설정 옵션 상단에 피드 자동 생성 옵션이 있습니다.

예약 업데이트를 매일, 매시간 또는 매주로 설정할 수 있습니다.
그런 다음 변형 상품을 포함하거나 제외할 수 있는 옵션과 그룹화된 상품의 경우 상위 상품을 포함할지 여부를 선택할 수 있습니다.
WPML 지원
WPML을 사용하여 제품의 다른 언어 버전을 설정하는 경우 여기에서 WPML 섹션을 찾을 수 있습니다.
WPML을 사용하여 피드를 생성하는 방법을 더 잘 이해하려면 이 문서를 살펴보세요.
- WPML 번역된 제품 데이터로 제품 피드를 생성하는 방법.
피드 구성
피드를 생성하려면 먼저 선호하는 판매자를 선택해야 합니다.
Google 제품 피드의 경우 판매자 유형 ' Google 쇼핑 '을 선택합니다.
Facebook 제품 피드의 경우 판매자 유형 ' Facebook '을 선택합니다.

선택하면 페이지가 새로 고쳐지고 필수 속성이 자동으로 표시됩니다.

이제 여기서 속성은 왼쪽에 있고 속성 값은 할당된 값 열 아래에 설정됩니다.
유형을 속성으로 선택한 다음 이 속성이 WooCommerce 매장에서 보유하게 될 값을 선택하세요.
누락된 속성이 있다고 생각되면 '새 속성 추가' 버튼을 눌러 추가할 수 있습니다.
이 페이지에서는 WPML을 사용하는 경우 몇 가지 언어 관련 옵션을 찾을 수 있습니다.
WPML 번역으로 피드를 생성하는 방법을 더 잘 이해하려면 이 문서를 살펴보세요.
WooCommerce 제품 피드 생성
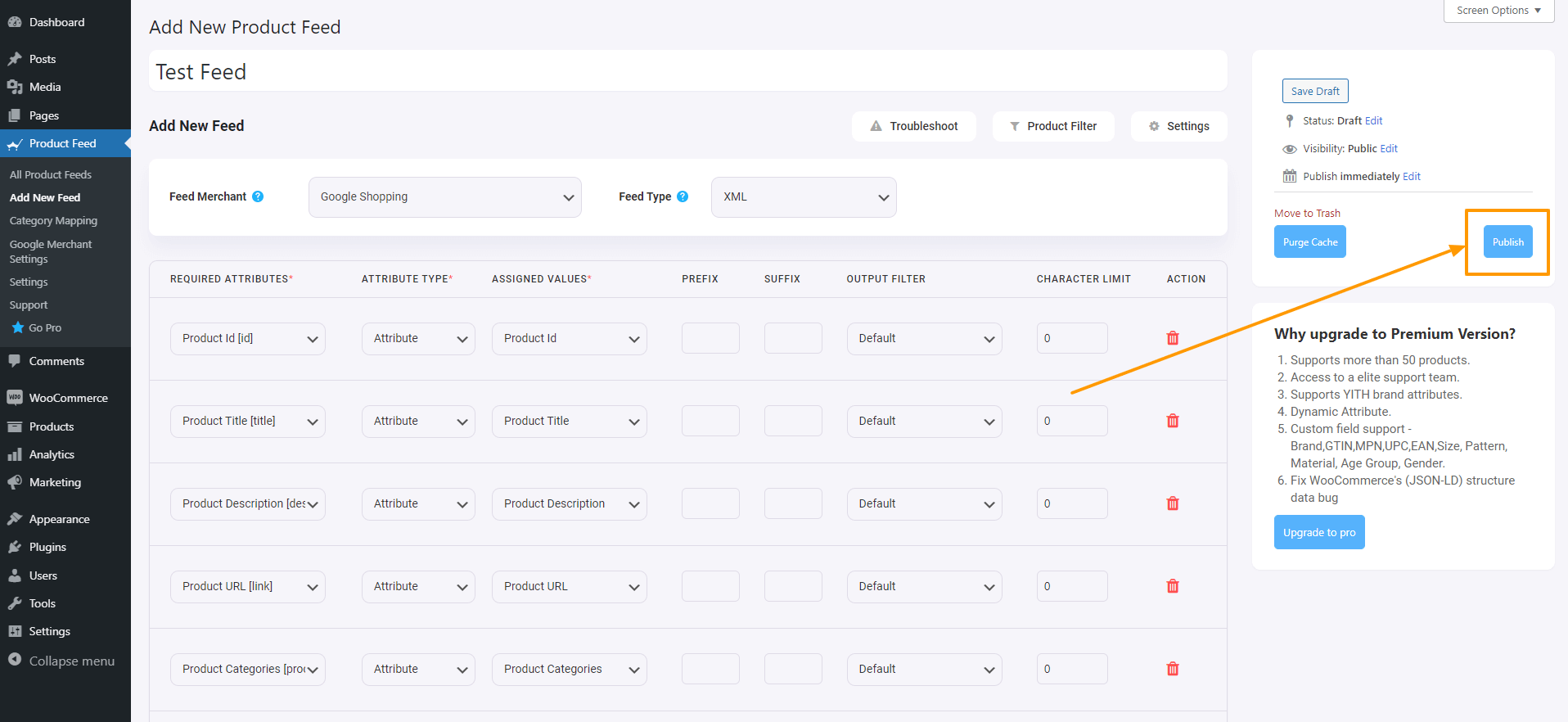
피드가 구성되면 이제 오른쪽에 있는 '게시'를 클릭하면 로딩 표시줄이 표시됩니다.

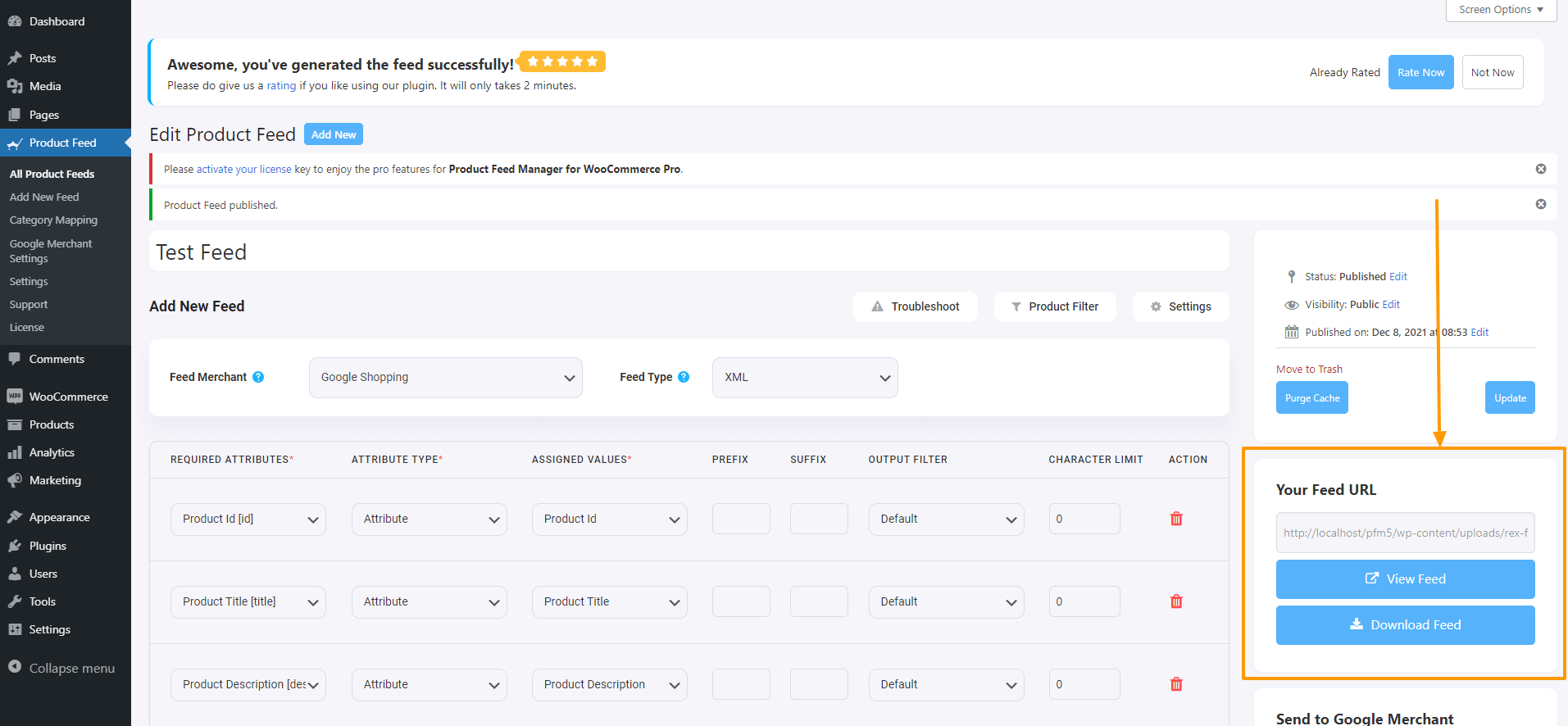
이 작업이 완료되면 ' 게시 ' 버튼이 ' 업데이트 ' 버튼으로 변경되고 '업데이트 버튼' 바로 아래에 피드 링크 또는 피드 다운로드 버튼이 표시됩니다.

이제 이 피드를 다운로드하여 원하는 가맹점에 업로드하고 매장 판매가 호황을 누리는 모습을 지켜보세요.
카테고리 매핑
이제 앞서 언급했듯이 이 플러그인은 카테고리 매핑 옵션을 제공합니다. 카테고리 매핑 기능을 쉽게 사용하는 방법을 알아보려면 이 비디오를 시청하세요.
Google 쇼핑센터와 자동 동기화
WooCommerce용 제품 피드 관리자가 제공하는 최고의 기능 중 하나는 WooCommerce 제품 피드를 Google 쇼핑 센터에 직접 자동 동기화할 수 있다는 것입니다.
매시간, 매주 또는 매월 자동 동기화가 발생하도록 예약을 설정할 수 있습니다. 이는 제품 피드의 제품에 대한 모든 변경 사항을 의미합니다. Google 쇼핑 센터에 자동으로 업데이트됩니다. 매번 피드를 다운로드하고 업로드할 필요는 없습니다.
WooCommerce용 제품 피드 관리자를 사용하여 WooCommerce 제품을 Google 쇼핑 센터에 자동 동기화하는 방법을 알아보려면 여기를 클릭하세요.
저자의 메모
ROI를 높이려면 가능한 최선의 방법을 배우고 구현하는 것이 항상 중요합니다.
WooCommerce의 제품 피드 관리자는 다른 마케팅 캠페인과 함께 매장 성과를 3배로 늘리려는 목표를 달성하는 데 사용할 수 있는 강력한 도구입니다. 지금 사세요.
그러므로 성공을 향한 여정을 시작해 보세요!!
혼란스러운 점이나 제안 사항이 있으면 언제든지 의견을 남겨주세요.
