WordPress 기본 테마를 사용해야합니까? 2025 년 가이드
게시 됨: 2025-02-01웹 사이트를 시작하기 위해 긴 마감일 아래에서 일하고 있습니까? 기본 WordPress 테마를 탐색하는 것은 전문적인 사이트를 시작하고 실행하는 빠른 솔루션처럼 보입니다. WordPress 사이트를 처음 열면 기본 테마를 사용하면이 플랫폼이 어떻게 작동하는지 이해합니다. 매년 업데이트 된이 테마는 다재다능하고 사용자 친화적이며 최신 WordPress 기능과 호환되도록 설계되었습니다.
그러나 기본 테마를 고수하거나 다른 것으로 전환해야합니까? 이 안내서에서는 WordPress 기본 테마의 역사, 현재 버전, 최선을 다하는 방법 및 필요에 맞는 선택 및 전환 방법에 대해 깊이 뛰어들 것입니다.
- 1 WordPress 기본 테마는 무엇입니까?
- 2 기본 WordPress 테마의 진화 : 간단한 기록
- 3 WordPress 기본 테마의 이점
- 4 기본 테마에 액세스/설치하는 방법
- 4.1 1. 기본 테마에 액세스합니다
- 4.2 2. 기본 WordPress 테마를 변경하십시오
- 5 기본 WordPress 테마를 사용자 정의하기 시작합니다
- 5.1 1. 사이트 편집기에 액세스
- 5.2 2. 템플릿 사용자 정의
- 5.3 3. 글로벌 스타일 사용
- 5.4 4. 블록 추가 및 배열
- 6 일반적인 문제 해결 예제
- 7 가지 일반적인 문제
- 8 기본 테마로 수동으로 되돌아갑니다
- 9 기본 워드 프레스 테마 대 프리미엄 워드 프레스 테마
- 9.1 기본 WordPress 테마
- 9.2 프리미엄 워드 프레스 테마
- WordPress 기본 테마에 대한 10 가지 최고의 대안
- 10.1 1. Divi
- 10.2 2. 아스트라
- 10.3 3. Oceanwp
- 10.4 4. Neve
- 10.5 5. Hestia
- WordPress 기본 테마에 대한 11 가지 최종 생각
WordPress 기본 테마는 무엇입니까?
WordPress 기본 테마는 모든 새로운 WordPress 설치와 함께 자동으로 제공됩니다. 공식 WordPress Development 팀이 작성하고 유지 관리하는이 테마는 WordPress의 최신 기능 및 기능을 강조하도록 특별히 설계되었습니다. 그들은 가볍고 반응이 좋으며 현대적인 웹 표준을 충족시키기 위해 코드화되어 장치 및 브라우저의 호환성을 보장합니다.

각 기본 테마는 2010 년“Twenty Ten”부터 시작하여 매년 계속되는 연도의 이름을 따서 명명되었으며 매년 계속되는“205”는 최신 반복입니다. 이 테마는 종종 미니멀리스트 디자인을 특징으로하며 사용자는 개인 블로그, 포트폴리오 또는 소규모 비즈니스 웹 사이트와 같은 다양한 목적으로 쉽게 사용자 정의하고 조정할 수 있습니다.
기본 WordPress 테마의 진화 : 간단한 역사
WordPress는 2005 년 WordPress 1.5와 함께 첫 번째 기본 테마 인 Kubrick을 소개했습니다. 그 이후로 들어오는 모든 기본 테마는 전통이되어 사용자에게 끊임없이 진화하는 WordPress 기능 쇼케이스를 제공합니다. 기본 WordPress 테마는 모범 사례를 보여주고 현대적인 디자인 트렌드와 기술 발전을 반영하기 위해 진화합니다. 다음은 기본 WordPress 테마의 기록을 요약 한 표입니다. 사용자 요구를 충족시키고 WordPress 경험을 향상시키는 데있어 진화를 강조합니다.
| 테마 이름 | WordPress 버전 | 설명 | |
|---|---|---|---|
| 1 | 권위 있는 | 0.71 - 1.2.x | 버전 1.2 이전의 기본 테마는 긴 형식의 컨텐츠에 중점을 둔 간단한 레이아웃으로 블로깅하도록 설계되었습니다. 플랫폼의 초기 개발 단계를 반영하여 반응 형 디자인과 현대적인 기능이 부족했습니다. |
| 2 | 기본 | 1.5 - 2.9.2 | 2005 년 WordPress 1.5와 함께 소개되었습니다. 최초의 널리 알려진 기본 테마였습니다. 유용성과 유연성에 중점을 둔 깨끗하고 미니멀리스트 디자인을 특징으로하여 미래의 테마의 표준을 설정했습니다. Kubrick은 현대 웹 사이트를 만들기위한 플랫폼으로 WordPress의 잠재력이 커지는 것을 보여주었습니다. |
| 3 | 스물 텐 | 3.0 | 첫 해에 명명 된 테마는 사용자 정의 가능한 헤더와 배경을 특징으로하는 단순성과 유연성을 강조했습니다. |
| 4 | 스물 11 명 | 3.2 | 블로그 및 사진에 중점을 둔 세련되고 다양한 테마로 특집 콘텐츠를위한 쇼케이스 템플릿을 소개했습니다. |
| 5 | 20 개 | 3.5 | 이 테마는 반응 형 디자인으로 전환하여 웹 사이트가 모든 장치에서 훌륭하게 보이도록했습니다. |
| 6 | 스물 13 명 | 3.6 | 대담하고 화려한 미학으로 디자인 된이 기능은 비디오, 따옴표 및 이미지에 대한 포스트 형식으로 미디어가 풍부한 블로깅을 강조했습니다. |
| 7 | 214 세 | 3.8 | "잡지 스타일"테마라고 불리는이 기능은 특집 콘텐츠를위한 그리드 및 슬라이더 레이아웃을 소개했습니다. |
| 8 | 스물 15 개 | 4.1 | 이 미니멀리스트 테마는 깨끗한 레이아웃과 타이포그래피 중심 디자인을 특징으로하는 가독성에 중점을 두었습니다. |
| 9 | 216 명 | 4.6 | 클래식 블로그 디자인을 현대적인 유연성과 혼합하여 중앙 레이아웃과 강력한 사용자 정의 옵션을 제공했습니다. |
| 10 | 스물 17 | 4.7 | 비디오 헤더 옵션과 사용자 정의 가능한 홈페이지가 포함 된 비즈니스 중심 테마로 개인 블로그와 전문 사이트 모두를 수용했습니다. |
| 11 | 28 명 | 5.0 | 새로운 블록 편집기를 위해 구축 된이 제품은 풀 블록 기반 사용자 정의의 힘을 보여주는 미니멀리스트 캔버스를 제공했습니다. |
| 12 | 스물 스물 | 5.2 | 유연성과 전체 블록 편집기 지원을 위해 설계된이 제품은 굵은 타이포그래피와 사용자 정의 가능한 레이아웃을 특징으로했습니다. |
| 13 | 스물 스물 11 | 5.6 | 이 주제는 미니멀리스트 디자인과 부드러운 파스텔 색상으로 지속 가능성을 수용했습니다. |
| 14 | 21-22 | 5.9 | FSE (First Full-Site Editing) 테마로서 블록 편집기를 사용하여 현장 전체 사용자 정의에 대한 전례없는 제어를 도입했습니다. |
| 15 | 스물 23 명 | 6.1 | 박탈 된 미학으로 스타일 변형을 강조하고 블록 기반 디자인을 통해 사용자 창의성을 장려했습니다. |
| 16 | 스물 24 | 6.4 | 이 테마는 비즈니스 및 개인 사이트의 기능을 추가하면서 전체 사이트 편집을 계속 개선했습니다. |
| 17 | 스물 25 명 | 6.7 | 블로그, 포트폴리오 및 비즈니스 웹 사이트를위한 유연한 패턴과 레이아웃이있는 간단하고 적응력이 있습니다. |
WordPress 기본 테마의 이점
WordPress 기본 테마를 사용하는 것은 많은 웹 사이트 소유자에게 매력적인 옵션입니다. 다음은 몇 가지 주요 이점입니다.
- 신뢰성과 신뢰성 : WordPress Core 팀은 기본 테마의 편집을 개발하여 고품질 코딩 표준을 충족하도록했습니다. 이러한 테마는 최신 WordPress 기능과의 보안, 성능 및 호환성에 대해 엄격하게 테스트되므로 완벽하게 작동하도록 의존 할 수 있습니다.
- 정기적 인 업데이트 : 기본 테마는 WordPress 자체에 의해 관리되므로 버그, 보안 취약점 및 새로운 WordPress 릴리스와의 호환성을 해결하기 위해 정기적으로 업데이트됩니다. 이를 통해 귀하의 사이트가 최신 상태이고 안전하게 유지됩니다.
- 무료 : 많은 프리미엄 테마와 달리 WordPress 기본 테마는 전적으로 무료입니다. 추가 금융 투자없이 웹 사이트를위한 탄탄한 토대를 제공합니다.
- 초보자 친화적 : 깨끗하고 직관적 인 디자인을 통해 기본 테마는 WordPress를 처음 접하는 사람들에게도 사용하기 쉽습니다. 최소한의 설정이 필요한 상자에서 작동하도록 설계되었습니다.
기본 테마는 간단하고 기능적이며 전문적인 웹 사이트를 원하는 사용자에게 탁월한 선택입니다. 그러나 최선을 다하기 위해 커스터마이징하는 방법을 알아야합니다.
기본 테마에 액세스/설치하는 방법
WordPress 기본 테마로 시작하는 것은 간단합니다. 처음부터 시작하든 기존 테마에서 전환하든 프로세스는 빠르고 사용자 친화적입니다. 기본 테마에 액세스하고 설치하는 방법은 다음과 같습니다.
1. 기본 테마에 액세스합니다
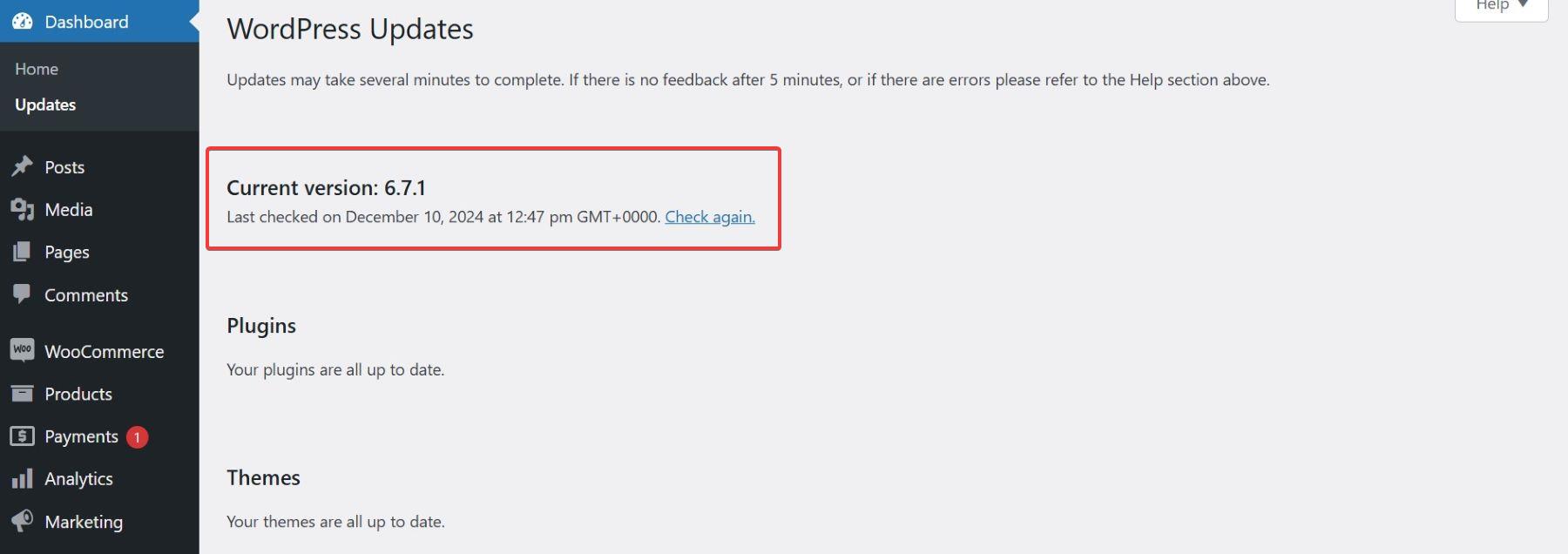
WordPress를 설치하면 최신 기본 테마가 이미 포함되어 있습니다. 예를 들어, 2025 년에 WordPress를 설치하는 경우 릴리스 일정에 따라 기본 테마는 25 명입니다.

최신 버전을 사용하는지 확인하려면 대시 보드> 업데이트 에서 업데이트를 주기적으로 확인하십시오. 테마를 업데이트하면 WordPress와의 호환성을 보장하고 보안을 향상시킵니다.

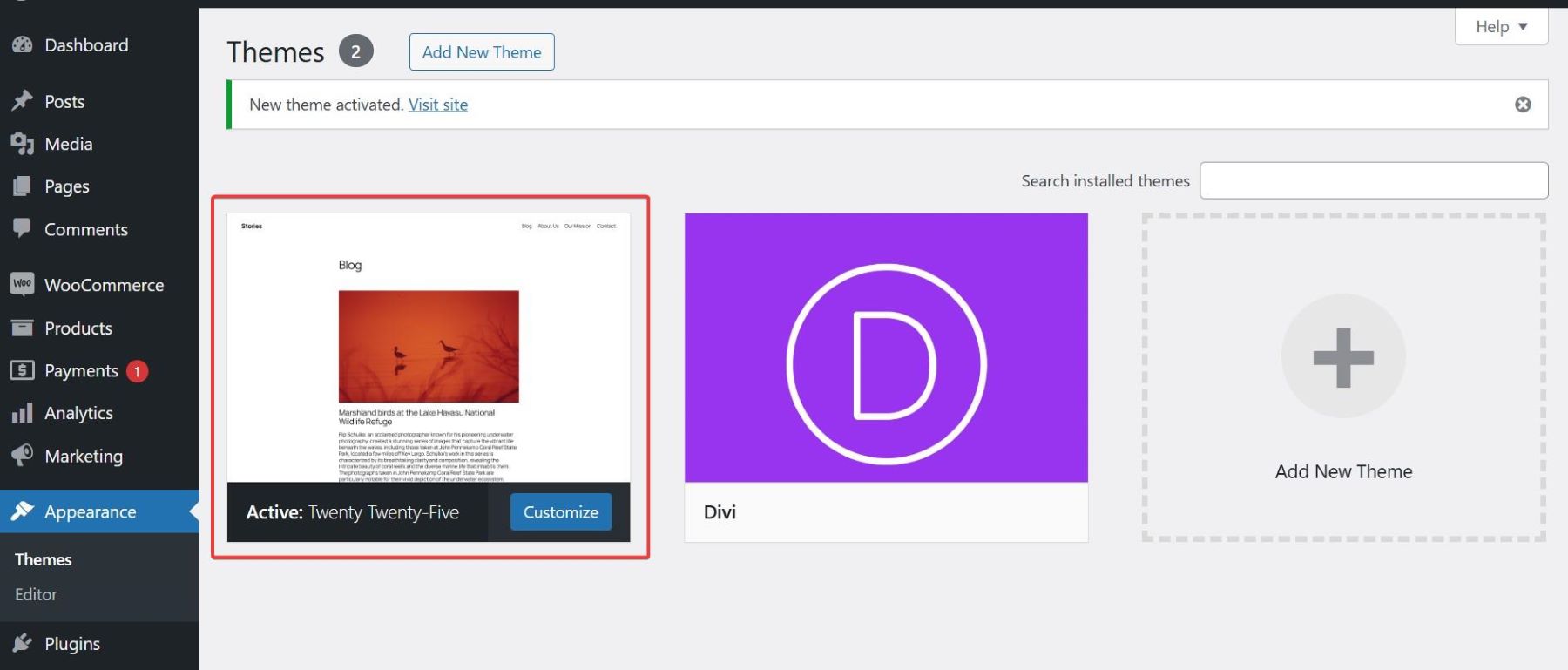
2. 기본 WordPress 테마를 변경하십시오
이전 버전에 액세스하거나 새 테마로 전환 해야하는 경우 WordPress 테마 저장소를 통해 수행 할 수 있습니다.
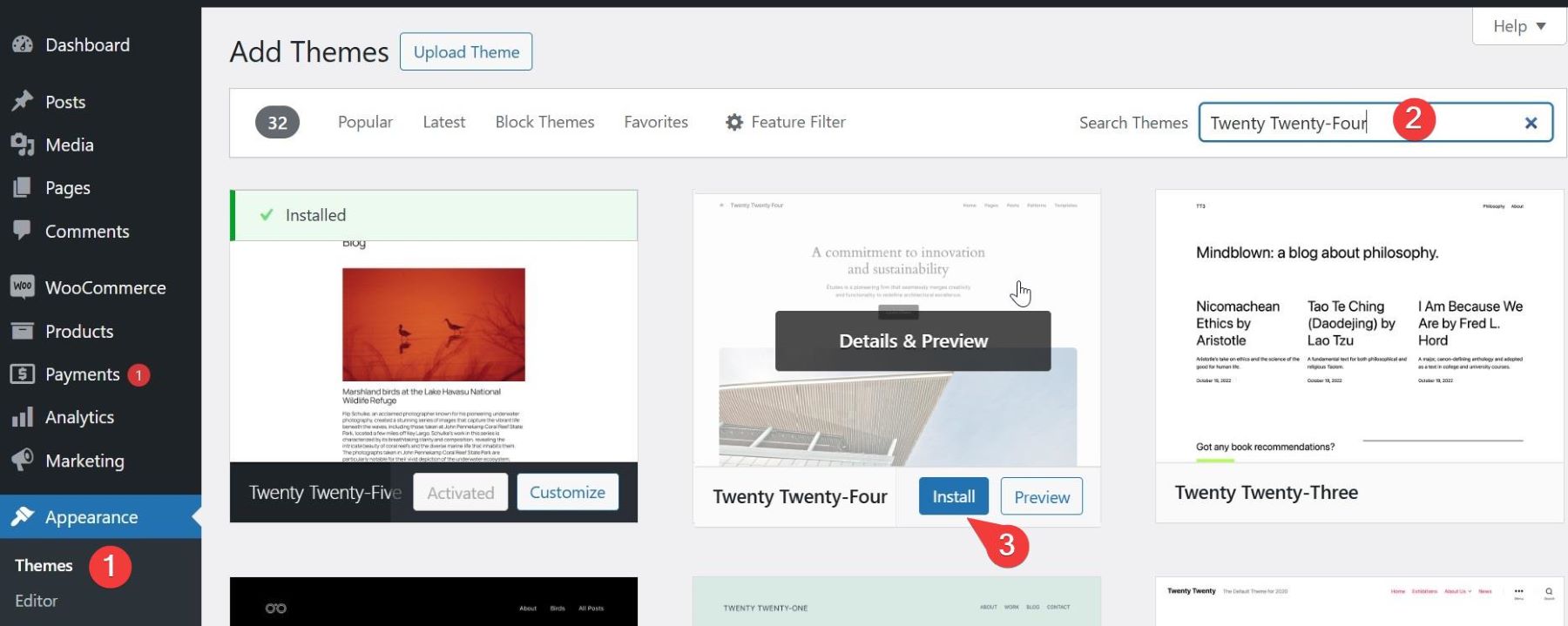
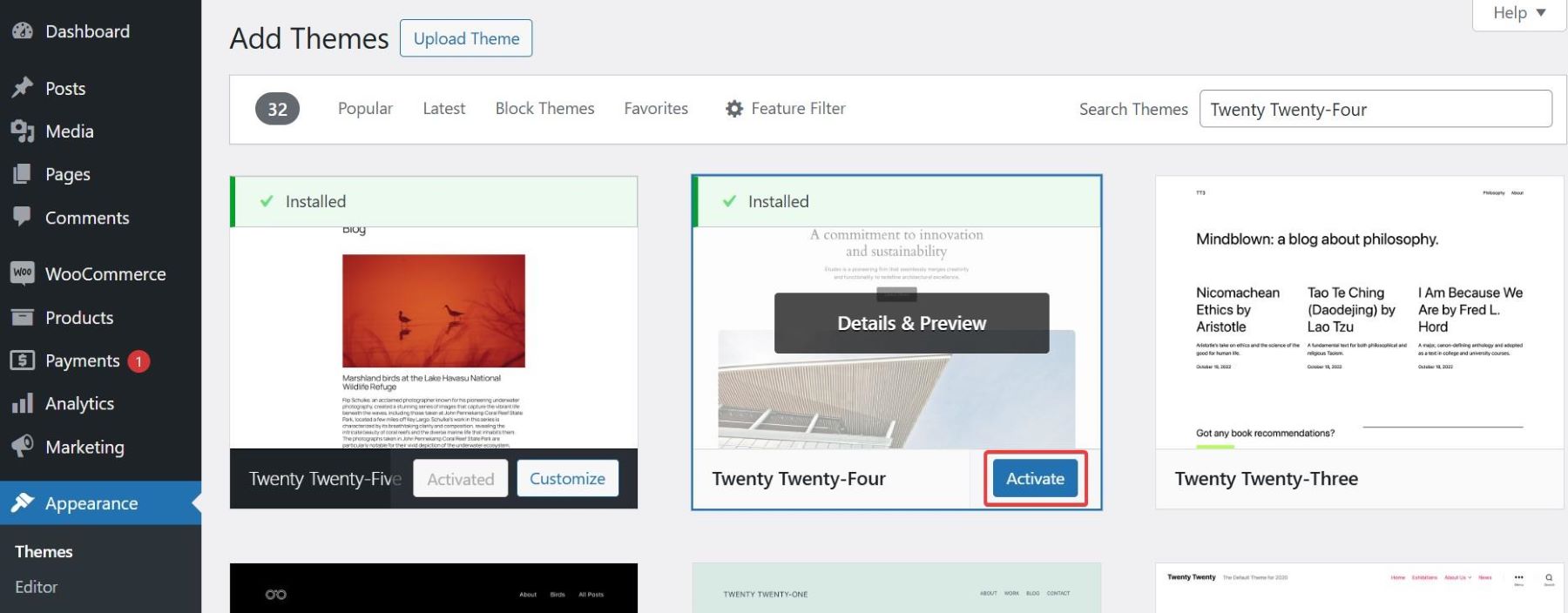
- 모양> 테마 로 이동하십시오.
- 새 추가를 클릭하고 검색 창을 사용하여 이름별로 기본 테마를 찾으십시오 (예 : "Twenty-Four").
- 테마를 찾으면 테마 미리보기 옆에 설치 버튼을 클릭하십시오.

설치가 완료되면 활성화를 클릭하여 사이트의 활성 테마로 설정하십시오.

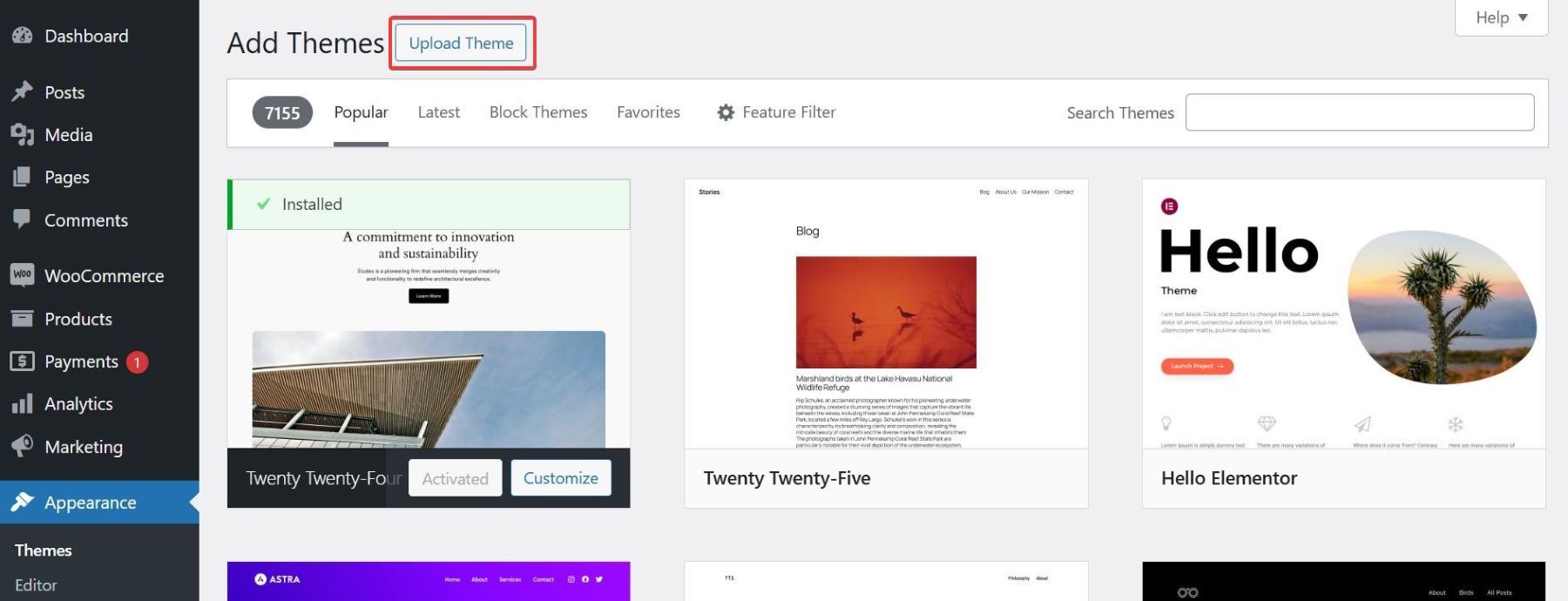
또한 컴퓨터에서 직접 새 테마를 업로드 할 수 있습니다. WordPress 웹 사이트에 추가하기 전에 테마가 zip 형식인지 확인하십시오.


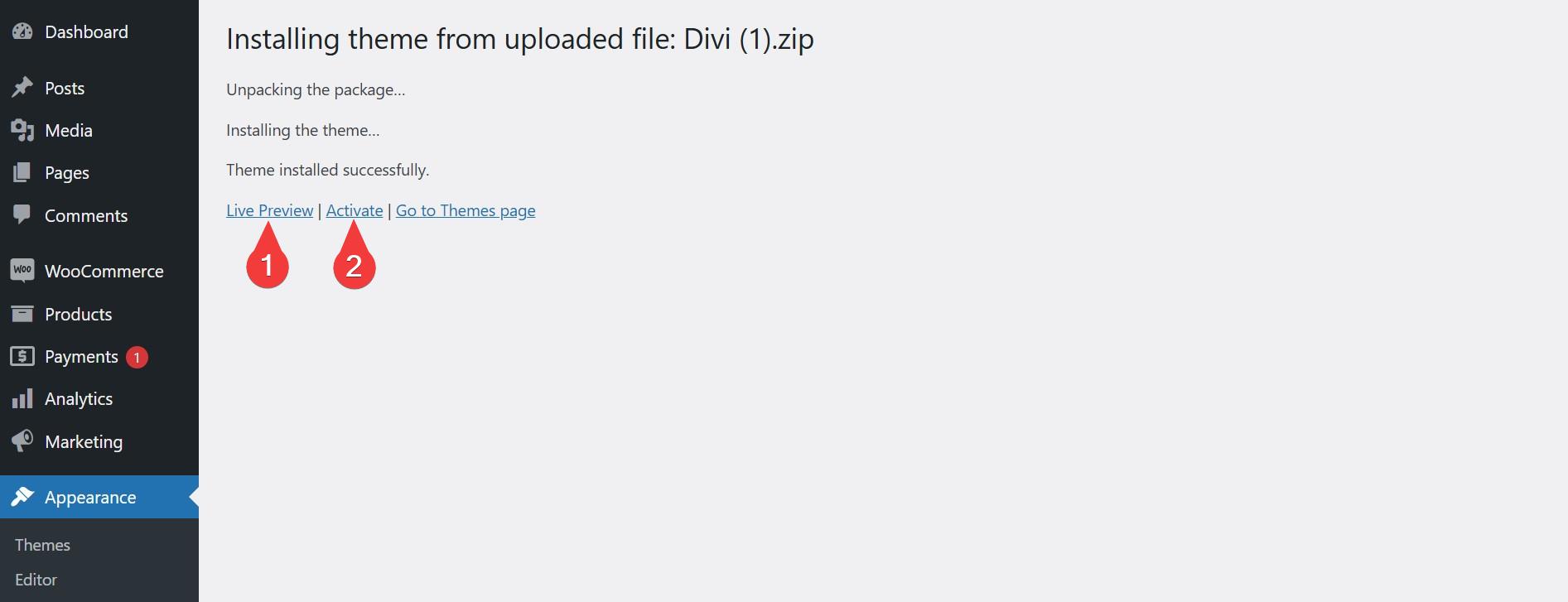
일단 설치되면 WordPress를 사용하면 활성화하기 전에 테마를 미리 볼 수 있습니다. 라이브 미리보기를 클릭하여 새 테마로 사이트가 어떻게 보이는지 확인하십시오. 테마는 활성화 될 때까지 라이브 사이트에 영향을 미치지 않습니다. 만족하면 새로운 테마를 활성화하십시오.

기본 WordPress 테마를 사용자 정의하기 시작합니다
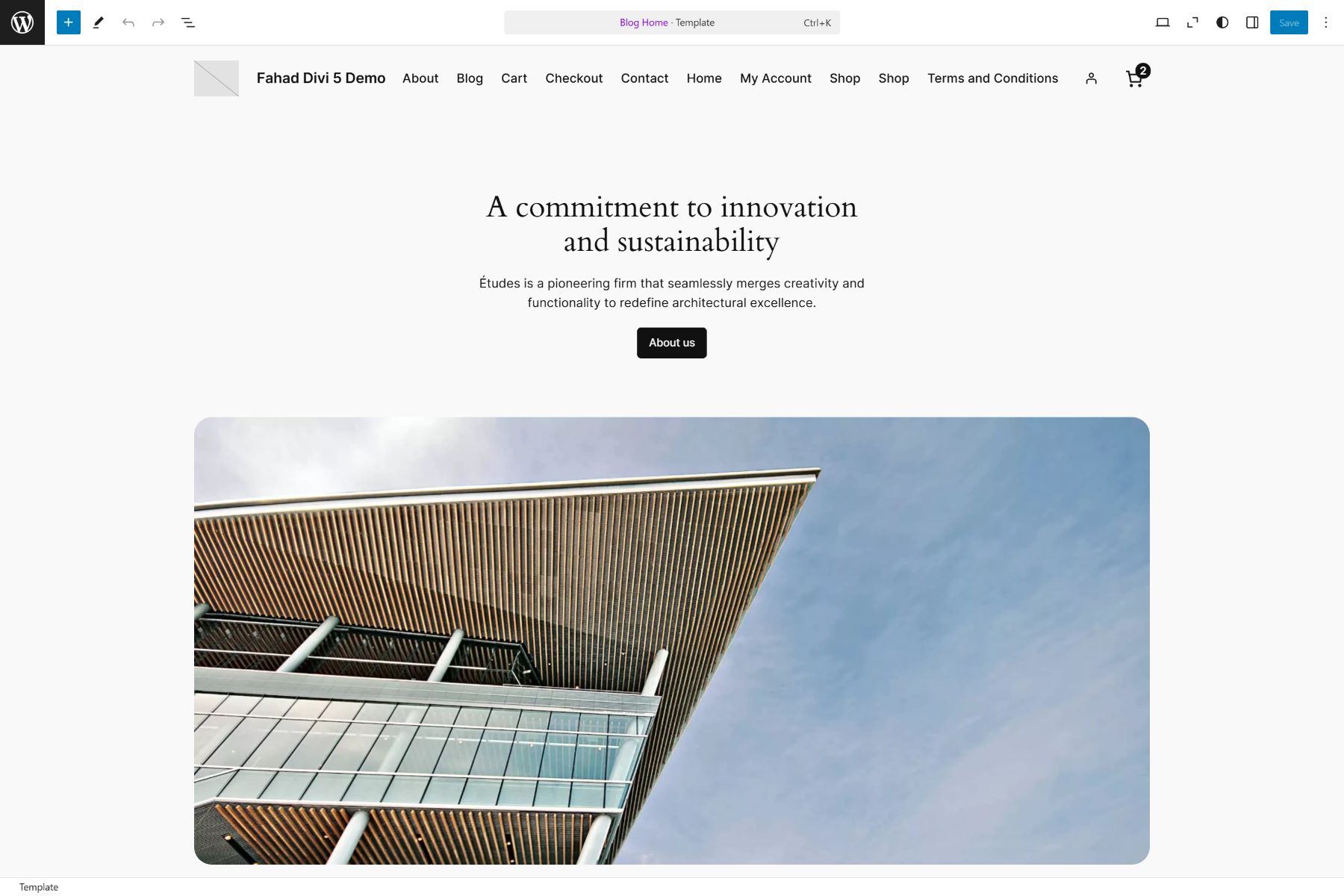
WordPress 기본 테마를 사용자 정의하는 것은 압도적 인 느낌없이 사이트를 독창적으로 만들 수있는 좋은 방법입니다. 시작하기위한 몇 가지 초보자 친화적 인 단계는 다음과 같습니다.
참고 : 모든 단계를 보여주기 위해 2024 년 (2024)을 기본 WordPress 테마로 사용합니다 .
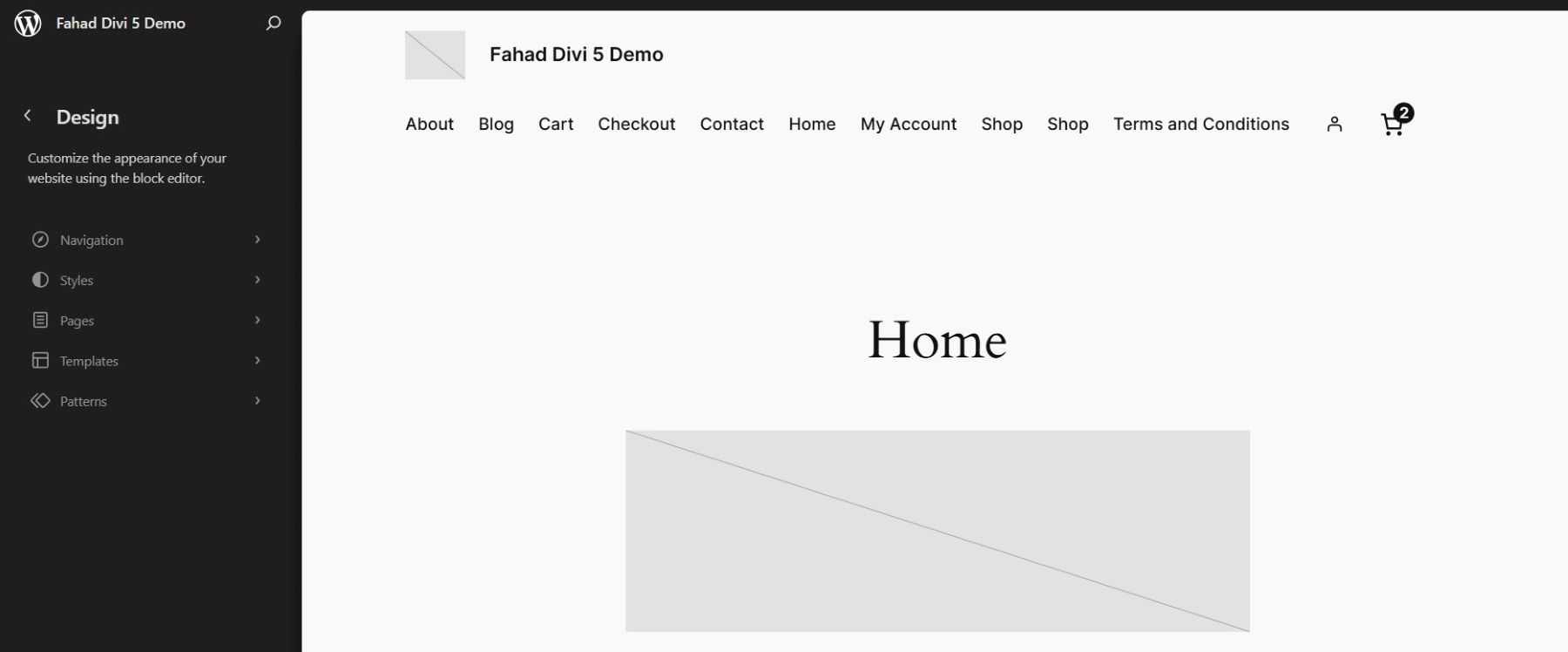
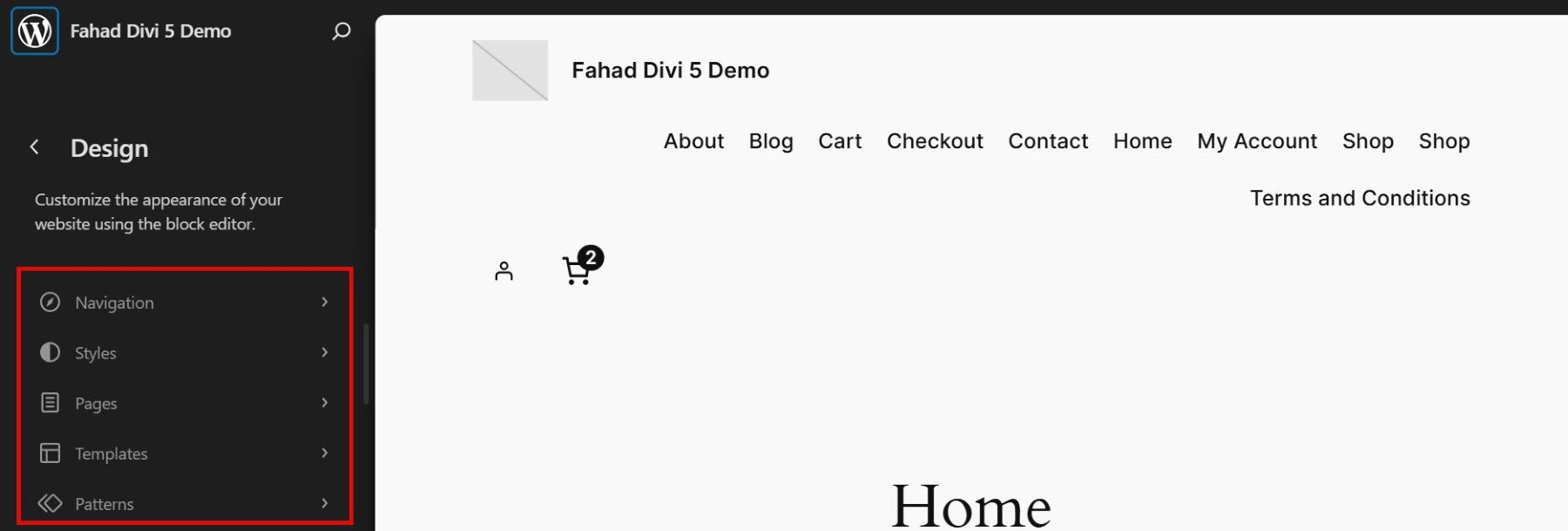
1. 사이트 편집기에 액세스합니다
사이트 사용자 정의를 시작하려면 WordPress 대시 보드로 이동하여 모양을 클릭하고 편집기를 선택하십시오. 이는 사이트 편집기를 열어 사이트의 전체 디자인을 변경하기위한 라이브 드래그 앤 드롭 인터페이스를 제공합니다. 여기에는 템플릿 및 헤더 및 바닥 글과 같은 템플릿 부품이 포함됩니다.

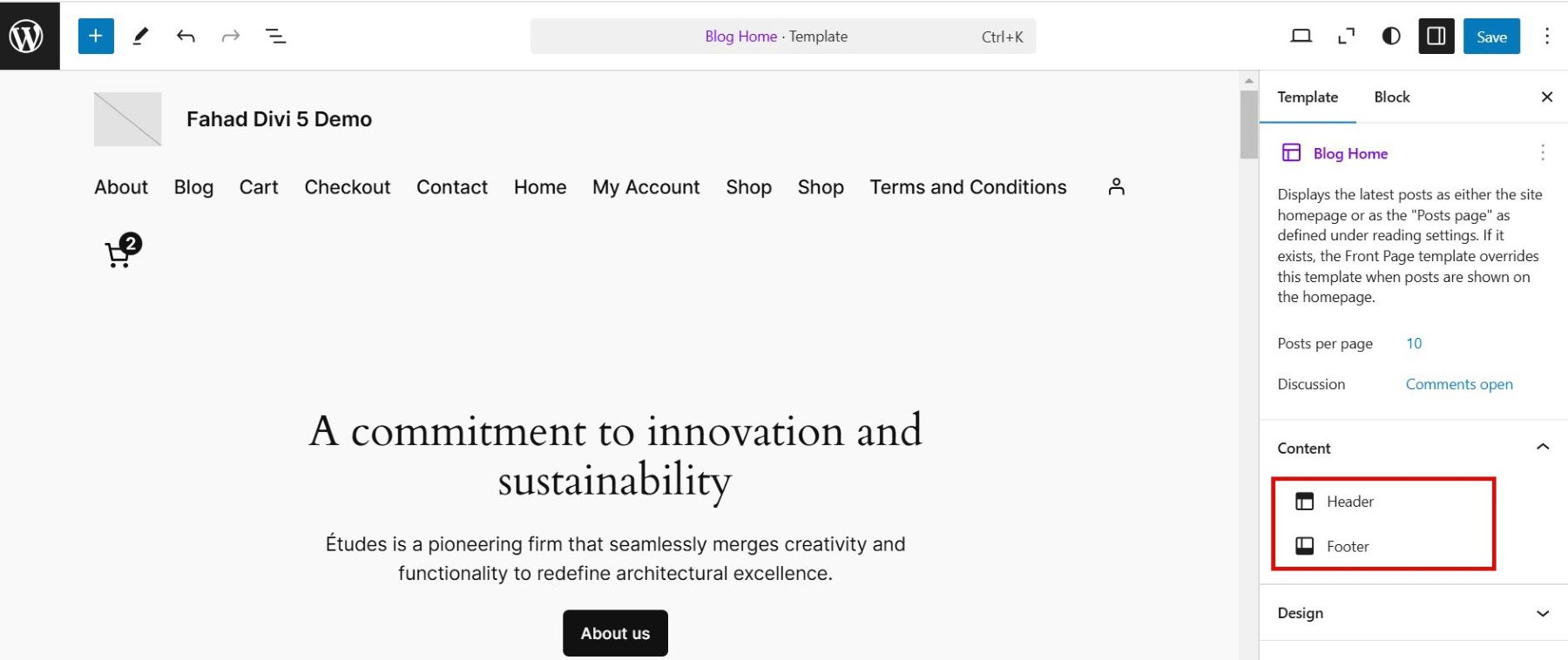
2. 템플릿 사용자 정의
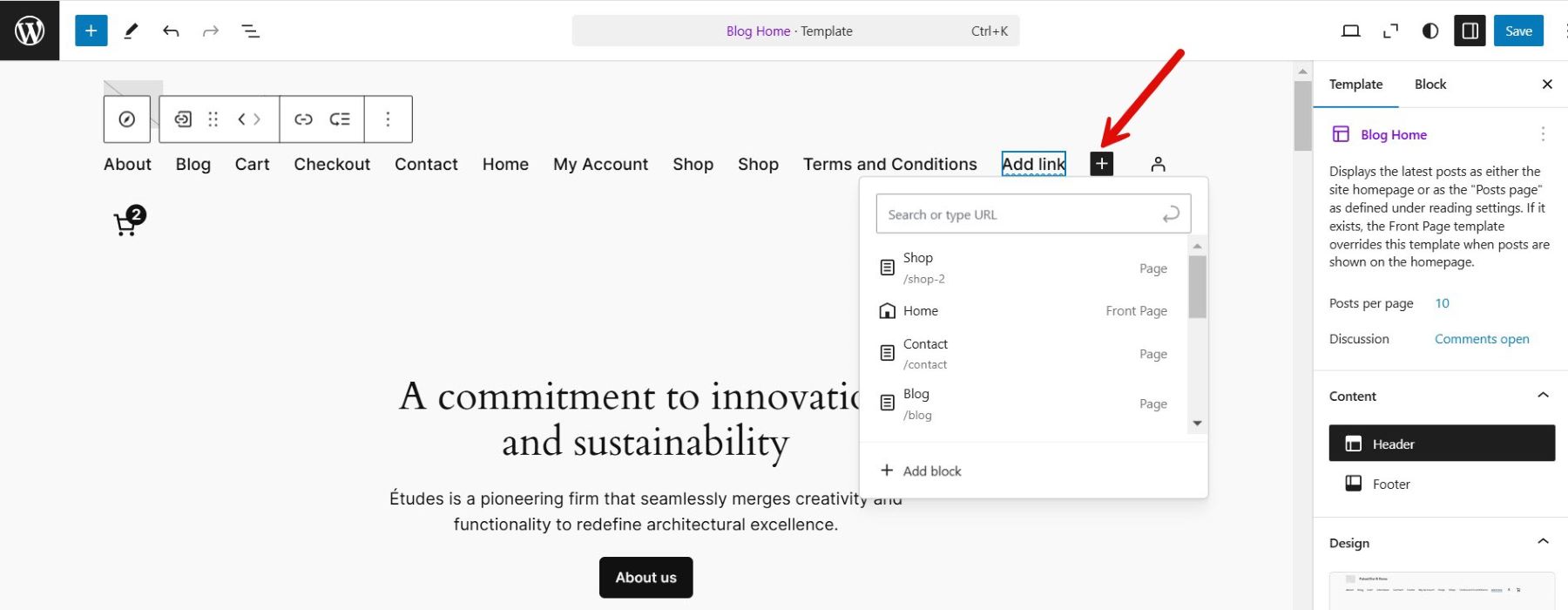
사이트 편집기를 사용하면 홈페이지, 단일 포스트 레이아웃 및 아카이브 페이지와 같은 사이트의 템플릿을 수정할 수 있습니다. 이 템플릿을 편집하여 특정 콘텐츠 유형이 나타나는 방식을 조정할 수 있습니다. 예를 들어, 내비게이션에 더 많은 요소를 추가하여 헤더를 변경할 수 있습니다. 템플릿의 오른쪽 끝에서 + 아이콘을 클릭하여 요소를 추가하십시오.

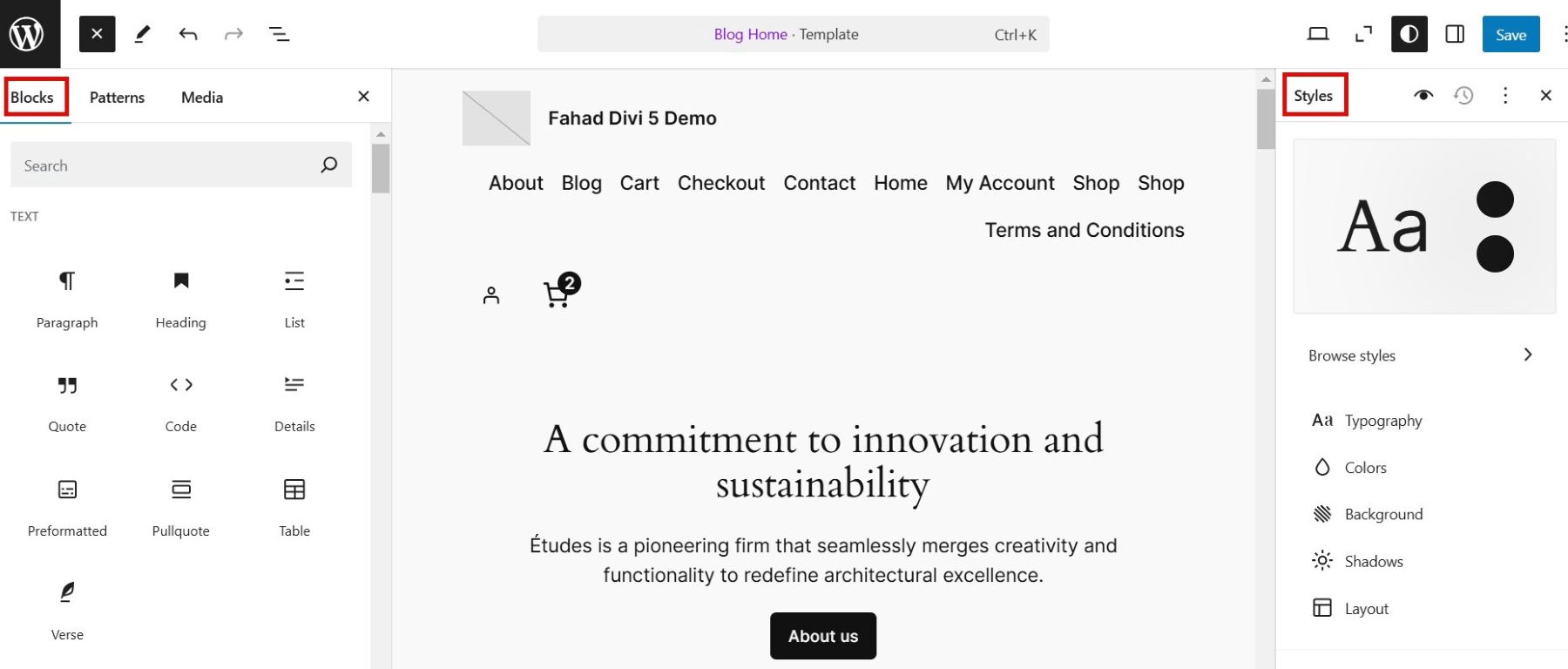
3. 글로벌 스타일 사용
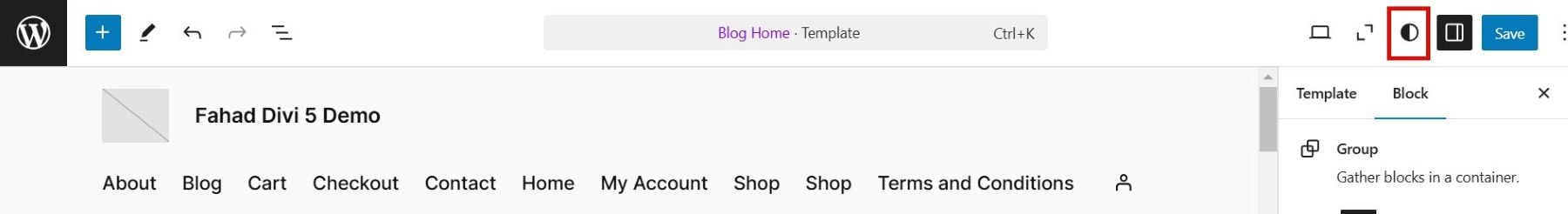
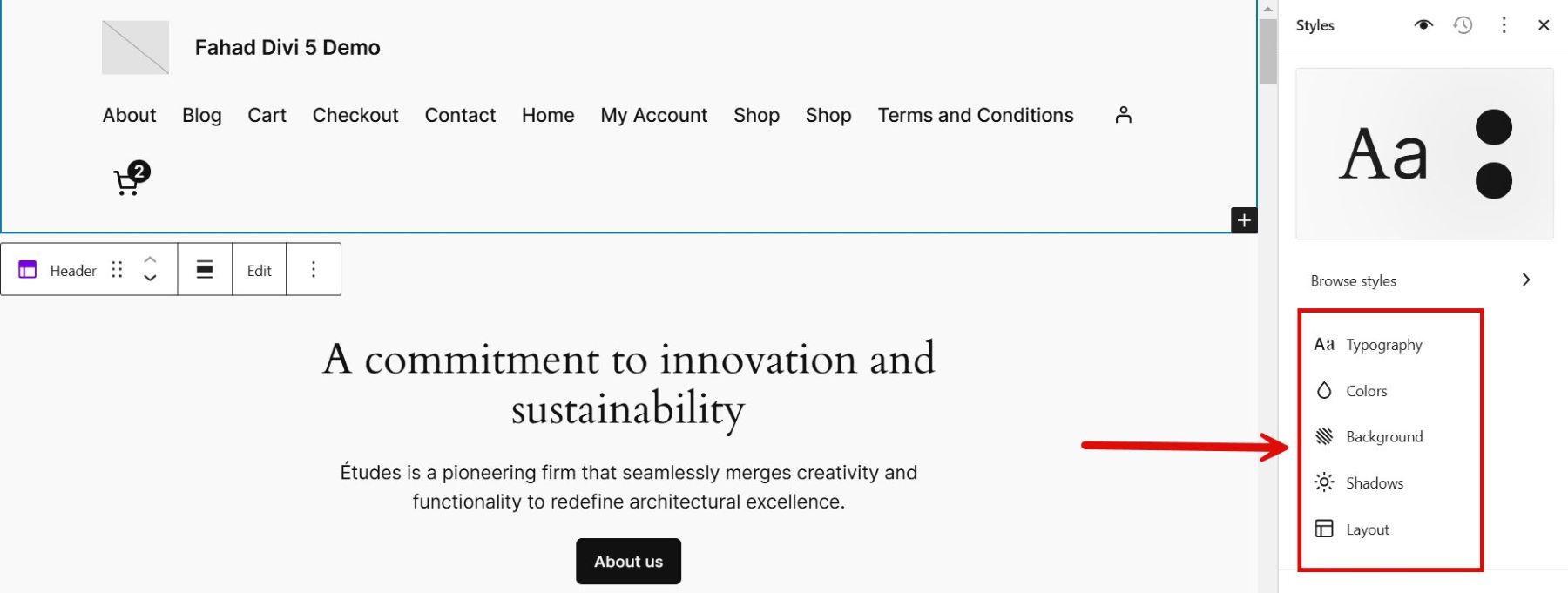
글로벌 스타일을 사용하면 타이포그래피, 색 구성표 및 블록 스타일과 같은 사이트 전체의 디자인 설정을 정의 할 수 있습니다. 사이트 편집기 (오른쪽 상단의 흑백 원 아이콘으로 표시)의 글로벌 스타일 메뉴에 액세스하여 전체 사이트에서 일관된 조정을합니다.

이것은 이전에 Customizer에서 사용할 수있는 많은 디자인 옵션을 대체합니다.

4. 블록 추가 및 배열
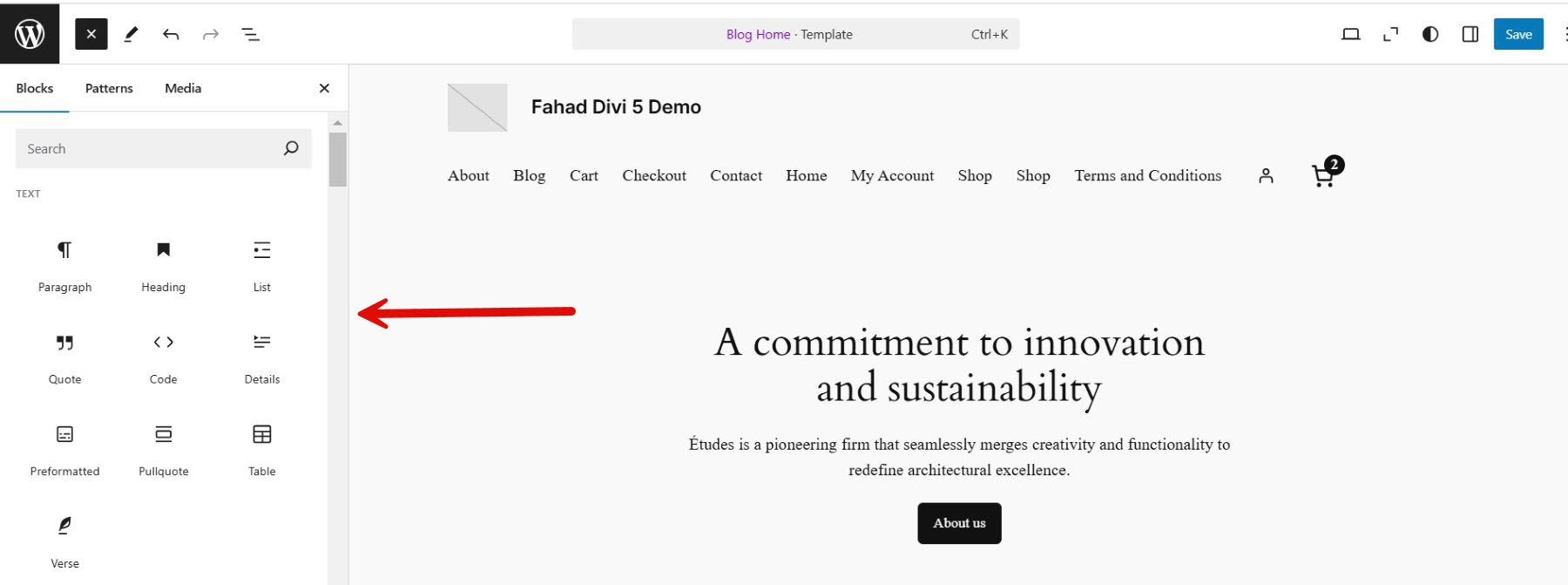
블록 기반 접근법은 레이아웃 생성에 비교할 수없는 유연성을 제공합니다. 사이트 편집기에서 텍스트, 이미지, 비디오, 갤러리, 탐색 메뉴 또는 위젯에 대한 블록을 추가하십시오. 원하는 레이아웃을 달성하기 위해 움직이고 크기를 조정하고 스타일을 조정할 수 있습니다.

일반적인 문제 해결 예
테마를 전환하거나 WordPress 기본 테마를 사용자 정의하면 때때로 예기치 않은 문제가 발생할 수 있습니다. 다행히도 대부분의 문제는 일반적이고 몇 가지 문제 해결 단계로 해결하기 쉽습니다. 일반적인 과제 중 일부를 해결하는 방법은 다음과 같습니다.
- 테마 변경 후 사이트 레이아웃 또는 디자인 중단 : 테마를 스위칭하면 사용자 정의 레이아웃, 메뉴 또는 위젯이 방해 될 수 있습니다. 외관의 메뉴를 재 할당하고 메뉴를 다시 표시 하고 위젯을 모양으로 다시 제자리에 놓습니다> 위젯 . 홈페이지 설정을 확인하고 손실 된 사용자 정의를 다시 신청하십시오.
- 누락 또는 잘못 정렬 된 컨텐츠 : 새 테마는 이전 테마의 특정 기능이나 레이아웃을 지원하지 않을 수 있습니다. 블록 편집기를 사용하여 레이아웃을 수동으로 조정하십시오. 중요한 기능이 없으면 플러그인을 사용하여 복제하십시오.
- 현장 성능이 느린다 : 대형 미디어 파일, 양립 할 수없는 플러그인 또는 최적화되지 않은 테마 설정은 사이트 속도를 늦출 수 있습니다. Smush와 같은 플러그인을 사용하여 이미지를 최적화하고 미사용 플러그인을 비활성화하여 잠재적 충돌을 식별하십시오. Google Pagespeed Insights와 같은 도구를 사용하여 사이트 속도를 테스트하고 권장 수정 사항을 구현하십시오.
- 업데이트 후 오류 또는 깨진 기능 : WordPress, 테마 또는 플러그인에 대한 업데이트는 호환성 문제를 도입 할 수 있습니다. 문제를 격리하려면 기본 테마로 일시적으로 전환하십시오. 문제가 지속되면 모든 플러그인을 비활성화하고 개별적으로 재 활성화하여 범인을 찾으십시오.
- WSOD (White Screen of Death) : 테마, 플러그인 또는 WordPress Core 업데이트 간의 충돌로 인해 WSOD가 발생할 수 있습니다. FTP 또는 호스팅 제어판을 통해 사이트에 액세스하십시오. WSOD를 비활성화하려면 WP-Content/Themes 에서 활성 테마 폴더의 이름을 바꿉니다. WordPress는 기본 테마로 자동 복귀됩니다. 대시 보드에 로그인하여 호환성 문제를 해결하십시오.
- 플러그인과 비 호환성 : 일부 플러그인은 기본 테마와 잘 어울리지 않을 수 있습니다. 알려진 문제는 플러그인 문서를 확인하십시오. 대체 플러그인을 찾거나 WordPress 지원 포럼을 참조하십시오.
일반적인 문제
WordPress 기본 테마는 신뢰할 수 있고 간단하지만 사용자는 여전히 몇 가지 일반적인 문제가 발생할 수 있습니다. 다음은 이러한 문제와 솔루션 중 일부를 살펴 봅니다.
- 테마가 자동으로 업데이트되지 않음 : WordPress 기본 테마는 업데이트되지 않으므로 보안 위험 또는 호환성 문제에 취약합니다. 대시 보드> 업데이트 에서 자동 업데이트가 활성화되어 있는지 확인하십시오. 또는 WordPress 저장소를 통해 테마를 수동으로 업데이트하거나 최신 버전을 .zip 파일로 업로드하십시오.
- 이미지가 올바르게 표시되지 않음 : 이미지가 늘어나거나 자르거나로드되지 않은 것처럼 보입니다. WordPress 미디어 설정을 사용하여 이미지 크기를 조정하십시오. 테마 레이아웃과의 호환성을 보장하기 위해 썸네일을 재생하는 플러그인으로 썸네일을 재생하십시오.
- 타이포그래피 및 글꼴 문제 : 글꼴은 새로운 테마로 전환 한 후 다르게 보입니다. Customizer> Fonts 섹션에서 타이포그래피를 사용자 정의하십시오. 더 많은 글꼴 옵션을 위해 Google Fonts 타이포그래피와 같은 플러그인을 사용하십시오.
- 바닥 글 또는 헤더 누락 : 바닥 글 또는 헤더가 예상대로 나타나지 않습니다. 특수 설정이 필요한지 확인하려면 테마 문서를 확인하십시오. 블록 편집기 또는 위젯 영역을 사용하여 바닥 글/헤더를 사용자 정의하십시오.
이러한 일반적인 문제를 해결함으로써 원활하고 기능적인 WordPress 사이트를 즉시 유지할 수 있습니다.
기본 테마로 수동으로 되돌아갑니다
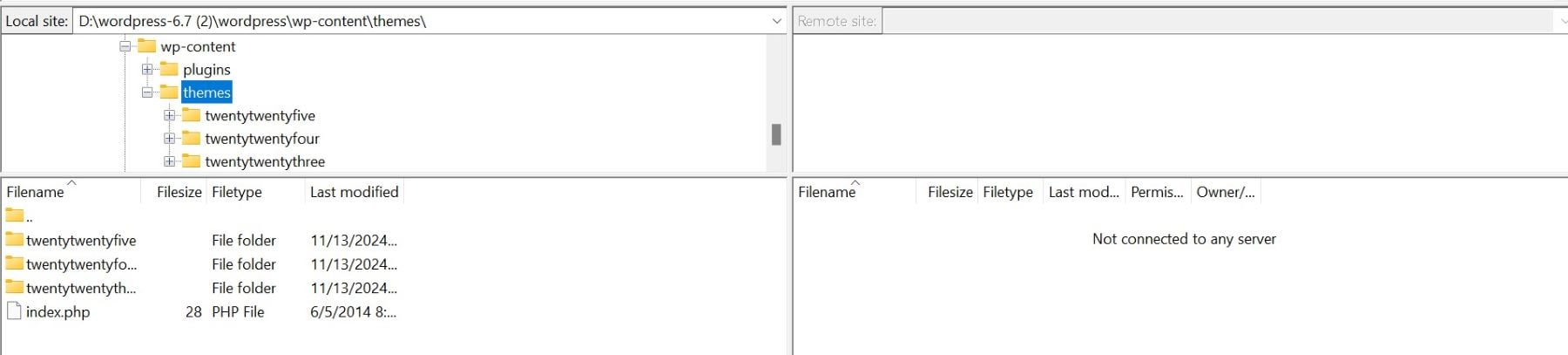
때로는 사이트가 새 테마를 설치하거나 사용자 정의 한 후 레이아웃이나 오류가 발생하는 중대한 문제가 발생할 수 있습니다. 이 경우 WordPress 기본 테마로 수동으로 되돌리면 안정성을 회복시키는 데 도움이 될 수 있습니다. WordPress 대시 보드에 액세스 할 수없는 경우 FTP 또는 호스팅 제어판의 파일 관리자를 사용하여 기본 테마로 수동으로 전환 할 수 있습니다. 우리의 경우, 우리는 FileZilla를 사용했습니다.
FTP 클라이언트 또는 호스팅 제어판 (예 : CPANEL)을 사용하여 사이트 파일에 액세스하십시오. WP-Content/Themes 디렉토리로 이동하십시오. 기본 테마 (예 : 204)가 있는지 확인하십시오.

그렇지 않은 경우 공식 WordPress 저장소에서 다운로드하고 폴더를 The The Temes 디렉토리에 업로드하십시오. WordPress 설치의 루트 디렉토리에서 wp-config.php 파일을 엽니 다. 이 줄을 추가하여 기본 테마를 활성 테마로 설정할 수 있습니다.
define('WP_DEFAULT_THEME', 'twentytwentyfour');
이 접근법은 WordPress가 기본 테마로 되돌아 가도록하여 대시 보드에 대한 액세스를 되 찾아서 문제를 해결할 수 있습니다.
기본 워드 프레스 테마 대 프리미엄 워드 프레스 테마
기본 WordPress 테마와 프리미엄 테마 중에서 선택하면 요구, 예산 및 경험 수준에 따라 다릅니다. 다음은 결정을 내리는 데 도움이되는 비교입니다.
기본 워드 프레스 테마
기본 WordPress 테마는 간단하고 가볍고 신뢰할 수 있습니다. WordPress 내부에 사전 설치되어 있으며 플랫폼의 기본 기능과 완벽하게 작동하도록 설계되었습니다.

최신의 기본 테마는 이제 블록 편집기 및 전체 사이트 편집과 같은 강력한 도구를 지원하므로 사용자는 코딩 기술없이 레이아웃, 템플릿 및 스타일을 사용자 정의 할 수 있습니다. 기본 블록 편집기는 먼 길을 왔으며, 사용자는 전체 사이트 편집을 통해 전체 웹 사이트를 사용자 정의 할 수 있습니다. 블록 및 글로벌 스타일을 사용하여 헤더, 바닥 글 및 템플릿을 편집 할 수 있습니다.

텍스트, 이미지, 갤러리 및 버튼과 같은 블록을 쉽게 추가하고 배열 할 수 있습니다. 그러나 설계 기능은 여전히 기본적이며 수동 조정 및 제한된 사전 설정에 의존합니다.

기본 WordPress 테마를 선택할 때 :
- 빠르고 신뢰할 수 있으며 무료 테마를 원합니다.
- 귀하의 사이트에는 기본 기능과 디자인이 필요합니다.
- 사용자 정의 용 블록 편집기와 같은 내장 도구를 선호합니다.
- 개인 블로그, 포트폴리오 또는 소기업 웹 사이트를 구축하고 있습니다.
- WordPress 업데이트와 장기적인 호환성을 원합니다.
프리미엄 워드 프레스 테마
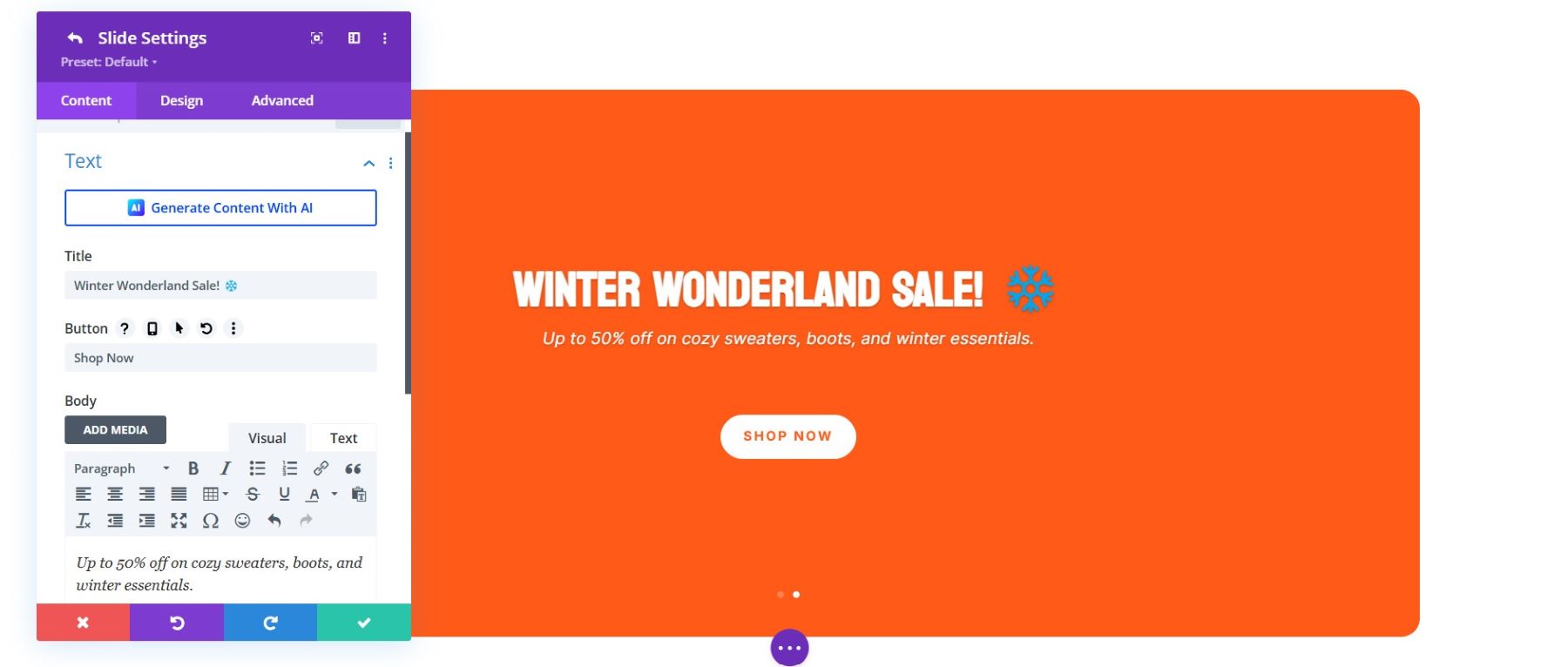
프리미엄 워드 프레스 테마는보다 고급 사용자 정의와 광범위한 기능을 제공합니다. 일부에는 기본 테마의 기능을 확장하고 더 많은 설계 제어 기능을 제공하는 전용 페이지 빌더가 포함되어 있습니다. 예를 들어, Divi에는 Divi Builder가있어 사용자가 슬라이더, 가격 테이블 및 사용자 정의 애니메이션과 같은 물건을 추가하기 위해 강력한 디자인 설정 및 모듈을 사용하여 프론트 엔드에 전체 사이트를 시각적으로 구축 할 수 있습니다.

기본 WordPress 테마와 달리 Divi와 같은 프리미엄 워드 프레스 테마에는 종종 테마 커스터마이저 및 블록 편집기보다 더 광범위한 디자인 도구가 있습니다. 예를 들어, Divi를 사용하면 Pricade Designs 또는 AI를 사용하여 몇 초 안에 전체 웹 사이트를 생성 할 수 있습니다.
divi를 얻으십시오
프리미엄 워드 프레스 테마를 선택할 때 :
- 전문 산업을위한 고급 기능 또는 도구가 필요합니다.
- 귀하의 사이트에는 독특하고 세련된 디자인이 필요합니다.
- 고객 지원 및 상세한 사용자 정의를 중요하게 생각합니다.
- 비즈니스 또는 대행사를위한 전문 웹 사이트를 만들고 있습니다.
- 장기 혜택을 위해 유료 솔루션에 투자 할 의향이 있습니다.
WordPress 기본 테마에 대한 최상의 대안
기본 WordPress 테마는 단순성과 신뢰성을 제공하지만 많은 사용자가 특정 설계 또는 기능 요구를 충족시키기위한 대안을 찾습니다. 다음은 다양한 사용 사례를 제공하는 가장 좋은 대안입니다.
1. Divi

Divi는 강력한 드래그 앤 드롭 No 코드 디자인 빌더를 특징으로하는 매우 유연하고 맞춤형 테마로 코딩없이 디자인을 원하는 사람에게 적합합니다. Divi는 200 개가 넘는 디자인 모듈과 2200 개 이상의 레이아웃을 통해 그 어느 때보 다 아름답고 기능적인 웹 사이트를 만들 수 있습니다.
- 실시간 시각적 편집
- 2200 개 이상의 사전 제작 레이아웃
- WooCommerce 통합
- 글로벌 디자인 설정
- 200+ 디자인 모듈
divi를 얻으십시오
2. 아스트라

Astra 테마는 속도와 효율성에 최적화 된 가장 가벼운 테마 중 하나입니다. Astra는 고급 블록 편집을위한 Spectra와 완벽하게 통합하여 성능 중심 테마를 원하는 사람들에게 이상적입니다.
- 가볍고 최적화되었습니다
- 글로벌 색상 설정
- Google 웹 스토리를 지원합니다
- 여러 페이지 레이아웃
- WooCommerce 준비
아스트라를 얻으십시오
3. Oceanwp

Oceanwp는 Elementor 및 Gutenberg와 호환되는 다목적 테마로 전자 상거래 사이트에 최고의 선택입니다. OceanWP는 220 개 이상의 미리미드 레이아웃과 헤더, 바닥 글 및 블로그 스타일에 대한 포괄적 인 제어를 통해 고유 한 사이트를 구축하기위한 훌륭한 사용자 정의 옵션을 제공합니다.
- 220+ 사전 제작 된 레이아웃
- 여러 헤더 및 블로그 스타일
- 요소와 구텐베르크를 지원합니다
- 사용자 정의 가능한 WooCommerce 레이아웃
- 쉬운 데모 수입
Oceanwp를 얻으십시오
4. Neve

Neve는 인기있는 Page Builders와 완벽하게 통합되는 빠르고 모바일 친화적 인 테마로, 블로거 및 현대적이고 반응이 좋은 디자인을 찾고있는 소규모 비즈니스 소유자에게 적합합니다.
- AMP 호환
- 모바일 최적화
- 인기있는 페이지 빌더를 지원합니다
- 사용자 정의 가능한 헤더 및 바닥 글 레이아웃
- 한 클릭 데모 가져 오기
Neve를 얻으십시오
5. Hestia

Hestia는 포트폴리오, 소기업 및 블로거에 이상적인 매끄럽고 단일 페이지 디자인을 제공합니다. Elementor와 같은 페이지 빌더와 완전히 호환되므로 사용자 정의를 간단하고 유연하게 만듭니다.
- 요소 및 시각적 작곡가를 지원합니다
- WooCommerce- 준비된 레이아웃
- 쉬운 편집을위한 WordPress Customizer
- Orbitfox 플러그인 호환성
- 미리 제작 한 1 페이지 템플릿
Hestia를 얻으십시오
WordPress 기본 테마에 대한 최종 생각
2025 년에 WordPress 기본 테마는 초보자와 간단한 웹 사이트를위한 탄탄한 기반을 제공합니다. 그러나보다 강력하고 유연하며 기능이 풍부한 솔루션을 찾고 있다면 Divi와 같은 프리미엄 테마가 최선의 선택입니다.
Divi를 사용하면 주제를 얻는 것이 아니라 전체 웹 사이트 디자인 프레임 워크를 받고 있습니다. 비즈니스 웹 사이트, 온라인 상점, 포트폴리오 또는 블로그, Divi의 드래그 앤 드롭 빌더, AI 기반 도구 및 사전 제작 된 레이아웃의 대규모 라이브러리를 구축하려면 웹 사이트를 쉽고 빠르며 시각적으로 만들려면 굉장히 멋진.
멋지게 보이고 잘 수행되는 웹 사이트를 만드는 것이 진지하다면 Divi로 업그레이드하는 것은 쉬운 일이 아닙니다. 디자인을 제어하고 워크 플로를 간소화 한 후 눈에 띄는 웹 사이트를 만듭니다.
오늘 Divi를 얻으십시오
