Gutenberg 및 Smart Slider 3: WordPress에 슬라이더를 추가하는 방법
게시 됨: 2018-09-05곧 Gutenberg 편집기가 공식적으로 WordPress 핵심의 일부가 될 것입니다. 이것은 WordPress의 슬라이더에 무엇을 의미합니까? 글쎄, 그것은 몇 가지를 의미합니다. 구텐베르크 슬라이더는 페이지와 게시물에 그 어느 때보다 쉽게 추가할 수 있으며 구텐베르크 편집기에서 모든 슬라이더를 미리 볼 수 있습니다.
이 게시물에서는 구텐베르크의 기본 사항을 안내하여 작동 방식을 확인한 다음 구텐베르크 편집기를 사용하여 게시물에 슬라이더를 추가하는 방법을 보여 드리겠습니다. 마지막으로 구텐베르크를 사용하여 추가할 수 있는 다양한 유형의 슬라이더를 살펴보고 게시물에 추가할 수 있습니다.
구텐베르크란?
Gutenberg는 곧 WordPress의 새로운 비주얼 편집기가 될 것입니다. 기존 비주얼 편집기는 WordPress가 2003년에 처음 출시된 이후로 크게 변경되지 않았습니다. 그 이후로 다른 플랫폼은 WordPress를 구식처럼 보이게 하는 간소화된 쓰기 환경과 함께 제공되었습니다. 기본적으로 Gutenberg는 멋진 아이들을 따라잡기 위한 WordPress의 시도입니다.
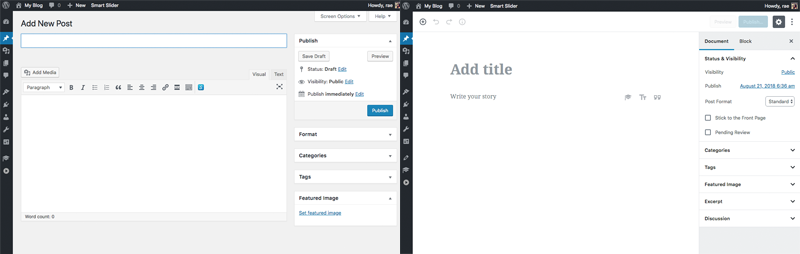
다음은 클래식 편집기와 구텐베르크 편집기가 나란히 있는 모습입니다.

Gutenberg로 페이지나 게시물을 만들 때 기본적으로 텍스트, 제목, 이미지 및 기타 미디어 블록인 "콘텐츠 블록"을 사용합니다. 블록을 사용하면 단축 코드나 사용자 정의 HTML이 필요할 수도 있는 작업을 수행할 수 있습니다.
구텐베르크에 대한 작업은 2017년 초에 시작되었으며 아직 진행 중인 작업입니다. WordPress.org에서 플러그인으로 다운로드하여 사용해 볼 수 있습니다. 워드프레스 5.0과 함께 출시될 예정이지만 정해진 날짜는 없습니다. 일부에서는 올해 말이나 내년 초에 출시될 수도 있다고 합니다.
지금까지 리뷰는 엇갈렸습니다. 사람들은 그것을 좋아하거나 싫어합니다. 실제로 리뷰는 평균 별 2.5개로 중간으로 나뉩니다.
나는 확고하게 "사랑하는" 진영에 있습니다. 내 사이트에 Gutenberg를 설치한 지 몇 달이 지났는데 업데이트할 때마다 인터페이스가 어떻게 바뀌는지 보는 것이 좋습니다.
수년 동안 WordPress로 작업한 작가로서 Gutenberg는 신선한 공기를 불어넣고 충분히 기한이 지난 사람이라고 생각합니다.
내 말은, WordPress가 Medium으로 사용하기 쉽지 않아야 하는 이유는 무엇입니까?
Gutenberg 및 콘텐츠 블록 작업
Gutenberg를 설치하고 활성화하면 WordPress 사이트의 기본 비주얼 편집기가 됩니다. 사이드바 하단에 데모가 포함된 새로운 Gutenberg 메뉴 항목이 표시됩니다(아래에서 살펴보겠습니다).

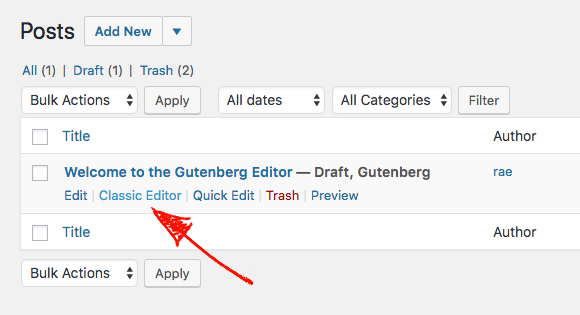
또한 게시물 아래에 구텐베르크와 클래식 편집기 사이를 전환할 수 있는 링크가 표시됩니다.

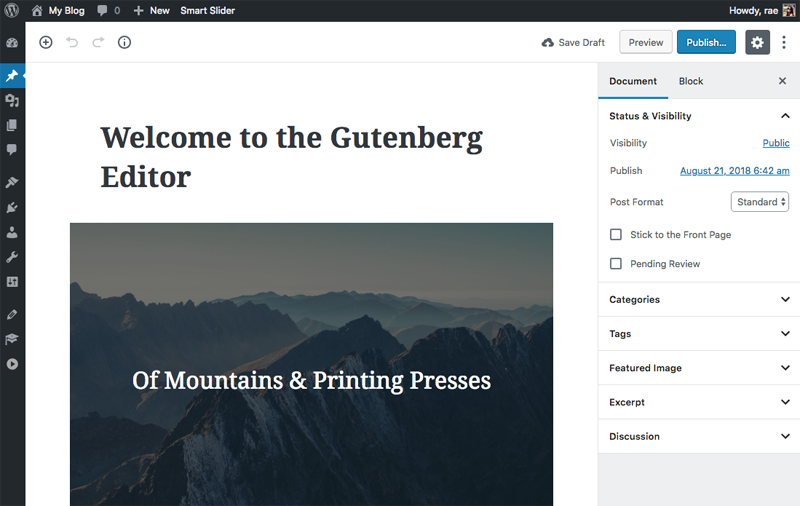
아직 사용하지 않았다면 데모 게시물을 사용하여 작동 방식을 살펴보겠습니다.
오른쪽에서 사이드바가 클래식 편집기에서 복사된 것을 볼 수 있습니다. 크게 변경되지 않았으며 가시성 업데이트, 게시 시간 및 날짜와 같은 일반적인 옵션이 모두 포함되어 있습니다. 그 아래에는 카테고리, 태그, 추천 이미지, 발췌문 및 토론에 대한 메타 상자가 표시됩니다.
"게시" 버튼이 오른쪽 상단으로 이동되었으며 여전히 게시물을 미리 볼 수 있습니다. 클릭 톱니바퀴를 클릭하면 사이드바가 숨겨져 더 많은 글을 쓸 수 있습니다.

코드 편집기로 전환하는 방법이 궁금한 경우 오른쪽 상단에 있는 세 개의 점을 클릭하면 옵션이 표시됩니다. 이 모든 익숙한 종류의 내용을 제거하고 콘텐츠 블록 작업에 대해 알아보겠습니다.

콘텐츠 블록 사용
왼쪽에는 글을 쓸 수 있는 큰 공간이 있습니다. 고전 편집기의 부피가 큰 인터페이스를 사용하는 데 어려움을 겪는 랩톱 사용자( 나 같은! )에게 특히 편리합니다.
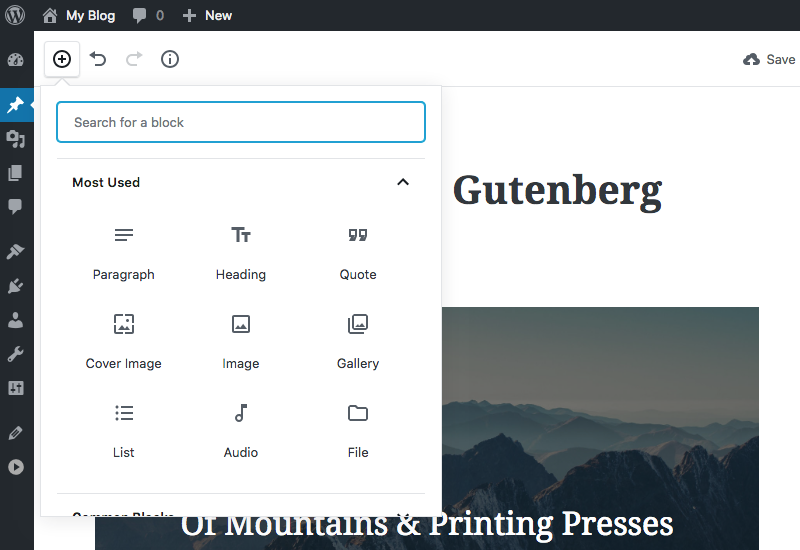
콘텐츠 블록에 액세스하려면 왼쪽 상단의 "+" 아이콘을 클릭합니다. "가장 많이 사용되는" 블록이 먼저 표시되지만 아래로 스크롤하면 형식, 레이아웃, 위젯 및 YouTube 및 Twitter에서 Spotify 및 SoundCloud에 이르기까지 다양한 임베드를 위한 다른 블록에 액세스할 수 있습니다.

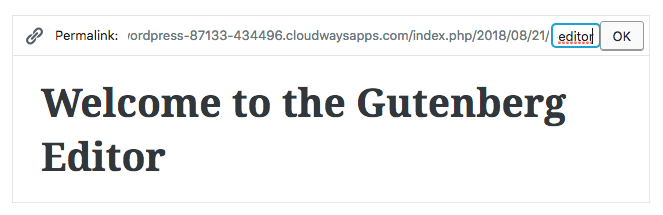
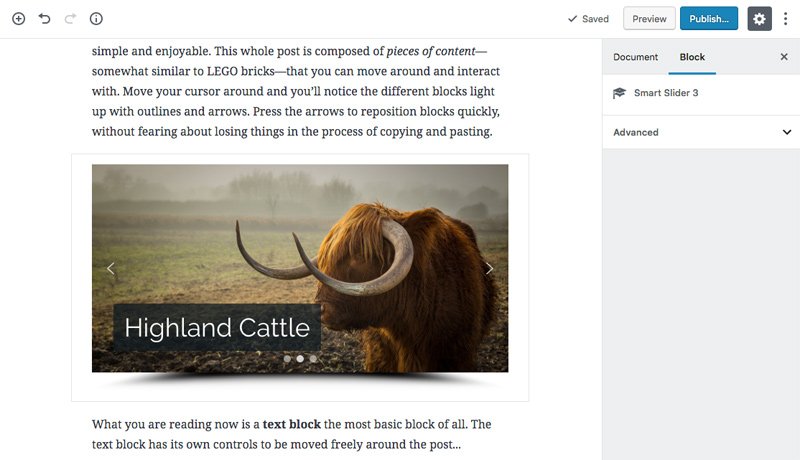
이 블록이 어떻게 작동하는지 살펴보겠습니다. 데모에는 이미 제목이 있으며 마우스를 가져가면 블록 내의 아무 곳이나 클릭하여 텍스트를 편집할 수 있습니다. 블록을 클릭하면 게시물의 영구 링크를 편집할 수 있는 옵션도 나타납니다.

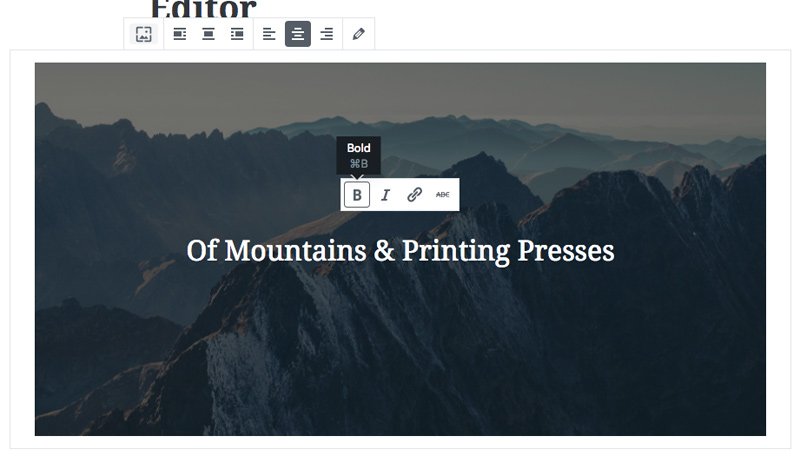
제목 아래에는 워드프레스의 새로운 개념인 표지 이미지 블록이 있습니다. 이 유형의 블록을 사용하면 이미지 위에 텍스트를 표시하거나 텍스트가 없는 이미지만 표시할 수 있습니다. 이 블록을 클릭하면 교체 및 정렬을 포함하여 이미지 편집을 위한 옵션이 상단에 표시됩니다.
텍스트를 굵게, 기울임꼴로 편집하거나 링크를 추가할 수 있는 옵션도 나타납니다. 이상하게도 취소선을 추가하는 네 번째 옵션이 있습니다.

텍스트 추가 및 편집은 매우 직관적입니다. 구텐베르크는 텍스트의 각 단락을 별도의 블록으로 취급하므로 무언가를 입력하고 'Enter' 키를 누르면 새 단락 블록이 자동으로 생성되어 계속 쓸 수 있습니다.
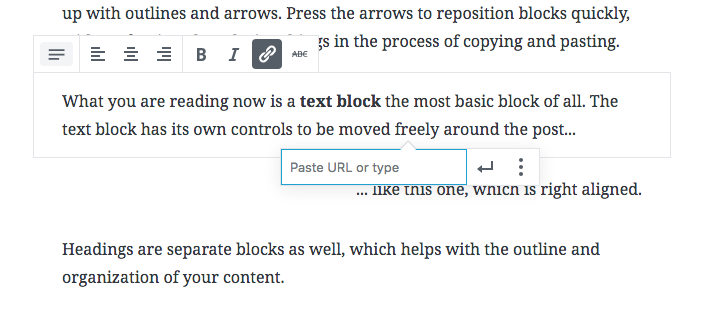
텍스트 단락을 클릭하면 텍스트 정렬 및 서식 지정, 링크 및 취소선 추가 옵션이 표시됩니다.

전반적으로 Gutenberg는 사용하기가 정말 쉽고 사용법 을 알아내는 데 시간이 전혀 걸리지 않습니다. 라이브 사이트에 추가하기 전에 스테이징 사이트에 설치하는 것이 좋습니다. 그래야 라이브 사이트에서 게시물을 가지고 놀기 전에 작동 방식을 느낄 수 있습니다.
WordPress에 구텐베르그 슬라이더 추가하기
Smart Slider 3 팀은 슬라이더가 호환되도록 Gutenberg가 발표된 이후로 열심히 노력해 왔습니다.
Smart Slider 3는 Gutenberg와 호환됩니다! SS3를 업데이트하면 다음에 Gutenberg를 사용할 때 새 슬라이더 콘텐츠 블록이 표시됩니다.
새로운 Smart Slider 3 콘텐츠 블록을 사용하여 WordPress 에 Gutenberg 슬라이더를 추가하는 방법은 다음과 같습니다.
1. 먼저 Smart Slider 3를 설치(또는 업데이트)하여 최신 버전을 실행합니다.
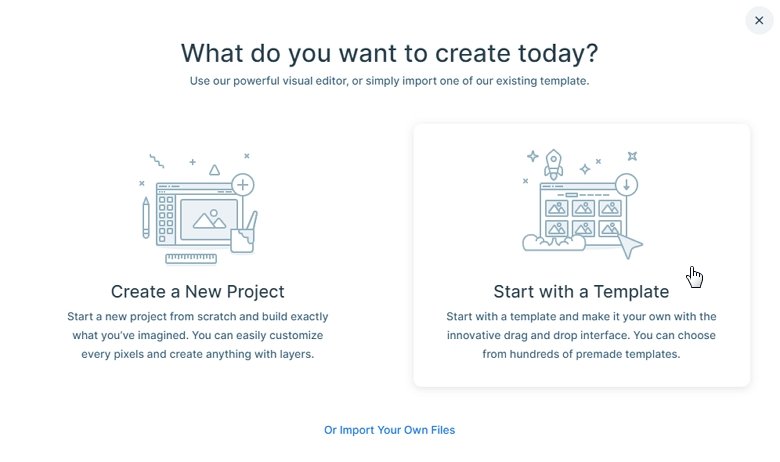
2. 사이드바에서 Smart Slider 를 클릭하고 새 프로젝트를 생성한 다음 템플릿으로 시작 옵션을 선택 합니다.

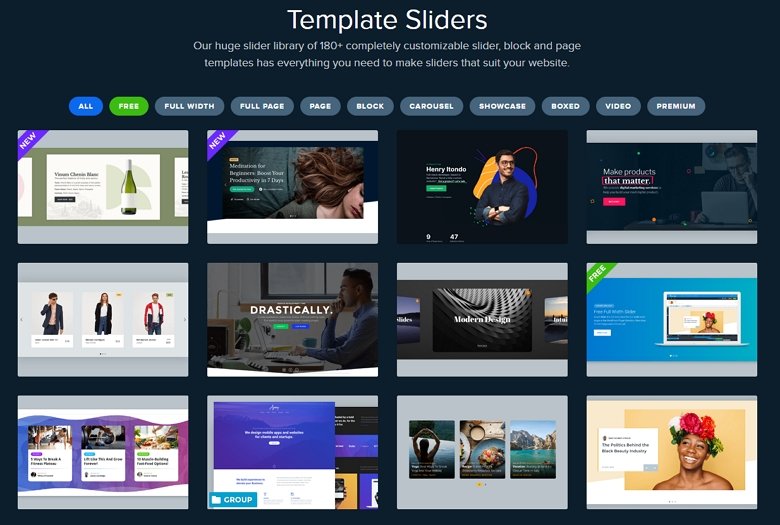
3. 사용하려는 템플릿을 선택합니다. 간단한 이미지 슬라이더를 사용하겠습니다. 
4. 가져온 슬라이더의 편집 화면으로 리디렉션됩니다. 슬라이더를 변경하십시오.
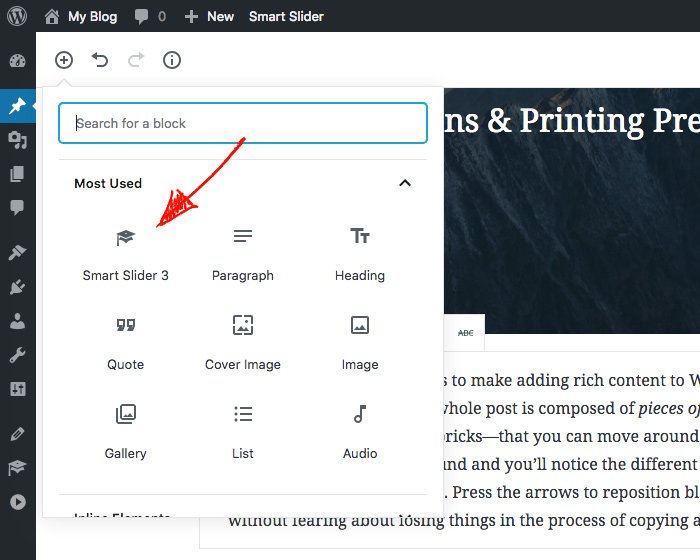
5. 게시물에 슬라이더를 추가할 준비가 되면 Gutenberg에서 슬라이더를 열고 콘텐츠 차단 아이콘을 클릭합니다. Smart Slider 3가 "가장 많이 사용하는" 블록 목록에 추가된 것을 볼 수 있습니다.

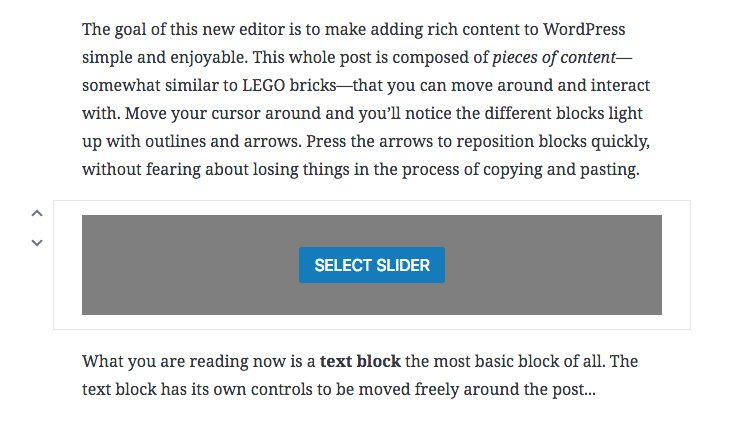
6. 클릭하면 새 슬라이더 블록이 게시물에 추가됩니다. 현재 선택한 게시물에 블록이 없으면 기본적으로 슬라이더가 게시물 하단에 삽입됩니다. 블록을 선택했다면 강조 표시된 블록 아래에 삽입됩니다.

7. 슬라이더 선택 을 클릭하면 Smart Slider 3용 슬라이더가 표시됩니다. 슬라이더를 선택하면 게시물에 표시됩니다.

8. 게시물에 슬라이더를 추가할 수 있는 한 가지 더 쉬운 방법이 있습니다. 새 단락 콘텐츠 블록을 추가하면 블록 왼쪽 하단에 Smart Slider 3 아이콘을 포함하여 세 개의 작은 아이콘이 표시됩니다. 클릭하면 슬라이더를 삽입할 수 있습니다.
이것이 Gutenberg를 사용하여 게시물에 슬라이더를 추가하는 데 필요한 모든 것 입니다. 나에게 묻는다면 숏코드를 복사해서 붙여넣는 것보다 훨씬 쉽습니다!
