구텐베르크(블록 편집기)의 동적 콘텐츠: 쉽게 얻는 방법
게시 됨: 2023-10-04Gutenberg 동적 콘텐츠가 어떻게 작동하는지, WordPress 웹사이트에서 이를 구현하는 방법이 궁금하신가요?
우리가 도와드리겠습니다.
이 기사에서는 동적 콘텐츠가 무엇인지, 사용하기 쉬운 무료 WordPress 플러그인인 Otter Blocks를 사용하여 전자상거래 사이트, 온라인 잡지 또는 블로그에 동적 콘텐츠를 추가하는 방법을 알아봅니다.
이 가이드를 읽고 나면 WordPress Gutenberg 편집기에서 즉시 동적 값을 생성, 삽입 및 표시할 수 있습니다. 그것에 대해 자세히 알아보겠습니다!
목차 :
- 동적 링크 및 값
- Gutenberg에서 사용자 정의 필드 데이터를 동적으로 삽입하는 방법
- 구텐베르크에 동적 이미지를 삽입하는 방법
WordPress 동적 콘텐츠란 무엇입니까?
WordPress 동적 콘텐츠는 사이트 데이터베이스에서 가져와 '동적으로' 모든 페이지에 채울 수 있는 콘텐츠입니다.
사용자 프로필(예: 이름), 핵심 WordPress 데이터(예: 게시물 게시 날짜), 사용자 정의 필드의 정보 등에서 정보를 가져올 수 있습니다.
다음은 Gutenberg 동적 콘텐츠의 몇 가지 구체적인 예입니다.
- 사용자 이름을 동적으로 삽입합니다 . 예를 들어 사용자가 전자상거래 상점에 등록하면 이름과 함께 개인화된 환영 메시지가 표시됩니다. Paul이라는 사용자에게는 'Hello, Paul'이라는 텍스트가 표시되고 'Anne'이라는 사용자에게는 'Hello, Anne'이라는 텍스트가 표시됩니다.
- 사용자 정의 필드의 정보를 동적으로 삽입합니다 . 예를 들어 ACF(Advanced Custom Fields) 플러그인을 사용하여 사용자 정의 정보를 저장한 다음 이 데이터를 WordPress 사이트에 동적으로 가져와 표시할 수 있습니다. 사용자 정의 필드의 콘텐츠를 변경하면 게시물 편집기에서 아무것도 변경할 필요 없이 게시물에 이러한 변경 사항이 자동으로 반영됩니다.
- 동적으로 이미지를 삽입합니다 . 예를 들어, 게시물 작성자가 작성하는 모든 글에 작성자의 사진을 추가할 수 있습니다. 이렇게 하면 작성자 이미지가 해당 기사 옆에 자동으로 표시됩니다.
이제 WordPress 동적 콘텐츠가 무엇인지 알았으니 이를 실제로 적용해 볼 차례입니다. 다음 섹션에서는 Gutenberg 동적 콘텐츠를 사용하는 방법을 단계별로 보여 드리겠습니다.
구텐베르크에 동적 콘텐츠를 추가하는 방법
 수달 블록 – 구텐베르그 블록, 구텐베르그 편집기 및 FSE용 페이지 빌더
수달 블록 – 구텐베르그 블록, 구텐베르그 편집기 및 FSE용 페이지 빌더현재 버전: 2.4.0
최종 업데이트: 2023년 9월 30일
수달-블록.zip
Gutenberg에 동적 콘텐츠를 추가하는 가장 쉬운 방법 중 하나는 Otter Blocks 와 같은 WordPress 플러그인을 사용하는 것입니다.
Otter Blocks는 코딩 지식 없이도 기본 WordPress 블록 편집기에 동적 콘텐츠를 추가할 수 있는 무료 플러그인입니다. 예, 맞습니다. 사이트에 동적 콘텐츠를 추가하기 위해 개발자나 고급 기술 전문가가 될 필요는 없습니다!
이 튜토리얼을 쉽게 검색할 수 있도록 Otter Block의 동적 콘텐츠 기능에 초점을 맞춘 세 개의 하위 섹션으로 나누었습니다.
- 동적 링크 및 값 . 내부 또는 외부 하이퍼링크와 일반 텍스트 콘텐츠를 동적으로 채우는 방법을 알아보세요.
- 동적 가치 및 ACF . 고급 사용자 정의 필드 플러그인을 사용하여 추가한 사용자 정의 필드에서 정보를 효율적으로 가져오는 방법을 알아보세요.
- 동적 이미지 . 사용자 프로필 사진을 가져오는 등 동적으로 이미지를 삽입하는 방법을 알아보세요.
이 튜토리얼을 모두 따르려면 WordPress.org에서 제공되는 무료 Otter Blocks 플러그인만 있으면 됩니다.
시작하기 전에 플러그인을 설치하고 활성화하세요. 다른 플러그인을 설치하는 것과 마찬가지로 그렇게 할 수 있습니다. 플러그인 → 새로 추가 로 이동하여 "Otter"를 검색하세요.
동적 링크 및 값
첫 번째 섹션에서는 링크나 텍스트 콘텐츠를 동적으로 채우는 방법을 알아봅니다.
구텐베르크에 동적 링크를 삽입하는 방법
Otter Blocks를 사용하여 Gutenberg 블록 편집기에 동적 링크를 추가하는 쉬운 예부터 시작해 보겠습니다.
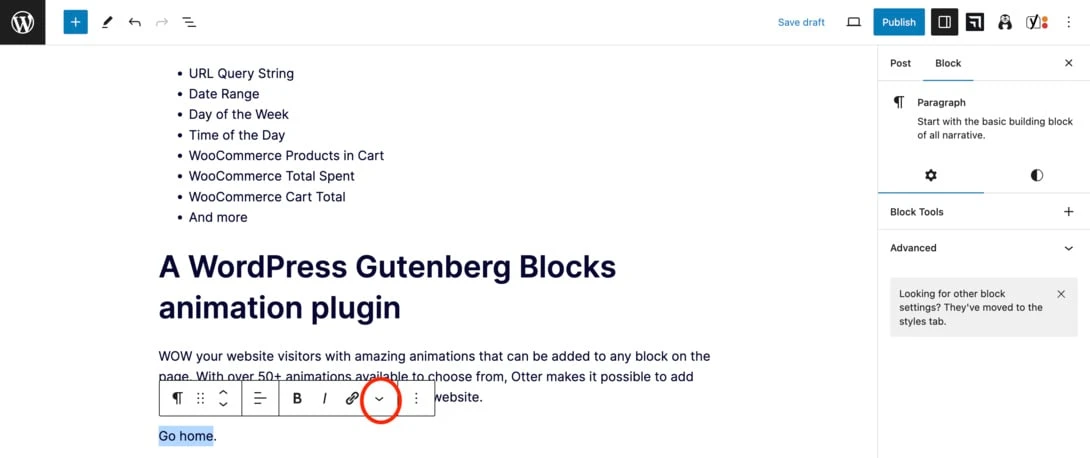
Otter Blocks 플러그인을 활성화한 후 게시물을 열고 링크를 추가하려는 텍스트를 강조 표시하세요.
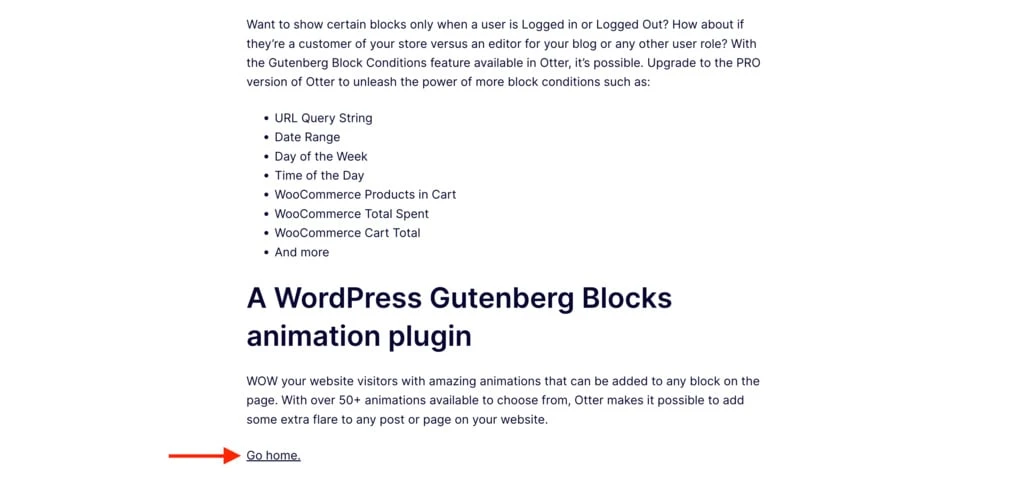
이 예에서는 동적 링크를 사용하여 사용자를 사이트 홈페이지로 리디렉션하는 '홈으로 이동' 링크를 만듭니다. 텍스트를 강조표시한 후 아래쪽 화살표를 클릭합니다.

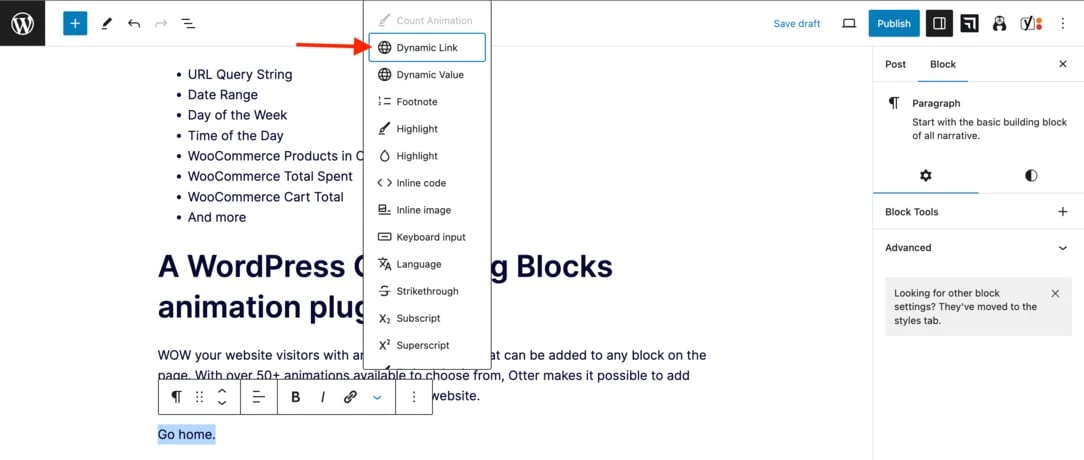
이제 동적 링크를 클릭하세요.

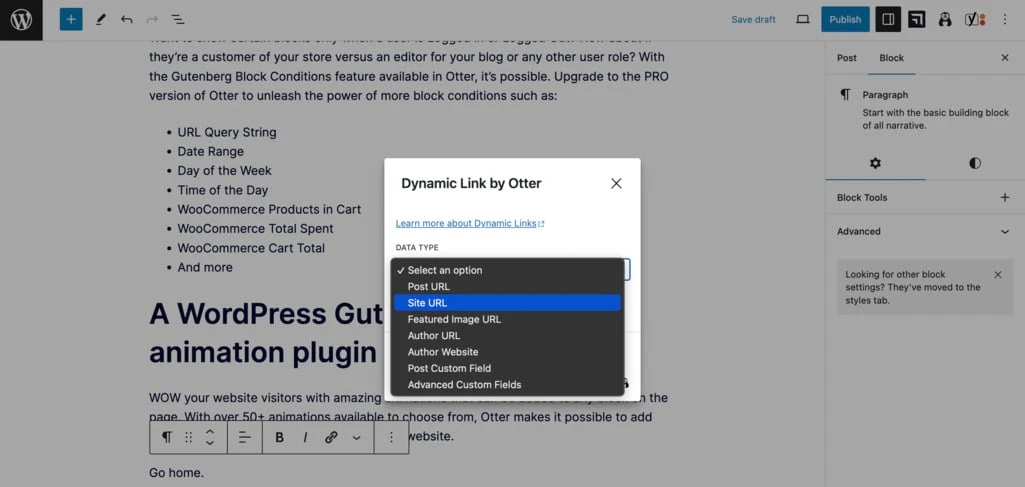
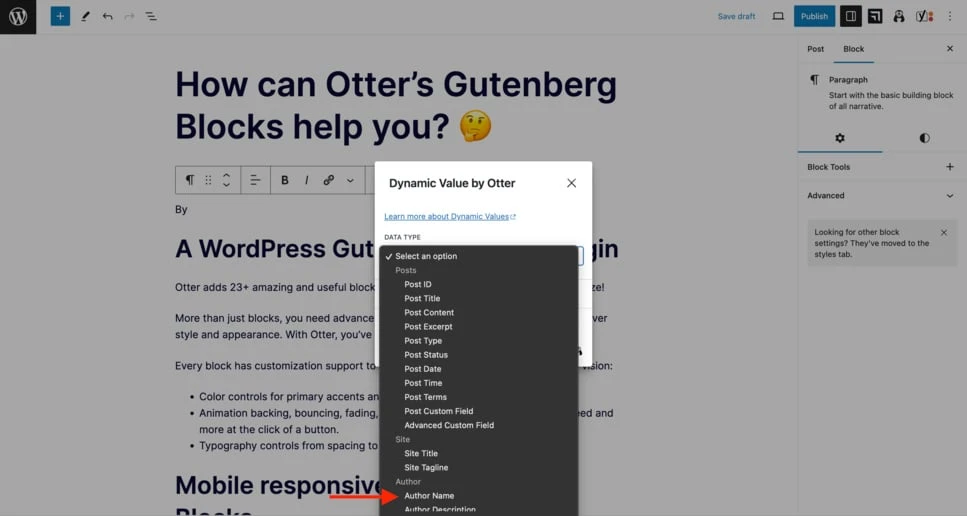
그러면 게시물 URL , 사이트 URL , 작성자 웹사이트 등의 옵션이 포함된 데이터 유형 목록이 표시됩니다.
사용자 정의 필드 게시 또는 고급 사용자 정의 필드 기능을 사용하려면 Otter Pro를 구매해야 합니다.
우리의 경우 'Go Home' 링크를 생성하려고 하므로 Site URL을 선택하고 Apply를 클릭합니다.

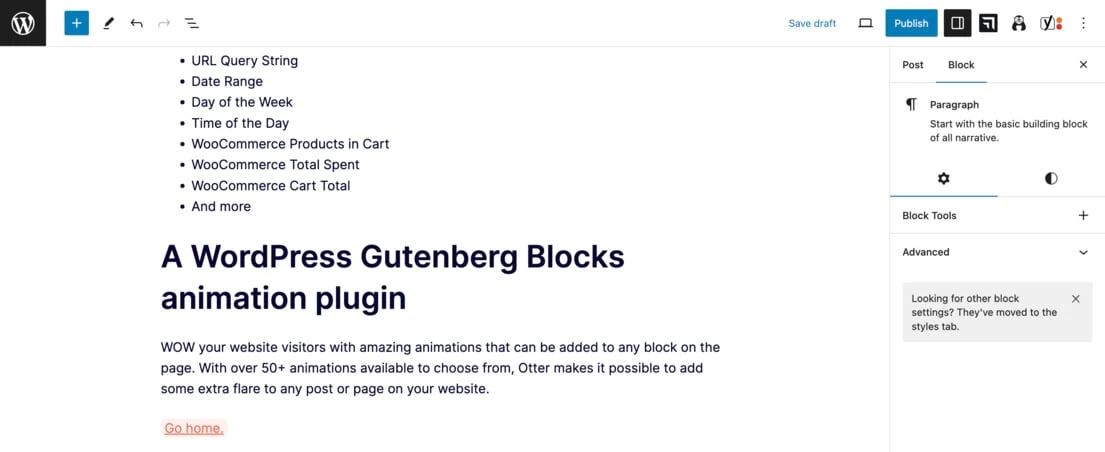
WordPress 편집기에서 볼 수 있듯이 링크가 성공적으로 추가되었습니다.

실시간으로 테스트하려면 업데이트를 클릭한 다음 게시물 보기를 클릭하세요. 페이지를 아래로 스크롤하여 링크를 클릭하세요.

짜잔 . 'Go Home' 링크는 사용자를 게시물에서 홈페이지로 리디렉션합니다.

구텐베르크에 동적 값을 삽입하는 방법
동적 콘텐츠를 사용하여 게시물에 정보를 추가한다고 가정해 보겠습니다.
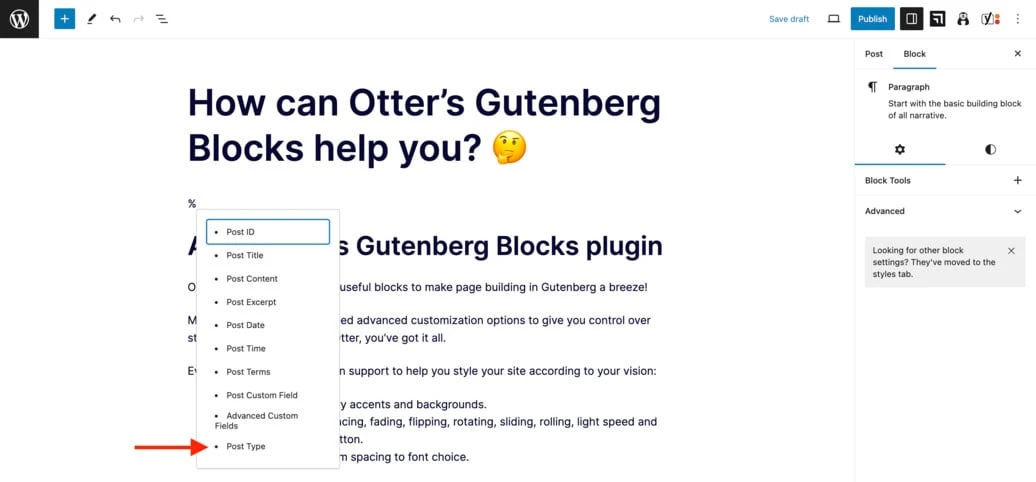
먼저 추가하려는 위치에 % 기호를 입력하세요.
%를 입력하면 선택할 수 있는 여러 옵션이 포함된 메뉴가 자동으로 표시됩니다. 이 예에서는 Post Type 을 선택하겠습니다.

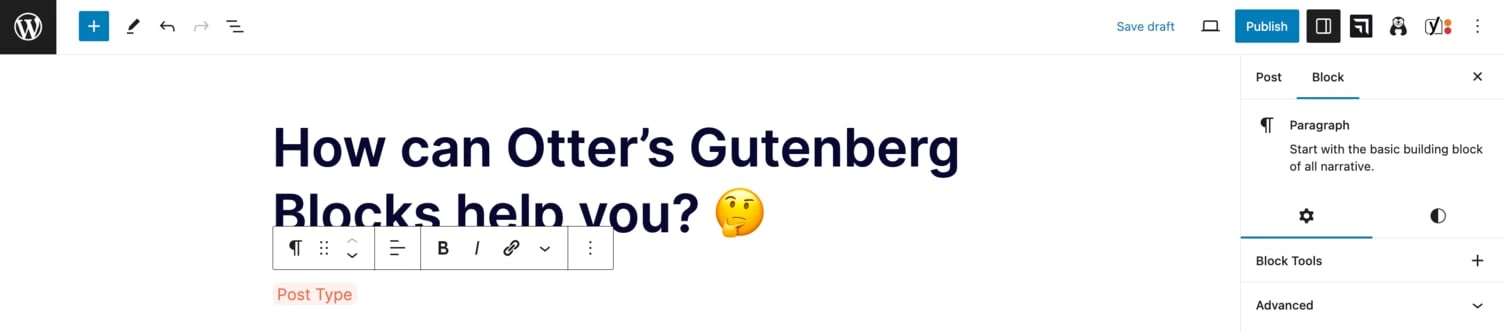
이를 클릭하면 WordPress 편집기에 선택 항목이 어떻게 나타나는지 확인할 수 있습니다.

변경 사항을 저장하고 미리보기 또는 게시된 페이지에서 게시물이 어떻게 보이는지 확인하세요. 게시물 유형이 올바르게 표시됩니다.

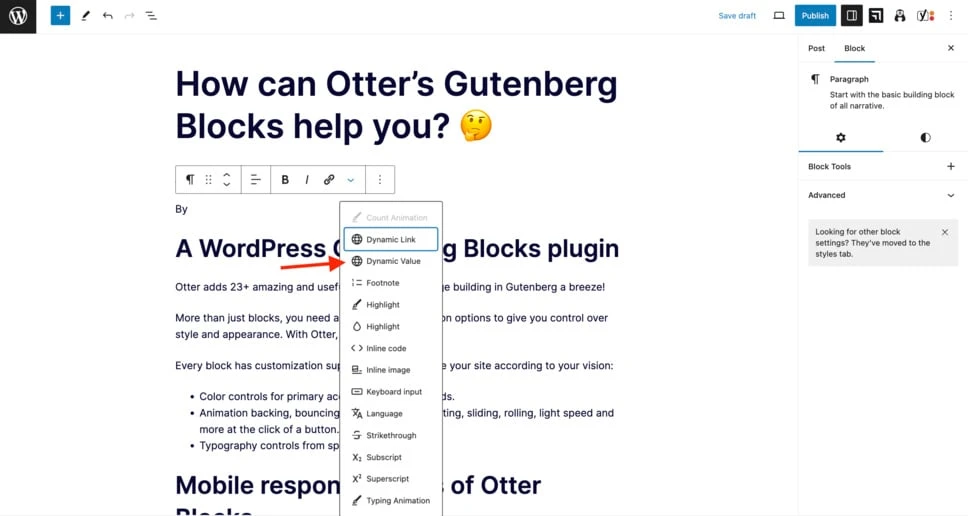
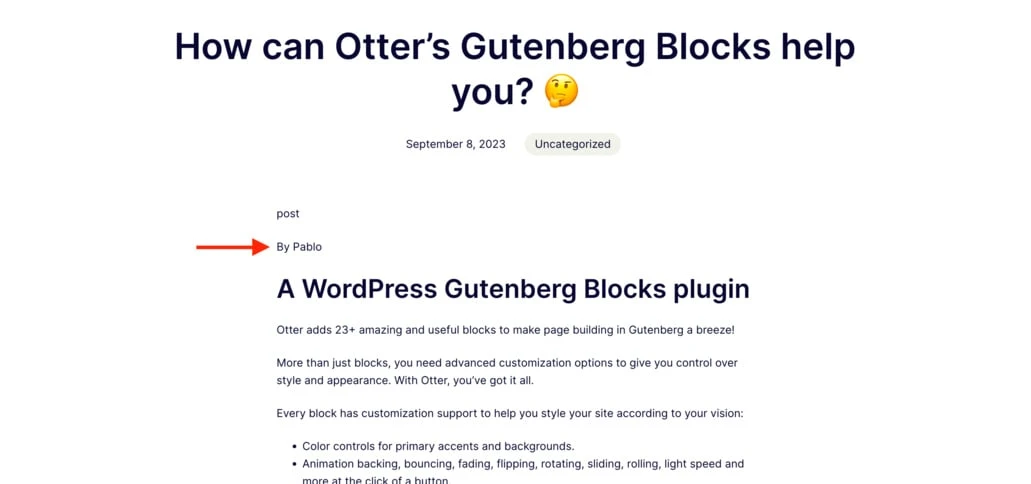
이제 게시물에 작성자의 이름을 추가해 보겠습니다. 이렇게 하려면 콘텐츠를 추가하려는 섹션을 클릭하고(여기서는 'By'라는 단어 옆에 추가하겠습니다) 아래쪽 화살표를 클릭한 다음 동적 값을 클릭하면 됩니다.

이제 데이터 유형 메뉴에서 작성자 이름을 선택하십시오.

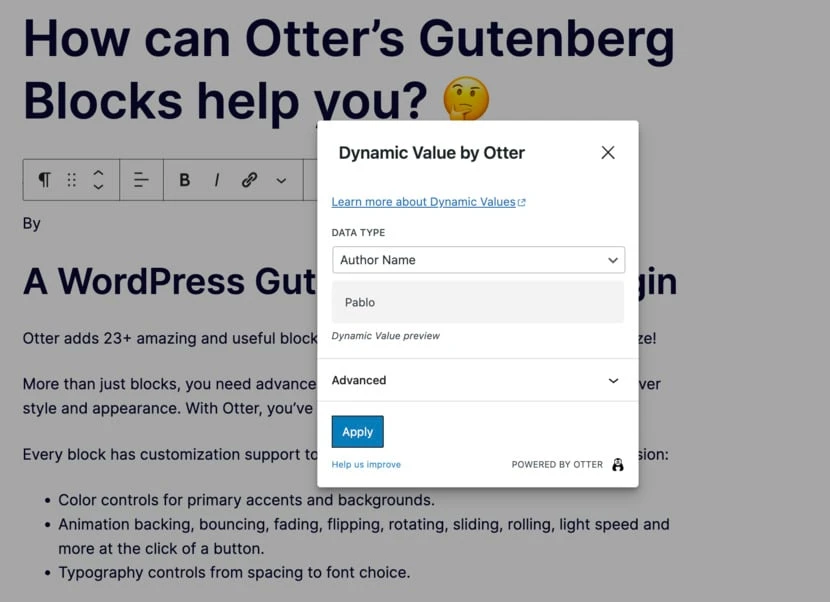
동적 가치 미리보기에 기본적으로 귀하의 이름이 표시되는 것을 확인할 수 있습니다. 적용을 클릭하고 변경 사항을 저장합니다.

지정된 영역에서 작성자의 이름을 보려면 페이지를 엽니다.

Gutenberg에서 사용자 정의 필드 데이터를 동적으로 삽입하는 방법
따라서 귀하는 Otter를 사용하여 동적 링크를 추가하는 방법을 이미 알고 있습니다. 다음 단계는 고급 사용자 정의 필드 또는 ACF를 사용하여 다른 동적 값을 추가하는 방법을 배우는 것입니다.
사용자 정의 필드 정보를 삽입하는 기능에 액세스하려면 Otter Pro 로 업그레이드해야 합니다.
사용자 정의 필드 그룹 만들기
 고급 사용자 정의 필드(ACF)
고급 사용자 정의 필드(ACF)현재 버전: 6.2.1
최종 업데이트: 2023년 9월 7일
고급-사용자 정의-fields.6.2.1.zip
시작하기 전에 먼저 사용자 정의 필드를 설정해야 합니다(아직 설정하지 않은 경우).
시작하려면 무료 Advanced Custom Fields 플러그인을 설치하세요. WordPress 플러그인 라이브러리에서 찾을 수 있습니다.
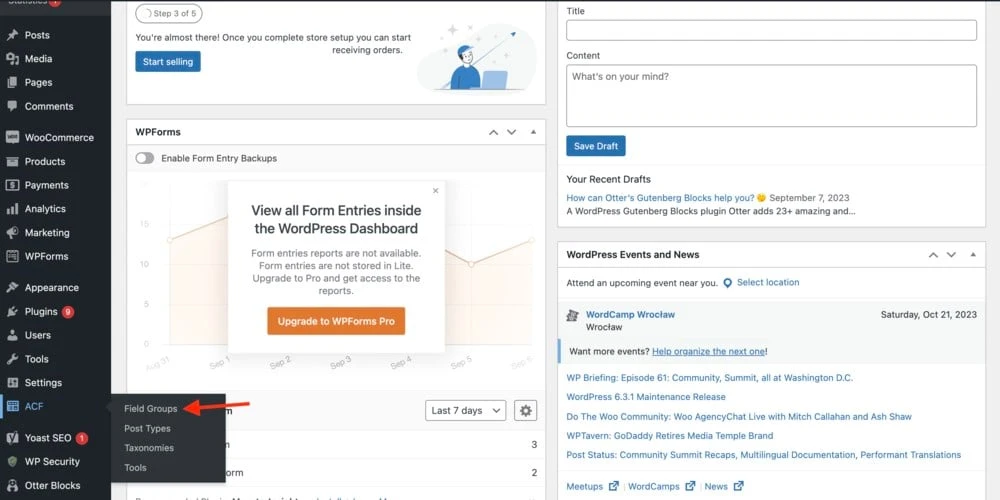
플러그인을 활성화한 후 WordPress 대시보드로 이동하여 화면 왼쪽에서 ACF 필드를 찾은 다음 필드 그룹을 클릭하세요.

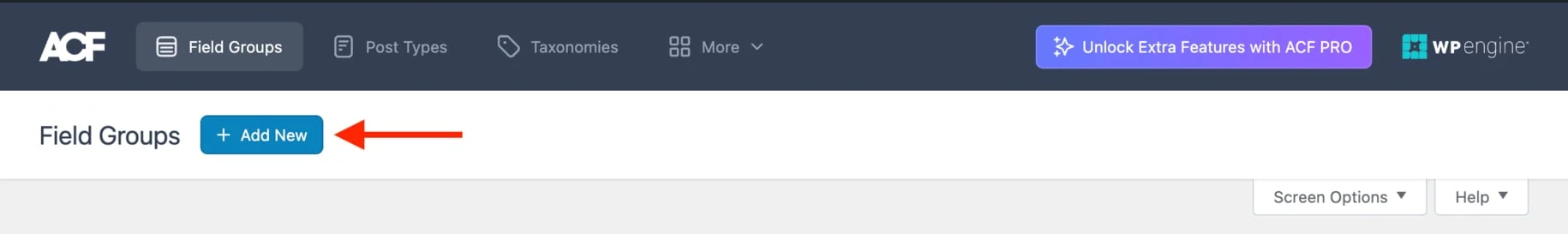
화면 상단에서 새로 추가를 클릭합니다.


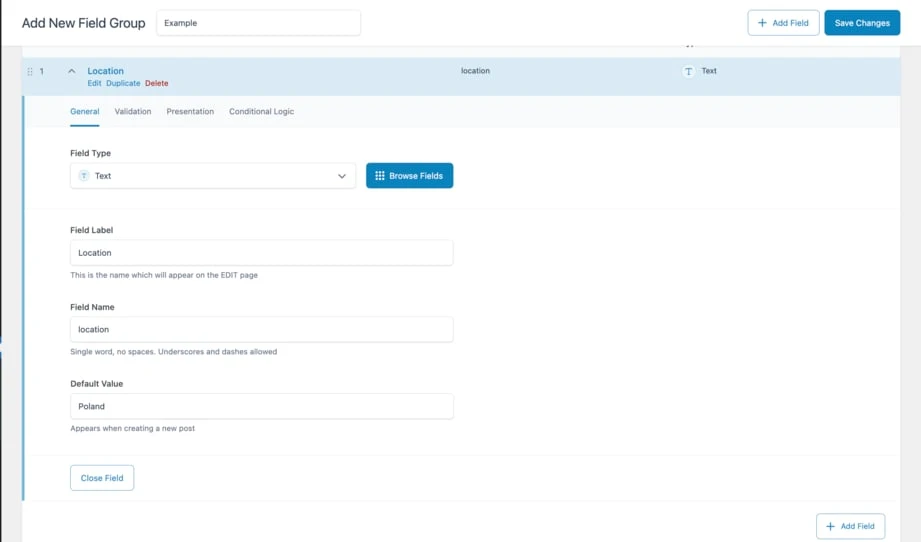
새 필드 그룹을 추가하는 데 사용할 도구인 필드 그룹 으로 리디렉션됩니다. 새 필드 그룹 추가 옆의 텍스트 상자에 이름을 추가합니다. 이 예에서는 'Example'이라는 이름을 사용하겠습니다.

그런 다음 필드 유형 으로 '텍스트'를 선택하고 필드 라벨 (예: '위치')을 작성합니다. 필드 이름은 이전 레이블에서 데이터를 가져와 자동으로 채워집니다. 마지막으로 '폴란드'와 같은 기본값을 추가하고 필드 닫기를 클릭합니다.
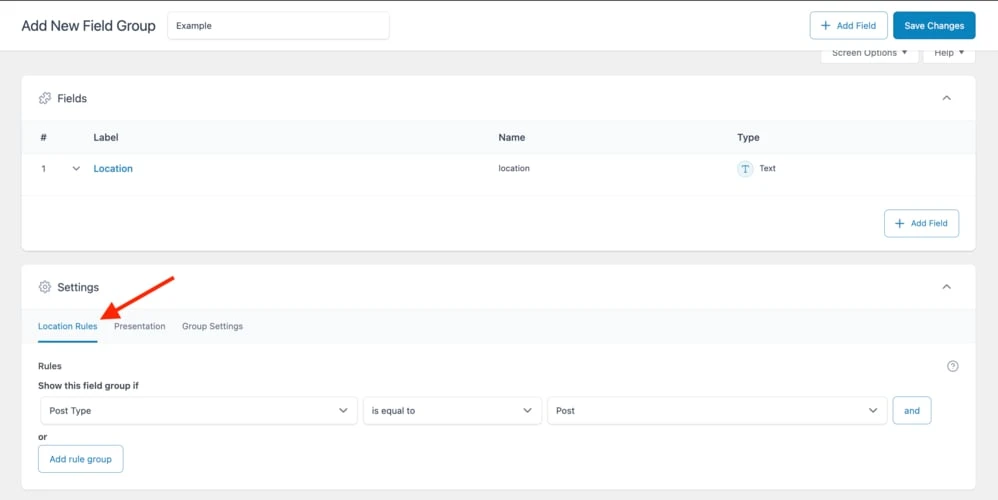
원하는 경우 새로 생성된 사용자 정의 필드에 규칙을 추가할 수 있습니다. 설정 탭에서 설정할 수 있습니다. 그런 다음 변경 사항 저장 을 클릭합니다.

자세한 내용은 전체 고급 사용자 정의 필드 튜토리얼을 확인하세요.
사용자 정의 필드 정보를 동적으로 삽입
이제 동적 콘텐츠를 추가하려는 게시물로 이동하여 페이지 하단까지 아래로 스크롤하세요. 이전에 설정한 기본값이 포함된 새 사용자 정의 필드를 찾을 수 있습니다. 이 경우에는 '폴란드'입니다.

위로 스크롤하여 사용자 정의 필드 데이터를 연결할 텍스트를 작성하세요.

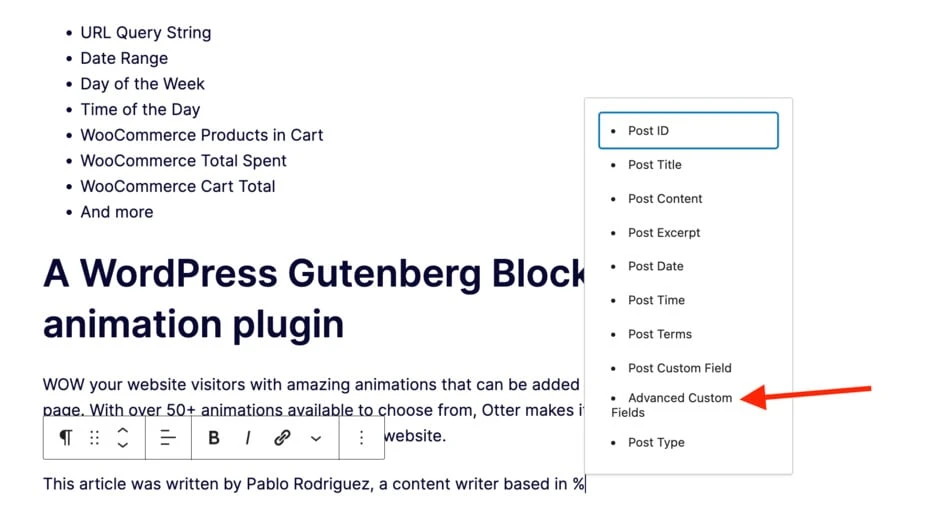
그런 다음 %를 입력하고 고급 사용자 정의 필드를 클릭합니다.

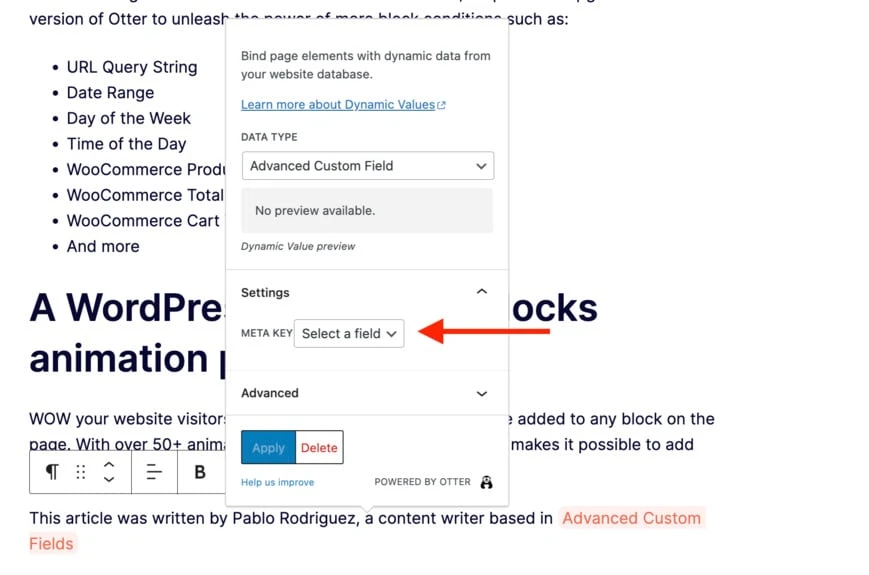
팝업 창의 설정 탭으로 이동하여 필드 선택을 클릭하세요.

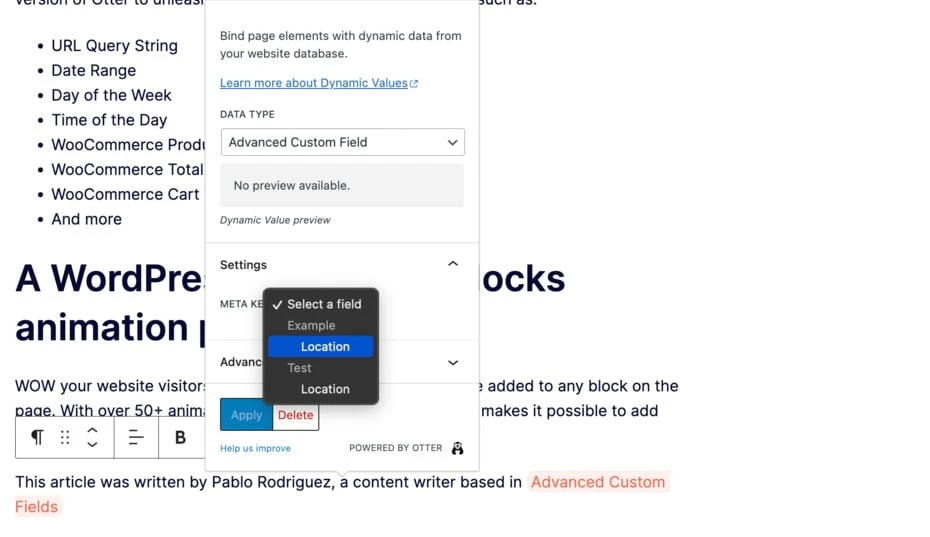
위치 를 클릭합니다. 보시다시피 해당 이름을 가진 두 개의 사용자 정의 필드가 있으므로 예제 아래에서 우리가 만든 새 필드 그룹 의 이름을 선택합니다. 그런 다음 적용을 클릭하고 변경 사항을 저장합니다.

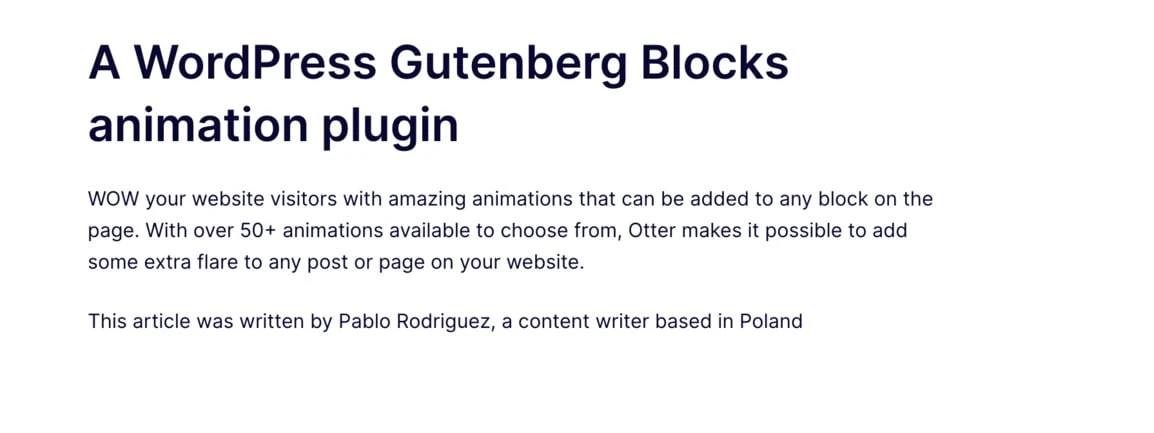
이제 사이트로 이동하여 동적 값이 올바르게 추가되었는지 확인하세요.

구텐베르크에 동적 이미지를 삽입하는 방법
Otter Blocks를 사용하여 WordPress 사이트에 동적 이미지를 추가하는 것은 간단합니다.
이 구텐베르그 동적 콘텐츠 기능을 사용하여 추천 섹션, 제품 리뷰에 이미지를 추가하거나 블로그 게시물에 이미지를 작성할 수 있습니다.
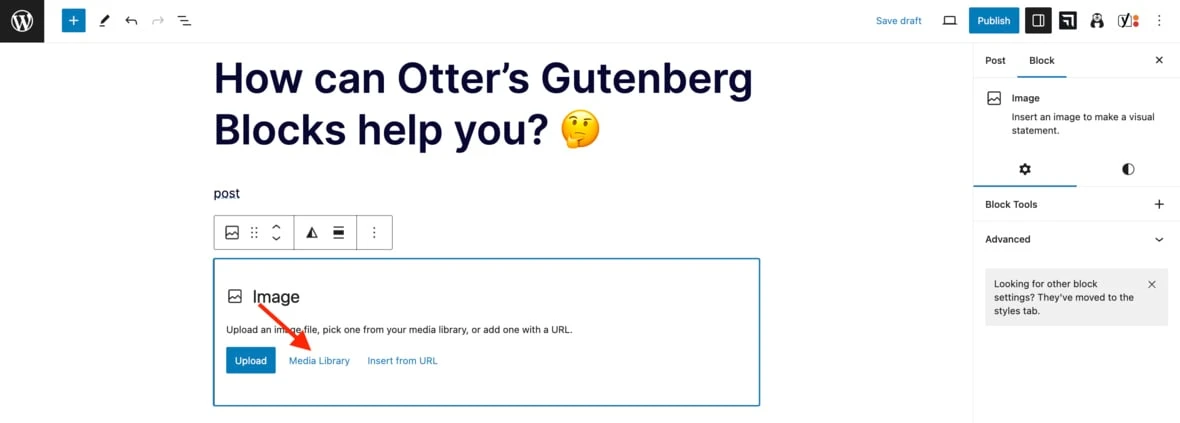
이미지 블록을 열고 미디어 라이브러리를 클릭하여 시작하세요.

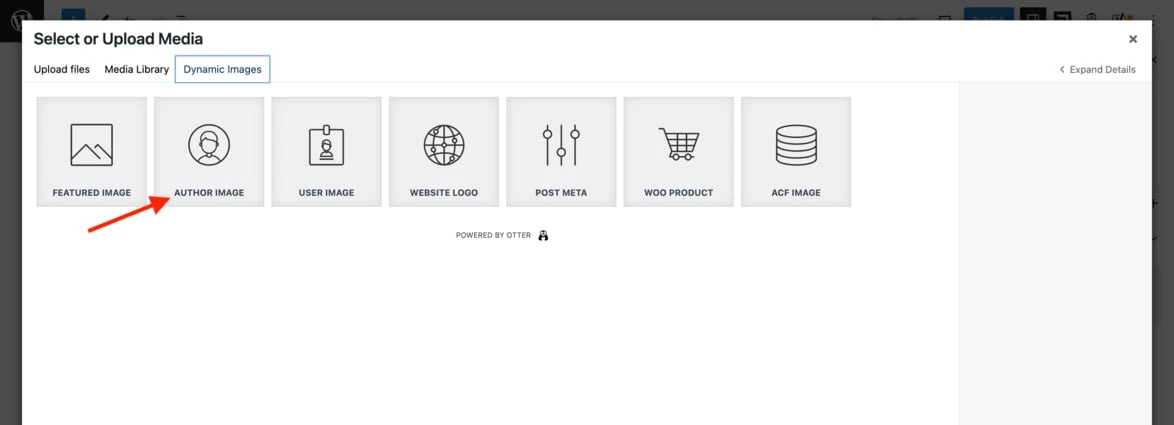
동적 이미지 탭으로 이동하여 이미지 작성 및 선택을 클릭합니다.

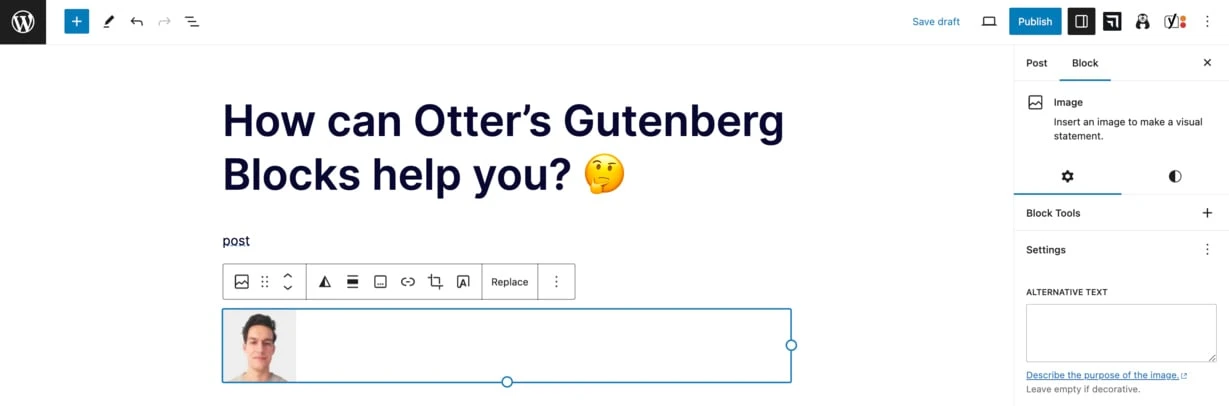
그러면 이미지가 이미지 블록에 나타납니다.

변경 사항을 저장하고 사이트에 이미지가 표시되는지 확인하세요.

지금 Gutenberg 동적 콘텐츠를 시작해보세요
여기까지 읽으셨다면 귀하는 구텐베르그 동적 콘텐츠 전문가라고 생각하실 수 있습니다. 당신에게 감사합니다!
우리가 다룬 내용을 간단히 요약하면 다음과 같습니다.
- 구텐베르크 동적 콘텐츠란 무엇입니까 ? Gutenberg 동적 콘텐츠가 무엇인지, 그리고 이를 사용하는 방법에 대한 몇 가지 실제 예를 배웠습니다.
- WordPress에 동적 콘텐츠를 추가하는 방법 Otter Blocks 플러그인을 사용하여 WordPress 사이트에 동적 링크, 값 및 이미지를 추가하는 방법을 배웠습니다. Otter의 사용자 친화적인 인터페이스를 사용하면 Gutenberg에서 동적 콘텐츠를 구현하기 위해 코딩 전문가가 될 필요가 없습니다.
WordPress 기본 블록 편집기에 대해 자세히 알아보려면 구텐베르그 블록 및 사용 방법에 대한 가이드를 확인하세요.
구텐베르그에서 동적 콘텐츠를 추가하는 방법에 대해 아직도 궁금한 점이 있으신가요? 아래 댓글 섹션을 통해 알려주세요!
