Gutenberg E03: 새로운 Gutenberg Post Editor 사용
게시 됨: 2018-10-16WordPress Gutenberg 편집기에 대한 이전 에피소드에서 우리는 이전 편집 화면과 비교하여 새로운 편집 포스트 화면을 제시했습니다. 이제 모든 기능과 해당 위치에 익숙해야 합니다.
이 에피소드에서는 새로운 Gutenberg 포스트 편집기를 사용하는 데만 집중할 것입니다. 콘텐츠 편집과 관련된 구텐베르크의 보다 실용적인 변화를 선보일 예정입니다.
이상적인 게시물을 만드는 방법은 무엇입니까? 단축번호를 사용하시겠습니까? 아니면 Gutenberg가 콘텐츠 제작에 새롭고 더 쉽고 직관적인 접근 방식을 제공합니까? 보자!
구텐베르크 포스트 에디터 블록의 작동 방식
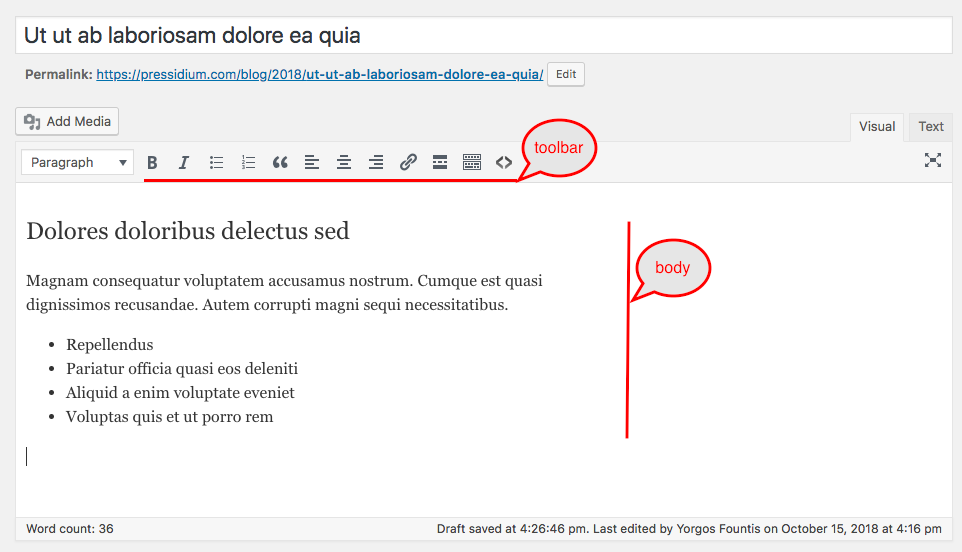
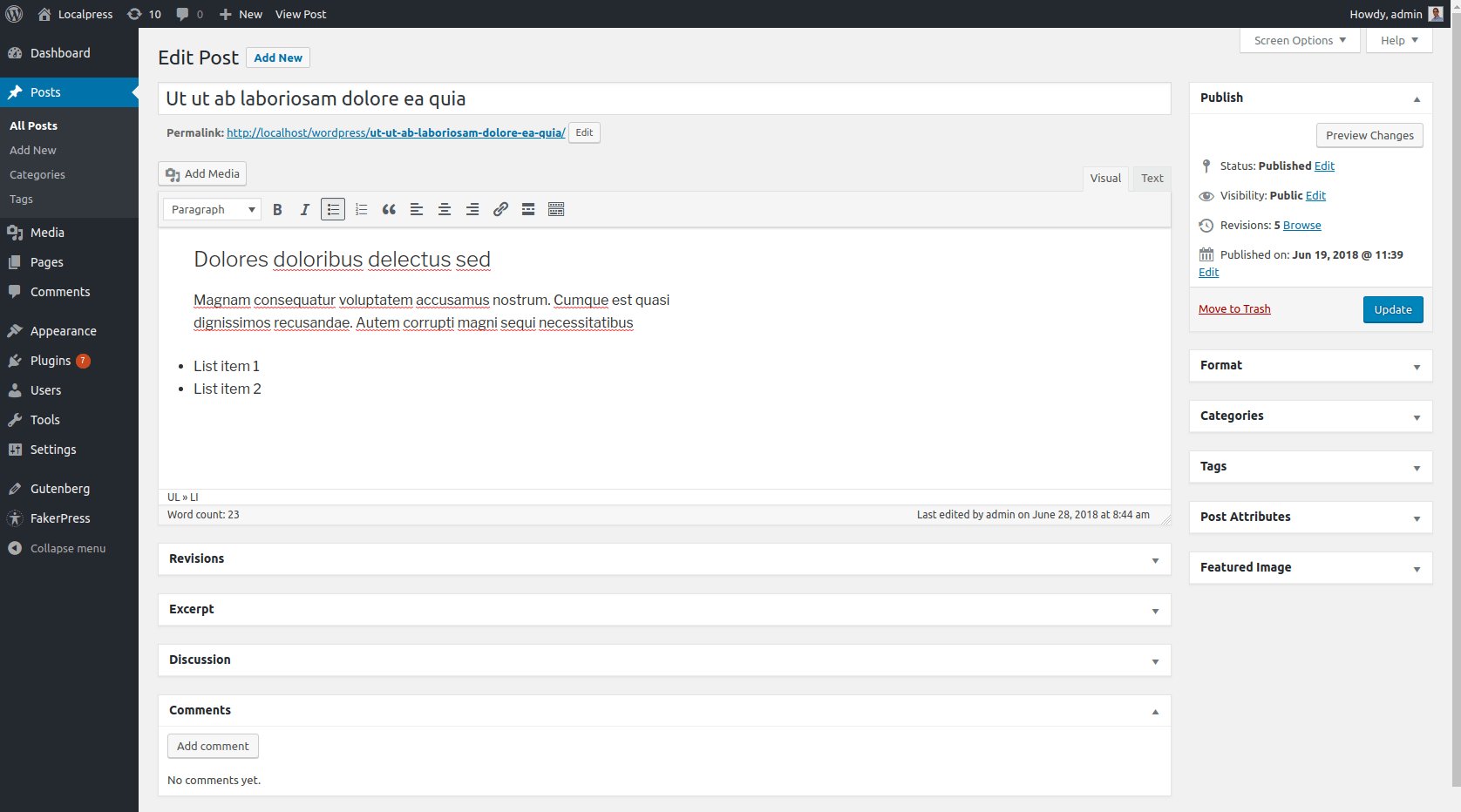
지금까지 WordPress에서 텍스트 편집은 매우 간단한 작업이었습니다. TinyMCE는 문서 편집 소프트웨어(Microsoft Word, LibreOffice Writer, Google Docs 등)와 유사한 인터페이스를 제공했습니다. 하나의 본문 영역이 있었는데, 그 안에 모든 것을 (텍스트, 제목, 목록, 이미지 등) 배치한 다음 서식 지정을 위해 전역 도구 모음을 사용했습니다.

구텐베르크가 가져온 한 가지 주목할 만한 변화는 블록 , 즉 콘텐츠 조각입니다. 게시물 본문의 각 섹션은 이제 자체적으로 블록이 되어 작성자가 더 쉽게 작업할 수 있습니다.

따라서 하나의 통합된 텍스트 영역 안에 모든 것을 추가하는 대신 이제 텍스트 조각을 별도의 엔티티 로 자유롭게 조작할 수 있습니다.
이것은 이전에 존재하지 않았던 많은 가능성을 제시합니다.
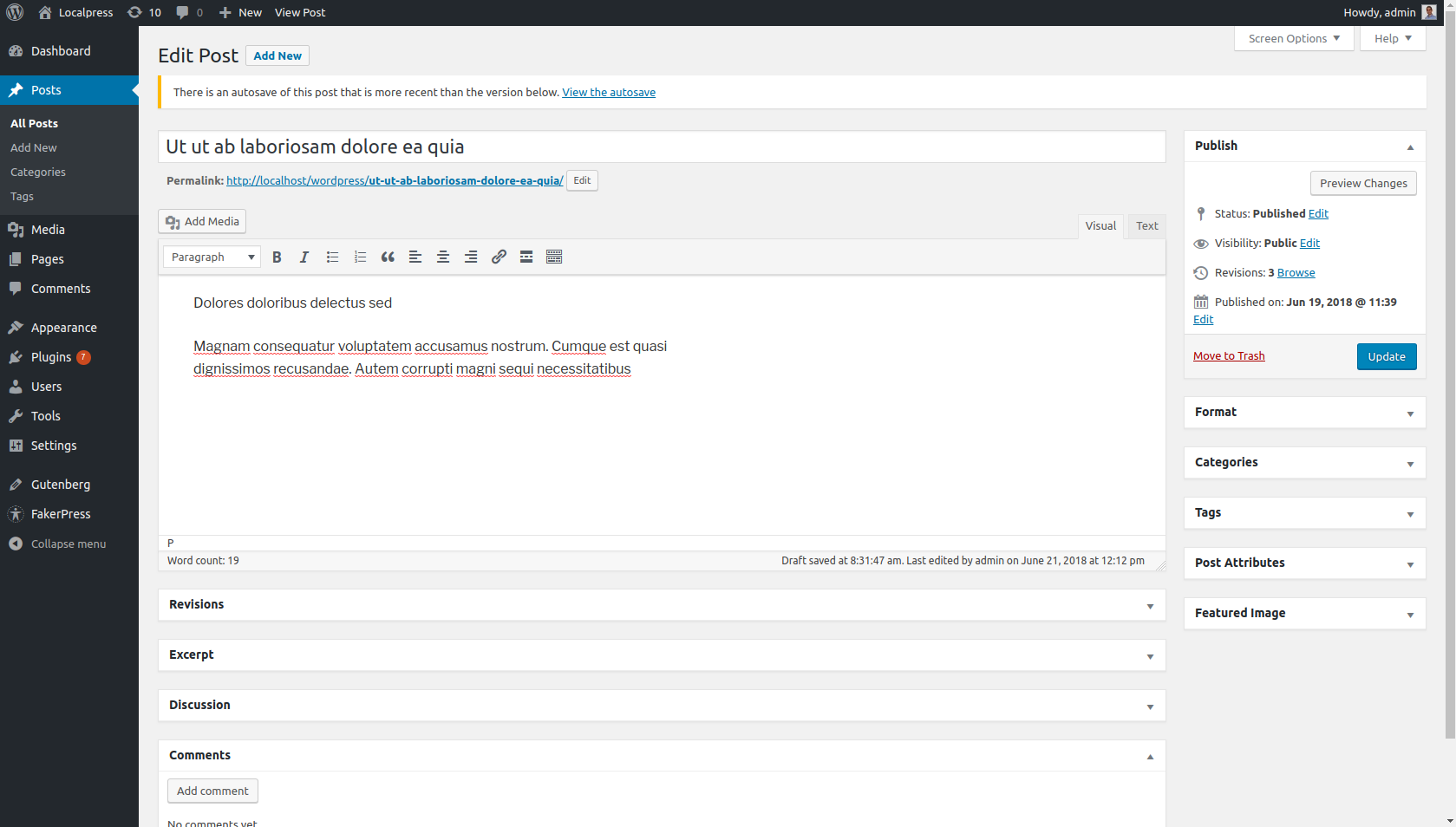
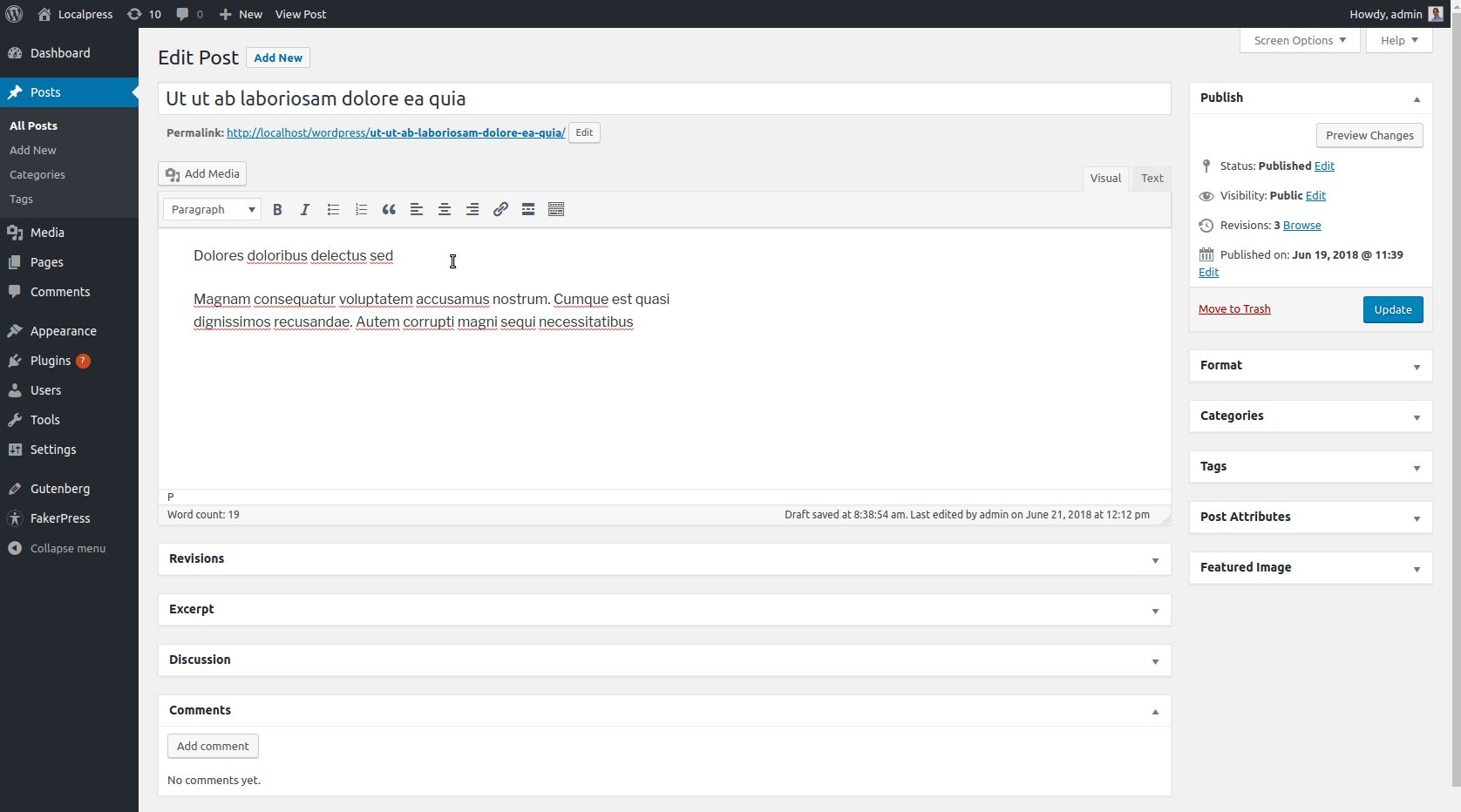
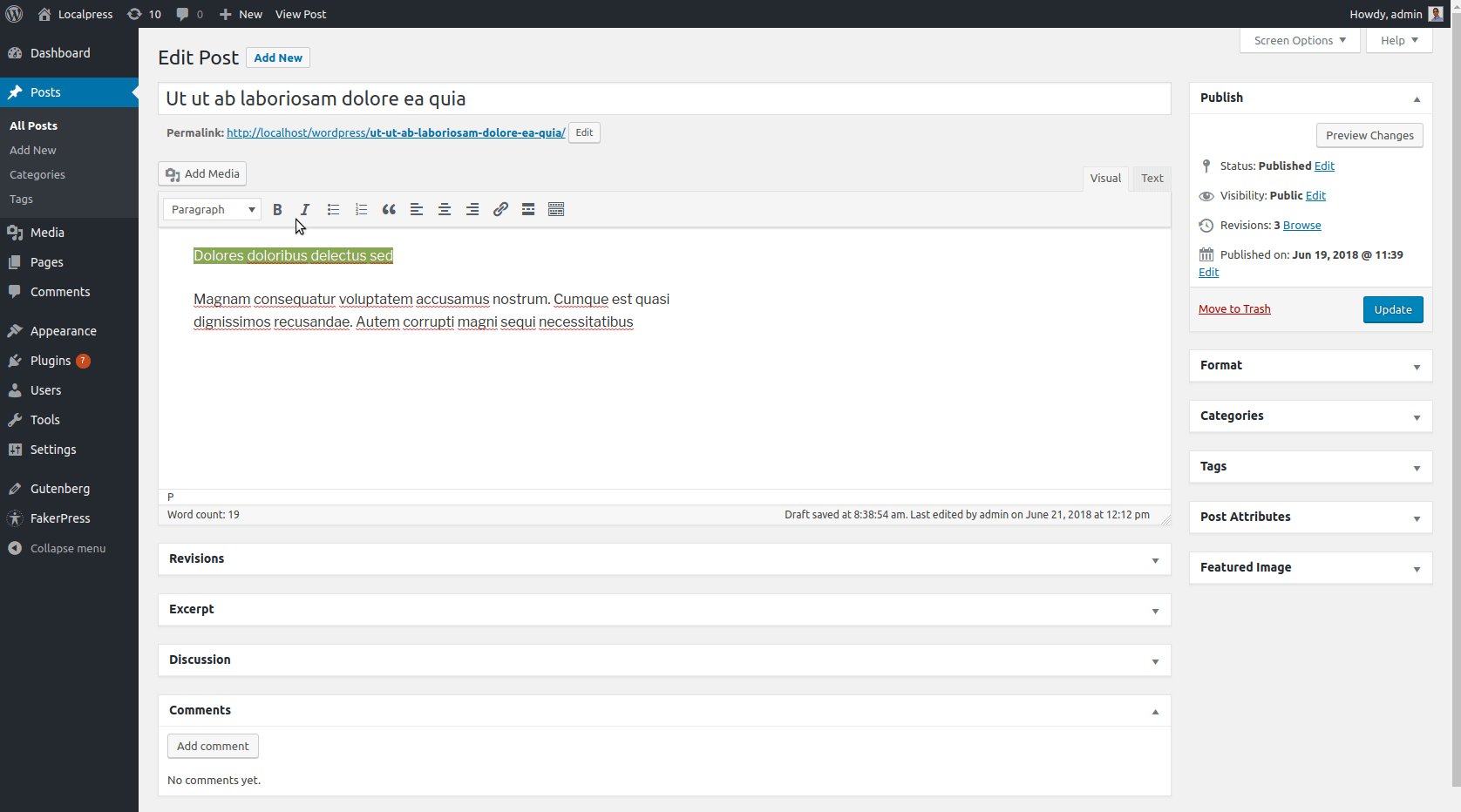
1. 간편한 재주문

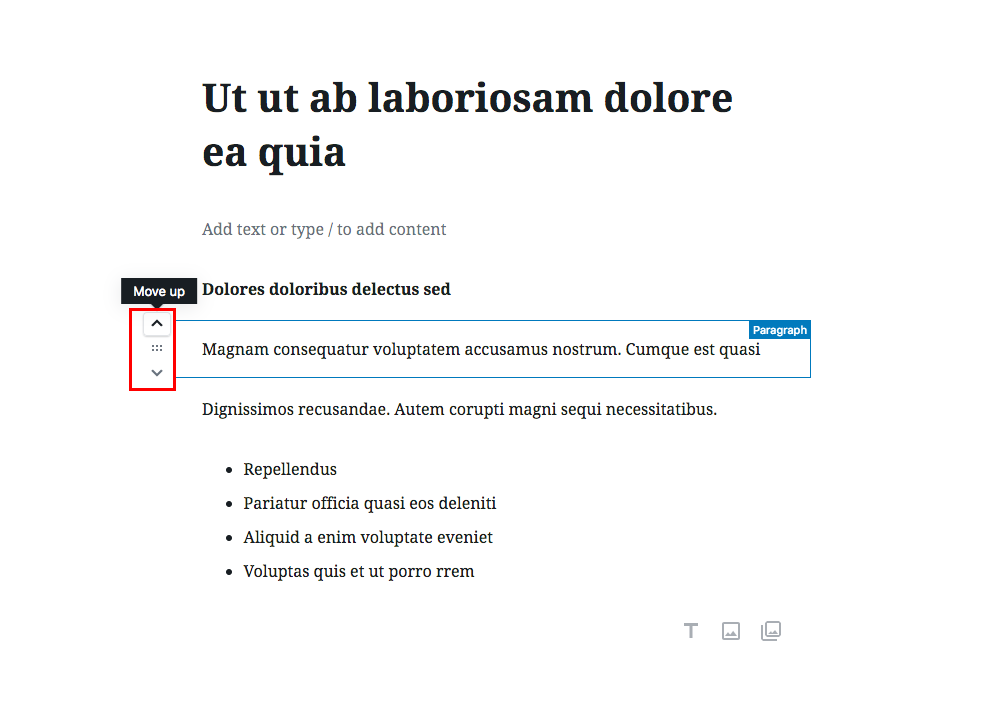
마지막 게시물을 몇 번이나 보고 어디로 가는지 생각이 바뀌었습니까? 콘텐츠 작성자가 게시물을 작성하거나 검토할 때 게시물의 일부를 다시 정렬하는 것은 매우 일반적입니다.
Gutenberg는 자동으로 각 단락을 별도의 블록으로 인식하므로 더 이상 텍스트를 잘라내어 붙여넣을 필요가 없습니다. 블록 컨트롤을 사용하여 이동할 수 있습니다.
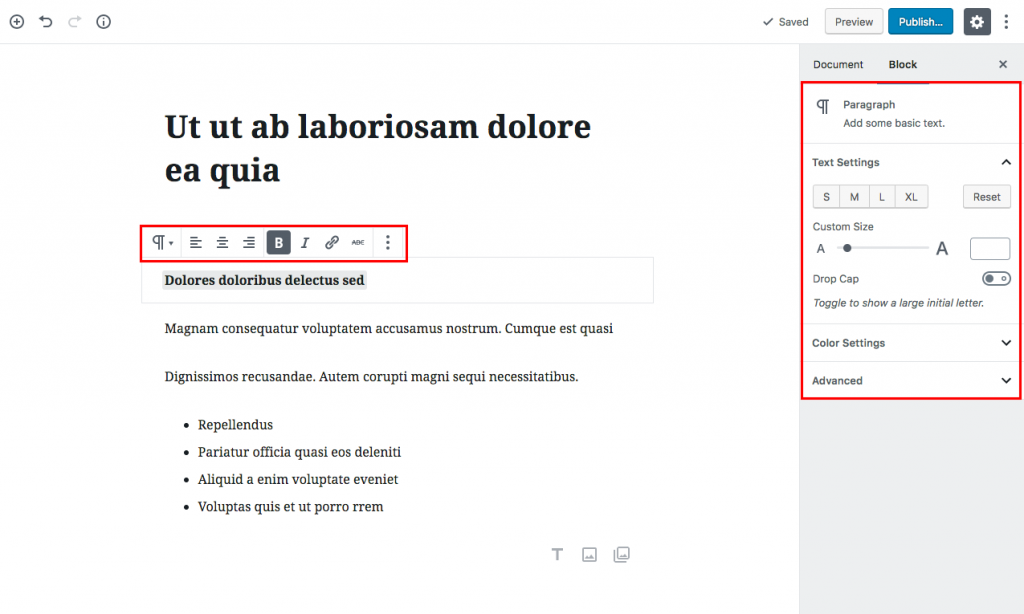
2. 특정 설정 및 도구 모음 차단

별도의 블록을 사용하면 각 콘텐츠의 형식을 원하는 대로 지정할 수 있습니다. 콘텐츠의 일부가 표시되는 방식을 쉽게 변경하고 항상 특정 설정을 사용할 수 있습니다. 전체 게시물 본문에 대해 하나의 도구 모음이 있었던 시간은 잊어버리십시오.
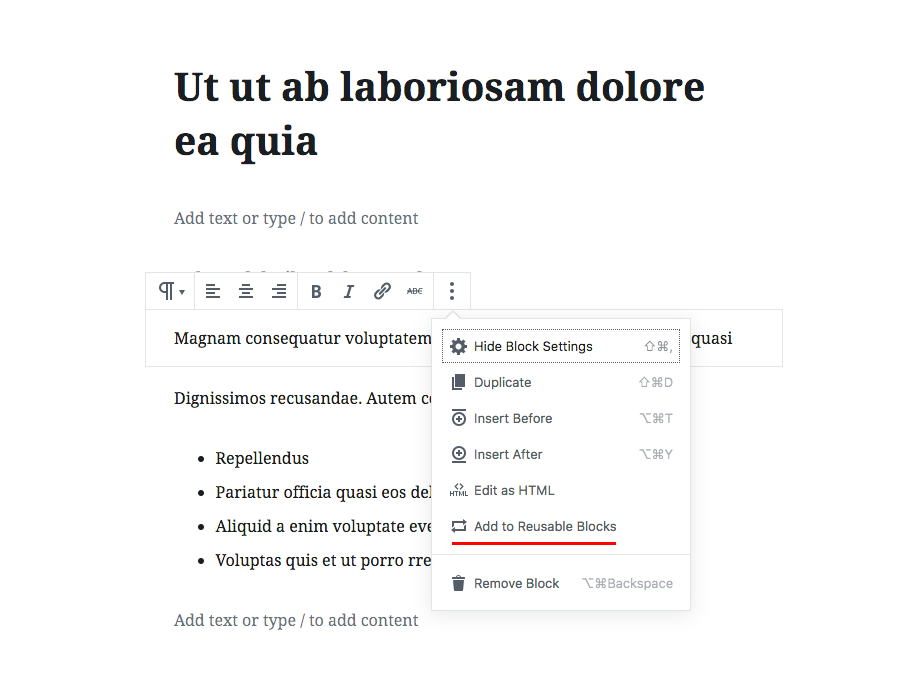
3. 재사용 차단

"재사용 가능한 블록에 추가" 옵션은 데이터베이스 내부에 내용 및 구성과 함께 블록을 저장합니다. 이렇게 하면 다른 게시물에서 재사용할 수 있습니다. 자주 사용하는 유명한 인용구가 있습니까? 각 게시물 상단에 표시하고 싶은 제안은? 아니면 게스트 저자 서명? 이 모든 것은 한 번 작성한 다음 웹사이트의 모든 게시물에 빠르게 용도를 변경할 수 있습니다. 또한 공유 블록에 대한 저장된 변경 사항은 사용된 모든 인스턴스에 적용됩니다.
이러한 기능은 구텐베르그 블록이 구현하는 가장 기본적인 새로운 기능 중 일부입니다. 이것은 구텐베르크 이전의 많은 페이지 빌더의 부분적인 목표였습니다. 콘텐츠를 재사용 가능한 청크로 구성하고 사용자가 서식 있는 텍스트를 더 쉽게 만들고 조작할 수 있도록 합니다.
이러한 사고방식을 이해하고 블록의 관점에서 생각하기 시작하면 Gutenberg와 새로운 편집 워크플로를 최대한 활용하기 시작할 것입니다. 따라서 계속해서 새로운 Gutenberg 블록 도구를 효율적으로 사용하는 방법에 대한 몇 가지 간단한 예를 제시합니다.
구텐베르크 편집기에서 서식 있는 텍스트 추가
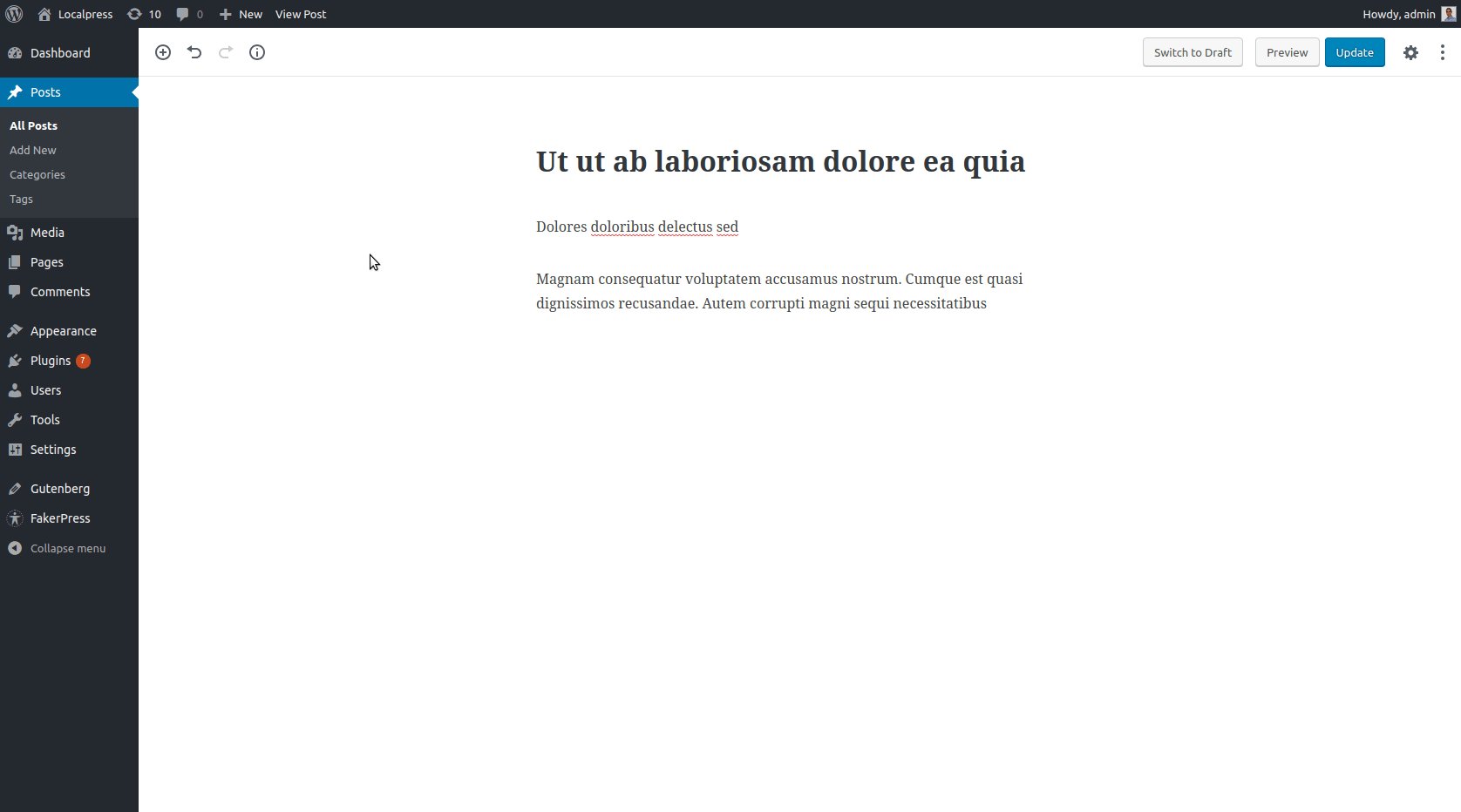
순전히 텍스트로 된 게시물을 작성하고 싶다고 가정해 봅시다(드물게 하는 일이지만 간단하게 시작하겠습니다). 일반 텍스트, 몇 개의 제목, 그리고 한두 개의 목록만 있으면 됩니다. 구텐베르크 편집기로 이 작업을 수행하는 방법을 살펴보겠습니다.
제목을 블록으로 변환
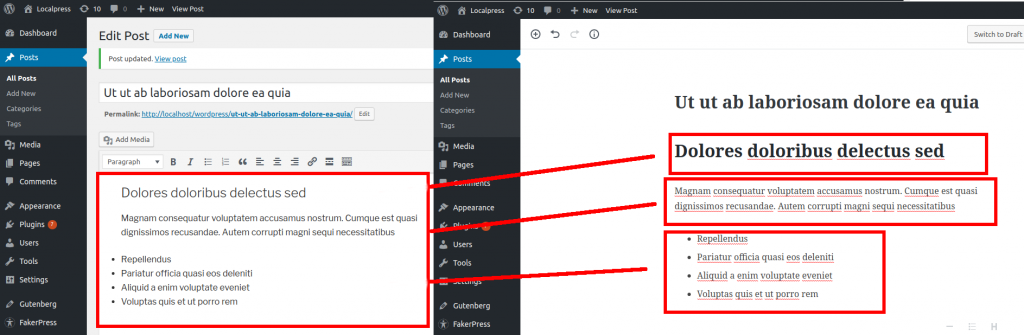
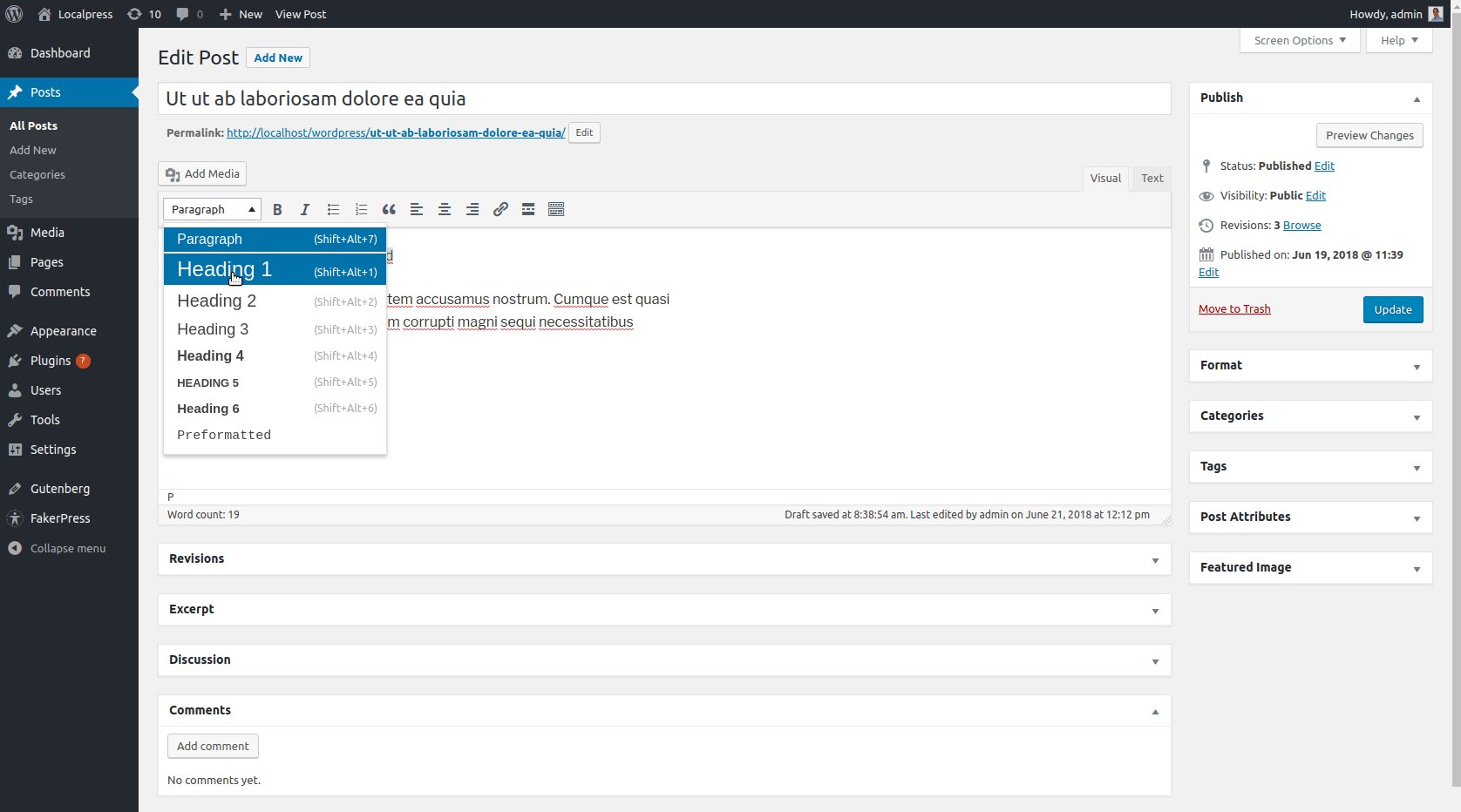
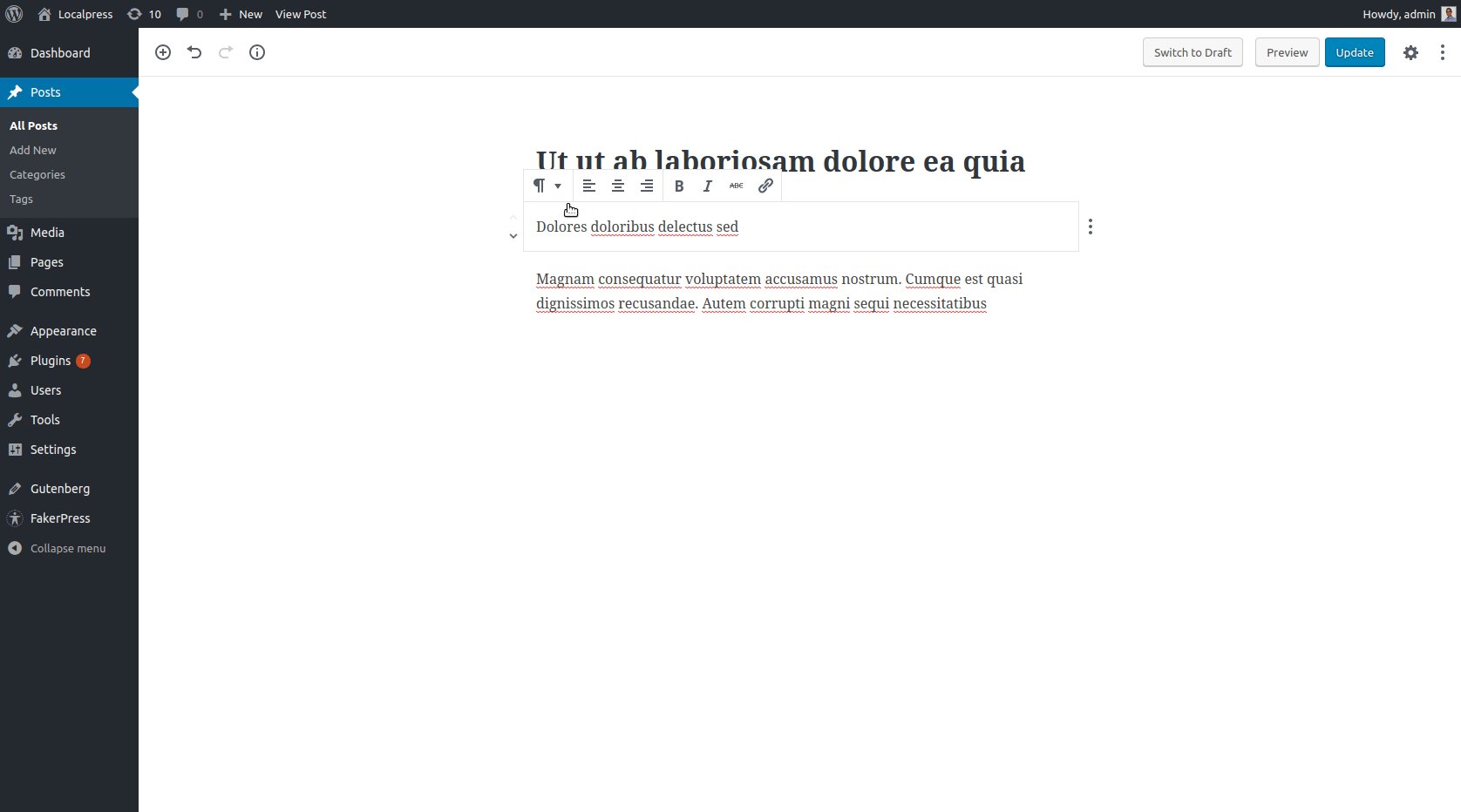
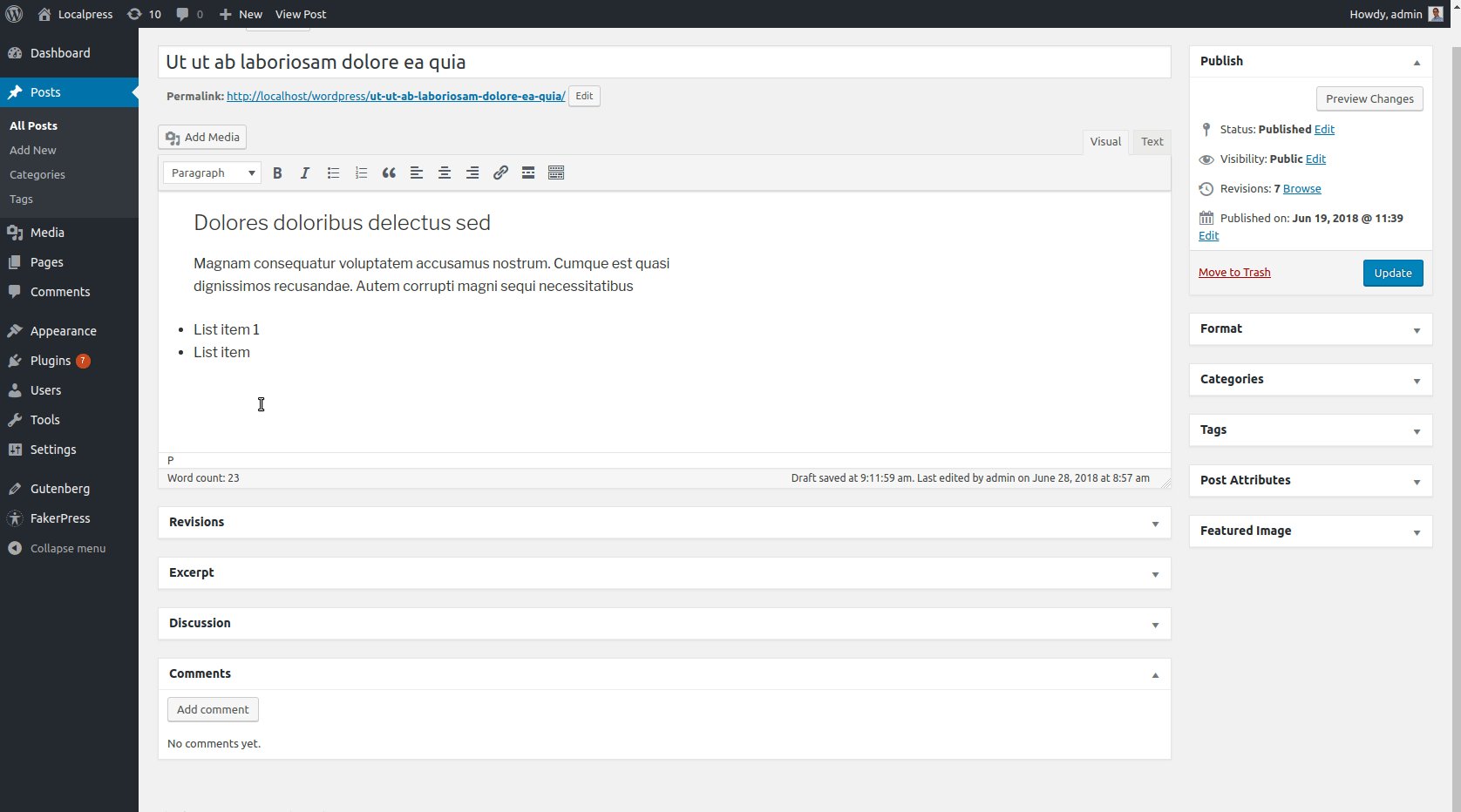
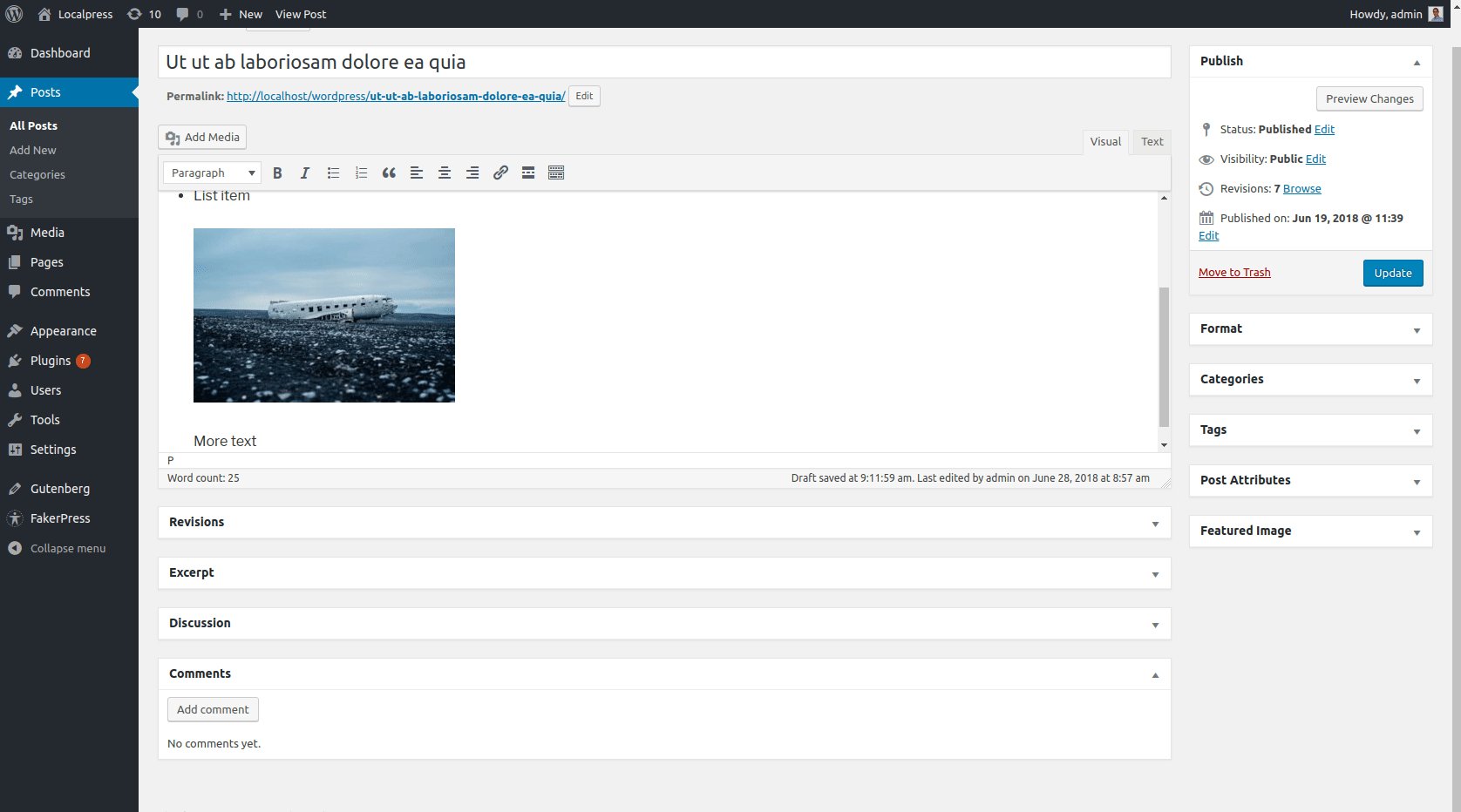
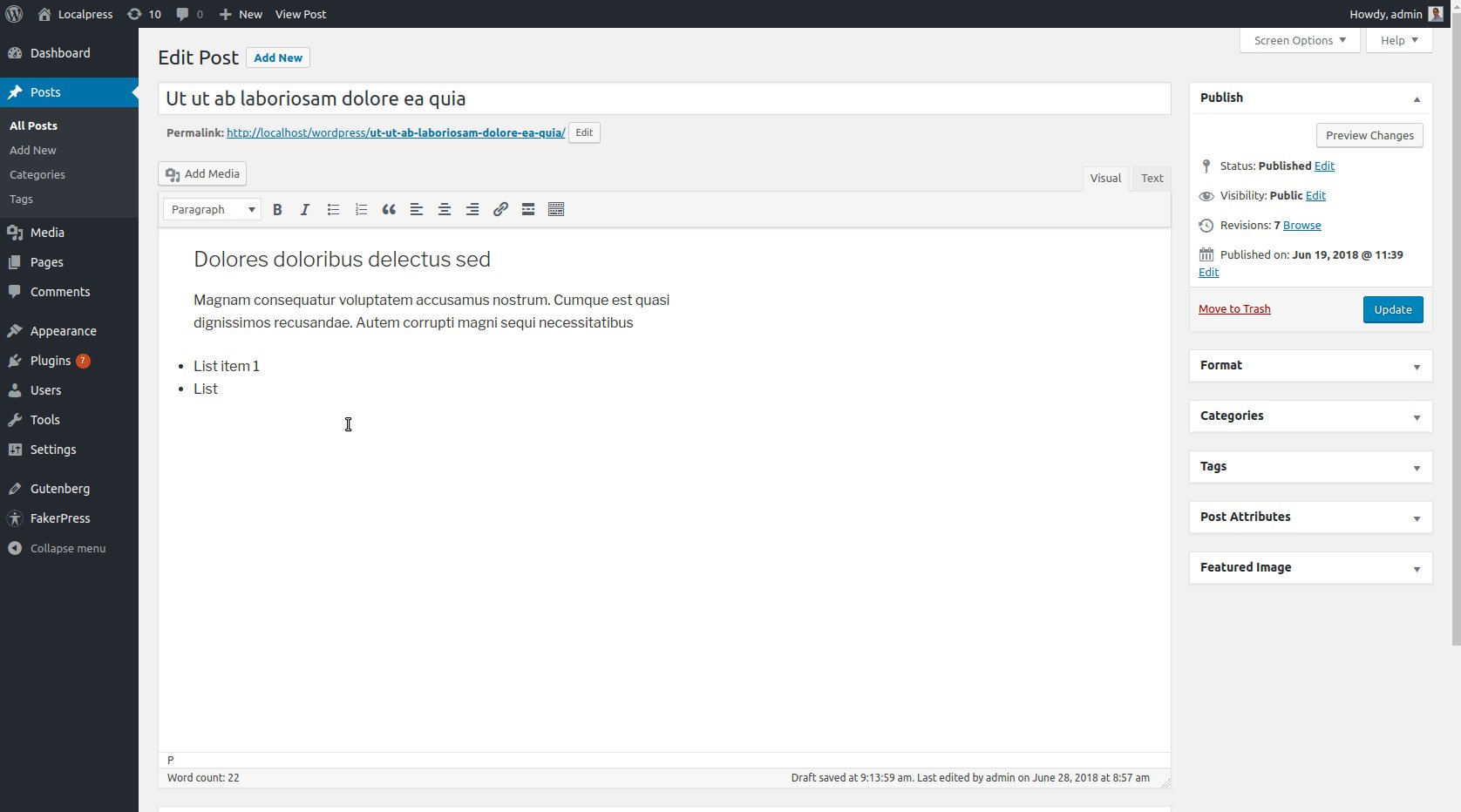
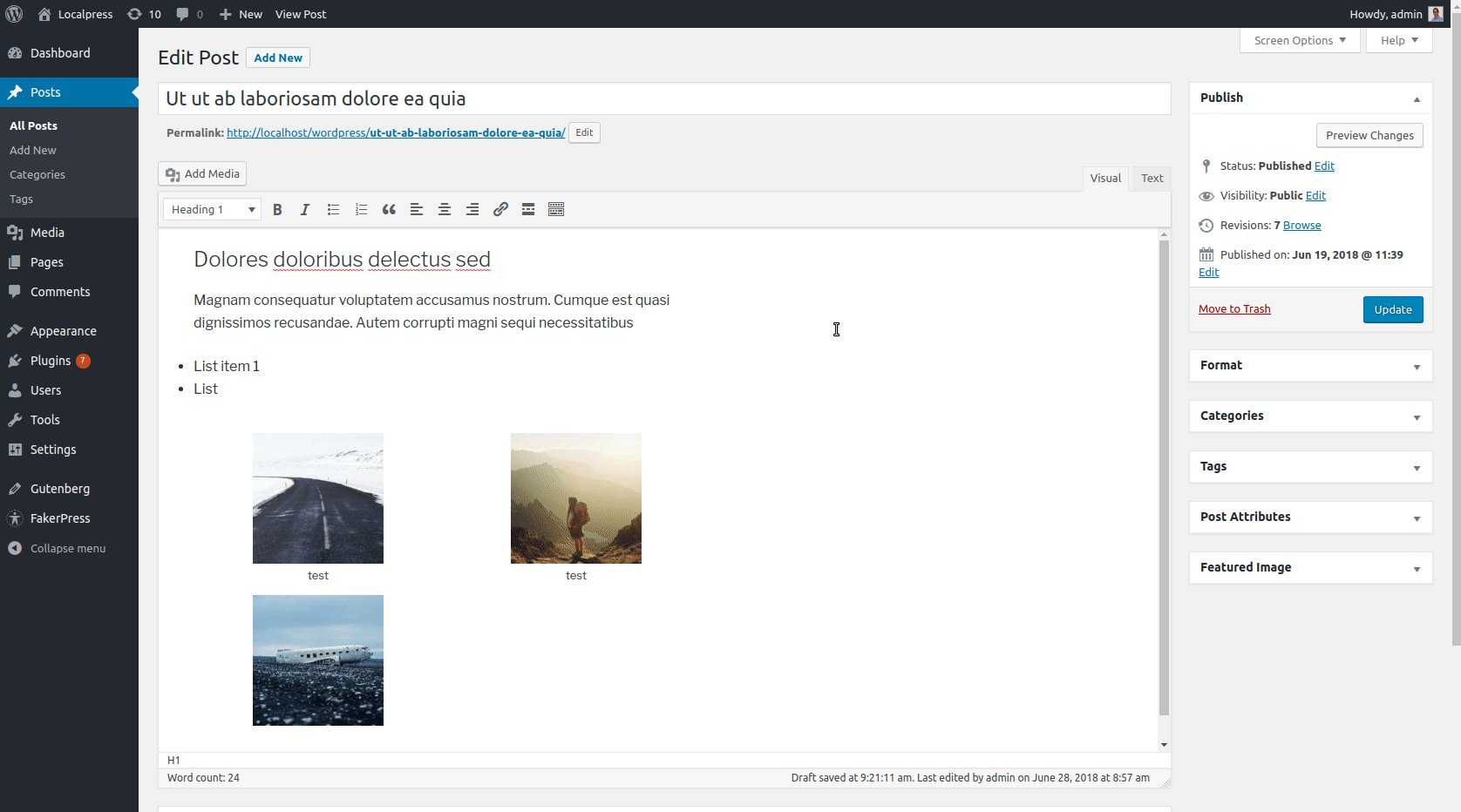
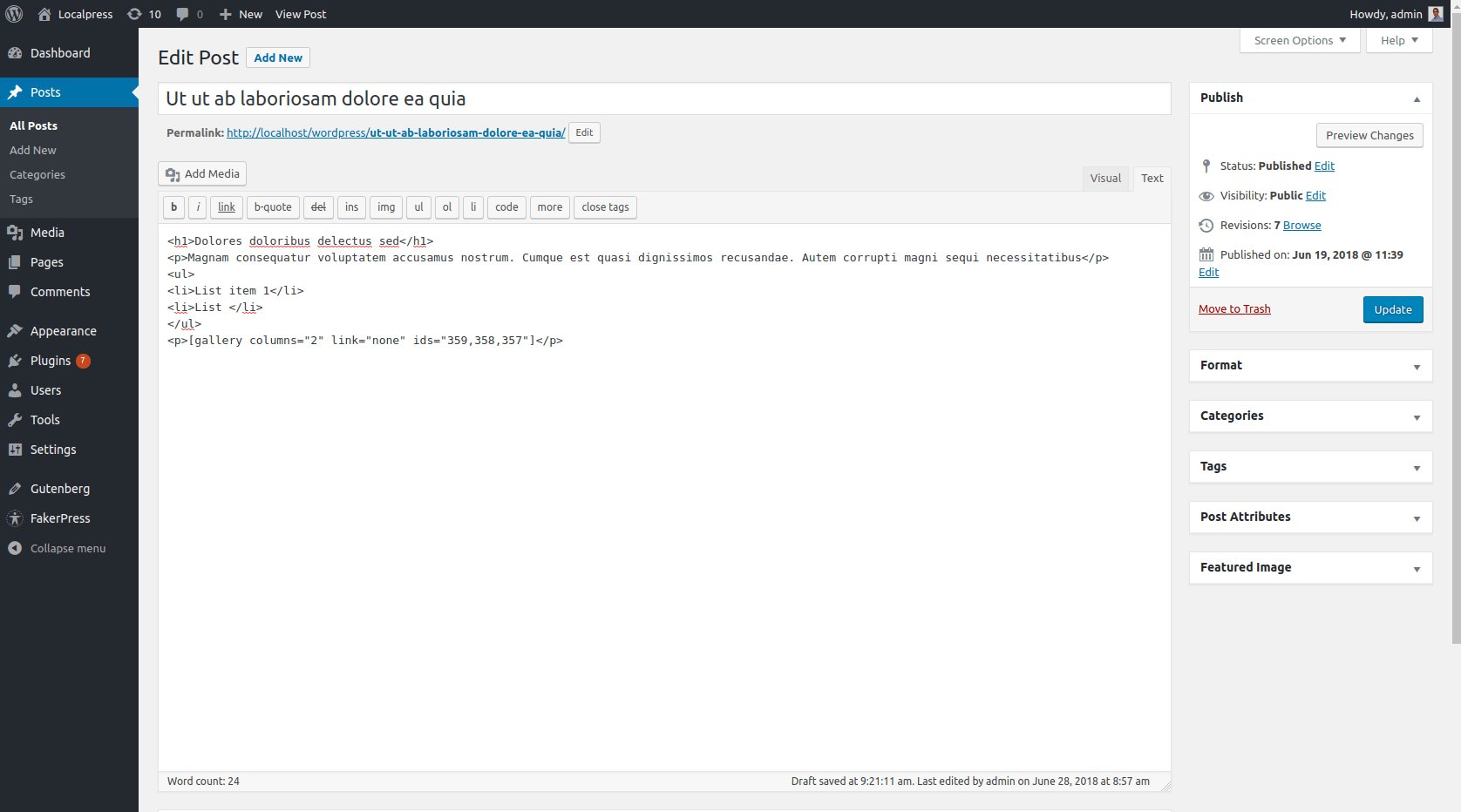
TinyMCE에서는 제목, 단락 및 기타 모든 항목을 일반 텍스트로 입력합니다.

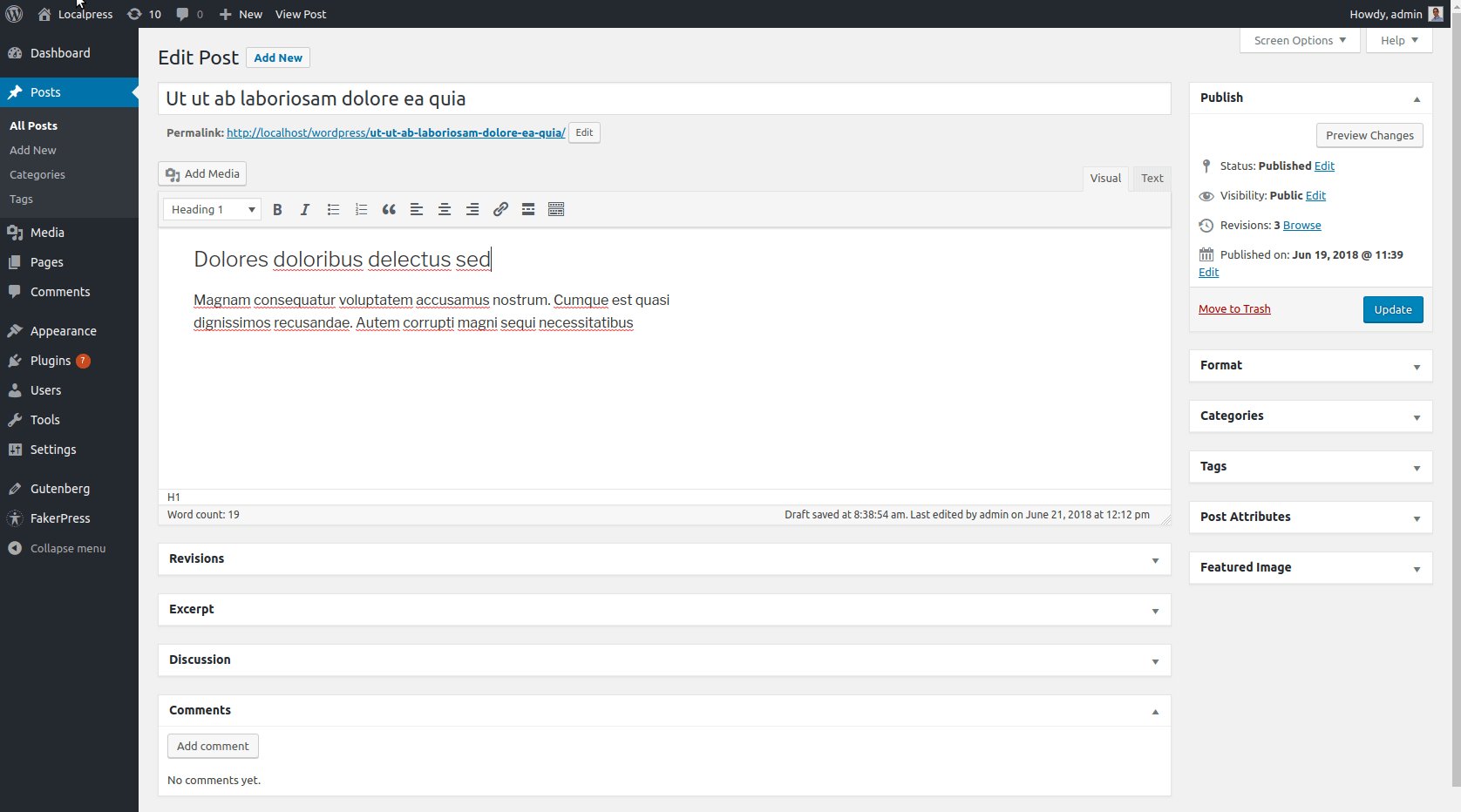
그런 다음 예를 들어 원하는 텍스트를 선택하고 형식을 제목 1로 변경합니다.

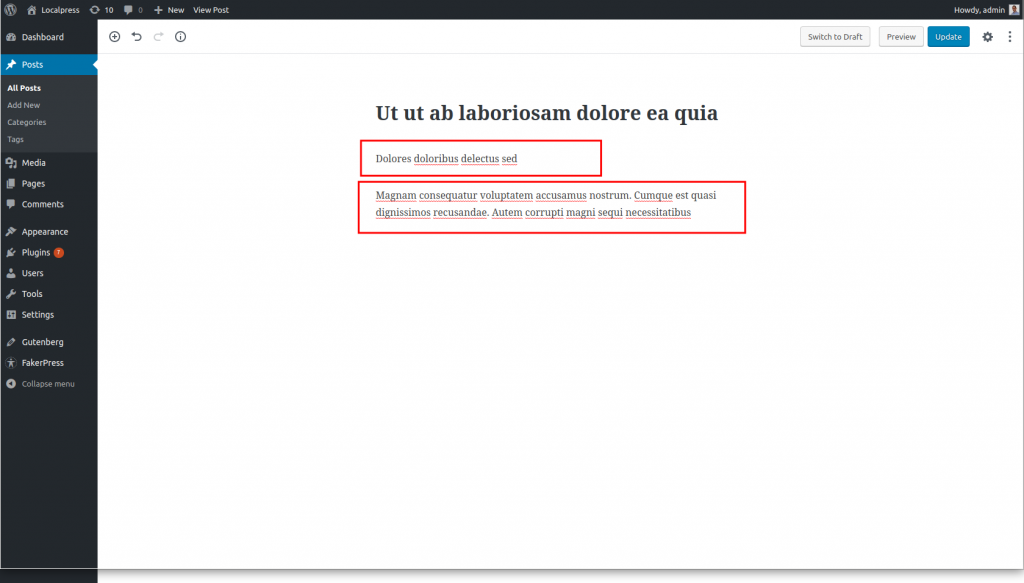
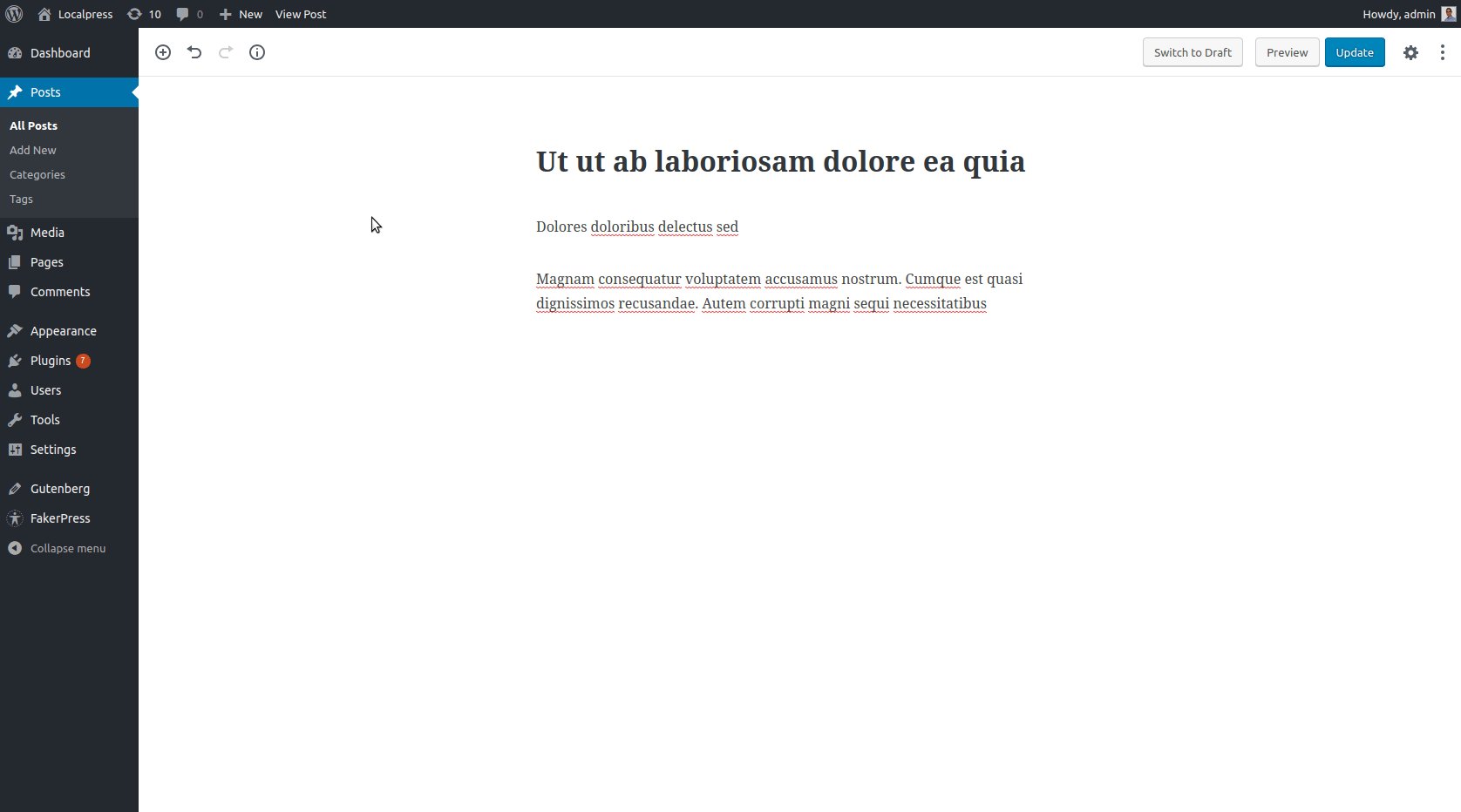
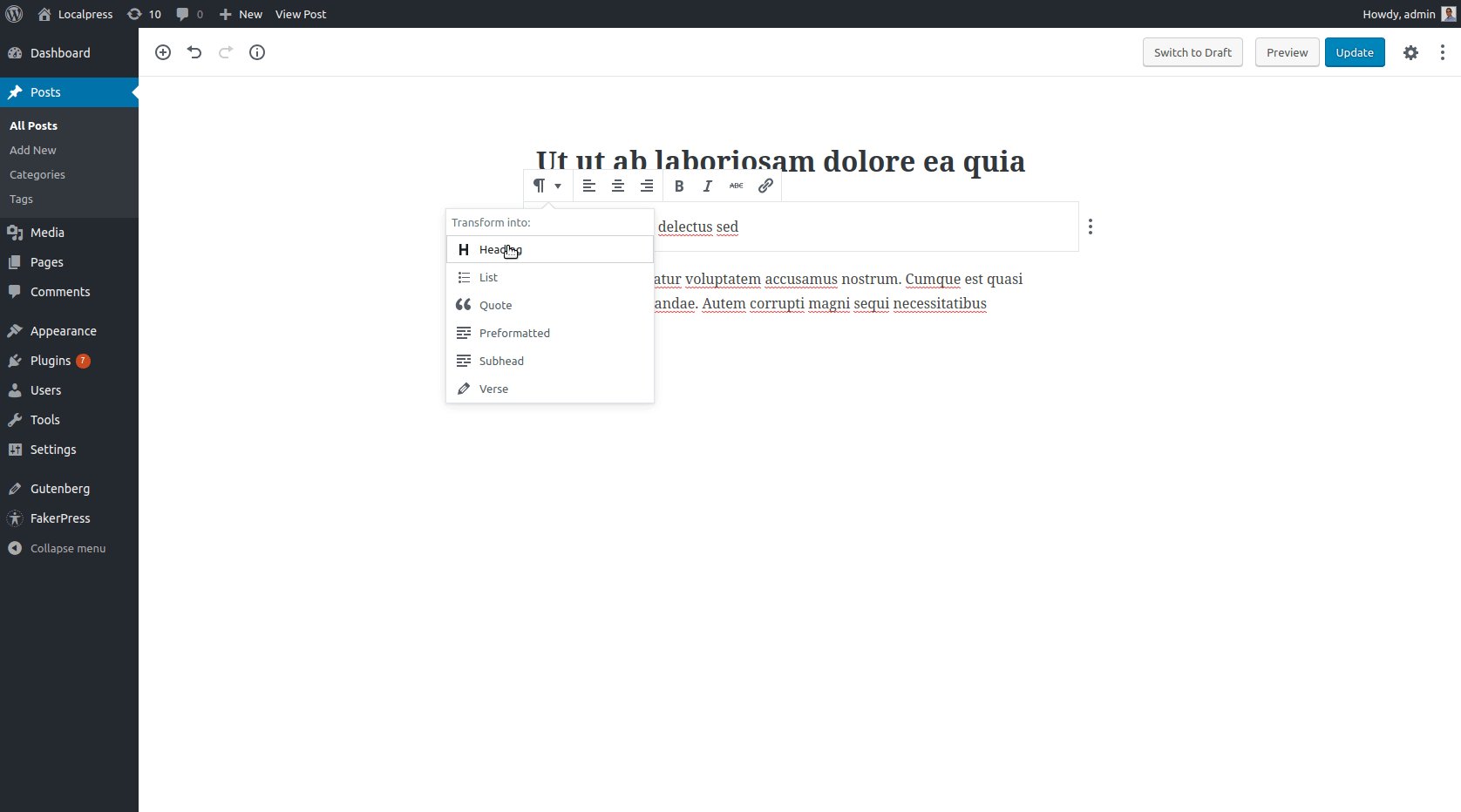
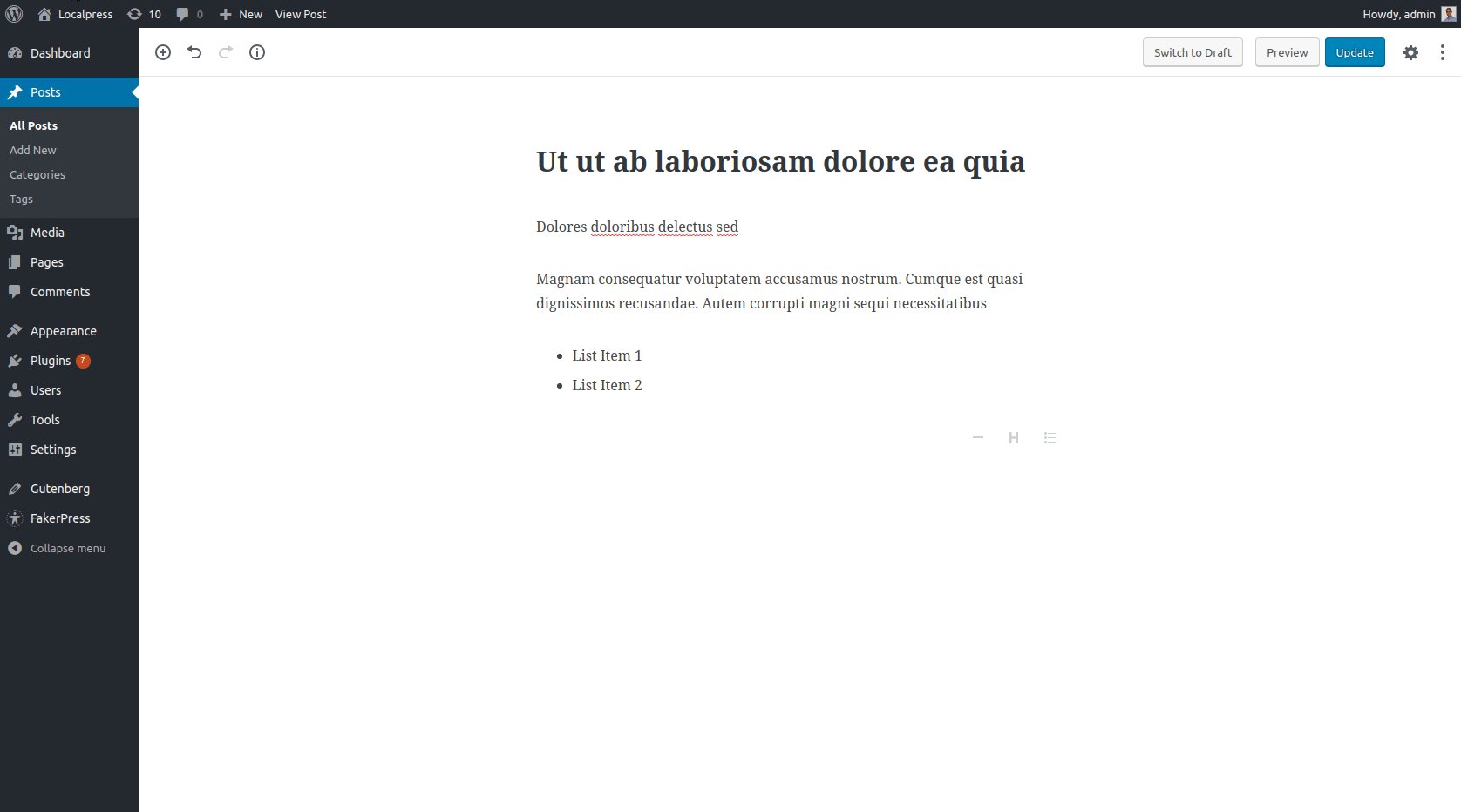
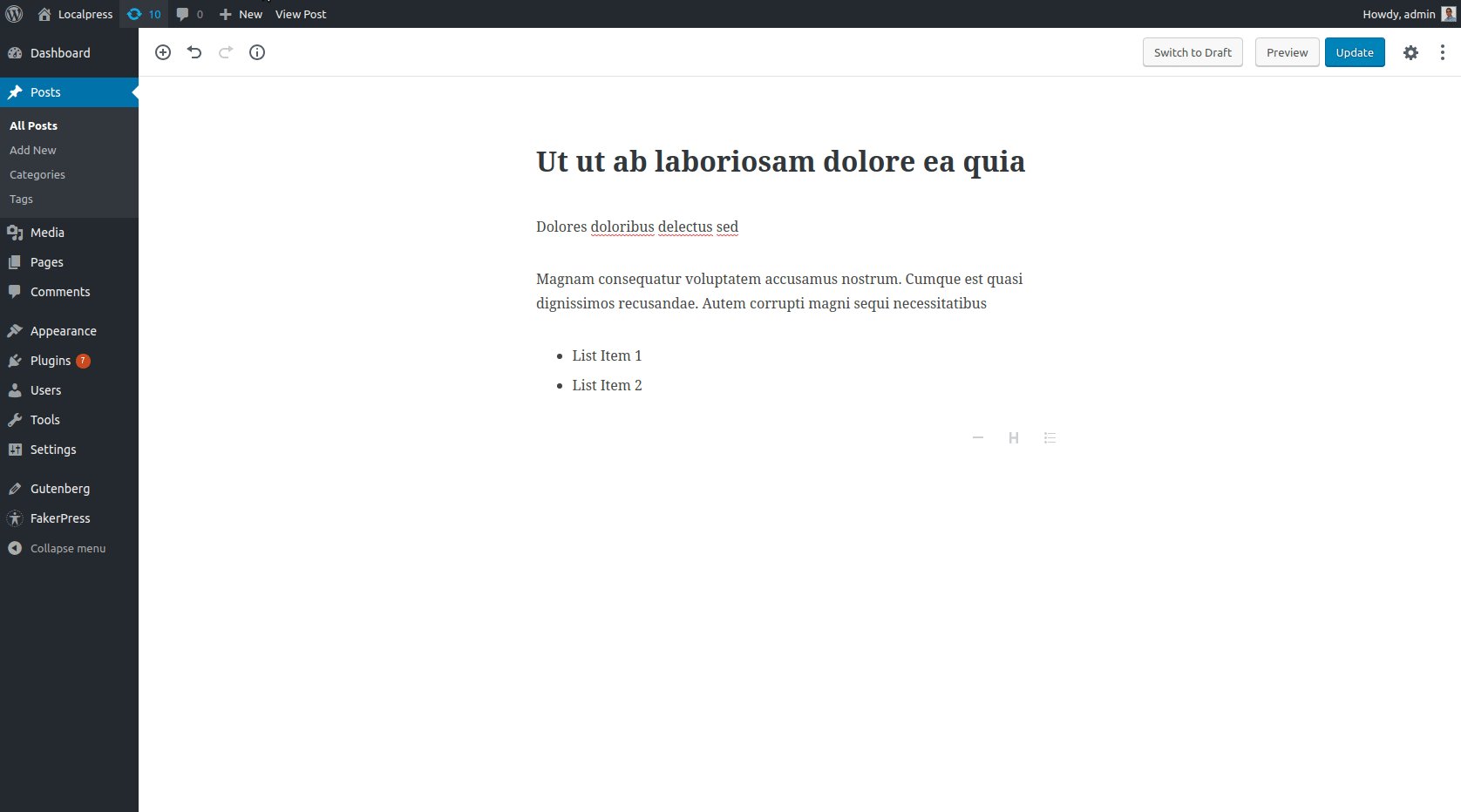
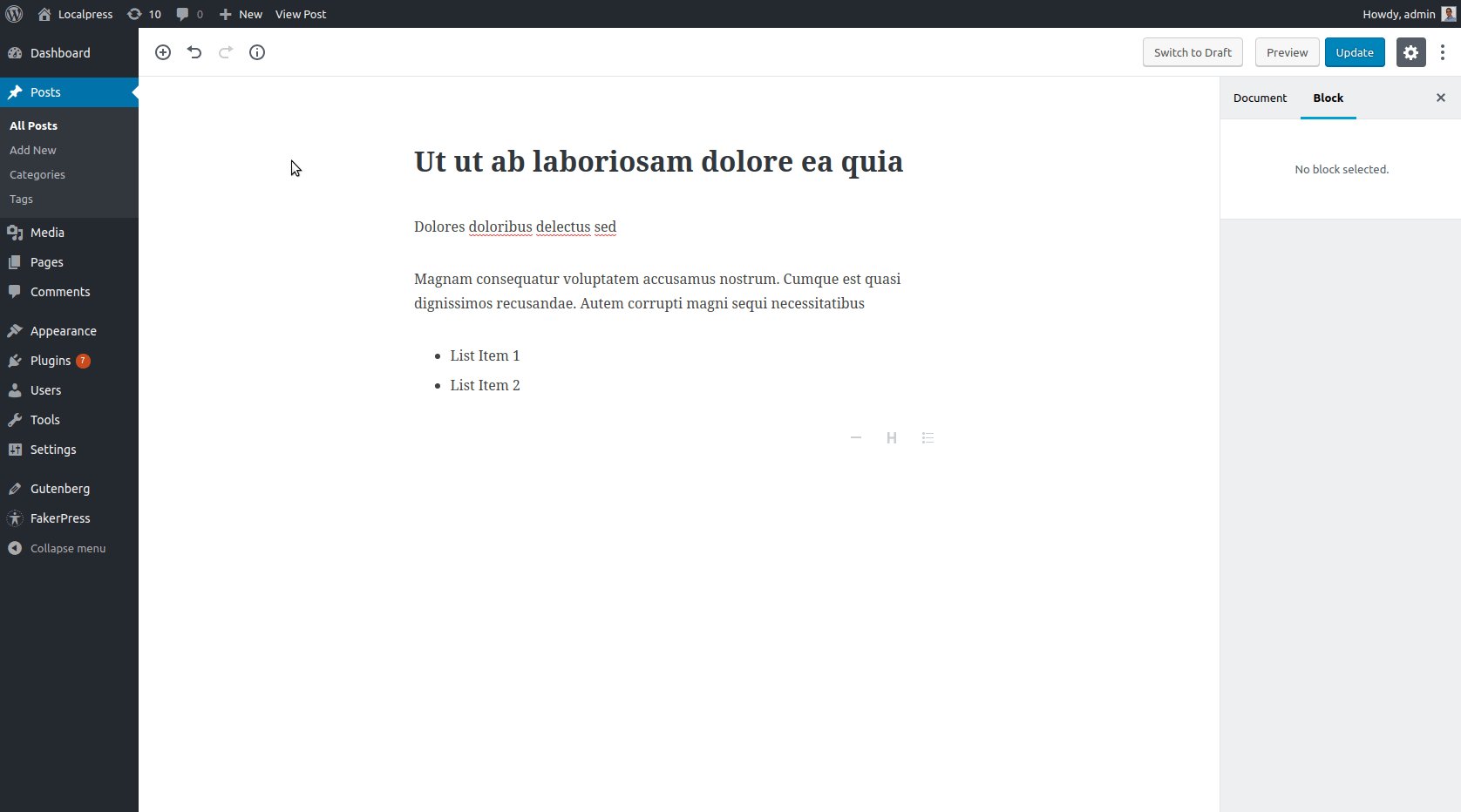
구텐베르그에서 머리글과 단락은 이제 별도의 콘텐츠 조각이므로 자체 블록을 얻습니다.

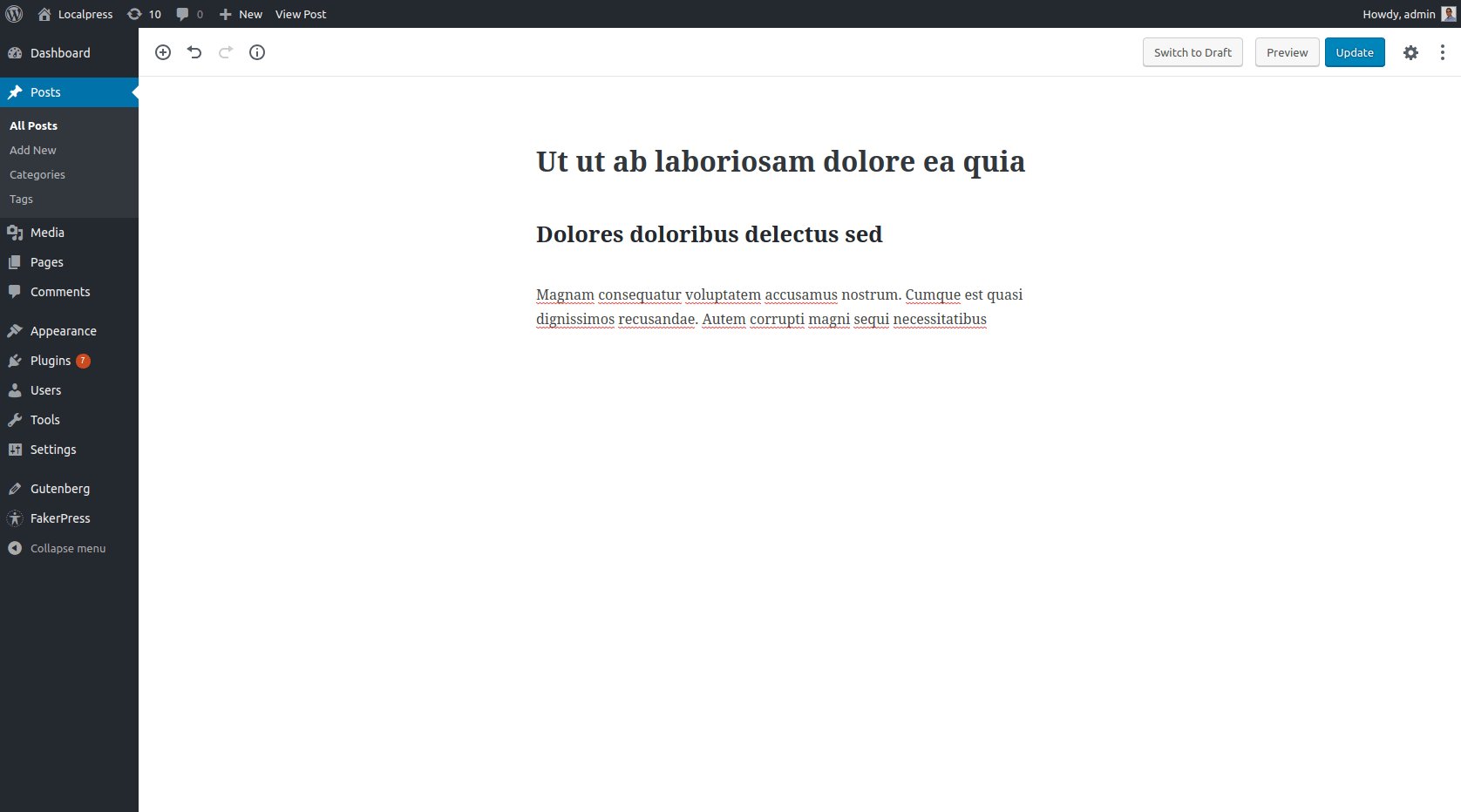
첫 번째 단락 블록을 제목 블록으로 변환하기만 하면 됩니다.


Gutenberg에서 텍스트 블록은 동일한 그룹에 속하기 때문에 다른 텍스트 블록으로 변환될 수 있습니다.
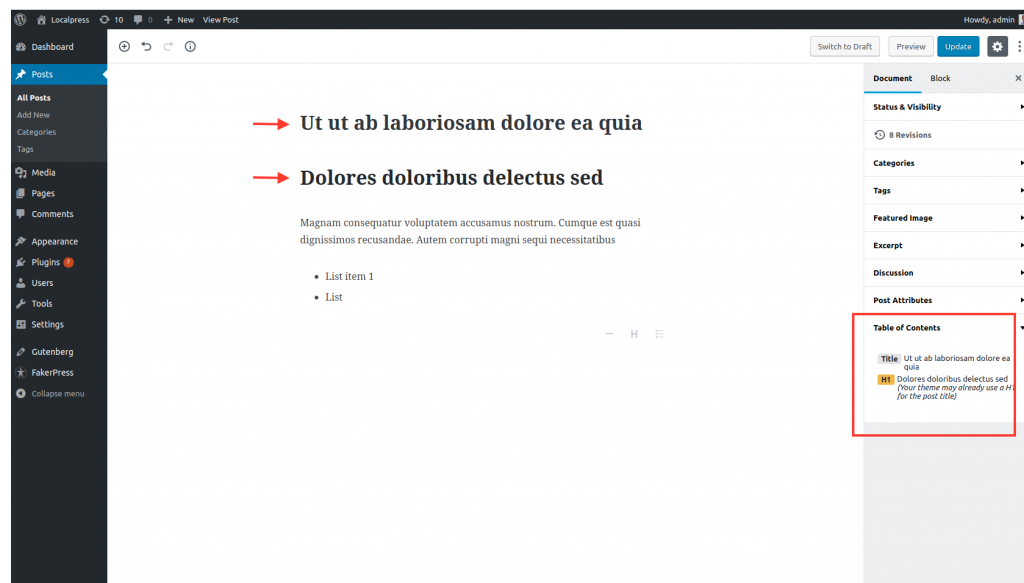
제목에 대해 말하면 제목, H1, H2 등을 기반으로 한 목차도 갖게 됩니다. 얼마나 멋진가요?

목록 추가
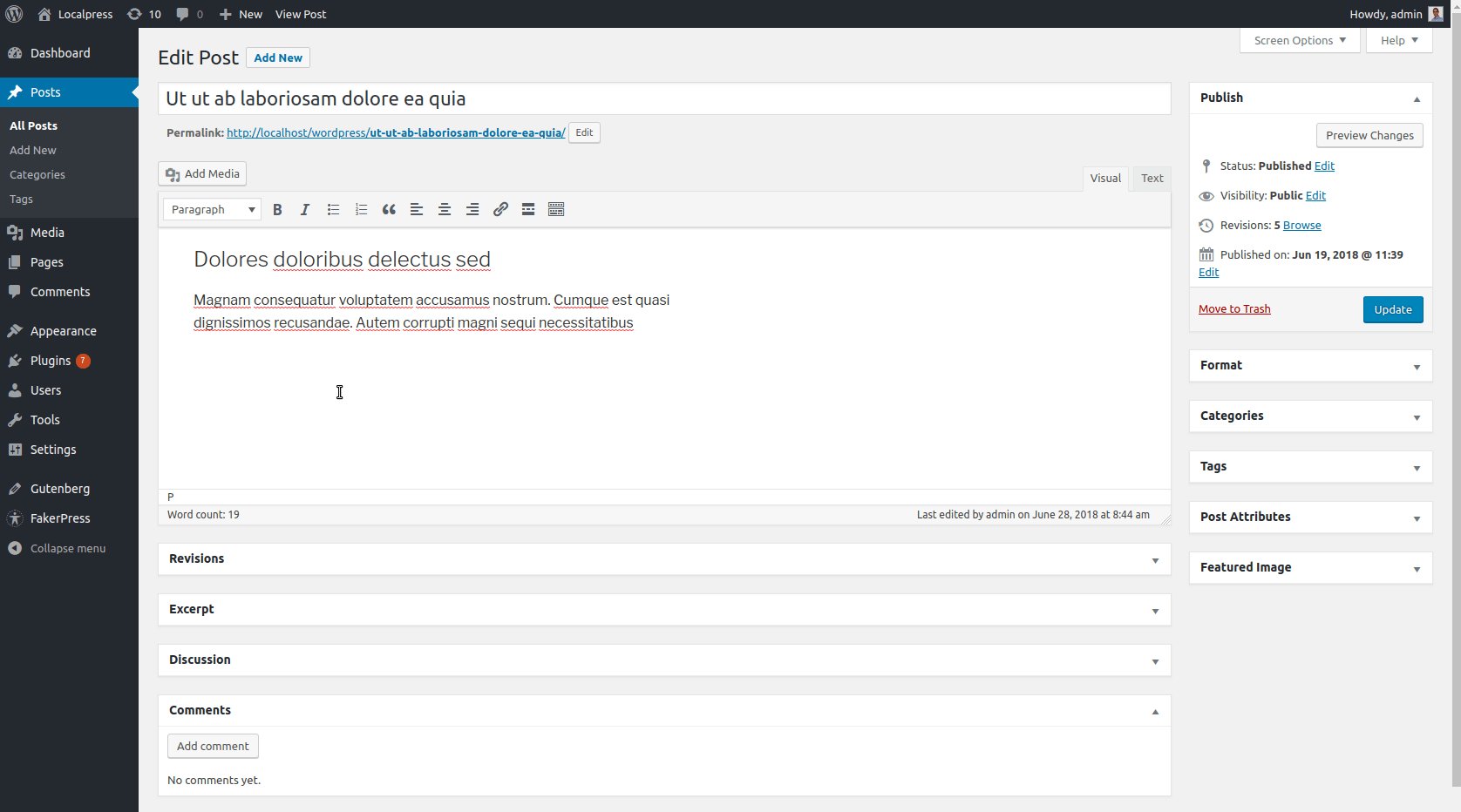
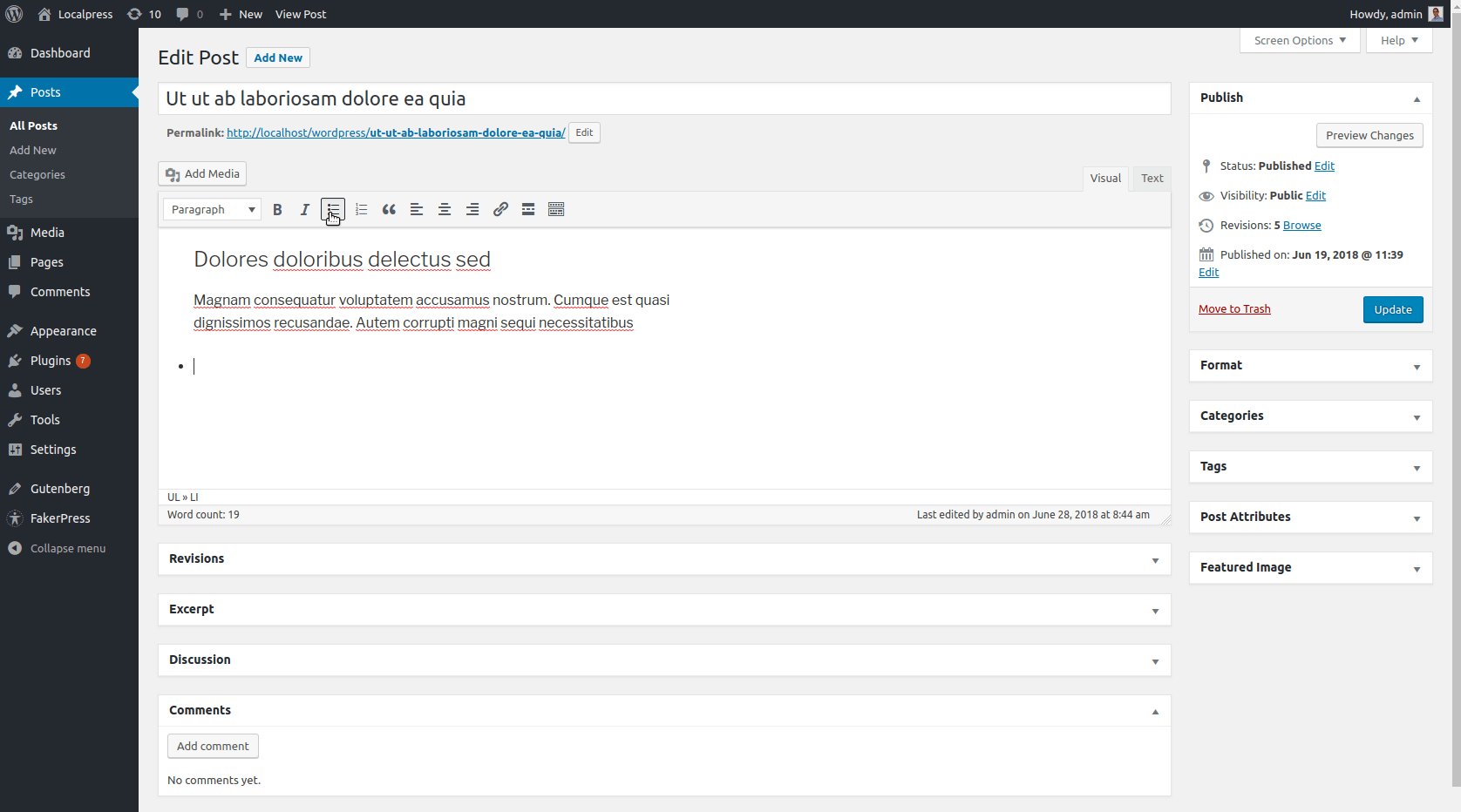
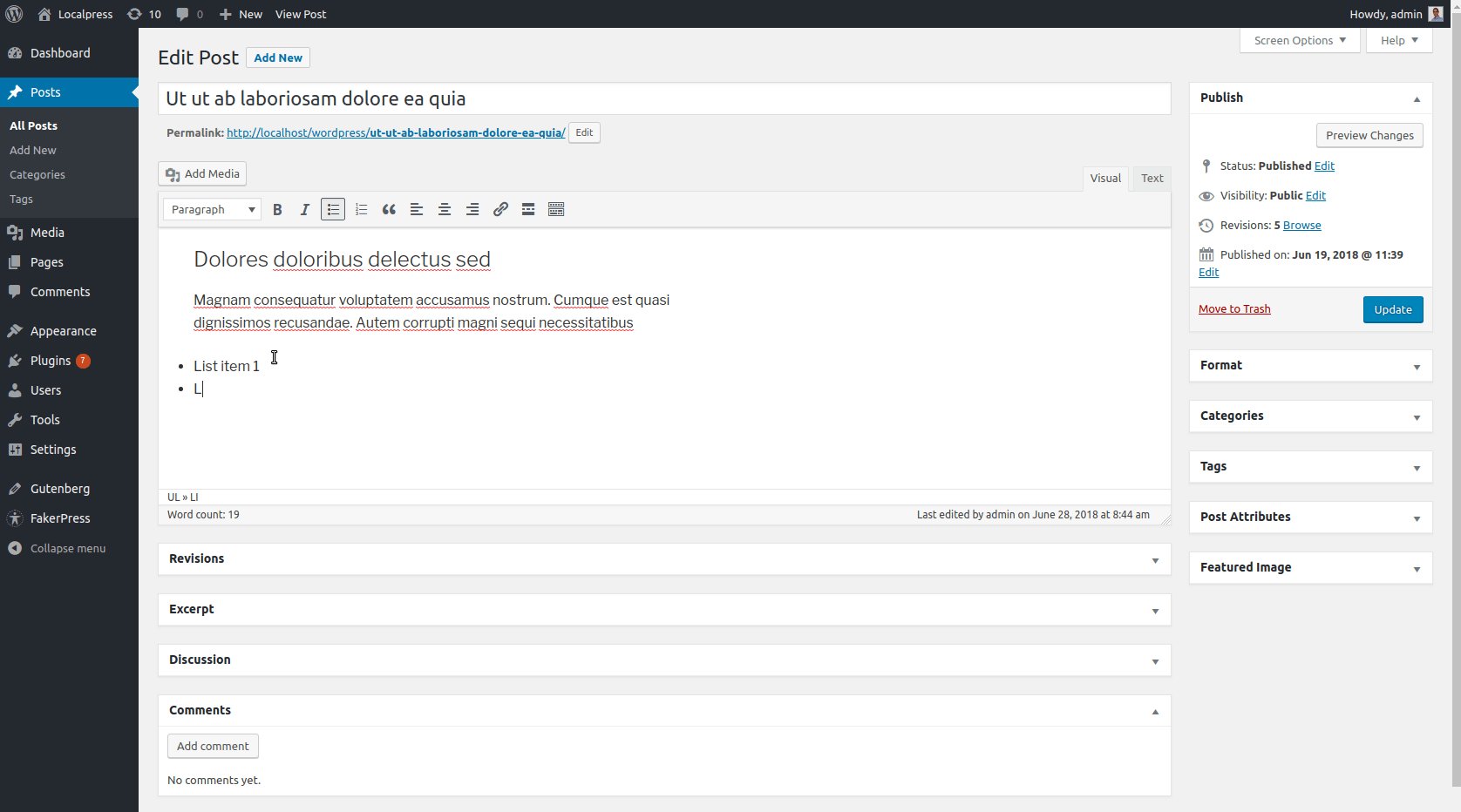
텍스트에 목록을 추가하고 싶다고 가정해 보겠습니다. TinyMCE에서는 먼저 툴바의 '목록' 버튼을 클릭한 다음 입력을 시작합니다. [Enter] 키를 누르면 목록에 새 항목이 추가됩니다.

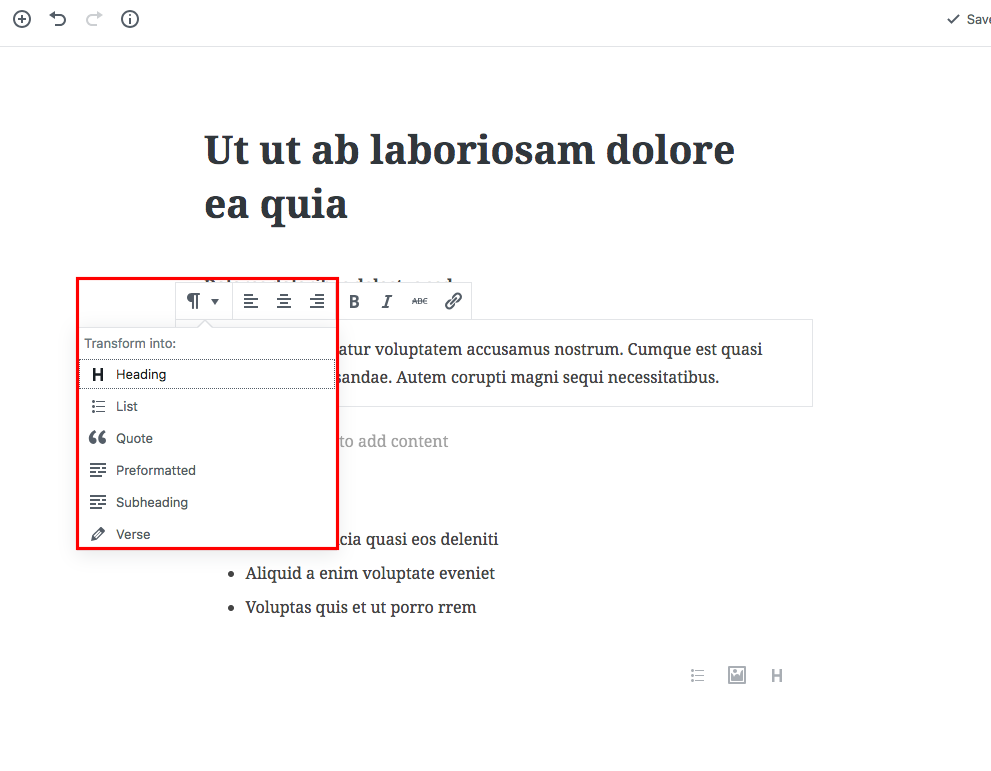
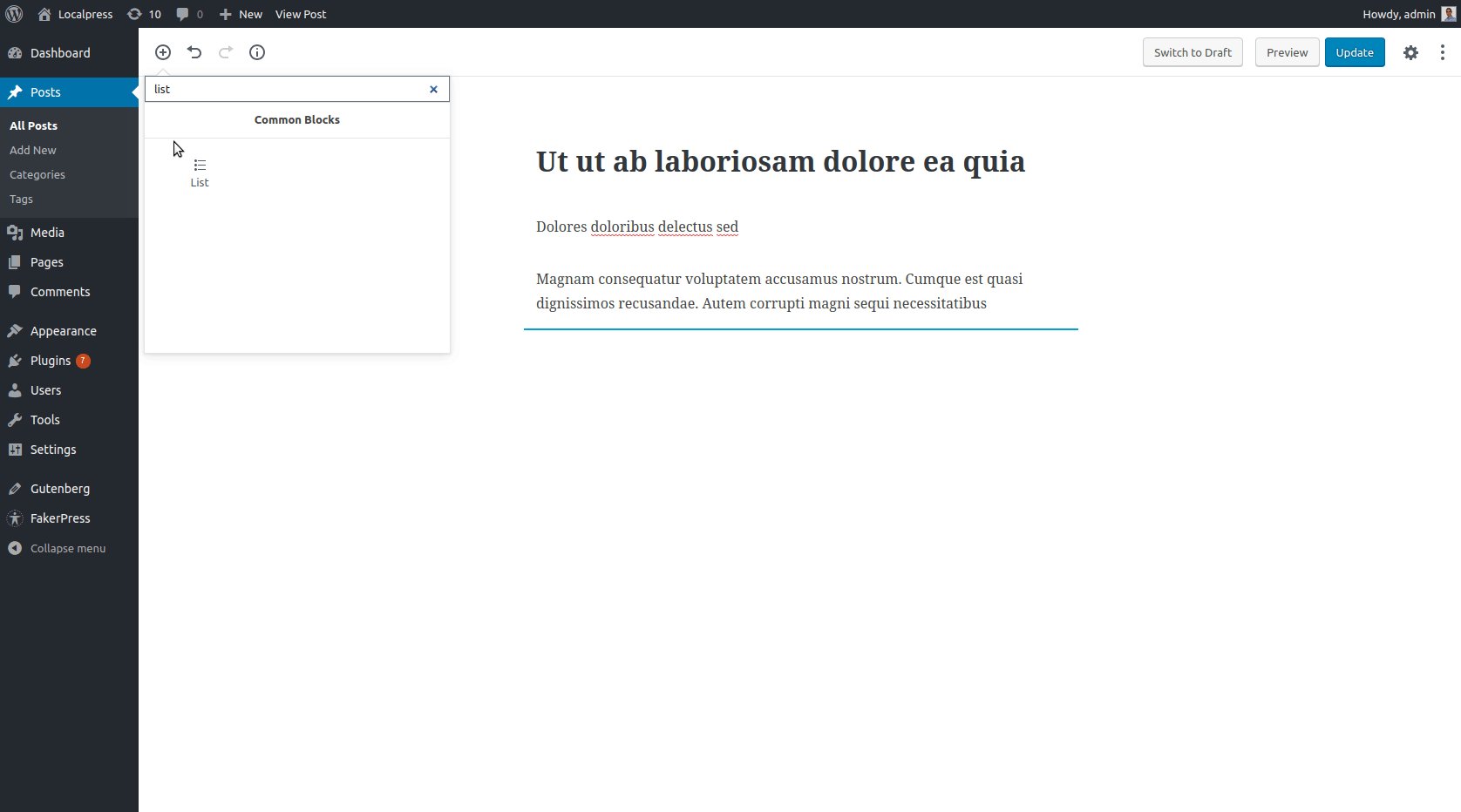
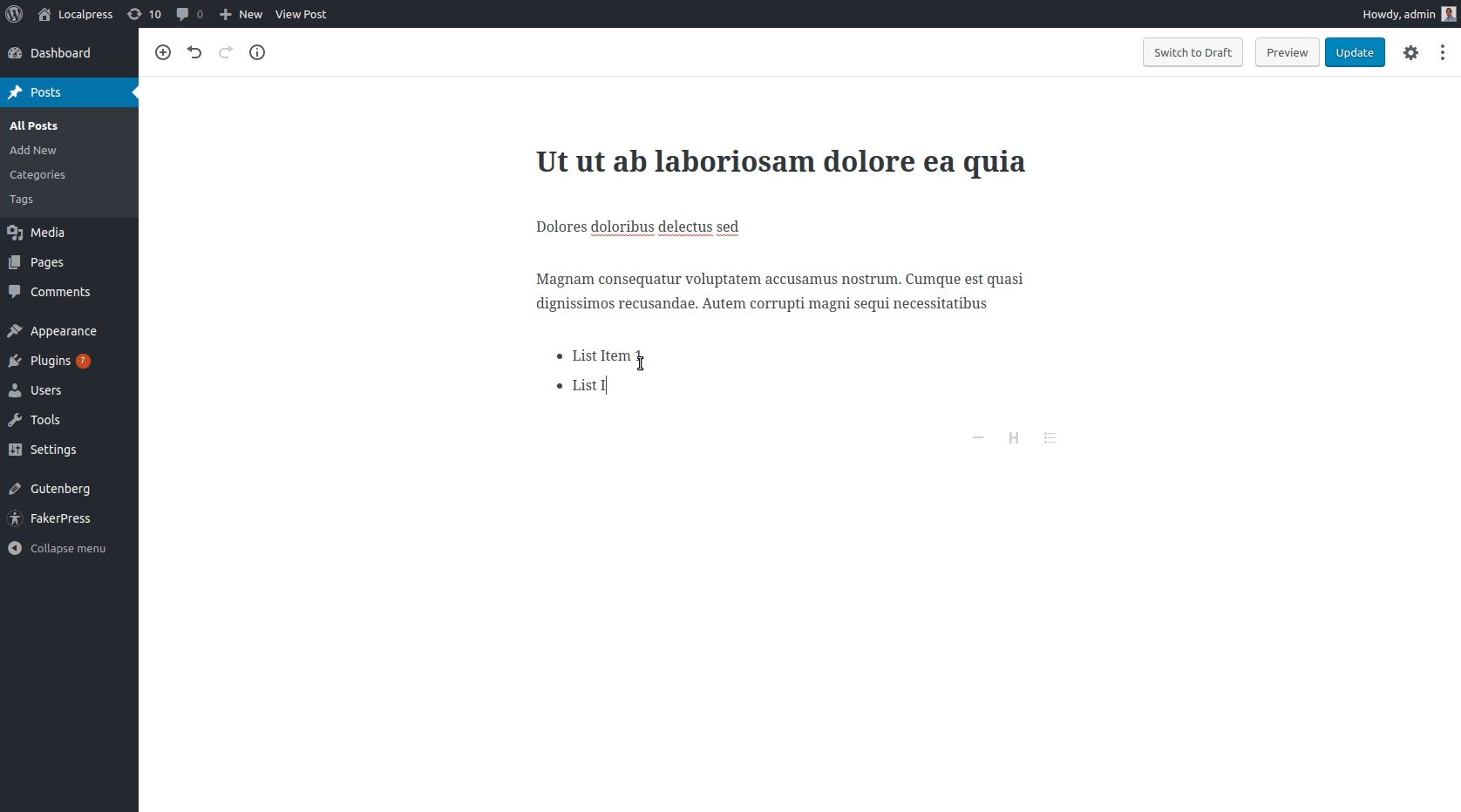
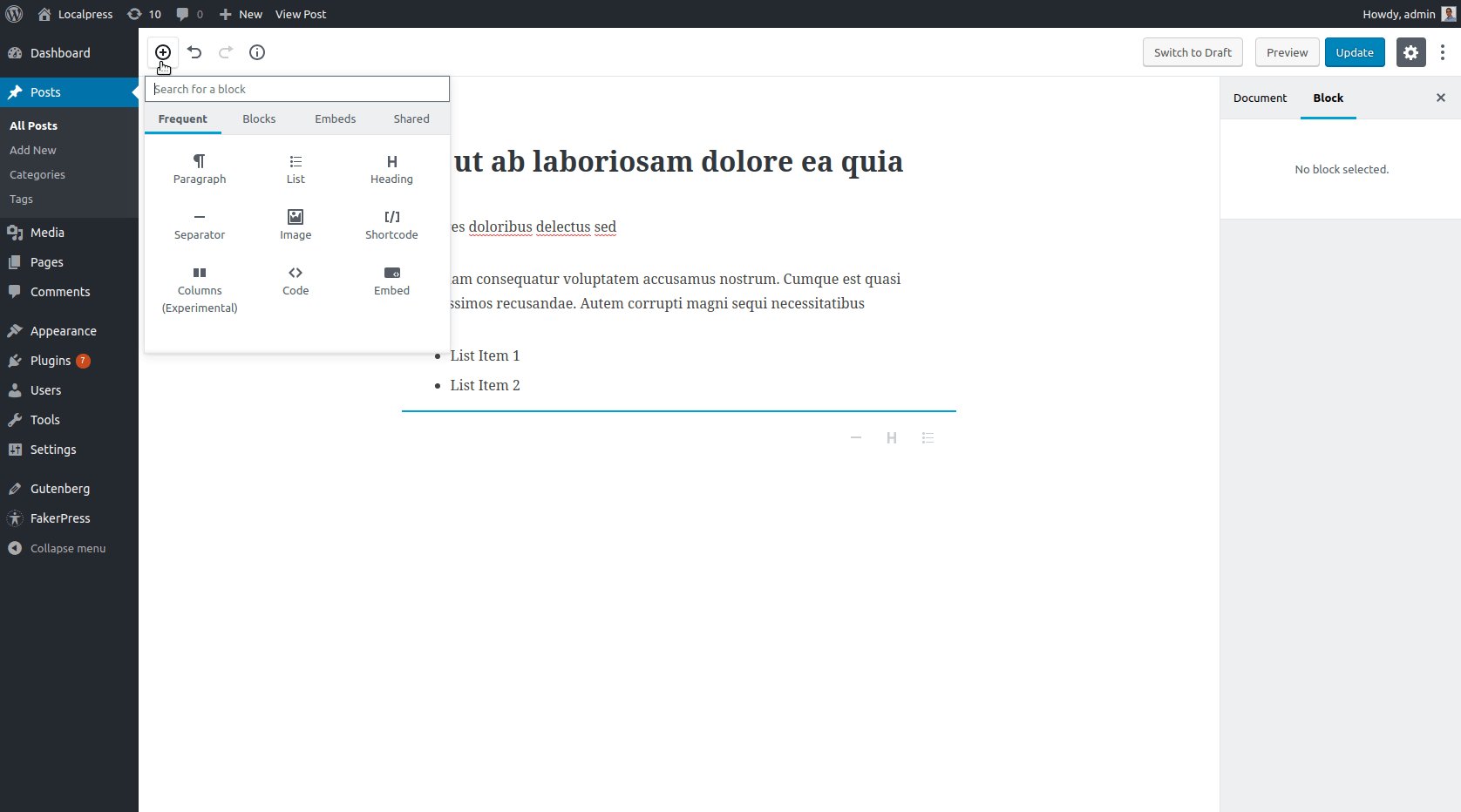
구텐베르크에서 새 목록을 추가하려면 블록의 관점에서 생각해야 합니다. 이것은 아마도 List 블록이 필요하다는 것을 의미할 것입니다. 맞습니까?

형식(단락, 목록, 제목, 인용문 등)을 변경하기 위해 텍스트 블록 을 다른 블록으로 변환 하거나 처음에 이 특정 유형의 새 블록을 추가 할 수 있습니다. 필요한 단계가 매우 유사하기 때문에 TinyMCE와 크게 다르지 않습니다. 위에서 언급했듯이 나중에 이러한 블록을 이동하거나 특정 설정에 적용하려는 경우 보상을 받습니다.
이미지 및 이미지 갤러리 추가
시각적 콘텐츠는 콘텐츠에 활기를 불어넣고 독자가 거대한 텍스트 벽에 직면하지 않도록 하는 가장 매력적인 방법 중 하나입니다. 대부분의 경우 콘텐츠 전체에 관련 이미지를 전략적으로 배치하려고 합니다.
이미지 추가
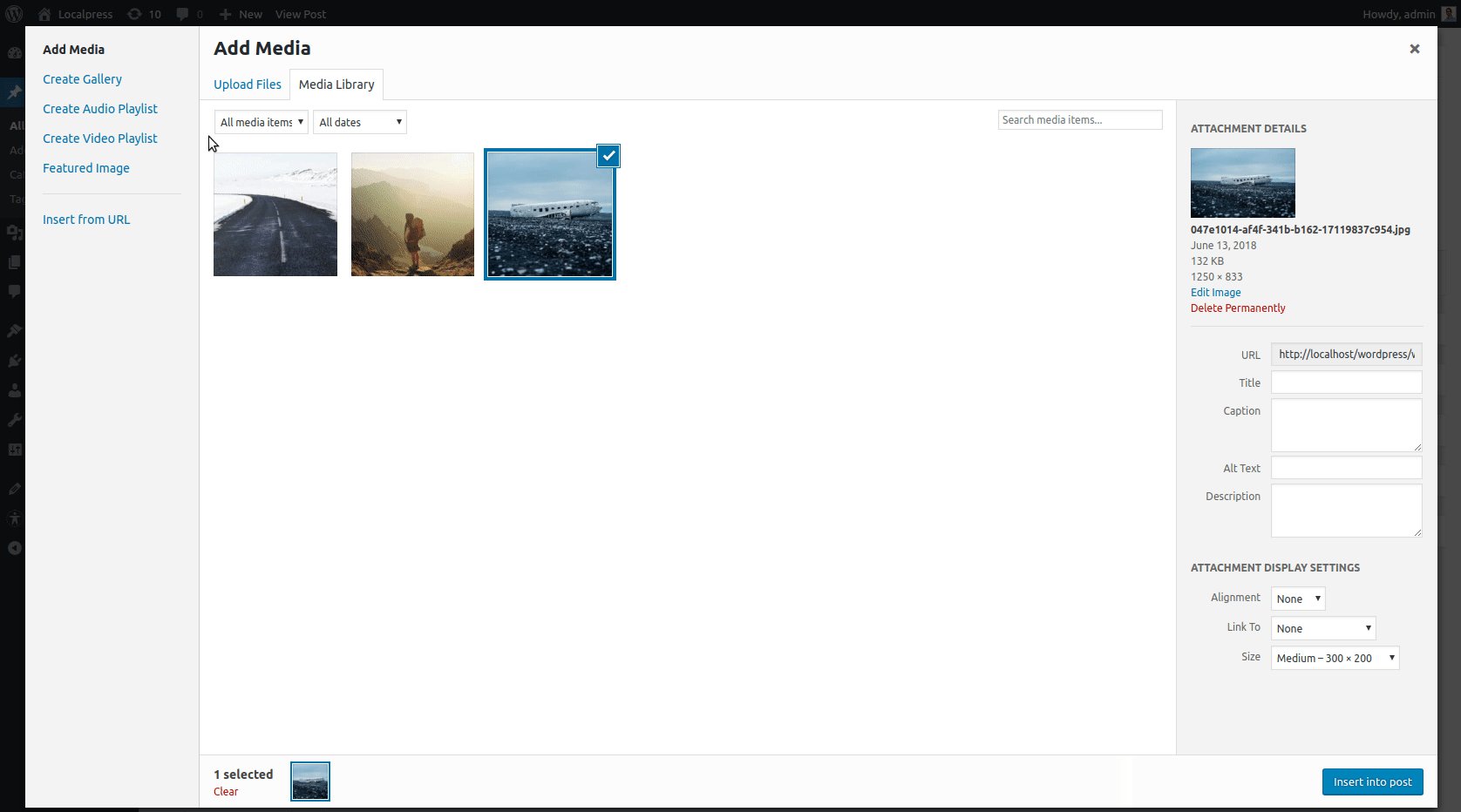
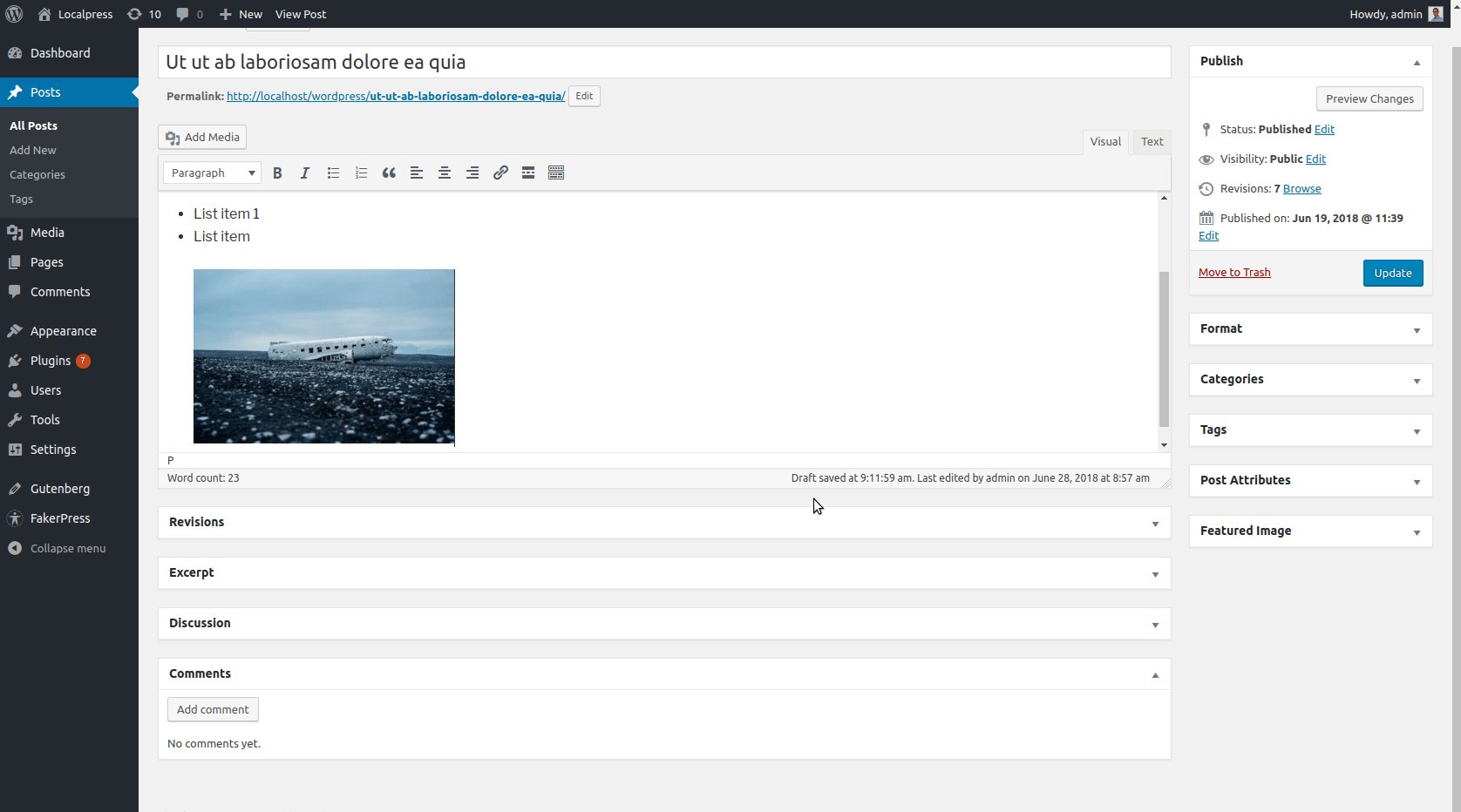
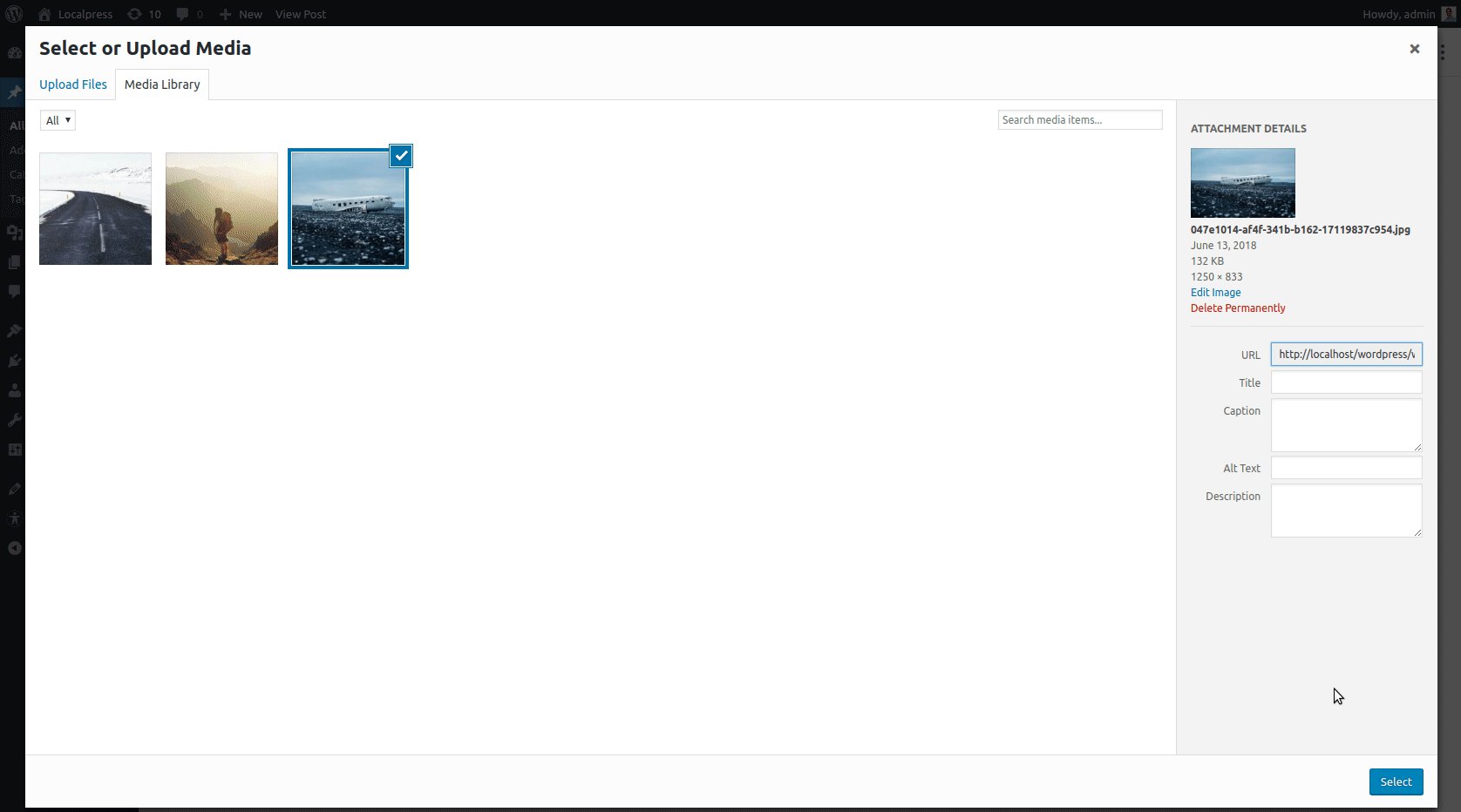
여기에서 많이 바뀌지 않았습니다. TinyMCE에서 미디어 추가를 클릭하고 콘텐츠에 이미지를 삽입한 다음 거기에서 이미지를 조작합니다.

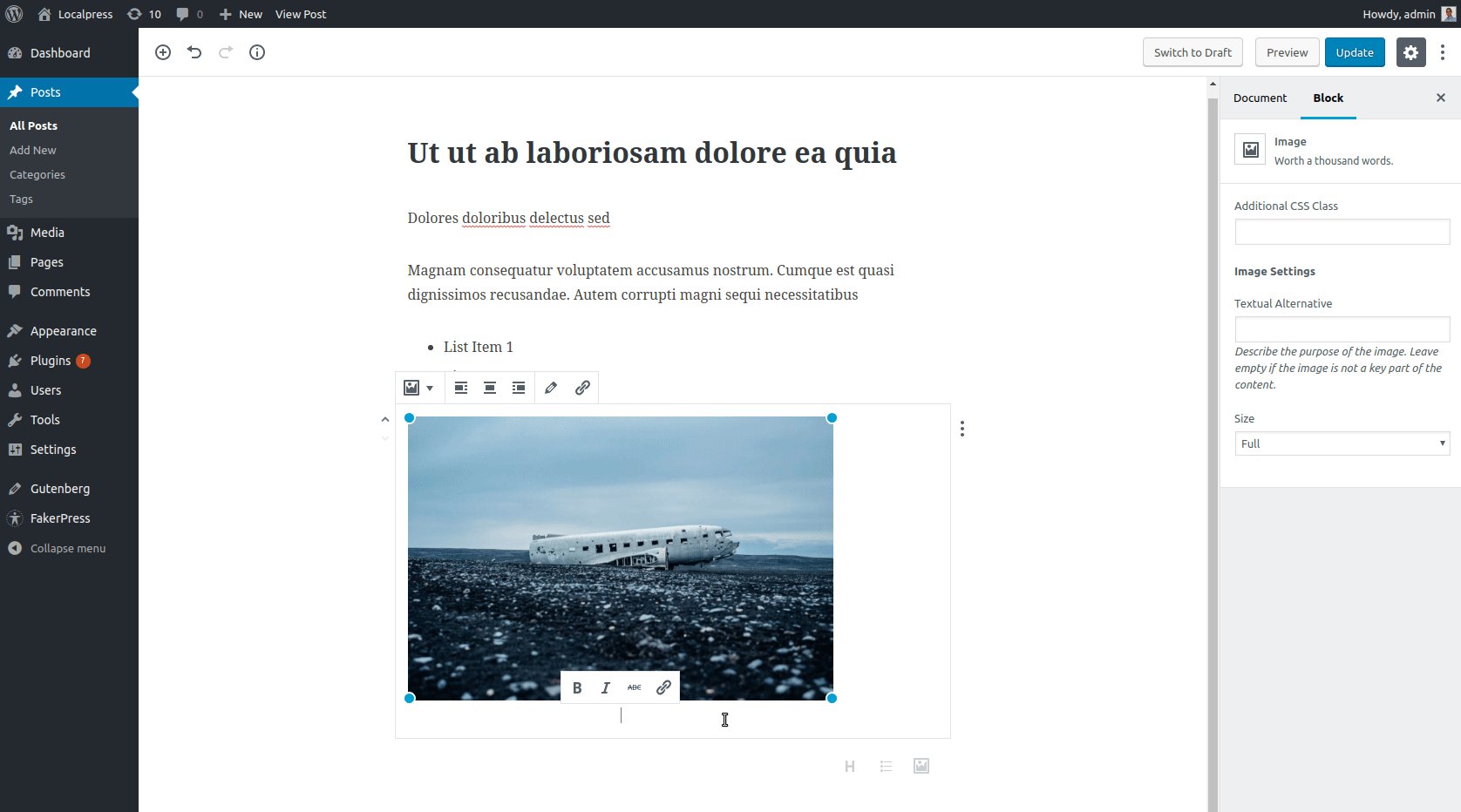
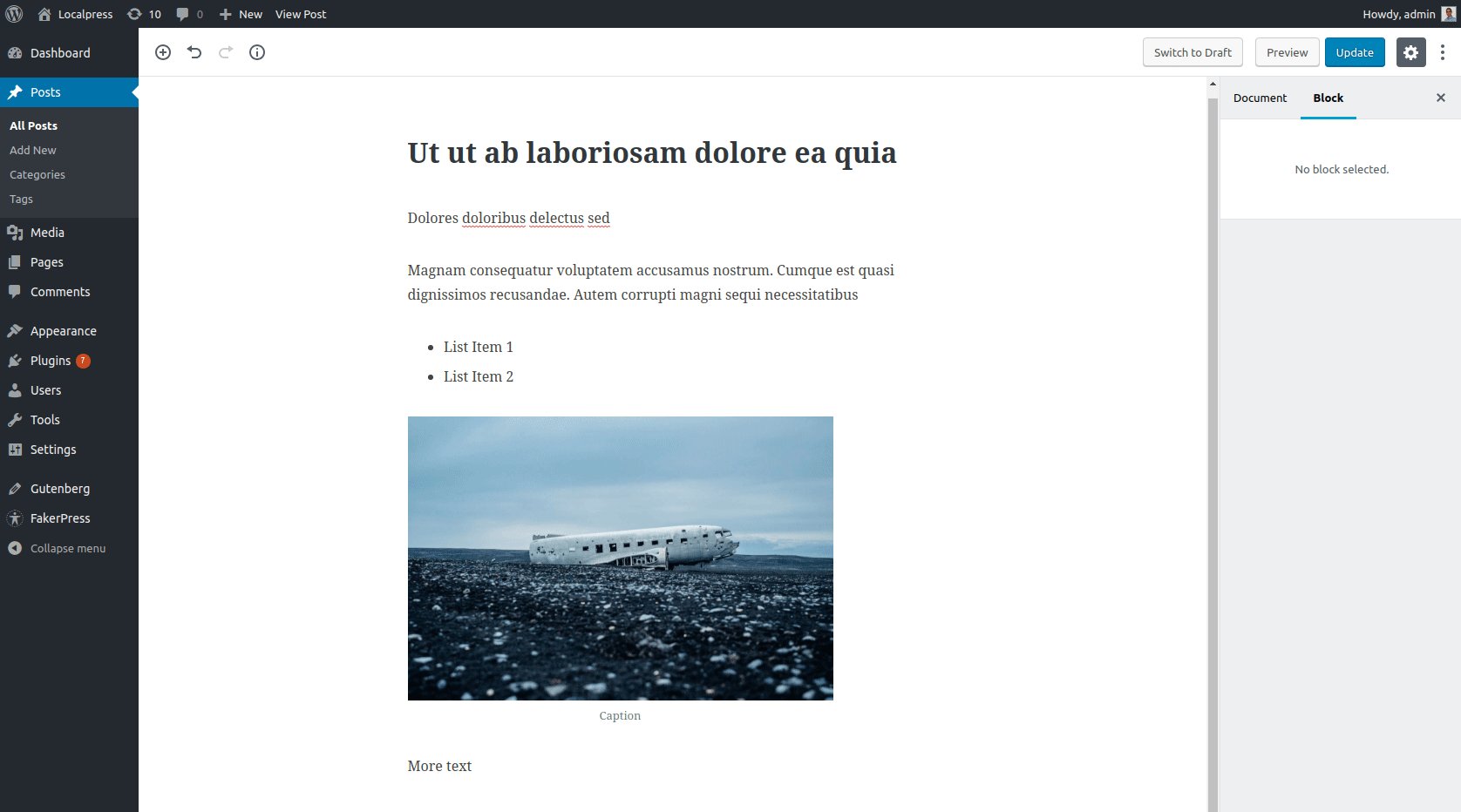
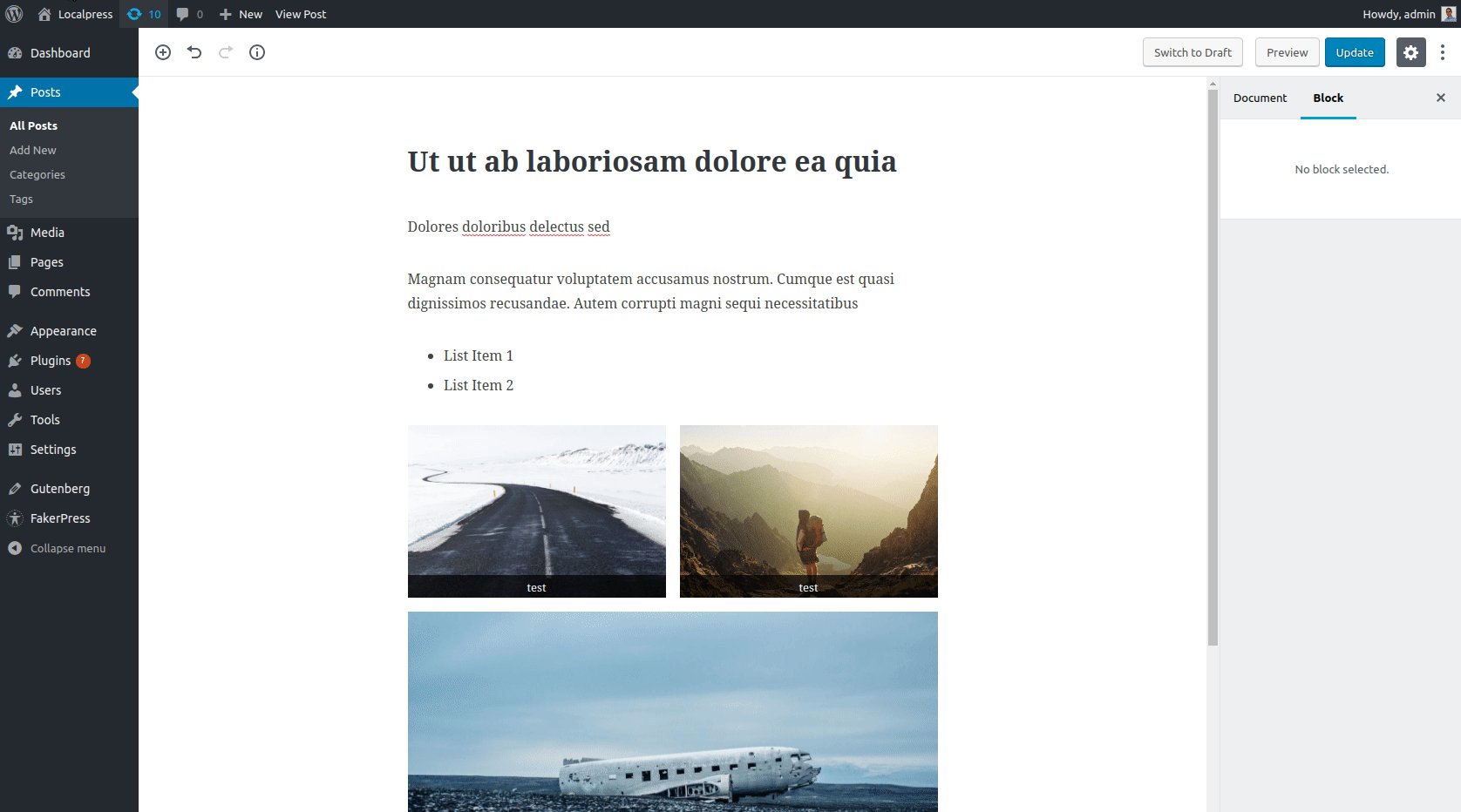
구텐베르크에서 당신은 ... 당신은 그것을 추측했습니다! 다음과 같이 새 Image 블록을 추가하기만 하면 됩니다.

사이드바에서 이미지 설정에 액세스하는 방법을 확인하십시오. TinyMCE와 마찬가지로 이미지 크기를 조정하고 캡션을 즉석에서 편집할 수도 있습니다.
뭐 지금과 별반 다르지 않았죠? 꽤 직관적이기도 합니다. 이제 좀 더 복잡하지만 친숙한 바로 가기 코드에 대해 알아보겠습니다.

이를 위해 또 다른 일반적인 이미지 요소인 갤러리를 사용할 것입니다.
갤러리 추가
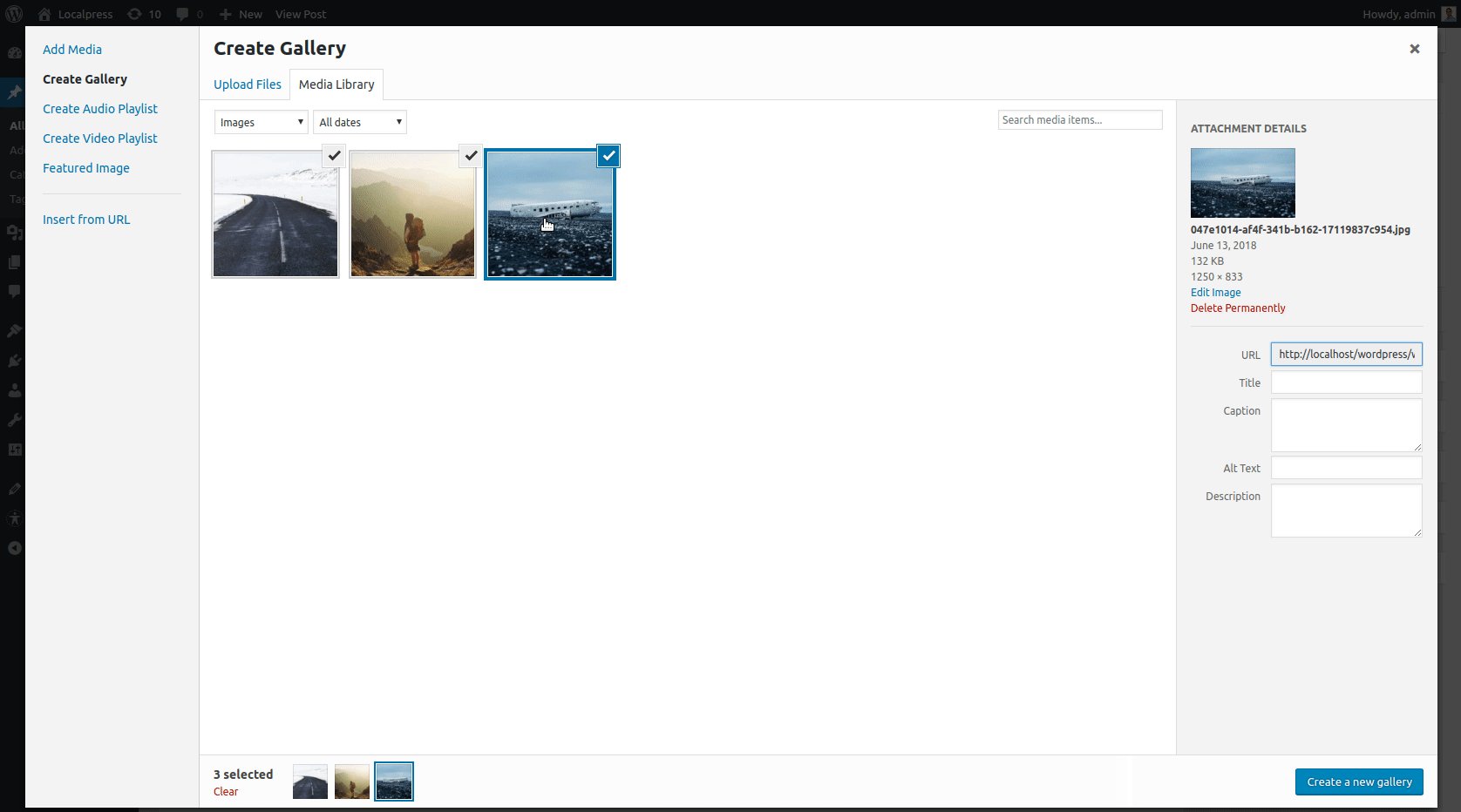
워드프레스 3.5에 도입된 "미디어 추가" 버튼은 갤러리 생성 과정을 단순화하고 직관적으로 만들었습니다. TinyMCE에서 수행하는 방법은 다음과 같습니다.

이미지를 선택하고 순서를 변경하고 열 수를 선택하고 붐! 갈 준비가되었습니다. 꽤 편리하죠?
네, 하지만 몇 가지 주의 사항이 있습니다.
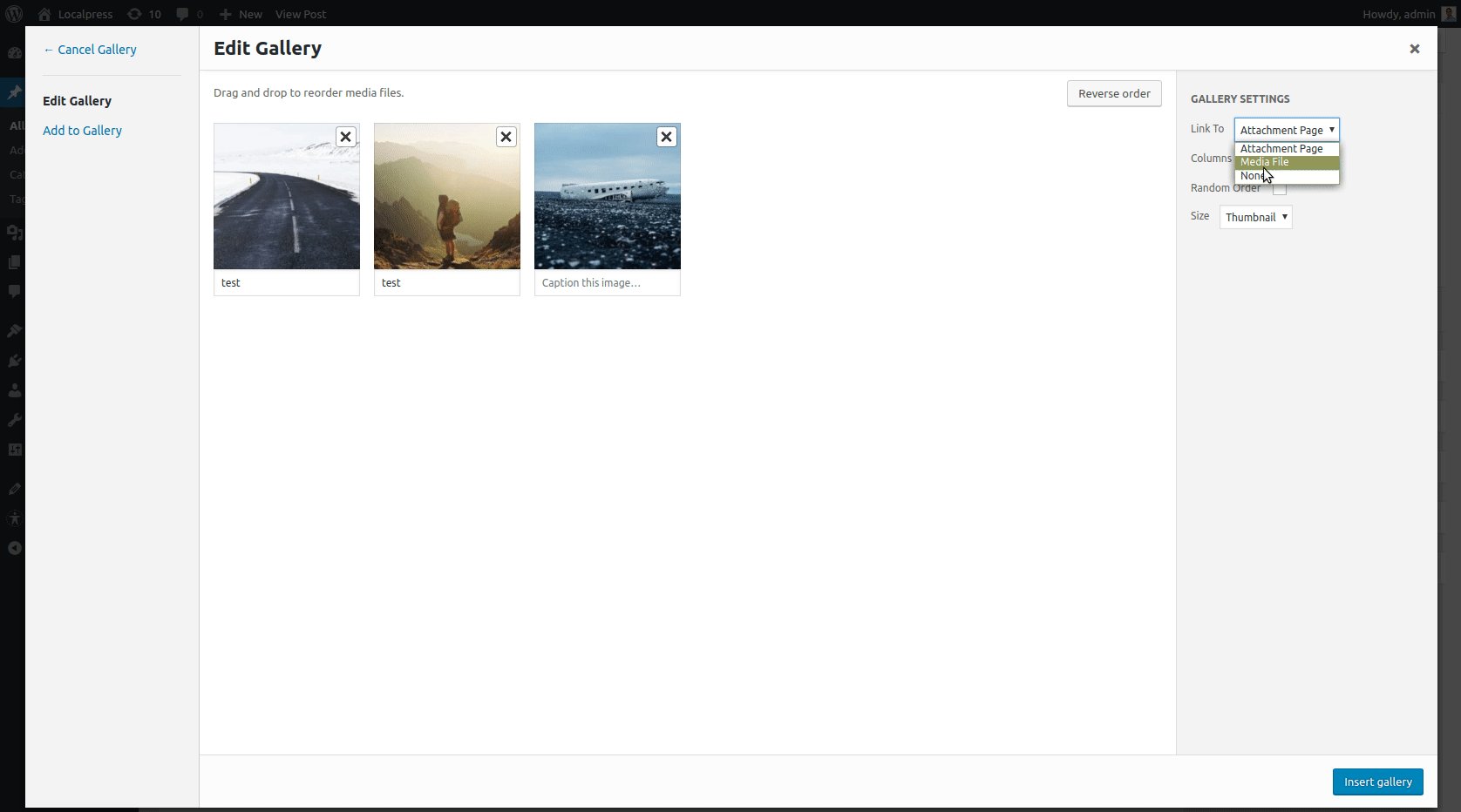
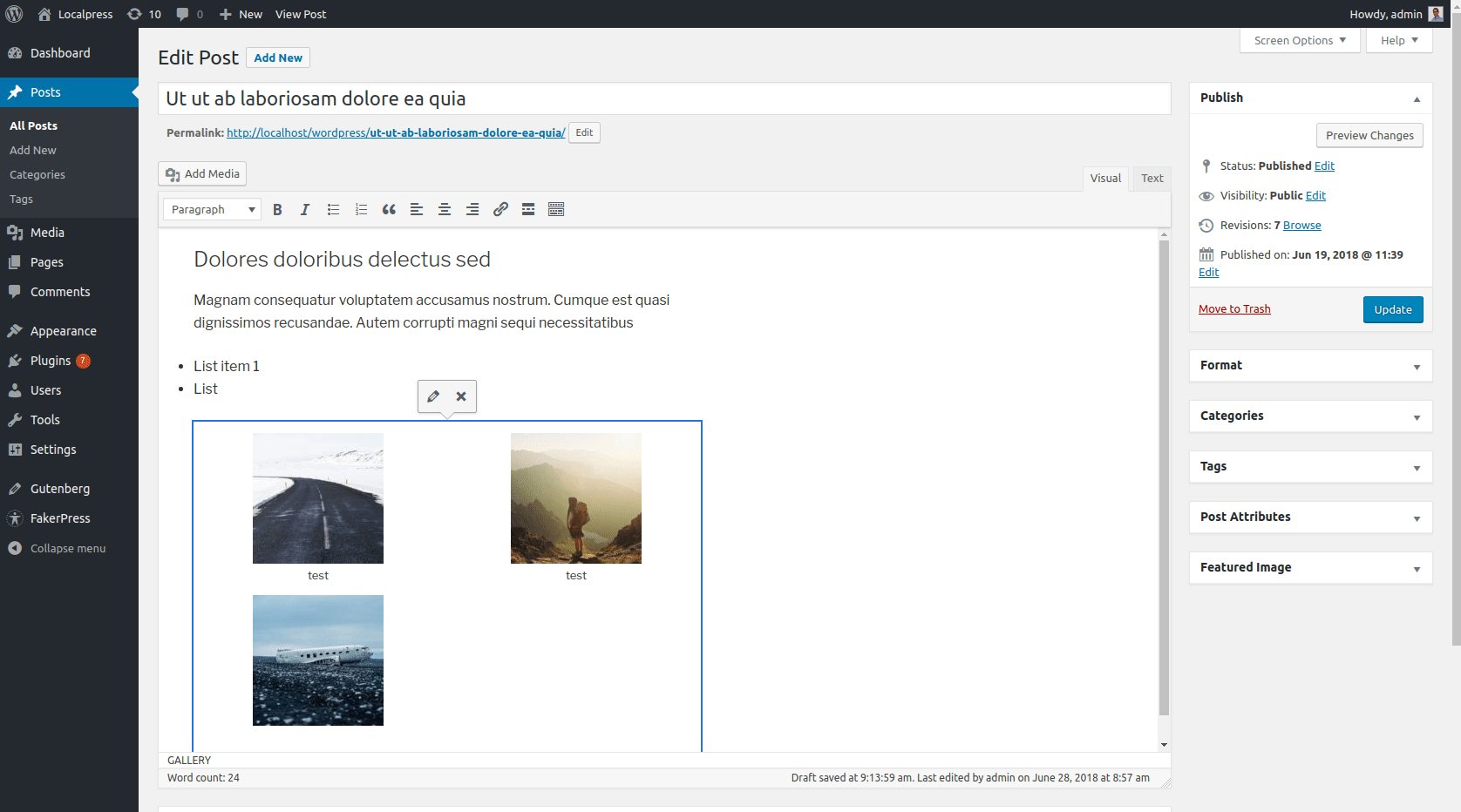
갤러리를 만든 후에 는 그 자리에서 변경할 수 없습니다 .
편집 아이콘을 클릭하고 미디어 창으로 돌아가서 변경을 완료해야 합니다.
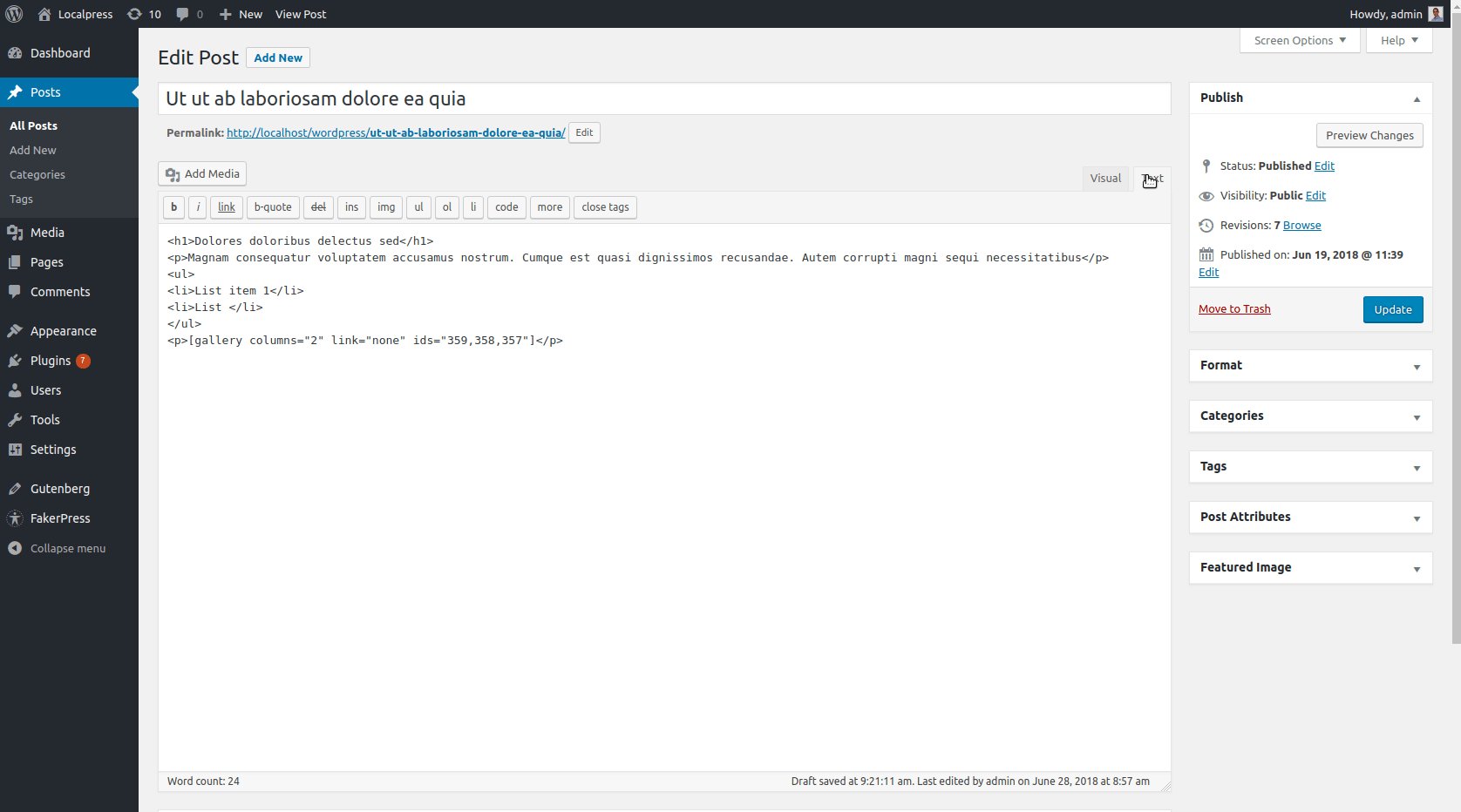
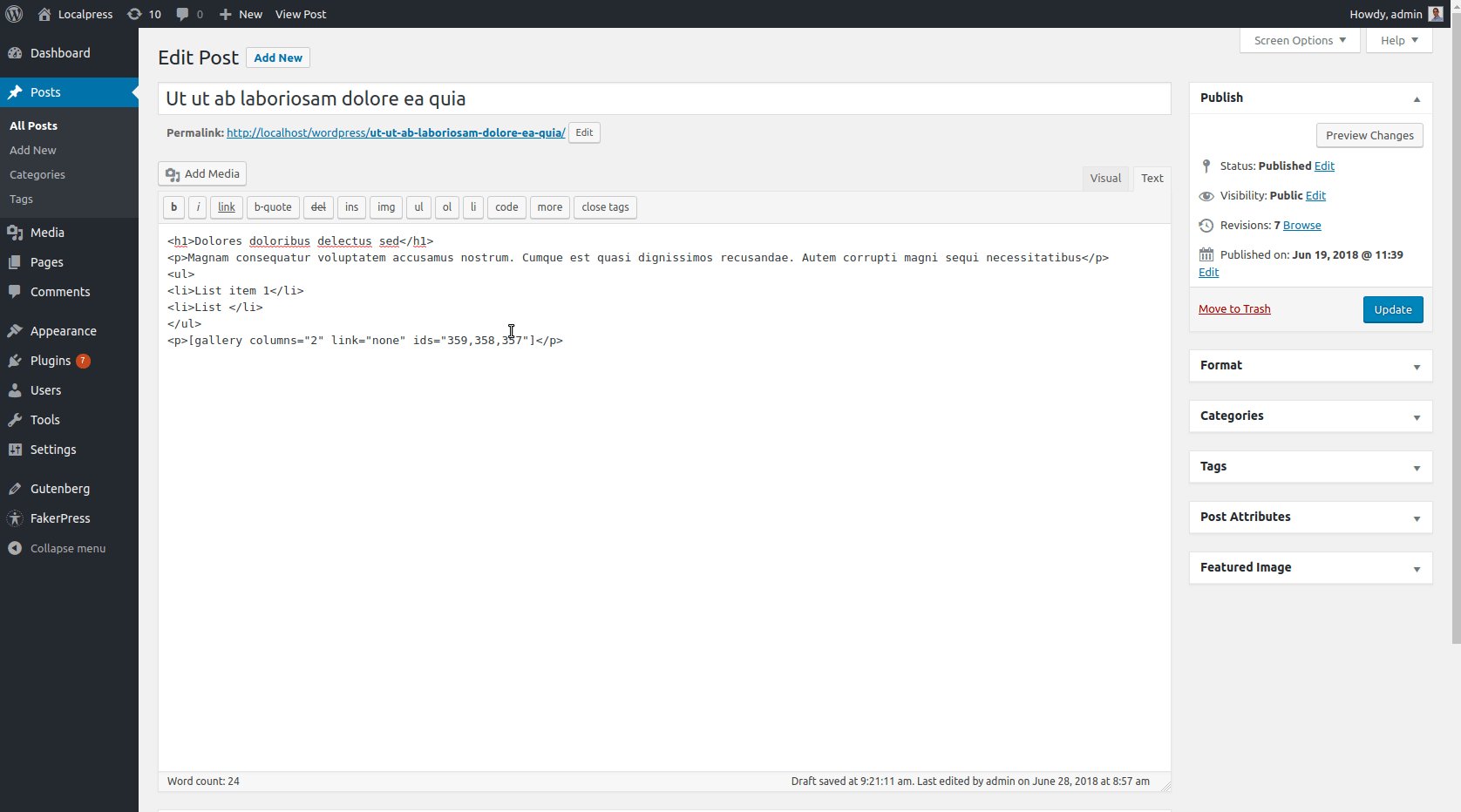
위에서 암시했듯이 이것은 여러분 앞에 있는 갤러리가 위장된 단축 코드 에 불과하기 때문에 발생합니다!

갤러리를 조정할 때마다 기본적으로 새로운 단축 코드를 생성해야 하기 때문에 이것은 약간 제한적입니다.
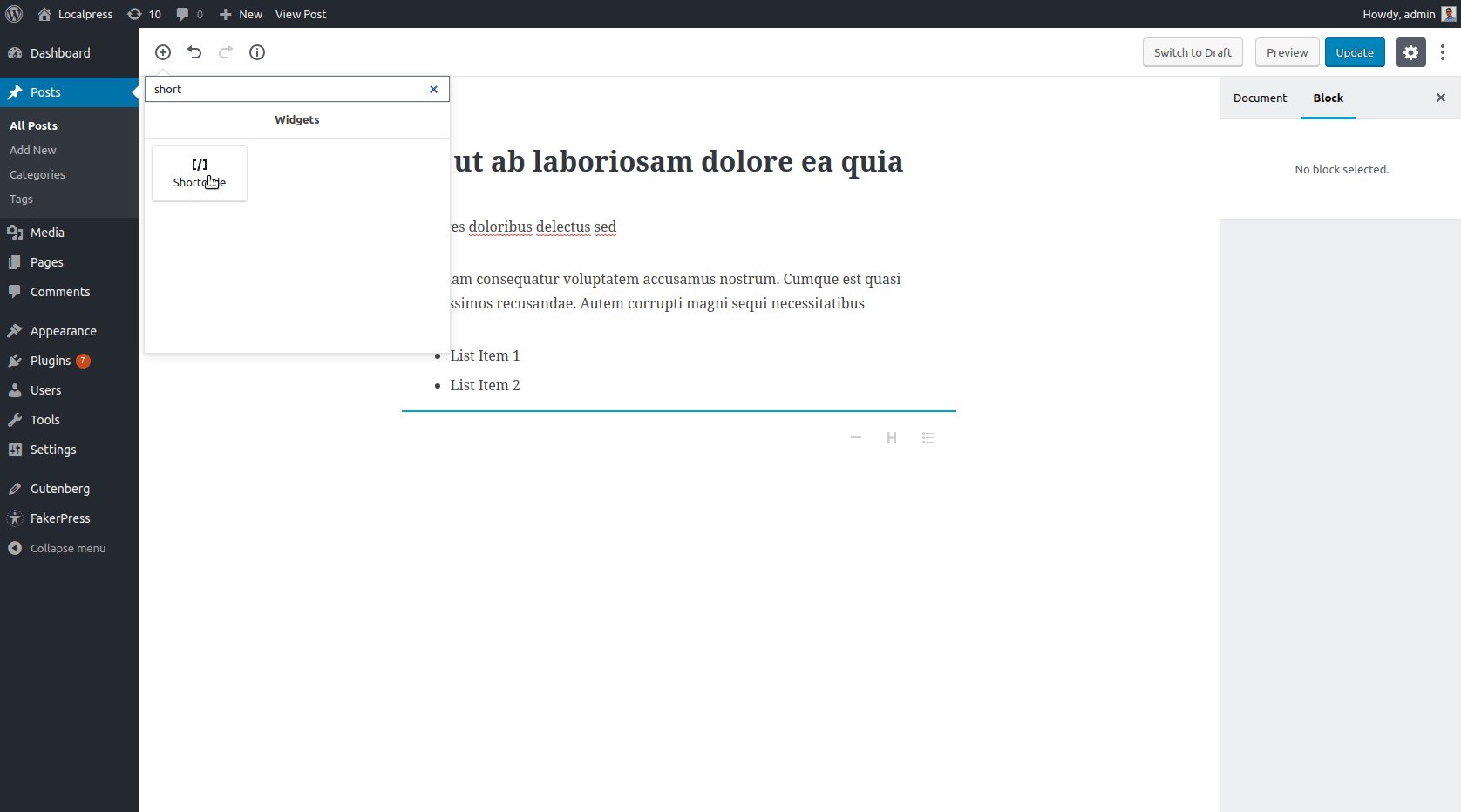
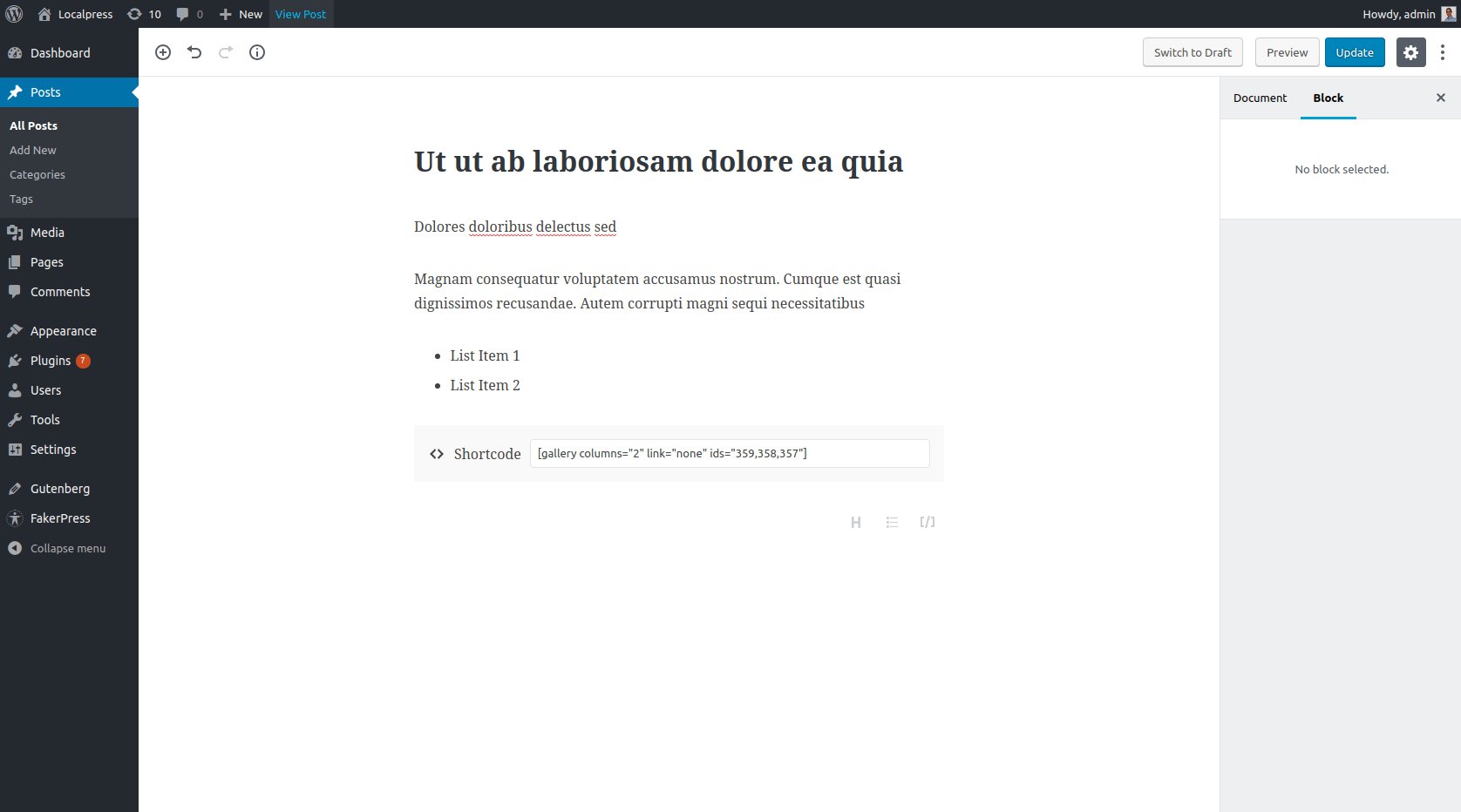
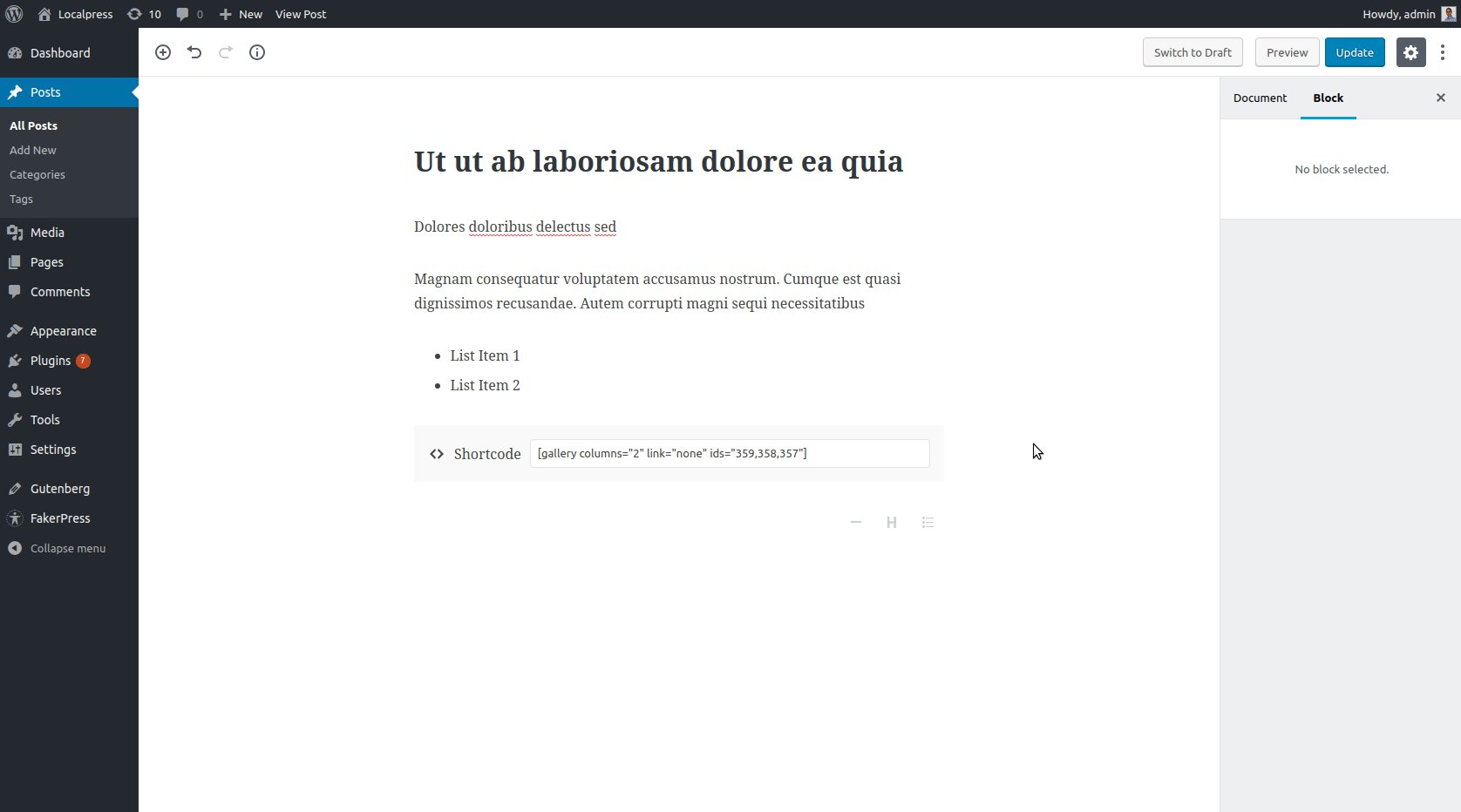
그렇다면 구텐베르크에서는 어떻게 하시겠습니까? 먼저 일반적으로 단축 코드를 처리하는 방법을 살펴보겠습니다.
구텐베르크의 단축 코드
"단축키 차단?"이라고 생각했다면? 그렇다면 당신은 내 친구, 맞습니다. Gutenberg에는 이전 Shortcodes의 기능을 이식하는 특수 블록이 있습니다. 이것은 아무 것도 깨지 않고 호환성을 유지합니다.

방문자가 웹사이트를 볼 때 정확히 동일한 갤러리가 생성됩니다.
그러나 이것은 이상적이지 않습니다. 우리는 이미 단축 코드가 얼마나 오래되고 투박하며 작업하기에 재미가 없는지에 대해 큰 관심을 기울였습니다. 그렇다면 왜 우리는 구텐베르크와 함께 계속 사용합니까?
답은 간단합니다. Shortcode 블록은 호환성을 위해 존재합니다.
WordPress는 개발자에게 단축 코드를 사용자 정의 블록으로 마이그레이션할 시간을 주기를 원합니다. 이렇게 하면 모든 것이 더 직관적이 됩니다.
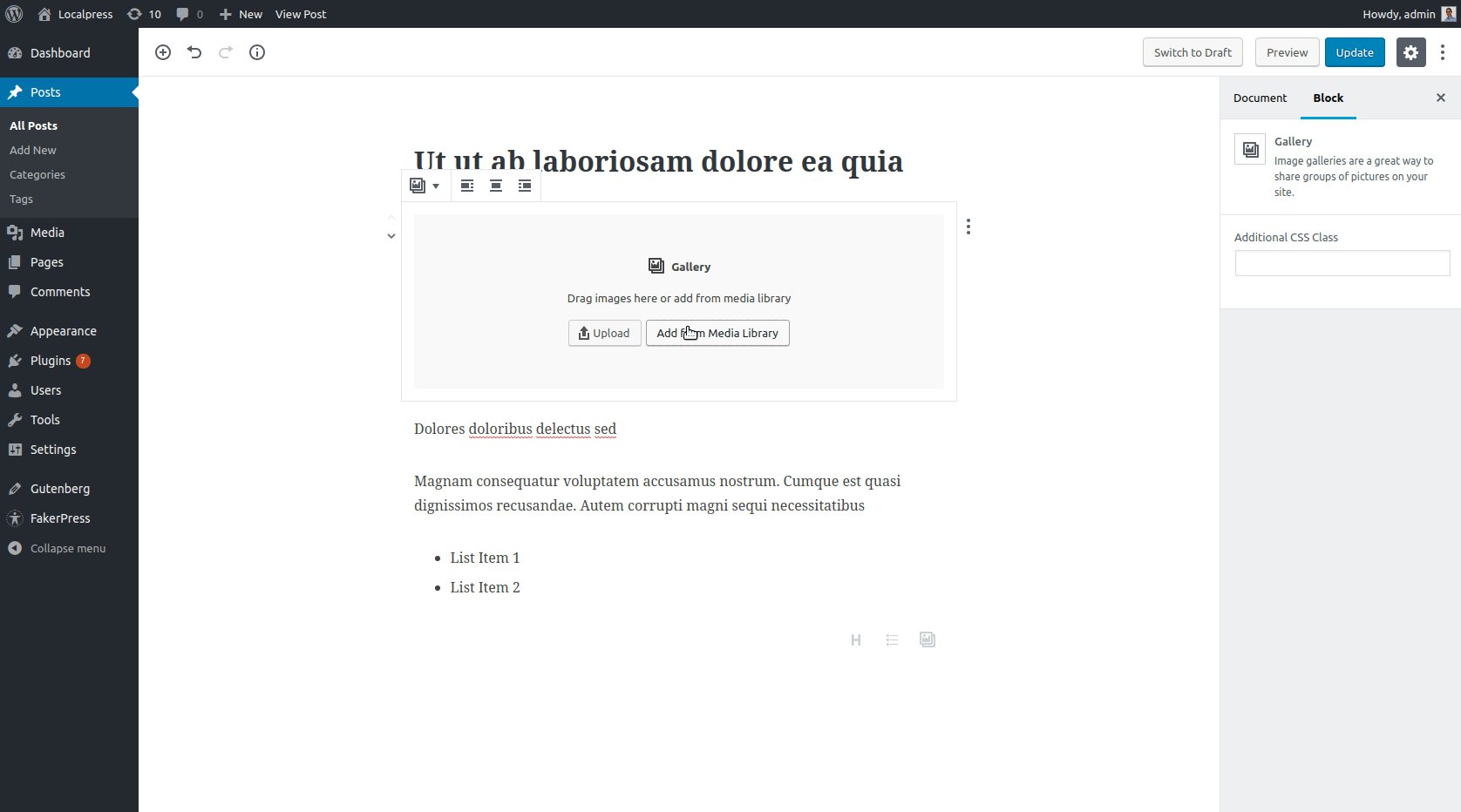
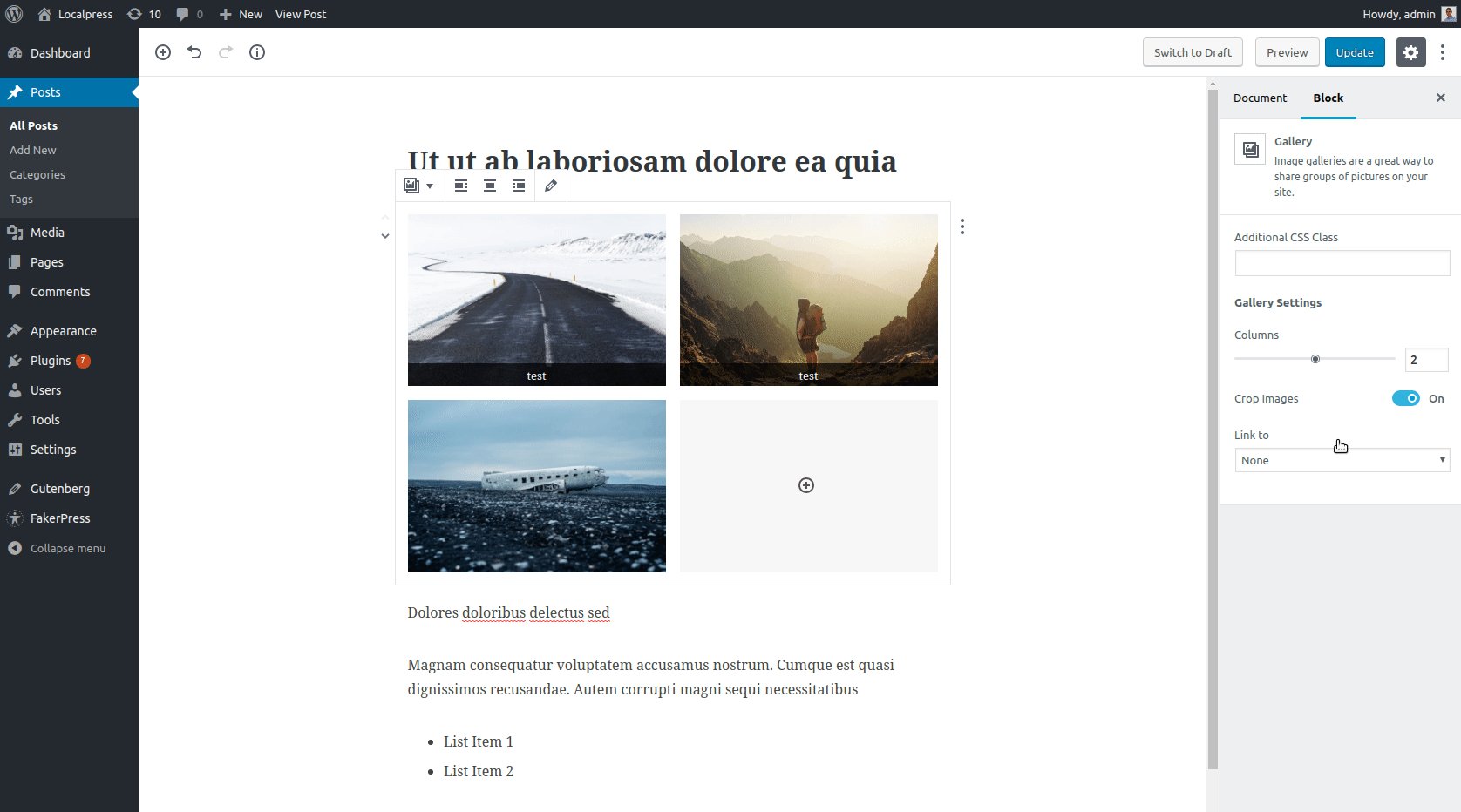
실제로 Gutenberg 편집기와 함께 제공되는 Gallery Block이 있으므로 단축 코드 대신 이를 사용하여 실제로 작동하는지 살펴보겠습니다!
구텐베르크의 갤러리 블록

보시다시피 이전과 동일한 방식으로 갤러리를 생성합니다. 이번에는 열, 캡션, 링크 등의 수와 같이 즉석에서 변경할 수 있습니다.
결론적으로 우리는 항상 단축 코드보다 블록을 선호합니다. 필요한 블록이 존재하지 않는 경우에만 기능을 유지하기 위해 단축 코드로 대체합니다.
사용자 정의 레이아웃 추가
열 레이아웃
콘텐츠 내부에 열이 있는 것은 매우 일반적입니다. 많은 것을 나란히 비교하거나 유사한 개체를 함께 제시하고 싶을 수도 있습니다.
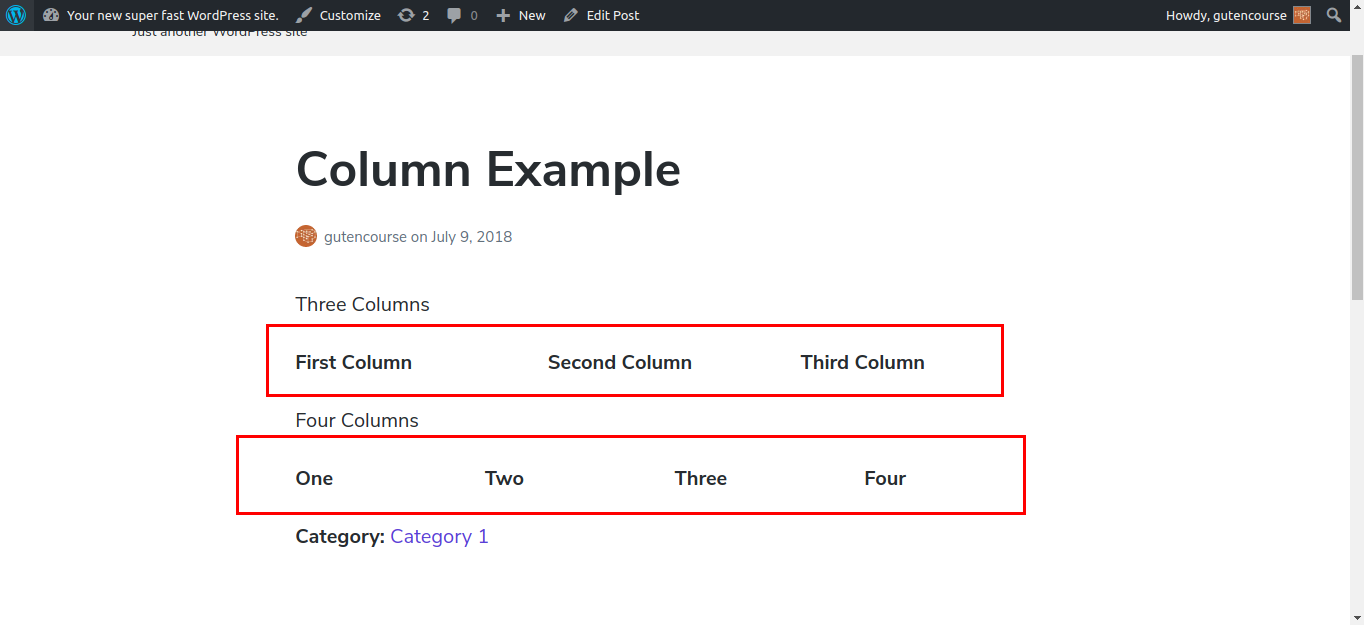
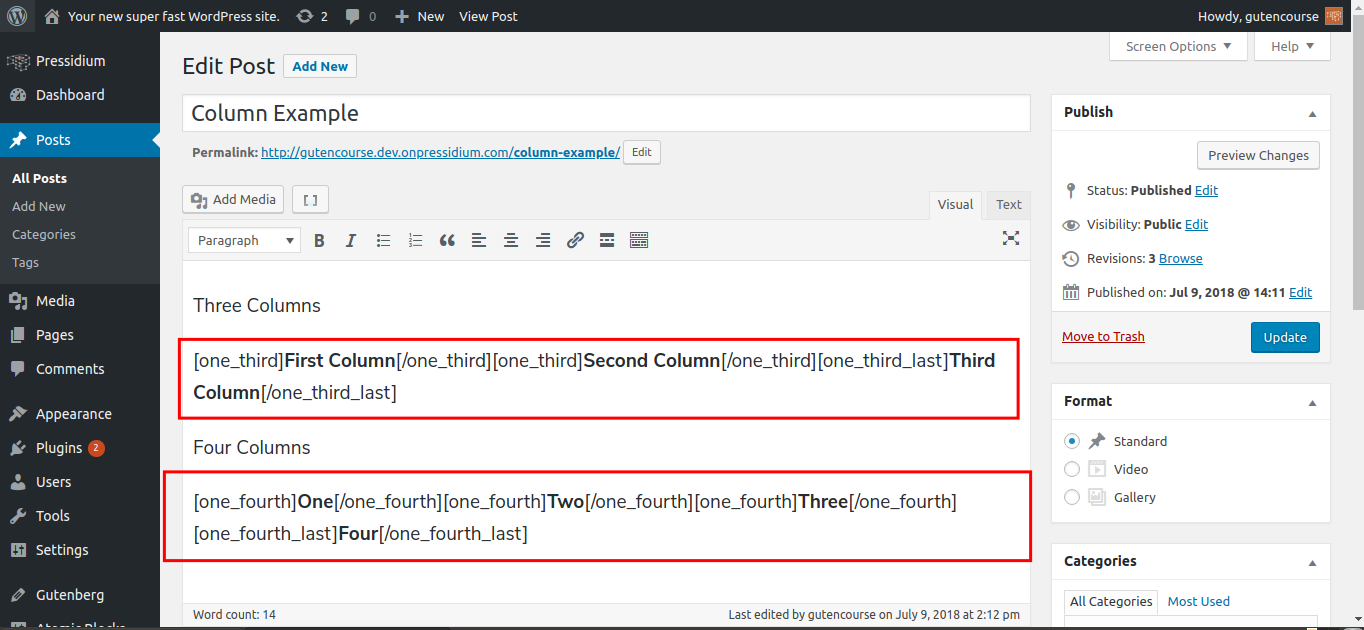
구텐베르크 이전에는 이러한 레이아웃을 만들기 위해 외부 단축 코드에 의존해야 했습니다. 플러그인 "Column Shortcodes"를 사용하여 아래 예를 참조하십시오.


이것은 원하는 결과를 생성하는 것을 볼 때 잘 작동합니다. 그래도 좋아 보이죠? 무언가를 변경하거나 실수로 무언가를 변경하기 위해 이 전체 단축 코드를 편집해야 한다고 상상해 보십시오. 그러면 모든 것이 작동을 멈추고 구문 오류를 찾아야 하는데 재미가 없어 보입니다.
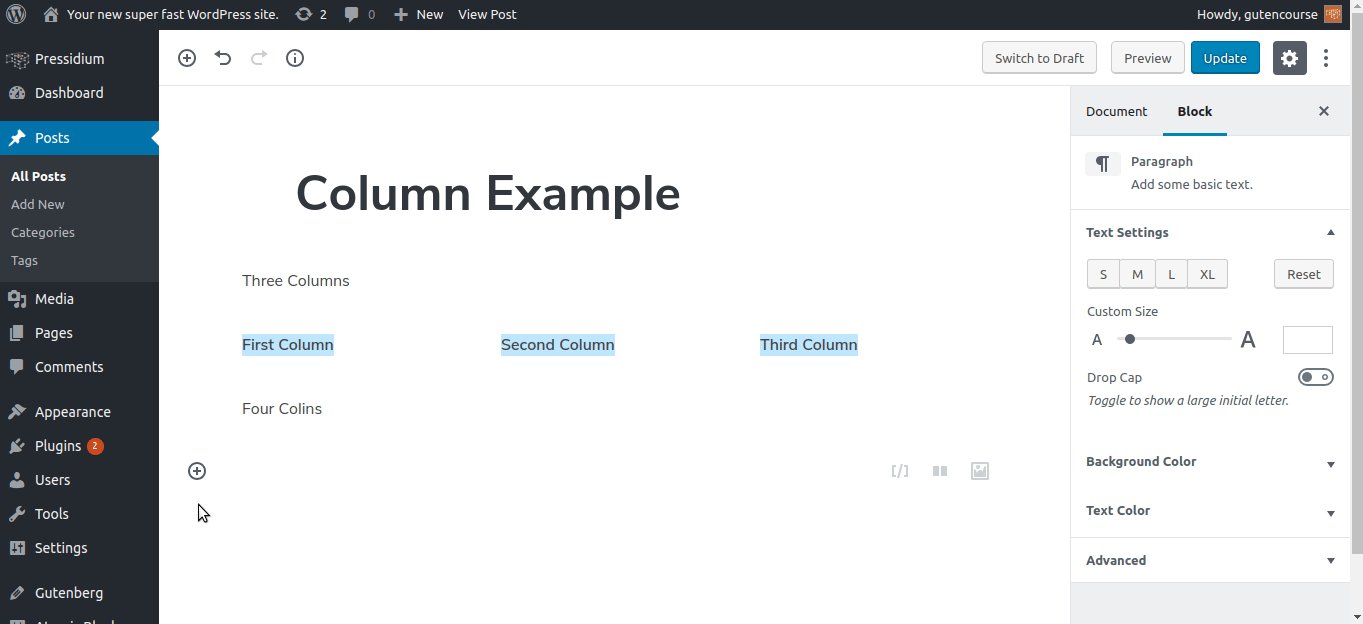
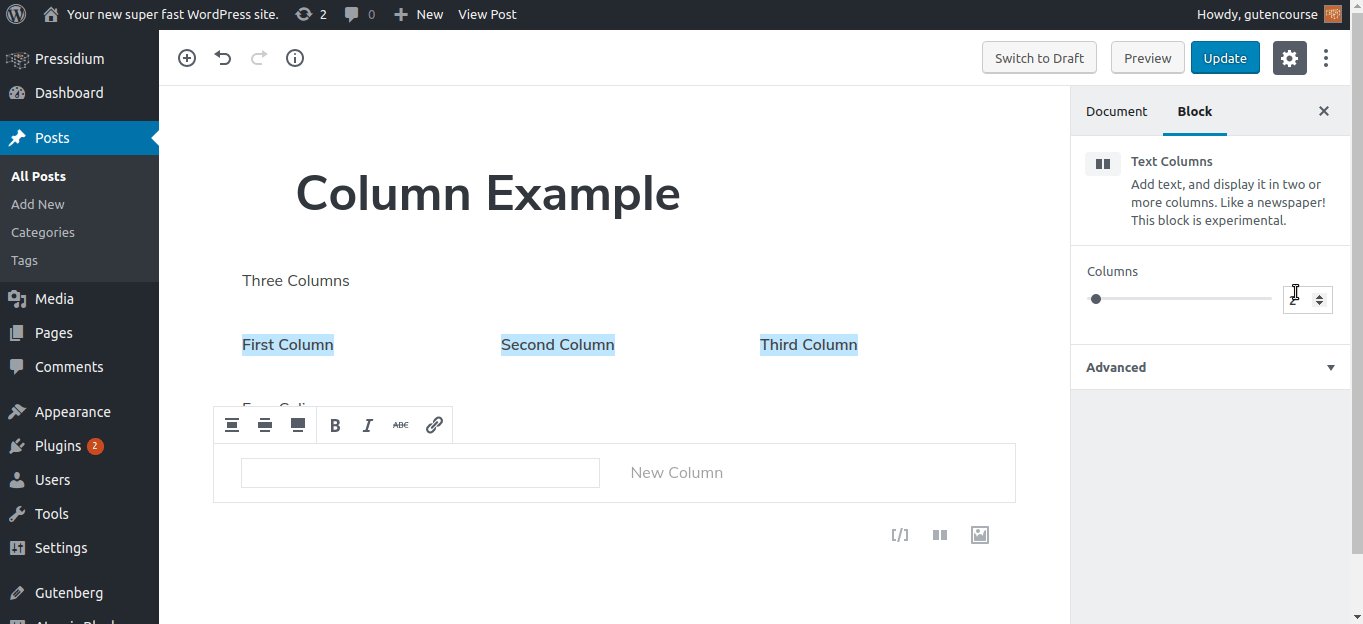
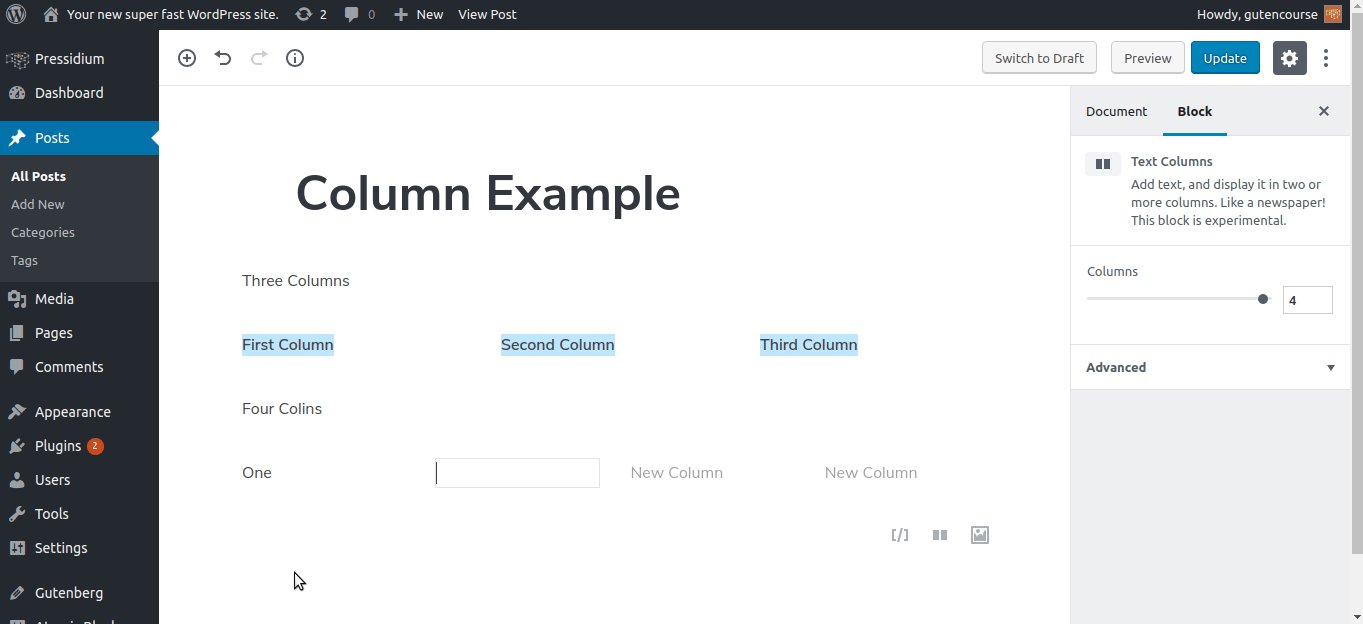
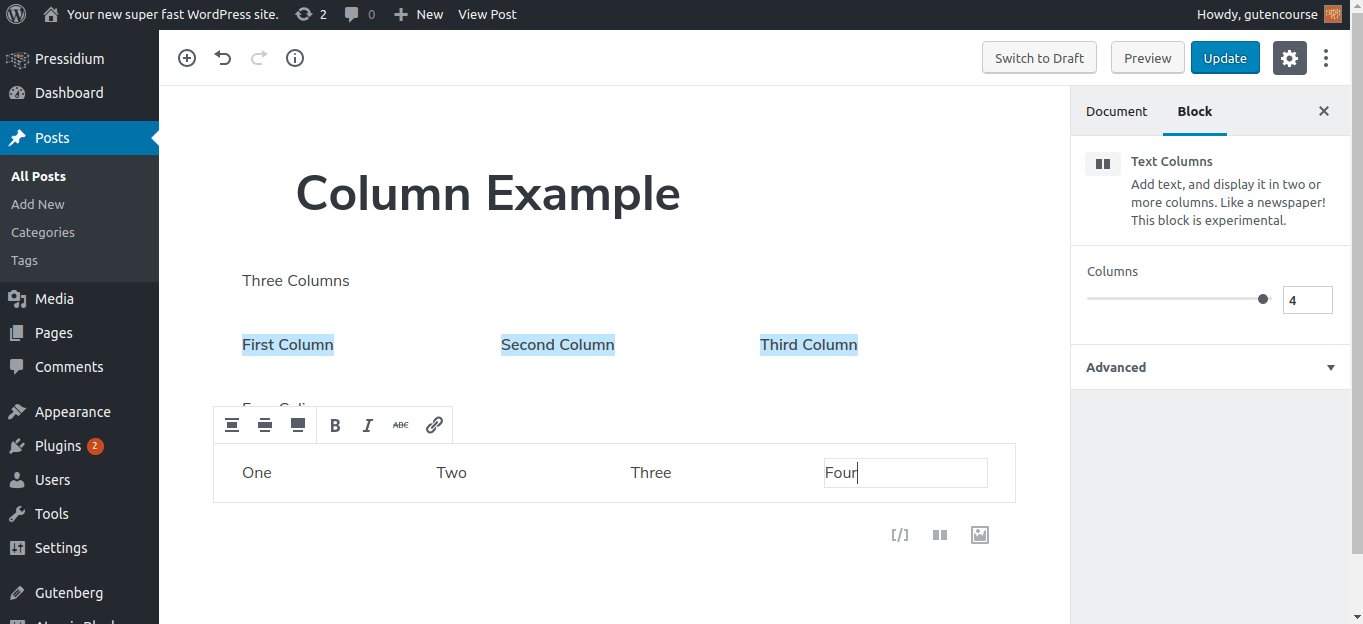
이제 구텐베르크 편집기를 살펴보겠습니다.

"텍스트 열" 및 "열" 블록을 활용하여 Gutenberg는 많은 문제 없이 원하는 정확한 레이아웃을 만들 수 있습니다. 쉽고, 최종 사용자에게 직관적이며, 사용자 측에서 오류가 발생하기 쉽습니다. 콘텐츠 생성은 코드 작성과 같은 느낌이 되어서는 안 됩니다.
사용자 정의 필드 추가
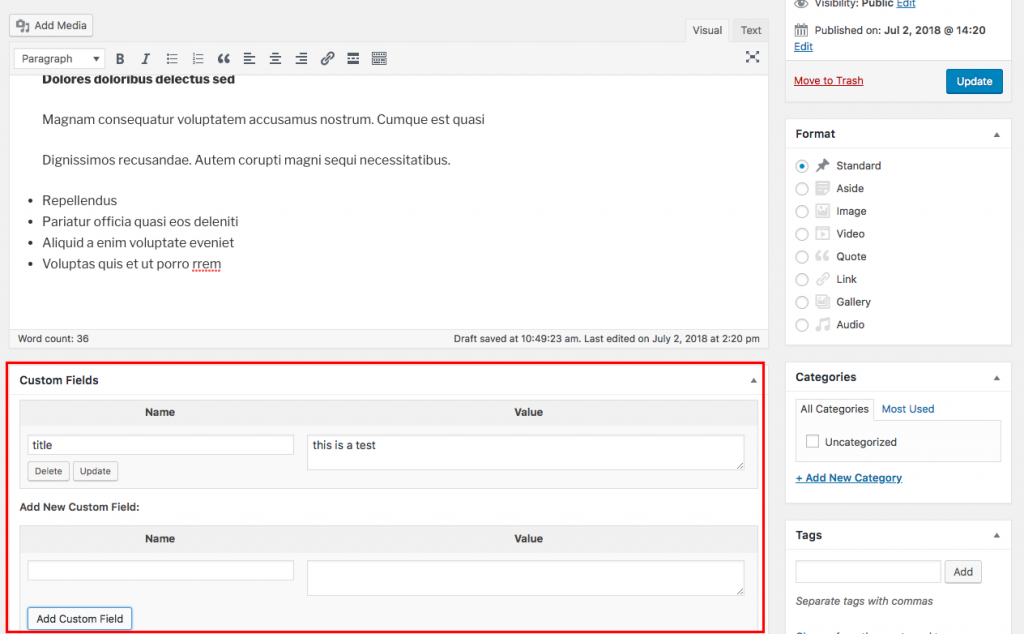
WordPress는 더 이상 순수한 블로깅 플랫폼이 아닙니다. 사용자는 사용자 정의 게시물 유형을 생성하여 WordPress 사이트에 기능을 추가할 수 있습니다. 간단한 예는 "책"이라는 사용자 정의 게시물 유형을 만들고 "제목", "저자", "출판 날짜" 및 "등급"과 같은 사용자 정의 필드를 추가하는 책 리뷰입니다.
사용자 정의 필드를 사용하면 WordPress에서 제공하는 것을 사용할 수 있습니다.

또는 ACF( Advanced Custom Fields ) 또는 Meta-box와 같은 타사 플러그인을 사용하십시오. 이는 더 많은 유연성을 제공할 수 있으며 개발자 커뮤니티에서 널리 사용됩니다.

그래서 구텐베르그는 그런 용어에서 벗어나 콘텐츠를 만들고 편집하는 데 집중하고자 합니다. Shortcodes, Widgets, Custom Fields, TinyMCE는 지금은 친숙한 용어일 수 있지만 처음 사용하는 사람들에게는 상당히 혼란스러울 수 있습니다. 구텐베르크는 대신 블록으로 초점을 옮깁니다.
"예, 모두 훌륭하고 멋집니다. 하지만 Gutenberg에서 이 Custom Field 기능을 어떻게 갖게 될까요?"
하루가 끝나면 사용자 정의 필드는 데이터베이스의 post_meta 테이블에 저장된 값일 뿐입니다. 글쎄요, Gutenberg 블록은 이미 그렇게 할 수 있습니다.
따라서 Shortcodes에 대해 논의한 것처럼 여기에도 유사한 내용이 적용됩니다. 사용자 정의 필드는 Gutenberg*에 여전히 존재할 수 있지만 궁극적으로는 블록으로 변환되어야 합니다.
*타사 플러그인에만 해당. 아래를 참조하십시오.
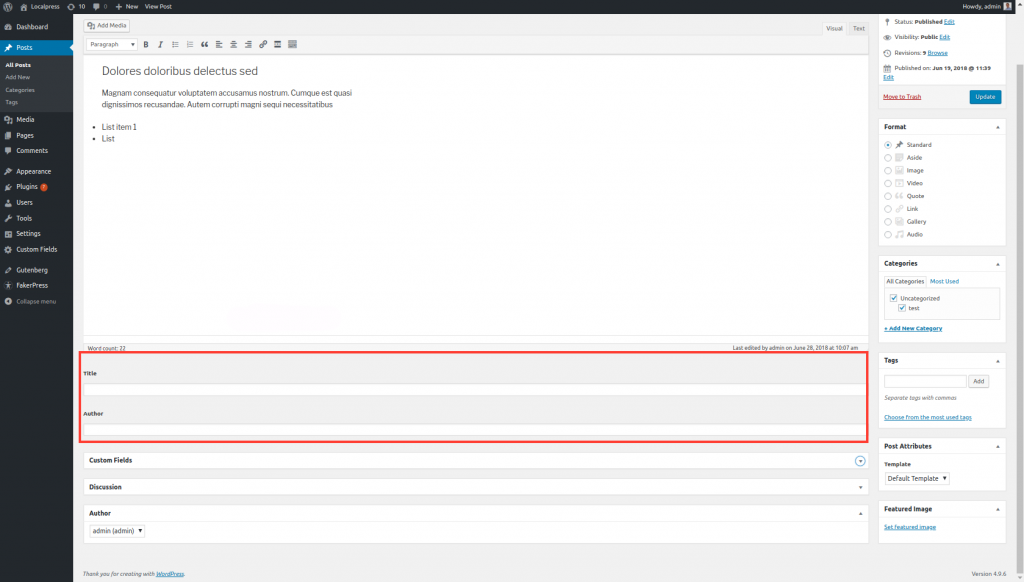
구텐베르크의 사용자 정의 필드
단축 코드 연결 해제, WordPress에 있는 사용자 정의 필드는 Gutenberg에서 지원되지 않습니다. 해당 필드를 표시하려면 Gutenberg를 지원하는 ACF와 같은 플러그인을 설치해야 합니다.

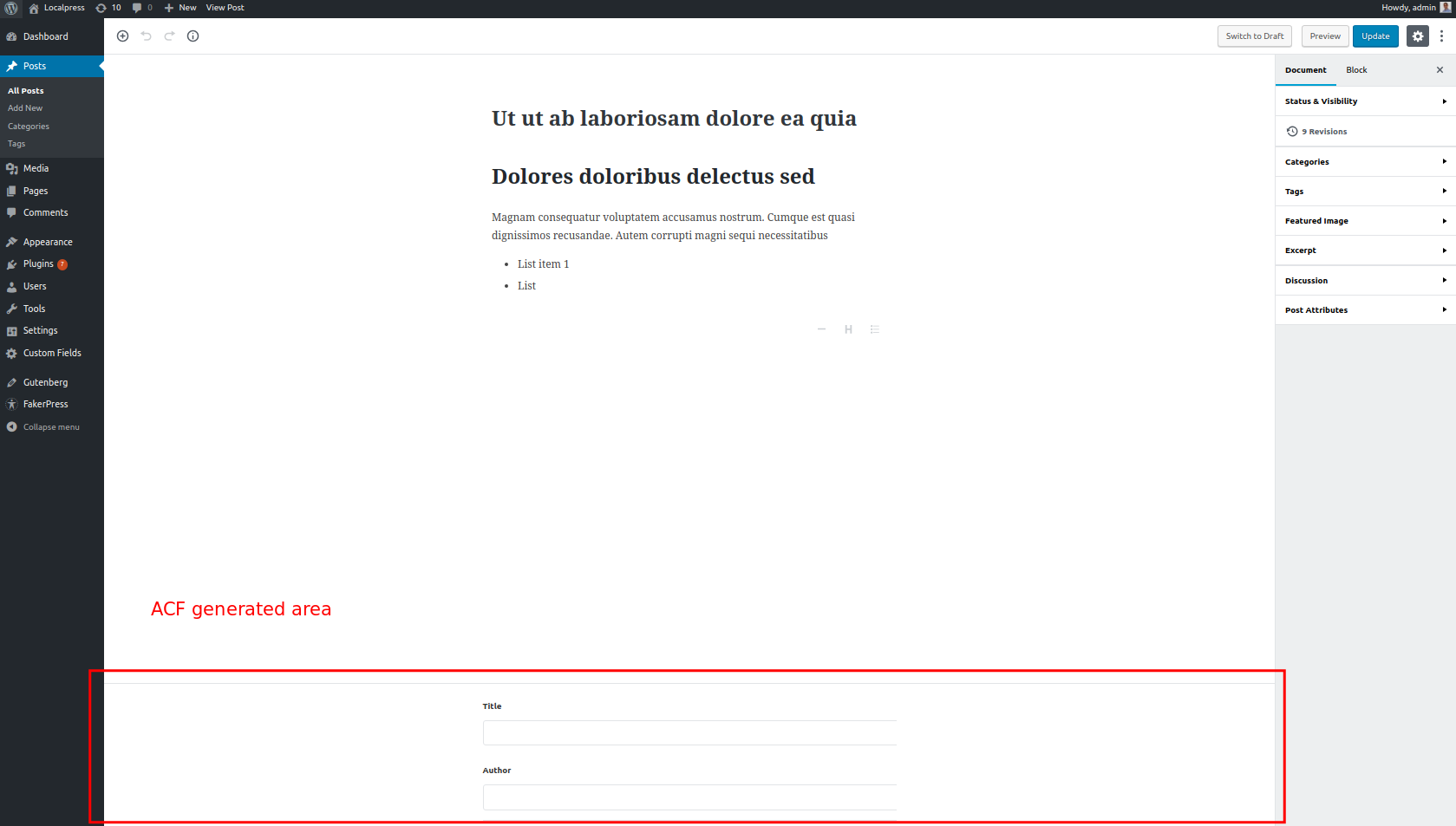
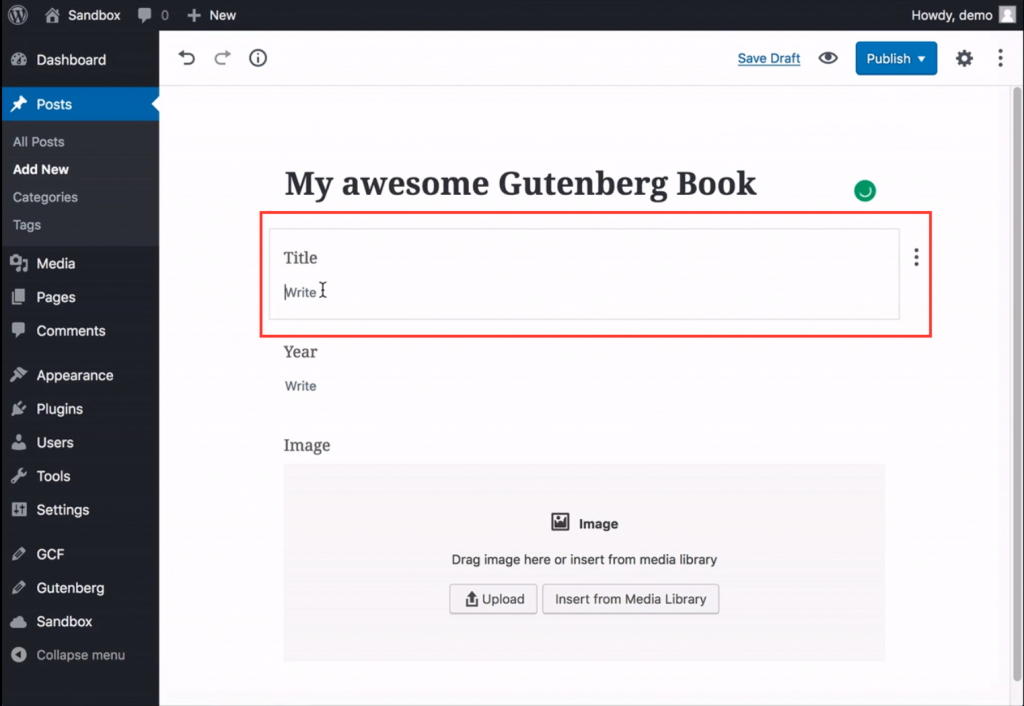
Gutenberg의 블록으로서의 사용자 정의 필드
궁극적 으로 이전 사용자 정의 필드 논리를 염두에 두고 계속 작업하고 싶지 않고 대신 고유한 사용자 정의 블록을 만드십시오 . 이러한 블록을 통해 사용자는 사용자 정의 필드가 무엇인지 또는 다른 블록과 어떻게 다른지 모른 채 사용자 정의 필드를 생성할 수 있습니다.

결론
글쎄, 이 전체 에피소드를 한 단어로 요약할 수 있다면 "블록"이 될 것입니다.
구텐베르크 방식으로 생각하기 시작하고 의심스러운 점이 있을 때마다 "차단"을 생각하십시오. 이제부터 WordPress 콘텐츠의 빌딩 블록(말장난)이 될 것입니다.
그리고 매우 중요하기 때문에 다음 에피소드에서는 Gutenberg가 제공하는 기본 블록을 더 자세히 살펴보겠습니다. 거기서 보자!
