Gutenberg E04: 기본 블록 세부 정보
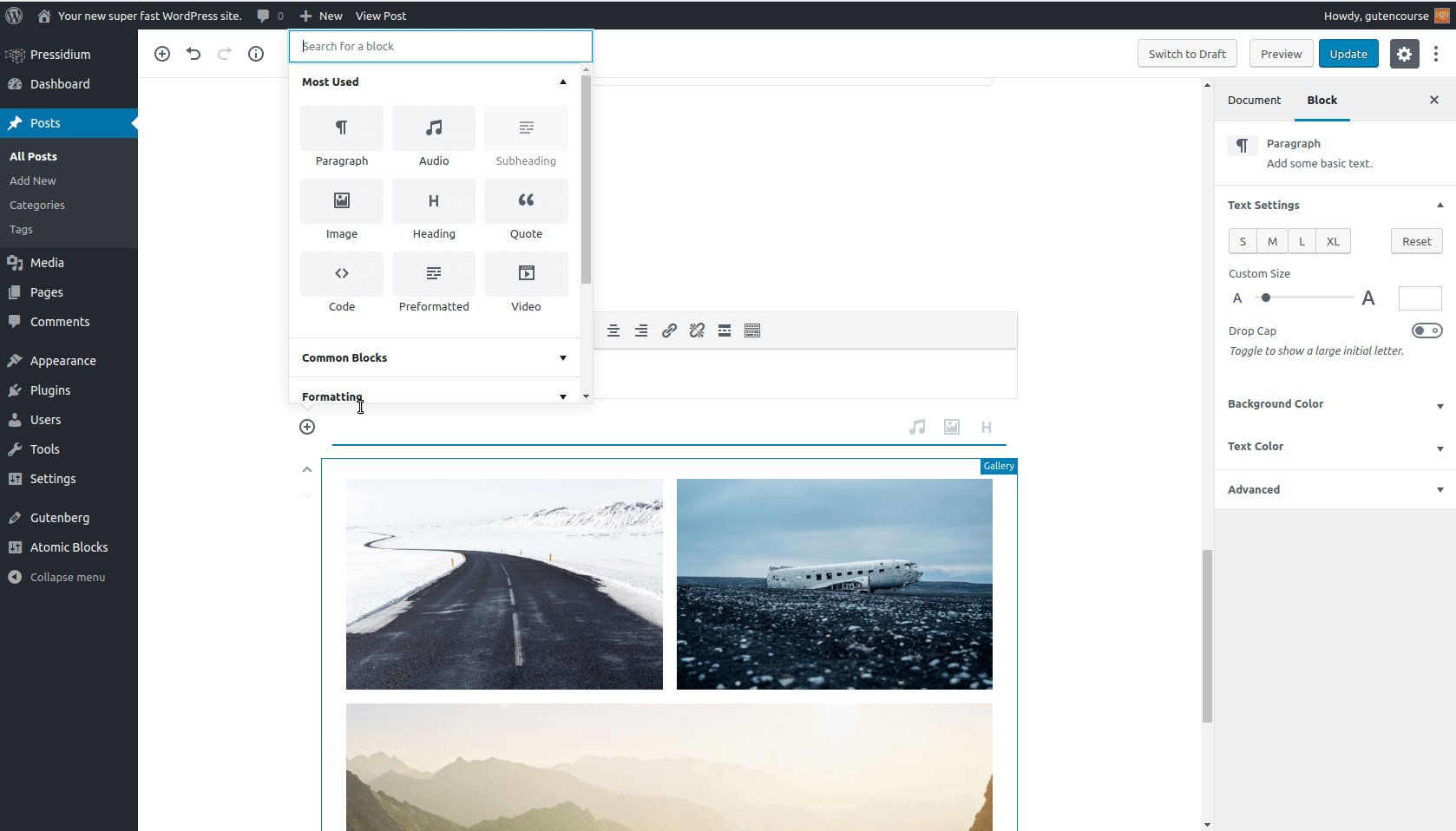
게시 됨: 2018-10-30구텐베르크 편집기 시리즈의 마지막 에피소드에서 우리는 새로운 블록 기반 패러다임과 이를 사용하여 콘텐츠를 만드는 방법을 보여주었습니다. 이 에피소드에서는 기본 제공되는 기본 구텐베르크 블록에 중점을 둘 것입니다. 일부는 설명이 필요 없고 사용이 간단하지만 다른 일부는 더 복잡하고 다양한 설정을 제공합니다.
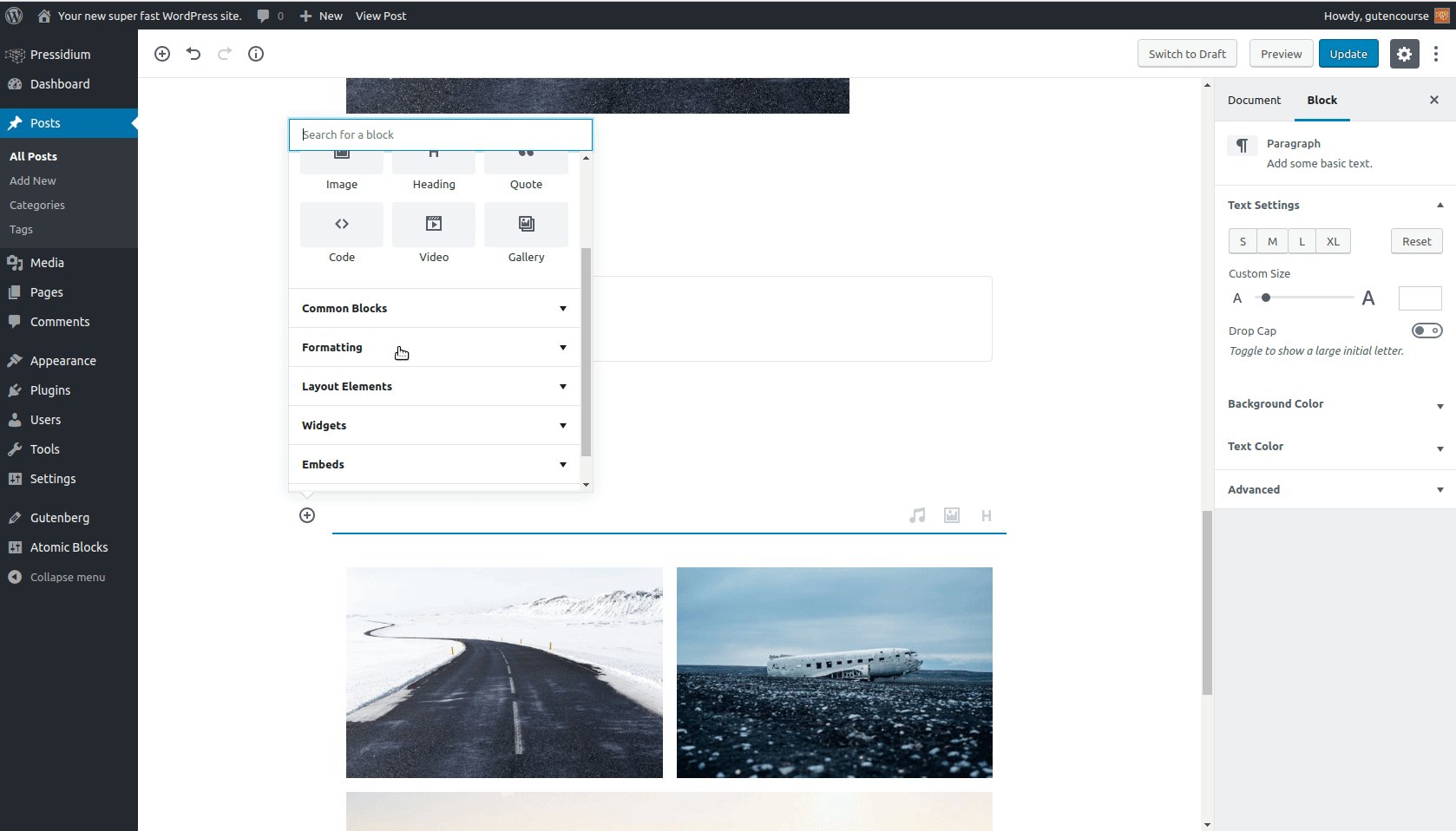
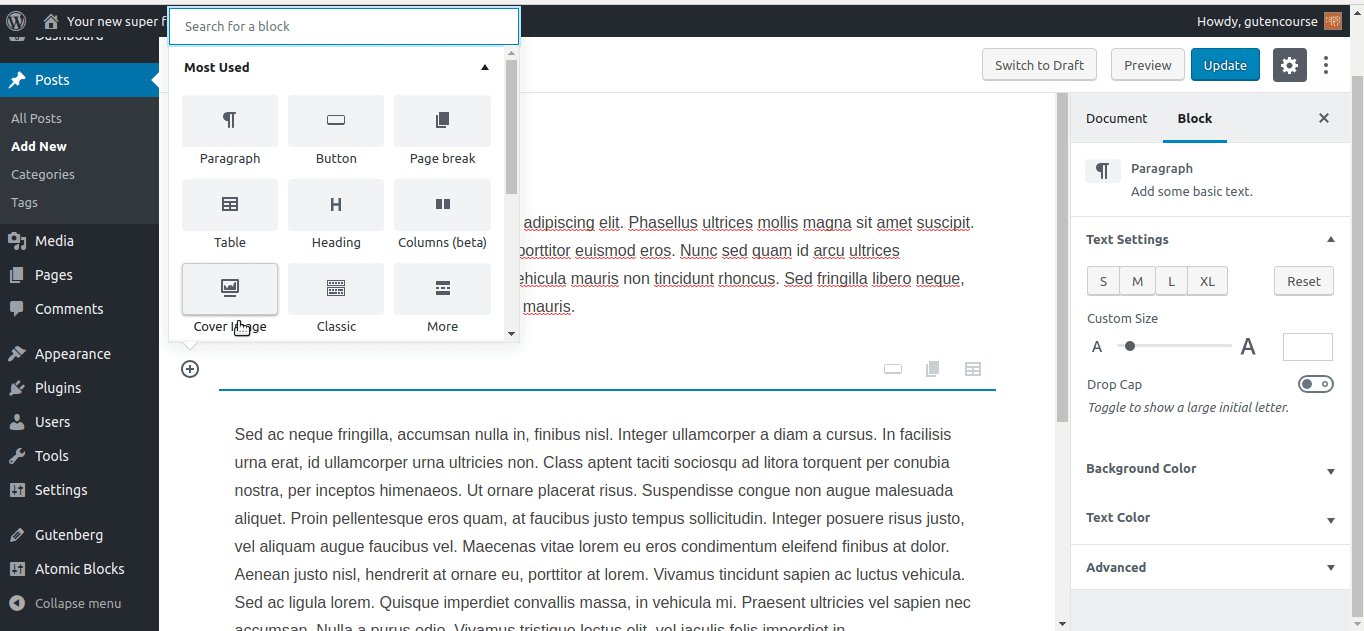
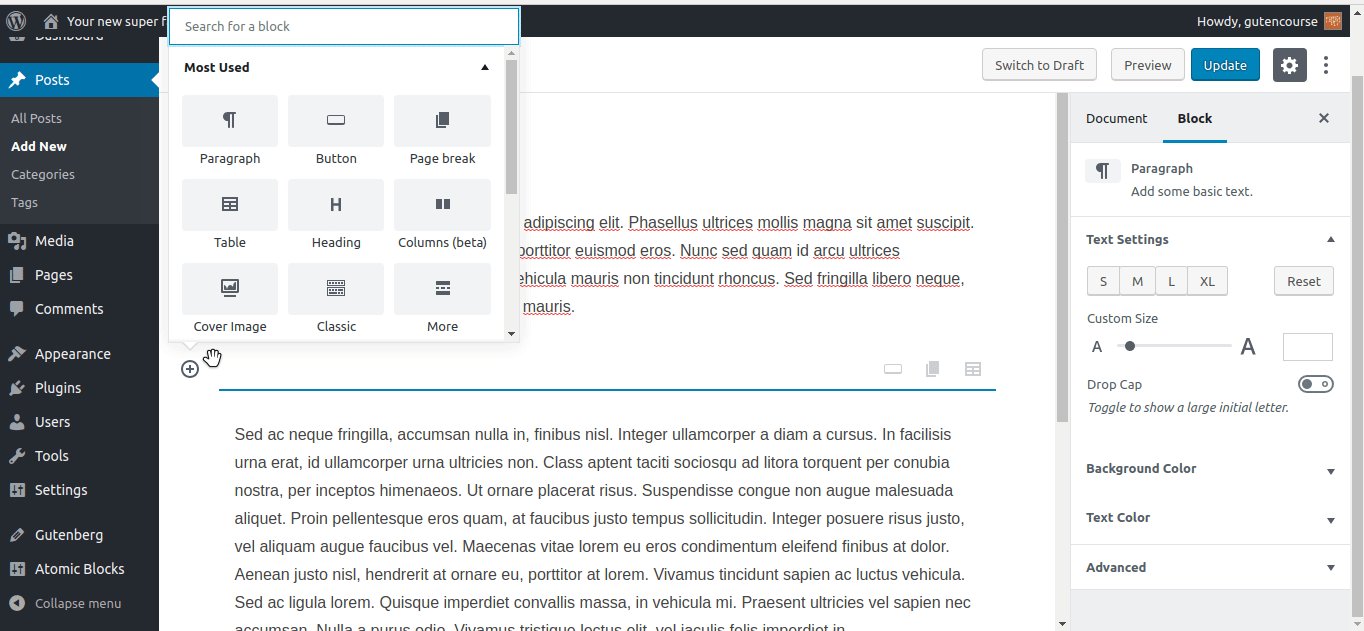
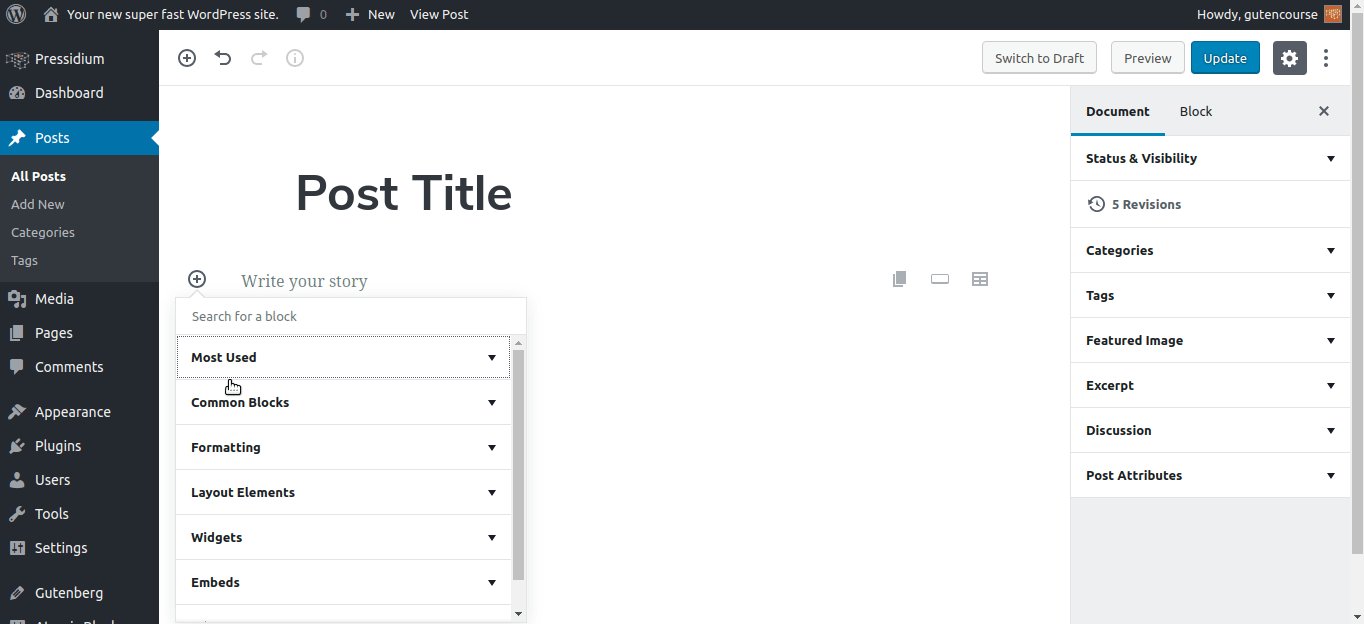
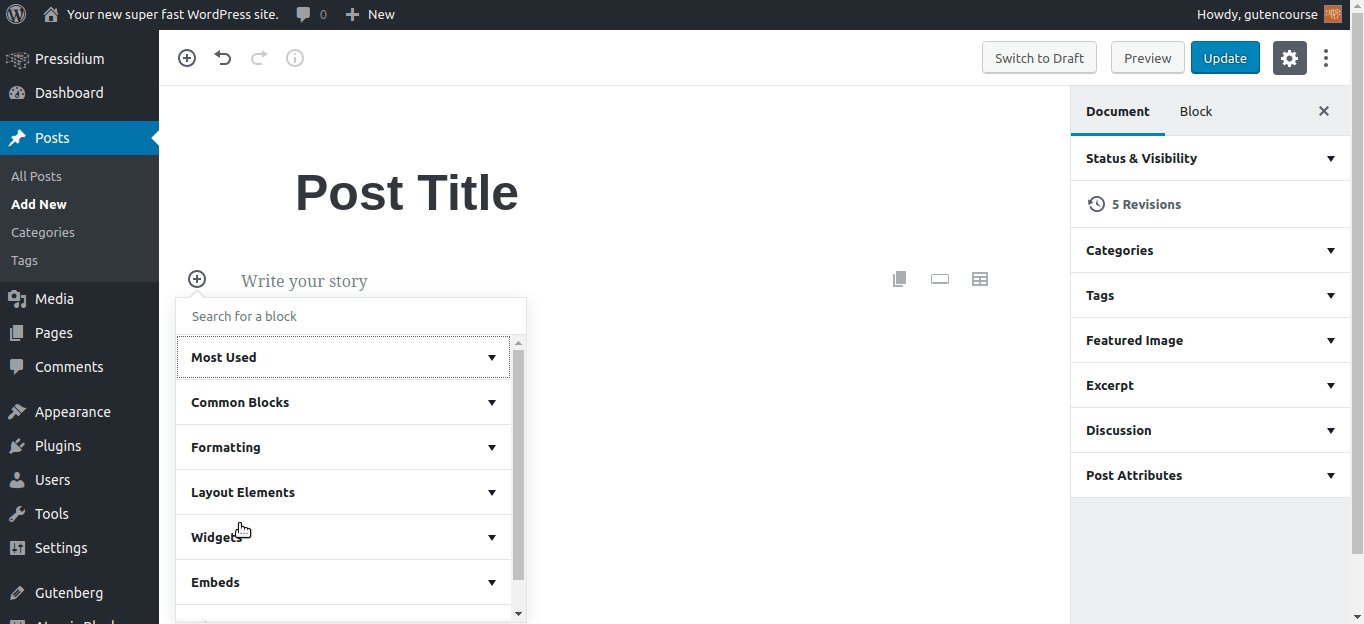
글을 쓰는 시점에서 Gutenberg는 블록을 다음과 같이 분류합니다.
- 가장 많이 사용
- 공통 블록
- 서식
- 레이아웃 요소
- 위젯
- 임베드
- 공유

"가장 많이 사용됨"은 더 자주 사용하는 블록을 표시하므로 설치에 따라 다릅니다. "공유"도 설치에 따라 다릅니다. 블록을 "재사용 가능한 블록에 추가"하면 재사용이 가능해지며 공유 메뉴 섹션에서 사용할 수 있습니다.
참고: 웹 사이트의 프런트 엔드에서 블록이 어떻게 보이는지는 사용하는 테마에 따라 크게 달라집니다.
기본 블록 프레젠테이션을 진행하기 전에 새 탭에서 프론텐베르크 를 열어서 읽으면서 실험할 것을 권장합니다.
기본 구텐베르크 블록
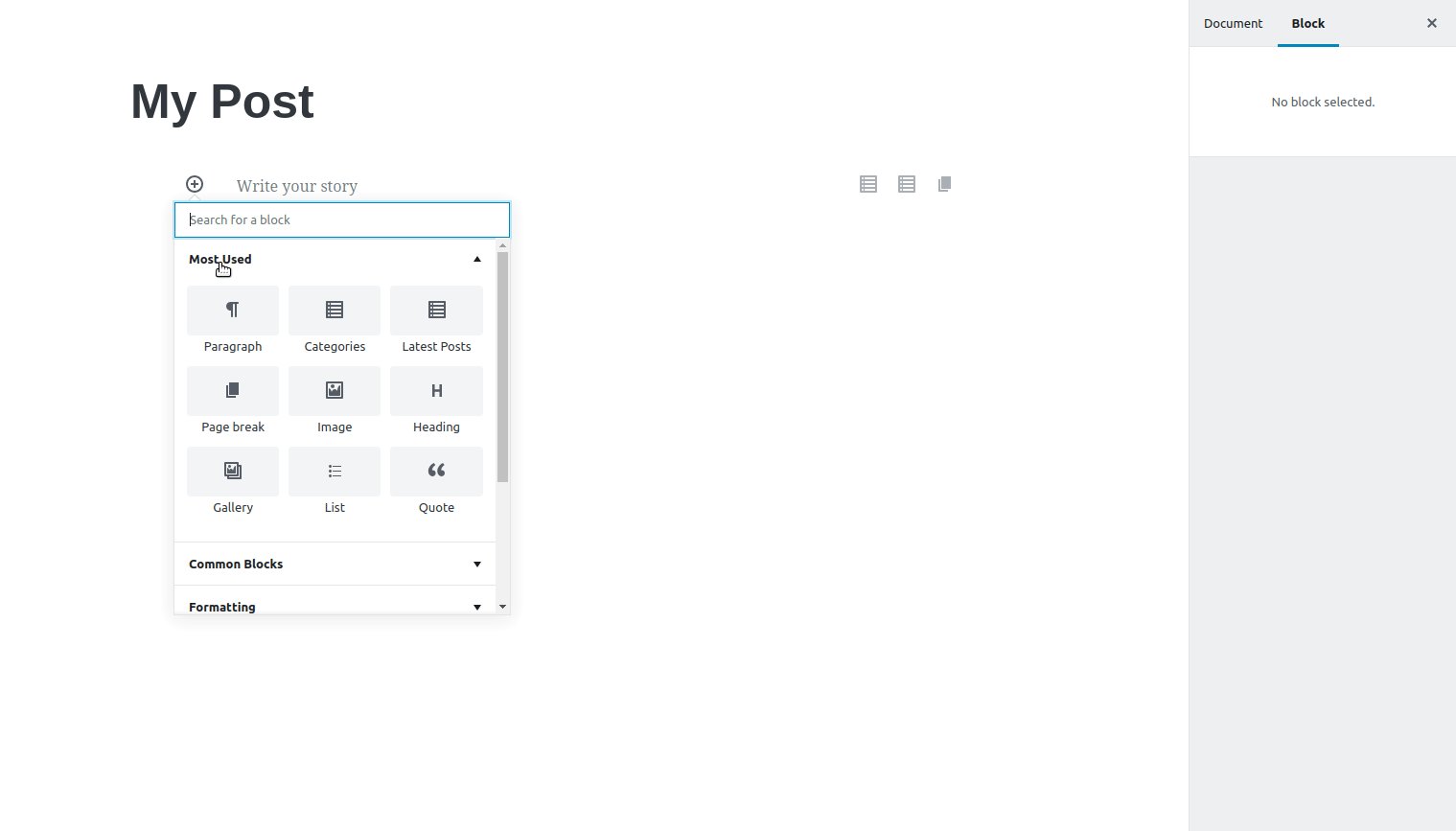
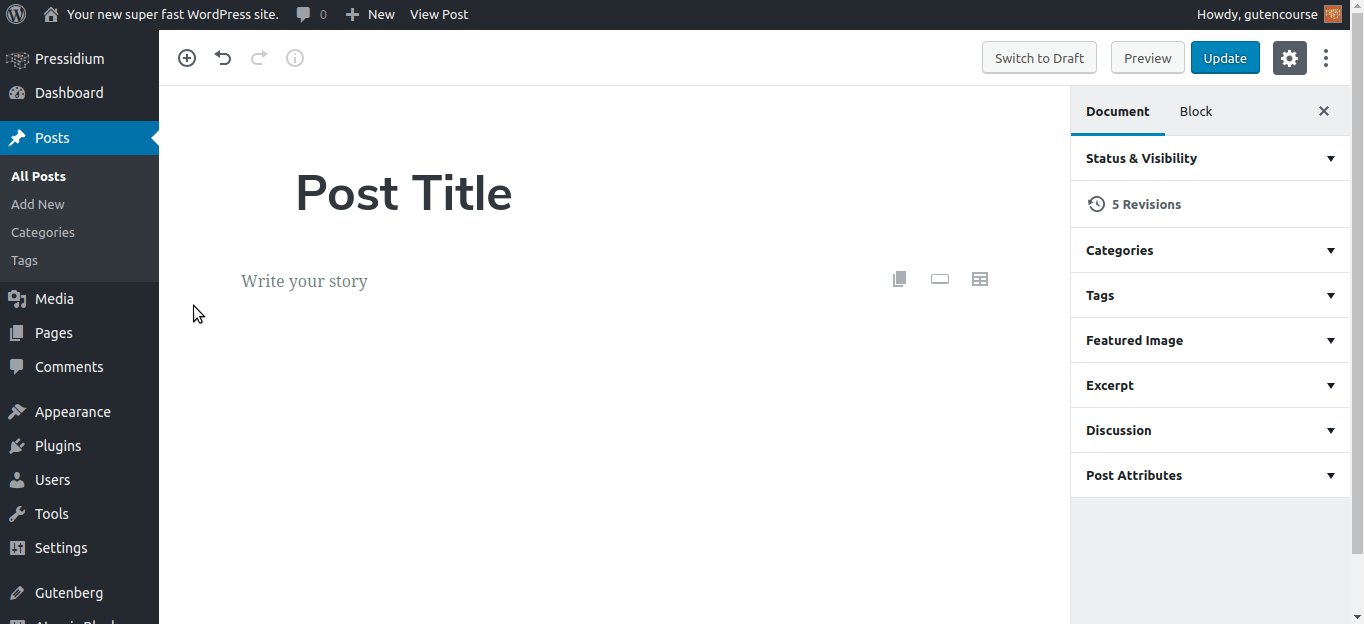
다음은 텍스트 및 미디어를 포함하여 게시물에 사용할 가장 일반적인 블록입니다. 이러한 블록은 기본 Gutenberg 설치에서 즉시 사용할 수 있습니다.
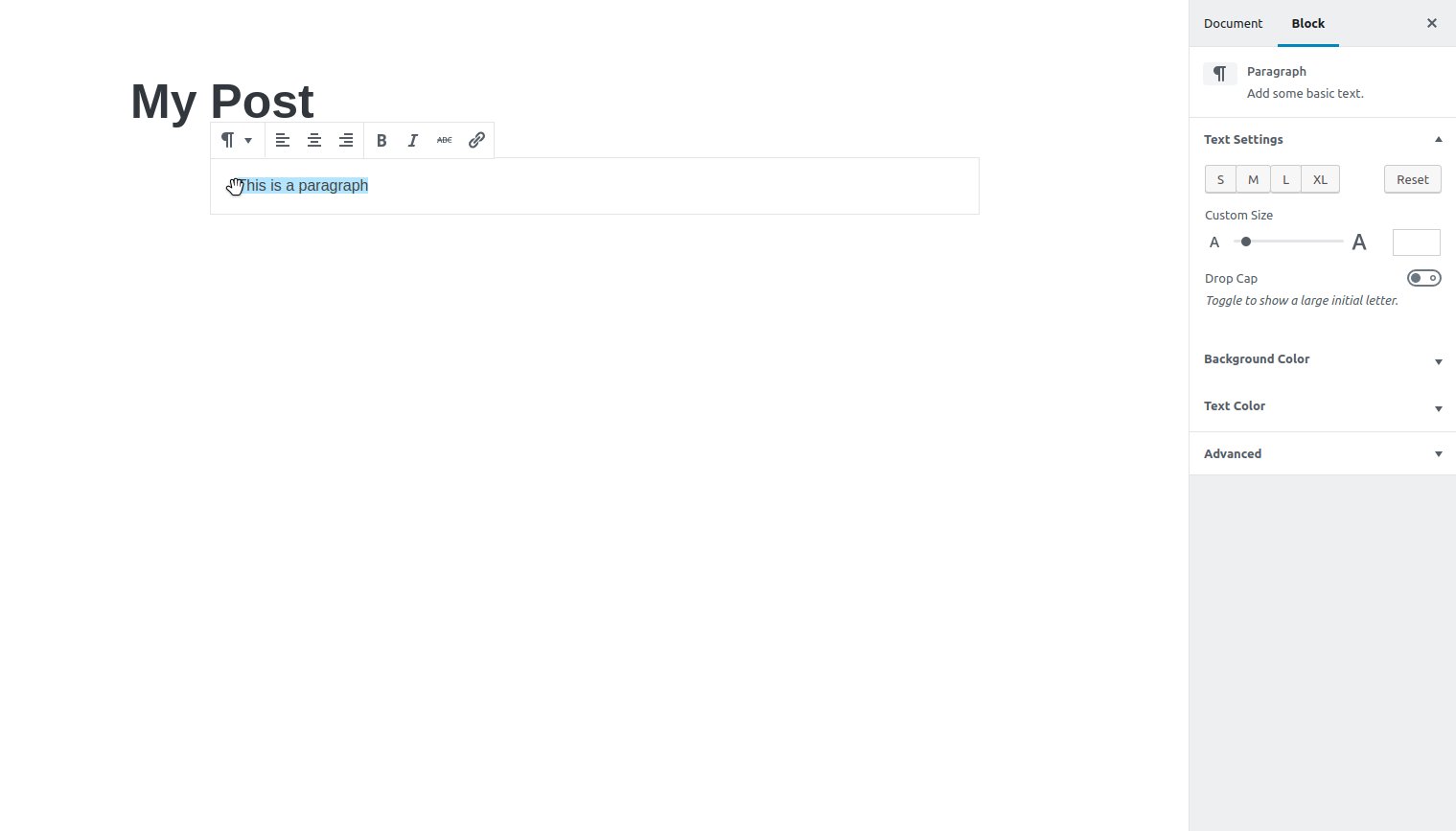
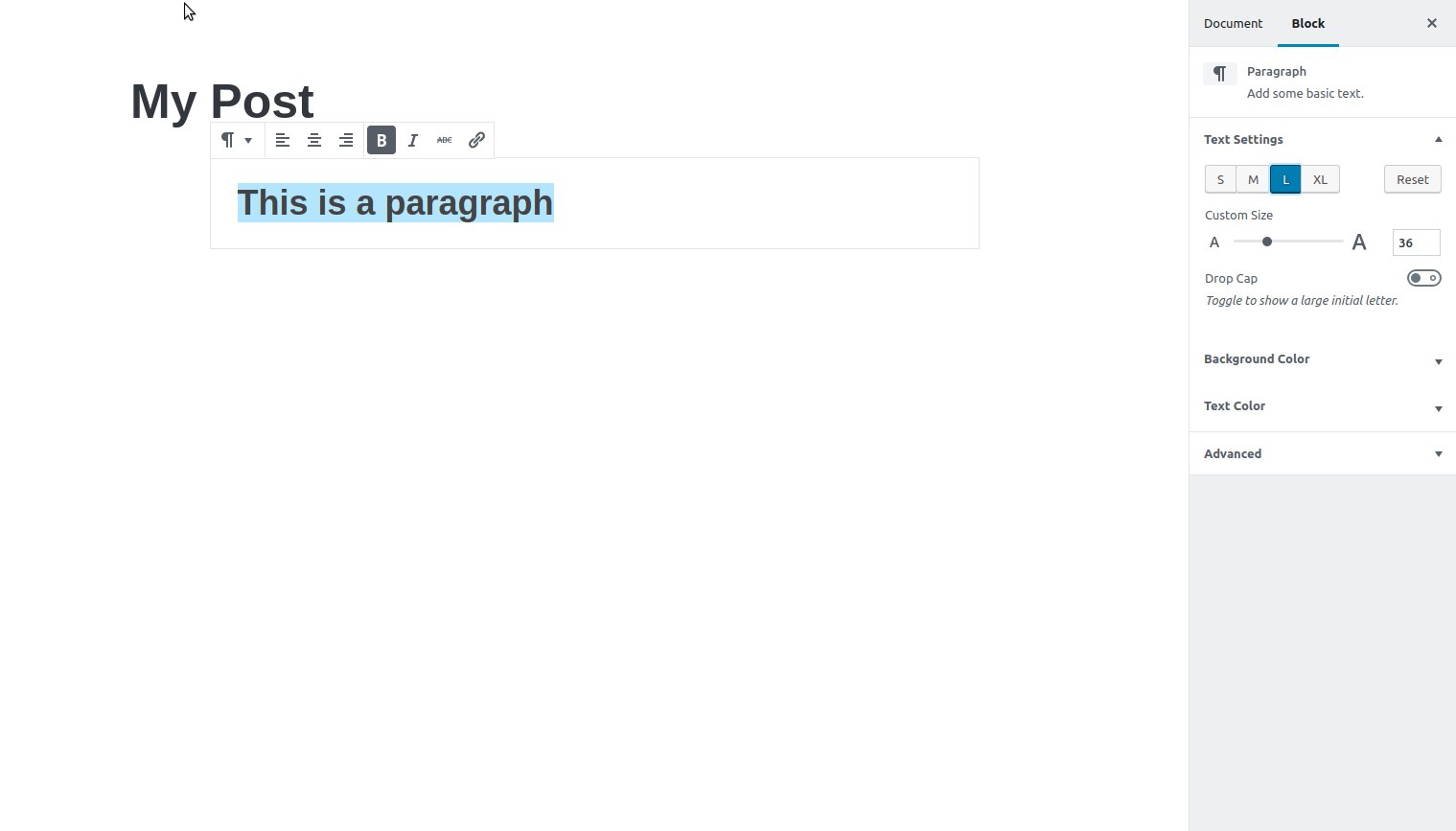
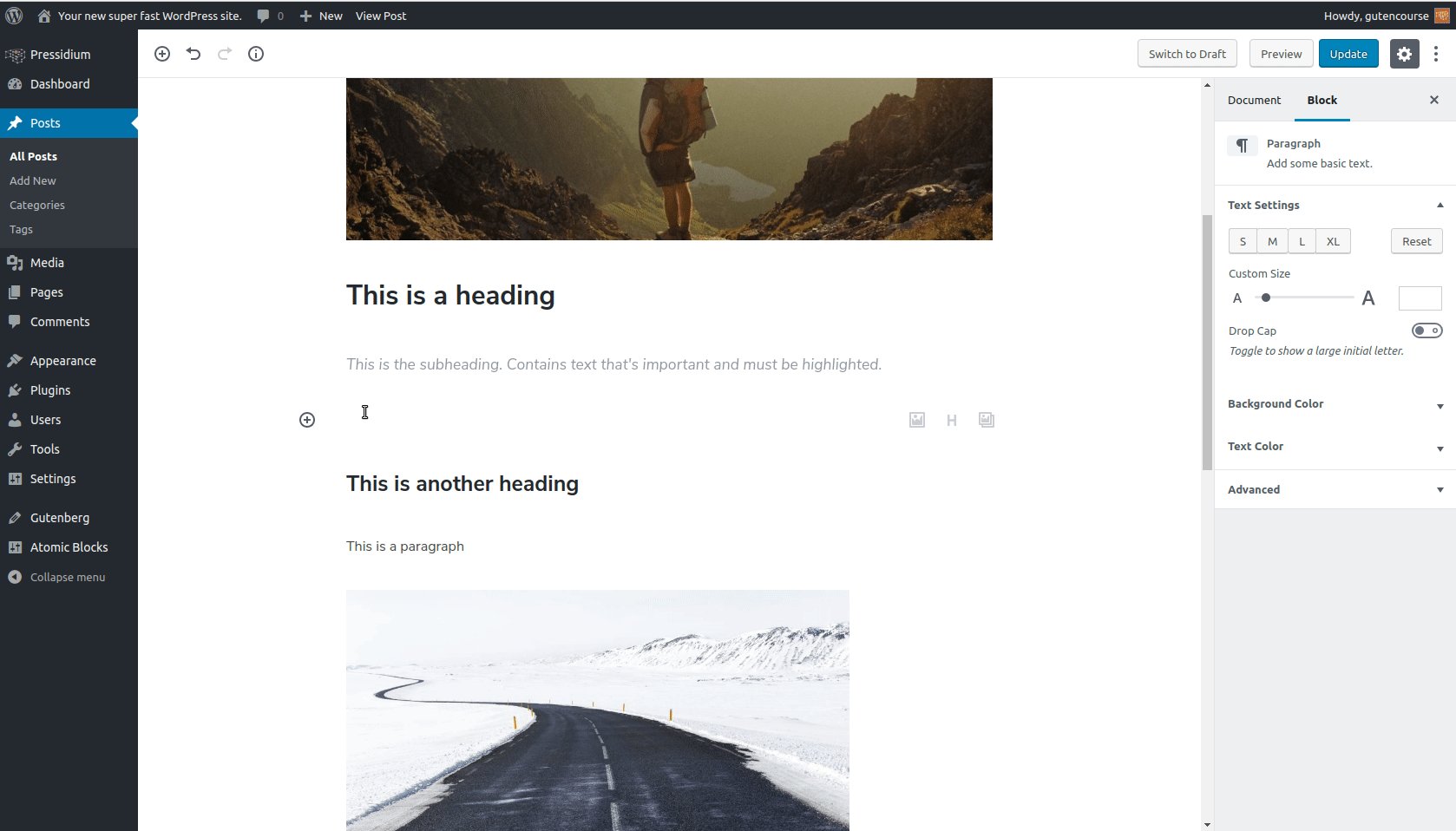
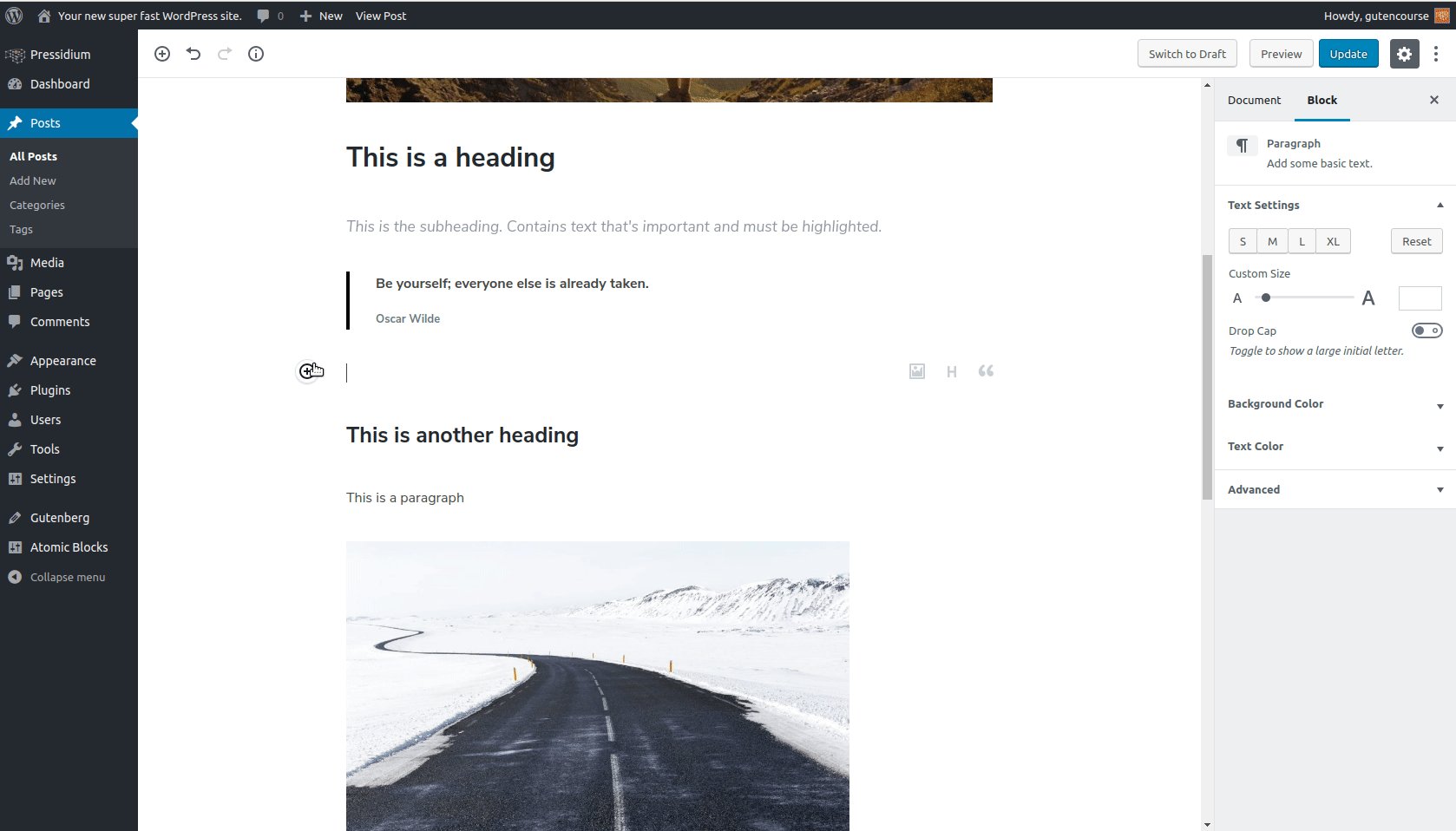
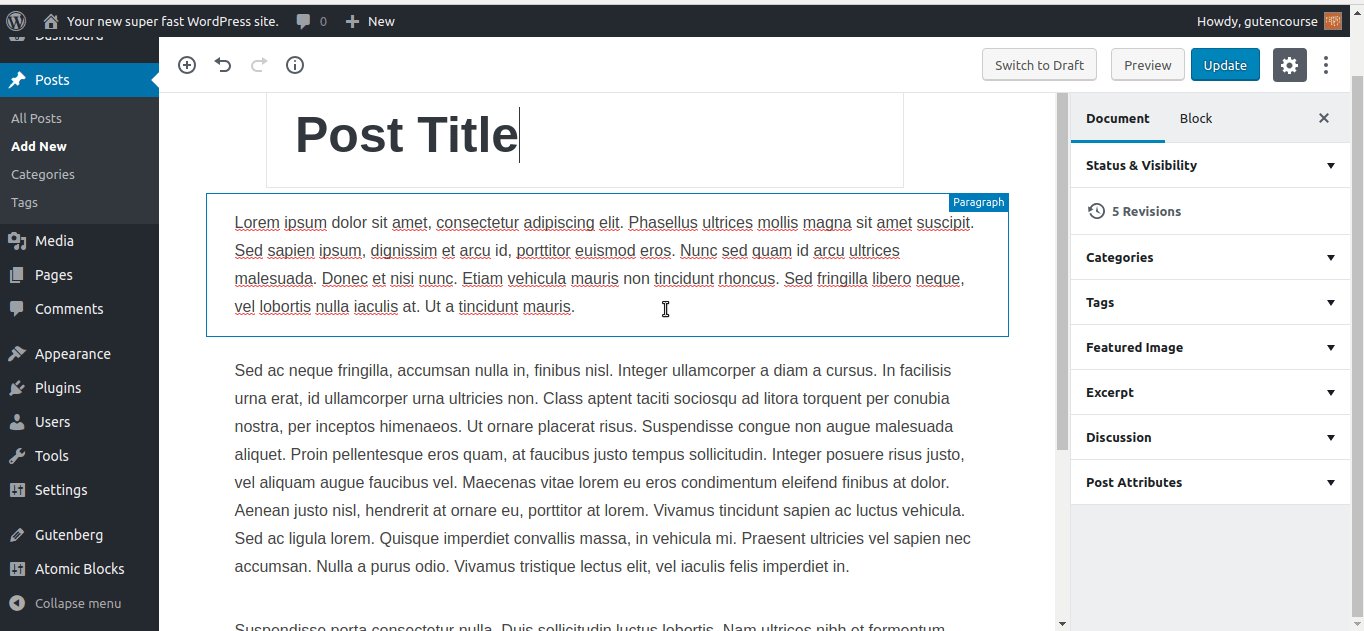
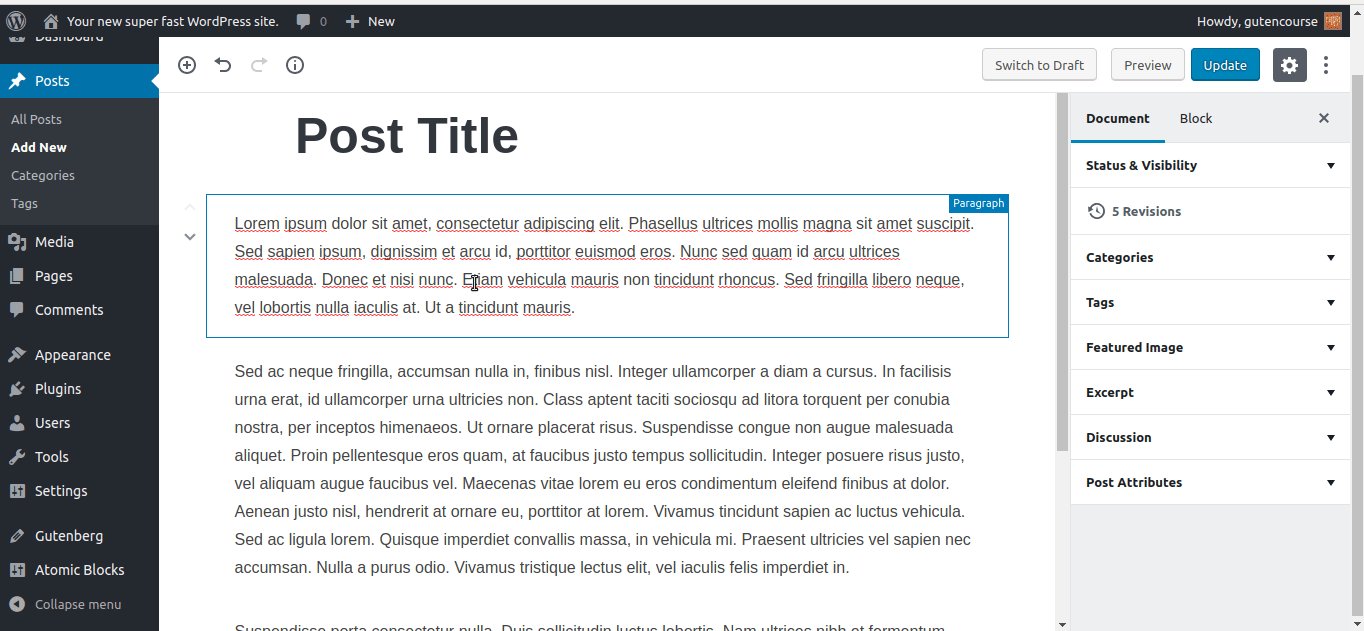
절

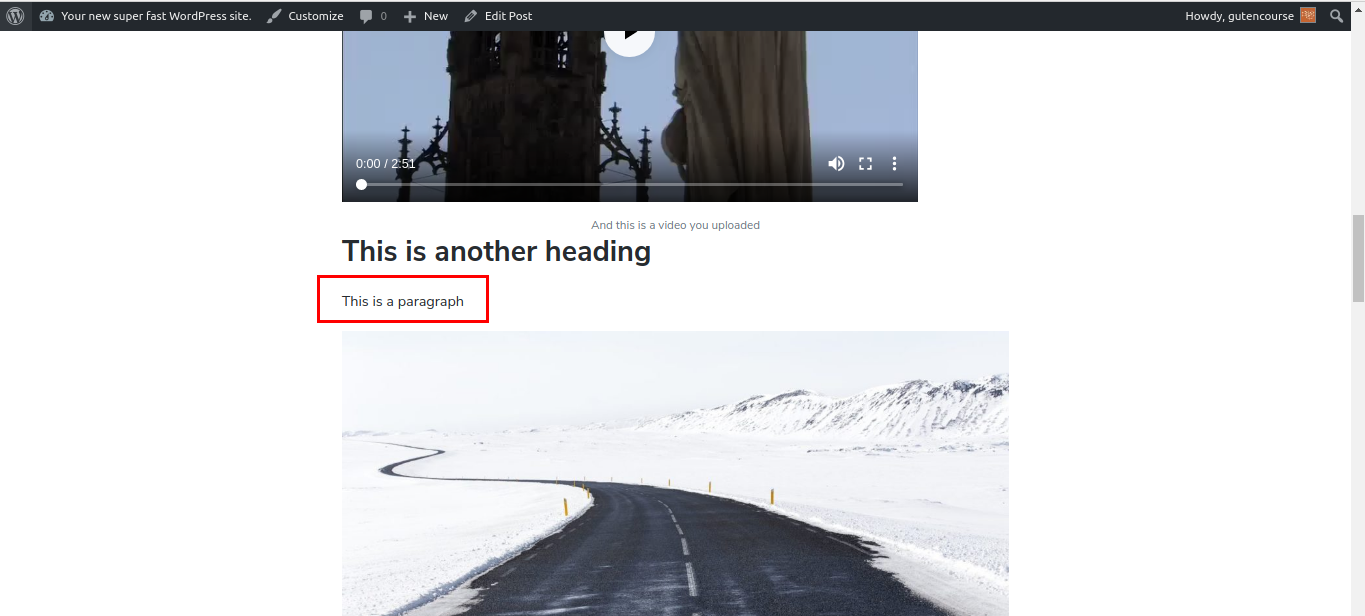
프론트 엔드의 최종 결과는 다르며 테마의 스타일에 따라 다릅니다.

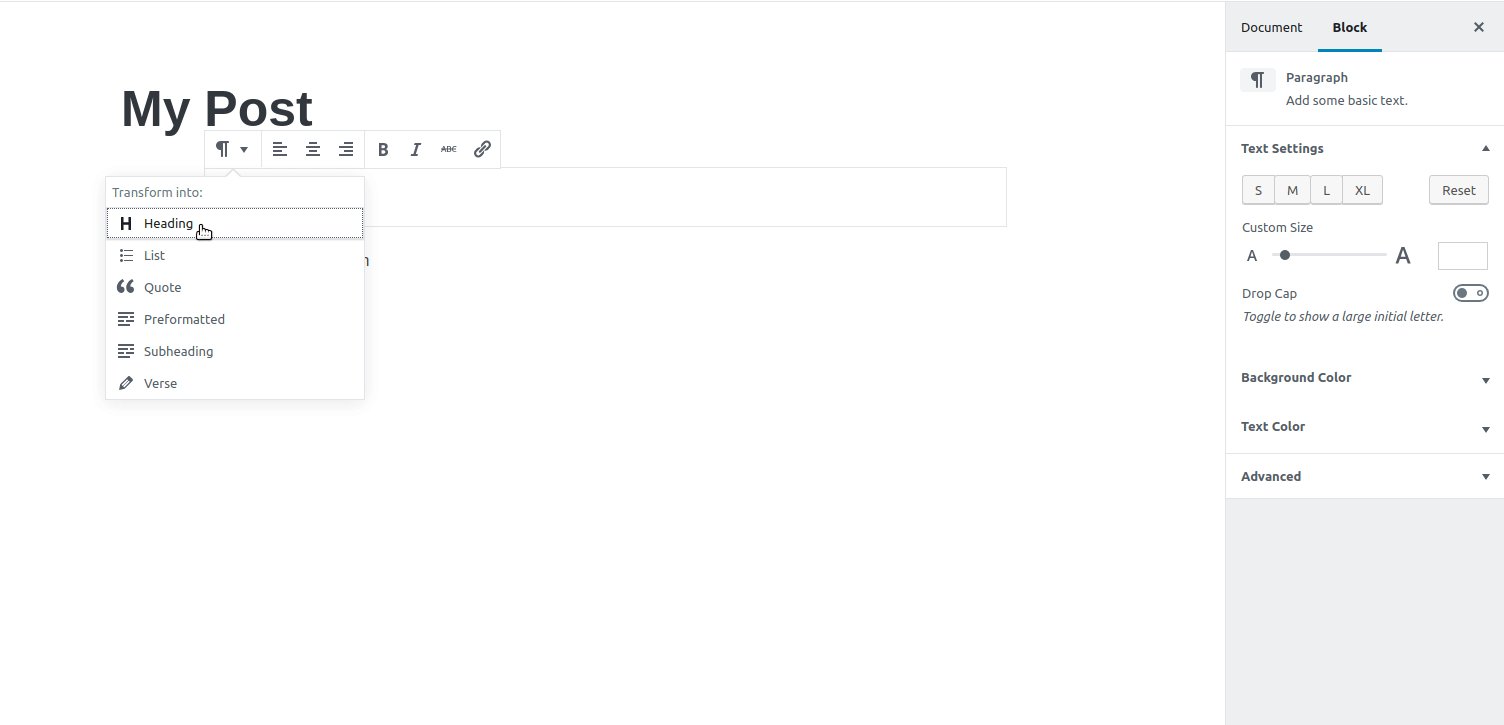
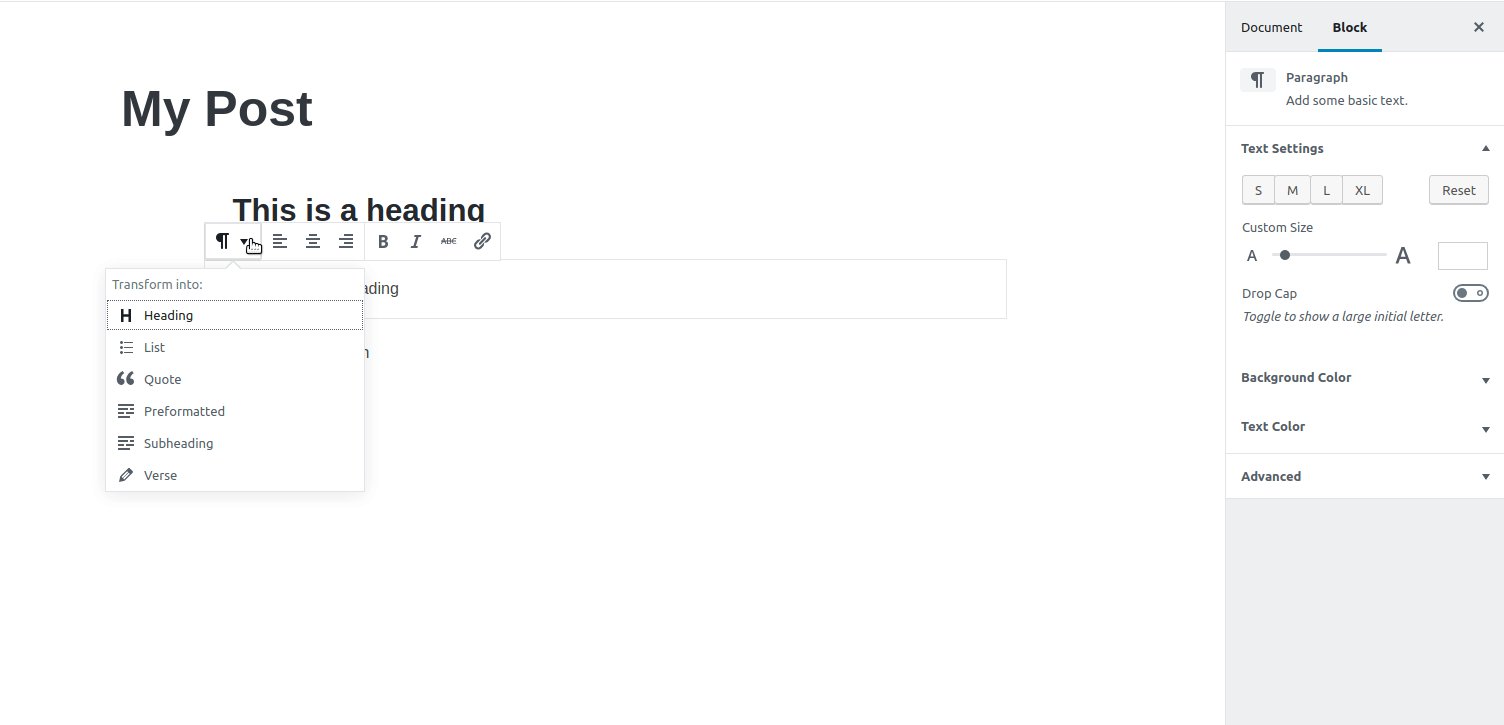
이것은 구텐베르크의 기본 빌딩 블록입니다. 입력하는 동안 "Enter"를 누를 때마다 새로운 단락 블록이 생성되어 텍스트를 별도의 단락 블록으로 분할합니다. 이전 에피소드에서 언급했듯이 각 단락 블록에는 고유한 설정 세트가 있습니다. 중요한 점은 단락 블록을 다른 텍스트 블록으로 쉽게 변환할 수 있다는 것입니다.
표제

프런트 엔드:
 제목 블록을 사용하면 콘텐츠 내부에 <h1>부터 <h6>까지의 다양한 제목을 삽입할 수 있습니다. 여러 제목 블록을 삽입하면 사이드바에서 목차를 사용할 수 있습니다.
제목 블록을 사용하면 콘텐츠 내부에 <h1>부터 <h6>까지의 다양한 제목을 삽입할 수 있습니다. 여러 제목 블록을 삽입하면 사이드바에서 목차를 사용할 수 있습니다.
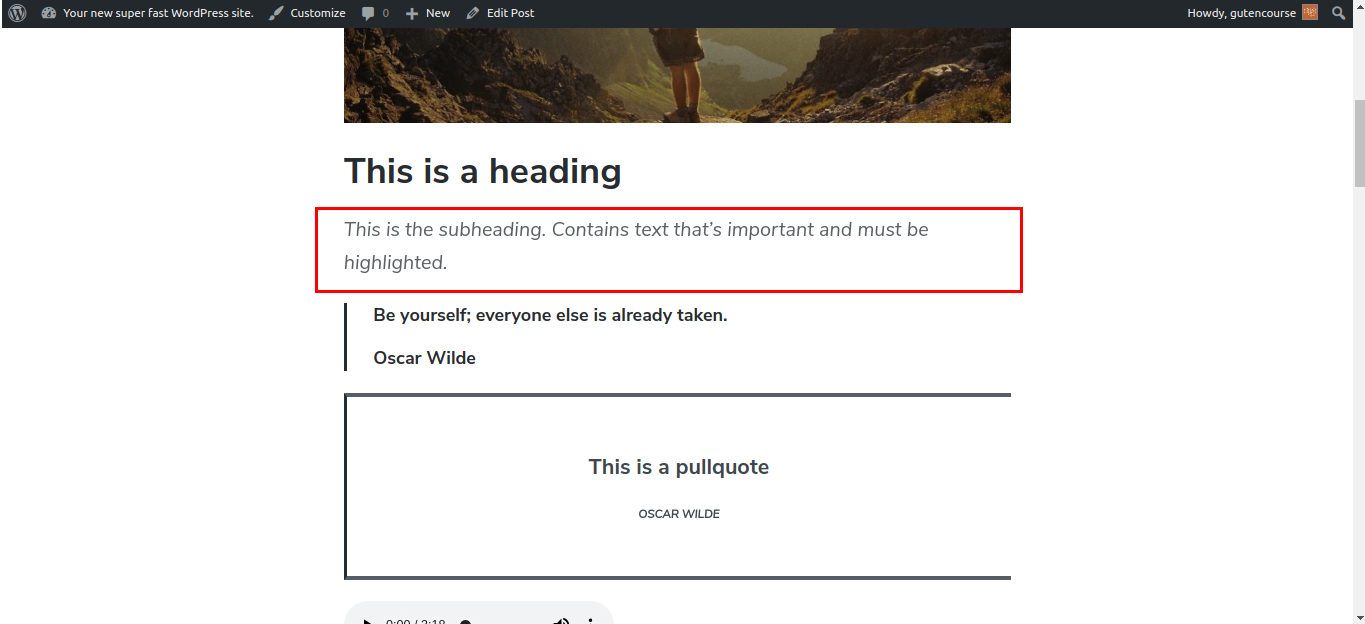
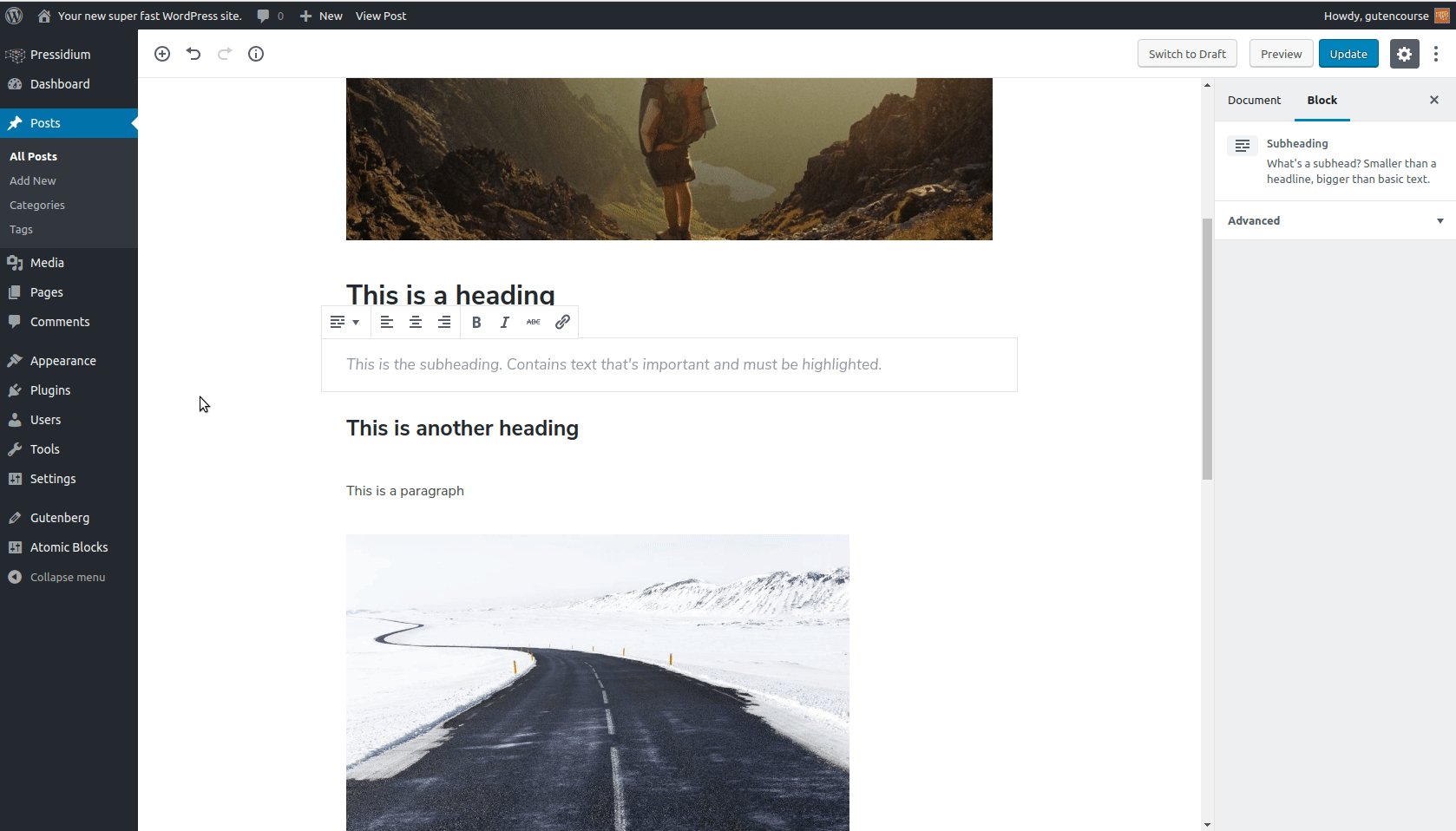
소제목

프런트 엔드:

부제목은 일반적으로 기본 제목 바로 뒤에 있는 텍스트를 강조 표시하는 데 사용됩니다. 제목보다 작지만 일반 텍스트보다 큽니다. 콘텐츠 구조를 더 세분화해야 할 때마다 드물게 사용됩니다.
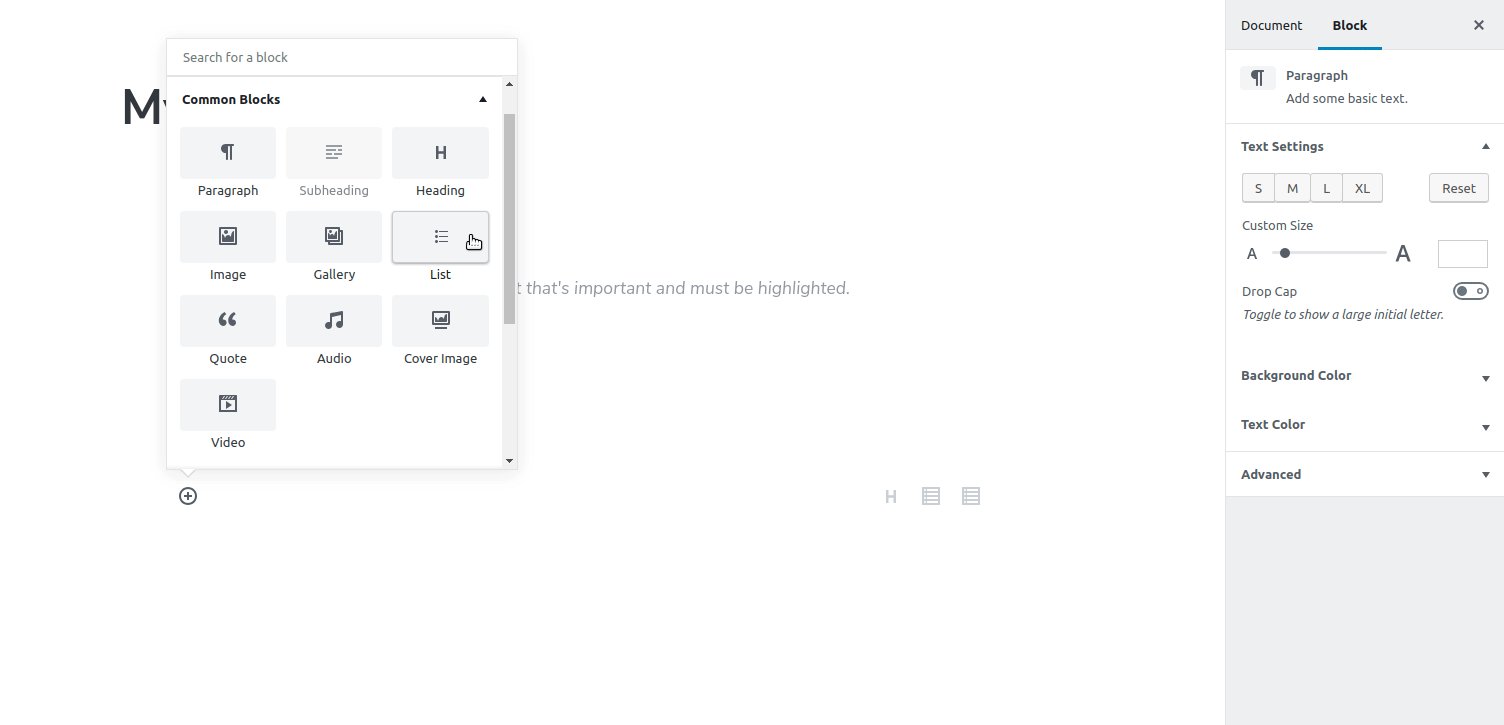
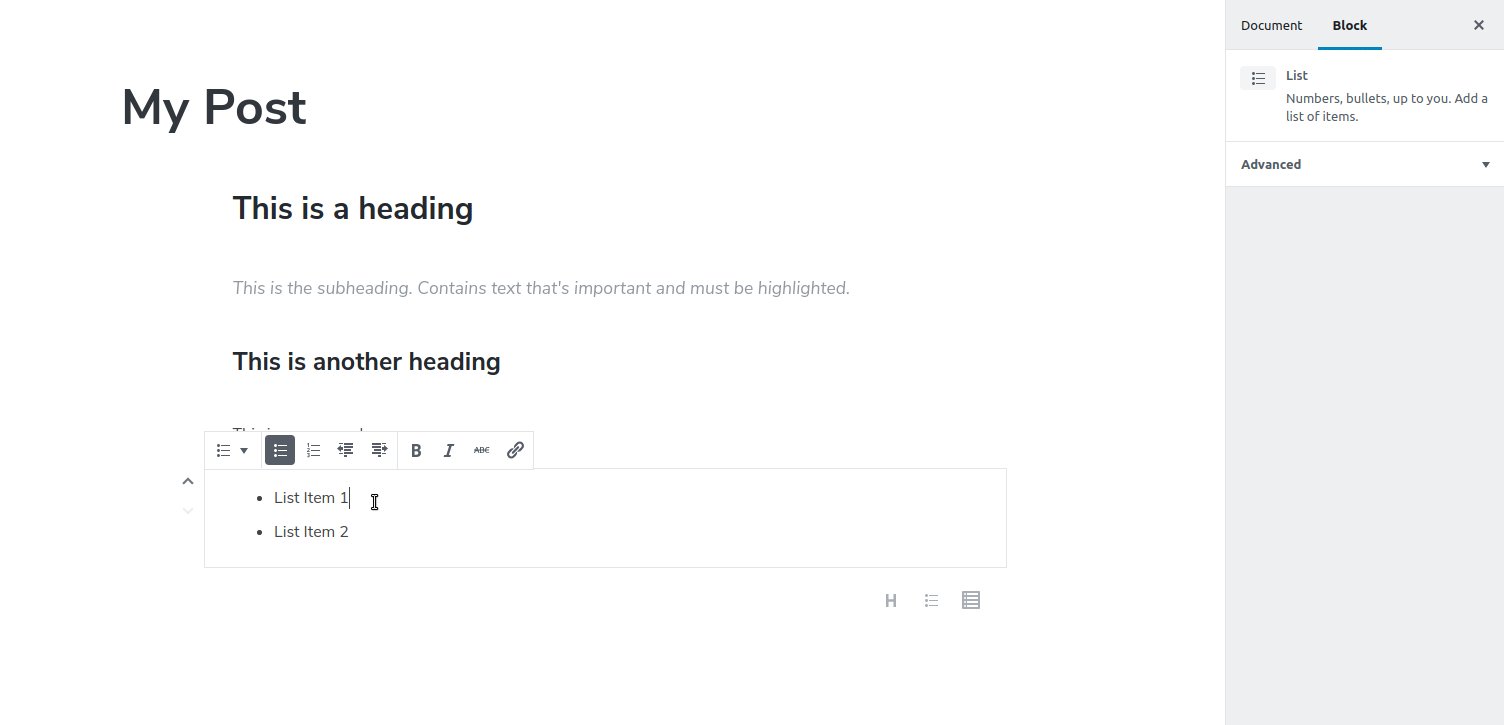
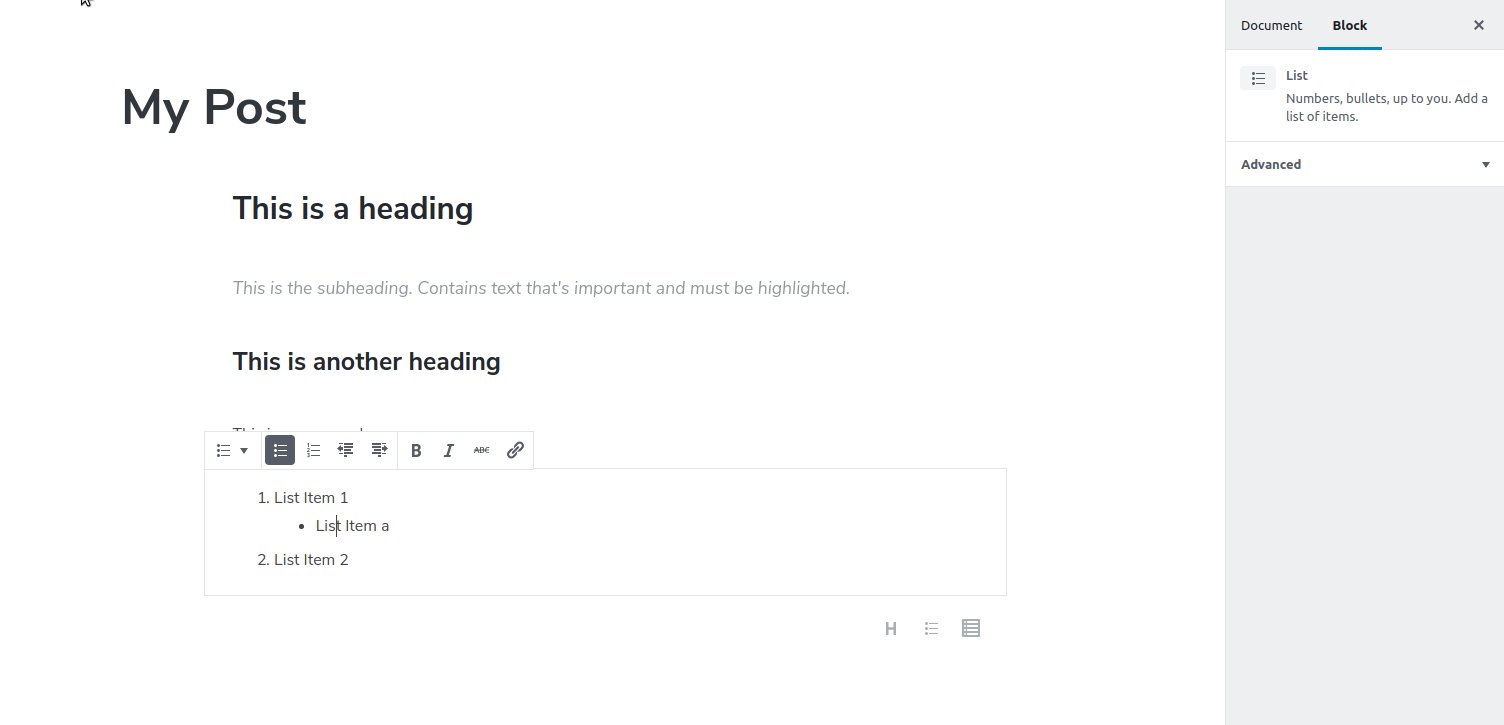
목록

프런트 엔드:

이것은 기본 목록 블록입니다. 들여쓰기, 정렬 또는 정렬되지 않을 수 있습니다.
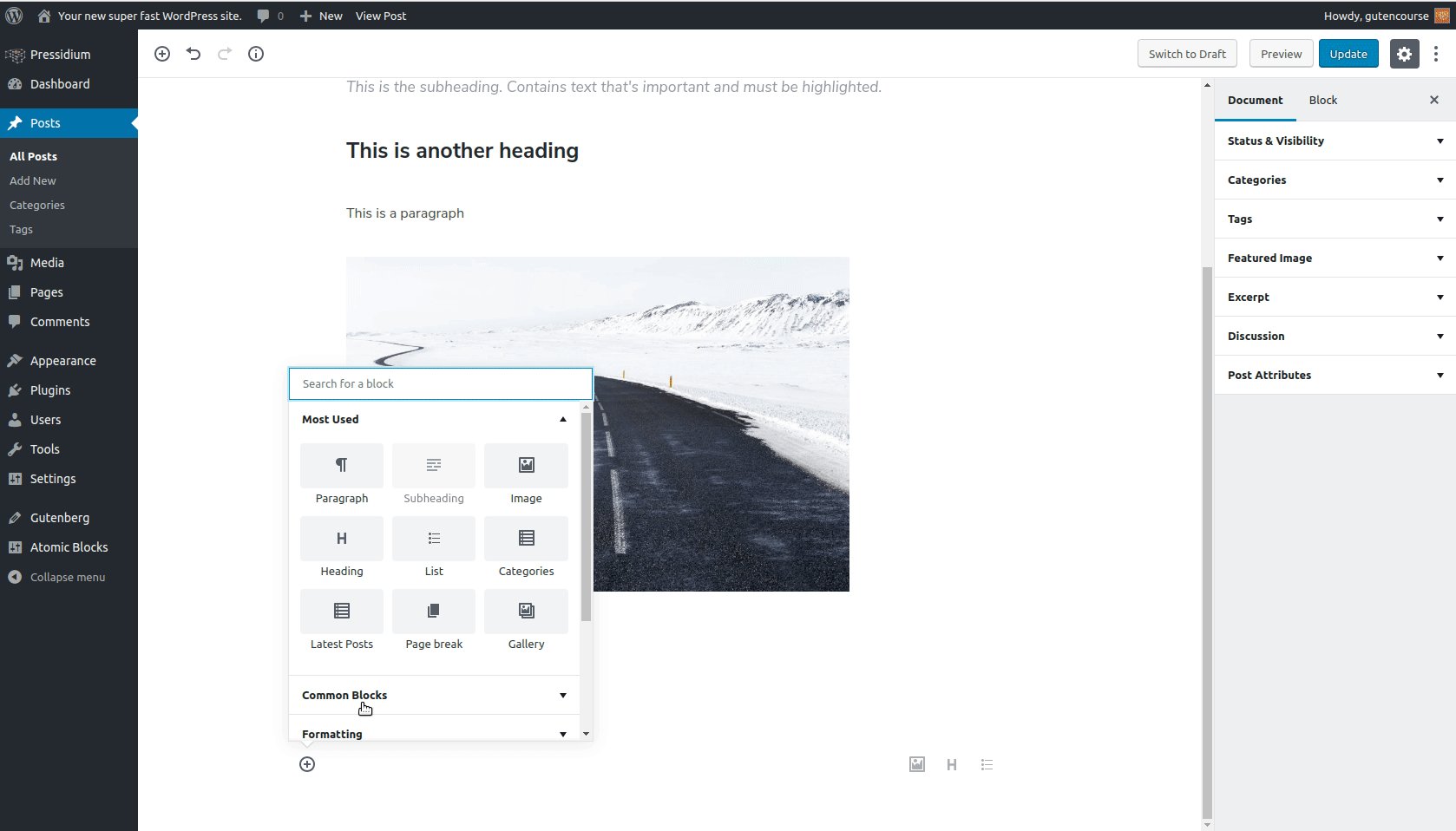
영상

프런트 엔드:

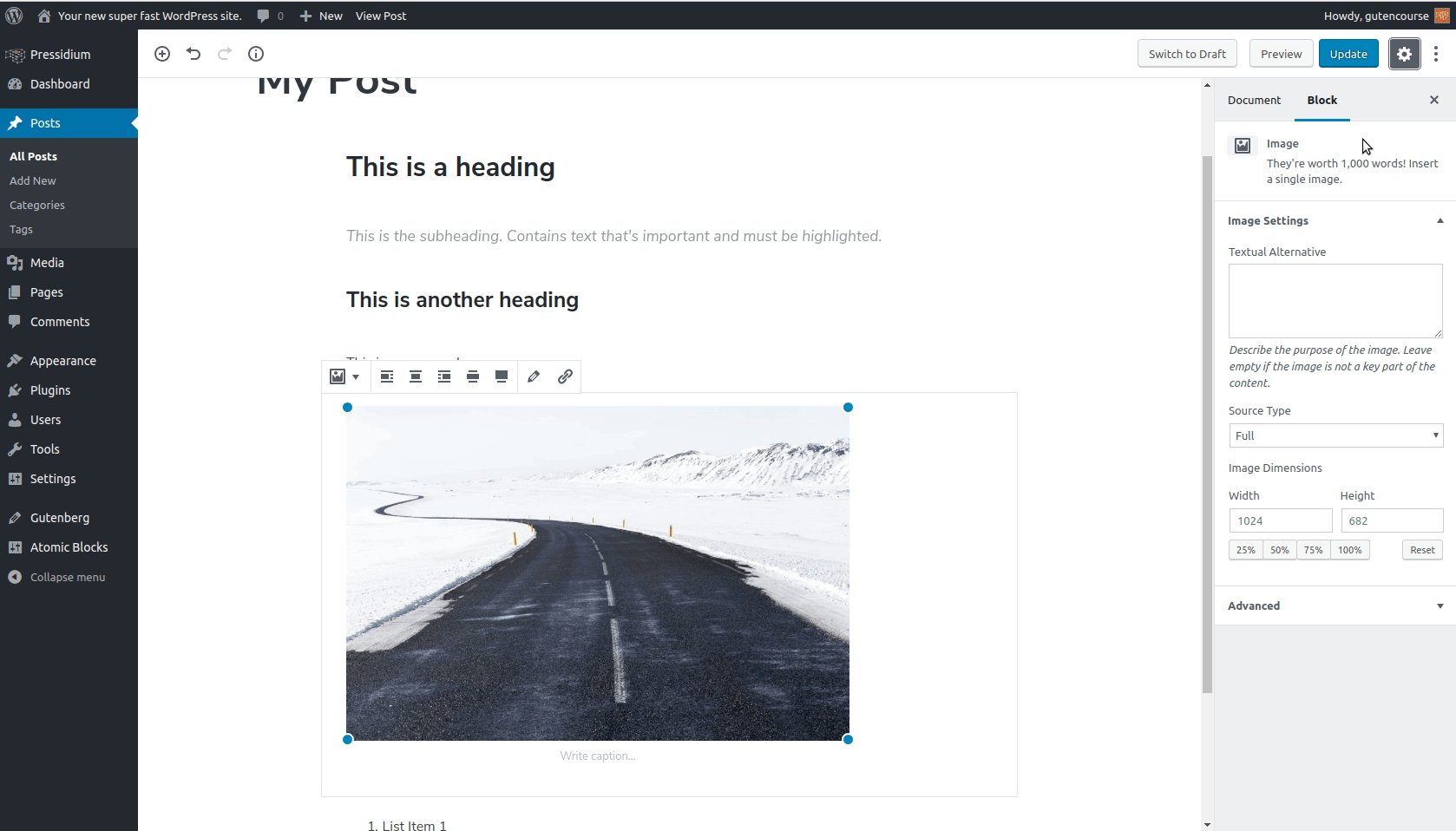
이 블록을 사용하면 콘텐츠 내부에 단일 이미지를 삽입할 수 있습니다. 정렬, 크기 조정 및 URL 연결을 위한 옵션도 있습니다.
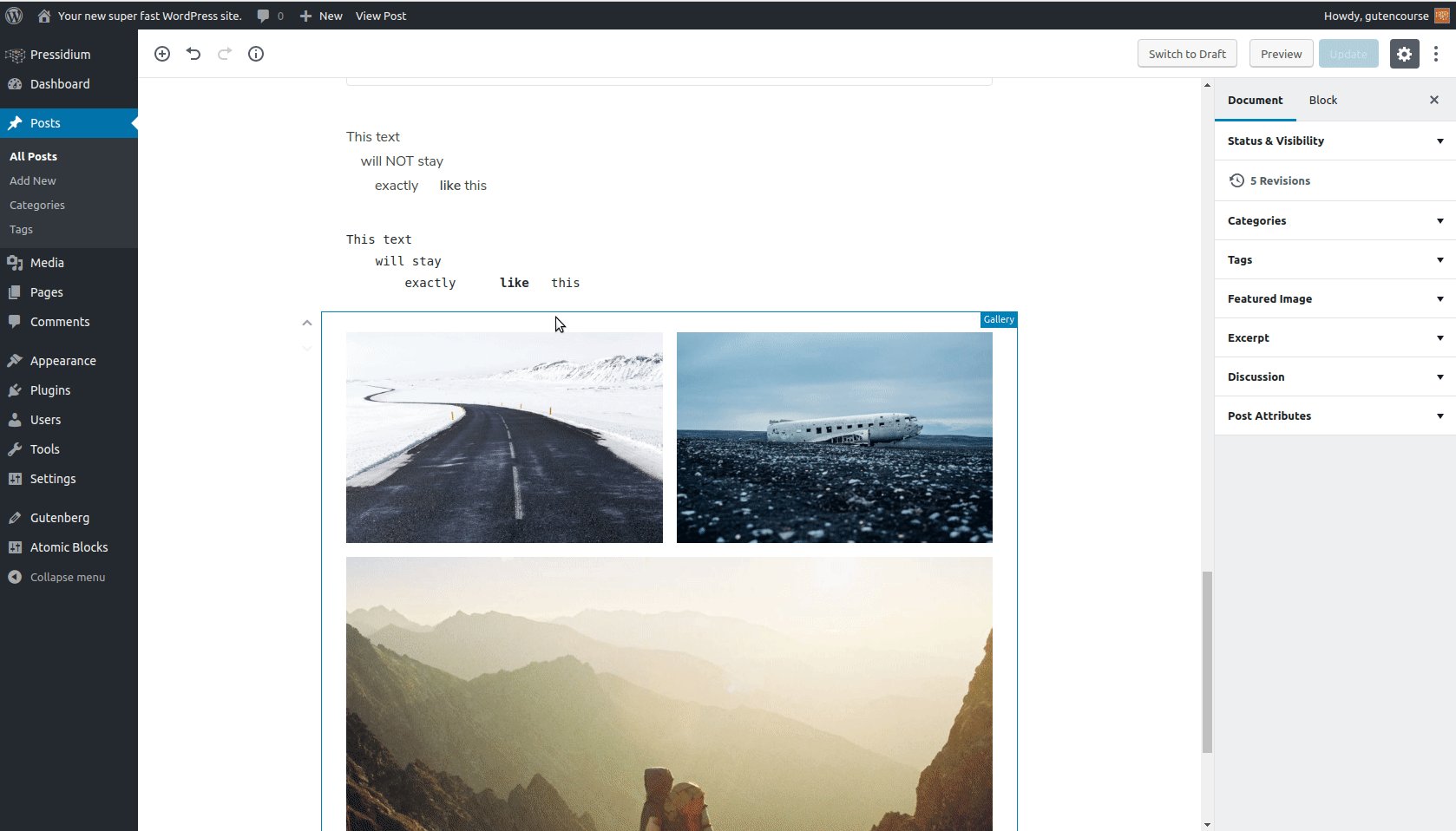
갤러리

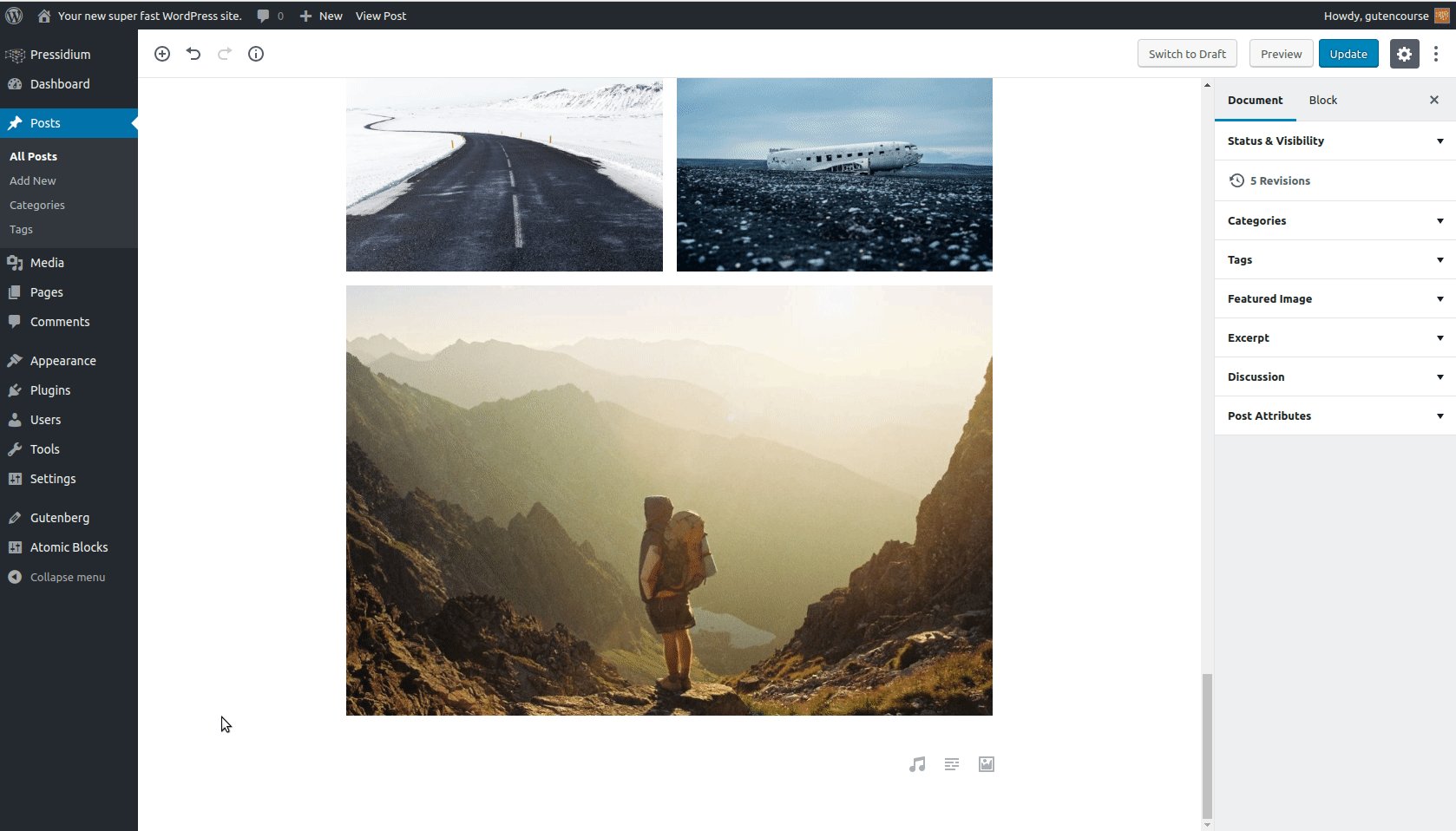
프런트 엔드:

갤러리 블록을 사용하면 그리드와 같은 방식으로 페이지 내부에 여러 이미지를 추가할 수 있습니다. 이미지 캡션과 그리드 열 수를 사용자 정의할 수도 있습니다.
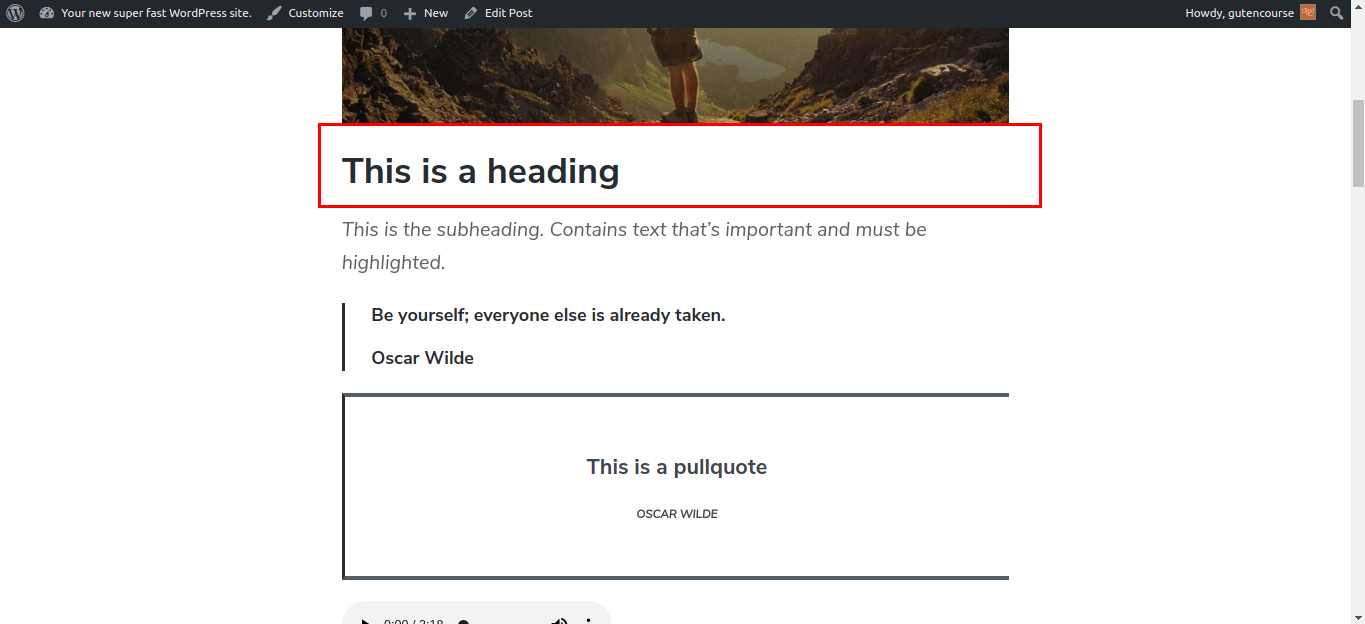
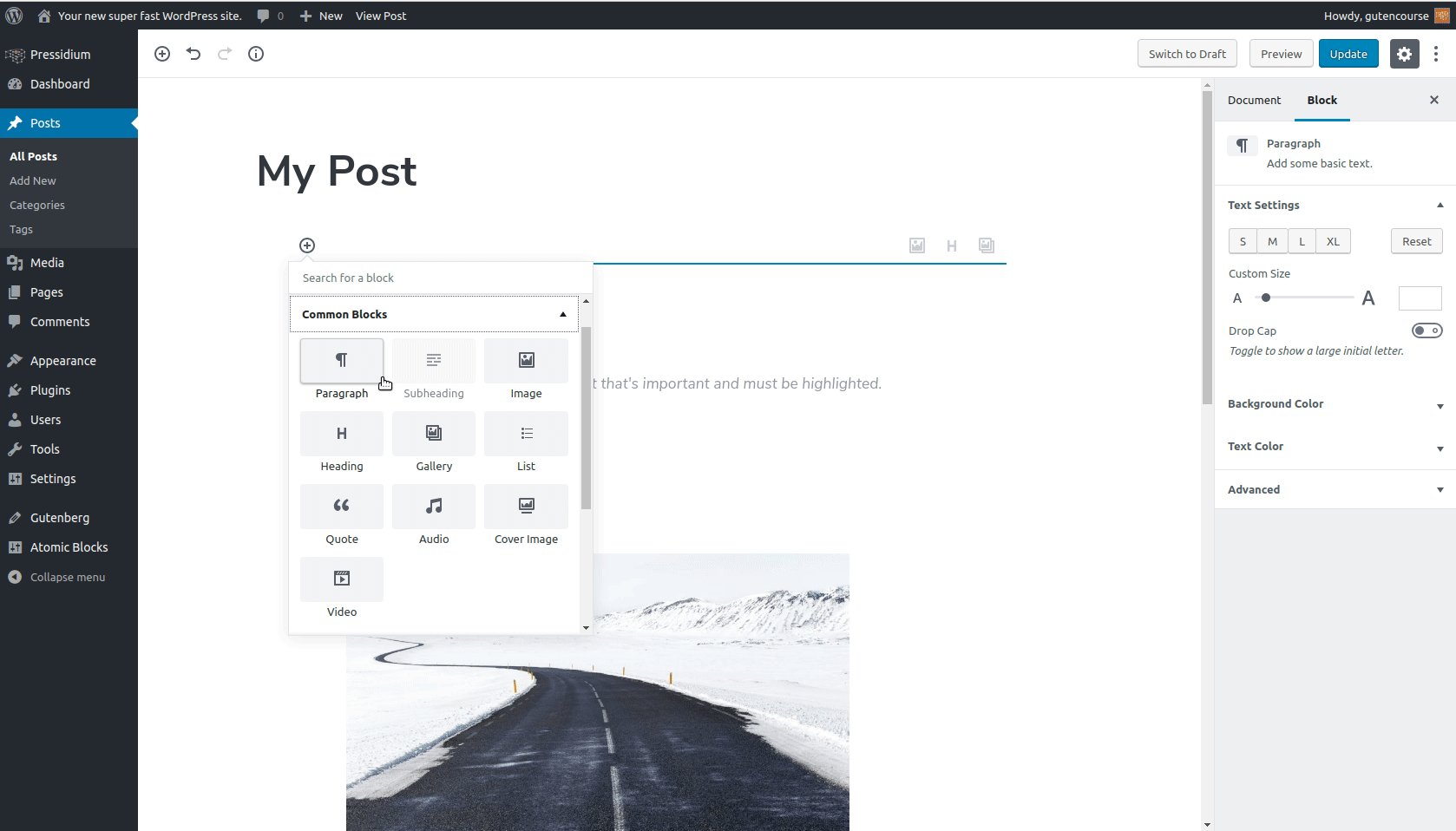
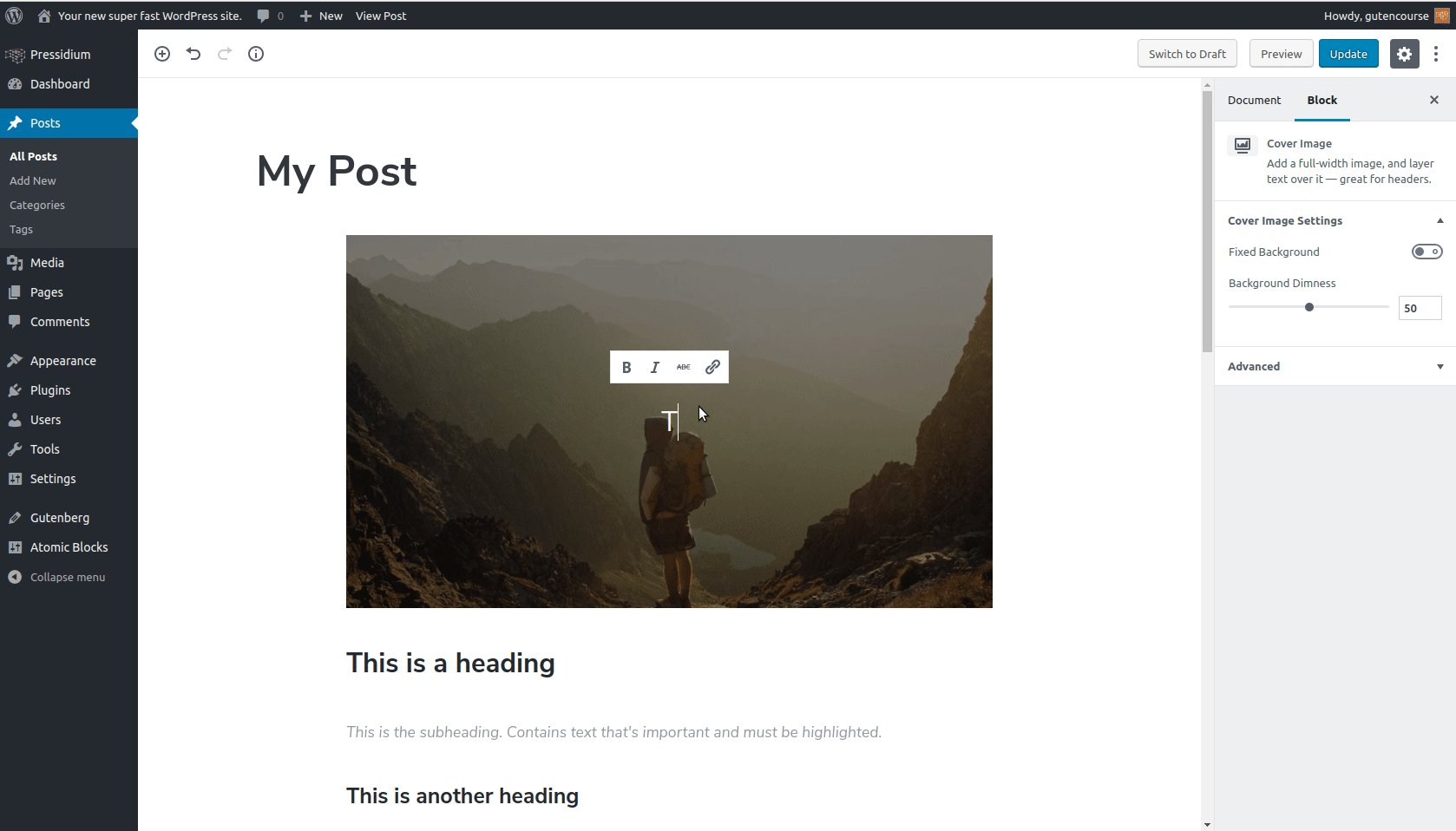
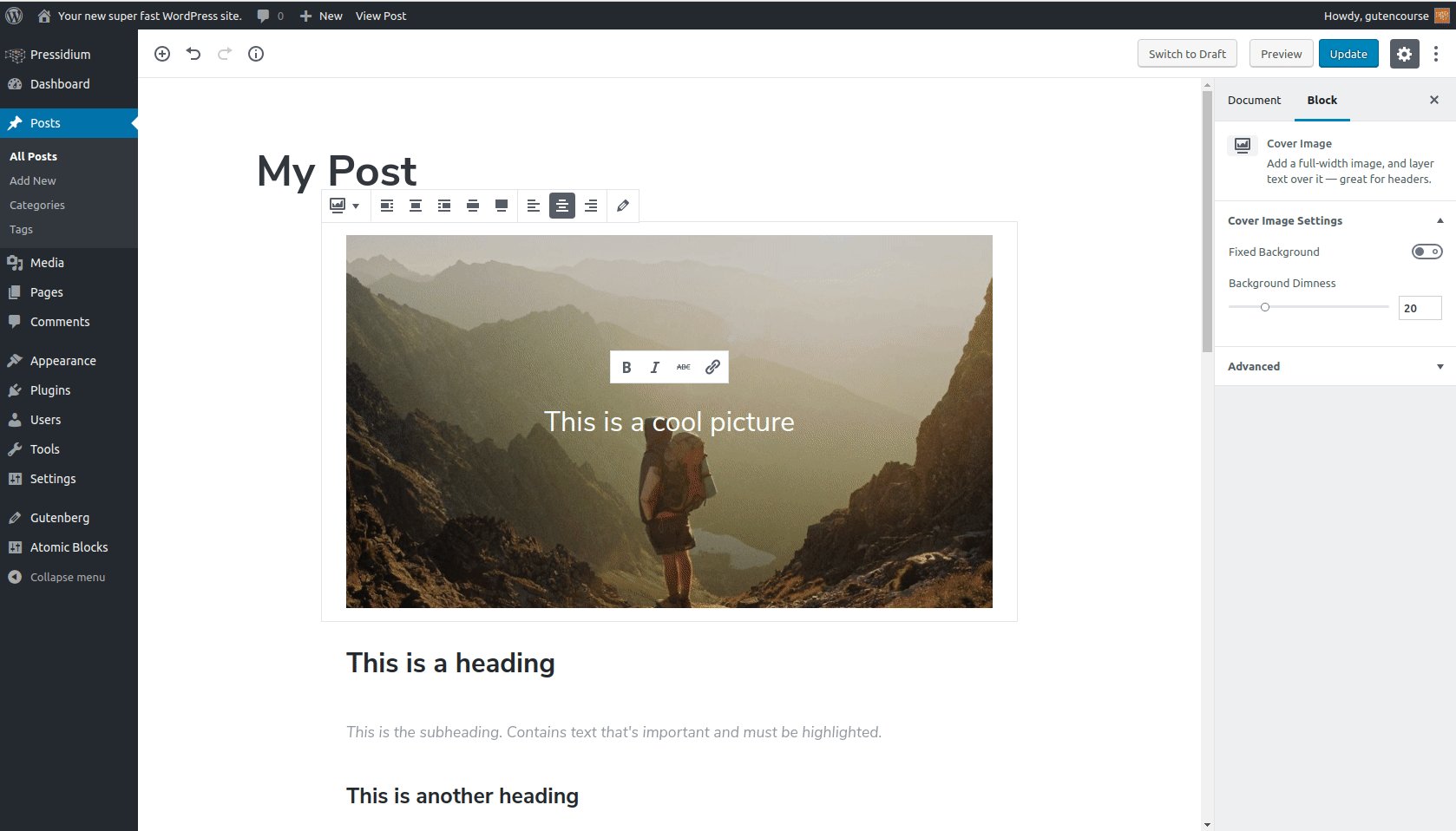
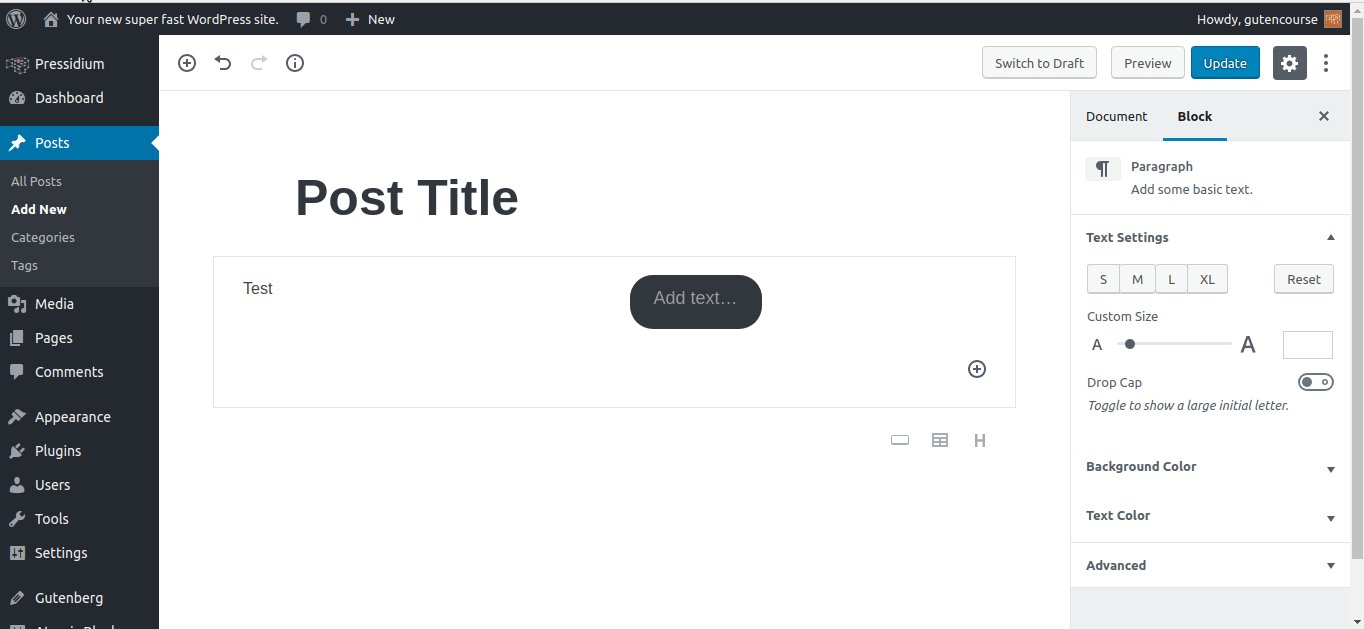
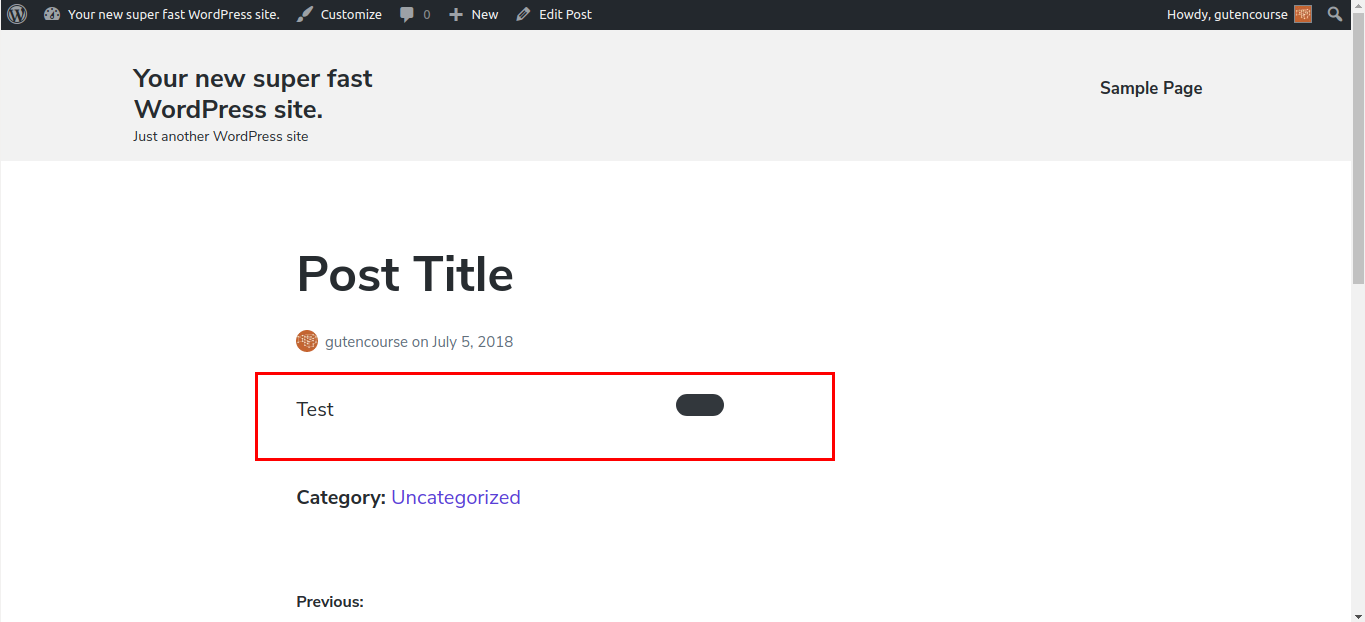
표지 이미지

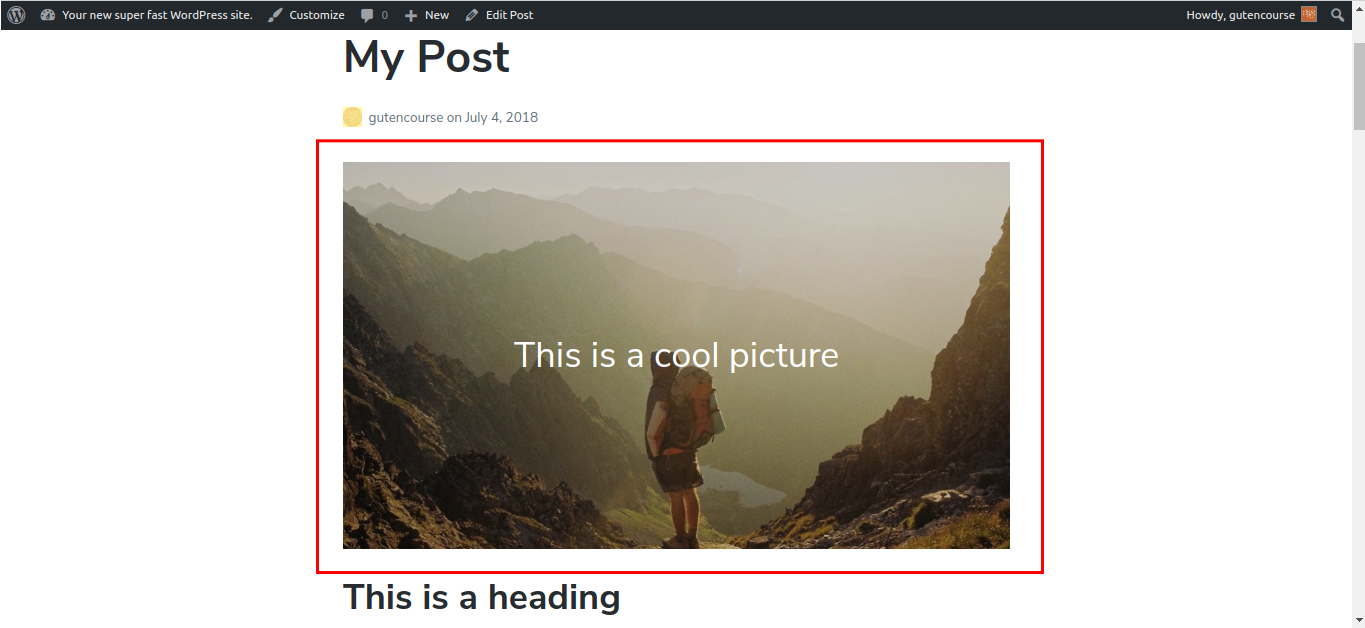
프런트 엔드:

표지 이미지는 이미지와 내부 텍스트를 결합한 블록입니다. 일반적으로 게시물의 배너로 사용되지만 어디에나 배치할 수 있습니다.
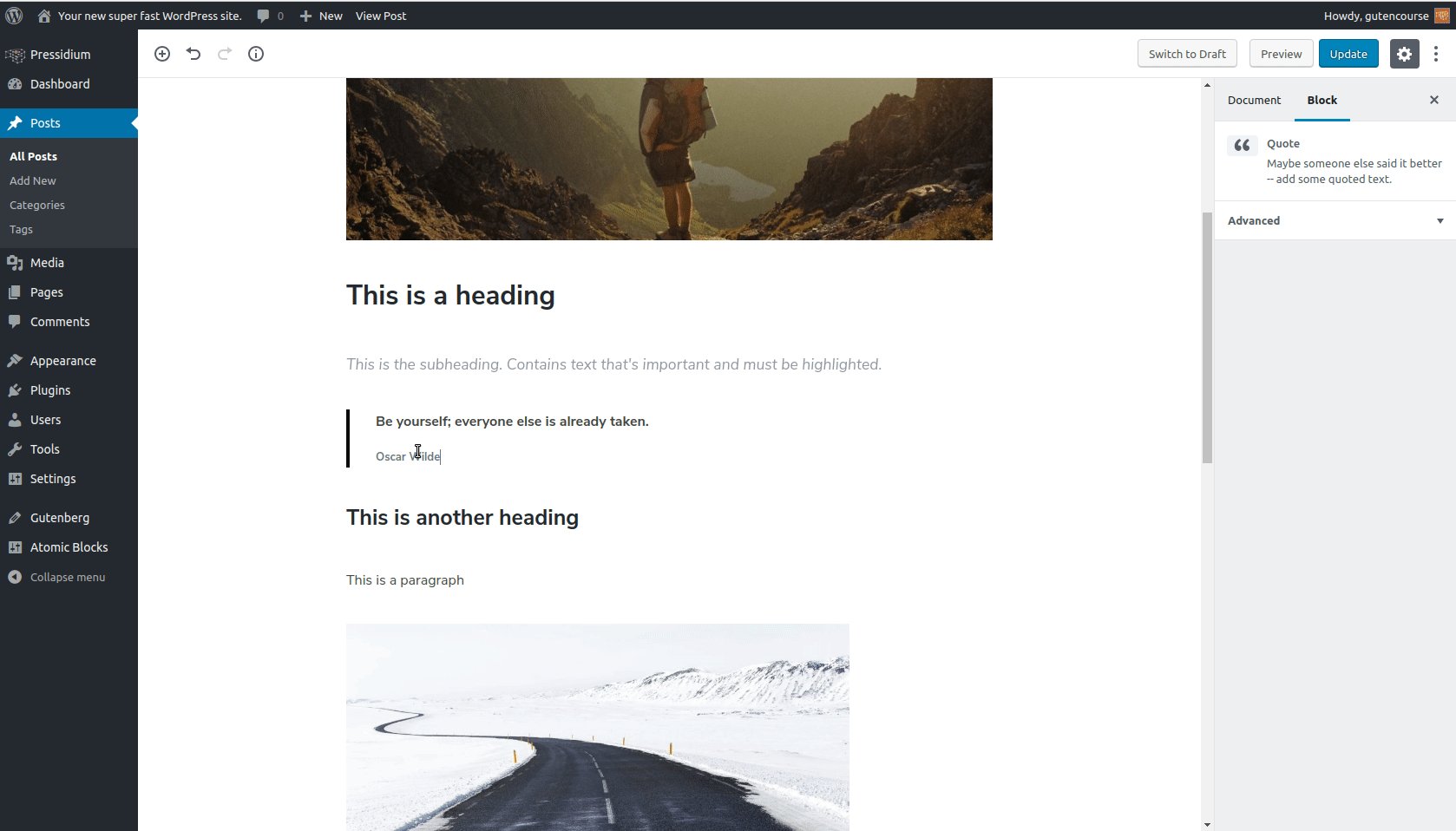
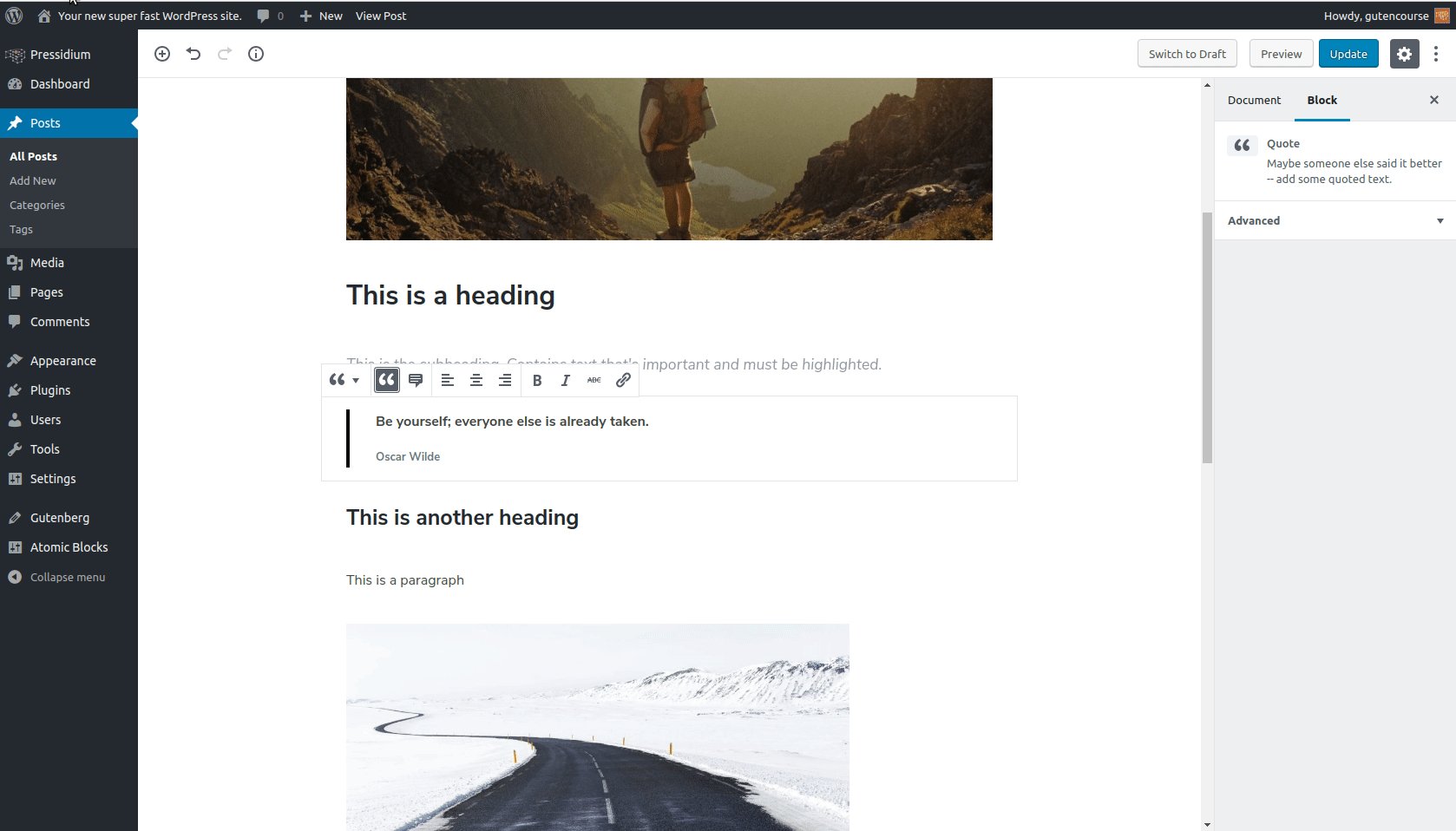
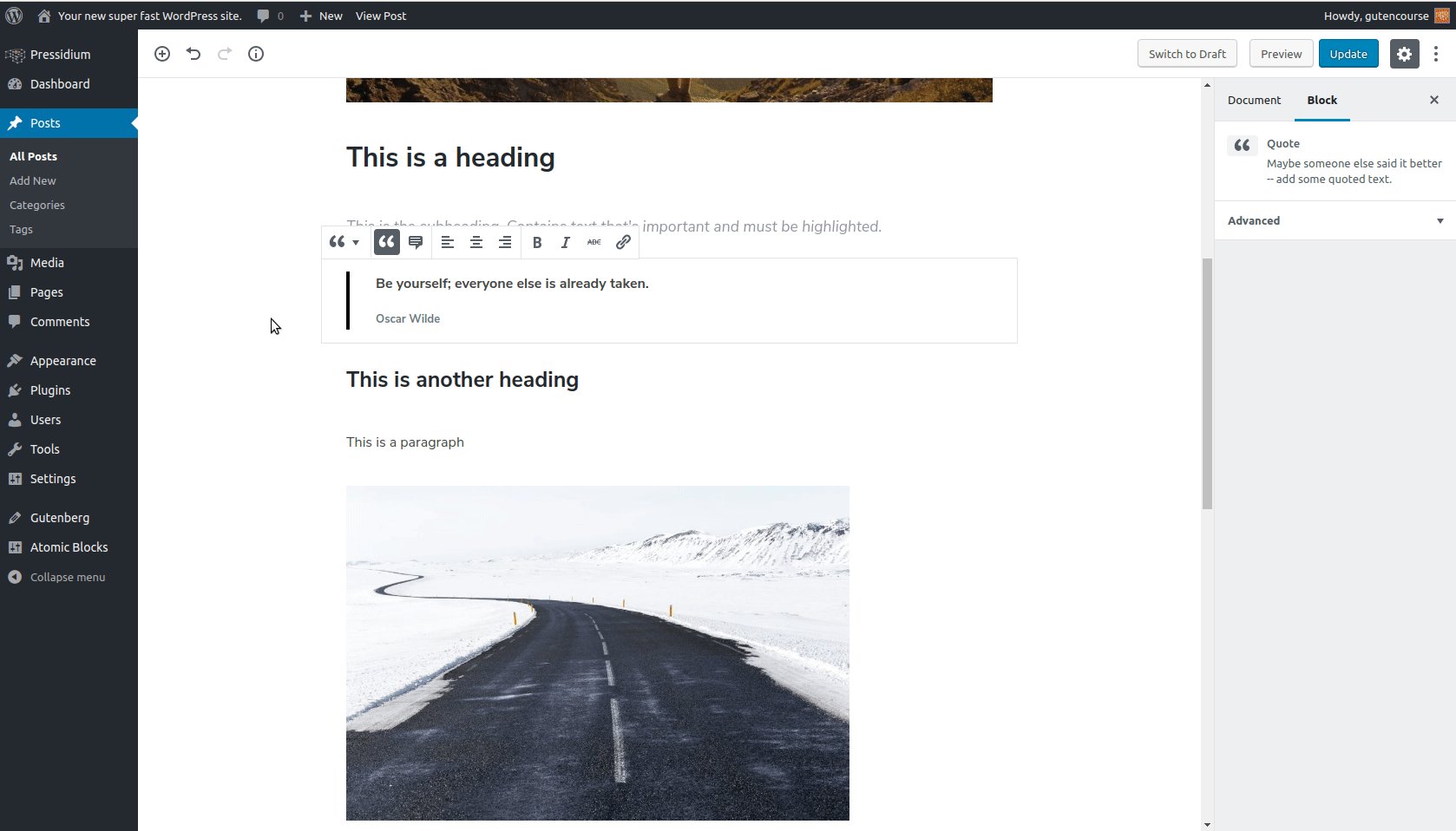
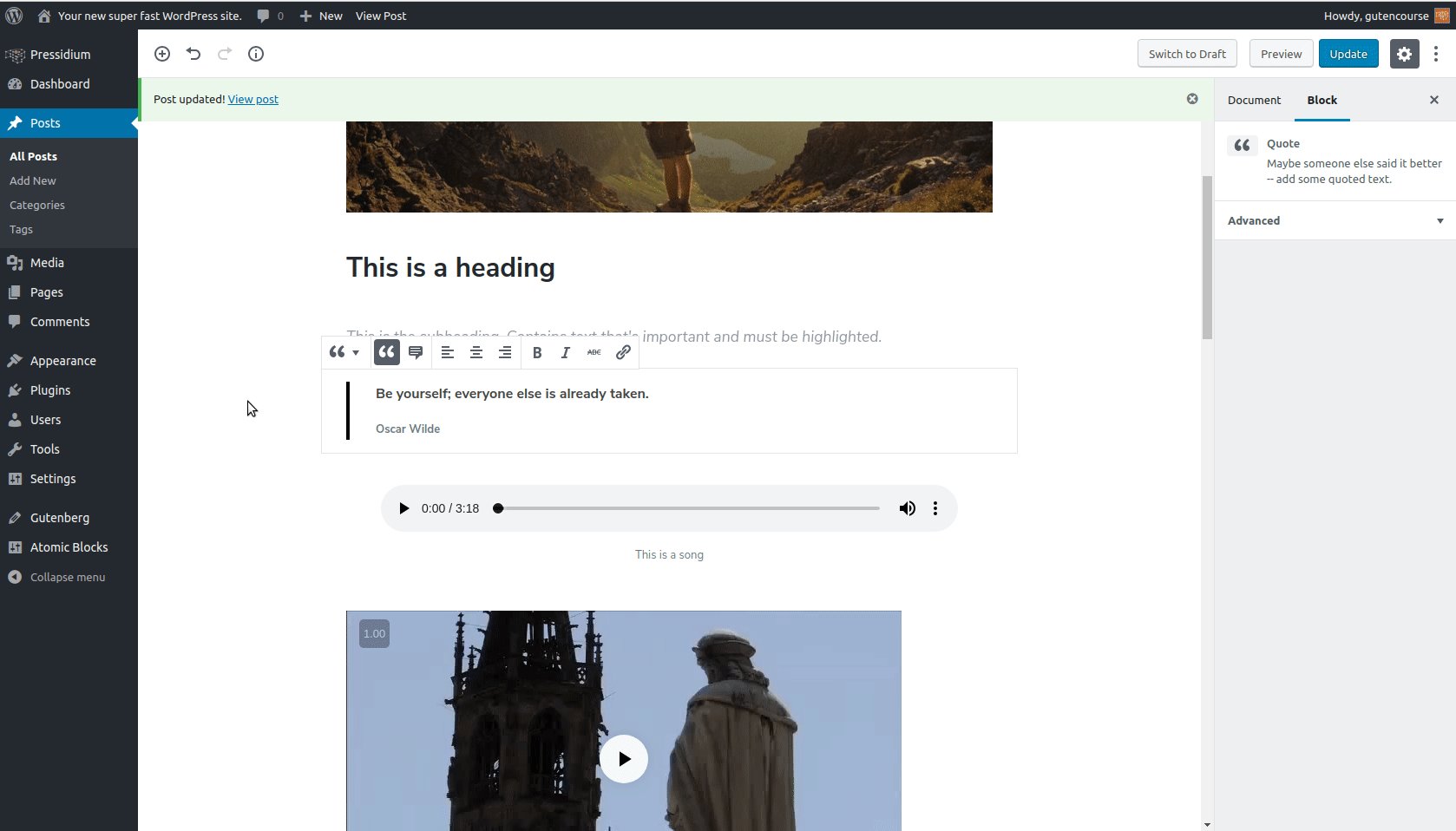
인용하다 
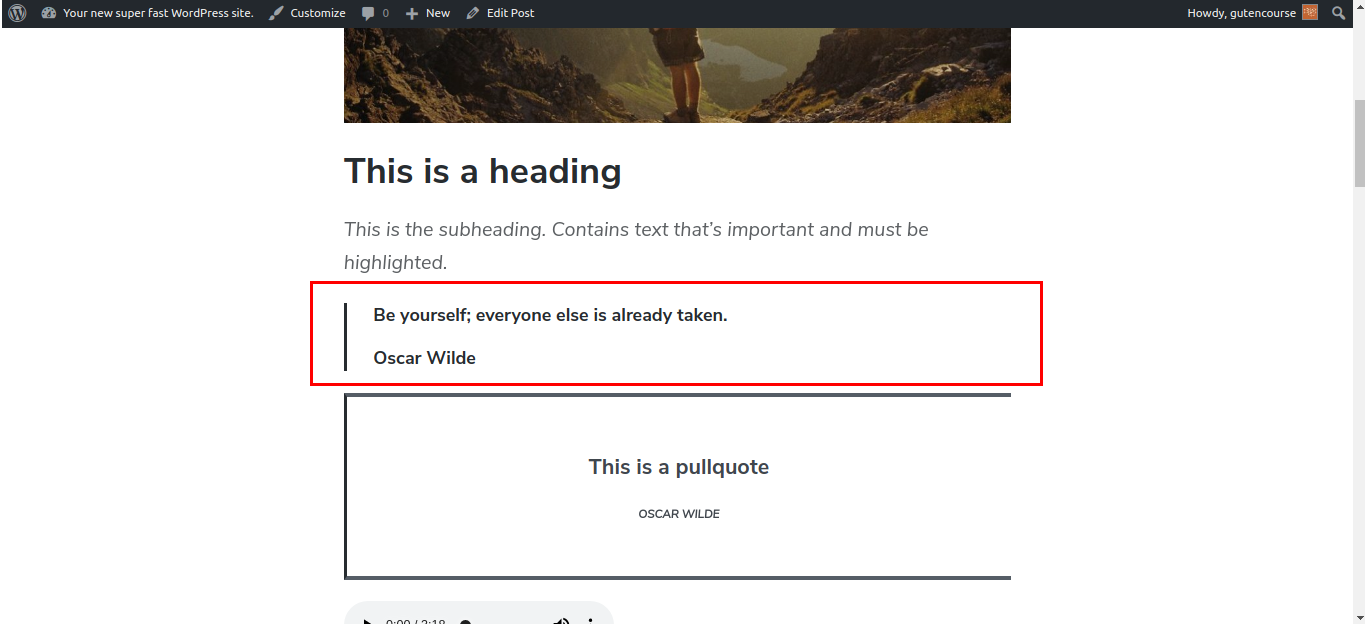
프런트 엔드:

Quote 블록은 다른 사람이 쓰거나 말한 단어를 재현하고자 할 때 사용합니다. 인용문 텍스트를 입력한 후 하단의 자리 표시자에 저자 참조를 추가합니다.
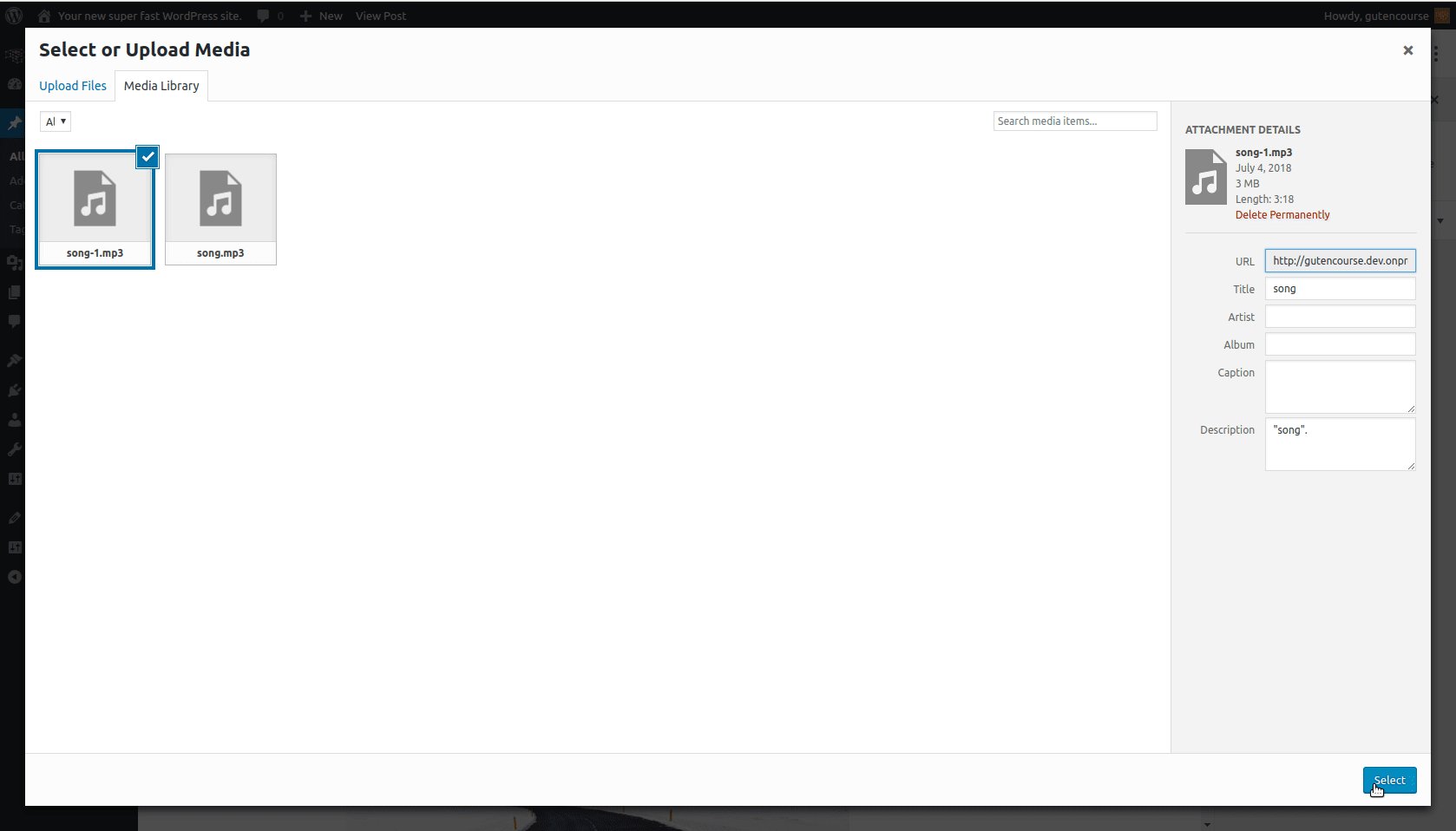
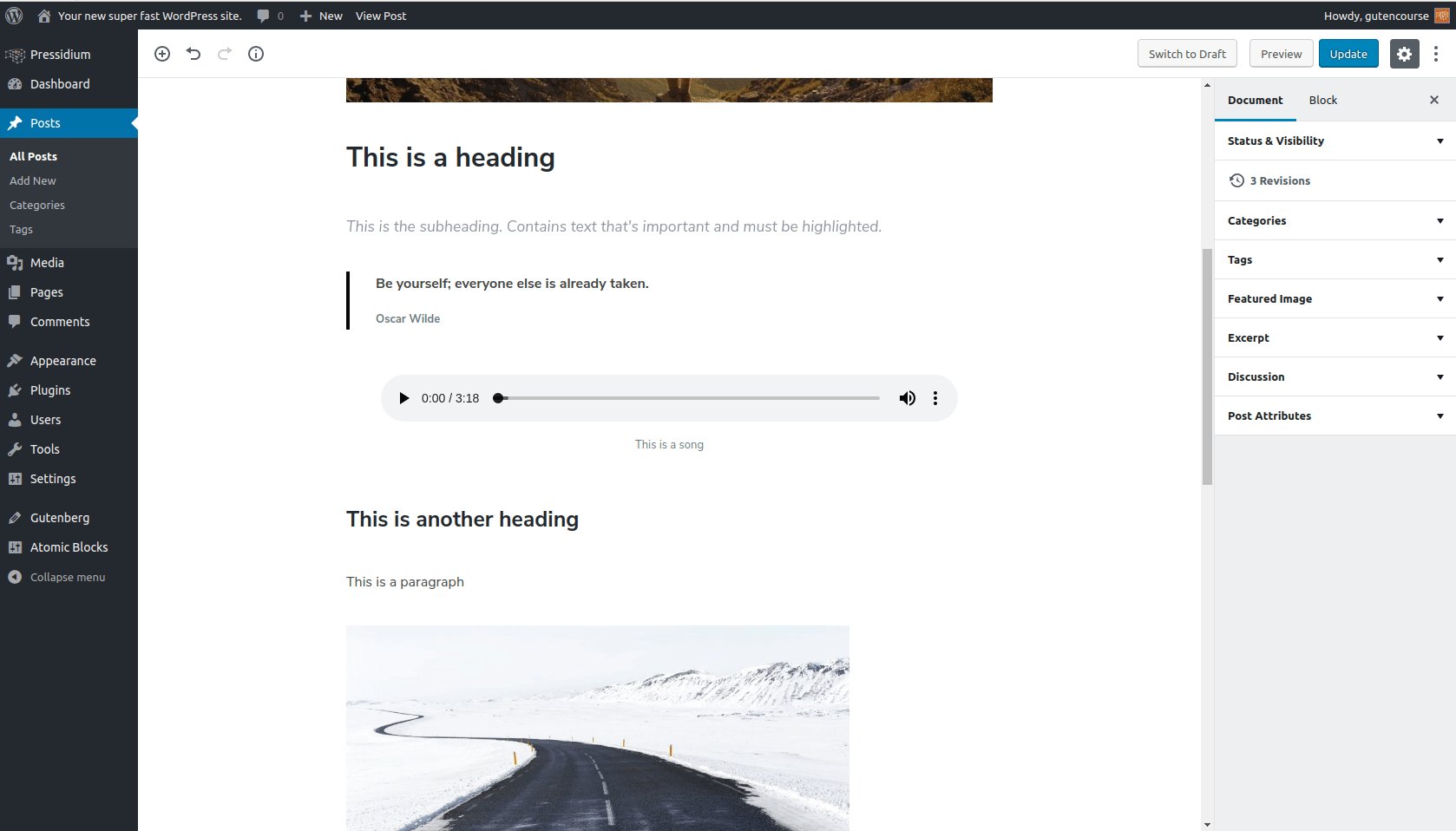
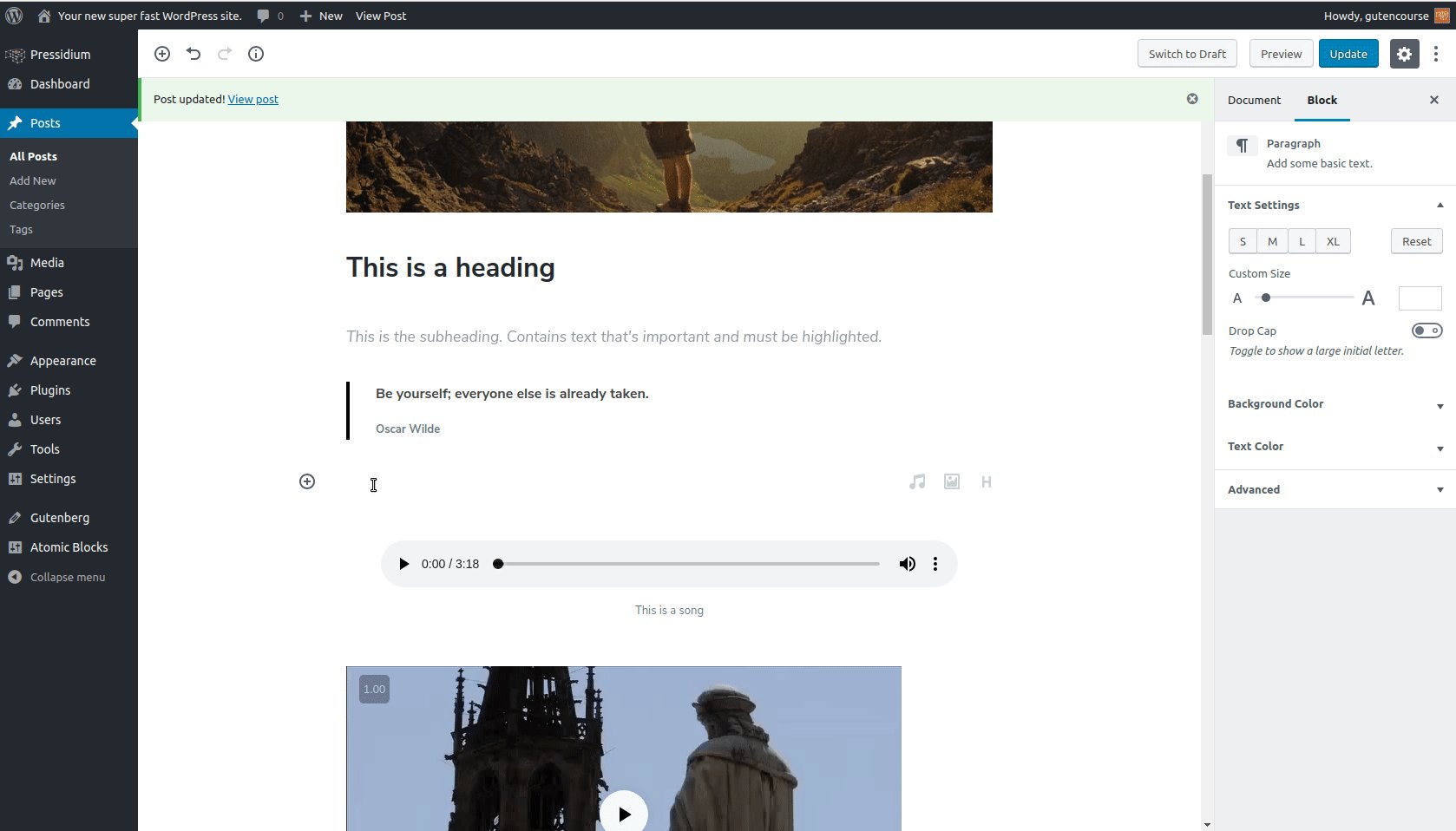
오디오

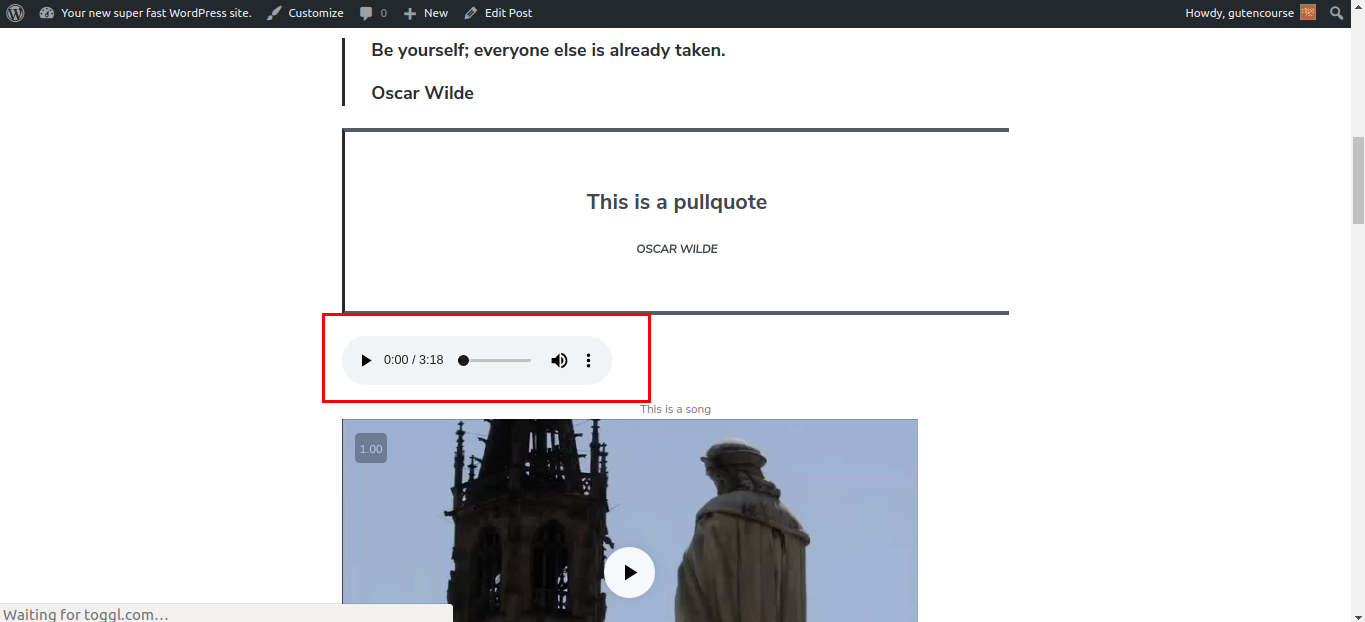
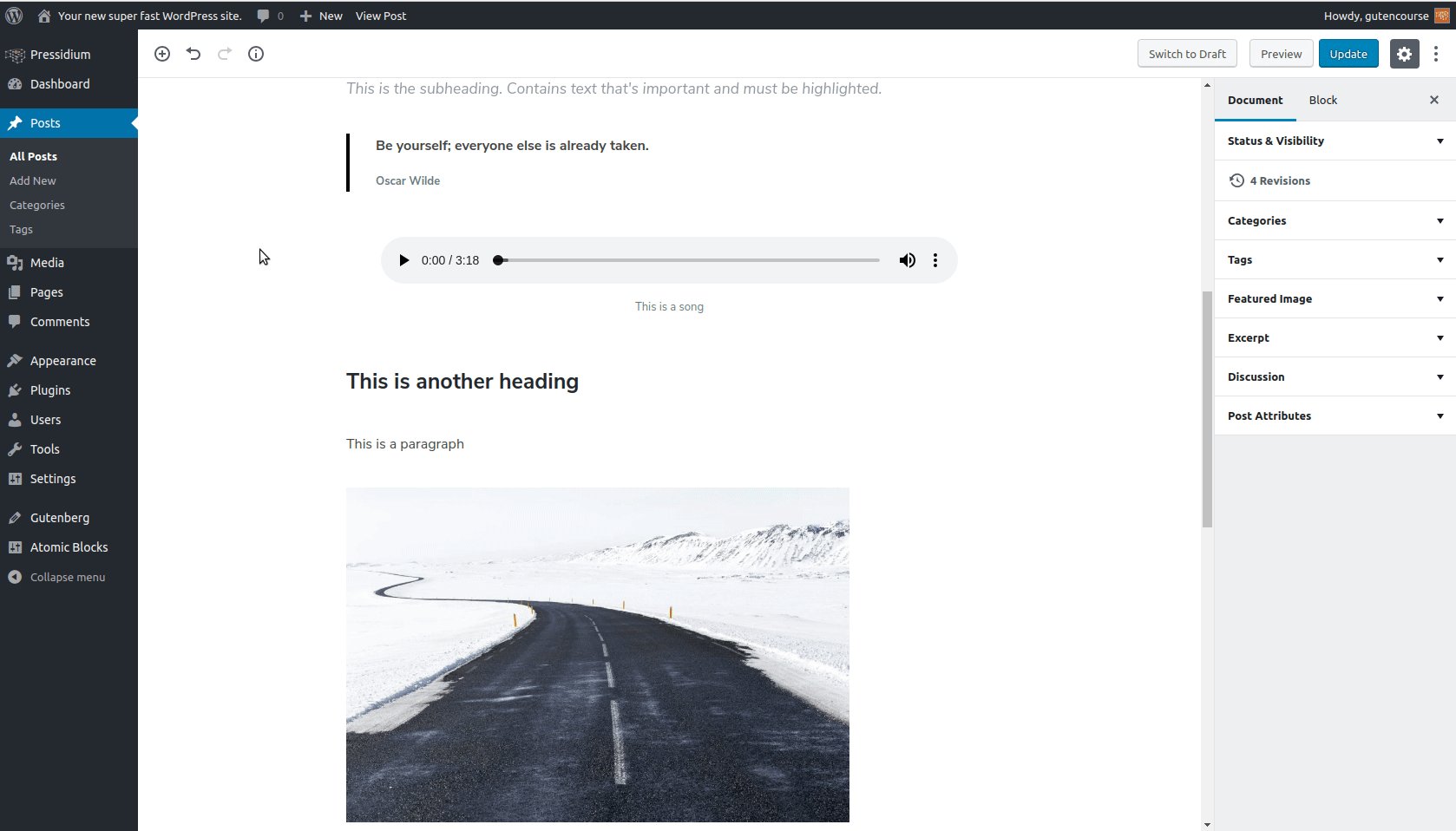
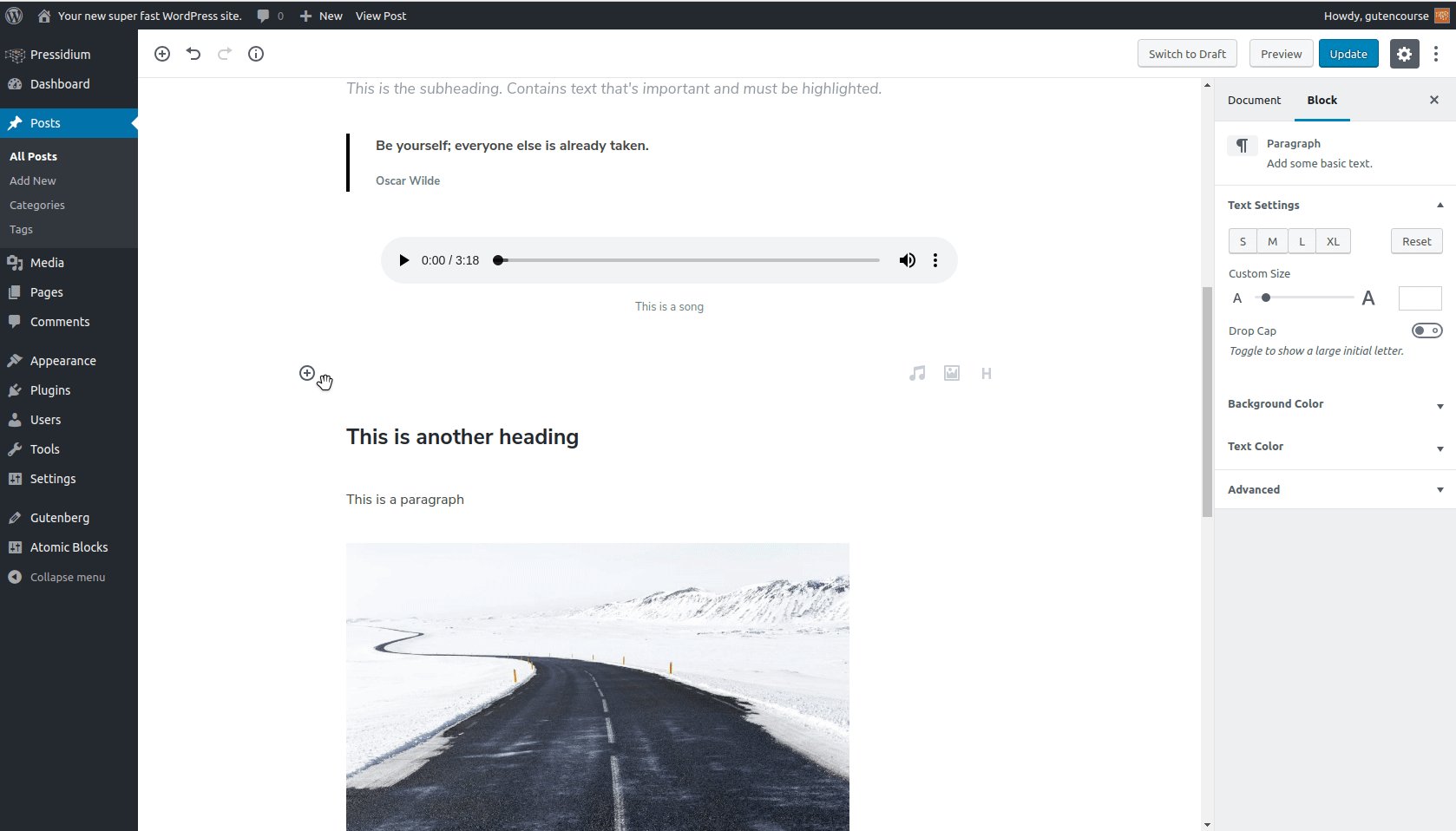
프런트 엔드:

오디오 블록은 콘텐츠 내부에 오디오 파일을 추가하고 재생하는 데 사용할 수 있는 간단한 기본 HTML 오디오 플레이어를 제공합니다. 오디오 파일은 미디어 라이브러리에 저장됩니다.
동영상

프런트 엔드:

비디오 블록 은 WordPress 사이트에 비디오를 업로드하고 게시물 콘텐츠 내에 표시하는 데 사용됩니다.
참고 : 이것은 YouTube 동영상 또는 외부 서비스(예: Vimeo)에서 호스팅되는 동영상을 표시하기 위한 것이 아닙니다 . WordPress는 이를 위한 특별한 블록을 제공합니다.
서식
이러한 블록은 코드, 구절 및 특수 형식이 필요한 기타 유형의 텍스트와 같은 콘텐츠에 대한 몇 가지 추가 형식 지정 옵션을 제공합니다.
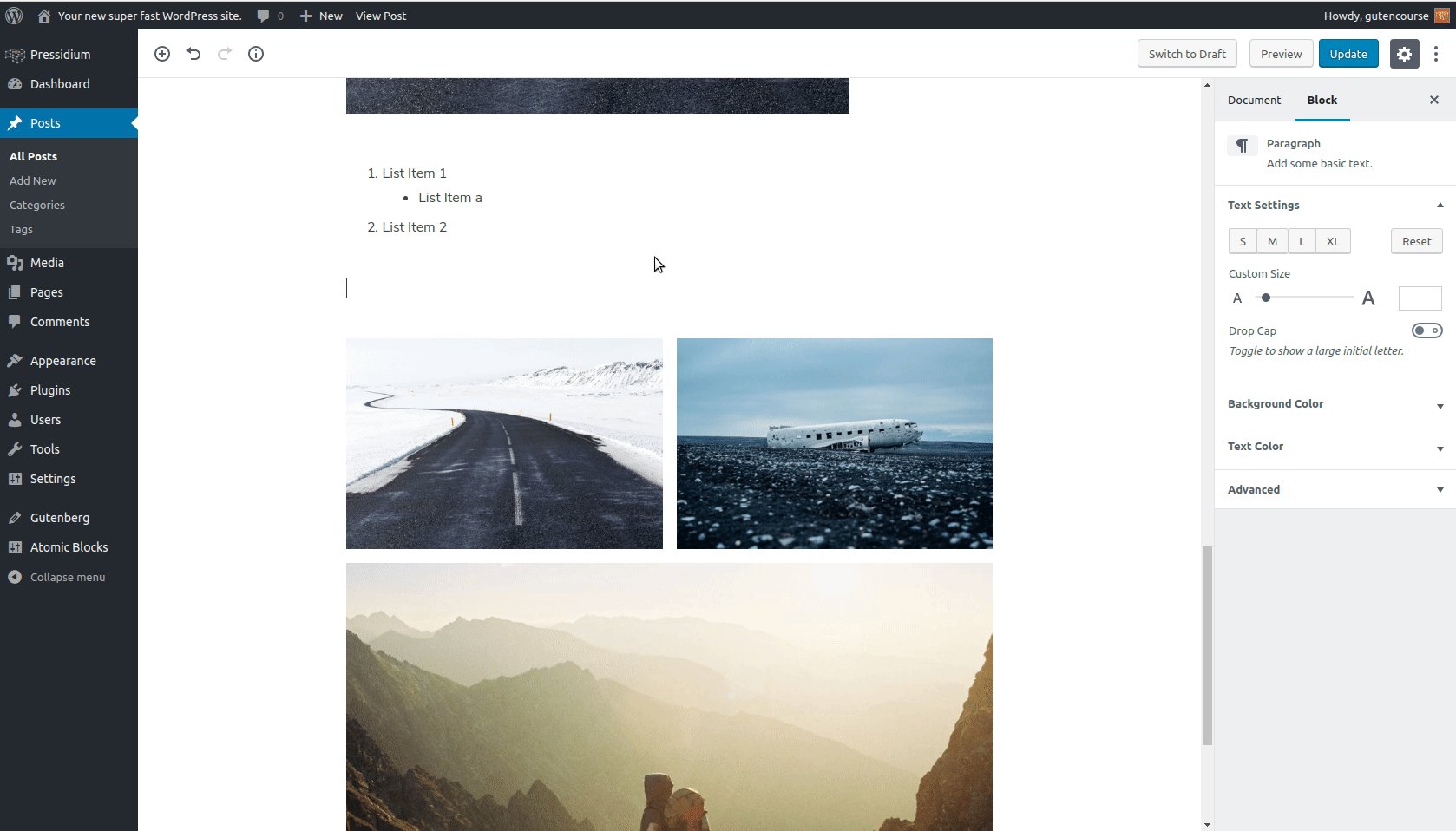
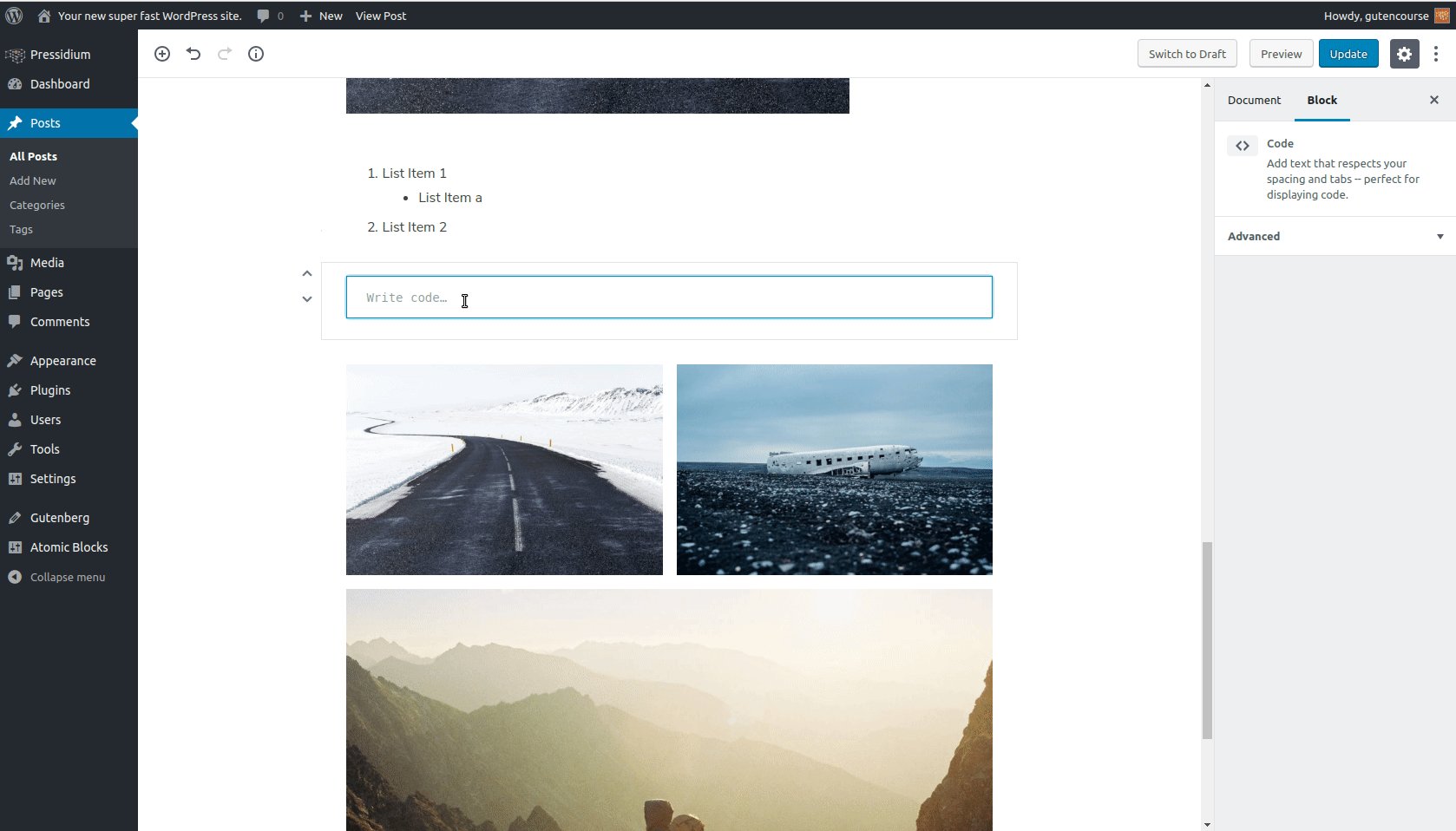
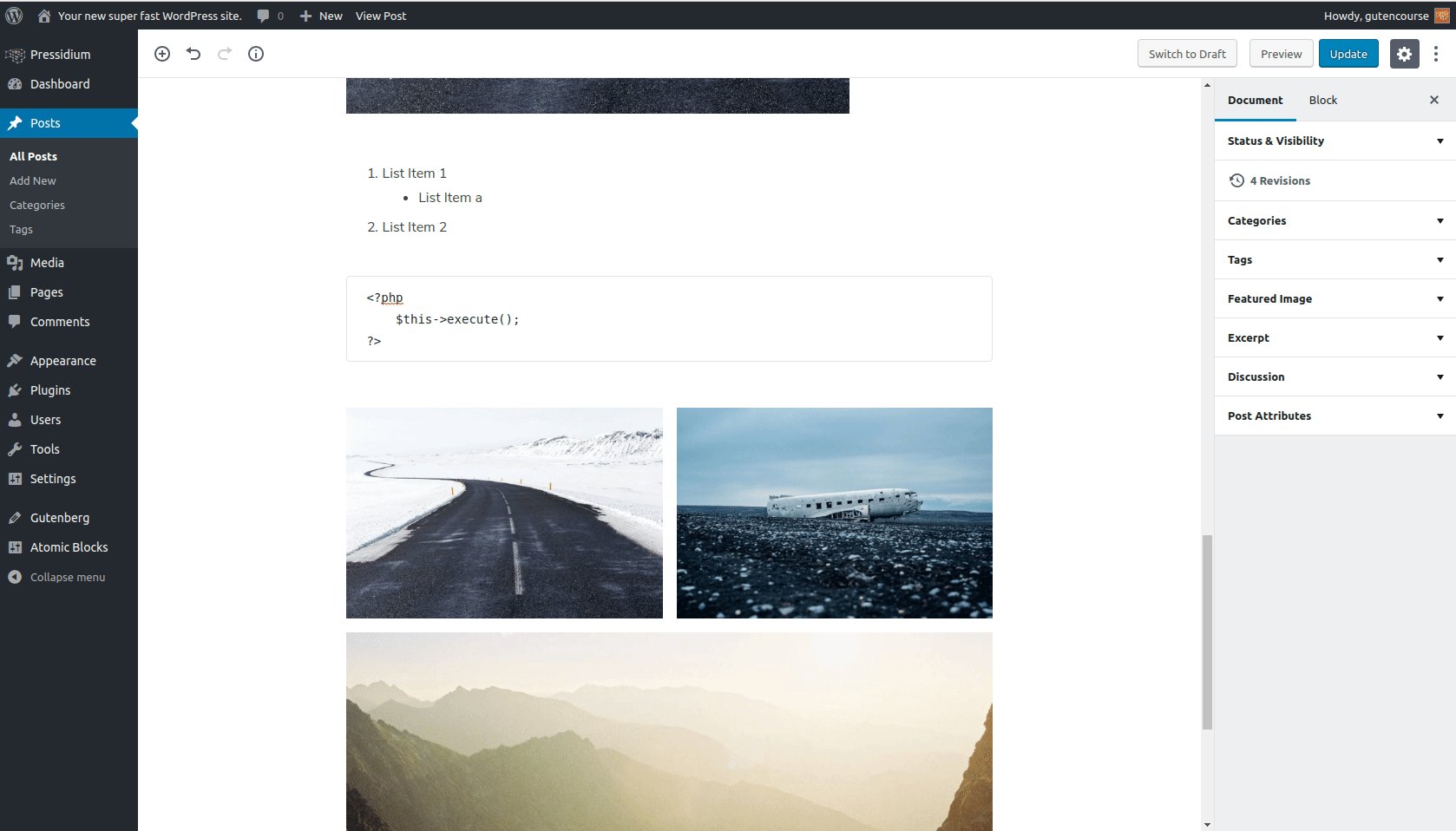
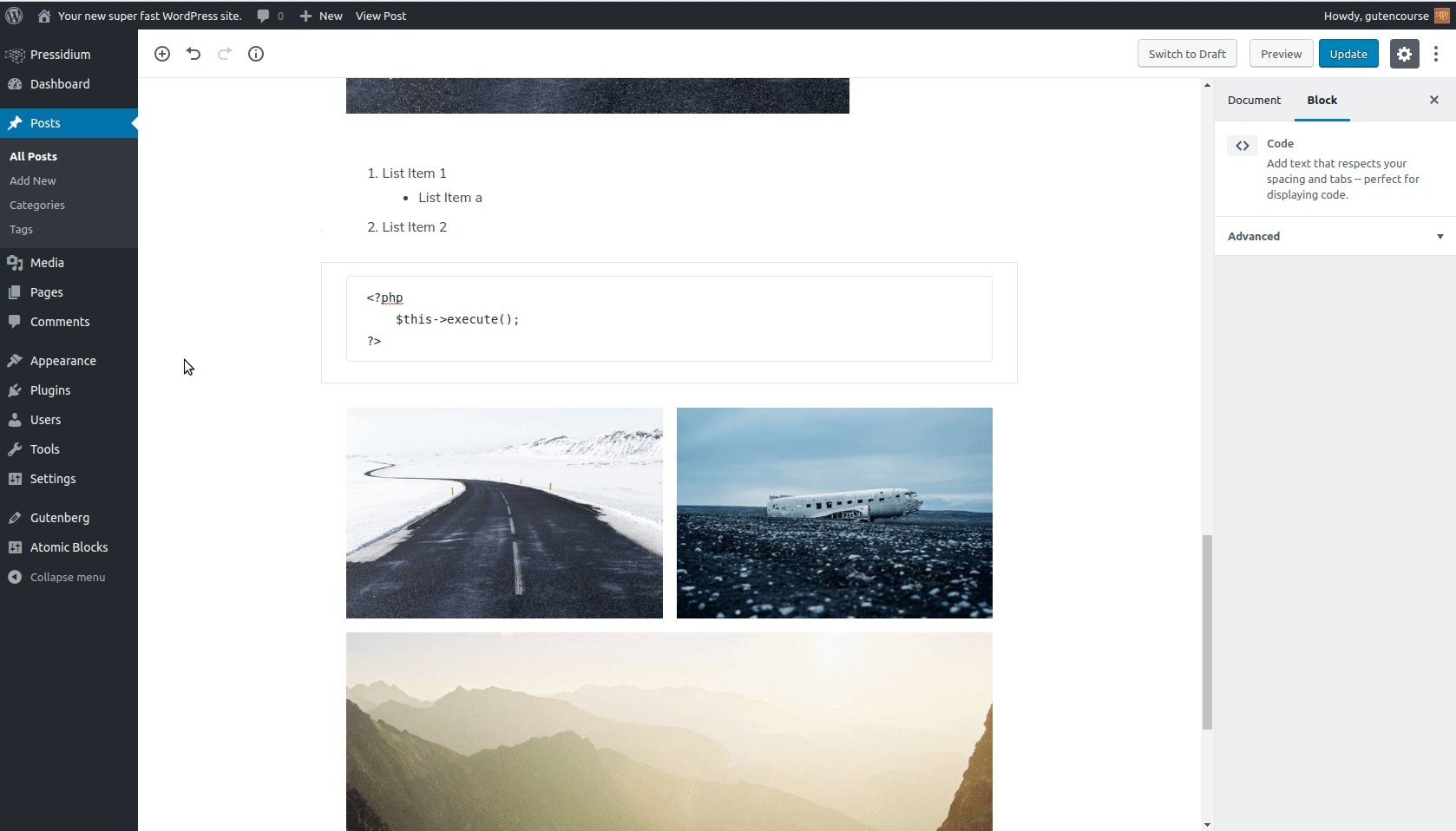
암호

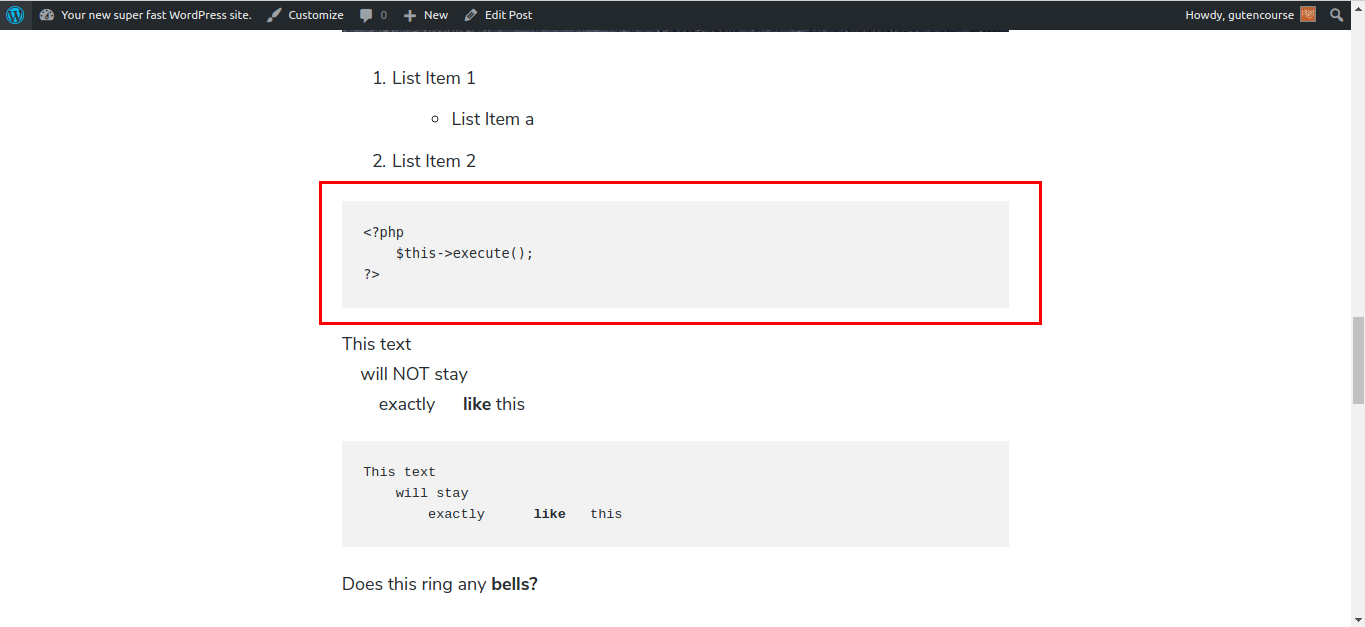
프런트 엔드:

코드 블록은 모든 프로그래밍 언어의 코드 조각을 표시하는 데 사용됩니다. 탭과 공백을 유지합니다.
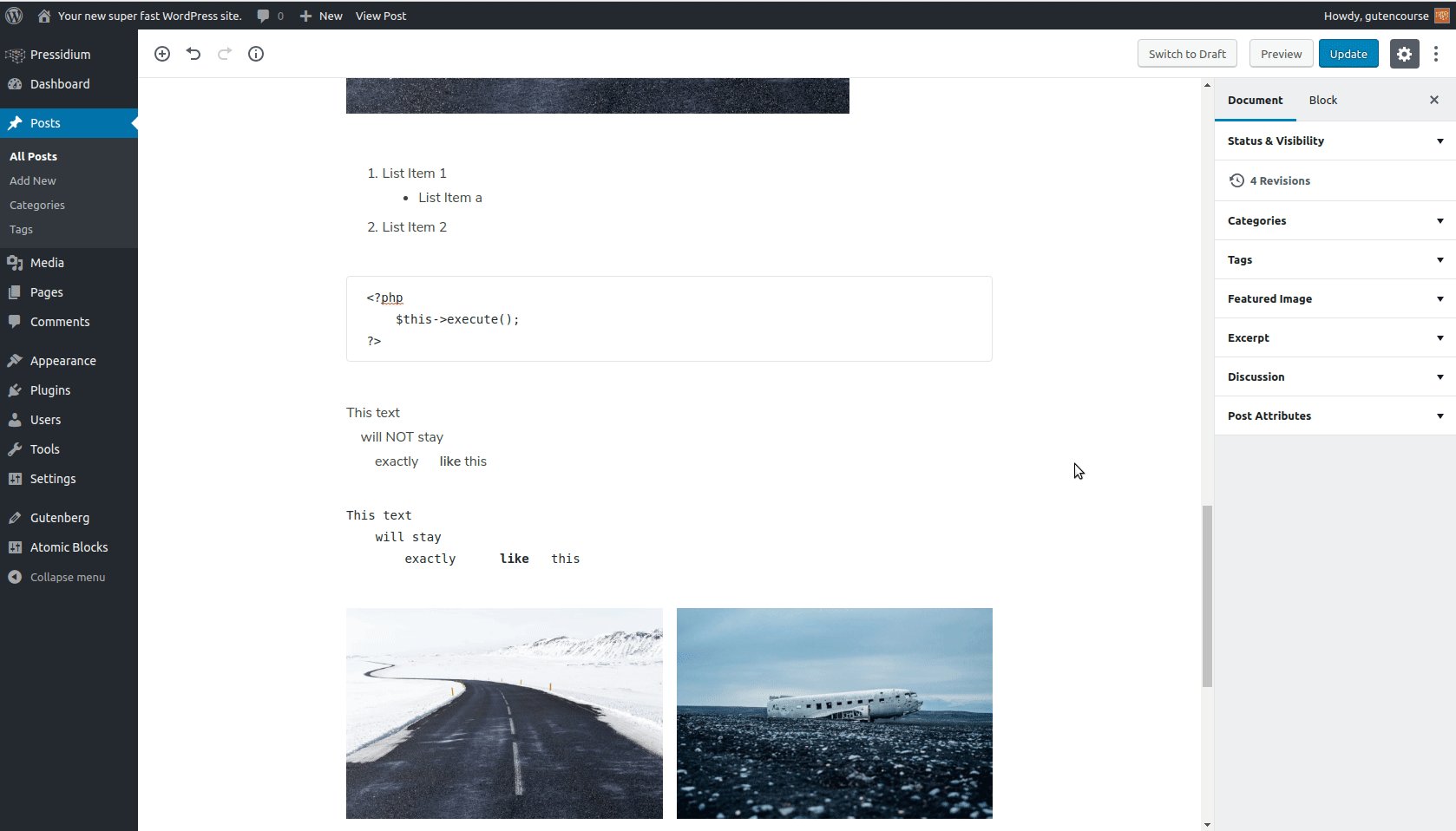
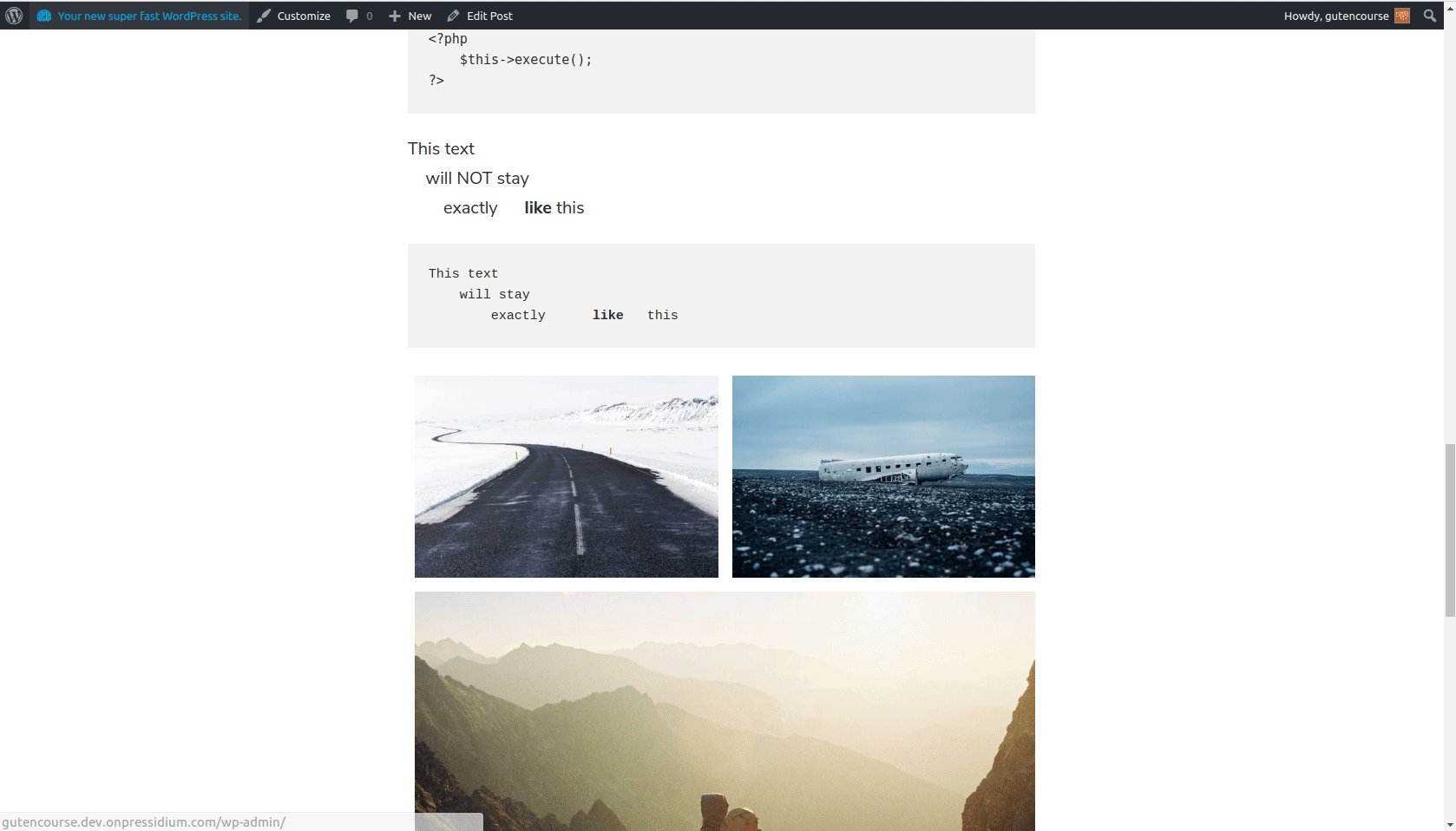
미리 포맷됨

프런트 엔드:

이 블록은 코드 블록과 동일하므로 서식을 유지합니다. 유일한 차이점은 굵게, 기울임꼴 등과 같은 추가 서식을 추가할 수 있다는 것입니다.
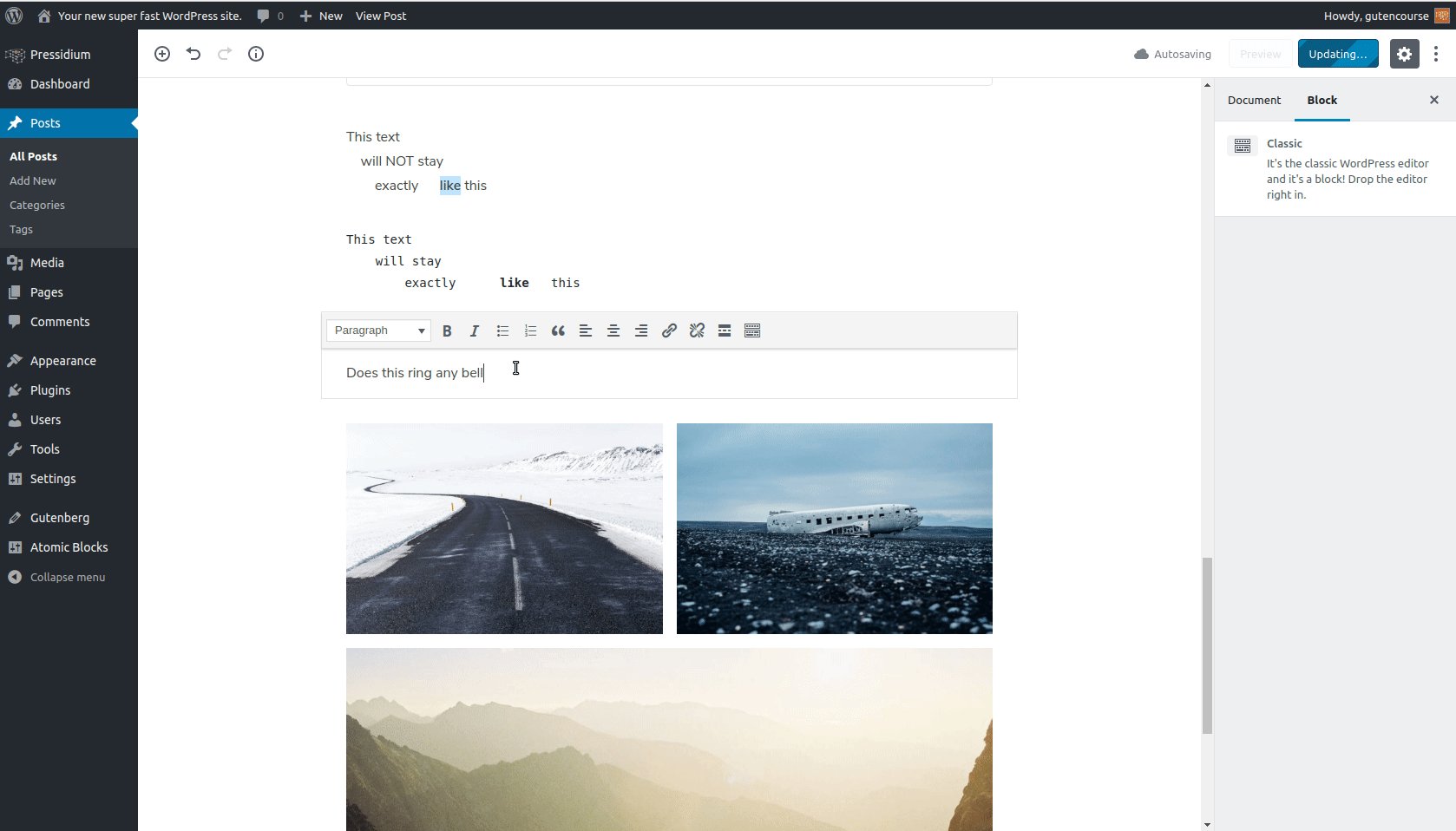
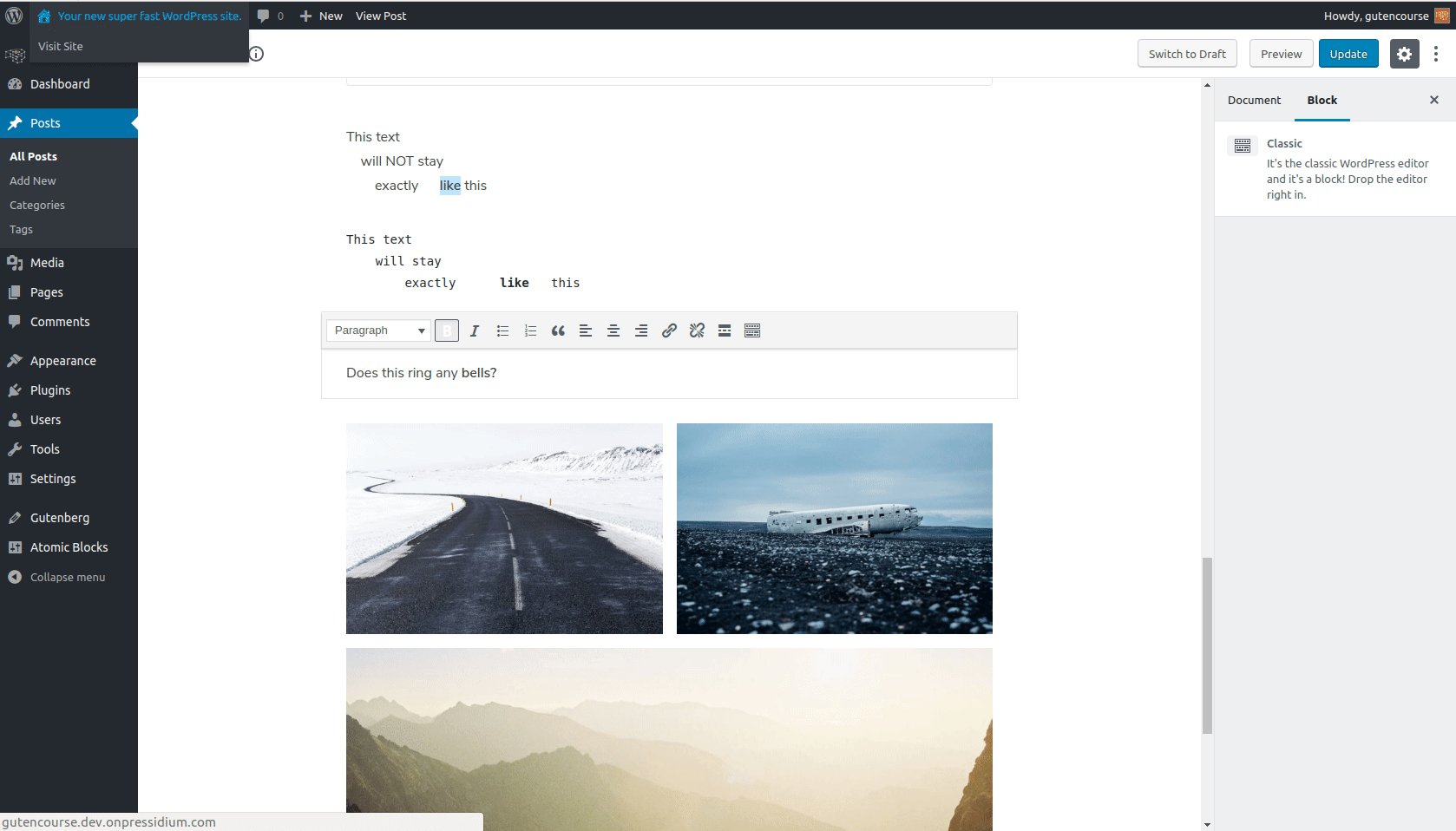
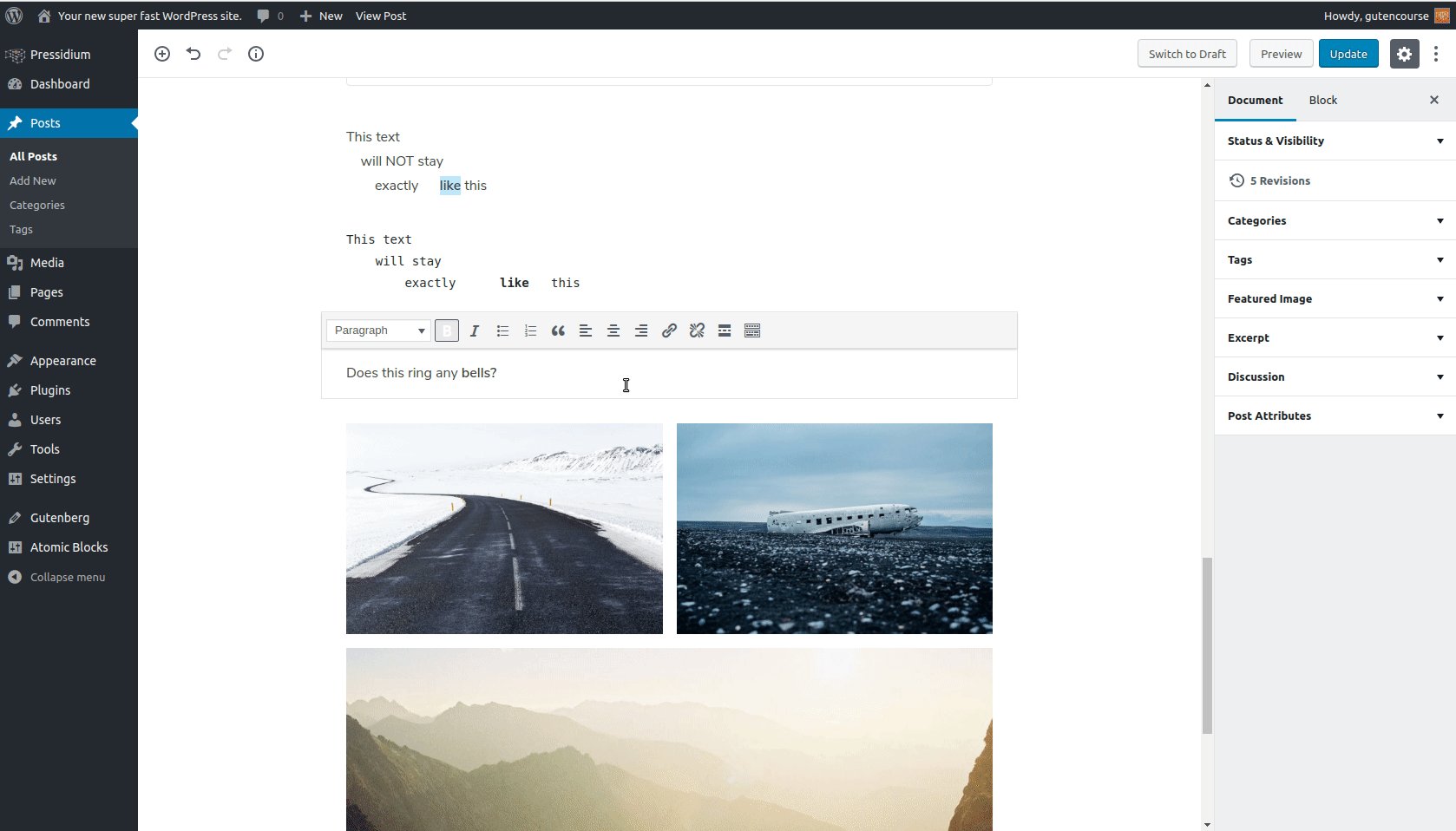
클래식(tinyMCE)

프런트 엔드:

"클래식" 블록은 여전히 과거의 맛을 원하는 사람들을 위한 좋은 오래된 TinyMCE 편집기입니다.
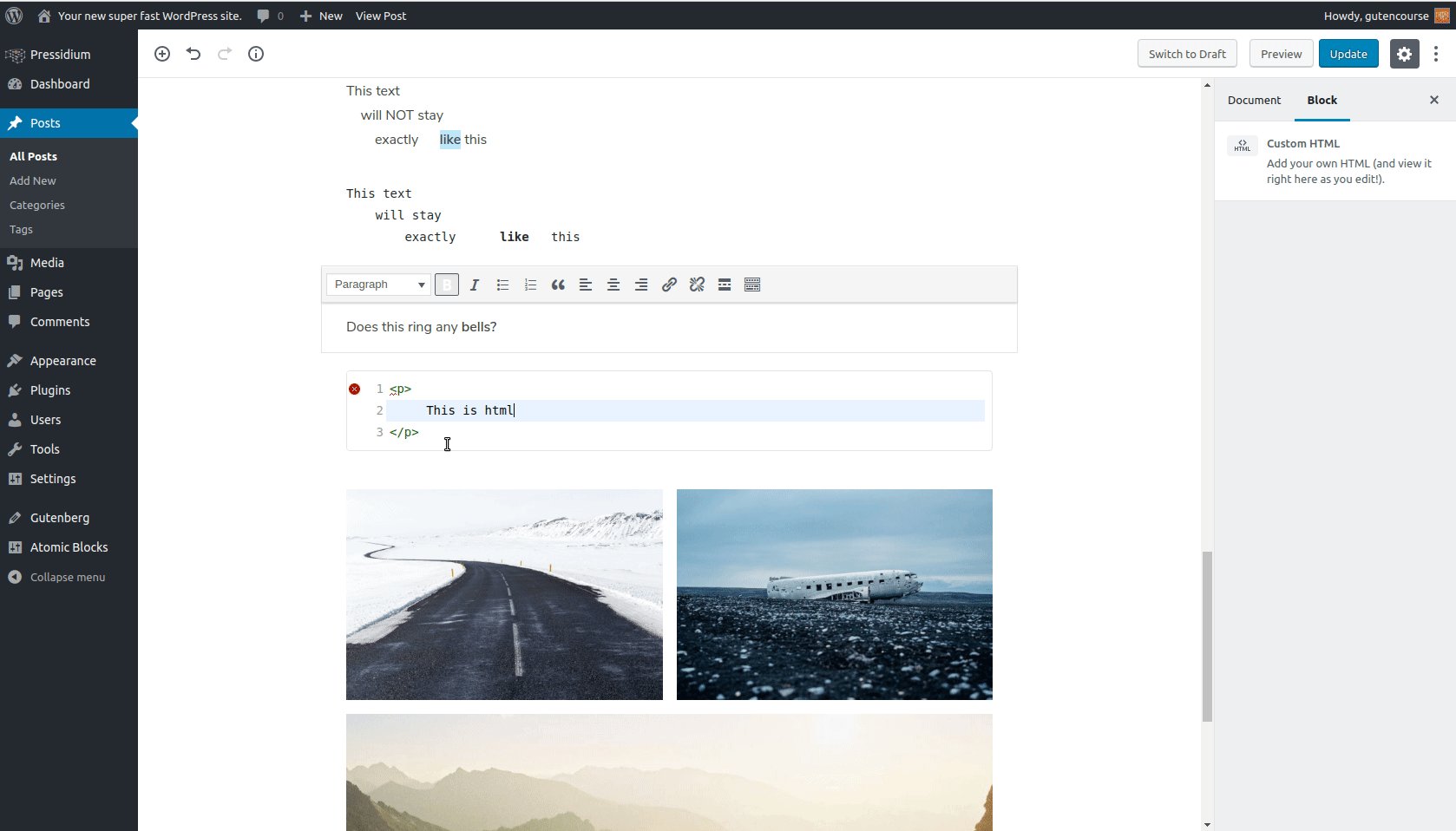
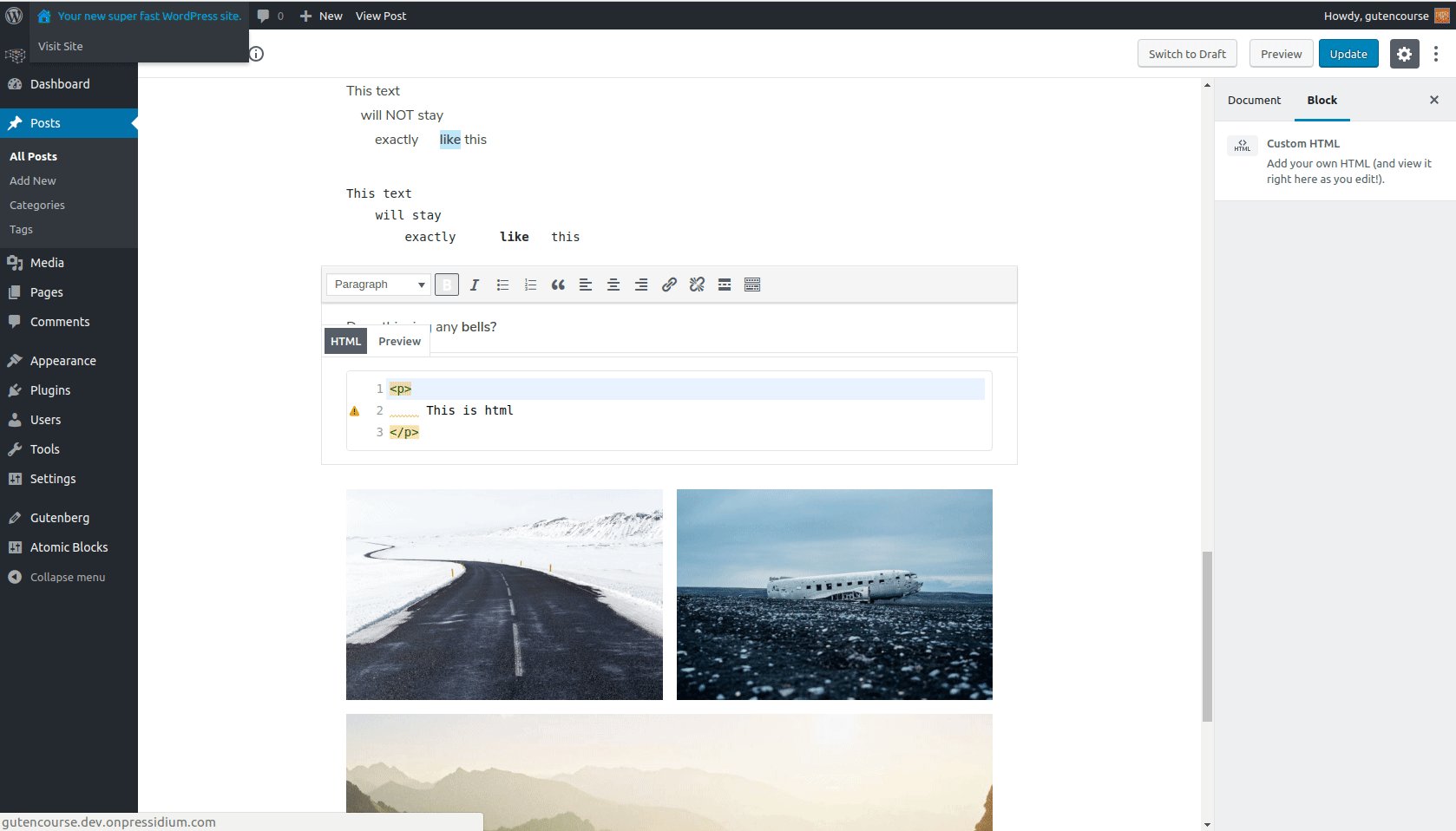
사용자 정의 HTML

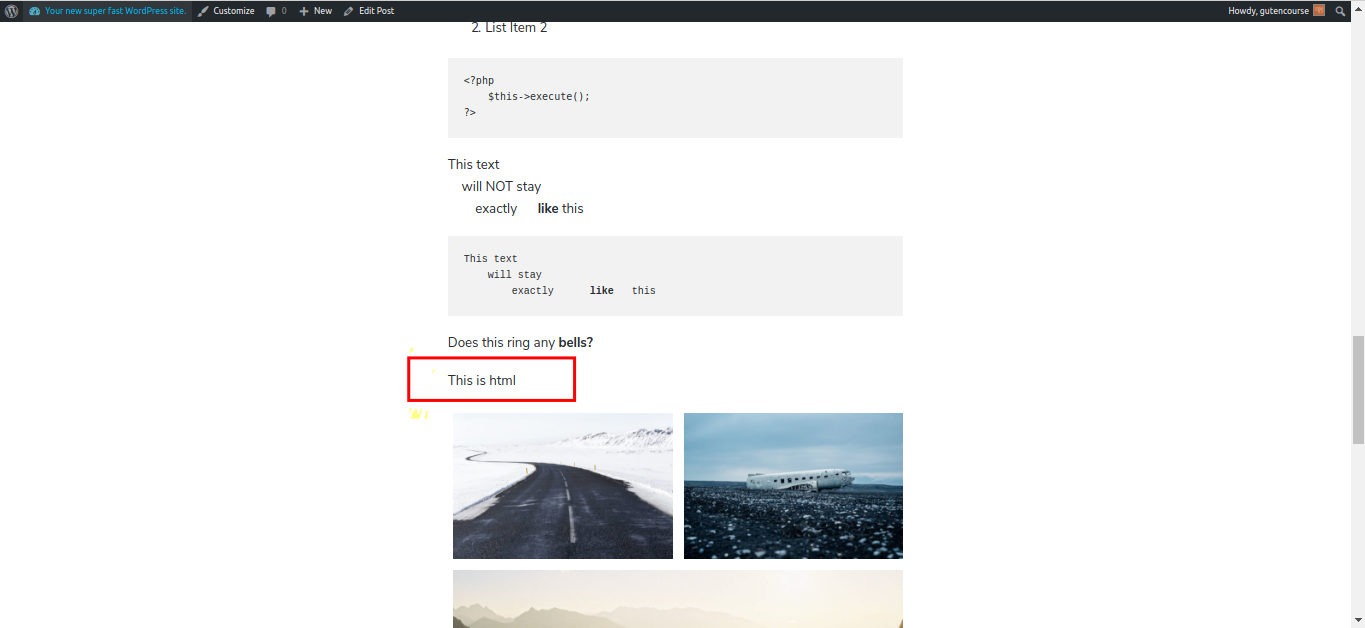
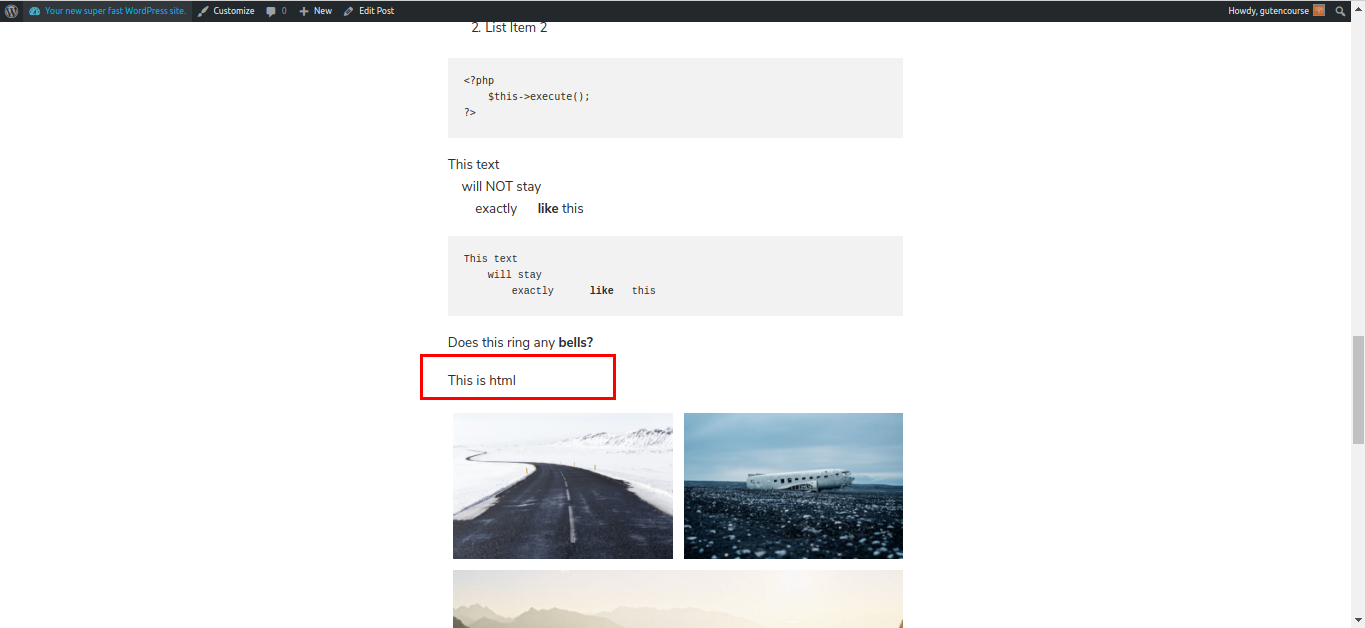
프런트 엔드:


이 블록은 콘텐츠 내부에 사용자 정의 HTML 코드를 추가하는 데 사용됩니다. 그 자리에서 미리보기도 볼 수 있습니다.
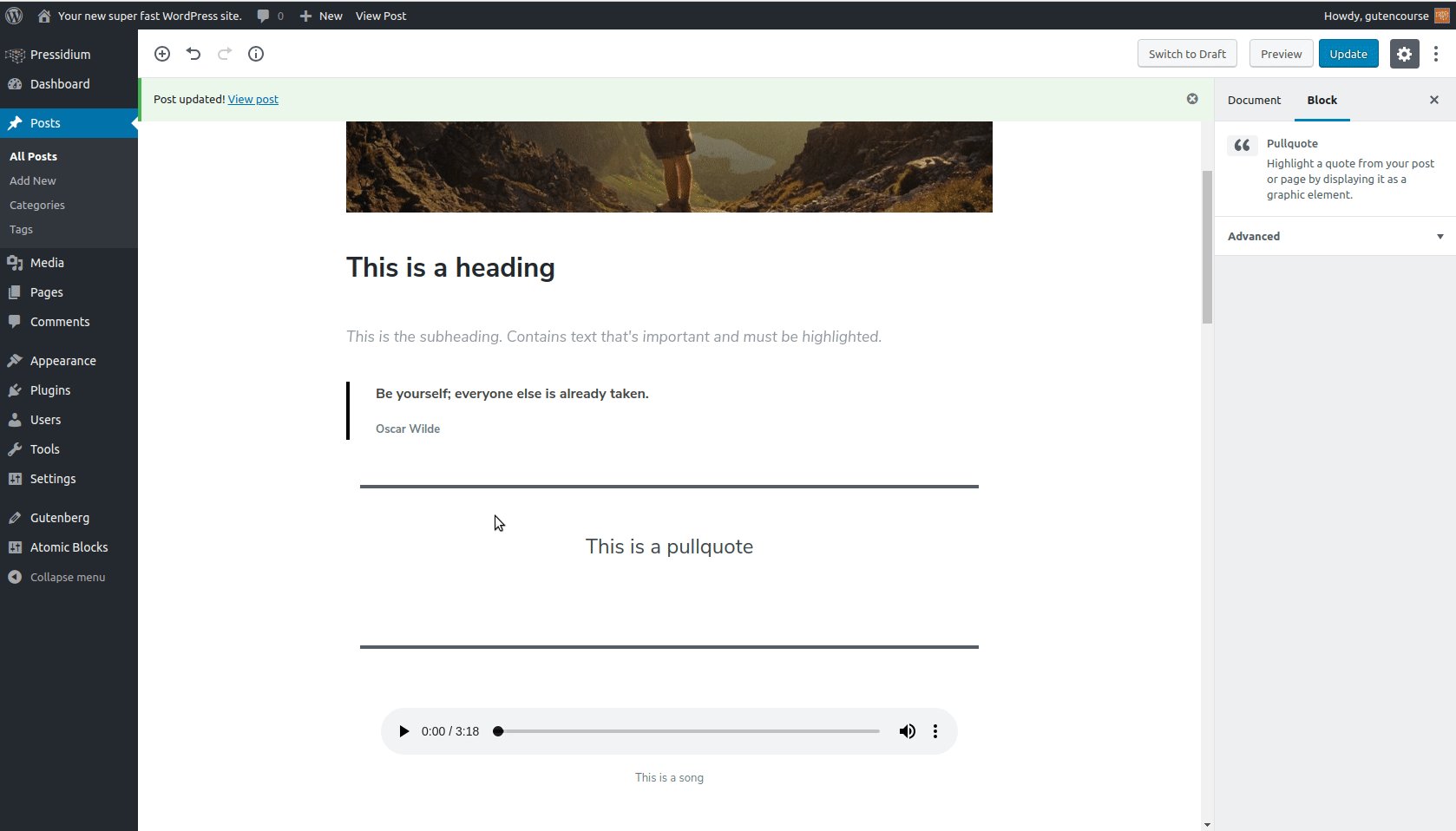
인용구

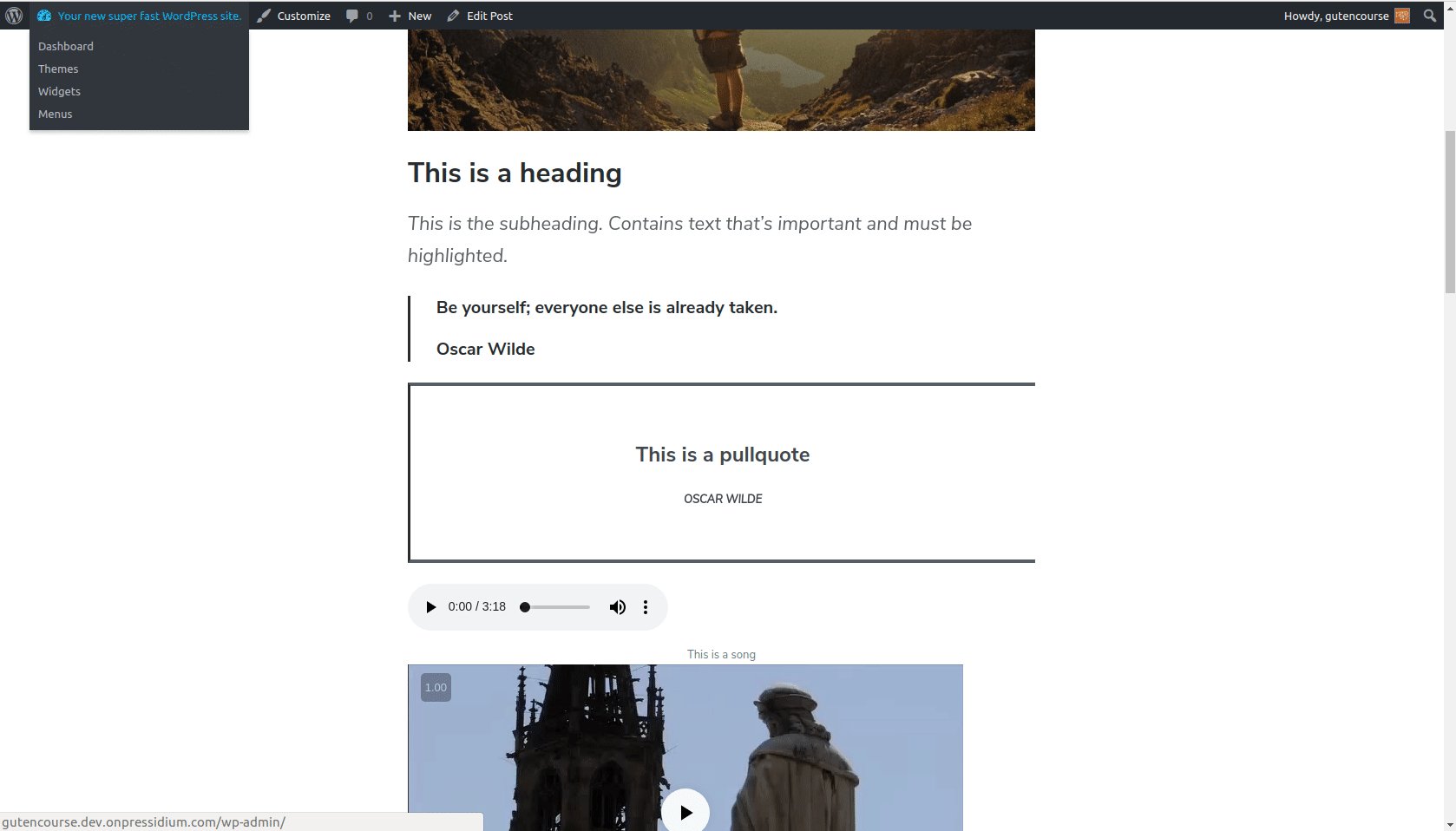
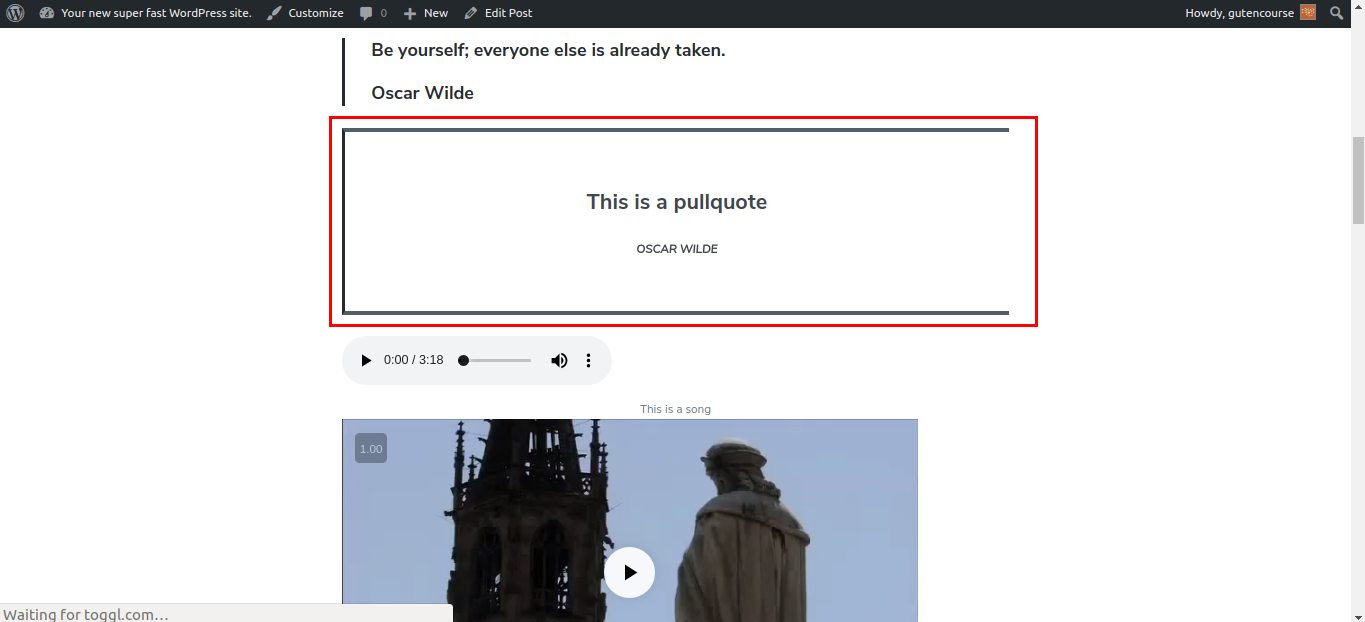
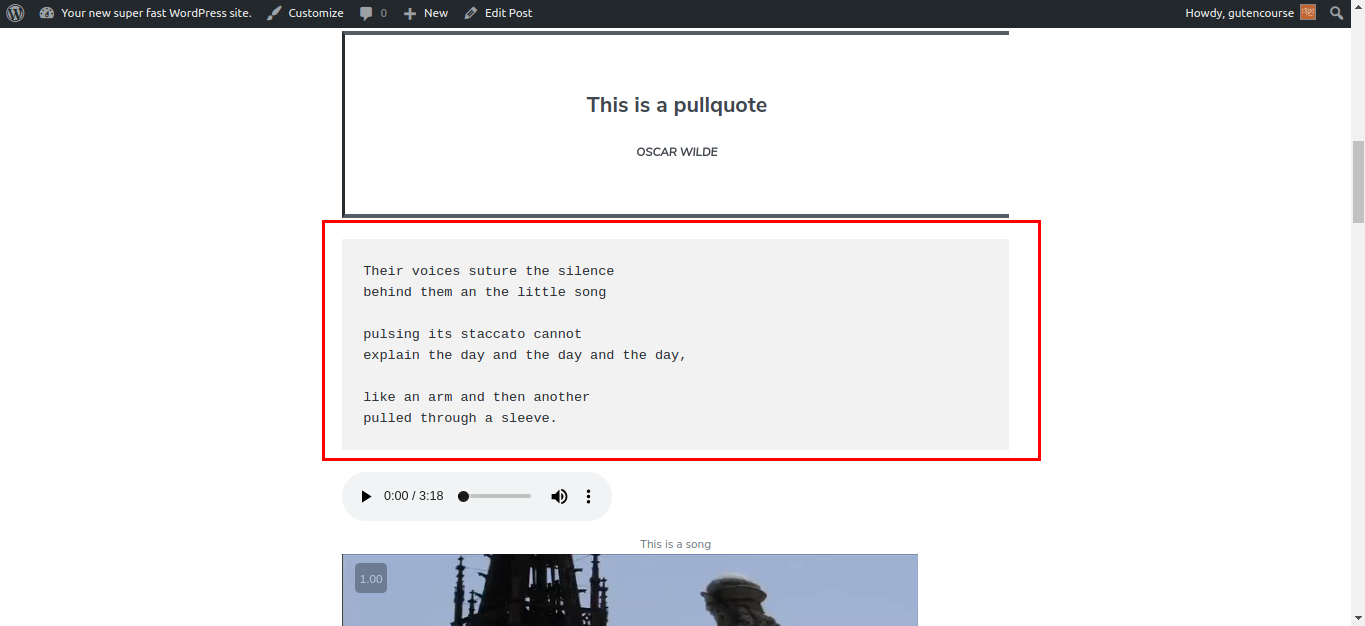
프런트 엔드:

Pullquote는 "Quote" 블록과 유사하지만 더 크고 더 두드러집니다.
절

프런트 엔드:

Verse 블록은 일반적으로 가사, 시 등의 구절을 표시하는 데 사용됩니다. 줄 바꿈과 공백은 그대로 유지됩니다.
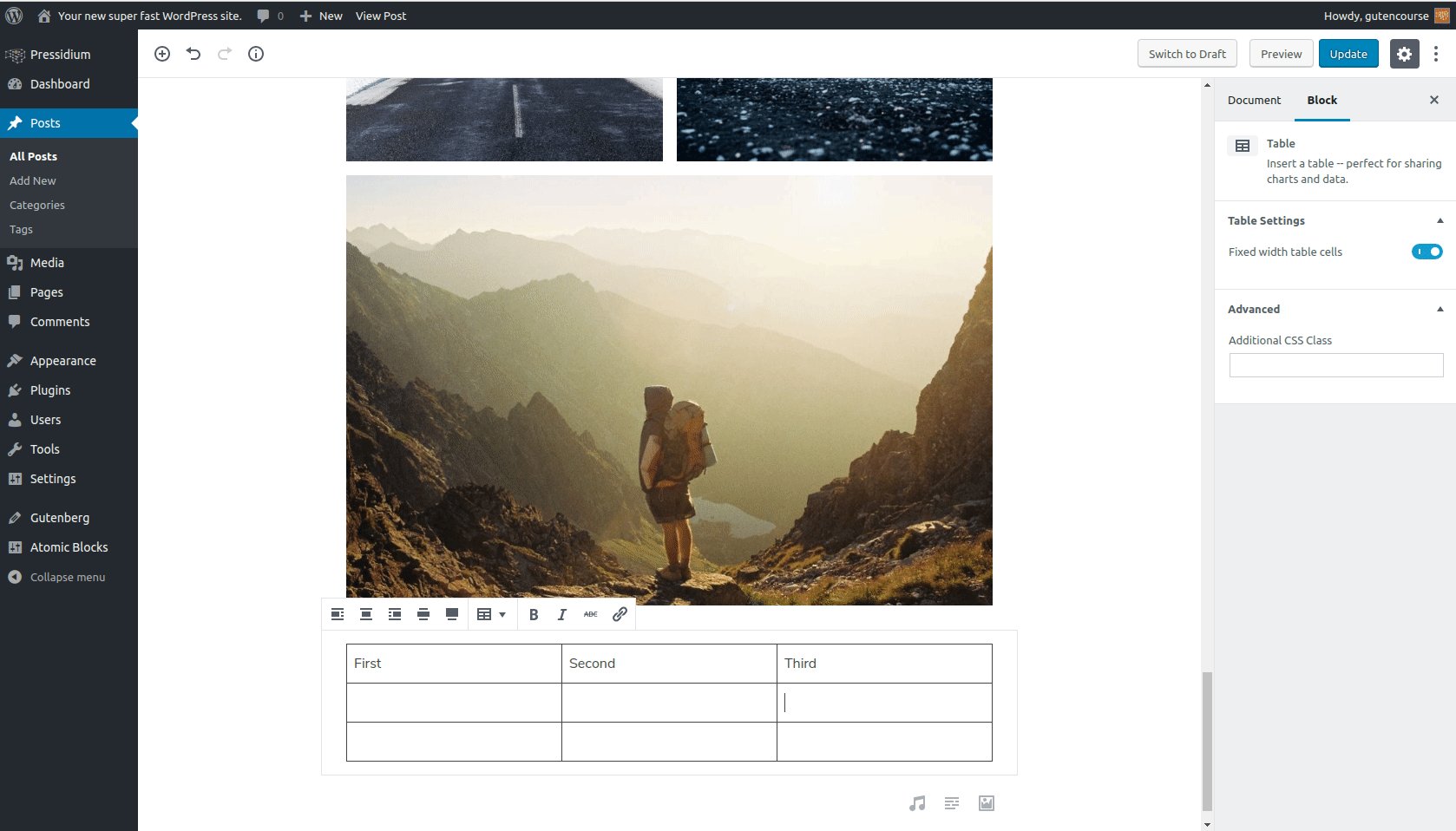
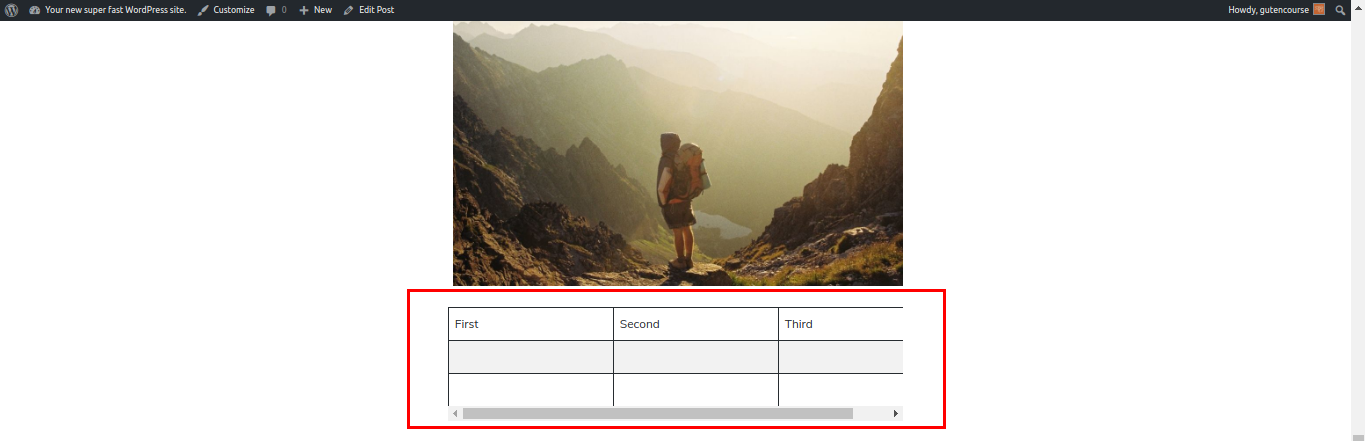
테이블

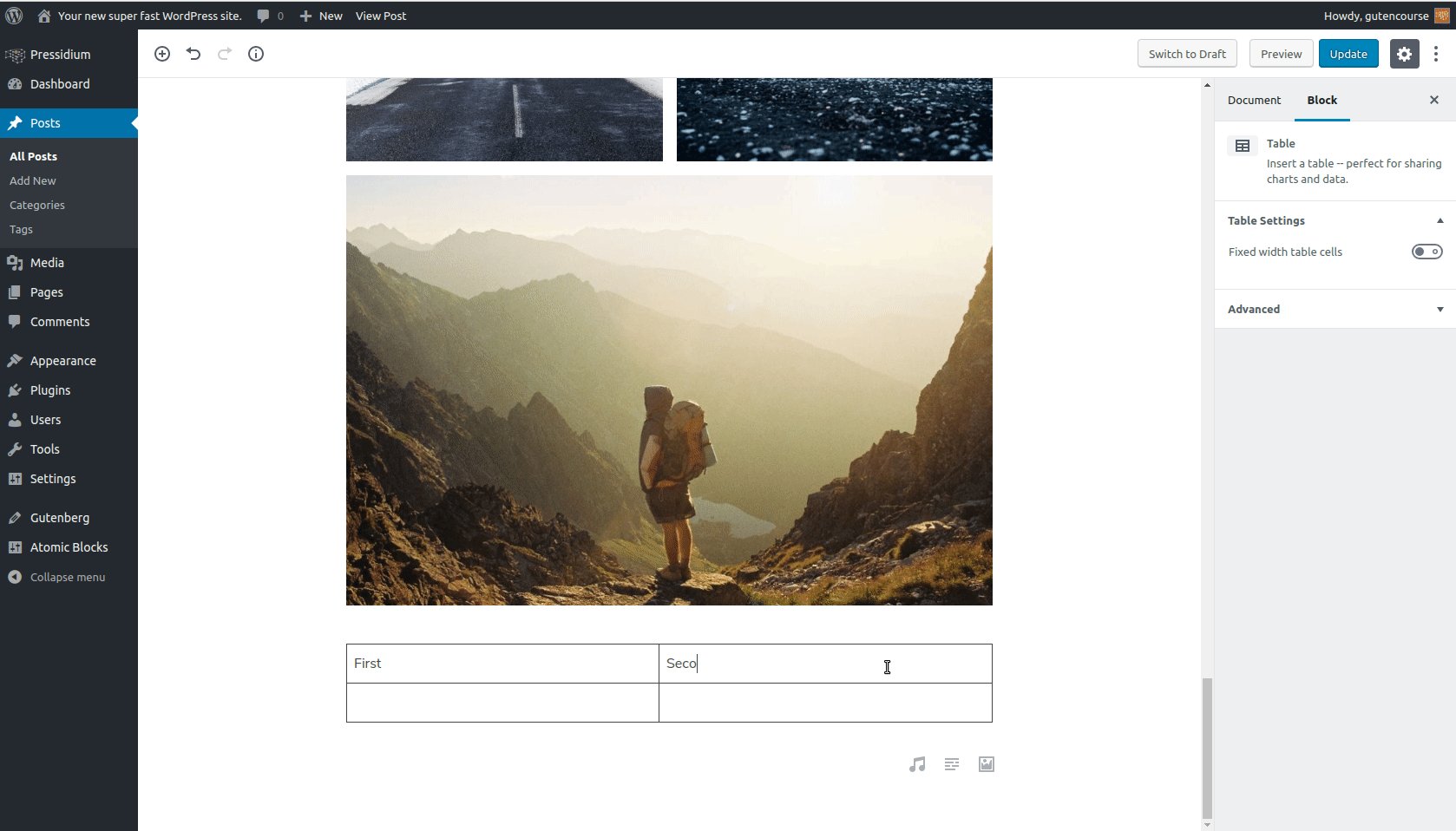
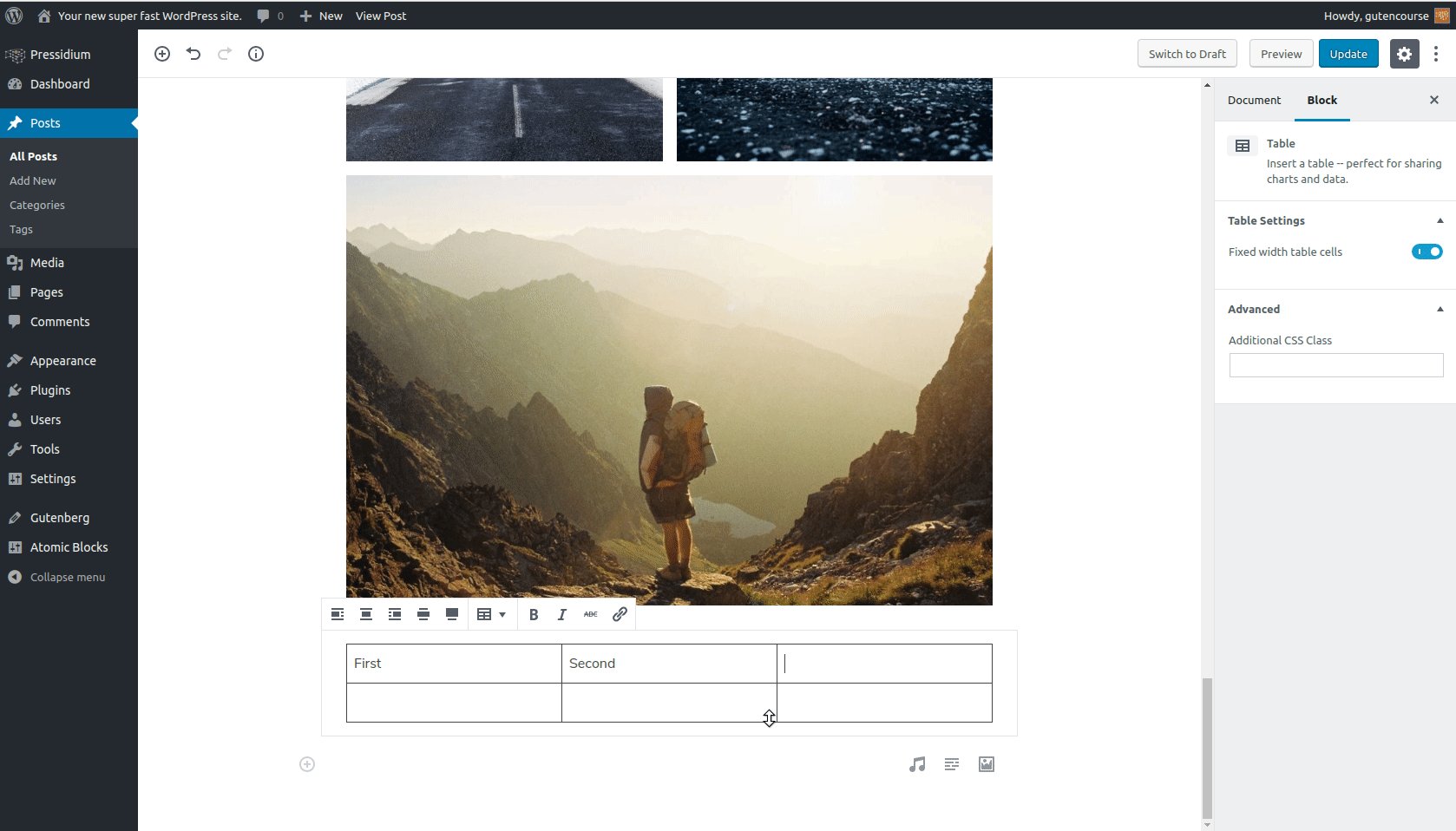
프런트 엔드:

테이블 블록을 사용하면 콘텐츠에 테이블을 삽입할 수 있습니다. 테이블의 정렬과 행 및 열 수를 사용자 지정할 수 있습니다.
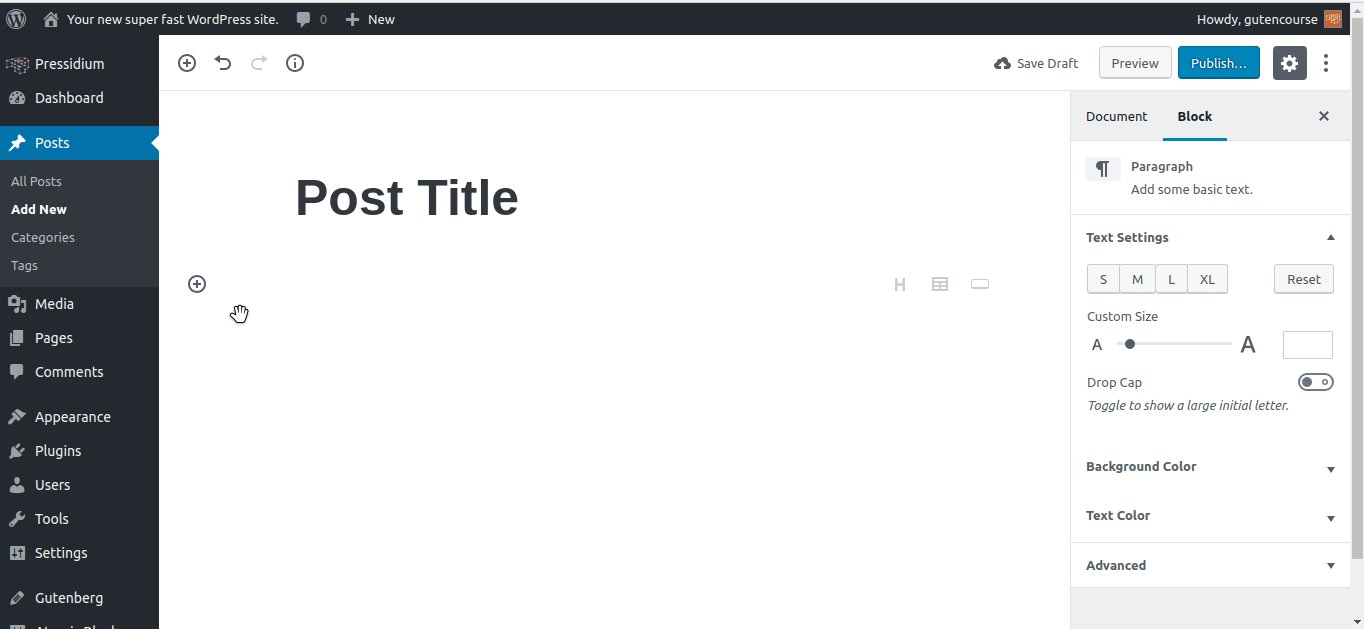
형세
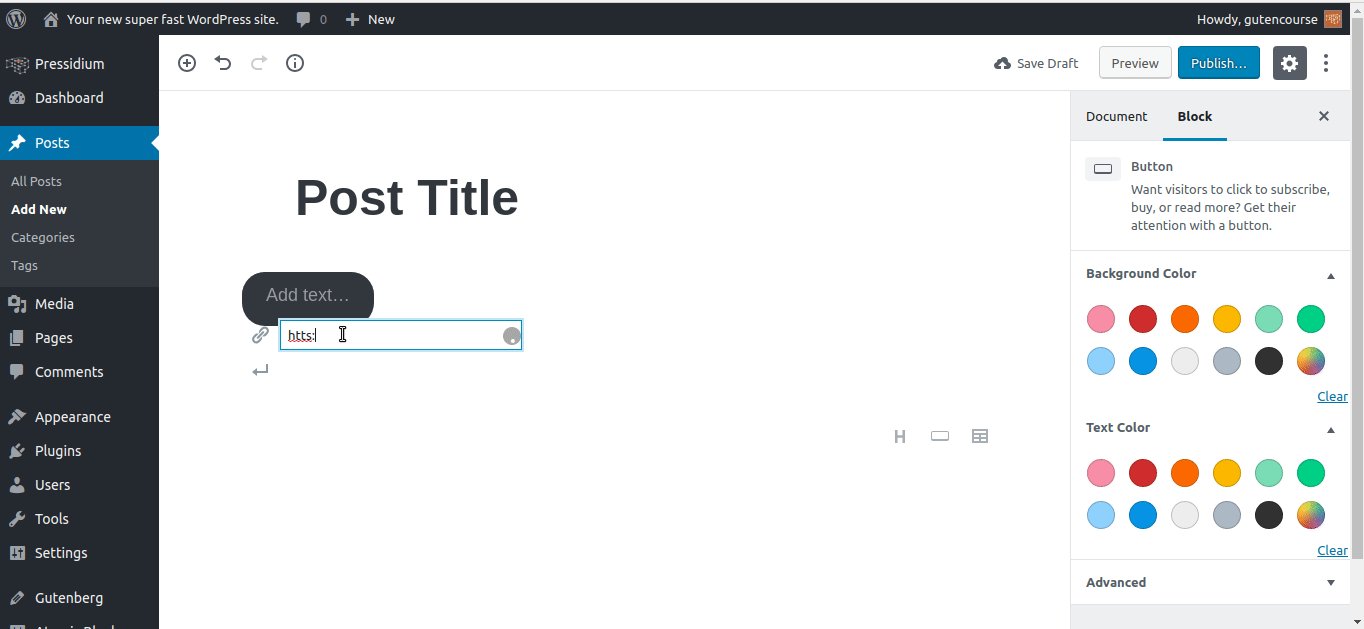
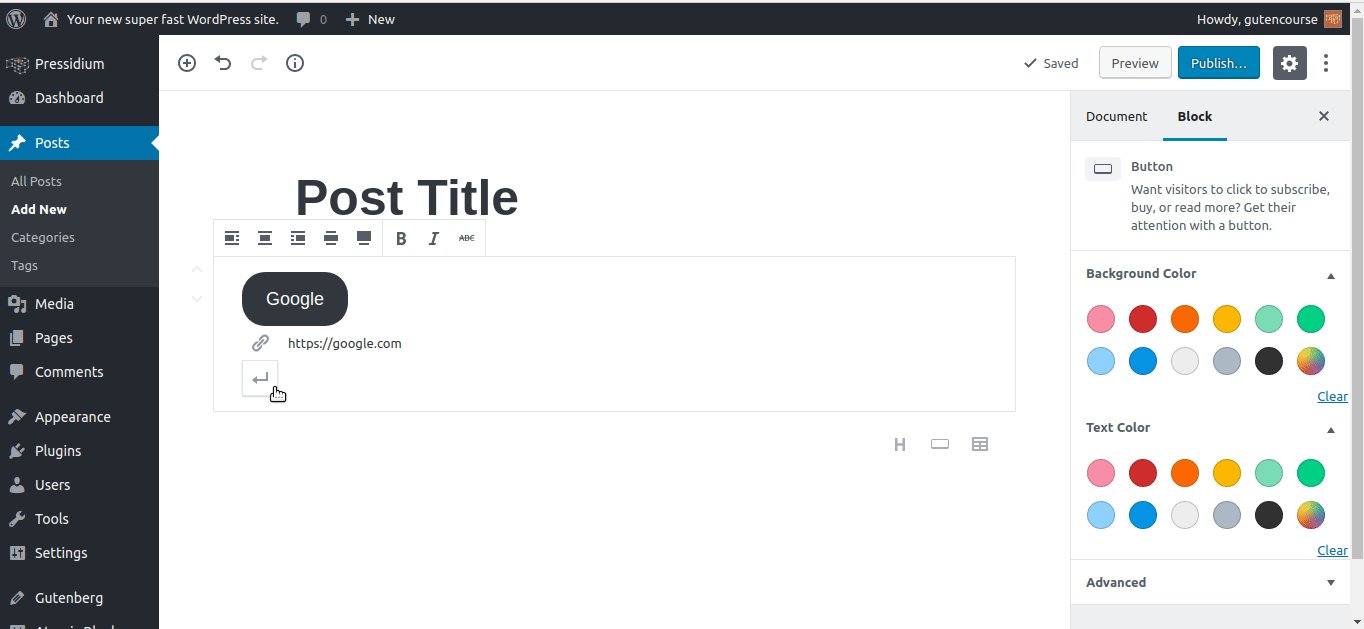
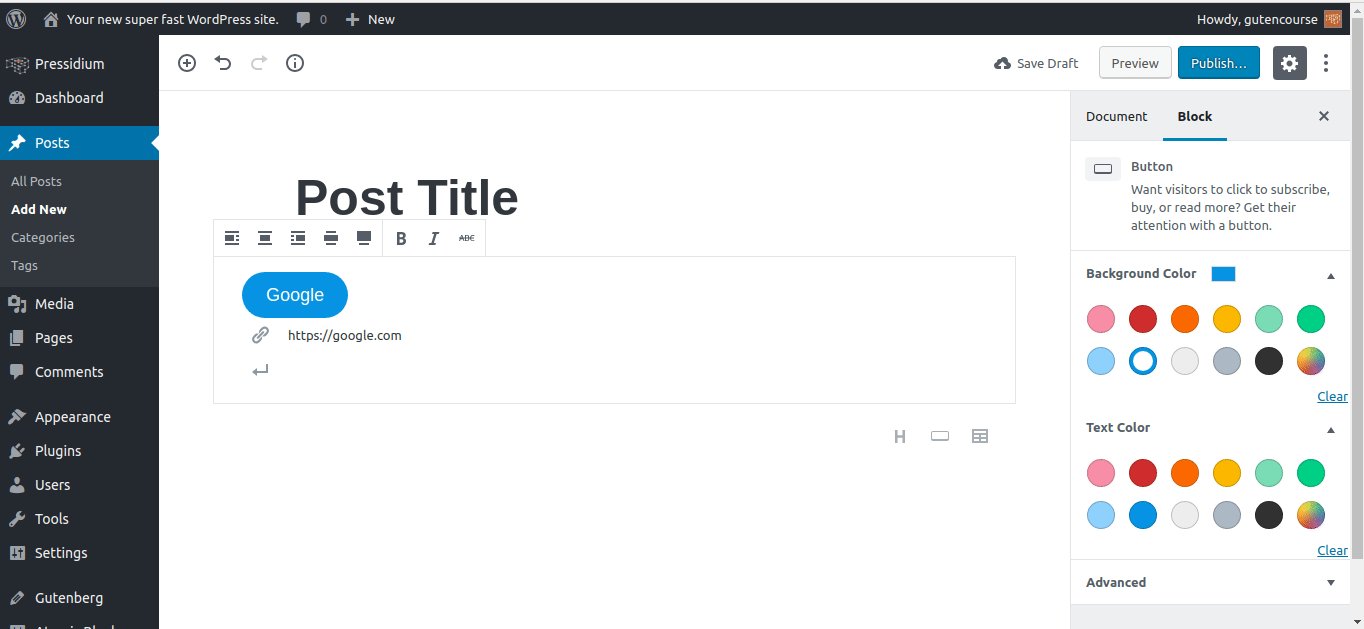
단추

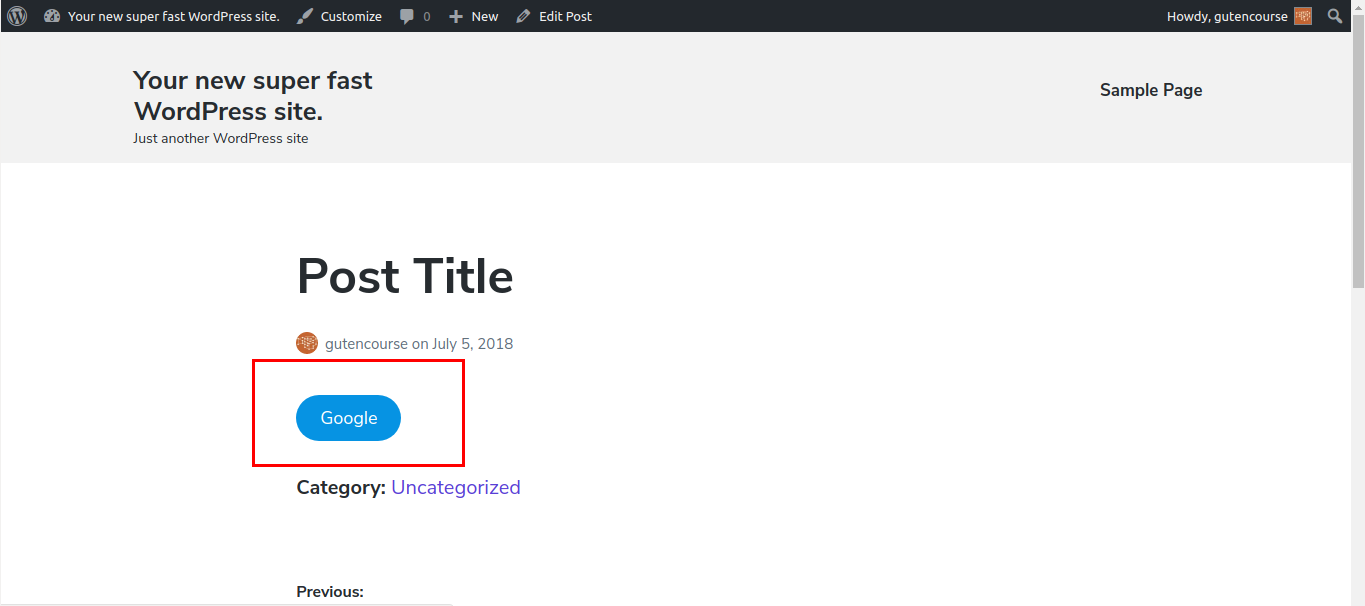
프런트 엔드:

버튼 블록을 사용하면 링크를 사용자 정의 버튼으로 표시할 수 있습니다.
열(베타)

프런트 엔드:

열 블록을 사용하면 콘텐츠를 최대 여러 열로 분할할 수 있습니다. 6. 평소와 같이 열 내부에 블록을 추가할 수 있습니다.
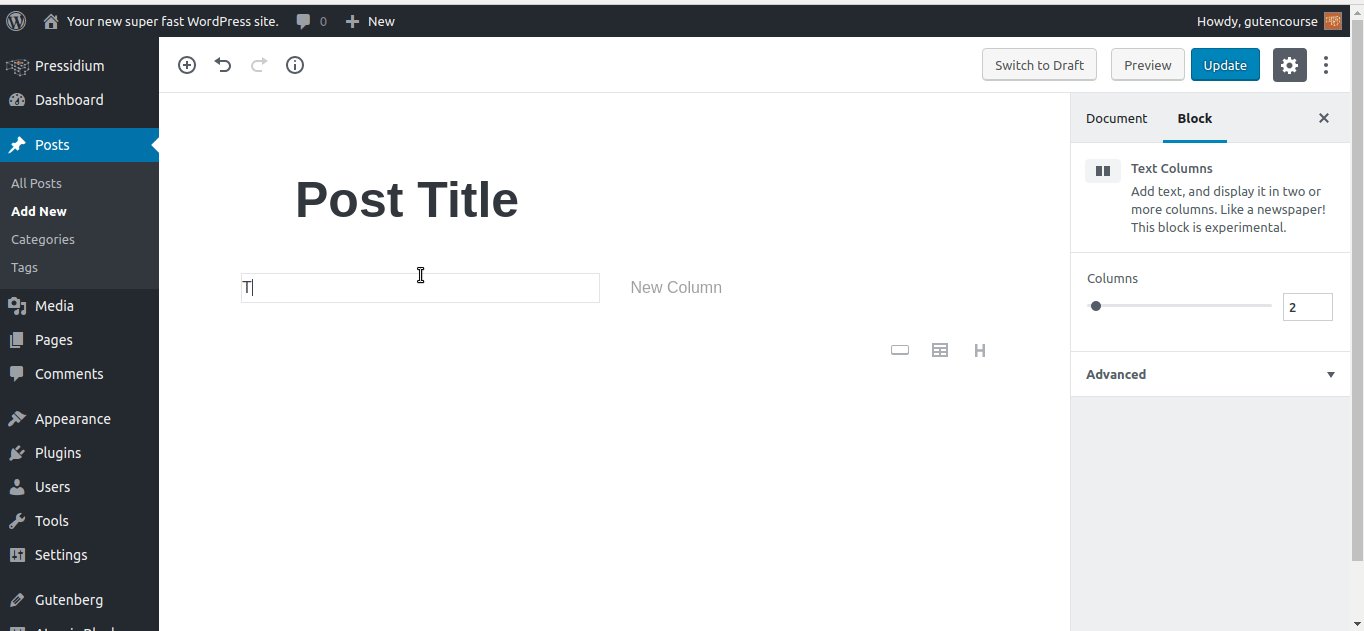
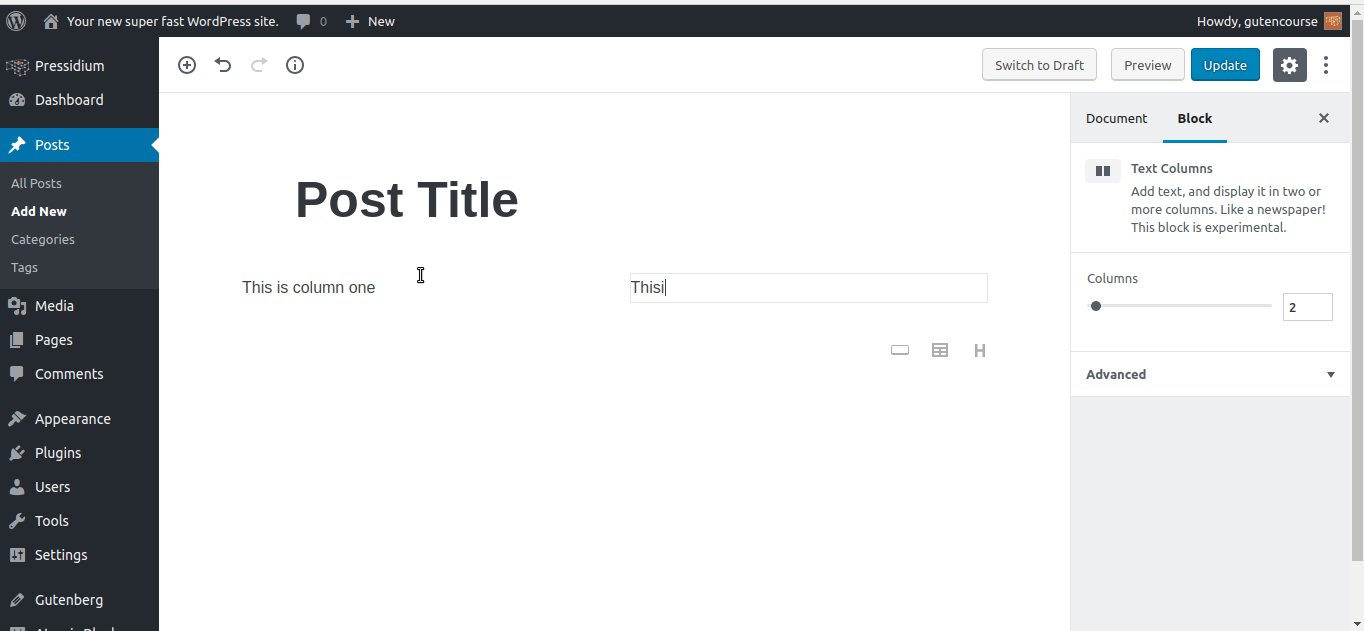
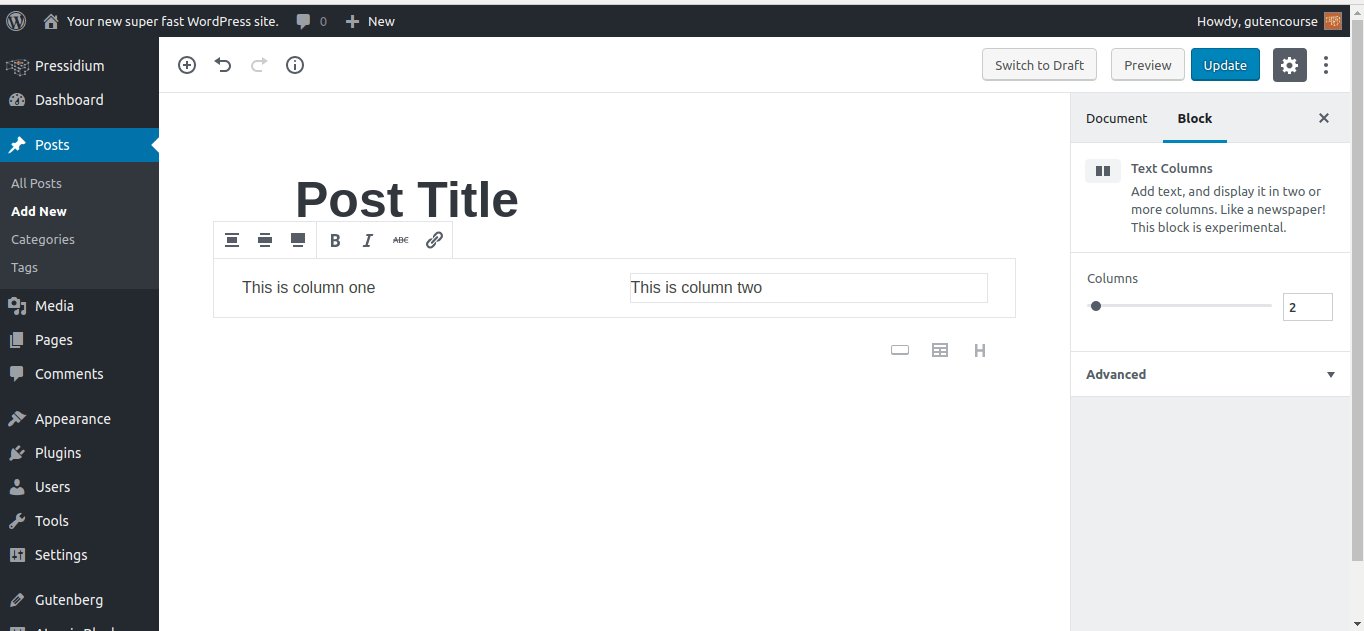
텍스트 열

프런트 엔드: 
이 블록은 열 내부에만 텍스트를 포함할 수 있다는 점을 제외하고 열 블록과 유사합니다.
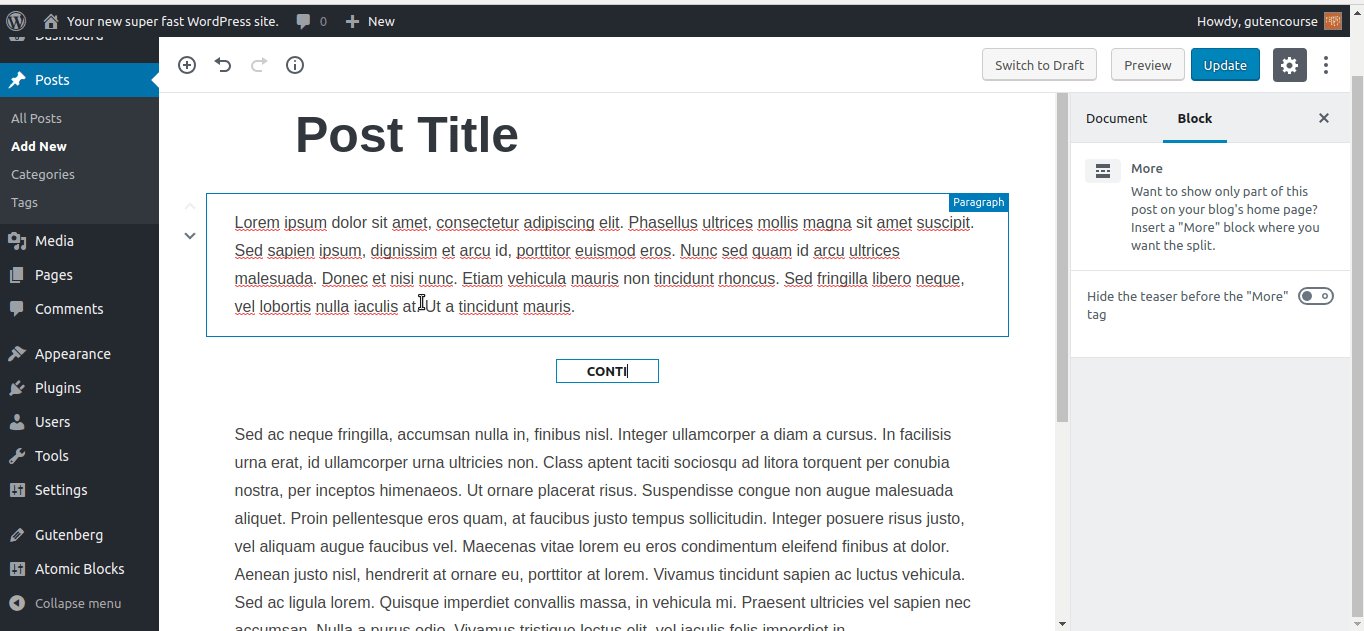
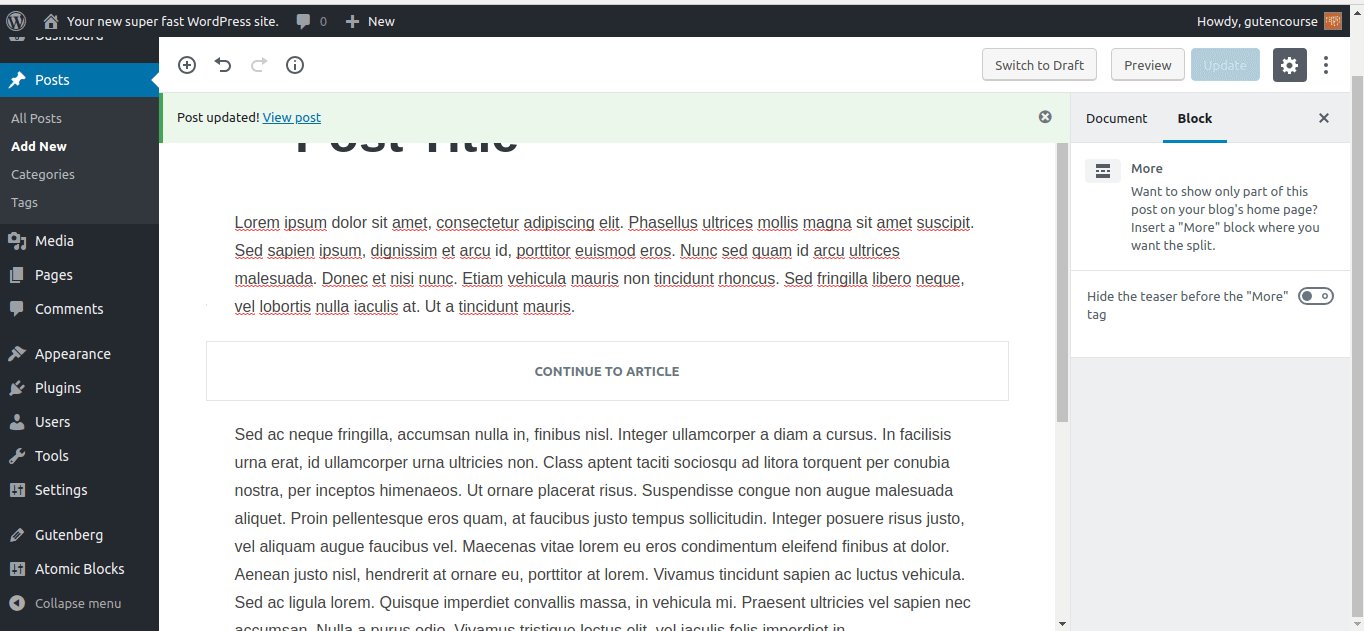
더

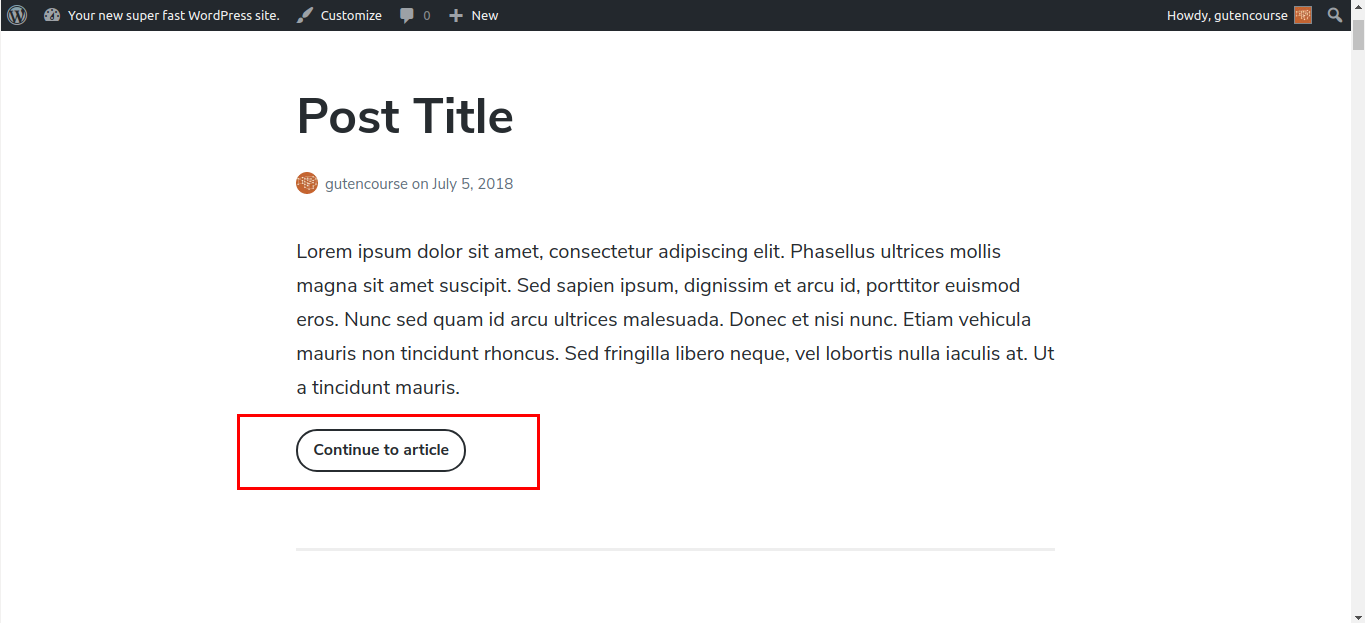
프런트 엔드:

더 읽기 블록을 사용하면 텍스트의 소개 발췌문을 만들 수 있습니다. 사용자는 하단의 "계속" 링크를 클릭하여 기사의 나머지 부분을 읽을 수 있습니다.
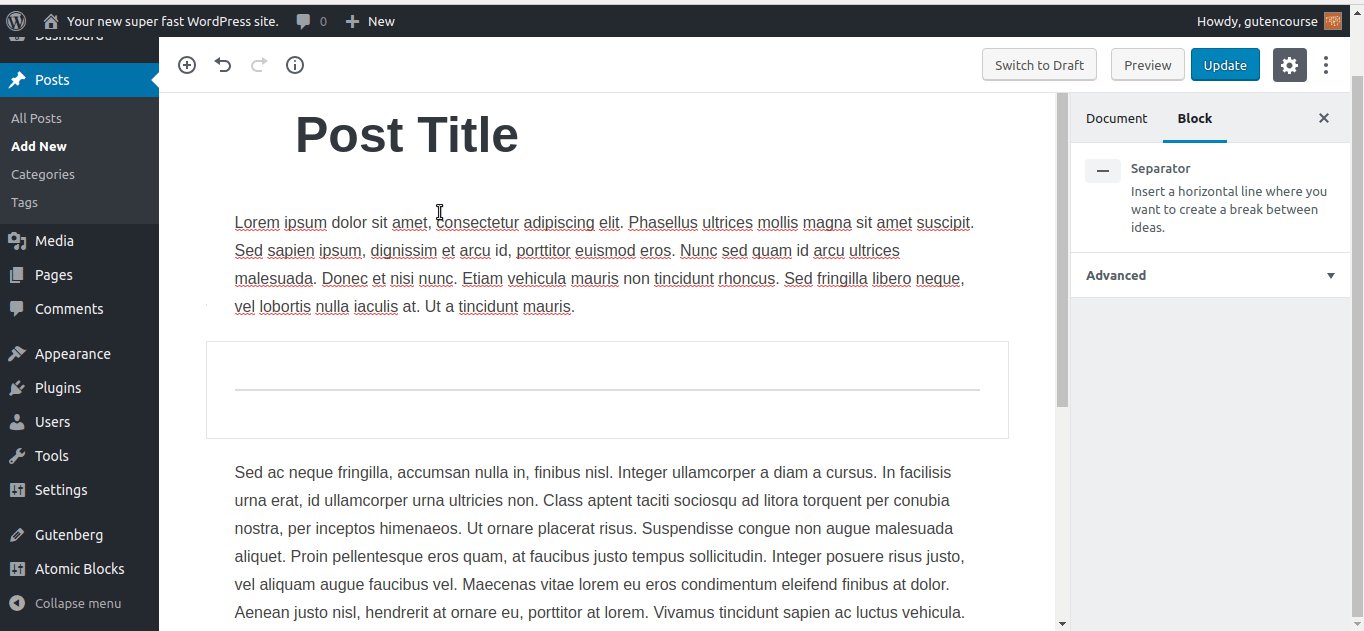
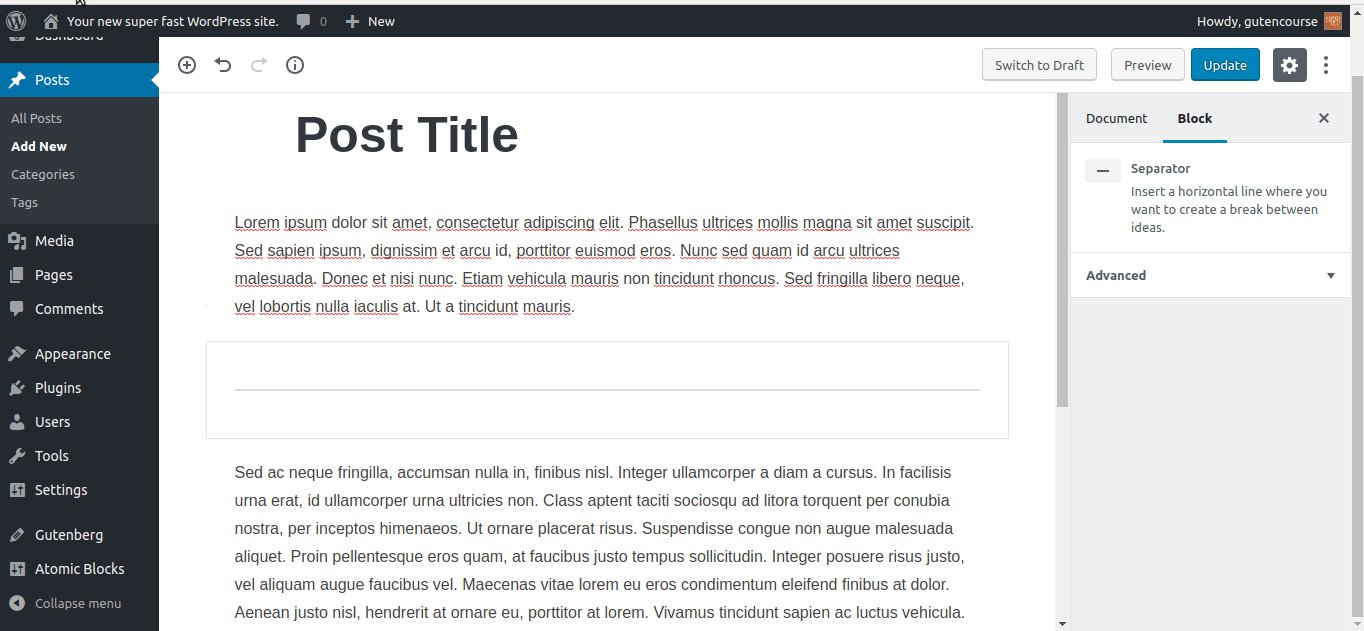
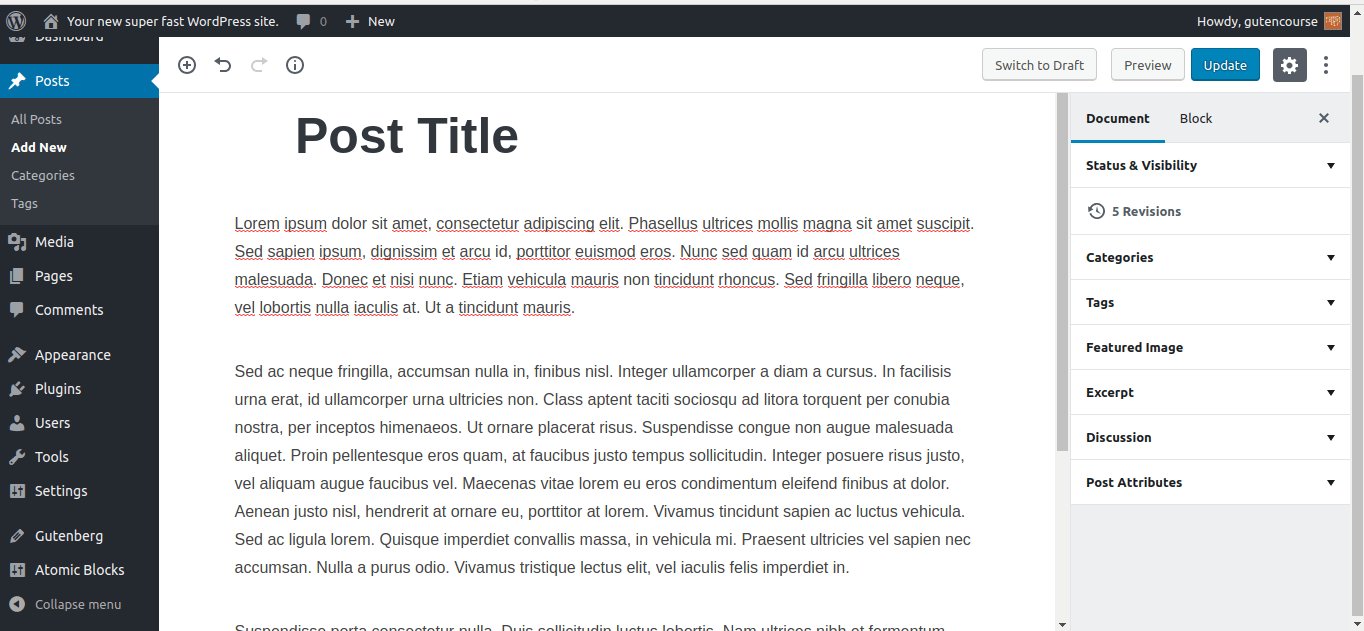
분리 기호

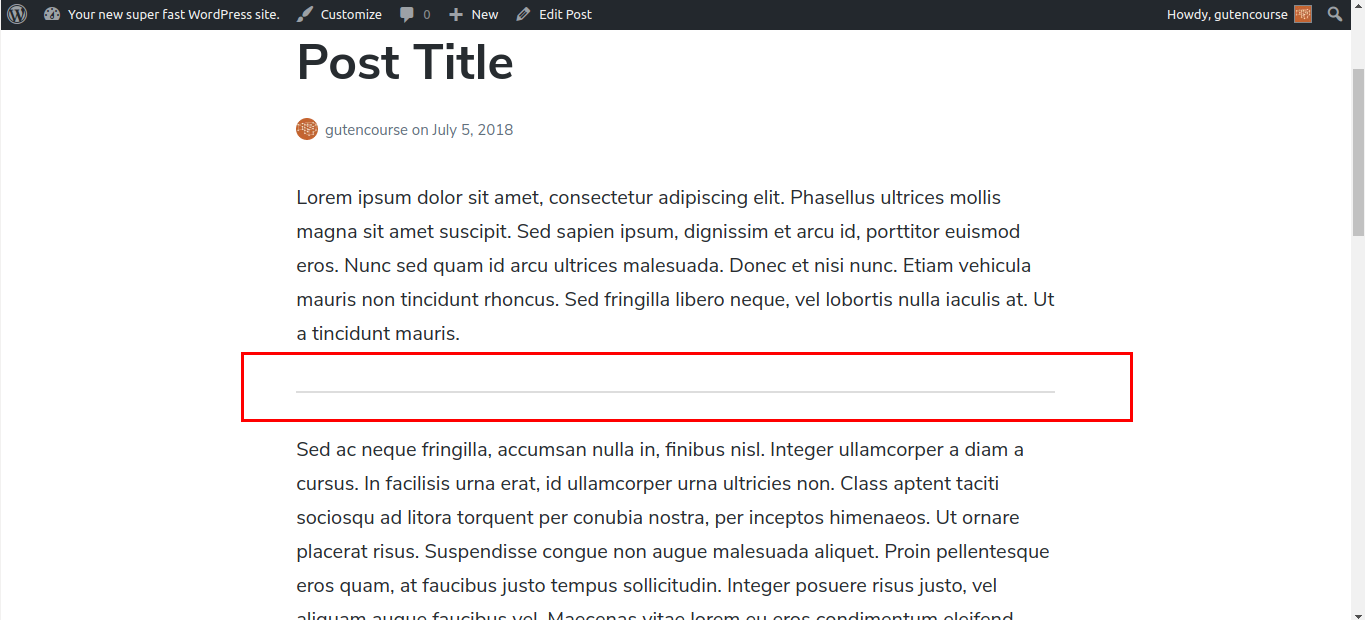
프런트 엔드:

이것은 게시물의 섹션을 구분하는 데 유용한 간단한 수평선 구분 기호입니다.
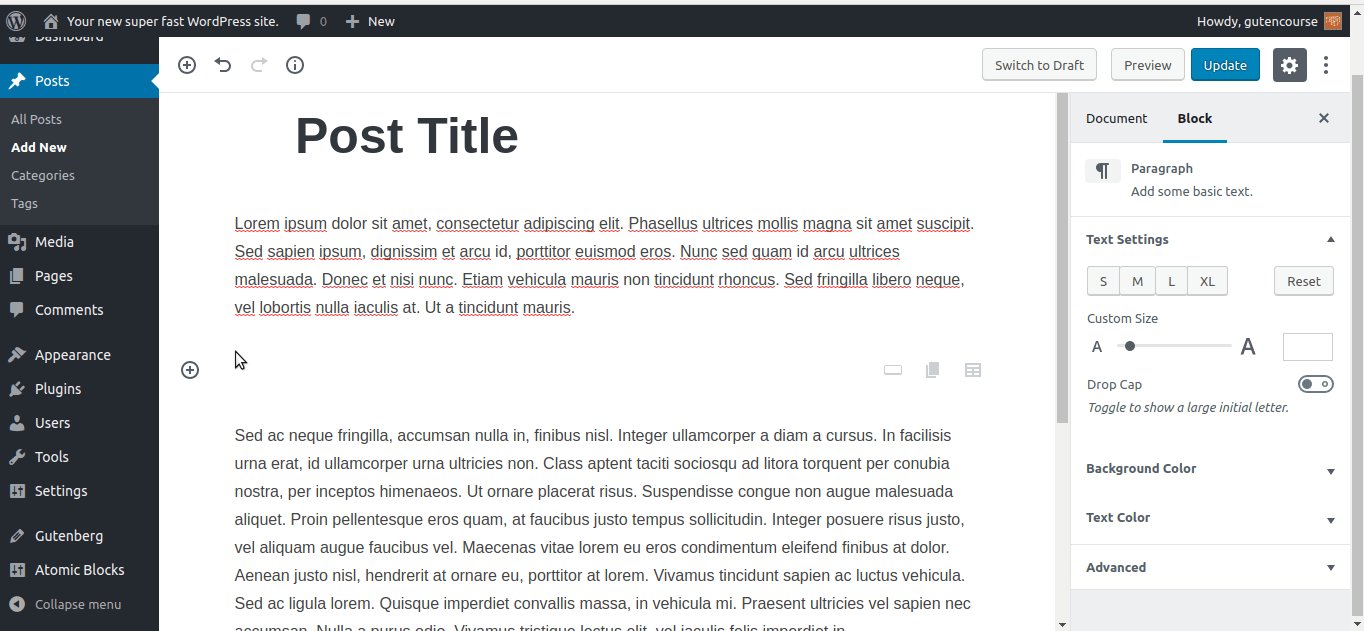
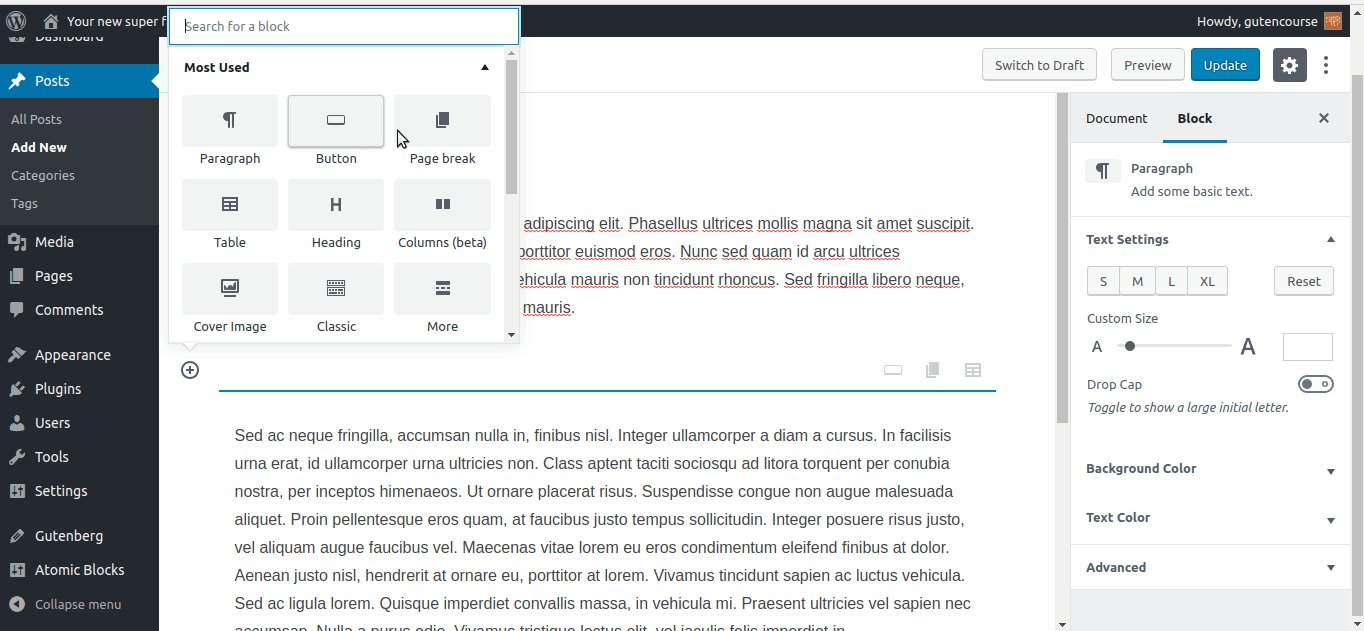
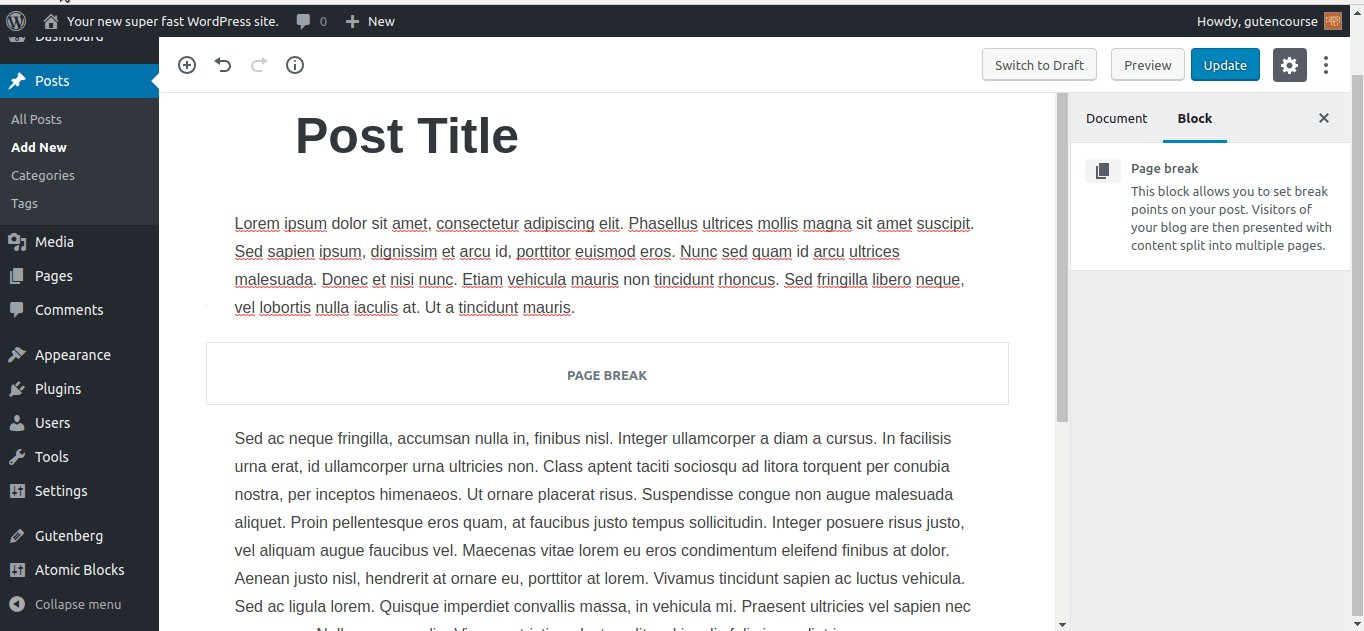
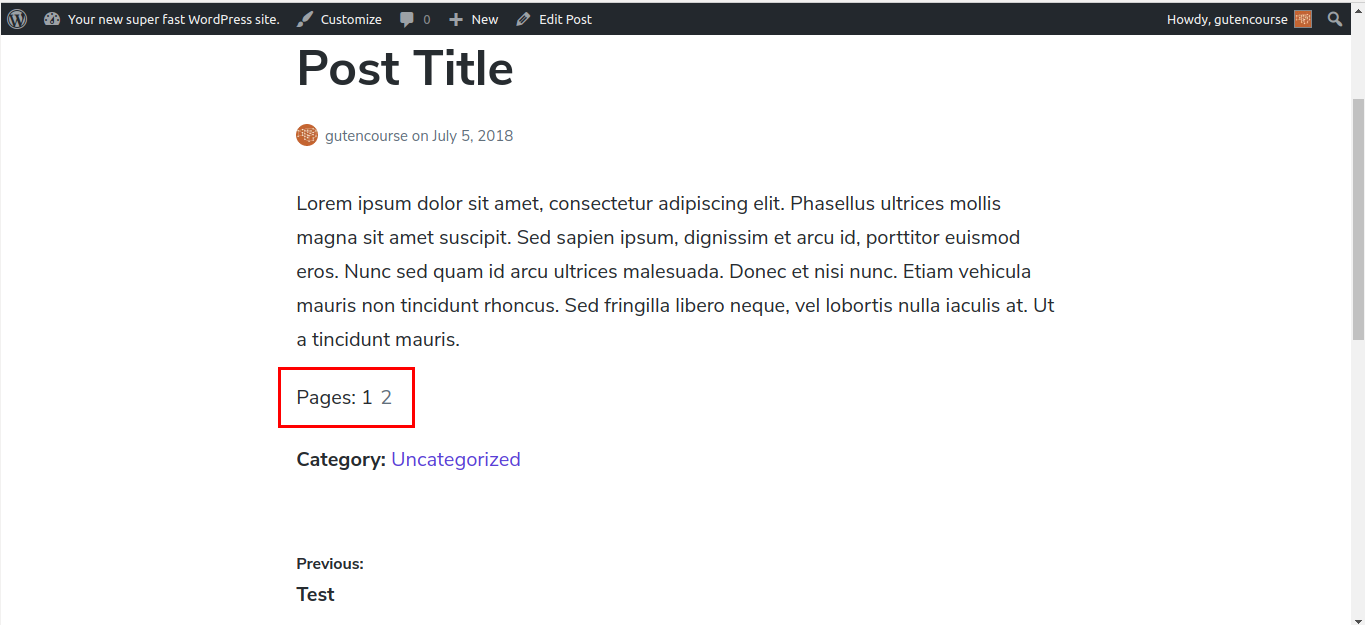
페이지 나누기

프런트 엔드:

페이지 나누기 블록은 콘텐츠를 여러 페이지로 나눕니다. 사용자는 게시물의 나머지 부분을 보려면 '다음 페이지'를 클릭해야 합니다. 이것은 긴 이야기나 상위 100개 목록에 유용합니다.
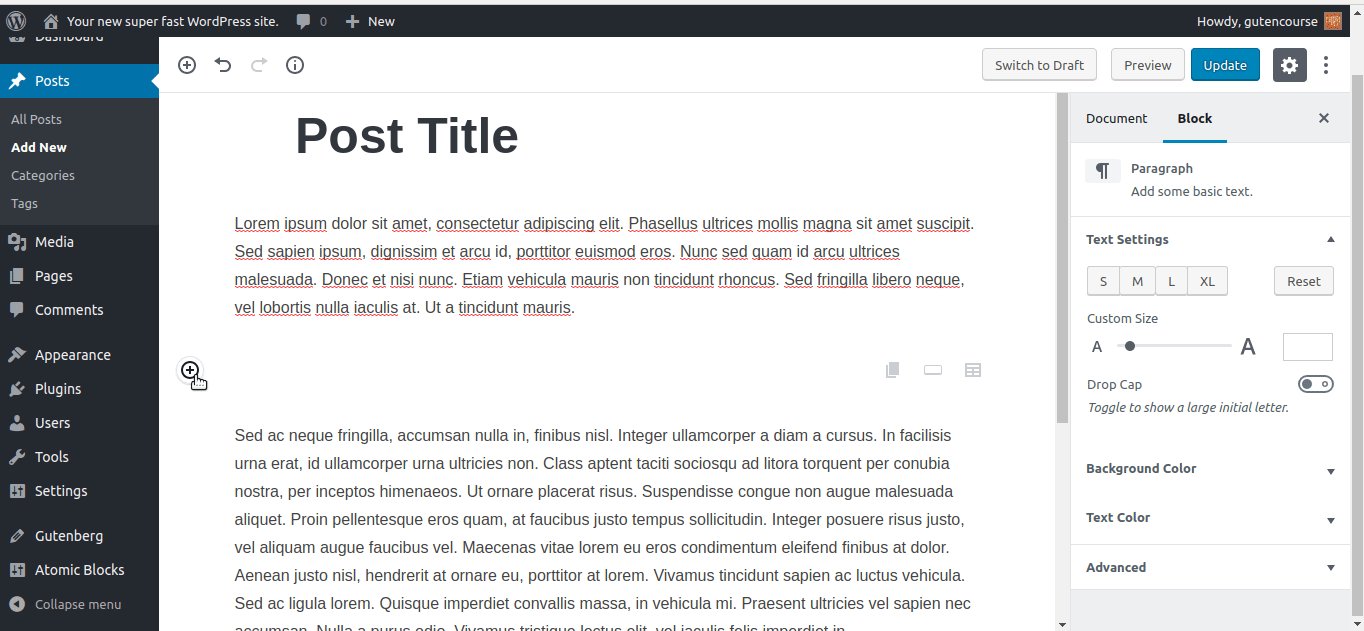
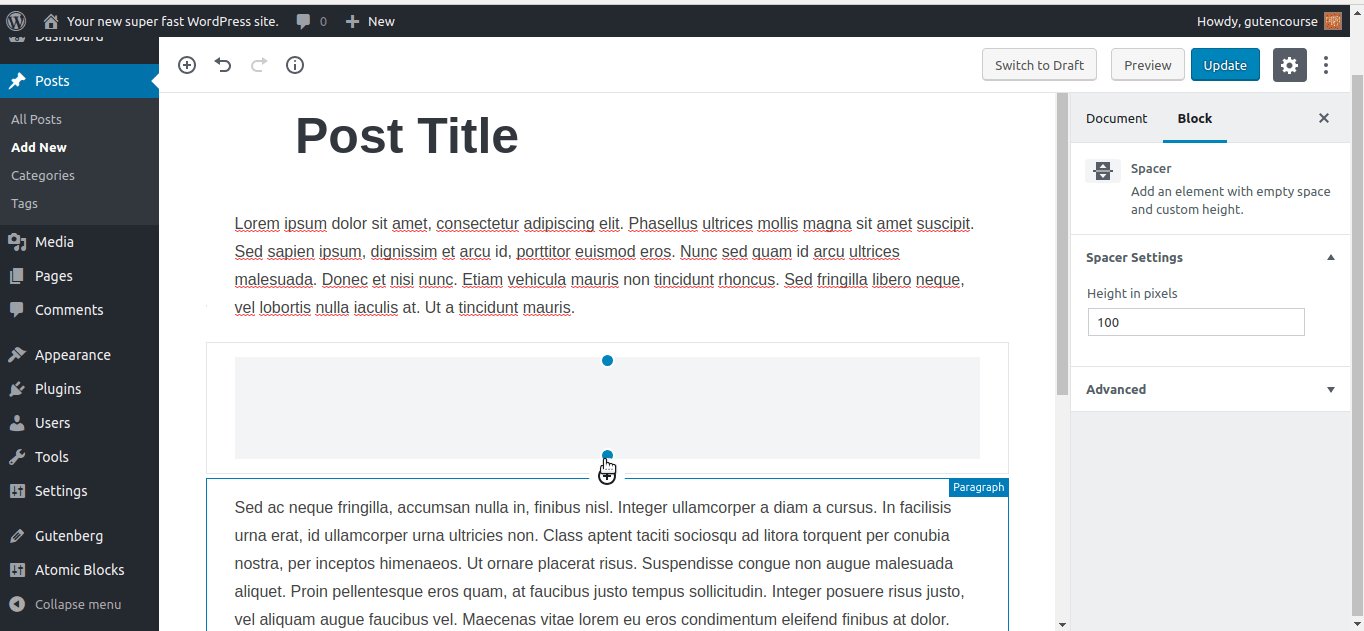
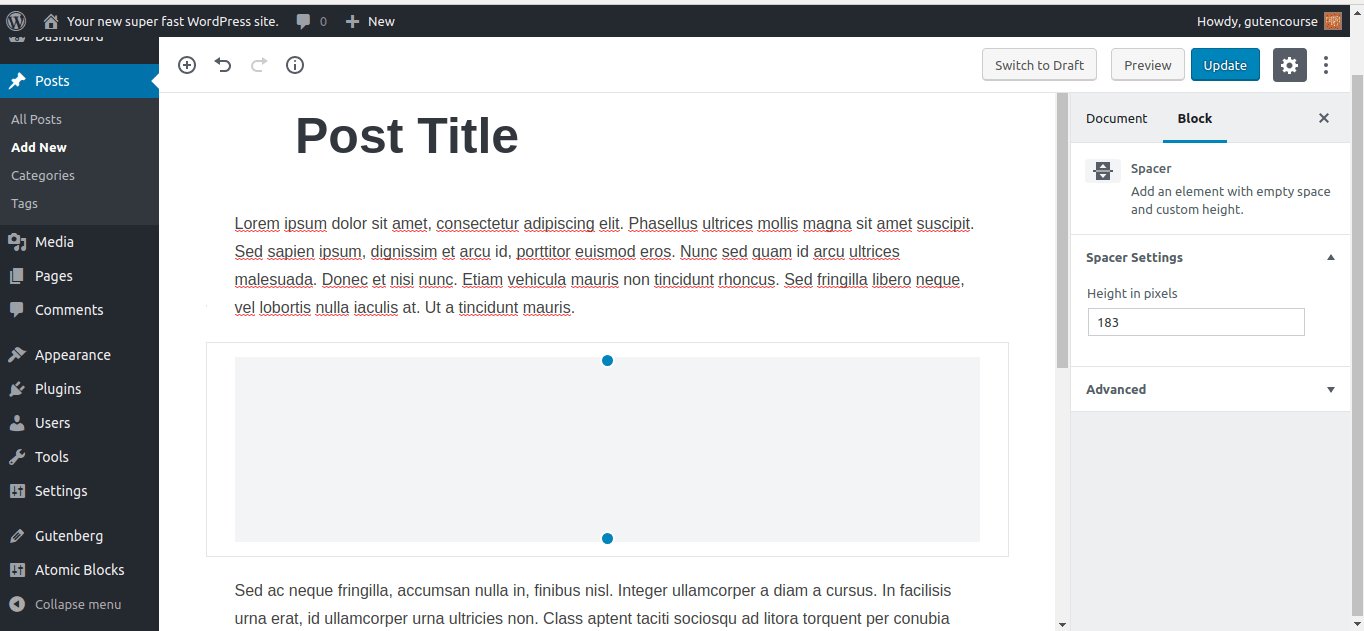
스페이서

프런트 엔드:

이 블록은 게시물의 두 블록 사이에 큰 직사각형 공백을 추가합니다.
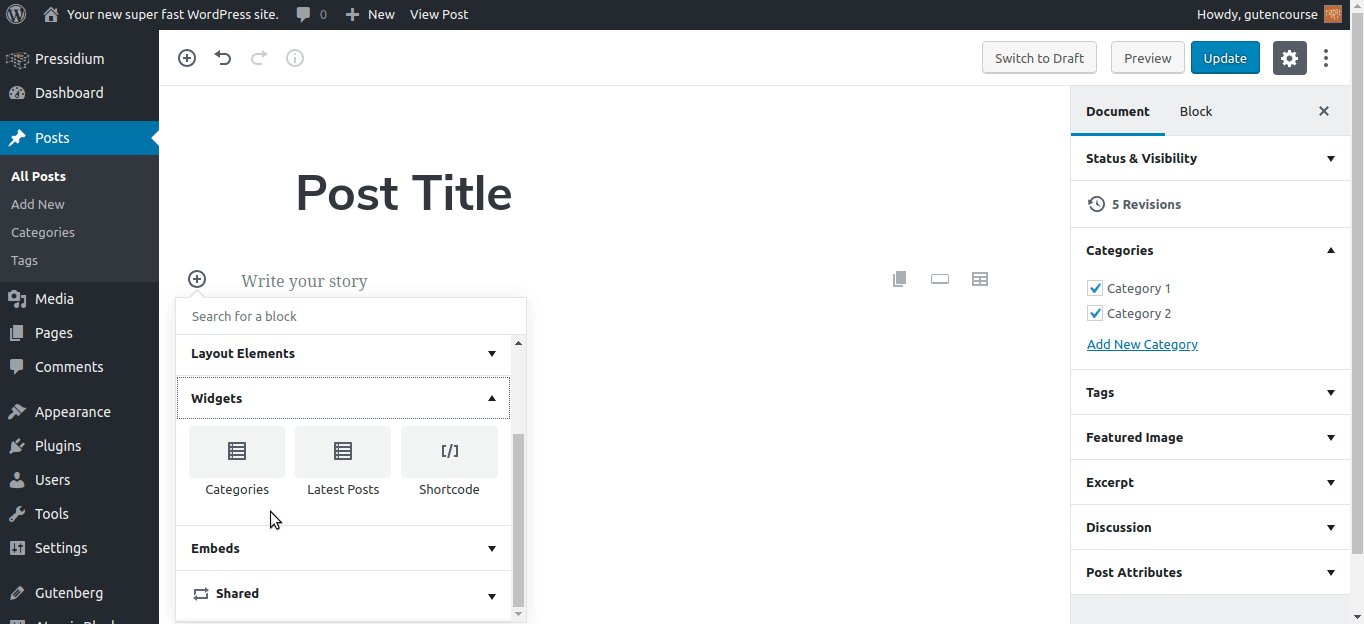
위젯
우리는 이 카테고리가 앞으로 더 많은 블록을 가질 것이라고 생각합니다. 이를 통해 이전처럼 사이드바뿐만 아니라 콘텐츠 내에서 WordPress 위젯을 사용할 수 있습니다.
짧은 코드
이 블록을 사용하면 TinyMCE에서와 같이 단축 코드를 입력할 수 있습니다. 단축 코드는 Gutenberg에서 기능을 유지하지만 모범 사례로 간주되지 않습니다. 이상적으로는 단축 코드를 사용자 정의 블록으로 변환해야 합니다.
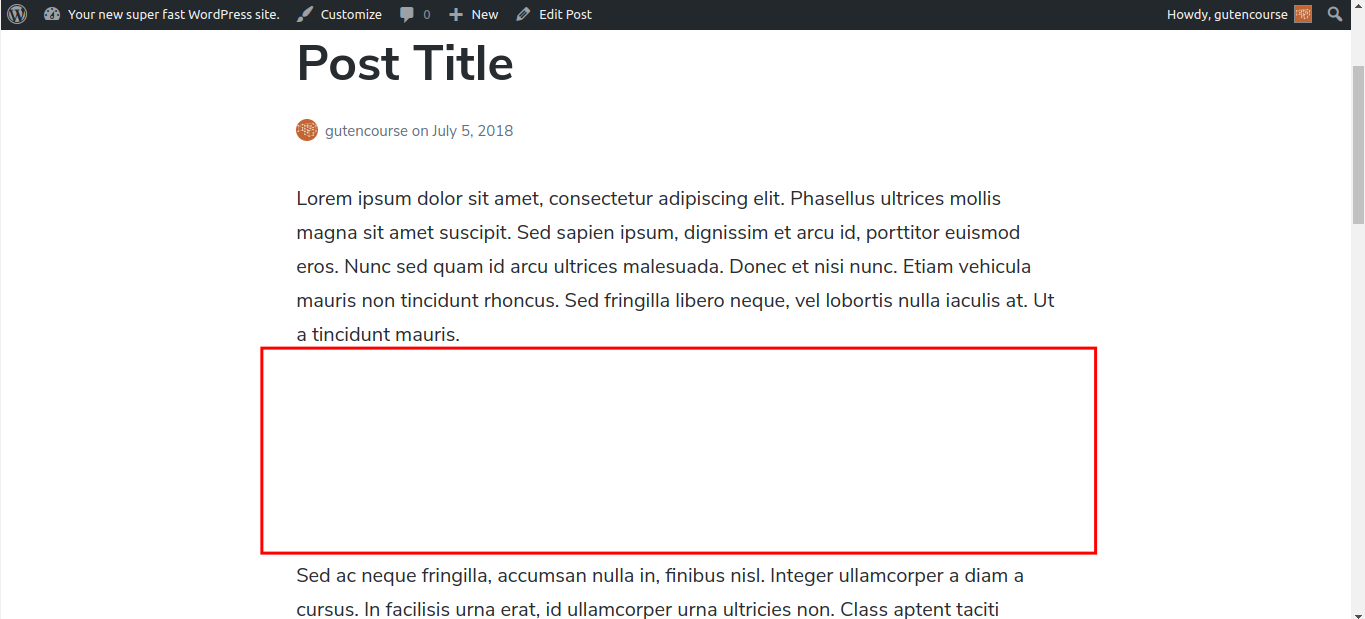
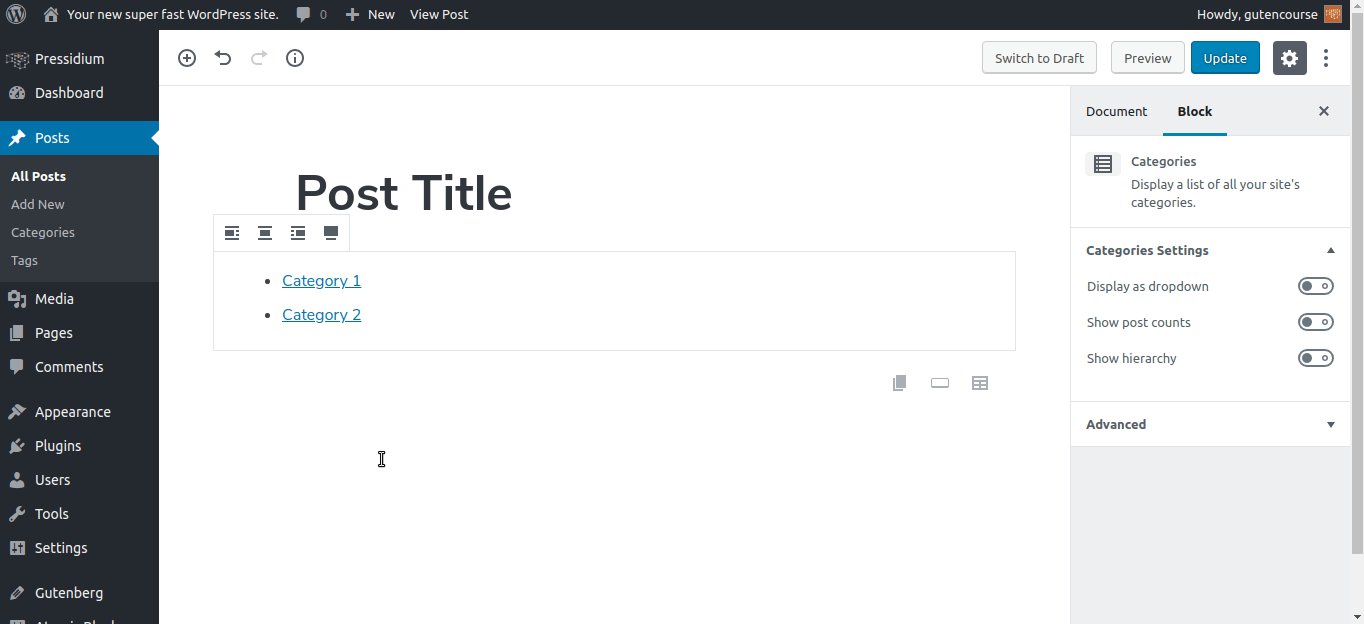
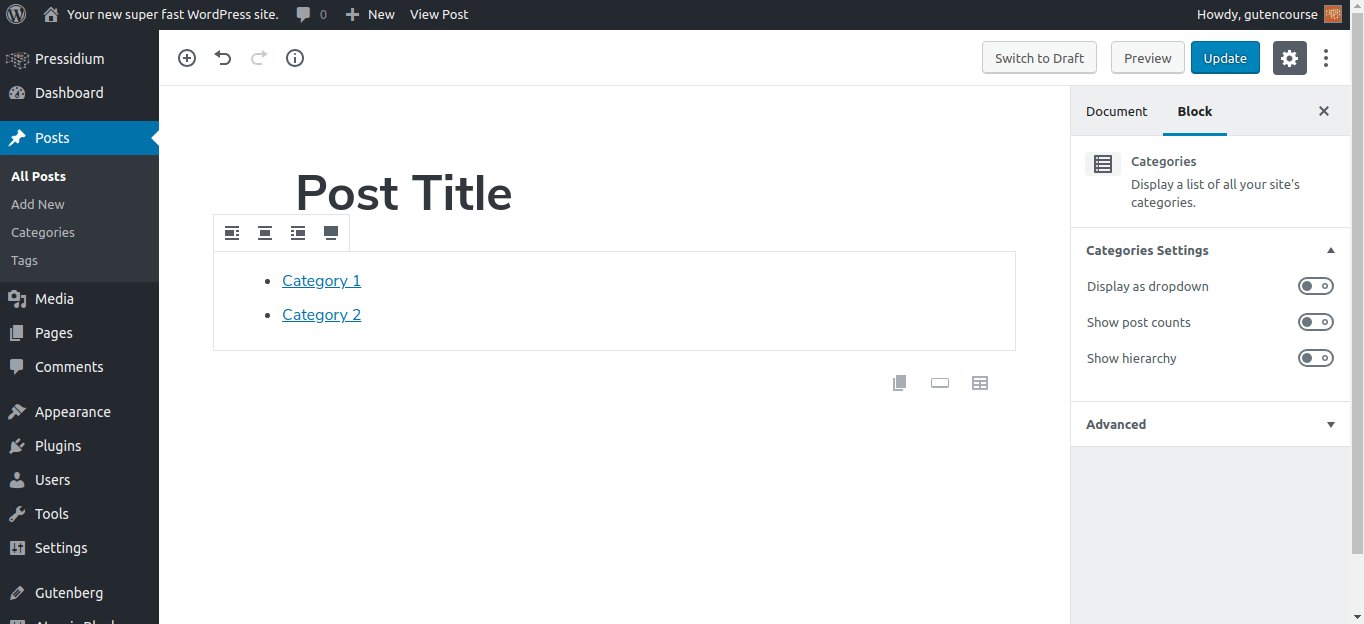
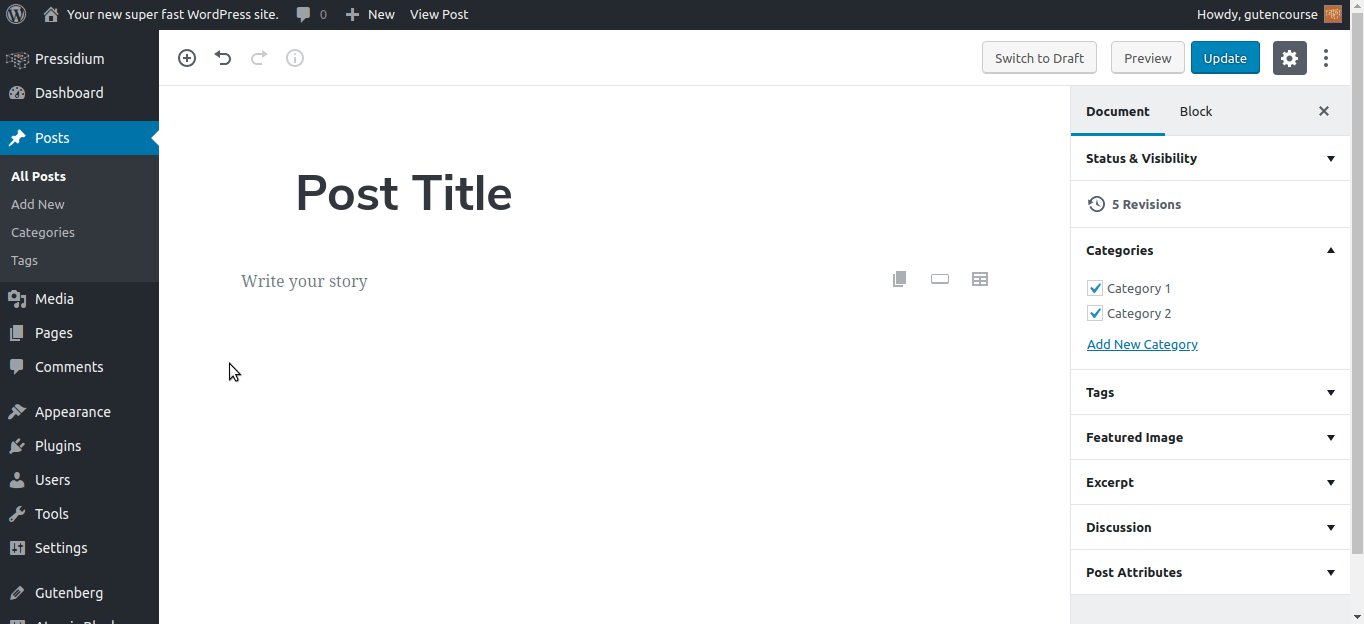
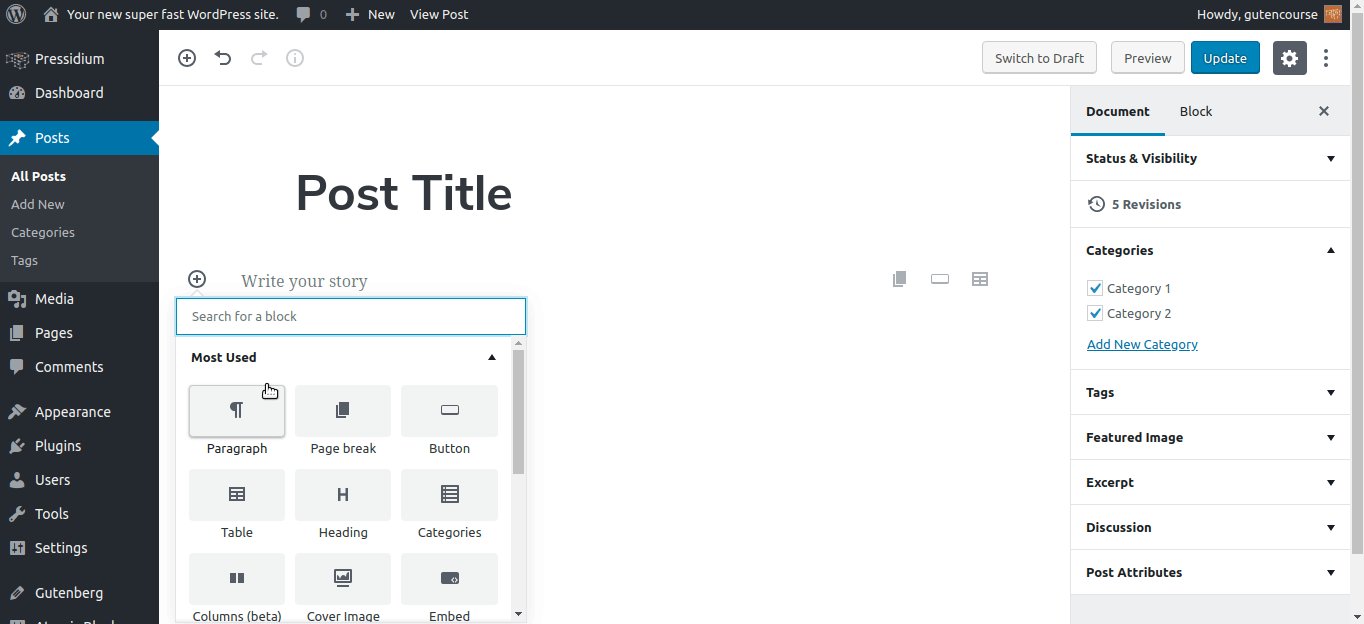
카테고리

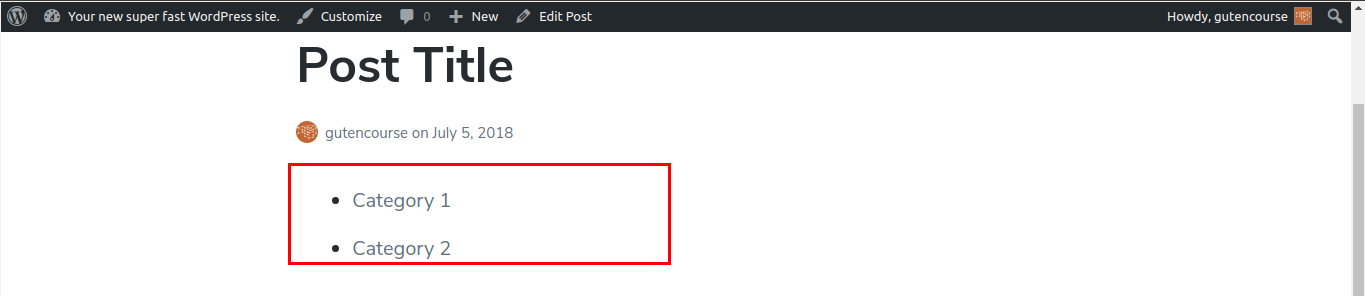
프런트 엔드:

이 블록은 카테고리 위젯과 똑같이 링크가 있는 카테고리 목록을 표시합니다. 모양을 사용자 정의하고, 게시물 수를 표시하고, 카테고리를 계층적으로 표시할지, 아니면 평면으로 표시할지 설정이 있습니다.
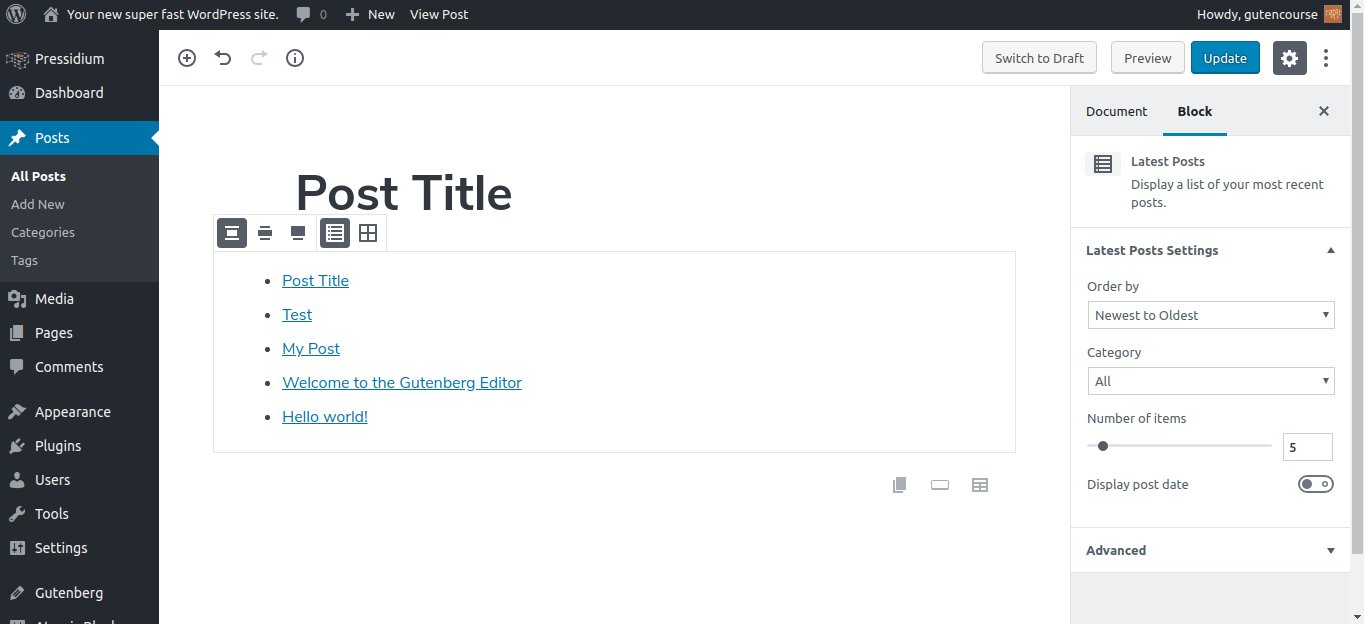
최근 게시물

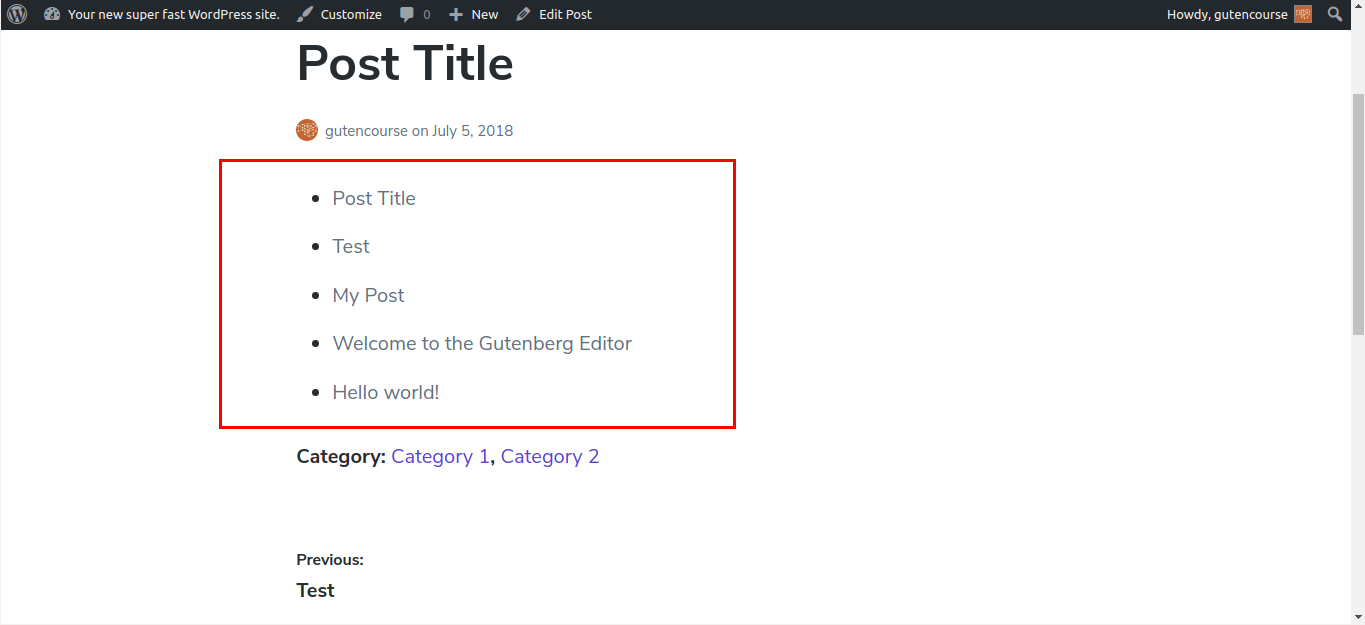
프런트 엔드:

최근 게시물 위젯과 마찬가지로 최신 게시물 블록은 웹사이트의 가장 최근 게시물에 대한 링크 목록을 제공합니다. 게시물의 수와 순서는 블록의 설정을 통해 변경할 수 있습니다.
임베드

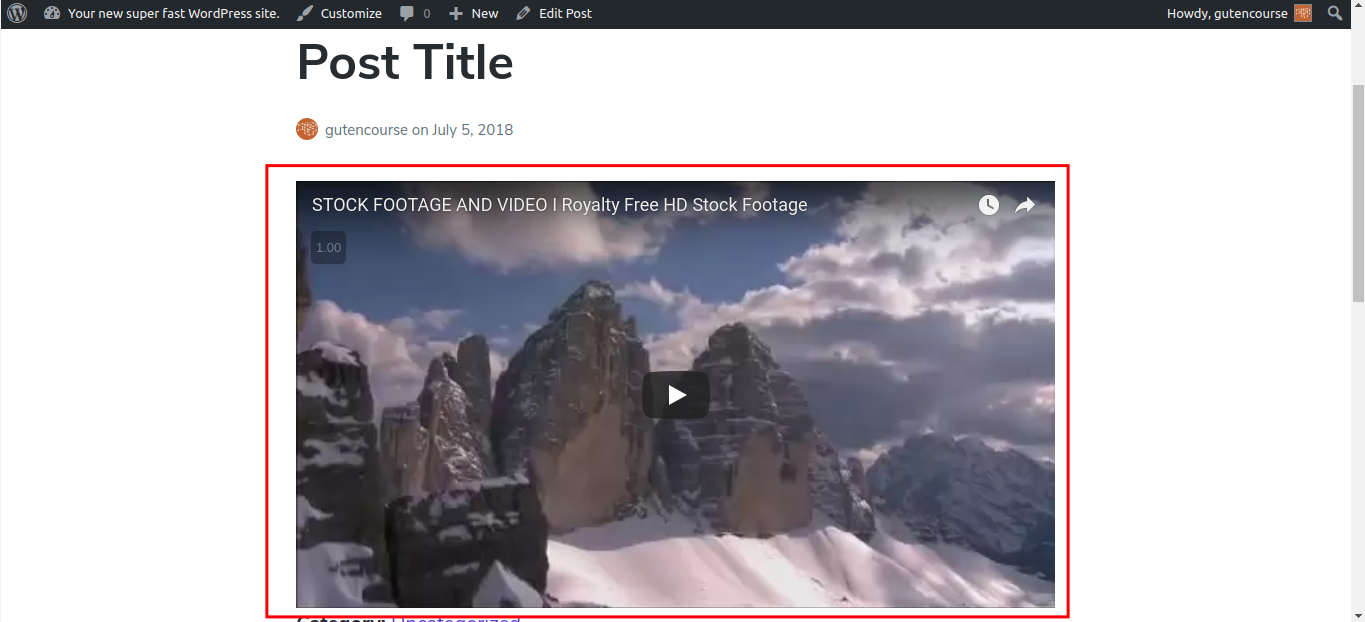
프런트 엔드:

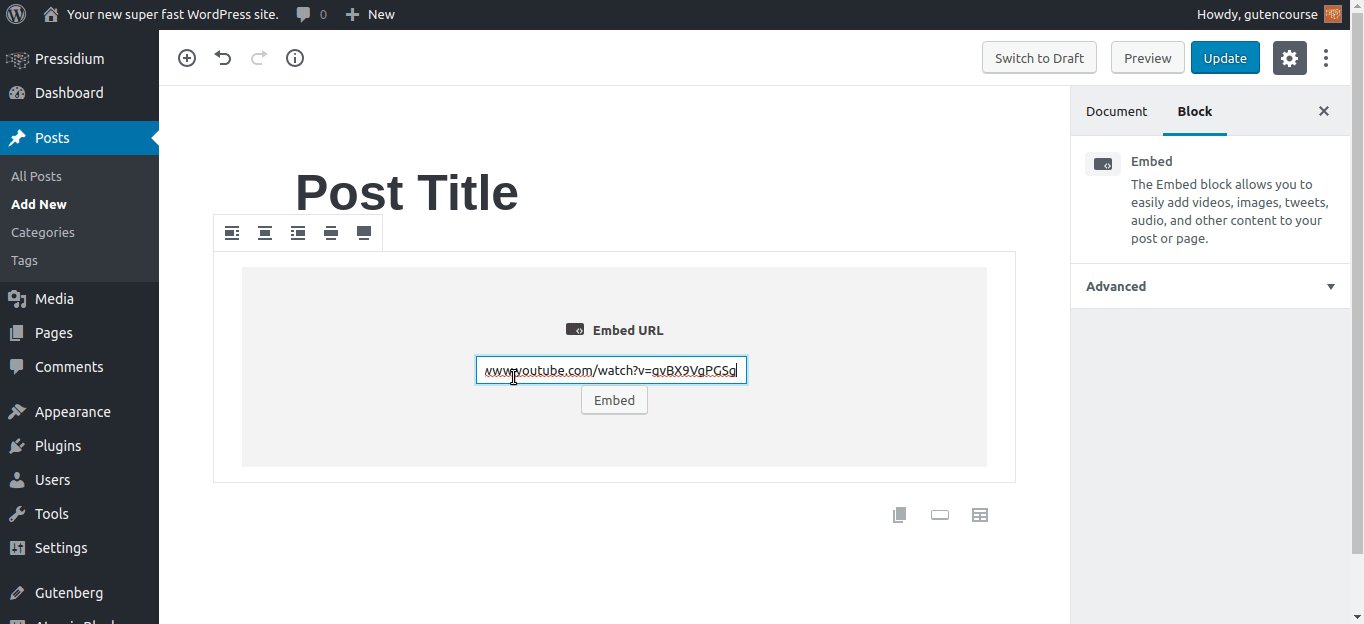
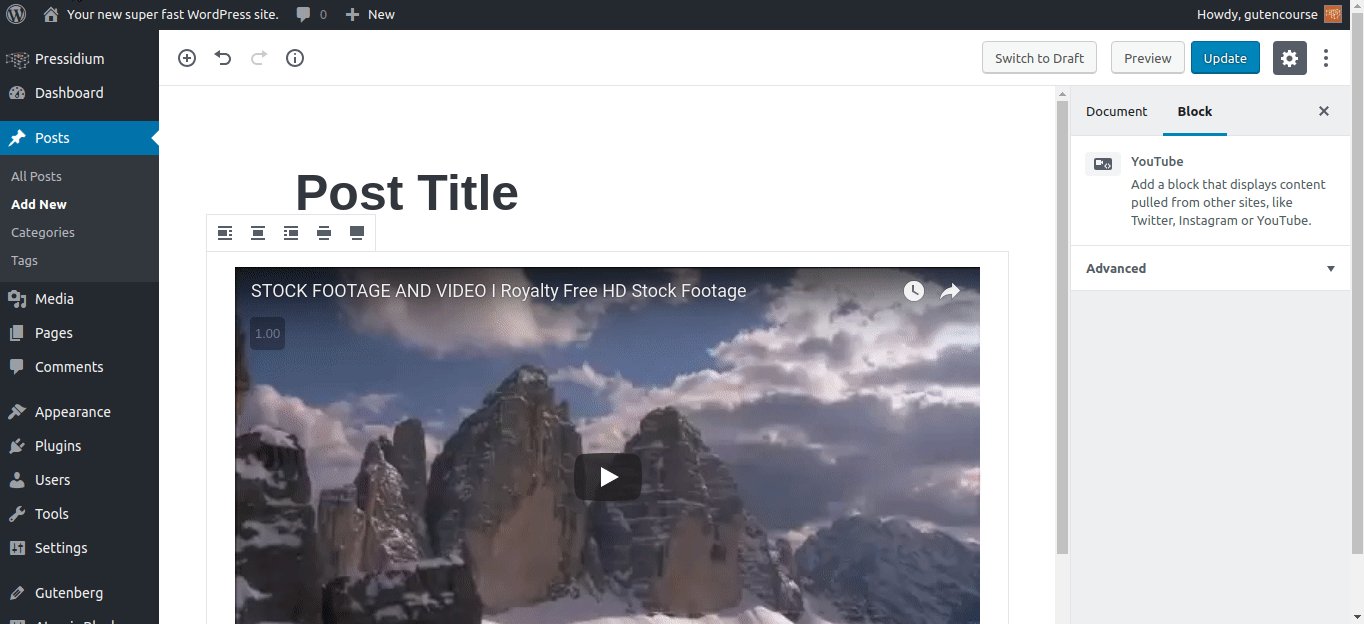
Embed는 Youtube, Giphy 등과 같은 제3자 서비스의 콘텐츠에 해당하는 서로 다른 블록입니다. 'Embed' 블록을 선택하고 URL을 입력하십시오. 지원되는 경우 해당 URL과 연결된 서비스가 팝업됩니다.
결론
이 에피소드에서는 WordPress Gutenberg가 기본적으로 제공하는 모든 블록에 대해 자세히 설명했습니다. 맞춤 블록이 어떻게 작동하고 어떻게 생겼는지 알고 싶다면 다음 에피소드를 확인하세요!
