완전한 Gutenberg 대 Brizy 비교: 어떤 페이지 빌더가 더 낫습니까?
게시 됨: 2022-02-04Gutenberg와 Brizy는 모두 모든 종류의 웹사이트를 구축하기 위한 훌륭한 도구입니다. 둘 다 비교적 새롭고 사용하기 쉬우며 수많은 멋진 기능을 제공합니다.
웹 사이트를 구축 중이며 어느 것이 가장 좋은지 궁금하십니까? 각각의 강력한 케이스가 있습니다.
이 두 가지를 모두 살펴보고 이 기사를 마치면 어느 것이 더 나은지 알게 될 것입니다.
주요 기능, 차이점, 기능 등에 대해 논의할 것입니다. 우리가 같은 페이지에 있는지 확인하기 위해 몇 가지 기본 사항부터 시작합니다.
- 워드프레스 구텐베르크란?
- 브리지란?
- 페이지 빌더 대 블록 편집기
- 페이지 빌더와 웹 디자인의 미래
- 구텐베르크와 브리지 비교
- 구텐베르크 대 브리지 – 능력
- Gutenberg 대 Brizy – 사용 용이성
- 구텐베르크 대 브리지 – 주요 기능
- 구텐베르크 대 브리지 – 주요 차이점
- Gutenberg 대 Brizy – 라이브 편집 경험
- Gutenberg 대 Brizy – 반응형 기능
- Gutenberg 대 Brizy – 고급 기능
- Gutenberg 대 Brizy – 페이지 속도에 미치는 영향
- 구텐베르크 대 브리지 – 가격
- Gutenberg로 페이지를 구축하는 방법
- Brizy로 페이지를 만드는 방법
- 구텐베르크는 다음과 같은 경우에 가장 적합합니다.
- Brizy는 다음과 같은 경우에 가장 적합합니다.
- 구텐베르크 대 브리지 – 평결
워드프레스 구텐베르크란?

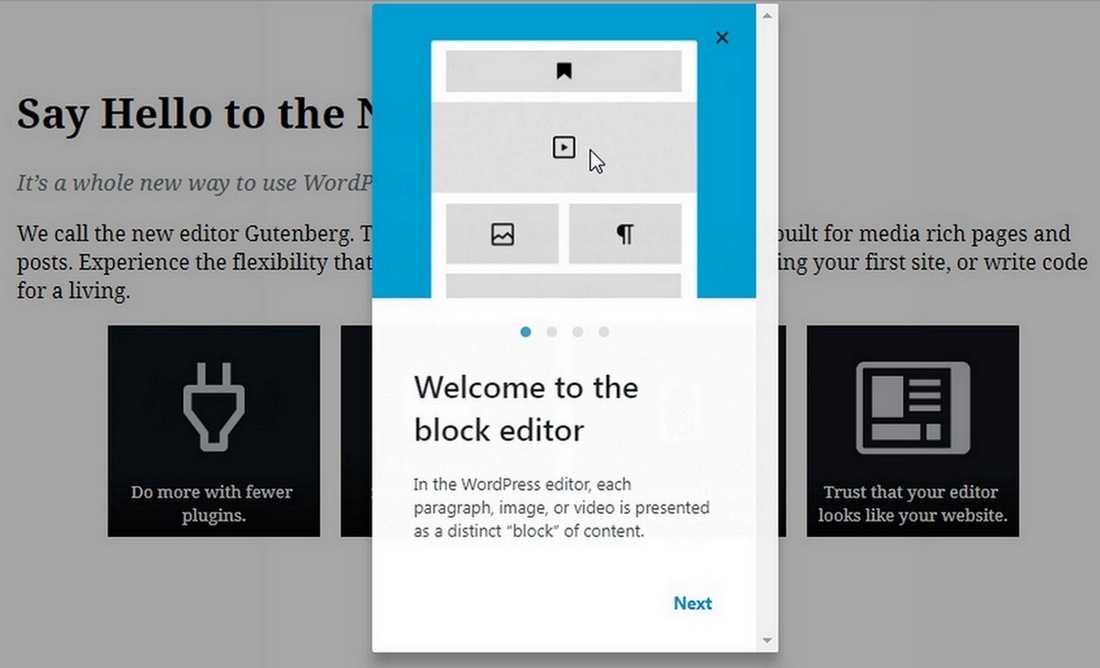
Gutenberg는 WordPress의 새로운 기본 편집기입니다. 블록을 사용하여 웹 페이지를 구축할 수 있습니다. 이것이 블록 편집기라고 불리는 이유입니다. 개별 벽돌을 모아 집을 지을 수 있는 것처럼 이러한 블록은 웹사이트를 구축하기 위해 함께 사용할 수 있는 개별 요소입니다.
제목 블록, 콘텐츠 블록, 이미지 블록 및 모든 종류의 블록이 있으므로 사이트에 모든 종류의 중요한 구성 요소를 추가할 수 있습니다.
그리고 가장 좋은 점은 코딩이 필요 없다는 것입니다. 블록을 드래그 앤 드롭하여 페이지에 배치하기만 하면 됩니다.
Gutenberg가 2018년에 소개되기 전에 WordPress 편집기는 기본적으로 이미지, 텍스트를 추가하고 색상을 변경하는 등의 작업을 수행할 수 있는 텍스트 편집기였습니다.
편집기를 사용하여 사이트의 다른 부분을 디자인하려는 경우 테마의 디자인 옵션이 제한되었습니다. 추가로 변경하려면 PHP, HTML 또는 CSS 코드를 사용해야 했습니다.
구텐베르크 블록 편집기를 입력합니다.
블록은 구텐베르그 이전에 사용 가능했지만, 블록 기반 WordPress 디자인이 기본적으로 제공되는 최초의 기능이 등장했습니다.
2018년 출시된 이후로 개발되었으며 오늘날 구텐베르크는 어떤 면에서는 최고의 페이지 빌더와도 견줄 수 있는 많은 기능을 제공합니다.
이것이 우리를 오늘날 사용 가능한 최고의 페이지 빌더 중 하나인 Brizy로 이끕니다.
브리지란?

Gutenberg와 마찬가지로 Brizy는 2018년에 출시되었습니다. 이미 80,000개 이상의 활성 설치로 대규모 사용자 기반을 확보했습니다. Divi 및 Beaver Builder와 같은 더 오래되고 인기 있는 페이지 빌더에 대한 훌륭한 대안으로 간주됩니다.
빠르게 인기를 얻고 있는 데에는 몇 가지 이유가 있습니다.
우선 Brizy는 특히 기술 지식이 거의 없는 초보자를 위한 사용 편의성에 중점을 둡니다.
끌어서 놓기 인터페이스를 사용하여 페이지에 요소를 빠르게 추가하고 몇 분 만에 멋진 웹사이트를 구축할 수 있습니다. Brizy는 또한 디자인 프로세스를 빠르게 시작할 수 있도록 미리 만들어진 템플릿을 많이 제공합니다.
다른 기능이 많이 있습니다. 그러나 논의하기 전에 페이지 빌더와 블록 편집기의 차이점을 살펴보겠습니다.
페이지 빌더 대 블록 편집기
지금까지는 Brizy와 같은 페이지 빌더와 Gutenberg 블록 편집기가 같은 것처럼 보일 수 있습니다. 둘 다 사이트를 구축하는 데 사용할 수 있는 요소에 액세스할 수 있는 도구입니다.
그러나 Gutenberg 블록 편집기와 완전한 기능을 갖춘 WordPress 페이지 빌더 사이에는 몇 가지 주요 차이점이 있습니다.
주요 내용은 다음과 같습니다.
- 기본 vs 타사 : 기본 편집기인 Gutenberg는 WordPress 코어와 완전히 통합됩니다. 반면에 페이지 빌더는 타사 개발자가 만든 플러그인입니다. 이것은 우리가 이 기사의 뒷부분에서 논의할 몇 가지 의미를 가지고 있습니다.
- 에디터 vs 빌더 : 워드프레스 팀이 구텐베르그를 페이지 빌더가 아닌 블록 에디터라고 부르는 데는 이유가 있습니다. 확실히 이전 WordPress 편집기의 주요 업데이트이지만 Gutenberg의 초점은 여전히 텍스트입니다. 즉, 구텐베르그의 주요 목적은 워드프레스에서 콘텐츠를 쉽게 편집할 수 있도록 하는 것입니다. 반면에 페이지 빌더는 일반적으로 더 광범위한 초점을 가지고 있으며 전체 웹 페이지를 빌드하는 데 필요한 모든 것을 포함합니다.
- 백엔드 대 프론트엔드 편집 : Gutenberg는 백엔드 편집만 제공합니다. 이렇게 하면 페이지가 어떻게 보일지 꽤 잘 알 수 있지만 방문자에게 페이지가 어떻게 보일지 확인하려면 미리보기가 필요합니다. 반대로 대부분의 페이지 빌더는 프론트엔드 편집기와 실시간 미리보기를 제공합니다. 이를 통해 실시간으로 변경한 결과를 확인할 수 있습니다.
여기에서 Gutenberg와 Elementor를 비교하거나 Gutenberg와 Beaver Builder를 비교하십시오.
페이지 빌더와 웹 디자인의 미래
예전에는 WordPress Editor가 기본적으로 텍스트 편집기였으며 사이트를 추가로 변경하려면 코딩 지식이 필요했습니다.
격차를 메우기 위해 개발자는 페이지 빌더를 만들었습니다. 기술 지식이 거의 없는 사용자는 페이지 레이아웃 조정, 사용자 지정 머리글 및 바닥글 만들기 등과 같은 고급 디자인 작업을 수행할 수 있습니다.
Gutenberg의 도입으로 페이지 빌더가 제공하는 많은 기능이 이제 기본적으로 WordPress에 있습니다.
당연히 대부분의 WordPress 개발자가 토론하는 질문은 Gutenberg 편집기가 페이지 빌더를 대체하거나 대체할 것인지 여부입니다. 오늘날 대부분의 페이지 빌더는 여전히 훨씬 더 정교하기 때문에 대답은 아니오입니다.
Gutenberg 편집기는 웹 사이트를 구축하는 직관적이고 사용자 친화적인 방법을 제공하지만 여전히 몇 가지 제한 사항이 있는 대부분의 콘텐츠 편집기입니다.
그러나 더 많은 업그레이드가 출시됨에 따라 Gutenberg는 결국 다른 모든 페이지 빌더와 일치하고 능가할 것입니다.
구텐베르크와 브리지 비교
이제 블록 편집기와 페이지 빌더의 차이점을 이해했으므로 Gutenberg가 Brizy와 구체적으로 어떻게 비교되는지 논의할 수 있습니다.
| 구텐베르크 | 브리지 | |
| 구텐베르크 대 브리지 – 능력 | ||
| Gutenberg 대 Brizy – 사용 용이성 | ||
| Gutenberg 대 Brizy – 라이브 편집 경험 | ||
| Gutenberg 대 Brizy – 반응형 기능 | ||
| Gutenberg 대 Brizy – 고급 기능 | ||
| Gutenberg 대 Brizy – 페이지 속도에 미치는 영향 | ||
| 구텐베르크 대 브리지 – 가격 |
구텐베르크 대 브리지 – 능력
Gutenberg 편집기를 사용하면 생성한 페이지의 모든 콘텐츠를 편집할 수 있지만 테마의 핵심 레이아웃 제약 조건으로 제한됩니다. Gutenberg는 테마의 설정이나 스타일을 무시할 수 없기 때문입니다. 대신 이러한 설정의 대부분을 사용합니다.
따라서 Gutenberg를 사용할 때 페이지 레이아웃은 테마에 따라 다릅니다.
반면 Brizy는 수반되는 모든 것을 갖춘 전체 페이지 빌더입니다. 훨씬 더 많은 유연성을 제공하고 테마의 레이아웃과 설정에서 벗어나 고유한 디자인을 만들 수 있는 자유를 제공합니다.

페이지에 콘텐츠를 추가하고, 콘텐츠를 편집하고, 머리글, 바닥글 및 사이드바를 포함한 페이지의 전체 레이아웃을 변경할 수 있습니다.
Brizy에는 사이트 디자인을 완전히 제어할 수 있는 더 많은 스타일 및 디자인 옵션이 있습니다.
Gutenberg 대 Brizy – 사용 용이성
Gutenberg와 Brizy 모두 드래그 앤 드롭 인터페이스가 있어 사용하기가 매우 쉽습니다. 그러나 둘 사이에는 몇 가지 차이점이 있습니다.

Gutenberg 편집기를 사용하면 블록을 페이지의 원하는 위치에 끌어다 놓을 수 있습니다. 그러나 이러한 블록의 높이나 너비를 조정하거나 한 요소를 다른 요소에 추가하거나 복잡한 레이아웃을 만들 수는 없습니다. 대부분의 페이지 빌더와 비교할 때 옵션은 매우 기본적입니다.

반면 Brizy의 끌어서 놓기 기능을 사용하면 단순히 요소를 이동하는 것 이상으로 이동할 수 있습니다. 높이와 너비를 조정하고 복잡한 레이아웃을 만들고 특정 요소를 다른 요소 내에 배치할 수 있습니다. 이렇게 하면 웹 페이지 디자인을 훨씬 더 많이 제어할 수 있습니다.
구텐베르크 대 브리지 – 주요 기능
TinyMCE 편집기에서 업그레이드된 Gutenberg에는 WordPress 사용자가 오랫동안 기대했던 멋진 기능이 많이 있습니다.
다음은 그 중 일부입니다.
- 페이지 디자인에 블록 기반 접근 방식을 사용하며 다양한 블록 유형을 제공합니다. 여기에는 단락, 제목, 표지 이미지, 비디오 등이 포함됩니다.
- Gutenberg에는 편집한 블록을 저장하고 나중에 사용할 수 있는 재사용 가능한 블록 라이브러리가 있습니다.
- 백엔드 편집기는 사이트의 프론트 엔드에 표시되는 방식에 가까운 형식으로 콘텐츠를 볼 수 있는 WYSIWYG 편집기입니다.
- 페이지의 콘텐츠 구조에 대한 빠른 개요를 제공하는 '문서 개요' 기능을 제공합니다. 문서 개요에서 페이지의 머리글, 단락 및 블록의 수와 계층과 함께 전체 단어 수를 볼 수 있습니다. 또한 이를 사용하여 개별 블록을 쉽게 탐색하고 편집할 수 있습니다.
- Gutenberg는 이 기능을 지원하는 테마를 사용할 때 전각 정렬을 허용합니다. 이를 통해 콘텐츠를 페이지의 전체 너비로 늘려 멋진 디자인을 만들 수 있습니다.
- 블록 편집기는 페이지의 다른 영역에 블록을 연결할 수 있는 기능인 앵커 지원을 제공합니다.
- Gutenberg는 전 세계 최고의 WordPress 개발자들에 의해 지속적으로 업그레이드되고 있는 오픈 소스 프로젝트입니다. 이것은 시간이 지남에 따라 더 좋아질 수 있다는 것을 의미합니다!
블록 플러그인으로 구텐베르크를 더 확장할 수 있습니다.
반면 Brizy는 Divi 및 Beaver Page Builder와 같은 이전 페이지 빌더와 쉽게 경쟁하면서 가장 인기 있는 페이지 빌더 중 하나가 되었습니다. 이는 인상적인 혁신적인 기능 모음 때문입니다.

- Brizy에는 사이트 구축을 위해 선택할 수 있는 500개 이상의 콘텐츠 블록이 있습니다.
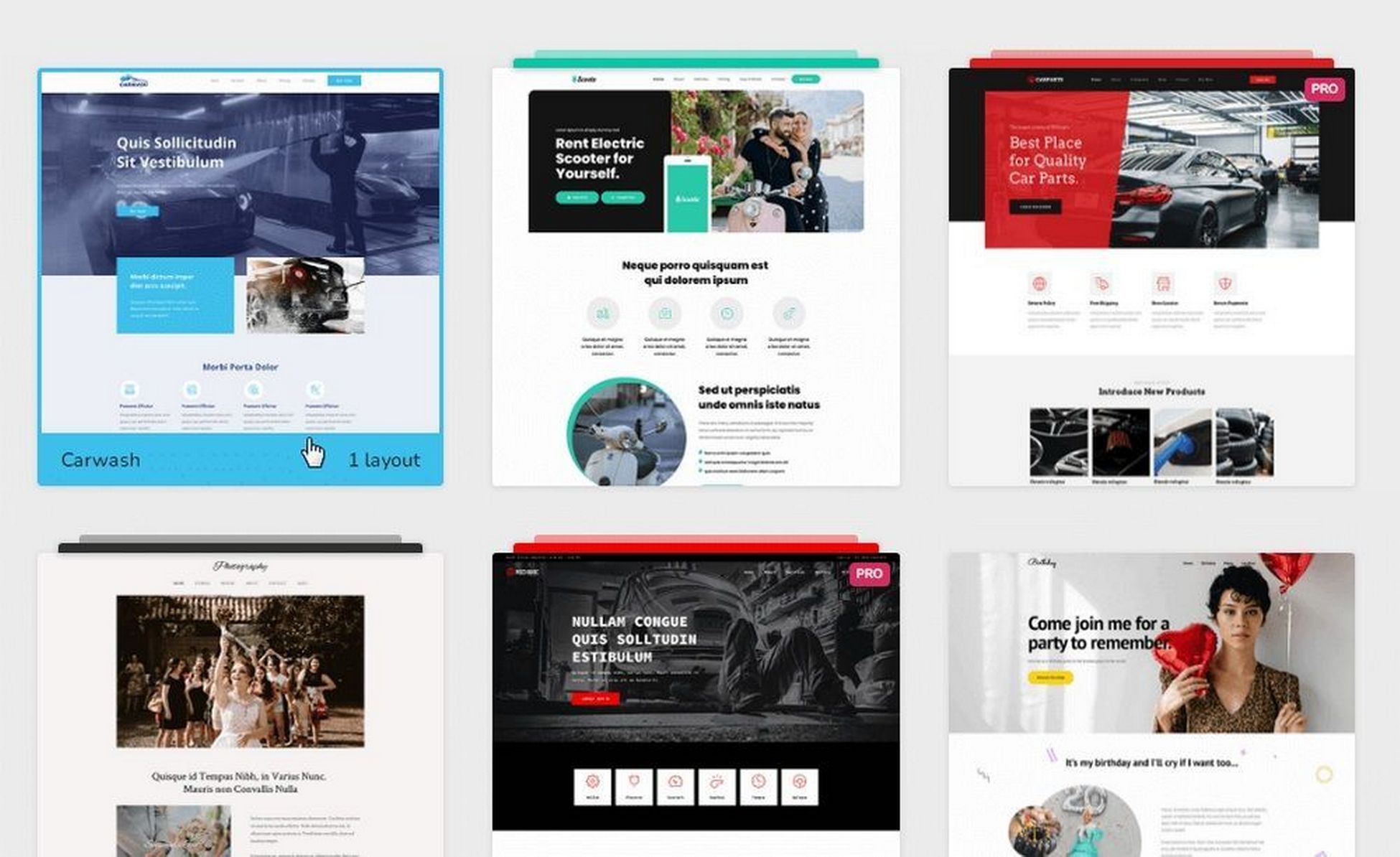
- 또한 다양한 범주를 포괄하는 60개 이상의 사전 디자인된 웹 사이트 템플릿이 있습니다. 여기에는 블로그, 기업, 개인 및 한 페이지 웹사이트가 포함됩니다.
- Brizy는 웹사이트 전체에 스타일과 고유성을 추가하는 데 사용할 수 있는 4000개 이상의 벡터 아이콘 라이브러리를 제공합니다.
- 빌더에는 전환을 높이는 데 사용할 수 있는 40개 이상의 매력적인 팝업이 있습니다.
- 여러 고급 마케팅 도구에 액세스할 수 있으며 널리 사용되는 다양한 타사 마케팅 도구와 호환됩니다.
- Brizy는 WordPress 페이지 빌더 플러그인과 클라우드 기반 웹 사이트 빌더 플랫폼을 모두 제공합니다.
구텐베르크 대 브리지 – 주요 차이점
끌어서 놓기 인터페이스의 차이점과 제공되는 유연성 외에도 염두에 두어야 할 몇 가지 주요 차이점이 있습니다.
Gutenberg는 WordPress 코어의 일부이기 때문에 시장에 나와 있는 모든 WordPress 플러그인과 호환됩니다. 이것은 편집기가 방해가 되는 것에 대해 걱정하지 않고 기본적으로 원하는 모든 플러그인을 자유롭게 사용할 수 있음을 의미합니다.
반면 Brizy는 잘 코딩된 플러그인을 지원하지만 여전히 타사 플러그인이므로 다른 플러그인과 결합할 때 어느 정도의 위험이 따릅니다.
또한 Gutenberg는 사이트를 빠르게 구축할 수 있도록 미리 디자인된 템플릿을 제공하지 않습니다. 즉, 이러한 기능을 제공하는 타사 플러그인이 꽤 있습니다. 반면 Brizy에는 선택할 수 있는 60개 이상의 항목이 있습니다.
이것은 WordPress를 처음 사용하거나 맞춤형 웹 사이트를 만드는 데 투자할 시간이 없는 사람들에게 Brizy를 더 나은 선택으로 만들 수 있습니다.
Gutenberg 대 Brizy – 라이브 편집 경험

이미 언급했듯이 Gutenberg는 백엔드 편집만 제공하므로 방문자에게 정확히 어떻게 표시되는지 확인하려면 사이트의 프론트엔드를 미리 보는 것이 여전히 필요합니다.

대부분의 다른 최신 페이지 빌더와 마찬가지로 Brizy는 보다 직관적인 경험을 제공합니다. 프론트 엔드 편집기를 사용하면 데스크탑용이든 모바일용이든 또는 다른 화면 크기용으로 구축하든 상관없이 웹사이트가 방문자에게 실시간으로 어떻게 표시되는지 정확하게 확인할 수 있습니다. 미리보기 아이콘을 클릭하기만 하면 구텐베르그와 마찬가지로 웹페이지를 미리 볼 수도 있습니다.
Gutenberg 대 Brizy – 반응형 기능
Gutenberg 자체는 사이트의 응답성을 높이는 기능을 제공하지 않습니다. 그러나 테마 설정에 크게 의존하기 때문에 가장 반응이 좋은 WordPress 테마와 간단히 페어링할 수 있습니다.

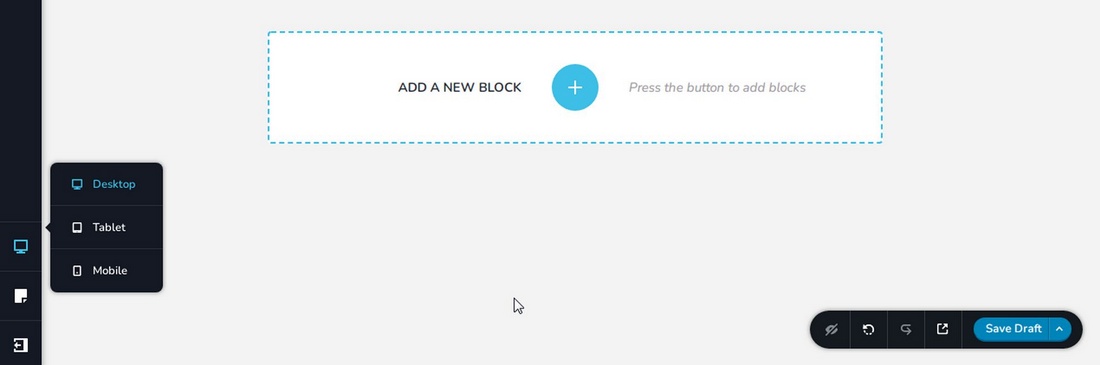
반대로 Brizy에는 반응이 빠른 사이트를 디자인할 수 있는 몇 가지 기능이 있습니다. 여기에는 모바일 장치에서 디자인이 어떻게 보이는지 확인하는 옵션과 모바일 장치에서 특정 요소를 숨기는 기능이 포함됩니다.
그래도 최상의 결과를 얻으려면 적절하게 반응하는 테마를 사용하고 싶을 것입니다.
Gutenberg 대 Brizy – 고급 기능
Gutenberg는 자체적으로 많은 고급 기능을 제공하지 않습니다. 그러나 기본적으로 모든 WordPress 플러그인과 함께 사용할 수 있기 때문에 기능을 확장하는 데 사용할 수 있는 수천 가지 도구가 있습니다.
실제로 많은 개발자가 구텐베르크의 기본 블록 모음에 추가할 수 있는 타사 블록을 만들었습니다.
예를 들어, Gutenberg용 Ultimate Addons를 사용하면 정보 상자, 고급 제목, 가격 목록, 소셜 공유, 별표 평가 등과 같은 블록에 액세스할 수 있습니다.

Brizy는 몇 가지 고급 기능을 무료로 제공합니다. 여기에는 기본 제공 시각적 연락처 양식, 모든 블록을 슬라이더로 전환하는 옵션 및 전역 블록이 포함됩니다. 다른 타사 페이지 빌더와 비교하더라도 이러한 기능은 인상적입니다.
프리미엄 버전을 사용하면 WooCommerce 빌더, 고정 헤더 기능, 화이트 라벨 옵션, A/B 분할 테스트 등과 같은 훨씬 더 많은 기능에 액세스할 수 있습니다. 또한 기능을 더욱 향상시키는 데 사용할 수 있는 광범위한 플러그인을 지원합니다.
Gutenberg 대 Brizy – 페이지 속도에 미치는 영향
속도 측면에서 Gutenberg는 타사 페이지 빌더와 비교할 때 항상 확실한 승자입니다. 그것은 이제 WordPress 코어의 필수적인 부분이기 때문입니다. 그것을 사용할 때 사이트 속도를 늦출 수 있는 추가 소프트웨어를 설치하지 않는 것입니다.
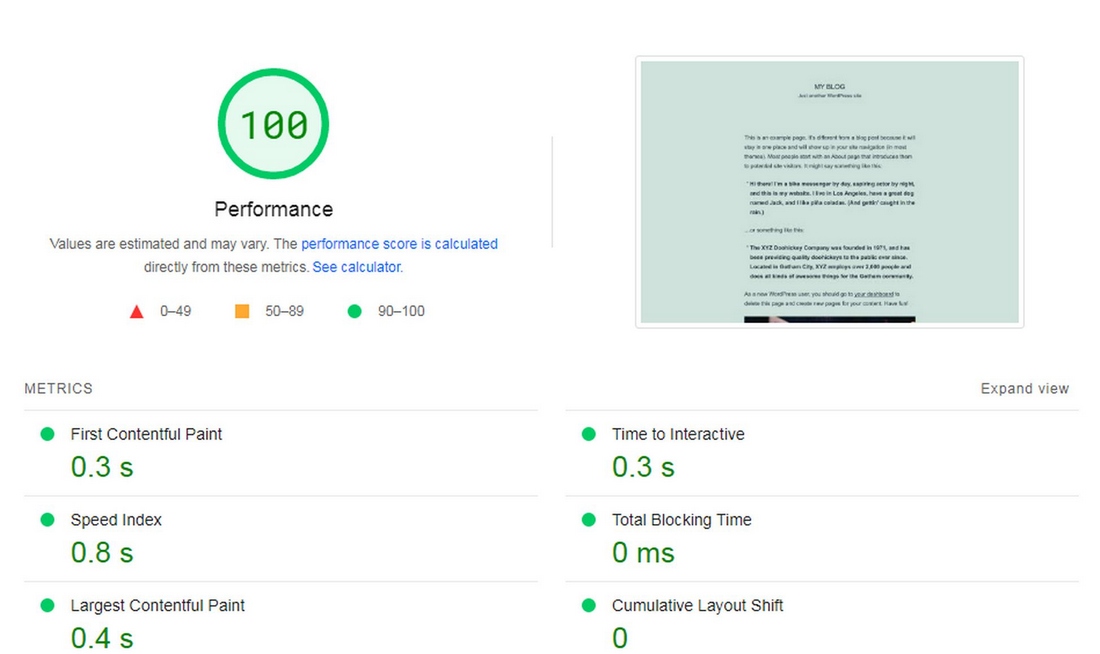
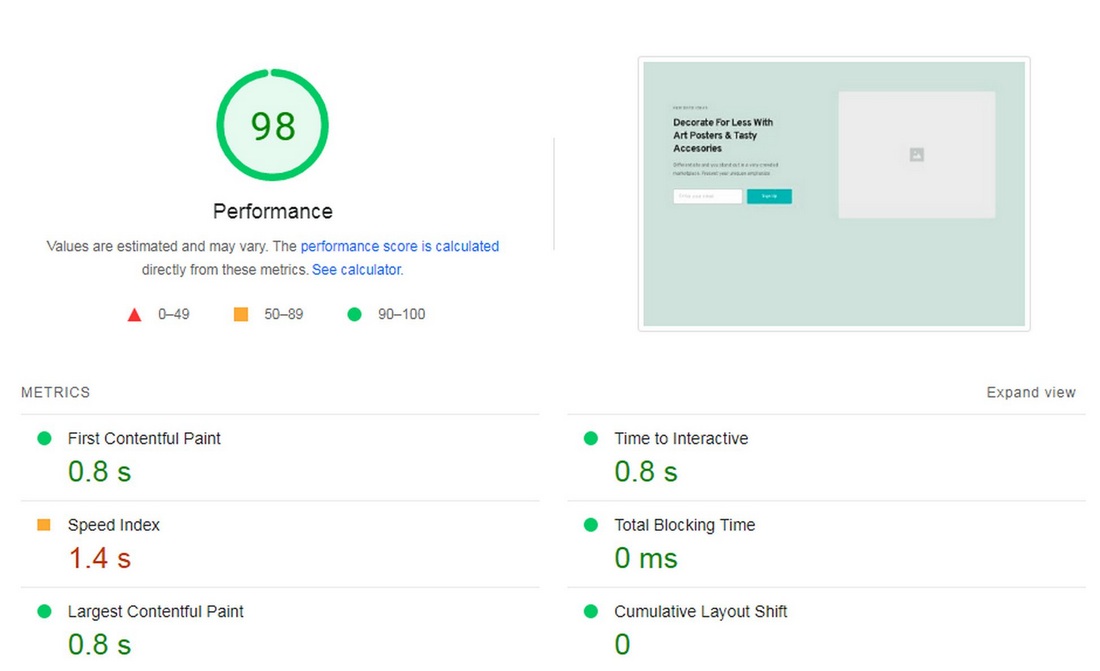
이를 증명하기 위해 기본 WordPress 설치(Gutenberg 사용)와 Brizy로 다른 설치에서 Pagespeed Insights 테스트를 실행했습니다. 약간의 콘텐츠와 이미지로 동일한 웹페이지를 테스트한 결과 Brizy가 포함된 버전은 98점을 받았지만 Gutenberg가 포함된 버전은 완벽한 100점을 받았습니다.

Gutenberg 페이지는 또한 First Contentful Paint, Speed Index, Largest Contentful Paint 및 Time to Interactive와 같은 다른 모든 관련 측정항목에서 Brizy 페이지를 능가했습니다. 이러한 측정항목은 이제 순위 요소가 된 Google의 핵심 성능 평가의 중요한 부분입니다.

이러한 차이가 별로 없어 보일 수 있으며 공정하게 말하면 두 도구 모두 이 테스트에서 매우 잘 수행되었지만 일단 많은 이미지와 기타 콘텐츠를 추가하기 시작하면 아무리 사소한 것이라도 가능한 모든 이점을 원하게 될 것입니다. .
구텐베르크 대 브리지 – 가격
WordPress의 기본 편집기인 Gutenberg는 완전히 무료입니다. 반면 Brizy에는 무료 및 유료 버전이 있습니다. Gutenberg 및 대부분의 다른 페이지 빌더와 비교하여 무료 버전은 인상적인 기능 모음을 제공합니다.
유료 옵션은 연간 $34부터 시작하며 일반적으로 매우 저렴합니다. 각 계획은 다음과 같이 연간 또는 평생 계획으로 제공됩니다.
- 개인 플랜 비용은 연간 $34 또는 평생 플랜의 경우 $104입니다.
- Freelancer 요금제는 연간 $69, 평생 요금제는 $209입니다.
- 에이전시 플랜 비용은 연간 $139, 평생 플랜의 경우 $279입니다.
Gutenberg로 페이지를 구축하는 방법
블록 편집기 사용을 시작하기 위해 소프트웨어를 설치할 필요가 없습니다. WordPress 5.0과 함께 도입되었습니다. 따라서 최신 버전의 WordPress를 사용하고 있다면 이미 Gutenberg Editor가 있는 것입니다.
그렇지 않은 경우 WordPress와 모든 플러그인을 최신 버전으로 업데이트해야 합니다.
대부분의 WordPress 업데이트는 최신 버전의 Gutenberg 빌더와 함께 제공되지 않습니다. 최신 버전의 편집기는 일반적으로 베타 릴리스이므로 WordPress 코어에 통합되기 전에 아직 테스트 중입니다.
사용을 원하시면 WordPress 플러그인 디렉토리에서 플러그인으로 다운로드할 수 있습니다. 플러그인이 라이브 웹사이트에 문제를 일으킬 수 있는 베타 기능을 제공하므로 숙련된 사용자가 아닌 경우 이 접근 방식을 따르지 않아야 합니다.
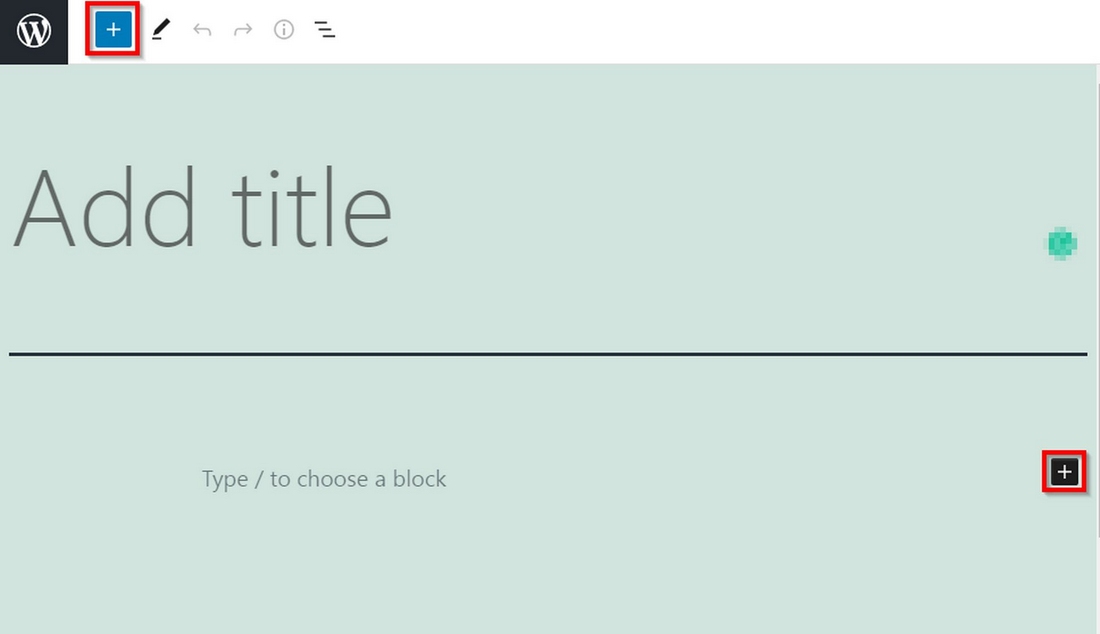
Gutenberg를 사용하려면 새 게시물이나 페이지를 만들거나 기존 게시물이나 페이지를 여십시오. 페이지의 왼쪽 상단에 더하기 기호가 있는 파란색 상자가 표시됩니다. 이것을 클릭하면 모든 블록을 찾을 수 있는 블록 패널이 열립니다.

페이지에 새 블록을 추가하려면 블록을 클릭하고 빈 영역으로 끌어다 놓습니다. 또 다른 옵션은 페이지의 특정 영역 위로 마우스를 가져가면 더하기 기호가 나타납니다.
그것을 클릭하면 인기 있는 블록 목록이 열립니다. 여기에서 하나를 선택하거나 '모두 찾아보기' 를 클릭하여 모든 차단 옵션을 볼 수 있습니다.
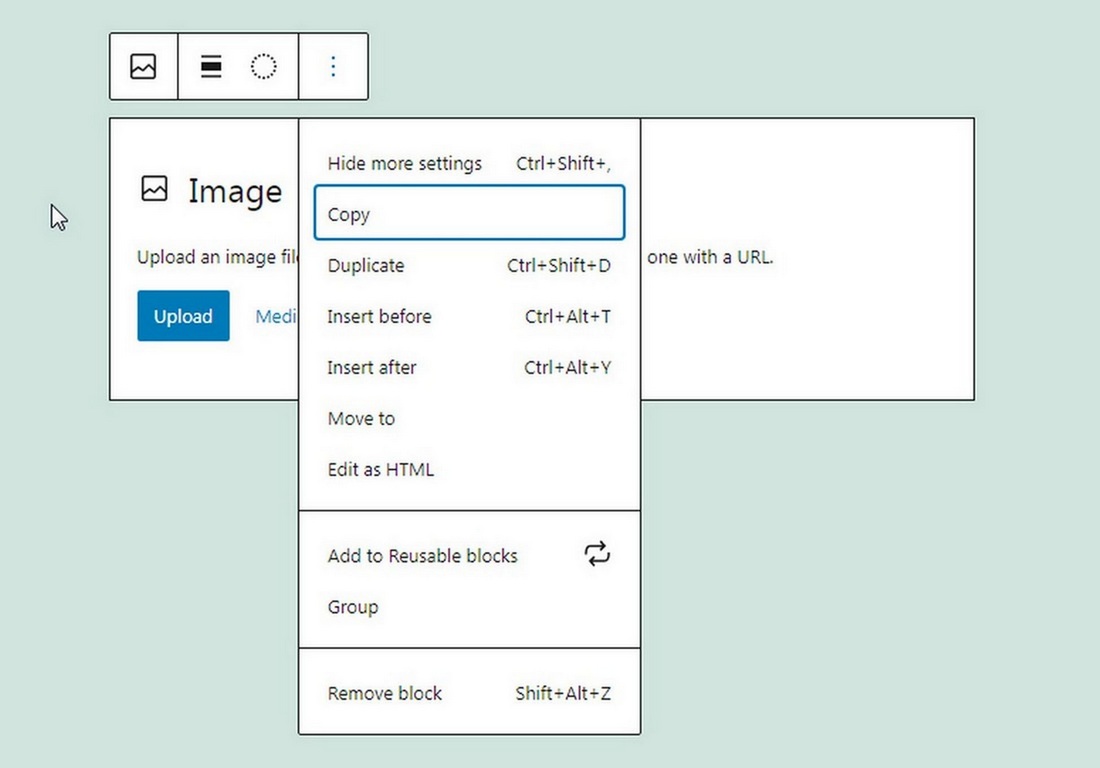
블록을 추가한 후에는 사용자 정의할 수 있습니다. 블록 위로 마우스를 가져가면 몇 가지 기본 사용자 지정 옵션이 있는 작은 메뉴 모음이 나타납니다.
`고급 옵션은 페이지 오른쪽 사이드바를 확인하세요. 이 사이드바는 동적입니다. 블록을 선택하면 해당 특정 블록에 대한 모든 관련 편집 옵션이 자동으로 표시됩니다.
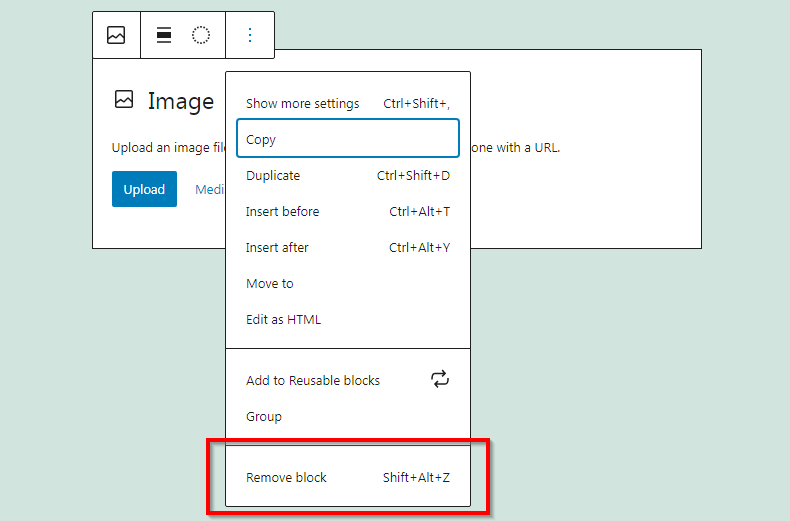
블록을 제거하려면 블록 위로 마우스를 가져갑니다. 나타나는 메뉴 모음에서 오른쪽에 세 개의 점을 볼 수 있습니다. 그것을 클릭하고 블록 제거 를 선택하십시오

블록을 이동하려면 블록 위로 마우스를 가져간 다음 메뉴 표시줄에 나타나는 위쪽 또는 아래쪽 화살표를 사용하여 해당 방향으로 블록을 이동할 수 있습니다.
또 다른 옵션은 위쪽 및 아래쪽 화살표 옆에 있는 6개의 점을 선택하는 것입니다. 이렇게 하면 끌어서 놓기 기능이 활성화되어 선택한 블록을 이동할 수 있습니다.
이 광범위한 가이드에서 Gutenberg로 사이트를 구축하는 방법에 대해 자세히 알아보십시오.
Brizy로 페이지를 만드는 방법
Brizy로 페이지를 구축하는 것은 쉽지만 Gutenberg를 사용하는 것보다 약간 덜 간단합니다. 가장 첫 번째 단계는 Brizy Page Builder 플러그인을 설치하는 것입니다. 완료되면 새 페이지를 만들거나 게시하거나 기존 페이지를 엽니다.
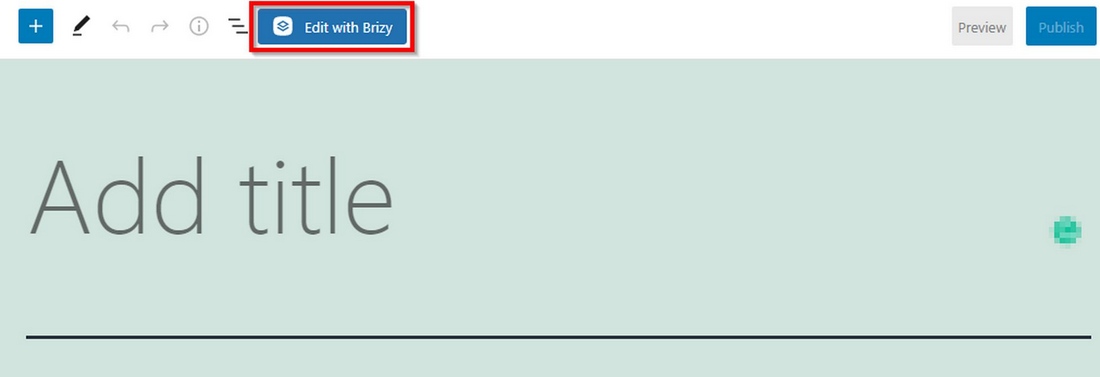
' Brizy로 편집 '이라는 버튼이 표시됩니다. 결과 인터페이스에서 페이지 디자인을 시작하려면 이것을 클릭하십시오.

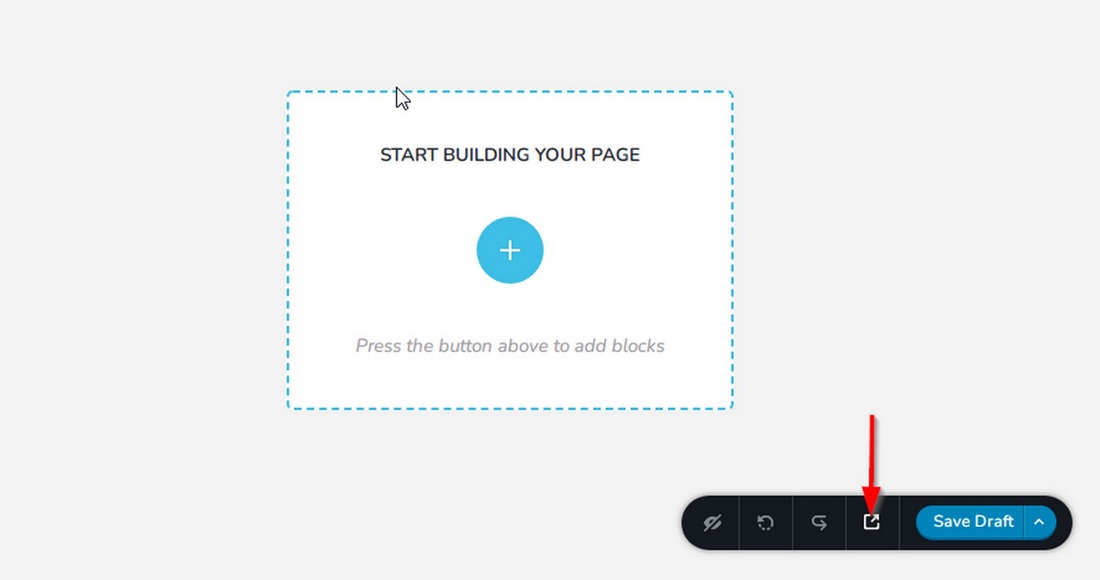
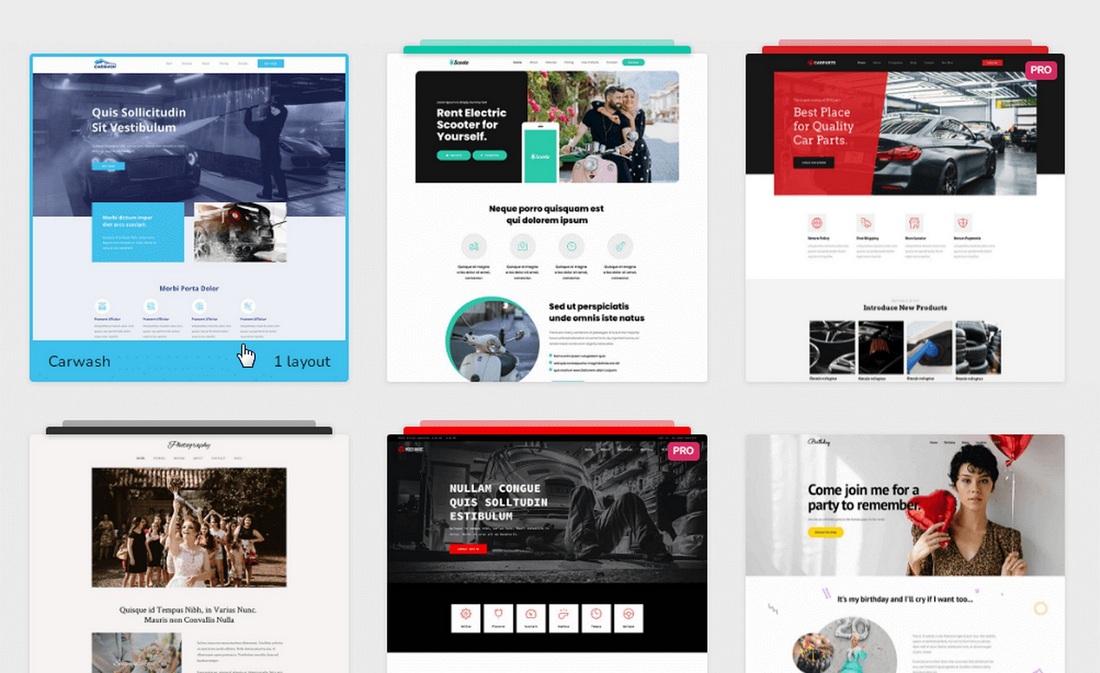
일단 들어가면 페이지를 처음부터 디자인하거나 미리 디자인된 템플릿을 사용할 수 있습니다.

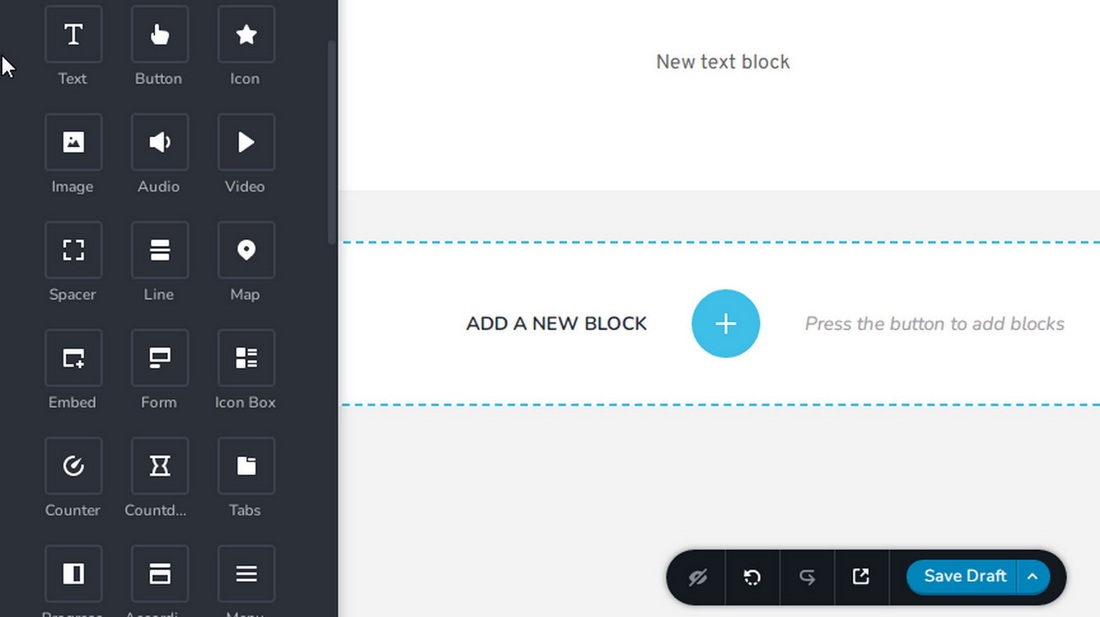
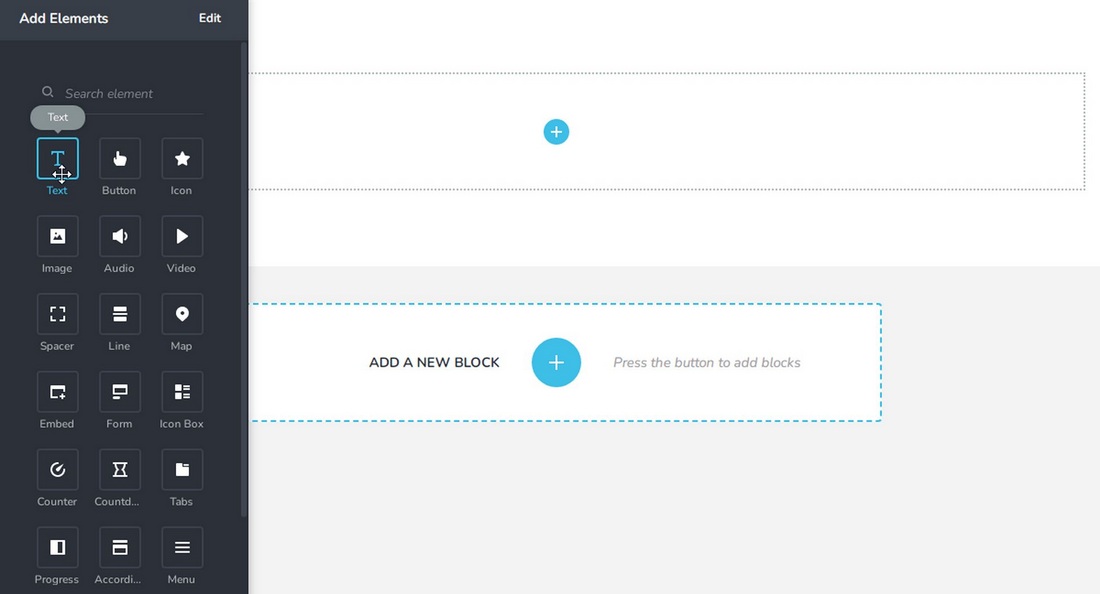
페이지에 요소를 추가하려면 페이지 왼쪽의 도구 모음에서 더하기 아이콘을 선택합니다. 그러면 다양한 요소가 포함된 라이브러리가 열립니다.

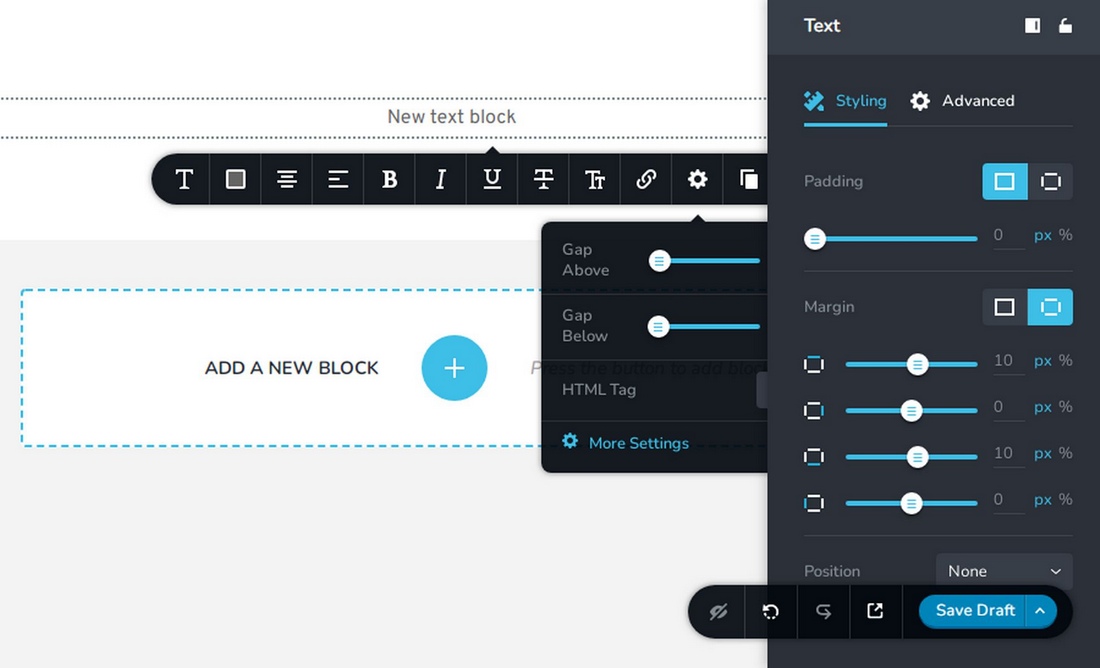
페이지에 요소를 추가한 후에는 해당 요소를 클릭하기만 하면 사용자 정의 옵션이 표시됩니다.
요소를 이동하는 것도 매우 쉽습니다. 원하는 블록을 클릭하고 끌어서 놓기만 하면 됩니다.
구텐베르크는 다음과 같은 경우에 가장 적합합니다.
Gutenberg는 웹 디자이너에게 현대적인 콘텐츠 편집 경험을 제공하는 데 중점을 두고 있습니다. 웹 디자이너는 훌륭한 콘텐츠를 쉽게 만들 수 있습니다. 따라서 블로거, 작가 및 사진 작가와 같은 콘텐츠 중심 개인에게 특히 좋습니다.
Brizy는 다음과 같은 경우에 가장 적합합니다.
블록 편집기가 콘텐츠에 초점을 맞추는 동안 Brizy는 잘 디자인되고 완벽하게 작동하는 웹 사이트를 구축하여 전환을 높이는 데 더 중점을 둡니다. 따라서 모든 종류의 비즈니스에 적합합니다.
Brizy를 사용하면 전문적인 랜딩 페이지를 구축하고 팝업을 사용하며 MailChimp 및 ConvertKit과 같은 마케팅 도구를 사이트에 쉽게 추가할 수 있습니다.
구텐베르크 대 브리지 – 평결
이 시점에서 "최고"라는 용어는 상대적임을 명시해야 합니다. Gutenberg와 Brizy는 모두 쉽고 직관적이며 저렴한 방법으로 웹사이트를 구축할 수 있습니다.
각각에는 특정 상황에 더 적합하도록 만드는 장단점이 있습니다. 속도와 콘텐츠가 최우선이라면 구텐베르그가 최고입니다. 그러나 더 창의적인 자유가 필요하거나 비즈니스 사이트를 구축하려는 경우 Brizy가 더 나은 선택일 수 있습니다.
두 도구 모두 대부분의 웹 페이지 유형을 구축할 수 있으므로 구텐베르크를 사용할 때 웹사이트 디자인에 더 많은 리소스를 소비하거나 Brizy를 사용할 때 웹사이트 성능 최적화에 더 많은 리소스를 소비하는 것 중에서 선택해야 합니다.
고려해야 할 다른 훌륭한 WordPress 페이지 빌더가 있습니다. 어떤 것을 사용할지 고민하는 동안 WordPress 페이지 빌더 또는 블록 편집기를 최대한 활용하는 가장 좋은 방법은 Astra와 같은 강력하고 가볍고 반응이 빠른 테마와 함께 사용하는 것입니다.
Brizy 또는 Gutenberg를 사용하여 웹사이트를 구축했습니까? 귀하의 경험은 무엇이며 어떤 것을 추천하시겠습니까? 아래 의견에서 이에 대해 듣고 싶습니다!
