더 나은 WordPress 페이지 빌더인 Gutenberg 대 Elementor
게시 됨: 2021-03-03 이전 게시물에서 포괄적인 Elementor 리뷰를 공유했습니다. 오늘 은 가장 인기 있는 무료 WordPress 페이지 빌더인 기본 WordPress 페이지 빌더 - Gutenberg 대 Elementor와 비교하고자 합니다.
이전 게시물에서 포괄적인 Elementor 리뷰를 공유했습니다. 오늘 은 가장 인기 있는 무료 WordPress 페이지 빌더인 기본 WordPress 페이지 빌더 - Gutenberg 대 Elementor와 비교하고자 합니다.
구텐베르크 대 Elementor 검토
구텐베르그 대 엘레멘터 중 하나를 선택하려고 하십니까?
최근 몇 년 동안 페이지 빌더는 WordPress 커뮤니티에서 계속해서 인기를 얻고 있습니다. 아마도 레이아웃 디자인이나 기타 기능을 사용자 정의하거나 생성하는 데 사용했을 것입니다.
시장에는 많은 WordPress 페이지 빌더가 있지만 Elementor는 대부분의 웹 개발자에게 계속해서 인기 있는 선택입니다.
비주얼 빌더의 트렌드에 발맞추기 위해 Automatic은 2018년 12월 WordPress 5.0에서 Gutenberg 편집기를 출시했습니다. 구텐베르크 편집기는 출시 이후 지속적으로 업데이트되어 테마 및 플러그인 개발자들 사이에서 인기를 얻었습니다.
그러나 각각은 개발 경험을 향상시키는 서로 다른 고유한 기능과 레이아웃 사용자 지정 옵션을 제공한다는 점을 언급할 가치가 있습니다. 그들은 각 업데이트에서 새로운 기능을 출시했습니다.
이 포스트에서는 Gutenberg와 Elementor 페이지 빌더를 비교할 것입니다. 이 기사가 끝나면 자신에게 더 잘 맞는 페이지 빌더를 선택할 수 있습니다.
두 빌더에 대해 자세히 살펴보겠습니다.
엘리멘터란?
Elementor는 5,000,000개 이상의 웹사이트에서 활동 중이며 WordPress 저장소의 5,600개 이상의 리뷰에서 인상적인 96%의 평가를 받았습니다. 2016년에 출시되었으며 사용이 매우 쉽고 몇 분 안에 새로운 레이아웃 디자인을 제시할 수 있기 때문에 청중이 기하급수적으로 증가하고 있습니다.
이 페이지 빌더를 사용하면 효과적인 끌어서 놓기 시스템과 제공된 많은 사용자 정의 옵션을 사용하여 사이트의 레이아웃 디자인을 변경하거나 사용자 정의할 수 있습니다. 
또한 테마 구성 요소를 포함하여 WordPress 사이트의 모든 측면을 구축할 수 있는 프로 버전이 있습니다. 이 게시물의 뒷부분에서 이 기능에 대해 논의할 것입니다.
코딩 언어를 몰라도 새로운 레이아웃, 고급 스타일 및 디자인 요소를 추가할 수 있습니다.
다음은 Elementor에서 제공하는 기능에 대한 개요입니다.
- 몇 분 안에 멋진 사이트를 만들 수 있는 템플릿 라이브러리가 포함되어 있습니다.
- 코딩 언어를 배울 필요가 없습니다
- 50개 이상의 위젯이 포함되어 있습니다.
- WP ERP, WooCommerce 등과 같은 WordPress 플러그인과 원활하게 통합됩니다.
- 귀하가 가질 수있는 모든 질문을 해결할 준비가 된 활성 커뮤니티가 있습니다.
구텐베르크란?
앞서 언급했듯이 구텐베르그 편집기는 2018년 워드프레스 팀인 오토매틱(Automattic)에서 워드프레스 5.0과 함께 출시했습니다. WordPress를 사용할 때 기본 콘텐츠 편집기입니다.
WordPress가 Gutenberg를 도입한 주된 이유는 사이트의 디자인, 구축 및 게시 경험을 개선하기 위해서였습니다.
여기에는 사이트의 어느 곳에나 배치할 수 있는 모듈식 블록 시스템이 포함됩니다. 블록을 사용하면 WordPress의 배후에서 무슨 일이 일어나고 있는지 이해하지 않고도 사이트의 요소를 편집하고 조작할 수 있습니다.
Gutenberg는 콘텐츠 및 비주얼 에디터이기도 합니다. 이 강력한 도구를 사용하기 위해 코딩 언어를 배울 필요가 없습니다. 
다음은 Gutenberg가 제공하는 기능에 대한 개요입니다.
- 반응이 좋다
- 사용하기 쉽습니다
- 글쓰기와 블로깅을 쉽게 해주는 기능이 포함되어 있습니다.
- Facebook, Twitter, YouTube 또는 Instagram의 콘텐츠를 페이지에 포함할 수 있습니다.
- 새로운 블록을 쉽게 도입할 수 있습니다.
- 콘텐츠 구조에 대한 빠른 개요를 얻을 수 있습니다.
두 도구를 자세히 비교하여 어느 것이 더 나은지 알아보겠습니다.
구텐베르크 대 Elementor: 심층 비교
기능, 사용 용이성, 페이지 속도, 응답성 및 가격 책정과 같은 몇 가지 측면을 살펴보겠습니다.
1. 사용 용이성
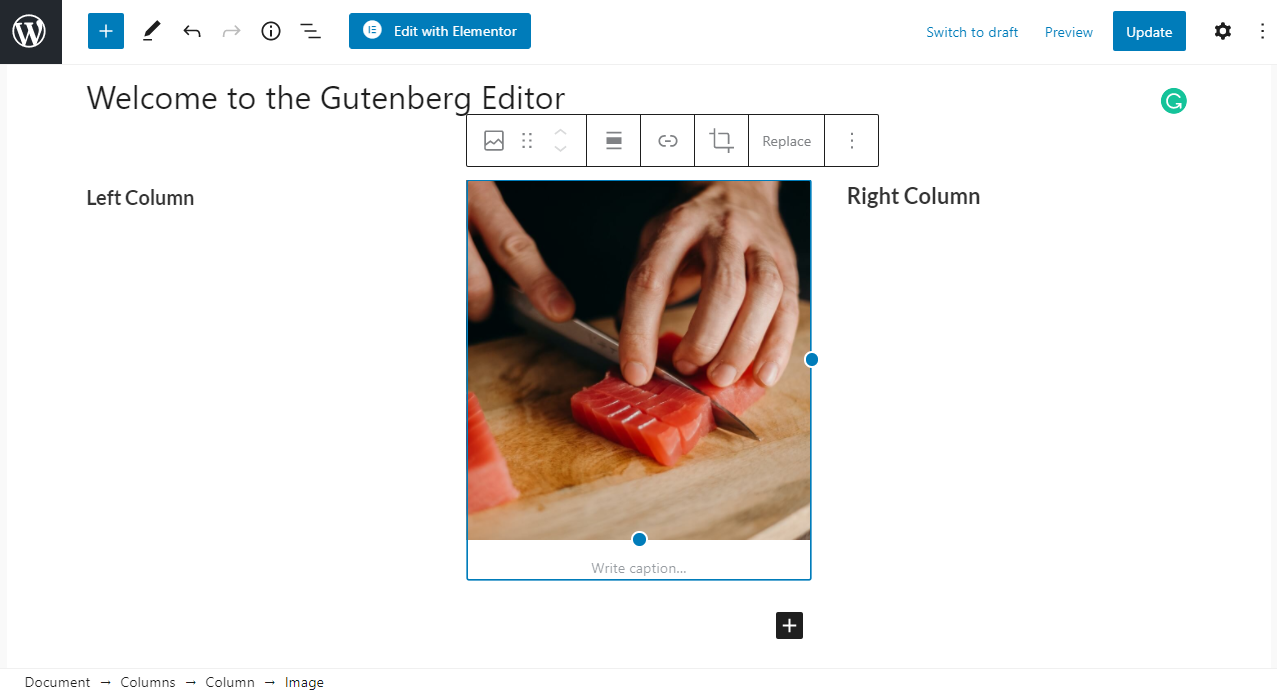
Gutenberg 편집기는 깨끗한 인터페이스를 제공합니다. 블록 추가와 같은 간단한 작업을 수행하는 것은 매우 간단합니다.
코딩에 익숙한 경우 단락 블록에서 콘텐츠 작성, HTML 블록에 이르기까지 다양한 유형의 블록을 제공합니다. 
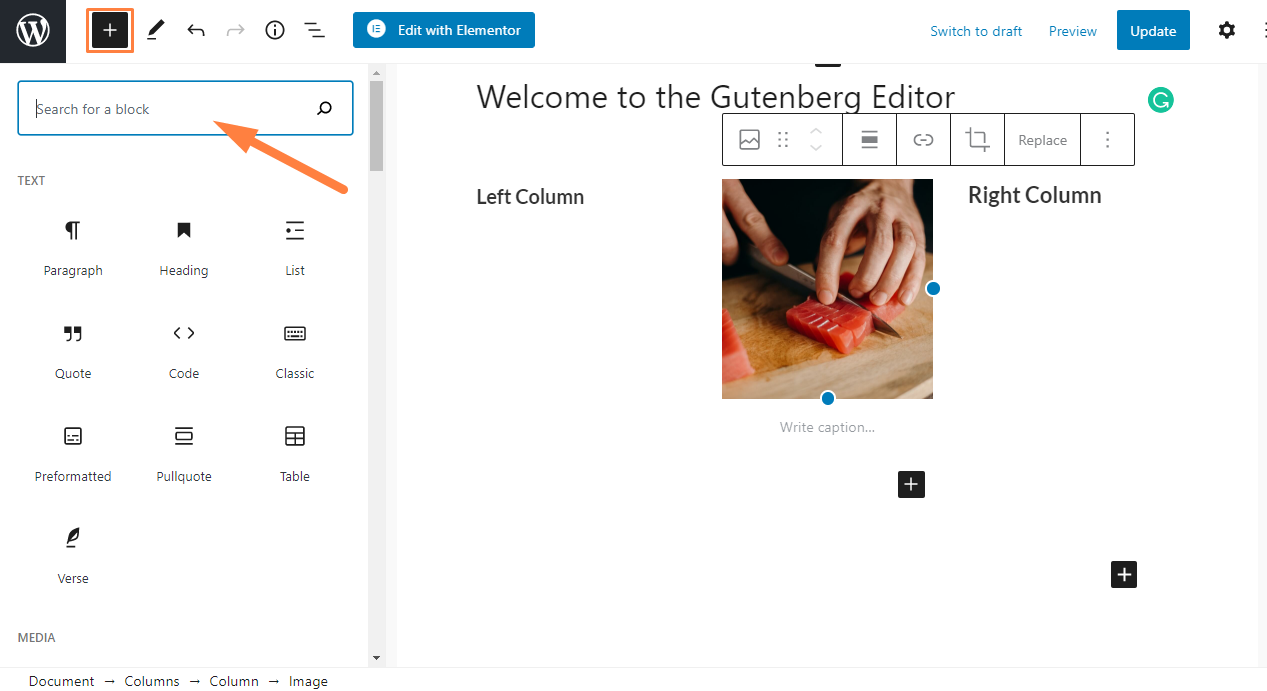
블록을 추가하려면 더하기 기호를 클릭하여 필요한 블록을 선택하십시오. 다음 단계는 블록에 대한 콘텐츠를 추가하거나 생성하는 것입니다. 요구 사항에 따라 이러한 블록을 재배열하거나 여러 블록을 추가할 수 있습니다.
그러나 인터페이스가 완전히 직관적이지는 않지만 여전히 기본 작업을 효과적으로 수행할 수 있다는 점을 언급할 가치가 있습니다.
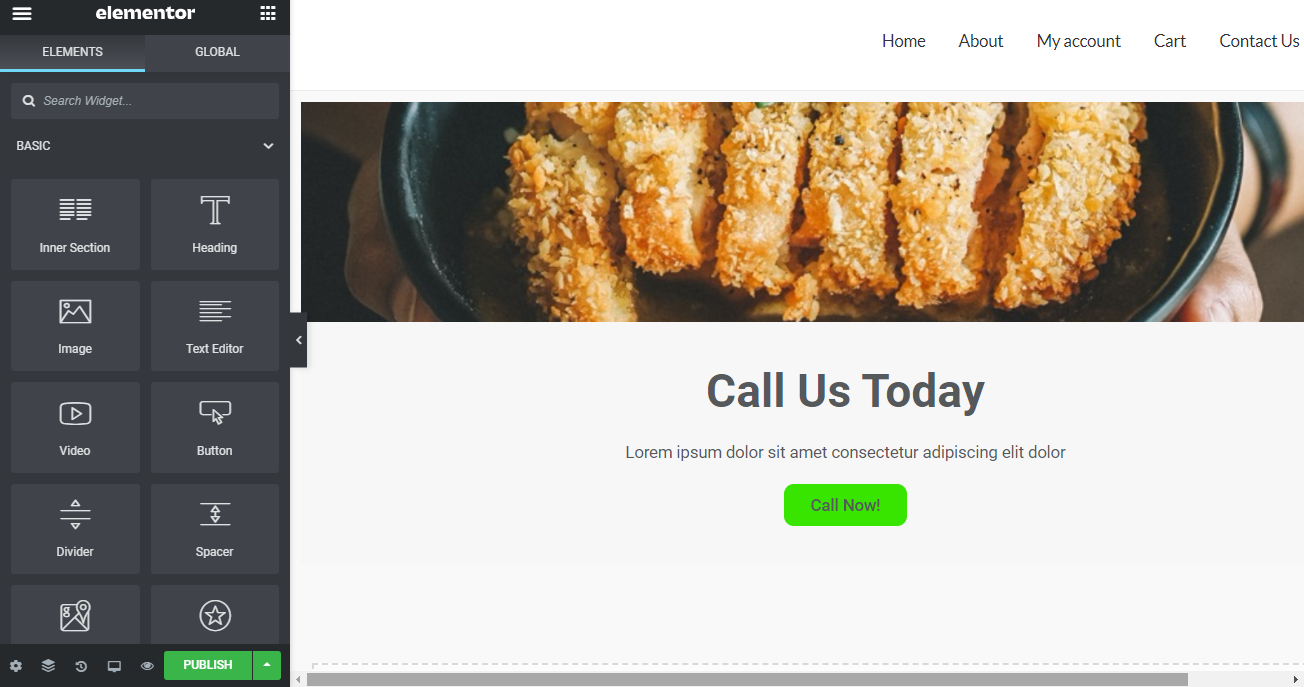
반면 Elementor는 사용하기 쉬운 직관적인 인터페이스를 제공합니다. 인터페이스는 Gutenberg와 비교할 때 약간 더 사용자 친화적입니다.
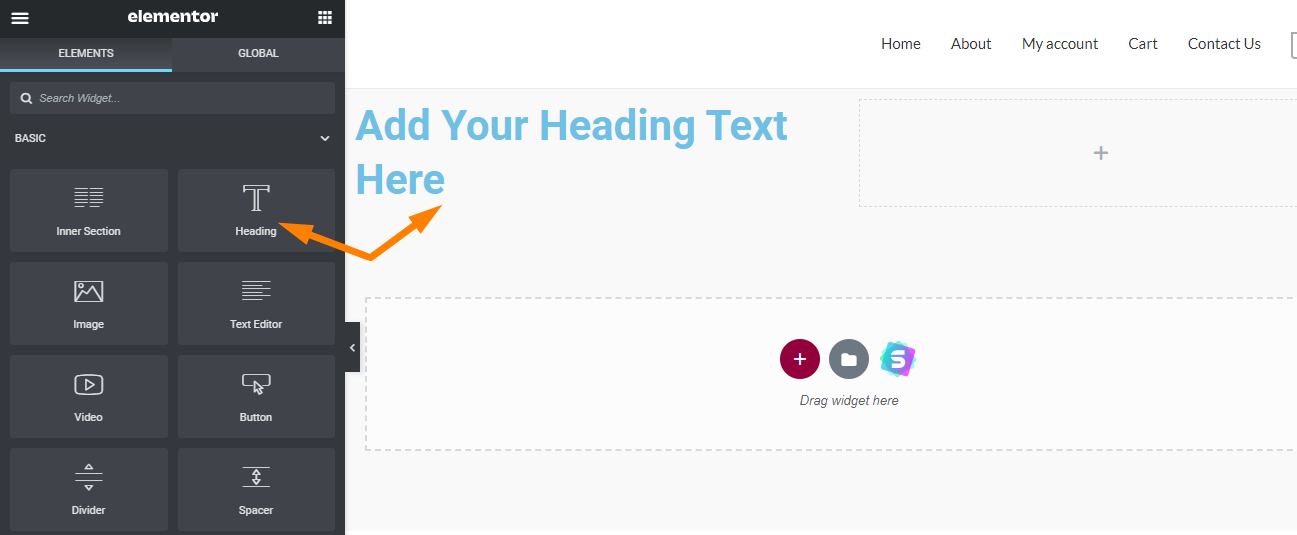
섹션이나 열에 새 요소를 추가하는 것은 매우 쉽습니다. 왼쪽 사이드바에서 페이지의 시각적 미리보기로 요소를 드래그하여 이 작업을 수행할 수 있습니다. 
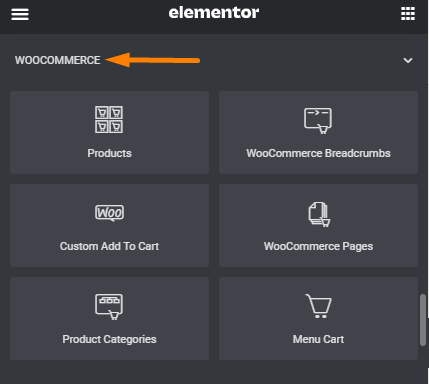
이 외에도 Google 지도, 아이콘, 버튼, 양식, 가격표, 공유 버튼 등과 같은 요소를 추가할 수 있습니다. Elementor는 Gutenberg보다 더 많은 요소를 제공합니다. 그러나 초보자라면 이러한 모든 옵션이 부담스러울 수 있습니다.
전반적으로 Elementor와 Gutenberg는 모두 복잡한 레이아웃을 제공합니다. 또한 타사 플러그인과 함께 사용하여 더 많은 기능을 추가할 수 있습니다.
2. 특징
당신이 작가라면 구텐베르그 편집자가 당신의 콘텐츠를 향상시키는 데 도움을 줄 수 있습니다. 선택할 수 있는 20개 이상의 기본 블록이 제공됩니다. 
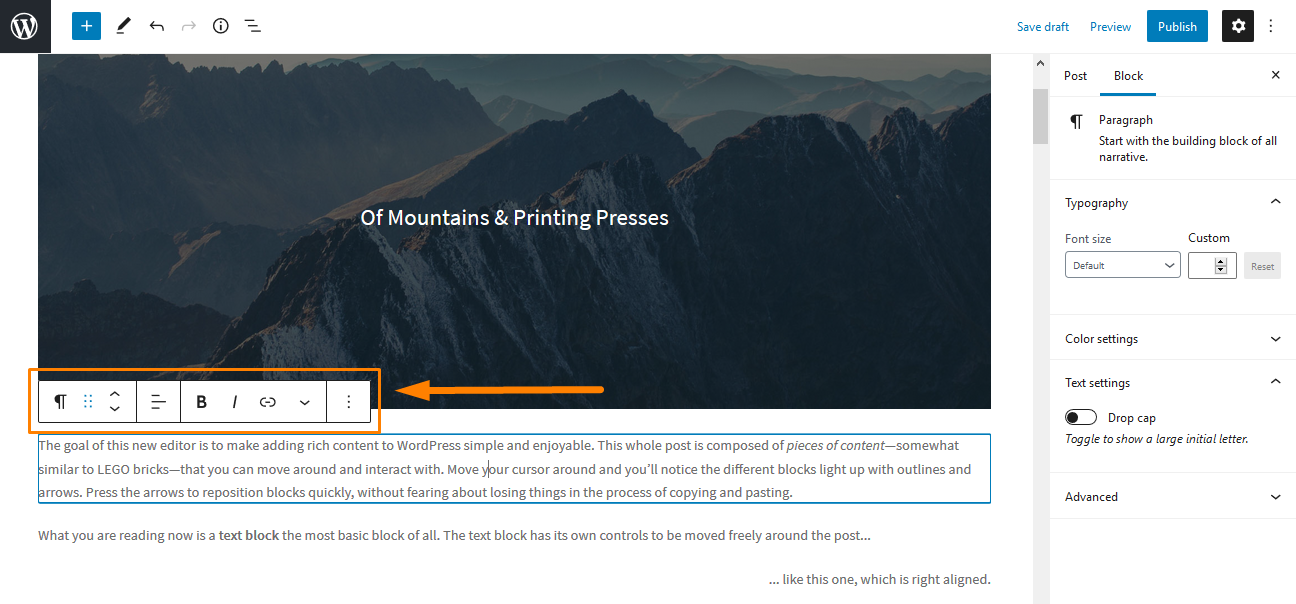
블록을 매우 쉽게 삽입할 수 있습니다. 오른쪽에 있는 문서 패널은 다른 모든 것을 제어합니다. 블록을 미세 조정할 때 유용합니다.
각 블록 위로 마우스를 가져가면 더 많은 사용자 지정 옵션이 있는 도구 모음이 나타납니다.
Gutenberg 블록 편집기의 끌어서 놓기 기능은 콘텐츠 영역의 아무 곳에나 쉽게 블록을 배치할 수 있으므로 매우 효과적입니다.
블록은 일반적으로 가볍습니다. 즉, 빠르게 로드됩니다.
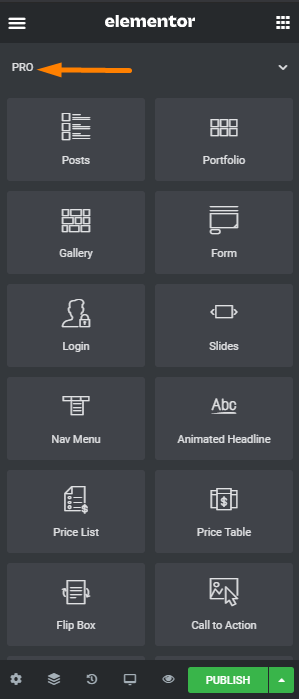
반면 Elementor는 선택할 수 있는 다양한 내장 위젯을 제공합니다. 위젯은 콘텐츠를 결합하는 데 사용하는 빌딩 블록입니다. 추가 위젯을 위해 프로 버전으로 업그레이드할 수 있습니다. 

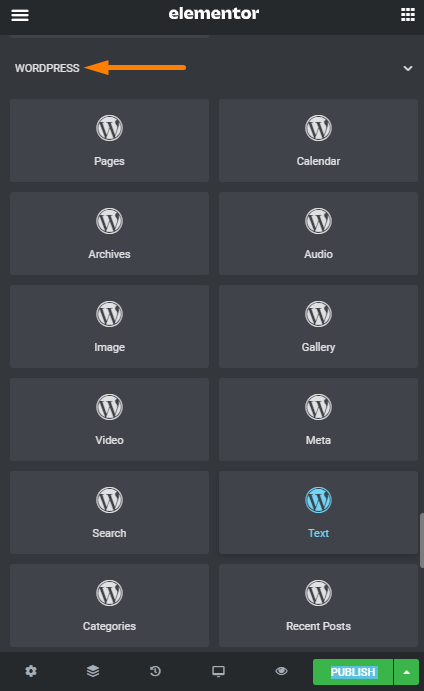
WordPress 및 WooCommerce 위젯도 제공됩니다.


추가 위젯의 경우 Ultimate Addons For Elementor와 같은 타사 플러그인을 구입할 수 있습니다. Elementor는 오픈 소스 페이지 빌더입니다. 이를 통해 타사 개발자는 Elementor로 구축된 사이트에 대한 템플릿, 위젯 및 블록을 만들 수 있습니다. WordPress 플러그인 마켓에서 찾을 수 있습니다.
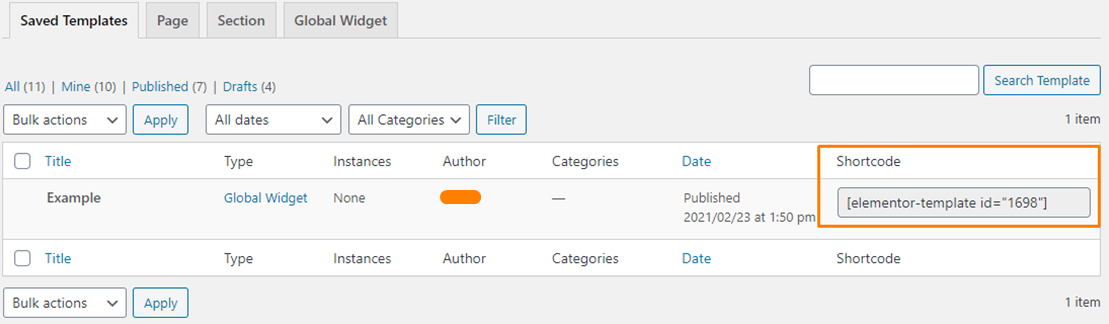
콘텐츠 요소에서 전역 위젯을 만들 수도 있습니다. 전역 요소는 사이트 어디에서나 사용할 수 있습니다.
단, 특정 위젯이 필요하지 않다면 쉽게 제거할 수 있습니다
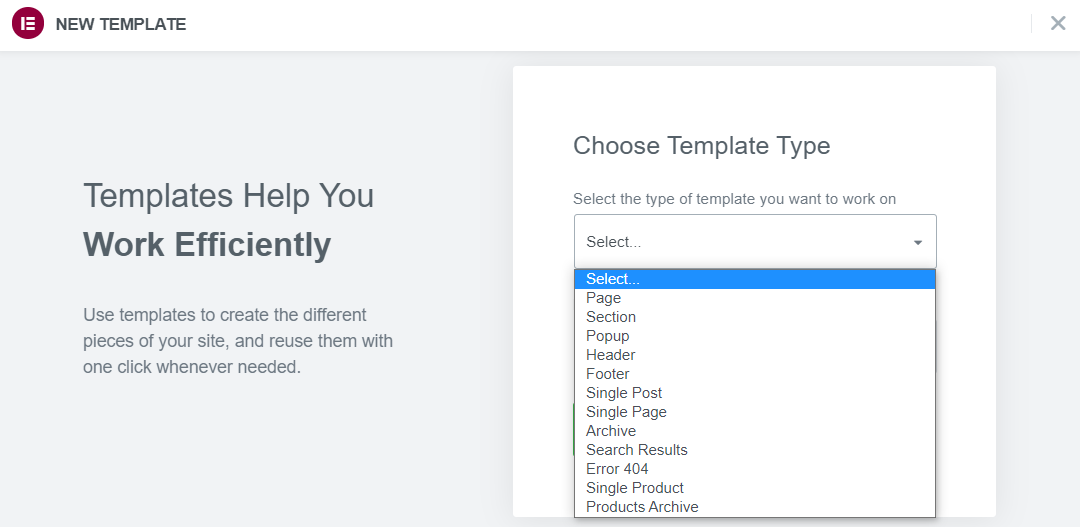
Elementor에는 시작하는 데 도움이 되는 템플릿 라이브러리가 있는 테마 빌더 도 포함되어 있습니다. 
Elementor는 여백 및 간격 제어를 통해 사용자에게 높은 수준의 유연성을 제공하는 데 탁월합니다. 웹사이트가 어떻게 보이는지 쉽게 제어할 수 있습니다.
또 다른 뛰어난 기능은 Elementor 단축 코드가 도구로 빌드되었는지 여부에 관계없이 모든 페이지에서 작동한다는 것입니다.
Elementor 내에서 "행동 유도"를 쉽게 디자인하고 사이드바에 전체적으로 표시할 수 있는 단축 코드 전용 위젯도 제공됩니다. 이 기능을 사용하면 플러그인 요소를 쉽게 혼합하여 페이지를 개인화할 수 있는 가능성을 극대화할 수 있습니다. 
전반적으로 Gutenberg와 Elementor에는 모두 끌어서 놓기 기능이 포함되어 있습니다. 그러나 Elementor에서 제공하는 것이 더 강력하다는 점은 언급할 가치가 있습니다. 많은 사용자 지정 옵션과 유연성을 제공하기 때문입니다.
3. 반응성
인터넷 트래픽의 절반 이상이 휴대전화 사용자로부터 발생합니다. 사람들은 천천히 컴퓨터에서 모바일 장치로 트래픽을 가리고 있습니다.
즉, 모바일 장치에서 보기 좋게 사이트를 사용자 지정해야 합니다. 다행히 Elementor와 Gutenberg는 모두 반응이 좋습니다.
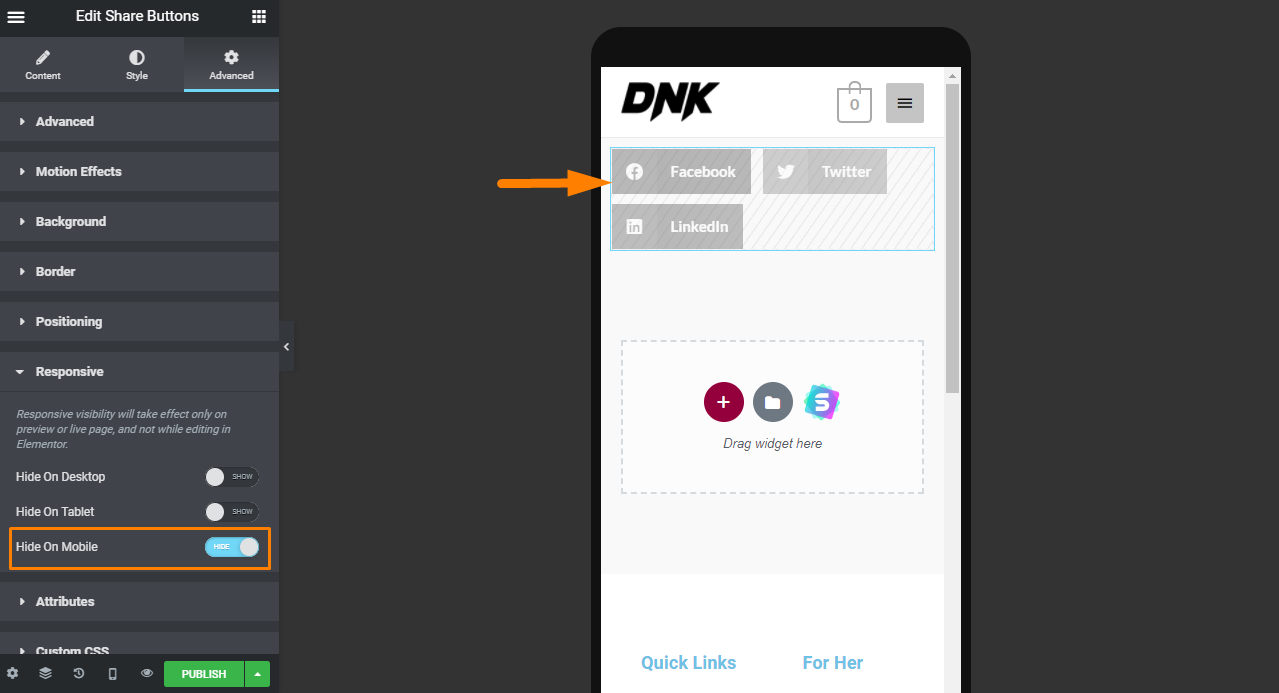
Elementor에는 Elementor 작업 공간을 벗어나지 않고 미리 보기를 시작할 수 있는 고유한 기능이 포함되어 있습니다. 다양한 장치에서 디자인이 어떻게 보이는지 미리 볼 수 있습니다.
특정 장치에서 개별 위젯을 표시하거나 숨기는 옵션도 있습니다. 따라서 각 장치에 대해 독립적으로 변경할 수 있습니다. 모든 섹션에서 이 옵션을 사용할 수 있습니다. 
모바일 장치에서 볼 수 없는 큰 이미지를 숨길 수도 있습니다.
구텐베르크에는 이 기능이 포함되어 있지 않습니다. 즉, 이러한 변경을 수행하려면 다른 플러그인에 의존해야 합니다.
결론적으로 Gutenberg는 기본 옵션이 필요하거나 시작하는 경우에 좋은 도구입니다. 그러나 다른 장치에 표시할 수 있는 콘텐츠를 완전히 제어할 수 있는 도구를 찾고 있다면 Elementor가 최고의 선택입니다.
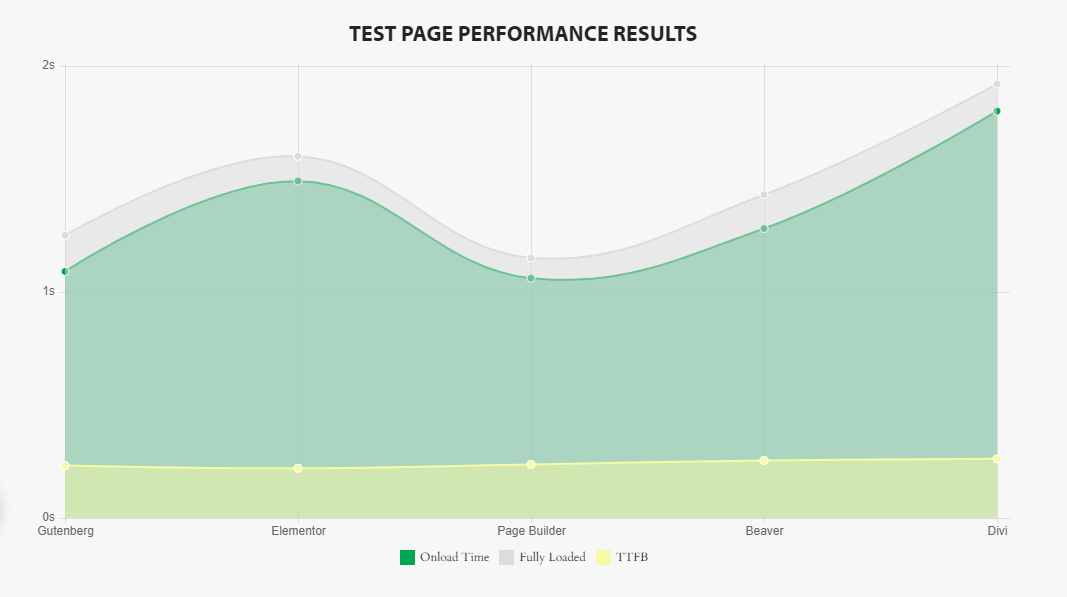
4. 페이지 속도
페이지 속도는 단순히 페이지를 열 때 페이지의 콘텐츠가 로드되는 속도입니다. 고배럴로 진행한 테스트에 따르면 구텐베르그 에디터가 Elementor, Divi보다 홈페이지 로딩 속도가 더 빨랐다. 
Gutenberg 편집기로 만든 페이지는 빠르게 로드됩니다. 사람들이 콘텐츠를 더 빨리 읽도록 하려면 이 편집기를 사용할 수 있습니다.
5. 가격 책정
Gutenberg 편집기는 무료이며 WordPress에 내장되어 있습니다. 그러나 타사 개발자의 무료 및 프리미엄 블록과 호환됩니다.
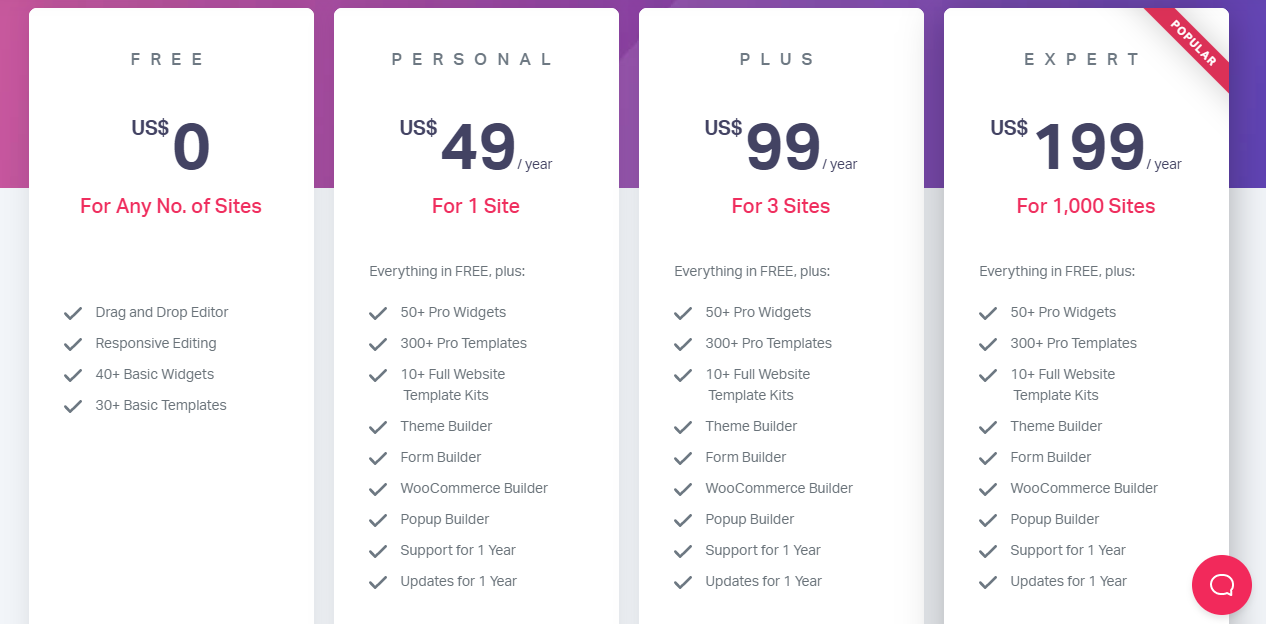
반면 Elementor는 무료 기본 버전과 Pro 버전을 제공합니다. 무료 버전에는 기본 위젯 및 템플릿에 대한 액세스가 포함됩니다.
프리미엄 템플릿, 위젯, 팝업 빌더인 WooCommerce 지원과 같은 기능이 필요한 경우 프리미엄 버전으로 업그레이드하는 것이 좋습니다. 이를 통해 사이트를 다음 단계로 끌어 올릴 많은 사용자 정의 옵션을 즐길 수 있습니다.
Elementor는 Personal, Plus 및 Expert 요금제를 제공합니다. 
이 버전은 또한 사용자 정의 CSS를 추가할 수 있으므로 디자인 제어의 추가 레이어를 제공합니다.
6. 백엔드 대 프론트엔드 편집기
Gutenberg는 콘텐츠를 업데이트할 수 있는 백엔드 편집기입니다. 그러나 실제 페이지를 시각화하려면 미리보기 버튼을 클릭해야 합니다.
Elementor는 팝업 및 연락처 양식 만들기와 같은 프런트 엔드 편집 기능을 제공합니다. 즉, 페이지를 저장하지 않고도 변경 사항을 실시간으로 볼 수 있습니다. 편집할 때 페이지의 실제 미리 보기가 제공됩니다. 이렇게 하면 시간이 절약됩니다.
7. 테마 스타일 호환성
구텐베르크 편집기는 테마의 스타일과 설정을 무시하지 않습니다. 사용자 정의 CSS를 사용하여 블록을 사용자 정의할 수 있지만 레이아웃은 선택한 테마에 따라 다릅니다.
반면에 Elementor를 사용하면 테마의 스타일을 재정의할 수 있습니다. 원하는 경우 테마 스타일로 작업할 수도 있습니다. 이렇게 하면 사이트의 모양과 느낌을 완전히 제어할 수 있습니다.
따라서 Elementor 페이지 빌더를 사용하여 사용자 정의 레이아웃을 만드는 것은 매우 쉽습니다.
구텐베르그 대 엘레멘터: 최종 평결
이 때쯤이면 이미 Elementor와 Gutenberg 편집기가 제공하는 기능에 대한 그림이 있습니다.
Gutenberg 편집기는 패딩 및 여백에 익숙하지 않은 WordPress 초보자에게 적합합니다. 표, 버튼 및 기타 요소를 추가하는 간단한 방법을 제공합니다.
더 많은 제어와 유연성을 원한다면 Elementor가 최선의 선택입니다. 디자인, 간격, 각 장치에 표시할 와트 등을 완벽하게 제어합니다. 이 도구를 사용하여 테마의 기본 스타일을 사용자 지정하고 몇 분 안에 독특한 디자인을 만들 수 있습니다.
WordPress 사이트에서 동시에 사용할 수 있다는 점도 언급할 가치가 있습니다. 예를 들어 Elementor를 사용하여 템플릿을 선택하고 나중에 Gutenberg 편집기를 사용하여 프로젝트 요구 사항에 따라 콘텐츠를 만들 수 있습니다.
그의 솔직한 비교가 Gutenberg 블록 편집기와 Elementor 페이지 빌더의 차이점을 이해하는 데 도움이 되었기를 바랍니다.
유사한 기사
- 제품 카테고리 제목 WooCommerce를 제거하는 방법
- 제품 설명 및 디스플레이 WooCommerce를 얻는 방법
- WooCommerce 추가 정보 숨기기 체크아웃
- 기본 메뉴 스토어프론트 WooCommerce를 이동하는 방법
- 15+ 최고의 WordPress 유지 관리 서비스 » WordPress 웹 사이트 관리
- 상위 30개 이상의 최고의 WordPress 양식 플러그인 » 최고의 WordPress 양식 플러그인
- 온라인 예약을 위한 30개 이상의 최고의 WordPress 예약 플러그인
- 트래픽 및 소셜 연결을 늘리는 30개 이상의 최고의 Instagram 플러그인
- 더 나은 이벤트 관리를 위한 30가지 최고의 WordPress 이벤트 플러그인
- 웹사이트 트래픽을 증가시키는 52개 이상의 최고의 WordPress 소셜 미디어 플러그인
- 커뮤니티 구축을 위한 30개 이상의 최고의 포럼 WordPress 플러그인
- WooCommerce에서 결제 후 주문 세부 정보를 얻는 방법
- WooCommerce 로그인 로그아웃 단축 코드를 만드는 방법
- WordPress Complete 초보자를 위한 처음 20단계 시작
- 장바구니에 추가 버튼을 변경하여 자세히 알아보는 방법 WooCommerce
- 멋지고 창의적인 레이아웃을 만들기 위한 30개 이상의 최고의 WordPress 열 플러그인
- 35개 이상의 최고의 자유형 플러그인 WordPress
- 30개 이상의 최고의 WordPress 멤버십 플러그인 컬렉션
