Gutenberg 대 Elementor: 2022년에 WordPress 사이트를 구축하는 가장 좋은 방법은 무엇입니까?
게시 됨: 2022-06-16이 기사에서 우리는 Gutenberg 대 Elementor를 살펴볼 것입니다. 이 WordPress 페이지 빌더는 전 세계 콘텐츠 제작자에게 인기가 있습니다. 우리는 두 웹 사이트 제작자를 살펴보고 둘 사이의 유사점과 차이점을 이해할 것입니다.
CMS 공간 개요
콘텐츠 제작은 온라인 비즈니스를 운영하는 데 없어서는 안될 필수 요소가 되었습니다. 디지털 마케팅의 세계는 콘텐츠를 올바른 방식으로 만들고 배포하는 것입니다. 이미 알고 계시겠지만 웹사이트는 모든 것이 시작되는 곳입니다. 귀하의 웹사이트는 귀하의 온라인 신원입니다. 10년 전에는 웹사이트를 소유하는 데 비용과 시간이 많이 들었습니다. 웹 개발자와 웹 디자이너를 고용하는 긴 과정을 거친 다음 웹 사이트를 시작하고 실행하기 위해 그들과 함께 며칠을 보낼 것입니다.

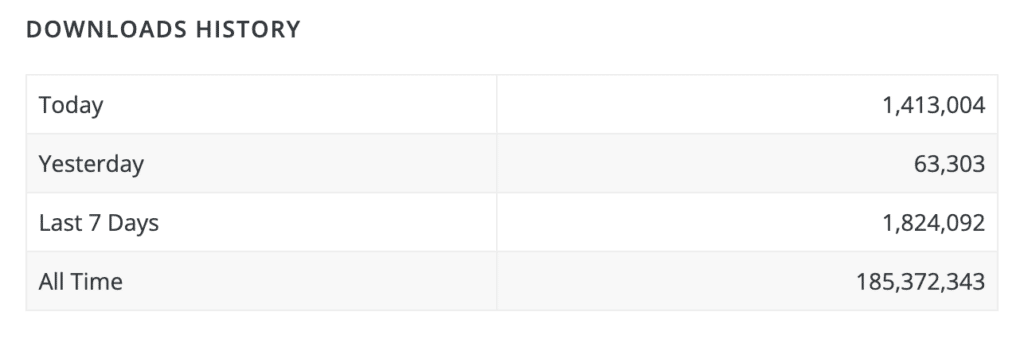
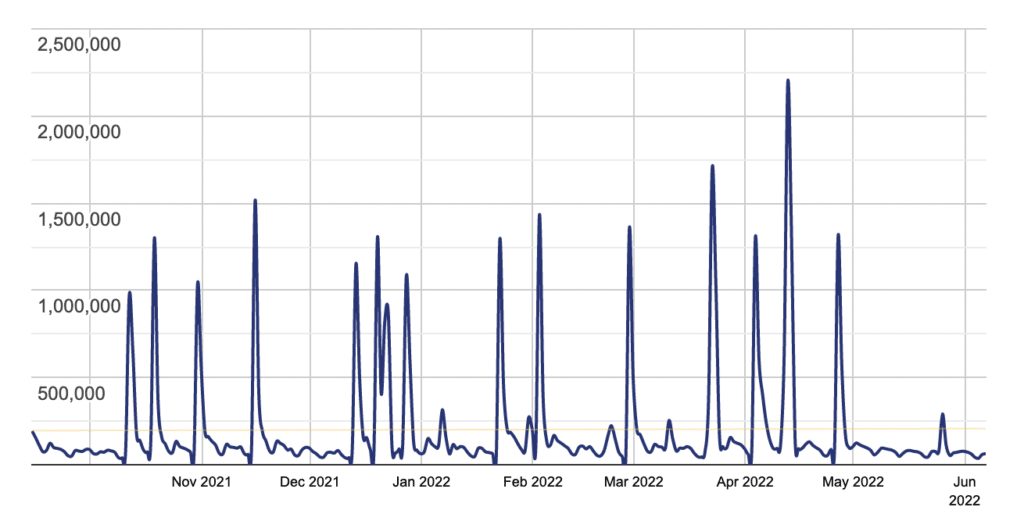
고맙게도 더 이상 그렇지 않습니다. 페이지 빌더와 블록 편집기의 세계에 오신 것을 환영합니다. 모든 CMS(콘텐츠 관리 시스템)의 왕, 워드프레스를 잊지 마세요. 저는 항상 WordPress의 열렬한 팬이었습니다. 이 오픈 소스 CMS를 통해 수백만 명의 개인과 기업이 수천 달러를 지출하지 않고도 온라인으로 비즈니스를 시작할 수 있습니다. 오늘날 거의 5억 개에 달하는 웹사이트가 WordPress를 사용하는 WordPress의 인기와 도달 범위입니다. 실제로 매년 WordPress는 2백만 번 이상 다운로드됩니다.
다른 모든 것과 마찬가지로 WordPress에는 자체 문제 세트가 있습니다. 너무 많은 옵션이 있습니다. 예, WordPress 플러그인 디렉토리에는 55,000개 이상의 플러그인이 있습니다. 그리고 이 숫자는 나날이 증가하고 있습니다.
여기에서 Gutenberg 및 Elementor와 같은 도구가 두드러집니다. 이 기사에서는 이러한 멋진 도구를 살펴보고 기능, 사용 용이성, 가격, 고객 지원 등의 측면에서 분류할 것입니다.
구텐베르크 개요
Gutenberg는 2018년 WordPress Editor 플러그인으로 시작되었습니다. 그러나 오늘날에는 새롭게 디자인되고 개선된 WordPress용 Gutenberg 블록 편집기에 액세스할 수 있습니다.
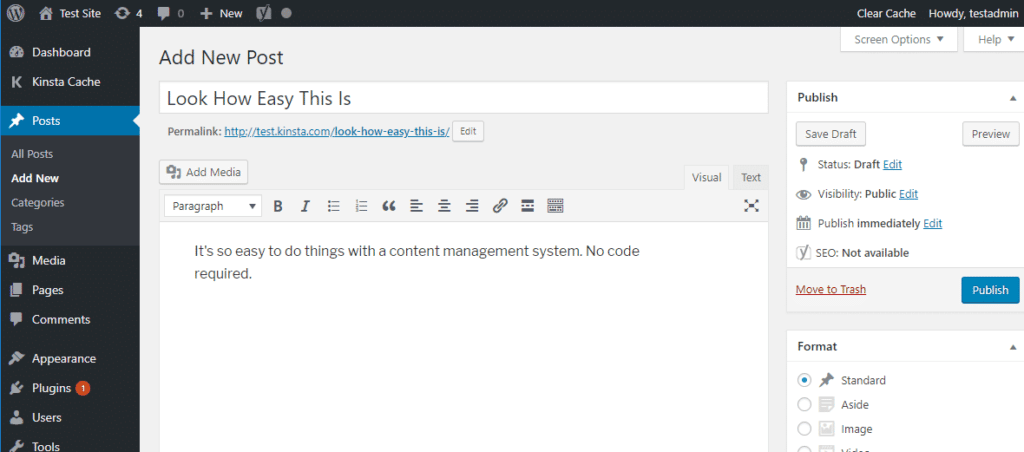
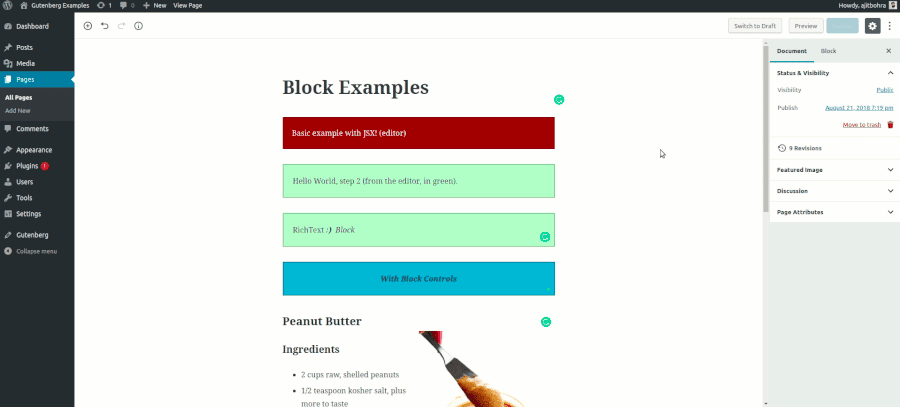
개선된 WordPress 편집기는 웹사이트 생성 프로세스를 더 쉽게 만들어 개선하는 것을 목표로 합니다. 어떻게? 새로운 Gutenberg는 HTML 및 CSS 코드를 수동으로 작성할 필요가 없습니다. 대신, 비기술 사용자라도 편집기를 사용하여 Gutenberg를 사용하여 웹사이트 구축을 시작할 수 있습니다.
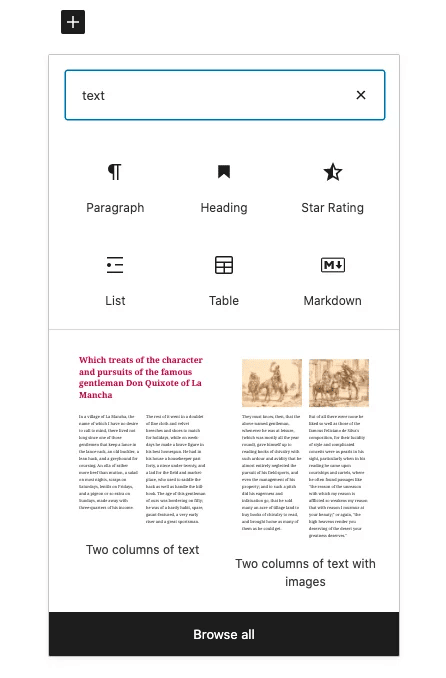
요소(Gutenberg에서)(일명 블록)를 편집기로 끌어다 놓을 수 있으며 웹 페이지를 만드는 데 필요한 대로 사용자 지정할 수 있습니다.
구텐베르크 애드온
Gutenberg가 WordPress의 기본 블록 유형 편집기라는 점을 감안할 때 웹 사이트 생성 프로세스를 개선하고 향상시키는 많은 확장 및 추가 기능을 쉽게 찾을 수 있습니다.
예를 들어볼까요?

음, Spectra 플러그인을 사용하여 아이콘 목록, 사용자 평가 및 가격 목록과 같은 새로운 Gutenberg 블록을 추가할 수 있습니다. 이러한 기능은 본격적인 웹 사이트를 개발할 때 유용합니다.
코드를 한 줄도 작성하지 않고도 이 모든 작업을 수행할 수 있습니다.
엘리멘터 개요
페이지 빌더는 훌륭한 도구입니다. 기간.
이 멋진 도구가 등장하기 전에 웹 사이트를 구축하는 것이 얼마나 어려웠는지 상상할 수 없습니다.
그리고 WordPress 웹 사이트 빌더에 대해 이야기할 때 Elementor에 가까운 도구는 없습니다.
Elementor는 전 세계적으로 8백만 번 이상 다운로드 및 설치되었습니다.


매끄럽고 사용자 친화적인 드래그 앤 드롭 인터페이스를 갖춘 Elementor를 사용하면 코딩이나 웹 개발에 대한 지식이 없어도 누구나 쉽게 웹 페이지를 만들 수 있습니다.
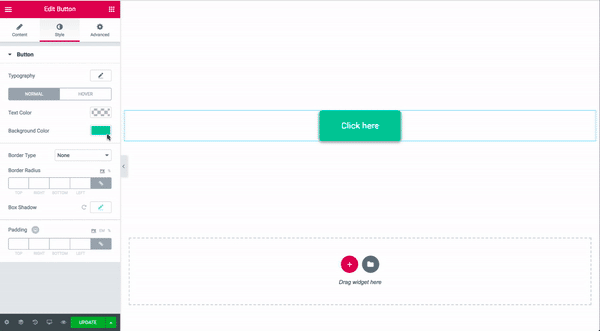
WordPress에 Elementor를 설치하면 다른 인터페이스를 사용할 수 있습니다. 내 말은 인터페이스가 WordPress 인터페이스와 다르다는 것입니다. Elementor에서 사용할 수 있는 많은 위젯이 마음에 듭니다. 위젯을 웹사이트에 더 많은 기능을 추가할 수 있는 멋진 도구로 생각하십시오.
Elementor를 빛나게 만드는 것은 놀라운 디자인 기능입니다. 여백 수정에서 맞춤 위치 설정에 이르기까지 Elementor를 사용하면 최대한 창의적으로 작업할 수 있습니다. Elementor를 사용하여 사이트의 색상 및 글꼴에 대한 전역 규칙을 만들 수 있습니다.
Elementor를 사용하면 랜딩 페이지, 블로그, 전자 상거래 등 모든 유형의 웹사이트를 만들 수 있습니다.
페이지 빌더와 블록 편집기의 차이점은 무엇입니까?
Elementor는 페이지 빌더입니다. Gutenberg는 블록형 편집기입니다.
이 차이점은 이러한 도구를 비교하기 전에 이해하는 것이 중요합니다.
이러한 도구를 사용하는 동안 특히 UI 및 UX에서 다양한 유사점을 찾을 수 있습니다.
그러나 이들은 동일하지 않습니다.
웹 사이트 빌더를 사용하면 웹 페이지를 높은 수준으로 사용자 정의할 수 있습니다.

반면 블록형 에디터는 워드프레스 테마에 의존한다는 점에서 다소 제한적입니다.

이러한 도구를 보는 한 가지 방법은 페이지 빌더를 사용하여 전체 웹 페이지를 만들 수 있는 반면 블록 유형 편집기를 사용하면 WordPress 페이지 내부에 섹션(블록)을 추가할 수 있다는 것입니다.
블록 유형 편집기와 달리 페이지 빌더를 사용하면 WordPress 테마에 의존하지 않고도 웹 페이지의 타이포그래피, 색상 및 기타 디자인 요소를 사용자 정의할 수 있습니다.
트렌드: 구텐베르크 대 엘레멘터
이 기사를 작성하는 시점에서 페이지 빌더는 블록 편집기에 비해 우위에 있습니다. 그러나 가까운 장래에 Gutenberg와 같은 블록 유형 편집기가 Elementor와 같은 페이지 빌더에 필적하는 기능을 갖게 될 가능성이 매우 높습니다. 나는 몇 년 안에 Page Builder를 사용하지 않고도 WordPress 웹 사이트를 만들 수 있다고 믿습니다. Gutenberg 블록이 작업을 수행할 것입니다.
그러나 블록 편집기는 페이지 빌더의 사용자 정의 수준으로 인해 페이지 빌더를 완전히 대체하지 못할 수 있습니다.
특징: Gutenberg 대 Elementor
Gutenberg와 Elementor는 모두 웹 페이지를 만들기 위한 유사한 기능을 자랑합니다.
Gutenberg의 가장 큰 장점은 모든 WordPress 테마 및 플러그인과 함께 작동한다는 것입니다. 이를 통해 이 블록 편집기는 WordPress의 범용 구성 요소가 될 수 있습니다.
Gutenberg 블록을 사용하는 사용자는 이 블록 편집기가 WordPress의 통합된 일부인 것처럼 작동한다고 제안합니다.
반면 Elementor는 WordPress에 통합된 것처럼 느껴지지 않습니다.
더 나은 단어가 없기 때문에 플러그인처럼 작동하고 동작한다고 말할 수 있습니다.
Elementor는 WordPress에 내장된 기능이 아니라 페이지 빌더 플러그인이라는 사실을 이해해야 합니다.
그러나 복잡한 레이아웃과 웹 사이트를 만들 때 Elementor는 놀라운 기능을 보여줍니다.
호환성: Gutenberg 대 Elementor
저는 원활하게 작동하는 시스템, 즉 호환 가능한 시스템을 크게 믿습니다. 그리고 WordPress는 플러그인을 중심으로 구축된 시스템이므로 Elementor 및 Gutenberg가 다른 플러그인과 호환되는지 여부를 아는 것이 좋습니다.
내가 이전에 쓴 것처럼 Gutenberg는 WordPress의 기본 버전이기 때문에 모든 WordPress 테마 및 플러그인에서 작동합니다. Gutenberg에서 작동하지 않는 테마나 플러그인을 발견하면 거의 항상 오래된 것입니다.
Elementor 페이지 빌더는 그런 식으로 작동하지 않습니다. WordPress의 모든 단일 테마 및 플러그인과 혼합되지 않습니다. 사실, Elementor에서 작동하지 않는 수십 개의 WP 테마와 플러그인을 찾을 수 있습니다.
사용 용이성: Gutenberg 대 Elementor
나는 항상 도구에 기능이 많다고 해서 그것이 당신에게 적합한 것은 아니라고 말했습니다. 도구에 대한 경험과 선호도는 어떤 도구를 선택할지 결정하는 데 큰 역할을 합니다.
이러한 맥락에서 Gutenberg와 Elementor는 모두 몇 가지 장점과 단점이 있습니다.
Gutenberg와 WordPress의 기본 통합을 감안할 때 UX는 원활합니다. Gutenberg와 함께 작업할 때 다른 도구를 사용하고 있다는 느낌조차 받지 못할 것입니다. 이는 단지 WP의 확장일 뿐입니다.

구텐베르크를 사용할 때 WordPress에 새 테마와 플러그인을 설치하는 것은 문제가 되지 않습니다.

Elementor를 WordPress의 타사 액세서리라고 생각하십시오. 이 도구를 몇 년 동안 사용해 본 결과 전반적으로 배우기 쉽다고 말할 수 있습니다. 그러나 초보자의 경우 시간이 걸릴 수 있습니다. 비기술적 특성을 감안할 때 기능을 사용하는 데 문제가 되지 않을 가능성이 큽니다.
특징: Gutenberg 대 Elementor
Gutenberg를 사용하면 현대적인 레이아웃을 매우 쉽게 만들 수 있습니다. Gutenberg에서 미리 디자인된 많은 템플릿과 블록 패턴을 찾을 수 있습니다. 이 블록 편집기는 반응형이며 모바일 친화적입니다. 구텐베르크를 사용하기 위해 코더일 필요는 없습니다.
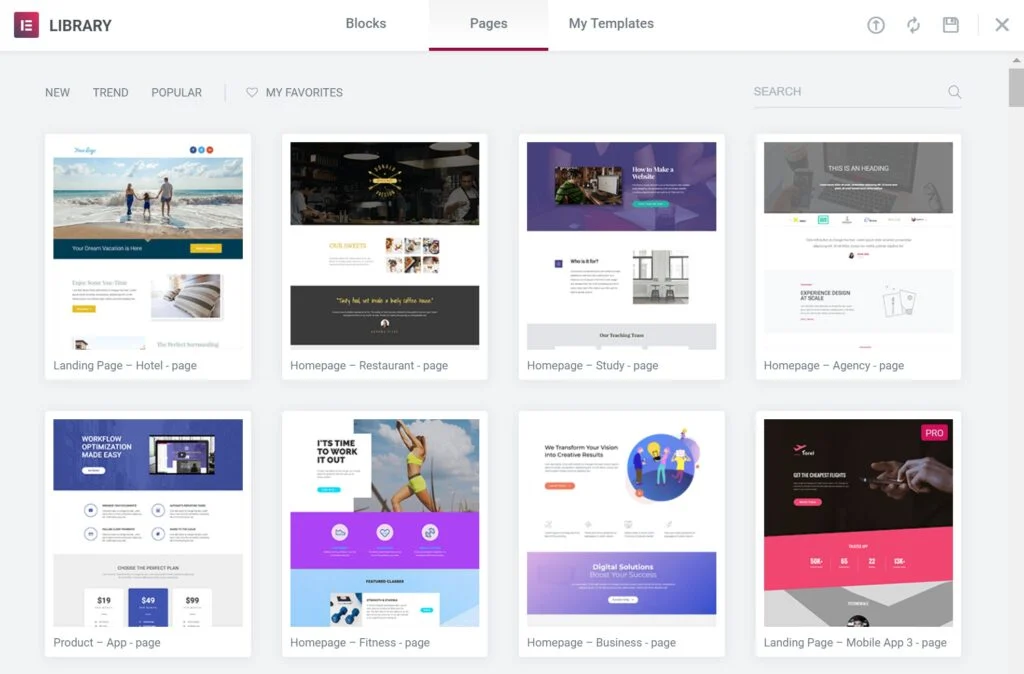
Elementor 페이지 빌더를 사용하면 사용하기 쉬운 드래그 앤 드롭 인터페이스를 통해 아름다운 웹 페이지를 만들 수 있습니다. 추가 기능과 미리 디자인된 테마 및 템플릿의 대규모 라이브러리를 자랑합니다. 헤더, 위젯 등에서 수십 가지 스타일을 찾을 수 있습니다. Gutenberg와 달리 Elementor를 사용하면 회전 목마, 갤러리 및 기타 디자인 요소를 추가하여 창의력을 발휘할 수 있습니다.

웹 사이트를 사용자 정의할 때 Elementor가 Gutenberg보다 더 고급임을 알 수 있습니다. Elementor와 달리 Gutenberg는 랜딩 페이지 생성, 마케팅 통합 또는 워크플로 최적화를 제공하지 않습니다. 구텐베르그에서 누락된 모션 효과 및 동적 콘텐츠를 찾을 수 있습니다.
그러나 If-So Dynamic Content 플러그인을 설치하여 Gutenberg에 동적 콘텐츠 기능을 가져올 수 있습니다.
페이지 속도: Gutenberg 대 Elementor
개발자나 디자이너에게 물어보면 가장 큰 불만 중 하나는 페이지 빌더가 웹사이트 속도를 늦춘다는 것입니다.
이것은 Elementor 대 Gutenberg에 대한 논의에서도 마찬가지입니다.
Elementor를 사용하면 Gutenberg로 작업하는 것보다 웹 사이트 로딩 속도가 약간 느려지는 것을 경험할 수 있습니다.
그러나 다른 페이지 빌더에 비해 Elementor가 더 빠르고 좋습니다.
사용하는 테마의 종류, 추가하는 플러그인의 수는 모두 사이트 속도에 영향을 미칩니다.
웹 호스트를 잊지 마세요.
구텐베르크 대 엘레멘터: 가격
구텐베르크는 무료로 제공됩니다.
이것은 고객 지원과 관련하여 작은 문제이기도 합니다.
Gutenberg와 같은 무료 도구는 지원을 위해 오픈 소스 커뮤니티에 의존합니다.


Elementor(유료 버전)는 문제가 발생할 경우 언제든지 고객 지원에 문의할 수 있으므로 이 문제를 해결합니다.

Elementor의 무료 버전과 Pro 버전 비교
도구를 평가할 수 없을 때 도구에 비용을 지불한다는 의미는 무엇입니까?
그래서 제가 엘리멘터를 좋아합니다.
Elementor를 무료로 사용해 볼 수 있습니다.
40개 이상의 기본 위젯과 30개 이상의 템플릿이 있는 무료 버전은 바로 시작할 수 있습니다.
당신이 완전 초보자이고 Elementor로 웹 디자인을 배우고 싶다면 무료 플랜으로 충분합니다.
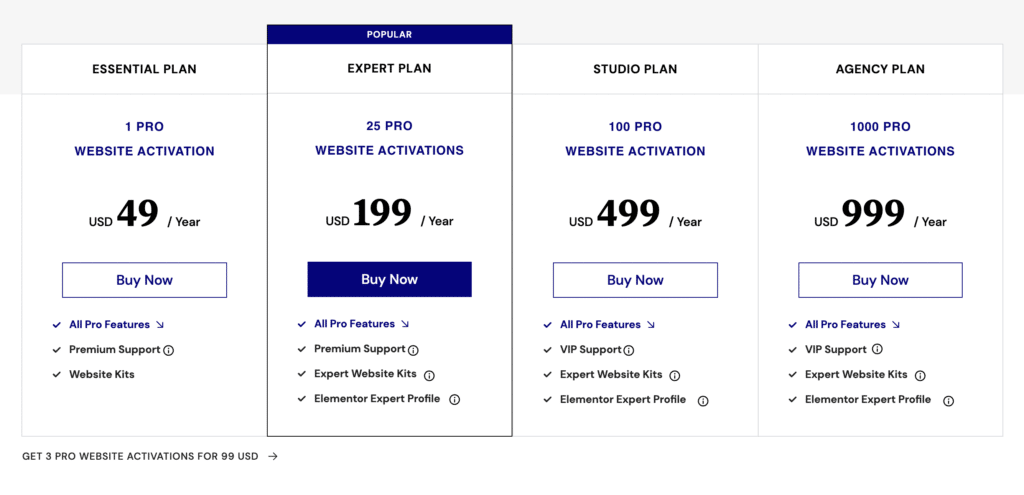
기술을 연마하고 더 많은 기능을 원하면 Elementor Pro로 업그레이드할 수 있습니다. 이 계획의 비용은 웹사이트당 연간 $49입니다. Pro 요금제는 연간 999달러이며 대행사에 최대 1000개의 웹사이트를 허용합니다.
무료 플랜과 달리 Elementor Pro는 90개 이상의 위젯, 300개 이상의 템플릿, 웹사이트 빌더 키트, 프리미엄 고객 지원 및 다양한 기능을 제공합니다.
앞서 말했듯이 Pro 계획은 본격적인 상점을 만들고 싶거나 웹 사이트에 추가 기능이 있기를 원하는 사용자에게 적합합니다.
찬반 양론: 구텐베르크 대 엘레멘터
기술에 익숙하지 않은 경우 Elementor가 사용하기 쉽습니다. 정말 사용하기 쉽습니다. 이 페이지 빌더는 초보자와 고급 사용자 모두를 위한 수많은 기능을 제공합니다. Elementor가 제공하는 사용자 정의 수준은 놀랍습니다. 웹사이트의 모든 부분을 맞춤화할 수 있습니다.
유료 버전($49/년/웹사이트)을 사용하더라도 그 가격에 많은 것을 얻을 수 있습니다. Elementor는 ActiveCampaign, HubSpot, GetResponse, MailChimp 및 ConvertKit과 같은 수많은 마케팅 도구와 통합됩니다.
이 페이지 빌더를 사용하여 모바일, 태블릿 및 데스크톱 보기에 맞게 웹사이트를 최적화할 수 있다는 사실이 마음에 듭니다.
단점?
나는 친구와 동료로부터 Elementor가 사이트 속도와 관련하여 성능 문제가 있다는 것을 관찰하고 들었습니다. 그렇다고 구텐베르크가 장미빛이라는 뜻은 아닙니다. 블록 편집기도 때때로 투박해집니다. Elementor 페이지 빌더를 사용할 때 어린이 놀이 인 Gutenberg의 편집 화면과 미리보기 화면 사이를 전환하는 것이 어렵습니다.
Elementor는 종종 업데이트를 릴리스합니다(좋은 일입니다).
그러나 이러한 개선 사항 중 일부가 실제로 사이트 문제를 야기한다는 것을 깨달았습니다.
빠른 수정: Elementor를 업데이트하기 전에 항상 사이트를 백업하십시오.
Gutenberg는 여러 블록 유형인 TINY MCE 편집기를 제공하고 오래된 게시물을 자동으로 리팩터링하고 검색 가능한 블록을 제공하며 개별화된 블록 설정을 제공하며 편리한 정보 상자와 함께 제공됩니다. 반면에 새로운 Gutenberg UI는 TinyMCE 편집기와 상당히 다릅니다. 이것은 이전 편집기에 익숙한 사람들에게는 문제가 될 수 있습니다.
결론: 구텐베르크 대 엘레멘터
엘리멘터와 구텐베르크는 누구를 위한 것입니까?
이제 막 시작했다면 구텐베르그로 가십시오. 간단한 WordPress 테마에서 이 블록 편집기로 플레이해 보세요.
조금 익숙해지면 Elementor 무료 버전을 사용해 보고 웹사이트를 더 잘 맞춤화하세요.
이미 숙련된 코더/디자이너라면 유료 버전의 Elementor를 선택할 수도 있습니다.
말할 필요도 없이 귀하가 대행사인 경우 Gutenberg가 귀하의 기대에 부응할 수 없기 때문에 유료 버전의 Elementor로부터 혜택을 볼 수 있습니다.
