Gutenberg Vs Elementor: 어떤 페이지 빌더 플러그인이 최고입니까?
게시 됨: 2023-07-31
구텐베르크와 엘레멘터 중에서 선택하시겠습니까? 멋진 웹 페이지를 만들기 위해 WordPress에 적합한 페이지 빌더를 선택하는 것이 혼란스러울 때 내 기사를 계속 읽으십시오! 저는 10년 이상의 디자인 경험이 있습니다. 그러므로 나는 당신이 최고를 얻을 수 있도록 안내할 수 있습니다!
사용자는 WordPress와 같은 CMS 및 강력한 페이지 빌더 플러그인을 사용하여 모든 웹 사이트 또는 온라인 상점을 사용자 정의할 수 있습니다. WordPress용 페이지 빌더를 검색하면 몇 가지 무료, 프리미엄 및 프리미엄 옵션이 표시됩니다.
Elementor, Gutenberg, Beaver Builder, WPBakery Page Builder(이전의 Visual Composer) 등과 같은 도구를 항상 찾을 수 있어 높은 사용자 경험을 위해 사이트를 보다 상호 작용할 수 있는 올바른 플러그인을 찾을 수 있습니다.
올바른 도구를 선택하는 것은 초보자에게 어려울 것입니다. Elementor와 Gutenberg는 맞춤형 랜딩 페이지 또는 홈페이지를 디자인하는 데 가장 좋은 두 가지 옵션입니다. 그러나 어떤 도구가 더 많은 기능을 제공합니까? 엘리멘터 또는 구텐베르크?
알아 보자! 내 블로그 게시물은 완벽한 Gutenberg와 Elementor 비교를 보여줍니다. 다음 웹사이트 또는 WooCommerce 매장을 디자인하는 데 이상적인 도구는 무엇입니까? 이 게시물을 계속 읽으십시오! 이해를 돕기 위해 Gutenberg와 Elementor에 대한 간략한 소개부터 시작하겠습니다.
구텐베르크: 소개
WordPress 개발 팀이 버전 5.0을 출시했을 때 완전히 새로운 콘텐츠 편집 경험인 Gutenberg를 내놓았습니다. 구텐베르크는 콘텐츠 작성/편집 스타일과 기능을 대체했습니다.
오늘날 Gutenberg는 웹 페이지를 디자인하는 데 사용할 수 있는 인기 있는 도구 중 하나입니다. 또한 대부분의 WordPress 플러그인 개발자는 놀라운 성장 기회를 놓치지 않도록 전용 Gutenberg 블록을 만들기 시작했습니다.
FSE 테마(Front Site Editing)도 요즘 인기를 얻고 있으므로 Gutenberg가 사용자 지정 페이지 디자인에 적합한 옵션이 되도록 할 수 있습니다. 귀하의 주요 목표가 귀하의 웹사이트에 내장된 페이지 빌더인 경우 Gutenberg가 이상적입니다.
Classic Editor를 완전히 대체한 이후 사람들은 블록을 사용하여 블로그 게시물, 맞춤형 랜딩 페이지 등을 만들기 시작했습니다. 게다가 정기적인 기능 업데이트를 받고 있으며 업계 전문가들이 사용하고 있습니다.
Elementor: 빠른 소개
Elementor 는 가장 오래되고 가장 인기 있는 WordPress 페이지 빌더 도구 중 하나입니다. 그것도 부분 유료화 도구입니다. 무료 버전의 Elementor(Elementor Lite)는 WordPress 플러그인 저장소에서 찾을 수 있습니다.

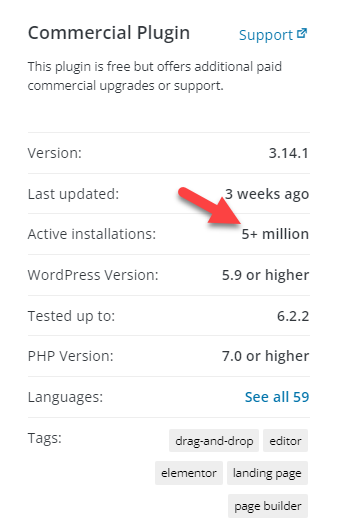
500만 개가 넘는 웹사이트에서 Elementor를 사용하여 온라인 상점, 블로그 및 비즈니스 사이트를 디자인합니다.

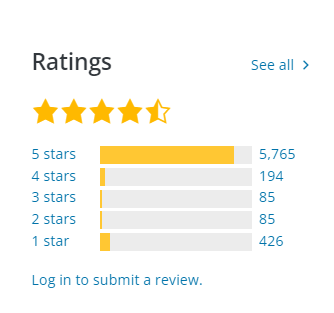
또한 5700명 이상의 사용자가 Elementor에 별 5개 등급을 남겼습니다.

무료 버전을 사용하면 웹사이트에서 제한된 사용자 지정을 수행할 수 있습니다. 그러나 더 많은 첨단 기능을 사용하려면 프리미엄 구독을 구입해야 합니다. 이 기사의 뒷부분에서 Elementor의 가격 옵션에 대해 자세히 알아볼 것입니다. 한편 Elementor Free Vs Pro 비교를 확인하십시오.
구텐베르크 대 Elementor – 최고의 페이지 빌더는 무엇입니까?
이 비교에서는 두 도구를 모두 살펴보겠습니다.
- 성능
- 사용의 용이성
- 사용 가능한 미리 만들어진 템플릿
- 통합 옵션
- 가격
- 지원하다
더 이상 고민하지 않고 비교에 들어가겠습니다.
공연: 구텐베르크 대 엘리멘터
Google은 페이지 속도를 순위 요소로 사용하고 있습니다. 따라서 귀하의 웹 사이트는 경쟁사보다 순위를 매기고 더 많은 방문자를 확보하기 위해 매우 빠르게 타올라야 합니다. 대부분의 페이지 빌더 플러그인은 웹 사이트에 추가 JavaScript 및 CSS 코드를 추가하여 전체 사이트 속도를 저하시킵니다. 어떤 페이지 빌더가 최적화된 성능을 제공하는지 살펴보겠습니다.
구텐베르크
Gutenberg는 업데이트된 모든 WordPress 버전과 통합되므로 외부 플러그인을 설치하고 싶지 않습니다. 이것은 Gutenberg 편집자가 웹 사이트 속도를 늦추지 않는다는 의미는 아닙니다.
디자인을 만들기 위해 단일 페이지에 너무 많은(너무 많은) 블록을 사용하면 전체 속도가 저하될 수 있습니다. 또한 테마와 플러그인이 Gutenberg와 호환되는지 확인해야 합니다.
요즘 대부분의 테마와 플러그인은 Gutenberg 편집기와 호환됩니다. 그래서 그것은 문제가되지 않습니다.
엘리멘터
Elementor는 무거운 WordPress 페이지 빌더 플러그인입니다. 이 도구에는 뛰어난 사용자 지정 기능이 있지만 웹 사이트 속도를 저하시킬 수도 있습니다. 그러나 WP Rocket 또는 FlyingPress와 같은 전용 WordPress 캐싱 플러그인을 사용하면 성능 문제를 처리할 수 있습니다.
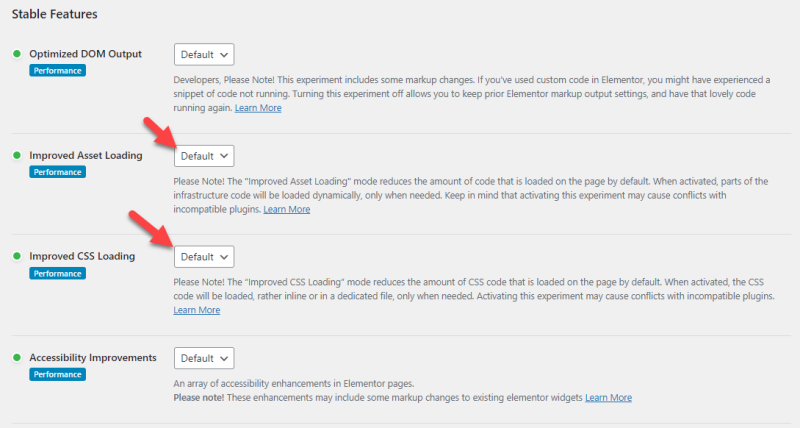
JavaScript 최적화 방법을 활성화하면 좋습니다. Elementor에는 성능 최적화 옵션이 내장되어 있어 성능을 더욱 향상시킬 수 있습니다.

웹 사이트 속도를 높이려면 최적화 옵션을 활성화하십시오. 그러나 대부분의 초보자는 기능에 대해 모릅니다. 그들은 그것을 활성화하지 않을 것이고 느리게 로딩되는 (그러나 아름답게 구축된) 웹사이트로 끝날 것입니다. Elementor 사이트의 속도를 높일 가능성이 높습니다.
승자: 엘리멘터
Elementor에는 속도 최적화 방법이 내장되어 있습니다. 이것은 웹 사이트의 성능을 최적화하는 데 이상적입니다.
사용 편의성: 구텐베르크 대 엘리멘터
사용하기 쉬운 페이지 빌더 플러그인을 사용하면 번거로움 없이 맞춤형 디자인을 만들 수 있습니다. CSS 또는 HTML 코드를 수동으로 입력하여 구조를 만들고 스타일을 지정하려는 디자인 도구를 선택하지 마십시오.
Gutenberg와 Elementor 사이에서 어떤 플러그인이 사용하기 쉬운 경험을 제공하는지 봅시다.
구텐베르크
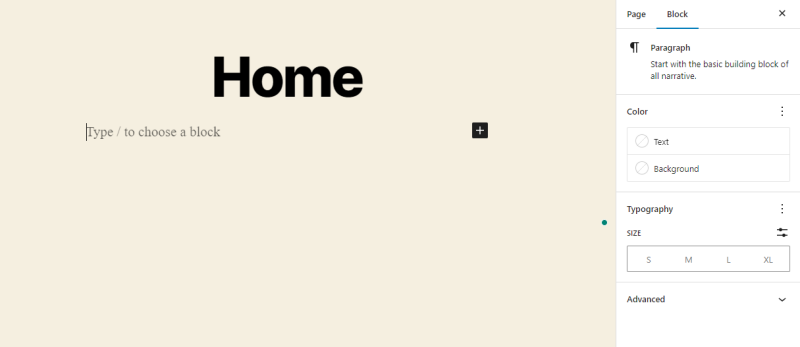
Gutenberg를 사용하여 페이지를 편집하는 동안 블록을 처리합니다. 다음은 Gutenberg 편집기의 예입니다.

이것은 매우 간단하고 미니멀한 디자인을 가지고 있습니다. 페이지에 요소를 추가하려면 /method를 사용하십시오.
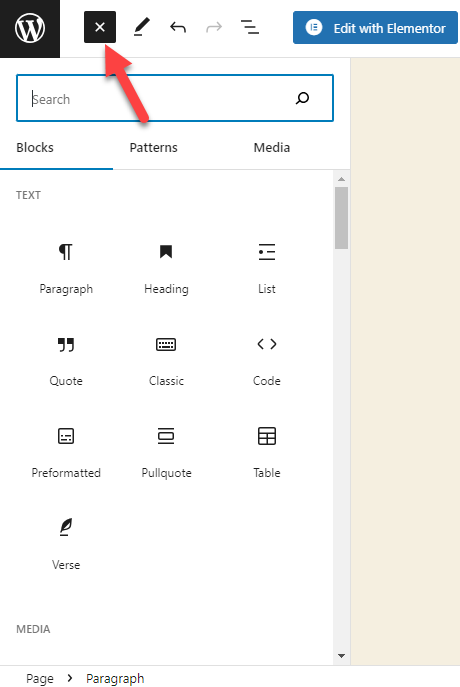
예를 들어 페이지에 이미지를 추가하려면 /image 와 같이 검색합니다. 마찬가지로 상단의 + 버튼을 클릭하면 모든 블록을 볼 수 있습니다.

대부분의 플러그인은 건조된 구텐베르크 블록도 추가합니다. 따라서 사용 가능한 옵션을 살펴보고 그에 따라 페이지를 디자인하십시오. 너무 간단합니다.
엘리멘터
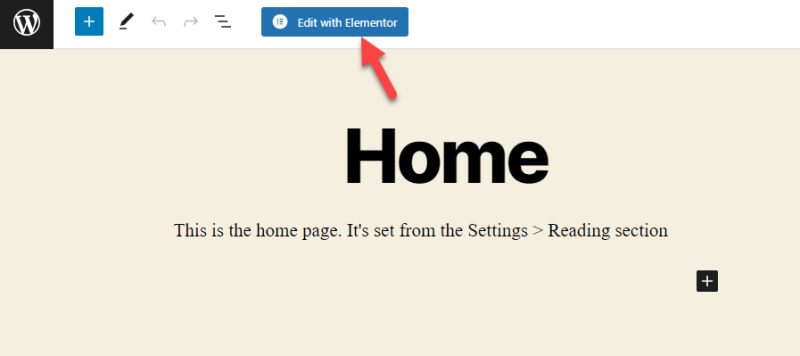
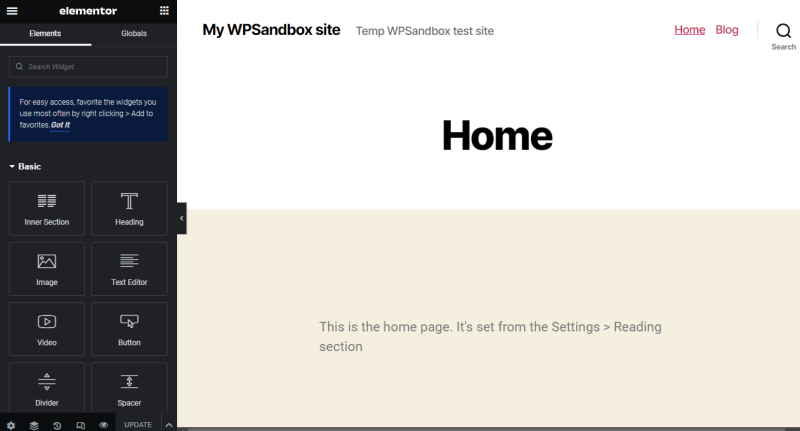
끌어서 놓기 편집기를 사용하여 Elementor 플러그인으로 사용자 지정 디자인을 만듭니다. 수정할 페이지를 연 후 Elementor로 편집을 클릭합니다.

그러면 Elementor 편집기로 리디렉션됩니다.

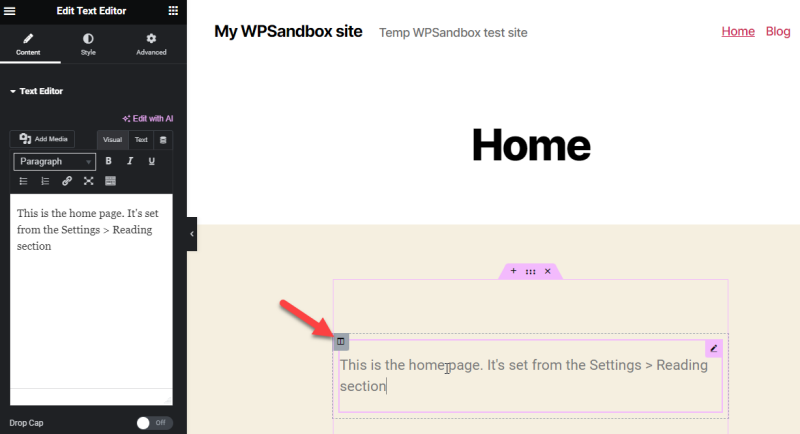
왼쪽에는 페이지 안에 삽입할 모든 요소가 표시됩니다. 여기에서 요소를 드래그하여 미리보기 섹션에 놓습니다.

이렇게 하면 페이지에 새 요소를 추가할 수 있습니다. 편집할 때는 블록을 선택합니다. 왼쪽에는 모든 구성 옵션이 표시됩니다.

보시다시피 Elementor는 사용하기 쉬운 편집기도 제공합니다.
승자: 동점
두 플러그인 모두 사용하기 쉽습니다. 코딩 부분이 없습니다. 몇 초 또는 몇 분 안에 페이지를 만듭니다.
맞춤 템플릿: 구텐베르크와 엘리멘터
페이지 빌더가 미리 디자인된 템플릿을 가지고 있다면 더할 나위 없이 좋습니다. 대부분의 사람들은 책상 앞에 앉아 웹 사이트에 적합한 구조를 찾기 위해 여러 디자인 옵션을 분석합니다.
디자인 기술이 부족하면 어려울 수 있습니다. 하지만 걱정하지 마. Gutenberg 또는 Elementor에 미리 디자인된 템플릿이 있는지 살펴보겠습니다.
구텐베르크
구텐베르크는 미리 만들어진 템플릿과 함께 제공되지 않습니다. 그러나 일부 WordPress 테마는 디자인에 도움이 될 수 있습니다.
예를 들어 데모 템플릿을 가져오는 동안 GeneratePress 테마를 사용하는 경우 테마에서 사용할 페이지 빌더를 묻습니다.
구텐베르크를 편집기로 선택하면 구텐베르크에 속하는 모든 템플릿이 테마에 표시됩니다.
거기에서 옵션을 선택합니다. 템플릿은 제한적이지만 사용자 정의할 수 있습니다. 다른 플러그인의 미리 만들어진 템플릿과 같은 많은 옵션을 얻지 못할 것입니다.
엘리멘터
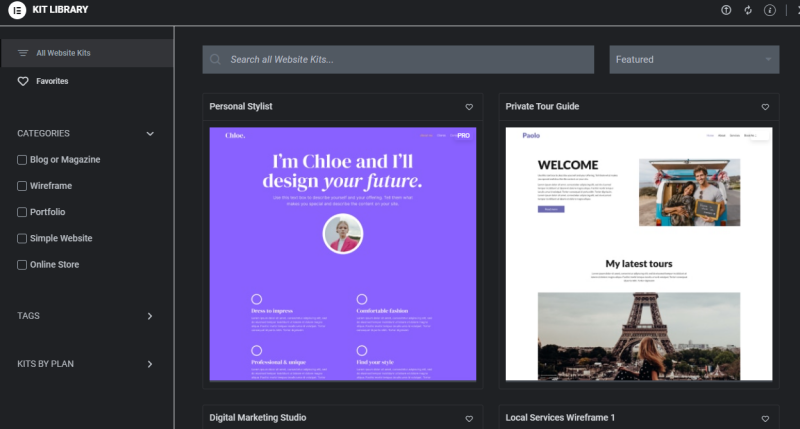
Elementor에는 사용할 수 있는 미리 만들어진 많은 템플릿이 함께 제공됩니다.

페이지를 통해 블로그의 틈새 또는 산업에 따라 웹 사이트 템플릿을 필터링합니다. 모든 템플릿은 100% 사용자 정의할 수 있습니다. 따라서 브랜드 색상, 글꼴 등과 템플릿을 다시 디자인하고 일치시킵니다.
이렇게 하면 웹사이트 디자인 프로세스가 개선됩니다.
승자: 엘리멘터
웹사이트를 빠르게 디자인하려면 Elementor를 선택하세요!
통합: 구텐베르크 대 엘리멘터
도구를 타사 서비스와 통합하는 것은 항상 훌륭합니다. 그것은 웹 사이트를 더 좋고 강력하게 만듭니다. 더 나은 통합 옵션을 제공하는 플러그인을 살펴보겠습니다.
구텐베르크
구텐베르크에 대한 몇 가지 추가 기능이 있습니다. 멋진 기능으로는 Spectra, Kadence, Advanced Gutenberg 등이 있습니다. 추가 구성이 필요하지 않습니다. 활성화되면 모든 블록에 액세스할 수 있습니다.
엘리멘터
Elementor에는 몇 가지 타사 애드온도 있습니다. Elementor용 Ultimate Addons 및 Happy Addons 와 같은 도구는 널리 사용되는 플러그인입니다. 도구를 사용하여 Elementor 기능을 향상시킵니다.
승자: 동점
두 도구 모두 번거로움 없이 멋진 웹사이트를 구축하는 데 도움이 되는 애드온이 있습니다.
가격: 구텐베르크 대 엘리멘터
가격은 페이지 빌더 플러그인을 선택할 때 주요 관심사 중 하나입니다. Gutenberg와 Elementor의 비용은 다음과 같습니다.
구텐베르크
Gutenberg는 무료 WordPress 페이지 빌더입니다. 구텐베르크는 웹 호스팅에 WordPress CMS를 설치한 후 설치됩니다. 타사 도구를 설치할 필요가 없습니다.
엘리멘터
Elementor는 프리미엄 플러그인입니다. 무료 버전은 WordPress 플러그인 저장소에서 다운로드할 수 있습니다. 라이트 버전에는 기본 기능이 있습니다. 더 많은 기능이 필요하면 업그레이드하는 것이 좋습니다.
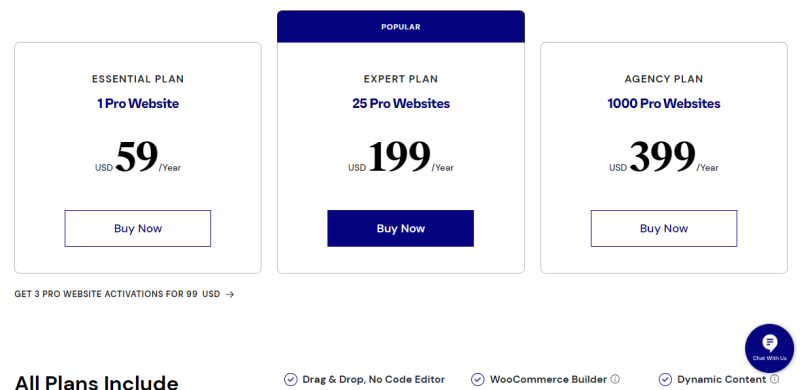
Elementor Premium에는 네 가지 가격 옵션이 있습니다.

- 에센셜 플랜 – $59/년
- 3개의 웹사이트 계획 – $99/년
- 전문가 플랜 – $199/년
- 에이전시 계획 – $399/년
선호도에 따라 계획을 선택하십시오. 모든 계획에는 엄청난 30일 환불 보장이 제공됩니다. 따라서 플랫폼이 마음에 들지 않으면 전액 환불받으세요.
승자: 엘리멘터
두 플러그인 모두 무료 옵션을 제공합니다. 기능을 비교할 때 Elementor가 이깁니다.
지원: 구텐베르크 대 엘리멘터
도움을 받으려면 지원 팀에 연락하는 것이 가장 좋습니다. 이 섹션에서는 더 나은 고객 지원 팀이 있는 플러그인을 보여줍니다.
구텐베르크
Gutenberg 편집기에는 활성 지원 포럼이 있습니다.

거기에 문제를 게시하고 도움을 받으세요. 구텐베르크 편집자의 도움과 지원은 미미합니다. 가능한 해결책을 찾으려면 여러 웹사이트를 방문해야 합니다.
구텐베르크는 중요한 문제가 발생할 때 이상적인 도구가 아닙니다.
엘리멘터
Elementor는 훌륭한 지원 팀과 함께 제공됩니다. 무료 버전의 Elementor를 설치했고 지원이 필요한 경우 지원 포럼 내에서 새 스레드를 만드십시오.

숙련된 지원 담당자가 해결책을 가지고 다시 연락을 드릴 것입니다. 반면 프리미엄 버전의 Elementor 사용자는 우선 지원을 받습니다.
지원 티켓을 제출하면 지원팀이 영업일 이내에 연락을 드릴 것입니다.
승자: 엘리멘터
Elementor는 사용자/고객에게 탁월한 지원을 제공합니다.
구텐베르크는…
구텐베르크를 선택해야 하는 경우
- 타사 페이지 빌더 플러그인이 필요하지 않습니다.
- 사용하기 쉬운 플랫폼 필요
- 프리미엄 구독료를 지불하고 싶지 않음
- 블록 쌓기 체험
- 대부분의 테마/플러그인과 호환되는 솔루션 필요
- FSE 테마 사용 시작
Elementor는 다음에 가장 적합합니다…
Elementor 페이지 빌더는 다음에 대한 최상의 옵션이 될 것입니다.
- 최첨단 기능
- 페이지 구축을 위한 저렴한 옵션
- 훌륭한 지원팀
- 맞춤형 사전 제작 디자인
- AI 통합
- 사용하기 쉬운 페이지 빌더
구텐베르크 vs 엘레멘터, 어떤 걸 사야 할까요?
한 줄의 코드를 건드리지 않고 사용자 지정 페이지를 디자인하고 싶습니까? 페이지 빌더를 구해야 합니다. Elementor 및 Gutenberg는 맞춤형 랜딩 페이지 또는 유사한 디자인을 만드는 데 널리 사용되는 도구입니다.
우아한 디자인을 만들 수 있는 강력한 도구를 선호한다면 Elementor가 최선의 선택입니다. 반면에 타사 플러그인을 사용하거나 FSE 테마로 작업할 계획이 없다면 Gutenberg를 확인하십시오.
다른 Elementor 비교 확인
엘리멘터 대 비버 빌더
엘리멘터 대 디비
