Gutenberg 대 Elementor: 2022년에는 어느 쪽이 더 낫습니까?
게시 됨: 2022-06-16Gutenberg와 Elementor는 WordPress 세계에서 접했을 수 있는 매우 일반적인 용어입니다. WordPress 사이트를 디자인하는 동안 사용할 페이지 빌더 또는 사이트 편집기에 대한 생각은 마음을 넘어섰을 수 있습니다. 목록에서 맨 위에 있는 페이지 빌더는 Elementor입니다. Gutenberg 편집자도 당신의 관심을 끌 것입니다.
Gutenberg 편집기와 Elementor 페이지 빌더는 모두 매우 훌륭하며 사용할 항목을 선택하는 것은 특히 WordPress 초보자에게 혼란스러울 수 있습니다.
이 가이드에서는 이들 각각, 사용 방법 및 특정 메트릭을 기반으로 한 주요 비교 몇 가지를 살펴보겠습니다.
목차
구텐베르크
- 구텐베르크란?
- 구텐베르크의 특징
엘리멘터
- 엘리멘터란?
- 엘리멘터 기능
Gutenberg와 Elementor의 주요 비교
결론
구텐베르크
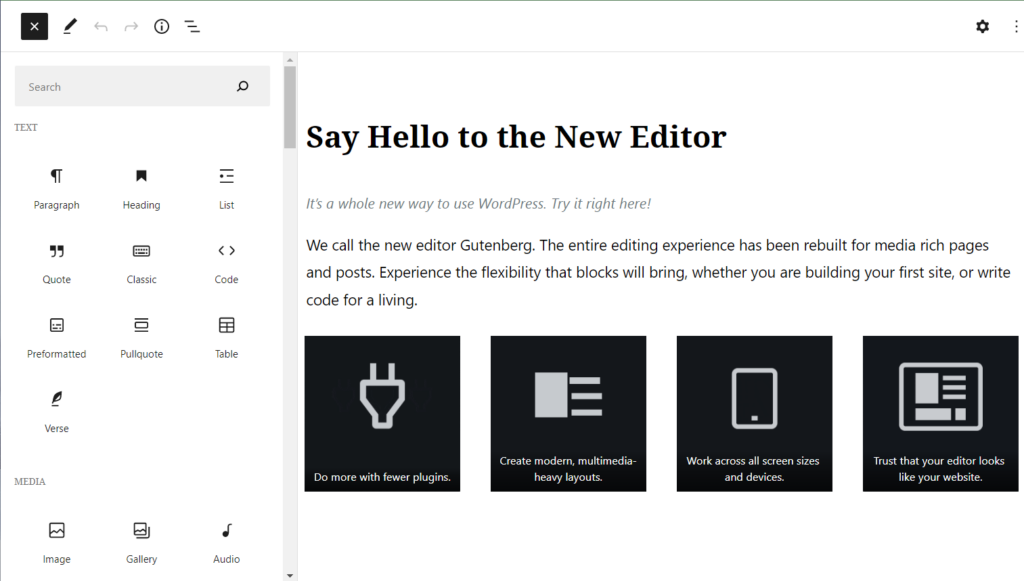
구텐베르크란?
블록 편집기라고도 하는 기본 WordPress 편집기입니다. 2018년 WordPress 5.0에 포함되어 도입되었습니다.
편집기는 게시물/페이지에 콘텐츠를 추가하는 데 사용할 수 있는 블록을 사용하고 사용자의 기본 설정에 따라 스타일을 지정할 수 있습니다.

도입 시 블록 편집기가 클래식 편집기를 대체했습니다. Gutenberg는 클래식 편집기에 비해 특히 초보 사용자에게 사용하기 쉽습니다. 콘텐츠를 추가하고 스타일을 지정하기 위해 더 이상 HTML 및 CSS를 편집기에 추가할 필요가 없습니다.
그러나 아직 성장 단계에 있으며 지속적으로 개발되고 개선 사항이 추가되므로 시간이 지남에 따라 더 많은 기능을 제공할 것으로 예상됩니다.
구텐베르크의 특징
구텐베르크에는 여러 가지 기존 기능이 있습니다. 여기에서는 편집기 내에서 이러한 기능 중 5가지를 살펴보겠습니다.
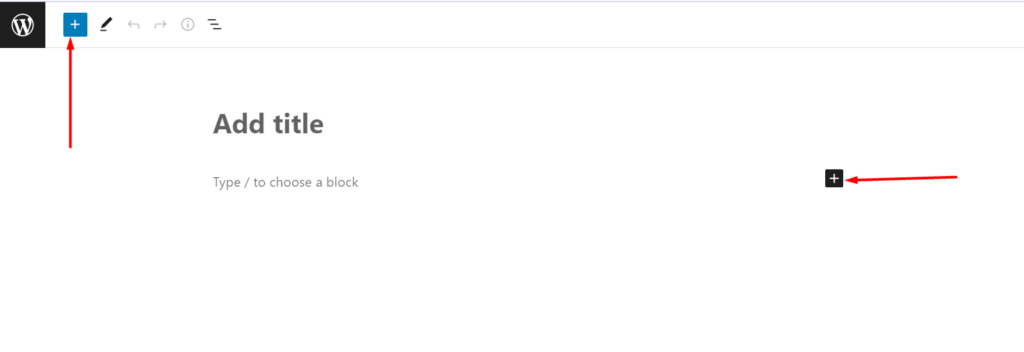
블록
여기에는 게시물이나 페이지 내에 미디어 및 텍스트와 같은 모든 종류의 콘텐츠를 추가할 수 있는 내장 블록이 포함되어 있습니다.
이러한 블록은 게시물 또는 페이지 내의 블록 삽입기를 클릭하여 추가할 수 있습니다.

편집기 내에서 각 블록을 별도로 추가할 수 있으므로 각 블록 설정을 훨씬 더 많이 제어할 수 있습니다.
사용할 수 있는 블록도 상당히 많습니다. 사용 가능한 다양한 블록을 통해 웹 사이트에 다양한 콘텐츠 세트를 추가할 수 있습니다. 웹 사이트 내에서 사용할 사용자 정의 블록을 만들 수도 있습니다.
재사용 가능한 블록
재사용 가능한 블록을 제자리에 두는 옵션을 제공합니다. 재사용 가능한 블록은 사이트 콘텐츠 내에서 반복적으로 사용할 수 있는 블록 그룹입니다.
재사용 가능한 블록은 상당히 절약되는 것으로 판명되었습니다. 이는 웹사이트 내의 다른 섹션에서 사용하기 위해 섹션을 다시 생성할 필요가 없기 때문입니다.
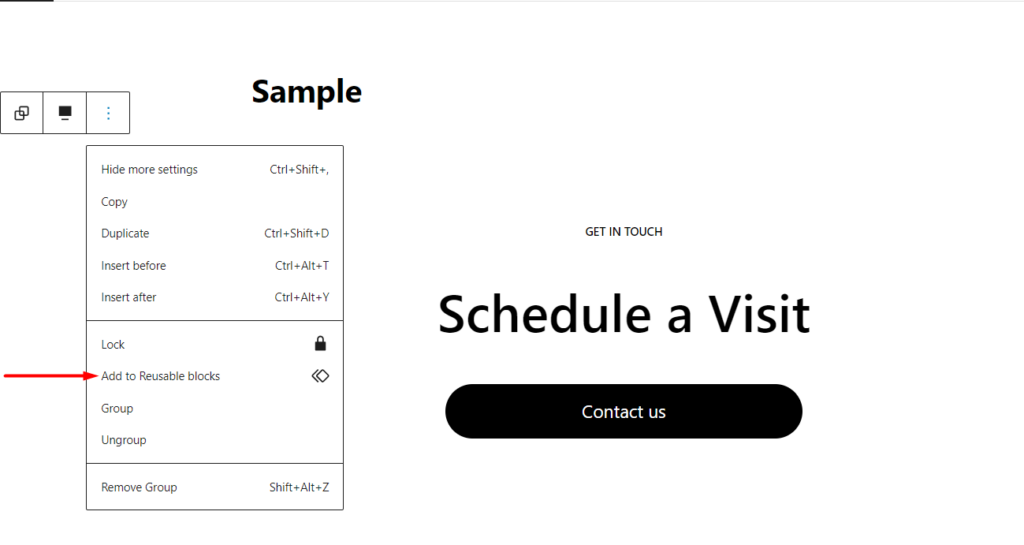
다음은 특정 블록에서 재사용 가능한 블록을 만드는 방법에 대한 샘플 스크린샷입니다.

"재사용 가능한 블록에 추가" 링크를 클릭하면 재사용 가능한 블록 이름을 추가하고 변경 사항을 저장해야 하는 팝업이 나타납니다.

(위지윅) 편집
WYSIWYG(What You See Is What You Get) 콘텐츠 편집기를 소개합니다. 이를 통해 게시물 또는 페이지 내의 콘텐츠를 편집하고 게시하기 전에 표시 내용을 미리 볼 수 있습니다.
페이지나 게시물의 표시를 미리 보기 위해 더 이상 변경 사항을 저장할 필요가 없기 때문에 이것은 훌륭한 기능입니다. 처음에는 이전 WordPress 편집기에서 제공하지 않은 것입니다.
조정 가능한 글꼴 측면
편집기를 사용하면 글꼴 크기 및 모양과 같은 콘텐츠의 다양한 글꼴 측면을 쉽게 조정할 수도 있습니다. 이를 통해 사이트 내 콘텐츠 표시를 개인화할 수 있습니다.
콘텐츠에 대한 모든 글꼴 변경 사항은 편집기에서 즉시 볼 수 있습니다.
드래그 앤 드롭 기능
편집기를 사용하면 페이지 또는 게시물 내에서 블록을 끌어다 놓을 수 있습니다. 이를 통해 선호하는 단순화된 레이아웃을 훨씬 더 빠르게 생성할 수 있습니다.
엘리멘터
엘리멘터란?
Elementor는 WordPress 웹 사이트 내에서 고도로 사용자 정의 가능한 레이아웃을 디자인할 수 있는 페이지 빌더입니다.

가장 인기있는 페이지 빌더 중 하나입니다. 무료 버전은 현재 5백만 개 이상의 설치가 있습니다.
그것을 사용하는 동안 웹 사이트를 디자인하는 데 코딩 경험이 필요하지 않습니다. 꽤 많은 위젯이 있습니다. 이를 통해 웹사이트에 다양한 기능을 쉽게 추가할 수 있습니다.
페이지 빌더는 블로그, 전자 상거래 사이트, 목록 사이트 등과 같은 다양한 웹 사이트 유형에도 사용할 수 있습니다. 특정 콘텐츠 유형에는 제한이 없습니다.
엘리멘터 기능
Elementor에는 웹 사이트 개발자와 초보 WordPress 사용자에게 매우 이상적인 다양한 기능이 있습니다.
이러한 기능 중 일부는 다음과 같습니다.
민감도
빌더를 사용하면 모든 장치(모바일, 랩톱 및 데스크톱)에 맞게 웹사이트를 디자인할 수 있습니다. 이는 모든 장치에서 예상대로 작동하는 픽셀 완벽한 반응형 사이트 디자인을 달성하는 데 도움이 됩니다.
이 응답성은 장치 화면 크기에 따라 시작되는 중단점의 도움으로 달성됩니다. Elementor를 사용하여 사용자 지정 중단점을 만들 수도 있습니다.

라이브 편집 및 미리보기 경험
Elementor를 사용하면 페이지 또는 게시물 내에서 편집을 수행하고 편집이 수행될 때 미리 볼 수 있는 위치에 있습니다. 예를 들어 변경 사항을 보기 위해 페이지를 저장한 다음 미리 볼 필요가 없습니다.
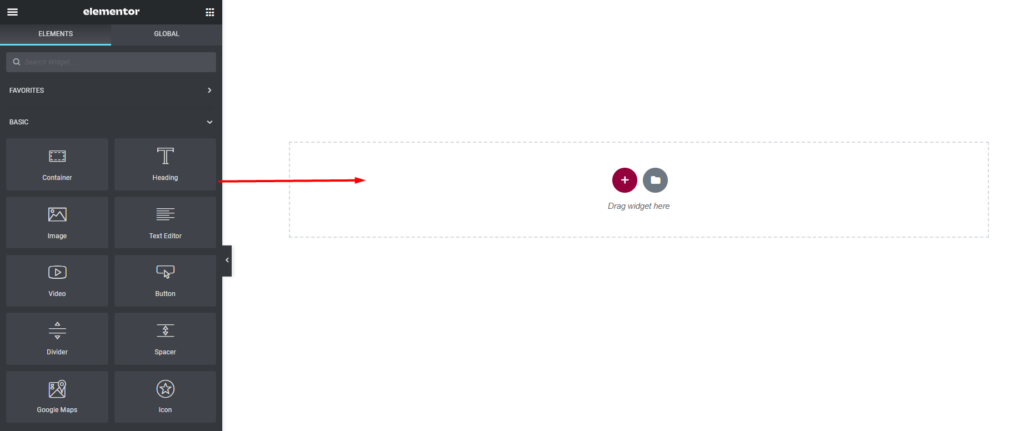
드래그 앤 드롭 기능
웹사이트를 디자인할 때 드래그 앤 드롭 기능을 제공합니다. 게시물이나 페이지 내에서 위젯을 캔버스로 드래그하기만 하면 됩니다.

이것은 코딩 지식이 필요하지 않기 때문에 특히 초보 사용자가 고려해야 할 훌륭한 페이지 빌더가 되는 기능입니다.
기성품 템플릿
웹 사이트 디자인에 사용할 수 있는 300개 이상의 기성 템플릿을 제공합니다.
이 템플릿을 사용하여 모든 유형의 산업 웹사이트를 만들 수 있습니다. 페이지에 추가되면 템플릿을 원하는 대로 추가로 사용자 지정할 수 있습니다.
여러 위젯
다양한 유형의 콘텐츠를 추가하는 데 사용할 수 있는 다양한 위젯을 통합합니다. 웹사이트 내에서 사용할 수 있는 추가 위젯을 제공하기 위해 빌더와 쉽게 통합되는 타사 플러그인도 있습니다.
Gutenberg와 Elementor의 주요 비교
Elementor와 Gutenberg는 모두 위에서 설명한 기능에서 볼 수 있듯이 많은 유사점이 있습니다. 그러나 그들은 실제로 다른 측면에서 서로를 능가합니다. 아래는 이러한 비교 중 일부입니다.
민감도
Gutenberg와 Elementor는 모두 반응형 웹사이트를 만드는 데 사용할 수 있습니다.
Elementor를 사용하면 다양한 장치 화면에서 위젯 표시를 제어할 수 있습니다. 예를 들어 모바일 장치에서 버튼을 숨기고 데스크톱 및 태블릿 장치에서만 렌더링되도록 할 수 있습니다. 다양한 장치 화면에서 다양한 요소에 추가 스타일을 추가할 수도 있습니다. 이 기능은 사이트를 디자인할 때 추가적인 유연성을 제공합니다.
그러나 Gutenberg에서는 기본적으로 이 기능을 추가하는 테마나 플러그인을 사용하지 않는 한 장치 화면을 기반으로 블록 표시를 조정할 수 있는 위치에 있지 않습니다.
사용 및 이해 용이성
구텐베르크를 사용하는 동안 블록 삽입기를 클릭하고 원하는 블록을 선택하기만 하면 사이트 내에 블록을 쉽게 추가할 수 있습니다. 이 편집기의 단점은 직관적이지 않고 사용자가 블록을 사용하여 레이아웃을 적절하게 디자인하는 방법을 배워야 할 수도 있다는 것입니다.
Elementor의 경우 사용자는 원하는 위젯을 페이지에 끌어다 놓고 콘텐츠를 수정하여 원하는 콘텐츠를 렌더링하기만 하면 됩니다. 이것은 특히 새로운 WordPress 사용자에게 훨씬 쉬운 접근 방식입니다.
성능
Gutenberg는 Elementor에 비해 더 나은 성능 점수를 얻습니다.
Gutenberg로 디자인한 페이지는 Elementor로 디자인한 페이지에 비해 훨씬 더 빨리 로드됩니다.
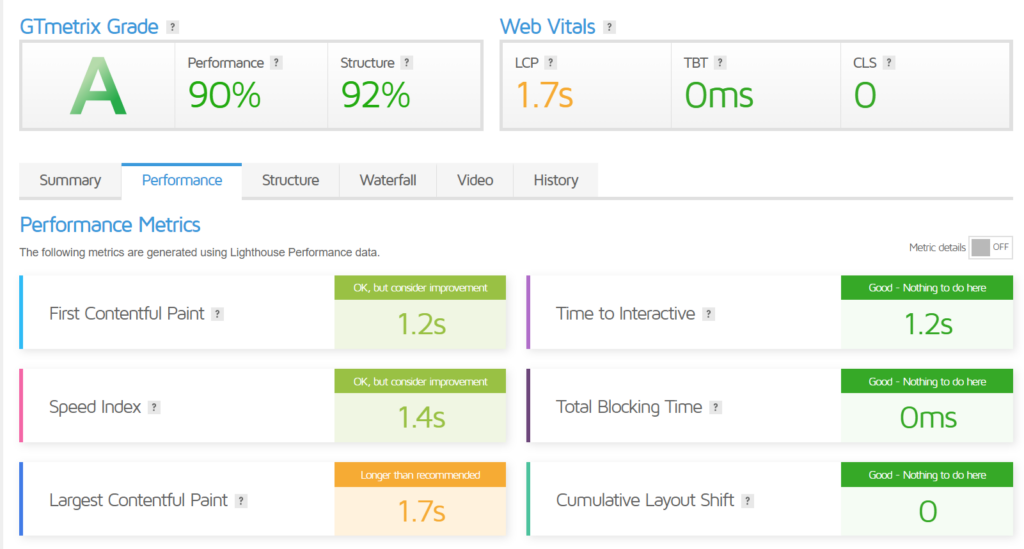
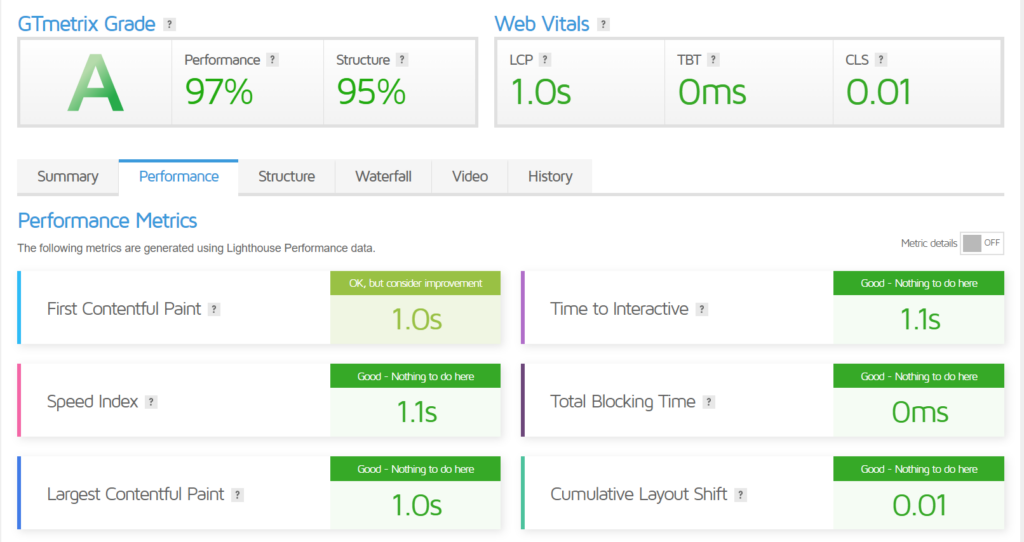
다음은 Elementor로 빌드한 페이지와 Gutenberg로 빌드한 페이지 간의 샘플 성능 비교입니다.
Elementor를 사용하는 페이지

구텐베르크를 사용한 페이지

Elementor에는 더 많은 사용자 정의 기능과 데이터가 있으므로 Gutenberg에 비해 성능 점수가 낮은 원인 중 하나입니다. Gutenberg는 또한 WordPress 자체에 통합되어 있습니다. Elementor와 달리 사이트를 디자인하려면 먼저 Elementor 플러그인을 설치해야 합니다.
끌어서 놓기
Gutenberg와 Elementor는 모두 웹사이트를 디자인할 때 끌어서 놓기 기능을 제공합니다.
Elementor를 사용하면 다른 위젯 내부에 위젯을 끌어다 놓을 수 있으므로 복잡한 레이아웃을 만들 수 있습니다. 그러나 Gutenberg에서 이 기능은 블록을 예를 들어 열에서 렌더링하려는 위치로만 끌어다 놓을 수 있지만 실제로 블록을 다른 블록으로 끌어다 놓을 수 없기 때문에 제한적입니다. 예를 들어, 이미지 위에 렌더링할 인용 블록을 끌 수 없습니다. 대신 이미지 위에 별도의 블록으로 렌더링됩니다. 이것은 웹사이트 내에서 복잡한 레이아웃을 구축하는 것을 약간 어렵게 만듭니다.
가격
Gutenberg는 WordPress 자체에 통합되어 있으므로 무료입니다.
반면 Elementor는 무료 플러그인과 프로 플러그인으로 모두 사용할 수 있습니다. 무료 플러그인은 특히 쉽게 사용할 수 있는 위젯 및 템플릿 측면에서 약간 제한적입니다. 방대한 수의 위젯과 템플릿을 즐기려면 사용 가능한 계획에서 프로 플러그인을 구매해야 합니다.
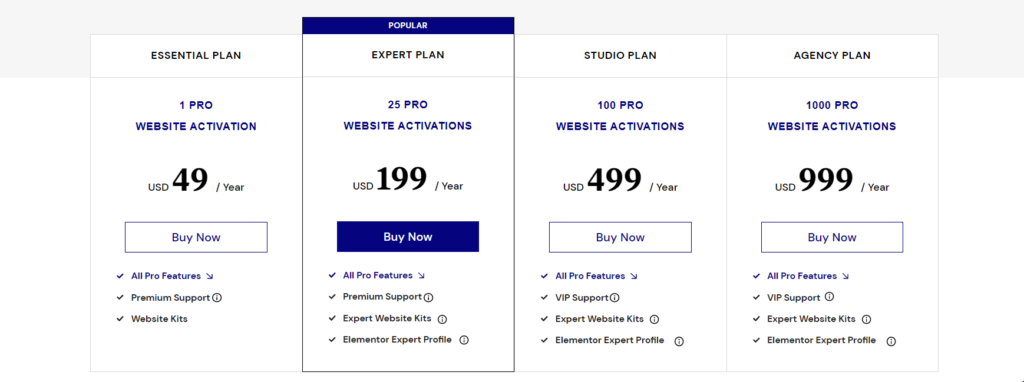
4가지 다른 플랜이 있습니다. 여기에는 Essential, Expert, Studio 및 Agency가 포함됩니다. 이러한 각 계획의 가격 변동은 프로 플러그인이 활성화될 웹사이트 수에 따라 크게 달라집니다.

결론
이 기사에서는 Elementor와 Gutenberg의 기능 및 비교 메트릭을 살펴보았습니다. 사용할 선택은 전적으로 귀하에게 달려 있습니다.
웹사이트를 위한 단순한 레이아웃 디자인을 구축하려는 경우 Gutenberg가 적절한 선택이 될 것입니다. Spectra(이전에는 구텐베르크용 Ultimate Addons로 알려짐) 및 Stackable과 같은 다양한 애드온을 사용하여 기본 구텐베르크 블록을 확장할 수도 있습니다. Gutenberg는 또한 시간이 지남에 따라 성장할 것으로 예상되므로 더 많은 기존 기능을 볼 수 있을 것으로 예상해야 합니다.
반면에 사용하기 쉬운 빌더로 복잡한 레이아웃을 만들고 싶다면 Elementor가 좋은 선택이 될 것입니다.
그러나 이들 중 하나와 관련하여 질문이 있는 경우 아래의 의견 섹션에 언제든지 문의하십시오.
