Elementor 웹사이트에서 고급 데이터 테이블 위젯을 사용하는 방법(5단계)
게시 됨: 2021-07-03Elementor 웹사이트에서 데이터 테이블을 생성하는 데 문제가 있고 계속 사용할 스마트 솔루션을 찾고 있습니까?
Google Sheet, Website Database, TablePress Plugin, CSV Import 등에서 데이터를 가져와서 테이블을 생성할 수 있도록 도와주는 Happy Addons의 새로운 Advanced Table 위젯을 확인하세요.
WordPress와 Elementor의 힘으로 웹사이트 구축이 그 어느 때보다 쉬워졌습니다.
이 전체 가이드에서는 Happy Addons의 고급 데이터 테이블 위젯을 사용하여 Elementor 웹사이트용 데이터 테이블을 만드는 방법을 보여줍니다.
시작하자:
Happy Addons의 고급 데이터 테이블 위젯을 사용하는 이유

Elementor 웹사이트에서 작업할 때마다 올바른 Elementor 애드온을 선택하는 것이 중요합니다. Happy Addons는 멋진 웹사이트를 구축하기 위해 수많은 위젯과 기능을 제공하는 가장 적합한 타사 애드온 중 하나입니다.
이러한 강력한 위젯 중에서 고급 데이터 테이블 은 웹사이트에서 반응형 데이터 테이블을 몇 분 만에 생성하고 가져오는 데 도움이 되는 독점적인 위젯입니다.
또한 데이터 테이블에 다른 행복한 기능 및 고급 기능을 추가하여 사용자에게 보다 친숙하게 만들 수 있습니다.
웹사이트에 고급 데이터 테이블 위젯을 고려해야 하는 중요한 이유는 다음과 같습니다.
- 더 나은 사용자 정의 허용
- 독점적으로 사전 설계된 데모 테이블
- 간편한 가져오기 옵션
- WordPress 테이블 플러그인 지원
- 구글 시트 호환
- 데이터베이스 테이블 데이터 표시
- & 더 많은
재미있을 것 같죠? 이제 Elementor 웹사이트에서 이 위젯을 사용하여 데이터 테이블을 쉽게 생성하는 방법을 안내해 드리겠습니다.
Happy Addons 고급 데이터 테이블 위젯을 사용하여 데이터 테이블을 만드는 방법
튜토리얼을 시작하기 전에 웹사이트에 아래에 언급된 플러그인을 성공적으로 설치하고 사용했는지 확인하십시오.
전제 조건:
- 엘리멘터(무료)
- 해피 애드온(무료)
- 해피 애드온 프로
Elementor에 대한 모든 것 알아보기: Elementor 사용 방법(초보자를 위한 단계별 가이드)
1단계: 새 페이지 만들기
새 페이지를 만들려면 WordPress 대시보드 –> 페이지 –> 새로 추가 를 방문해야 합니다. 잠시 기다리면 페이지 설정 옵션이 나타납니다.
2단계: 웹 페이지에 해피 애드온 '고급 데이터 테이블' 위젯 추가
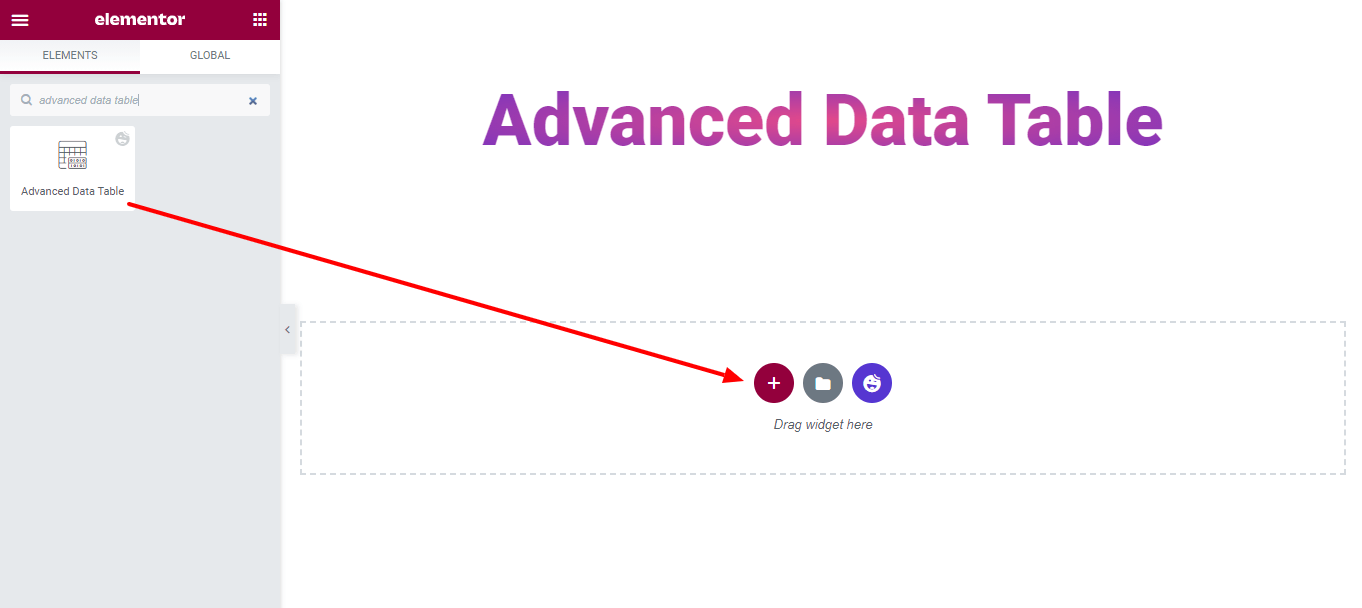
검색창에서 ' 고급 데이터 테이블 ' 위젯을 찾으세요.
그런 다음 왼쪽 메뉴에서 위젯을 선택합니다. 마지막으로 선택한 영역에 끌어다 놓습니다.

3단계: 적합한 데이터 테이블 선택
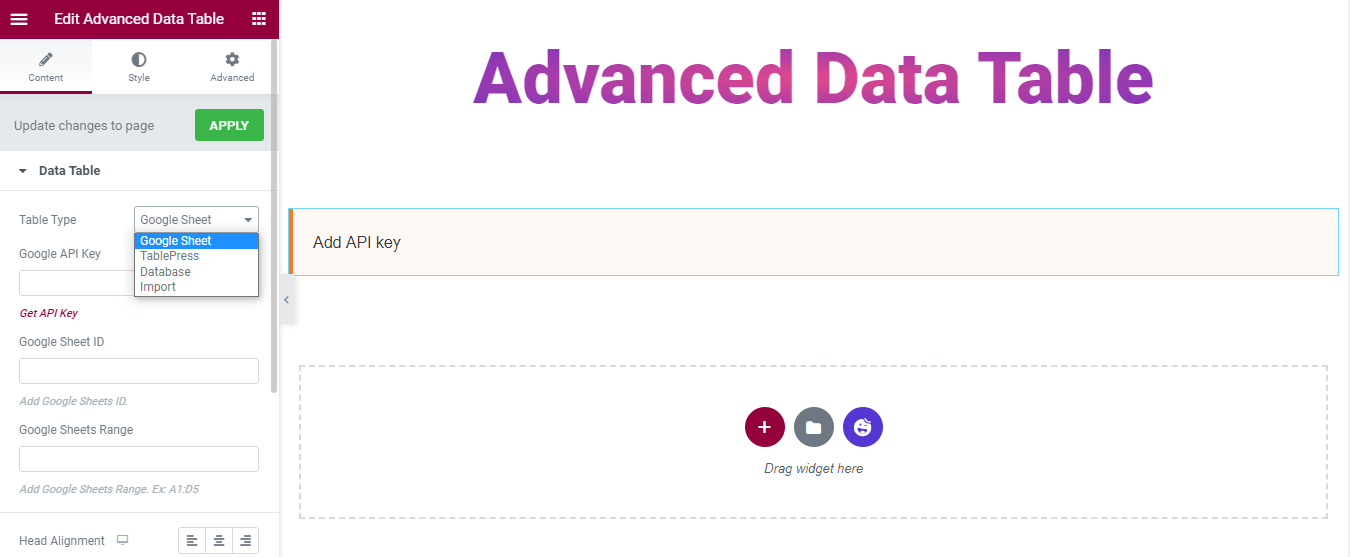
필요에 따라 적합한 데이터 테이블을 선택할 때입니다. 테이블을 생성하는 데 사용할 수 있는 4가지 테이블 유형 이 있습니다.
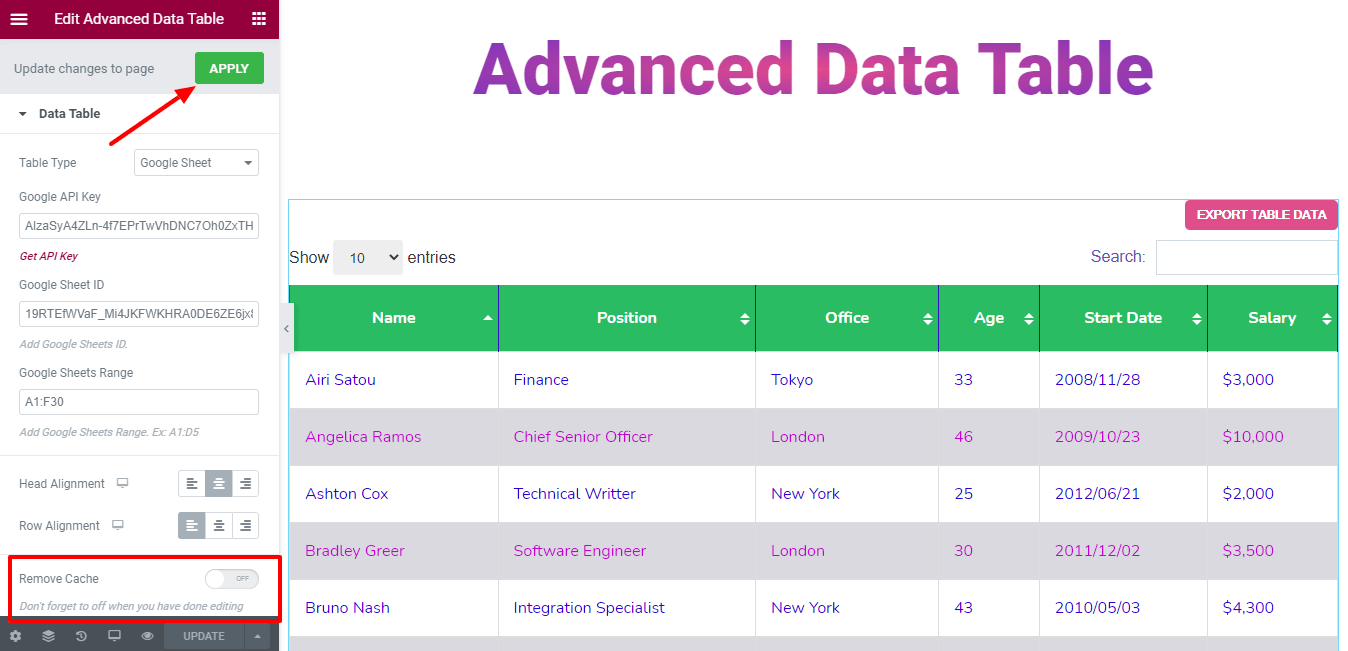
1. Google Sheets: Google Sheet를 사용하여 표를 삽입할 수 있습니다. 이렇게 하려면 Google API Key 를 추가하고 Google Sheet ID 를 설정하고 Google Sheets Range 를 정의해야 합니다. 그게 다야
2. TablePress: Happy Addons Pro Advanced Data Table 위젯을 사용하면 TablePress 플러그인을 사용하여 데이터 테이블을 생성할 수도 있습니다.
블로그를 확인하여 최고의 WordPress 테이블 플러그인을 나란히 비교하십시오.
3. 데이터베이스: 때때로 테이블을 사용하여 데이터베이스의 데이터를 표시해야 합니다. 이를 위해 데이터베이스를 테이블 유형으로 선택할 수 있습니다.
4. 가져오기: Elementor 웹사이트의 모든 테이블을 쉽게 가져올 수 있습니다. 테이블 데이터를 CSV 형식으로 붙여넣어야 합니다.

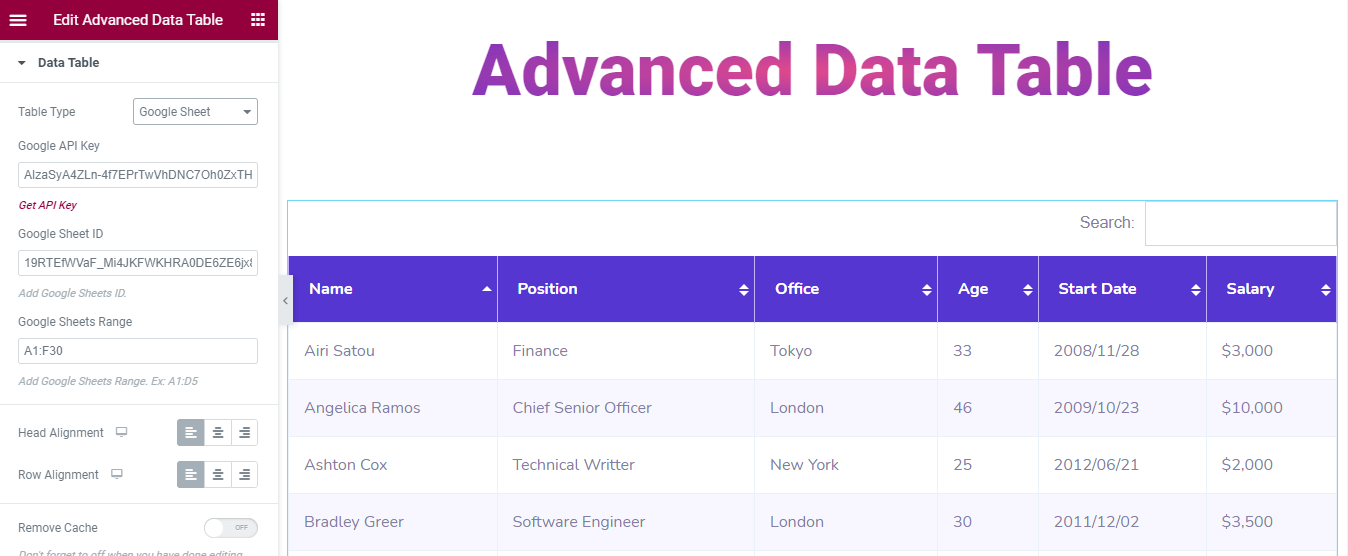
여기에서 이 가이드에서는 Google 시트 를 테이블 유형으로 사용했습니다. 아래 이미지를 확인하세요.

테이블의 Head & Row 정렬을 설정할 수도 있습니다.
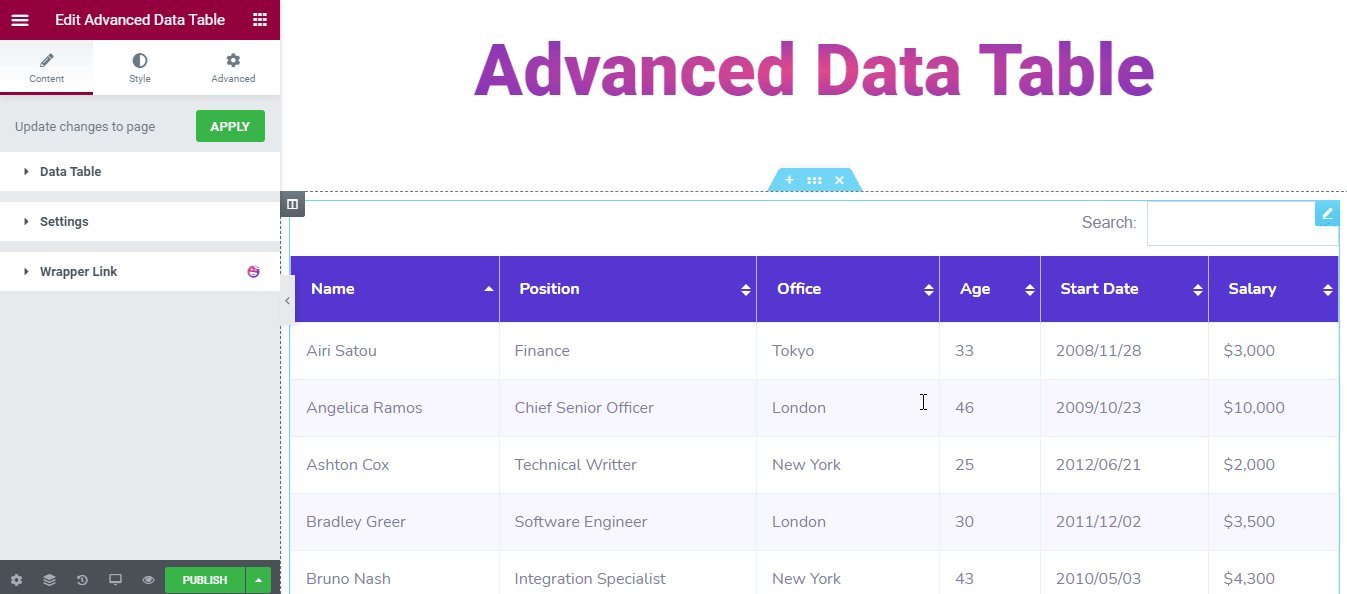
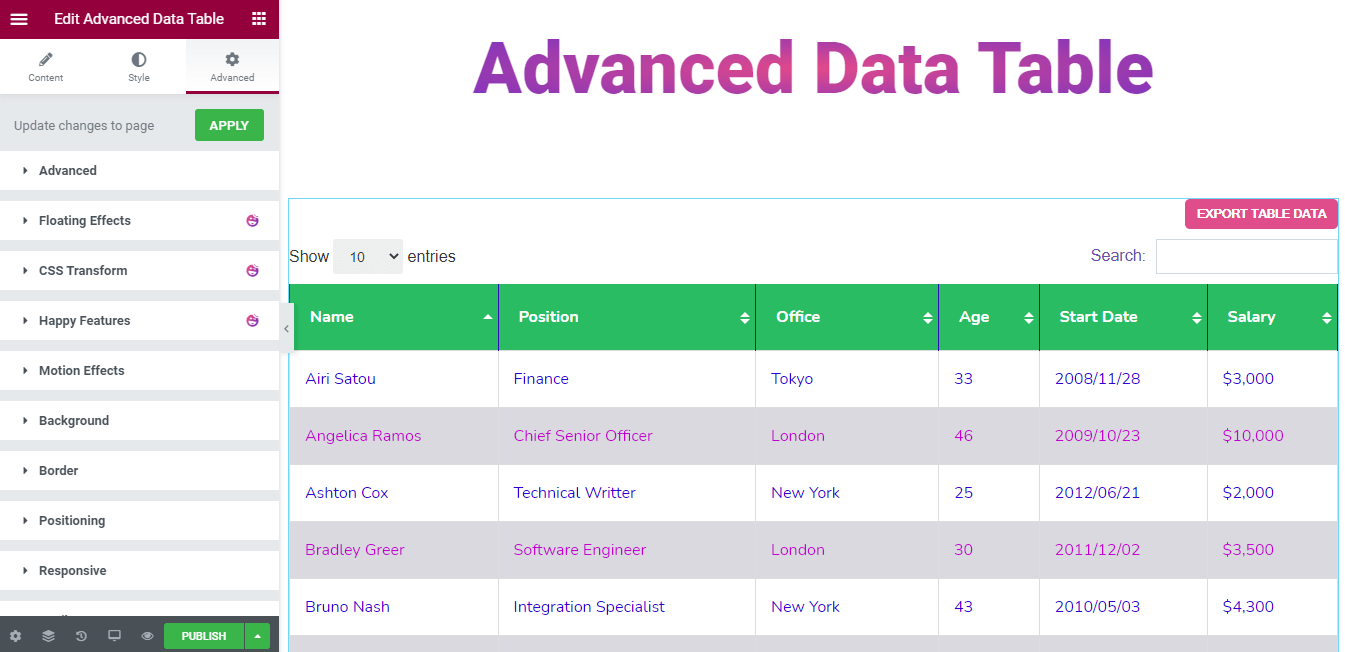
4단계: 고급 데이터 테이블 위젯 사용자 지정
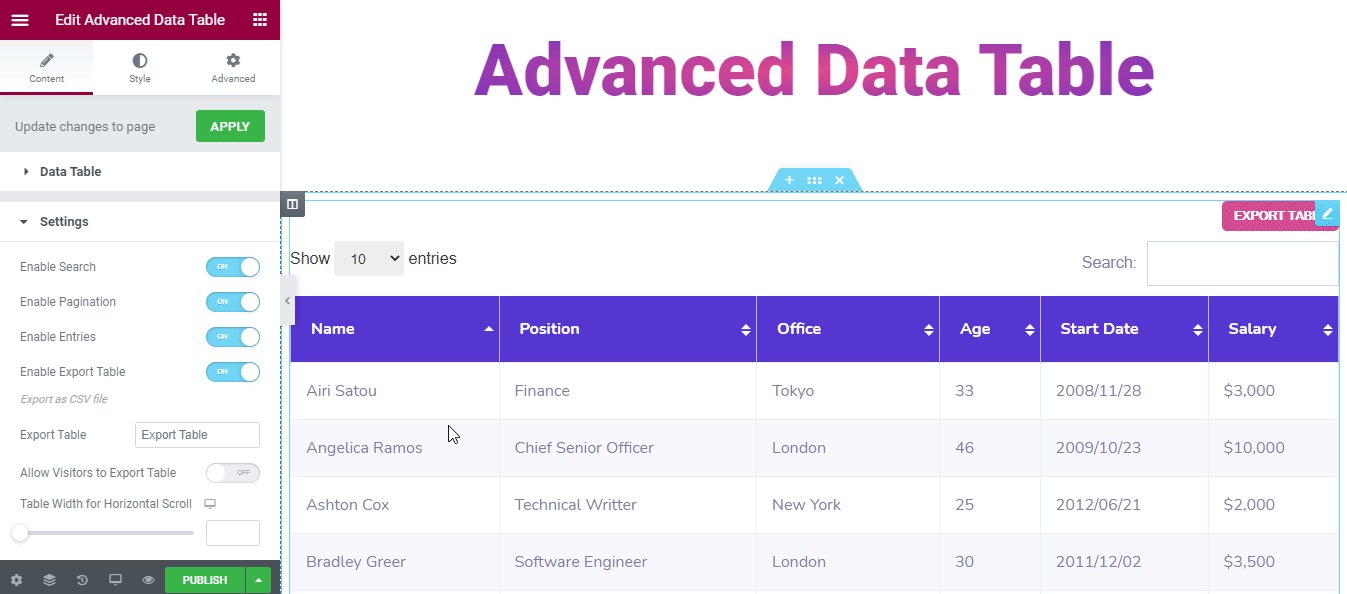
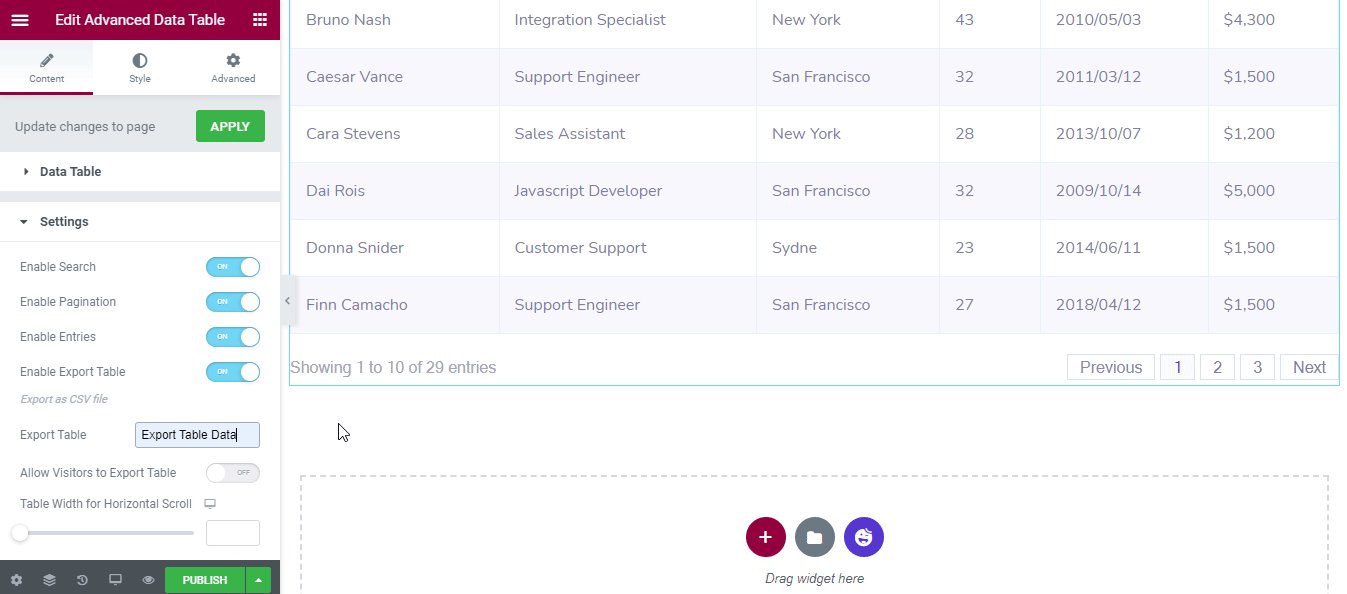
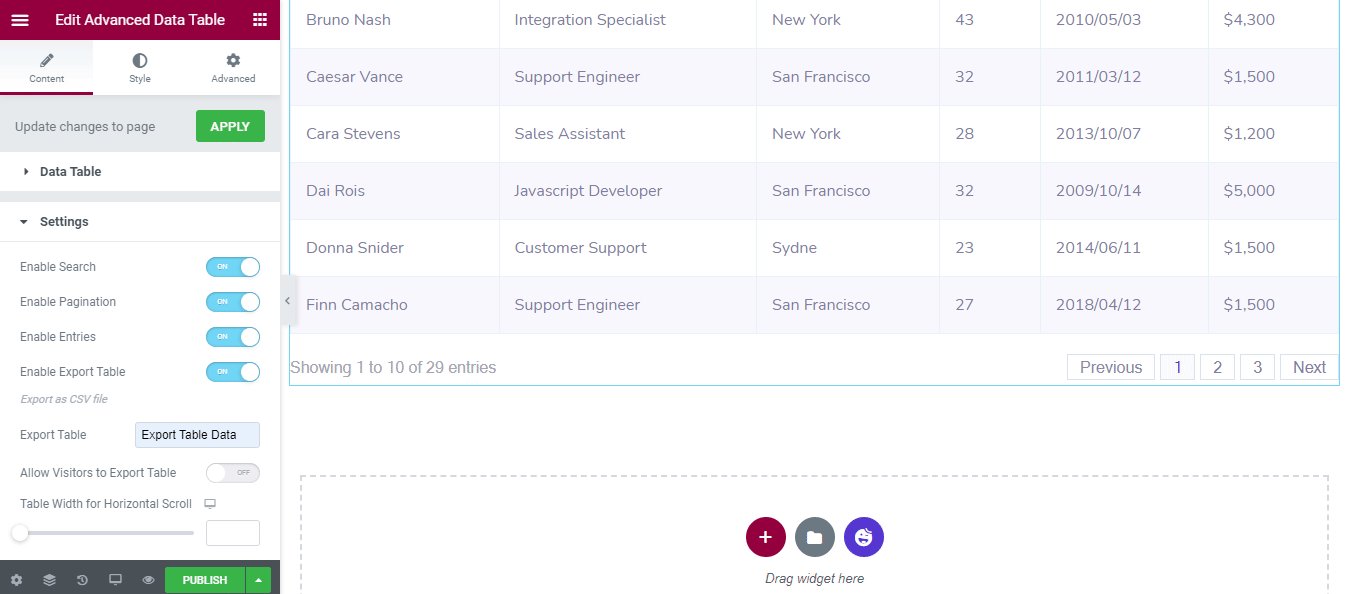
테이블 설정을 사용자 지정할 수 있습니다. 콘텐츠 -> 설정 으로 이동하여 자신의 방식으로 테이블을 설정하십시오.
다음과 같은 여러 설정 옵션이 제공됩니다.
- 검색 활성화
- 페이지 매김 활성화
- 항목 활성화
- 테이블 내보내기 활성화
- CSV 파일로 내보내기
- 테이블 내보내기
- 방문자가 테이블을 내보낼 수 있도록 허용
- 수평 스크롤의 테이블 너비

스타일 섹션에는 테이블을 디자인하기 위한 3가지 스타일 옵션이 있습니다.

- 흔한
- 테이블 헤드
- 테이블 행
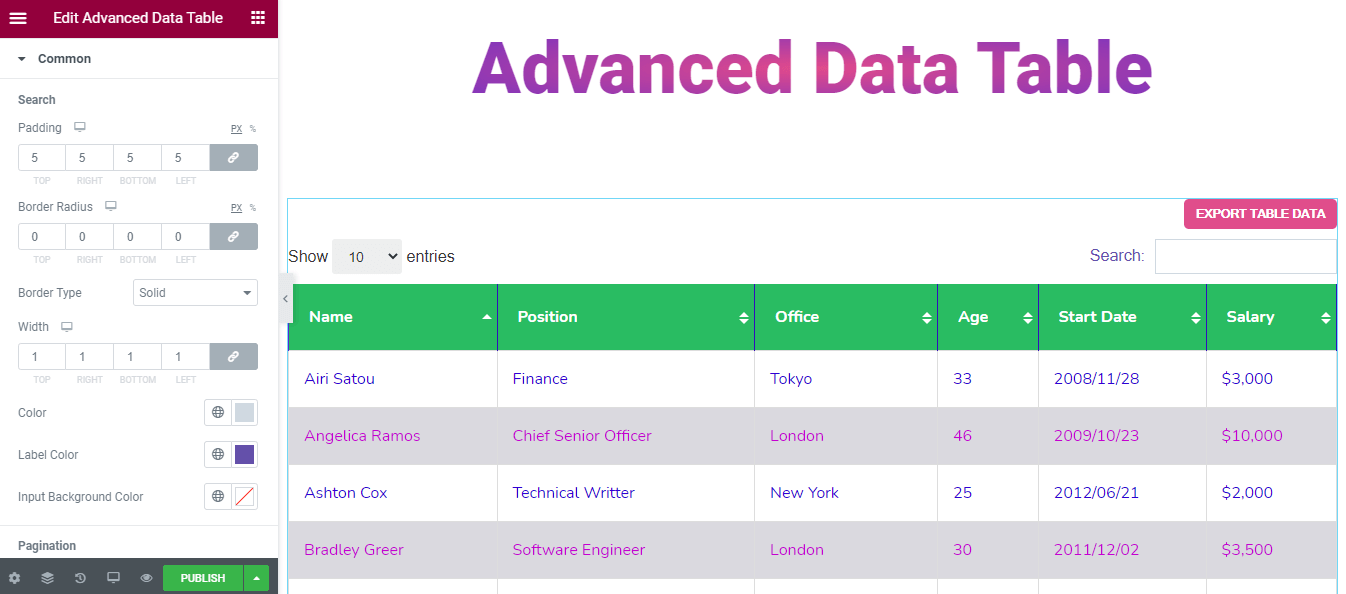
공통 스타일
Style–> common 에서 검색 및 페이지 매김 스타일을 다시 디자인할 수 있습니다. ..를 사용하여 검색창 스타일을 변경할 수도 있습니다.
- 심
- 테두리 반경
- 테두리 유형
- 너비
- 색깔
- 라벨 색상
- 배경색 입력
또한 ..를 사용하여 테이블 페이지 매김을 다시 디자인하십시오.
- 상단 간격
- 사이의 공간
- 심
- 연결되지 않은 값 테두리 반경
- 테두리 유형
- 너비
- 색깔
- 항목 색상 표시
- 데이터 카운터 색상
- 배경색
- 색깔

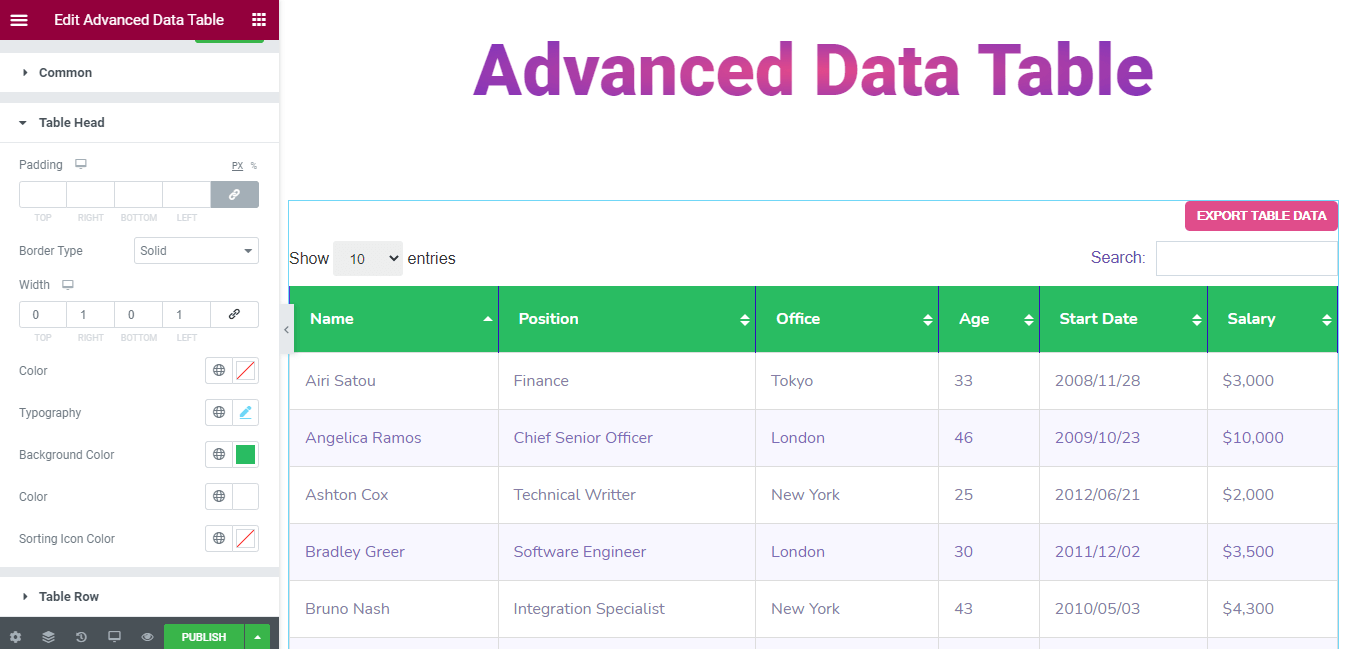
스타일 테이블 헤드
테이블 헤드에 멋진 모습을 줄 수도 있습니다. 다음은 그렇게 하는 데 도움이 되는 스타일 지정 옵션입니다.
- 심
- 테두리 유형
- 너비
- 색깔
- 타이포그래피
- 배경색
- 색깔
- 아이콘 색상 정렬

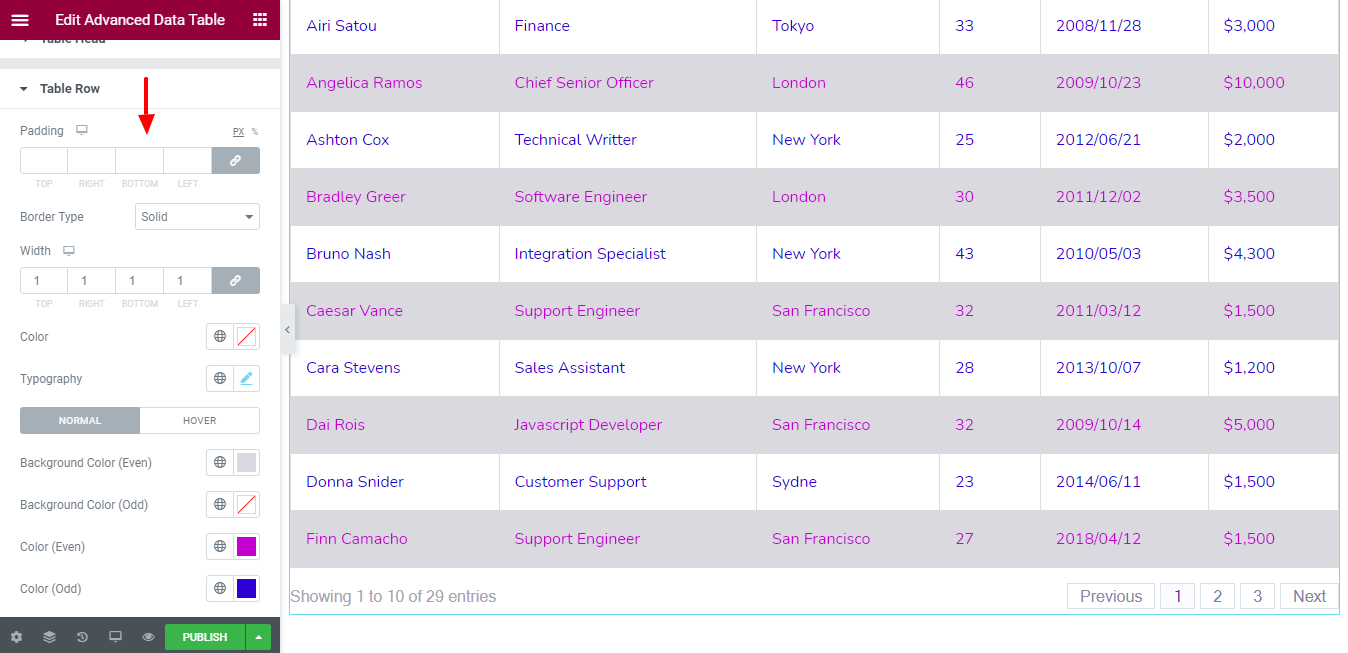
스타일 테이블 행
Table Row Style을 자신만의 스타일로 변경하고 싶은 경우. 아래 옵션을 사용할 수 있습니다.
- 심
- 테두리 유형
- 너비
- 색깔
- 타이포그래피
- 배경색(짝수)
- 배경색(홀수)
- 색상(짝수)
- 색상(홀수)

참고: Google 스프레드시트 편집을 완료했으면 캐시 제거 를 해제하는 것을 잊지 마십시오. 웹 페이지의 변경 사항을 업데이트하려면 적용 버튼을 클릭해야 합니다.

5단계: 고급 섹션을 사용하여 더 많은 스타일 및 효과 추가
기본 Elementor ' 고급 ' 옵션에는 모션 효과, 해피 효과, 배경을 추가할 수 있는 더 많은 옵션과 페이지를 반응형으로 만드는 옵션이 있습니다.

고급 기능과 그 용도에 대해 자세히 알아보려면 이 문서를 읽으십시오.
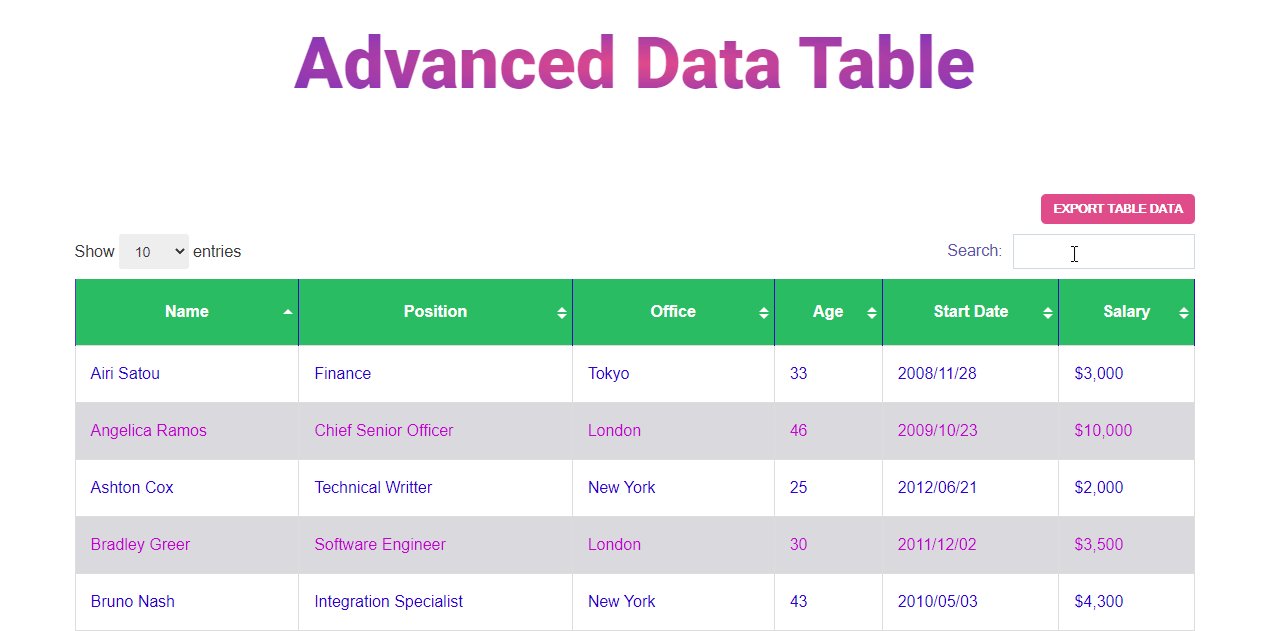
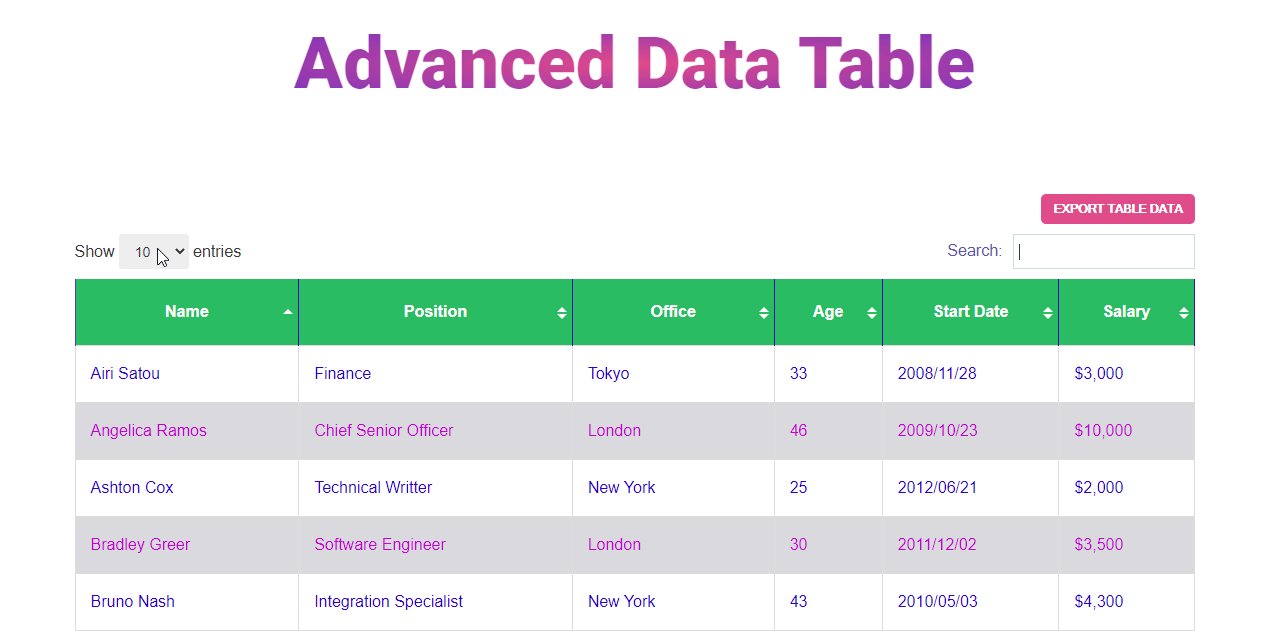
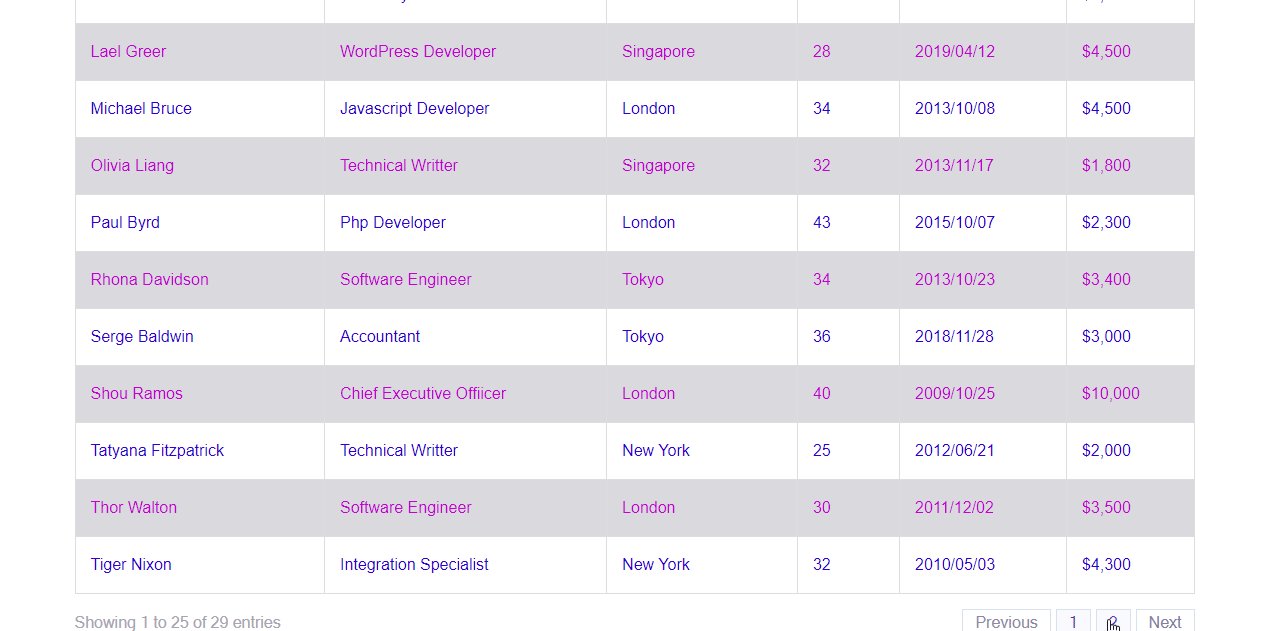
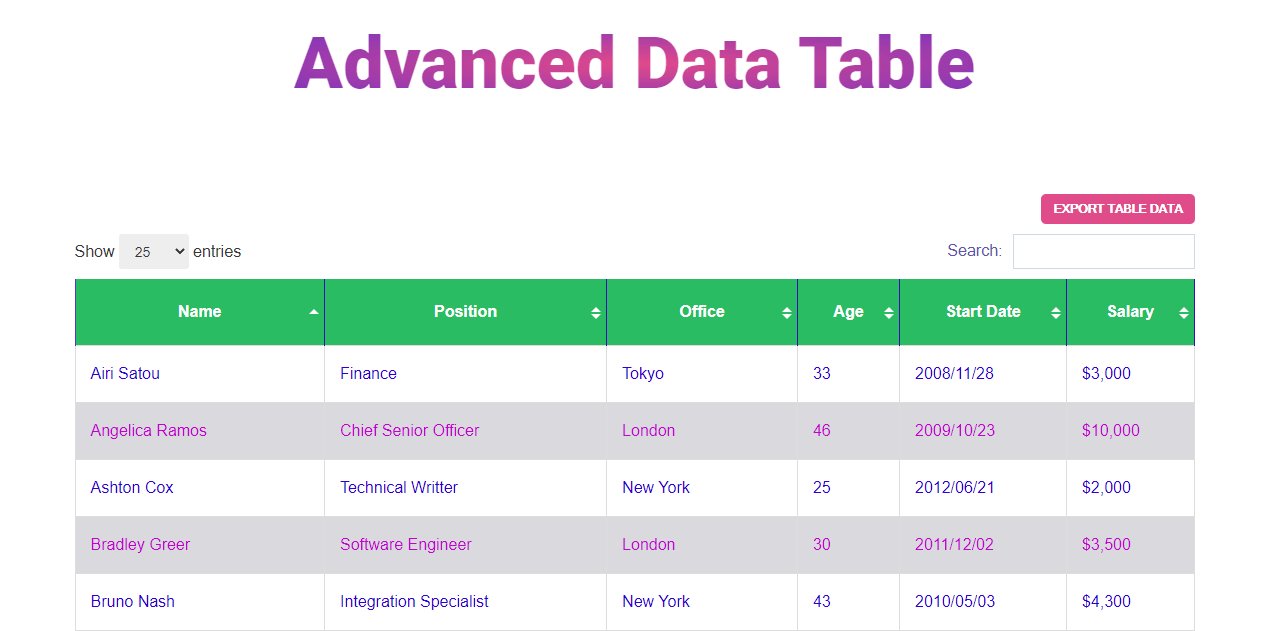
웹 페이지의 최종 미리 보기
이 편리한 위젯으로 작업한 후의 최종 출력은 다음과 같습니다.

고급 데이터 테이블 위젯을 사용할 준비가 되셨습니까?
이 블로그에서는 Elementor 웹 사이트에서 데이터 테이블을 효율적으로 만드는 방법을 보여주었습니다. 또한 Happy Addons Advanced Data Table 위젯을 사용하여 데이터 테이블을 만들고 사용자 지정해야 하는 이유도 설명했습니다.
이제 사이트에 대한 데이터 테이블을 만들 차례입니다. 당신은 갈 준비가 되었습니까? 다이빙 전에 전체 문서를 읽으십시오.
이 블로그가 마음에 들면 소셜 채널에 공유할 수 있습니다.
뉴스레터 구독도 잊지 마세요. 무료입니다!
온라인 마켓플레이스에서 WooCommerce 제품 표를 활용하는 방법을 확인하십시오!
