Happy Addons의 MailChimp 양식 위젯: 무료로 웹사이트에 구독 양식을 추가하는 쉬운 방법!
게시 됨: 2022-05-25이메일 마케팅을 통해 고객과 좋은 관계를 구축하는 것은 모든 비즈니스의 장수에 매우 효과적입니다. MailChimp와 같은 최신 이메일 마케팅 도구를 사용하여 이메일 마케팅 전략을 개선하고 궁극적으로 전환율을 높일 수 있습니다.
MailChimp는 Elementor와 매우 호환됩니다. Elementor 기반 웹 사이트에 구독 양식을 포함할 수도 있습니다. 그러나 문제는 먼저 Elementor 양식 빌더의 도움으로 구독 양식을 디자인해야 한다는 것입니다. 그런 다음 MailChimp API 키를 사용하여 양식을 통합할 수 있습니다. 코딩도 어느정도 해야 합니다.
그리고 이 수동 프로세스는 일부 사용자에게는 번거로울 것입니다. 이 문제를 극복하기 위해 Happy Addons'는 기성품 구독 양식을 무료로 제공하는 고급 위젯 MailChimp Form 과 함께 제공됩니다. 양식을 추가하고 자신만의 스타일로 사용자 정의할 수 있습니다.
이 블로그에서는 Happy Addons의 MailChimp 양식 위젯을 사용하여 이메일 구독 양식을 웹사이트에 삽입하는 방법을 보여드릴 것입니다. 또한 MailChimp와 관련된 몇 가지 일반적인 질문에 대한 답변을 얻을 수 있습니다.
튜토리얼 부분으로 들어가기 전에 사용자 정의 구독 양식을 디자인하기 위해 Happy Addons의 MailChimp 양식 위젯을 사용해야 하는 이유를 간단히 살펴보겠습니다.
Happy Addons의 MailChimp 양식 위젯을 사용해야 하는 이유

Elementor 기반 웹 사이트에 MailChimp 구독 양식을 디자인하고 통합하는 것은 매우 어렵습니다. 때때로 이 문제를 해결할 전문가를 찾는 사용자 지정 코드를 작성해야 합니다. 귀하를 돕기 위해 Happy Addons' 팀은 최근 ' MailChimp Form '이라는 고급 위젯을 출시했습니다.
이 무료 위젯을 사용하면 구독 양식을 매우 효율적으로 디자인하고 사용자 지정할 수 있으며 궁극적으로 웹사이트에서 체계적으로 사용할 수 있습니다. 그러나 이 도구에는 무료 뉴스레터 양식 템플릿이 함께 제공됩니다. 이러한 템플릿 중 하나를 사용하여 웹 사이트 요구 사항에 따라 고유한 모양을 만들 수 있습니다.
주요 특징들. ..
- MailChimp API 키를 쉽게 추가
- 완전히 사용자 정의 가능
- 미리 만들어진 양식 템플릿 제공
- 태그를 사용하여 이메일 구독자 분리
Happy Addons의 위젯을 사용하여 MailChimp 양식을 포함하는 방법
귀하의 웹사이트에 이메일 구독을 삽입하는 것은 매우 쉽습니다. Happy Addons를 무료로 설치하고 MailChimp에서 제공하는 API 키를 받아야 합니다. 그런 다음 아래 단계를 따르세요.
- MailChimp API 키 추가
- MailChimp 양식 위젯 추가
- API 및 대상 설정
- 양식 콘텐츠 관리
- 성공 및 오류 메시지 활성화
- MailChimp 양식 위젯의 스타일 옵션
다음은 MailChimp 양식 위젯을 사용하는 데 필요한 전제 조건입니다.
- 메일침프 API 키
- 엘리멘터(무료)
- 해피 애드온(무료)
시작하자:
1단계: MailChimp API 키 생성
Mailchimp API 키에 대한 기사를 읽고 MailChimp API 키를 생성하려면 아래 단계를 따르세요.
- 먼저 MailChimp 계정에 로그인합니다.
- 둘째, 프로필 이름 을 클릭하여 계정 패널을 확장하고 계정을 선택합니다.
- 셋째, 기타 드롭다운 메뉴 를 클릭하고 API 키를 선택합니다.
- 넷째, 기존 API 키를 복사 하거나 Create A Key 버튼을 클릭합니다.
- 다섯째, 설명적으로 키 이름을 지정하여 해당 키를 사용하는 응용 프로그램을 알 수 있습니다.
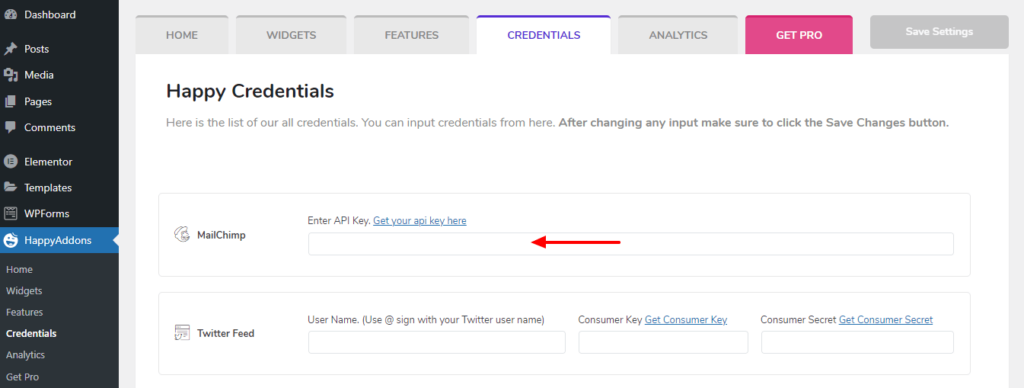
2단계: MailChimp API 키 추가
API 키를 사용하여 MailChimp와 Happy Addons를 통합해야 합니다. 먼저 Dashboard->HappyAddons->Credentials 영역으로 이동합니다. 그런 다음 API 키 를 MailChimp 섹션에 붙여넣어야 합니다. 완료되었습니다.

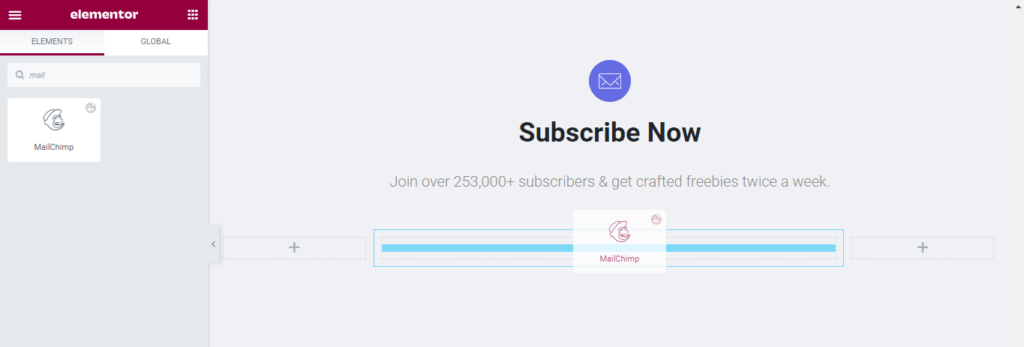
3단계: MailChimp 양식 위젯 추가
이제 Happy Addons의 MailChimp 양식 위젯을 추가할 차례입니다. 먼저 Elementor 위젯 패널에서 위젯을 찾은 다음 웹사이트의 적절한 위치에 끌어다 놓습니다.

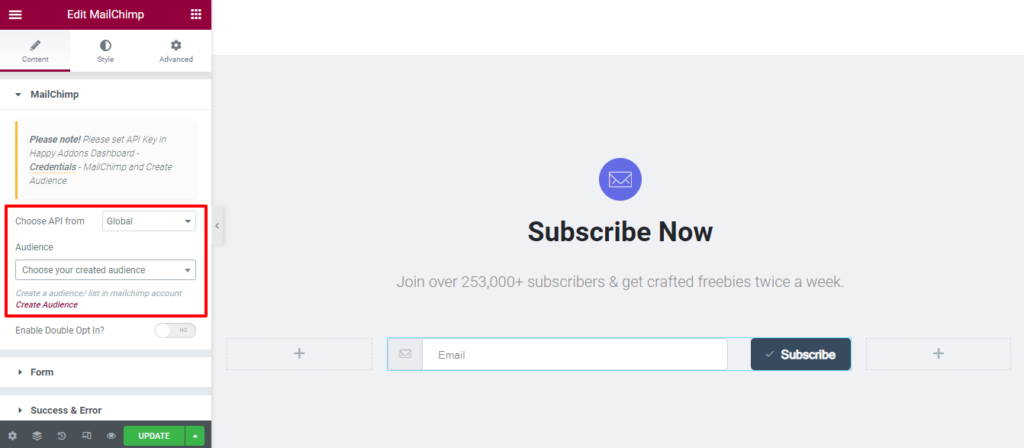
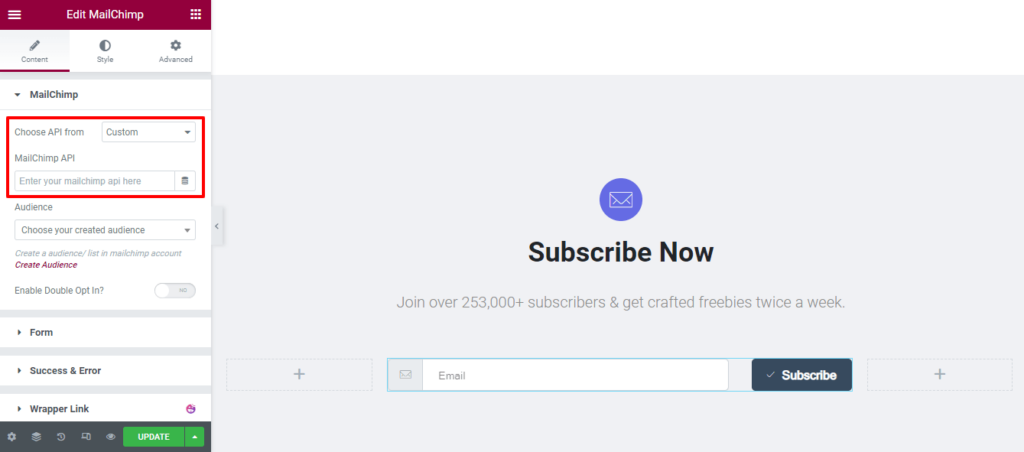
4단계: API 및 대상 설정
위젯을 추가한 후 API 위치를 설정해야 합니다. 여기에서는 이미 HappyAddons->Credentials 영역에 API 키를 추가했기 때문에 Global API를 선택했습니다. 그런 다음 드롭다운 목록에서 대상 을 선택해야 합니다. 대상 만들기 링크를 클릭하여 새 대상을 만들 수도 있습니다.
구독 선택을 활성화하려면 이중 선택 활성화 옵션 을 활성화할 수 있습니다.

참고: 거기에 API 키를 추가하지 않는 경우 다음에서 API 선택->사용자 지정 을 선택한 다음 API 코드를 MailChimp API 영역에 붙여넣어야 합니다.

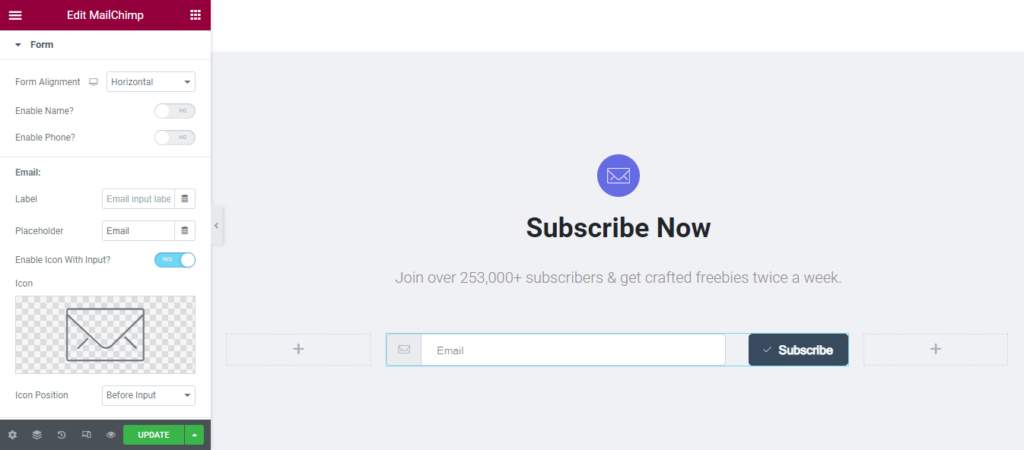
5단계: 양식 콘텐츠 관리
내용- >양식 영역으로 이동하여 양식 내용을 관리합니다. 여기에서 양식 정렬(가로 및 세로) 을 설정하고 이름 및 전화 를 활성화할 수 있습니다. 이메일 ' 레이블, 자리 표시자, 입력이 있는 아이콘 활성화 및 아이콘 위치 를 설정할 수도 있습니다.
그러나 버튼 텍스트는 변경할 수 있습니다. 그리고 아이콘을 버튼으로 활성화 하고 아이콘 위치 를 정의합니다.

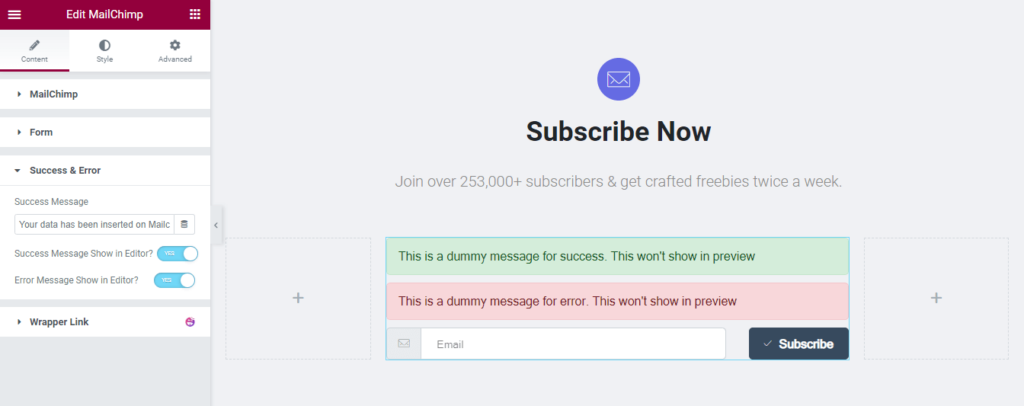
6단계: 성공 및 오류 메시지 활성화
콘텐츠->성공 및 오류 섹션 에서 편집기에 성공 메시지 표시를 활성화할 수 있습니까? 및 오류 메시지가 편집기에 표시됩니까? 옵션. 이렇게 하면 메시지 스타일을 쉽게 사용자 지정할 수 있습니다.

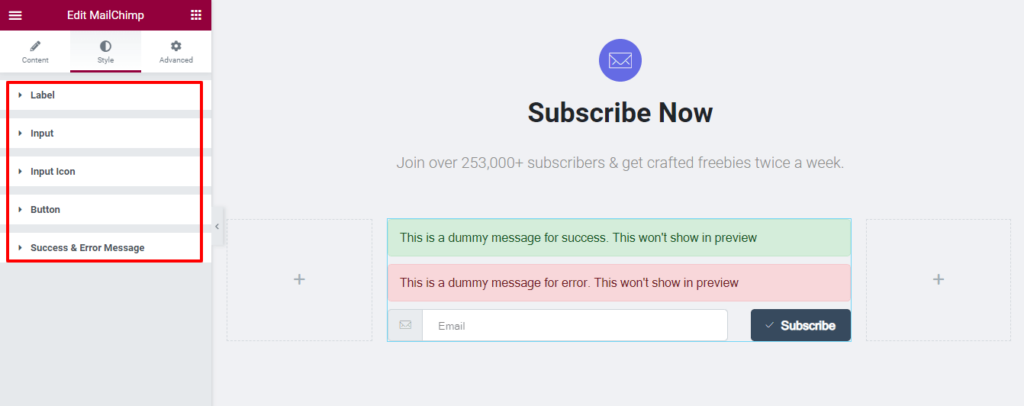
7단계: MailChimp 양식 위젯의 스타일 옵션
Happy Addons의 Elementor MailChimp 양식 위젯을 사용자 정의하려면 아래 스타일 옵션을 사용할 수 있습니다.
- 상표
- 입력
- 입력 아이콘
- 단추
- 성공 및 오류 메시지

공식 문서를 확인하여 Happy Addons의 MailChimp 구독 양식 위젯을 사용하는 방법에 대한 심층적인 지식을 얻을 수 있습니다.

MailChimp 구독 양식의 최종 전망
이것은 현재 구독 양식의 모습입니다. 위의 단계를 수행하면 튜토리얼이 끝나면 아래 이미지와 같은 양식 디자인을 얻을 수 있습니다.

MailChimp 양식에 대한 FAQ
사람들이 MailChimp 양식과 관련하여 온라인에서 자주 묻는 질문이 많이 있습니다. 여기에서는 MailChimp 양식에 대해 더 많이 이해하는 데 도움이 되는 몇 가지 효과적인 질문에 답변했습니다.
1. MailChimp에서 이메일 가입 양식은 어떻게 만듭니까?
먼저 MailChimp 계정에 로그인합니다.
둘째, Form Builder 도구로 이동합니다.
마지막으로 이메일 가입 양식을 만들고 사용자 지정할 수 있습니다.
2. Mailchimp 양식은 무료입니까?
MailChimp 무료 플랜 에서는 무료 가입 양식을 작성할 수 있습니다.
3. Mailchimp는 문의 양식을 제공합니까?
MailChimp에는 추가 사용을 위해 자신만의 방식으로 사용자 지정할 수 있는 문의 양식 이 함께 제공됩니다. 그러나 문제는 기본 제공 연락처 양식이 타사 URL에서 생성된다는 것입니다.
이는 이메일을 통해서만 이 양식을 사용하고 웹사이트의 버튼이나 링크에 추가하고 소셜 미디어에서 공유할 수 있음을 의미합니다.
4. Mailchimp에서 여러 양식을 만들려면 어떻게 해야 합니까?
MailChimp Form Builder 도구를 사용하여 여러 양식을 만들 수 있습니다. 양식 작성 도구를 사용하여 등록 양식을 디자인, 작성, 번역 및 공유할 수 있습니다.
5. 내 웹사이트에 Mailchimp 구독 양식을 어떻게 추가합니까?
1단계: 대상을 클릭하고 드롭다운 목록에서 현재 대상 을 선택하고 작업하려는 올바른 대상을 선택합니다.
2단계: 가입 양식을 클릭합니다.
3단계: 포함된 양식 을 선택합니다.
4단계: 포함된 양식 옆에 있는 선택을 클릭합니다.
5단계: 계속 버튼을 클릭합니다.
6단계: 코드 복사 버튼을 클릭합니다.
구독 양식을 만들 준비가 되었습니다.
잘 설계된 이메일 구독 양식은 잠재 고객을 확보하는 데 도움이 됩니다. 또한 전환율을 높입니다. 그렇기 때문에 항상 구독 양식 디자인에 집중해야 합니다.
이 블로그에서는 Elementor 및 Happy Addons의 MailChimp 양식 위젯을 사용하여 WordPress 웹사이트의 구독 양식을 얼마나 효율적으로 디자인할 수 있는지 보여주었습니다.
고급 Elementor MailChimp 양식 빌더 위젯을 사용해야 하는 이유를 살펴보았습니다. 또한 MailChimp 이메일 자동화 도구에 대한 지식을 향상시킬 수 있는 몇 가지 유용한 질문에 답변했습니다.
이 블로그가 도움이 되었다면 소셜 네트워크에서 공유하십시오. 또한 WordPress 및 Elementor에 대한 더 유용한 가이드를 얻으려면 뉴스레터에 가입하시기 바랍니다.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
