이 무료 Elementor 플러그인으로 맞춤형 머리글 및 바닥글 디자인
게시 됨: 2018-04-19WordPress 테마 또는 페이지 빌더를 사용할 때 머리글이나 바닥글을 원하는 만큼 제어할 수 없다는 사실을 알고 계셨습니까? 물론, 다양한 정렬 옵션 중에서 선택하고 장바구니 아이콘을 포함하거나 검색 기능을 켤 수 있지만 그것으로 충분합니까?
클라이언트를 위한 웹사이트를 구축하는 사업을 할 때 마지막으로 하고 싶은 일은 쿠키 커터 모양의 웹사이트를 제공하는 것입니다. 당신은 그들을 위해 완전히 맞춤화되고 인상적인 디자인을 개발하기 위해 당신이 할 수 있는 모든 것을 해야 합니다. 위에서 아래로.
하지만 그렇게 하려면 header.php 및 footer.php 파일의 코드를 변경해야 합니다... 그리고 그게 정말로 엉망이 되고 싶은 것입니까? 이미 사용할 수 있는 도구를 사용하여 WordPress 사이트에 고유한 머리글과 바닥글을 제공할 수 있다면 훨씬 더 간편하지 않을까요?
Elementor와 또 다른 편리한 플러그인인 Elementor Header & Footer Builder 덕분에 가능합니다!
더 나은 사용자 정의를 위해 Elementor Header & Footer Builder 플러그인을 사용하는 방법
웹 사이트 개발 및 디자인 프로세스의 속도를 높이기 위해 WordPress 테마를 사용할 수 있다는 것이 얼마나 멋진지 부인할 수 없습니다. 그러나 모든 WordPress 테마에는 머리글과 바닥글에 대한 제한이 있습니다. WordPress가 구축되는 방식입니다.
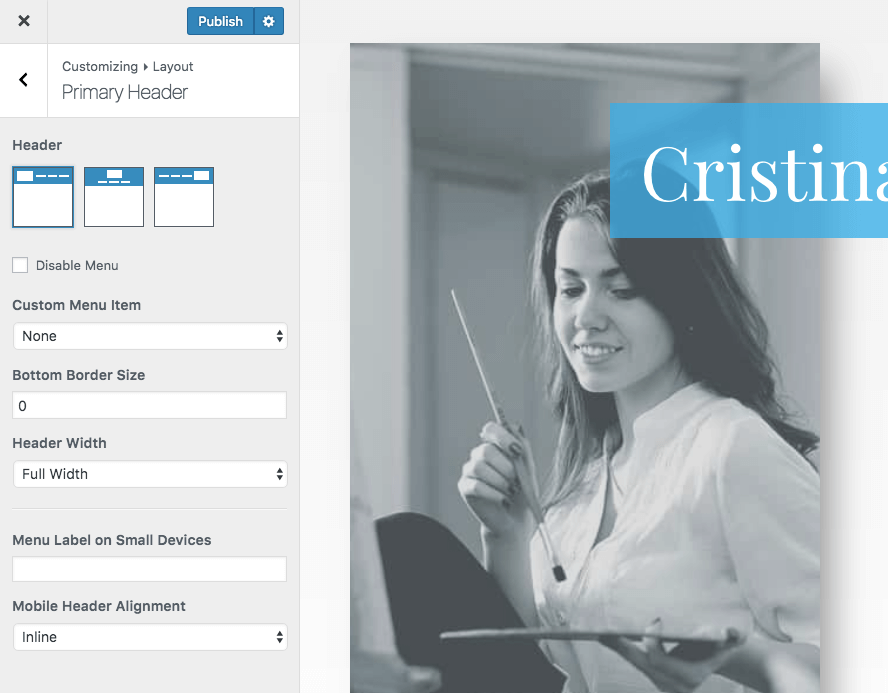
대부분의 테마는 사용자에게 헤더 레이아웃을 선택할 수 있는 옵션을 제공합니다.

또한 추가 정보 표시줄과 함께 바닥글에 다른 위젯을 추가하는 옵션도 제공합니다.
특히 방문자의 사이트 첫인상을 차트에서 벗어나게 하려는 경우 사용자 지정 항목을 만들려면 두 가지 옵션이 있습니다.
1. 자식 테마를 만듭니다. 그런 다음 header.php 또는 footer.php 파일의 코드를 편집하여 사용자 정의 디자인과 레이아웃을 작성하십시오.
2. Elementor Header & Footer Builder 플러그인 과 함께 Elementor 페이지 빌더 를 사용하여 전체를 단순화하십시오.
모든 무료 리소스를 사용하여 전문적인 머리글과 바닥글을 달성하기 위한 단계별 그림:
1. 플러그인 활성화

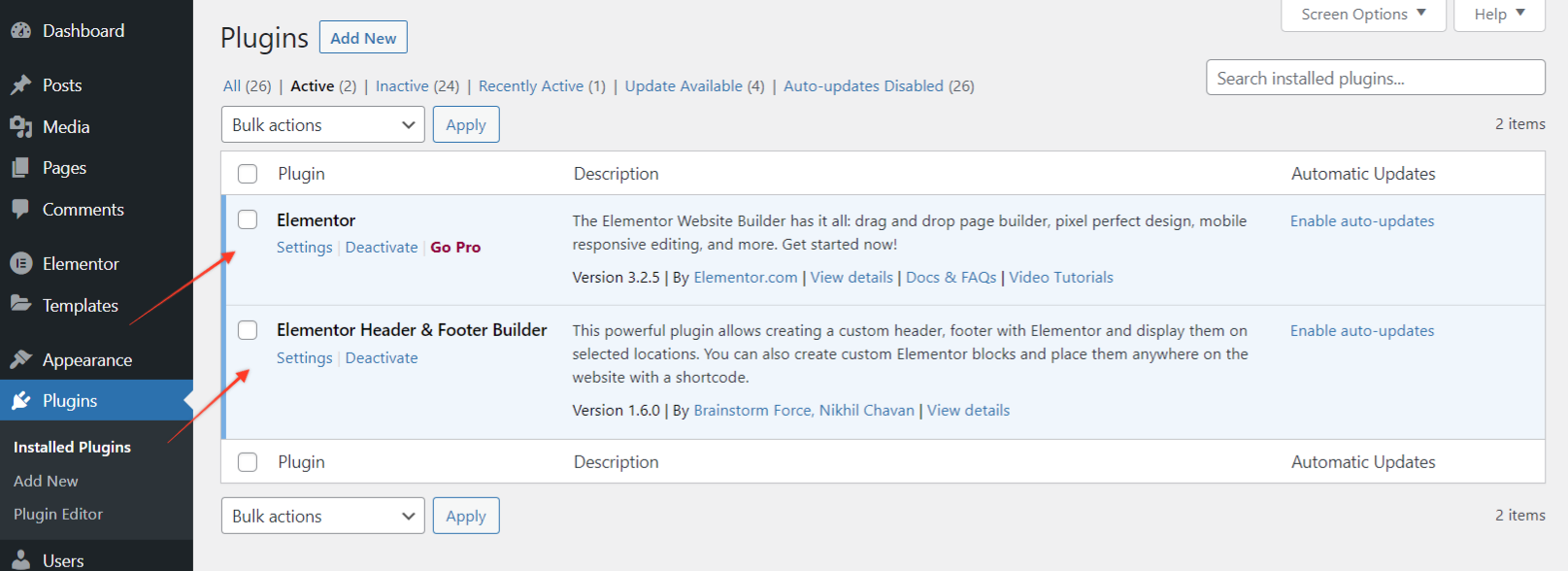
시작하려면 플러그인이 활성화되어 있는지 확인하십시오.
명확히 하기 위해 위의 스크린샷에 있는 두 개의 플러그인이 필요합니다.
Elementor Header & Footer Builder 플러그인은 모든 테마에서 작동합니다. 일부 테마에는 이 플러그인에 대한 내장 지원이 있지만 일부 테마는 호환성 방법을 선택해야 합니다.
플러그인을 활성화한 후 알림이 표시되는 경우 –
현재 테마는 Elementor Header & Footer Builder 플러그인에서 지원되지 않습니다. 사용 가능한 호환성 방법을 확인하려면 여기를 클릭하세요.
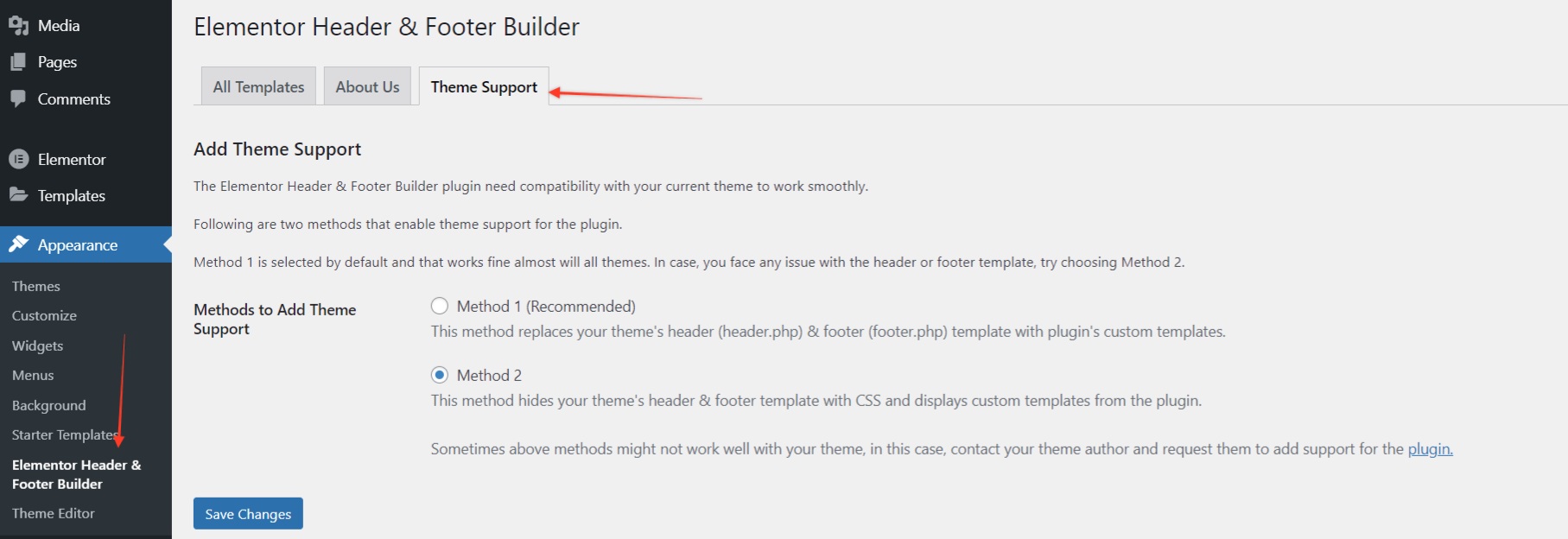
모양 > Elementor 머리글 및 바닥글 작성기 > 테마 지원으로 이동합니다. 테마 지원을 추가할 방법을 선택하세요. 이러한 방법이 작동하지 않는 경우 테마 작성자에게 연락하여 플러그인 지원을 추가하도록 요청하십시오.

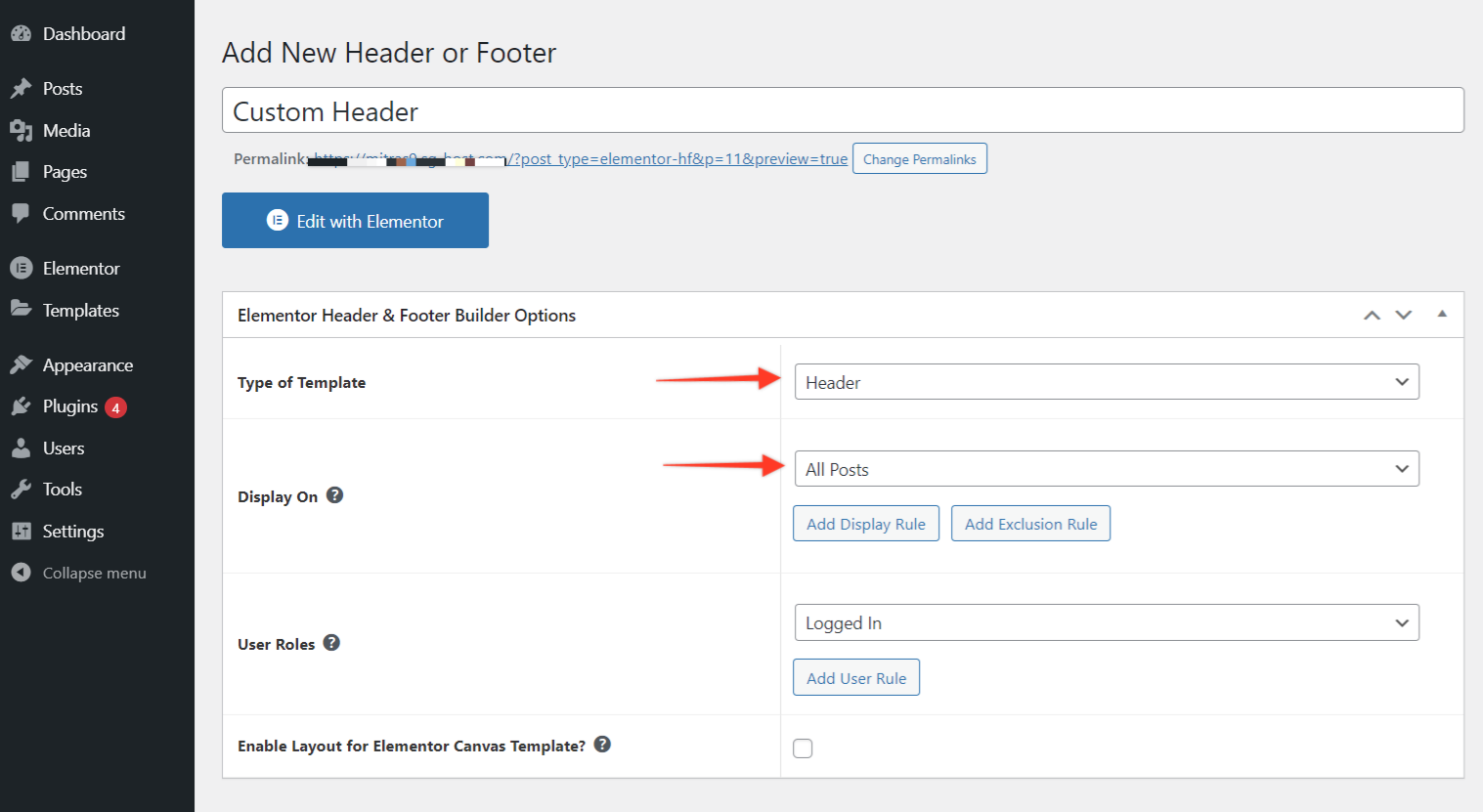
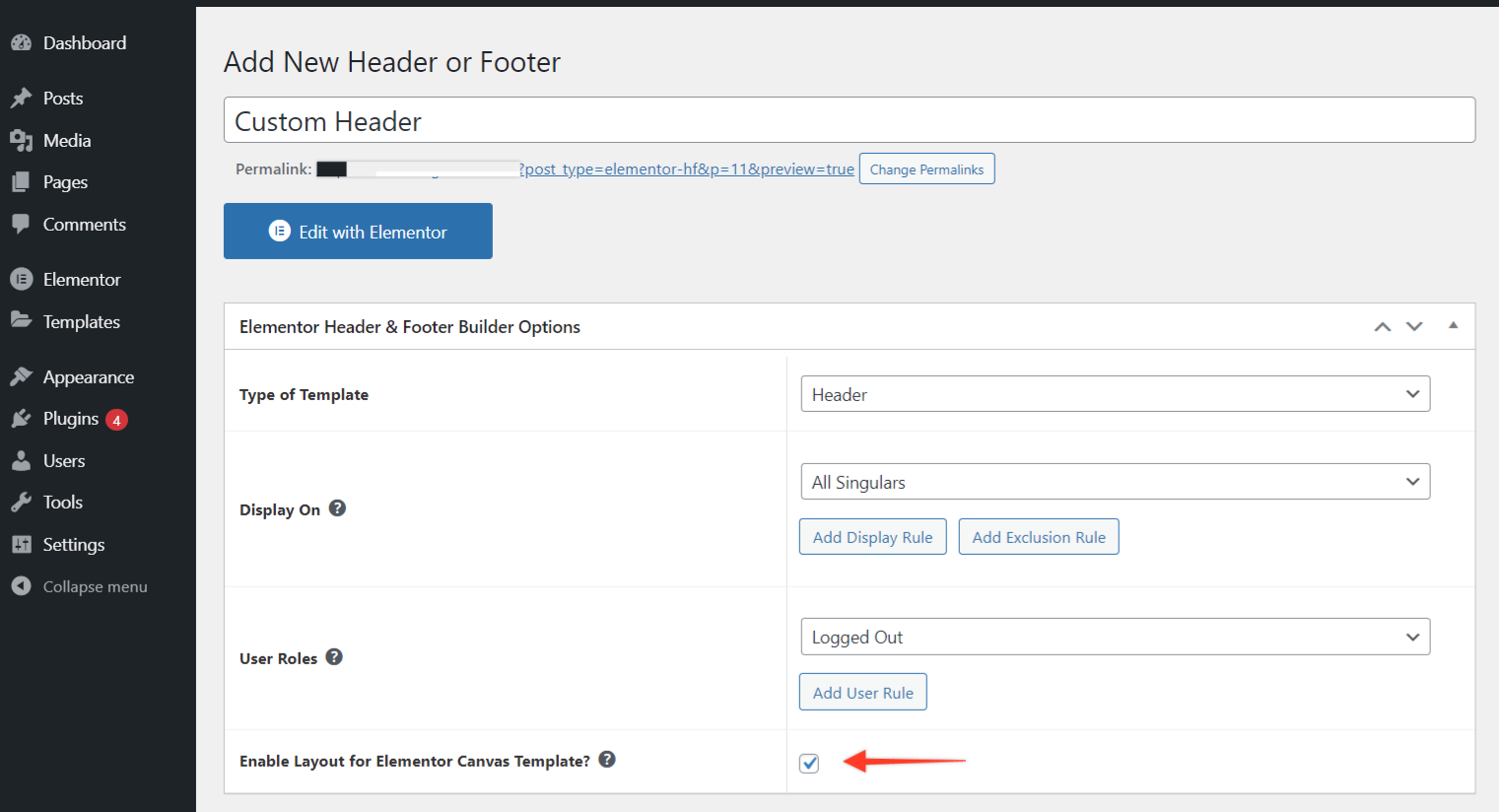
2. 머리글 또는 바닥글 템플릿을 설정합니다.
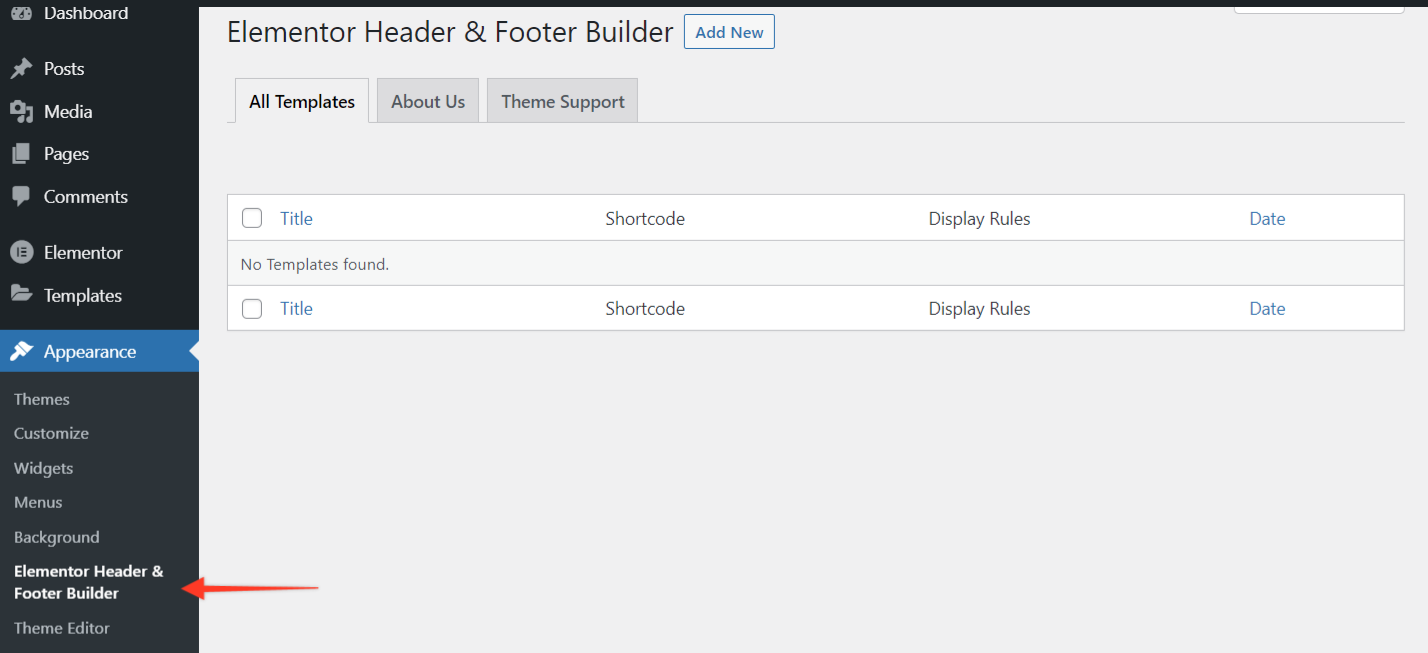
WordPress의 모양 메뉴에서 Elementor Header & Footer Builder를 클릭합니다.

- 새로 추가를 선택합니다.
- 템플릿의 이름을 지정합니다.
- 머리글 또는 바닥글 템플릿을 만들지 여부를 선택합니다.
- 템플릿이 표시되어야 하는 '표시 규칙'을 사용하여 대상 위치를 선택하십시오.
- 템플릿이 표시될 사용자 역할을 설정합니다.

완료되면 게시 버튼을 누르십시오.
3. Elementor에서 머리글 또는 바닥글 템플릿 만들기
다음으로 Elementor로 편집으로 이동합니다. 여기에서 처음부터 머리글 또는 바닥글 템플릿을 만들 수 있습니다.
먼저 열 요소를 오른쪽 인터페이스로 끌어다 놓습니다. 그런 다음 작업할 열 수를 설정합니다.
프레임워크가 설정되면 나머지 요소를 채우십시오. 다시 말하지만, 왼쪽에서 찾아서 제자리에 끌어다 놓기만 하면 됩니다.
4. 템플릿에 탐색 요소 추가
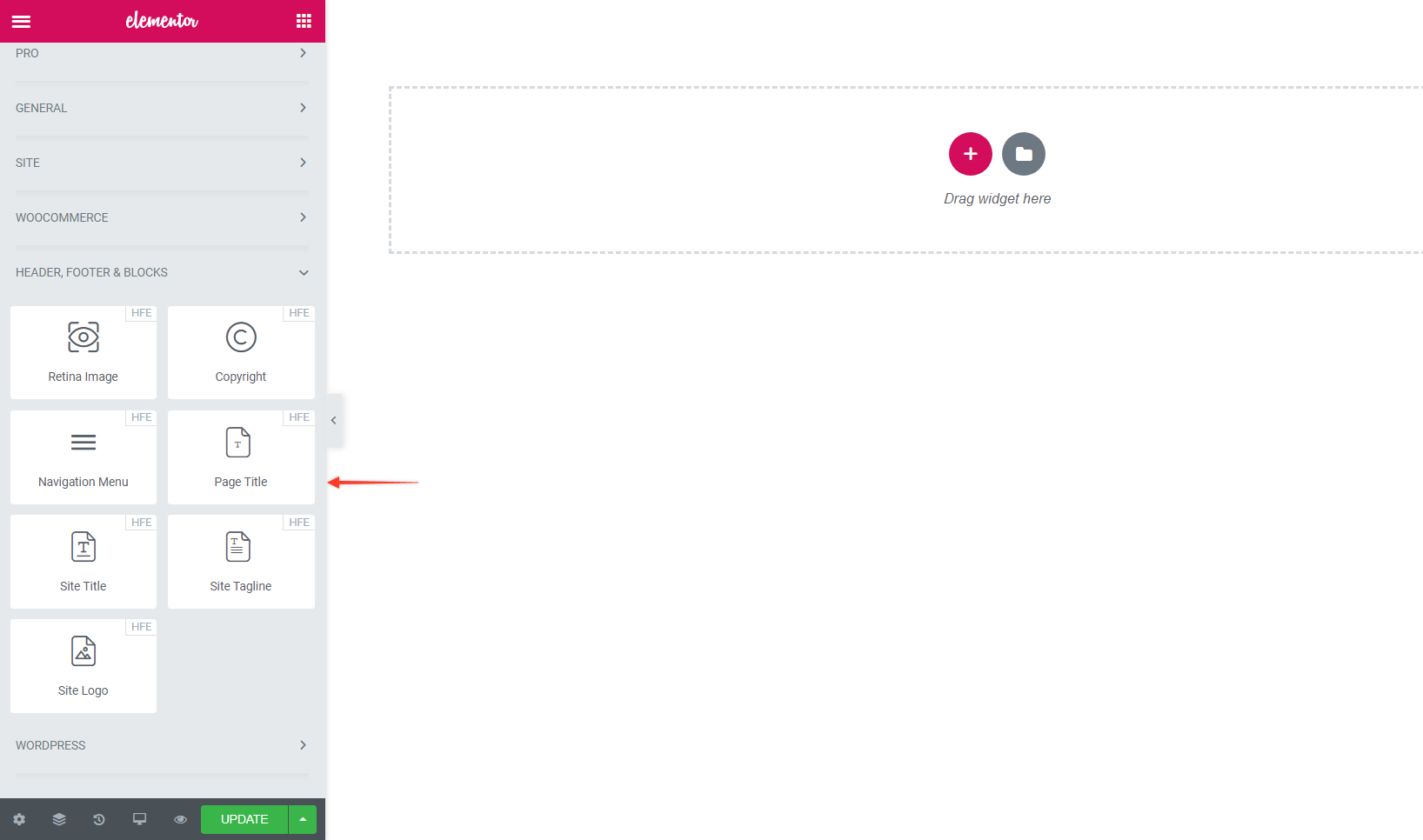
여기서 주의할 점은 무료 Elementor 플러그인에는 메뉴 위젯이 제공되지 않는다는 것입니다. 그러나 Elementor – Header, Footer & Blocks 플러그인은
플러그인은 Elementor 편집기에 다음 위젯을 추가합니다.
- 사이트 로고
- 사이트 제목
- 사이트 태그라인
- 탐색 메뉴
- 페이지 제목
- 망막 이미지
- 저작권

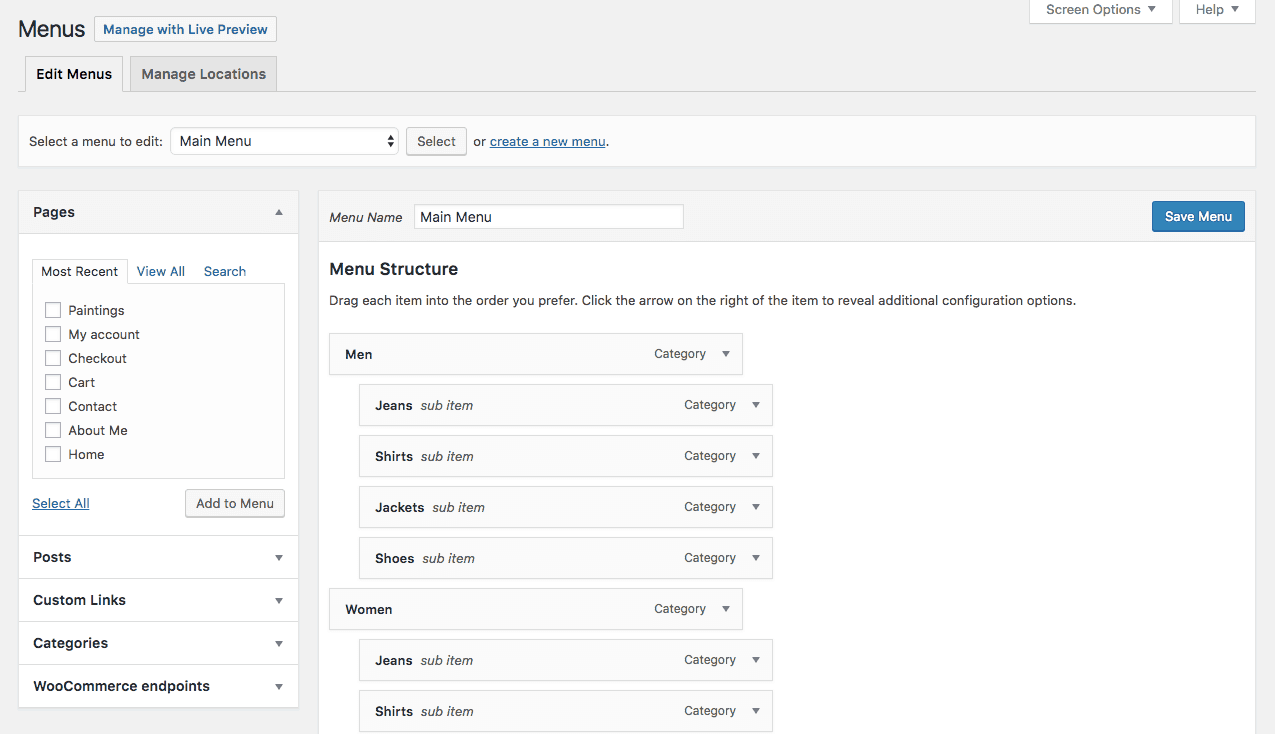
Elementor의 다른 요소와 마찬가지로 탐색 메뉴 위젯을 끌어다 놓기만 하면 됩니다. WordPress의 모양 > 메뉴 탭에서 메뉴를 생성했다면 이제 새 메뉴가 템플릿 내에 채워집니다.

그렇지 않은 경우 WordPress로 돌아가서 템플릿에 포함할 탐색 모음이 있도록 새 항목을 만듭니다.

탐색 세트, 템플릿이 완성되고 원하는 대로 모든 요소가 사용자 지정되면 업데이트 버튼을 클릭합니다.
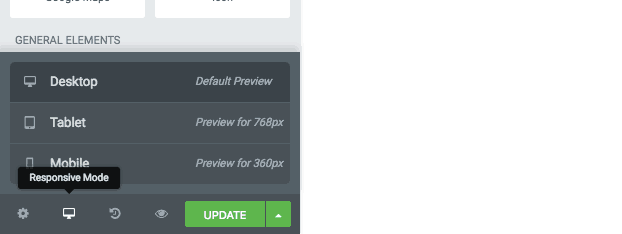
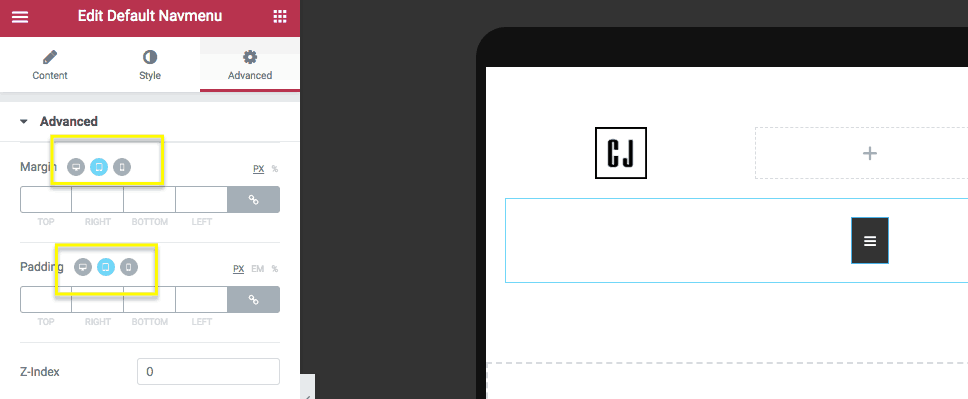
5. 반응성에 주의
WordPress 대시보드로 돌아가기 전에 여기에서 하고 싶은 또 다른 작업은 새 헤더 요소의 응답성을 확인하는 것입니다. 아시다시피 모바일 메뉴는 데스크톱에서 사용하는 가로 전체 너비 요소를 실제로 수용할 수 없습니다. 따라서 계속 진행하기 전에 사용자 정의하십시오.

위젯 메뉴 하단에 있는 반응형 스위치를 사용하여 머리글 및 바닥글 템플릿의 모바일 버전을 디자인할 수 있습니다.
이렇게 하면 새 머리글 또는 바닥글 요소가 태블릿과 스마트폰에 어떻게 표시되는지 확인할 수 있습니다. 특정 기기 화면 크기에 대한 요소를 편집하려면 요소 옆에 있는 아이콘을 찾으세요.

설정을 사용자 지정하려는 장치로 전환하고 변경 사항을 적용한 다음 다른 모든 화면 크기에 대해 반복합니다. 업데이트 버튼을 클릭하여 모든 변경 사항을 저장합니다.
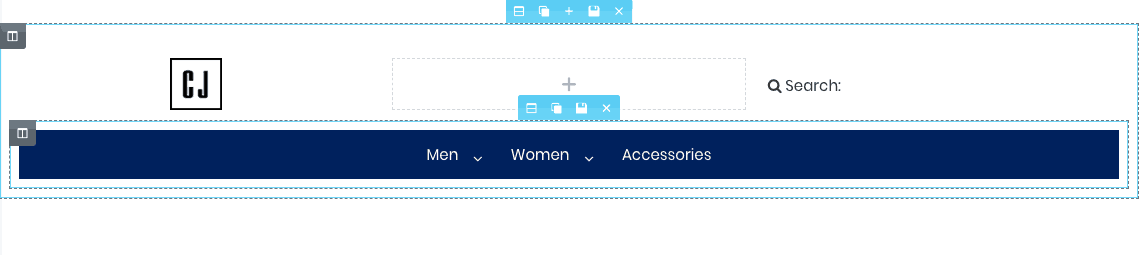
6. 디자인 확인
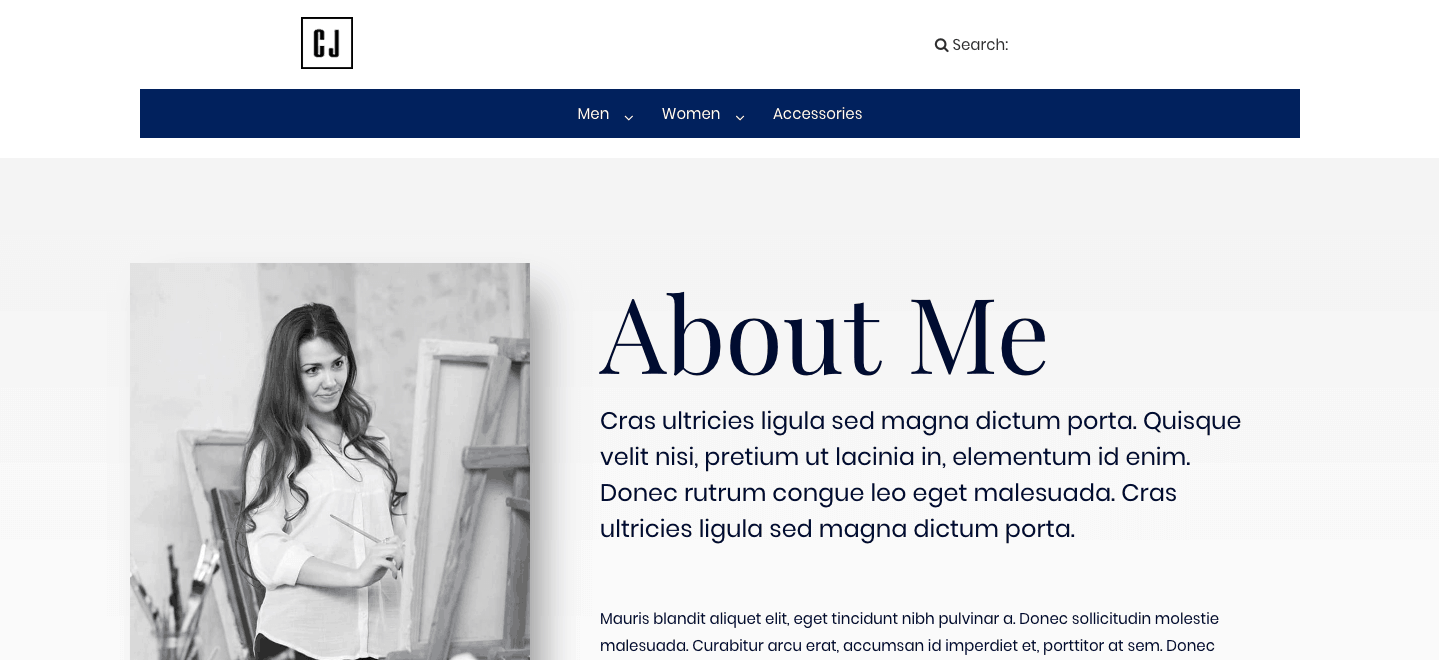
Elementor에서 템플릿은 이제 다음과 같이 보일 것입니다.

( 참고 : 이것은 기초적인 헤더 모형입니다. 이 예제를 포함하고 있으므로 테마의 기본 설정을 지우고 자신만의 설정을 만들 수 있음을 알 수 있습니다.)
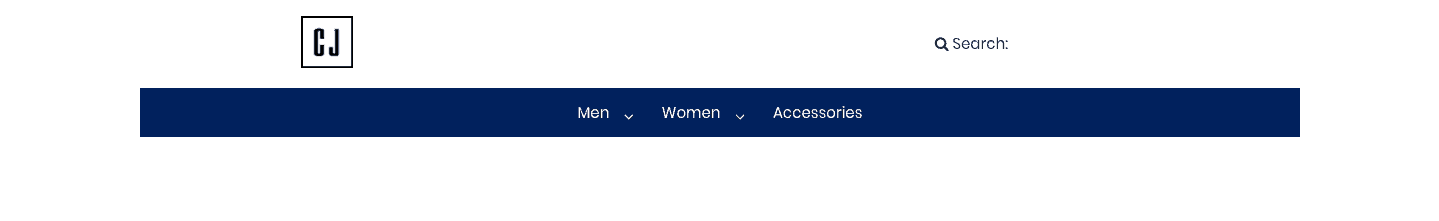
WordPress로 돌아가서 변경 사항을 사이트에 게시한 다음 미리보기 버튼을 눌러 사이트 프런트 엔드에서 모든 것이 잘 보이는지 확인합니다.

사이트의 나머지 부분에 대해 만든 이 새 머리글 및/또는 바닥글을 적용하려면 마지막 단계를 완료하세요.
7. 사이트 전체에 템플릿 적용(선택 사항)
지원되는 WordPress 테마 중 하나를 사용하는 경우 게시 시 새 사용자 정의 머리글 및 바닥글 요소가 웹 사이트 전체에 자동으로 채워지므로 여기에서 수행할 작업이 줄어듭니다. 이 경우에는 실제로 네 번째 단계가 없습니다(이러한 테마 사용에 대한 훨씬 더 큰 주장임).
그러나 클라이언트의 웹사이트에 다른 테마가 붙어 있고 여전히 사용자 정의 머리글이나 바닥글을 추가하려는 경우 알아야 할 사항은 다음과 같습니다.
WordPress에서 새 페이지를 만들 때 지원되지 않는 테마를 사용하는 경우 Elementor Canvas 템플릿을 선택합니다.

해당 상자를 선택하면 템플릿을 Elementor Canvas 페이지 속성에 빠르게 추가할 수 있습니다. 해당 페이지 속성을 선택하기만 하면 웹 페이지가 생성한 머리글 또는 바닥글 템플릿으로 자동 채워집니다.

마무리
보세요, WordPress는 환상적인 도구입니다. 그러나 때로는 한계가 있습니다. 머리글 및 바닥글 요소를 디자인할 때 이는 매우 명확합니다. 그러나 Elementor의 이 WordPress 플러그인을 사용하면 이제 사이트의 이러한 부분을 더 잘 제어할 수 있고 고객의 사이트에 완전히 고유한 모습을 제공할 수 있습니다.
