헤드리스 아키텍처: 그것이 무엇이며 왜 그렇게 과장됩니까? [2024]
게시 됨: 2023-10-11최근에 꽤 윙윙거리는 용어는 " 헤드리스 아키텍처(Headless Architecture) "입니다. 기술 토론에서 언급되거나 기사에서 읽었을 수도 있지만 정확히 무엇이며 2024년에 충분히 과대광고를 생성할 수 있을까요? 걱정하지 마세요. 우리는 사용자 친화적인 방식으로 이를 분석하기 위해 왔습니다.

헤드리스 CMS 또는 아키텍처는 웹 사이트와 애플리케이션을 구축하고 관리하는 새로운 접근 방식으로 , 기술 세계에 좋은 이유가 있습니다. 이는 우리가 온라인 경험을 만들고 제공하는 방식을 변화시켜 이전보다 더 유연하고 확장 가능하며 적응할 수 있게 만드는 개념입니다.
분리된 아키텍처의 실제 기본 사항
헤드리스 CMS는 디지털 환경에 혁명을 일으킬 준비가 되어 있습니다. 유연성, 확장성 및 미래 지향적인 기술 스택을 제공하는 능력은 기업이 온라인 활동에 접근하는 방식을 변화시키고 있습니다. 이 새로운 접근 방식을 이해하기 위해 좀 더 자세히 살펴보겠습니다.
헤드리스 아키텍처란 무엇입니까?
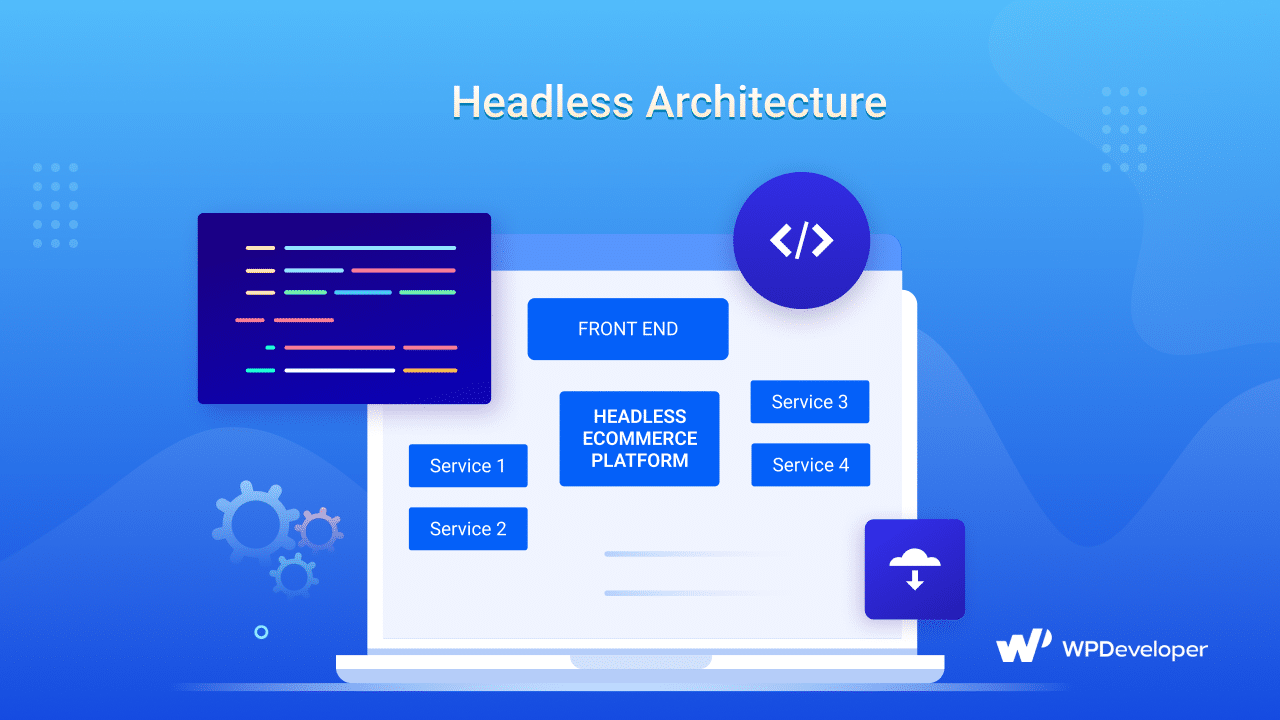
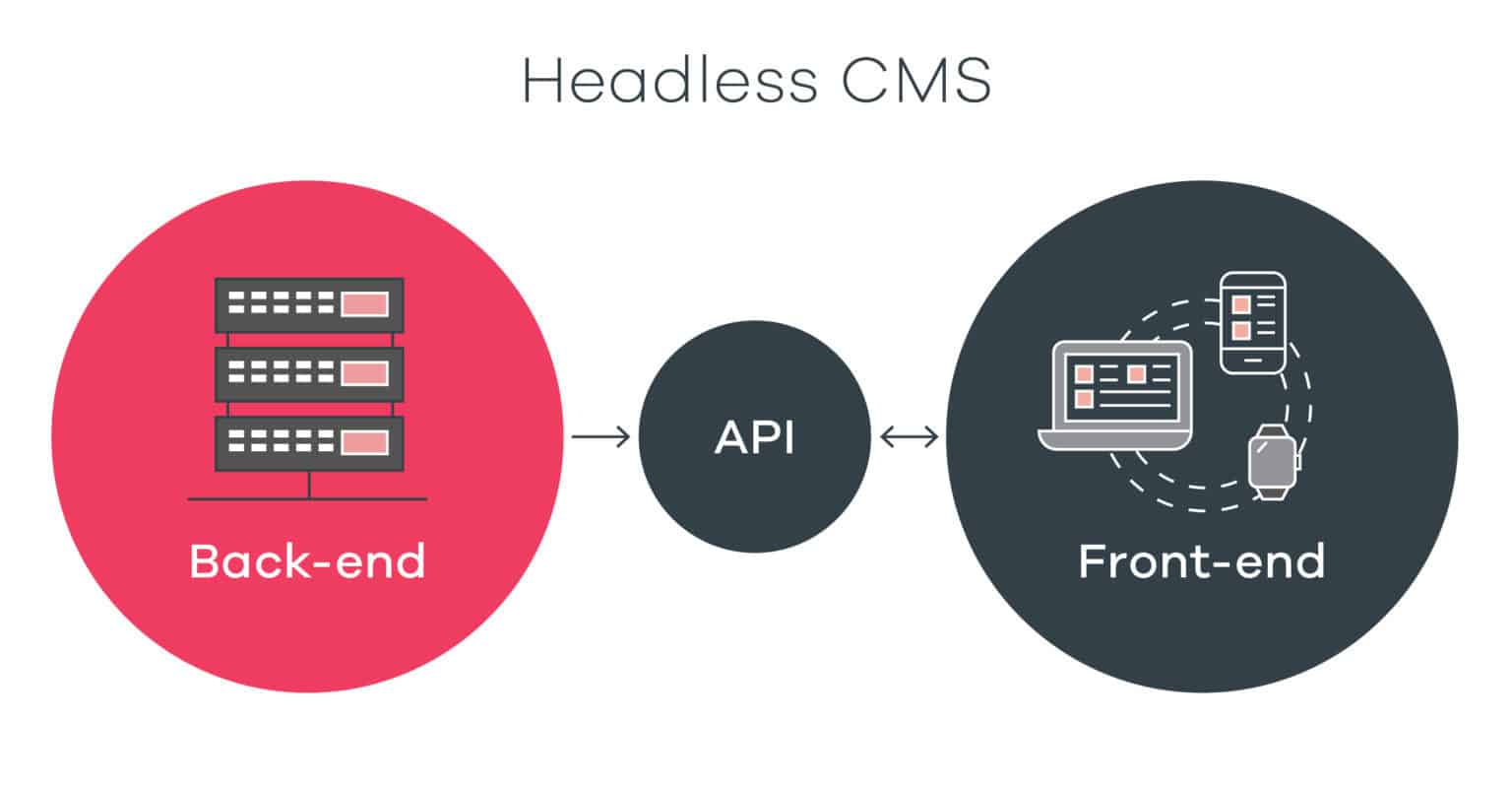
이 용어는 프런트 엔드 ("헤드")를 백 엔드에서 분리하는 웹 사이트 및 애플리케이션을 설계하고 관리하는 방법입니다. 간단히 말해서 사용자가 상호 작용하는 시스템 부분과 이를 구동하는 배후의 기계를 분리합니다 .
어떻게 작동하나요?
전통적인 웹사이트를 생각해 보세요. 웹사이트에는 사용자가 보고 상호작용하는 프런트엔드와 모든 데이터와 기능이 있는 백엔드가 있습니다. 이 아키텍처에서는 이 두 부분이 서로 연결되어 있지 않습니다. 즉, 백엔드에 영향을 주지 않고 프런트엔드를 변경할 수 있으며 그 반대의 경우도 마찬가지입니다. 이는 상호 교환 가능한 빌딩 블록을 갖는 것과 같으며 전례 없는 유연성과 민첩성을 허용합니다.

출처: 솔리 컨설팅
헤드리스 아키텍처 대. Headful 아키텍처: 심층 비교
그러나 “헤드리스 아키텍처”는 웹 사이트 개발 및 관리 게임에서 최고가 되기 위해 이해해야 하는 유일한 용어는 아닙니다. 최근에는 "Headless Architecture"와 "Headful Architecture"라는 두 가지 용어가 유행하고 있습니다. 그러면 이 용어들은 무엇을 의미하며, 서로 어떻게 다른가요? 그것을 분석해 봅시다:
정의 및 핵심 개념
헤드리스 아키텍처는 프런트 엔드("헤드")가 백 엔드에서 분리되는 설계 접근 방식을 나타냅니다. 이 설정에서는 콘텐츠와 데이터가 독립적으로 관리되므로 유연성과 적응성이 향상됩니다. 이러한 분리를 통해 기업은 다양한 장치와 플랫폼에 콘텐츠와 경험을 원활하게 전달할 수 있습니다.
대조적으로, 헤드풀 아키텍처는 프런트 엔드와 백 엔드 사이에 긴밀하게 결합된 연결을 유지합니다. 사용자 인터페이스와 데이터 표현이 모두 긴밀하게 통합되어 있습니다 . 이러한 전통적인 접근 방식은 단순성을 우선시하지만 유연성이 제한될 수 있습니다.
유연성 및 확장성
헤드리스 아키텍처는 유연성 측면에서 빛을 발합니다. 프런트엔드와 백엔드는 별개이므로 한 구성 요소를 변경해도 반드시 다른 구성 요소에 영향을 미치는 것은 아닙니다. 이러한 유연성 덕분에 새로운 기술에 더 쉽게 적응하고 콘텐츠를 여러 채널에 동시에 제공할 수 있습니다.
한 측면을 변경하려면 다른 측면을 조정해야 하는 경우가 많기 때문에 헤드풀 아키텍처는 유연성에 어려움을 겪을 수 있습니다. 이로 인해 개발 속도가 느려지고 다양한 플랫폼에서 빠르게 확장하는 기능이 제한될 수 있습니다 .
사용자 경험
헤드리스 아키텍처를 통해 기업은 고도로 맞춤화되고 일관된 사용자 경험을 제공할 수 있습니다. 콘텐츠는 개인의 선호도에 맞게 맞춤화되고 다양한 장치와 인터페이스에 원활하게 전달되어 사용자 참여와 만족도를 높일 수 있습니다.
헤드풀 아키텍처는 일관된 사용자 경험을 제공할 수 있지만 새로운 장치나 플랫폼에 적응하려고 할 때 어려움에 직면할 수 있습니다. 이 접근 방식에서는 다양한 인터페이스에서 통일된 경험을 유지하는 것이 더 어려울 수 있습니다.
콘텐츠 관리
헤드리스 아키텍처에서는 콘텐츠 관리가 간소화됩니다. 콘텐츠 제작자는 콘텐츠를 한 번 생성 및 편집한 후 손쉽게 여러 채널에 게시 할 수 있습니다. 이는 컨텐츠 관리 프로세스를 단순화하고 중복성을 줄입니다.
헤드풀 아키텍처에는 콘텐츠 업데이트를 위해 프런트엔드와 백엔드를 동시에 변경해야 하는 경우가 많기 때문에 더 복잡한 콘텐츠 관리가 필요할 수 있습니다. 이는 시간이 많이 걸릴 수 있으며 콘텐츠 표시에 불일치가 발생할 수 있습니다.
출시 시간
헤드리스 아키텍처는 출시 기간을 단축 할 수 있습니다. 기업은 새로운 기능과 제품을 더 빠르게 출시하여 시장에서 더 빠르게 기회를 포착할 수 있습니다. 이 접근 방식의 분리된 특성으로 인해 신속한 개발 및 배포가 가능합니다.

대조적으로, 헤드풀 아키텍처는 프런트엔드와 백엔드 구성 요소의 상호 의존성으로 인해 개발 주기가 더 길어질 수 있습니다. 이는 시장 변화에 신속하게 대응하는 기업의 능력을 방해할 수 있습니다.
헤드리스 아키텍처에 대한 과대 광고는 무엇입니까?
기술 애호가이든 비즈니스 소유자이든 이 아키텍처를 주시하는 것은 현명한 조치입니다. 이는 단순한 추세가 아닙니다. 이것이 디지털 혁신의 미래입니다.
전례 없는 유연성
이 아키텍처는 이전에는 상상할 수 없었던 수준의 유연성을 제공합니다. 프런트엔드와 백엔드를 분리함으로써 기업은 디지털 경험을 변화하는 요구 사항과 새로운 기술에 쉽게 적응할 수 있습니다. 이러한 유연성을 통해 빠르게 진화하는 디지털 환경에서 민첩성과 대응력을 유지할 수 있습니다.

출처: 링크드인
미래에 대비한 디지털 존재
기술이 엄청난 속도로 발전하는 세상에서 앞서가는 것은 필수적입니다. 새로운 장치, 플랫폼 및 기술을 통합하여 디지털 존재감을 미래에 대비하는 것이 중요합니다. 이는 디지털 환경이 어떻게 변하더라도 어떤 환경에서도 적응하고 성공할 수 있는 기술 인프라를 구축하는 것과 같습니다.
향상된 사용자 경험
오늘날 사용자는 다양한 플랫폼과 장치에서 개인화되고 일관된 경험을 기대합니다. 이는 기업이 바로 그 목표를 달성할 수 있도록 지원합니다. 콘텐츠와 기능을 개인의 선호도에 맞게 조정 함으로써 기업은 사용자 참여와 만족도를 높이고 장기적인 충성도를 높일 수 있습니다.
간소화된 콘텐츠 관리
콘텐츠 관리가 그 어느 때보다 쉬워졌습니다. 이 아키텍처를 통해 콘텐츠 제작자는 콘텐츠를 한 번 생성 및 관리한 후 손쉽게 여러 채널에 게시할 수 있습니다. 이는 시간을 절약할 뿐만 아니라 전반적으로 콘텐츠 일관성과 정확성을 보장합니다 .
시장 출시 기간 단축
오늘날의 경쟁이 치열한 비즈니스 환경에서는 속도가 성공의 열쇠인 경우가 많습니다. 헤드리스 CMS는 개발 주기를 가속화합니다. 기업은 새로운 기능, 제품 및 서비스를 더 빠르게 출시하여 경쟁 우위를 확보 하고 시장에서 기회를 빠르게 포착할 수 있습니다. 이러한 향상된 민첩성은 헤드리스 아키텍처를 둘러싼 과대광고의 주요 동인 중 하나입니다.
아키텍처 선택 시 정보에 입각한 결정 내리기
분리된 프런트엔드와 백엔드를 갖춘 분리된 아키텍처는 비교할 수 없는 유연성, 확장성 및 적응성을 제공합니다. 이를 통해 기업은 다양한 장치와 플랫폼에서 개인화되고 일관된 사용자 경험을 제공할 수 있습니다. 컨텐츠 관리는 간소화되고 효율적인 프로세스가 되며 출시 기간이 크게 단축됩니다.
이 기사가 유용하다고 생각되면 다른 사람들과 공유하세요. 또한 저희 블로그를 구독 하셔서 이와 같은 더 많은 팁과 요령을 찾아보세요.
