헤드리스 워드프레스: 무엇이며 필요한가요?
게시 됨: 2022-09-22
Servebolt에서 우리는 WordPress와 그 생태계에 대한 열렬한 지지자입니다. 우리는 또한 통계가 해마다 계속해서 보여지는 것처럼 우리가 진정으로 최고의 콘텐츠 관리 시스템을 찾기 때문에 우리 자신의 사이트에 그것을 사용합니다. 오픈 소스이고 다재다능하며 간단히 말해서 인터넷에 있는 모든 웹사이트의 40% 이상을 차지하는 이유를 매우 쉽게 알 수 있습니다.
WordPress를 둘러싼 생태계와 개발자 커뮤니티가 얼마나 큰지, 사람들이 WordPress를 다양한 방식으로 사용하는 것은 놀라운 일이 아닙니다. 이러한 접근 방식 중 하나는 WordPress를 헤드리스 CMS로 사용하는 것입니다. 간단히 말해 헤드리스 WordPress 라고 하며 인기가 높아지고 있습니다.
이 가이드에서는 헤드리스 WordPress, 장점, 단점 등에 대해 우리 팀의 직접적인 경험에서 알아야 할 모든 것을 분석합니다.
헤드리스 워드프레스란?
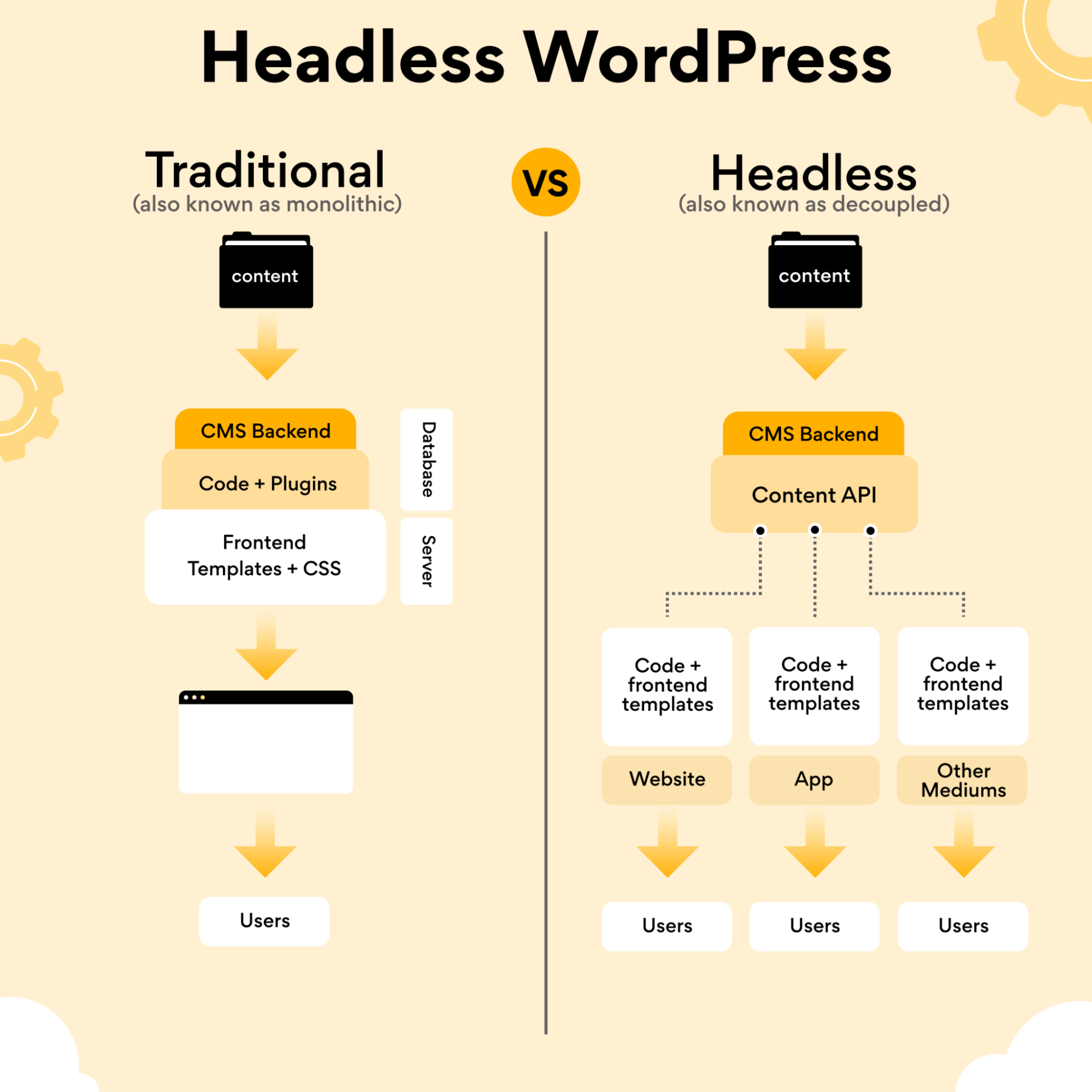
헤드리스 워드프레스를 이해하려면 모놀리식 워드프레스가 무엇인지 알아야 합니다. Monolithic 또는 WordPress의 전통적인 형태는 여러분이 알고 있는 WordPress입니다. 사이트의 모든 콘텐츠를 관리하는 데 사용할 수 있는 콘텐츠 관리 시스템입니다.
일반적으로 WordPress에는 백엔드(콘텐츠 관리 시스템)와 웹사이트를 디자인할 수 있는 프레젠테이션 계층이 있습니다. 그러나 헤드리스 WordPress 사이트는 단순히 WordPress를 콘텐츠 관리 시스템으로 사용하고 다른 프런트엔드 스택을 사용하여 콘텐츠를 표시하는 사이트입니다.
이것은 개발 측면에서 더 큰 유연성을 허용합니다. 본질적으로 REST API의 도움으로 WordPress를 Vue.js 또는 React 와 같은 프레임워크에서 별도로 구축된 프런트엔드와 페어링하면서 콘텐츠 관리 기능에 사용할 수 있습니다 (몇 가지만 들자면, 다른 모든 범위가 있습니다. 프레임워크 및 프론트엔드 도구 사용 가능).

WordPress는 모든 프론트엔드 편집 도구와 백엔드 콘텐츠 관리(편집) 기능이 결합되어 있기 때문에 결합된 CMS 아키텍처로 간주됩니다. 이를 통해 개발자, 편집자, 카피라이터 등으로 구성된 팀이 프레젠테이션 레이어와 콘텐츠를 모두 관리할 수 있습니다. 프리젠테이션 레이어와 콘텐츠가 이름에서 알 수 있듯이 분리된 아키텍처 를 따르는 헤드리스 WordPress 웹사이트와는 대조적 입니다.
REST, GraphQL 및 플랫 파일 통합
헤드리스 CMS 설정은 API와 CDN을 사용하여 콘텐츠를 렌더링합니다. 그리고 현재 REST API, Flat-File 통합 및 GraphQL의 세 가지 옵션을 사용할 수 있습니다.
WordPress는 REST API를 사용하여 프런트엔드를 CMS에 연결할 수 있습니다. REST API는 REST 아키텍처 제약 조건을 따르는 단순한 애플리케이션 프로그래밍 인터페이스로, 서버와 클라이언트가 서로 데이터를 전송할 수 있도록 하는 균일한 인터페이스를 제공합니다. REST를 사용하면 개발자가 특정 데이터를 노출하고 사용할 수 있습니다. REST 끝점에 직접 사용할 수 있는 데이터가 없으면 추가 개발이 필요합니다.
또 다른 대안은 GraphQL(QL은 Query Language의 약자)입니다. GraphQL을 사용하면 데이터베이스에서와 마찬가지로 특정 필드 및 관계가 있는 API를 쉽게 쿼리할 수 있습니다. 이것은 상당한 개선이며 WordPress에서 GraphQL API를 사용할 수 있도록 하는 플러그인이 있습니다 . 이는 GraphQL이 이미 CMS에 액세스할 수 있기 때문에 CMS의 콘텐츠를 활용하기 위해 추가 개발이 필요하지 않다는 것을 의미할 수 있습니다. 더 복잡한 부분은 CMS를 가져오기 위해 올바른 효율적인 쿼리를 요청하는 것입니다.
다른 옵션은 플랫 파일 통합입니다. 플랫 파일 통합을 사용하면 일반적으로 REST 또는 GraphQL을 통해 제공되는 데이터를 .JSON 파일로 내보낼 수 있으므로 서버가 이를 캐시할 수 있고 각 요청에서 생성할 필요가 없어 훨씬 빨라집니다. 이 방법을 사용하면 데이터베이스가 변경될 때마다 새로운 .JSON 파일 세트가 자동으로 생성됩니다. 이것은 일반적으로 플러그인이 아닌 맞춤형 구현입니다. 따라서 이를 설정하려면 개발자가 필요합니다.
헤드리스 워드프레스의 장단점
헤드리스 워드프레스가 무엇이고 기존 워드프레스 설정 과 어떻게 다른지 알았으니 결정을 내리기 전에 알아야 할 장단점이 있습니다.
처음부터 유연한 개발 .
여전히 WordPress를 콘텐츠 관리 시스템으로 사용하는 동안 WordPress를 분리하면 개발자가 선택한 프론트엔드 기술(예: Next.js 와 같은 프레임워크)을 사용하여 빌드할 수 있는 유연성을 얻을 수 있습니다. 표면적 수준에서 이는 훨씬 더 자유롭게 구축할 수 있음을 의미합니다.
표면적으로는 훌륭합니다. 그러나 이는 사이트맵 및 퍼머링크와 같은 기본 기능을 위한 휠을 재발명하여 게시물 및 페이지 콘텐츠의 실시간 미리보기가 작동하도록 보장한다는 의미이기도 합니다.
그리고 WordPress로 알려진 편집 워크플로 의 대부분 을 잃게 됩니다 . 새 페이지 설정은 종종 훨씬 더 복잡해지고 일이 제대로 작동 하지 않을 때 디버그를 위해 대기 중인 개발자가 필요합니다 .
WordPress 백엔드로 모바일 앱 빌드
자주 간과되는 사용 사례 중 하나는 WordPress를 분리할 때 백엔드에만 사용하여 모바일 앱을 구축할 수 있다는 것입니다.
앱은 처음부터 웹사이트를 구축하는 것보다 훨씬 더 복잡합니다(즉, WordPress 사용 여부에 관계없이). 따라서 이 경로를 사용하게 되면 콘텐츠는 API 기반이지만 나머지 대부분은 기본 장치 기능에 의존하게 됩니다. React Native와 같은 프레임워크의 도움으로. 다음 은 AppPreser의 Scott Bollinger가 모바일 앱을 구축하는 다양한 방법을 비교한 것입니다. 그 중 하나는 짐작할 수 있듯이 AppPresser로, 즉시 시작하려는 사람들을 위한 훌륭한 구현입니다. 물론 WordPress 플러그인, 테마 및 REST API를 사용하여 네이티브/하이브리드 iOS 및 Android 모바일 애플리케이션을 구동하는 WordPress에 의해 구동됩니다.
이와 같은 솔루션으로 시작하면 개발 시간이 몇 개월은 아니더라도 몇 주를 절약할 수 있으며 궁극적으로 수년 동안 클라이언트 프로젝트에서 작업하고 플랫폼을 개선하기 위해 프로덕션에서 플랫폼을 테스트한 팀의 수년간의 사내 경험을 기반으로 합니다.
절충안이 있는 더 나은 성능.
헤드리스를 개발할 수 있는 세 가지 기본 방법이 있습니다.
- 클라이언트 측 : 모든 것은 브라우저에 액세스할 때 서버에서 로드된 콘텐츠와 함께 javascript를 사용하여 브라우저에 구축됩니다. 예를 들어 React를 엔진으로 사용하면 예를 들어 REST API를 통해 데이터를 가져옵니다. 페이지가 변경되면 API에 더 많은 데이터를 요청하고 클라이언트에 새 페이지가 빌드됩니다. SPA(단일 페이지 응용 프로그램)에서 가장 자주 사용됨
- Static Published : 모든 것이 이미 구축되어 서버에서 HTML, CSS 및 JS로 내보내집니다. 페이지를 동적으로 생성하지 않고 정적 파일만 제공하기 때문에 매우 저전력 서버나 CDN에 저장할 수 있습니다. 이 방법은 번개처럼 빠릅니다. 이것은 종종 Next.js와 같은 것으로 수행됩니다. 페이지가 변경되면 서버에서 새 HTML 페이지가 다운로드되어 표시됩니다. 브로셔 사이트나 문서처럼 자주 바뀌지 않는 사이트에서 가장 많이 사용됩니다.
- 동형 페이지 : 액세스한 첫 번째 웹 페이지는 HTML로 SSR(Server Side Rendered)이지만 클라이언트가 가능한 경우 다른 모든 후속 페이지는 클라이언트 측에서 생성됩니다. 클라이언트가 페이지를 생성할 수 없으면 서버에서 요청합니다. PWA(Progressive Web Apps), 매우 동적인 사이트 또는 이전 웹 브라우저를 제공해야 하는 사이트에서 가장 자주 사용됩니다. 종종 Svelte.kit 과 같은 프레임워크 가 이를 위해 사용됩니다.
방법 #1과 #3은 플랫 데이터 파일을 사용하여 HTML을 생성하여 정적 게시 사이트와 비교할 수 있지만 REST 또는 GraphQL을 사용하면 모든 요청과 함께 JSON 콘텐츠를 생성해야 할 수 있으므로 속도가 약간 느려집니다.
사용자 생성 콘텐츠(양식 또는 주석)와 같은 것이 필요한 경우 이 세 가지 작업 방식이 표준 WordPress보다 훨씬 더 복잡해집니다.
문의 양식을 예로 들어 보겠습니다. 양식은 클라이언트 측에서 작동하도록 작성되어야 하며 Javascript/AJAX를 통해 해당 정보를 서버로 다시 보낼 수 있어야 합니다. 그런 다음 서버에서 확인, 삭제 및 연락처에 삽입됩니다. 양식 플러그인 관리 시스템. 이것은 작업 방식이 완전히 다르기 때문에 연락처 양식 플러그인 제작자가 이것을 제공하거나 허니팟 및 기타 스팸 방지 기능이 계속 작동할 것이라고 의존할 수 없습니다. REST 끝점을 만들고 필요에 따라 모두 작동하도록 하려면 개발자가 필요할 수 있습니다. 훨씬 더 복잡합니다.
설명은 REST 엔드포인트가 이미 존재하기 때문에 이론적으로 훨씬 더 쉽지만 여전히 개발자가 승인된 설명을 검색하여 스레드 레이아웃에 표시하고 승인 프로세스에 새 설명을 업로드할 수 있도록 해야 합니다. , 물론 스팸을 처리합니다.
헤드리스 방식으로 개발할 때 WordPress에서 기본적으로 제공되거나 몇 가지 플러그인으로 가능한 동일한 목표를 달성하기 위해 해야 할 일이 더 있습니다.

향상된 보안 에 대한 인식 ?
헤드리스 WordPress의 보안을 둘러싼 잘못된 정보가 많이 있습니다. CDN으로 정적 사이트 설정을 실행하는 것은 DDoS 공격에 대한 좋은 예방 조치입니다. 그러나 궁극적으로 필요한 시스템(예: Cloudflare 등)을 배치하지 않으면 모든 서버가 DDoS 공격의 피해자가 될 수 있습니다. 분리된 WordPress 설정은 표준 도메인에 프런트엔드가 있는 별도의 도메인 또는 하위 도메인에 설치된 WordPress와 함께 작동합니다.
예를 들어, 이 웹사이트를 사용한다면 우리 팀이 블로그 게시물을 게시하고 사이트의 일부를 관리할 수 있는 영역으로 wp.servebolt.com 을 설정하는 동안 공개적으로 액세스할 수 있는 사이트로 예를 들어 Next.js 프론트엔드를 예로 사용하면 각 요청에 따라 페이지 HTML이 생성되는 SSR (서버 측 렌더링) 또는 페이지 HTML이 생성되는 SSG (정적 생성)를 사용할 수 있습니다. 빌드 시 생성됩니다. 정적 생성을 사용하면 HTML을 CDN에서 캐시할 수 있도록 각 요청에 대해 HTML을 재사용할 수 있습니다.
두 경우 모두 프레젠테이션 레이어는 여전히 WordPress를 실행하는 콘텐츠 레이어와 통신하고 콘텐츠를 요청합니다. 이는 헤드리스 WordPress 설정을 위해 콘텐츠 관리 계층을 호스팅하는 영역에서 여전히 WordPress를 실행하고 있음을 의미합니다.
요약하자면, 헤드리스 WordPress 웹 사이트와 기존 설정에서 실행되는 사이트의 보안 이 더 나은지 여부에 대한 대답은 그럴 수 있다는 것입니다. 간단히 말해서 덜 일반적인 설정이기 때문입니다. 이것이 의미하는 바는 일부 사람들이 WordPress를 실행하는 사이트에 보안 문제가 있다는 인식을 그리려고 하는 진짜 이유는 많은 사이트가 WordPress를 실행하고 상황이 완전히 유연하기 때문에 헤드리스 및 거의 모든 다른 스택으로 빌드하는 경우에도 마찬가지입니다.
Servebolt 에서 하는 것처럼 보안, 확장성 및 성능에 대한 역량을 제공하는 WordPress 호스팅 제공업체와 협력하면 WordPress로 할 수 있는 모든 것을 희생하지 않고도 사이트를 안전하게 유지할 수 있습니다. 처음부터 다시 구축하는 데 드는 비용.
헤드리스로 인해 발생할 가능성이 있는 더 많은 단점
헤드리스 WordPress의 비용
우리는 이미 이것에 대해 간략하게 다루었지만, 간단히 말해서 헤드리스 WordPress는 상당히 비쌀 수 있습니다. 개발 비용뿐만 아니라 더 중요한 것은 시간입니다.
팀은 사내(또는 에이전시) 엔지니어에게 의존하지 않고 빠르게 이동하고 반복할 수 있는 능력을 상실합니다.
사이트를 정적으로 보지 않는 빠르게 진행되는 팀의 경우 이는 가치가 없는 절충안입니다. 헤드리스 WordPress를 사내에서 관리할 수 있는 리소스가 분명히 있는 8자리 회사가 헤드리스 설정으로 전환하고 궁극적으로 뒤로 물러나는 방법을 직접 보았습니다. 시간 손실, 신속하게 이동할 수 있는 유연성, 궁극적으로 팀의 소수 이상의 사람들이 사이트에서 작업할 수 있는 제어권을 제공합니다.
자신이 하는 일을 알고 있는 훌륭한 개발자는 찾기 어려울 수 있습니다.
Headless WordPress는 여전히 비교적 새로운 설정입니다. 따라서 JavaScript(및 React, Vue, Svelte, Gatsby와 같은 프레임워크)에 익숙한 JavaScript 개발자를 찾는 것이 결코 특별히 어렵지는 않으며, 아마도 지금 당장 프론트엔드 계층을 모든 모범 사례를 준수하는 기존 방식의 WordPress는 얻기가 더 어려운 경향이 있습니다.
전체 페이지 에지 캐싱보다 항상 빠르지는 않습니다.
더 빠른 웹사이트로 가는 더 쉽고 더 나은 경로가 있습니다.
헤드리스 아키텍처를 고려하는 대부분의 회사는 훨씬 더 복잡한 결정을 내리기 전에 먼저 호스팅을 수정해야 합니다. 그렇게 하는 것이 훨씬 쉬울 뿐만 아니라 막대한 선행 투자 없이도 상당한 개선 사항을 빠르게 확인할 수 있습니다. 사이트 재구축에 투자하지 않고 현재 상태에서 WordPress 설치의 모든 이점을 상쇄합니다.
헤드리스 워드프레스는 언제 피해야 하나요?
일반적으로 헤드리스 WordPress는 WordPress로 구축하는 대부분의 비즈니스에 적합하지 않습니다. 요컨대, 다음과 같은 사람들:
- 두 개의 별도 레이어(컨텐츠 및 프리젠테이션 레이어)를 유지하는 것을 피하고 싶습니다.
- WordPress의 유명한 편집 및 콘텐츠 관리 워크플로를 포기하고 싶지 않습니다.
- 팀이 지속적으로 개발자에게 의존하지 않고도 작업할 수 있는 제어력과 유연성을 갖게 합니다.
- 자원(시간과 돈)을 절약하고 싶습니다.
- 시스템이 만들어지는 방법에 대한 올바른 선택을 할 수 있는 노련한 개발자가 없습니다.
- 임시 직원을 고용하거나 에이전시에서 향후 개발 상황을 염두에 두고 사이트를 개발하도록 하시겠습니까?
헤드리스 워드프레스는 누구에게 좋은가요?
Headless WordPress는 다음과 같은 경우 팀에 좋은 옵션이 될 수 있습니다.
- 귀하의 개발 팀은 JavaScript 프레임워크를 사용하여 구축하는 데 능숙하며 WordPress 개발자를 찾는 것은 옵션이 아닙니다(어떤 이유로든). 그러나 WordPress를 콘텐츠 관리 시스템으로 계속 사용하고 싶다면 헤드리스 WordPress가 좋은 선택이 될 수 있습니다.
- 귀하의 팀은 이미 구축된 SaaS 플랫폼 설계 간의 연속성과 같은 특정 사항을 달성하기를 원하므로 이를 다시 구축하고 WordPress에서 유지 관리하는 작업이 더 쉬워집니다. 이 경우 콘텐츠와 프레젠테이션 레이어를 분리하는 것이 좋은 선택이 될 수 있습니다.
- WordPress 테마의 범위 내에서 빌드하지 않도록 설정되어 있으며 플러그인이 제공하는 추가 기능에 특별히 의존하지 않습니다.
- 고용주로서 기술 직원에게 최신 기술을 지속적으로 교육하고 이러한 지식을 제공함으로써 직원이 귀하와 더 오래 함께할 가능성이 높다는 것을 알고 싶습니다.
- 목표는 스택의 모든 부분에서 n 차 최적화를 수행하는 것입니다.
헤드리스 워드프레스로 구축된 웹사이트의 예
헬스라인

테크크런치

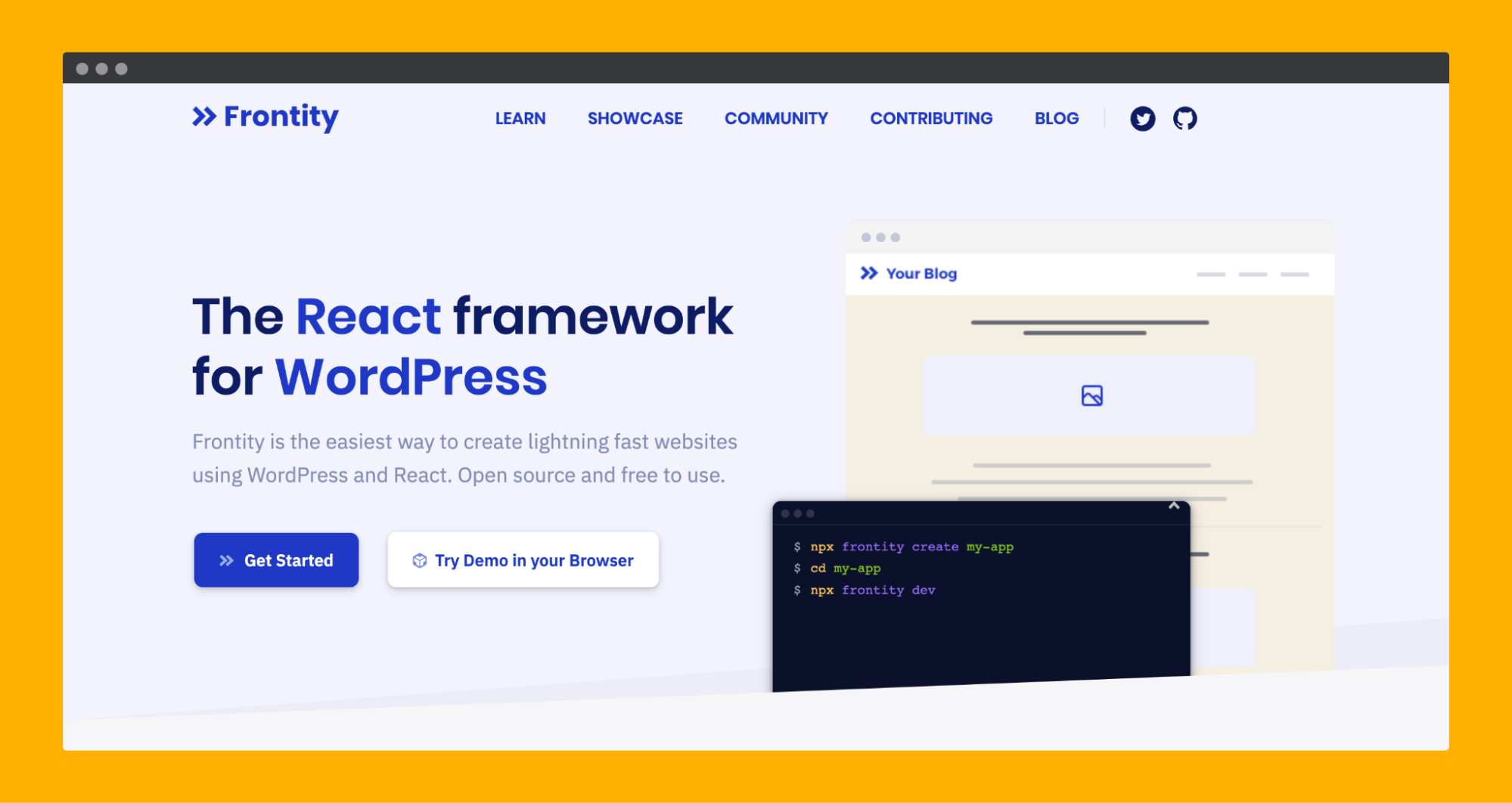
프론티티

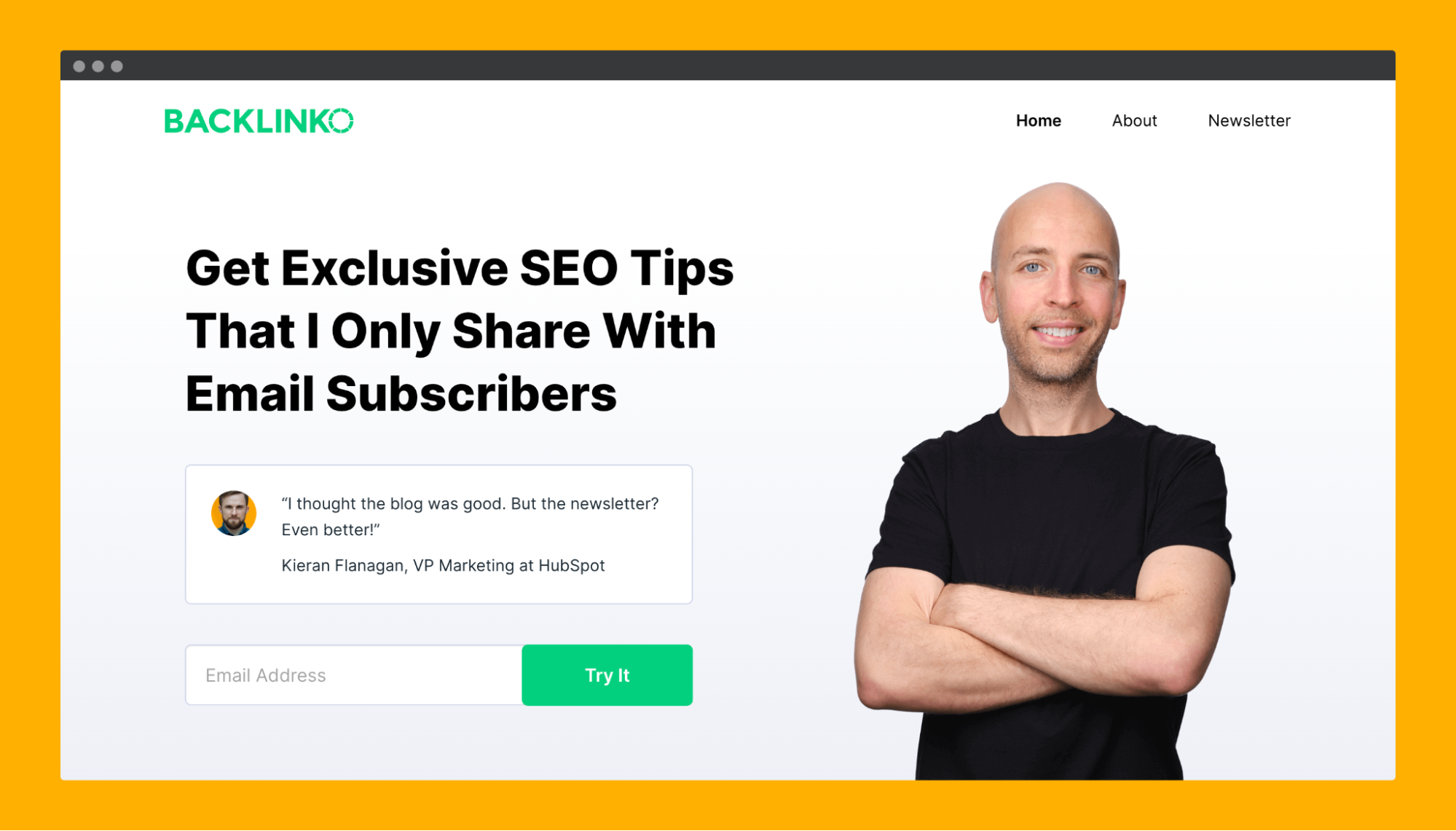
백링코

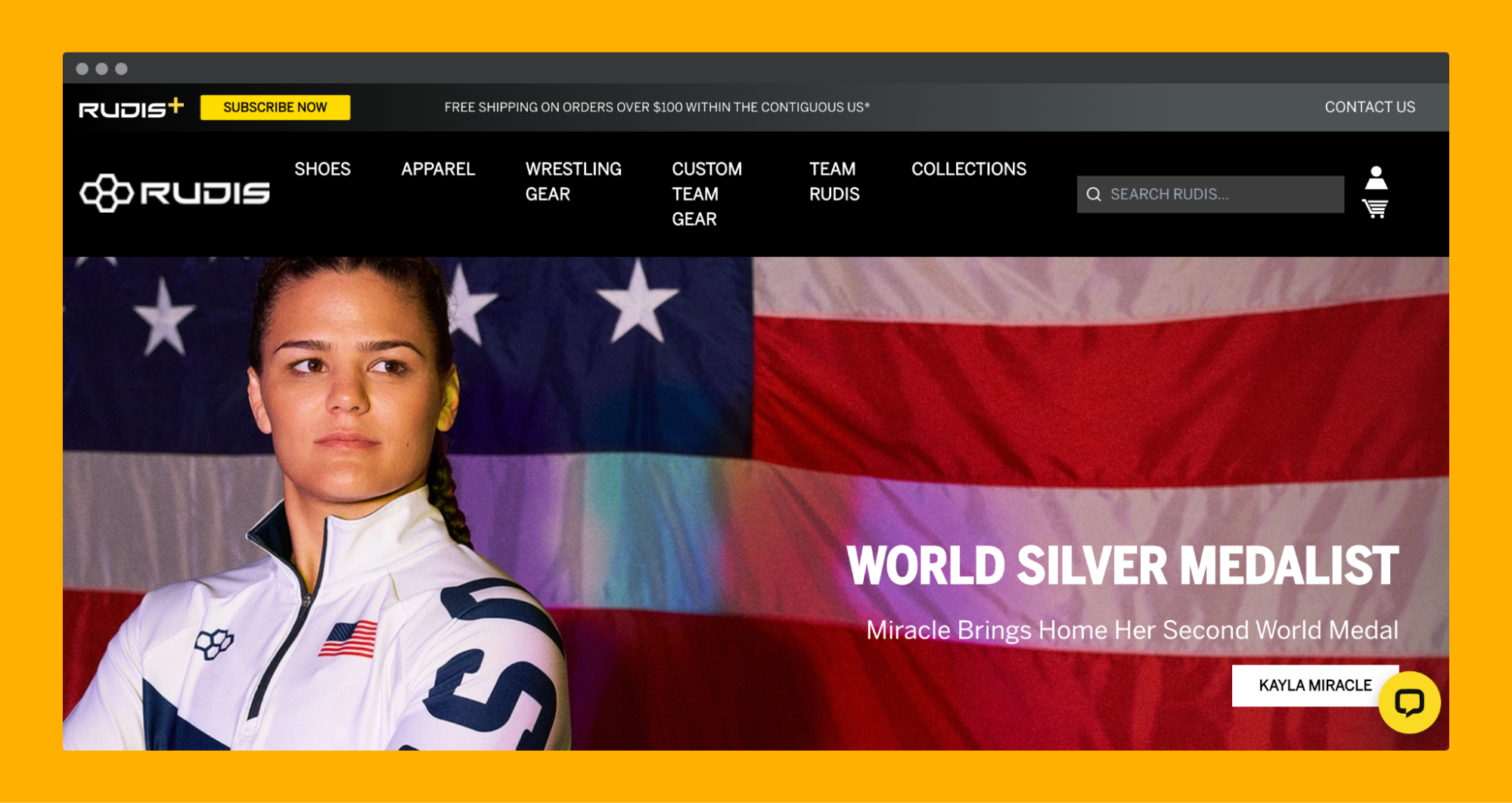
루디스

조치 후 보고서 – 헤드리스를 솔루션으로 평가
일부 사람들은 헤드리스를 탐색하기를 원합니다. 다른 사람들이 거의 사용하지 않는 반짝이는 새 제품이기 때문입니다. 다른 방법으로는 달성할 수 없는 특정 문제에 대한 최상의 솔루션이기 때문이 아닙니다 . 부산물로 헤드리스 접근 방식을 취하는 대부분의 사이트 는 필요 없는 오버 엔지니어링 범주에 속합니다 .
헤드리스 WordPress의 흥미로운 구현과 훌륭한 선택이 될 수 있는 시나리오도 있다는 것은 말할 필요도 없습니다. 팀이 달성하고자 하는 결과를 이끌어내는 놀라운 웹사이트를 구축할 수 있도록 하는 것이 선택입니다.
헤드리스 WordPress가 팀이 찾고 있는 것과 일치하는지 여전히 궁금하십니까? 부담 없이 전화를 예약하세요 . 귀하가 겪고 있는 문제에 대해 기꺼이 상담해 드리며 해결을 위해 헤드리스 WordPress 구현을 고려하고 있습니다.
또는 이 가이드가 이미 모든 질문에 답했고 Servebolt 접근 방식을 시도해 볼 준비가 된 경우:
경험적으로 더 빠른 관리 호스팅에 관심이 있으십니까? WordPress 호스팅 에 대한 접근 방식을 시도하십시오 .
- 확장성: 실제 사용자 워크로드 테스트에서 Servebolt는 65ms의 평균 응답 시간을 제공했으며, 이는 두 번째로 좋은 것보다 4.9배 빠른 응답 시간입니다.
- 가장 빠른 글로벌 로드 시간: 평균 페이지 로드 시간은 1.26초로 글로벌 WebPageTest 결과 목록의 맨 위에 있습니다.
- 가장 빠른 컴퓨팅 속도: Servebolt 서버는 이전에 볼 수 없었던 데이터베이스 속도를 제공하여 평균보다 초당 2.44배 더 많은 쿼리를 처리하고 두 번째 최고보다 PHP를 2.6배 더 빠르게 실행합니다!
- 완벽한 보안 및 가동 시간: 모든 모니터에서 100% 가동 시간과 SSL 구현에 대한 A+ 등급을 통해 귀하의 사이트가 온라인이고 안전하다는 것을 확신할 수 있습니다.
