헤드리스 워드프레스란 무엇인가요? 알아야 할 모든 것
게시 됨: 2022-05-24헤드리스 워드프레스란?
머리가 없는건가요?
일반 또는 기존 WordPress와 어떻게 다릅니까?
기존 WordPress를 버리고 헤드리스 WordPress CMS를 사용해야 합니까?
이 모든 질문이 머리를 맴돌며 답변을 참을성이 없습니까?
그렇다면 올바른 위치에 있습니다. 이 기사에서는 헤드리스 WordPress CMS에 대해 알아야 할 모든 것을 배웁니다.
그러니 고민 없이 본론으로 들어가 봅시다...
헤드리스 워드프레스 CMS란 무엇입니까?

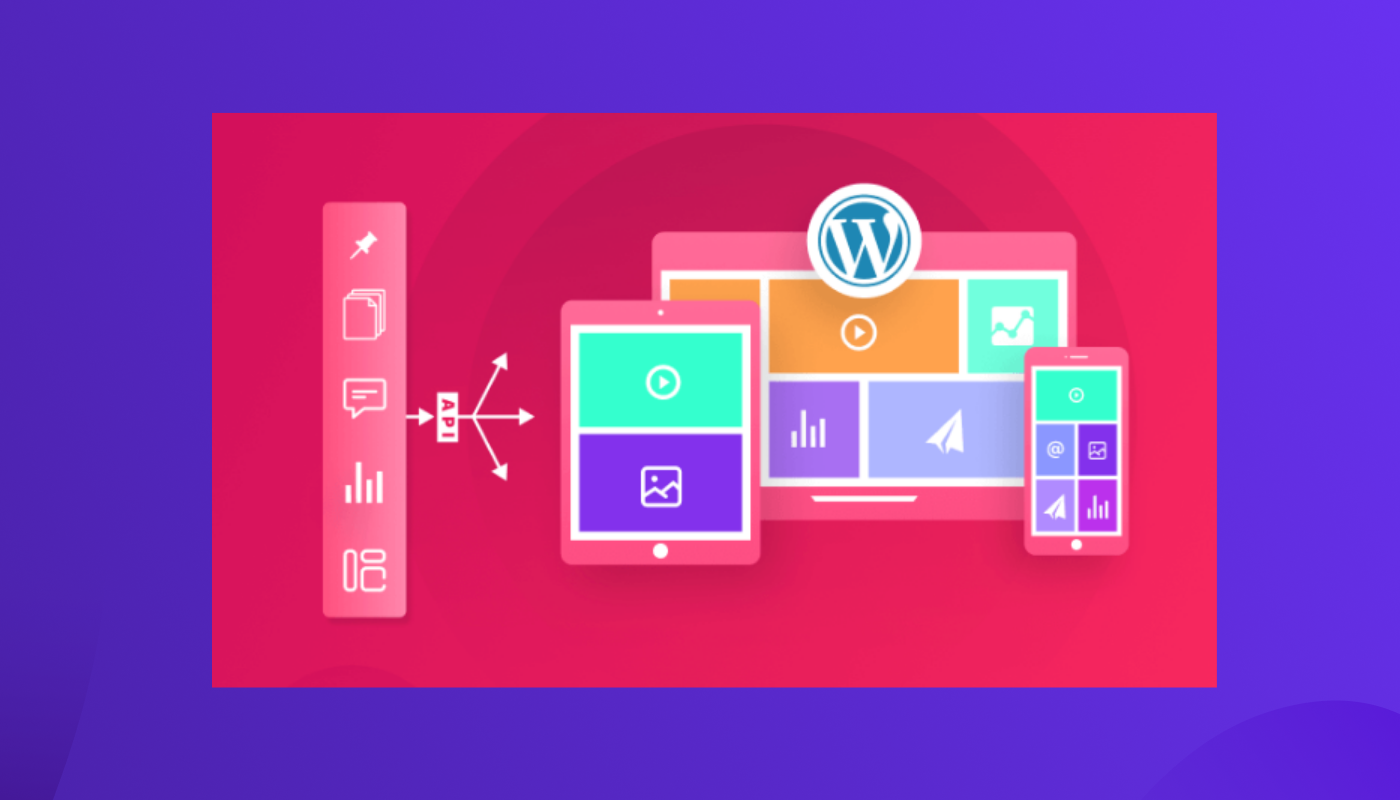
Headless WordPress CMS는 시스템의 프런트 엔드가 백 엔드에서 사용되는 것과 다른 독립 실행형 프레임워크를 사용하여 구축되는 분리된 콘텐츠 관리 시스템 입니다.
조금 복잡해 보이죠?
쉽게 이해할 수 있도록 나누어 보겠습니다.
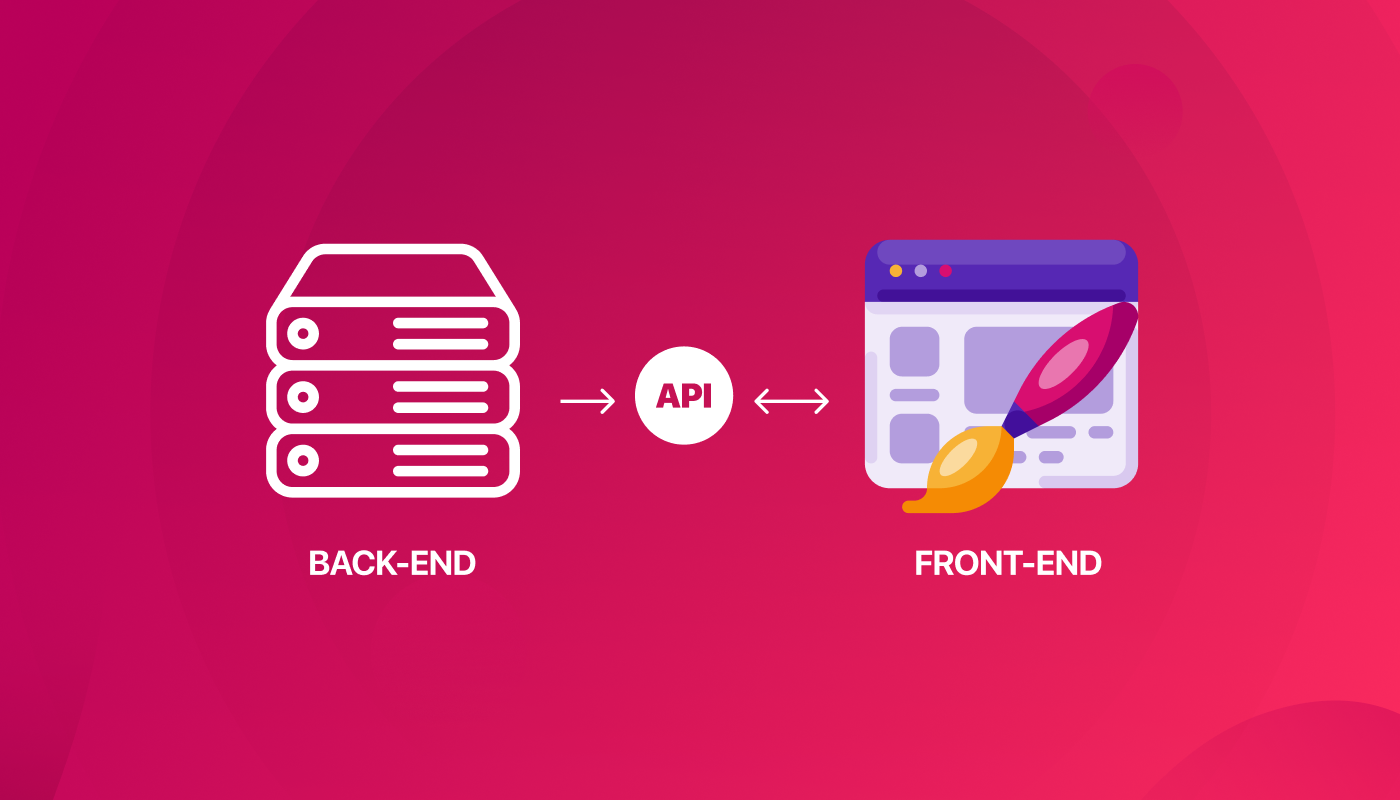
WordPress는 대부분의 다른 CMS와 마찬가지로 프런트 엔드(헤드)와 백 엔드(본문)의 두 부분으로 구성됩니다. 프런트 엔드는 방문자가 보고 상호 작용하는 웹 사이트의 인터페이스입니다. 반면 백엔드는 모든 코드와 데이터베이스가 저장되는 서버를 나타내는 부분입니다. 백엔드는 웹사이트의 콘텐츠를 사용자 지정하고 관리하는 데 사용됩니다.
일반적으로 전통적인 모놀리식 WordPress 시스템에서는 백엔드와 프론트엔드가 모두 동일한 언어와 프레임워크를 사용하여 구축되고 동일한 시스템에서 함께 결합됩니다. 이것이 결합된 콘텐츠 관리 시스템이라고 불리는 이유입니다. 결합된 CMS를 사용하여 대시보드에서 리소스와 프런트 엔드 비주얼(테마 및 블록 편집기 사용)을 관리할 수 있습니다.
이에 반해 워드프레스 헤드리스 CMS나 결합형 워드프레스에서는 프론트엔드(헤드)가 독립형인 다른 프레임워크를 사용하여 구축됩니다 . 헤드가 분리되어 다른 프레임워크를 사용하므로 헤드리스라고 합니다. 그래서, 그것은 정말로 머리가 없는 것이 아니라 오히려 다른 머리입니다!

WordPress 헤드리스 CMS는 정확히 어떻게 작동합니까?

이제 머리와 몸이 다른 프레임워크나 시스템을 사용하는 경우 이 둘은 어떻게 통신합니까? 헤드리스 아키텍처는 어떻게 작동합니까?
답은 REST API를 통해서입니다. 프론트엔드와 백엔드 모두 WordPress REST API를 통해 데이터를 공유합니다 . 헤드리스를 사용하는 경우에도 WordPress 대시보드에서 콘텐츠를 생성, 편집 및 삭제할 수 있습니다. 그러나 테마 또는 프런트 엔드 편집기를 사용하여 변경 사항을 미리 보거나 프런트 엔드에서 변경 사항을 완료할 수는 없습니다.
기본적으로 WordPres 백엔드에서 변경을 수행하면 WordPress REST API를 통해 데이터가 프런트 엔드로 전송되고 프런트 엔드 프레임워크가 데이터를 가져와 프런트 엔드에서 구현합니다.
왜 누군가가 그렇게 할 것인지 궁금하십니까? 같은 일을 하려면 꽤 먼 길을 가는 것처럼 보이기 때문입니다.
글쎄요, 좋은 것을 제공하지 않는 한 아무도 길고 어려운 길을 택하지 않습니다!
추가 작업처럼 보이지만 실제로는 많은 이점이 있으며 많은 비즈니스에 이상적입니다. 자세한 내용을 알아보려면 다음 섹션으로 이동하십시오.
워드프레스 헤드리스 CMS의 장점
사람들이 WordPress 사이트에서 머리를 빼고 독립 실행형 프런트 엔드를 대신 사용하는 이유를 살펴보겠습니다.
빠른 로딩 속도

헤드리스로 전환할 때의 장점 중 하나는 더 나은 사이트 로딩 속도 입니다. 워드프레스는 PHP를 사용하기 때문에 사용자가 요청을 보낼 때마다 서버에 도달하여 모든 데이터를 수집하고 처음부터 페이지를 구성합니다. 결과적으로 웹 사이트 속도가 느려질 수 있습니다.
반면 Headless WordPress는 Vue.js, React.Js 등과 같은 Javascript 프레임워크를 사용하므로 사용자가 요청할 때마다 웹페이지가 구축되지 않습니다. 이러한 프레임워크에서 페이지는 정적 HTML로 구축되고 업데이트가 필요한 부분만 업데이트되므로 로딩 속도가 빨라집니다. 결과적으로 고객은 더 나은 사용자 경험을 갖게 됩니다.
프런트 엔드에 대한 추가 제어
WordPress는 프런트 엔드와 관련하여 많은 양의 사용자 정의 옵션을 제공하지만 헤드리스는 그 양이 몇 배로 늘어납니다. 대부분의 사람들은 사용자 친화적 인 WordPress 사용자 정의 옵션을 좋아하지만 일부는 그것에 제약을 느끼고 완전히 처음부터 프론트 엔드를 구축하기를 원합니다.
그런 사람들에게는 WordPress Headless CMS가 적합합니다. 게다가 WordPress 사이트에서 헤드리스로 이동하기 위해 사용해야 하는 고정 옵션은 없습니다 . 원하는 모든 자바스크립트 프레임워크를 사용하고 선호하는 프레임워크를 사용하여 프런트 엔드를 구축할 수 있습니다.
멀티채널 퍼블리싱을 통한 확장성
데스크톱 및 모바일 장치용 기존 WordPress 사이트를 사용할 수 있습니다. 그러나 비즈니스를 확장하고 소셜 미디어 플랫폼, IoT 장치 등과 같은 여러 플랫폼에서 작동하기를 원한다면 그렇게 할 수 없습니다.
Headless WordPress를 사용하면 단일 중앙 사이트를 구축하고 이를 소셜 미디어 사이트, 스마트 장치, IoT 장치, 모바일 앱 및 Alexa와 같은 가상 비서 등과 같은 여러 채널에 게시할 수 있습니다 .
그리고 중요한 부분은 CMS 끝을 변경하면 모든 플랫폼에 자동으로 게시된다는 것입니다.
향상된 보안

예! CMS를 분리하여 엉망으로 만드는 것처럼 보일 수 있지만 실제로는 더 나은 보안 을 제공합니다. 프런트 엔드는 독립 실행형이므로 해커가 소중한 데이터에 액세스하기가 더 어렵습니다.
헤드리스 CMS는 DDoS 공격과 같은 사이버 위협으로부터 웹사이트를 보호하는 데 도움이 됩니다. Headless WordPress의 주요 이점 중 하나입니다.

불행히도 웹사이트가 해킹당했을 때 웹사이트를 복구하는 방법을 알고 싶으십니까? 해킹된 WordPress 사이트를 복구하는 방법을 알아보세요.
헤드리스 워드프레스 CMS의 단점
아니! 헤드리스 워드프레스는 완벽하지 않습니다. 다음은 이러한 유형의 CMS를 사용할 때의 몇 가지 단점입니다.
추가 작업 부하

헤드리스를 사용하면 별도로 관리해야 하는 추가 프런트 엔드가 있으므로 추가 작업 부하가 발생합니다. 인력과 전문성에 따라 하나의 웹사이트에 두 개의 별도 플랫폼을 유지 관리하기 어려울 수 있습니다.
값비싼

우리는 WordPress가 코딩 지식이 없는 사람도 사용자 지정할 수 있는 무료 CMS라는 것을 알고 있습니다. 그러나 헤드리스를 사용하려면 개발자를 고용하여 빌드해야 합니다. 별도의 전선을 구축하고 유지하기 위해 여러 개발자를 고용하면 비용이 훨씬 더 많이 듭니다 . 따라서 WordPress 헤드리스 CMS를 사용할 때의 주목할만한 단점 중 하나는 추가 비용입니다.
개발자에 대한 의존도
워드프레스 인기의 주요 이유 중 하나는 이 CMS를 사용하여 사이트를 구축하기 위해 코딩을 알 필요가 없다는 것입니다. 요컨대, 프로그래머에 대한 의존성이 없습니다. 그러나 이것은 헤드리스 CMS로 완전히 바뀝니다.
헤드리스를 사용하면 개발자에게 의존하여 프런트 엔드를 구축할 수 있습니다. 게다가 플러그인을 사용하여 프런트 엔드를 디자인할 수 없으므로 프런트 엔드 에서 가장 작은 변경 사항이라도 개발자에게 의존하게 됩니다.
WordPress 기능에 액세스할 수 없음
"머리"를 잃으면 WordPress가 제공하는 모든 멋진 기능에 액세스할 수 없게 됩니다. 예를 들어, WordPress WYSIWYG 편집기를 사용하면 실시간 미리보기가 제공되지 않습니다 . 또한, 앞서 언급했듯이 WordPress 플러그인을 사용하여 프런트 엔드를 사용자 지정할 수 없습니다.

헤드리스 WordPress CMS를 사용하지 말아야 할 사람은 누구입니까?
헤드리스 WordPress 사이트 사용을 피해야 하는 몇 가지 경우는 다음과 같습니다.
- 현재 프론트엔드에 크게 영향을 미치는 많은 플러그인을 사용하는 웹사이트가 있는 경우. 마찬가지로 프론트 엔드는 플러그인에 크게 의존합니다.
- 또한 코딩 방법을 모르거나 웹사이트의 프론트 엔드를 구축하는 데 필요한 코딩을 수행 할 개발자를 고용할 여력이 없는 경우.
- WordPress 사이트를 구축하기 위해 Elementor와 같은 드래그 앤 드롭 편집기를 즐기는 사람이라면 헤드리스 CMS를 피해야 합니다.
한 페이지 장치 반응형 웹 사이트를 구축하는 방법에 대한 쉬운 자습서를 찾고 계십니까? WordPress에서 한 페이지 탐색으로 단일 페이지 웹 사이트를 만드는 방법 에 대한 블로그를 확인하십시오.
헤드리스 워드프레스 CMS는 누가 사용할까요?
아래 나열된 항목을 찾고 있다면 헤드리스 WordPress 웹 사이트를 좋아할 것입니다.
- WordPress 웹사이트의 보안을 업그레이드하려는 경우.
- WordPress 테마 및 플러그인이 수행하지 못하는 프런트 엔드 사용자 지정과 관련하여 더 많은 유연성이 필요합니다.
- 마지막으로, 사이트에 정기적인 업데이트 및 업그레이드가 필요하지 않은 경우입니다.
WooCommerce와 OpenCart의 차이점에 대해 알고 싶으십니까? 에서 블로그를 확인하세요.
WooCommerce VS OpenCart : 세부 비교
헤드리스 WooCommerce는 어떻습니까?
앞서 언급했듯이 헤드리스 WooCommerce 사이트에는 다른 언어로 빌드된 독립 실행형 프론트 엔드 UI가 있습니다. 다시 말하지만, 이 블로그에서 이미 위에서 언급한 모든 장단점이 있습니다.
그러나 WooCommerce 사이트는 일반 WordPress 사이트보다 더 자주 업데이트해야 합니다. 따라서 WooCommerce 사이트의 소유자라면 Headless가 아닌 WordPress를 고수해야 합니다.
게다가 훌륭한 WooCommerce 빌더를 사용하면 사이트의 UI와 관련하여 최대한의 제어를 얻을 수 있습니다. 예를 들어 ShopEngine – 가장 완벽한 Elemento r용 WooCommerce 빌더를 사용할 수 있습니다.
수상 경력에 빛나는 이 플러그인을 사용하면 제품 페이지, 카테고리 페이지, 장바구니 페이지 등 모든 WooCommerce 페이지를 맞춤 디자인할 수 있습니다. 코딩 없이 이러한 페이지를 맞춤 제작할 수 있는 70개 이상의 위젯에 액세스할 수 있습니다.
페이지 템플릿과 함께 사전 주문, 이월 주문, 빠른 보기, 빠른 체크아웃, 부분 결제 등과 같은 기능을 WooCommerce 스토어에 추가할 수 있는 13개 이상의 고급 레벨 모듈도 제공됩니다.
또한 하나의 플러그인에서 많은 기능을 사용할 수 있으므로 여러 플러그인이 사이트 속도를 늦추는 것에 대해 걱정할 필요가 없습니다. 따라서 유연한 사용자 정의를 최우선으로 하는 WooCommerce 사이트 소유자라면 지금 ShopEngine 사본을 받으십시오.
헤드리스 CMS로서의 WordPress의 최종 단어
이제 헤드리스 워드프레스가 헤드리스가 아니라는 것을 알게 되었습니다! 다른 언어 및 프레임워크를 사용하는 다른 헤드(프론트 엔드)일 뿐입니다.
헤드리스 워드프레스는 반드시 기존 워드프레스를 대체하기 위해 만들어진 것은 아닙니다. 그러나 개인의 요구 사항과 능력에 따라 많은 사람들에게 실현 가능한 옵션이 될 수 있습니다.
그리고 당신이 준비가 되지 않았거나 개발자를 코딩/고용할 여력이 없는 사람이라면, 놀라운 웹사이트를 구축하기에 충분한 플랫폼 이상을 제공하는 신뢰할 수 있는 결합된 WordPress CMS에 항상 의존할 수 있습니다.
WordPress를 강조해야 하는 경우 ElementsKit 을 사용하여 원하는 모양으로 웹사이트를 구축할 수 있습니다. 이것은 몇 번의 클릭으로 가져오고 즉시 선택에 따라 사용자 정의할 수 있는 많은 내장 섹션과 페이지가 있는 끌어서 놓기 WordPress 플러그인입니다.
따라서 지금 ElementsKit을 사랑하는 50만 명의 가족과 함께 웹사이트를 구축하십시오. 지금 ElementsKit Pro를 쿠폰 코드를 사용하여 20% 할인된 가격에 구매하실 수 있습니다: community20
