WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법
게시 됨: 2020-09-21 WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법을 찾고 계십니까? 그렇다면 이 짧은 자습서 때문에 올바른 위치에 있는 것이므로 이 문제에 대한 솔루션을 제공하겠습니다. WooCommerce에 익숙하다면 WooCommerce 쇼핑 페이지 사용자 정의가 더 나은 사용자 정의 사용자 경험을 가져온다는 것을 알고 있습니다. 상점을 더 보기 좋게 만들기 위해 기본 버전을 약간의 업그레이드가 필요하다는 것은 모두 알고 있습니다.
WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법을 찾고 계십니까? 그렇다면 이 짧은 자습서 때문에 올바른 위치에 있는 것이므로 이 문제에 대한 솔루션을 제공하겠습니다. WooCommerce에 익숙하다면 WooCommerce 쇼핑 페이지 사용자 정의가 더 나은 사용자 정의 사용자 경험을 가져온다는 것을 알고 있습니다. 상점을 더 보기 좋게 만들기 위해 기본 버전을 약간의 업그레이드가 필요하다는 것은 모두 알고 있습니다.
그러나 이러한 모든 변경을 수행하기 전에 가장 먼저 해야 할 일은 WooCommerce 플러그인을 설치하는 것입니다. 무료로 사용할 수 있으며 사이트의 백엔드에서 직접 다운로드할 수 있습니다.
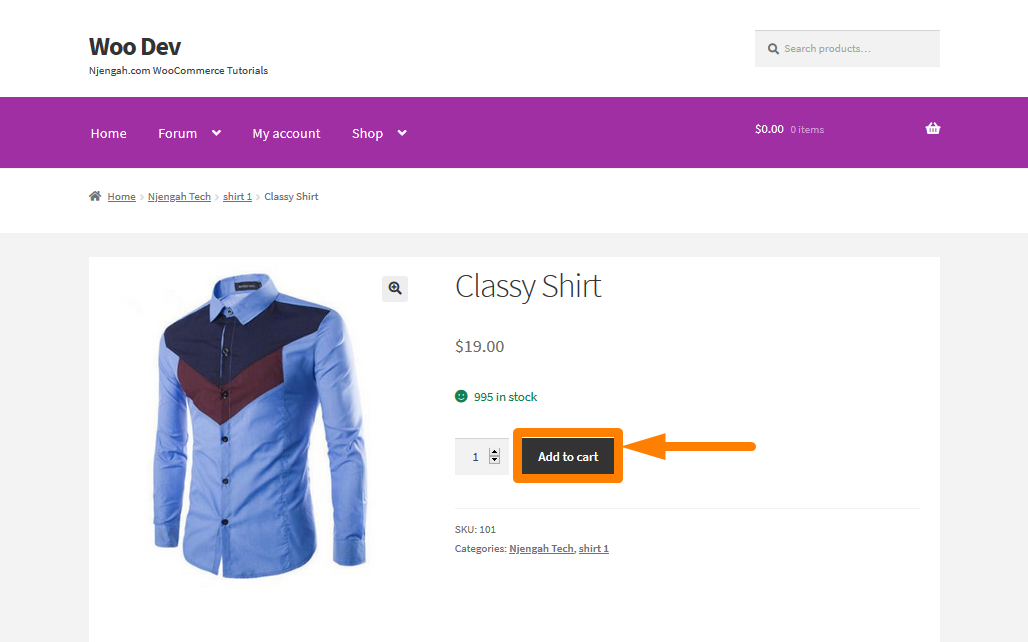
이 간단한 자습서에서는 제품 및 쇼핑 페이지에서 특정 제품에 대해 특정 시간 동안 장바구니에 추가 버튼을 숨기는 방법을 보여 드리겠습니다.
이 작업을 수행하기 위한 자세한 단계를 수행하기 전에 특정 제품에 대해 장바구니에 추가 버튼을 숨길 수 있는 이유가 궁금할 것입니다. 이렇게 하는 데에는 여러 가지 이유가 있습니다. 예를 들어 모바일 장치와 같은 전자 제품을 취급하는 경우 구매가 허용되기 며칠 전에 많은 제품이 소개됩니다.
사양이 일찍 공개되어 많은 온라인 상점 소유자가 제품을 구매하기 전에 제품에 대한 자세한 사양을 제공합니다.
이것은 상점 소유자가 페이지에서 '장바구니에 추가' 버튼을 가질 수 없다는 것을 의미합니다. 왜냐하면 그들은 사람들이 구매할 수 있을 때까지 아직 제품을 구매하는 것을 원하지 않기 때문입니다.
장바구니에 담기 버튼 숨기기 WooCommerce
이상으로 이제 솔루션으로 넘어가겠습니다. 이 특정 문제를 처리할 때 염두에 둘 수 있는 첫 번째 생각은 템플릿 파일을 편집하는 것이었습니다.
이것은 훌륭한 접근 방식일 수 있지만 현재와 같은 작은 사용자 지정에 대한 현명한 솔루션은 아닙니다. 그런 다음 WooCommerce가 여러 후크를 허용하고 이러한 후크의 도움으로 가격과 버튼을 제거할 수 있다는 것을 깨달았습니다. 이제 이를 달성하기 위해 따라야 할 단계를 살펴보겠습니다.
a) 특정 제품에 대해 WooCommerce에서 장바구니에 추가 버튼을 숨기는 단계
이 솔루션을 위해 우리는 제품의 구매 가능 여부를 확인할 수 있는 'woocommerce_is_purchasable'이라는 필터를 사용할 것입니다.
또한 상점 및 제품 페이지를 변경하는 데 필요한 제품 ID를 사용합니다. 이 예에서는 WooCommerce 스토어에 있는 제품을 다음과 같은 제품 ID 185로 사용할 것입니다. 
따라야 할 간단한 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 특정 제품의 WooCommerce에서 장바구니에 추가 버튼을 숨길 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 에 다음 코드를 추가 합니다.
/**
* @snippet 숨기기 WooCommerce의 장바구니에 추가 버튼
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
기능 woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
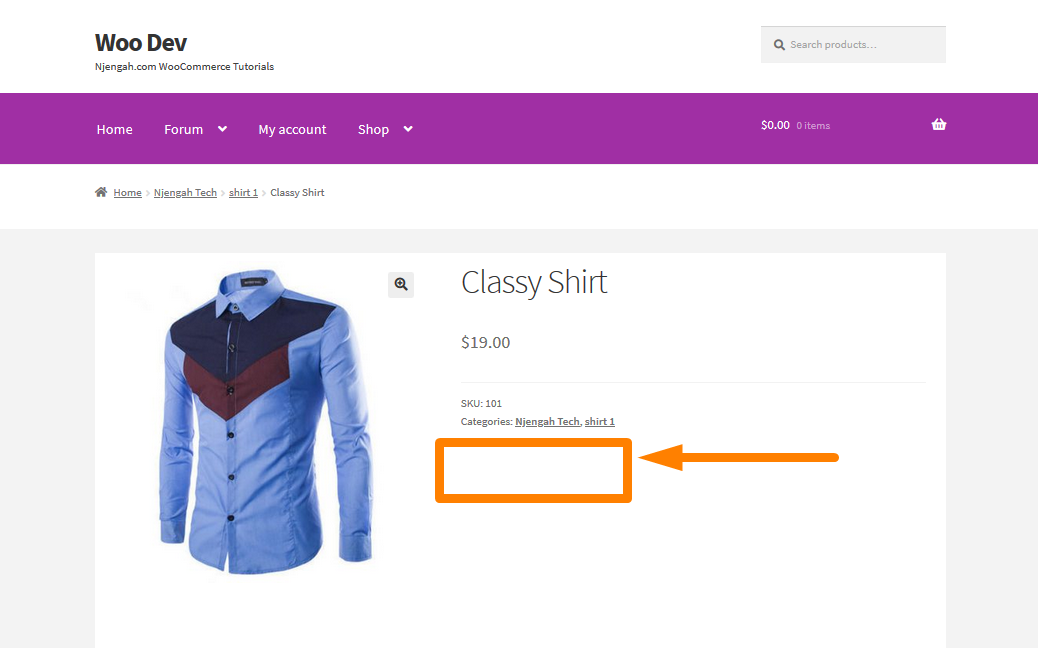
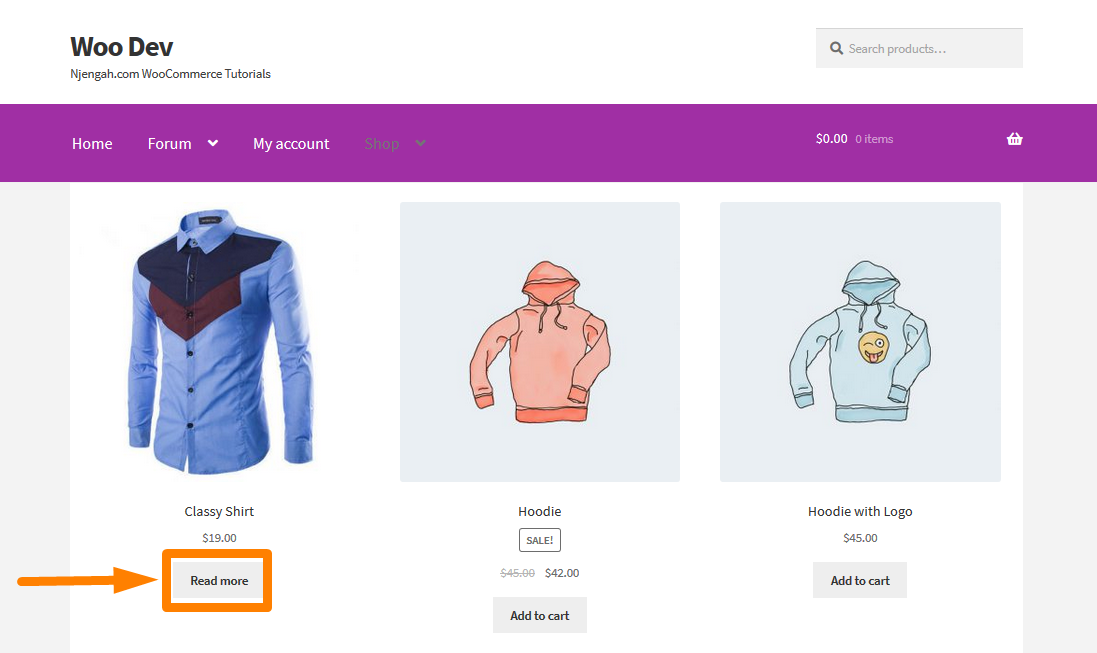
}- 결과 를 보려면 페이지를 새로고침하면 다음과 같이 표시됩니다.

코드 작동 방식
위의 코드에서 현재 제품 ID가 185인지 확인합니다. 해당 제품이면 이 제품을 구매할 수 없다는 잘못된 의미를 반환합니다. 그러나 제품 ID가 185가 아니면 true를 반환합니다.
이는 제품을 구매할 수 있음을 의미합니다. 구매가 불가능한 상품의 경우 '장바구니 담기' 버튼이 표시되지 않습니다.
b) 특정 날짜 이후에 장바구니에 추가 버튼을 표시하는 단계
이제 상점 및 제품 페이지에서 장바구니에 추가 버튼을 숨기는 방법을 알았으므로 특정 제품에 대해 특정 시간 동안 이를 숨길 수 있는 방법을 살펴보겠습니다.

매우 간단하며 다음 단계를 따르기만 하면 됩니다. 특정 제품에 릴리스 날짜가 있고 사용자 정의를 두 번 수행하지 않으려는 경우 이 작업을 수행해야 할 수 있습니다.
이 방법을 사용하면 아무 작업도 수행할 필요 없이 백그라운드에서 자동으로 수행되므로 많은 시간을 절약할 수 있습니다. 즉, 릴리스 또는 출시 날짜가 필요합니다. 제 경우에는 2020년 8월 10일 이후에 버튼을 표시할 예정입니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 특정 날짜 이후에 장바구니에 추가 버튼을 표시하는 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 에 다음 코드를 추가 합니다.
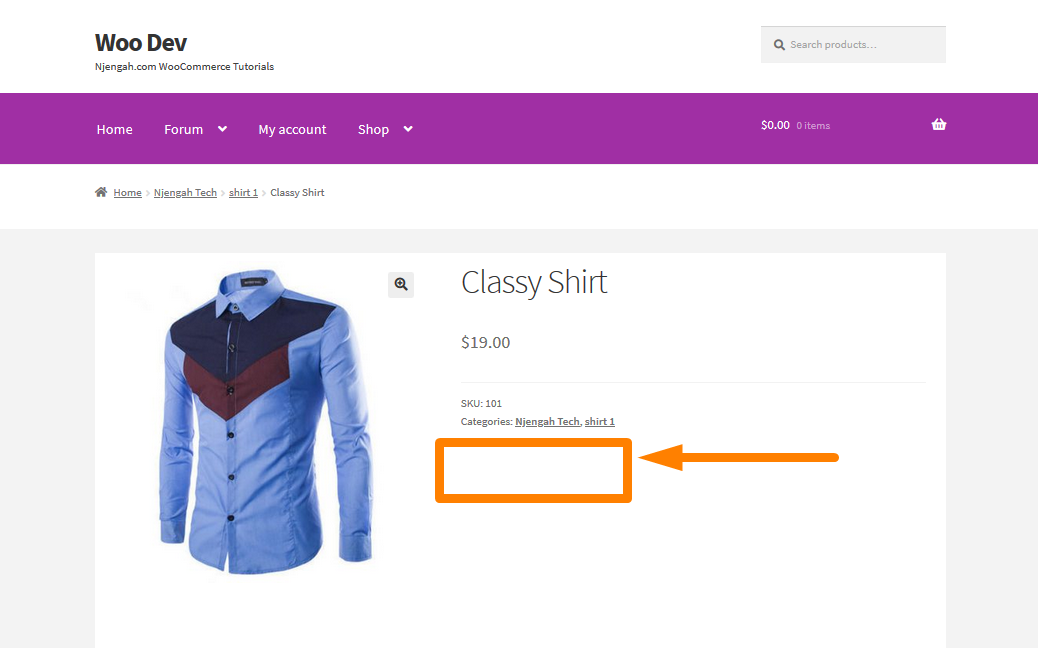
/** * @snippet 특정 날짜 이후에 장바구니에 추가 버튼 표시 */ add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 ); 기능 woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) { $current_date = 날짜('Ymd'); $release_date = date( 'Ymd', strtotime('2020-08-10') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 185 ) { $is_purchasable = 거짓; } $is_purchasable을 반환합니다. }결과 를 보려면 제품 페이지를 새로 고쳐야 하며 다음과 같이 표시되어야 합니다.

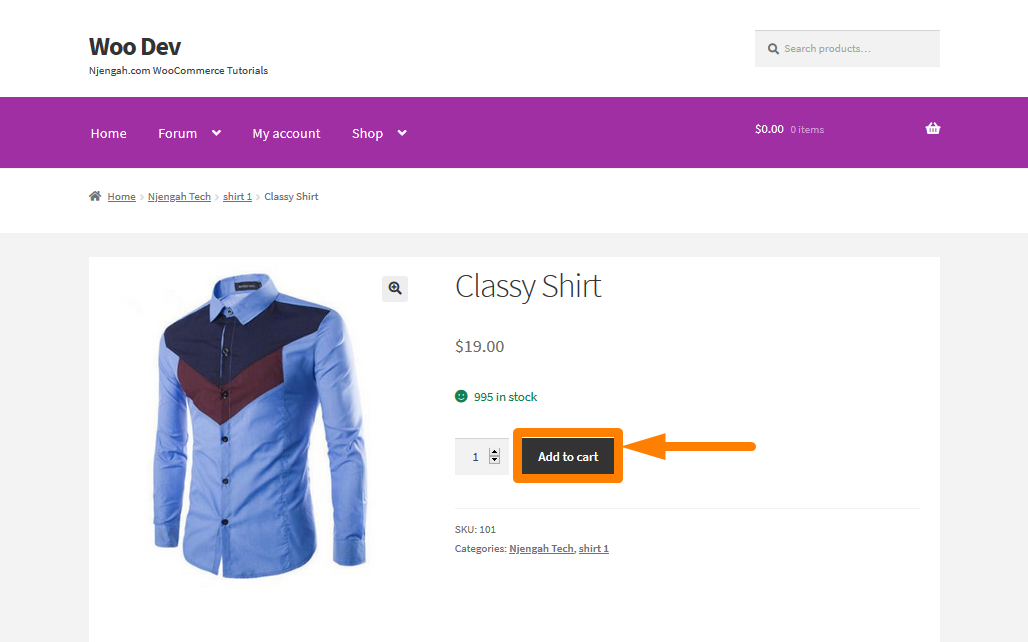
시간이 지나면 장바구니에 추가 버튼이 표시됩니다. 
코드 작동 방식
위의 코드에서 먼저 현재 날짜가 릴리스 날짜보다 작은지 확인합니다. 즉, 현재 날짜가 출시 날짜가 아닌지 확인하는 것뿐입니다. 이 경우 코드는 false를 반환합니다. 즉, '장바구니에 추가' 버튼이 표시되지 않습니다.
그러나 이 기사의 모든 솔루션은 제품 페이지에 대한 링크와 함께 상점 페이지의 제품에 대한 '자세히 보기'를 표시한다는 점에 유의해야 합니다. 제품이 Shop 페이지에 표시되는 방식은 다음과 같습니다. 
결론
이 튜토리얼에서는 제품 페이지의 WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법에 대한 상세하고 체계적인 가이드를 제공했습니다. 첫 번째 예에서는 특정 제품의 제품 페이지에서 이 버튼을 숨기는 방법을 보여 주었습니다. 두 번째 시간에는 WooCommerce에서 특정 시간 동안 장바구니에 추가 버튼을 숨길 수 있는 방법을 설명했습니다. 제품에 출시 날짜나 출시 날짜가 있는 경우 특히 유용할 수 있습니다.
유사한 기사
- 3가지 쉬운 옵션으로 WooCommerce에서 관련 제품을 제거하는 방법
- WooCommerce에서 추천 제품을 설정하는 방법
- WooCommerce 제품 이미지 크기를 조정하는 방법
- WooCommerce 결제 페이지에 제거 아이콘을 추가하는 방법
- 장바구니 메시지에 제거하는 방법이 추가되었습니다. WooCommerce
- WooCommerce의 쇼핑 페이지에서 모든 제품을 숨기는 방법
- 예를 들어 장바구니에 추가 텍스트 WooCommerce 가이드를 변경하는 방법
- WooCommerce에서 주문 상태 메시지의 이름을 바꾸는 방법
- WooCommerce로 디지털 제품을 판매하는 방법
- WooCommerce 쿠폰 코드 필드를 숨기는 방법
- WooCommerce 제품 페이지에서 수량 필드를 숨기거나 제거하는 방법
- 카테고리별로 WooCommerce 제품을 표시하는 방법
- WooCommerce에서 주식 텍스트를 변경하는 방법
- 더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
- WooCommerce에서 가격 뒤에 설명을 추가하는 방법
- WooCommerce 제품에 카테고리를 추가하는 방법
- 특정 범주에 대한 결제 수단을 비활성화하는 방법
- 다른 주소로 배송 옵션을 비활성화하는 방법
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- 플러그인에 대한 WooCommerce 관리자 알림을 만드는 방법 – WooCommerce Development
