WooCommerce 쿠폰 코드 필드를 숨기는 방법
게시 됨: 2020-08-01 특히 장바구니 및 결제 페이지에서 WooCommerce 쿠폰 코드 필드를 숨길 수 있는 방법을 찾고 계십니까? 또한 WooCommerce 스토어에서 쿠폰 코드를 완전히 비활성화할 수 있습니다. 이 게시물에서는 WooCommerce 스토어의 다양한 페이지에서 쿠폰 필드를 비활성화하거나 숨기는 방법을 설명합니다.
특히 장바구니 및 결제 페이지에서 WooCommerce 쿠폰 코드 필드를 숨길 수 있는 방법을 찾고 계십니까? 또한 WooCommerce 스토어에서 쿠폰 코드를 완전히 비활성화할 수 있습니다. 이 게시물에서는 WooCommerce 스토어의 다양한 페이지에서 쿠폰 필드를 비활성화하거나 숨기는 방법을 설명합니다.
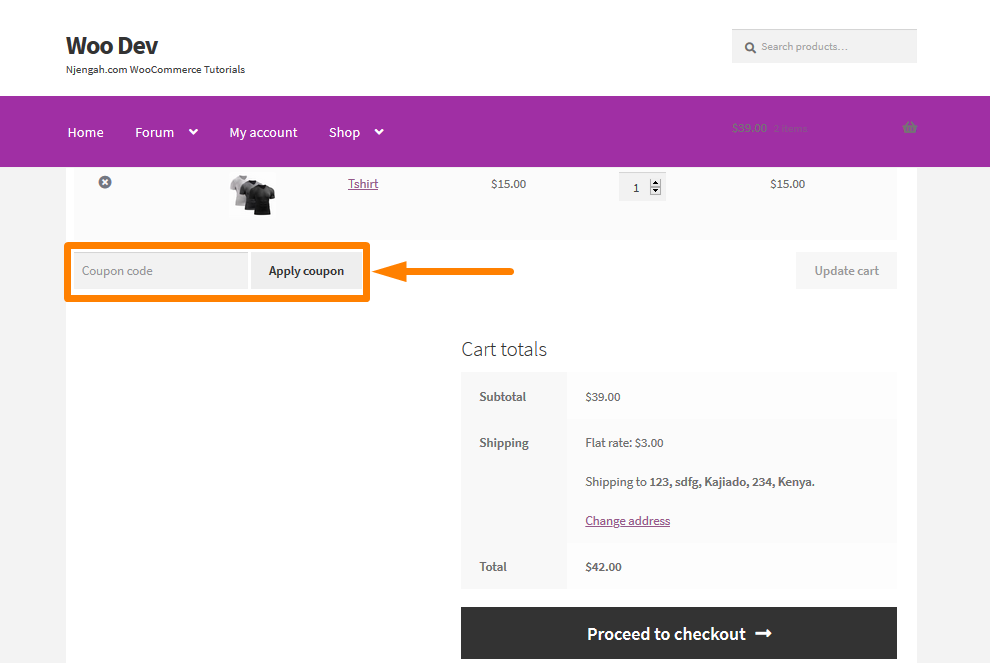
WooCommerce 쿠폰 필드 장바구니 페이지
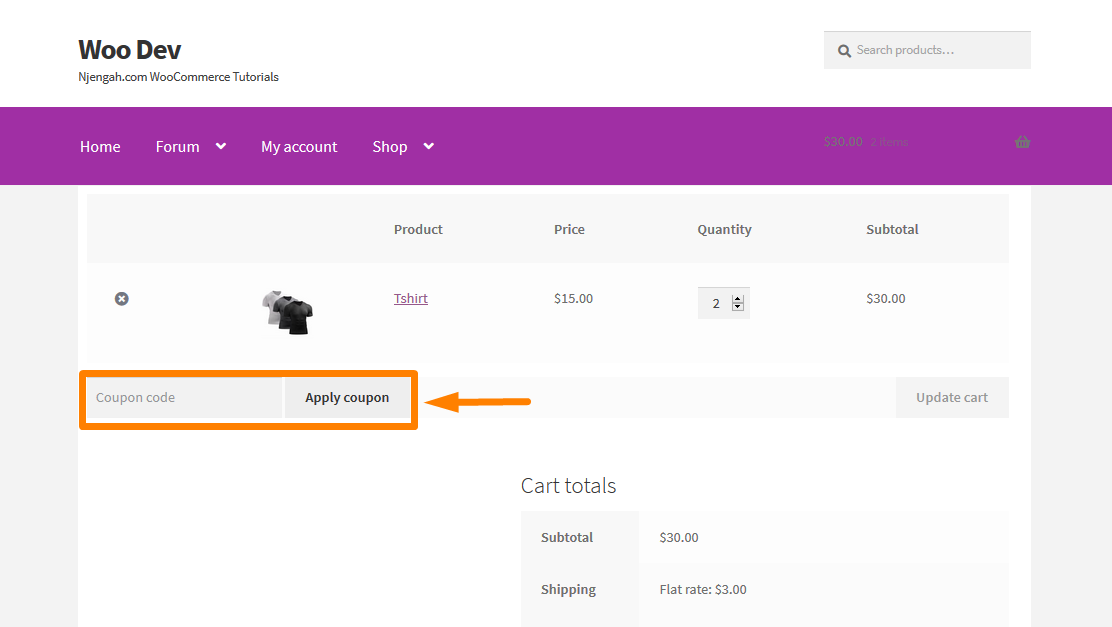
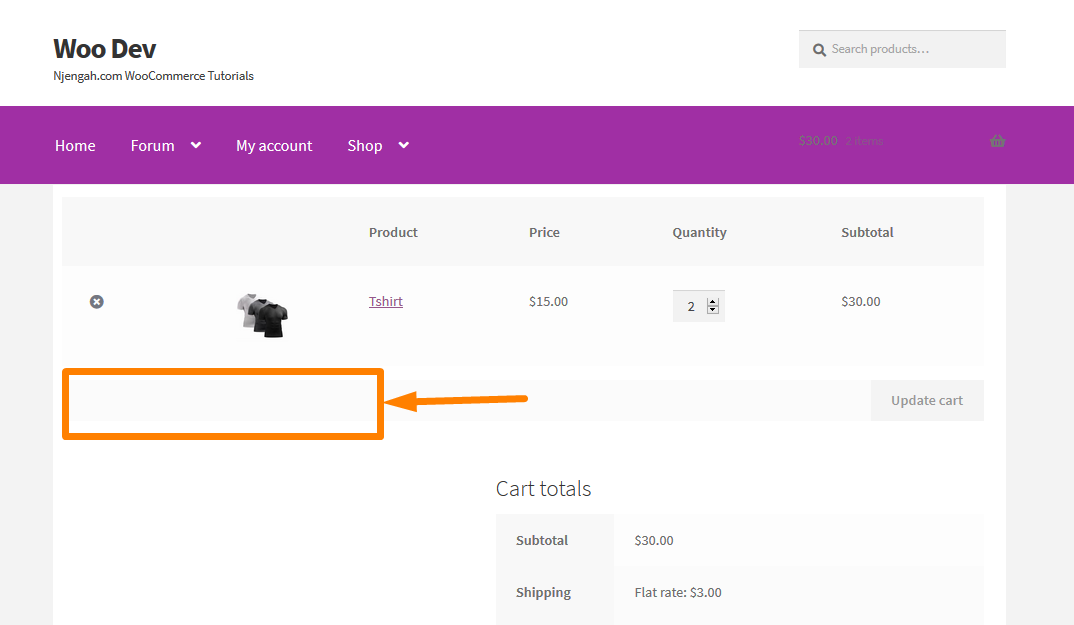
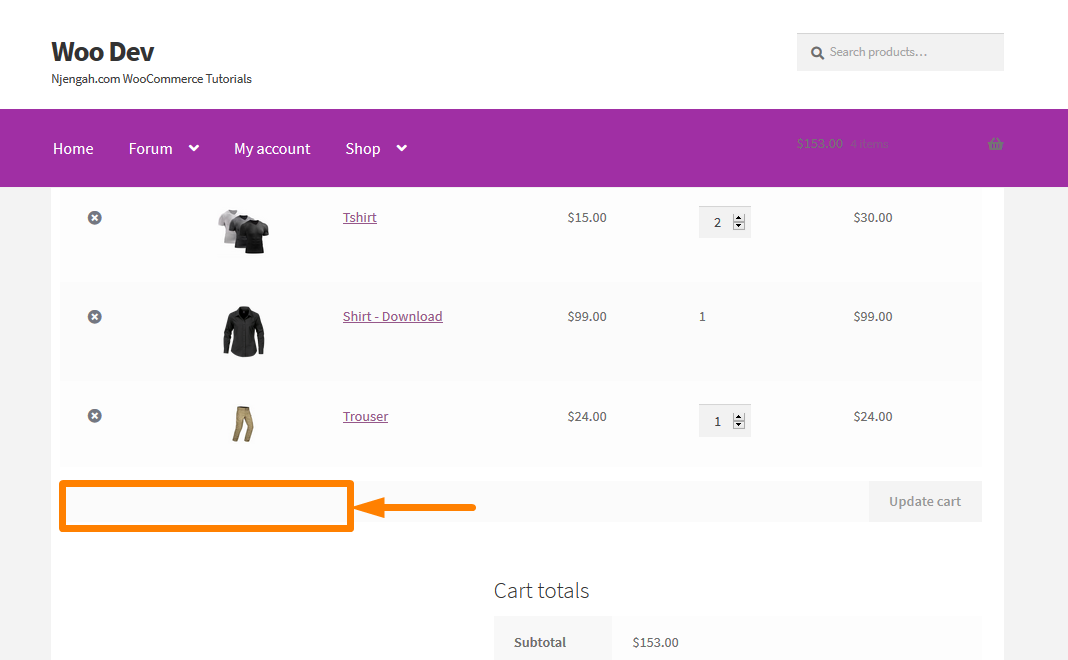
이것은 장바구니 페이지 에서 쿠폰 필드의 기본 위치입니다. 
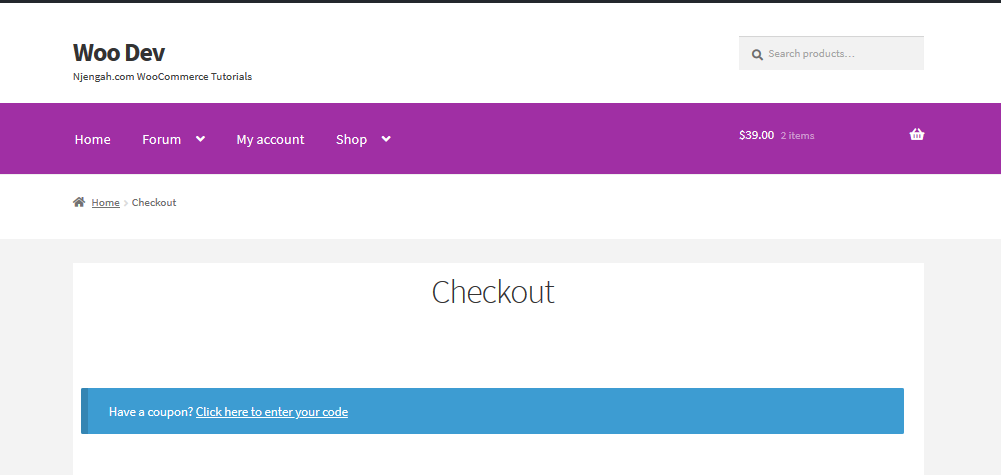
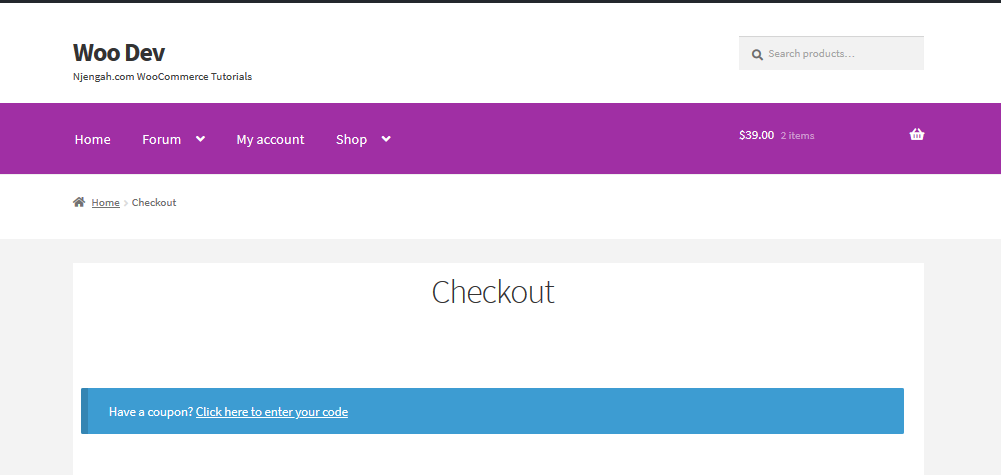
WooCommerce 쿠폰 필드 결제 페이지
이것은 체크아웃 페이지 에서 쿠폰 필드의 기본 위치입니다. 
WooCommerce 쿠폰 필드
충성도가 높은 고객에게 쿠폰을 제공하는 것은 WooCommerce 매장 소유자가 커뮤니티에 환원하는 좋은 방법입니다. 이 쿠폰을 통해 구매 인센티브로 보상이나 할인을 제공할 수 있습니다. 이것은 WooCommerce 상점 소유자가 제품을 구매해 주셔서 감사 하다는 말을 전하는 방법일 뿐입니다.

그러나 고객에게 어떻게 보이는지 보여주거나 교육할 필요는 없습니다.
할인이나 쿠폰을 위해 장바구니를 버리고 매장에서 사용할 수 있는 쿠폰을 찾을 수 있습니다. 경우에 따라 다른 고객이 쿠폰을 사용할 수 있을 때까지 구매를 기다릴 수 있습니다. WooCommerce 매장의 고객이 이 작업을 수행하면 경쟁사의 플러그인을 검색하거나 매장 판매에 영향을 미칠 수 있는 제휴사가 제공하는 쿠폰 코드를 찾을 수 있습니다.
또한 더 저렴한 옵션을 찾았을 때 다른 곳에서 구매하거나 매장을 완전히 포기할 위험이 있습니다.
더욱이 사용자들은 쿠폰 사냥을 할 때 할인을 놓친 것 같아 만족스럽지 못하여 구매를 완료하지 못할 수 있다.
그러나 이것은 WooCommerce 스토어에서 원하는 고객 경험이 아닙니다.
이를 방지하기 위해 특정 제품에 대해 고객에게 자동으로 쿠폰을 적용하거나 상점 페이지에서 쿠폰을 완전히 숨길 수 있습니다.
이상으로 전환을 최대화하고 일반적으로 모든 고객을 만족시키기 위해 WooCommerce 스토어의 다른 부분에서 쿠폰을 비활성화하거나 숨기기 위해 수행해야 하는 몇 가지 단계를 살펴보겠습니다.
a) WooCommerce 스토어에서 쿠폰 코드를 완전히 비활성화
장바구니의 할인 쿠폰 코드 필드와 WooCommerce 스토어의 체크아웃 페이지를 완전히 비활성화할 수 있습니다. 다음과 같은 간단한 단계를 수행하면 됩니다.
쿠폰 코드를 완전히 비활성화하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
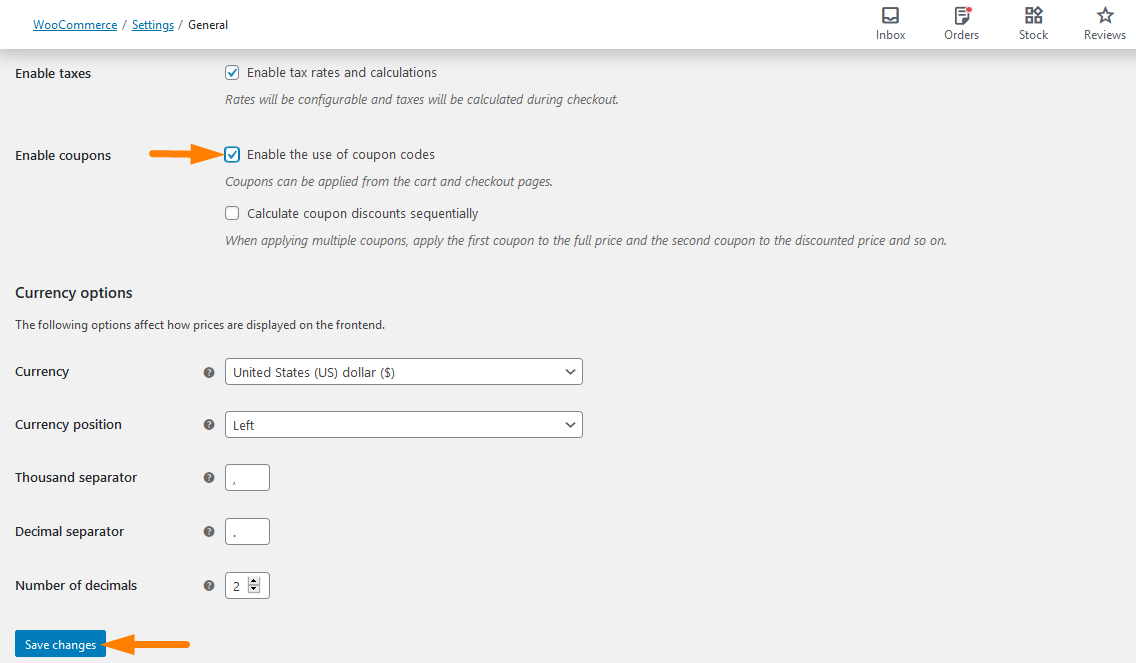
- 대시보드 메뉴에서 WooCommerce > 설정 > 일반 탭 을 클릭합니다. 이렇게 하면 많은 일반 설정 옵션이 표시되지만 ' 쿠폰 코드 사용 활성화 ' 확인란을 찾아야 합니다. 아래와 같이 변경 사항을 저장하는 것을 잊지 마십시오.

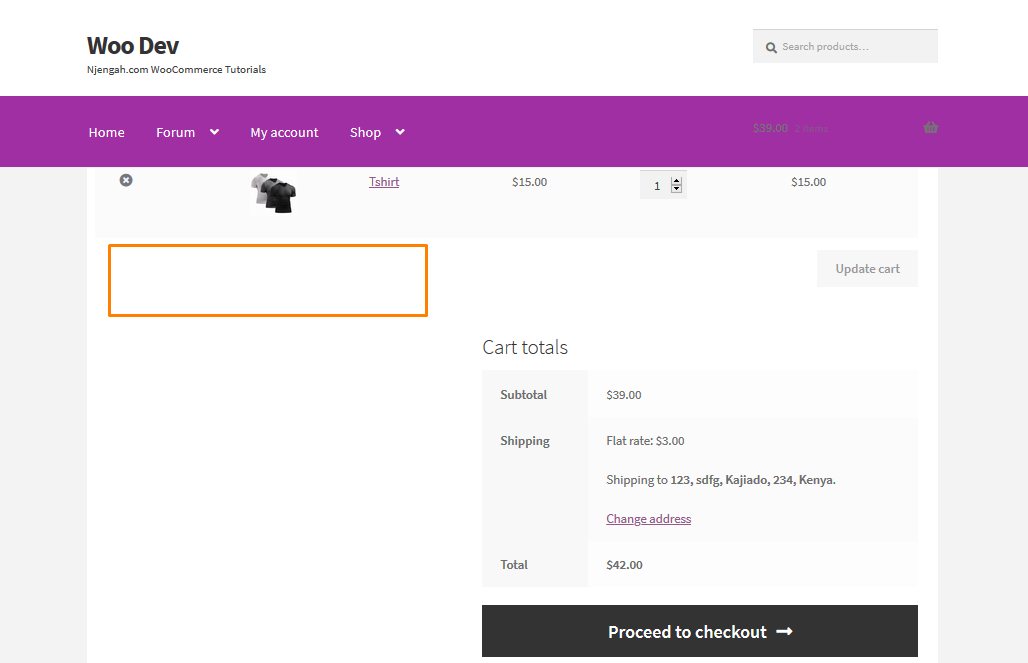
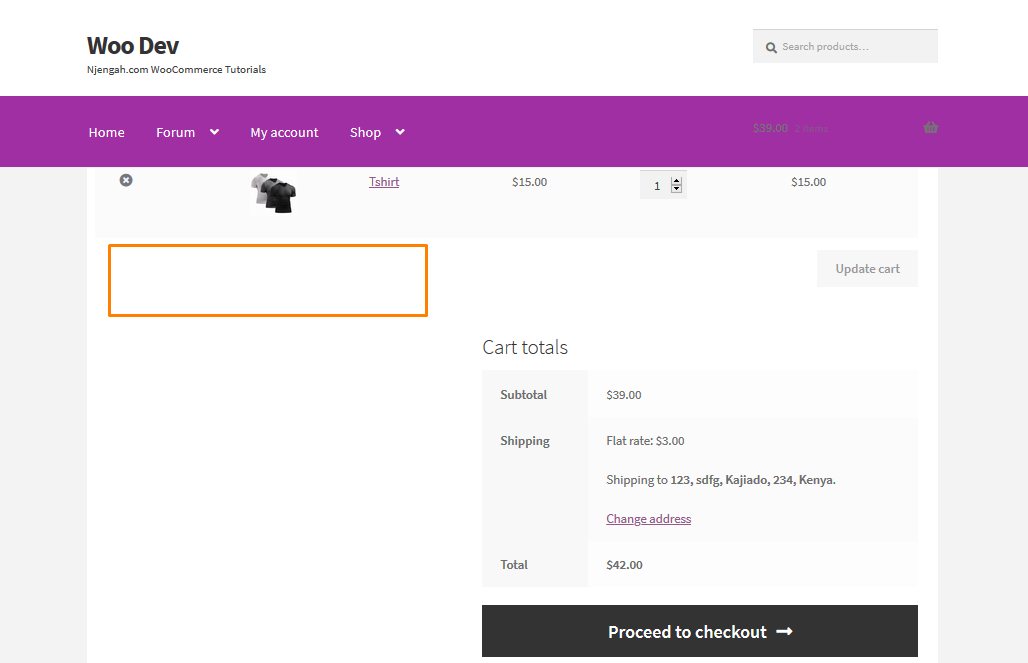
- 그런 다음 체크박스를 클릭하여 장바구니 또는 결제에서 쿠폰 필드를 완전히 비활성화해야 합니다. 장바구니 페이지의 결과는 다음과 같습니다.

b) WooCommerce 장바구니 페이지에서 쿠폰 코드 필드 숨기기
WooCommerce 매장 소유자는 장바구니 페이지 에서만 쿠폰 코드 필드를 숨기고 결제 페이지 에 표시하기를 원할 수 있습니다. 이렇게 하려면 몇 분 밖에 걸리지 않으며 다음과 같은 간단한 단계를 따르기만 하면 됩니다.
WooCommerce 장바구니 페이지에서 쿠폰 코드 필드를 숨기는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 WooCommerce 장바구니 페이지 에서 쿠폰 코드 필드를 숨길 기능을 추가할 테마 기능 파일을 찾습니다.
- php 파일 끝에 다음 코드를 추가 합니다.
// 장바구니 페이지에서 쿠폰 필드를 숨깁니다.
기능 disable_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$활성화 = 거짓;
}
반환 $ 가능;
}
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' );- 이 코드의 결과 를 보려면 장바구니 페이지 에 액세스해야 하며 다음과 같이 표시됩니다.

코드 작동 방식
이 코드는 function disable_coupon_field_on_cart( $enabled ) 함수를 사용하여 장바구니 페이지의 쿠폰 코드 필드를 완전히 비활성화합니다. 이 기능은 이 페이지에 쿠폰 필드가 있는지 확인합니다. 있는 경우 코드는 이 필터를 사용하여 쿠폰 코드 필드를 비활성화합니다. add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); .
c) WooCommerce Checkout 페이지에서 쿠폰 코드 필드 숨기기
상점 소유자는 결제 페이지 에서만 쿠폰 코드 필드를 숨기고 장바구니 페이지 에 표시하도록 선택할 수 있습니다. 체크아웃 필드가 있는 기본 체크아웃 페이지는 다음과 같습니다.

이렇게 하려면 몇 분 밖에 걸리지 않으며 다음과 같은 간단한 단계를 따르기만 하면 됩니다.
WooCommerce 장바구니 페이지에서 쿠폰 코드 필드를 숨기는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. Theme Editor 페이지가 열리면 WooCommerce Checkout 페이지 에서 쿠폰 코드 필드를 숨길 기능을 추가할 테마 기능 파일을 찾습니다.
- php 파일 끝에 다음 코드를 추가 합니다.
// 결제 페이지에서 쿠폰 필드 숨기기
기능 disable_coupon_field_on_checkout( $enabled ) {
if ( is_checkout() ) {
$활성화 = 거짓;
}
반환 $ 가능;
}
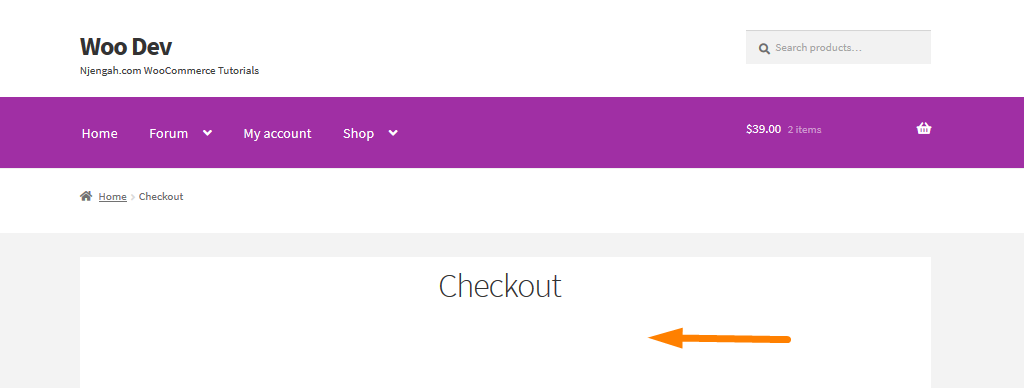
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );- 이 코드의 결과 를 보려면 체크아웃 페이지 에 액세스해야 하며 다음이 표시됩니다.

코드 작동 방식
이 코드는 function disable_coupon_field_on_checkout( $enabled ) 기능을 사용하여 결제 페이지의 쿠폰 코드 필드를 완전히 비활성화합니다. 이 기능은 이 페이지에 쿠폰 필드가 있는지 확인합니다. 있는 경우 코드는 이 필터를 사용하여 쿠폰 코드 필드를 비활성화합니다. add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

d) 한 제품에 대한 쿠폰 필드 숨기기
WooCommerce 매장 소유자는 매출을 높일 수 있는 결정을 내려야 합니다. 쿠폰 필드가 많을 수 있으며 고객이 다른 제품을 검색하려고 할 때 장바구니를 포기하지 않도록 특정 제품에서 이 기능을 제한할 수 있습니다.
예를 들어, 제품 ID 가 133인 'Tshirt'라는 제품이 장바구니에 있는 경우 코드 필드를 숨길 수 있습니다. 이것은 사람들이 이 제품을 구매할 때 쿠폰을 적용하는 것을 원하지 않을 때 발생합니다. WooCommerce에는 이를 위한 내장 기능이 없지만 이 문제에 대한 솔루션이 있으므로 걱정할 필요가 없습니다.
이렇게 하려면 다음과 같은 간단한 단계를 따르십시오.
한 제품에 대한 쿠폰 필드를 숨기는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
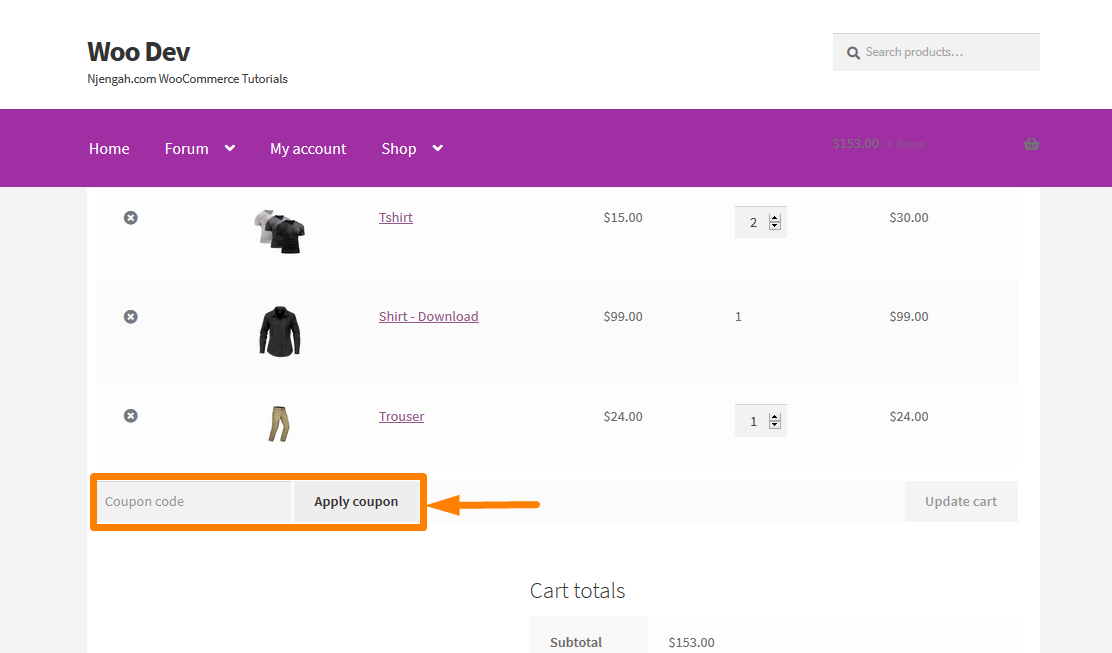
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 제품 ID 133 에서 쿠폰 코드 필드를 숨길 기능을 추가할 테마 기능 파일을 찾으십시오. 쿠폰 필드 영역은 다음과 같습니다.

- php 파일 끝에 다음 코드를 추가 합니다.
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
기능 ts_hide_coupon_field_on_cart( $활성화 ) {
$product_id = 133;
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item ) {
if( $cart_item[ '데이터' ]->get_id() == $product_id ) {
거짓을 반환합니다.
}
}
반환 $ 가능;
}WooCommerce 스토어 에 있는 제품을 기반으로 올바른 제품 ID 를 추가하는 것을 잊지 마십시오.
- 코드를 추가 한 후 페이지를 새로 고치면 결과 는 다음과 같습니다.

코드 작동 방식
이 코드는 function ts_hide_coupon_field_on_cart( $enabled ) 함수를 사용하여 제품 ID 133의 장바구니 페이지에서 쿠폰 코드 필드를 완전히 비활성화합니다. 이 기능은 이 페이지에 쿠폰 필드가 있는지 확인합니다. 있는 경우 코드는 이 필터를 사용하여 쿠폰 코드 필드를 비활성화합니다. add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e) 여러 제품에 대한 쿠폰 필드 숨기기
위의 예에서는 하나의 제품에 대한 쿠폰 코드 필드만 제거했습니다. '장바구니 페이지에서 여러 제품 ID에 대한 쿠폰 필드를 어떻게 숨길 수 있습니까?' 이 문제에 대한 해결책도 있습니다.
이렇게 하려면 다음의 간단한 단계를 사용하면 장바구니 페이지의 여러 제품에서 쿠폰 필드를 숨길 수 있습니다.
여러 제품에 대한 쿠폰 필드를 숨기는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
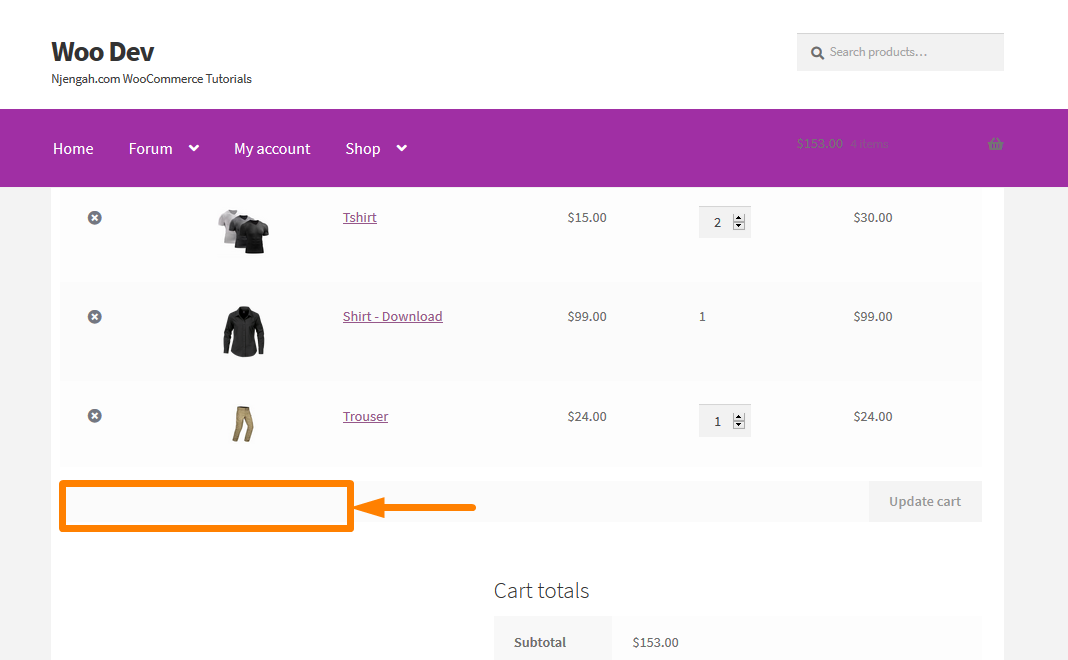
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 제품 ID 133, 140 및 147에서만 쿠폰 코드 필드를 숨기는 기능을 추가할 테마 기능 파일을 찾으십시오. 이것이 그들이 보이는 방식입니다:

- php 파일 끝에 다음 코드를 추가 합니다.
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
기능 ts_hide_coupon_field_on_cart( $활성화 ) {
$product_ids = 배열(133, 147, 140);
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item ) {
if( in_array( $cart_item[ '데이터' ]->get_id(), $product_ids ) ) {
거짓을 반환합니다.
}
}
반환 $ 가능;
}WooCommerce 스토어 에 있는 제품을 기반으로 올바른 제품 ID 를 추가하는 것을 잊지 마십시오.
- 코드를 추가 한 후 장바구니에 해당 항목을 추가하고 다음과 같은 결과가 나오는지 확인하십시오.

코드 작동 방식
이 코드는 예제(d) 의 코드와 같이 작동하지만 장바구니 항목을 반복하고 항목 ID가 배열에 있는지 확인하는 제품 ID 배열을 정의했습니다. 장바구니에 나타나면 쿠폰 코드 필드가 숨겨집니다. 어레이에 있는 모든 제품에 사용할 수 있습니다.
f) 제품 카테고리를 기반으로 쿠폰 코드 필드 숨기기
WooCommerce 매장 소유자는 특정 카테고리의 제품이 장바구니에 있는 경우 쿠폰 코드 필드를 숨기고 싶을 수 있습니다. 이 예에서는 ' Njengah Tech ' 범주에서 제품을 숨길 것입니다. 장바구니 및 결제에서 쿠폰 필드를 숨기려는 카테고리 이름을 사용할 수 있습니다.
이렇게 하려면 다음과 같은 간단한 단계를 따르십시오.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
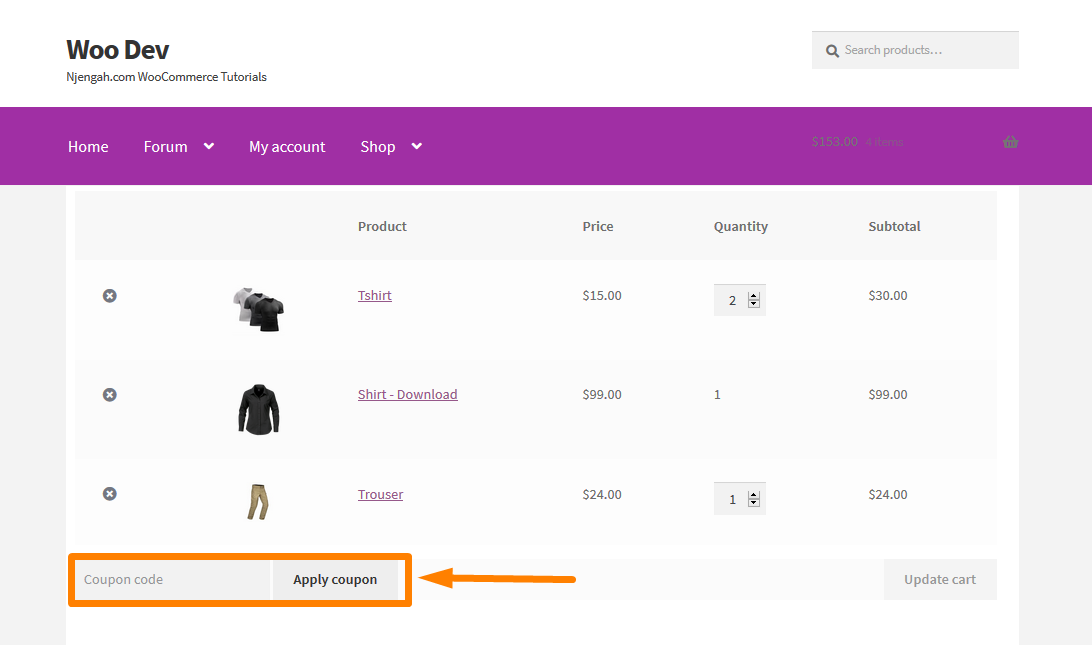
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. Theme Editor 페이지가 열리면 ' Njengah Tech ' 카테고리에서 제품의 쿠폰 코드 필드를 숨길 기능을 추가할 테마 기능 파일을 찾습니다. 이 카테고리의 제품을 장바구니에 담는 모습은 다음과 같습니다.

- php 파일 끝에 다음 코드를 추가 합니다.
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
기능 ts_hide_coupon_field_on_cart( $활성화 ) {
$product_categories = array('엔젠가테크');
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item ) {
$_product = wc_get_product($cart_item[ '데이터' ]->get_id() );
foreach( $product_categories를 $category로) {
if( has_term( $category, 'product_cat', $cart_item[ 'data' ]->get_id() ) ) {
거짓을 반환합니다.
}
}
}
반환 $ 가능;
}- 코드를 추가 한 후 장바구니에 해당 항목을 추가하고 다음과 같은 결과가 나오는지 확인하십시오.

결론
이 게시물에서는 다음을 수행하는 방법을 설명했습니다.
- WooCommerce 스토어에서 쿠폰 코드를 완전히 비활성화하십시오.
- WooCommerce 장바구니 페이지에서 쿠폰 코드 필드를 숨깁니다.
- WooCommerce Checkout 페이지에서 쿠폰 코드 필드를 숨깁니다.
- 한 제품에 대한 쿠폰 필드를 숨깁니다.
- 여러 제품에 대한 쿠폰 필드를 숨깁니다.
- 제품 카테고리에 따라 쿠폰 코드 필드를 숨깁니다.
이제 WooCommerce 사이트에서 쿠폰 필드를 숨기거나 제거할 수 있기를 바랍니다!
유사한 기사
- WooCommerce에 로그인한 후 장바구니로 리디렉션하는 방법
- WooCommerce에서 카트 소계를 숨기거나 소계 행을 제거하는 방법
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- WooCommerce에서 결제 텍스트로 변경
- WooCommerce 결제 페이지에서 PayPal 아이콘을 변경하는 방법
- WooCommerce에서 추천 제품을 설정하는 방법
- 사용자 정의 WooCommerce 결제 아이콘을 추가하는 방법 체크아웃 페이지
- WooCommerce로 디지털 제품을 판매하는 방법
- 더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
