추천 이미지를 숨기는 7가지 적절한 방법 WordPress
게시 됨: 2022-12-20WordPress의 추천 이미지 숨기기는 경우에 따라 유용합니다. 예를 들어 웹 사이트의 특정 영역에서 최소한의 모양을 달성하거나 사진을 제거하고 싶을 수 있습니다.
추천 이미지로 어수선해 보이는 블로그 게시물이 있다고 상상해 보세요. 그러나 여전히 추천 이미지가 블로그 목록 페이지에 표시되기를 원합니다. 이 경우 개별 블로그 게시물에서 이미지를 완전히 제거하지 않고 숨기면 티켓이 됩니다.
다음 지침은 내장 기능 및 기타 옵션을 사용하여 WordPress 추천 이미지를 올바르게 숨기는 데 도움이 됩니다.
그것에 들어가자!
- #1 주요 이미지를 선택적으로 업로드
- #2 업로드된 추천 이미지 제거
- #3 추천 이미지 자동 설정 비활성화
- #4 테마 설정을 통해 WordPress에서 추천 이미지 숨기기
- #5 코드를 사용하여 WordPress에서 주요 이미지 숨기기
- #6 Hiding Featured Image Plugin 활성화
- #7 파일 보호 플러그인 활성화
#1 주요 이미지를 선택적으로 업로드
가장 간단한 방법은 추천 이미지를 선택적이고 잘 정리된 방식으로 업로드하고 설정하는 것입니다. 추천 이미지가 있는지 없는지 결정된 블로그 게시물 목록이 있어야 합니다. 이미지를 정의하고 계획함으로써 이미지를 완전히 제어하고 효과적으로 관리할 수 있습니다.
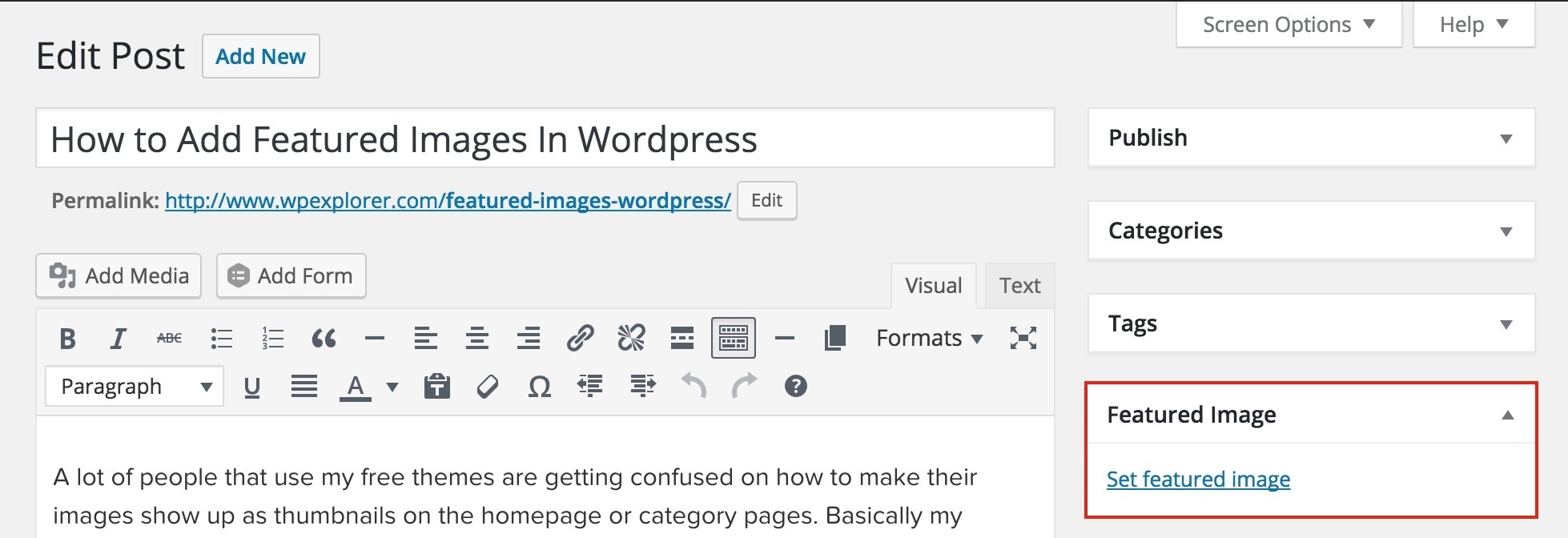
게시물의 추천 이미지를 어디에도 표시하지 않으려면 추천 이미지 섹션을 비워 둡니다.

WordPress 추천 이미지와 사용 방법을 이해하려면 기사에서 자세한 내용을 확인하십시오.
#2 업로드된 추천 이미지 제거
게시물의 추천 이미지를 설정한 후 다음 단계에 따라 제거하세요. 이 방법은 Classic 편집기와 Gutenberg 편집기 모두에서 잘 작동합니다.
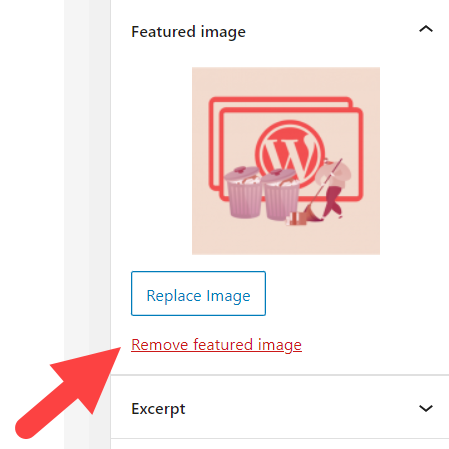
- 게시물이나 페이지에서 추천 이미지 섹션을 찾습니다.
- 추천 이미지 제거 버튼을 클릭합니다.

3. 게시물을 미리 보고 업데이트 하여 완료합니다.
그러나 WordPress는 때때로 모든 블로그 게시물에 대한 기본 추천 이미지를 자동으로 설정하거나 게시물의 첫 번째 이미지를 추천 이미지로 할당합니다. 그렇기 때문에 게시물을 삭제하거나 이미지를 업로드하지 않은 경우에도 게시물에 여전히 추천 이미지가 있습니다.
이 문제가 발생했습니까? 아래 방법을 따르십시오.
#3 추천 이미지 자동 설정 비활성화
추천 이미지는 두 위치에 표시됩니다.
- 게시물/페이지: 일반적으로 게시물 또는 페이지의 시작 부분에 있습니다.
- 블로그 갤러리 페이지: 웹사이트에 게시한 게시물 목록입니다.
추천 이미지 플러그인을 사용하는 경우 콘텐츠에 대한 기본 추천 이미지가 자동으로 생성될 가능성이 있습니다. 즉, 자동 생성된 추천 이미지는 게시물에 표시되지 않고 게시물 갤러리 페이지에 표시됩니다.
플러그인마다 기능과 설정이 다릅니다. 플러그인이 자동 설정 추천 이미지를 비활성화하는 옵션을 제공하는지 확인하는 것이 좋습니다. 플러그인 지원 팀에 도움을 요청할 수도 있습니다.
Auto Featured Image 플러그인을 사용하고 있다고 가정해 보겠습니다. 자동 추천 이미지를 비활성화하려면:
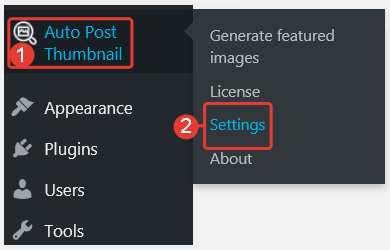
- 관리자 대시보드에서 Auto Post Thumbnail → Settings 로 이동합니다.

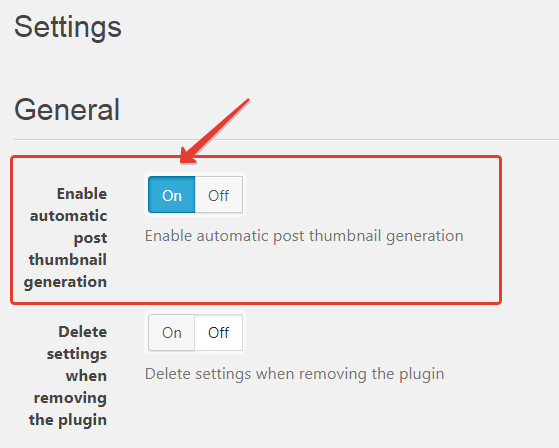
2. 아래로 스크롤하여 자동 포스트 썸네일 생성 활성화 로 이동하고 끕니다 .

#4 테마 설정을 통해 WordPress에서 추천 이미지 숨기기
Neve 테마는 사이트 전체와 특정 게시물에서도 추천 이미지를 숨길 수 있는 기능을 제공합니다. 또한 블로그 목록 페이지와 단일 게시물/페이지 또는 둘 다에서 추천 이미지를 숨기도록 선택할 수 있습니다.

블로그 목록 페이지에서 축소판 이미지 숨기기
먼저 Neve 테마를 설치하고 활성화해야 합니다. 그 다음에:
- Appearance → Customize 로 이동하여 Layout → Blog/Archive 를 선택합니다.
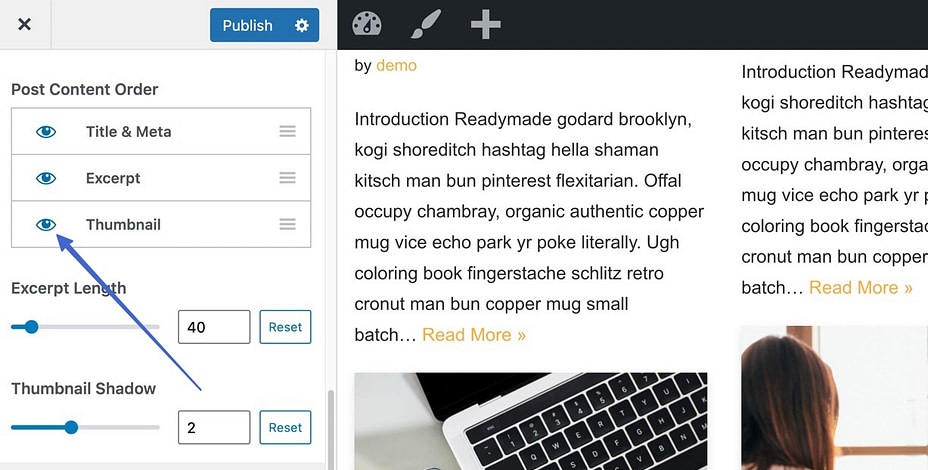
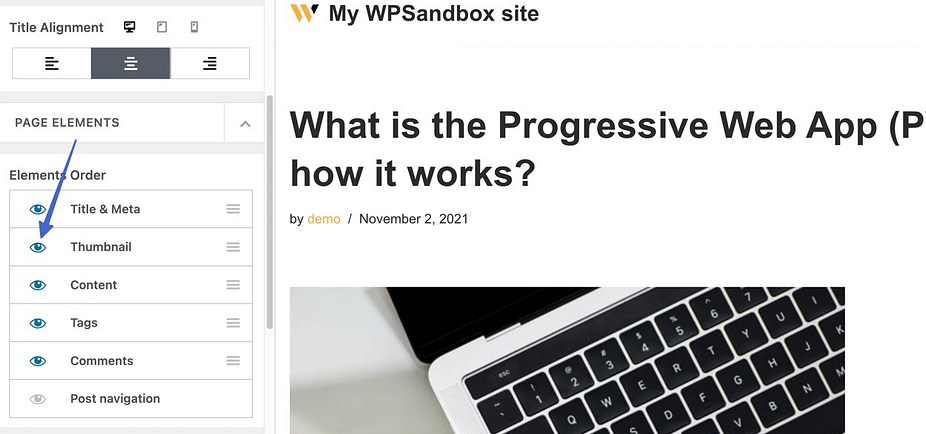
- 게시물 콘텐츠 주문 메뉴에서 썸네일 섹션 아래의 눈 아이콘을 누릅니다.

이렇게 하면 블로그 갤러리 페이지에서 썸네일 표시가 비활성화됩니다. 따라서 포함된 게시물 제목, 설명 및 메타데이터만 표시됩니다.

전체 사이트에서 게시물 섬네일 숨기기
게시물 목록 페이지 외에도 Neve 테마를 사용하면 게시물/페이지에서 모든 추천 이미지를 숨길 수 있습니다.
- WordPress 대시보드에서 모양 → 사용자 지정 으로 이동한 다음 레이아웃 → 단일 게시물 을 클릭합니다.
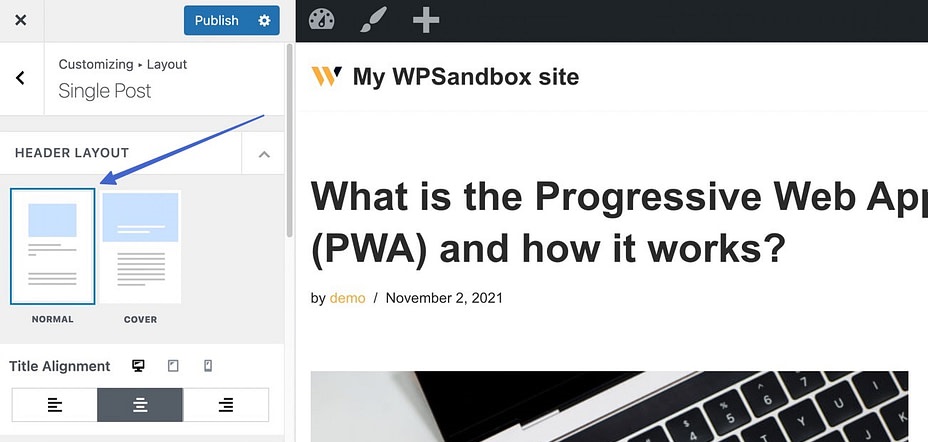
- Header Layout 아래에서 Normal 모드를 선택했는지 확인하십시오.

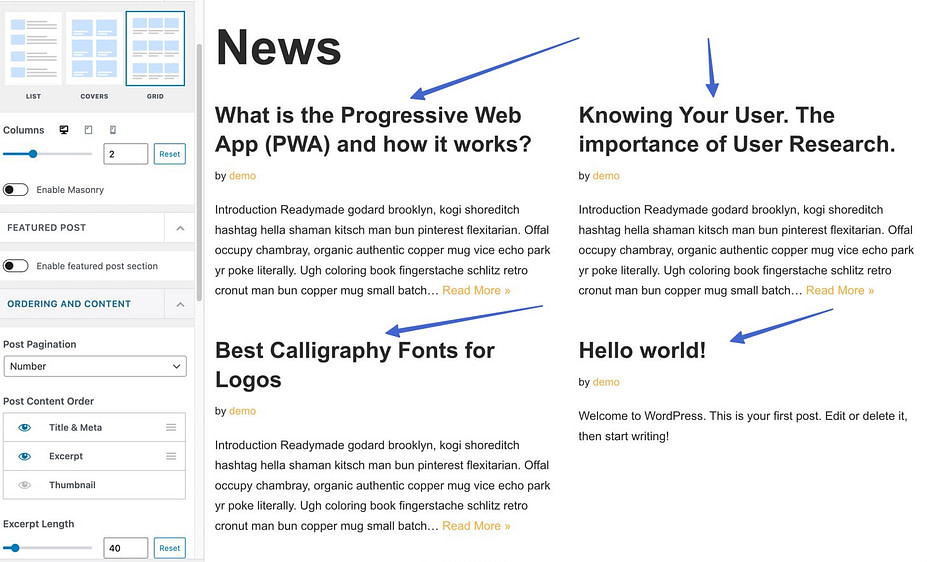
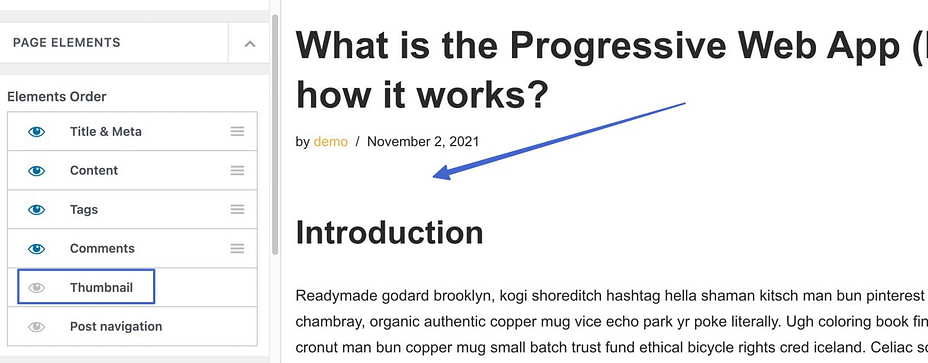
3. 요소 순서 섹션까지 아래로 스크롤하고 썸네일 요소 옆에 있는 눈 아이콘의 표시를 해제합니다.


4. 게시 버튼을 눌러 게시물 보기에서 썸네일을 사라지게 합니다.

Normal 헤더 레이아웃 대신 Cover 를 사용하는 경우 경로는 다음과 같습니다.
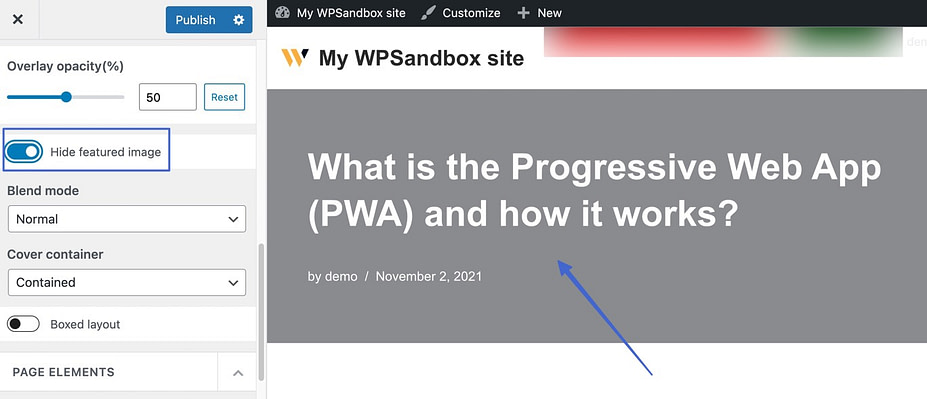
- 레이아웃 섹션까지 아래로 스크롤하고 추천 이미지 숨기기 옵션을 켜기 로 전환합니다.

2. 게시 버튼을 누르고 결과를 즐기십시오.
이 방법은 웹사이트 전체의 모든 게시물의 추천 이미지를 숨긴다는 점에 유의하세요. 그러나 이미지는 블로그 목록 페이지에 계속 표시됩니다. 게시물을 깔끔하게 정리하고 추천 이미지를 블로그 갤러리 페이지에 유지하려는 경우에 좋은 옵션입니다.
특정 블로그 게시물에서 추천 이미지 숨기기
마지막으로 Neve 테마를 사용하면 기본적으로 활성화된 상태로 유지하면서 단일 게시물에서 축소판 이미지를 숨길 수 있습니다.
- 추천 이미지를 숨기려는 게시물을 엽니다.
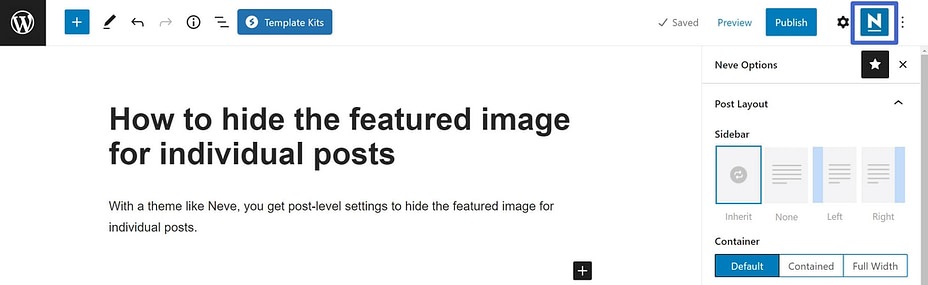
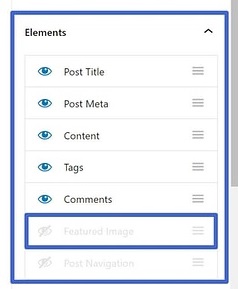
- 게시물 편집 화면에서 오른쪽 상단 모서리에 있는 N 아이콘을 선택하여 Neve 옵션 을 엽니다.

3. 요소 섹션에서 주요 이미지 옵션을 끕니다.

#5 코드를 사용하여 WordPress에서 주요 이미지 숨기기
테마에서 추천 이미지를 숨길 수 있는 옵션을 제공하지 않는다면 어떻게 하시겠습니까? 이를 위한 코드를 작성할 수 있습니다.
- 관리자 패널에서 Appearance → Customize → Additional CSS 로 이동합니다.
- 아래 코드를 복사하여 붙여넣으십시오.
.entry-content img {
디스플레이: 없음;
}이렇게 하면 모든 게시물의 추천 이미지가 숨겨집니다. 특정 게시물의 추천 이미지를 숨기려면 다음 코드를 입력하세요.
.post-12345 .post-이미지 {
디스플레이: 없음;"12345" 를 실제 게시물 ID로 바꾸는 것을 잊지 마십시오.
3. 게시 를 클릭하여 완료합니다.
이 기술은 WordPress 미디어 라이브러리에서 추천 이미지를 영구적으로 삭제하지 않습니다. 대신 특정 게시물의 사진만 숨깁니다.
#6 Hiding Featured Image Plugin 활성화
이 방법은 초보자에게 친숙합니다. 플러그인을 활성화하기만 하면 번거로움을 처리하는 데 도움이 됩니다. 무료 플러그인을 사용하여 게시물/페이지에 추천 이미지를 표시하거나 숨기는 방법을 알려드리겠습니다.
- Plugins → Add New 로 이동합니다.
- 단일 게시물 및 페이지 플러그인에 조건부로 추천 이미지 표시를 검색하고 설치 → 활성화 를 클릭합니다.

3. 추천 이미지를 숨기고 싶은 게시물/페이지로 이동합니다.
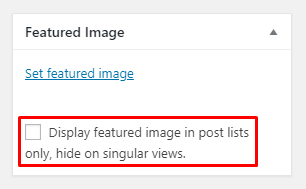
4. 추천 이미지 섹션 에서 게시물 목록에만 추천 이미지 표시, 단일 보기에서는 숨기기 확인란을 선택합니다.

5. 업데이트 또는 게시 버튼을 눌러 변경 사항을 적용합니다.
#7 파일 보호 플러그인 활성화
마지막으로 흥미로운 방법은 파일 보호 플러그인을 사용하여 주요 이미지를 대중의 시선으로부터 숨기는 것입니다. 무단 보기로부터 이미지를 보호할 뿐만 아니라 특정 사용자 역할에 대한 액세스 권한을 부여합니다.
- PDA Gold 플러그인과 액세스 제한 애드온(선택 사항)을 활성화합니다.
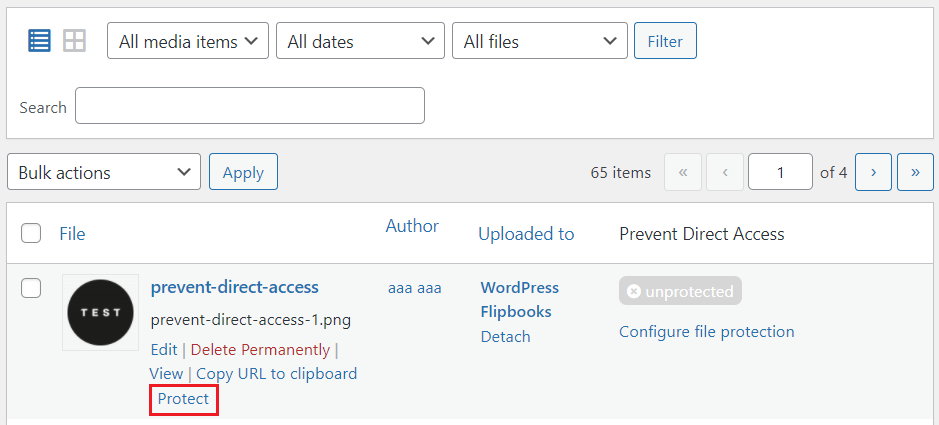
- 미디어 → 라이브러리 로 이동합니다.
- 보기 및 Google에서 추천 이미지를 숨기려면 보호 버튼을 클릭하세요.

4. 파일 보호 구성 옵션을 선택합니다.
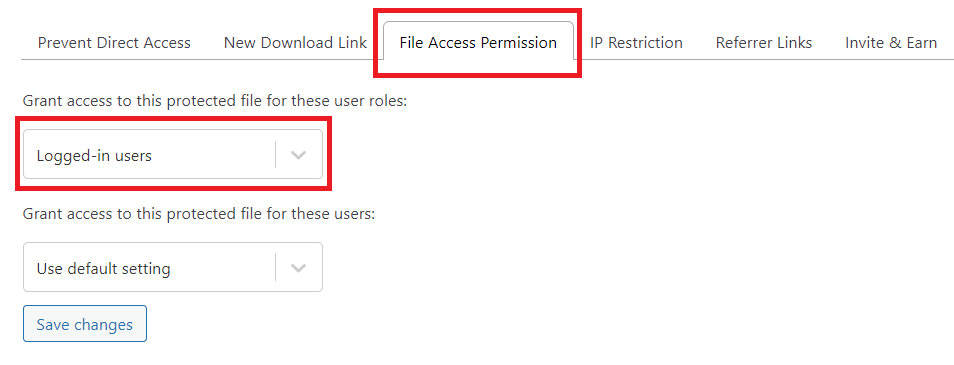
5. 파일 액세스 권한 탭을 선택하고 파일 액세스 권한 을 부여할 사용자 역할을 선택합니다.

6. 변경 사항 저장 버튼을 눌러 완료합니다.
쉽게 WordPress에서 추천 이미지 숨기기
WordPress에서 주요 이미지를 숨기는 7가지 간단한 방법을 시연했습니다. 필요에 따라 내장 기능, 테마 설정, 코드 또는 플러그인 사용 중에서 선택할 수 있습니다. 이제 이상적인 방법을 선택하고 소매를 걷어붙일 때입니다.
지침을 따르는 데 문제가 있는 경우 주저하지 말고 아래 의견란에 알려주십시오. 그리고 가장 중요한 것은 더 유용한 자습서를 보려면 웹 사이트를 구독하는 것을 잊지 마십시오.
