Dokan에서 배송 방법 및 쿠폰 필드를 숨기는 방법
게시 됨: 2022-03-20무료 배송 WooCommerce 기능을 사용할 수 있을 때 고정 요금을 숨기고 싶으신가요? 당신은 바로 이곳에 왔습니다.
다행히 WooCommerce와 Dokan은 모두 놀라운 배송 기능을 제공합니다. 그리고 이 두 가지에 익숙하다면 공급업체가 자체 배송 방법을 구성할 수 있다는 것을 이미 알고 있을 것입니다. 관리자는 배송 지역을 선택하기만 하면 됩니다.
공급업체는 Dokan을 사용하여 고정 요금 배송, 테이블 요금 배송, 거리 기반 배송 및 무료 배송을 제공할 수 있습니다.
그러나 사용자로부터 구매 금액에 따라 무료 배송을 제공하고 정액 배송 방법을 숨기고 싶다는 요청을 받았습니다. 오늘은 그 과정을 단계별로 보여드리겠습니다.
추가 보너스로 모든 곳(장바구니/체크아웃)에서 쿠폰 필드를 숨기는 방법도 배우게 됩니다. 한편 아직 확인하지 않았다면 MultiVendor Marketplace에서 WooCommerce 배송을 쉽게 설정하는 가이드를 읽어보세요.
그 방법을 알아볼까요?
WooCommerce에 대해 다른 배송 방법을 구성하는 방법

배송은 전자 상거래 시장 비즈니스의 핵심 측면입니다. 고객이 최종적으로 제품을 직접 경험하는 지점이기 때문입니다. 마케팅, 디자인, 이메일 등에 아무리 많은 노력을 기울인다 해도 배송 전략이 제 위치에 있지 않으면 모든 것이 헛수고가 될 것입니다.
문제를 명확하게 이해할 수 있도록 그림을 그려 보겠습니다. 귀하가 마켓플레이스를 운영하고 있고 정기적으로 $100 이상을 지출하는 고객이 많다고 가정해 보십시오. 이제 무료 배송을 제공하려고 합니다.
일반적으로 무료 배송을 선택하고 고정 요금 배송 방법을 제거할 수 있습니다. 그러나 여기에 캐치가 있습니다. 당신이 원하는 것은-
- 고객이 $120 미만으로 구매하는 경우 고정 요금 배송 방법이 표시됩니다.
- 단, $120 이상 구매시 무료배송만 가능하며, 정액배송은 숨겨집니다.
기본 WooCommerce 기능을 사용하여 최소 주문에 대해 무료 배송을 설정하면 결제 시 정액 배송과 무료 배송 옵션이 모두 표시됩니다.
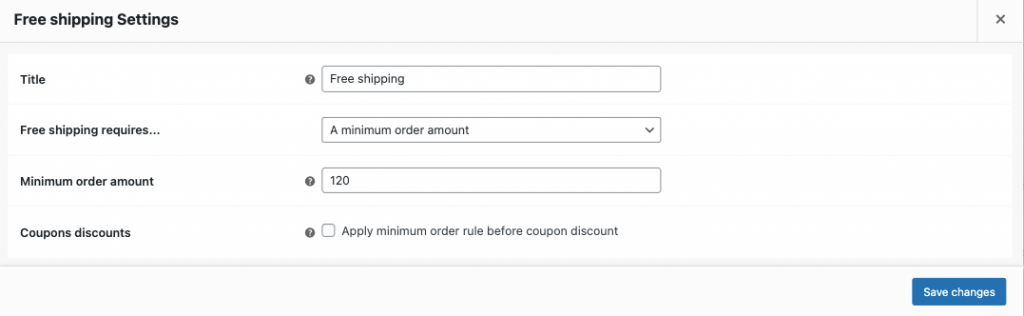
예를 들어 WooCommerce–> 설정–> 배송으로 이동합니다. 배송 지역을 선택하고 무료 배송 방법을 선택합니다. 이제 최소 주문 금액으로 무료 배송을 선택하세요. $120로 설정하겠습니다. 즉, 주문 금액이 $120 이상이면 무료 배송 방법이 표시됩니다.

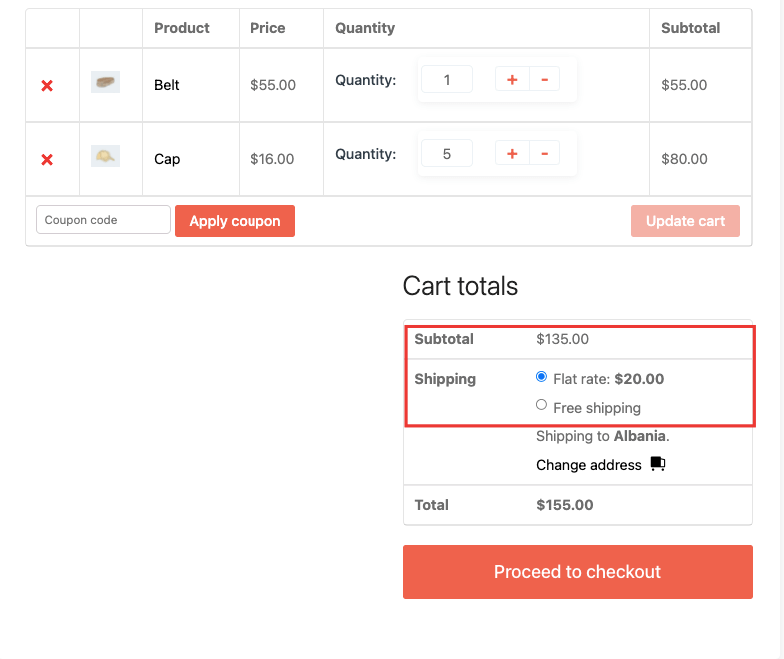
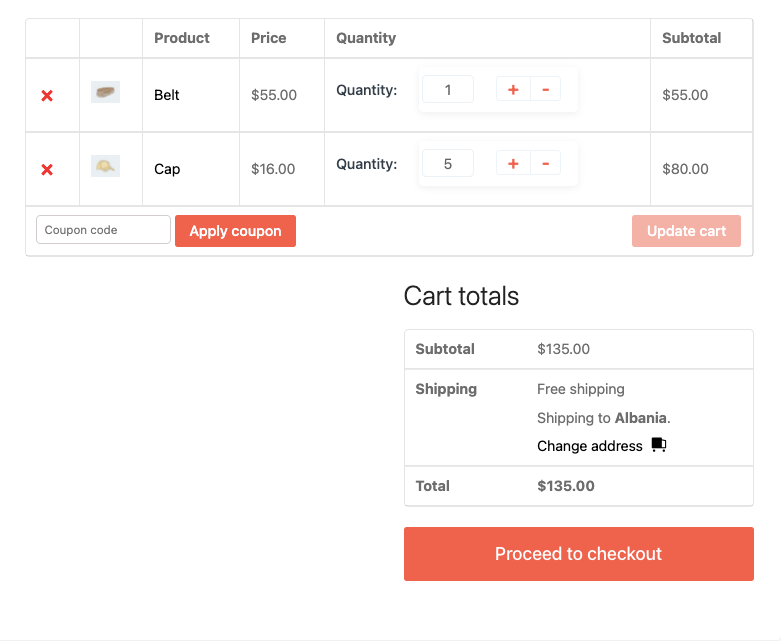
따라서 장바구니 페이지에서 주문 금액이 $120 이상이면 무료 배송 방법을 제공합니다.

그러나 문제를 올바르게 볼 수 있습니다. "고정 요금"과 "무료 배송" 방법을 모두 표시하고 있습니다. 무료 배송을 사용할 수 있는 경우 정액 배송 옵션을 모두 숨기고 싶습니다.
그렇게하는 방법?
무료 배송이 가능한 경우 고정 요금 배송을 숨기는 방법
무료 배송이 가능한 경우 고정 요금 배송 방법을 숨기려면 아래 단계를 따라야 합니다.
- 1단계: 하위 테마 만들기
- 2단계: 하위 테마의 function.php 파일에 코드 복사
- 3단계: 새로고침하고 즐기세요.
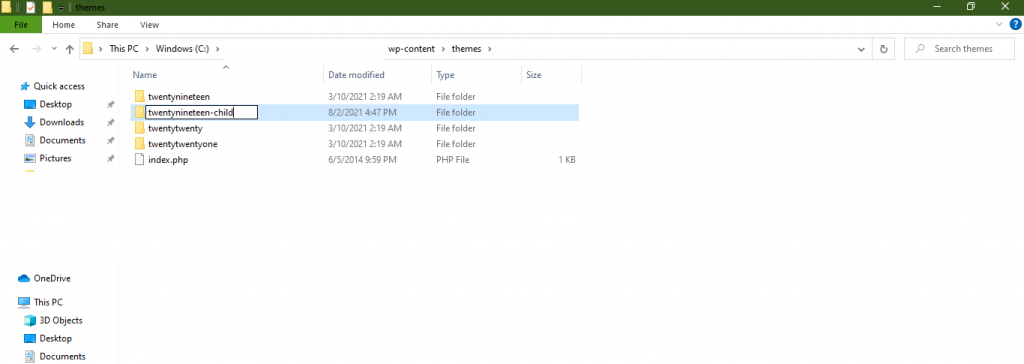
1단계: 하위 테마 만들기(만들지 않은 경우)
먼저 차일드 테마를 만들어야 합니다. 이 개선 사항은 테마와 관련되어 있으므로 파일을 조정하려면 하위 테마가 필요하기 때문입니다.

자식 테마를 만드는 것은 매우 쉽습니다. 이 문서를 따라 자식 테마를 만들 수 있습니다. WordPress 리포지토리에서 플러그인을 찾아 자식 테마를 만들 수도 있습니다.
2단계: 하위 테마의 Function.php 파일에 코드 복사
다음으로 파인더 또는 폴더로 이동하여 WP-Content–> Themes–> Your Child Theme Name–>Open Functions.php로 이동합니다. 아래 코드를 복사하고,
/** * Hide shipping rates when free shipping is available. * * @param array $rates Array of rates found for the package. * @return array */ function dokan_vendor_shipping_hide_when_free_is_available( $rates ) { $free = array(); foreach ( $rates as $rate_id => $rate ) { if ( 'free_shipping' === $rate->method_id || 'free_shipping' === $rate->id || strpos( $rate->id, 'free_shipping' ) !== false ) { $free[ $rate_id ] = $rate; break; } } return ! empty( $free ) ? $free : $rates; } add_filter( 'woocommerce_package_rates', 'dokan_vendor_shipping_hide_when_free_is_available', 100 );편집기에 코드를 저장하십시오.

3단계: 웹사이트 새로 고침 및 즐기기
이제 웹사이트를 새로 고칩니다. 장바구니 페이지를 다시 방문하면 주문 금액이 $120 이상이면 정액 배송 방법이 숨겨져 있는 것을 볼 수 있습니다.

그래서 무료배송 우커머스 방식이 가능할 때 정액배송비를 쉽게 숨길 수 있는 방법입니다.
또는 이 비디오도 확인할 수 있습니다.
이제 시장에서 쿠폰 필드를 숨기려는 경우 기사의 다음 부분을 따르십시오.

WooCommerce 결제 및 카트 페이지에서 쿠폰 필드를 숨기는 방법
일반적으로 쿠폰은 특별한 경우에 사용됩니다. 그렇지 않으면 일년 내내 쿠폰 필드를 표시할 필요가 없습니다. WooCommerce에는 카트 페이지와 체크아웃 페이지에 표시되는 기본 쿠폰 필드가 있습니다.
많은 마켓플레이스 소유자는 필드를 표시하지 않고 사용 가능한 쿠폰이 있는 경우에만 활성화하기를 원합니다. 간단한 사용자 정의로 이 문제를 해결할 수 있습니다. 장바구니 및 결제 페이지에서 쿠폰 필드를 숨기는 방법을 살펴보겠습니다.
자식 테마에서 사용자 정의를 해야 합니다. 그렇게 하면 안전하고 플러그인 업데이트 중에 사용자 정의가 손실되지 않습니다.
"woocommerce_coupons_enabled" 필터를 사용하겠습니다. 새 함수를 만들고 조건도 작성합니다.
자식 테마의 functions.php 파일을 열고 아래 코드를 붙여넣습니다.
<?php // hide coupon field on cart page function hide_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_cart' ); // hide coupon field on checkout page function hide_coupon_field_on_checkout( $enabled ) { if ( is_checkout() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_checkout' );코드를 저장하고 웹사이트를 새로고침하세요. 쿠폰 필드가 사라진 것을 볼 수 있습니다. 쿠폰 필드가 필요할 때 코드를 제거하면 다시 나타납니다.
너무 간단하지 않나요?
자세히 보기 : 공급업체를 위한 쿠폰을 만드는 방법
고객 경험을 향상시키기 위해 필요한 사용자 지정을 수행합니다.
마켓플레이스를 운영하는 것은 결코 쉬운 일이 아닙니다. 많은 요소를 처리해야 하며 솔루션에서 모든 기능을 찾을 수는 없습니다. 그래서, 이 간단한 약간의 조정이 당신의 대의를 도울 것입니다.
두 배송 방법을 모두 표시하는 대신 구매 금액에 따라 하나를 숨기면 고객 경험이 향상됩니다. 그들은 혼란스러워하지 않을 것이고 당신은 충성스러운 고객 기반을 갖게 될 것입니다. 또한 사용 가능한 쿠폰 코드가 없을 때 쿠폰 필드를 숨기면 고객에게 잘못된 아이디어가 전달되지 않습니다.
그리고 우리의 튜토리얼 단어를 단어 그대로 따른다면, 바라건대 당신은 할 수 있을 것입니다-
- 무료 배송이 가능할 때 정액 배송을 숨기는 방법
- 결제 및 카트 페이지에서 쿠폰 필드를 숨기는 방법.
그리고 헷갈리시면 댓글 남겨주세요.
