WordPress에서 페이지 및 게시물 제목을 숨기는 방법?
게시 됨: 2022-12-29WordPress에서 페이지 및 게시물 제목을 어떻게 숨기나요? 때때로 페이지를 디자인하거나 기사를 작성한 후 WordPress에서 작업을 미리 볼 때 페이지 제목이 적절하지 않은 것처럼 보입니다.
WordPress 플랫폼은 제목이 표시되지 않도록 하는 간단한 방법을 제공하지 않습니다. 그 외에도 WordPress 테마에 따라 제목을 사용자 지정하는 것이 쉽지 않습니다.
너무 크고 눈에 거슬리는 경우 WordPress에서 페이지 제목을 숨길 수 있습니다.
처음에는 페이지에서 제목을 삭제하고 싶은 유혹을 느낄 수 있지만 검색 엔진의 순위에 영향을 미칠 수 있음을 알아야 합니다.
이 기사에서는 페이지 제목을 숨기는 이유와 네 가지 방법으로 WordPress에서 페이지 및 게시물 제목을 숨기는 방법을 설명합니다.
페이지 제목을 숨기는 이유는 무엇입니까?
웹사이트의 모든 페이지에 제목이 필요한 것은 아닙니다. 블로그 게시물에는 제목이 필요하지만 다른 유형의 콘텐츠에는 그다지 도움이 되지 않습니다.
블로그에 적합한 동일한 디자인 원칙이 나머지 웹 사이트에는 적합하지 않을 수 있습니다. 예를 들어 홈페이지에 "홈" 제목을 포함할 필요가 없으며 프로답지 못한 것으로 보일 수도 있습니다.
마찬가지로 "정보" 또는 "서비스" 페이지 상단에 제목이 있으면 도움이 되지 않습니다. 이 유형의 페이지에는 제목이 필요하지 않을 수 있습니다.
대부분의 경우 제목을 완전히 제거하고 싶지 않을 수 있습니다. 단순히 제목의 배치나 테마 스타일이 문제일 수 있습니다.
페이지 제목이 이상한 위치에 있거나 디자인과 잘 맞지 않을 때마다 숨길 수 있고 H1 제목을 삽입할 수 있습니다. 그러나 페이지의 제목을 숨기는 것도 이미지나 단락을 삭제하는 것처럼 간단하지 않은 것처럼 쉬운 방법은 없습니다.
SEO 전략의 제목과 검색 엔진이 페이지 계층 구조를 해석하는 방법을 고려해야 합니다. 모든 제목을 숨기기 전에 몇 가지 사항을 고려해야 합니다.
검색 엔진 최적화의 중요성
Google과 같은 검색 엔진의 경우 웹 사이트를 색인화하는 크롤러라는 로봇을 사용하여 웹 사이트를 방문하고 그 안에 있는 페이지를 색인화합니다.
인덱싱 프로세스에는 페이지의 목적을 결정하기 위해 제목 페이지 텍스트 및 페이지 계층 구조와 같은 요소를 읽는 작업이 포함됩니다.
이 프로세스의 목적은 특정 용어를 검색하는 사람들에게 관련 콘텐츠를 표시하고 최고의 SEO 관행을 따르는 사이트의 검색 엔진 순위를 향상시키는 것입니다.
일반적으로 무언가를 검색할 때 표시되는 스니펫의 제목은 찾은 기사의 제목과 일치합니다. 페이지의 제목은 HTML 제목 태그에 의해 결정되거나 제목 태그가 없는 경우 H1 제목에 의해 결정됩니다.
이러한 조건 중 하나가 없으면 검색 엔진은 검색 엔진이 찾은 첫 번째 제목에서 찾은 제목이나 찾은 텍스트의 임의 문자열에서 제목을 만듭니다. 이로 인해 검색 엔진 스니펫이 매우 나빠 보일 수 있습니다.
H1 제목이 제거되고 아무 것도 대체되지 않으면 검색 엔진 순위와 클릭률에 부정적인 영향을 미칠 수 있습니다.
일반적으로 검색 엔진 크롤러는 숨겨진 구성 요소를 무시하므로 페이지 제목을 숨기는 것만으로는 순위에 영향을 미치지 않습니다.
크롤러와 사용자가 페이지의 내용을 이해할 수 있도록 H1 제목을 제공하고 필요한 경우 H2 또는 H3 제목을 제공해야 합니다.
검색 엔진 최적화에는 H1 제목이 필요하지 않습니다. 그러나 페이지 구조를 제공하며 모든 SEO 전략에서 고려해야 합니다.
이 상황에서 가장 쉬운 해결책은 Yoast SEO와 같은 플러그인을 사용하여 웹사이트의 모든 페이지에 대한 "SEO 제목"을 사용자 정의할 수 있도록 하는 것입니다.
여전히 훌륭한 검색 엔진 결과를 받더라도 불이익 없이 성가신 제목을 제거할 수 있습니다.
제목 태그와 H1 제목의 차이점
제목 태그 외에도 H1 제목은 검색 엔진이 웹사이트 콘텐츠를 이해하는 방식에 영향을 미칩니다. 그러나 그들은 종종 동일하므로 차이점은 무엇입니까?
제목 태그는 웹 사이트 기본 코드의 일부이지만 일반적으로 사람의 눈에는 보이지 않는 HTML <title> 요소입니다. 그러나 크롤러는 이 데이터를 읽고 검색 엔진 스니펫의 제목에 사용할 수 있습니다.
WordPress 테마는 일반적으로 백엔드에 입력할 때 게시물 또는 페이지의 제목과 일치하도록 구성됩니다. 그 외에도 원하는 경우 SEO 플러그인에서 수동으로 수정할 수 있습니다.
또는 방문자는 H1 표제를 볼 수 있습니다. H1이 페이지의 제목 역할을 하는 동안 제목을 사용하여 콘텐츠를 구성하고 섹션을 중첩하여 읽기 쉽게 만들 수 있습니다.
게시물/페이지 제목은 대부분의 WordPress 테마에서 H1 제목으로 변환되며 <title> 태그는 뒤에서 설정됩니다.
HTML <title> 태그는 검색 엔진에서 H1 태그보다 우선 순위가 높습니다. <title> 태그가 없으면 태그 대신 H1 제목이 사용됩니다. 둘 사이에 기능적 차이가 거의 없더라도 구별이 중요합니다.
WordPress에서 페이지 및 게시물 제목을 숨기는 방법?
이 섹션에서는 WordPress에서 페이지 및 게시물 제목을 숨기는 다양한 방법을 제공합니다.
방법 1: 사용자 정의 기능을 사용하여 게시물 또는 페이지 제목 숨기기
이 프로세스를 시작하기 전에 WordPress 사이트를 백업하는 것이 좋습니다.
또한 일부 방법은 테마 파일을 편집해야 하므로 백업을 통해 오류 발생 시 데이터 손실 가능성을 방지할 수 있습니다. 그러나 걱정할 필요가 없습니다. 이 방법은 따라하기 쉽고 초보자를 대상으로 합니다.
모든 페이지 제목 숨기기
다음은 WordPress 웹 사이트의 모든 페이지에서 모든 제목을 숨기는 데 도움이 되는 방법입니다. 사용하려면 다음 단계를 따르세요.
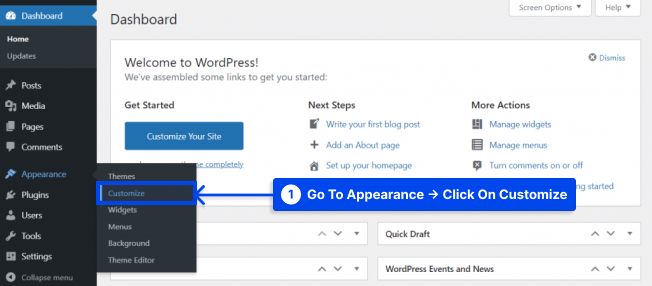
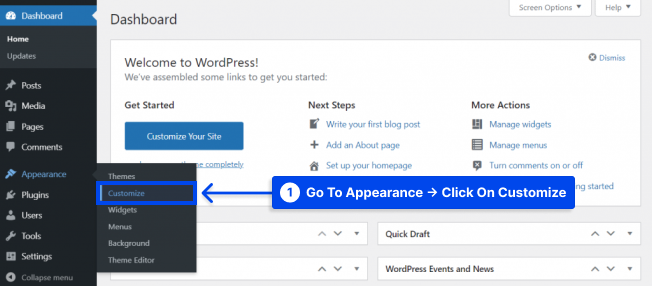
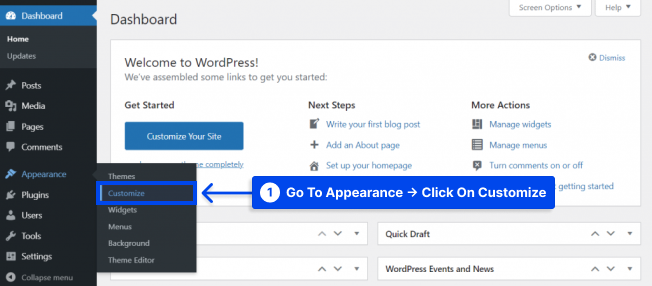
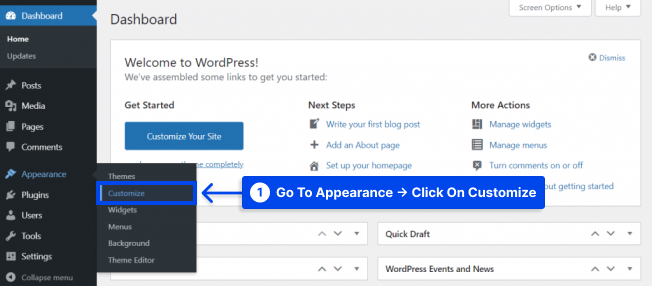
- WordPress 대시보드에서 모양 으로 이동합니다.
- 사용자 지정 옵션을 클릭합니다.

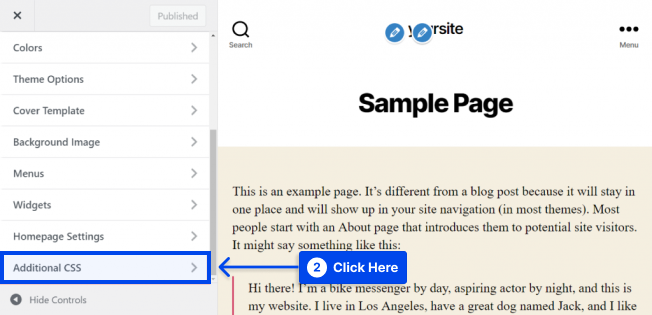
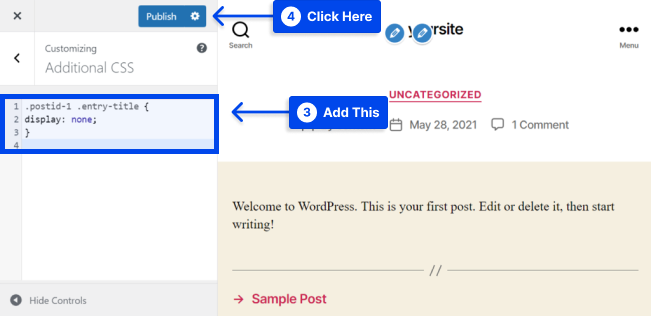
- 추가 CSS 를 찾아 클릭합니다.

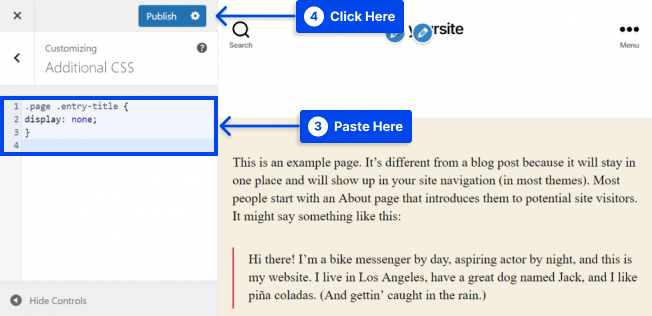
- 다음 코드를 복사하여 붙여넣습니다.
.page .entry-title { display: none; }- 게시 버튼을 클릭합니다.

위의 코드가 작동하지 않으면 테마가 제목에 대해 다른 CSS 클래스를 사용할 수 있습니다. 이 경우 코드를 일부 수정해야 합니다.
테마에 대한 페이지 및 게시물 제목 클래스를 찾기 위해 따라야 하는 단계는 다음과 같습니다.
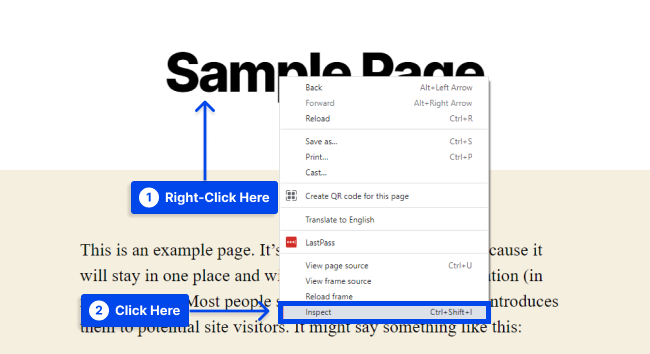
- 페이지 제목을 마우스 오른쪽 버튼으로 클릭하고 테마 사용자 지정 프로그램의 웹사이트 미리보기 패널에서 검사 요소를 선택합니다.

그러면 페이지 소스 코드에서 제목 또는 H1 CSS 클래스 이름이 강조 표시된 새 패널이 열립니다. 예를 들어:
<h1 class="entry-title">Sample Page</h1> CSS 클래스 이름 post-title , page-title 또는 entry-title 대신 완전히 다른 것을 볼 수 있습니다.
-
.entry-title요소를 이전에 사용한 코드 조각에서 테마에 의해 할당된 CSS 클래스로 바꿉니다.
코드가 업데이트되면 다음과 같이 표시됩니다.
.page .page-title { display: none; }- 추가 CSS 필드에 업데이트된 코드를 입력하고 게시 버튼을 클릭합니다. 이 코드는 페이지의 모든 제목을 숨깁니다.
특정 페이지 제목 숨기기
이 방법에서는 특정 페이지의 제목을 숨기는 방법을 알아봅니다. 그렇게 하기 전에 특정 페이지의 ID를 식별해야 합니다. 이렇게 하려면 다음 단계를 따르십시오.
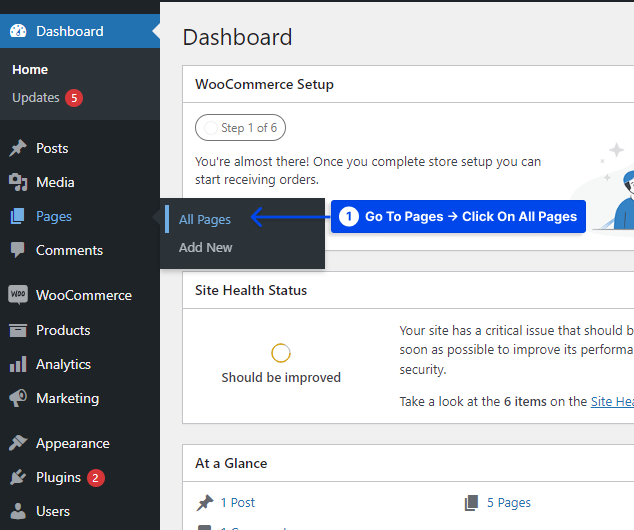
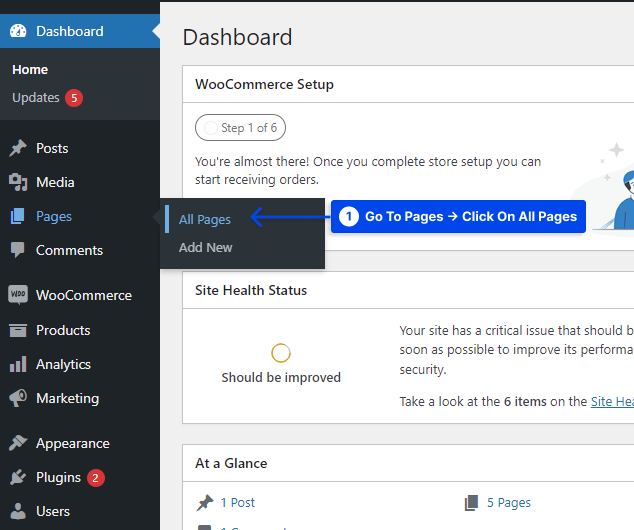
- WordPress 대시보드에서 페이지 로 이동합니다.
- 모든 페이지 옵션을 클릭합니다.

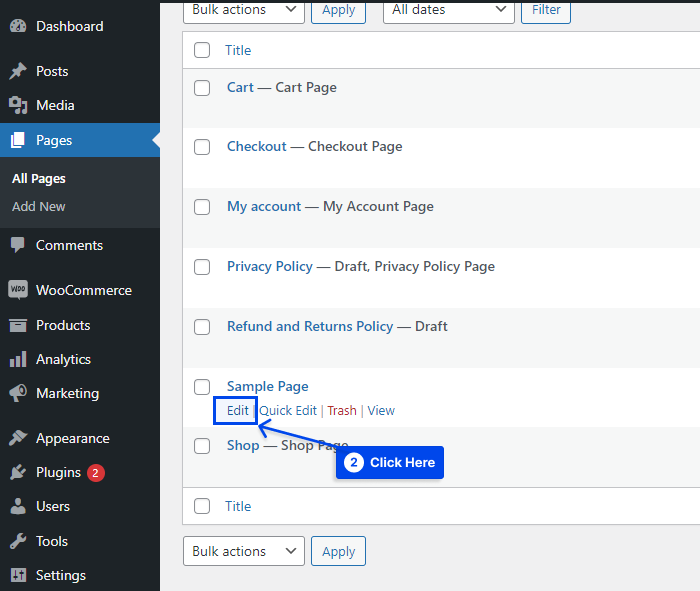
- 선택한 페이지 위로 마우스를 가져갑니다.
- 편집 옵션을 클릭합니다.

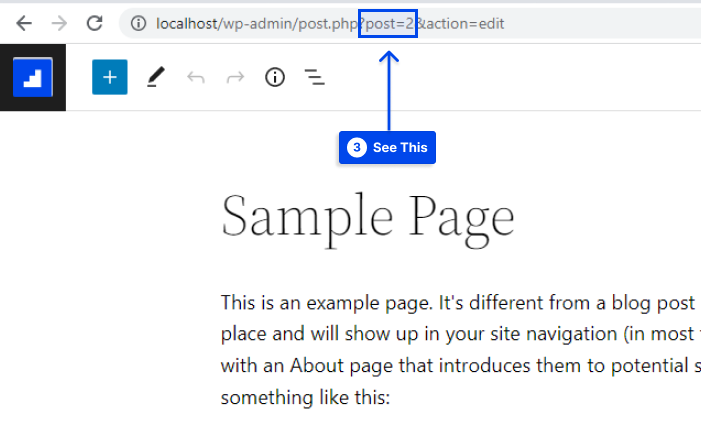
- 브라우저 상단의 URL 에서 페이지 ID 를 확인하세요.

이제 페이지 ID 가 있으면 CSS 코드를 추가해야 합니다. 이렇게 하려면 다음 단계를 따르십시오.
- WordPress 대시보드에서 모양 으로 이동합니다.
- 사용자 지정 옵션을 클릭합니다.

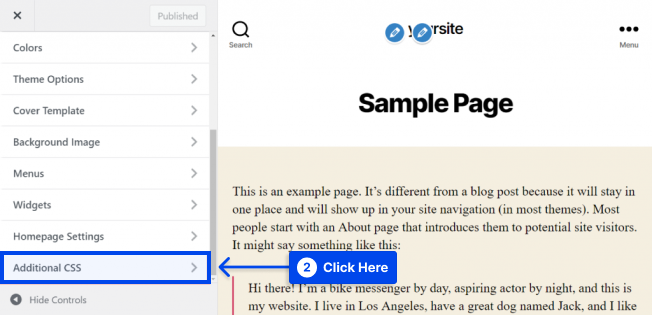
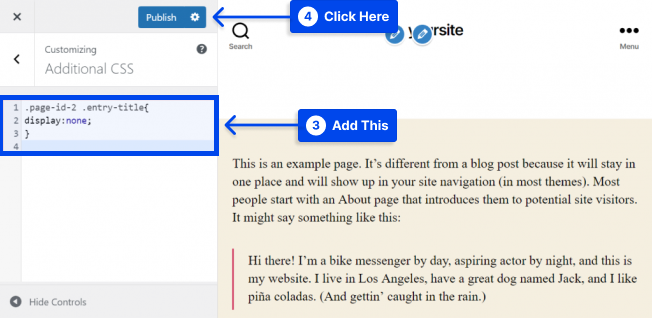
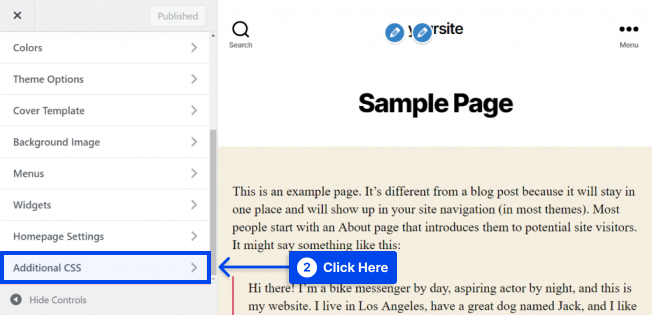
- 추가 CSS 를 찾아 클릭합니다.

- 이 코드를 추가하십시오:
.page-id-2 .entry-title{ display:none; }-
.page-id-2를 제목을 숨기려는 페이지의 ID로 바꿉니다. - 게시 버튼을 클릭합니다.

이제 방문자가 해당 페이지의 제목을 볼 수 없습니다. 그래도 효과가 없다면 제목의 CSS 클래스를 변경해야 할 수도 있습니다. 테마에 따라 다를 수 있기 때문입니다. 이렇게 하려면 이전 섹션의 단계를 따릅니다.
여전히 변경 사항이 없으면 다음과 같이 코드에 !important 를 추가합니다.
.page-id-2 .entry-title{ display:none !important; }블로그 게시물 제목 숨기기
개별 블로그 게시물의 제목뿐만 아니라 WordPress 페이지의 개별 또는 전체 제목을 숨길 수도 있습니다. 프로세스에는 차이가 없지만 다른 코드를 사용해야 합니다.

웹 사이트에서 모든 블로그 게시물 제목을 숨기려면 다음 단계를 따르십시오.
- WordPress 대시보드에서 모양 으로 이동합니다.
- 사용자 지정 옵션을 클릭합니다.

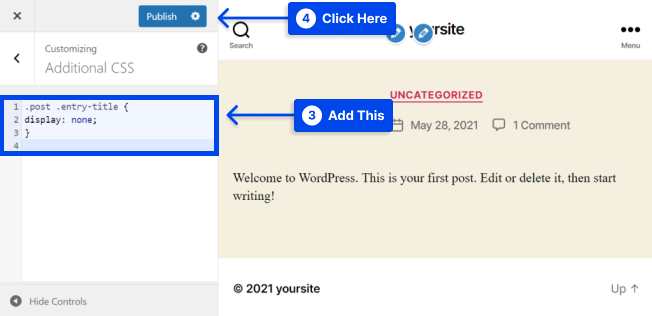
- 추가 CSS 를 찾아 클릭합니다.

- 다음 CSS 코드를 복사하여 붙여넣으십시오.
.post .entry-title { display: none; }- 게시 버튼을 클릭합니다.

전체가 아닌 단일 WordPress 게시물의 제목을 숨길 수 있습니다. 예를 들어 특정 기사에 추천 이미지를 포함하려는 경우 해당 게시물의 제목을 숨길 수 있습니다.
앞에서 논의한 단일 페이지의 제목을 숨기는 것과 같습니다. 이렇게 하려면 다음 단계를 따르세요.
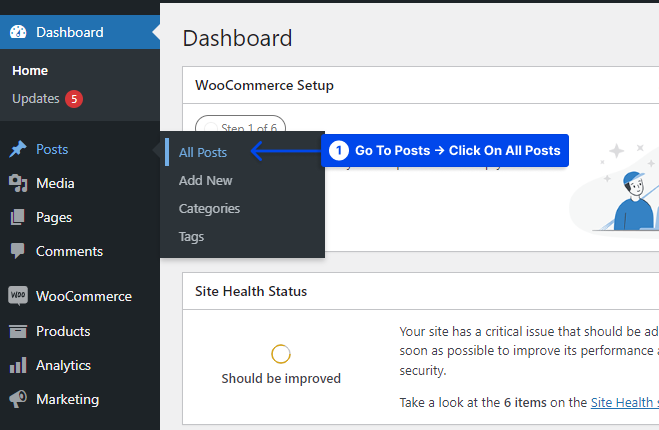
- WordPress 대시보드에서 게시물 로 이동합니다.
- 모든 게시물 옵션을 클릭합니다.

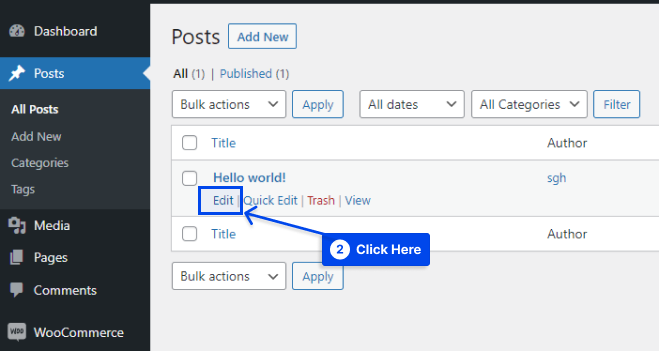
- 선택한 게시물 위로 마우스를 가져갑니다.
- 편집 옵션을 클릭합니다.

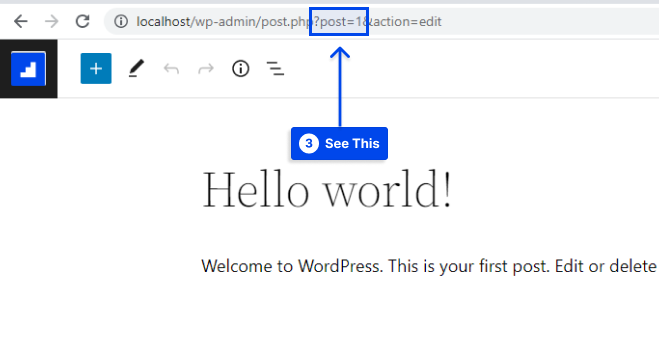
- 브라우저 상단의 URL 에서 게시물 ID 를 확인하세요.

- WordPress 대시보드에서 모양 으로 이동합니다.
- 사용자 지정 옵션을 클릭합니다.

- 추가 CSS 를 찾아 클릭합니다.
- 다음 코드를 추가합니다.
.postid-1 .entry-title { display: none; }- 작업 중인 게시물 ID 와 일치하도록
.postid-1을 변경합니다. - 게시 버튼을 클릭합니다.

또한 웹사이트에 표시되는 각 페이지 및 게시물의 제목을 숨길 수 있습니다. 이 코드를 추가 CSS 필드에 추가하여 다음을 수행하십시오.
.entry-title { display: none; }방법 2: 사이트 편집기를 사용하여 게시물 제목 숨기기
이 방법은 WordPress 5.9 이상을 사용하고 사용 중인 테마가 전체 사이트 편집을 지원하는 경우 모든 게시물 또는 페이지에서 제목을 제거하는 데 사용할 수 있습니다.
사이트 편집기를 사용하여 게시물 제목을 숨기려면 다음 단계를 따르십시오.
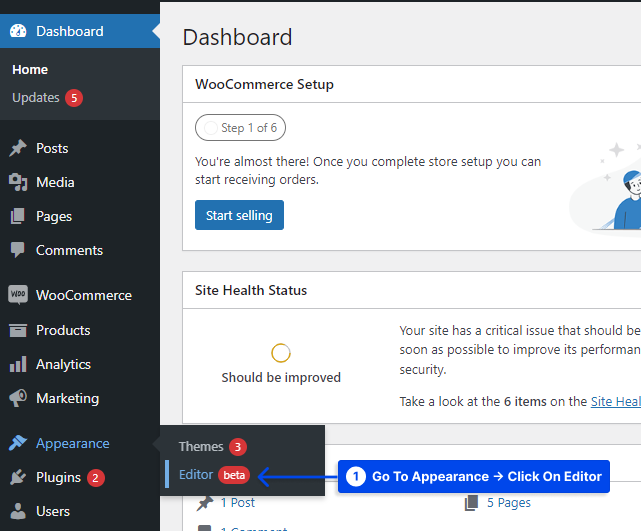
- WordPress 대시보드에서 모양 으로 이동합니다.
- 편집기 옵션을 클릭합니다.

이 옵션을 선택하면 전체 사이트 편집기가 표시됩니다.
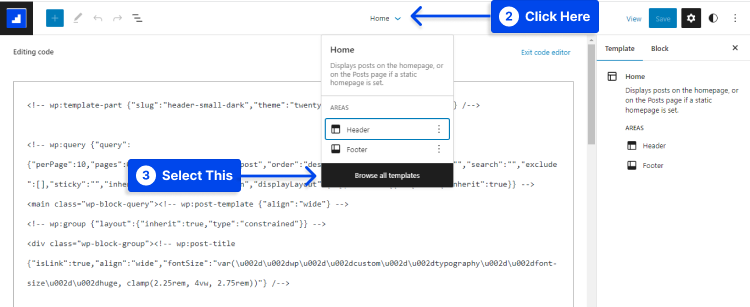
- 페이지 상단의 드롭다운을 클릭하여 편집할 템플릿을 선택합니다.
- 모든 템플릿 찾아보기 옵션을 클릭합니다.

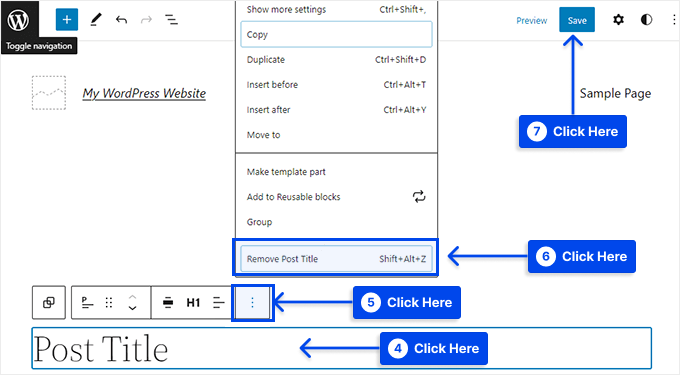
- 블로그 게시물 제목을 클릭하여 제목을 숨깁니다.
- 점 세 개 옵션 메뉴를 클릭하고 게시물 제목 제거 옵션을 선택합니다.
- 템플릿 사용자 지정을 완료한 후 저장 버튼을 클릭합니다.

이제 모든 블로그 게시물이 보기에서 숨겨졌습니다.
방법 3: Elementor Page Builder에서 게시물 및 페이지 제목 숨기기
Elementor 페이지 빌더를 사용하는 경우 다음 단계에 따라 Elementor 페이지 빌더에서 게시물 및 페이지 제목을 숨깁니다.
- WordPress 대시보드에서 페이지 로 이동합니다.
- 모든 페이지 옵션을 클릭합니다.

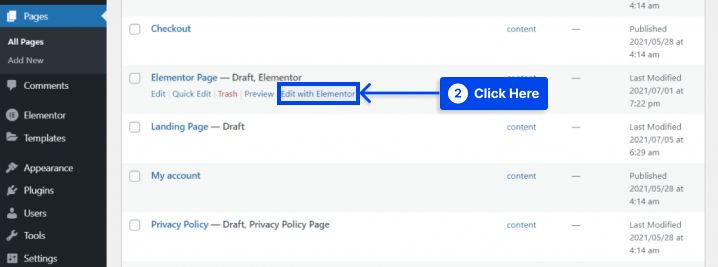
- 숨기려는 제목이 있는 페이지 위로 마우스를 가져갑니다.
- Elementor로 편집 옵션을 클릭합니다.

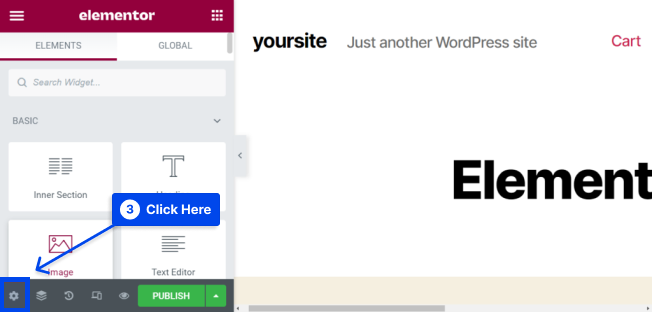
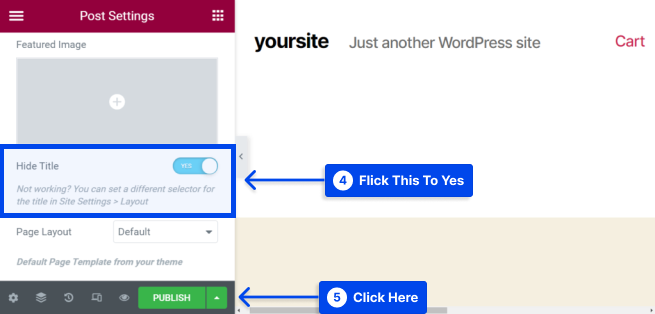
- 왼쪽 하단에 있는 설정 아이콘을 클릭합니다.

- Hide Title 버튼을 YES 로 플릭합니다.
- 새 페이지에서 작업 중인 경우 업데이트 또는 게시 버튼을 클릭합니다.

이제 페이지 제목이 숨겨졌으므로 표시되지 않습니다.
방법 4: 플러그인을 사용하여 특정 WordPress 페이지 제목 숨기기
페이지 및 게시물 제목 숨기기 플러그인을 사용하면 선택한 게시물 및 페이지의 제목을 쉽게 숨길 수 있습니다. 이 무료 플러그인은 모든 페이지, 게시물 또는 사용자 지정 게시물 유형의 제목을 숨길 수 있도록 도와줍니다.
플러그인을 사용하여 특정 WordPress 페이지 제목을 숨기려면 다음 단계를 따르십시오.
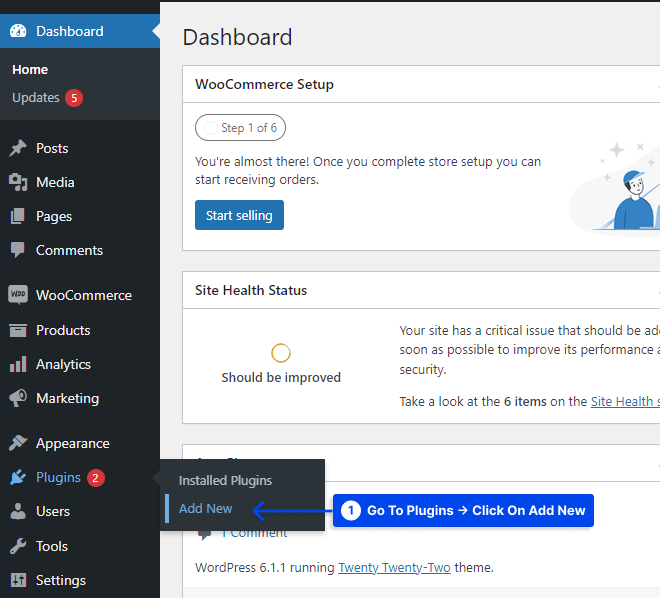
- WordPress 대시보드의 플러그인 으로 이동합니다.
- 새로 추가 옵션을 클릭합니다.

- 플러그인을 설치하고 활성화합니다.
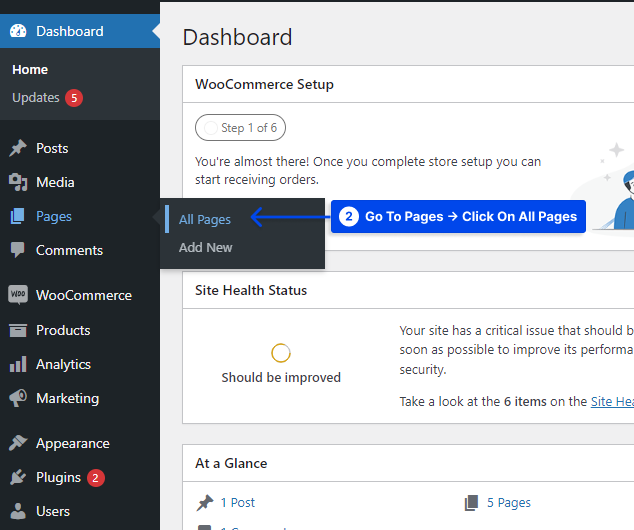
- WordPress 대시보드에서 페이지 로 이동합니다.
- 모든 페이지 옵션을 클릭합니다.

- 편집하려는 페이지, 게시물 또는 사용자 지정 게시물을 엽니다.
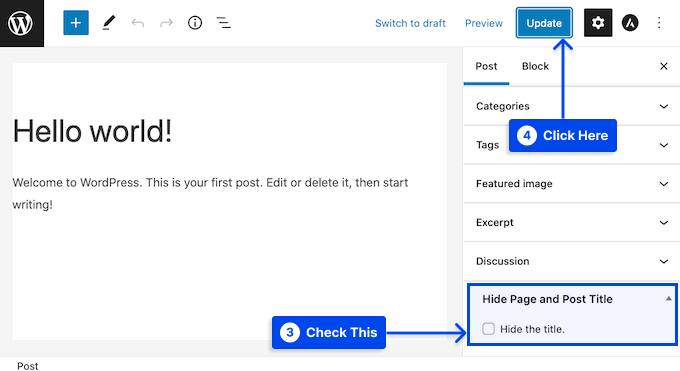
- 오른쪽 사이드바 하단으로 스크롤합니다.
이 섹션에는 새로운 페이지 및 게시물 제목 숨기기 상자가 있습니다.
- 제목을 숨기려면 제목 숨기기 확인란을 선택합니다.
- 업데이트 또는 게시 버튼을 클릭합니다.

당신은 그것을 가지고 있습니다. 페이지를 방문하면 제목이 삭제되었음을 알 수 있습니다. 어느 시점에서 이 페이지 또는 게시물의 제목을 복원해야 할 수도 있습니다.
이렇게 하려면 다음 단계를 따르십시오.
- 편집할 페이지나 게시물을 엽니다.
- 제목 숨기기 확인란의 선택을 취소합니다.
- 화면 상단의 업데이트 버튼을 클릭합니다.
지금 이 페이지를 방문하면 제목이 복원되었음을 알 수 있습니다.
결론
이 기사에서는 페이지 제목을 숨기는 이유와 네 가지 방법으로 WordPress에서 페이지 및 게시물 제목을 숨기는 방법을 설명했습니다.
이 글을 읽어주셔서 감사합니다. 질문이나 의견이 있으면 의견 섹션에서 공유하십시오.
당사의 Facebook 및 Twitter 페이지는 정기적으로 업데이트되므로 최신 뉴스를 확인하려면 해당 페이지를 팔로우하십시오.
