WordPress에서 게시물을 숨기는 방법
게시 됨: 2022-09-23방문자로부터 콘텐츠를 숨길 방법을 찾고 계십니까? 이 가이드에서는 WordPress에서 게시물을 숨기는 가장 좋은 방법을 보여줍니다.
WordPress는 블로그 게시물을 포함하는 웹사이트를 위한 최고의 웹사이트 구축 플랫폼 중 하나였습니다. 맞춤형 게시물 유형을 생성할 수 있는 유연성과 함께 다양한 변형을 사용하여 웹사이트에 많은 게시물을 추가할 수 있습니다. 그러나 상황에 따라 일부 게시물을 숨기고 싶을 수 있습니다.
WordPress에서 게시물을 숨기는 이유는 무엇입니까?
다소 이상해 보일 수 있지만 게시물을 숨기려는 데에는 여러 가지 이유가 있을 수 있습니다.
블로그 관련성 유지
오래된 콘텐츠를 제거하여 웹사이트의 관련성을 유지하면서도 URL이 있는 사용자가 해당 게시물에 액세스할 수 있기를 원하는 경우 WordPress에서 게시물을 숨기는 것이 좋습니다. 과거에 블로그에 포함했을 수 있는 논란의 여지가 있는 게시물이 있을 수 있습니다. 콘텐츠가 현재 상황과 관련이 없는 경우 사용자를 제거하는 대신 숨길 수 있습니다.
마찬가지로 마케팅 및 기타 판촉 목적을 달성했을 수 있는 게스트 게시물 또는 추천 게시물 이 있을 수도 있습니다. 현재 관련이 없는 경우 숨길 수도 있습니다.
콘텐츠 카테고리 구성
WordPress에서 게시물을 숨길 때 콘텐츠를 카테고리로 구성하는 경우에도 도움이 될 수 있습니다. 특정 영역 또는 전체 웹사이트에서 특정 카테고리의 모든 게시물을 쉽게 숨길 수 있습니다. 결과적으로 필수 카테고리의 게시물만 웹사이트 방문자에게 표시될 수 있습니다.
게시물 숨기기 vs 삭제하기
게시물을 숨기는 것은 삭제하는 것과 완전히 다르며 웹사이트에 몇 가지 이점이 있습니다. 게시물을 삭제하는 것보다 숨기는 것이 더 나은 이유를 살펴보겠습니다.
SEO 혜택
시청자에게 숨기고 싶은 게시물은 이전처럼 귀하의 사이트와 관련이 없거나 필수 카테고리에 속하지 않더라도 이미 매우 좋은 SEO 순위를 가지고 있을 수 있습니다. 삭제하면 해당 게시물의 SEO 진행률이 손실되고 전체 사이트에도 영향을 미칠 수 있습니다.
이 경우 게시물을 숨기는 것이 좋은 옵션이 될 수 있으므로 RSS 피드에 게시된 것으로 나타나지 않지만 SEO 이점은 유지 됩니다.
사용자 편의성
귀하의 게시물에는 많은 방문자에 대한 유용한 정보 또는 참조가 포함될 수 있습니다. 많은 웹사이트에서 이미 게시물에 대한 링크를 추가했을 수 있으므로 삭제하면 방문자가 게시물을 찾을 수 없습니다. 이는 신규 및 일반 방문자의 사이트 트래픽에 영향을 줄 수 있습니다.
대신 웹사이트 페이지에서 게시물을 숨기면 사용자는 자신에게 제공된 링크가 있는 게시물을 계속 볼 수 있습니다.
대신 페이지를 만들어야 합니까?
콘텐츠 관리에 많은 시간과 계획을 쏟았다면 게시물을 페이지로 바꾸는 것을 고려할 수도 있습니다. 일부 게시물은 웹사이트에서 중요한 의미를 가질 수 있으며 블로그 페이지에서 단순히 게시물로 언급되기에는 적합하지 않을 수 있습니다.
또는 웹 사이트 관리가 처음인 경우 페이지로 게시하는 대신 우연히 블로그 페이지에 게시물을 게시할 수도 있습니다. 그런 다음 게시물을 제거하지 않고 유일한 해결책은 게시물을 페이지로 바꾸는 것입니다. 도움이 필요한 경우 WordPress에서 게시물을 페이지로 전환하는 방법에 대한 자세한 가이드도 있습니다.
게시물을 삭제하는 이유에 관계없이 웹사이트에 영향을 주지 않고 게시물을 숨겨야 하는 상황이 발생할 수 있습니다. 그렇기 때문에 다음 섹션에서 가장 좋은 방법을 보여드리겠습니다.
WordPress에서 게시물을 숨기는 방법
WordPress에서 게시물을 숨기는 방법은 크게 3가지 가 있습니다.
- WordPress의 기본 옵션
- 플러그인 사용
- 프로그래밍 방식으로
이러한 각 방법을 자세히 살펴보겠습니다.
1. 게시물을 숨기는 기본 WordPress 옵션
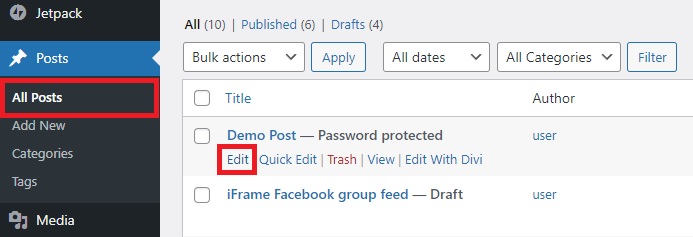
WordPress의 기본 옵션을 사용하여 게시물을 숨기려면 관리자 대시보드에서 게시물 메뉴를 열어야 합니다. 그런 다음 숨기려는 게시물을 검색하여 찾은 다음 수정 을 클릭합니다. 그러면 게시물 편집기 페이지가 열립니다.

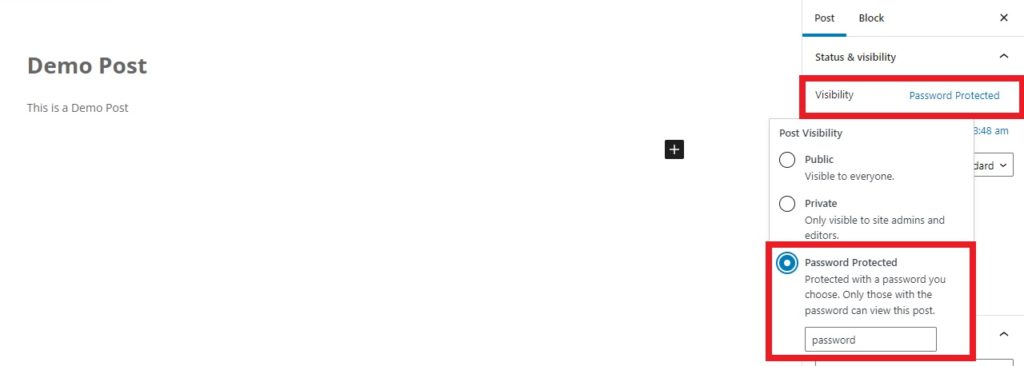
게시물 편집기의 오른쪽에 있는 상태 및 가시성 섹션에서 가시성 옵션을 볼 수 있습니다. 게시물의 가시성은 모든 사람이 볼 수 있는 경우 공개로 설정됩니다. 그러나 게시물을 숨기려면 비공개로 설정하거나 비밀번호로 보호할 수 있습니다.
게시물 가시성을 비공개 로 설정하면 게시물은 웹사이트의 관리자와 편집자만 볼 수 있습니다.
그러나 게시물 가시성을 비밀번호로 보호 로 선택하면 게시물을 숨기려면 비밀번호를 설정해야 합니다.

게시물을 비공개 또는 비밀번호로 보호된 것으로 나열한 후에는 게시물을 업데이트 하기만 하면 됩니다.
비공개 게시물의 경우 게시물에 액세스하려면 먼저 WordPress 대시보드에 로그인해야 하며 웹사이트 관리자와 편집자만 게시물을 볼 수 있습니다.
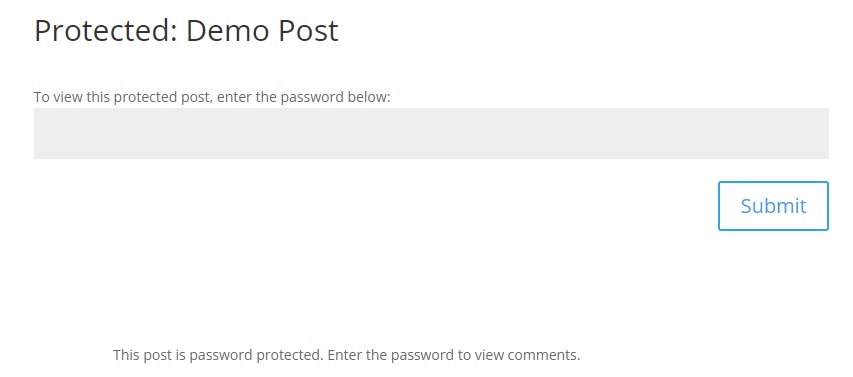
비밀번호로 보호된 게시물의 경우 게시물이나 댓글을 보려면 비밀번호를 입력해야 합니다.

그게 다야! 이것이 기본 WordPress 옵션을 사용하여 게시물을 숨기는 방법입니다. 더 많은 유연성을 원하거나 한 번에 둘 이상의 게시물을 숨기려면 플러그인을 사용하거나 프로그래밍 방식으로 숨겨야 할 수 있습니다.
2. WordPress 플러그인을 사용하여 게시물 숨기기
플러그인을 사용하여 WordPress에서 게시물을 숨기는 것은 기본적인 프로그래밍 지식이 없는 경우 가장 쉬운 방법 중 하나입니다. 게시물을 숨기는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 그러나 이 특정 데모에서는 WordPress Hide Posts 플러그인 을 사용할 것입니다.

WordPress Hide Posts 는 특정 페이지에서 WordPress의 특정 게시물을 숨기는 데 사용할 수 있는 훌륭한 플러그인입니다. 필요한 경우 이 플러그인을 사용하여 특정 페이지에서 사용자 정의 게시물 유형을 숨기는 데 사용할 수도 있습니다.
플러그인을 사용하려면 먼저 플러그인을 설치하고 활성화해야 합니다. 어떻게 하는지 봅시다.
2.1. 플러그인 설치 및 활성화
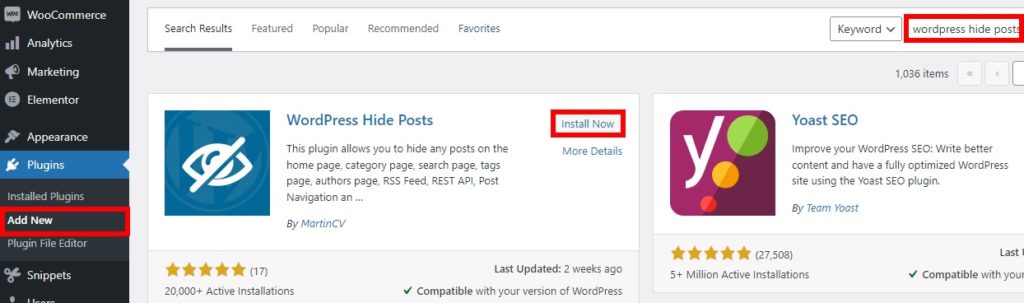
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 화면 오른쪽의 검색 창에서 플러그인의 키워드를 검색합니다.
검색 결과에 플러그인이 표시되면 지금 설치 를 클릭하여 플러그인을 설치합니다.

설치가 완료되면 플러그인을 활성화 합니다.
훌륭합니다. 플러그인을 설치하고 활성화했습니다.
공식 WordPress 플러그인 저장소에 없는 플러그인을 사용하려면 플러그인을 업로드하고 수동으로 플러그인을 설치해야 합니다. 자세한 내용은 WordPress 플러그인을 수동으로 설치하는 방법에 대한 가이드를 참조하십시오.
2.2. 플러그인을 사용하여 WordPress 게시물 숨기기
플러그인을 설치하고 활성화한 후에는 이제 웹사이트에서 개별 게시물을 숨길 수 있습니다. 따라서 WordPress 대시보드에서 게시물 > 모든 게시물 을 다시 열고 숨기려는 게시물을 찾습니다.
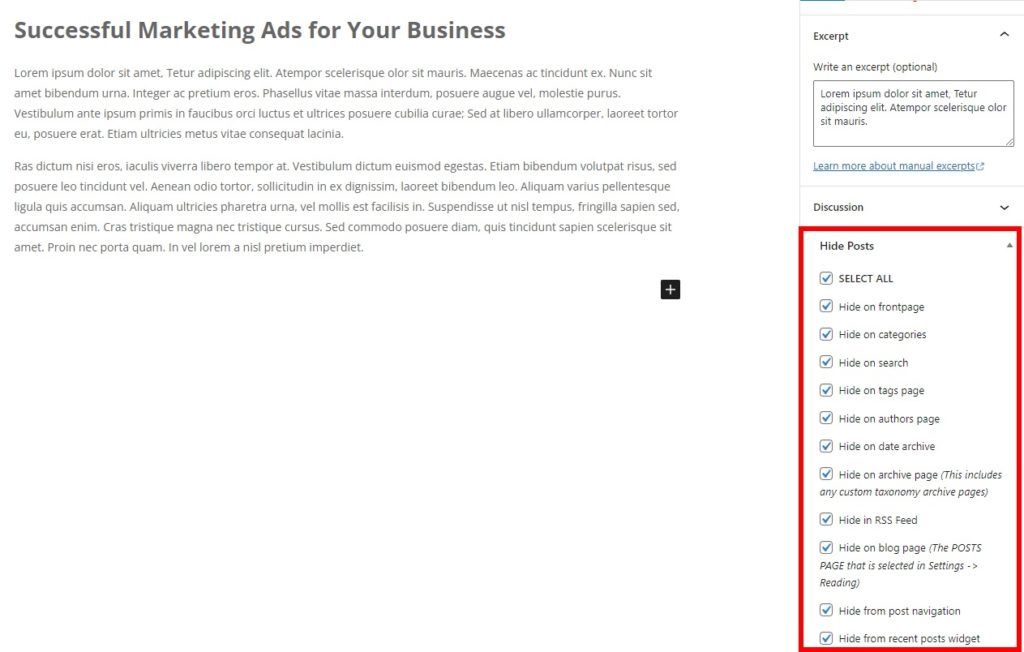
그런 다음 기본 옵션의 단계와 마찬가지로 숨기려는 게시물에 대해 편집 을 클릭합니다. 게시물 편집기 페이지로 리디렉션됩니다. 여기에서 오른쪽 사이드바를 더 아래로 스크롤하면 특정 게시물을 숨길 수 있는 모든 페이지를 볼 수 있습니다.
게시물을 숨길 페이지를 선택하기만 하면 됩니다. 이 데모에서는 블로그 페이지에서 숨깁니다. 모든 페이지에서 숨기려면 SELECT ALL 옵션을 선택하십시오.

마지막으로 페이지를 업데이트 합니다.
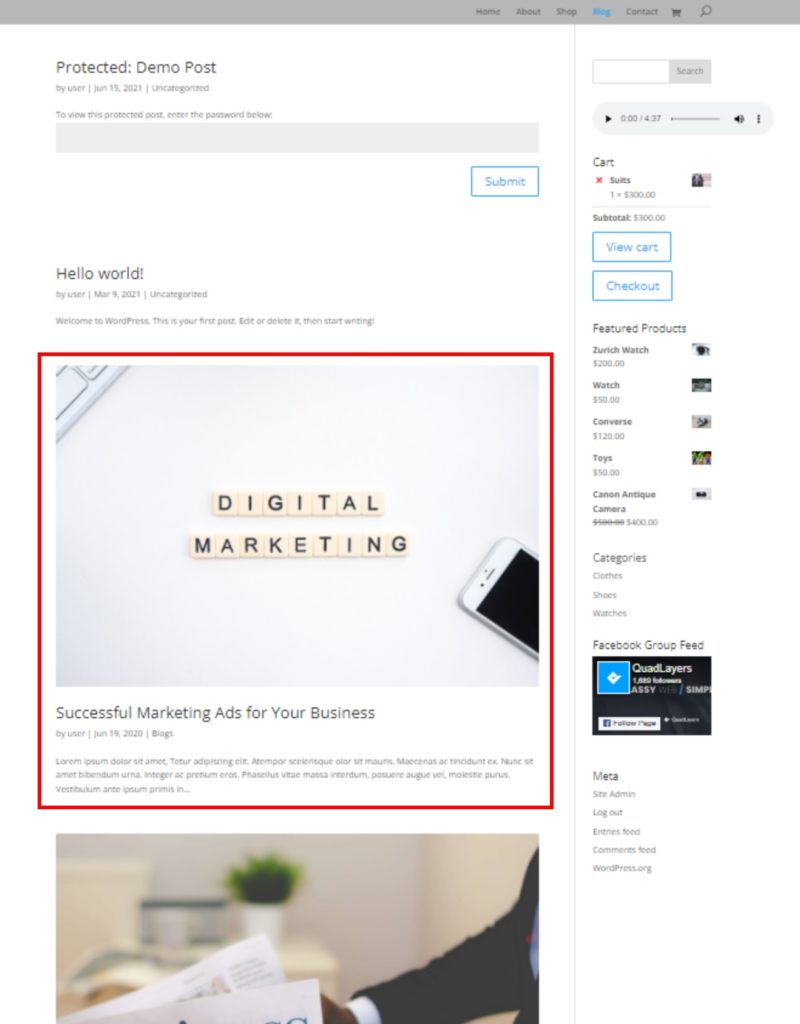
웹 사이트의 프런트 엔드로 이동하면 게시물을 찾을 수 없습니다. 이것은 우리가 게시물을 숨기기 전의 블로그 페이지의 모습입니다.


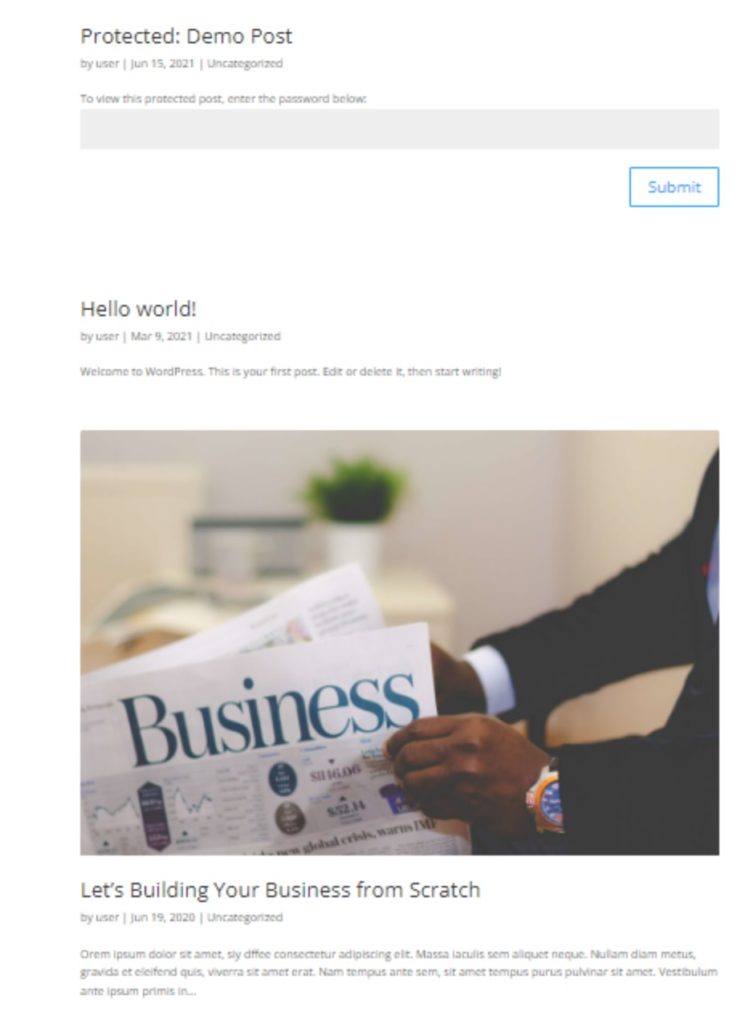
게시물을 숨긴 후 블로그 페이지에서 게시물이 더 이상 표시되지 않는 것을 확인할 수 있습니다.

그게 다야, 이것이 플러그인을 사용하여 WordPress에서 게시물을 숨기는 방법입니다.
3. 프로그래밍 방식으로 WordPress 게시물 숨기기
기본 옵션과 플러그인을 사용하여 WordPress에서 게시물을 숨기는 다양한 방법을 이미 보여 드렸습니다. 이 두 가지 방법 모두 웹 사이트의 요구 사항에 따라 매우 쉽고 훌륭하게 작동합니다. 그러나 게시물 숨기기를 더 잘 제어하려면 코드를 사용하여 게시물을 숨겨야 합니다.
이것은 보다 기술적인 접근 방식이므로 이를 수행하려면 프로그래밍에 대한 기본적인 이해가 있어야 합니다. 또한 웹사이트의 핵심 테마 파일 중 하나를 수정하므로 시작하기 전에 WordPress 웹사이트도 백업하는 것이 가장 좋습니다.
WordPress 테마를 업데이트하면 이러한 테마 파일도 영향을 받을 수 있으므로 이러한 코드 조각을 사이트의 하위 테마에 추가하는 것이 좋습니다. 프로그래밍 방식으로 자식 테마를 만들고 자식 테마 플러그인 중 하나를 사용하여 시간을 절약할 수 있습니다.
하위 테마를 만든 후 다음 코드를 추가하여 테마 function 또는 functions.php 파일 에서 WordPress 게시물을 숨길 수 있습니다.
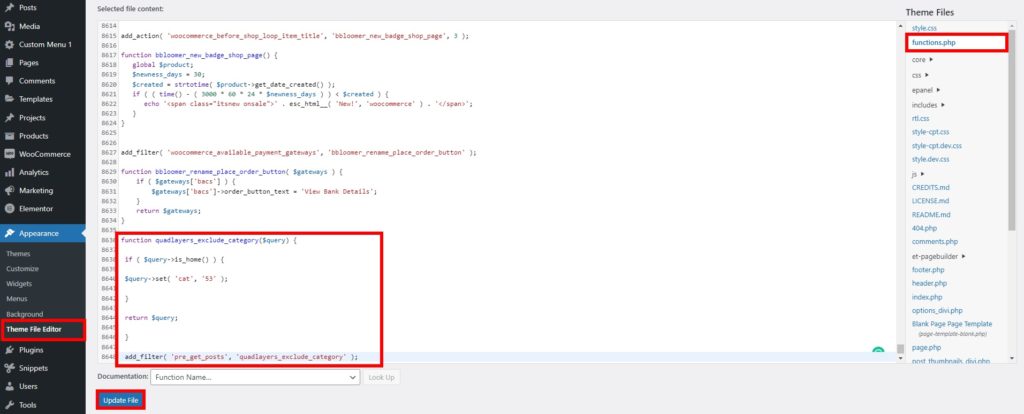
3.1. functions.php 파일에 액세스합니다.
functions.php 파일 또는 테마 파일에 액세스하려면 WordPress 대시보드에서 모양 > 테마 파일 편집기 로 이동합니다. 그런 다음 화면 오른쪽 사이드바에서 functions.php 파일을 클릭합니다.
이제 코드를 추가하고 파일을 업데이트 하기만 하면 됩니다.

또는 핵심 테마 파일을 수정하는 것이 불편하거나 문제가 있는 경우 더 쉽게 접근할 수 있습니다. 코드 조각 과 같은 플러그인을 사용하여 웹사이트에 코드를 추가할 수 있습니다.

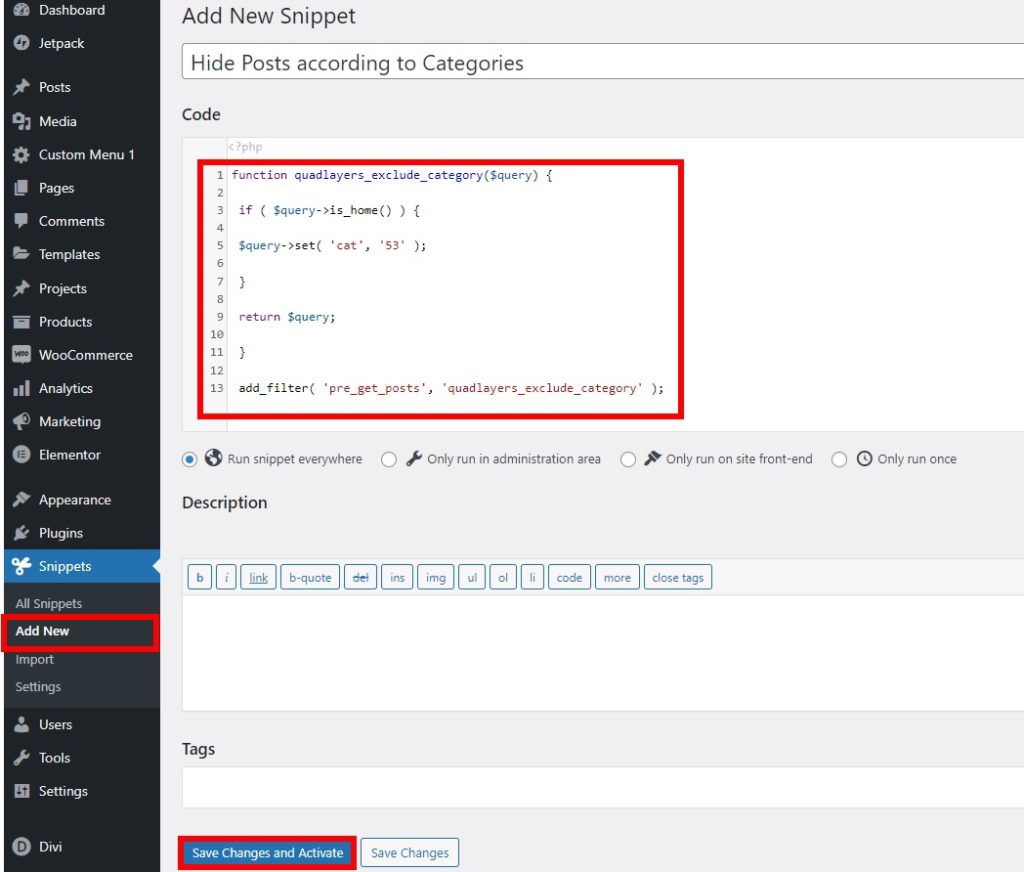
플러그인을 설치 및 활성화하고 WordPress 대시보드에서 Snippets > Add New 로 이동하세요. 그런 다음 여기에 코드와 제목을 입력하고 변경 사항 저장 및 활성화 를 클릭합니다.

플러그인은 웹사이트의 필요한 파일에 코드를 자동으로 구현하고 필요한 변경을 수행합니다.
3.2. 웹사이트에 코드 추가
코드를 추가해야 하는 위치를 알았으므로 다음 코드를 사용하여 WordPress 웹사이트에서 게시물을 숨길 수 있습니다. 웹사이트의 특정 영역에 있는 게시물을 숨기는 데 사용할 수 있는 몇 가지 코드가 있습니다. 그럼 지금부터 살펴보겠습니다.
3.2.1. 카테고리에 따라 게시물 숨기기
카테고리에 따라 게시물을 숨기려면 다음 코드 스니펫을 사용할 수 있습니다. 하지만 먼저 카테고리 ID를 찾아야 합니다 .
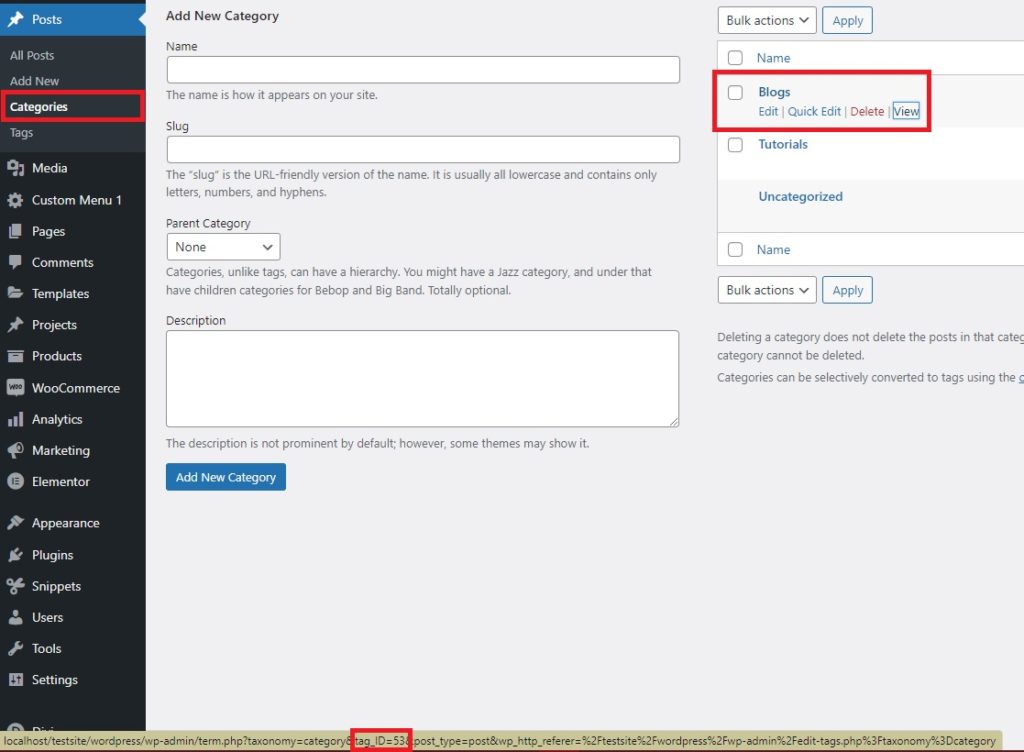
WordPress 대시보드에서 게시물 > 카테고리 로 이동하고 숨기려는 카테고리 위에 마우스 커서를 올리면 됩니다. 화면 왼쪽 하단에 표시되는 링크 미리보기에서 카테고리 ID를 볼 수 있습니다.

이 데모에서 "블로그"의 카테고리 ID는 53 입니다. 그래서 우리는 다음과 같이 코드를 작성했습니다.
기능 quadlayers_exclude_category($query) {
if ( $query->is_home() ) {
$query->set( '고양이', '53' );
}
반환 $query;
}
add_filter( 'pre_get_posts', 'quadlayers_exclude_category' );블로그의 카테고리 ID가 53이므로 스니펫에 대한 특정 ID를 추가했습니다. 그러나 코드 조각에 대해 웹사이트의 게시물 카테고리에 따라 해당 카테고리 ID를 추가할 수 있습니다.
웹 사이트를 미리 보면 "블로그" 범주에 속하는 게시물이 웹 사이트 방문자에게 숨겨집니다.
3.2.2. 특정 페이지의 게시물 숨기기
앞에서 언급한 플러그인을 사용하는 것처럼 코드를 사용하여 특정 페이지에서 특정 게시물을 숨길 수도 있습니다. 그러나 다시 한 번, 숨기고 싶은 게시물의 게시물 ID 도 찾아야 합니다.
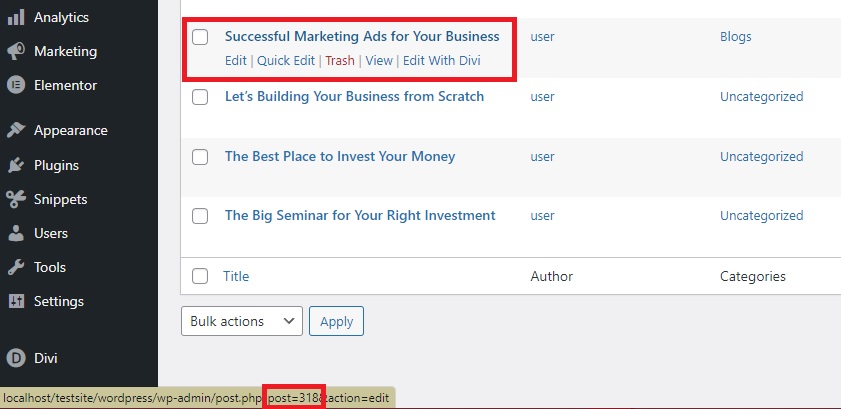
게시물 ID를 찾으려면 다시 한 번 WP 관리 대시보드에서 게시물 > 모든 게시물 로 이동하여 숨기려는 게시물을 검색합니다. 그런 다음 숨기려는 게시물 제목 위에 마우스 커서를 올려 놓습니다.

카테고리와 마찬가지로 화면 왼쪽 하단에 게시물 링크가 표시됩니다. 여기에 나중에 코드 스니펫에 추가할 수 있도록 게시물 ID를 기록해 둡니다.
이 데모에서 게시물의 게시물 ID는 318입니다.
블로그 페이지에서 게시물을 숨기려면 다음 코드 스니펫을 사용할 수 있습니다.
기능 quadlayers_exclude_posts_blogpage($query) {
if ($query->is_home() && $query->is_main_query()) {
$query->set('post__not_in', array(318, 319, 320));
}
}
add_action('pre_get_posts', 'quadlayers_exclude_posts_blogpage');마찬가지로 검색 페이지에서도 게시물을 숨기려면 위의 스니펫을 약간 수정할 수 있습니다.
기능 quadlayers_exclude_posts_search( $query ) {
if ( ! $query->is_admin && $query->is_search && $query->is_main_query() ) {
$query->set( 'post__not_in', array(318, 319, 320) );
}
add_action( 'pre_get_posts', 'quadlayers_exclude_posts_search' );값 318, 319 및 320은 특정 페이지에서 숨기려는 게시물의 게시물 ID를 나타냅니다. 웹사이트의 게시물 ID로 교체하여 방문자의 검색 페이지에서 숨길 수 있습니다.

그게 다야! 다음은 WordPress에서 게시물을 비활성화하거나 숨기는 데 사용할 수 있는 가장 일반적인 코드 조각입니다.
결론
다음은 WordPress에서 게시물을 숨길 수 있는 다양한 방법입니다. 웹 사이트에서 콘텐츠를 관리하거나 구성하는 경우 매우 유용할 수 있습니다. 이러한 방법을 사용하여 사이트에 영향을 주지 않고 게시물을 숨길 수 있습니다.
요약하자면 이 자습서에서 게시물을 숨기는 다음 접근 방식에 대해 논의했습니다.
- 기본 옵션
- 플러그인 사용
- 프로그래밍 방식으로
WordPress가 제공하는 기본 옵션은 웹 사이트의 게시물을 숨기기에 매우 적합합니다. 그러나 한 번에 하나의 게시물만 사용하여 숨길 수 있으므로 특정 제한 사항이 있습니다.
따라서 WordPress에서 게시물을 숨기는 더 많은 옵션을 원하면 플러그인을 사용하거나 코드를 사용하는 것이 더 나은 접근 방식일 수 있습니다. 그 중 플러그인을 사용하는 것이 가장 쉬운 옵션입니다. 그러나 프로그래밍에 대한 기본적인 이해가 있다면 코드 조각을 사용하여 게시물을 숨기는 것도 매우 쉽습니다.
이제 WordPress에서 게시물을 숨길 수 있습니까? 그렇게 해 본 적이 있습니까? 아래 의견에 알려주십시오.
한편, 여기에 유용하다고 생각할 수 있는 몇 가지 더 많은 게시물이 있습니다.
- Divi에서 바닥글을 숨기고 제거하는 방법
- WooCommerce에서 관련 제품 숨기기 및 제거
- WooCommerce에서 위젯을 숨기는 방법
