WooCommerce에서 위젯을 숨기는 방법
게시 됨: 2022-02-15WooCommerce에서 위젯을 숨기는 방법을 찾고 있습니까? 그렇다면 올바른 위치에 착륙한 것입니다. 이 튜토리얼에서는 온라인 상점의 위젯을 숨기거나 제거하는 가능한 모든 방법을 보여줍니다.
WordPress의 위젯은 무엇입니까?
위젯은 사이드바, 바닥글 및 웹사이트의 기타 영역에 추가할 수 있는 다양한 유형의 콘텐츠 또는 요소입니다. 달력, 시계, 일기 예보 등과 같은 특정 기능을 설정할 수 있습니다. 위젯에 따라 웹사이트의 기능을 높이는 데도 도움이 됩니다.
대부분의 테마에서 전체 표준 위젯 시리즈를 사용할 수 있습니다. 예를 들어, "텍스트" 위젯을 사용하여 간단한 텍스트(HTML 포함)를 출력할 수 있습니다. 마찬가지로 이미지, 오디오, 메뉴, 카테고리, RSS, 최근 댓글 등을 위한 위젯도 있습니다.
비즈니스의 성격에 따라 테마에서 제공하는 모든 위젯이 항상 필요한 것은 아닙니다. 따라서 가장 좋은 방법은 숨기는 것입니다. 그러나 WooCommerce에서 위젯을 숨기기 전에 위젯도 비활성화하거나 제거해야 하는 이유를 이해해야 합니다.
WooCommerce에서 위젯을 숨겨야 하는 이유는 무엇입니까?
고객 경험을 향상시키든 WooCommerce 사이트를 더 강력하게 만들고 싶든 위젯은 사이트 개발에서 필수적인 위치를 차지합니다. 대부분의 위젯은 WordPress 코어와 함께 제공되며 처음부터 모든 설치 에서 사용할 수 있습니다. 그러나 고객에 따라 일부 위젯은 상점에 필요하지 않을 수 있습니다.
방법 비디오를 추가하려는 WooCommerce 사이트가 있다고 가정해 보겠습니다. 그런 다음 많은 비디오 위젯이 필요할 수 있습니다. 그러나 동시에 오디오 위젯이 함께 있으면 의미가 없고 불필요해 보일 수 있습니다.
마찬가지로 웹사이트에는 최근 게시물/댓글, 뉴스 구독 차단 또는 일기 예보와 같은 위젯이 있을 수 있습니다. 그렇다면 웹 사이트의 모든 페이지에 표시하는 것은 매우 적합하지 않습니다. 체크아웃 페이지나 장바구니 페이지와 같은 WooCommerce 페이지의 경우 이러한 위젯이 필요하지 않습니다. WordPress에서 주석을 비활성화할 수 있지만 이 솔루션은 모든 위젯에 적용할 수 없습니다.
또한 WooCommerce 사이트의 프런트 엔드에 추가 요소가 있으면 웹 사이트 속도가 느려져 사용자 경험에 직접적인 영향을 줄 수 있습니다. 그렇기 때문에 우커머스에서는 사용자에게 별로 가치를 주지 않고 사이트 전체의 사용성을 향상시키는 위젯을 숨기는 것이 가장 좋습니다.
WooCommerce 위젯을 숨기는 방법?
WooCommerce에서 위젯을 숨기는 데 사용할 수 있는 두 가지 방법 이 있습니다.
- 플러그인 포함
- 프로그래밍 방식으로
튜토리얼을 시작하기 전에 어떤 단계도 놓치지 않고 WooCommerce를 올바르게 설정 했는지 확인하십시오.
1. 플러그인을 사용하여 WooCommerce에서 위젯 숨기기
기본 WooCommerce 기능 은 위젯과 관련하여 거의 기능 을 제공하지 않습니다. WooCommerce에서 위젯을 숨길 수 없습니다. 따라서 특정 페이지나 게시물에서 위젯을 숨기거나 비활성화하려면 전용 플러그인을 사용해야 합니다.
위젯을 숨기는 것과 관련하여 몇 가지 무료 및 프리미엄 도구가 있습니다. 다음은 WooCommerce 웹사이트에 중요하지 않은 도구를 숨기는 데 사용할 수 있는 최고의 도구입니다.
위젯 옵션

위젯 옵션 은 위젯을 완벽하게 제어할 수 있는 WordPress 플러그인입니다. 100,000개 이상의 설치로 WordPress에서 가장 인기 있는 위젯 관리 솔루션 플러그인 중 하나입니다. 따라서 이 플러그인을 사용하여 웹사이트에서 위젯을 쉽게 숨기거나 제거할 수 있습니다.
위젯 사용자 정의에 쉽게 사용할 수 있는 사용자 친화적인 인터페이스와 WooCommerce와의 원활한 통합이 있습니다. 라이브 위젯 검색 필터를 사용하여 편집하려는 특정 위젯을 찾을 수도 있습니다.
주요 특징들
- 위젯 제목 숨기기
- 위젯 가져오기 또는 내보내기
- 라이브 위젯 검색
- 특정 장치에서 위젯 표시 또는 숨기기
- 위젯 로직 – 위젯 숨기기 및 표시 조건부
가격
위젯 옵션은 무료 버전과 프리미엄 버전이 함께 제공됩니다. 연간 19달러부터 기능을 확장할 수 있습니다.
위젯 비활성화

위젯 비활성화 는 매우 간단한 방법으로 사이드바 위젯을 숨길 수 있는 무료 플러그인입니다. 플러그인은 웹사이트의 모든 위젯을 표시하고 숨길 위젯을 선택할 수 있도록 합니다. 뿐만 아니라 대시보드 위젯을 비활성화하여 대시보드 영역을 덜 복잡하게 만들 수도 있습니다.
플러그인은 또한 가벼우며 웹 페이지 속도에 과부하가 걸리거나 불이익을 주지 않습니다. 또한 개발자 친화적 인 플러그인이며 사이드 바 또는 대시 보드에서 위젯을 제외하는 필터도 제공합니다.
주요 특징들
- 초보자와 개발자 모두에게 적합
- 간단하고 사용하기 쉬운 인터페이스
- 사이드바 및 대시보드 위젯 비활성화
- 핵심 부분의 파일을 수정하기 위해 필터가 제공됩니다.
가격
위젯 비활성화는 무료 플러그인입니다. 공식 WordPress 플러그인 저장소에서 다운로드할 수 있습니다.
위젯 비활성화 플러그인을 사용하여 WooCommerce에서 위젯 숨기기
플러그인을 살펴보았으므로 이제 플러그인을 사용하는 방법도 살펴보겠습니다. 따라서 이 데모에서는 위젯 비활성화 플러그인을 사용하여 WooCommerce에서 위젯을 숨깁니다. 무료 플러그인이며 작업을 완벽하게 수행하는 간단한 인터페이스로 사용하기 매우 쉽습니다.
그러나 다른 플러그인을 사용하려는 경우에도 그렇게 할 수 있습니다. 어떤 플러그인을 사용하든 프로세스는 비슷합니다. 그러나 사용을 시작하기 전에 설치하고 활성화해야 합니다.
1.1. 플러그인 설치 및 활성화
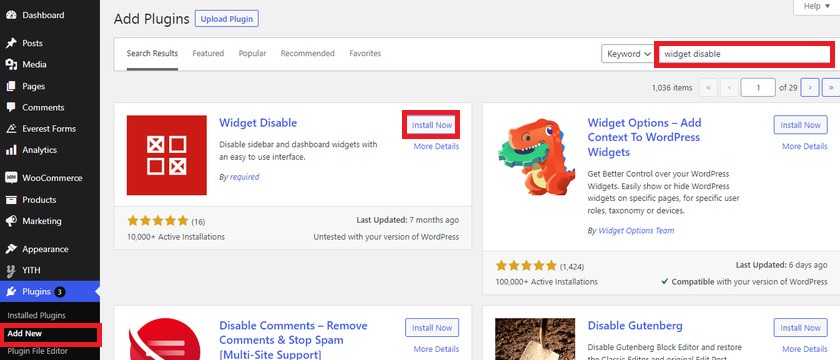
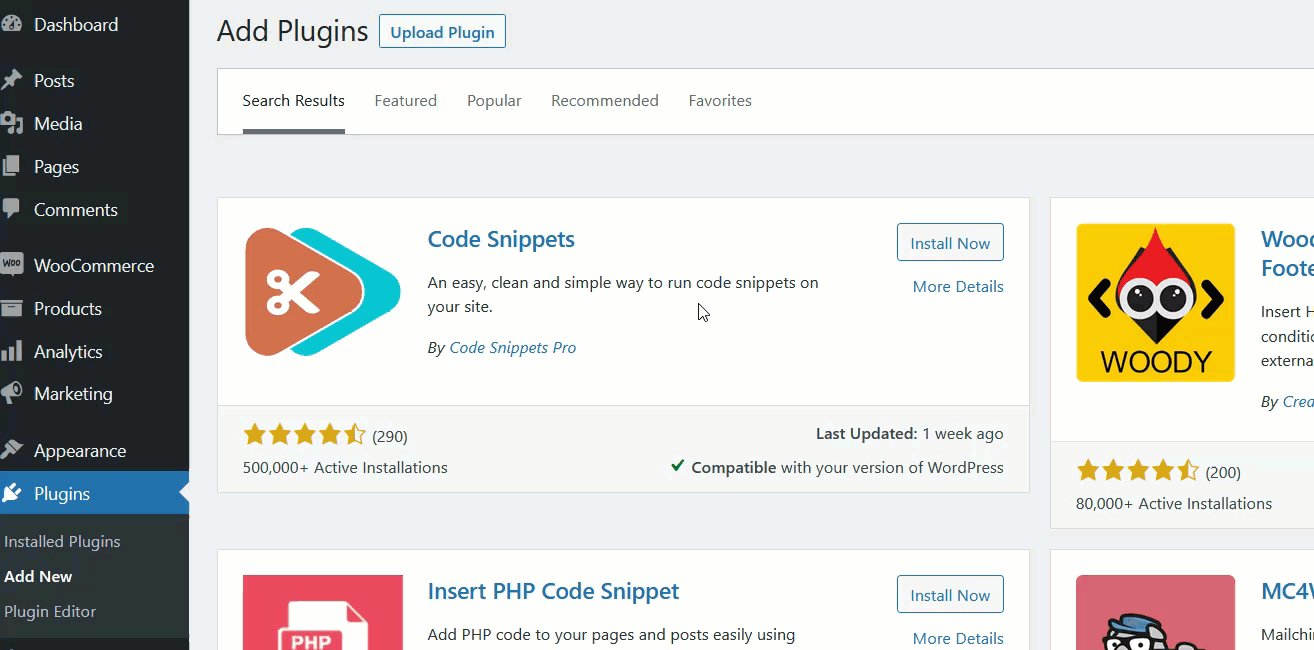
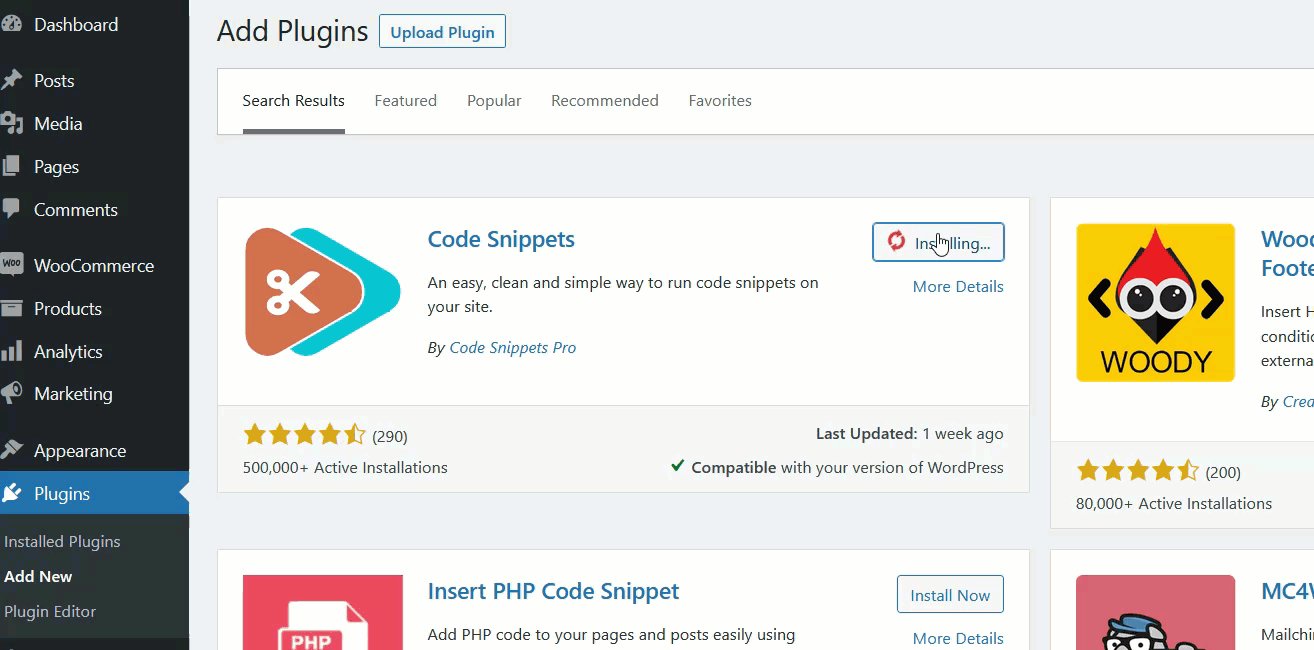
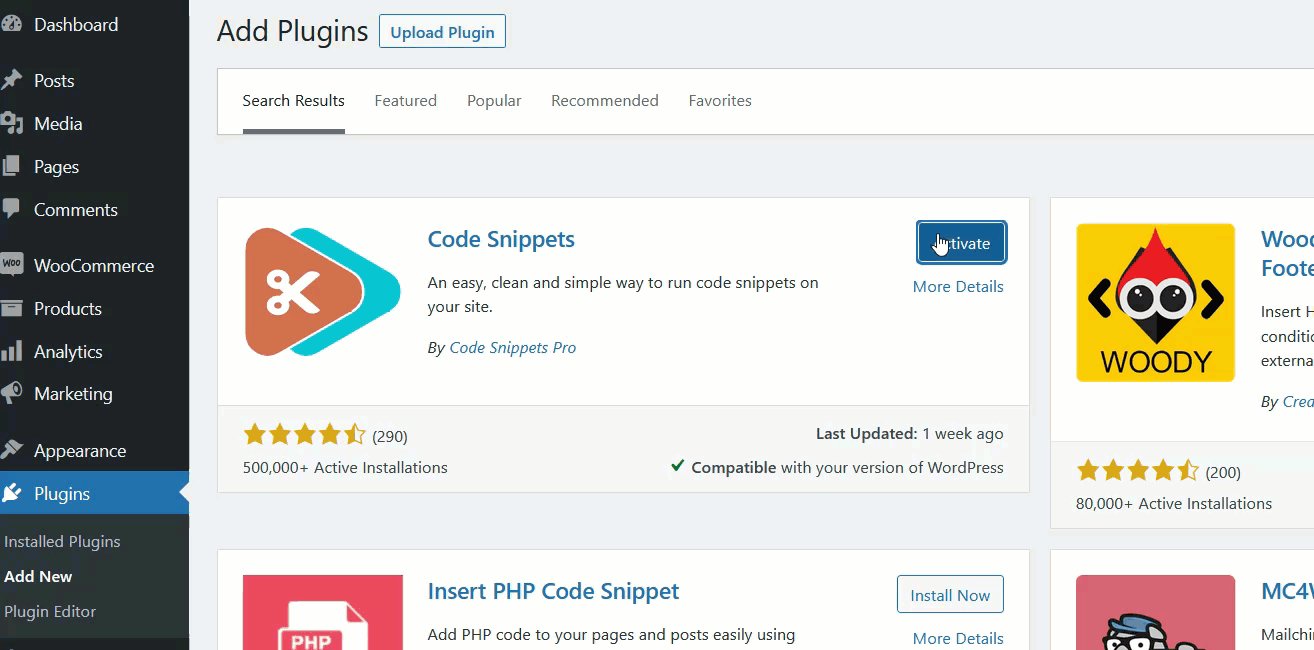
플러그인을 설치하려면 WordPress 대시보드에서 플러그인>새 항목 추가 로 이동하고 오른쪽에 있는 검색 창에서 위젯 비활성화 플러그인을 검색합니다. 그런 다음 지금 설치 를 클릭하고 설치가 완료된 후 활성화 하십시오.

WordPress 플러그인 저장소에 포함되지 않은 프리미엄 플러그인 또는 기타 무료 플러그인을 사용하는 경우 수동으로 다운로드하여 설치해야 합니다. 자세한 내용은 WordPress 플러그인을 수동으로 설치하는 방법에 대한 가이드를 참조하십시오.
1.2. 플러그인을 사용하여 위젯 숨기기
Widgets Disable 플러그인의 가장 좋은 점은 설정을 구성하거나 변경할 필요가 없다는 것입니다.
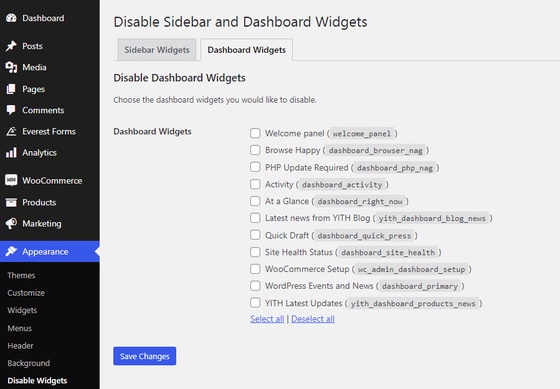
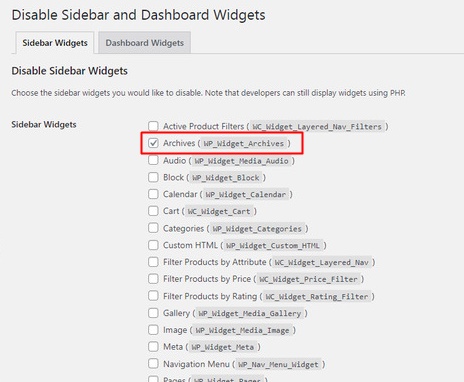
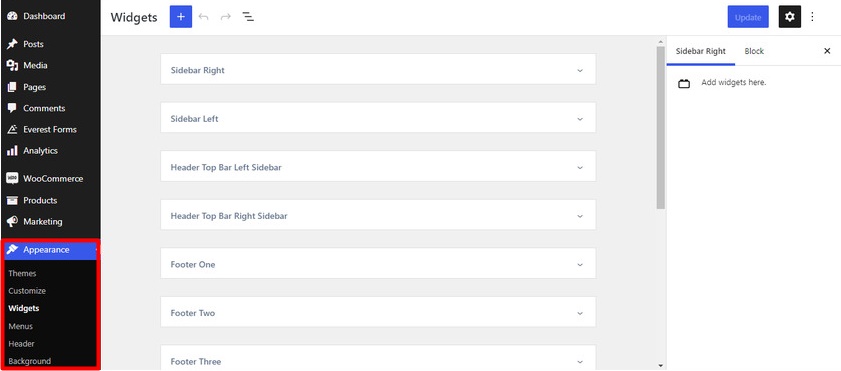
플러그인이 활성화되면 WordPress 대시보드의 모양 에서 위젯 비활성화 옵션을 볼 수 있습니다. 옵션을 선택하기만 하면 모든 사이드바 위젯과 대시보드 위젯이 나열된 페이지로 리디렉션됩니다.

이 탭에서 숨기려는 위젯을 선택할 수 있습니다. 사이드바 위젯을 숨기려면 사이드 바 위젯을 클릭하고 숨기려 는 위젯 을 선택하십시오.

대시보드 위젯도 숨기려면 대시보드 위젯 에 대해 동일한 작업을 수행합니다. 사이드바와 대시보드에서 숨기려는 위젯을 선택했으면 변경 사항 저장 을 확인하십시오.

보시다시피 WooCommerce에서 위젯을 숨기는 데 몇 단계와 시간이 거의 걸리지 않습니다.
마찬가지로 비활성화한 위젯을 표시 하려면 상자를 선택 취소하여 활성화하면 됩니다. 그리고 숨겨진 위젯은 오류 없이 웹사이트에 나타납니다.

효과가 있었나요? 잘 했어! 이제 전용 플러그인을 사용하여 WooCommerce 스토어에서 위젯을 숨길 수 있습니다.
2. 프로그래밍 방식으로 WooCommerce에서 위젯 숨기기
WooCommerce에서 위젯을 비활성화하기 위해 플러그인을 사용하지 않는다고 가정해 보겠습니다. 플러그인은 웹사이트에 무게를 더하고 효율적이고 가벼운 프레임워크를 선호할 수 있습니다. 플러그인 사용을 피해야 하는 다른 유사한 이유가 있는 경우 프로그래밍 방식으로 위젯을 숨길 수도 있습니다.
그러나 계속 진행하려면 테마의 핵심 부분을 수정할 것이므로 웹 사이트를 백업하고 하위 테마를 사용하는 것이 좋습니다. 코드로 자식 테마를 만들거나 자식 테마 플러그인을 사용할 수 있습니다. 걱정하지 마십시오. 이러한 플러그인은 웹사이트에 필수적이며 경량 프레임워크에 큰 영향을 미치지 않습니다.
이제 하위 테마에서 Appearance > Theme File Editor 로 이동하여 functions.php 파일을 엽니다.

다음 코드를 복사하여 functions.php 파일 맨 아래에 붙여넣기만 하면 됩니다.
add_filter( 'sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget' );
기능 quadlayers_woocommerce_conditionally_hide_widget( $sidebars_widgets ) {
if ( ! is_admin() ) {
if ( is_cart() ) {
foreach ( $sidebars_widgets as $sidebar_id => $sidebar ) {
$key = array_search( 'estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 컬렉션 블록'] );
if ( $ 키 ) {
unset( $sidebars_widgets['tg-column-4 컬렉션 블록' ][ $key ] );
}}
}
}
$sidebars_widget 반환;
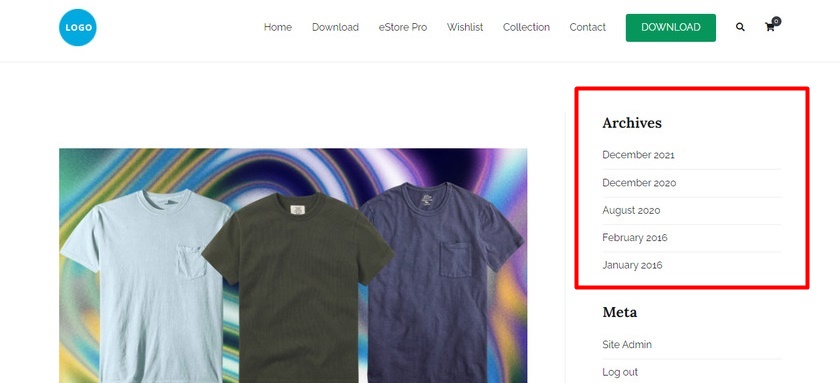
}이 데모에서는 왼쪽 사이드바에 있는 프로모션 위젯을 숨깁니다. 따라서 먼저 스니펫이 작동하려면 위젯 ID 와 사이드바 ID 를 찾아야 합니다.

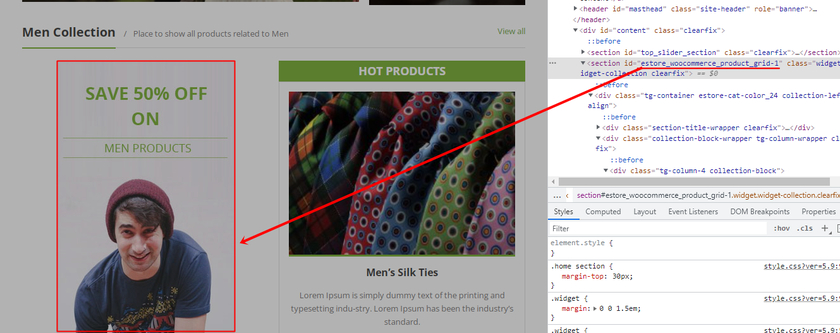
위젯 ID를 얻으려면 선택한 위젯을 마우스 왼쪽 버튼으로 클릭하고 검사 를 클릭합니다. 이 경우 section id= 에 위젯 ID가 제공됩니다.

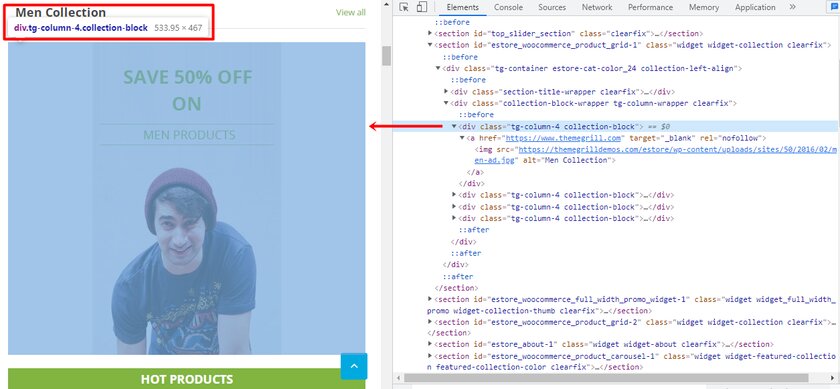
마찬가지로 사이드바 ID를 찾기 위해 검사 요소의 다른 요소로 커서를 이동할 수 있습니다. 특정 클래스 또는 ID를 선택할 때 위젯이 강조 표시되면 사이드바 ID일 가능성이 더 큽니다. 이것은 Inspect 요소를 사용 하여 사이드바 ID를 찾는 가장 쉬운 방법 중 하나입니다.

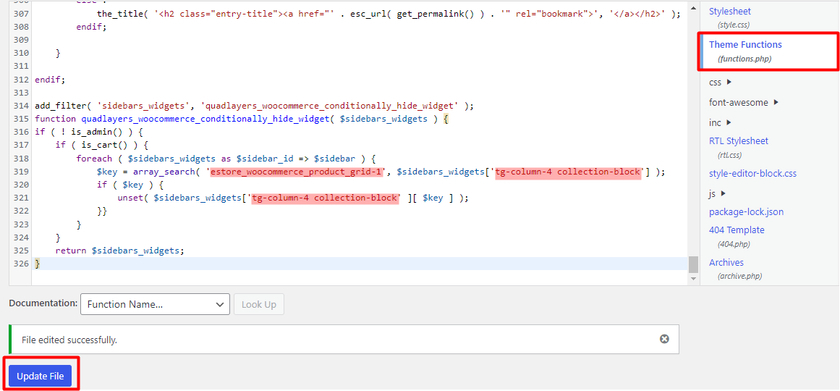
위젯 ID와 사이드바 ID를 찾았으면 이제 테마 편집기 에서 functions.php 파일로 이동하여 위에서 제공한 코드를 붙여넣을 수 있습니다.
위 스크린샷을 보시면 저희 위젯 아이디는 ' estore_woocommerce_product_grid-1 '입니다. 스니펫을 복사하여 붙여넣을 때 ' estore_woocommerce_product_grid-1 '을 자신의 위젯 ID로 바꿉니다. 사이드바 ID도 마찬가지입니다. 테마에 따르면 사이드바 ID는 ' tg-column-4 collection-block '이며 자신의 사이드바 ID로 교체해야 합니다. 그렇지 않으면 코드가 작동하지 않습니다.
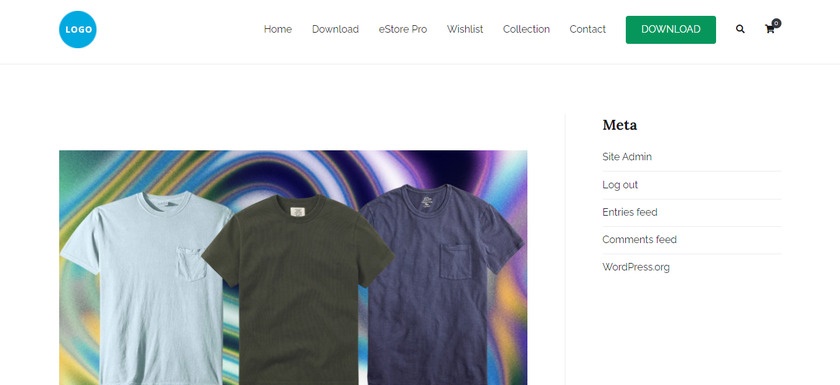
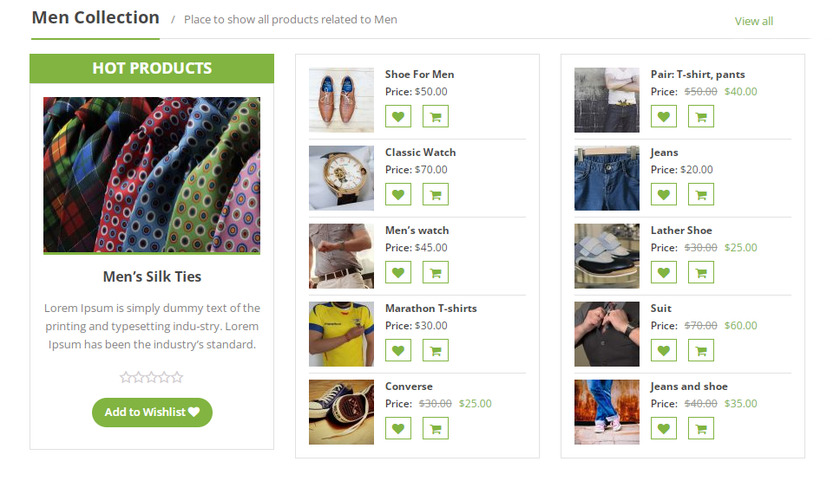
결과적으로 WooCommerce 웹 사이트의 프론트 엔드에 프로모션 위젯 섹션이 표시되지 않는 것을 볼 수 있습니다.

그게 다야! 코드 조각을 사용하여 WooCommerce에서 숨기려는 위젯을 성공적으로 비활성화했습니다. 더 많은 위젯을 숨기려면 필요에 따라 코드를 수정할 수 있습니다.
보너스: 사용자 정의 헤더 위젯을 만드는 방법
WooCommerce에서 위젯을 숨기는 이유와 방법을 이미 알고 있습니다. 마찬가지로 웹 사이트에 대한 사용자 정의 헤더 위젯을 만들 수 있습니다.
대부분의 WordPress 테마에서는 콘텐츠 위나 헤더에 위젯 영역을 추가할 수 없습니다. 그러나 사용자 정의 헤더 위젯을 추가하면 웹사이트가 경쟁업체보다 돋보일 수 있고 일부 기능도 향상될 수 있습니다. 예를 들어 광고, 최근 기사 또는 이와 유사한 것과 같은 요소를 표시할 수 있습니다.
코드 조각의 도움으로 고객 헤더 위젯을 만드는 것은 매우 쉽습니다. 테마의 functions.php 인 핵심 부분에 스크립트를 추가하기 만 하면 됩니다. 그러나 사용자 정의 헤더 위젯을 추가하려면 먼저 새 위젯 영역을 만들어야 합니다.
1. 새 위젯 영역 만들기
사용자 정의 헤더 위젯에 대한 새 위젯 영역을 생성하려면 테마 파일에 코드 스니펫을 추가해야 합니다.
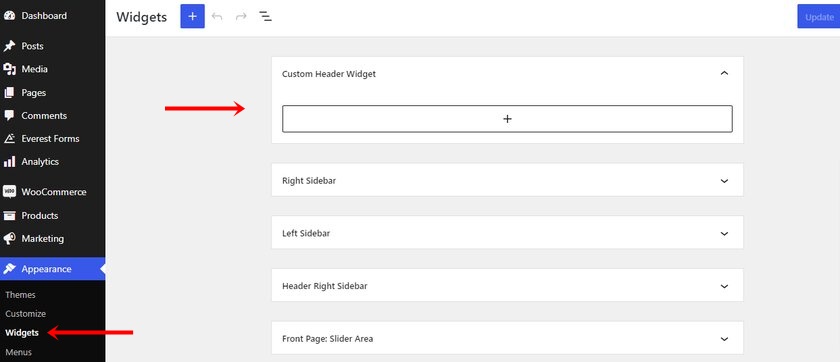
하지만 그 전에 테마에서 제공하는 사용 가능한 위젯 영역을 살펴보겠습니다. 따라서 WordPress 대시보드에서 모양 > 위젯 으로 이동합니다.

테마의 모든 활성 위젯 영역은 여기에서 볼 수 있습니다. 여기에 새 위젯 영역도 추가합니다.

이제 새 위젯 영역을 생성해 보겠습니다. 위젯을 숨기는 프로그래밍 방식과 유사하게 자식 테마의 functions.php 파일을 조정해야 합니다. 파일을 직접 편집하는 것이 불편하다면 코드 조각과 같은 플러그인을 사용할 수도 있습니다.
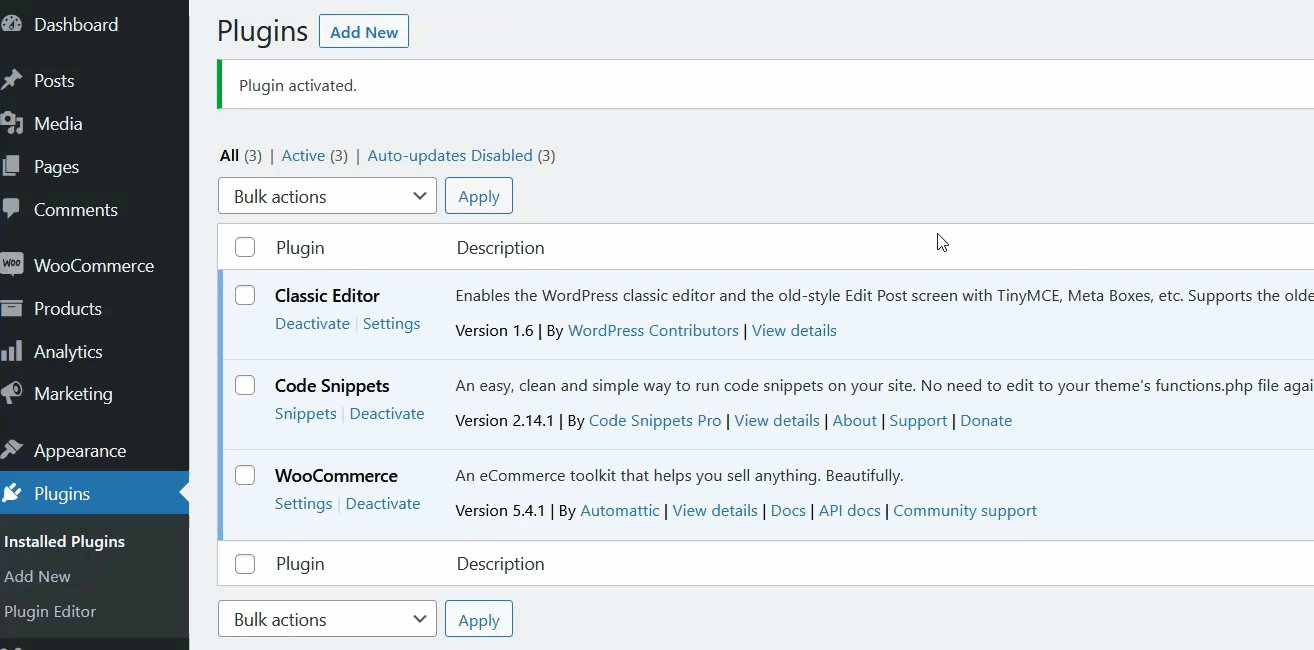
이 자습서에서는 코드 조각 플러그인을 사용합니다. 먼저 플러그인을 설치하고 활성화합니다.

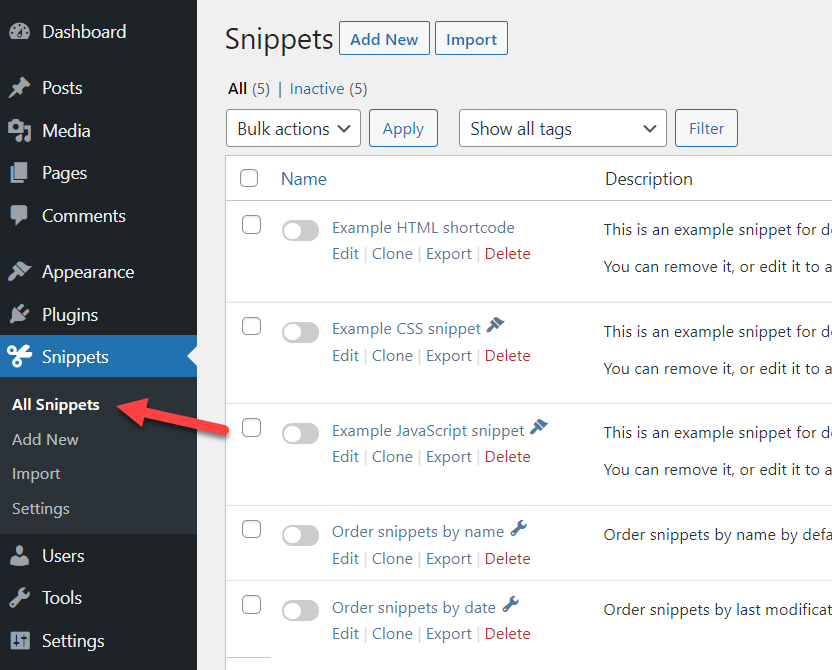
활성화 후 WordPress 대시보드의 Snippets > All Snippets 에서 플러그인 설정을 찾을 수 있습니다. 이제 새로 추가 를 클릭하여 새 스니펫을 만듭니다.

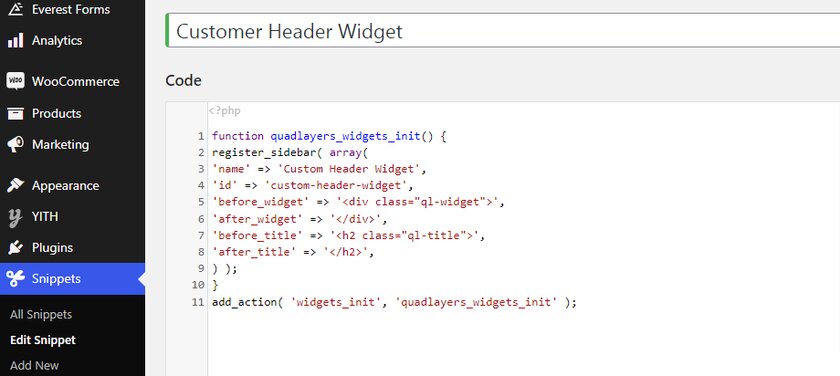
" Custom Header Widget "으로 이름을 지정했지만 원하는 이름을 지정할 수 있습니다. 이제 코드 섹션에 다음 코드를 복사하여 붙여넣습니다.
함수 quadlayers_widgets_init() {
register_sidebar( 배열(
'이름' => '사용자 정의 헤더 위젯',
'id' => '맞춤 헤더 위젯',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'quadlayers_widgets_init' ); 
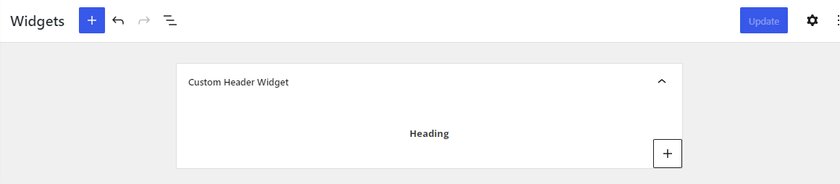
코드를 붙여넣고 저장하면 WordPress 사이트에 새 위젯이 Custom Header Widget 으로 생성됩니다.

2. 헤더에 위젯 추가
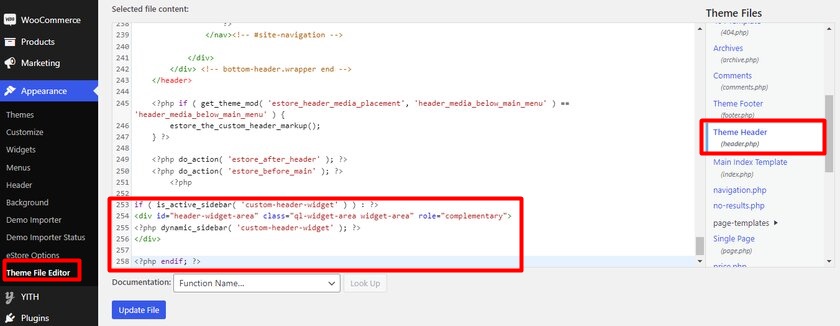
위젯을 헤더에 추가하려면 header.php 파일을 편집해야 합니다. WordPress 대시보드에서 모양 > 테마 파일 편집기 로 이동하여 테마 편집기에서 헤더 파일을 찾을 수 있습니다. 이제 테마 파일 목록에서 Theme 헤더(header.php) 파일을 열고 다음 코드를 여기에 붙여넣습니다.
<?php if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?> <div class="ql-widget-area 위젯 영역" role="complementary"> <?php dynamic_sidebar( 'quadlayers-header-widget' ); ?> </div> <?php endif; ?>
평소와 같이 코드를 추가한 후 파일을 업데이트 합니다.

이제 새 위젯 영역에 위젯을 추가해 보겠습니다. 여기에 위젯을 테스트하기 위해 단락 블록 을 추가했습니다.

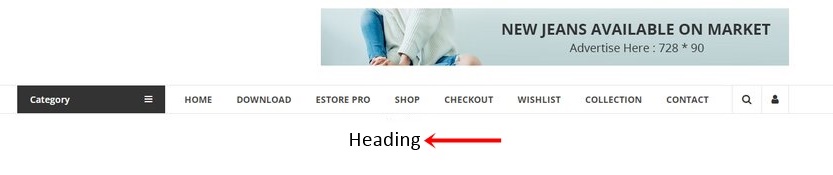
결과적으로 웹 사이트의 프런트 엔드에서 헤더를 볼 수 있어야 합니다.

그러나 머리글이 보기 좋게 보이 려면 머리글 모양을 다듬어야 한다는 사실을 눈치채셨을 것입니다. 이 가이드를 따라 추가로 사용자 정의하고 헤더 위젯의 가시성을 제어할 수 있습니다.
결론
이것으로 WooCommerce에서 위젯을 숨기는 방법에 대한 가이드가 끝납니다. 특정 위젯을 숨기는 것은 웹사이트에 불필요한 요소를 표시하지 않아 느리고 복잡한 웹사이트가 되는 경우에 매우 유용할 수 있습니다. 반면에 실제로 필요한 위젯만 표시하면 WooCommerce 스토어의 전반적인 유용성이 향상됩니다 .
요약하자면 웹사이트에서 위젯을 숨기는 두 가지 방법이 있습니다.
- 플러그인 사용
- 프로그래밍 방식으로
위젯을 숨기는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 그러나 오늘 작업한 스니펫도 간단하고 사용자 정의하기 쉽습니다. 귀하의 웹사이트에서 코드가 작동하도록 위젯 ID를 찾고 이름을 변경하여 이를 사용자 정의할 수 있습니다.
또한 기본 메뉴를 방해하지 않고 추가 위젯 공간을 만들기 위해 사용자 정의 헤더 를 만드는 섹션도 포함했습니다. 최신 제안, 할인, 광고를 체계적으로 표시하는 데 유용할 수 있습니다. 마찬가지로 사용자 지정 위젯을 더 추가하려는 경우 Instagram 피드 갤러리를 사용하여 Instagram 피드에 대한 사용자 지정 위젯을 추가하는 방법에 대한 가이드도 있습니다.
마지막으로 WooCommerce 스토어와 고객 경험을 더욱 개선하기 위해 확인해야 할 몇 가지 추가 기사가 있습니다.
- WordPress에서 헤더를 편집하는 방법
- WooCommer 제품 페이지를 사용자 정의하는 최고의 플러그인
- WooCommerce 템플릿을 사용자 정의하는 방법
지금 전자상거래 웹사이트에서 위젯을 숨길 수 있습니까? 당신은 전에 그것을 했습니까? 우리는 아래 의견에서 그것에 대해 알게되어 기쁠 것입니다.
