재고가 없는 WooCommerce를 숨기는 3가지 인기 있는 방법
게시 됨: 2022-12-05WooCommerce는 WordPress를 사용하여 온라인 상점을 소유하거나 열 계획인 판매자들 사이에서 가장 인기 있는 플러그인입니다. WooCommerce를 사용하면 누구나 쉽게 가상 상점을 설정하고 실행할 수 있습니다.
그러나 WooCommerce 상점 소유자가 직면하는 상황은 품절입니다. 일부 사람들은 제품이 품절되었을 때 사용할 수 없는 상태를 표시하도록 선택합니다. 다른 사람들은 웹 사이트에서 제품을 완전히 숨기도록 선택합니다.
후자를 의도했다면 이 기사를 놓치지 마십시오. 섹션을 살펴보면 WooCommerce 매장에서 품절된 제품을 숨기는 3가지 인기 있는 방법을 알게 될 것입니다. 갑시다!
- WooCommerce 품절 제품을 숨기는 이유
- #1 우커머스 설정
- #2 플러그인
- #3 코딩
WooCommerce 품절 제품을 숨기는 이유
모든 온라인 상점 소유자는 쇼핑 경험이 수익에 직접적인 영향을 미친다는 것을 항상 이해합니다. 따라서 고객의 쇼핑 경험에 부정적인 영향을 미치지 않도록 WooCommerce 품절 제품을 숨기는 것이 좋습니다.
일시적으로 사용할 수 없는 WooCommerce 상품을 숨기는 것이 왜 중요한지 분석해 보겠습니다.
- 쇼핑객이 실망하지 않도록 보호하십시오. 잠재 고객이 제품을 선택하고 매진되었음을 알게 되었을 때 얼마나 좌절감을 느끼는지 상상해 보십시오. 다시는 돌아오지 않을 확률이 높습니다. 현재 고객의 충성도는 귀하의 사이트에 있어야 할 제품을 얻을 수 없기 때문에 사라질 것입니다.
- 리드에게 최고의 서비스를 제공하십시오. 고객이 재고가 있는 제품을 구매하도록 허용하면 판매 가능성이 높아지고 고객과 긍정적으로 상호 작용할 수 있습니다.
- 환불 또는 주문 취소의 위험을 줄입니다. 고객이 이미 지불한 제품의 재고가 없다는 이메일을 받았다고 가정해 보겠습니다. 상점에서 대안을 찾는 대신 환불 또는 취소를 요청할 수 있습니다.
WooCommerce 품절 제품을 숨기는 방법
WooCommerce 품절 제품을 숨기는 방법에는 여러 가지가 있습니다. 이 기사에서는 이를 달성하는 데 도움이 되는 인기 있고 간단한 3가지 방법을 소개합니다.
#1 우커머스 설정
WooCommerce에서 사용할 수 없는 제품을 숨기는 가장 쉬운 방법은 내장 설정을 사용하는 것입니다.
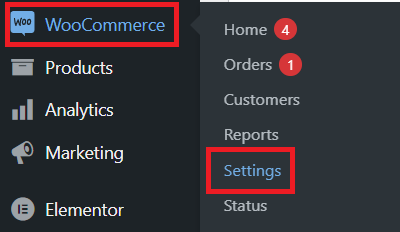
- 먼저 WordPress에 로그인하고 아래로 스크롤하여 WordPress 대시보드에서 WooCommerce 를 찾은 다음 설정 을 클릭합니다.

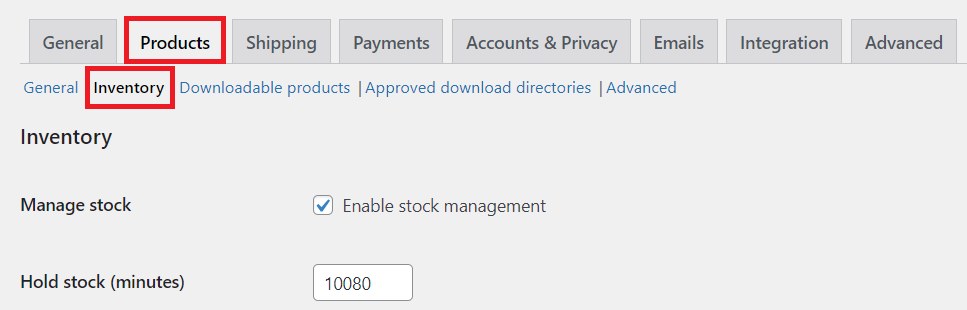
2. 제품 > 재고 를 선택합니다.

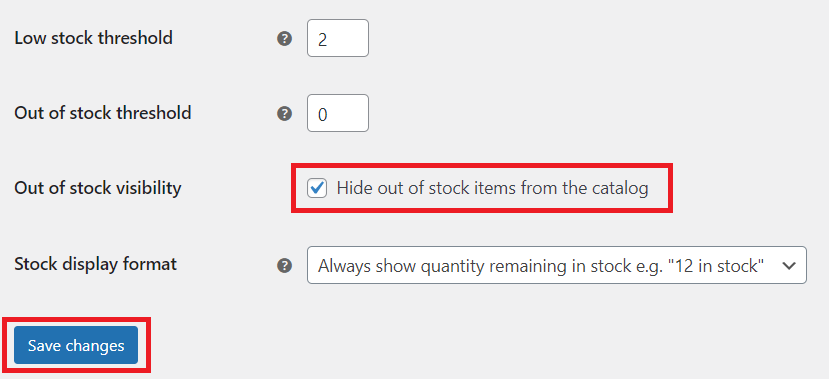
3. 아래로 스크롤하여 페이지 끝에 있는 품절 표시 를 찾으십시오. 카탈로그 상자에서 품절 항목 숨기기를 선택하고 변경 사항 저장 버튼을 클릭합니다.

4. 완료되면 WooCommerce 상점으로 돌아가 상점 페이지를 새로 고치십시오. 재고가 없는 모든 항목이 이제 상점에서 사라집니다.
#2 플러그인
플러그인을 설치하는 것도 사용할 수 없는 제품을 숨기는 효과적인 방법입니다. 품절된 제품을 명백하게 숨기는 것 외에도 플러그인은 더 많은 고급 기능을 제공할 수 있습니다. 그들은 이러한 제품을 후크로 만들어 나중에 제품이 입고되면 고객을 다시 끌어들입니다.
플러그인 풀 중에서 WooCommerce Better Variations는 가장 눈에 띄는 후보 중 하나입니다.
- 먼저 플러그인을 설치하고 활성화합니다.
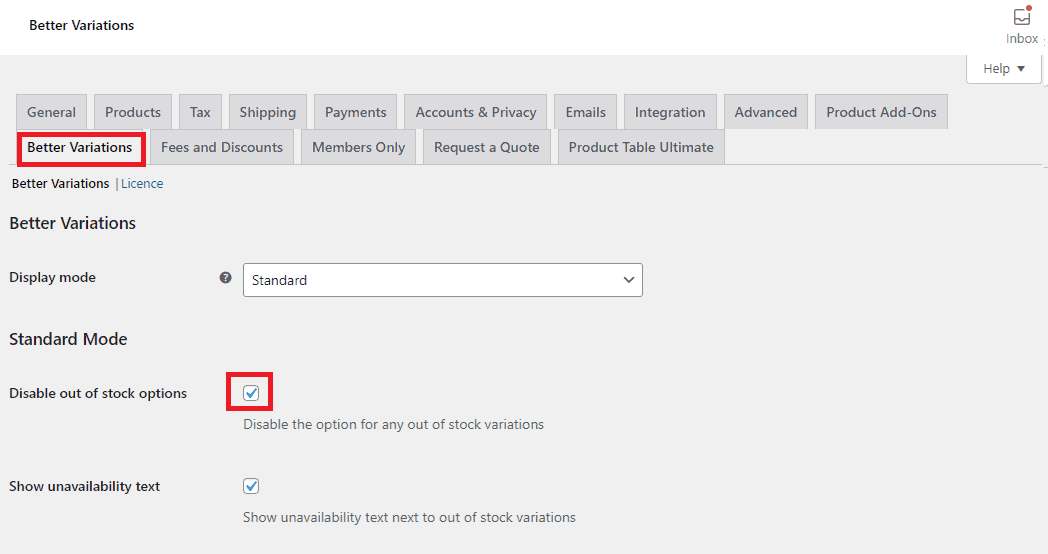
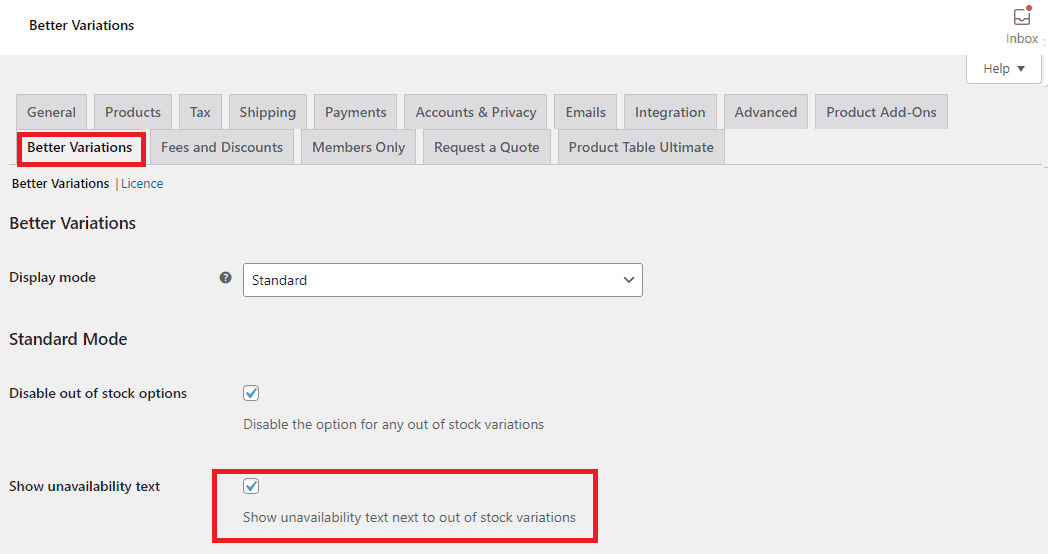
- 관리자 메뉴에서 WooCommerce > 설정 으로 이동하여 더 나은 변형 을 클릭합니다.
- 사용할 수 없는 제품을 숨기려면 품절 옵션 비활성화 상자를 선택합니다.

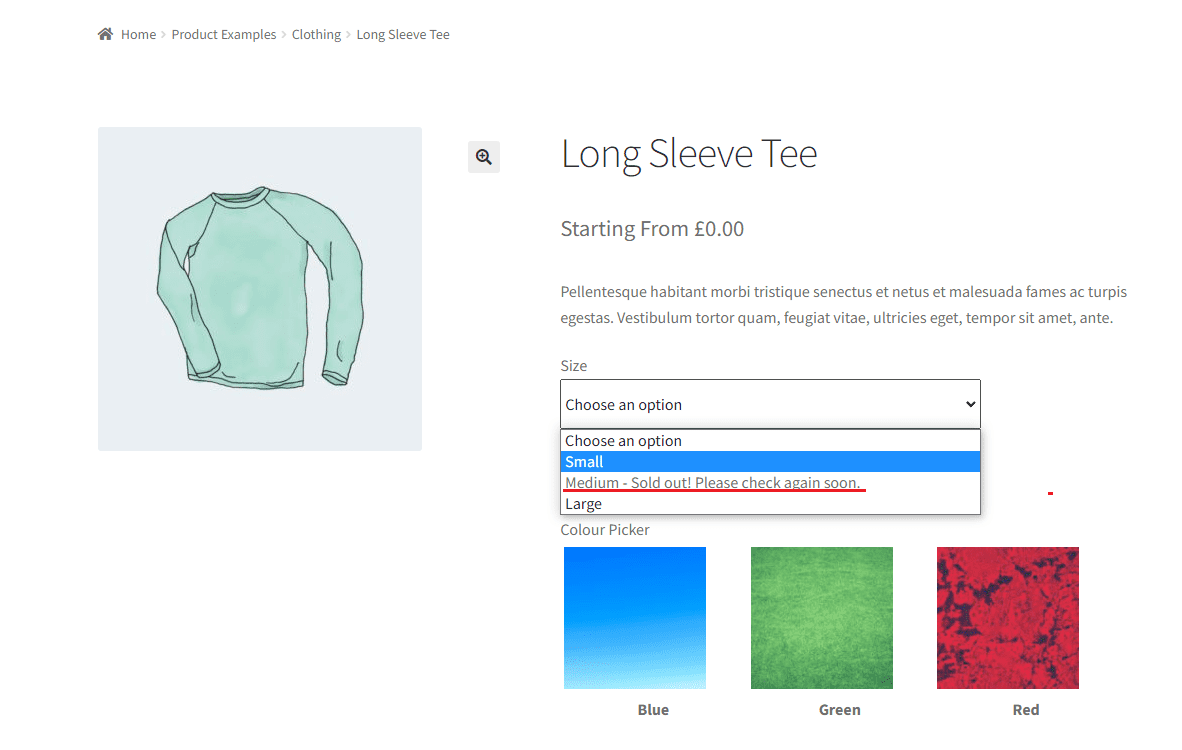
4. 품절 변형 옆에 재고 없음 텍스트 표시 를 활성화합니다. 이것은 이 제품이 현재 무브먼트에 재고가 없음을 고객에게 알리는 짧은 텍스트를 보여줍니다.

이 접근 방식에서는 쇼핑객이 재고가 없는 상품을 장바구니에 담을 수 없습니다.

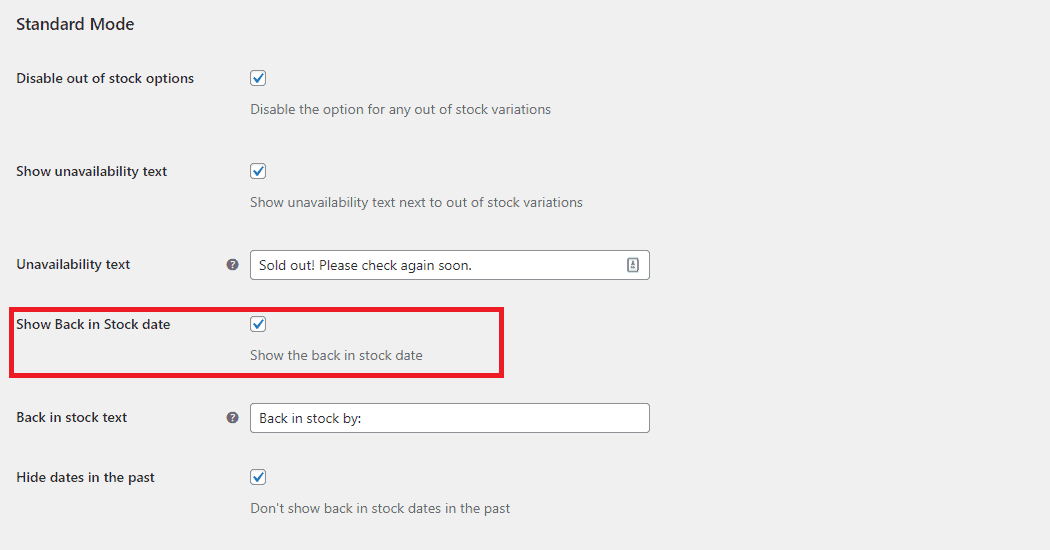
5. 재입고 날짜 표시 상자를 선택하여 제품 재입고 시기를 고객에게 알립니다. 이렇게 하면 잠재 고객을 잃지 않도록 방지할 수 있습니다.

6. 업데이트를 저장하려면 변경 사항 저장 상자를 누르는 것을 항상 기억하십시오.
#3 코딩
언급된 두 가지 방법이 예상과 다른 경우 어떻게 합니까? 다음은 티켓이 될 수 있습니다. 그래도 필터 후크를 활용하려면 충분한 코딩 지식이 필요합니다. 알리다! 원하지 않는 손실을 방지하려면 사이트 백업이 필요합니다.

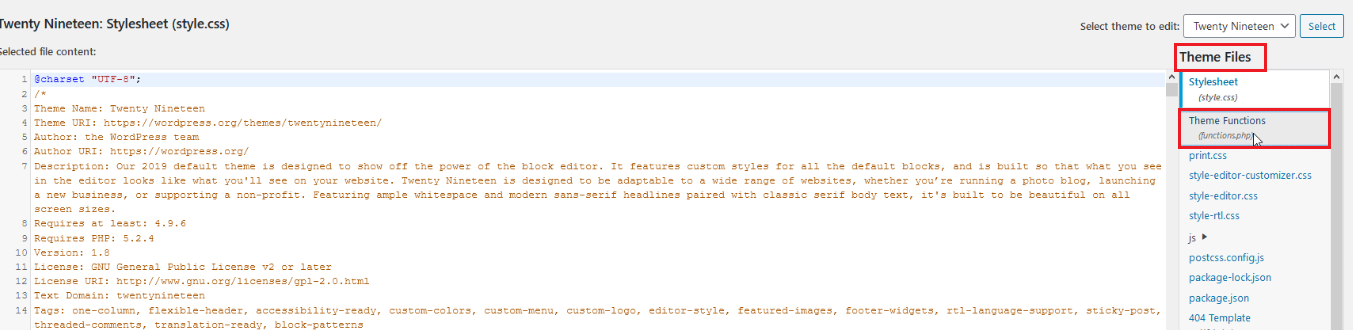
- WordPress 대시보드에서 Appearance 를 찾고 Theme Editor 를 클릭하여 functions.php 파일을 엽니다.
- 화면 왼쪽 하단의 테마 파일 드롭다운 메뉴에서 functions.php 를 클릭합니다.

아카이브 페이지 쇼핑
woocommerce_product_query_meta_query 의 도움으로 재고가 없는 제품은 Shop 아카이브 페이지에서 보이지 않습니다. 여러분이 해야 할 일은 functions.php 에 아래 코드 단락을 추가하는 것입니다.
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
함수 shop_only_instock_products( $meta_query, $query ) {
// 상점 아카이브 페이지에서만
if( is_admin() || is_search() || !is_shop() ) return $meta_query;
$meta_query[] = 배열(
'키' => '_stock_status',
'가치' => '재고 없음',
'비교' => '!='
);
반환 $meta_query;
}홈페이지
홈 페이지에서 사용할 수 없는 항목을 보이지 않게 하려면 아래 코드가 도움이 될 수 있습니다.
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
function filter_product_query_meta_query( $meta_query, $query ) {
// 우커머스 홈페이지에서만
if( is_front_page() ){
// "재고 없음" 제품 제외
$meta_query[] = 배열(
'키' => '_stock_status',
'가치' => '재고 없음',
'비교' => '!=',
);
}
반환 $meta_query;
}페이지 검색
검색 페이지에서 사용할 수 없는 항목을 숨기는 것이 우선 이라면 pre_get_posts 후크가 해결책입니다. functions.php 에 아래 코드를 붙여넣으면 고객은 재고가 있는 제품만 찾을 수 있습니다.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
함수 hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}관련 제품 섹션
아래 스크립트는 재고가 없는 항목이 관련 제품 범주에 표시되지 않도록 방지할 수 있습니다. 즉, 고객이 즉시 구매할 수 있는 항목만 제안됩니다.
함수 hide_out_of_stock_option( $option ){
'예'를 반환합니다.
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "단일 제품/related.php" ) {
반품;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "단일 제품/related.php" ) {
반품;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );특정 페이지
경우에 따라 품절 항목을 특정 페이지에 표시해야 할 수도 있습니다.
- WooCommerce > 설정 으로 이동하여 제품 을 선택한 다음 새로 이전된 사이트에서 인벤토리 를 선택합니다.
- 카탈로그 섹션에서 품절 항목 숨기기를 클릭합니다. 변경 사항을 저장하는 것을 잊지 마십시오.
functions.php 로 돌아가서 아래 코드를 추가합니다. 사용할 수 없는 항목을 숨기고 싶지 않은 페이지를 선택해야 합니다. 이 예에서는 이러한 항목을 ID 11 페이지에 표시합니다.
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
함수 ql_hide_out_of_stock_exception( $hide ) {
if ( is_page( 11 ) ) {
$hide = '아니오';
}
반환 $hide;
}전문가처럼 WooCommerce 품절 제품을 숨기세요!
이것이 WooCommerce 품절 제품을 숨기는 방법과 그렇게 해야 하는 이유에 대한 모든 것입니다.
WooCommerce에서 품절된 제품을 숨기기 위해 코딩 지식이 필요하지 않습니다. WooCommerce 설정에 액세스하고 위의 지침을 따르십시오. 또한 코드를 건드리지 않고도 사용할 수 없는 항목을 간신히 숨길 수 있습니다!
쇼핑객에게 제품 재고 날짜를 알리고 싶다면 WooCommerce Better Variations 플러그인이 도움이 될 수 있습니다. 마지막으로 코드를 수정하여 사이트에서 품절된 제품을 숨길 수 있습니다.
재고가 없는 제품 외에도 WooCommerce 카테고리를 숨기거나 제품 가격 범위를 숨기거나 장바구니에 추가 버튼을 숨기거나 전체 사이트를 비공개로 만들 수 있습니다.
더 유용한 정보를 얻으려면 저희 웹 사이트를 구독하는 것을 잊지 마십시오.
