웹 사이트 빌더의 간략한 역사
게시 됨: 2023-02-23아시다시피 매력적이고 기능적인 웹 사이트를 만드는 것은 이제 쉬운 과정이 될 수 있습니다. 그러나 웹 사이트 빌더의 역사를 살펴보면 이것이 항상 그런 것은 아니라는 것을 금방 알 수 있습니다.
웹 사이트 구축 프로세스는 수년에 걸쳐 상당한 변화를 겪었습니다. 인터넷 초기에 웹 디자인은 프로그래머와 코더의 유일한 영역이었습니다. 그러나 오늘날 거의 모든 사람이 코딩 없이 웹사이트를 구축할 수 있습니다.

이 게시물에서는 90년대 후반의 코드 기반 도구부터 오늘날의 끌어서 놓기 편집기에 이르기까지 웹 사이트 빌더의 역사를 살펴보겠습니다. 시작하자!
목차:
- 지오시티
- 첫 장
- 드림위버
- 정사각형
- 윅스
- 쇼피파이
- 웹플로우
- WordPress.com
웹사이트 빌더의 초기 역사(1990년대 중반~2000년대 초반)
1991년 컴퓨터 과학자 Tim Berners-Lee는 세계 최초의 웹사이트를 개설했습니다. 이것은 World Wide Web(WWW) 프로젝트에 대한 정보가 포함된 흰색 배경과 검은색 텍스트가 있는 매우 기본적인 페이지였습니다.
첫 번째 웹사이트는 HTML을 사용하여 수동으로 코딩되었습니다. 사실, 그것들은 주로 전문 프로그래머들에 의해 만들어졌습니다. 사이트는 컴퓨터에 구축되었으며 파일 전송 프로토콜(FTP) 클라이언트를 사용하여 서버에 업로드되었습니다.
그러나 웹 사이트 빌더의 도입은 곧 새로운 가능성을 열었습니다. 시장에 출시된 최초의 도구 몇 가지를 살펴보겠습니다.
지오시티
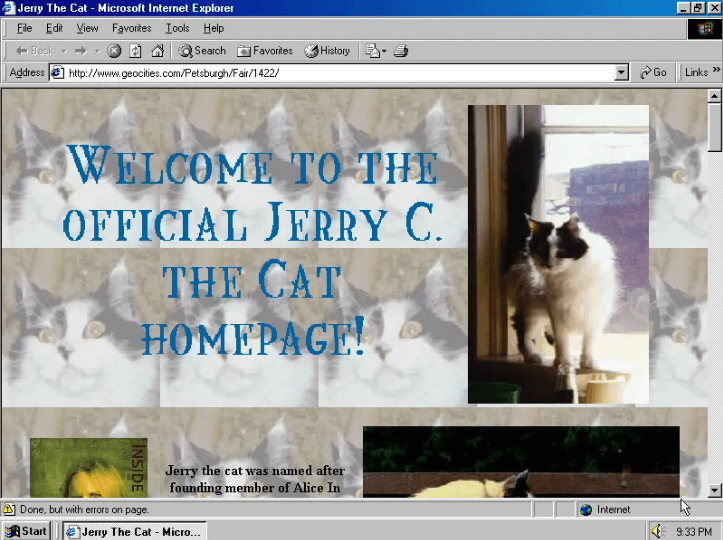
1994년에 출시된 GeoCities를 통해 사용자는 온라인에서 사이트를 구축할 수 있습니다. 제한된 양의 서버 리소스를 무료로 제공했습니다.

이 서버 공간은 각각 기술이나 엔터테인먼트와 같은 특정 틈새 시장에 전념하는 "이웃"으로 구성되었습니다. 사용자는 프로그래밍에 능숙하지 않아도 원하는 주제에 대한 웹사이트를 만들 수 있습니다.
1999년에 GeoCities는 프리미엄 호스팅 서비스를 도입한 Yahoo!에 인수되었습니다. 10년 후 회사는 미국 GeoCities 서비스를 종료했습니다. 그 시점까지 3,800만 페이지가 넘는 페이지를 호스팅했습니다 [1] .
첫 장
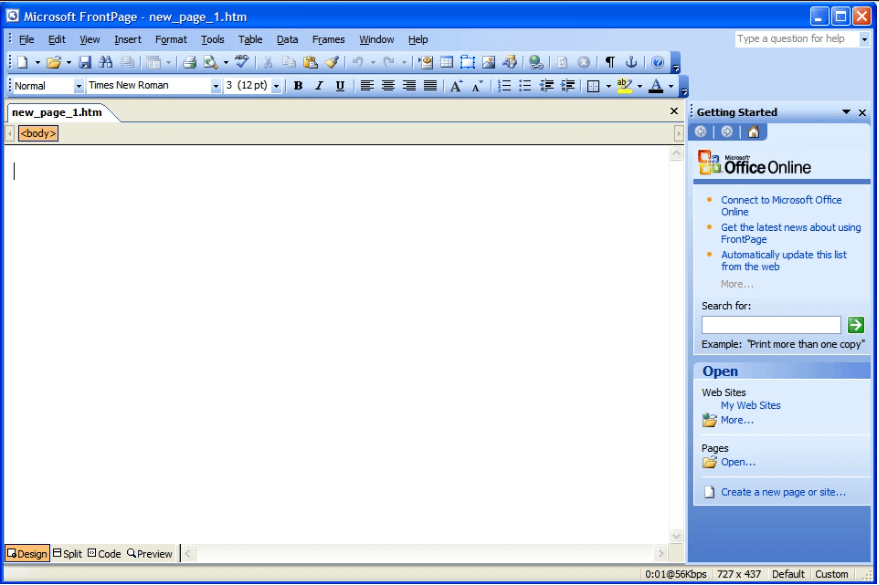
1996년에 출시된 FrontPage는 사용자가 HTML 코드 편집기로 웹 사이트를 만들고 관리할 수 있게 해주는 Microsoft 제품이었습니다.

"WYSIWYG(What You See Is What You Get)" 인터페이스를 갖춘 최초의 웹사이트 빌더 중 하나였습니다. 이 형식은 사용자가 페이지를 코딩할 때 프런트 엔드에서 웹 사이트의 모양을 볼 수 있음을 의미했습니다.
2006년에 Microsoft는 FrontPage를 중단하기로 결정했습니다. 사용자가 SharePoint 기반 응용 프로그램을 디자인할 수 있게 해주는 Microsoft SharePoint Designer와 웹 디자이너가 정교한 사이트를 만드는 데 도움이 되는 Microsoft Expression Web의 두 가지 다른 제품으로 대체되었습니다. 이 두 HTML 편집기도 나중에 중단되었습니다.
드림위버
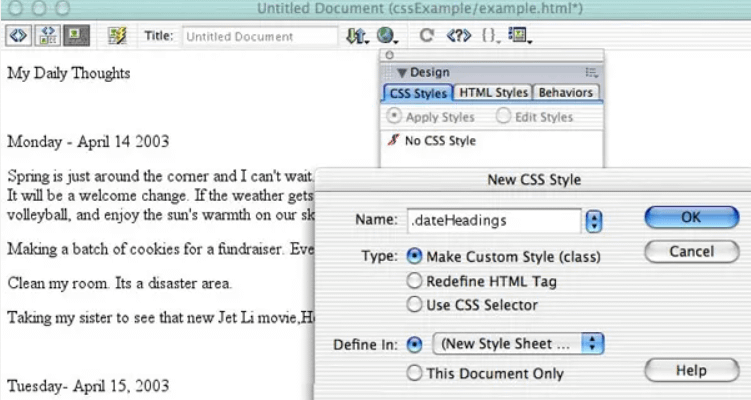
90년대에 등장한 또 다른 HTML 편집기는 Dreamweaver였습니다. 1997년에 출시된 이 웹 사이트 빌더는 개발자가 자신의 컴퓨터에서 사이트 파일을 편집한 다음 FTP를 통해 웹 서버에 업로드할 수 있도록 했습니다.

Adobe는 2005년에 Dreamweaver를 인수했으며 이 도구는 오늘날에도 계속 사용할 수 있습니다. 이제 CSS 및 JavaScript를 포함한 다른 프로그래밍 언어를 지원하고 더 시각적으로 집중된 인터페이스가 있습니다.
코드 없는 웹 사이트 빌더의 부상(2000년대 중반~2010년대 초반)
인터넷 접근성이 높아짐에 따라 더 많은 개인이 비즈니스 또는 개인 프로젝트를 위한 사이트를 만들고 싶어했습니다. 이로 인해 액세스 가능하고 사용자 친화적인 솔루션에 대한 수요가 증가했으며 이는 웹 사이트 빌더의 역사에 큰 변화를 가져왔습니다.
그 결과 2000년대 중반에는 코드가 없는 웹 사이트 빌더가 등장했습니다. 이러한 도구를 사용하면 사용자가 코드를 배우거나 프로그래머를 고용할 필요 없이 자신의 웹사이트를 쉽게 만들 수 있습니다.
다음은 2000년대를 지배한 웹사이트 빌더 중 일부입니다.
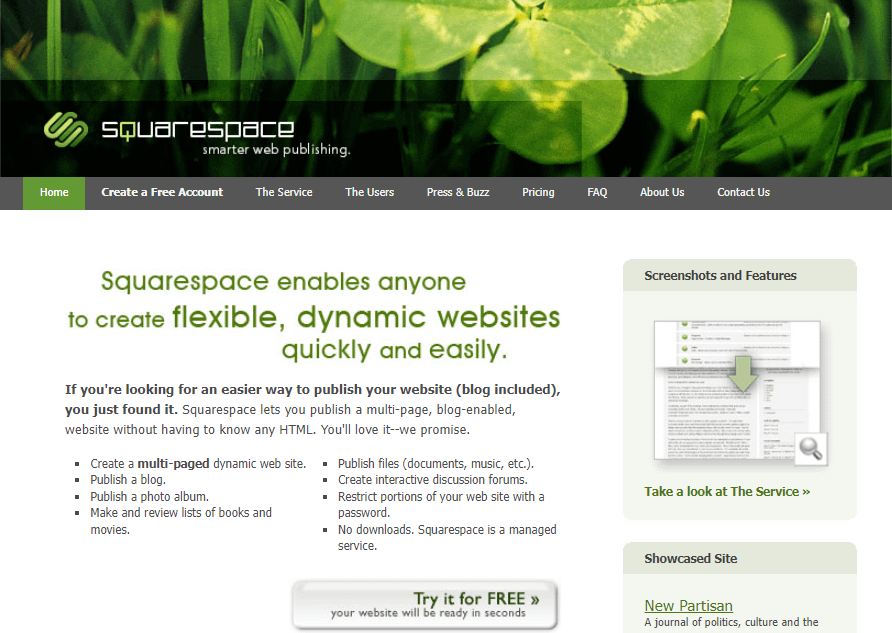
정사각형
2004년에 출시된 Squarespace는 시장에 진입한 최초의 드래그 앤 드롭 빌더 중 하나였습니다. 2007년에는 연간 매출 100만 달러를 달성했습니다 [2] .

이제 Squarespace를 사용하여 이미지 및 텍스트와 같은 요소를 페이지로 드래그한 다음 정렬하고 사용자 지정하여 웹 사이트를 만들 수 있습니다. 또한 웹사이트는 Squarespace의 서버에서 호스팅되었으므로 콘텐츠를 웹으로 전송할 필요가 없었습니다.
Squarespace는 오늘날에도 여전히 인기가 있습니다. 알려진 콘텐츠 관리 시스템(CMS)이 있는 웹사이트의 약 2.0%에서 사용됩니다 [3] .
Squarespace 사용 방법을 배우고 싶습니까?
종합적인 Squarespace 튜토리얼을 살펴보세요.
윅스
Wix는 2006년에 곧 출시되었으며 웹 개발 산업에 혁명을 일으킨 또 다른 제품입니다.

사용자 친화적인 드래그 앤 드롭 인터페이스는 빠르게 명성을 얻는 데 도움이 되었습니다. 2010년까지 Wix는 350만 명의 사용자를 확보했습니다 [4] . 오늘날 세계 시장 점유율의 약 44%를 차지하는 가장 인기 있는 페이지 빌더 중 하나입니다 [5] .
처음부터 Wix는 올인원 솔루션을 제공하여 사용자가 웹사이트를 만들고 회사 서버에서 호스팅할 수 있도록 했습니다. 유료 플랜에는 맞춤 도메인과 광고 없는 웹사이트가 함께 제공됩니다.
Wix에 대해 더 알고 싶으세요?
전체 Wix 리뷰를 확인하세요.
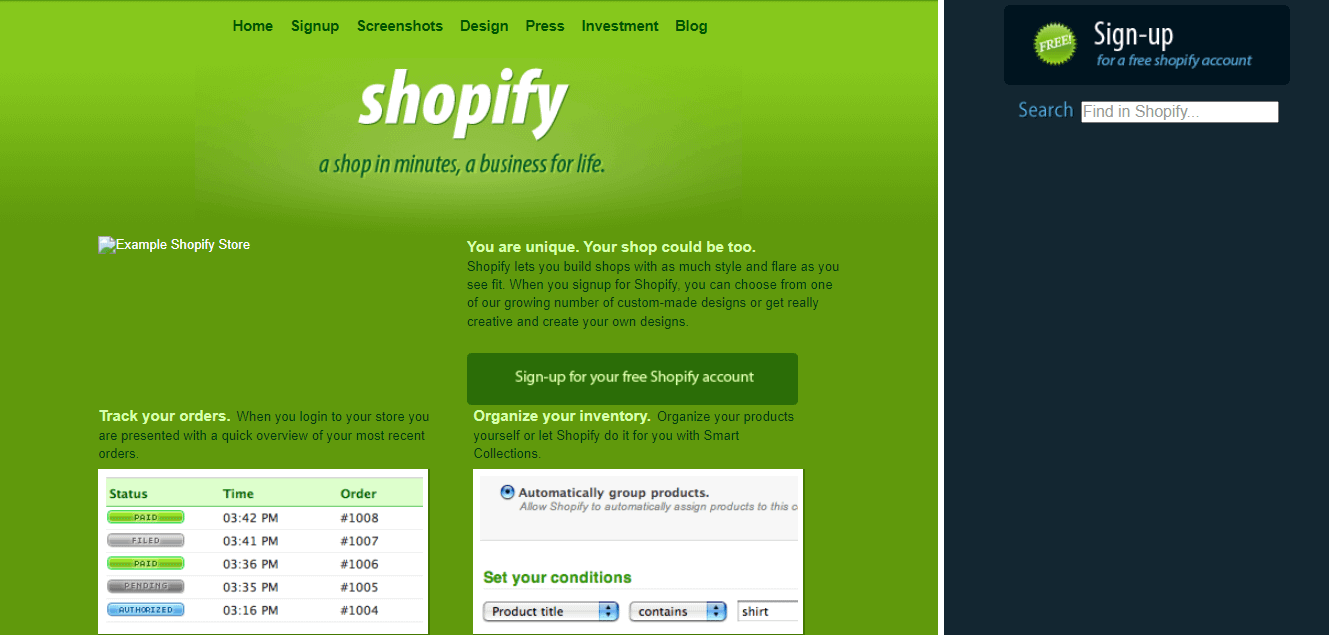
쇼피파이
Shopify도 2006년에 설립되었으며 전자상거래 상점을 위한 선도적인 웹사이트 빌더가 되었습니다.

Ruby로 작성된 Liquid라는 오픈 소스 템플릿 언어를 사용했고 지금도 사용하고 있습니다. 2009년에 Shopify는 애플리케이션 프로그래밍 인터페이스(API) 플랫폼과 앱 스토어를 출시했습니다. 이러한 새로운 기능을 통해 개발자는 온라인 상점용 애플리케이션을 만들고 앱에서 판매할 수 있습니다.
2012년까지 Shopify는 40,000개 이상의 활성 상점을 보유했습니다 [6] . 2013년에는 매장 소유자가 신용 카드를 사용할 수 있는 자체 결제 프로세서인 Shopify Payments를 출시했습니다.
Shopify에 대한 흥미로운 사실을 읽고 싶습니까?
Shopify 통계의 전체 목록을 확인하십시오.
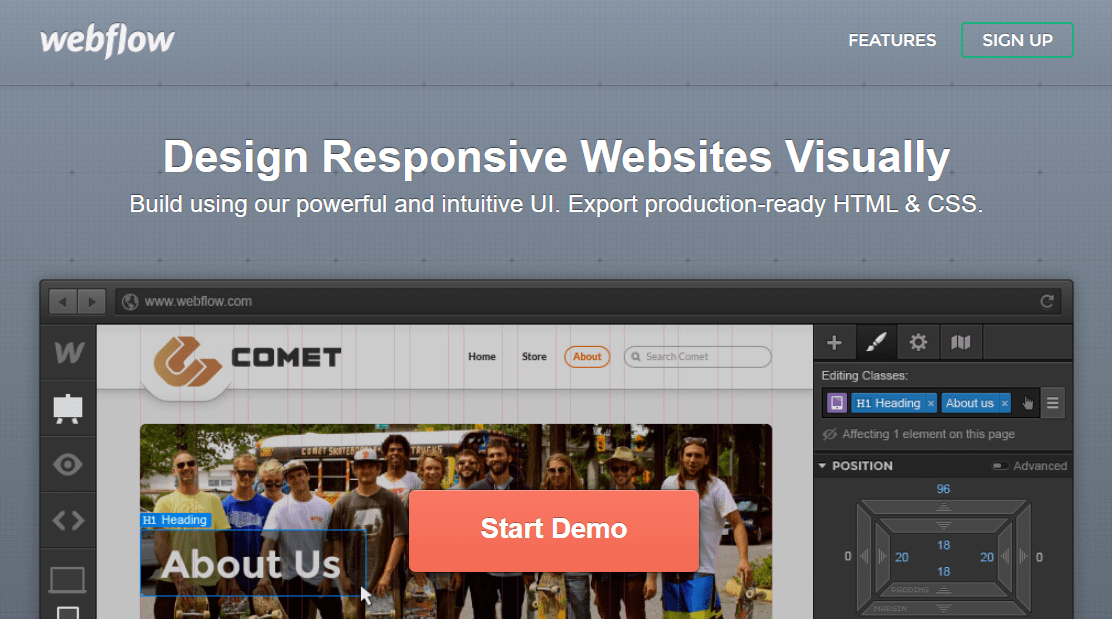
웹플로우
2013년에 Webflow는 웹 디자이너와 대행사를 위해 특별히 만들어졌습니다. 끌어서 놓기 편집기로 완전 맞춤형 사이트를 만들 수 있었습니다.

Webflow UI는 글꼴과 색상에 대한 단순한 조정 이상의 고급 사용자 지정 기능을 제공했기 때문에 당시 대부분의 다른 웹 사이트 빌더와 달랐습니다.
Webflow를 통해 사용자는 다양한 설정을 사용하여 페이지 레이아웃과 구성 요소를 사용자 지정할 수 있습니다. 윤곽선, 상자 그림자, 전환 및 배경 필터와 같은 효과를 추가할 수도 있습니다.
또한 애드온이나 위젯을 설치하지 않고도 시각적 편집기 내에서 직접 사이트 전체를 변경할 수 있었습니다. 예를 들어 완전한 기능을 갖춘 상점을 만들고 할인 코드를 생성하고 구독을 판매할 수 있습니다. 코딩이나 타사 앱이 필요하지 않습니다.
WordPress.com
물론 WordPress.com을 보지 않고 웹사이트 빌더의 역사를 완성할 수는 없습니다. 2006년 Automattic에서 시작한 WordPress.com은 초기 블로그 플랫폼 중 하나였습니다.

사용자는 무료로 블로그를 개설하고 댓글을 통해 다른 사람들과 교류할 수 있습니다. 그 이후로 WordPress.com은 블로그뿐만 아니라 모든 유형의 웹사이트를 위한 강력한 호스팅 솔루션으로 발전했습니다.
처음부터 WordPress.com은 사용자가 사이트의 테마를 선택하고 모양을 사용자 지정할 수 있도록 했습니다. 그러나 WordPress.com 사용자가 WordPress 플러그인 생태계를 활용할 수 있으려면 10년 이상이 걸릴 것입니다.
워드프레스닷컴에 대해 더 알고 싶으세요?
전체 WordPress.com 리뷰를 확인하세요.
보다 사용자 친화적인 인터페이스로 이동(2010년대 중후반 웹 사이트 빌더의 역사)
2010년대에 웹 사이트 빌더는 상당한 변화를 겪었습니다. 그들은 항상 웹 사이트를 만드는 쉬운 방법을 제공했지만 이제는 프로세스를 더욱 단순화하는 보다 직관적인 인터페이스를 제공했습니다.
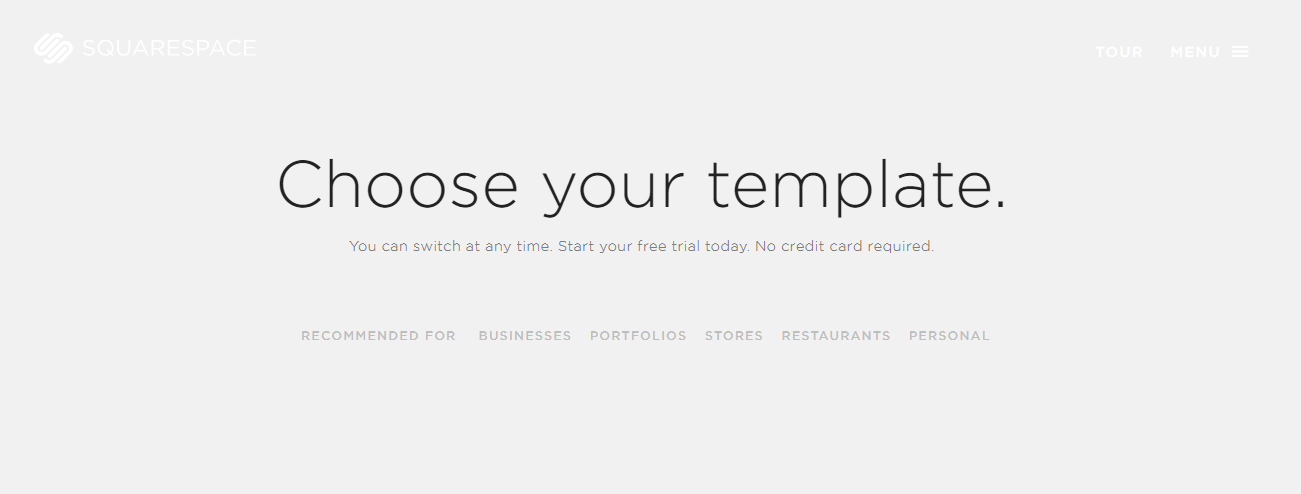
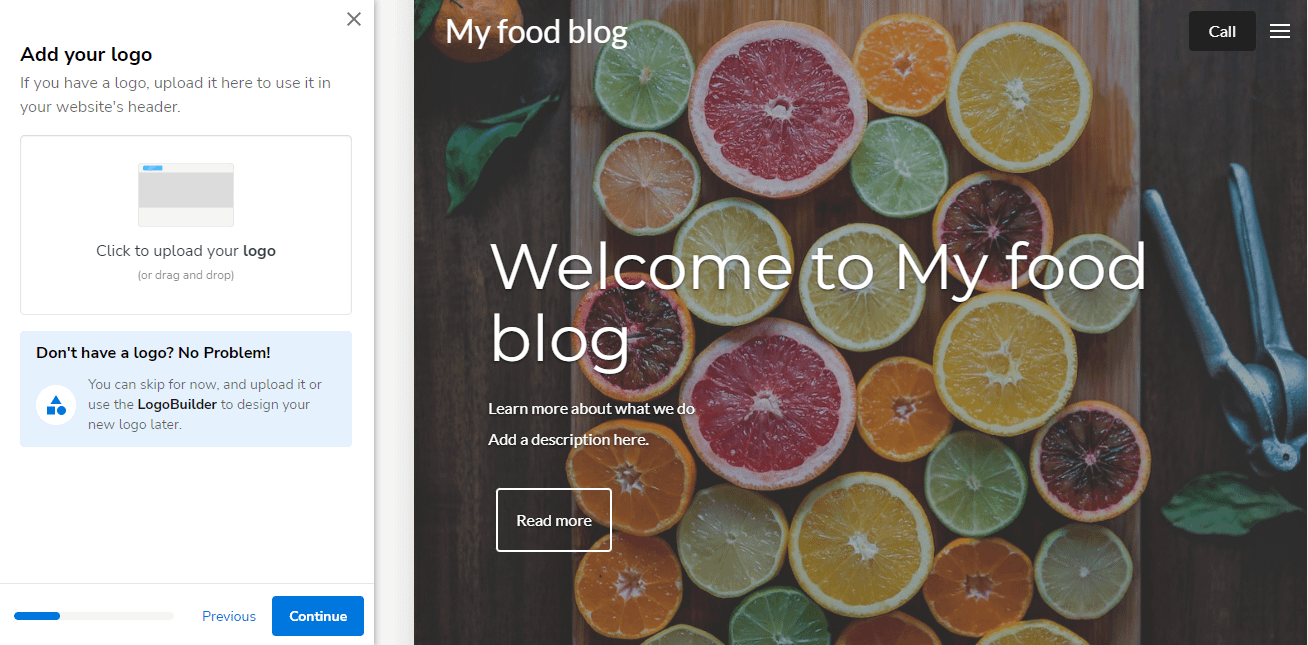
예를 들어 출시 10년 후인 2014년 Squarespace의 모습은 다음과 같습니다.

이 버전은 웹 사이트 구축 프로세스를 간소화했습니다. 이전에는 사용자가 먼저 계정을 만들어야 했지만 이제는 템플릿을 선택하여 시작할 수 있습니다.

마찬가지로 Wix는 기존 플래시 기술을 HTML로 대체하여 대대적인 변신을 했습니다. 또한 사용자가 사이트 디자인을 바로 시작할 수 있도록 하여 선택할 수 있는 웹 사이트 템플릿을 제공합니다.


대부분의 웹 사이트 빌더는 응답성에 초점을 맞추기 시작하여 사용자가 휴대폰을 비롯한 다양한 장치에 맞게 사이트를 사용자 정의할 수 있도록 했습니다. Shopify와 같은 일부는 사용자가 이동 중에 웹사이트를 관리할 수 있도록 모바일 앱도 도입했습니다.

한편 WordPress.com은 사용자 지정 플러그인을 설치하는 기능을 추가했습니다( 상위 요금제에서 ). 이를 통해 Elementor와 같은 페이지 구축 도구가 사용자에게 더 많은 사용자 지정 옵션을 제공할 수 있었습니다. Shopify와 마찬가지로 WordPress.com은 사용자가 휴대폰에서 사이트를 디자인하고 업데이트할 수 있는 앱을 출시했습니다.

이러한 유연성 덕분에 WordPress.com은 역대 가장 인기 있는 웹사이트 빌더 중 하나가 되었습니다. 현재 120개 이상의 언어로 사이트를 호스팅하고 있으며 사용자는 매달 7천만 개 이상의 새 게시물을 게시합니다 [7] .
오늘날의 웹사이트 빌더
지금까지 90년대부터 2010년대 후반까지 웹사이트 빌더의 역사를 살펴보았습니다. 오늘날 드래그 앤 드롭 빌더가 여전히 시장을 지배하고 있습니다. 2023년 현재 Wix와 Squarespace는 전 세계 최고의 웹사이트 빌더입니다 [5] .
일부 디지털 마케팅 회사는 자체 웹 사이트 빌더를 만들고 있습니다. 예를 들어, Constant Contact를 통해 구독자는 다음과 같은 몇 가지 간단한 단계만으로 소기업을 위한 사이트를 구축할 수 있습니다.

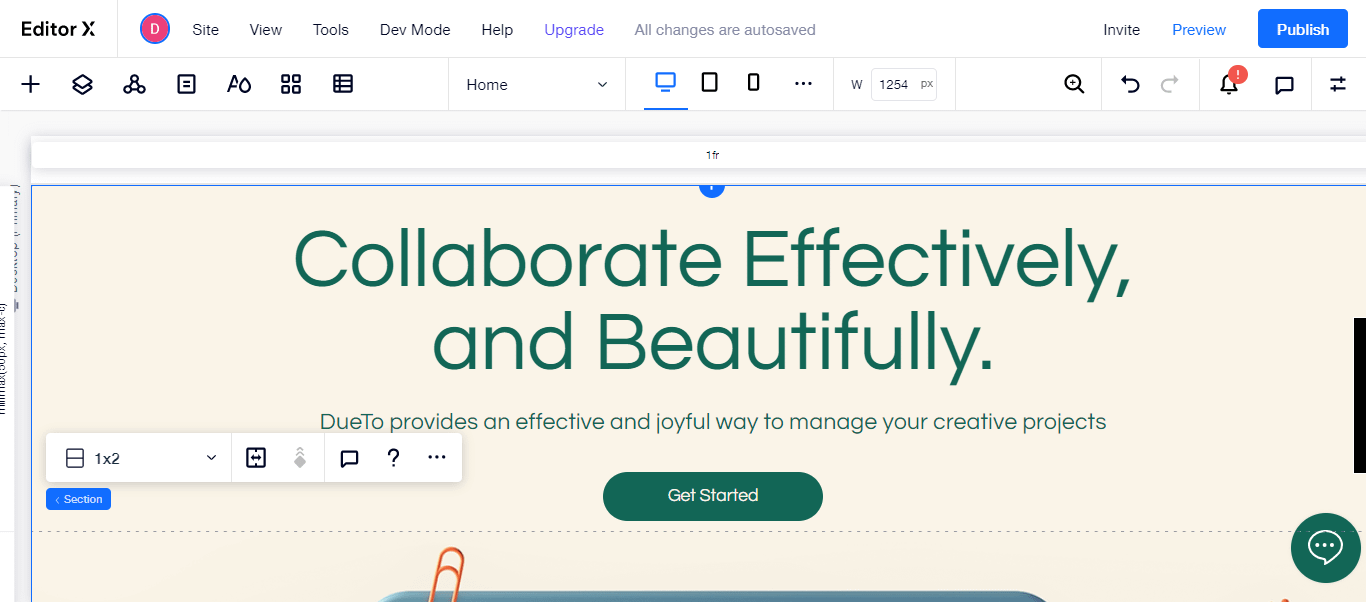
한편 Wix와 같은 일부 웹 사이트 빌더는 단순한 구축 도구를 넘어 진화했습니다. 2020년 Wix는 웹 디자이너와 에이전시를 위해 특별히 제작된 인터페이스인 Editor X를 출시했습니다. 사용자 지정 중단점 및 CSS 그리드를 포함하여 사용자가 보다 복잡한 웹 사이트를 디자인할 수 있도록 하는 고급 기능이 함께 제공됩니다.

Wix는 또한 개발자가 자신의 애플리케이션을 구축하고 실행할 수 있는 Velo라는 전체 스택 개발 플랫폼을 도입했습니다. 이러한 도구는 고급 지식을 가진 사용자가 끌어서 놓기 및 코드 편집기의 조합을 통해 고유한 앱을 만들 수 있도록 하는 새로운 가능성의 세계를 제시합니다.
스퀘어스페이스 역시 다양한 진화를 통해 인기를 유지해왔다. 전자 상거래 통합(예: 여러 결제 게이트웨이)과 개발자 친화적인 템플릿 생성 기능이 추가되어 아티스트와 크리에이티브를 포함한 다양한 유형의 사용자에게 매력을 더했습니다. 또한 Squarespace는 자체 도메인 이름을 판매하여 GoDaddy와 같은 도메인 등록 기관과 경쟁할 수 있습니다.
이 게시물에서 본 것처럼 웹 사이트 빌더는 코드 기반 편집기 시대 이후로 먼 길을 왔습니다. 끌어서 놓기 인터페이스로 인해 웹 사이트 구축이 훨씬 더 쉽게 이루어졌습니다. 또한 사용자는 일반적으로 웹 호스팅 및 이메일 마케팅을 포함하여 하나의 계정에서 사이트의 모든 측면을 관리할 수 있습니다.
결론
이것으로 웹사이트 빌더의 역사에 대한 간략한 가이드를 마치겠습니다!
웹 개발은 90년대 초반에 시작된 이래 엄청난 변화를 겪었습니다. 초기 도구는 주로 FrontPage 및 Dreamweaver와 같은 HTML 편집기였습니다. 코딩 지식이 필요했고 Squarespace 및 Wix와 같은 끌어서 놓기 빌더는 나중에 프로세스를 단순화하고 사용자 옵션을 확장했습니다.
Wix 및 WordPress.com과 같은 올인원 솔루션은 개인과 기업 사이에서 여전히 인기가 있습니다. 이러한 웹 사이트 빌더는 이제 그 어느 때보다 유연하며 전자 상거래 기능 및 이메일 마케팅 통합을 포함한 고급 기능을 제공합니다. 또한 웹 개발자와 디자이너를 위한 고급 도구를 제공하여 자신만의 디자인과 앱을 만들 수 있도록 합니다.
웹 사이트 빌더의 역사에 대해 배우는 것은 흥미롭고 재미있습니다. 우리가 그것에 대해 글을 쓰는 것을 즐겼던 만큼 여러분도 그것에 대해 읽는 것을 즐겼기를 바랍니다. 웹 사이트 제작에 대한 관심을 불러일으킨 경우 작업을 완료하려면 최신 웹 사이트 빌더가 필요합니다. 이를 위해 최고의 웹 사이트 빌더에 대한 자세한 비교를 확인하고 싶을 것입니다.
웹 사이트 빌더의 역사에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
[2] https://www.entrepreneur.com/growing-a-business/how-squarespace-went-from-a-dorm-room-project-to-a-100/274486
[3] https://w3techs.com/technologies/details/cm-squarespace
[4] https://www.prweb.com/releases/wix-raises-10-million-to/promote-flash-website/prweb3817934.htm
[5] https://trends.builtwith.com/cms/simple-website-builder/traffic/Entire-Internet
[6] https://techcrunch.com/2013/04/11/after-7-years-50k-storefronts-launched-shopify-launches-major-redesign-to-simplify-online-store-building/?guccounter= 1&guce_referrer=aHR0cHM6Ly9lbi53aWtpcGVkaWEub3JnLw&guce_referrer_sig=AQAAADOZSD-EitFTgeXyFwn6NhdertjIMJ8HRRq1IczUsQg477KMLtbqwtRr1GCYY54z0XFOCaUQyI8ma_1meBRYIjRwp5aoK8nJ-djN1AgB6KDkF6bGvUlpU43OPzV8iy6dz0fo69ZOCDDTNqpTH8wVwAKqY_qCUK83c2nAQEzsbsCo
[7] https://wordpress.com/activity/
