2022년 영감을 위한 11가지 홈페이지 사례
게시 됨: 2022-06-30비즈니스 동료가 첫 번째 가상 회의에 대해 아무렇지 않은 것처럼 보인다면 어떤 느낌이 듭니까?
그것은 아마도 당신에게는 꺼림칙하고 다른 사람에게는 엄지 손가락이 될 것입니다.
이것은 홈페이지 디자인에도 동일하게 적용됩니다. 웹사이트의 홈페이지는 방문 페이지로, 게스트가 귀하의 도메인을 찾을 때 가장 먼저 방문하는 곳입니다.
그런 의미에서 웹 사이트를 디자인하는 방법에 따라 방문자가 웹 사이트에 머물고 다른 페이지를 탐색할 수 있는지 여부를 결정할 수 있습니다. 웹 사이트가 제대로 만들어지지 않은 것처럼 보이면 사용자는 평판을 의심하고 빠르게 이동할 것입니다.
그러나 대부분의 사용자가 웹사이트에서 보낸 시간이 15초 미만인 경우 방문자를 유지하는 것은 쉬운 일이 아닙니다. 그렇기 때문에 영향을 미치고 싶다면 방문자의 관심을 끌고 수익을 증가시키는 고객으로 전환하는 웹사이트 홈페이지가 필요합니다.
웹사이트 방문자는 면접관과 같습니다. 그들은 자신의 고충을 해결하기 위해 신뢰할 수 있는 브랜드나 제품을 끊임없이 찾고 있습니다. 따라서 멋진 홈페이지를 가지고 있는 것을 보여줘야 합니다.
다룰 내용은 다음과 같습니다.
훌륭한 홈페이지 디자인을 만드는 요인
잘 디자인된 홈페이지의 장점
최고의 웹사이트 홈페이지 디자인 예 11가지
최종 생각: 2021년 영감을 위한 11가지 홈페이지 사례
훌륭한 홈페이지 디자인을 만드는 요인
최고의 홈페이지 예제는 많은 복잡성이나 기술을 자랑하지 않습니다. 좋은 웹사이트 홈페이지 디자인의 특성과 관행은 보이는 것보다 훨씬 간단합니다.
그렇다면 홈페이지를 위한 좋은 웹사이트 디자인은 무엇일까요?
좋은 홈페이지에는 다음과 같은 중요한 요소가 있어야 합니다.
- 귀하의 비즈니스를 나타내는 맞춤형 로고.
- 웹사이트 헤더의 중요한 페이지를 강조 표시하는 탐색 모음입니다.
- 헤더에 사진이나 비디오를 표시하는 영웅 섹션.
- 고유한 판매 제안(USP)을 나타내는 영웅 섹션의 헤드라인.
- 여러 전략적 위치에 클릭 유도문안(CTA) 버튼이 있습니다.
- 기관 웹사이트 배너, 평가 또는 고객 리뷰와 같은 사회적 증거.
- 웹사이트 사본 및 콘텐츠와 같은 텍스트.
- 방문자의 시각적 참여를 유지하기 위한 사진 또는 비디오와 같은 미디어 파일.
- 빠른 링크를 사용하여 웹 페이지를 요약하는 바닥글.
 다음은 최고의 홈페이지 사례의 특징 중 일부입니다. 화려한 홈페이지...
다음은 최고의 홈페이지 사례의 특징 중 일부입니다. 화려한 홈페이지...명확하고 구체적임
귀하의 홈페이지는 귀하가 누구인지, 귀하가 무엇을 제공하는지, 귀하의 청중이 누구인지를 간단한 용어로 설명해야 합니다.
잠재 고객과 웹 사이트 방문자를 설득할 시간이 많지 않으므로 복잡한 메시지를 피하십시오. 명확하고 복잡하지 않은 용어를 사용하여 브랜드 메시지를 전달하면 방문자가 웹사이트를 즉시 떠나는 것을 방지할 수 있습니다.
또한 궁극적인 목표는 판매라는 것을 기억하십시오. 따라서 웹사이트 방문자에게 취해야 할 행동을 알려주기 위해 매혹적인 CTA를 사용하는 것이 좋습니다. 지금 구매, 자세히 알아보기, 문의하기 또는 무료 평가판과 같은 문구는 방문자에게 방향을 제시하고 전환으로 이어집니다.
타겟 청중에게 말합니다.
타겟 고객을 끌어들이는 홈페이지를 만드세요. 귀하의 문구에 의미를 추가하지 않고 목표 시장의 문제를 해결하는 헛된 단어를 사용하지 마십시오.
사용자 검색 의도는 매력적인 가치 제안을 만드는 데 도움이 됩니다. 결국, 청중이 어디에서 왔는지 모른다면 어떤 제안에도 가치를 부여하기 어렵습니다. 청중을 더 많이 알수록 청중이 저항할 수 없는 설득력 있는 가치 제안을 더 잘 작성할 수 있습니다.
쉽고 다중 장치 사용에 최적화
홈페이지는 탐색하기 쉬워야 합니다. 또한 다중 검색 인터페이스를 지원해야 합니다. 즉, 홈페이지는 반응형 웹 디자인이어야 합니다.
사람들은 로드하기 어렵거나 팝업 및 메뉴 배치가 지저분한 웹사이트에 대해 인내심이 거의 또는 전혀 없습니다. 홈페이지는 다음과 같아야 합니다.
- 모바일 친화적이어야 합니다.
- 복잡한 웹사이트 요소를 피하세요.
- 스크롤을 지원합니다.
변경될 수 있음
한번에 끝낼 수 있는 홈페이지는 없습니다. 홈페이지는 역동적이어야 하며 브랜드 개발 및 웹사이트 업데이트에 따라 검토 및 변경될 수 있습니다.
웹사이트를 지속적으로 업그레이드하고 A/B 테스트를 수행하여 홈페이지 디자인과 콘텐츠를 비교하고 대조할 수 있습니다.
인터랙티브한 디자인
웹사이트 홈페이지 디자인은 시선을 사로잡아야 합니다. 시선을 사로잡는 색상 팔레트를 사용하여 홈페이지를 위한 깔끔한 디자인을 만드십시오.
또한 선택한 색 구성표가 귀하의 가치를 전달하는지 확인하십시오. 배경색과 디자인 요소에도 동일하게 적용됩니다. 그렇게 하는 동안 가독성을 향상시키기 위해 공백의 사용도 고려해야 합니다.
홈페이지를 구축할 때 웹사이트 디자인을 위한 이러한 팁과 기타 팁을 염두에 두십시오.
사용 및 관리가 용이함
Nexcess Storebuilder는 WordPress 웹사이트에 대해 이러한 상자를 선택하는 홈페이지 또는 한 페이지 웹사이트를 만들 수 있는 사용자 친화적인 전자상거래 웹사이트 빌더입니다.
Nexcess Storebuilder를 사용하면 홈페이지 디자인 아이디어를 실현할 수 있습니다. 다음을 수행할 수 있습니다.
- 다른 여러 플랫폼에서 제공하는 시작 템플릿을 사용하는 대신 청중의 공감을 불러일으키는 고유한 홈페이지를 만드십시오.
- 여러 기기에 맞게 웹사이트 홈페이지를 최적화하세요.
- 몇 분 안에 매력적인 웹사이트를 디자인하십시오.
- 필요할 때 웹 사이트를 쉽게 사용자 정의하고 업데이트하십시오.
잘 디자인된 홈페이지의 장점
멋진 웹사이트 홈페이지 디자인을 만드는 것은 다양한 장점이 있습니다. 잘 디자인된 홈페이지의 장점은 다음과 같습니다.
수익 증가
사용자가 웹사이트에서 보내는 시간이 많을수록 웹사이트의 제품을 구매할 가능성이 높아집니다. 그리고 좋은 사용자 경험을 제공하는 것보다 사용자의 참여를 유지하는 더 좋은 방법은 무엇입니까?
그것이 바로 디자인이 필요한 이유입니다. 방문자는 매력적인 CTA와 함께 쉽게 액세스하고 프레젠테이션할 수 있으므로 귀하의 주식을 찾을 수 있으므로 전환율과 수익이 증가합니다.
그렇기 때문에 좋은 홈페이지 디자인은 마케팅 제품 및 서비스에서 중요한 역할을 하고 웹사이트가 판매로 인해 최고의 전자상거래 사이트가 되는 데 도움이 될 수도 있습니다.
브랜드 신뢰도 향상
의심할 여지 없이 디자인은 웹사이트의 신뢰도를 결정짓는 필수적인 요소입니다.
생각해 보세요. 지저분해 보이는 웹사이트의 제품과 서비스를 믿으시겠습니까?
대부분의 사람들은 홈페이지가 예상과 다른 경우 웹사이트를 이탈합니다.
방문자에게 원활한 사용자 경험을 제공하기 위해 최선을 다한다면 방문자가 귀하의 브랜드를 신뢰하고 귀하의 제품 구매를 고려할 가능성이 높아집니다.
좋은 첫인상을 만듭니다
좋은 첫인상을 남기는 것은 방문자가 경쟁자가 아닌 귀하로부터 구매하도록 설득하는 데 큰 도움이 될 수 있습니다. 멋진 홈페이지를 본 후 감명을 받은 방문자는 다음을 수행할 수 있습니다.
- 고객이 되십시오.
- 브랜드에 대한 높은 수준의 신뢰를 구축하십시오.
- 재구매자가 되십시오.
- 브랜드의 충성스러운 옹호자로 변하십시오.
SERP에서 더 나은 순위
이전에 언급했듯이 웹사이트 홈페이지 디자인이 좋지 않으면 이탈률이 높아 검색 엔진 결과 페이지(SERPS)에서의 위치에 영향을 줍니다.
Google과 같은 검색 엔진은 높은 이탈률을 방문자가 귀하의 콘텐츠에 관심이 없는 것으로 해석하여 웹사이트의 SEO 순위를 낮춥니다. 그러나 반대의 경우도 있습니다. 매력적인 홈페이지 디자인은 SEO 순위를 높이는 데 도움이 됩니다.
이제 훌륭한 홈페이지 디자인의 이점을 알았으므로 2021년 최고의 홈페이지 디자인 아이디어를 살펴보겠습니다.
최고의 웹사이트 홈페이지 디자인 예 11가지
- 에버노트.
- 스포티 파이.
- 젠데스크.
- 면봉 세계.
- 글리민.
- 우버.
- 훗스위트.
- 프레시북스.
- 드롭 박스.
- 스타벅스.
- 민트.
전자 상거래 웹 사이트를 구축할 때 홈페이지 아이디어가 포함된 크리에이티브 블록을 만날 수 있습니다.

전자 상거래 및 웹 디자인 트렌드에는 여러 가지가 있지만 여기에 영감을 얻을 수 있는 상위 11가지 홈페이지 디자인 예제 목록이 있습니다.
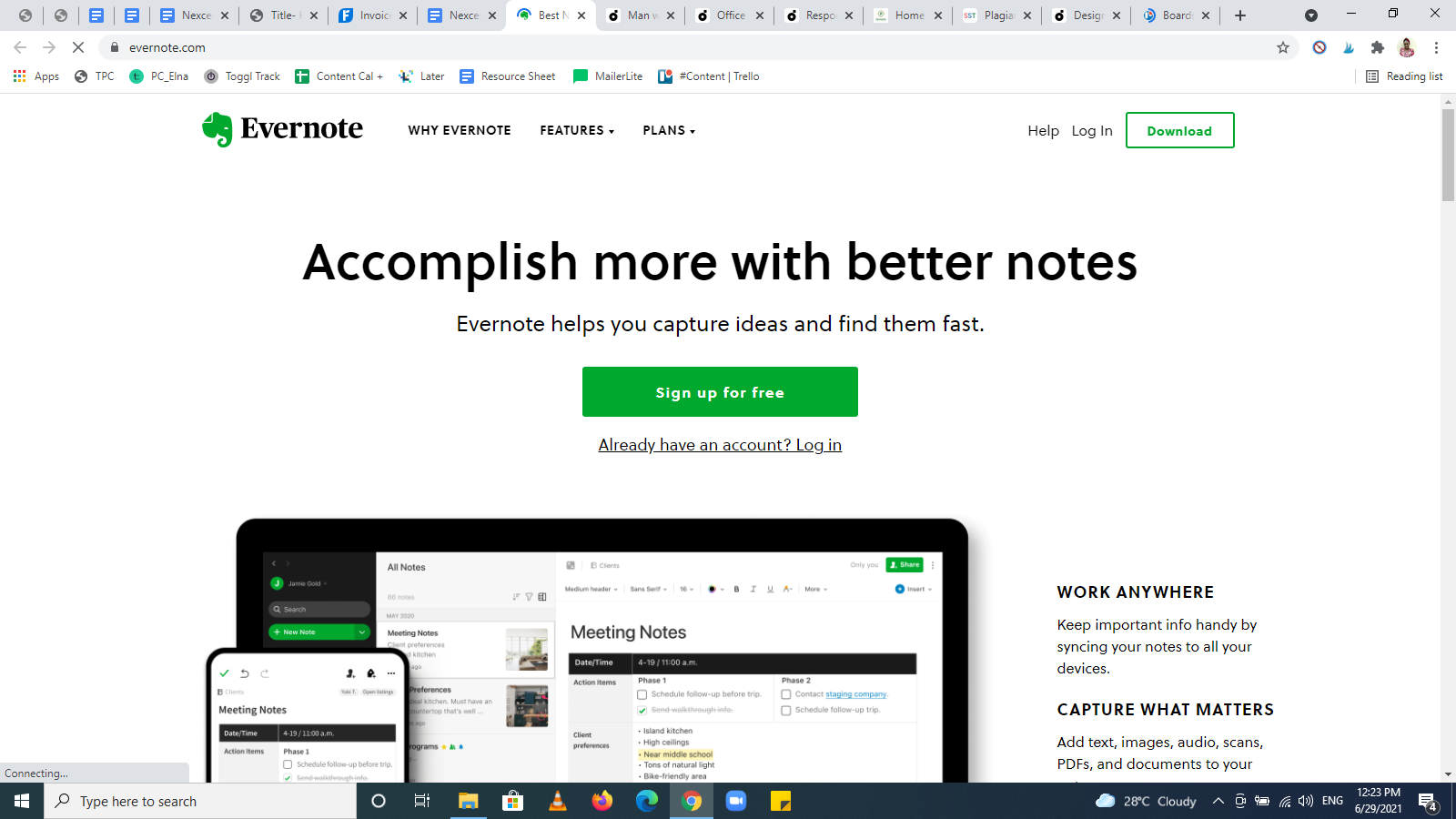
1. 에버노트

Evernote의 홈페이지 예시가 작동하는 이유:
- Evernote의 홈페이지는 브랜드가 하는 일을 깔끔하게 요약하고 있습니다.
- 이 홈페이지에는 앱 내부의 스크린샷이 포함되어 있어 투명성이 향상됩니다.
- 녹색이 살짝 가미된 흰색 배경은 텍스트와 영상을 모두 뚜렷하고 보기 쉽게 만듭니다.
- 기본 CTA는 녹색으로 강조 표시되어 있습니다. 무료로 가입하세요.
- Evernote는 다양한 패키지를 검색하는 수고를 덜어주기 위해 홈페이지에서 바로 제안과 가격을 강조합니다. 원하는 것을 선택하기만 하면 됩니다.
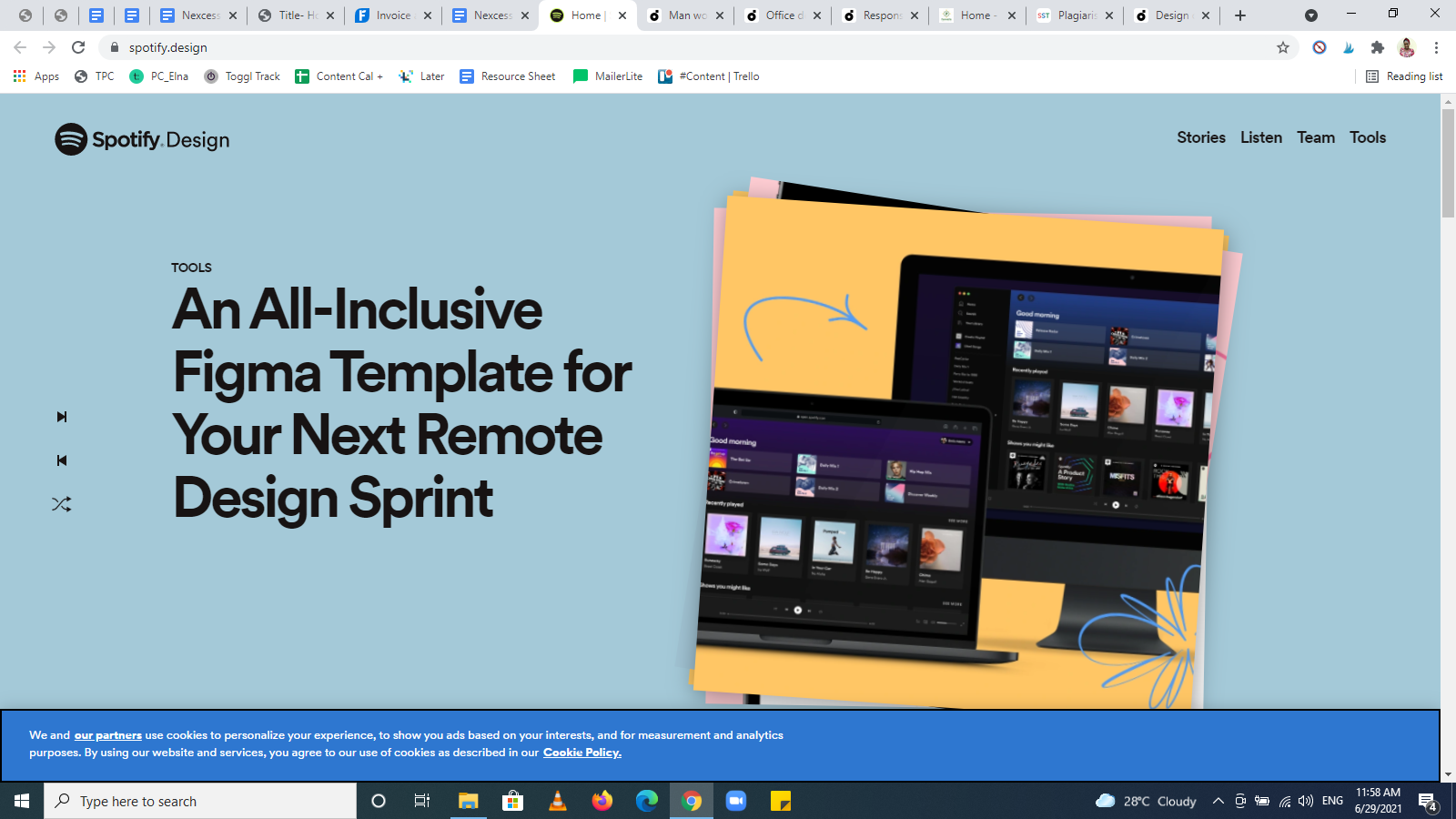
2. 스포티파이

Spotify의 홈페이지 예제가 작동하는 이유:
- Spotify의 디자인은 브랜드의 시각적이고 창의적인 마인드를 반영합니다.
- 밝은 색상, 그림자 효과, 변화하는 시각 효과 및 애니메이션은 웹 사이트에 견고한 브랜드 이미지를 부여합니다.
- 다채로운 섹션은 홈페이지를 가독성 있게 만드는 공백으로 구분됩니다.
- Spotify 디자인의 글꼴과 단순성은 뛰어난 홈페이지 예제입니다.
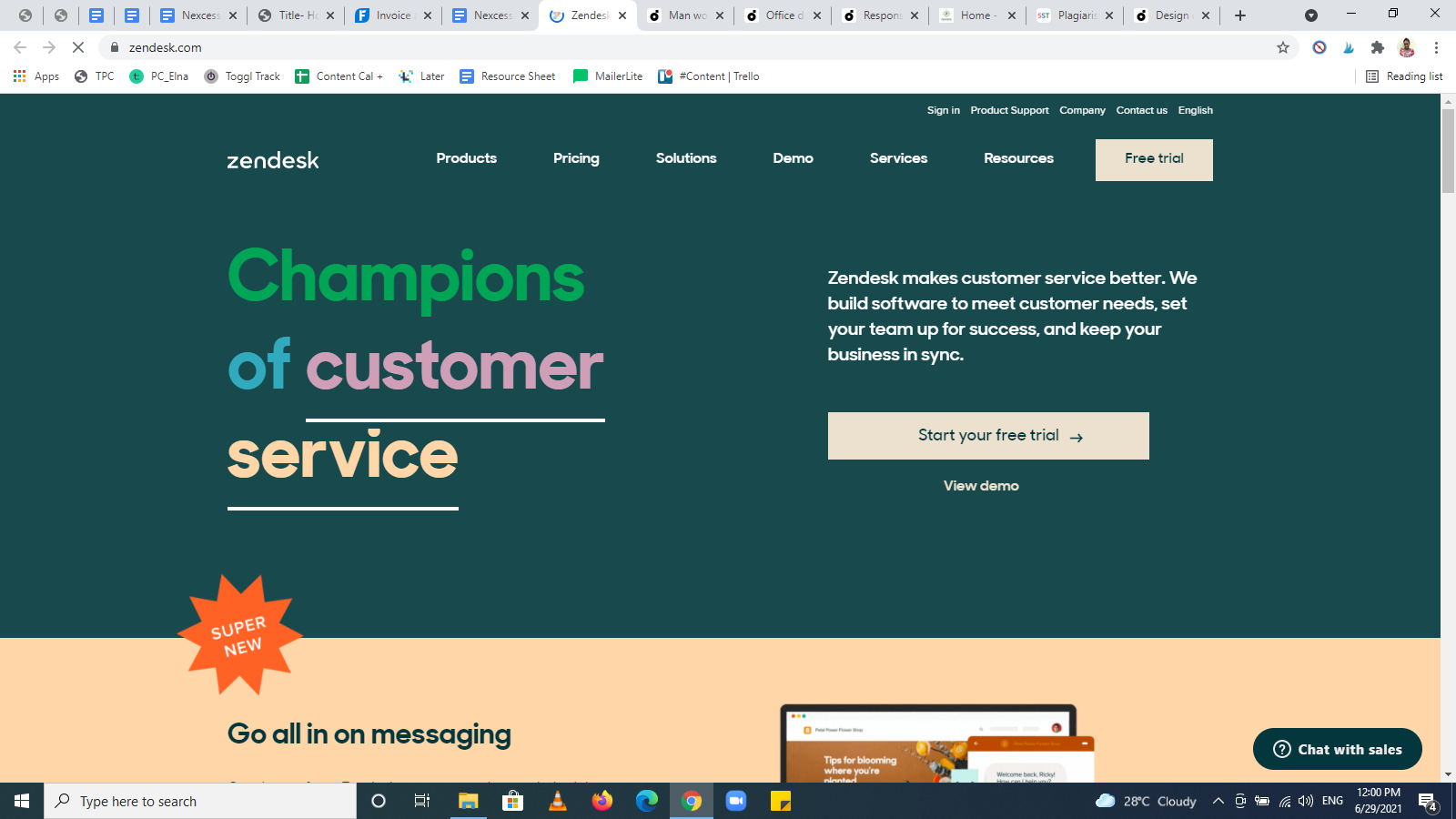
3. 젠데스크

Zendesk의 홈페이지 예시가 작동하는 이유:
- Zendesk의 홈페이지는 간단하고 요점을 간단합니다.
- 메뉴 표시줄은 깔끔하고 눈에 잘 띄며 간격이 좋은 흰색 텍스트입니다.
- 방문자는 홈페이지를 방문하는 순간 무엇을 해야 하는지 압니다. CTA는 명확하고 구체적입니다. 무료 평가판을 시작하고 데모를 보십시오.
- Zendesk는 USP를 사회적 증거(고객 서비스의 챔피언)로 명시합니다.
- 웹 사이트 레이아웃은 전체에 걸쳐 넓은 공백으로 탐색하기 쉽습니다.
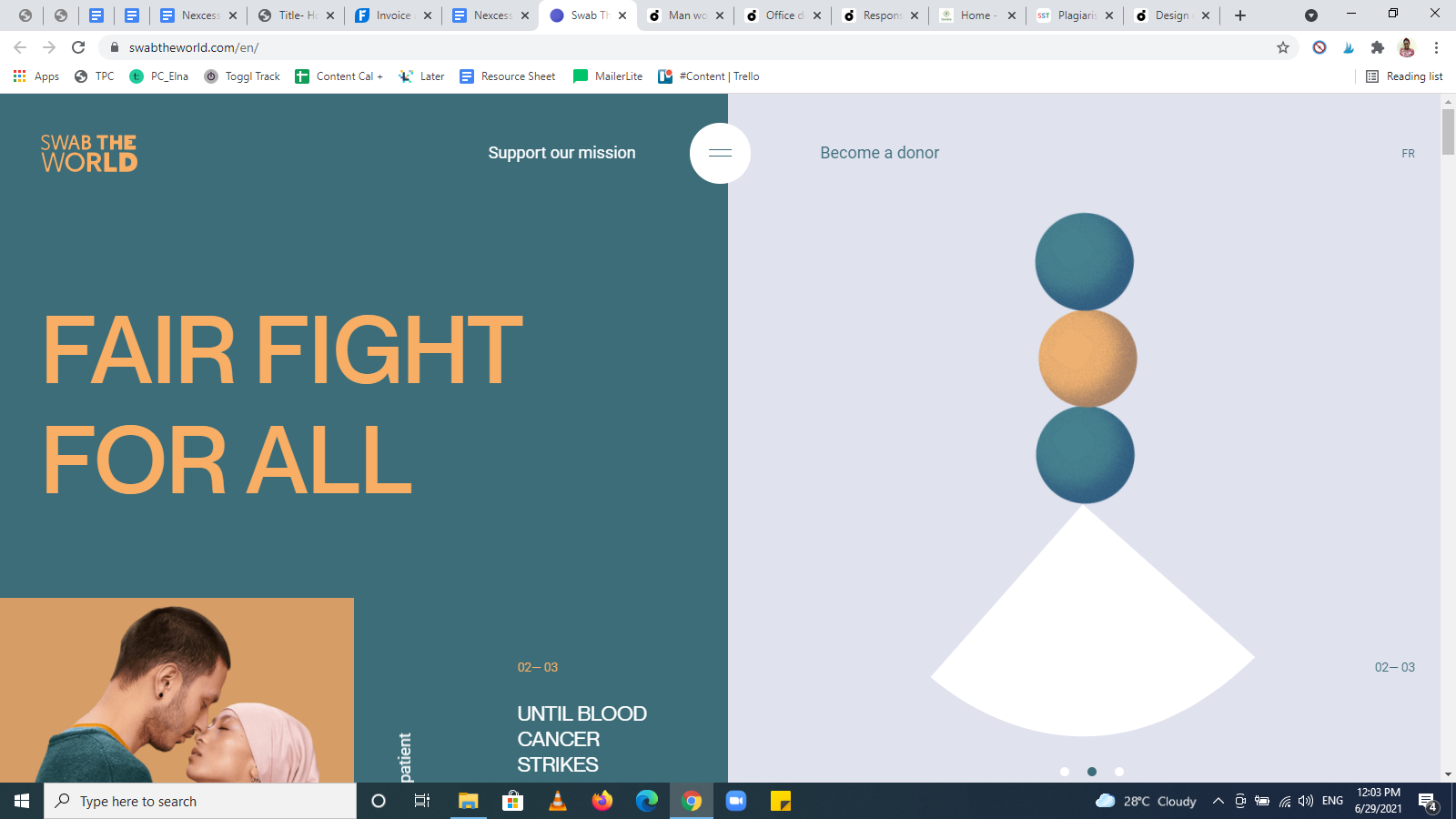
4. 세계를 면봉

Swab World의 홈페이지 예제가 작동하는 이유:
- Swab World의 홈페이지 디자인은 독특하면서도 아름답습니다.
- 끊임없이 변화하는 밝은 색상으로 우아하게 배열된 다양한 세그먼트가 있습니다.
- 이 디자인은 취해야 할 조치를 쉽게 알 수 있도록 합니다. 또한 Swab World는 홈페이지 전반에 걸쳐 여러 곳에서 전략적으로 CTA를 반복합니다.
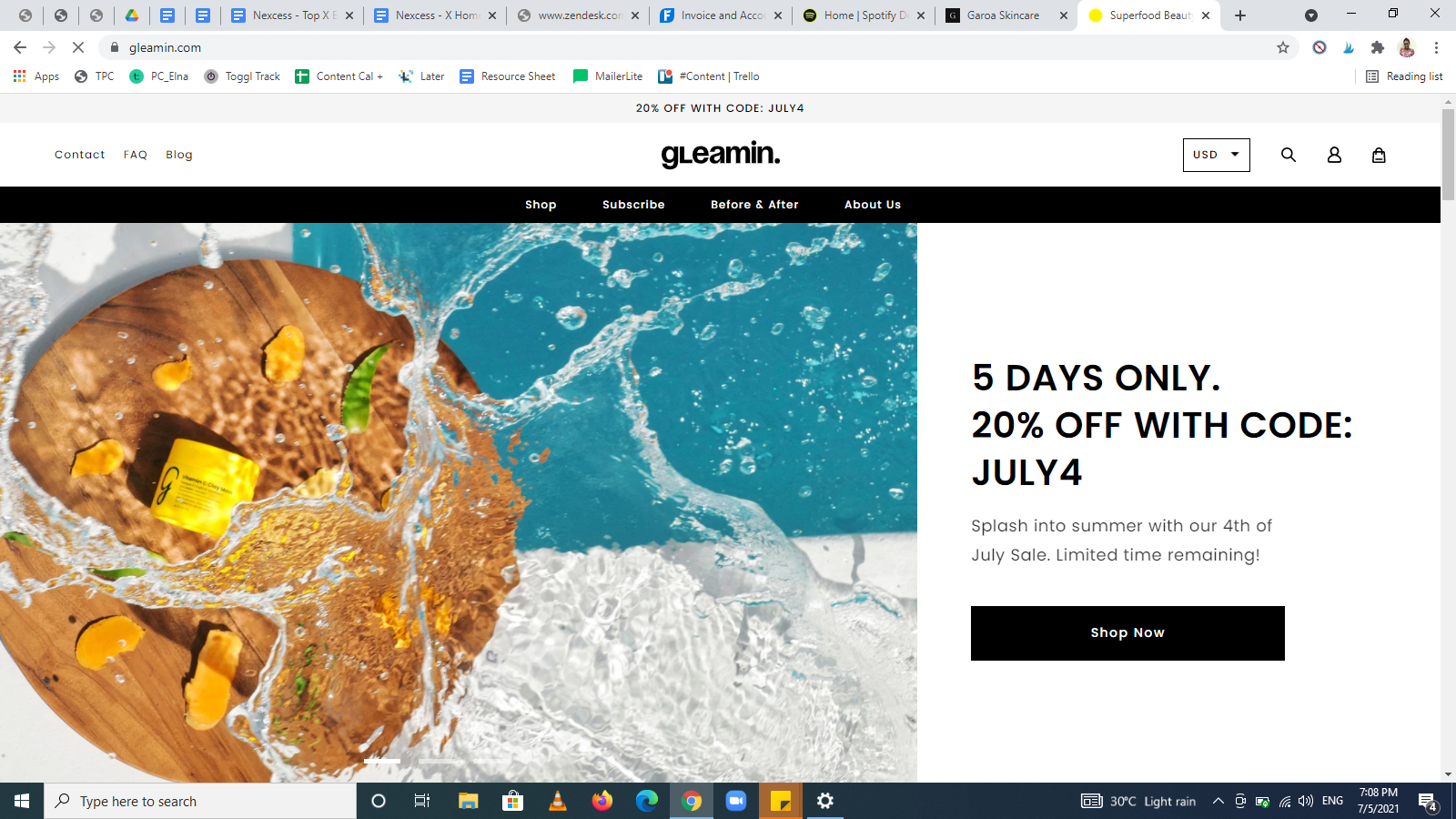
5. 글리민

Gleamin의 홈페이지 예제가 작동하는 이유:
- Gleamin의 홈페이지에는 대상 고객을 끌어들이는 고품질 사진이 있습니다.
- 복잡하지 않은 메뉴 표시줄과 CTA 버튼이 있습니다. 지금 쇼핑하세요.
- 홈페이지 카피는 회사가 하는 일을 간결하게 설명합니다.
- 홈페이지에는 공백과 잘 구분된 카테고리가 있습니다.
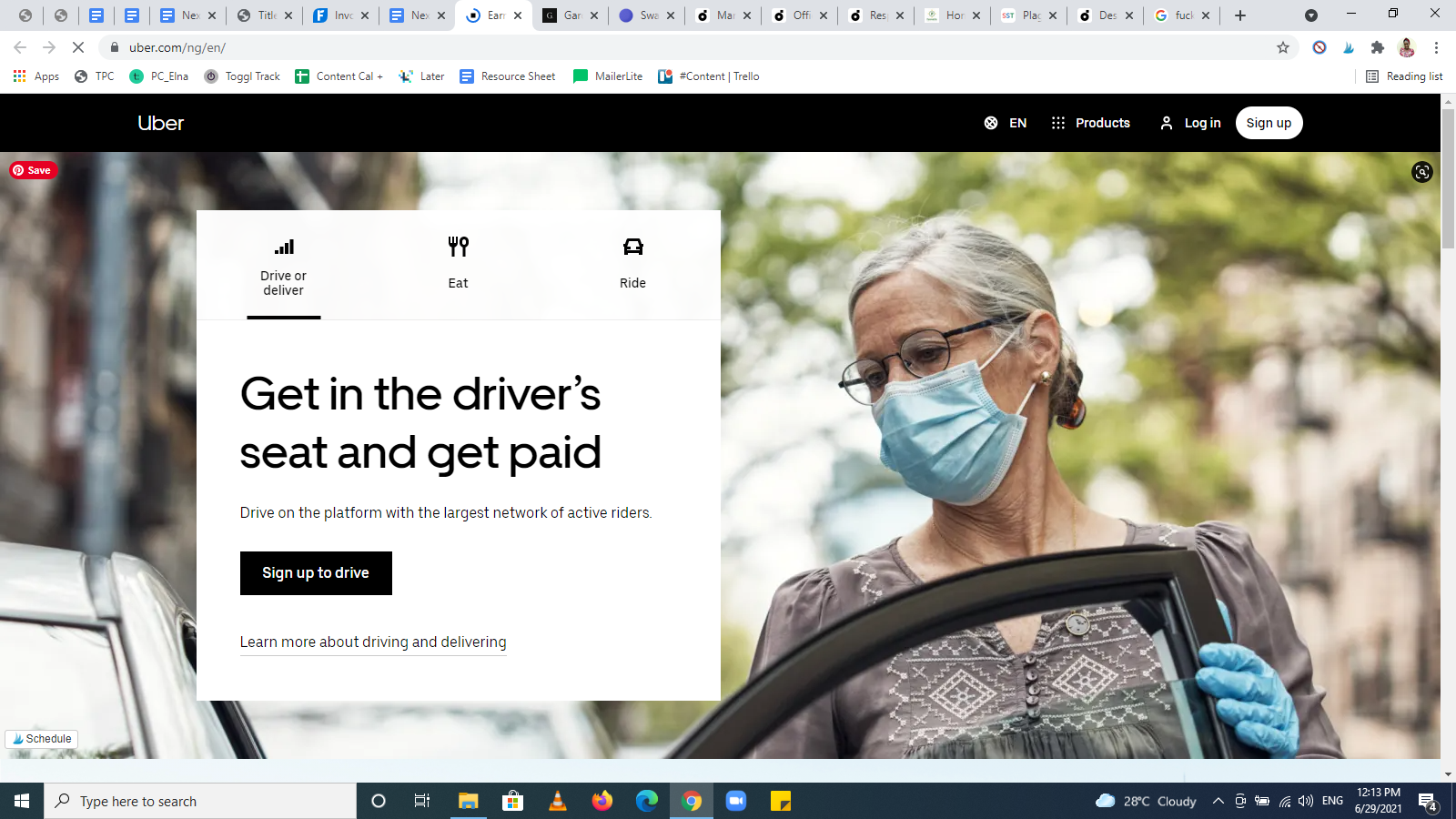
6. 우버

Uber의 홈페이지 예시가 작동하는 이유:
- Uber의 USP는 영웅 섹션의 왼쪽 모서리에 있는 흰색 상자에 있습니다.
- 영웅 섹션에는 기본 CTA(운전하려면 가입)와 보조 CTA(운전 및 배달에 대해 자세히 알아보기)와 같은 특정 CTA가 있습니다.
- 홈페이지의 이미지는 브랜드 메시지와 일치합니다.
- 웹사이트의 풍부한 공백은 스크롤을 쉽게 하고 전환율을 높이는 데 도움이 됩니다.
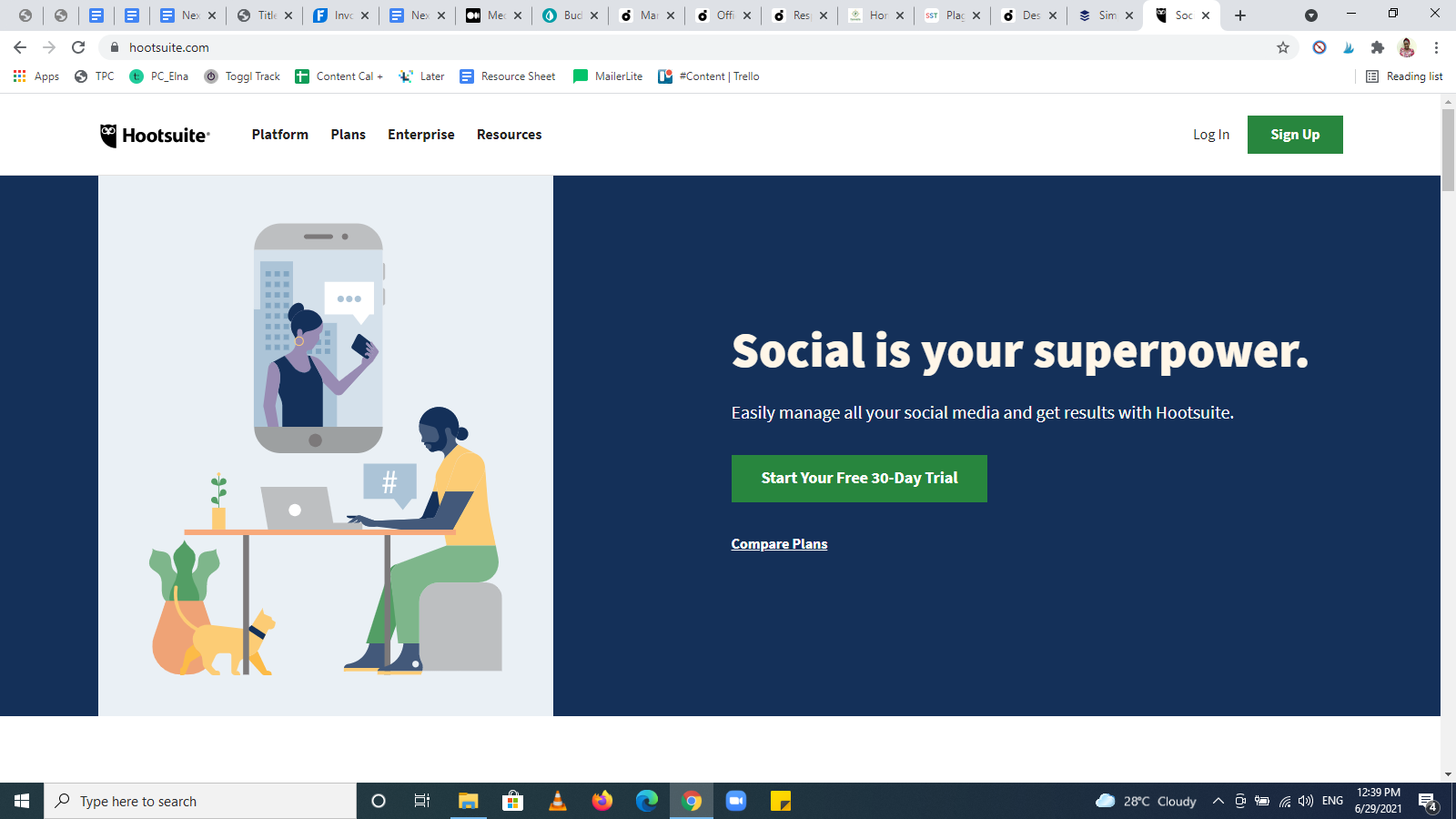
7. 훗스위트

Hootsuite의 홈페이지 예제가 작동하는 이유:
- Hootsuite의 홈페이지 디자인은 시선을 사로잡는 독특한 삽화가 있습니다.
- 그것은 태그라인처럼 보이는 USP에 대해 설명합니다. — Social is your superpower — 그리고 그 아래에 있는 라인입니다.
- Hootsuite의 홈페이지에는 멋진 글꼴과 깔끔한 스크린샷과 같은 이미지로 잘 구성된 섹션이 있습니다.
- 영웅 섹션에 명확한 CTA가 있습니다. 기본 CTA(30일 무료 평가판 시작) 및 보조 CTA(플랜 비교).
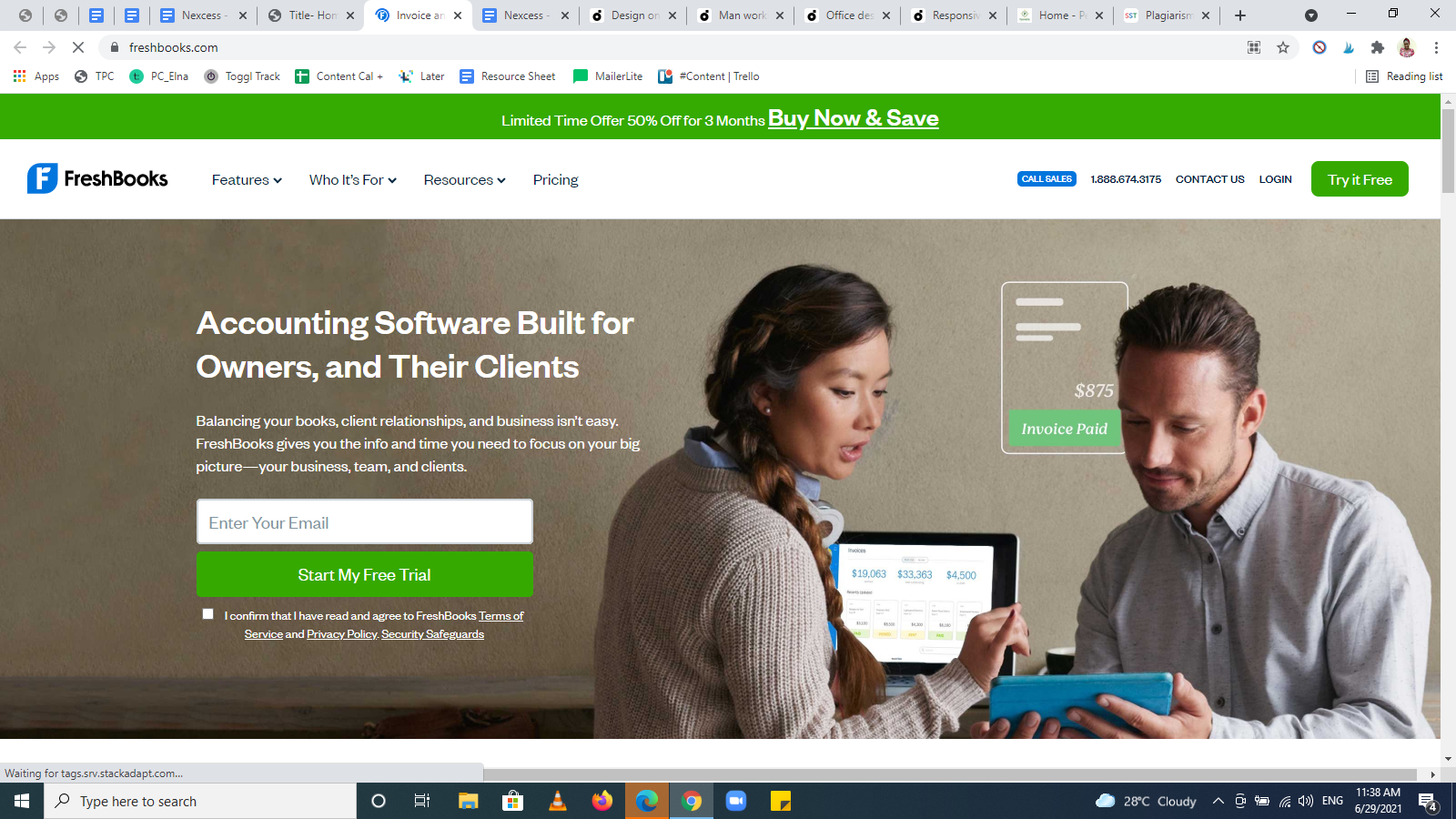
8. 프레쉬북스

FreshBooks의 홈페이지 예제가 작동하는 이유:
- 영웅 섹션에 굵게 표시된 CTA 버튼(지금 구매 및 저장)이 있습니다.
- 이 웹사이트를 클릭하는 순간부터 무엇을 해야 하는지 알게 됩니다. 메뉴 옵션은 상단에 분명합니다.
- 홈페이지 전체에 걸쳐 섹션 사이에 충분한 공백이 있습니다.
- 고객 리뷰 직후 이 홈페이지 예제는 강력한 CTA를 보여줍니다. 무료로 사용해 보세요.
- 웹사이트 레이아웃은 탐색을 매우 쉽게 만듭니다.
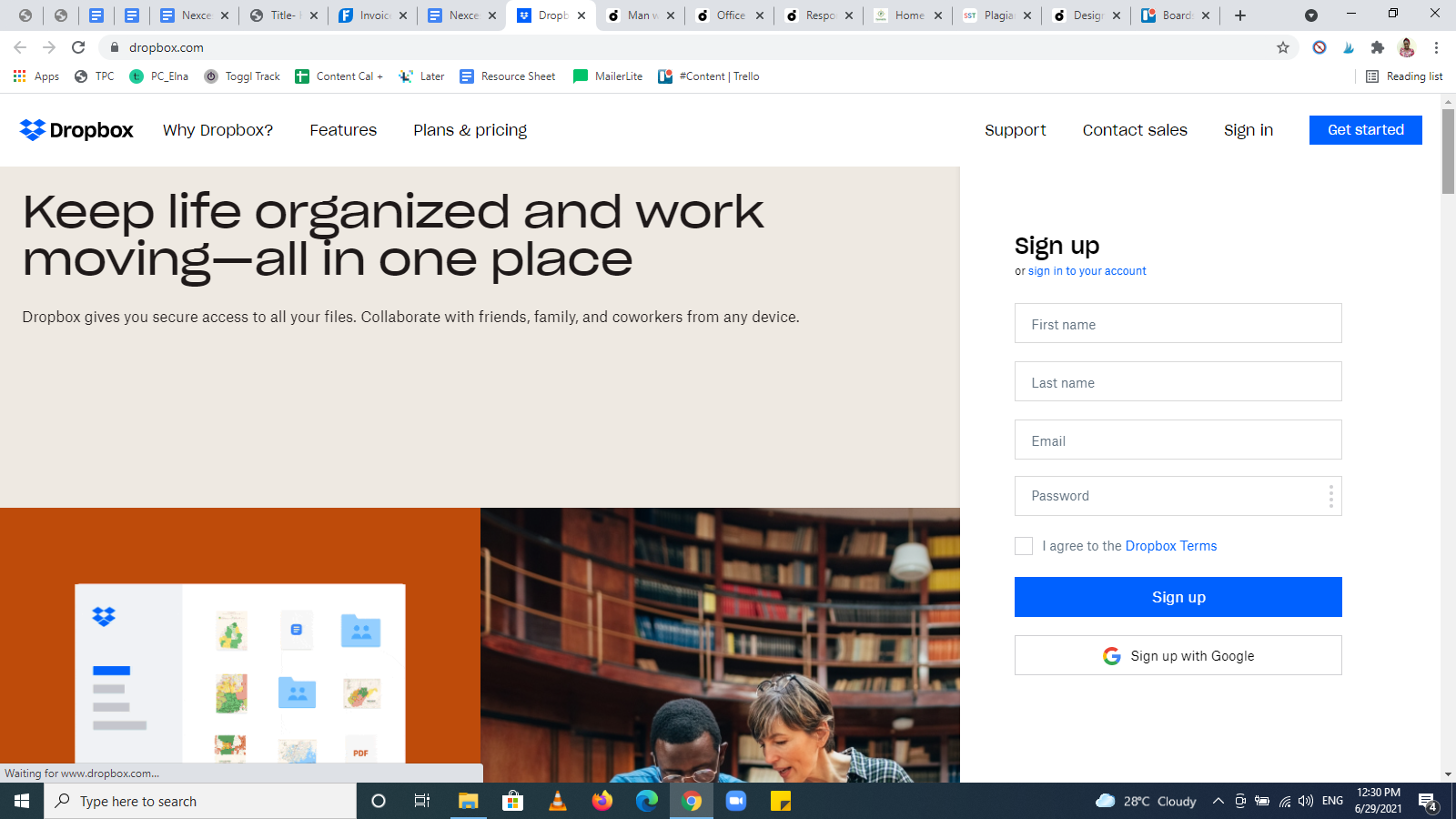
9. 드롭박스

Dropbox의 홈페이지 예제가 작동하는 이유:
- 태그라인과 마찬가지로 Dropbox는 방문자와 관련된 내용을 표시하는 체계적이고 직관적인 홈페이지 디자인을 가지고 있습니다.
- Dropbox의 홈페이지에는 위의 이미지와 같이 메뉴 버튼이 보입니다.
- 또한 홈페이지의 기본 CTA인 가입 양식을 엽니다.
- 그 기능은 압축된 위젯에서 단순화됩니다. 각 기능에 대해 자세히 알아보려면 확장해야 합니다.
- 바닥글이 잘 정리되어 있어 원하는 것을 쉽게 찾을 수 있습니다.
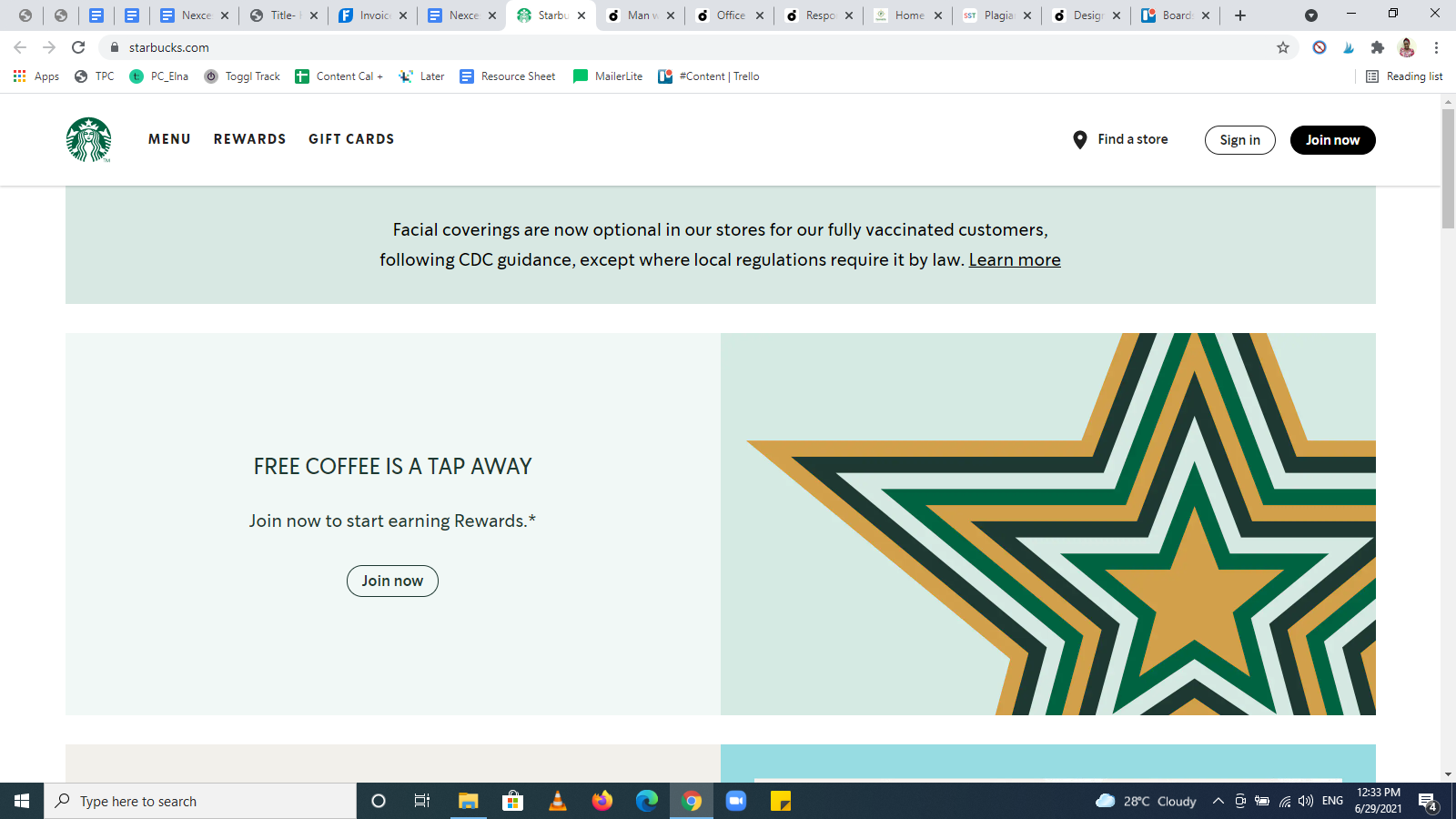
10. 스타벅스

스타벅스의 홈페이지 예시가 작동하는 이유:
- 스타벅스의 헤드라인은 한 번의 클릭으로 무료 커피를 얻기 위해 필요한 조치를 취하도록 강요합니다.
- CTA(지금 가입)가 명확하고 찾기 쉽습니다.
- 스타벅스의 웹사이트 홈페이지 디자인은 심플하고 요점을 정확히 짚고 있습니다.
- 섹션 영역에는 읽기 쉬운 매력적인 이미지와 텍스트가 포함되어 있습니다.
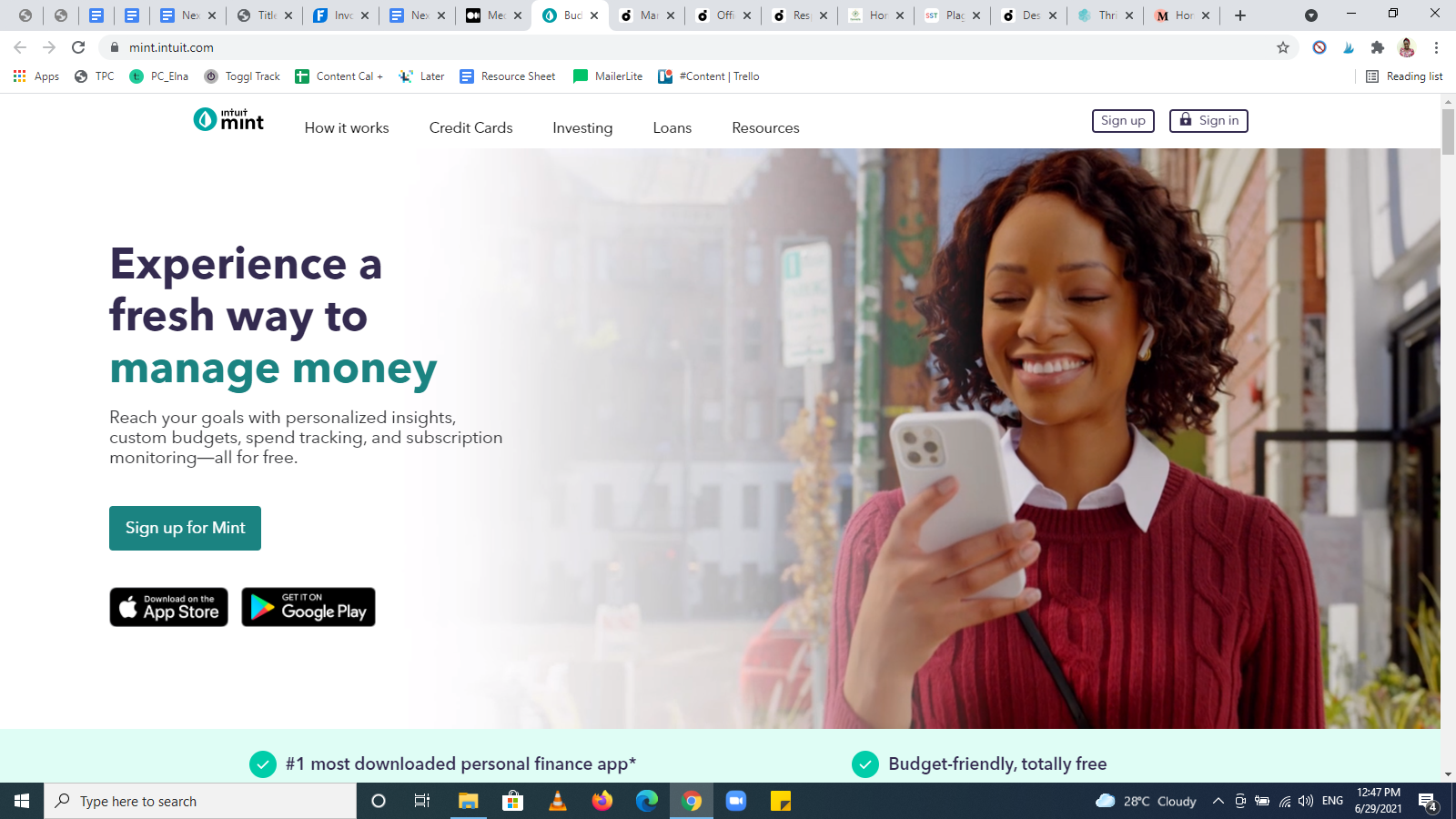
11. 민트

민트의 홈페이지 예시가 작동하는 이유:
- 견고하고 간결한 헤드라인과 부제목이 있는 심플한 디자인입니다.
- 홈페이지는 안전하면서도 친근한 분위기를 자아냅니다. 이것은 Mint의 청중이 재정 정보로 Mint를 신뢰하는 데 필요합니다.
- 히어로 부분에 행복한 사람의 영상은 신뢰감을 주는 요소입니다.
- Mint의 홈페이지에는 명확한 CTA 버튼이 있습니다 — 무료로 가입하세요.
최종 생각: 2021년 영감을 위한 11가지 홈페이지 사례
웹사이트 홈페이지는 공통 요소를 공유하지만 서로 다른 경우가 많습니다.
위의 홈페이지 예에서 힌트를 얻을 수 있지만 귀하와 귀하의 대상 고객에게 가장 적합한 고유한 홈페이지를 구축해야 합니다.
사용자 경험과 고객 신뢰를 저해할 수 있는 요소를 피하면서 홈페이지를 만들 때 최신 디자인 규칙을 테스트하는 것이 좋습니다.
지금 Nexcess StoreBuilder를 사용하여 뛰어난 홈페이지 디자인으로 웹사이트를 구축하십시오.
관련 전자상거래 리소스
- 성공적인 사이트를 위한 8가지 필수 웹사이트 구성요소
- 전자 상거래 사이트를 돋보이게 만드는 방법
- 비즈니스를 시작하기 전에 알아야 할 36가지 전자 상거래 용어
- 2021년에 비즈니스를 시작하기 위한 온라인 비즈니스 아이디어
- 비즈니스 성장에 도움이 되는 15가지 전자상거래 팁
