멋진 현대 홈페이지 슬라이더의 16가지 영감을 주는 예
게시 됨: 2020-09-07홈페이지 슬라이더가 돌아왔습니다! 아니면, 그들은 애초부터 떠나지 않았다고 말해야 합니다. 안티 슬라이더 여단을 믿는다면 홈페이지 슬라이더는 지루하고 성가시며 전환에 좋지 않습니다. 그러나 실제 증거는 그렇지 않음을 증명합니다.
최신 슬라이더는 7년 전 어디에나 있었던 기본 슬라이드 쇼를 넘어 발전했습니다 . SpaceX 또는 Microsoft와 같은 대형 브랜드는 웹사이트에 잘 디자인된 슬라이더를 제공합니다. 현대적인 슬라이더는 화려합니다. 여기에는 사용자가 각 슬라이드의 내용을 흡수할 수 있도록 정보가 적시에 제공되도록 하는 사려 깊은 카피라이팅, 잘 배치된 CTA 및 디자인 요소와 함께 놀라운 이미지(일반적으로 고해상도 사진)가 있습니다.
WordPress 사이트에서 홈페이지 슬라이더를 사용하는 이유는 무엇입니까? 많은 이점은 다음과 같습니다.
- 집중하다. 스크롤 없이 볼 수 있는 부분에 있는 주요 메시지에 사용자를 집중시킬 수 있는 기능.
- 비주얼. 사용자는 멋진 이미지를 좋아합니다. 슬라이더를 사용하면 하나 이상의 이미지를 표시할 수 있습니다.
- 행동을 촉구합니다. 슬라이더는 중요한 콘텐츠에 대해 여러 CTA를 표시할 수 있는 기회를 제공합니다.
홈페이지 슬라이더를 사용하는 방법에 대한 몇 가지 예를 살펴보겠습니다.
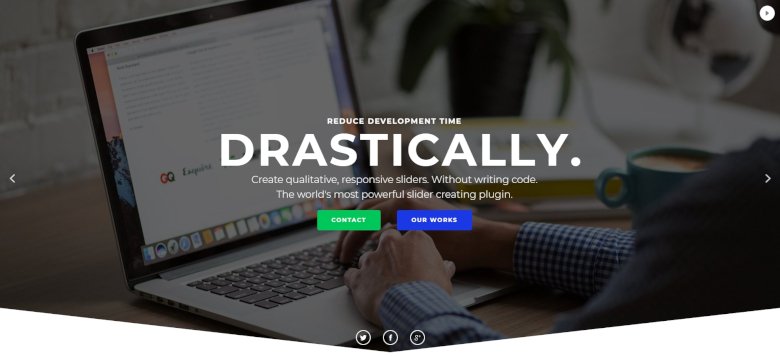
1. 전체 너비 그라디언트 슬라이더

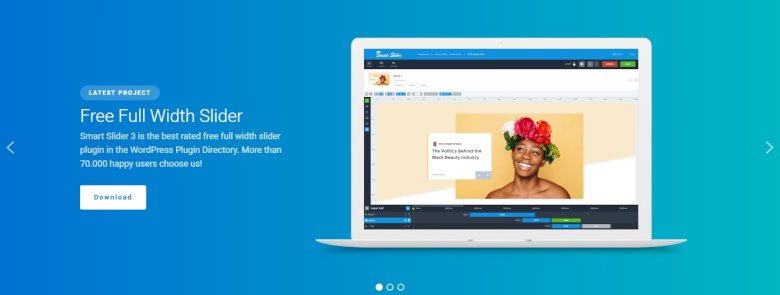
🎓 스마트 슬라이더 3 무료에서 사용 가능 – 전체 너비 그라디언트 슬라이더
Smart Slider 3 템플릿 라이브러리에서 무료로 아름다운 슬라이더 템플릿을 만날 수 있습니다. 가장 중요한 정보를 표제, 짧은 텍스트, 버튼, 간단한 이미지로 간단하게 표시할 수 있는 방법입니다. 다른 슬라이드로 이동할 수 있는 더 많은 기회가 있습니다. 글머리 기호와 화살표를 사용하거나 마우스 드래그로 탐색할 수 있습니다. 그라디언트 배경은 색상을 만들고 페이지 너비를 100% 채웁니다.
👍 작동 이유: 슬라이더는 단순하고 페이지 상단에 사용하면 첫인상이 좋습니다. 모바일 친화적이며 모든 장치에서 잘 보입니다. 과하지 않고 중요한 정보만 담았고, 커스터마이징도 쉽습니다.
2. 코스 슬라이더

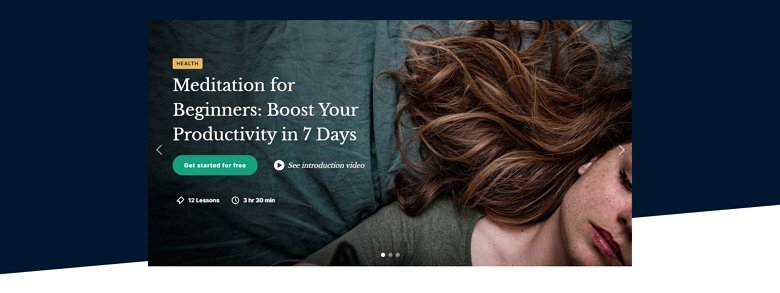
🎓 Smart Slider 3 Pro에서 사용 가능 – 코스
코스 슬라이더는 전체 너비 홈페이지 슬라이더의 좋은 예입니다. 슬라이드쇼는 홈페이지의 구조를 깨고 활기를 주는 모양 구분선이 있는 짙은 파란색 배경을 가지고 있습니다. 이를 통해 이미지와 중앙의 콘텐츠에 집중할 수 있습니다. 구조가 훌륭하고 모바일 장치에서도 잘 보입니다.
👍 작동 이유: 슬라이더에서 CTA가 눈에 띄며 이를 통해 특정 페이지로 이동할 수 있습니다. 실제 코스에 대해 알아야 할 내용은 모두 강의, 시간, 라이트박스에서 소개 영상을 확인할 수 있습니다.
3. 전체 페이지 포트폴리오

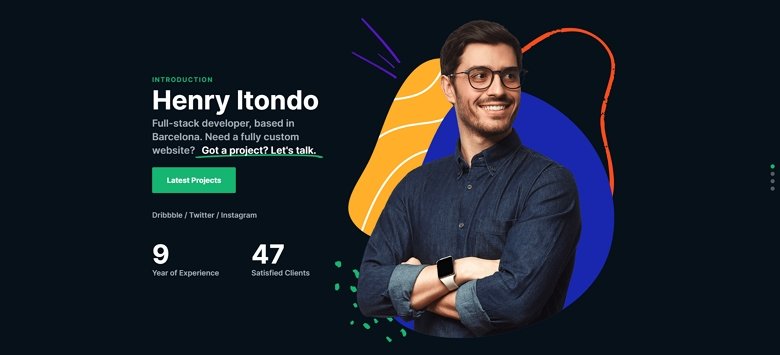
🎓 Smart Slider 3 Pro에서 사용 가능 – 전체 페이지 포트폴리오
Smart Slider는 귀하의 홈페이지에서 진정으로 작동 할 수 있는 전체 페이지 포트폴리오 슬라이더를 제공합니다. 웹사이트의 영웅 헤더로 사용할 수 있습니다. 브라우저의 전체 너비와 높이를 채우고 스크롤하여 다음 슬라이드를 전환할 수 있습니다. 레이어 애니메이션은 이 홈페이지 슬라이더를 더 흥미롭게 만들고 기본 이미지가 먼저 로드된 다음 콘텐츠가 표시됩니다.
👍 효과가 있는 이유: 현대적인 색상과 움직이는 모양이 마음에 듭니다! 그리고 슬라이더에는 중요한 텍스트를 강조 표시하는 강조 표시된 제목, 다음 슬라이더로 이동할 수 있는 버튼 또는 슬라이더를 더 흥미롭게 만드는 카운터와 같은 멋진 것들이 많이 있습니다.
4. 대행사 방문 페이지

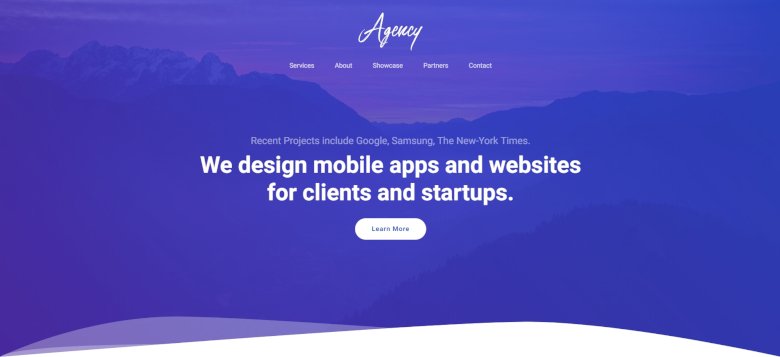
🎓 Smart Slider 3 Pro에서 사용 가능 – 에이전시 랜딩 페이지
슬라이더로 전체 페이지를 만들 수 있다는 것이 믿겨지십니까? 슬라이더를 서로 아래에 놓고 대행사 템플릿과 같은 방문 페이지로 사용한다고 상상해보세요. 이벤트를 사용하여 다른 슬라이드로 이동하면 응답성에도 문제가 없습니다. 이 슬라이드 그룹은 구축 아이디어와 온라인 존재의 기술적 측면에서 분명히 영감을 받았습니다.
👍 작동 이유: 슬라이더가 서로 전달되고 조화를 이룹니다. 상단에는 다른 슬라이더로 스크롤할 수 있는 링크가 있는 간단한 탐색이 있습니다. 최소한의 템플릿만 있으면 슬라이더를 사용자 지정하고 간단한 방법으로 사용하면 됩니다.
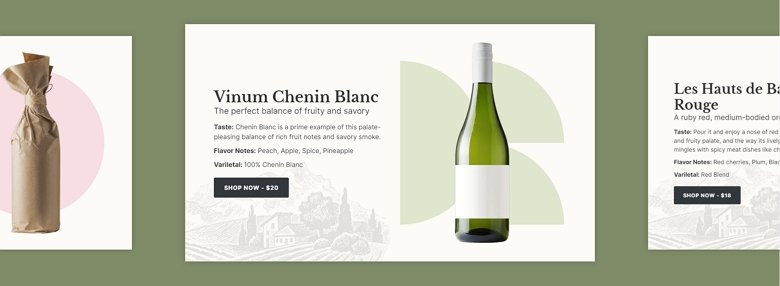
5. 와이너리 쇼케이스

🎓 Smart Slider 3 Pro – Winery에서 사용 가능
와이너리 슬라이더는 제품을 선보일 수 있는 옵션이 얼마나 많은지를 보여주는 좋은 예입니다. 이 쇼케이스 슬라이더는 더 많은 제품을 나란히 소개하고 해당 와인을 판매하는 데 도움이 됩니다. 활성 슬라이드는 중간에 있으며 다음 또는 이전 슬라이드를 클릭하여 앞으로 또는 뒤로 이동하여 다른 슬라이드를 볼 수 있습니다.
👍 작동 이유: 이 슬라이더에는 혼동이 없습니다. 목표는 방문자가 버튼을 클릭하고 제품을 구매하는 것입니다. 레이어 애니메이션은 각 슬라이드마다 고유하며 이러한 움직임으로 인해 방문자는 병에 집중하게 됩니다.
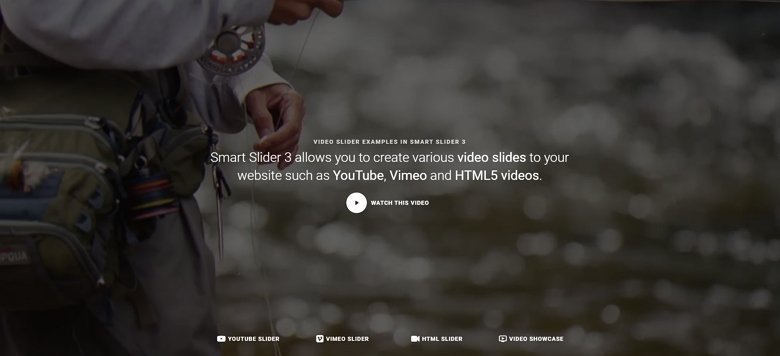
6. 귀하의 홈페이지에 전체 페이지 비디오

🎓 Smart Slider 3 Pro에서 사용 가능 – 전체 페이지 비디오 블록
웹서핑을 하다보면 홈페이지에서 많은 영상을 접하게 됩니다. 비디오는 방문자의 관심 을 끌 수 있으며 훌륭한 디자인 요소입니다. 이 비디오 슬라이더 블록에서는 다른 페이지로 이동할 수 있으므로 페이지 상단의 탐색 블록으로 사용할 수 있습니다.
👍 작동 이유: 슬라이더는 간단하지만 방문자는 충분한 정보를 볼 수 있습니다. 이 슬라이더가 정말 마음에 드는 점은 이것이 진정한 전체 화면이고 이 때문에 페이지의 훌륭한 시작점이 될 수 있다는 것입니다.
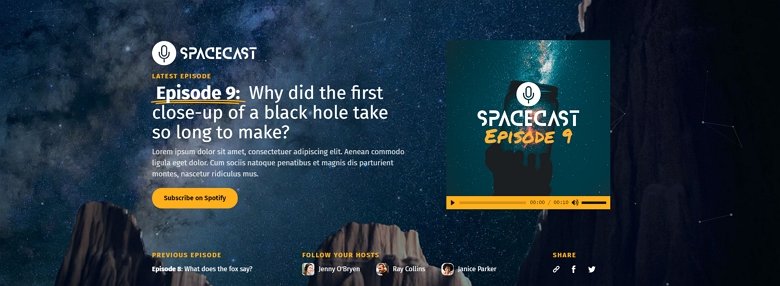
7. 팟캐스트 홈페이지 차단

🎓 Smart Slider 3 Pro – 팟캐스트 블록에서 사용 가능
이 슬라이더는 첫인상이 복잡해 보일 수 있지만 자세히 보면 모든 요소가 중요하고 잘 구성되어 있다고 생각할 것입니다. 이 팟캐스트 슬라이더는 군중 속에서 눈에 띄며 CTA, 소셜 미디어를 가리키는 아이콘 및 재생할 수 있는 오디오 파일과 같은 대화형 요소를 포함합니다.

👍 작동 이유: 이 팟캐스트 블록의 배경에서 파티클 효과를 볼 수 있습니다. 콘텐츠 위로 마우스를 이동하기만 하면 입자가 이동합니다. 이것은 방문자가 블록 위로 마우스를 가져갈 때 멋진 효과가 될 수 있으며 방문자는 좋아할 것입니다.
8. 정적 슬라이더 자동 재생

🎓 Smart Slider 3 Pro에서 사용 가능 – 정적 슬라이더 자동 재생
정적 텍스트와 다양한 배경이 있는 전체 화면 슬라이드쇼는 사람들의 관심을 끌 수 있는 정보를 표시하는 눈길을 사로잡는 방법입니다. 정적 슬라이드는 항상 그 뒤에서 움직이는 다른 슬라이드 위에 있습니다. 이 경우 레이어는 항상 표시되기 때문에 더 많은 관심을 받게 됩니다. 그리고 자동 재생 표시기는 슬라이더가 작동 중이고 어떤 일이 일어날 것임을 알려줍니다.
👍 작동 이유: 정적 슬라이드는 항상 표시되며 한 번 생성해야 합니다. 이것은 로고나 워터마크를 표시하는 좋은 방법이지만 주의가 필요한 텍스트를 넣는 좋은 방법입니다. 그리고 배경에 애니메이션과 함께 자동 재생이 더 눈에 띄게 만듭니다.
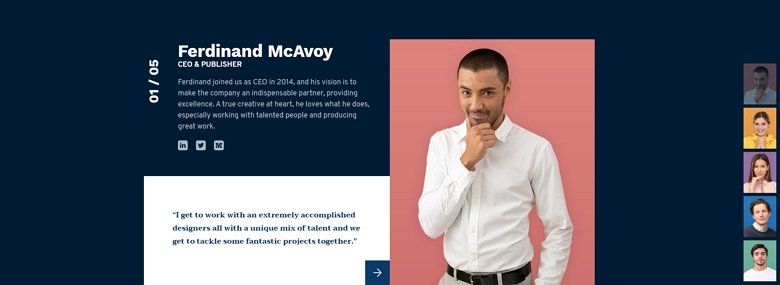
9. 팀 홈페이지 슬라이더

🎓 Smart Slider 3 Pro – 팀 슬라이더에서 사용 가능
이 슬라이더는 팀 구성원에 초점을 맞춥니다. 그것은 회사 웹사이트에 멋지고 개인적인 느낌을 주고 고객에 대한 신뢰를 구축하는 데 도움이 됩니다. 하단의 화살표 또는 오른쪽의 축소판으로 탐색할 수 있습니다. 상단의 숫자는 방문자가 사용할 수 있는 슬라이드 수와 볼 수 있는 슬라이드를 찾는 데 도움이 됩니다.
👍 작동 이유: 이 슬라이더는 아름답게 구성되어 있습니다. 각 요소가 조화롭게 작동하는 이 슬라이더에 많은 시간과 디자인이 투입되었음을 알 수 있습니다. 슬라이드쇼의 개념을 완전히 새로운 차원으로 끌어올린 슬라이더의 좋은 예입니다.
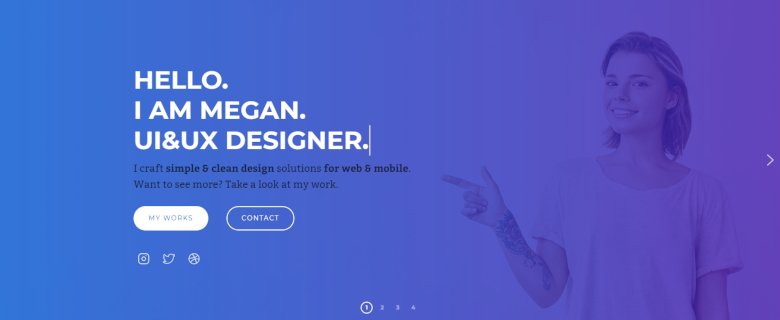
10. 레이어 슬라이더 예

🎓 Smart Slider 3 Pro에서 사용 가능 – 레이어 슬라이더 예
모든 사람은 웹사이트의 멋진 전환을 좋아하며 방문자의 관심을 끄는 데 도움이 됩니다. 해당 슬라이더의 목표는 방문자에게 작업을 요청하는 것이며 버튼과 아이콘은 클릭을 기다리고 있습니다. 레이어와 배경이 시각적으로 조화를 이루는 것이 중요하므로 슬라이더가 완성됩니다.
아마도 레이어를 서로 겹겹이 놓는 것이 쉬워 보일 것입니다. 그러나 레이어와 배경 간의 대비가 충분하지 않은 경우 이 Smart Slider 예제와 같이 그라데이션 배경 오버레이를 사용하여 슬라이더에 색상을 추가할 수 있습니다.
👍 작동 이유: 애니메이션 제목이 눈길을 끌고 방문자는 버튼과 아이콘을 클릭합니다. 마지막 슬라이드는 제가 가장 좋아하는 것입니다. 연락처 양식이 포함된 HTML 레이어가 있는 배경 비디오가 있고 방문자가 무언가를 하도록 합니다.
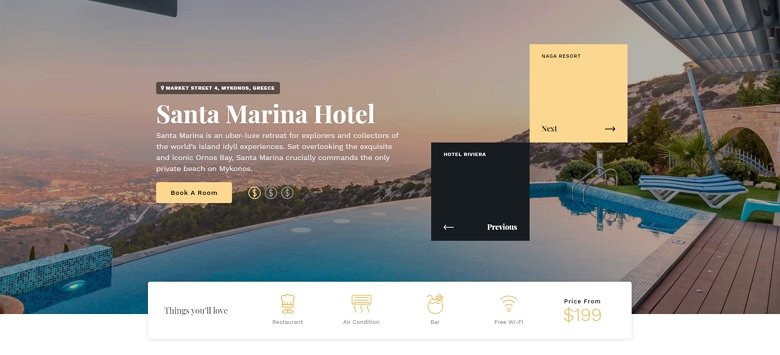
11. 호텔 홈페이지 예시 슬라이더

🎓 Smart Slider 3 Pro에서 사용 가능 – 전체 페이지 호텔
이 슬라이더는 행과 열을 사용하고 슬라이더에 구조를 만드는 것이 얼마나 유용한지 보여주는 좋은 예입니다. 제목, 텍스트, 버튼, 애니메이션이 있는 멋진 카운터 등 다양한 유형의 레이어가 있습니다. 배경이 약간 움직이고 있습니다. 이 Ken Burns 는 슬라이더를 움직 입니다. 상자를 사용하여 다음 및 이전 슬라이드로 이동할 수 있으며, 그 위로 마우스를 가져가면 이미지가 표시되는데, 이는 정말 멋진 효과입니다.
👍 작동 이유: 슬라이더는 홈페이지에서 시작 슬라이더로 사용할 수 있습니다. 하단의 행에는 모든 유용한 정보가 매력적인 방식으로 포함되어 있습니다. 모양 구분선은 이 행이 슬라이더와 겹치는 것처럼 보이게 하여 디자인에 활력을 줍니다.
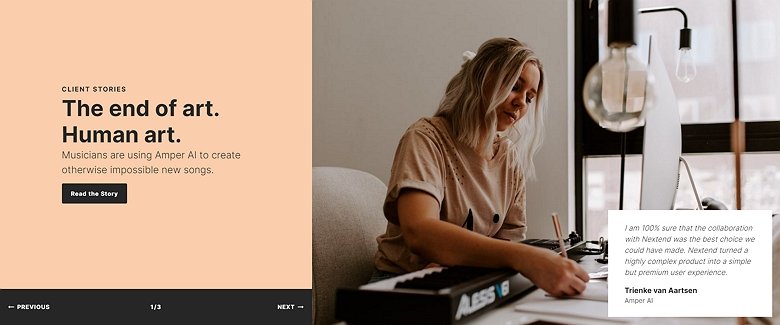
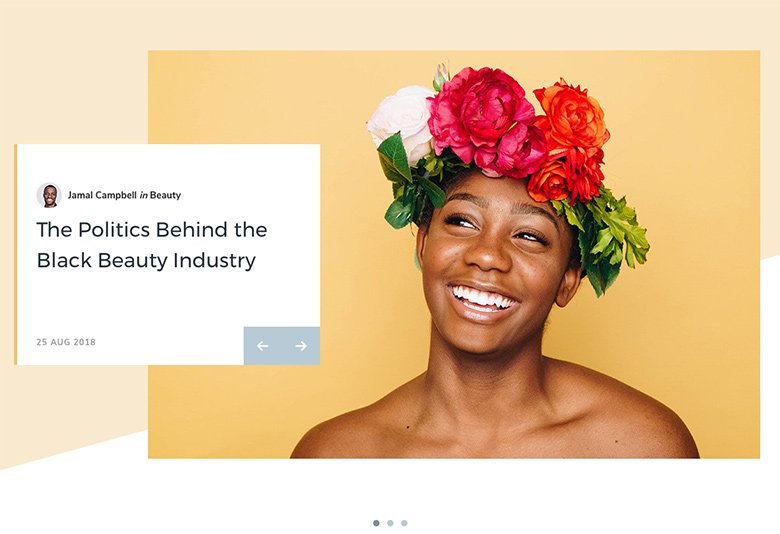
12. 클라이언트 스토리 쇼케이스

🎓 Smart Slider 3 Pro – 클라이언트 스토리에서 사용 가능
이 슬라이더는 내가 가장 좋아하는 것 중 하나입니다. 브라우저의 전체 너비를 채우고 CTA 및 탐색이 포함된 정보 부분과 흰색 상자에 평가가 포함된 이미지의 2개 섹션이 있습니다. 응답성도 정말 훌륭합니다. 태블릿과 모바일 장치에서 두 개의 열이 서로 아래에 있습니다.
👍 작동 이유: CTA를 보면 검정색 배경이 파스텔 배경과 뚜렷하게 대조되어 사용자의 주의를 빠르게 끌 수 있습니다.
13. 깨진 그리드 슬라이더

🎓 Smart Slider 3 Pro - Broken Grid Slider에서 사용 가능
이 놀라운 슬라이더는 Smart Slider 3 템플릿 라이브러리에 새로 추가되었으며 처음에는 단순해 보이지만 진행 중인 다양한 디자인 효과 가 있습니다. 처음에는 그리드 레이아웃이 깨져 최근 몇 개월 동안 인기 있는 웹사이트 트렌드가 되었으며 곧 사라질 것 같지 않습니다. 슬라이더 위로 마우스를 가져가면 정적인 이미지에 생기를 불어넣는 유쾌한 시차 효과를 사용하여 이동합니다. 그런 다음 이미지를 돋보이게 만드는 데 도움이 되는 배경에 흰색 모양 구분선이 있습니다. 무엇보다도 탐색 화살표, 하단의 글머리 기호 컨트롤과 같이 이미지를 슬라이드할 수 있는 컨트롤이 많이 있으며 클릭하고 스와이프할 수도 있습니다.
👍 작동 이유: 레이어 시차는 모든 두 번째 웹 사이트에서 만날 수 없는 특수 효과를 제공합니다. 슬라이더를 독특하게 만들고 깨진 그리드 레이아웃으로 사이트를 현대적으로 보이게 합니다. 이 슬라이더는 페이지 상단의 좋은 영웅 슬라이더가 될 수 있습니다.
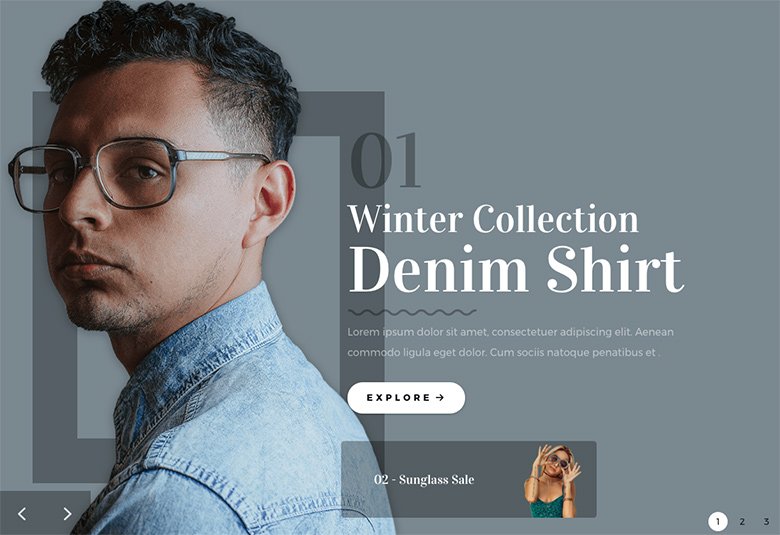
14. 전체 페이지 패션 슬라이드쇼

🎓 Smart Slider 3 Pro에서 사용 가능 - 전체 페이지 패션 슬라이더
이 슬라이더가 마음에 드는 점은 훌륭한 사진, 잘 선택된 슬라이더 요소 및 사려 깊은 디자인으로 달성할 수 있는 것의 완벽한 예라는 것 입니다. 각 슬라이드의 주요 초점은 왼쪽의 투명한 이미지이지만 각 모델 뒤에는 미묘한 시차 효과가 있는 고정된 모양이 있습니다. 제목, 텍스트 및 CTA는 방문자가 구매하기 위해 클릭할 위치에 대한 명확한 지침을 제공합니다. 또한 왼쪽의 탐색 화살표, 오른쪽의 숫자(슬라이드의 수를 나타냄), 방문자가 다음에 올 내용을 알 수 있도록 슬라이드에 있는 다음 이미지의 축소판을 포함하여 슬라이드를 이동하는 데 사용할 수 있는 컨트롤이 많이 있습니다. 다음으로.
👍 작동 이유: 모든 레이어에는 고유한 역할이 있으며, 제목은 방문자의 관심을 끌고, 화살표와 숫자는 탐색에 도움이 되며 축소판은 다음 슬라이드에 있는 내용을 보여줍니다. 버튼은 클릭 유도문안 요소로 사용될 수 있으며 방문자가 클릭하여 다른 페이지로 이동할 수 있습니다.
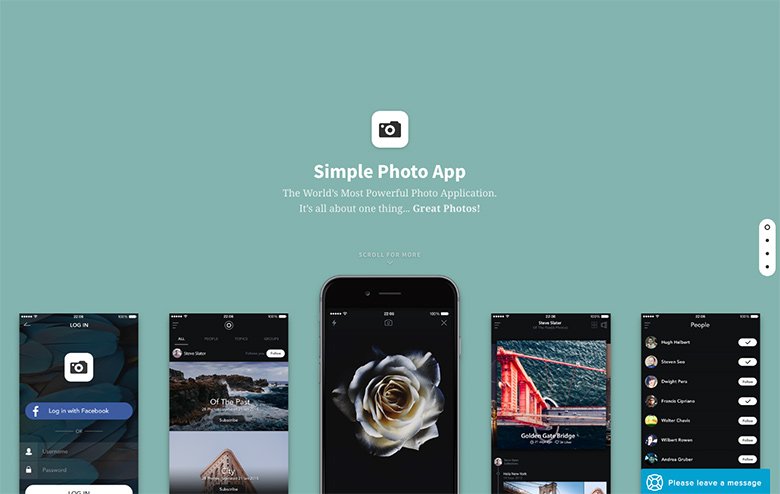
15. 홈페이지 상품 슬라이더 예시

🎓 Smart Slider 3 Pro에서 사용 가능 – 홈페이지 제품 슬라이더 예
이것이 슬라이더라고 생각하지 않으시겠지만 그렇습니다! 페이지를 아래로 스크롤하면 각 페이지에 애니메이션이 적용되어 다른 전체 화면 배경색, 다양한 이미지, 텍스트 및 Apple App Store에서 앱을 다운로드하라는 최종 프롬프트가 표시됩니다. (말 그대로) 움직이는 부분과 움직이는 부분이 많은 간단한 개념입니다.
👍 작동하는 이유: 애니메이션은 함께 조화롭게 작동하고 서로 뒤따릅니다. 슬라이더를 깨끗하고 현대적으로 만듭니다. 이것은 전통적인 슬라이더가 아니며 홈페이지에서 단독으로 사용할 수도 있습니다. 아래로 스크롤하는 애니메이션은 방문자가 제품에 대한 추가 정보 및 세부 정보를 탐색하고 확인할 수 있도록 도와줍니다.
16. 다채로운 전체 너비 슬라이더

🎓 Smart Slider 3 Pro에서 사용 가능 – 다채로운 전체 너비 슬라이더
이 다채로운 슬라이더는 전폭 슬라이더의 가장 좋은 예 중 하나입니다. 강조 표시된 제목이 있는 레이어 시차 효과는 슬라이더를 강력하고 인지도를 높입니다. 이 강조 표시를 사용하면 슬라이더의 가장 중요한 부분에 초점을 맞출 수 있습니다. 색상이 조화를 이루고 제목의 색상과 배경색의 대비가 강하여 제목의 가독성이 높습니다.
👍 작동 이유: 강조 표시 애니메이션을 사용하면 방문자가 강조 표시하려는 가장 중요한 메시지에 집중할 수 있지만 CTA 버튼도 슬라이더의 주요 부분입니다. 그것들을 클릭하면 멋진 애니메이션과 함께 몇 개의 레이어가 더 나타나며 프로젝트에 대한 더 많은 정보가 표시됩니다.
Smart Slider 3로 나만의 아름다운 홈페이지 슬라이더 만들기
Smart Slider 3를 사용하면 아름다운 홈페이지 슬라이더를 쉽게 만들 수 있습니다. 위의 Smart Slider 예제가 마음에 들면 사용할 수 있습니다. Smart Slider 3 Pro에 등록할 때 WordPress 설치로 가져오기만 하면 됩니다.
