제품에 HTS/HS 코드 및 원산지 데이터를 추가하는 방법
게시 됨: 2022-09-15제품을 수입할 때 관세를 처리한 적이 있다면 모든 서류를 정리하는 것이 중요하다는 것을 알고 있습니다. 청구서, 보험 증명서, 원산지 증명서 및 대부분의 경우 HTS/HS 코드를 처리해야 합니다.
HTS(Harmonized Tariff Schedule) 및 HS(Harmonized System) 코드는 각 제품의 식별자입니다. 이 코드를 사용하면 세관에서 수입업체가 수입하는 품목을 추적하고 승인된 품목만 시스템을 통과하도록 할 수 있습니다. 다행히 내장 기능을 사용하여 WooCommerce 제품에 HTS/HS 코드를 추가할 수 있습니다.
이 기사에서는 HTS/HS 코드와 작동 방식에 대해 자세히 살펴보겠습니다. 또한 원산지 데이터와 그 중요성도 살펴보겠습니다. 그런 다음 WooCommerce에서 제품에 HTS/HS 코드 및 원산지 국가를 추가하는 방법을 보여드리겠습니다.
HTS/HS 코드란 무엇입니까?
HS 시스템은 1952년 세계관세기구(WCO)에 의해 설립되었습니다. 이 시스템의 목표는 국가가 수출입을 보다 쉽게 처리할 수 있도록 하는 것입니다.
제품을 수입할 때 송장에는 HS 코드가 포함되어야 합니다. 이 데이터가 없으면 프로세스가 지연되어 추가 세금이 부과될 수 있습니다.
HS 시스템이 복잡해 보이지만 수입(또는 수출) 목적으로 구매하는 각 제품의 코드를 추적하기만 하면 됩니다.
HS 번호는 다음과 같습니다.
621142
HS 코드는 서로 다른 제품 속성을 나타내는 6자리 숫자 조합입니다. 코드 분석은 다음과 같습니다.
- 처음 두 숫자: 섬유 또는 전자 제품과 같은 제품 범주를 나타냅니다.
- 가운데 두 숫자: 이 조합은 셔츠나 신발과 같은 제품의 하위 범주를 나타냅니다.
- 마지막 두 숫자: 가죽과 같은 제품의 재질을 나타냅니다.
이러한 코드는 각 제품에 고유하지 않다는 것을 이해하는 것이 중요합니다. 예를 들어, 코드 950450은 비디오 게임 콘솔, 테이블 및 팔러 게임, 자동 볼링 장비에 적용됩니다.
HTS 코드는 HS 코드에서 6개의 숫자를 가져와서 4개를 더하기 때문에 훨씬 더 많은 정보를 제공합니다. 예를 들어, HS 코드 950662는 모든 유형의 풍선 볼에 적용됩니다. HTS 코드 9500662404는 특히 축구공을 나타냅니다.
마지막 4개의 숫자는 국가마다 다르므로 전 세계적으로 동일한 HTS 코드를 사용할 수 없습니다. 특히 미국 코드를 찾고 있다면 검색 엔진을 통해 HTSUS 코드를 찾아 필요한 정보를 얻을 수 있습니다.
다행히도 이 숫자를 직접 계산할 필요는 없습니다. 빠른 온라인 검색은 기본적으로 모든 제품의 코드를 식별하는 데 도움이 됩니다.
원산지 데이터란 무엇입니까?
제품을 수입할 때 원산지(COO) 데이터는 HTS/HS 코드만큼 중요합니다. 세관은 각 제품이나 배송이 어디에서 오는지 알아야 합니다. 이 정보는 해당 제품이 처리되는 방식을 결정하기 때문에 필수적입니다.
출신 국가에 따라 다음 규칙 중 일부 또는 전체가 적용될 수 있습니다.
- 다른 나라들과의 자유 무역 협정
- 특정 국가에 적용되는 수입 할당량
- 수입품에 적용되는 기본 관세율
두 국가에서 동일한 제품을 수입하더라도 세관에서 완전히 다르게 취급할 수 있습니다. HTS/HS 코드를 원산지 국가와 결합하면 통관에 대한 완전한 그림을 그리는 데 도움이 됩니다.
HTS/HS 코드와 마찬가지로 원산지 데이터를 포함하지 않으면 벌금이 부과되고 수입 과정이 지연될 수 있습니다. 또한 이 정보는 고객이 제품의 출처를 알고 싶어하기 때문에 중요합니다.
WooCommerce 제품에 HTS/HS 코드 및 원산지 국가를 추가해야 하는 이유
정기적으로 수입/수출을 처리하고 WooCommerce를 사용하는 경우 세관이 필요로 하는 모든 데이터를 전자 상거래 시스템에 보관하는 것이 좋습니다. 기본적으로 WooCommerce는 이미 판매 추적, 재고 관리, 할인 생성 및 온라인 상점을 운영하는 데 필요한 모든 것을 가능하게 합니다.
WooCommerce는 매우 유연하므로 제품에 특정 데이터를 추가하도록 사용자 정의할 수 있습니다. 여기에는 HTS/HS 및 원산지 정보가 포함됩니다. 이렇게 하면 언제든지 인벤토리의 모든 제품을 확인하고 원산지 및 HTS 코드를 참조할 수 있습니다.
이 데이터를 구현하는 방법에 따라 타사 서비스로 내보낼 수도 있습니다. 예를 들어 인보이스 발행 또는 판매 추적을 위해 다른 플랫폼을 사용하는 경우 WordPress API 덕분에 모든 정보에 액세스할 수 있습니다.
HTS/HS 코드 및 원산지 정보는 세관을 위한 중요한 데이터 세트입니다. 수입 제품에 대한 중앙 집중식 데이터베이스가 없으면 추가 문서를 제공해야 하므로 통관에 필요한 시간보다 훨씬 더 오래 걸릴 수 있습니다. 해당 정보를 포함하지 않으면 벌금이 부과될 수 있습니다.
제품에 HTS/HS 코드를 추가하는 방법
기본적으로 WooCommerce에는 HTS/HS 코드 및 원산지 데이터를 입력하는 기본 필드가 없습니다. 다행히 사용자 지정 속성과 같은 기본 WooCommerce 기능을 사용하여 이 정보를 추가할 수 있습니다. 작동 방식을 살펴보겠습니다.
1단계. HTS/HS 및 원산지 속성 생성
아시다시피 WooCommerce를 사용하면 카테고리, 태그 및 속성을 사용하여 제품을 분류할 수 있습니다. 수백 개의 제품이 있는 매장에서도 작동하는 강력한 분류 시스템을 제공합니다. 또한 원하는 만큼 사용자 정의 속성을 추가할 수 있습니다.
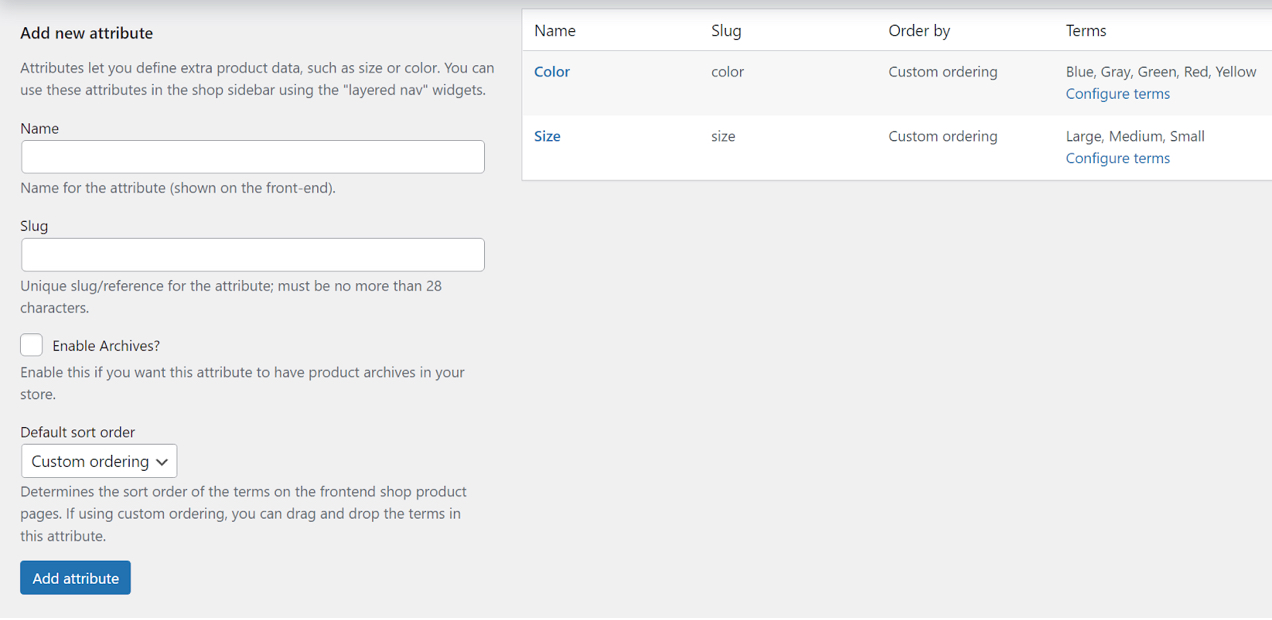
WooCommerce에서 제품 속성을 추가하려면 제품 → 속성 으로 이동하십시오. 여기에서 색상 및 크기와 같은 상점의 기존 속성 목록과 새 속성을 추가하는 옵션을 볼 수 있습니다.

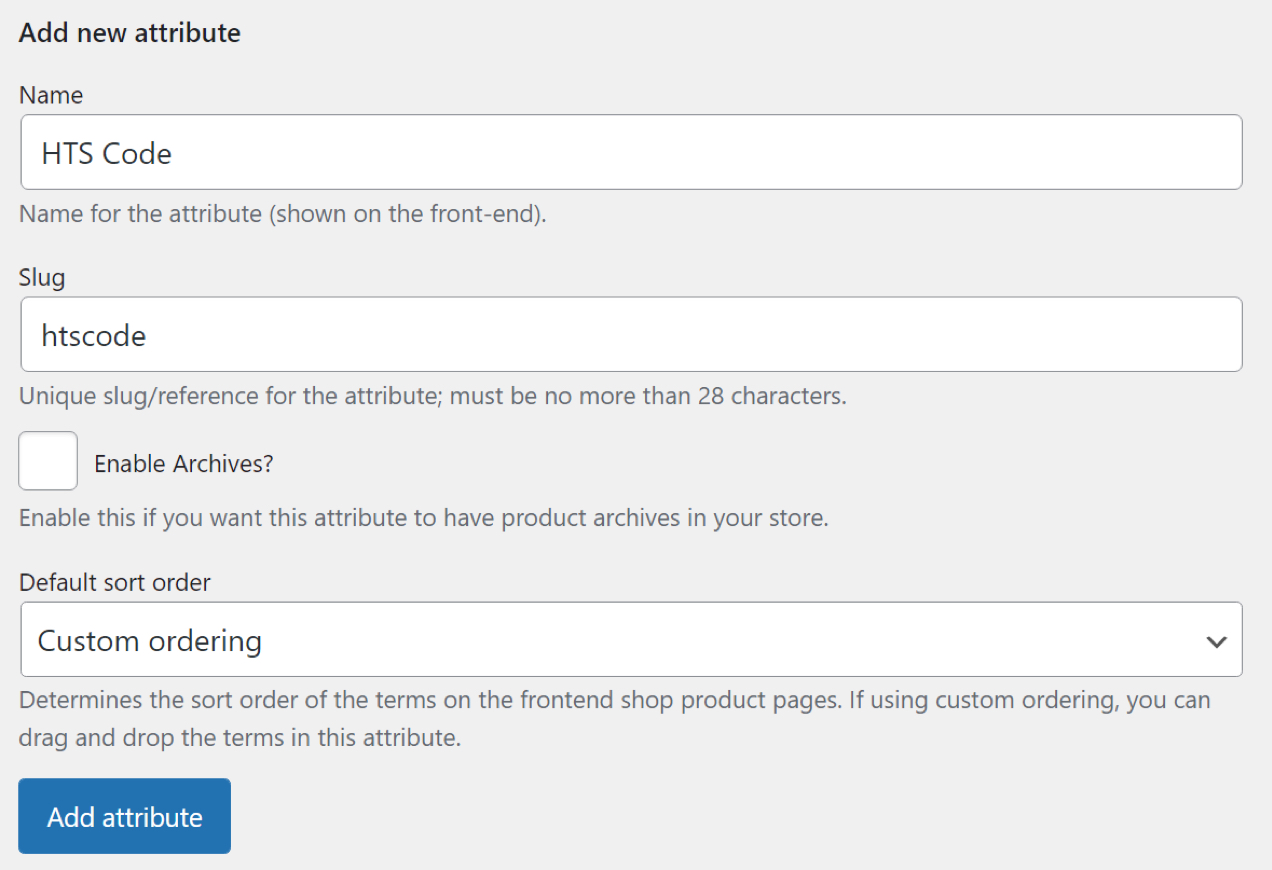
새 속성을 추가하려면 이름 및 슬러그 필드를 모두 작성해야 합니다. HTS 코드의 속성은 다음과 같습니다.


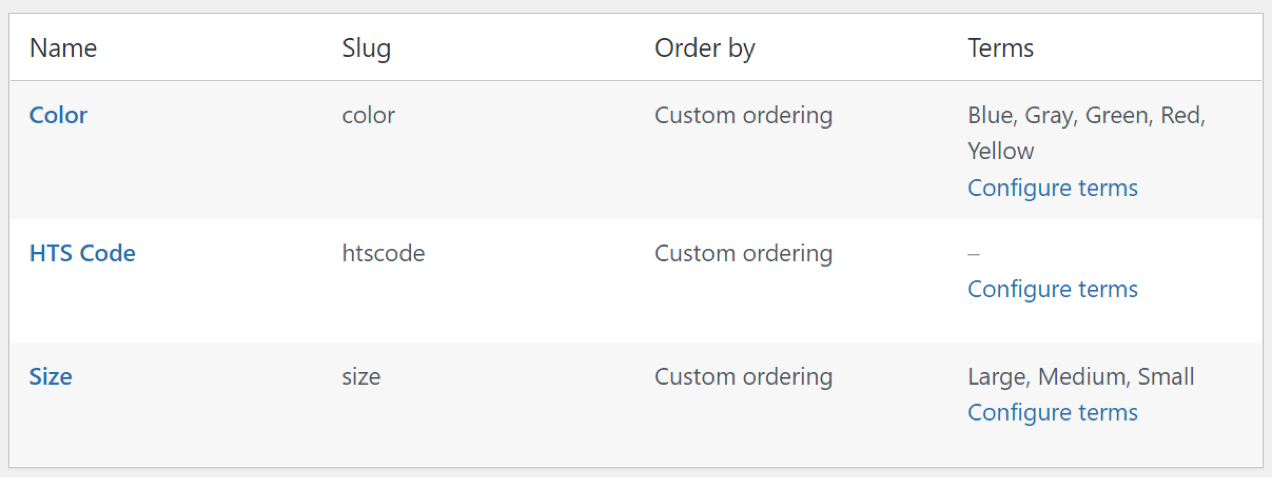
속성 추가 버튼을 클릭하면 오른쪽 목록에 새 항목이 나타납니다. 일부 기존 속성에 사용 가능한 "용어"가 있음을 알 수 있습니다. 제품에 특정 속성을 추가할 때 선택할 수 있는 옵션입니다.

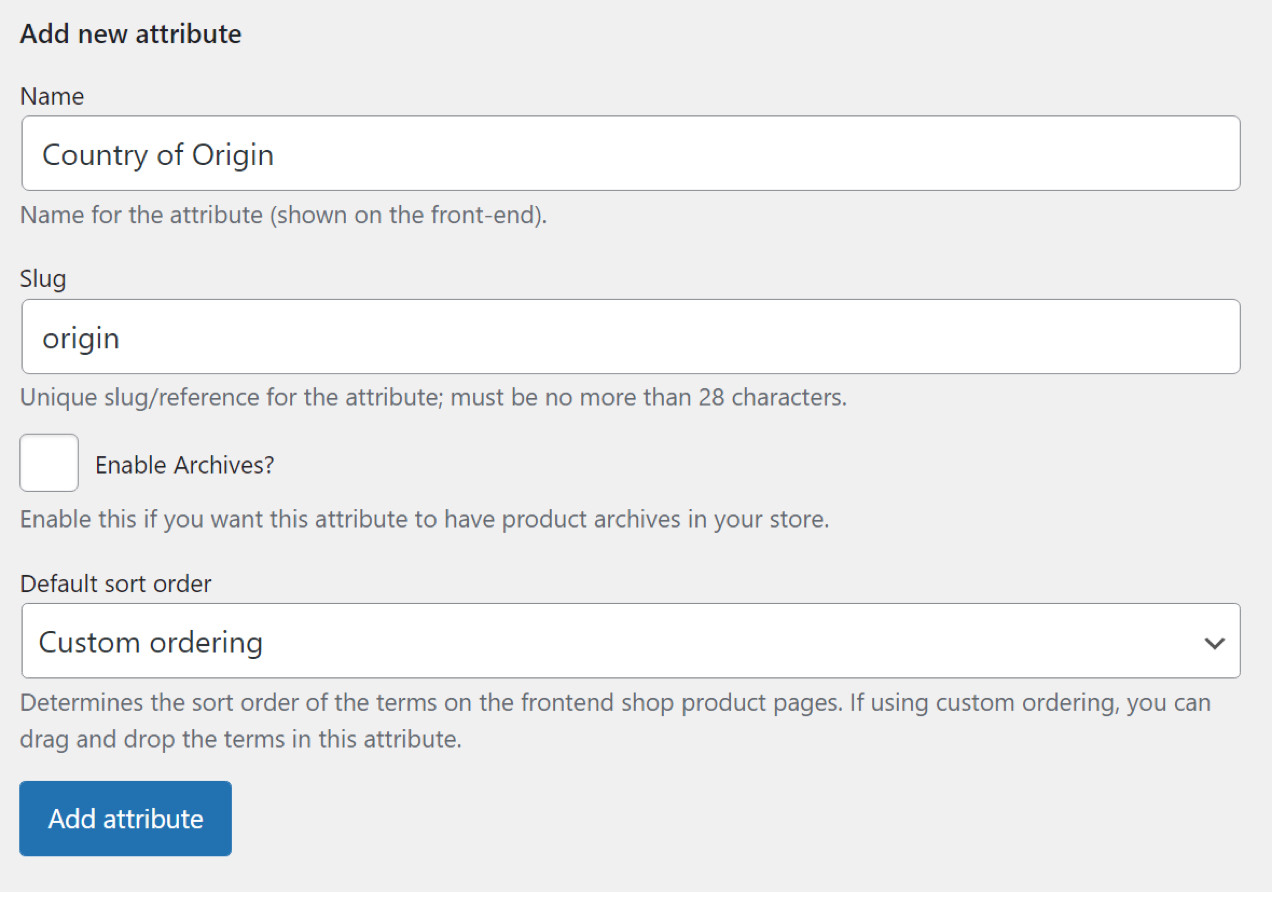
모든 제품에 대해 다른 HTS 코드를 추가할 것이기 때문에 사전 설정된 용어를 사용할 필요가 없습니다. 지금은 제품의 원산지 국가에 대한 두 번째 속성을 추가합니다.

새 속성을 저장하면 됩니다. 이 예에서는 HTS 코드를 사용하고 있지만 통관에 충분한 경우 HS 속성으로 바꿀 수 있습니다. 어떤 코드를 사용해야 하는지 알아보려면 현지 수입 및 세관 규정을 검색해야 합니다. 미국에 있다면 HTSUS 코드 시스템을 고수하십시오.
2단계: 각 제품에 HTS 및 원산지 속성 할당
각 제품을 수동으로 편집하고 HTS 코드와 원산지 국가를 모두 추가해야 합니다. 프로세스에 시간이 걸릴 수 있지만 역학은 간단합니다.
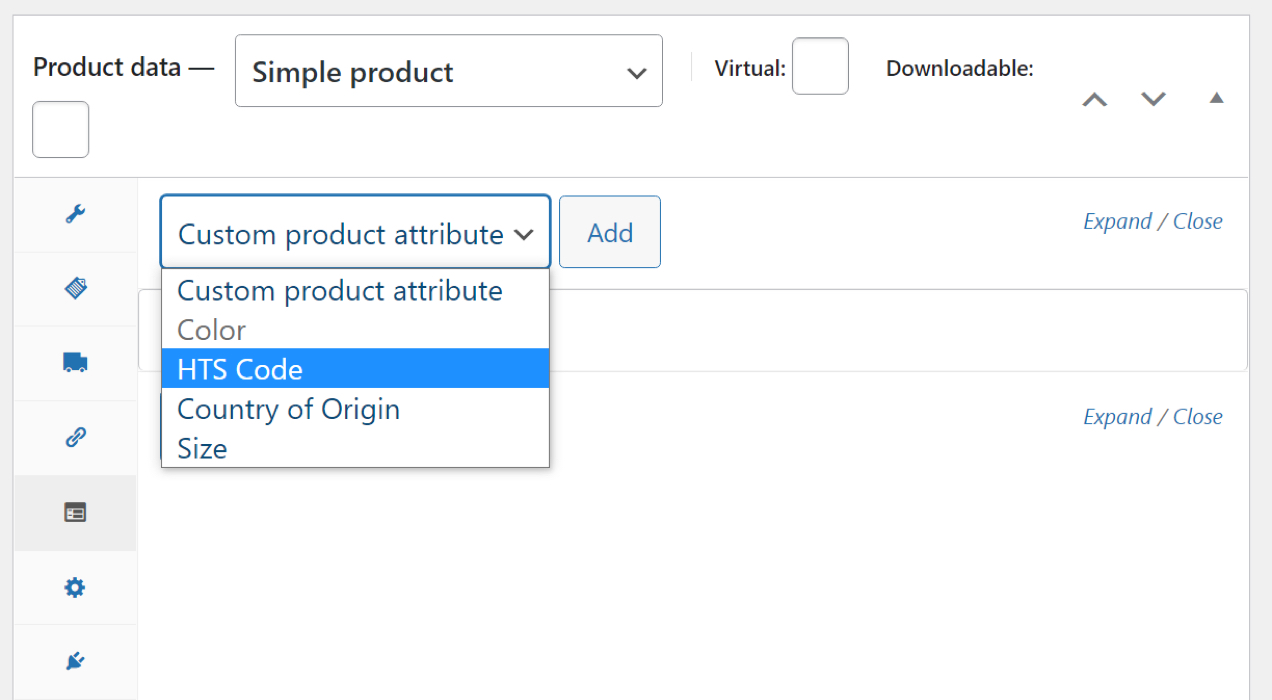
인벤토리에서 제품을 선택하고 편집기를 엽니다. 그런 다음 제품 데이터 섹션으로 이동하여 속성 탭을 클릭합니다. 사용자 정의 제품 속성 메뉴를 선택하고 1단계에서 추가한 속성을 찾습니다.

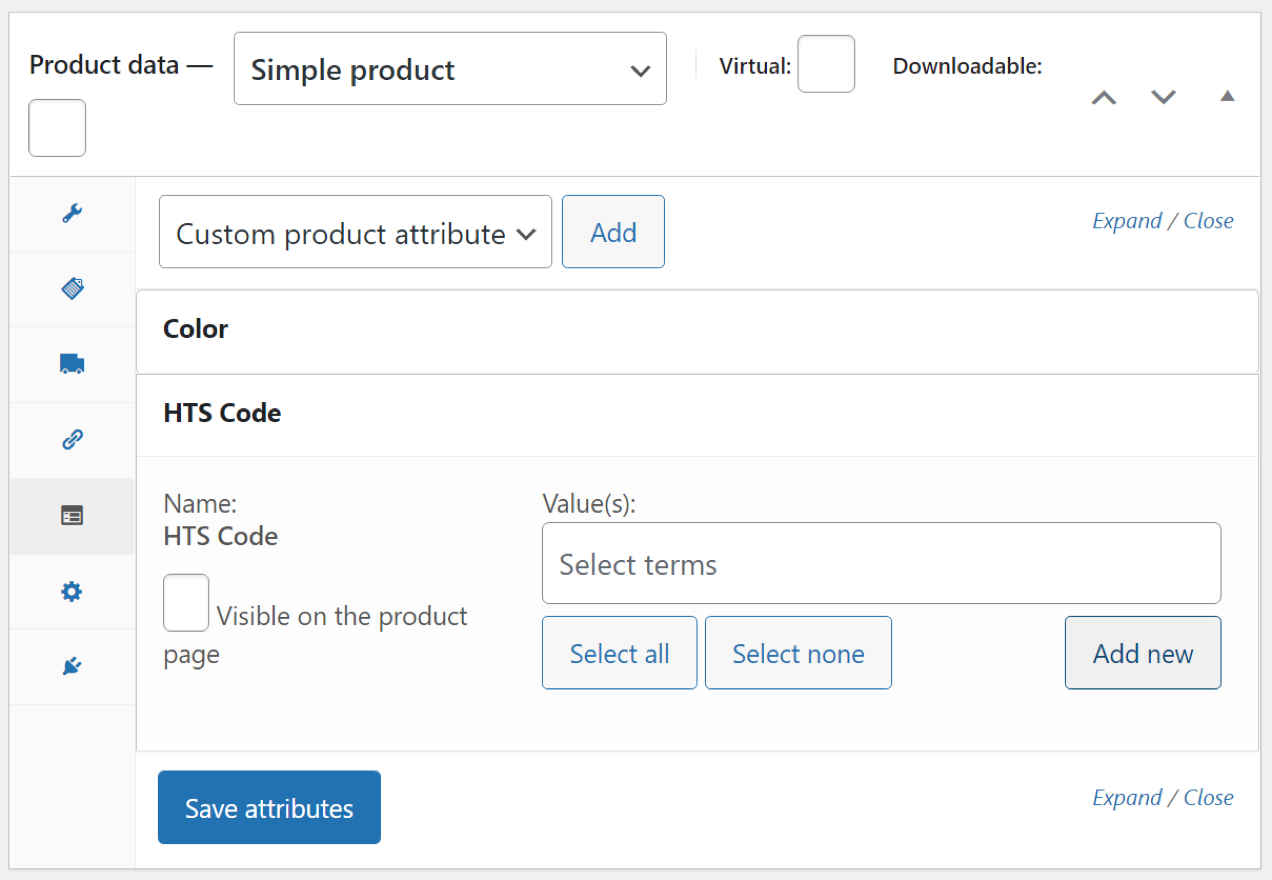
속성을 선택한 후 추가 를 클릭합니다. 제품 페이지에 이 데이터를 표시할 수 있는 옵션을 제공하는 메뉴가 나타납니다. 고객에게 HTS/US 코드를 표시할 필요는 없지만 일부 방문자는 해당 정보를 높이 평가할 수 있으므로 원산지 국가를 표시하도록 선택할 수 있습니다.
지금은 해당 옵션을 선택 취소하고 메뉴 오른쪽에 있는 새로 추가 를 클릭합니다.

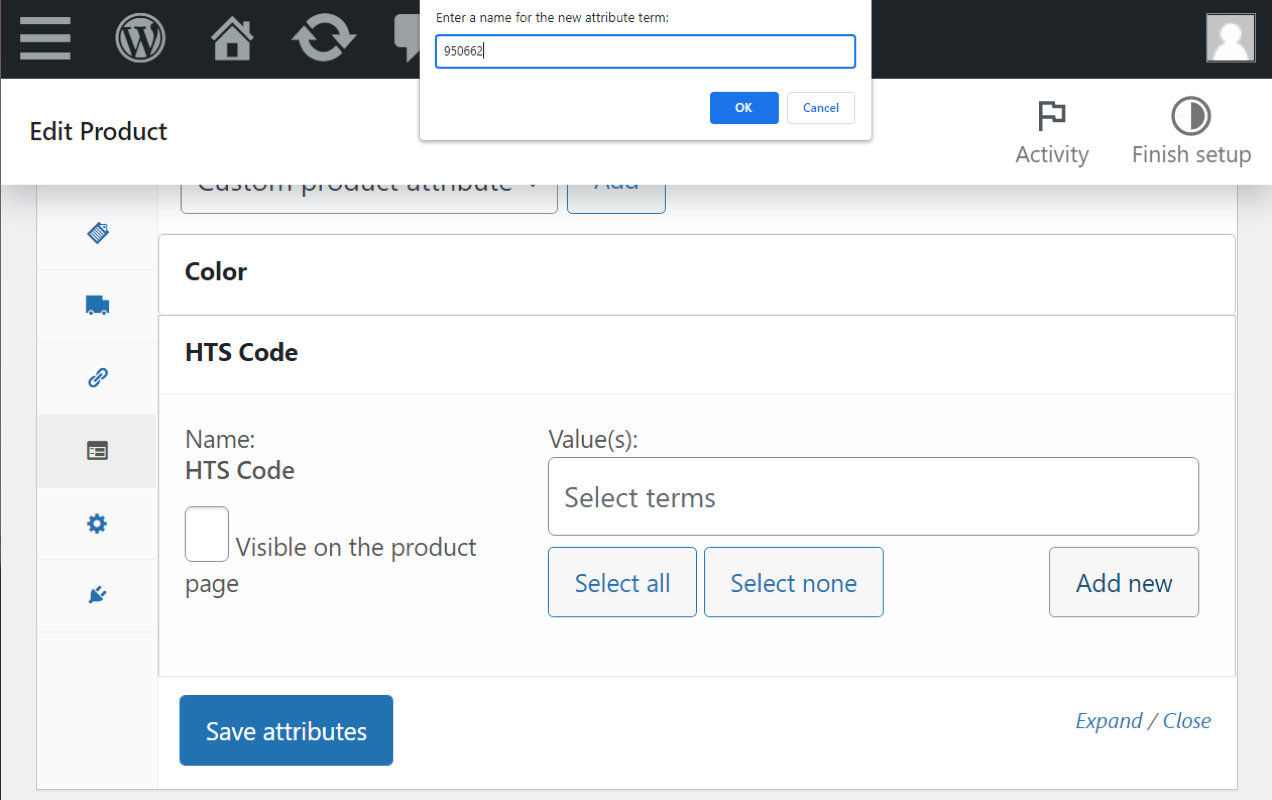
속성에 대한 용어를 추가하지 않았으므로 Value(s) 필드를 바로 건너뛸 수 있습니다. 새로 추가 를 클릭한 후, 속성 값을 입력하라는 팝업 창이 나타납니다. HTS 코드를 다루기 때문에 10자리 ID를 추가해야 합니다.

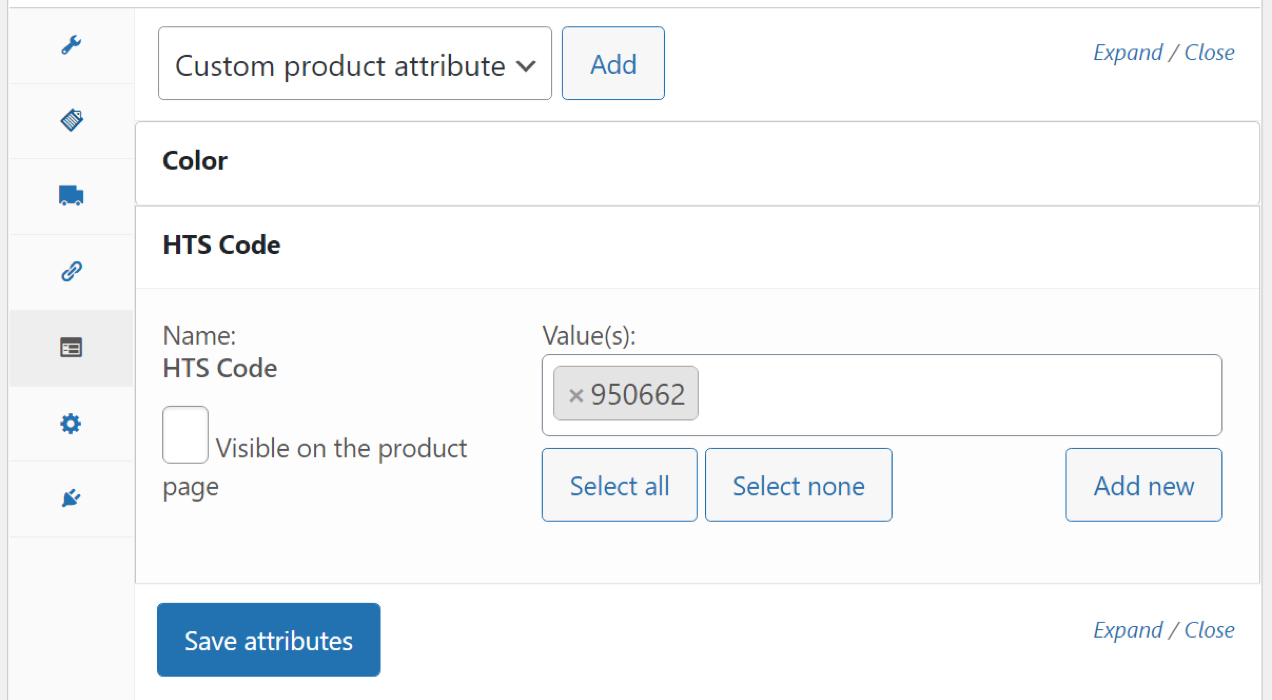
숫자를 입력하면 값 필드에 나타납니다. 속성 저장 을 클릭합니다.

WooCommerce 제품에 원산지를 추가하려면 위 절차를 반복하되 대신 Country of Origin 속성을 선택하십시오. 이것은 각 제품에 대해 몇 분 밖에 걸리지 않으며, 세관에 송장을 제출하기 위해 HTS 코드 및 COO 데이터를 조회해야 할 때 훨씬 쉽게 사용할 수 있습니다.
또한 대량의 제품에 대해 이 작업을 수행하려는 경우 기본 제공 CSV 가져오기를 사용하여 HTS 및 COO 속성을 가져올 수 있습니다.
WooCommerce 제품에 HTS 코드 추가
제품을 수입 및 판매하는 경우 HTS/HS 코드 및 원산지 데이터를 세관에 제공해야 합니다. 그렇지 않으면 지연 및 추가 요금이 부과될 수 있습니다. WooCommerce를 사용하면 내부 참조를 위해 이 정보를 제품에 추가할 수 있습니다.
요약하자면 다음과 같습니다.
- WooCommerce에서 HTS/HS 및 원산지 속성을 생성합니다.
- 각 제품에 HTS 및 원산지 속성을 추가합니다.
WooCommerce는 또한 이 정보를 제품 페이지에 표시할 수 있는 옵션을 제공합니다. 제품의 출처를 표시함으로써 쇼핑객은 정보에 입각한 구매 결정을 내릴 수 있습니다.
