자녀가 WordPress로 첫 번째 웹사이트를 만드는 방법: 5분 가이드
게시 됨: 2023-08-10끊임없이 성장하고 진화하는 기술 시대에 개인 웹사이트를 갖는 것은 모든 사람의 삶의 필수 요소가 되었습니다. 그런데 왜 우리 아이들은 뒤처져야 합니까? 자녀가 자신의 첫 번째 웹사이트 로 성장하는 데 도움이 되는 창의적인 여정을 시작하는 모습을 보고 싶지만 어디서부터 시작해야 할지 모르겠다면 완벽한 장소에 오신 것입니다! 오늘은 코딩 없이 자녀가 첫 번째 웹사이트를 만드는 과정을 손쉽게 안내하는 방법을 보여드리겠습니다. 자, 모험을 시작하세요!

WordPress가 자녀 사이트에 적합한 웹사이트 빌더인 이유는 무엇입니까?
21세기에 웹사이트는 온라인 신원을 만드는 데 필수적인 부분으로 간주됩니다. 기술적으로 더욱 발전할 미래를 위해 자녀를 준비시키려면 자녀가 자신의 웹사이트를 갖도록 권장 해야 합니다. 아이들은 기념품, 여행 일지, 개인 일지, 일상 경험 공유 등과 같은 다양한 주제에 대한 첫 번째 웹사이트를 가질 수 있습니다. 자녀의 웹사이트는 자녀의 상상력과 재능을 위한 캔버스가 되어 자녀의 작품, 이야기, 취미 또는 자녀가 열정을 갖고 있는 모든 것을 자랑스럽게 표시할 수 있는 플랫폼을 제공합니다.
하지만 가장 먼저 떠오르는 생각은 '아이의 첫 번째 웹사이트를 만들려면 어떤 웹사이트 빌더가 가장 좋을까요?'입니다. 코딩 없이 웹사이트를 만드는 인기 있는 웹사이트 빌더로는 WordPress, Wix, SquareSpace 등이 있습니다. 이러한 플랫폼 중에서 WordPress가 최고의 선택입니다. 이유가 궁금하다면 귀하와 귀하의 자녀가 WordPress에서만 얻을 수 있는 모든 장점을 확인하십시오.
️ 사용자 친화적인 인터페이스:
WordPress는 직관적이고 사용자 친화적인 인터페이스를 제공하므로 아이들이 코딩 지식 없이도 쉽게 웹 사이트를 탐색하고 만들 수 있습니다.
️ 코딩 필요 없음:
부모는 자녀가 복잡한 코딩 언어를 다룰 필요가 없으므로 안심할 수 있습니다. WordPress는 모든 기술적 측면을 처리하여 아이들이 창의적인 비전에만 집중할 수 있도록 합니다.
️ 안전한 보안:
WordPress는 보안을 중요하게 여기며 자녀의 웹사이트에 안전한 환경을 제공합니다. 걱정 없는 온라인 경험을 보장하기 위해 자녀 보호 및 개인 정보 보호 설정을 사용할 수 있습니다.
️ 끌어서 놓기 기능: WordPress를 사용하면 아이들이 이미지, 텍스트 및 비디오와 같은 요소를 웹 페이지로 간단히 끌어다 놓을 수 있어 창의력을 키우고 실험을 장려할 수 있습니다.
️ 풍부한 테마: 다양하고 다채롭고 매력적인 테마로 자녀가 자신의 개성과 관심사를 가장 잘 반영하는 테마를 선택하여 재미있고 개인화된 터치를 더할 수 있습니다.
️ 성장 가능성:
자녀가 WordPress에 더 익숙해지면 웹 사이트를 계속 확장하고 개선하고 기술을 연마하며 귀중한 디지털 존재를 구축할 수 있습니다.
WordPress 웹 사이트에 원하는 플레어를 추가할 수 있는 사용하기 쉬운 여러 도구와 플러그인이 있습니다.
이러한 모든 환상적인 이점을 갖춘 WordPress는 흥미롭고 안전한 온라인 공간에서 창의력, 학습 및 자기 표현을 육성하는 자녀의 첫 번째 웹 사이트를 위한 이상적인 웹 사이트 빌더로 진정으로 돋보입니다. 창의력을 발휘하고 자녀가 웹에서 빛나는 모습을 지켜보세요!
웹사이트를 만들려면 몇 살이어야 합니까?
기술적인 대답은 나이에 관계없이 누구나 필요한 기술만 있으면 웹 사이트를 만들 수 있다는 것입니다. COPPA(Children's Online Privacy Protection Act)는 부모가 "웹사이트에서 13세 미만의 자녀에 대해 수집하는 정보에 관한 운전석에" 있습니다. 이것은 기본적으로 12세 미만의 어린이에게 개인 정보를 요구해서는 안 된다는 것을 의미합니다. 마찬가지로 13세 미만의 어린이를 대상으로 하는 웹사이트 및 온라인 서비스(예: 학습 웹사이트 또는 키즈 채널 웹사이트)는 개인 정보 보호 정책을 표시하고 부모에게 정보 관행에 대해 직접 통지해야 합니다.
자녀가 첫 번째 웹사이트를 만드는 데 도움이 되는 것들
자녀의 능력과 전문성에 따라 자녀가 첫 번째 웹사이트를 구축하고 디자인하도록 할 수 있습니다. 그러나 웹 사이트를 인터넷 세상에서 활성화하고 사용할 수 있도록 하려면 부모의 지도와 함께 수행해야 하는 몇 가지 사전 설정이 있습니다. 그래서 자녀의 첫 번째 웹사이트 제작 여정이 순조롭게 진행될 수 있도록 아래에 나열했습니다.
자녀 연령 그룹 정의
아이의 보호자로서 가장 먼저 해야 할 일은 아이의 연령대를 정의하는 것입니다. 글쎄, 당신은 이미 모든 연령대의 사람들이 자신의 웹사이트를 가질 수 있다는 것을 알고 있습니다. 그러나 웹사이트의 색상과 요소로 그들을 안내하기 위해서는 그들이 속한 연령대를 알아내야 합니다. 예를 들어 8세 미만의 어린이는 밝은 색상, 일러스트레이션, 화려한 것을 좋아합니다. 따라서 귀하의 자녀가 그 나이라면 올바른 장소에서 올바른 리소스를 선택하기 위한 가이드가 필요합니다. 여기에서 어린이 웹사이트에 대한 모든 연령대별 색상 및 디자인 지침을 확인하십시오.
도메인 및 호스팅 제공업체 선택
이미 알고 있듯이 모든 웹사이트에는 도메인이라고 하는 고유한 이름과 모든 웹사이트 리소스를 유지하기 위한 호스팅 서비스 공급자가 있어야 합니다. 이러한 종류의 것들은 재정적 의존성이 있으며 성인을 대상으로 합니다. 따라서 자녀가 선호하는 도메인 이름과 강력한 호스팅 공급자를 얻는 데 도움을 줄 수 있다면 좋을 것입니다.
웹사이트 도메인 이름을 선택하는 인기 사이트는 GoDaddy, Namecheap, Domain.com 등입니다. 자녀가 첫 번째 웹사이트에 대해 고유한 여러 이름 조합을 생성한 다음 이러한 도메인 사이트를 검색하고 가장 잘 맞는 것을 구입하도록 합니다.
Hostinger, BlueHost, HostGator, DreamHost 등은 잘 알려진 호스팅 제공업체입니다. 이러한 사이트를 방문하여 자녀의 첫 번째 웹사이트에 대한 호스팅 제공업체를 선택할 수 있습니다. 원하는 대로 매월 또는 매년 호스팅 서비스 비용을 지불할 수 있습니다.
WordPress 및 기타 추가 설정 설치
거의 모든 호스팅 제공업체가 원클릭 WordPress 설치를 제공한다는 사실을 알고 기뻐하실 것입니다. 새 공유 호스팅 패키지를 구입한 후 두 가지 옵션이 있습니다. 구매 후 바로 웹사이트를 구축하거나 클릭 한 번으로 나중에 구축할 수 있습니다! 여기에서 나만의 WordPress 대시보드 액세스 권한을 얻을 수 있습니다. 이 간단한 단계 하나만으로 자녀가 웹사이트를 쉽게 만들 수 있도록 도와줄 수 있습니다.

필수 플러그인 활성화
WordPress에서 웹 사이트를 만들 때 추가 기능을 추가하려면 플러그인이 필요합니다. 자녀의 웹사이트이므로 개인 정보 보호가 첫 번째 관심사입니다. 스패머나 잠재적인 피싱 웹사이트로부터 자신을 보호하기 위해 Disable Comments , Akismet 등과 같은 플러그인을 설치하고 활성화할 수 있습니다.
EmbedPress , WP Super Cache , BetterLinks , WordFence 등은 모든 웹사이트에 있어야 하는 중요한 플러그인입니다. 이 플러그인을 탐색하고 자녀의 웹 사이트에서 활성화하십시오. 따라서 귀하의 자녀는 첫 번째 웹사이트를 원활하게 쉽게 디자인하고 유지할 수 있습니다.
자녀의 WordPress에서 첫 번째 웹사이트를 만드는 5분 지침
위의 필수 단계를 완료하면 WordPress 사이트를 자녀에게 인계할 준비가 된 것입니다. 그 또는 그녀가 원하는 대로 디자인할 수 있도록. 이 단계별 지침을 따르면 자녀가 첫 웹사이트를 운영하는 데 5분밖에 걸리지 않습니다. 우리는 무엇을 기다리고 있습니까? 재미 속으로 뛰어들어 이 신나는 여행을 시작해 봅시다!
1단계: 웹사이트 주제 선택
자녀가 자신의 웹사이트에서 보고 싶어하는 주제는 무엇입니까? 특정 주제를 선택할 필요는 없지만 주제를 염두에 두는 것이 웹 디자인 및 콘텐츠 제작에 도움이 될 수 있습니다. 다음은 자녀가 탐색할 수 있는 흥미로운 주제 목록입니다.

- 가족
- 연예인
- Dewiling City에서의 생활
- 취미
- 시와 이야기
- 좋아하는 스포츠팀
- 비디오 게임
- 여행 저널
- 저널 읽기
- 만화책
- 축제에 대하여
- 일상 생활 이야기
- 책이나 제품에 대한 리뷰
- TV 프로그램 등
이러한 주제에 대해서만 첫 번째 웹사이트를 만드는 것은 의무 사항이 아니며 아이디어를 생성하는 데 도움이 됩니다. 바라건대, 귀하의 자녀는 자신의 틈새 주제를 찾고 이를 염두에 두고 첫 번째 웹사이트를 만들기 시작할 것입니다.
2단계: 페이지 빌더 선택
웹사이트 페이지와 게시물을 디자인하려면 자녀에게 페이지 빌더나 편집자가 필요합니다. 코딩 없는 페이지 빌더를 사용하려는 경우 주저 없이 Elementor를 사용할 수 있습니다. 현재 WordPress에서 사용할 수 있는 가장 인기 있는 빌더 중 하나이며 코딩 경험이 없고 끌어서 놓기 기능으로 인해 매우 인기가 있습니다. 가벼운 편집기를 찾고 있다면 기본 편집기인 Gutenberg 외에는 대안이 없습니다. 현재 Gutenberg는 FSE를 완벽하게 지원하므로 자녀가 코딩 없이 완전한 웹사이트를 구축할 수 있습니다.
자녀가 페이지 빌더에 대한 비디오를 탐색하고 보도록 하고 가장 어린이 친화적인 것을 선택하도록 도와주십시오.
3단계: 아름다운 WordPress 템플릿 선택
자녀가 페이지 빌더 선택을 완료했다면 다음 단계는 웹 페이지를 디자인하는 것입니다. 예, 코딩이 필요 없는 끌어서 놓기 페이지 빌더를 사용하여 자녀가 모든 페이지를 쉽게 만들고 사용자 지정할 수 있습니다. 그러나 웹 페이지를 디자인하는 또 다른 쉬운 방법이 있습니다. 그리고 그것은 WordPress 템플릿을 사용하는 것입니다. 자녀가 WordPress 템플릿을 선택하면 클릭 한 번으로 전체 웹 페이지 디자인을 완료할 수 있습니다.
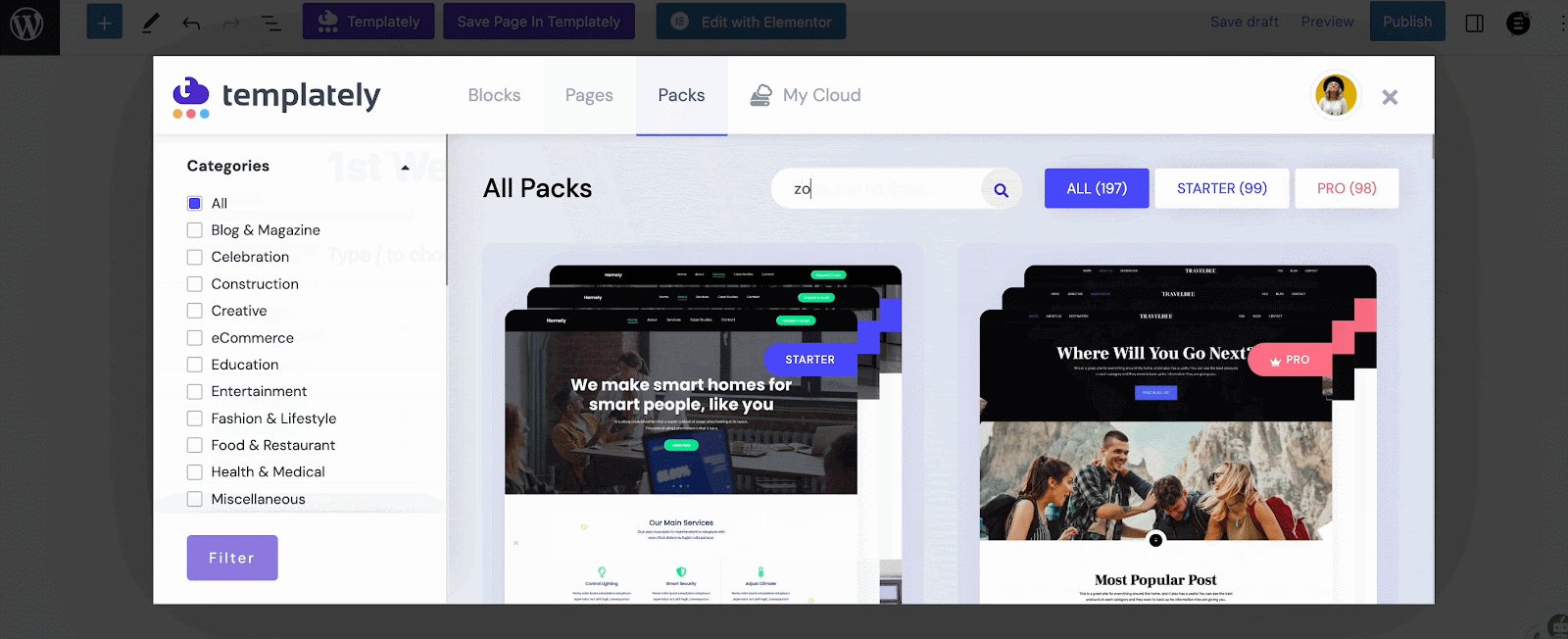
인기 있는 모든 WordPress 템플릿 라이브러리 중에서 WordPress를 위한 최고의 템플릿 클라우드인 Templately를 사용할 수 있습니다. 현재 가능한 모든 틈새 시장의 웹 사이트에 초점을 맞춘 4000개 이상의 WordPress 템플릿을 사용할 수 있습니다. 따라서 여기에서 모든 범주, 색상 또는 디자인의 템플릿을 찾을 수 있습니다. 또한 Elementor 및 Gutenberg 모두에 사용할 수 있는 템플릿이 있습니다. 따라서 자녀가 어떤 페이지 빌더나 편집자를 선택하든 여기에서 가장 좋아하는 템플릿을 얻을 수 있습니다. Templately 탐색을 시작하고 자녀가 가장 적합한 것을 선택하도록 하십시오.

Templately 템플릿은 Essential Addons , Essential Blocks 등과 같은 인기 있는 Gutenberg 및 Elementor 라이브러리에 종속되어 있습니다. 또한 선택한 템플릿에 따라 Fluent Forms 및 WooCommerce 에 종속될 수 있습니다. 따라서 선택한 템플릿에 따라 이들도 설치하고 활성화합니다.
4단계: 아이가 원하는 대로 웹사이트 디자인 및 맞춤화
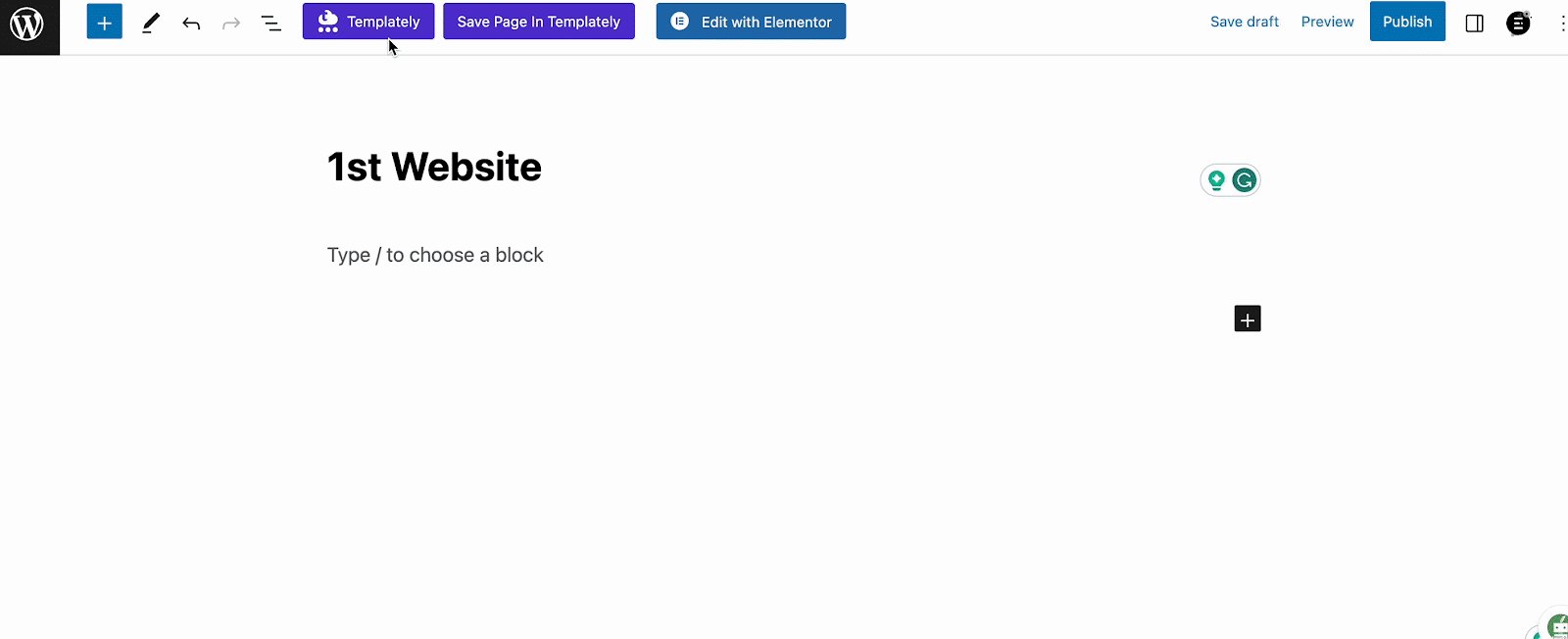
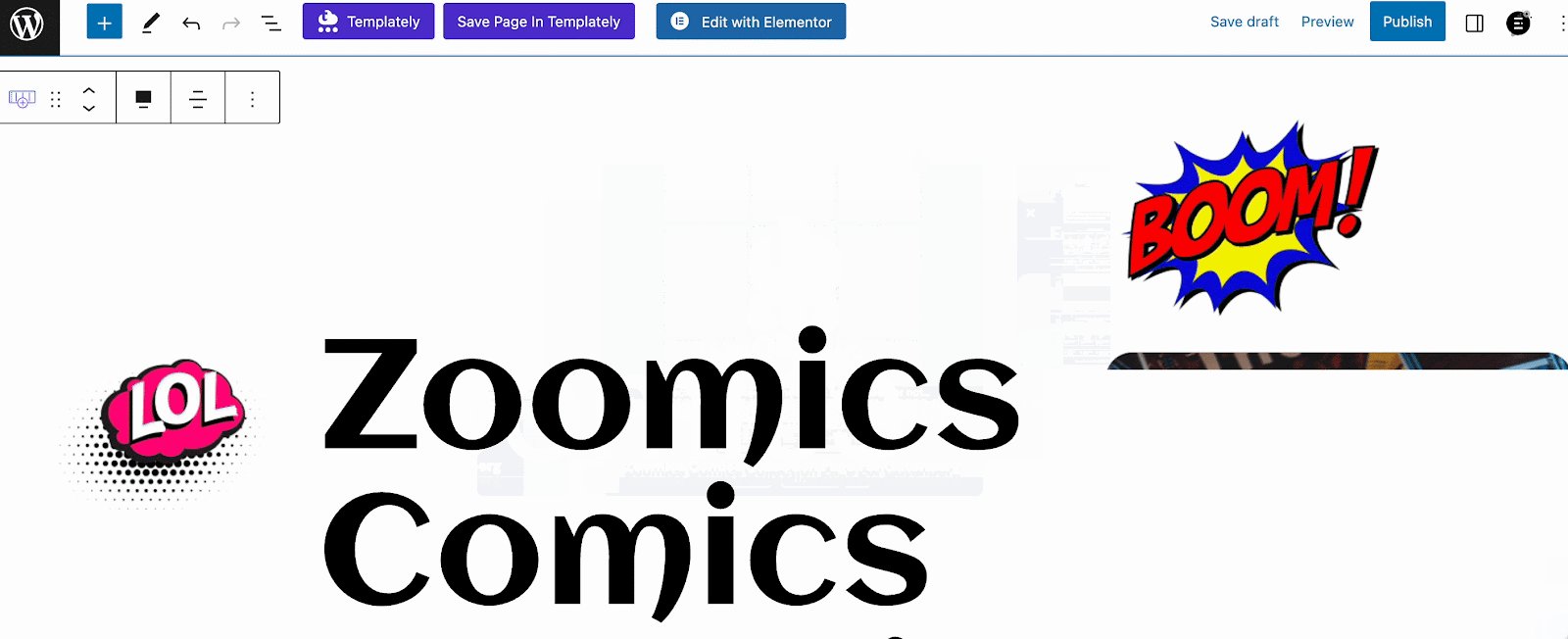
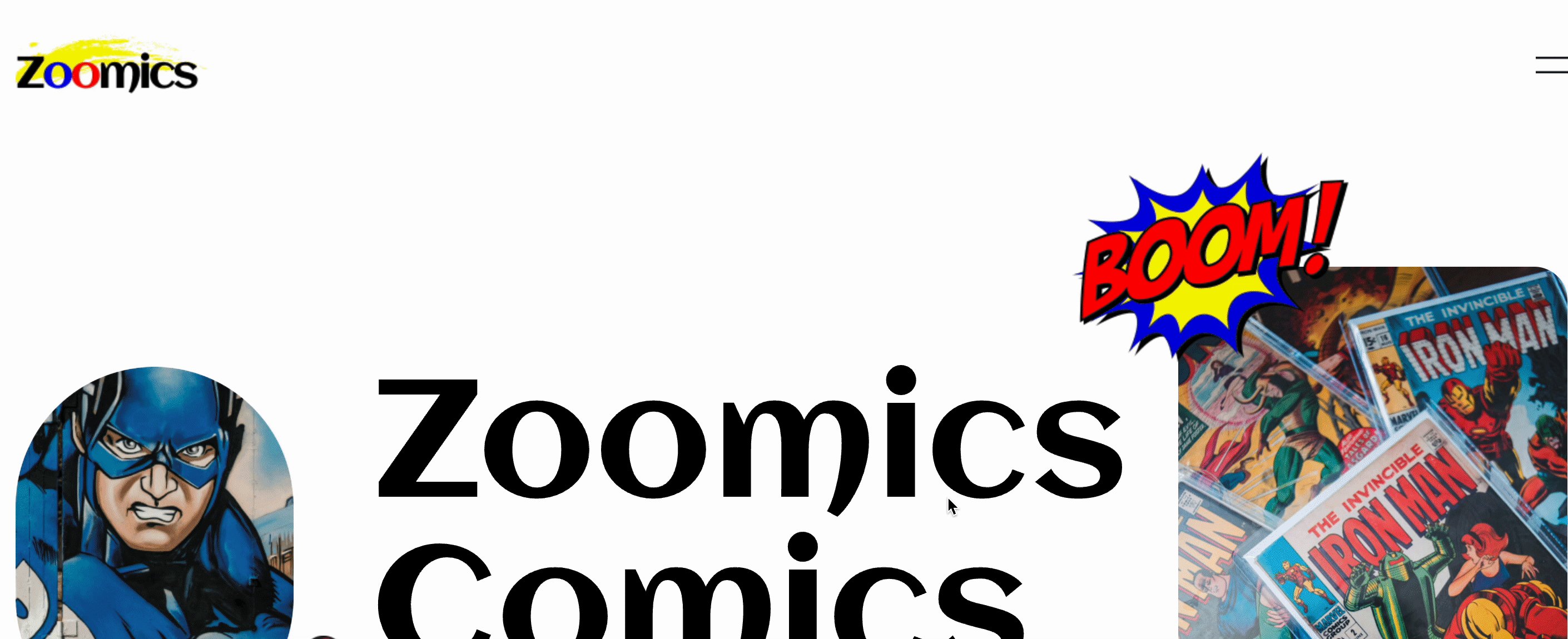
이제 템플릿을 삽입하고 사용자 지정합니다. Templately를 설치하고 활성화한 경우 Elementor 및 Gutenberg 편집기 모두에서 Templately 아이콘을 찾을 수 있습니다. 여기에서 아이콘을 클릭하고 템플릿을 탐색한 다음 클릭하여 선택한 템플릿을 삽입합니다. 한 번의 클릭으로 템플릿이 자녀 사이트에 완전히 로드됩니다. 자습서 목적으로 이 자습서를 완료하기 위해 Zoomics – 만화 및 애니메이션 웹 사이트 템플릿을 선택했습니다.

흥미로운 템플릿을 다 만들었나요? 그런 다음 다음 단계는 웹 페이지에 개인화된 느낌을 주는 것입니다. Templately 템플릿에는 자녀의 첫 번째 웹사이트인 라이브 사이트에서 쉽게 사용할 수 있는 멋진 카피가 함께 제공되지만 자녀가 제목을 사용자 정의하고, 색상을 업데이트하고, 이미지를 업로드하고, 기타 집안일을 할 수 있도록 하십시오.

또한 자녀가 메뉴 표시 줄, 바닥 글, 블로그 페이지 디자인 등을 차례로 설정하도록 도와주세요.
5단계: 자녀의 첫 번째 웹사이트 게시
변경 후 '미리보기' 버튼을 클릭하여 웹페이지가 어떻게 보이는지 확인합니다. 전망에 만족하면 편집기로 돌아가서 '게시' 버튼을 클릭합니다. 그게 다야. 자녀의 첫 번째 웹사이트가 현재 운영 중입니다. 축하해요

이것은 귀하의 자녀가 WordPress에서 첫 번째 웹사이트를 얼마나 쉽게 만들고 작업을 시작할 수 있는지 보여줍니다. 당신이 보여요? 웹 사이트를 만드는 모든 단계에서 코딩이 필요하지 않습니다.
WordPress의 첫 번째 웹사이트로 새로운 여정을 시작하세요
웹 사이트를 게시한 후 다음 단계는 자녀가 웹 세계를 탐색하고 원하는 대로 웹 사이트를 활용하도록 격려하는 것입니다. 또한 자녀가 안전하고 안전한 인터넷을 경험할 수 있도록 항상 웹 사이트의 모든 활동을 주시하십시오. 이 튜토리얼이 도움이 되었습니까? 그런 다음 다른 아이들도 쉽게 첫 번째 웹사이트를 가질 수 있도록 다른 사람들과 공유하십시오. 이러한 종류의 블로그를 더 많이 얻으려면 지금 저희 블로그를 구독하십시오 .
