디자인이 SEO에 미치는 영향
게시 됨: 2023-03-21
사용자 경험은 중요한 검색 엔진 순위 요소입니다. 사이트 디자인과 사용자가 사이트와 상호 작용하는 방식은 검색 결과의 검색 엔진 순위에 직접적인 영향을 미칠 수 있습니다.
이 게시물에서는 사이트의 SEO 성능에 영향을 미칠 수 있는 몇 가지 웹 디자인 관행을 강조합니다. 이 문서는 각 단계에서 개선할 수 있는 사항을 안내하는 데 도움이 됩니다.
웹 사이트의 탐색 구조
사이트 탐색은 평균 정시 페이지 수, 이탈률 및 전환율과 같은 지표에 영향을 미칩니다. 이러한 리소스에 대한 투자는 성공에 도움이 됩니다. 이러한 요소는 검색 엔진 순위를 높이는 역할을 하지만 더 높은 수익과 수익에도 도움이 됩니다. 개인 금융 블로그가 있다고 가정해 보겠습니다. 가장 논리적인 구조는 다음과 같은 메뉴 항목을 지원하는 탐색 영역을 요구합니다. 신용 카드 섹션, 대출 또는 모기지 섹션, 학자금 대출에 대한 정보, 개인 금융 팁 및 요령.
사용자가 귀하의 사이트에서 정보를 찾을 수 없다면 귀하는 정보를 잃고 결국 돈을 낭비하게 됩니다.
다음은 몇 가지 팁입니다.
- 기본 메뉴를 단순하게 유지하십시오. 혼란을 없애기 위해 항목을 제한하십시오.
- 메인 메뉴에서 복잡하고 기술적인 전문 용어를 사용하지 마십시오. 대신 익숙한 용어로 전환하십시오.
- 기본 메뉴는 모든 웹 페이지에서 쉽게 액세스할 수 있어야 합니다. 웹 페이지 상단에 붙입니다.
- 더 작은 모바일 장치에서도 메뉴에 액세스할 수 있습니다.
- 사용자가 웹 페이지를 찾는 데 도움이 되는 검색 표시줄 추가
- 각 페이지의 URL이 명확하고 간결한지 확인하세요.
- URL 외에도 내부 링크에 설명 앵커를 사용하는 것이 중요합니다.
사이트의 SEO 전략을 지원하는 잘 설계된 탐색 메뉴에는 균형이 필요합니다. UX 친화적인 디자인을 만들려면 창의적인 비전을 새겨야 합니다.
'404' 페이지 최적화
사용자는 404 페이지를 보는 즉시 귀하의 사이트를 떠날 수 있습니다. 404 오류는 끊어진 링크 또는 더 이상 존재하지 않는 페이지로 인해 막다른 골목이 있을 때 나타납니다. 대부분의 404 페이지는 모두 같은 모양을 공유합니다. 404 페이지를 최적화하기 위해 BrushGalaxy의 12개 범주에 있는 모든 종류의 브러시를 사용할 수 있으며 이에 도움이 되는 시각적 디자인을 디자인할 수 있습니다.

보시다시피 이 웹 페이지는 웹 사이트에서 사용자를 유지하는 데 아무런 역할을 하지 않습니다.
그러나 약간의 창의력을 발휘하면 상황을 유리하게 바꾸고 사용자 친화적인 페이지로 바꿀 수 있습니다. 다음은 귀하와 귀하의 사이트 전략에 404 페이지가 작동하도록 만드는 몇 가지 요령입니다.- 일반적인 디자인을 시도하지 마십시오. 관심을 끄는 404 페이지를 창의적으로 디자인하십시오.
- 더 이상 존재하지 않는 페이지를 팔로우했다고 사용자에게 알립니다.
- 사람들이 보다 구체적인 콘텐츠를 방문할 수 있도록 404 페이지에 검색창을 추가하세요.
- 연락처 페이지와 같은 404 페이지에 가장 중요한 웹 페이지를 나열하거나 회의 페이지를 예약하십시오.
귀하의 웹사이트에는 죽은 링크가 없어야 하지만 404 페이지는 필연적으로 자체적으로 생성됩니다. 웹 사이트 사용자가 실수로 잘못된 URL을 입력하여 페이지를 트리거할 수 있습니다.
따라서 귀하의 사이트에 고유하고 유용한 페이지를 만들고 페이지 방문 시간을 늘리고 이탈률을 줄여 이에 대비하십시오.
웹사이트의 로딩 속도
웹사이트가 얼마나 빨리 로드되는지는 또 다른 중요한 검색 요소입니다. 웹사이트가 디자인되고 사용되는 방식은 페이지 로드 시간을 결정하는 데 큰 역할을 할 수 있습니다. 무료 도구를 사용하여 로드 시간을 확인할 수 있습니다. 웹사이트를 로드하는 데 1초 이상 걸리지 않아야 합니다.
다음 팁을 사용하여 속도를 최소화하십시오.- CSS 및 JS 파일 축소
- 압축된 이미지 사용
- CDN 사용
- HTTP 요청 최소화
- 리디렉션 사용 최소화
- 무거운 그래픽 대신 WordPress 데이터 테이블 사용
- 캐싱 솔루션 사용
- 웹 호스트 업그레이드
페이지 속도 최적화
페이지 속도는 누군가 사이트의 페이지를 방문할 때 콘텐츠가 로드되는 속도를 나타냅니다. 페이지 속도는 특정 웹 페이지의 로딩 시간을 나타냅니다.
페이지 속도에 영향을 미치는 몇 가지 사항이 있습니다. 가장 중요한 요소 중 일부는 다음과 같습니다.

- 페이지에 있는 이미지, 동영상 또는 기타 파일의 수
- 사이트에 설치된 테마 및 플러그인
- 사이트의 코딩 및 서버 측 스크립트
이러한 요소는 페이지 로딩 속도에 영향을 미치는 중요한 역할을 하며 이는 사이트의 UX에 영향을 미칩니다. 반드시 방문자는 느리게 로딩되는 페이지를 싫어하고 페이지를 외면할 가능성이 더 큽니다.
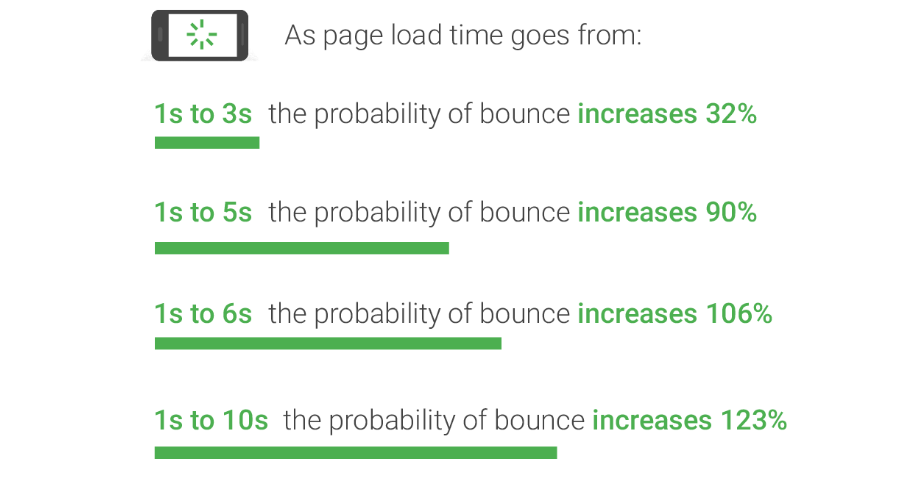
페이지 속도가 중요한 이유는 무엇입니까?
페이지 로딩 속도는 1초가 중요합니다. Google의 연구에 따르면 로딩 시간이 1초에서 3초로 증가하면 이탈률이 32% 증가합니다.페이지를 로드하는 데 5초가 걸리면 바운스 확률이 90%로 높아집니다.

페이지가 몇 초 안에 로드되지 않으면 사람들이 사이트를 떠날 가능성이 높습니다. 웹 페이지가 느리게 로드되어 참여 및 전환을 유도하는 능력이 손상되는 경우. 페이지 속도는 검색 엔진 최적화에 큰 역할을 합니다. Google은 웹페이지의 순위를 매길 때 다양한 요소를 고려합니다. 속도는 데스크톱 및 모바일 검색 모두에서 중요한 순위 요소입니다.속도는 소비자가 브랜드를 인식하는 방식을 결정하는 데 큰 역할을 할 수 있기 때문에 중요합니다. 웹 페이지를 로드하는 데 시간이 너무 오래 걸리거나 문제가 발생하면 전문가가 아닌 것처럼 보이고 사이트의 신뢰성이 떨어질 수 있습니다.
효과적인 웹사이트를 원한다면 페이지 속도 최적화에 집중하세요. 이를 위한 첫 번째 단계는 페이지의 현재 성능을 파악하는 것입니다.
페이지 속도를 측정하는 방법
웹 페이지의 성능을 최적화하기 위해 사이트를 변경하기 전에 페이지 속도를 테스트하고 측정하는 것이 중요합니다. 이를 도와줄 수 있는 Gtmetrix 및 Pingdom과 같은 솔루션이 있습니다. Google Page Speed Insights는 데스크톱과 휴대기기 모두에서 웹페이지의 속도를 측정하고 테스트하는 데 도움이 되는 또 다른 도구입니다. 또한 성능 벤치마크에 도달했는지 확인할 수도 있습니다. 이제 로딩 시간을 위해 페이지를 최적화하는 것의 중요성을 알았으니 계속해서 변경해야 합니다.
이미지, 이미지 크기 및 대체 텍스트
모든 웹사이트는 이미지를 사용합니다. 관련성 있고 흥미로운 이미지는 평균 페이지 방문 시간과 사이트 참여율을 높입니다. 그러나 이미지가 많으면 사이트 로딩 시간이 느려질 수 있습니다. 이미지가 전혀 로드되지 않으면 어떻게 됩니까? 그러면 사용자는 무엇을 보게 될까요?
다음은 이미지를 사용할 때 따라야 할 몇 가지 팁입니다.
- 이미지 제목에 관련 키워드 추가
- 각 이미지에 설명 및 키워드가 풍부한 대체 텍스트를 추가해야 합니다.
- 검색 엔진은 이미지를 이해할 수 없으므로 대체 텍스트를 사용하여 이미지를 올바르게 이해하고 인덱싱합니다.
- 압축된 이미지를 사용하여 서버 부하를 줄이고 사이트의 로딩 속도를 높입니다.
성능에 최적화된 호스팅 솔루션 선택
사용하는 호스팅 솔루션은 웹사이트 관리 및 성능에 큰 역할을 합니다. 이것은 페이지 속도를 증가시킵니다. 당신이 할 수 있는 최악의 실수 중 하나는 더 낮은 월 요금을 받기 위해 평범한 호스팅에 정착하는 것입니다. 장기적으로 저렴한 호스팅은 성능 저하를 의미합니다. 이는 귀하의 사이트로 이동해야 하고 페이지 로드 시간 및 기타 요인에 부담을 주는 수백 개의 사이트 사이에 얇게 분할되어야 하는 리소스를 의미합니다.
강력한 플랫폼을 제공하는 성능 중심의 호스팅 솔루션을 사용할 수 있습니다. 이는 공유 호스팅을 제공하지 않음을 의미하므로 다른 웹 사이트에서 리소스 풀을 고갈시키는 것에 대해 걱정할 필요가 없습니다.
또한 이미지를 압축하고 최적화해야 합니다.
이미지는 웹 페이지를 향상시키고 콘텐츠의 품질을 높이는 데 도움이 됩니다. 그러나 큰 이미지는 페이지 로드 시간을 증가시킵니다.
따라서 페이지 로드 속도를 높이는 간단한 방법 중 하나는 이미지를 압축하고 최적화하는 것입니다. 여기에는 파일 형식 변경, 지연 로드 활성화 및 이미지 최적화가 포함됩니다. 이를 통해 손실 압축 또는 무손실 압축을 통해 이미지를 지연 로드하고 압축할 수 있습니다. 이미지의 파일 크기를 줄이면 무게를 줄여 페이지를 빠르게 로드할 수 있습니다. 이를 가능하게 하는 데 사용할 수 있는 다양한 이미지 최적화 플러그인이 있습니다.이 플러그인을 활성화하면 품질에 영향을 주지 않으면서 이미지 크기가 자동으로 조정되고 압축되므로 손가락 하나 까딱할 필요가 없습니다. 무손실 압축, 지연 로딩 및 기타 최적화 기능이 있습니다. TinyPNG는 항상 사용할 수 있는 몇 가지 다른 플러그인이 있지만 내가 사용하는 것입니다.
결론
SEO를 위해 디자인을 최적화하기 위해 나열한 팁에 대해 어떻게 생각하십니까?
