내 웹사이트를 전체 사이트 편집(FSE)으로 변경하려면 어떻게 합니까?
게시 됨: 2022-05-12WordPress 5.8에는 FSE ( 전체 사이트 편집 )라는 기능 세트가 도입되어 기본적으로 일부 코딩 기술이 필요했던 WordPress 대시보드에서 웹사이트의 일부를 변경할 수 있습니다. 이 업데이트 이전에는 이러한 변경이 사용 중인 테마에서 허용하는 옵션이 있는 콘텐츠, 메뉴 또는 위젯으로 제한되었습니다. 그러나 FSE를 사용하면 설치된 테마가 허용하는 항목(특정 제한 있음)에 관계없이 탐색 메뉴를 이동하고, 소셜 아이콘을 추가하고, 머리글 이미지를 추가하고, 다른 바닥글을 사용하고, 고유한 색상 팔레트를 만들고, 기본 스타일을 저장하는 등의 작업을 수행할 수 있습니다.
전체 사이트 편집의 아이디어는 한 줄의 코딩 없이 웹사이트 디자인을 완벽하게 제어할 수 있다는 것입니다. 뿐만 아니라 웹 생성을 훨씬 쉽게 하기 위해 선택할 수 있는 미리 정의된 패턴 디자인이 많이 있습니다.
이 게시물에서는 웹 사이트를 FSE로 변경하기 위해 따라야 할 주요 단계를 대략적으로 설명합니다.
목차
- 이전 단계
- 웹사이트 백업하기
- 전체 사이트 편집으로 전환하는 것이 의미하는 바 평가
- 잃을 수 있는 콘텐츠 복사
- 전체 사이트 편집 테마 설치
- 새 테마의 구조와 디자인 익히기
- 메뉴 내용 추가
- 위젯 콘텐츠 추가
- 전역 스타일 사용자 정의
- 요약하자면
이전 단계
웹사이트 백업하기
이것은 약간의 기술 지식이 필요할 수 있는 유일한 단계입니다. 우선 WordPress를 백업했는지 확인하십시오. 호스팅 제공업체를 선택할 때 조언을 따른다면 이미 이 기능을 자체 호스팅 제공업체의 기본 기능으로 사용할 수 있을 것입니다. 그러나 그렇지 않은 경우 이 게시물에서 David는 웹사이트에서 백업하는 방법을 설명합니다.
전체 사이트 편집으로 전환하는 것이 의미하는 바 평가
현재 웹 사이트, 특히 설치한 플러그인의 복잡성에 따라 FSE로 전환하는 것은 상당히 복잡할 수 있습니다. 그리고 나는 당신이 만든 콘텐츠의 양이 아니라 어떻게 그리고 무엇을 설치했는지를 언급하는 것입니다.
FSE로 전환하면 한편으로는 일부 플러그인이 더 이상 필요하지 않고 새 블록 편집기에서 제공하는 기능이 이미 있다는 것을 알 수 있습니다. 반면에 FSE와 호환되지 않는 많은 플러그인(점점 더 적기는 하지만)이 여전히 있으며 FSE로 전환하면 플러그인을 제거해야 할 수도 있습니다.
가장 먼저 해야 할 일은 "새" 웹사이트에 원하는 모든 기능을 이해하고 FSE에서 제공할 수 있는 기능을 확인하는 것입니다. 그런 다음 플러그인에서 제공하는 플러그인에 대해 FSE와 호환되는지 또는 어떤 대안이 있는지 평가하십시오.
내 플러그인이 FSE에서 작동하는지 어떻게 테스트합니까? 모든 플러그인에서 어떤 버전으로 테스트되었는지 확인할 수도 있습니다. 5.8 이상이면 확실히 FSE에서 제대로 작동하겠지만 그렇지 않다면 직접 해볼 수 밖에 없습니다. 이렇게 하려면:
- 테스트를 위한 로컬 개발 환경을 만듭니다.
- 기본적으로 제공되지 않는 경우 설치하고 Twenty Twenty-Two와 같은 전체 사이트 편집을 지원하는 테마를 활성화합니다.
- 테스트할 플러그인을 설치하고 활성화합니다.
- 블록 편집기에서 플러그인 테스트: 단축 코드를 사용하는 경우 작동하는지, 다른 설정 옵션이 작동하는지, 결과가 올바르게 표시되는지 확인하십시오.
일반적으로 더 많은 문제가 발생할 수 있는 플러그인은 새 블록을 사용하지 않고 위젯, 클래식 메뉴, 템플릿을 사용하거나 FSE와 호환되지 않는 스타일 구성을 사용하는 플러그인입니다.
잃을 수 있는 콘텐츠 복사
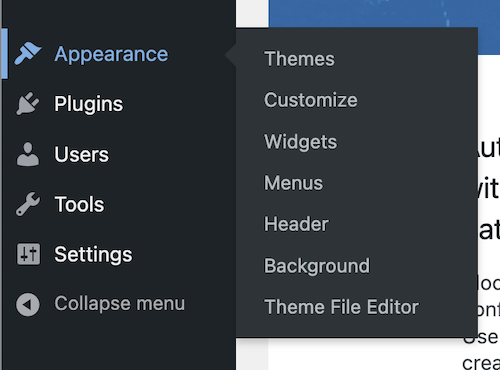
클래식 테마에서 FSE 테마로 전환하면 가장 먼저 대시보드 에서 이전에 사용할 수 있었던 일련의 옵션(즉, 사용자 정의, 위젯, 메뉴, 헤더 및 배경 )이 손실되었음을 알 수 있습니다.


블록 테마는 메뉴나 위젯을 사용하지 않으며 사용자 정의가 다릅니다. 변경 시 일부 정보가 손실될 수 있습니다. 위젯의 스크린샷을 찍고 위젯 텍스트를 편집기에 복사하여 사이트의 테마 블록과 함께 추가할 수 있습니다. 테마 사용자 정의도 마찬가지입니다. 가지고 있는 모양 설정의 스크린샷을 찍고 테마를 사용자 지정하기 위해 CSS를 추가한 경우 해당 콘텐츠를 텍스트 파일에 복사하여 필요할 때 사용할 수 있습니다.
전체 사이트 편집 테마 설치
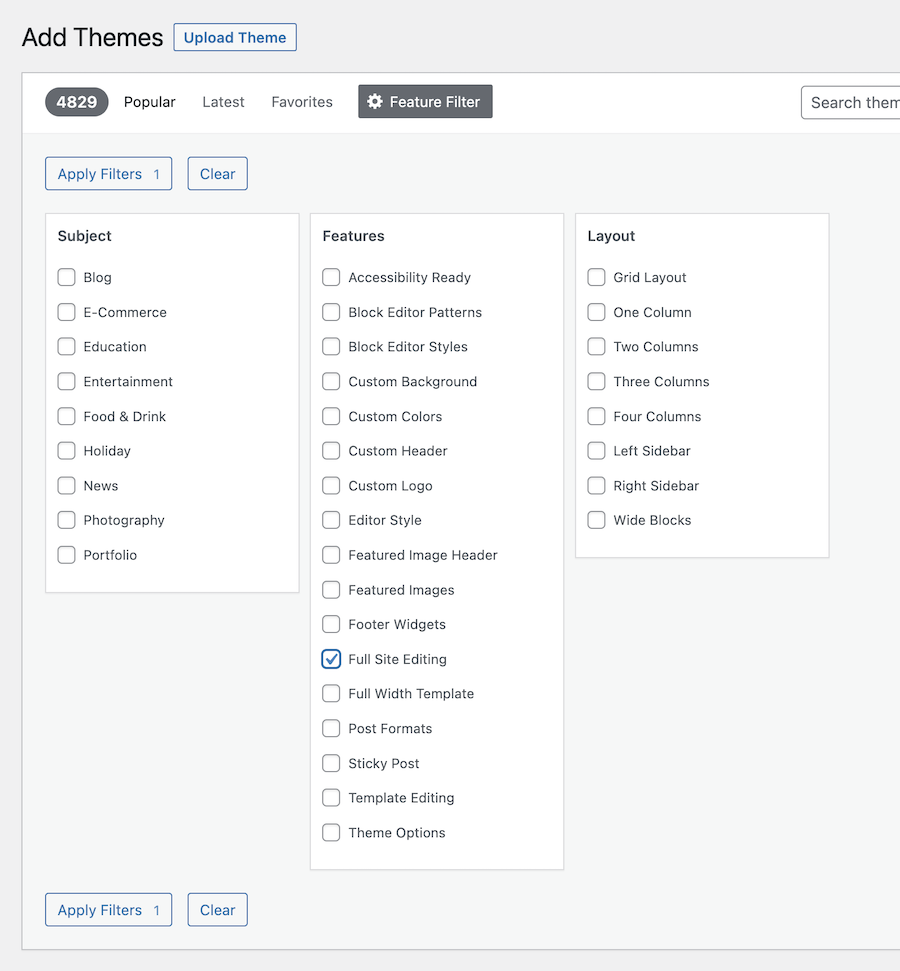
다음 단계는 웹사이트에 FSE 테마를 설치하는 것입니다. 이렇게 하려면 새 테마를 검색할 때 기능 필터 탭이 있습니다. 이 유형의 주제를 찾으려면 전체 사이트 편집 필터를 적용하십시오.

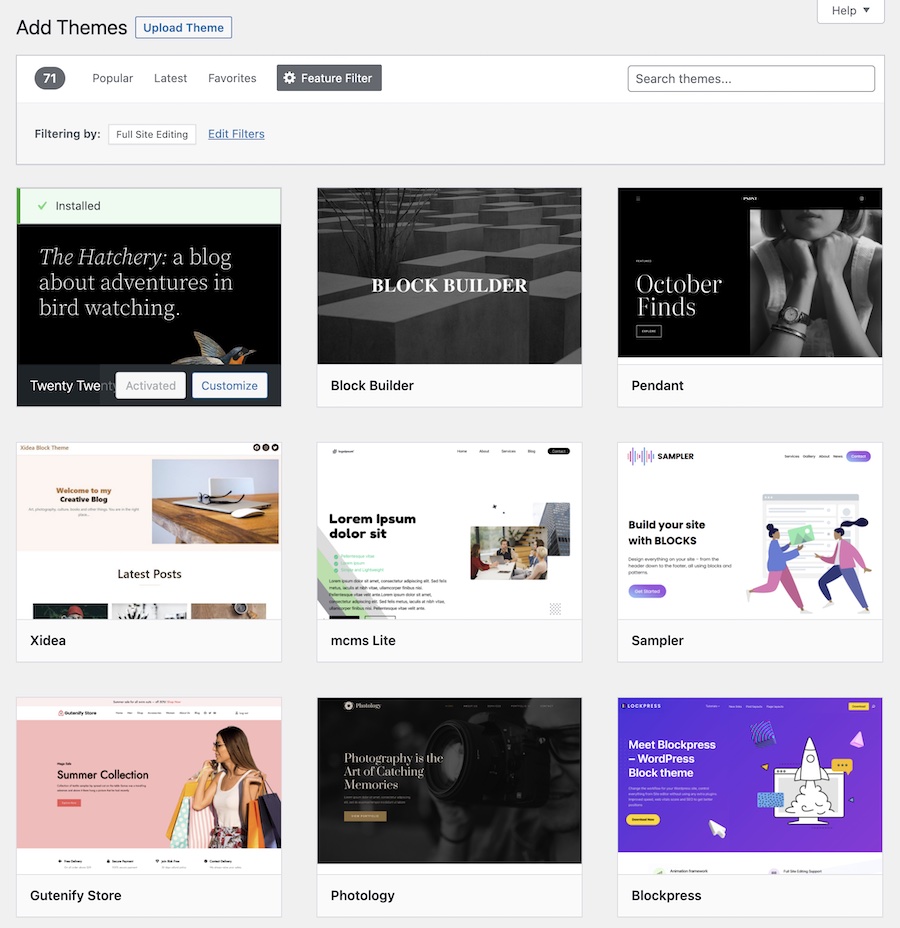
이 게시물을 작성하는 시점(2022년 5월 초)에는 70개 이상의 전체 사이트 편집 테마 중에서 선택할 수 있습니다.

마음에 드는 테마를 찾으면 설치하고 활성화하세요. 일부 테마에는 설정 지침이 포함되거나 추가 플러그인이 추가됩니다. 스물두 가지 테마를 선택한 후의 과정을 살펴보겠습니다.
새 테마의 구조와 디자인 익히기
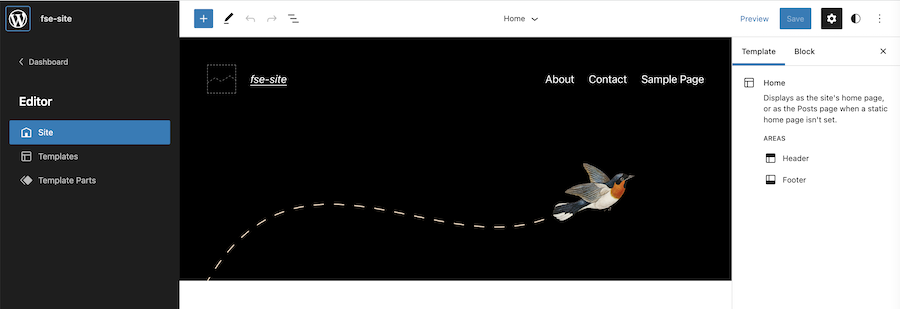
FSE에서 편집기 를 클릭하면 테마 편집기에 새 테마에서 제공하는 사용 가능한 템플릿과 템플릿 부분이 표시됩니다. 템플릿 편집기는 약간의 변형이 있는 블록 편집기와 매우 유사합니다.
- 왼쪽 사이드바(WordPress 아이콘을 클릭하면 나타남)에서 편집 중인 템플릿 또는 템플릿 부분의 구조와 대시보드로 돌아가는 옵션을 볼 수 있습니다.
- 상단 왼쪽에는 편집기 아이콘이 있고 가운데에는 편집 중인 템플릿 또는 템플릿 부분이 표시되며 오른쪽에는 전역 옵션이 표시됩니다.
- 오른쪽 사이드바에서 전역 속성 또는 편집 중인 다른 요소의

템플릿의 오른쪽 상단에 초승달 모양의 글로벌 스타일 아이콘이 표시되면 페이지나 게시물이 아닌 템플릿이나 템플릿 부분을 편집하고 있음을 알 수 있습니다.

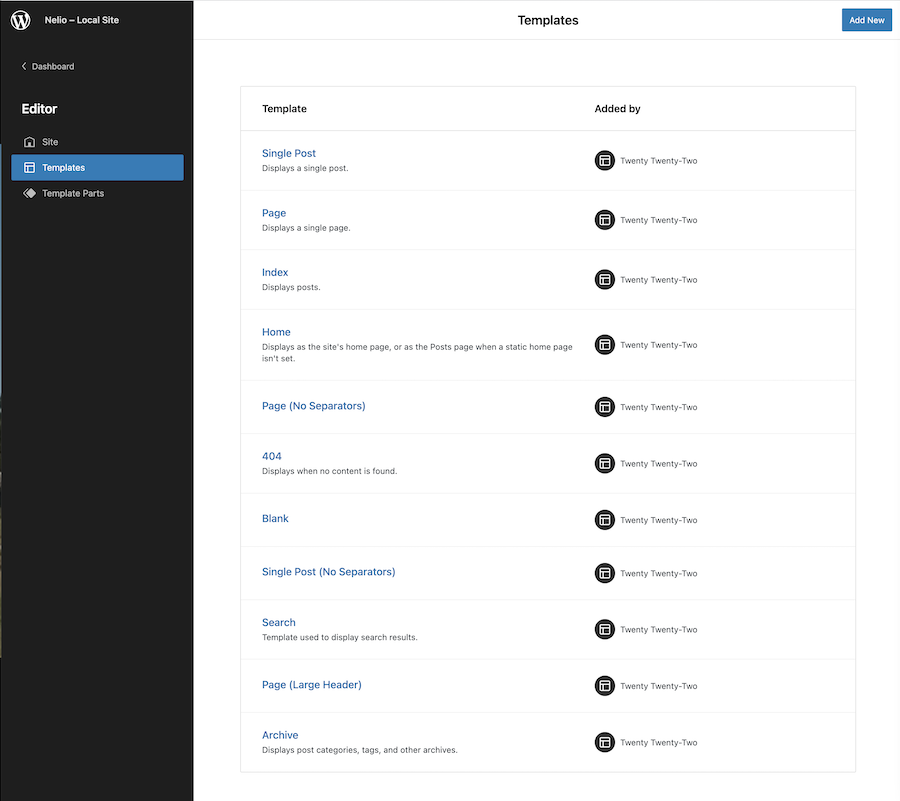
테마와 함께 제공되는 템플릿은 홈 템플릿, 페이지, 게시물, 검색 페이지 또는 404 페이지(콘텐츠를 찾을 수 없는 경우)를 포함하여 모든 웹사이트에 있는 다양한 페이지를 표시하는 데 사용됩니다. , 무엇보다도.

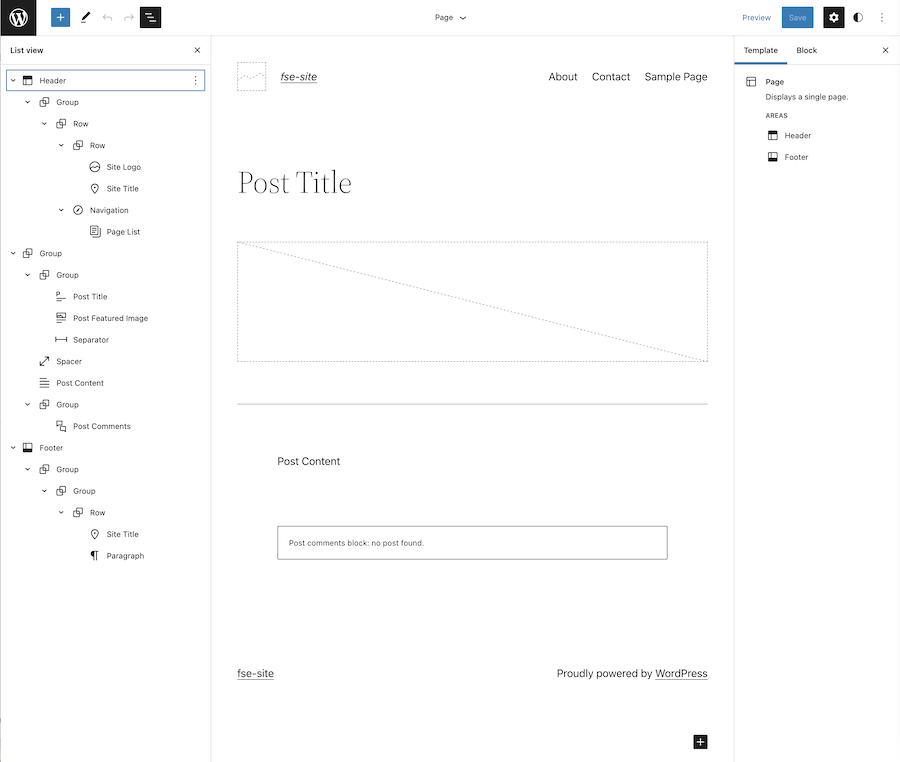
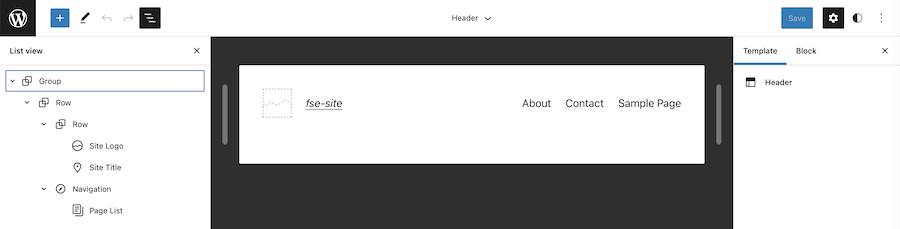
템플릿 중 하나를 클릭하여 구조를 보고 편집할 수 있습니다. 따라서 예를 들어 페이지 템플릿을 편집하고 편집기 상단에 있는 목록 보기 아이콘을 클릭하면 그것이 구성되어 있는 블록 세트를 볼 수 있습니다. 또한 상단과 오른쪽 사이드바에서 템플릿 부분(이 경우 머리글 및 바닥글)이 포함된 영역을 볼 수도 있습니다.

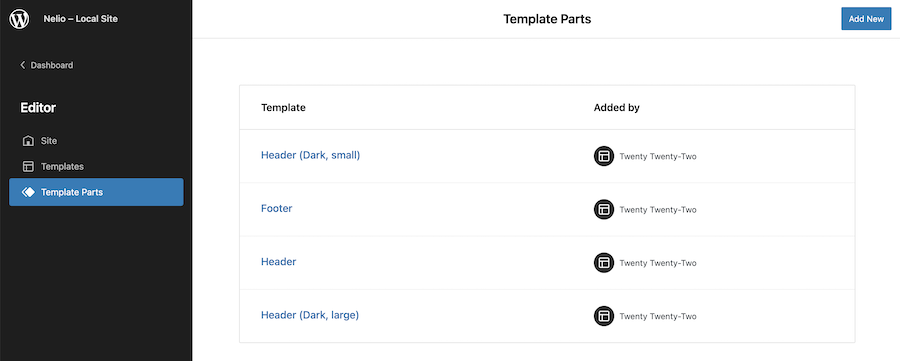
템플릿 부분 은 테마의 재사용 가능한 부분을 구성하고 구성하는 데 사용됩니다. 즉, 해당 템플릿이 포함된 템플릿의 특정 콘텐츠를 표시하는 블록 집합입니다. 예를 들어, Twenty Twenty Two 테마에는 빈 템플릿을 제외한 모든 템플릿에 포함된 머리글 및 바닥글 템플릿 부분이 있습니다.

예를 들어 이전에는 테마의 특정 페이지에서 사이드바를 제거하고 싶을 때 코딩할 수 밖에 없었습니다. 이제 FSE를 사용하여 WordPress의 기본 편집기를 사용하여 템플릿과 템플릿 부분을 만들고 편집할 수 있습니다. 템플릿에서 본 것처럼 템플릿의 모든 부분을 편집하고 편집기에서 보기 목록 아이콘을 클릭하여 구조를 볼 수 있습니다.

위 이미지에서 볼 수 있듯이 테마는 더 이상 헤더의 메뉴를 사용하지 않고 사이트에 포함된 페이지 목록을 포함하는 탐색 블록 을 사용합니다.
메뉴 내용 추가
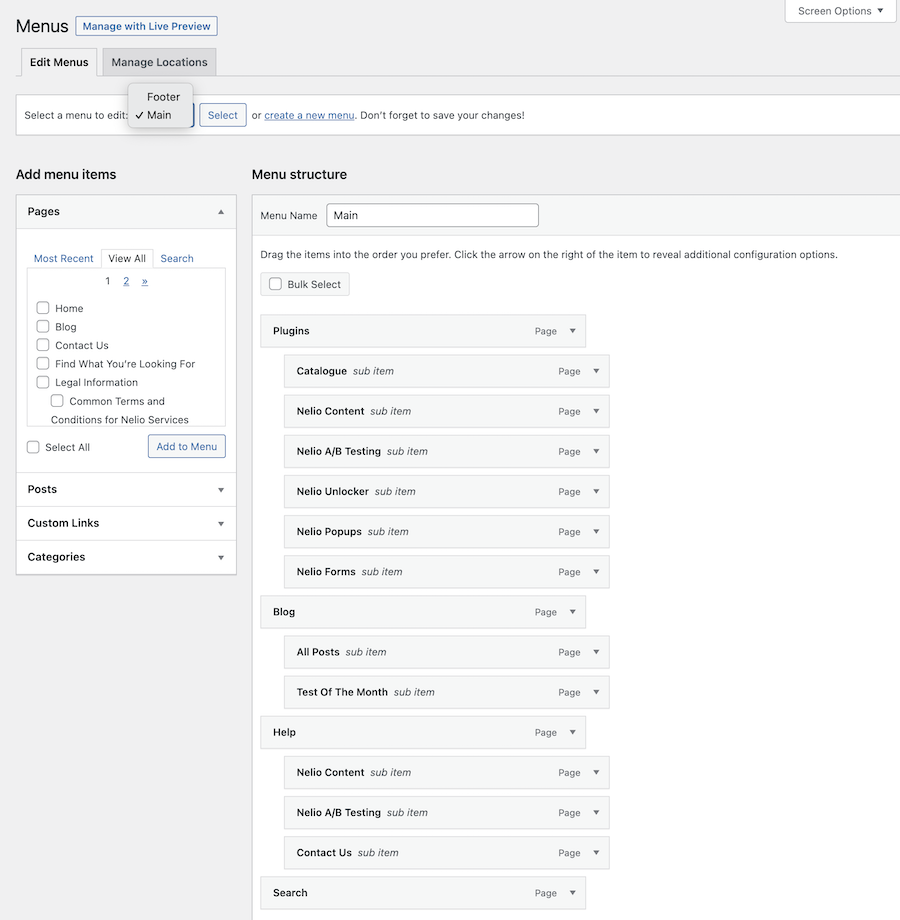
예를 들어, 이전 테마에 몇 가지 메뉴(주 메뉴 및 바닥글 메뉴)가 정의되어 있다고 가정해 보겠습니다. 어떻게 FSE로 변환합니까?

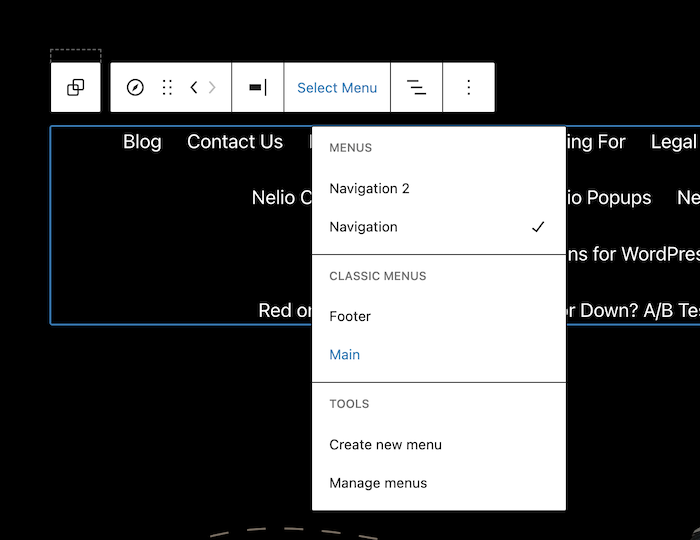
걱정하지 마십시오. 가지고 있던 메뉴가 완전히 사라진 것은 아닙니다. 메뉴가 표시되는 템플릿 부분에서 사용하는지 확인하기만 하면 됩니다. 이 경우 헤더로 이동하여 탐색 블록을 클릭하고 이전에 생성한 클래식 메뉴를 선택합니다.

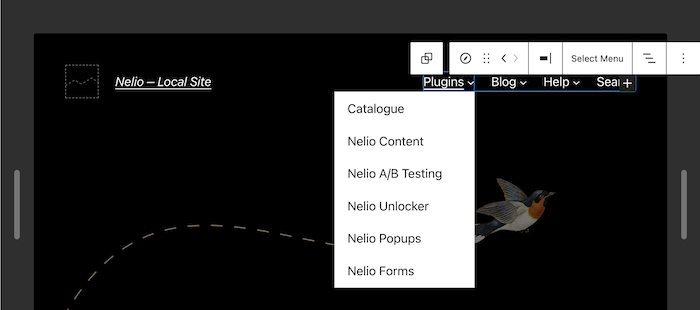
웹 사이트에 있던 메뉴가 자동으로 새 테마로 표시됩니다.

이전에 만든 메뉴를 추가해야 하는 템플릿의 모든 부분에 대해 동일한 프로세스를 수행합니다.
위젯 콘텐츠 추가
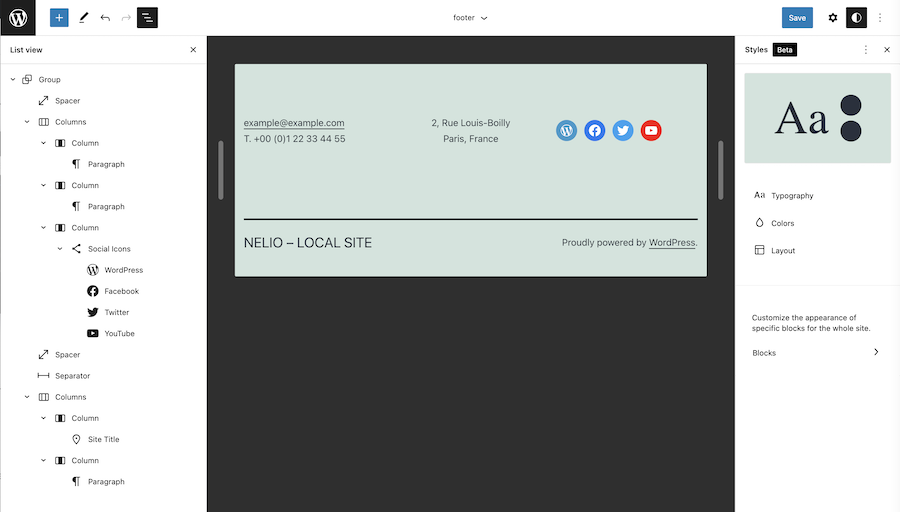
FSE와 호환되는 플러그인에 제공되지 않는 위젯의 콘텐츠 또는 기타 사용자 정의 콘텐츠의 경우 템플릿 또는 관심 있는 템플릿의 일부에서 직접 재생성할 수 밖에 없습니다. 예를 들어, TT1 테마의 바닥글은 세 개의 열로 구성된 귀하에게 연락하고 소셜 네트워크를 방문하기 위한 정보를 표시합니다.

더 이상 소셜 네트워크를 추가하기 위해 위젯이 필요하지 않습니다. 이제 블록을 통해 수행합니다. 같은 방식으로 이전에는 최신 게시물을 표시하는 위젯이 있었다면 이제 바닥글이나 다른 곳에 원하는 대로 추가할 수 있는 게시물 목록 블록이 있습니다.
전역 스타일 사용자 정의
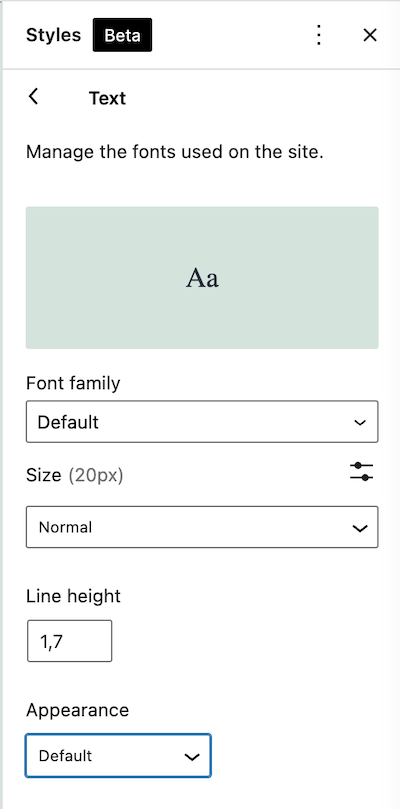
메뉴와 위젯의 콘텐츠가 포함되면 글꼴, 크기, 텍스트 모양, 색상 및 기타 디자인 측면과 같이 사이트의 스타일을 전역적으로 사용자 지정하는 일만 남습니다. 설치한 테마에 따라 더 많거나 적은 스타일 옵션이 포함됩니다.

현재 버전의 WordPress에 있는 것보다 더 많은 사용자 지정 옵션을 원하면 향후 버전과 함께 제공될 추가 FSE 기능이 포함된 Gutenberg 플러그인을 설치하는 것이 좋습니다.
요약하자면
이러한 기본 단계를 통해 웹 사이트를 FSE로 변경하는 작업에 대한 아이디어를 얻을 수 있다고 생각합니다.
전체 사이트 편집은 아직 베타 버전이며 해결해야 할 문제와 기능이 아직 많이 남아 있습니다. 그러나 간단한 웹 사이트가 있고 실험을 하고 최신 정보를 얻으려면 전체 사이트 편집 테마로 전환하고 여기에 포함된 모든 새로운 기능에 익숙해지십시오.
반면에 콘텐츠가 많고 복잡한 웹 사이트가 있고 위험을 너무 좋아하지 않는다면 서두르지 않는 것이 좋습니다. 백업 사본을 만들고 템플릿 편집기를 사용하지 않을 때까지 로컬에서 실험하고 최종 결과와 성능이 정확히 원하는 것과 같다는 확신이 들 때까지 실험하십시오.
Unsplash에서 Kenny Eliason의 추천 이미지 .
