구텐베르그가 워드프레스를 변화시키는 방법
게시 됨: 2018-11-28워드프레스 구텐베르크. 들어본 적이 있을 것입니다. 그것은 일종의 큰 문제입니다. WordPress를 영원히 바꿀 새로운 편집기이며 곧 출시될 예정입니다. WordPress 5.0의 기본 편집기가 됩니다. 이 새로운 WordPress 편집기는 블록을 기반으로 하며 콘텐츠 구축 방식을 변경합니다. 이 기사에서는 구텐베르크가 워드프레스를 어떻게 변화시킬지 살펴보겠습니다.
구텐베르크 블록

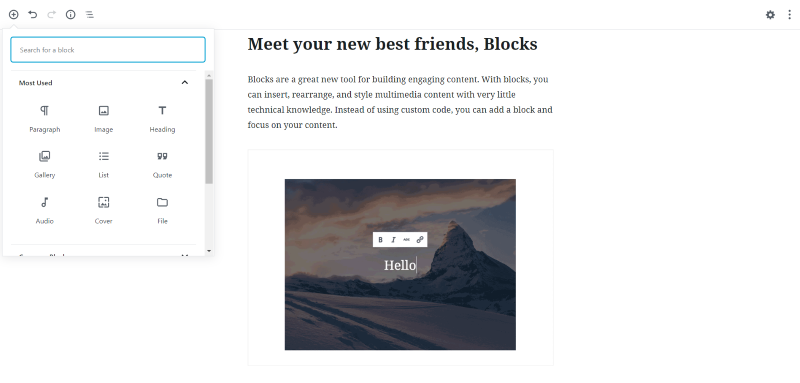
Gutenberg는 특정 유형의 콘텐츠를 담는 컨테이너인 블록으로 콘텐츠를 구축합니다. 텍스트, 미디어, 링크, 코드 등을 모두 하나의 컨테이너에 보관할 수 있는 수년간 사용해온 편집기와 달리 블록은 한 가지 유형의 콘텐츠만 보관합니다. 텍스트 블록은 텍스트를 보유합니다. 이미지 블록은 이미지를 보유합니다. 제목 블록에는 제목이 있습니다. 따옴표 블록에는 따옴표가 있습니다. 목록 블록은 목록을 보유합니다. 보시다시피 블록은 보유하고 있는 콘텐츠 유형에 따라 매우 다릅니다.
Gutenberg에서는 텍스트 블록에 미디어를 추가할 수 없습니다. Gutenberg로 간단한 포스트를 작성하는 것조차 우리가 생산하려는 정확한 콘텐츠를 생성하기 위해 콘텐츠 요소를 최고의 요소로 분해해야 합니다. 속도를 늦추고 더 정확하게 해야 합니다. 즉, 콘텐츠 생성 속도는 느리지만 더 보기 좋고 흐름이 좋으며 정리가 더 잘 됩니다.
Divi에 익숙하다면 이미 개별 모듈로 페이지를 작성하는 데 익숙할 것입니다. 텍스트, 이미지, 갤러리 및 코드용 모듈로 블로그 게시물을 작성하는 데 익숙할 수도 있습니다. WordPress Gutenberg는 같은 아이디어이지만 조금 더 발전했습니다. Divi Builder를 사용하면 모든 콘텐츠를 텍스트 모듈(표준 WordPress 편집기와 동일)에 추가한 다음 가격표, 탭, 지도 등과 같은 특수 기능을 위한 모듈을 사용할 수 있습니다. Gutenberg를 사용하면 모든 것이 별도의 블록입니다. .
구텐베르크 편집자

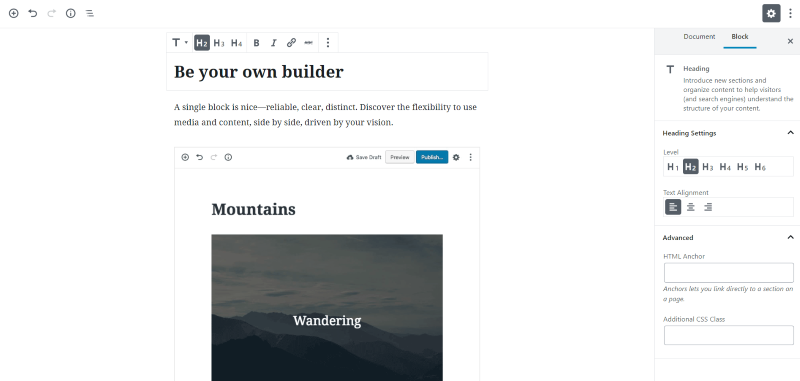
WordPress Gutenberg 편집기는 클래식 편집기와 많이 다릅니다. 여전히 콘텐츠를 생성할 수 있는 화면 중앙에 캔버스가 있지만 모든 콘텐츠가 들어가는 하나의 영역이 아니라 각 콘텐츠 블록이 콘텐츠 캔버스에 독립적으로 추가됩니다. 해당 블록을 캔버스 위아래로 움직여 위치를 변경할 수 있습니다.

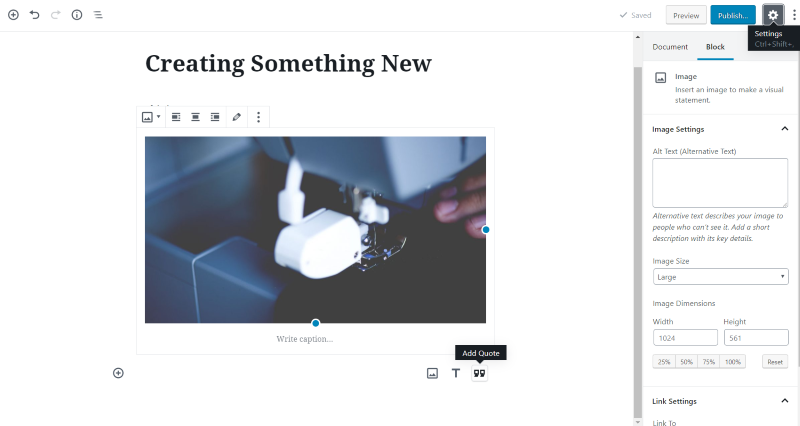
모든 컨트롤과 설정이 오른쪽에 나타납니다. 블록을 클릭하면 해당 설정이 표시됩니다. 새 블록은 왼쪽 상단의 더하기 기호를 클릭하거나 마지막 블록 아래의 위치를 클릭하여 추가됩니다. 마우스 오버 시 나타나는 아이콘을 클릭하여 블록을 선택하거나 오른쪽에 있는 아이콘 중 하나를 클릭하거나 단순히 입력을 시작하여 단락(텍스트) 블록을 생성할 수 있습니다.

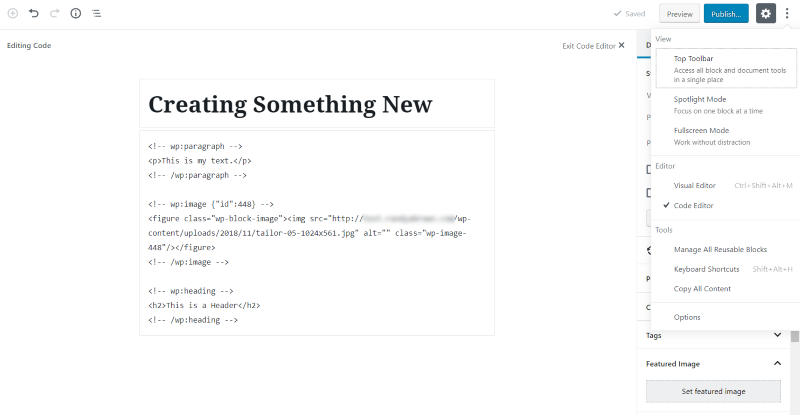
콘텐츠에 대한 멋진 WYSIWYG 보기를 제공하지만 Gutenberg는 여전히 백엔드 빌더입니다. 클래식 편집기와 마찬가지로 미리보기 버튼이 포함되어 있습니다. Visual Editor 또는 Code Editor를 사용하여 편집할 수 있습니다.
클래식 편집기로 만든 페이지 및 게시물

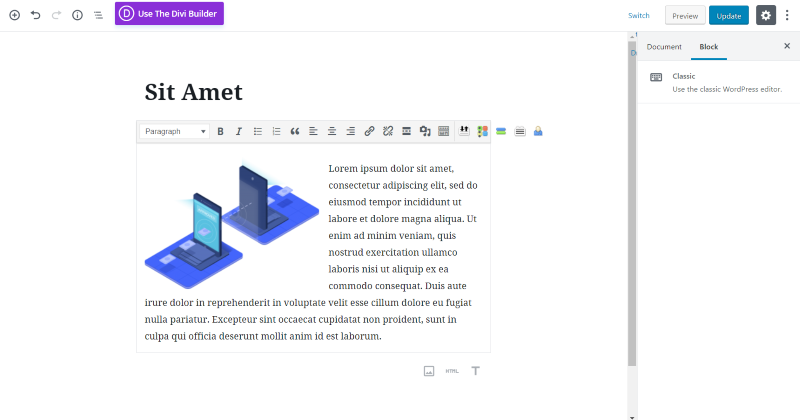
Automattic의 목표는 Gutenberg가 원본 편집기로 만든 콘텐츠를 손상시키지 않고 클래식 편집기를 대체하는 것입니다. 이전 콘텐츠로 아무것도 할 필요가 없습니다. 항상 그랬던 것처럼 여전히 작동해야 합니다. 구텐베르크의 클래식 블록에서 모든 클래식 콘텐츠를 열 수 있습니다. 콘텐츠 영역은 여전히 클래식 편집기와 동일하게 작동합니다.

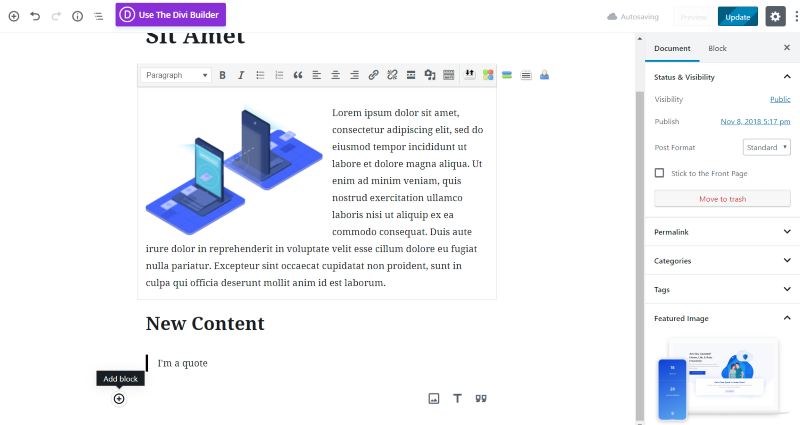
클래식 편집기 블록 내에서 또는 새 블록을 추가하여 새 콘텐츠를 추가할 수도 있습니다. 제목과 인용문을 추가했습니다. 구텐베르크는 고전적인 콘텐츠와 잘 어울리는 것 같습니다.
구텐베르크 플러그인

구텐베르크 사용법을 배우기 위해 워드프레스 5.0까지 기다릴 필요가 없습니다. 이제 설치하고 테스트를 시작할 수 있는 플러그인으로 사용할 수 있습니다. 설치하고 작동 방식에 익숙해지는 것이 좋습니다. 클래식 편집기는 당분간 계속 사용할 수 있지만 기본 편집기가 아닌 플러그인이 됩니다. 실제 사이트에 반영하기 전에 먼저 테스트 사이트에서 시도하십시오. 그리고 물론, 항상 먼저 백업이 있는지 확인하십시오.
구텐베르크 램프

또 다른 옵션은 Gutenberg Ramp를 사용하는 것입니다. 이것은 특정 게시물 유형에 대해 Gutenberg를 선택적으로 활성화할 수 있는 Automattic의 플러그인입니다. 이것은 Gutenberg가 WordPress 5.0의 기본 편집기가 되기 전에 문제를 해결하는 데 도움이 되도록 한 번에 하나의 게시물 유형을 사이트를 테스트하는 좋은 방법입니다.
Divi와 함께하는 구텐베르크


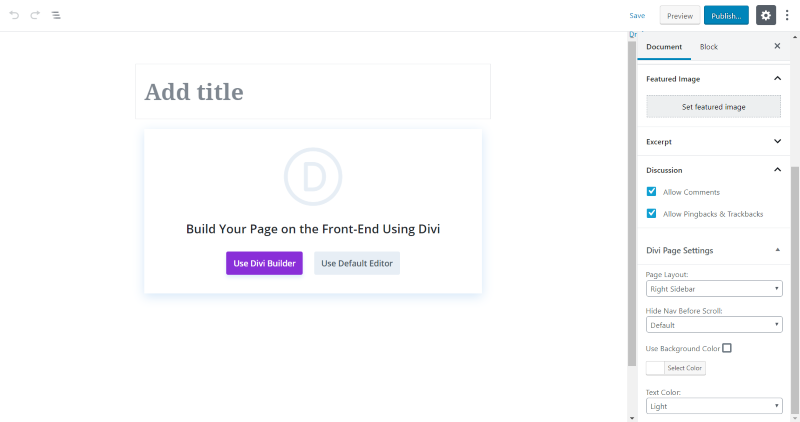
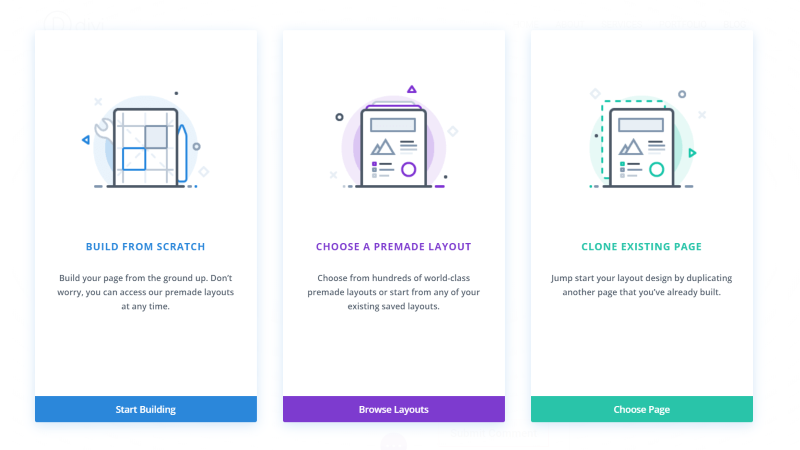
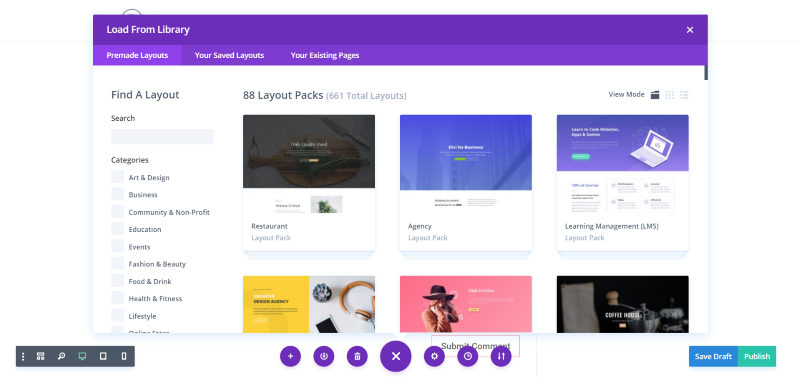
페이지나 게시물을 만들 때 Divi를 사용한다면(꼭 사용해야 하는 경우) Divi Builder를 사용할지 아니면 기본 편집기를 사용할지 묻는 모달을 받게 됩니다. 물론 기본 편집기는 Gutenberg입니다. Divi Builder를 사용하면 Visual Builder를 사용할 프런트엔드로 자동 이동합니다. 이 화면에는 몇 가지 옵션이 있습니다. Divi를 선택하기 전에 여기에서 선택하십시오. 필요한 경우 나중에 이 화면으로 돌아올 수 있습니다.
이 화면에는 페이지 레이아웃을 선택할 수 있는 Divi 페이지 설정(왼쪽 사이드바, 오른쪽 사이드바 또는 사이드바 없음), 스크롤하기 전에 탐색 숨기기, 배경색 사용(색상을 사용자 정의하는 색상 선택기 사용) 및 텍스트가 있습니다. 색상(밝거나 어두운). 여기에는 일정, 가시성 및 포스트 형식 도구도 포함됩니다.
페이지를 생성하도록 선택하면 템플릿, 상위 및 순서 옵션이 있고 레이아웃에 대한 Divi 페이지 설정이 있으며 스크롤하기 전에 탐색을 숨깁니다.

Divi Builder로 빌드하도록 선택하면 일반 Visual Builder가 표시됩니다.

선택을 하고 정상적으로 빌드합니다. Divi Visual Builder는 지금과 정확히 동일하게 작동합니다.

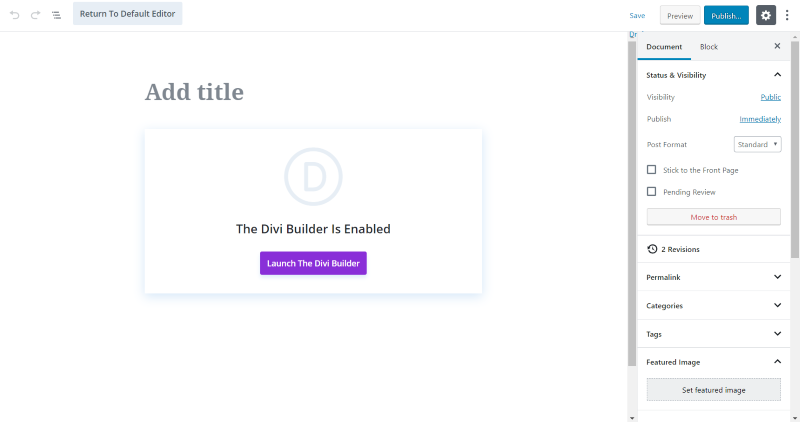
여전히 Visual Builder를 종료하고 게시물을 편집할 수 있습니다. 그러면 백엔드로 이동하여 상태 및 가시성 또는 Divi 페이지 설정과 같은 원하는 백엔드 조정을 수행할 수 있는 Gutenberg 편집기를 볼 수 있습니다. 페이지 자체를 편집하려면 Divi Builder를 다시 시작해야 합니다.
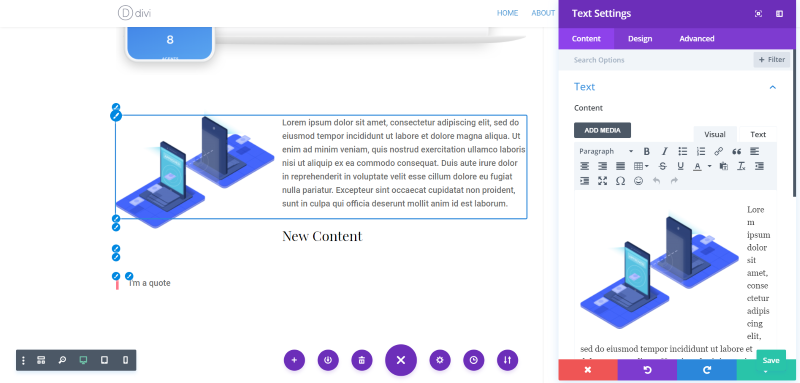
한 빌더에서 다른 빌더로 전환하면 이 페이지에 대해 다른 빌더에서 수행한 모든 작업을 잃을 위험이 있습니다. Divi로 콘텐츠 편집이 가능합니다. 시도하기 전에 콘텐츠의 백업이 있는지 확인하십시오.

이 예에서는 클래식 콘텐츠를 열고 헤더 및 인용 블록을 추가한 다음 Divi Builder로 페이지를 편집했습니다.
스물아홉

2018년을 제외하고(그들은 Gutenberg에서 작업 중이었습니다) 매년 WordPress의 최신 기능과 디자인 방향을 보여주기 위해 Automattic에서 새로운 테마를 제공합니다. WordPress 5.0에는 구텐베르크를 위해 특별히 설계된 Twenty Nineteen이라는 새로운 테마도 포함될 것입니다. 프론트엔드 및 백엔드 스타일의 최소한의 타이포그래피 기반 블로깅 테마입니다.
마무리 생각
이것이 구텐베르그가 워드프레스를 어떻게 바꿀 것인지에 대한 우리의 개요입니다. 이 시점에서는 사용자 인터페이스만 다루었습니다. SEO, 로딩 속도, 보안 등을 포함하여 고려해야 할 다른 변경 사항도 있을 것입니다. 이러한 영역은 이후 게시물에서 살펴보겠습니다.
UI에 관해서는 학습 곡선이 있습니다. 구텐베르그로 시작하는 것은 우리 중 일부가 10년 넘게 사용해 온 것과 너무 다르기 때문에 어색합니다. 그것은 우리를 느리게 할 것입니다. 우리 대부분은 전환을 재미있는 경험으로 생각하지 않을 것입니다. 많은 사람들이 지름길을 택하고 더 적은 수의 이미지나 기타 특수 콘텐츠를 사용할 것입니다(적어도 한동안은).
나는 변화를 좋아하지 않지만(여전히 몇 가지 버전의 링크 도구에 대한 변경 사항에 대해 불평했던 것을 기억합니다), 저는 Gutenberg가 좋은 편집자가 될 것이라고 생각합니다. 익숙해지면 더 직관적이고 어색하지 않을 것 같아요. 나는 그것이 클래식 편집기를 사용하는 것만큼 빠르지 않을 것이라고 생각합니다.
구텐베르크에는 몇 가지 장점이 있습니다. 기본 WordPress의 레이아웃을 더 많이 제어할 수 있습니다. 우리는 현재 빌더 테마와 플러그인에 대해 많은 제어권을 가지고 있지만 Gutenberg를 사용하면 타사 제품 없이도 높은 수준의 제어 권한이 있습니다. 더 적은 수의 플러그인이 필요합니다. 우리가 일반적으로 플러그인을 사용하는 일부 기능은 Gutenberg에 내장되어 있습니다.
Divi 사용자의 경우 Visual Builder 사용에 익숙해지십시오. 우아한 테마는 Visual Builder를 많이 개선했으며 어쨌든 백엔드와 프론트엔드 빌더 사이에서 더 나은 선택입니다. 백엔드 및 프론트엔드 빌더를 비교하려면 Divi Space 기사 Divi Builder: 백엔드 대 프론트엔드 및 각각의 장점을 참조하십시오.
WordPress 5.0은 페이지 및 게시물의 콘텐츠 영역 내에서 구텐베르크를 구현하는 WordPress 구텐베르크의 1단계를 제공합니다. 훨씬 나중에 진행되는 2단계에서는 머리글, 바닥글, 사이드바, 메뉴 등을 포함한 WordPress의 모든 영역에 Gutenberg를 구현할 것입니다. 이를 통해 Gutenberg는 완전한 사이트 빌더가 될 것입니다. 물론 Gutenberg가 제공하지 않는 특수 도구와 기능을 제공하는 Divi와 같은 빌더가 항상 필요합니다.
구텐베르크가 온다. 이 기사의 플러그인 중 하나를 사용해 볼 것을 적극 권장하므로 사용 방법을 배우기 시작할 수 있습니다.
WordPress 웹 사이트에서 Gutenberg를 사용해 보셨습니까? 의견에 귀하의 경험에 대해 알려주십시오.
