웹사이트를 구축하는 데 얼마나 걸리나요?
게시 됨: 2024-09-19웹사이트를 구축하고 싶지만 시간과 복잡성이 걱정되시나요? 하드코딩, 웹 사이트 빌더, Divi와 같은 유연한 플랫폼 중 무엇을 선택하든 올바른 도구를 선택하면 몇 주 동안의 작업 시간을 절약할 수 있습니다.
웹 사이트를 만드는 것은 특히 관련된 시간과 노력을 고려할 때 큰 노력입니다. 비용 및 시간 분석 측면에서 실사를 수행하고 싶습니다. 이 글에서는 웹 사이트를 구축하는 네 가지 방법(하드코딩, Wix 및 Squarespace와 같은 웹 사이트 빌더 사용, 맞춤형 WordPress 빌드 만들기, Divi 사용)을 비교하여 웹 사이트를 시작하는 가장 빠르고 효율적인 경로를 결정하는 데 도움을 드립니다. .
TL;DR
선택한 방법에 따라 웹사이트 구축은 며칠에서 몇 달까지 걸릴 수 있습니다. Divi는 기록적인 시간 내에 시작할 수 있는 Divi Quick Sites를 통해 속도, 사용자 정의 및 사용 편의성의 최상의 균형을 제공합니다.
Divi 받기
아래에서는 다양한 빌더를 사용하여 웹사이트를 구축하는 데 걸리는 시간을 보여주는 그래프를 만들었습니다. 시간과 복잡성 축을 살펴보면서 살펴보세요. 저는 각 방법이 중간 규모의 웹 사이트 빌드와 어떻게 비교되는지 보여주기 위해 상당히 큰 규모의 빌드(여러 페이지, 대화형 구성 요소 및 테마 템플릿)를 사용하여 시연하려고 노력했습니다.
- 1 웹사이트를 만드는 데 시간이 얼마나 걸리나요?
- 1.1 하드 코딩된 웹사이트
- 1.2 독점 웹사이트 빌더
- 1.3 사용자 정의 WordPress 빌드
- 1.4 워드프레스 + 디비
- 2 웹사이트 구축의 각 단계는 얼마나 걸리나요?
- 2.1 도메인 및 호스팅
- 2.2 콘텐츠 작성
- 2.3 와이어프레임
- 2.4 테마 템플릿 구축
- 2.5 빌딩 페이지
- 2.6 기타 구성요소
- 2.7 분석
- 2.8 페이지 내 SEO
- 2.9 최종 조정
- 3 가장 빠른 웹사이트 구축에 적합한 것을 찾으세요
- 4 자주 묻는 질문
웹사이트를 만드는 데 시간이 얼마나 걸리나요?
웹사이트를 만드는 데에는 세 가지 전통적인 방법이 있으며 각 방법에는 새 웹사이트를 구축하는 데 필요한 기간이 있습니다. 구체적인 내용을 다루겠지만, 우리가 보고 있는 내용은 다음과 같습니다.
| 웹사이트 구축 방법 | 예상 구축 시간 | 예상 복잡성(1-10) |
|---|---|---|
| 디비 + 워드프레스 | 40시간 정도 | 4 |
| 독점 웹사이트 빌더 | 약 90시간 | 4 |
| 맞춤형 WordPress 빌드 | 최소 102시간 | 6 |
| 하드 코딩된 웹사이트 | 200시간 이상 | 8 |
Divi는 WordPress의 사용자 정의 가능한 인프라를 기반으로 구축되면서 놀라운 시간 절약 효과를 제공합니다.

나에게는 생각할 필요도 없는 일이지만, 세부 사항을 살펴보겠습니다.
하드 코딩된 웹사이트
200시간 이상
HTML, CSS, JavaScript와 같은 하드 코딩된 방법을 사용하여 처음부터 웹 사이트를 구축하면 유연성과 제어 기능이 제공됩니다. 하지만 이를 위해서는 상당한 시간과 노력이 필요합니다(기존 기술은 말할 것도 없고).
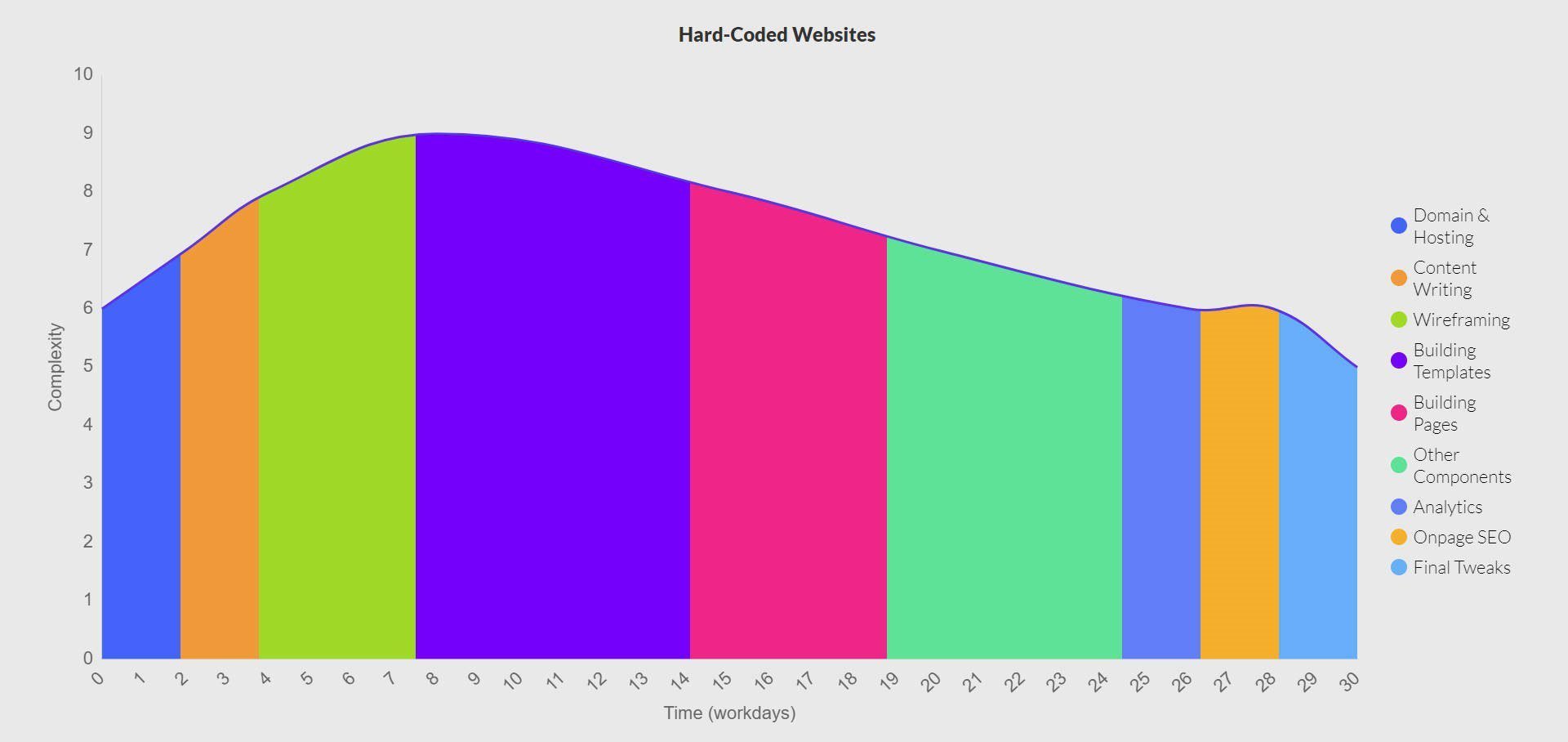
이 그래프를 살펴보세요. 이는 개발자가 모든 페이지를 처음부터 코딩하고 디자인하는 데 소요되는 시간을 보여줍니다. 웹 사이트의 복잡성이 증가함에 따라 시간이 어떻게 증가하는지 확인하십시오.

이 프로세스에는 사이트의 구조(각 페이지는 코딩해야 하는 새 파일임), 스타일 및 기능을 수동으로 생성하는 작업이 포함되며 고급 코딩 기술이 필요합니다. 웹사이트의 복잡성에 따라 기존 웹사이트를 구축하는 데 몇 주에서 몇 달이 걸릴 수 있습니다.

이 접근 방식은 개발 시간 연장, 비용 상승, 사용자 친화적인 인터페이스 없이 지속적인 유지 관리 및 업데이트 필요성 등의 과제를 안겨주는 경우가 많습니다(다양한 HTML 템플릿을 쉽게 사용할 수 있음).
자주 변경하지 않고 웹 사이트 규모가 작은 경우 하드 코딩된 사이트도 괜찮을 수 있습니다. 그러나 대화형 요소를 얻으려면 사용자 정의 코드와 싸워야 하고 대화형 기능을 포함하려면 타사 서비스를 사용해야 할 수도 있습니다. 호스팅부터 이벤트를 통한 분석 배포까지 모든 것이 하드 코딩되면 더 어려워집니다.
독점 웹사이트 빌더
약 90시간
Wix 또는 Squarespace와 같은 올인원 웹사이트 빌더를 사용하면 웹사이트 구축에 필요한 시간을 줄일 수 있습니다. 이러한 플랫폼은 호스팅, 간편한 도메인 설정, 드래그 앤 드롭 인터페이스, 사전 설계된 템플릿 및 다양한 내장 도구를 제공합니다.
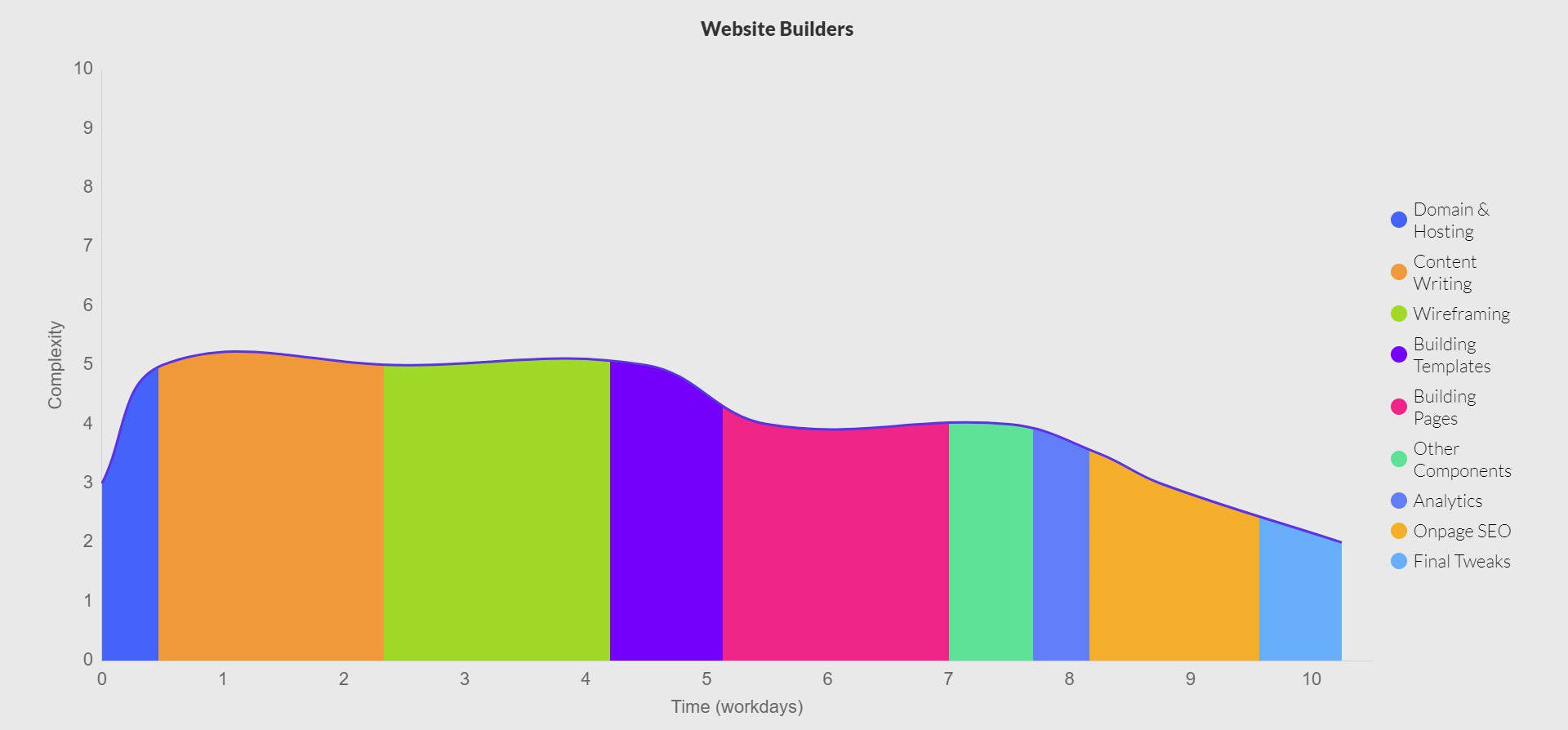
아래 그래프는 독점 웹 사이트 빌더를 사용하여 얻을 수 있는 시간 절약을 비교합니다. 이러한 플랫폼은 하드코딩보다 빠르지만 특히 다중 페이지 웹 사이트를 구축할 때 사용자 정의에 상당한 시간이 걸립니다.

Wix 및 Squarespace와 같은 플랫폼은 더 빠른 설정을 가능하게 하지만 사용자 정의 및 확장성에 제한이 있는 경우가 많습니다. Divi는 데이터와 콘텐츠에 대한 더 큰 디자인 자유와 소유권을 제공함으로써 이러한 한계를 극복합니다. Divi는 WordPress를 기반으로 작동하므로 필요에 따라 사이트를 확장하고 조정할 수 있는 유연성을 유지하면서 웹 사이트 빌더의 용이성을 제공합니다. 또한 자체 호스팅 WordPress 사이트를 통해 웹사이트와 모든 데이터를 소유하게 됩니다.
Divi 받기
일반적으로 웹사이트 빌더를 사용하면 한 페이지로 구성된 웹사이트는 몇 시간에서 며칠 내에 구축할 수 있는 반면, 중소기업 웹사이트는 필요한 복잡성과 맞춤화 수준에 따라 영업일 기준 11일 내에 구축할 수 있습니다.
맞춤형 WordPress 빌드
최소 102시간
사용자 정의 WordPress 빌드는 더 뛰어난 유연성과 사용자 정의를 제공하지만 더 많은 시간과 노력이 필요합니다. 이 프로세스에는 호스팅, 도메인 선택, WordPress 설치, 테마 선택 및 필요에 맞게 사용자 정의가 포함됩니다. 또한 추가 기능을 사용하려면 다양한 플러그인을 설치하고 구성해야 합니다.
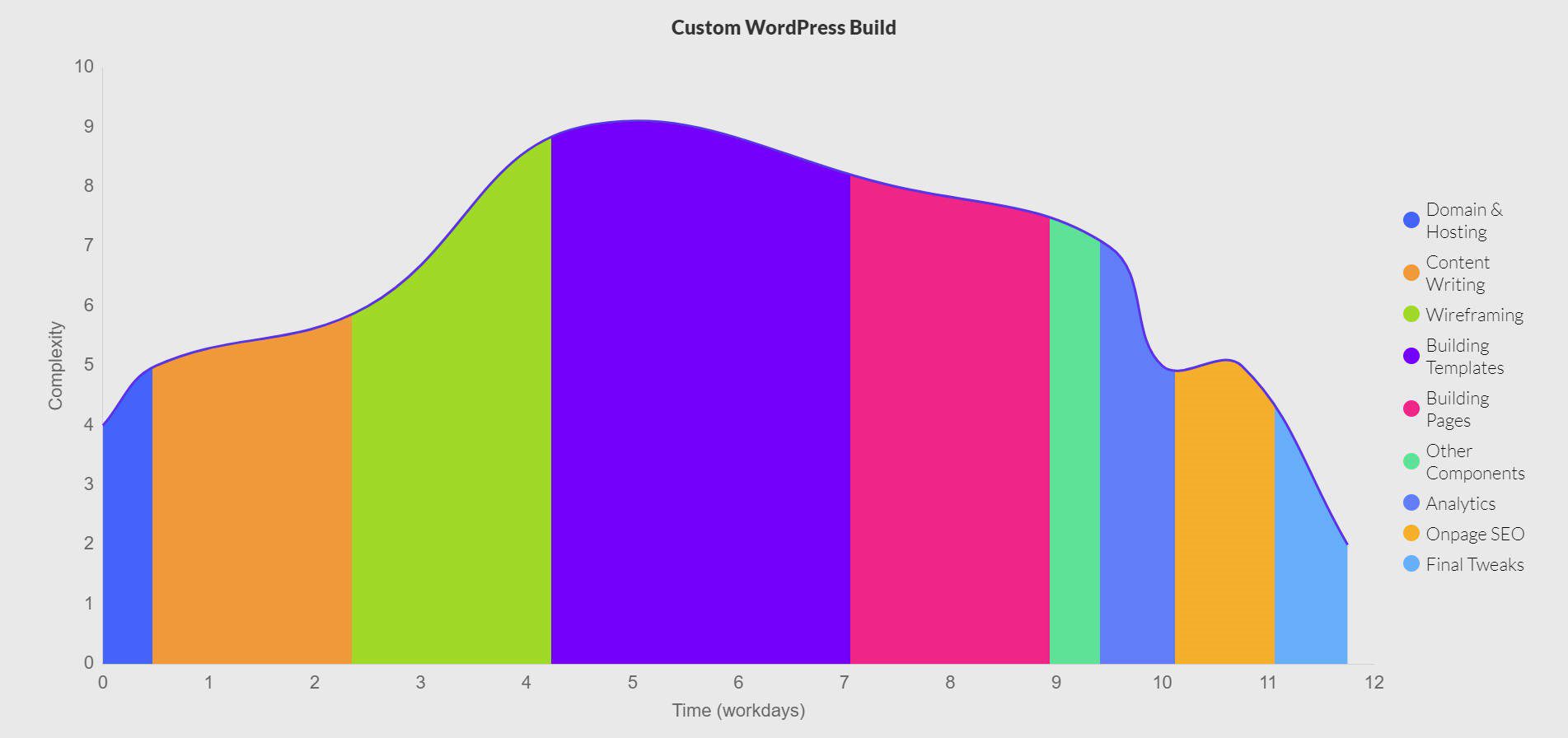
사용자 정의 WordPress 빌드는 뛰어난 유연성을 제공하지만 시간과 노력 측면에서 비용이 듭니다. 다음 그래프는 사용자 정의 WordPress 설치, 테마 및 플러그인을 사용하여 처음부터 웹 사이트를 구축할 때 소요될 것으로 예상되는 시간을 간략하게 설명합니다.

평균적으로 사용자 정의 WordPress 웹사이트를 구축하는 데는 복잡성과 필요한 사용자 정의 기능 수에 따라 며칠에서 몇 주가 걸릴 수 있습니다. Divi의 비주얼 및 테마 빌더는 WordPress로 사용자 정의 사이트를 만드는 데 가장 적합한 도구 중 일부입니다.
사용자 정의 WordPress 사이트는 광범위한 유연성을 제공하지만 설정하고 사용자 정의하는 데 시간이 많이 걸릴 수 있습니다. Divi는 직관적인 시각적 빌더, 시각적으로 테마 템플릿을 생성하는 기능 등을 통해 이 프로세스를 가속화하여 개인화된 WordPress 사이트를 훨씬 더 빠르게 시작할 수 있도록 해줍니다.
Divi 받기
워드프레스 + 디비
짧게는 1시간, 마무리하는 데는 최대 40시간이 소요됩니다.
Divi에는 시간을 절약해 주는 다양한 도구가 내장되어 있습니다. 사이트 생성 속도를 위한 가장 혁신적인 도구 중 하나는 스타터 사이트 컬렉션입니다. 시작 사이트는 미리 작성된 페이지, 전역 사전 설정, 머리글 및 바닥글과 같은 테마 빌더 템플릿을 포함하는 템플릿입니다. 이와 같은 기능을 사용하면 템플릿 팩을 사용하는 것보다 훨씬 빠르며 게시 시간이 절반으로 단축됩니다.
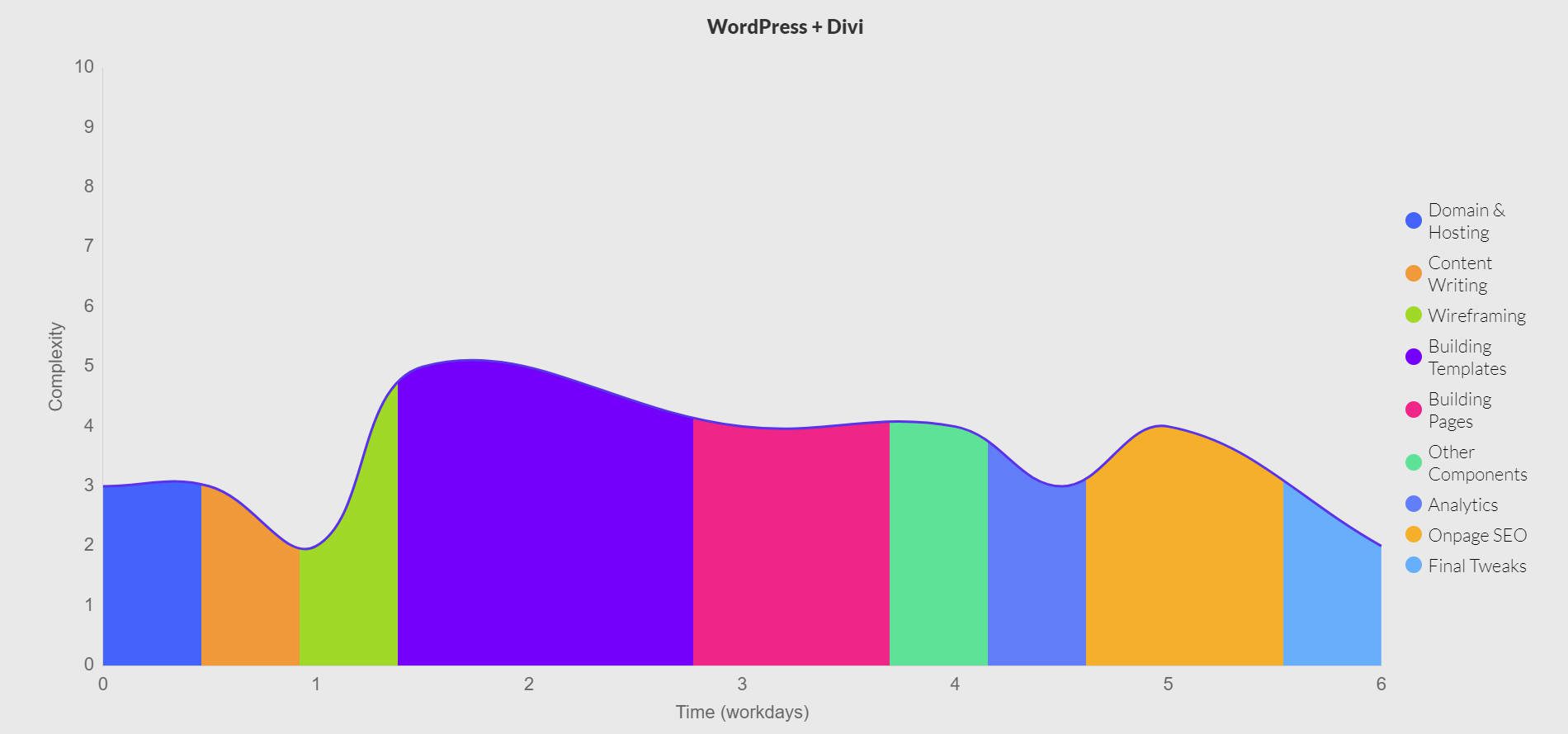
아래 그래프는 Divi의 사전 구축된 시작 사이트와 Divi Quick Sites와 같은 AI 기반 도구를 사용하여 절약되는 시간을 강조합니다. 단 몇 시간 만에 완전한 기능을 갖춘 웹사이트를 구축하고 실행할 수 있어 가장 빠른 솔루션 중 하나입니다.

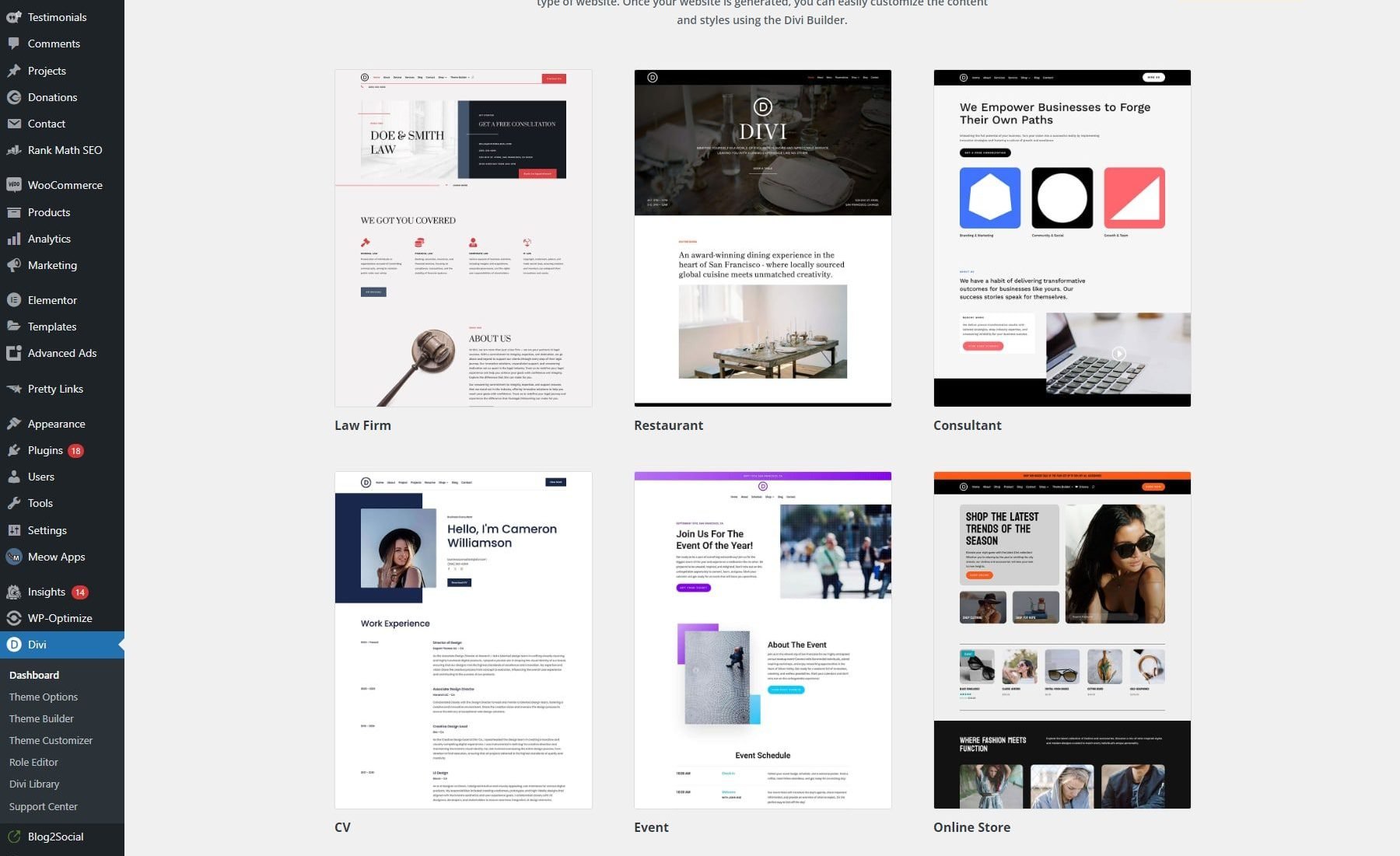
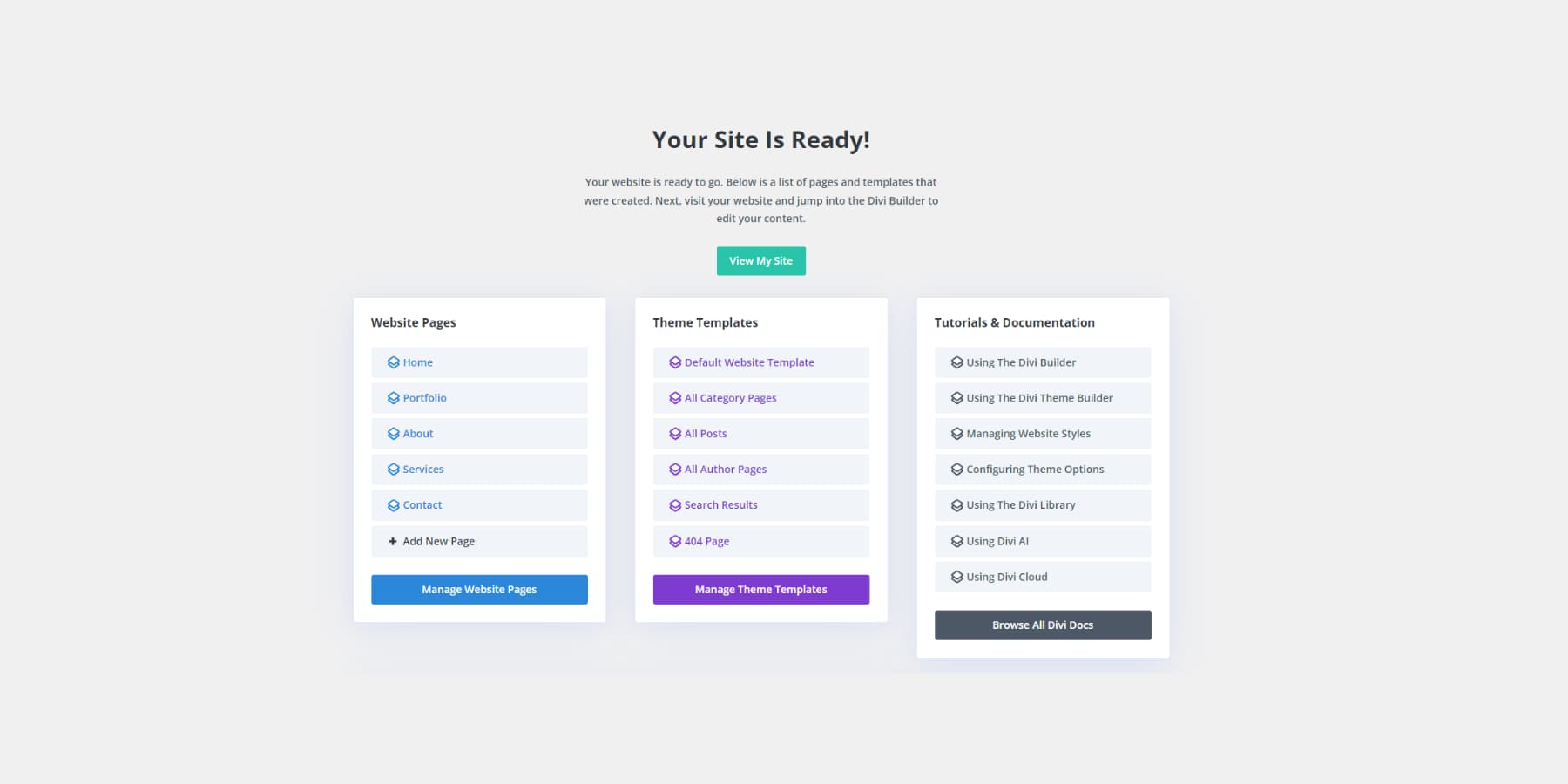
WordPress 사이트에 Divi를 설치한 후 가장 먼저 해야 할 일은 온보딩 프로세스를 거치는 것입니다. 여기에서 스타터 사이트를 빠르게 로드할 수 있습니다.

매주 새로운 Divi 스타터 사이트가 추가됩니다.
시간이 조금 걸리면 사이트의 완전히 디자인된 첫 번째 초안을 갖게 됩니다. 여기에서 해야 할 일은 페이지 콘텐츠, 메뉴 및 테마 빌더 템플릿을 편집하는 것뿐입니다. 하지만 모든 페이지에서 위에서 아래로 일관된 전문적인 디자인으로 시작하게 됩니다.
좀 더 맞춤화된 것을 원하시나요? 페이지와 테마 템플릿에 동일한 디자인 세트를 만들 때 비즈니스 세부 사항을 고려하는 Divi AI를 사용하고 AI Quick Sites를 즐길 수 있습니다. 또한 디자인뿐만 아니라 콘텐츠의 첫 번째 초안도 얻을 수 있습니다.
Divi의 가장 좋은 점은 전문적인 디자인으로 빠르게 시작할 수 있음에도 불구하고 사이트에 대한 디자인을 무제한으로 제어할 수 있다는 것입니다. 대부분의 사용자는 시작 사이트를 통해 빠르게 시장에 진출하는 것을 좋아하지만 시간이 지남에 따라 각 디자인 요소를 자신만의 것으로 만듭니다. Divi는 두 가지 결과를 모두 허용합니다!
몇 주에 달하는 개발 시간을 절약하고 설계를 완벽하게 제어할 준비가 되셨습니까? Divi의 Quick Sites를 사용해 단 몇 시간 만에 귀하의 웹사이트를 온라인에 올려보세요.
Divi 받기
웹사이트 구축의 각 단계는 얼마나 걸리나요?
웹사이트 구축에는 특정 작업과 관련된 시간 및/또는 비용이 항상 존재합니다. 아래에서는 웹 사이트 구축을 위한 주요 작업을 세분화하고 작업 완료를 예상하는 현실적인 기간을 제시했습니다. 나는 또한 세 가지 유형의 웹 사이트 구축을 고려합니다. 왜냐하면 그것들은 시간 투자가 크게 다르기 때문입니다.
도메인 및 호스팅
Wix 또는 Squarespace와 같은 올인원 웹사이트 빌더를 사용하면 도메인을 설정하고 호스팅하는 것이 빠릅니다. 이러한 플랫폼은 대부분의 설정을 처리하며 하나의 대시보드에서 모든 단계를 완료할 수 있도록 해줍니다. 일반적으로 1시간이 소요됩니다.

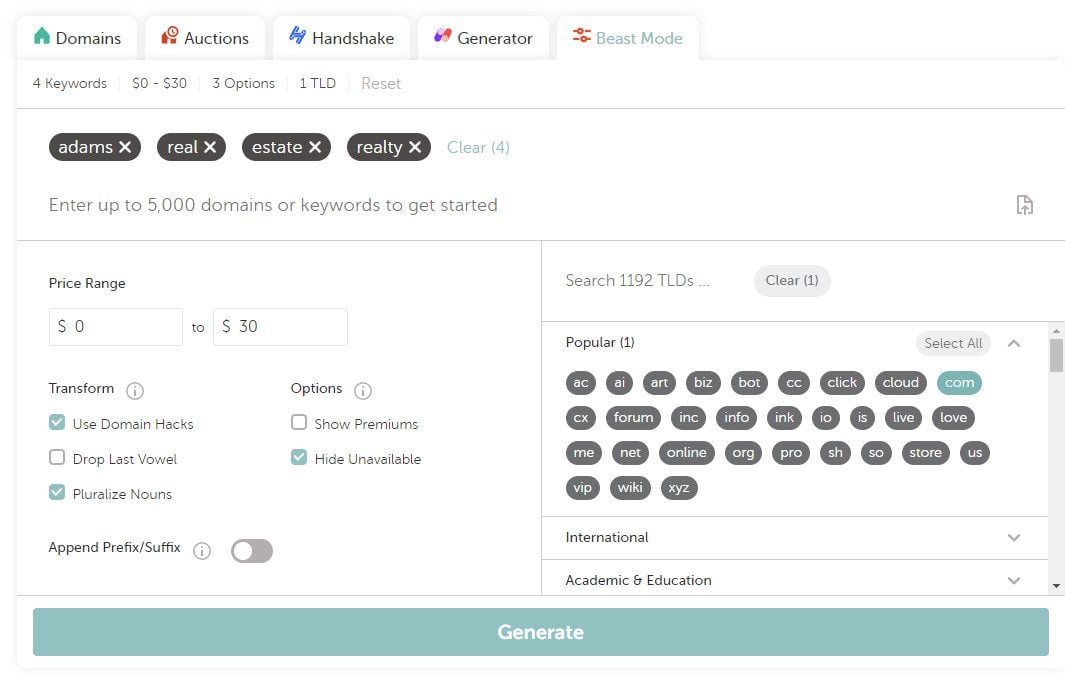
Namecheap의 Beast Mode 도메인 이름 찾기
Namecheap 도메인 받기
도메인을 설정하고 사용자 정의 WordPress 빌드를 호스팅하려면 약간의 노력이 더 필요합니다. 주변에서 얼마나 쇼핑을 하느냐에 따라 이 과정은 20분에서 몇 시간까지 걸릴 수 있습니다. 도메인과 호스팅이 설정되면 수동으로 또는 원클릭 설치를 통해 WordPress를 설치할 수 있습니다.
다음은 이 모든 작업을 수행하는 방법을 보여주는 비디오입니다.
콘텐츠 작성
콘텐츠 작성에는 몇 가지 주요 단계가 포함되며 각 단계에는 고유한 시간 요구 사항이 있습니다.
- 주제 조사: 관련 주제, 키워드 및 참고 자료를 식별하는 데 일반적으로 1시간이 소요됩니다.
- 카피라이팅: 일반적으로 작성자의 복잡성과 기술에 따라 1,000단어당 3~5시간이 소요됩니다.
- 편집 및 교정: 일반적으로 기본적인 정확성과 품질을 보장하기 위해 1,000 단어당 20분이 소요됩니다. 여기서 실제로 시간 절약을 확인하려면 Grammarly Pro와 같은 도구를 사용해 보세요.
- 콘텐츠 관리 시스템(CMS) 통합: CMS에서 콘텐츠 형식을 지정하고 게시하는 데는 30분이 소요되는 경우가 많습니다.
대부분의 웹 페이지는 300~750 단어로 구성되어 있지만 블로그 게시물은 750~2000 단어입니다. 웹 사이트를 시작하고 실행하기 위해 많은 블로그 게시물을 작성할 필요는 없습니다. 나중에 작성해도 됩니다.
Divi AI와 같은 AI 웹 사이트 빌더에는 AI 작성자가 내장되어 있어 첫 번째 초안을 더 빨리 완료할 수 있지만 여전히 편집이 필요합니다. 전반적으로, 글쓰기에 소요되는 시간이 절약되고, 편집에 더 많은 시간이 소요되며, 작업에 소요되는 시간은 줄어들 것으로 예상할 수 있습니다. AI 웹사이트 빌더를 사용하지 않으시나요? Jasper와 같은 AI 작성자를 사용하면 시간을 절약할 수 있습니다. AI를 사용하여 글을 쓰는 방법에 대한 내 기사를 읽어볼 것을 적극 권장합니다. 이 기사에는 중요한 팁이 가득합니다.
클라이언트를 위한 웹사이트를 구축하는 경우 클라이언트로부터 콘텐츠를 얻는 것이 가장 시간이 많이 걸리는 부분이며 필요한 모든 것을 제공하는 데 며칠에서 몇 주가 걸릴 수 있다는 점에 유의하세요.
웹사이트 콘텐츠 작성 속도를 더욱 높이고 싶으십니까? Divi Text AI를 사용하면 AI의 강력한 기능을 활용하여 단 몇 분 만에 콘텐츠를 생성, 편집 및 최적화할 수 있습니다. 처음부터 작성하든, 사본을 다듬든 Divi Text AI는 작성 과정을 간소화하고 전문가 수준의 텍스트를 쉽게 전달할 수 있도록 도와줍니다.
Divi Text AI에 대해 알아보기
와이어프레임
많은 웹사이트의 경우 레이아웃 아이디어를 스케치하는 데 1~2시간이 소요될 수 있으며 원하는 내용을 빠르게 시각적으로 표현할 수 있습니다. 아이디어는 무언가를 구축하기 전에 빠른 계획을 세우는 것입니다.
대규모 웹사이트나 광범위한 랜딩 페이지 유입경로를 갖춘 웹사이트는 일반적으로 2~4시간이 소요되는 사용자 흐름 다이어그램을 고려할 수 있습니다. 대화형 프로토타입을 개발하는 데는 사용자 경험을 시뮬레이션하고 이해관계자의 초기 피드백을 촉진하는 데 4~8시간이 필요할 수 있습니다. 피드백 속도에 따라 피드백 라운드당 2시간에서 며칠이 걸릴 수 있습니다.

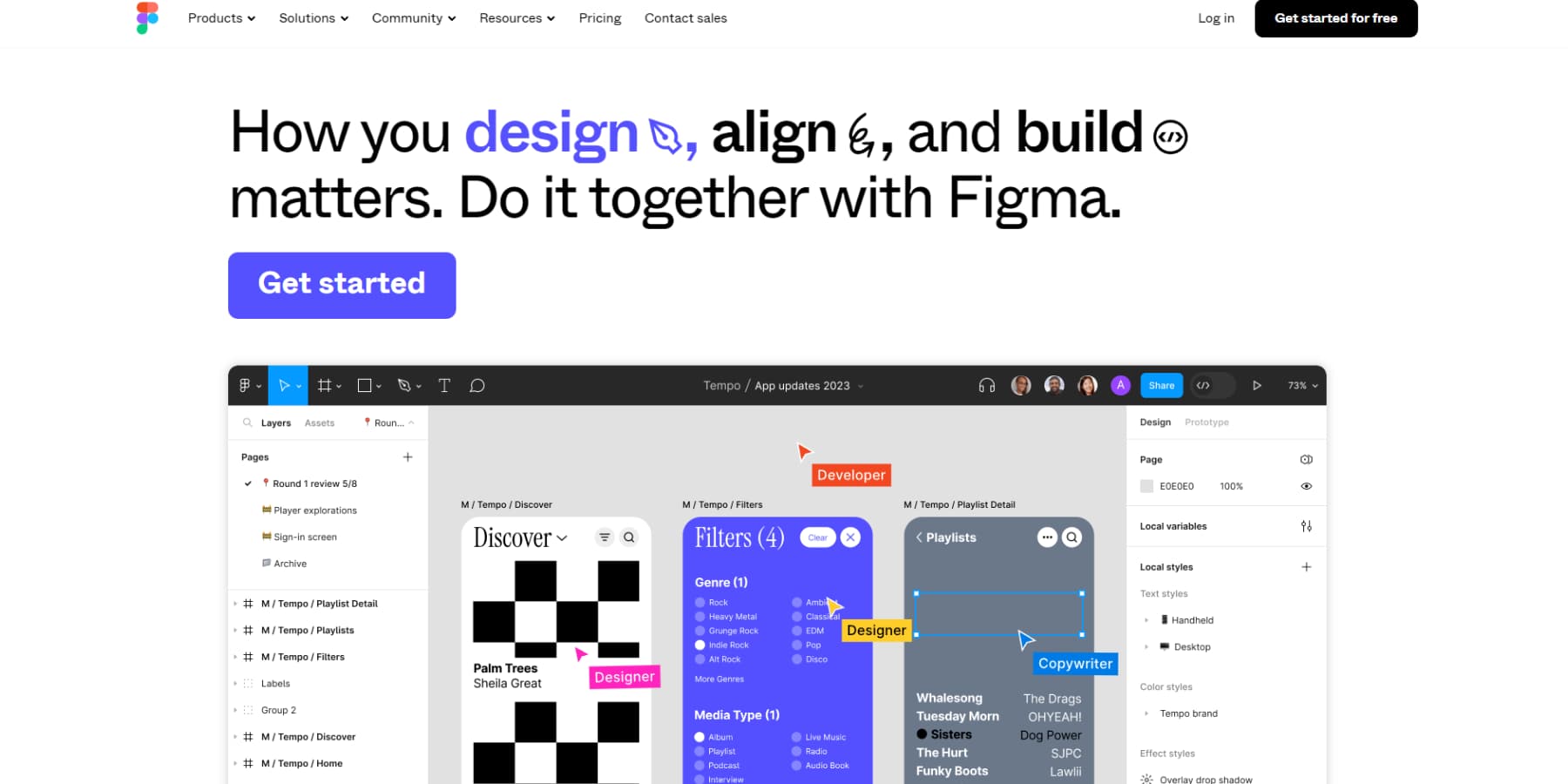
Figma는 웹사이트와 앱에 널리 사용되는 와이어프레임 도구입니다.
그러나 더 작고 간단한 웹사이트를 구축하는 많은 사람들은 자신이 선택한 웹사이트 빌더로 바로 뛰어들 것입니다. Wix 또는 Squarespace와 같은 올인원 웹 사이트 빌더는 사전 디자인된 템플릿을 제공하므로 상세한 와이어프레임의 필요성이 줄어듭니다. 이를 통해 디자인 프로세스가 단순화되어 사용자가 사용자 정의에 더 집중할 수 있습니다. 맞춤형 WordPress 빌드에서도 마찬가지이지만 일부는 고유한 디자인 요소와 기능을 정확하게 계획하기 위해 와이어프레임을 사용하는 경우도 있습니다. AI 웹사이트 빌더는 AI를 사용하여 초기 레이아웃을 생성할 수 있으므로 잠재적으로 와이어프레임 작성에 소요되는 시간을 줄일 수 있습니다.

AI 웹사이트 빌더는 귀하를 위해 여러 디자인을 생성할 수 있으므로 일반적인 방향을 보다 빠르게 찾을 수 있습니다.
모든 웹사이트 빌드에 충실도가 높은 와이어프레임이 필요한 것은 아닙니다. 많은 프로젝트에서는 대략적인 스케치와 다이어그램으로 충분할 수 있습니다. 그러나 대규모 기업에서는 와이어프레임을 사용하여 모든 이해관계자가 웹 사이트 레이아웃을 명확하게 이해하고 팀 노력을 조정하며 개발이 시작되기 전에 오해를 줄일 수 있습니다.
테마 템플릿 구축
템플릿을 구축하는 것은 응집력 있고 잘 구조화된 웹사이트를 만드는 데 필수적입니다. 템플릿은 다양한 유형의 콘텐츠가 일관되고 매력적으로 표시되도록 보장하여 전반적인 사용자 경험을 향상시킵니다.
| 빌더 유형별 템플릿 건물 | 기간(시간) |
|---|---|
| 워드프레스 + 디비 | 2-8 |
| 독점 웹사이트 빌더 | 12 |
| 맞춤형 WordPress 빌드 | 24 |
| 하드 코딩된 웹사이트 | 56 |
귀하의 웹 사이트에 필요한 최소한의 템플릿은 다음과 같습니다(따라서 디자인해야 합니다).
- 블로그 게시물 아카이브: 여러 블로그 게시물을 위한 구조화된 레이아웃으로 사용자 탐색 기능을 향상합니다.
- 단일 게시물 페이지: 개별 게시물에 대한 일관되고 읽기 쉬운 형식입니다.
- 머리글 및 바닥글: 모든 페이지의 통일성으로 탐색 및 브랜딩이 향상됩니다.
- 검색 결과 페이지: 더 나은 사용자 경험을 위해 검색 결과를 명확하게 표시합니다.
- 404 페이지: 깨진 링크가 발생한 사용자를 안내하여 긍정적인 경험을 유지합니다.
올인원 웹 사이트 빌더는 사전 디자인된 템플릿을 제공하여 광범위한 사용자 정의의 필요성을 줄여 템플릿 생성 프로세스를 단순화합니다. 사용자 정의 WordPress 빌드는 시간이 더 오래 걸리지만 웹 사이트의 모양과 기능에 대한 탁월한 유연성과 제어 기능을 제공합니다.

Divi는 약 2분 안에 테마 빌더 템플릿을 생성하여 사용자의 시간을 상당히 절약해 줍니다.

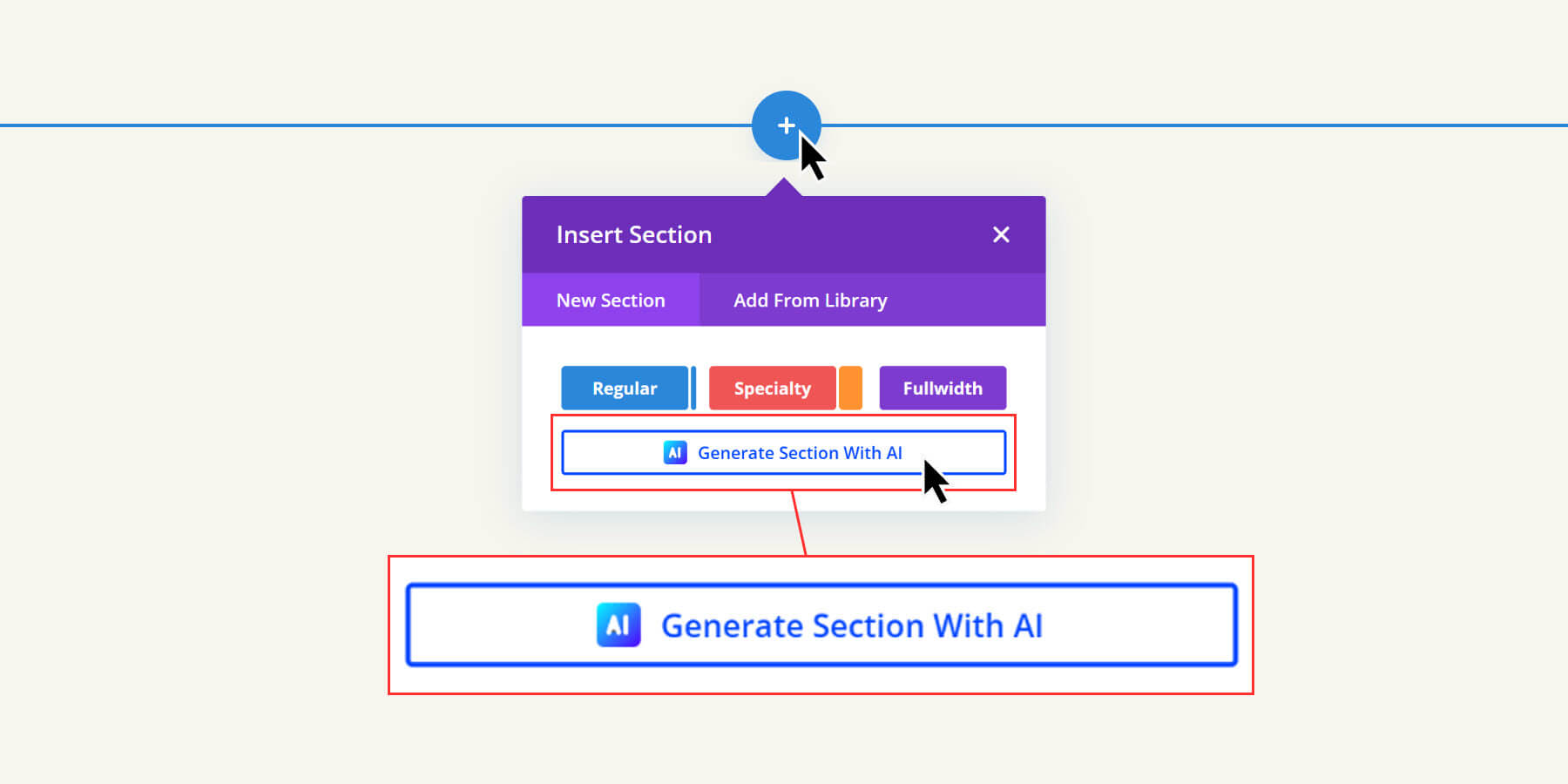
Divi의 AI 웹사이트 빌더는 웹페이지와 웹사이트 템플릿을 한 번에 생성합니다.
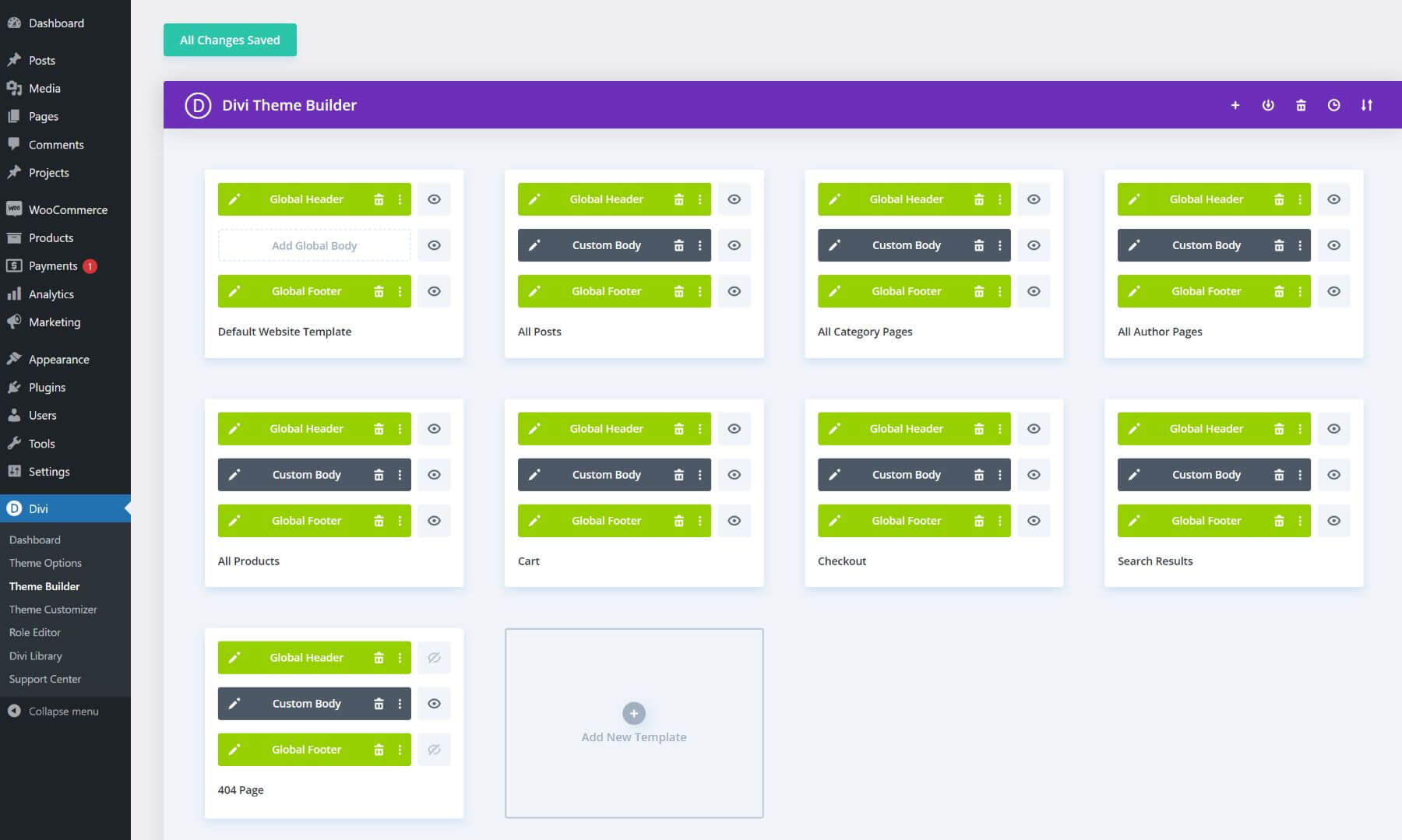
또한 Divi는 Divi Theme Builder를 사용하여 해당 템플릿을 조정하고 업데이트하려는 사용자를 방해하지 않습니다.

Divi의 테마 빌드를 통해 사용자는 동적 페이지용 템플릿을 시각적으로 만들 수 있습니다.
Divi 테마 빌더에 대해 알아보기
하드코딩된 사이트는 동적 특성으로 인해 템플릿 사용에 가장 어려움을 겪습니다. 마음에 드는 요소를 만들고 해당 요소를 새 페이지에 복사하여 붙여넣을 가능성이 더 높습니다. 그러나 일부 최신 프레임워크를 사용하면 이를 더 쉽게 달성할 수 있습니다.
빌딩 페이지
페이지 구축에는 특정 콘텐츠와 디자인 요소가 포함된 고유한 페이지를 만드는 작업이 포함됩니다. 이는 일반적으로 1:1(일대일) 작업이지만 때로는 다른 곳에서 만든 섹션을 재사용할 수도 있습니다.
| 빌더 유형별 페이지 구축 | 기간(시간) |
|---|---|
| 워드프레스 + 디비 | 2-8 |
| 독점 웹사이트 빌더 | 16 |
| 맞춤형 WordPress 빌드 | 16 |
| 하드 코딩된 웹사이트 | 40 |
올인원 웹 사이트 빌더는 시각적 빌더를 사용하는 경향이 있으며 좋은 시작점으로 템플릿을 제공하는 경우가 많습니다. 이러한 빌더를 사용하면 사용자가 요소를 끌어서 놓을 수 있으므로 페이지를 빠르고 직관적으로 만들 수 있습니다. 사용하려는 페이지 빌더에 대해 더 많은 옵션이 있는 경향이 있지만 사용자 정의 WordPress 빌드에 대해서도 비슷한 내용을 말할 수 있습니다.

당연히 Divi AI와 같은 AI 웹 사이트 빌더는 이 프로세스 속도를 높이는 경향이 있습니다. Divi AI는 몇 분 만에 고유한 페이지를 생성하여 사용자에게 추가 맞춤 설정을 위한 시작점을 제공합니다. AI 웹사이트 생성을 사용했다면 모든 웹사이트 테마 템플릿과 핵심 웹페이지가 모두 2분 이내에 동시에 디자인되었을 것입니다. 또한 여기에는 템플릿 부분부터 개별 페이지까지 일관된 디자인이 포함되며 더욱 빠른 빌드를 위한 전역 색상, 글꼴 및 사전 설정이 포함됩니다.
Divi를 사용하면 사람들은 처음부터 완전히 페이지를 만들거나 이전에 디자인한 페이지를 기반으로 페이지를 만들 수도 있습니다. Divi AI를 사용하면 작업 속도가 향상되고 Divi 자체가 필요한 작업을 처리할 수 있습니다.
Divi Pro 받기
기타 구성 요소
문의 양식, 갤러리, 뉴스레터 수신 동의 양식, 소셜 미디어 통합 등 다양한 구성 요소를 추가하면 웹사이트가 더욱 생생해집니다.
올인원 웹사이트 빌더와 WordPress에는 이러한 추가 기능을 위한 도구와 위젯이 내장되어 있습니다. 사전 제작된 레이아웃과 템플릿에는 이러한 기능이 포함되어 있는 경우가 많으므로 더욱 복잡하거나 대화형인 요소를 구축하는 작업이 매우 빠르게 진행될 수 있습니다. 이러한 기능을 확장하여 더 많은 작업을 수행할 수 있는 추가 기능/플러그인이 많이 있을 수 있습니다. Divi에는 페이지에 대화형 요소를 추가하는 데 유용한 수백 개의 모듈이 포함되어 있습니다.

하드코딩된 웹사이트는 이 시점에서 어려움을 겪습니다. 대화형 요소를 맞춤 개발하기 위해 다른 타사 코드 베이스를 가져오거나 웹 구성 요소를 생성하는 타사 서비스를 사용해야 합니다. 양식 작성기, 댓글 시스템 및 전자상거래에 대한 비용을 지불하는 것은 가치 있는 것보다 더 많은 문제를 일으키는 경향이 있습니다. 이러한 기능을 쉽게 첨부할 수 있는 CMS를 구입하는 것이 보다 안정적인 방법입니다.
해석학
웹사이트에 대한 분석 설정은 사용 중인 빌더에 따라 약간 다르지만 핵심 프로세스는 유사합니다.
독점 웹사이트 빌더는 일반적으로 내장된 분석 도구를 통합하거나 간편한 Google Analytics 설정을 제공하여 프로세스를 간소화합니다. 이는 광범위한 구성 없이 필수 지표 추적을 단순화합니다(전자상거래 상점에 매우 유용함).
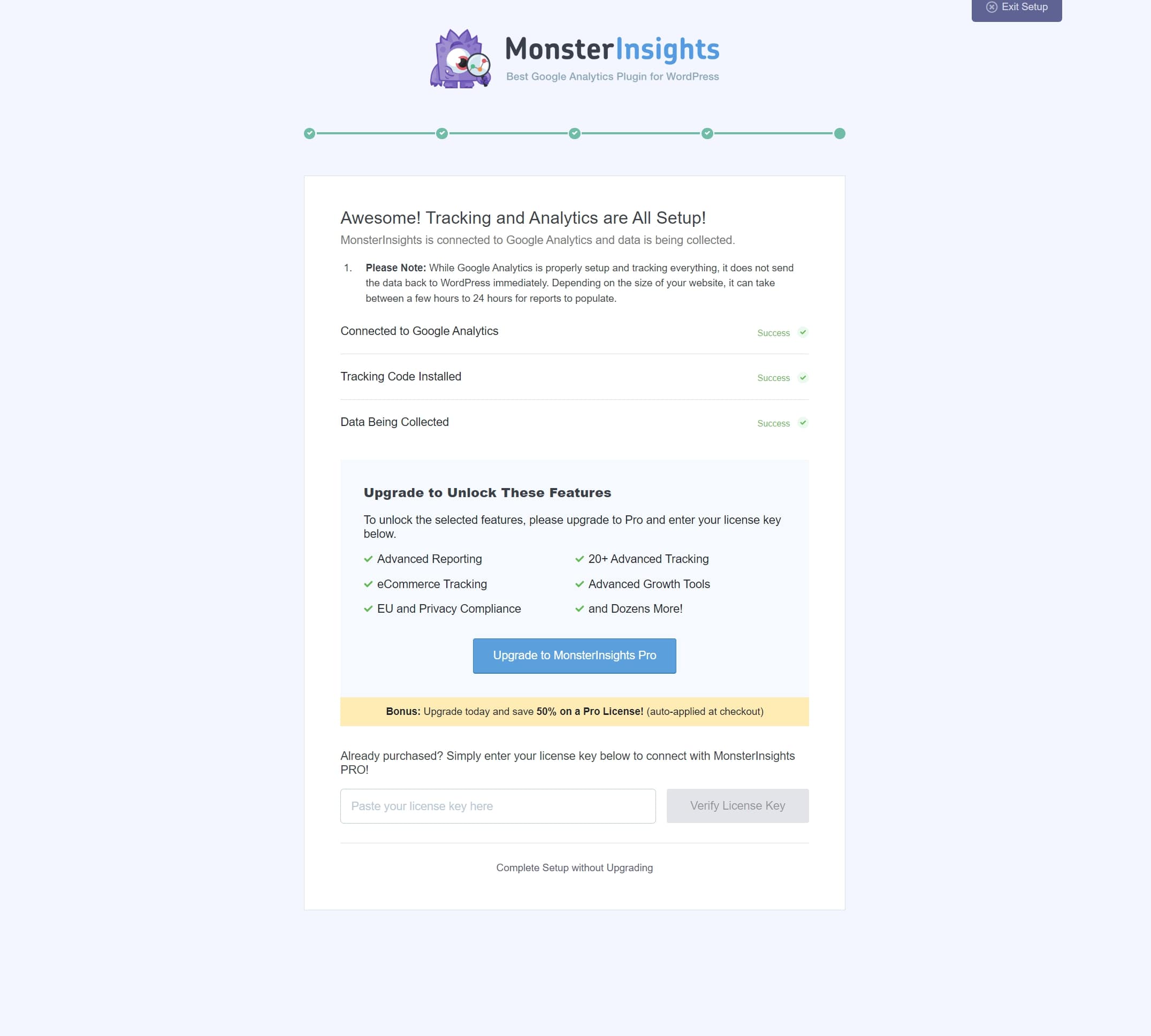
WordPress에 MonsterInsights와 같은 플러그인을 설치하고 사용자 정의 이벤트 및 전환을 설정해야 합니다. AI 웹사이트 빌더는 WordPress 또는 비AI 빌더와 동일한 통합 수준을 제공하는 경우가 많습니다.

전반적으로 분석을 설정하는 데는 일반적으로 몇 시간이 걸립니다. 이 프로세스에는 추적 코드 설치, 이벤트 및 목표 구성, 정확한 데이터 수집 보장이 포함됩니다. 빌더에 관계없이 이 단계는 사용자 행동을 이해하고, 전환을 추적하고, 웹사이트 성능을 최적화하는 데 중요합니다.
WordPress에서 설정하는 데 시간이 조금 더 걸린다고 하는데, 그 이유는 WordPress로 고급 작업을 수행할 수 있는 여지가 더 많기 때문입니다. 그러나 어떤 빌더에서든 Google 태그 관리자를 사용하는 경우 옵션(및 시기)은 거의 동일합니다.
페이지 내 SEO
온페이지 SEO에는 개별 웹페이지를 최적화하여 검색 엔진에서 더 높은 순위를 얻고 관련성 있는 트래픽을 더 많이 확보하는 작업이 포함됩니다. 이 프로세스는 다양한 웹 사이트 빌더에서 유사하지만 AI 웹 사이트 빌더는 일부 작업을 단순화하기 위한 추가 도구를 제공할 수 있습니다. 페이지 내 SEO 작업에는 다음이 포함됩니다.
- 키워드 조사: 각 페이지에서 타겟팅할 관련 키워드를 식별합니다.
- 콘텐츠 최적화: 키워드를 콘텐츠에 자연스럽게 통합합니다. 여기에는 제목, 헤더, 본문 텍스트가 포함됩니다.
- 메타 태그: 각 페이지에 효과적인 메타 제목과 설명을 작성합니다.
- 이미지 최적화: 더 빠른 로딩 시간을 위해 이미지에 대체 텍스트를 추가하고 파일 크기를 최적화합니다.
- 내부 링크: 관련 페이지 간의 링크를 생성하여 탐색 및 SEO를 개선합니다.
콘텐츠의 복잡성과 길이에 따라 이러한 모든 작업을 수행하는 데 일반적으로 페이지당 약 30분에서 2시간이 걸립니다.

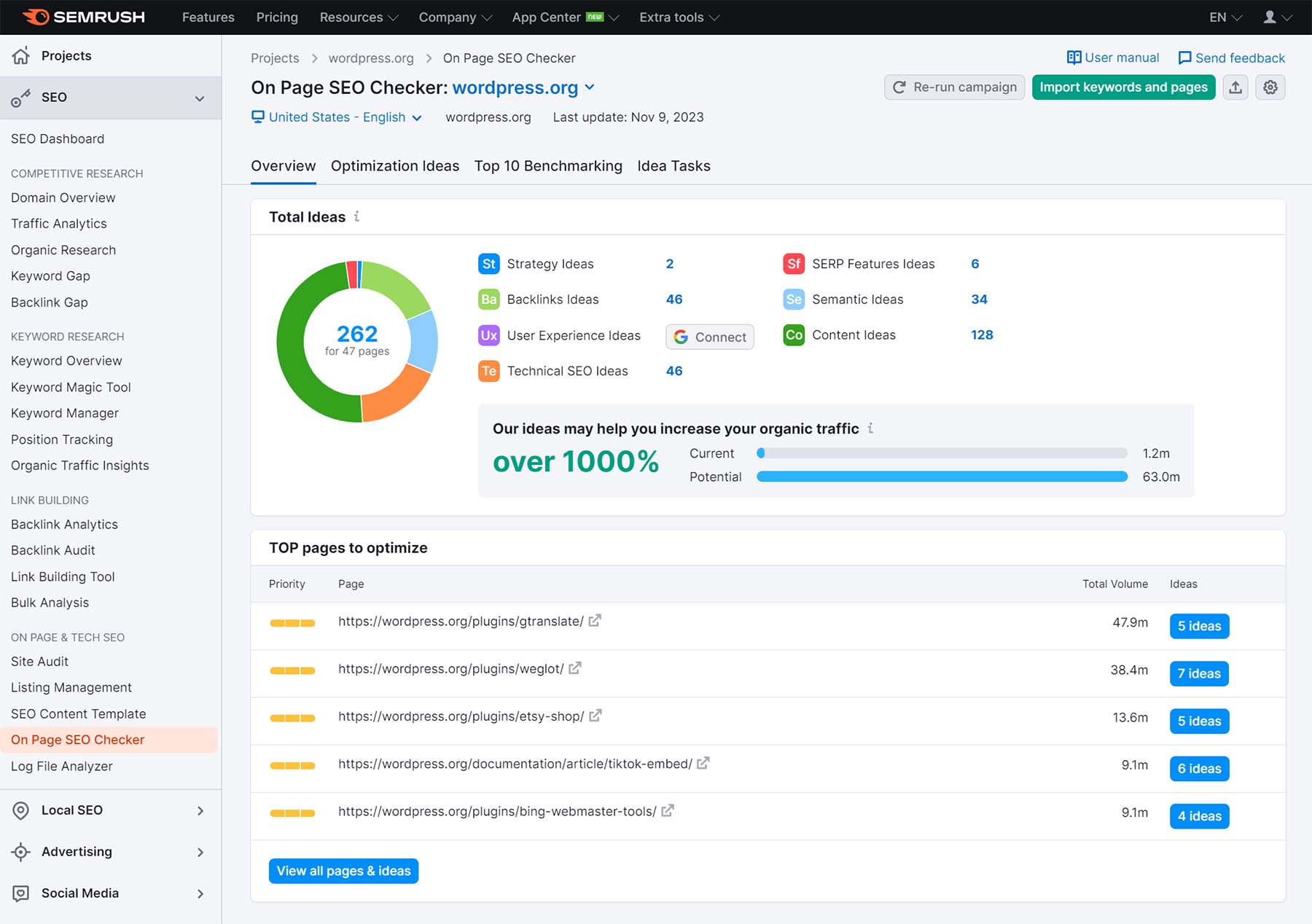
AI 작성 도구는 콘텐츠에 키워드를 추가하고 SEO 모범 사례를 기반으로 최적화하는 데 도움을 줄 수 있습니다. AI 도구는 개선 사항을 제안하고 키워드를 원활하게 통합하여 콘텐츠를 최적화할 수 있습니다. 그러나 사용하려는 대부분의 SEO 도구는 웹 사이트 빌더/CMS 외부에 있습니다. 여기에서 목록을 확인하세요. 하지만 Semrush를 살펴보는 것이 좋습니다.
| 플러그인 | 시작 가격 | 무료 옵션 | ||
|---|---|---|---|---|
| 셈루쉬 | $119.95/월 | ️ | 방문하다 | |
| SE 랭킹 | $49/월 | 방문하다 | ||
| 브라이트로컬 | $29/월 | 방문하다 | ||
| #4 | SEO 가능성 | 무료 | ️ | 방문하다 |
| #5 | 순위 수학 프로 | 무료, 프로 $59/년 | ️ | 방문하다 |
| #6 | 서퍼 SEO | $59/월 | 방문하다 | |
| #7 | 망굴 | $49/월 | 방문하다 | |
| #8 | 윈처 | $39/월 | 방문하다 | |
| #9 | 링크 속삭임 | $77/년 | 방문하다 | |
| #10 | 모즈 프로 | $99/월 | 방문하다 | |
| #11 | 우랭크 | $79.99/월 | 방문하다 | |
| #12 | 투명스코프 | $170/월 | 방문하다 | |
| #13 | 아레프스 | $99/월 | ️ | 방문하다 |
최종 조정
최종 조정을 통해 웹사이트가 세련되고 기능적이며 출시 준비가 되었는지 확인합니다. 이 단계에는 다음과 같은 몇 가지 주요 작업이 포함됩니다.
- 반응형 테스트: 웹사이트가 다양한 장치와 화면 크기에서 제대로 보이고 작동하는지 확인합니다.
- 속도 최적화: 이미지 최적화, 브라우저 캐싱 활용 및 코드 최소화를 통해 로딩 시간을 개선합니다.
- 브라우저 간 호환성: 일관된 성능을 보장하기 위해 다양한 브라우저에서 웹사이트를 테스트합니다.
- SEO 확인: 메타 태그, 대체 텍스트, 영구 링크 구조, 사이트맵, robots.txt 및 키워드 배치와 같은 페이지의 SEO 요소를 확인합니다.
- 기능 테스트: 모든 양식, 링크 및 대화형 요소가 올바르게 작동하는지 확인합니다.
- 콘텐츠 검토: 정확성과 일관성을 위해 모든 콘텐츠를 교정하고 확인합니다.
- 보안 조치: SSL 인증서 및 보안 플러그인의 기타 보안 조치와 같은 보안 프로토콜을 구현합니다.
이러한 작업은 웹사이트의 복잡성에 따라 일반적으로 몇 시간에서 며칠이 소요됩니다. 세심한 최종 조정을 통해 원활한 사용자 경험과 성공적인 웹사이트 출시를 보장합니다. 웹사이트 출시를 지연시키는 요소에 우선순위를 두세요. 일단 실행되면 지속적으로 조정할 수 있으므로 완벽하게 만들려고 하지 마십시오. 백업 플러그인과 스테이징 환경을 사용하세요.
가장 빠른 웹사이트 구축을 위한 귀하의 적합성을 찾으세요
웹 사이트 생성은 AI 빌더를 사용한 빠른 설정부터 세부적인 맞춤형 빌드까지 다양합니다. 각 방법에는 올인원 플랫폼의 용이성부터 맞춤형 WordPress 사이트의 유연성까지 장점이 있습니다. 올바른 빌더를 선택하면 시간, 비용 및 기능에 대한 균형 잡힌 접근 방식이 보장됩니다.
Divi는 시간을 절약해 주는 웹 사이트 생성 및 디자인 도구와 세부적인 사용자 정의를 적용하는 강력한 기능 면에서 최고일 것입니다. 이는 AI의 성능과 WordPress의 유연성을 결합하여 완벽하고 완벽하게 사용자 정의 가능한 웹사이트를 구축할 수 있도록 해줍니다. 가장 빠른 웹 디자인 경험을 위해 Divi의 Quick Sites를 활용하는 방법을 알아보세요.
Divi를 사용하면 몇 시간 만에 웹사이트를 구축할 수 있으니 몇 주씩 낭비하지 마세요. 웹사이트 구축이 처음이시든 숙련된 전문가이시든, Divi는 귀하에게 필요한 속도, 유연성 및 디자인의 자유를 제공합니다. 지금 Divi로 구축을 시작하려면 여기를 클릭하세요.
Divi 받기
웹 사이트 구축 시 시간을 절약해 주는 다른 도구를 고려해 보세요.
| 웹사이트 구축을 위한 시간 절약 도구 | 설명 | ||
|---|---|---|---|
| 1 | 디비 테마 | 최고의 WordPress 테마 및 페이지 빌더 | 얻다 |
| 2 | Divi 모듈 | Divi를 사용하여 페이지 및 템플릿의 빌딩 블록 | 얻다 |
| 3 | 빠른 사이트 | 미리 구축된 웹사이트 디자인을 플래시로 가져오기 | 얻다 |
| 4 | 테마 빌더 | 인상적인 테마 템플릿 구축 | 얻다 |
| 5 | Divi 노코드 비주얼 빌더 | 웹사이트용 비주얼 빌더 | 얻다 |
| 6 | 디비 AI | AI 웹사이트 빌더 | 얻다 |
| 7 | 네임칩 | 도메인 등록 | 얻다 |
| 8 | 워드프레스 | 유연한 자체 호스팅 웹사이트 플랫폼 | 얻다 |
| 9 | 문법 프로 | 작문 및 문법 향상 도구 | 얻다 |
| 10 | 벽옥 | AI 작문 도우미 | 얻다 |
| 11 | 피그마 | 협업 인터페이스 디자인 도구 | 얻다 |
| 12 | 몬스터인사이트 | WordPress용 분석 | 얻다 |
| 13 | 셈루쉬 | SEO 및 온라인 가시성 관리 | 얻다 |
| 14 | 윅스 | 올인원 웹사이트 빌더 | 얻다 |
| 15 | 정사각형 공간 | 올인원 웹사이트 빌더 | 얻다 |
