반응형 WordPress 이미지 갤러리를 만드는 방법(2가지 방법)
게시 됨: 2022-10-06웹 사이트에 반응형 WordPress 갤러리를 만들고 싶습니까?
기본 WordPress 갤러리를 사용한 적이 있다면 몇 가지 중요한 기능이 부족하다는 것을 알 수 있습니다. 그러나 많은 반응형 WordPress 갤러리 플러그인은 사용하기 어렵고 사이트 속도와 로드 시간에 영향을 줄 수 있습니다.
그렇기 때문에 이 기사에서는 WordPress 사이트의 성능에 영향을 주지 않고 WordPress 갤러리를 반응형으로 만드는 방법을 보여줍니다.
WordPress 갤러리를 반응형으로 만드는 이유는 무엇입니까?
오늘날 모든 인터넷 접속의 거의 60%가 스마트폰을 통해 이루어집니다. 따라서 웹사이트에 새로운 기능을 추가할 때 모바일 장치에서 제대로 작동하는지 확인해야 합니다.
태블릿, 스마트폰, 노트북, 데스크탑 등 무엇이든 새로운 사진 갤러리 레이아웃은 각 화면 크기에 맞게 유연해야 합니다. 그렇게 하면 웹사이트 방문자가 더 나은 사용자 경험을 할 수 있습니다.
더 중요한 것은 검색 엔진 최적화(SEO)를 위해 반응형 디자인이 중요하다는 것입니다.
Google과 같은 검색 엔진은 검색 결과에서 사이트 순위를 매길 때 모바일 사용 편의성을 고려합니다. 따라서 반응형 갤러리 이미지를 사이트에 추가하면 더 나은 순위를 볼 수 있으며 결과적으로 소규모 비즈니스에 더 많은 유기적 트래픽을 유도할 수 있습니다.
결국 WordPress 갤러리를 반응형으로 만드는 방법을 배우는 것은 비즈니스 성장에 큰 도움이 될 수 있습니다. 이를 염두에 두고 따라할 수 있는 2가지 쉬운 방법이 있습니다.
WordPress 갤러리를 반응형으로 만드는 방법: 2가지 쉬운 방법
아래에서 WordPress 사이트에 반응형 이미지 갤러리를 추가하는 2가지 방법을 찾을 수 있습니다. 먼저 웹 디자인을 향상시키기 위한 광범위한 기능을 갖춘 강력한 WordPress 페이지 빌더를 사용합니다. 둘째, 시장에서 가장 반응이 빠른 WordPress 이미지 갤러리 플러그인 중 하나를 사용합니다.
새 갤러리를 추가하는 단계를 보려면 아래 방법 중 하나를 클릭하세요.
- 방법 1. SeedProd 고급 갤러리 WordPress 블록 사용
- 방법 2. Envira GalleryWordPressPlugin 사용
방법 1. SeedProd 고급 갤러리 WordPress 블록 사용

첫 번째 솔루션으로 최고의 WordPress 웹 사이트 빌더인 SeedProd 를 사용합니다. 끌어서 놓기 페이지 빌더, 반응형 템플릿 및 사용자 정의 가능한 WordPress 블록을 사용하면 HTML, PHP 또는 사용자 정의 CSS 코드 없이 웹사이트를 사용자 정의하는 가장 쉬운 방법입니다.
SeedProd의 WordPress 블록 을 사용하여 WordPress 테마, 페이지 및 위젯 준비 영역에 갤러리를 추가할 수 있습니다. 드래그, 드롭 및 클릭만 하면 모든 화면 크기에서 작동하는 갤러리를 만들 수 있습니다.
SeedProd의 사용하기 쉬운 기능은 다음과 같습니다.
- 워드프레스 테마 빌더
- 미리 만들어진 웹사이트 키트
- 랜딩 페이지 빌더
- 반응형 방문 페이지 템플릿
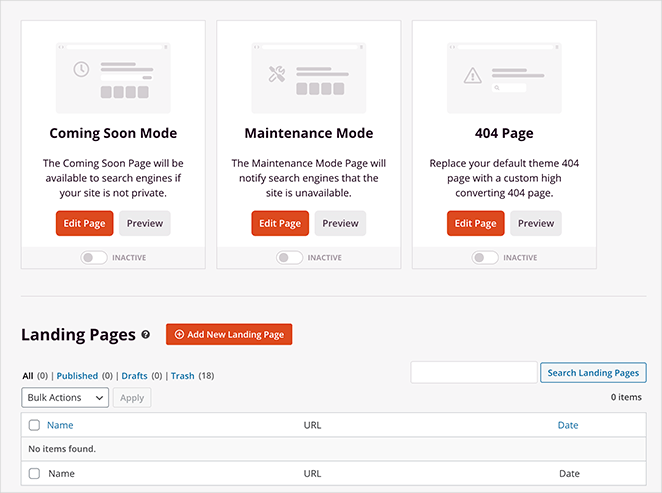
- 4 페이지 모드: 출시 예정, 유지 관리, 404 및 로그인
- 이메일 마케팅 통합
- 가입자 관리
- 우커머스 지원
- 액세스 제어
- 동적 텍스트
- 도메인 매핑
- 그리고 더.
SeedProd로 반응형 WordPress 갤러리를 만들려면 아래 단계를 따르세요.
1단계. SeedProd 설치 및 활성화
먼저 SeedProd 웹사이트 로 이동하여 플러그인을 다운로드합니다. 경쟁력 있는 가격으로 최고의 기능을 제공하므로 이 튜토리얼을 따르기 위해 SeedProd의 Pro 버전을 구입하는 것이 좋습니다.
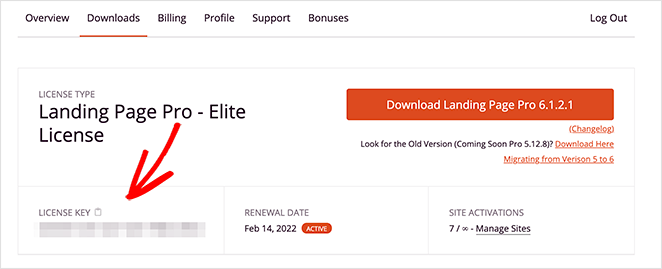
그런 다음 SeedProd 계정에 로그인하고 다운로드 탭을 클릭하여 플러그인 파일을 컴퓨터에 다운로드합니다. 라이센스 키를 동시에 복사할 수도 있습니다. 곧 필요할 것입니다.

이제 WordPress 웹 사이트에서 플러그인을 업로드하고 활성화하십시오. 이 단계에서 도움이 필요한 경우 WordPress 플러그인 설치에 대한 이 가이드를 따를 수 있습니다(새 탭에서 열림).
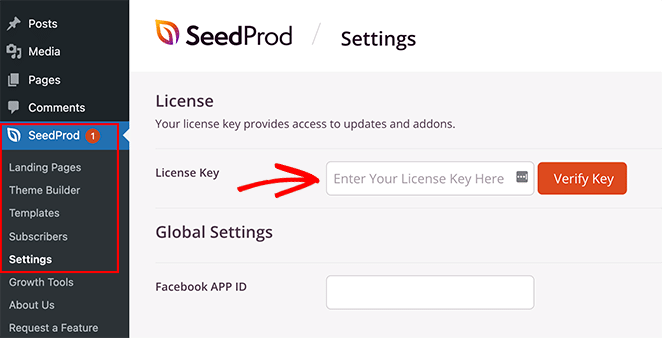
SeedProd를 설치하고 활성화한 후 WordPress 관리자에서 SeedProd » 설정 으로 이동하여 이전에 복사한 라이선스 키를 붙여넣습니다. 키 확인 버튼을 클릭했는지 확인 하고 다음 단계로 넘어갑니다.

2단계. WordPress 테마 또는 방문 페이지 만들기
이 플러그인은 끌어서 놓기 빌더를 사용하는 2가지 방법을 제공하므로 다음 단계는 WordPress 테마 또는 방문 페이지를 만드는 것입니다.
Theme Builder는 개발자를 고용하지 않고 사용자 정의 WordPress 테마를 만드는 가장 쉬운 방법입니다. 현재 테마를 웹사이트의 모든 부분에 대해 완전히 사용자 정의 가능한 템플릿으로 대체합니다.

또는 방문 페이지 빌더를 사용하면 WordPress 테마를 변경하지 않고 개별 페이지를 시각적으로 빌드할 수 있습니다.

WordPress 테마 생성 및 SeedProd 로 랜딩 페이지 구축 에 대한 이 단계별 자습서를 따를 수 있습니다. 그런 다음 템플릿을 선택하고 초기 페이지를 만든 후 이 가이드의 3단계 지침에 따라 사이트에 반응형 갤러리를 추가할 수 있습니다.
참고: 이 가이드에서는 테마 빌더 방법을 사용하고 있습니다.
3단계. 고급 갤러리 WordPress 블록 추가
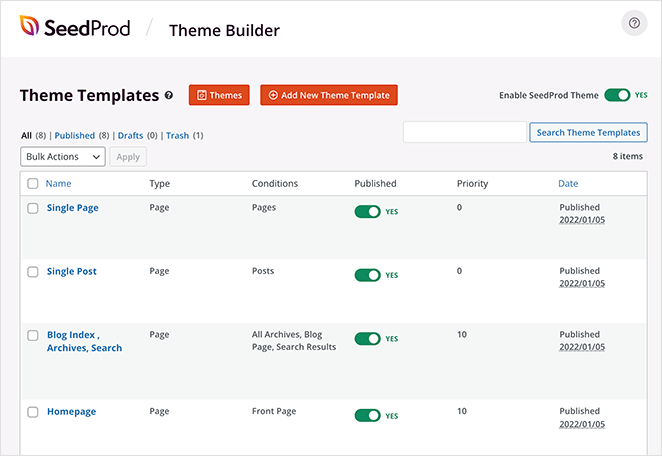
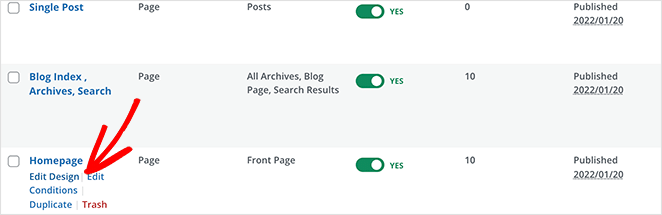
이 단계에서는 SeedProd로 페이지를 열어 드래그 앤 드롭 페이지 빌더로 사용자 정의합니다. 예를 들어 테마 빌더 대시보드에서 홈페이지 템플릿을 열어 반응형 갤러리를 첫 페이지에 추가할 수 있습니다.

랜딩 페이지를 구축하는 경우 SeedProd » 랜딩 페이지 로 이동하여 선택한 디자인에서 편집 을 클릭합니다.
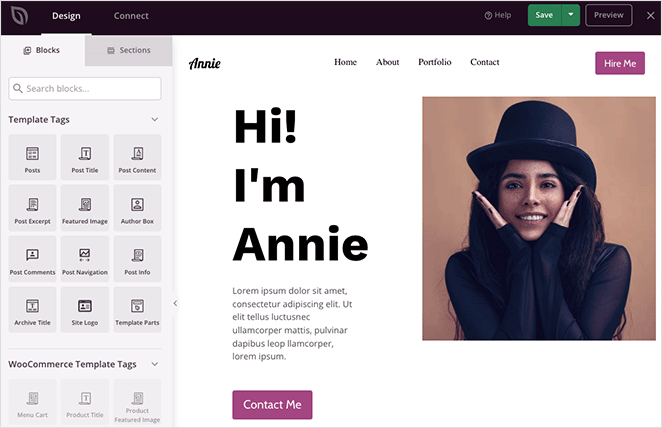
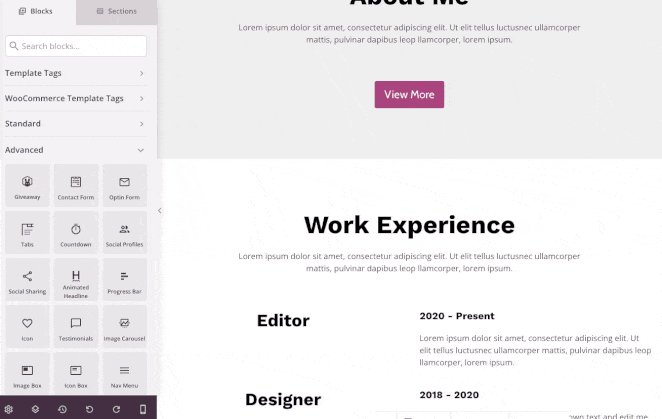
디자인을 열면 아래와 유사한 레이아웃이 표시됩니다.

왼쪽에는 디자인에 콘텐츠를 추가하기 위한 블록과 섹션이 있고 오른쪽에는 실시간 미리보기가 있습니다. 미리보기에서 요소를 클릭하면 왼쪽에 해당 설정이 열리고 변경 사항은 실시간으로 자동으로 적용됩니다.
사용할 수 있는 블록은 다음과 같습니다.
- 소셜 공유 버튼
- 소셜 미디어 프로필 아이콘
- 비디오 블록(YouTube 또는 Vimeo 비디오에 대한 링크)
- 평가 회전 목마
- 문의 양식
- 그리고 더
이 가이드를 위해 구매하십시오. 고급 갤러리 블록을 사용하겠습니다.
단일 반응형 WordPress 갤러리 만들기
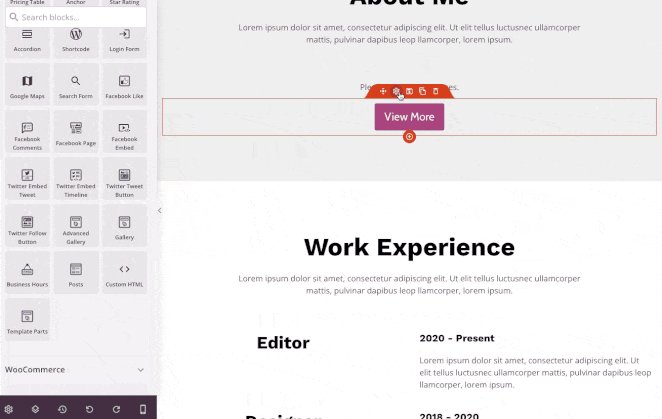
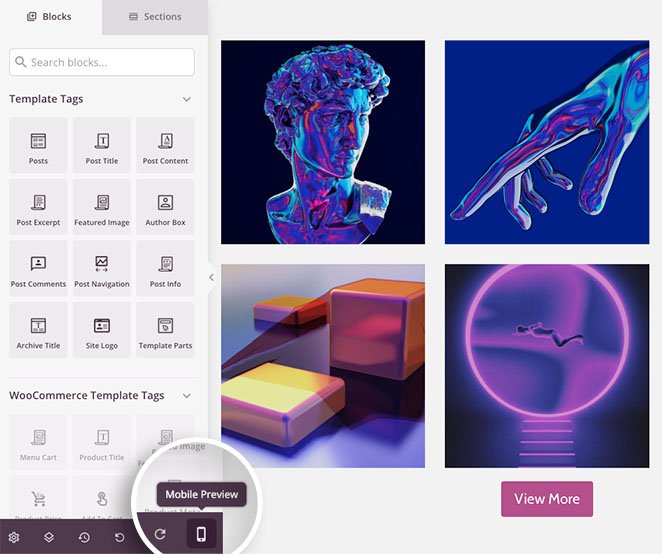
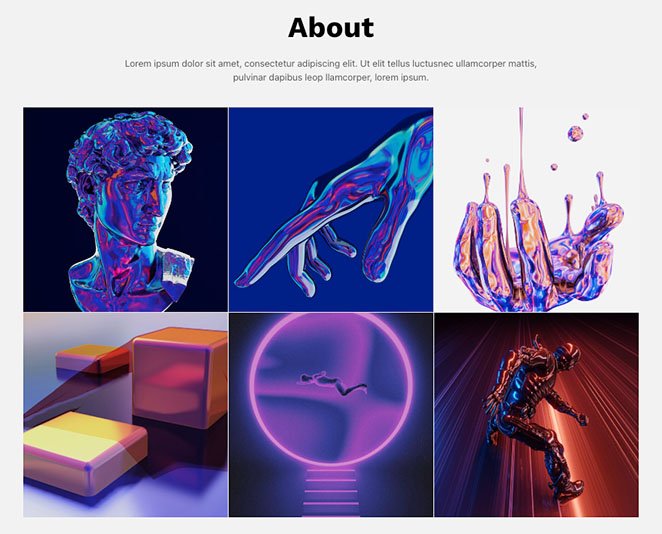
포트폴리오에서 가장 좋은 예를 표시하기 위해 단일 반응형 갤러리를 추가한다고 가정해 보겠습니다. 그렇게 하려면 왼쪽 패널에서 고급 갤러리 블록을 선택하고 페이지 디자인으로 끌어다 놓습니다.

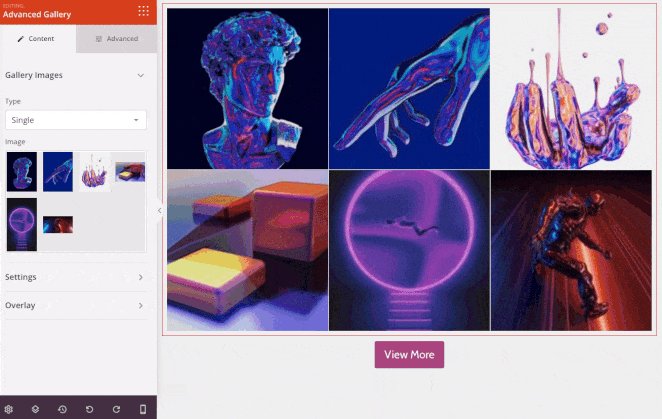
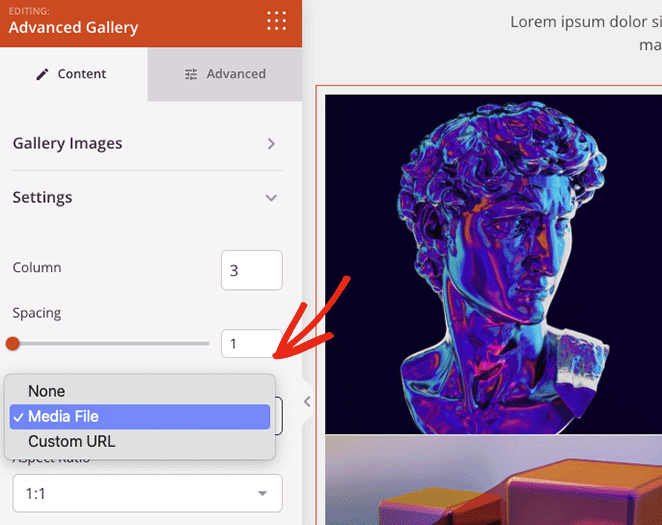
거기에서 갤러리 옵션을 열고 갤러리가 원하는 대로 정확하게 보일 때까지 설정을 조정할 수 있습니다. 열 번호와 간격을 변경하거나 갤러리를 이미지 파일, 사용자 지정 링크 또는 없음에 연결할 수 있습니다.
예를 들어 미디어 파일 옵션은 방문자가 클릭할 때 반응형 전체 크기 img 라이트박스에 갤러리를 표시합니다.

또한 이미지 축소판의 종횡비를 변경하고 이미지 크기를 축소판, 중간 또는 크게 설정할 수 있습니다.
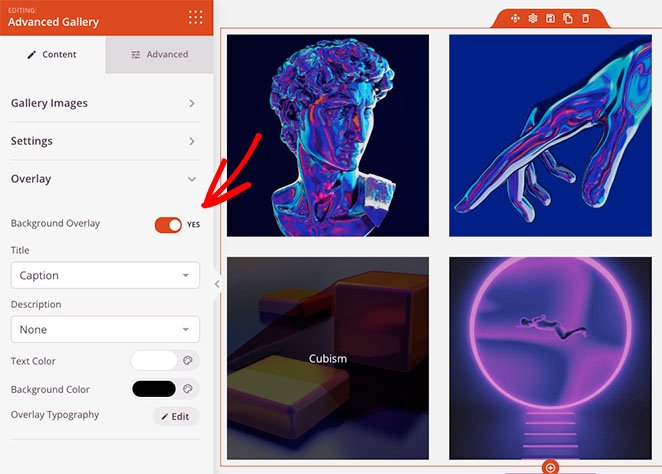
각 갤러리 이미지에 정보를 추가하고 싶으십니까? 그런 다음 오버레이 탭을 클릭하면 각 이미지에 배경 오버레이 색상 호버 효과, 제목 및 설명을 추가할 수 있습니다.

웹사이트 방문자가 이미지 위로 마우스를 가져갈 때마다 이미지가 어두워지고 선택한 설명이 표시됩니다.

여러 동적 WordPress 갤러리 만들기
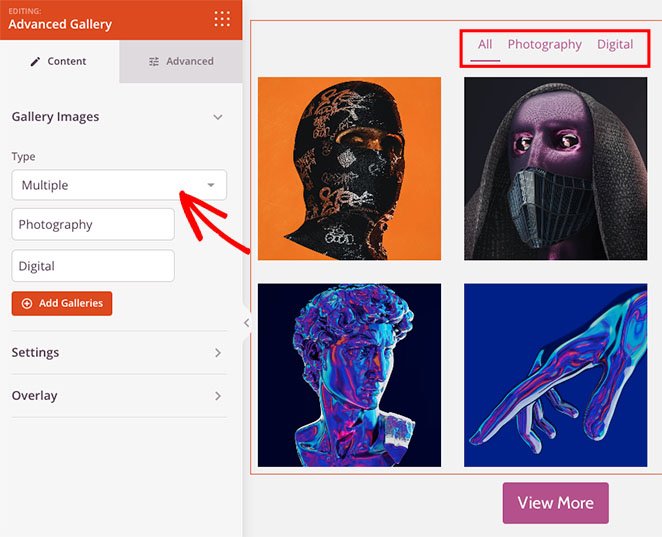
웹사이트의 다른 페이지에서 고급 갤러리 블록을 사용할 수도 있습니다. 예를 들어 포트폴리오 페이지를 만들고 사용자가 특정 매개변수로 필터링할 수 있는 여러 이미지 갤러리를 추가할 수 있습니다.
그렇게 하려면 유형 드롭다운 메뉴를 클릭하고 다중 옵션을 선택합니다. 그런 다음 원하는 만큼 갤러리를 추가할 수 있습니다.

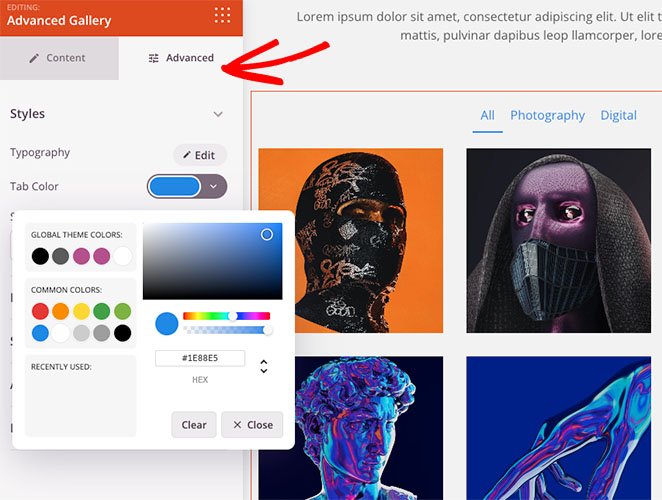
더 많은 사용자 지정 옵션이 필요한 경우 고급 탭을 클릭할 수 있습니다. 여기에서 필터 탭 색상, 타이포그래피, 그림자, 이미지 테두리 등을 변경할 수 있습니다.

WordPress 갤러리를 반응형으로 만들기
SeedProd로 만든 갤러리는 기본적으로 반응형입니다. 하지만 모바일 미리보기 옵션을 통해 갤러리의 모바일 친화성을 확인할 수 있습니다.
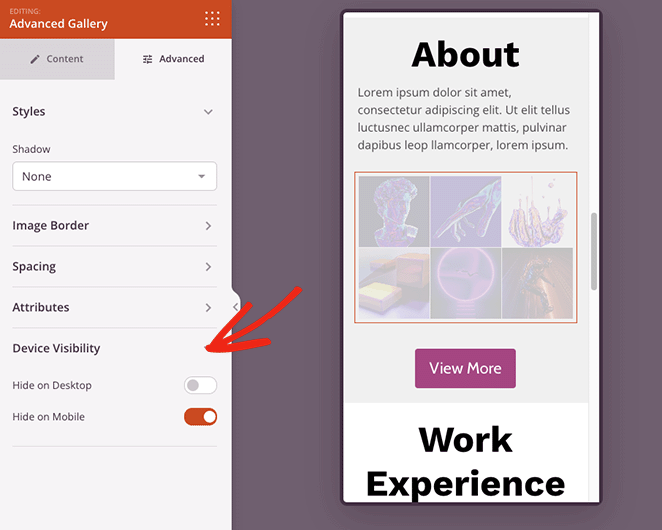
하단 툴바에서 모바일 미리보기 아이콘을 클릭하면 갤러리가 모바일 장치에서 어떻게 보이는지 확인할 수 있습니다.

그런 다음 모든 장치에서 멋지게 보이도록 디자인을 편집할 수 있습니다.
장치 가시성 탭에서 모바일 또는 데스크톱의 특정 요소를 숨겨 모바일 경험을 개선할 수도 있습니다.

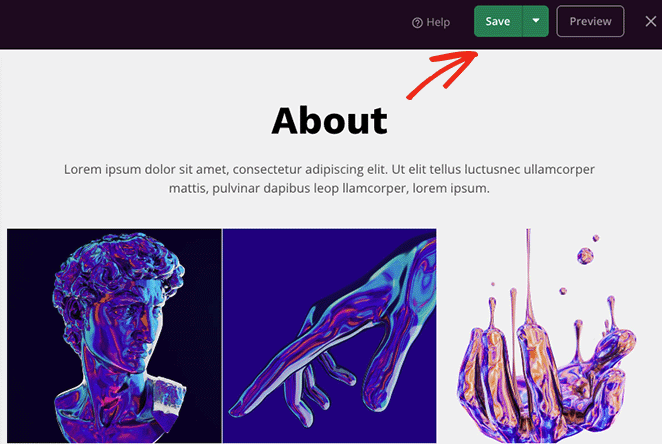
이미지 갤러리가 마음에 들면 페이지 오른쪽 상단에 있는 저장 버튼을 클릭합니다.

4단계. 반응형 이미지 갤러리 게시
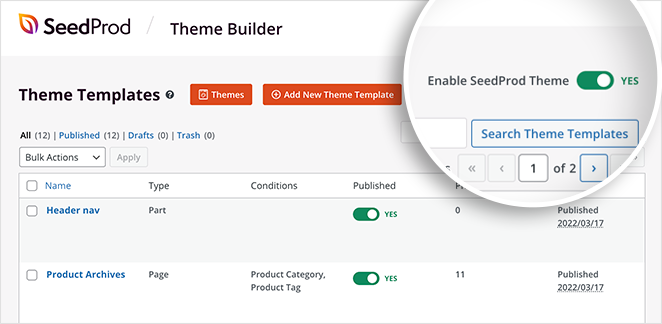
이제 갤러리를 게시할 준비가 되었습니다. 이렇게 하려면 테마 빌더 대시보드로 돌아가 "SeedProd 테마 활성화" 토글을 "예" 위치로 설정합니다.

또는 랜딩 페이지의 경우 저장 버튼의 드롭다운 화살표를 클릭하고 게시 를 클릭합니다.
이제 반응형 갤러리를 미리 보고 어떻게 보이는지 확인할 수 있습니다.

방법 2. Envira GalleryWordPressPlugin 사용
Envira Gallery를 사용하여 다음 방법을 위한 반응형 WordPress 갤러리를 만들 것입니다. 다른 WordPress 갤러리 플러그인과 달리 Envira Gallery는 빠르고 반응이 빠르며 가벼우면서도 광범위하고 사용하기 쉬운 기능을 제공합니다.

예를 들어 이미지 크기 조정 옵션, 슬라이드쇼, 유연한 레이아웃 및 여러 이미지 소스를 제공합니다.
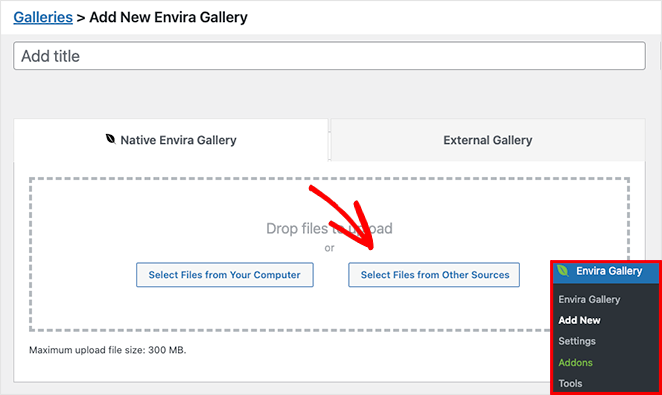
먼저 WordPress 웹 사이트에서 Envira Gallery 플러그인을 설치하고 활성화합니다. 다음으로 Envira 갤러리 » 새로 추가 로 이동하여 새 이미지 갤러리를 만듭니다.
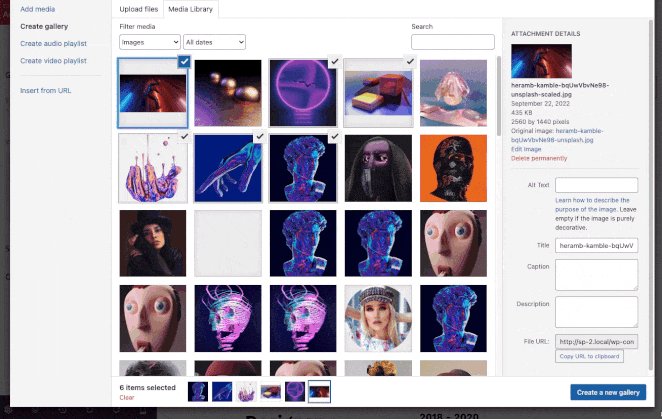
갤러리에 이미지를 추가하려면 아래 표시된 버튼 중 하나를 클릭하십시오.

첫 번째 옵션을 사용하면 컴퓨터에서 이미지 파일을 업로드할 수 있고 두 번째 버튼을 사용하면 WordPress 미디어 라이브러리에서 이미지를 선택할 수 있습니다.
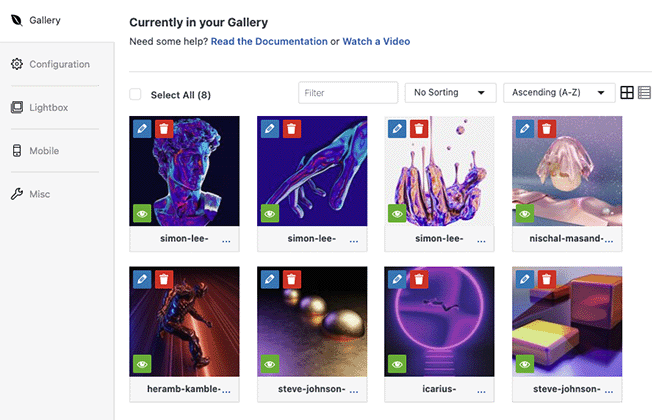
이미지를 선택한 후 끌어서 놓기를 사용하여 이미지를 재정렬할 수 있습니다. 눈 아이콘을 클릭하여 특정 이미지를 초안 모드로 전환하고 게시된 갤러리에서 숨길 수도 있습니다.

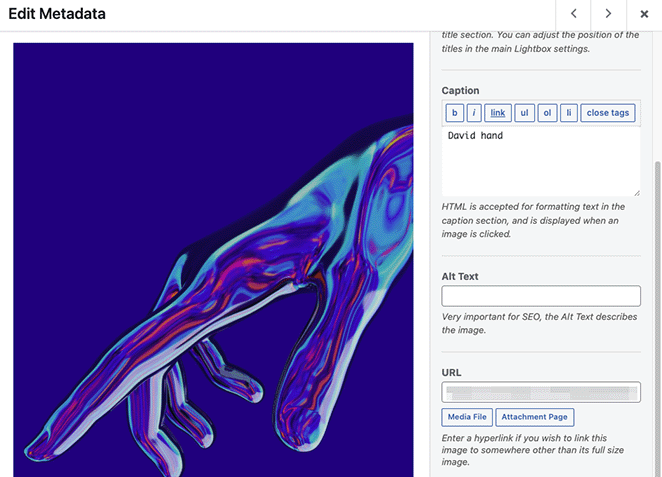
또한 연필 아이콘을 클릭하면 이미지 메타데이터를 편집할 수 있습니다. 예를 들어 이미지 제목, 대체 텍스트 및 캡션을 변경하고 첨부 페이지 src URL을 편집할 수 있습니다.

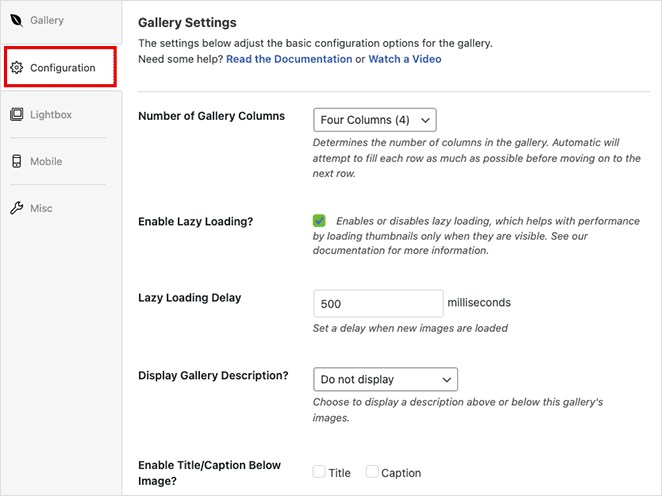
그런 다음 다음을 수행할 수 있는 구성 탭을 클릭합니다.
- 갤러리 열 번호 변경
- 지연 이미지 로딩 활성화
- 갤러리 설명 표시
- 캡션 및 제목 표시
- 픽셀 크기, 이미지 자르기 위치 및 간격 설정
- 갤러리 템플릿 변경

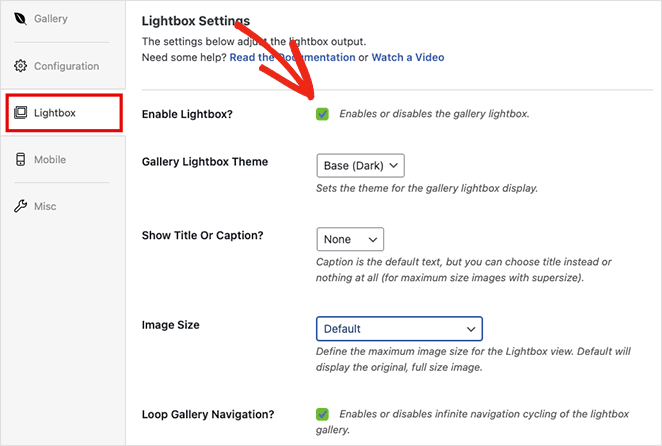
라이트박스 탭에서 사용자가 이미지를 클릭할 때 반응형 라이트박스를 활성화할 수 있습니다. 또한 설정을 조정하여 라이트박스 테마를 변경하고, 캡션을 표시하고, 전환 효과를 추가하는 등의 작업을 수행할 수 있습니다.

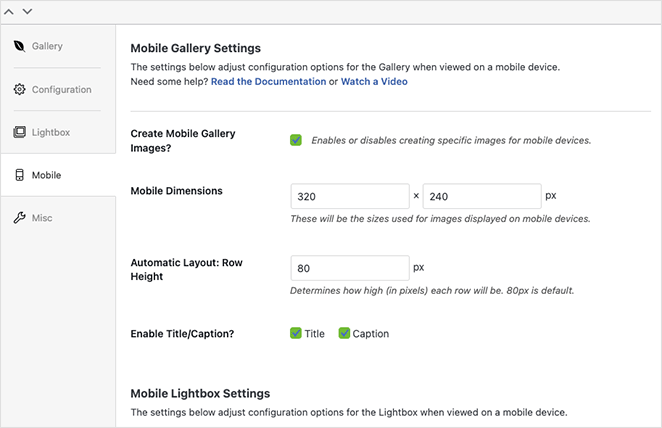
위의 설정 외에도 Envira Gallery에는 모바일 갤러리 설정 탭이 있습니다. 이 패널을 사용하면 모바일 장치용 특정 이미지를 자동으로 생성할 수 있습니다.

맞춤 모바일 이미지 크기와 행 높이를 설정하고 모바일 라이트박스 설정을 조정할 수도 있습니다.
갤러리 디자인이 만족스러우면 오른쪽 상단 모서리에 있는 게시 버튼을 클릭합니다.
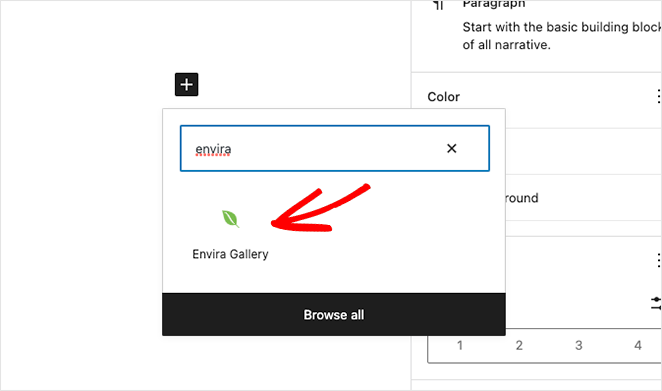
웹사이트에 모바일 친화적인 갤러리를 추가하려면 게시물이나 페이지를 생성하거나 편집한 다음 WordPress 블록 편집기에서 더하기(+) 아이콘을 클릭하여 새 블록을 추가합니다.
Envira Gallery 블록이 보일 때까지 검색한 다음 클릭하여 페이지에 추가합니다.

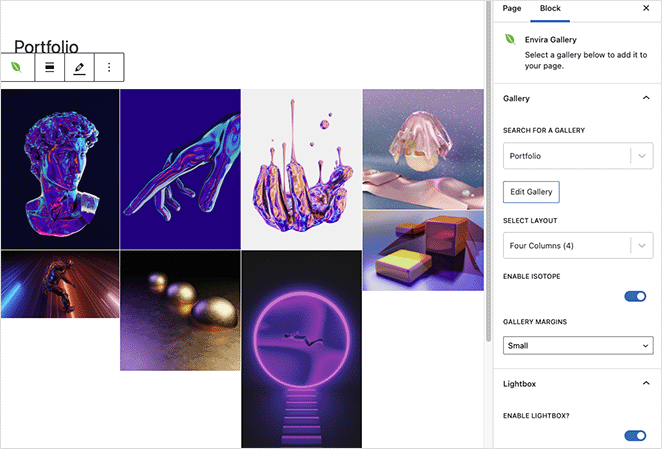
드롭다운 메뉴에서 방금 만든 갤러리를 선택하여 WordPress 편집기에 포함합니다.

이제 업데이트 또는 게시 버튼을 클릭하여 웹사이트에서 갤러리를 라이브로 만들 수 있습니다.
참고: 클래식 WordPress 편집기를 계속 사용하는 경우 Envira Gallery 단축 코드를 복사하여 게시물이나 페이지에 붙여넣을 수 있습니다.
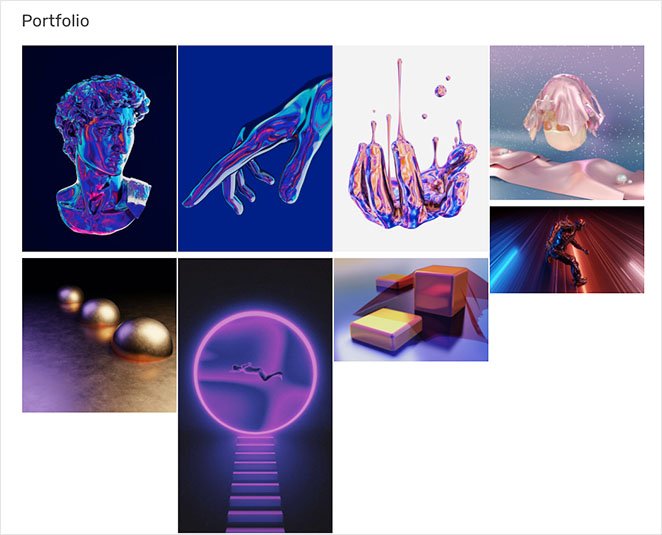
그런 다음 페이지를 미리 보고 새로운 반응형 WordPress 갤러리가 어떻게 보이는지 확인합니다.

당신은 그것을 가지고 있습니다!
이제 WordPress 갤러리를 반응형으로 만드는 방법을 알게 되었습니다.
이 기사가 도움이 되었기를 바랍니다. 여기에 있는 동안 다음 WordPress 자습서를 좋아할 수도 있습니다.
- 랜딩 페이지 vs 마이크로사이트: 귀하의 브랜드에 가장 적합한 페이지
- WordPress 게시물 발췌문을 사용자 정의하는 방법(코드 없이)
- WordPress에 트윗 버튼을 추가하는 방법 (3가지 방법)
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.