WordPress에서 Stripe 결제를 수락하는 방법 3가지
게시 됨: 2022-11-17WordPress 웹사이트에서 Stripe 지불을 수락하는 방법을 알고 싶습니까?
Stripe는 상품 및 서비스에 대한 온라인 결제를 지원하는 결제 처리 플랫폼입니다. 또한 온라인 상점, 블로그, 회원 사이트 등에서 널리 사용되는 결제 수단이기도 합니다.
이 가이드에서는 단계별로 WordPress에서 Stripe 지불을 수락하는 방법을 보여줍니다.
WordPress에서 Stripe을 사용하여 결제하는 이유는 무엇입니까?
Stripe는 온라인 상점에서 간편하게 결제를 수락할 수 있는 인기 있는 결제 프로세서입니다.
전자 상거래 상점, 기부 웹 사이트 및 소규모 비즈니스 사이트를 포함한 모든 WordPress 사이트에서 원활하게 작동합니다. 반복 결제를 관리하도록 Stripe를 설정하거나 고객이 신용 카드로 일회성 구매를 결제하도록 할 수 있습니다.
즉, Stripe를 사용하기 위한 요구 사항은 웹 사이트에 SSL/HTTPS 암호화가 있어야 한다는 것입니다. 이는 신용 카드 번호와 같은 고객의 데이터가 안전한지 확인하기 위한 것입니다.
웹 사이트 보안 설정에 도움이 필요한 경우 WordPress에 SSL 추가에 대한 자습서를 참조하십시오.
그렇다면 WordPress에서 Stripe 지불을 정확히 어떻게 수락합니까? 다양한 방법이 있지만 아래 사이트에서 Stripe 결제를 설정하는 가장 쉬운 3가지 방법에 중점을 둘 것입니다.
필요한 방법을 찾으려면 아래 링크를 자유롭게 사용하십시오.
- 방법 1. SeedProd Stripe 워드프레스 블록
- 방법 2. WP 간편결제 구매 버튼
- 3단계. 결제 양식 만들기
- 3단계. 결제 양식 만들기
- 방법 3. WooCommerce Stripe 결제 게이트웨이
방법 1. SeedProd Stripe 워드프레스 블록
첫 번째 방법은 SeedProd의 강력한 끌어서 놓기 페이지 빌더를 사용하여 Stripe 결제를 받는 것입니다. 미리 만들어진 템플릿과 사용자 정의 가능한 WordPress 블록을 사용하면 WordPress 레이아웃을 매우 쉽게 만들 수 있습니다.

SeedProd를 사용하여 맞춤형 WordPress 테마, 랜딩 페이지 및 완전한 웹사이트를 만들려면 코딩이나 HTML 지식이 전혀 필요하지 않습니다. 또한 결제 버튼 블록을 사용하면 Stripe로 신용 카드 결제를 수락하기 위해 전체 전자 상거래 사이트가 필요하지 않습니다.
이 가이드에서는 고급 기능을 위해 SeedProd Pro 계획을 사용합니다. 그러나 무료 버전인 SeedProd Lite와 함께 Stripe Payment Button을 사용할 수도 있습니다.
1단계. SeedProd 설치 및 활성화
가장 먼저 해야 할 일은 SeedProd 플러그인을 설치하고 활성화하는 것입니다. 이에 대한 도움말은 WordPress 플러그인 설치 가이드를 참조하세요.
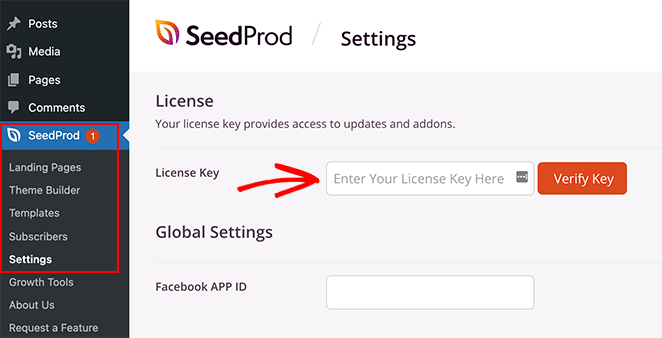
활성화되면 SeedProd » 설정 페이지를 방문하여 라이선스 키를 입력해야 합니다. SeedProd 웹사이트의 계정 영역에서 라이센스 키를 얻을 수 있습니다.

2단계. 템플릿 선택
키를 확인한 후 SeedProd로 레이아웃을 생성해야 합니다.
Theme Builder를 사용하여 사용자 정의 WordPress 테마를 생성하여 사용 중인 테마를 대체할 수 있습니다. 또는 페이지 빌더를 사용하여 독립 실행형 랜딩 페이지를 설정하고 현재 테마를 계속 사용할 수 있습니다.
이 가이드에서는 랜딩 페이지 옵션을 사용하여 WordPress에 Stripe 결제 옵션을 추가하기 위해 전체 전자 상거래 사이트가 필요하지 않은 방법을 보여줍니다.
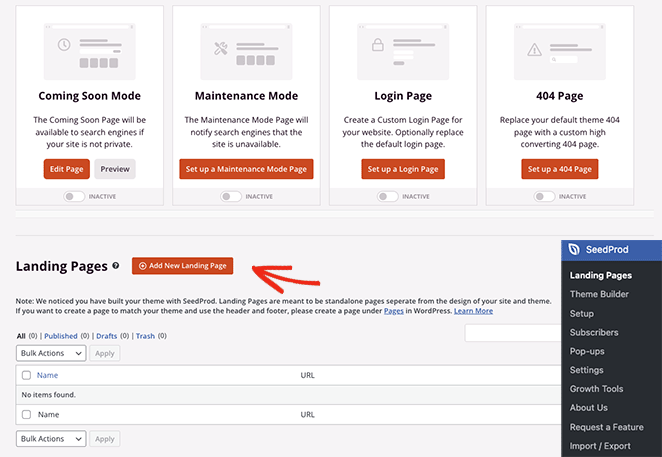
SeedProd » Landing Pages 로 이동하여 Add New Landing Page 버튼을 클릭합니다.

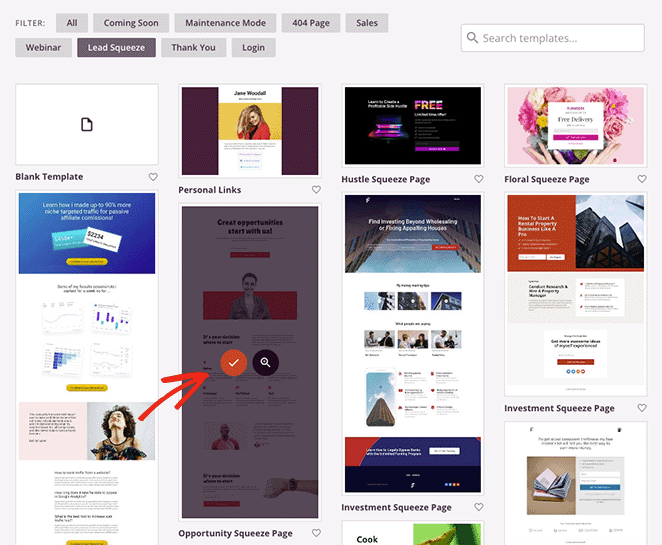
다음 화면에서 필터 중 하나를 클릭하여 미리 만들어진 랜딩 페이지 템플릿을 선택할 수 있습니다.
마음에 드는 디자인을 찾으면 썸네일 이미지 위로 마우스를 이동하고 체크 표시 아이콘을 클릭합니다.

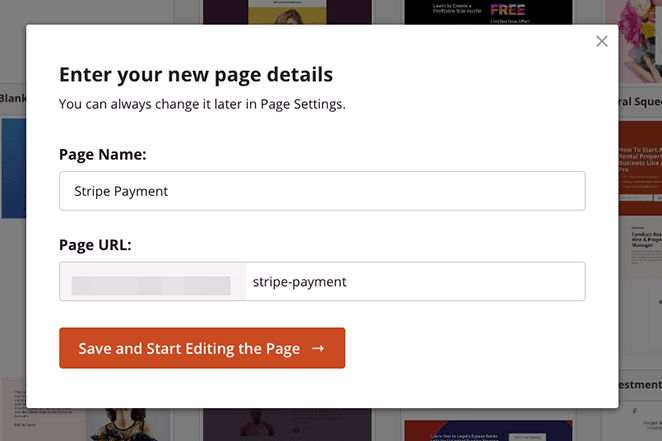
이제 방문 페이지 이름과 URL을 묻는 팝업이 표시됩니다.

이 정보를 입력했으면 저장하고 페이지 편집 시작 버튼을 클릭하십시오.
3단계. 결제 버튼 블록 추가
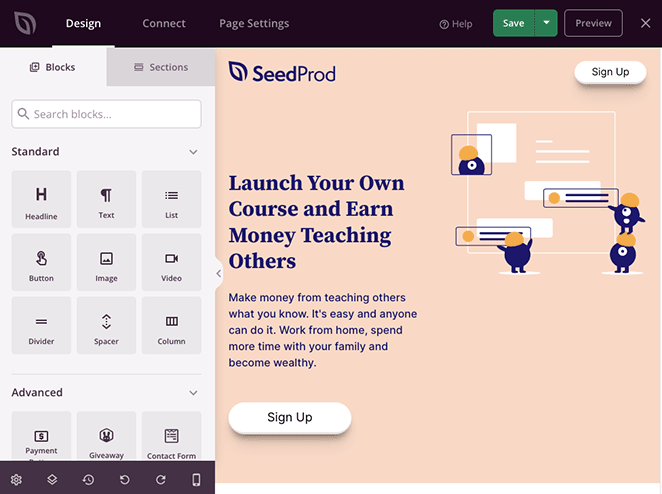
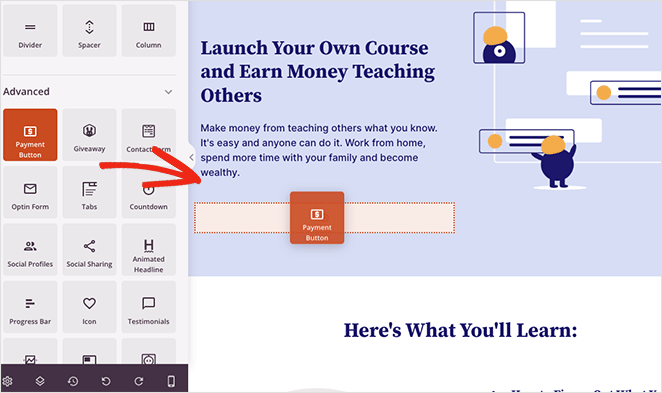
템플릿을 실행하면 아래와 유사한 레이아웃이 표시됩니다.

왼쪽에는 블록과 섹션이 있고 오른쪽에는 전체 실시간 미리보기가 있으며 여기에서 가리키고 클릭하여 모든 요소를 사용자 지정할 수 있습니다.
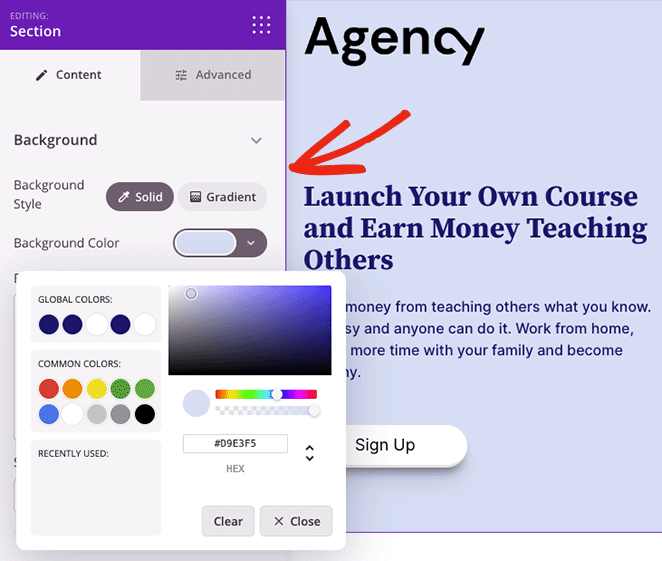
예를 들어 로고 이미지를 클릭하고 자신의 비즈니스 로고로 바꿀 수 있습니다. 또는 섹션의 배경색을 변경하여 브랜드 색상을 사용할 수 있습니다.

프로 팁: 결제 버튼을 추가하기 전에 저장 버튼을 클릭하여 변경 사항을 저장하세요.
페이지에 Stripe 체크아웃을 추가하려면 결제 버튼 블록을 검색하여 실시간 미리보기로 드래그합니다.

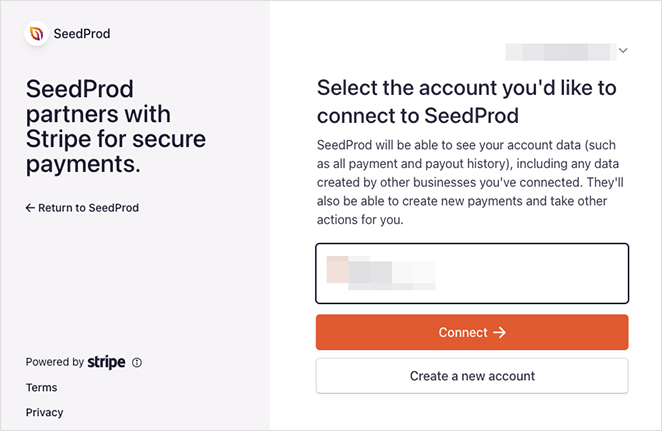
여기에서 Stripe로 연결 버튼을 클릭하여 Stripe.com 계정을 SeedProd에 연결합니다. 인증 프로세스가 완료되면 랜딩 페이지 빌더로 돌아갑니다.

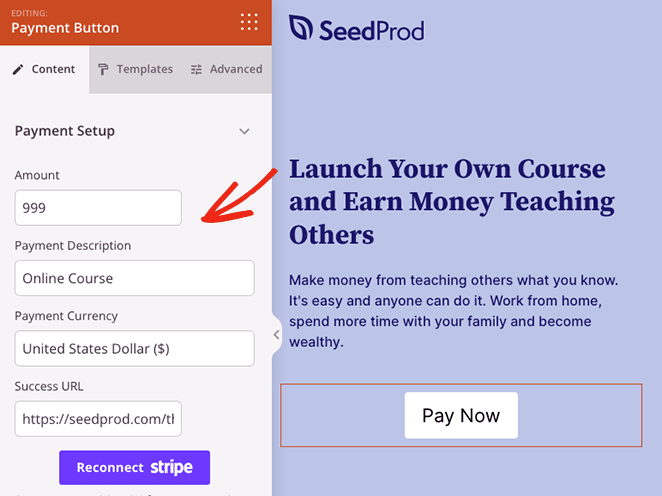
이제 블록 설정을 사용하여 Stripe Button을 사용자 정의할 수 있습니다. 예를 들어, 버튼 설명과 텍스트를 편집하고, 사용자 정의 결제 가격을 입력하고, 버튼 정렬을 변경하고, 통화를 USD에서 다른 것으로 조정하고, 버튼 아이콘을 추가할 수 있습니다.

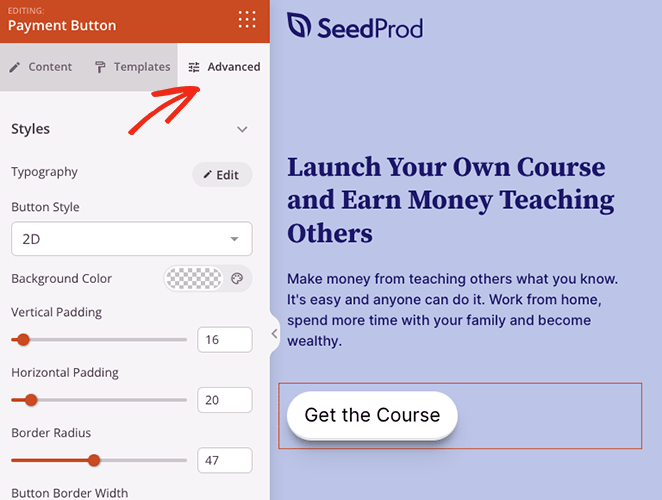
고급 탭을 클릭하여 그림자, 버튼 유형, 여백, 색상 등을 포함하여 지금 구매 버튼의 스타일을 변경할 수도 있습니다.

4단계. 변경 사항 게시
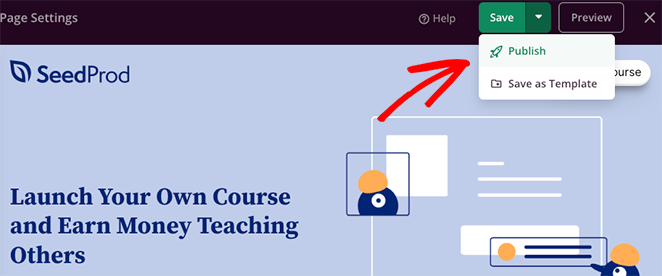
모든 것이 만족스러우면 결제 페이지를 게시할 준비가 된 것입니다. 그렇게 하려면 저장 버튼을 클릭하고 드롭다운 메뉴에서 게시 를 선택합니다.

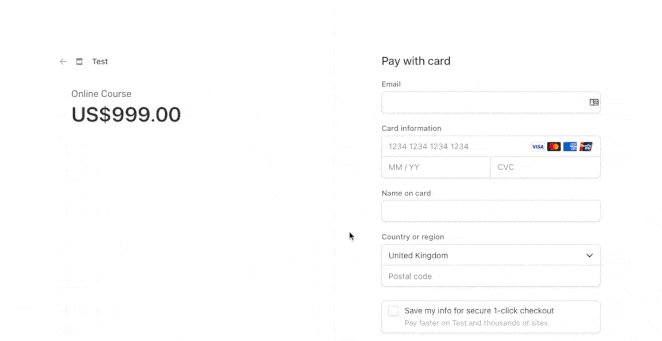
이제 방문자가 방문 페이지에서 지금 구매 버튼을 클릭할 때마다 Stripe 체크아웃 프로세스가 표시됩니다.

방법 2. WP 간편결제 구매 버튼
온라인 결제를 수락하는 또 다른 방법은 WP Simple Pay를 사용하는 것입니다. WordPress를 위한 최고의 Stripe 결제 플러그인 중 하나이며 장바구니를 만들지 않고도 결제를 받을 수 있습니다.

WP Simple Pay는 SeedProd와 같은 페이지 빌더 플러그인을 사용할 필요가 없는 경우 탁월한 솔루션입니다.

이 방법의 경우 WordPress 사이트에 결제 양식을 표시할 수 있는 WP Simple Pay 프로 플랜을 사용합니다. 또한 더 많은 결제 옵션을 제공하며 쇼핑객이 반복 결제를 통해 한 번 또는 정기적으로 결제할 수 있습니다.
1단계. WP 간편결제 설치 및 활성화
시작하려면 WP Simple Pay 플러그인을 설치하고 활성화하십시오. 활성화되면 플러그인이 자동으로 설정 마법사를 시작하므로 시작하기 버튼을 클릭합니다.

2단계. 설정 마법사 완료
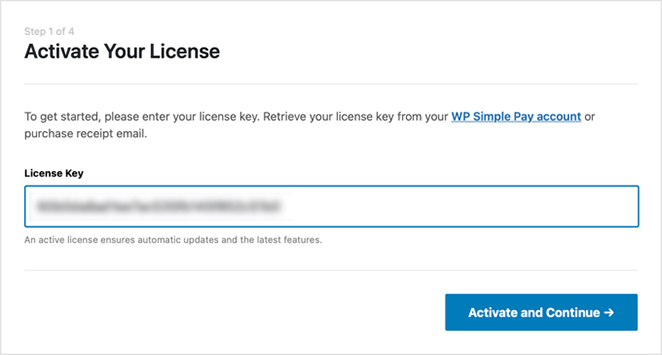
이제 설정 마법사에서 플러그인 라이선스 키를 입력하라는 메시지가 표시됩니다. 사용자 계정 영역의 라이선스에서 WP Simple Pay 라이선스 키를 찾을 수 있습니다.

키를 입력한 후 활성화 및 계속 버튼을 클릭할 수 있습니다.
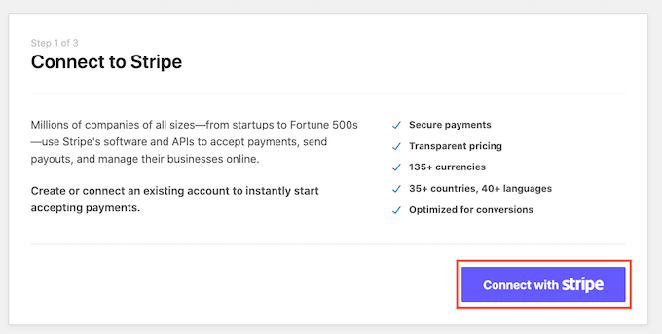
다음 단계는 Stripe 계정을 WP Simple Pay와 연결하는 것입니다. 이렇게 하려면 스트라이프로 연결 버튼을 클릭합니다.

다음 화면에서 Stripe 계정에 로그인하고 지침에 따라 계정을 WP Simple Pay 플러그인과 연결하십시오. 그런 다음 설정 마법사로 다시 리디렉션됩니다.
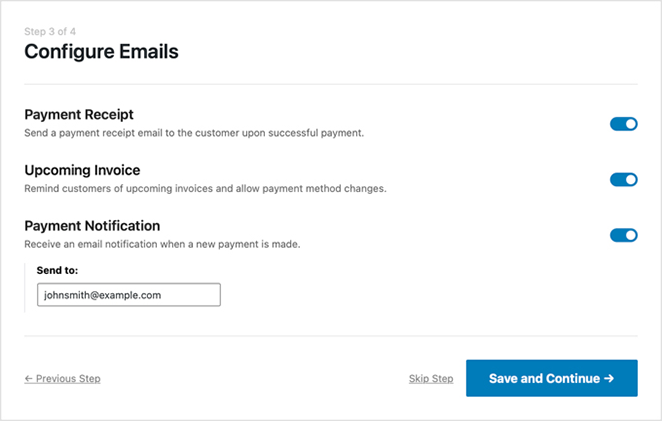
이제 이메일 주소를 입력하고 수신할 이메일 알림을 선택하십시오. 예를 들어 결제 영수증, 예정된 인보이스 및 결제 알림에 대한 이메일을 받을 수 있습니다.

알림을 선택했으면 저장하고 계속 하기 버튼을 클릭합니다.
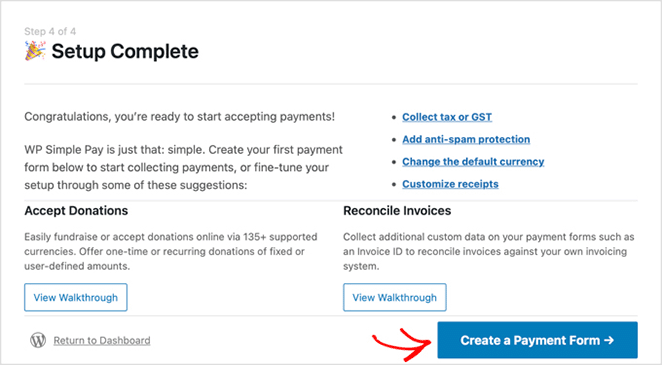
설정 마법사의 마지막 단계는 결제 양식을 만드는 것입니다. 그렇게 하려면 지불 양식 만들기 버튼을 클릭하십시오.

3단계. 결제 양식 만들기
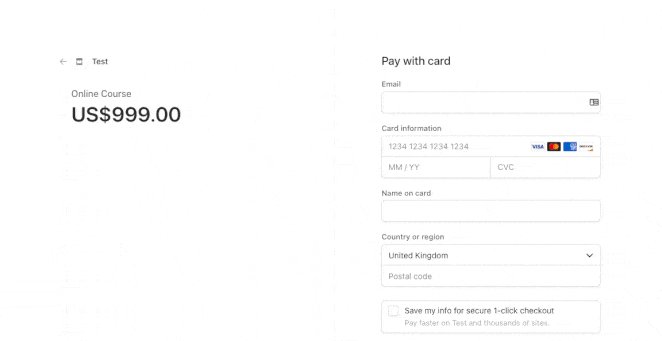
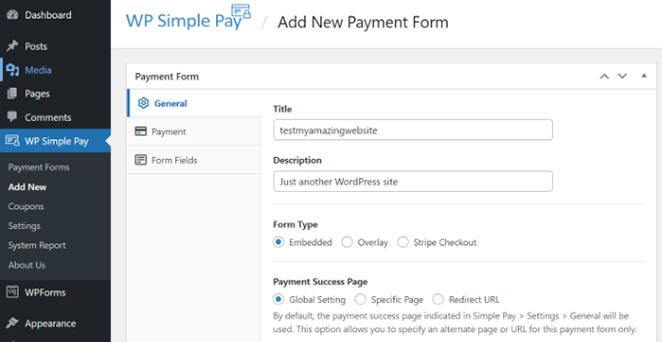
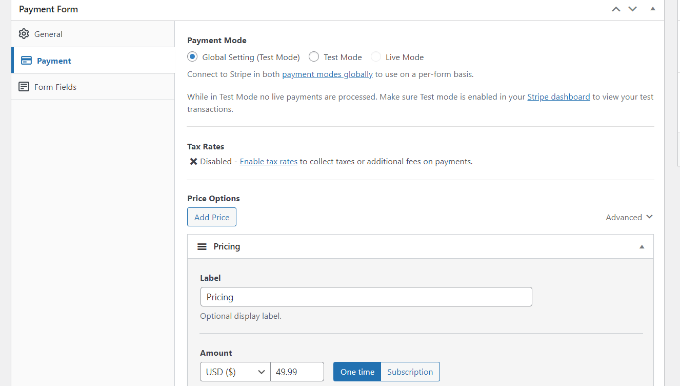
다음 화면에는 몇 가지 결제 방법 설정이 표시됩니다.
일반 탭에서 양식 제목, 설명, 양식 유형을 변경하고 결제 성공 페이지에 대한 옵션을 선택할 수 있습니다. 결제 스팸을 방지하기 위해 reCAPTCHA를 활성화할 수도 있습니다.

해당 설정을 구성한 후 결제 탭으로 이동할 수 있습니다.
이 탭에서 제품 또는 서비스 가격을 입력할 수 있습니다. 일회성 결제 옵션 또는 반복 구독 중에서 선택할 수도 있습니다.

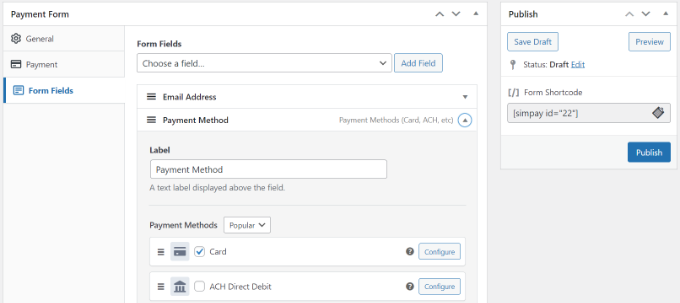
이제 양식 작성기에서 양식 필드 탭으로 이동합니다. 여기에서 더 많은 양식 필드를 추가하고 표시되는 순서를 변경할 수 있습니다.

또한 결제 방법 필드를 확장하고 Apple Pay, ACH 결제, 신용 카드, 지금 구매, 나중에 결제 등과 같은 여러 결제 옵션을 선택할 수 있습니다.
지불 양식을 사용자 정의한 후 게시 버튼을 클릭하십시오.
4단계. WordPress 페이지에 결제 양식 추가
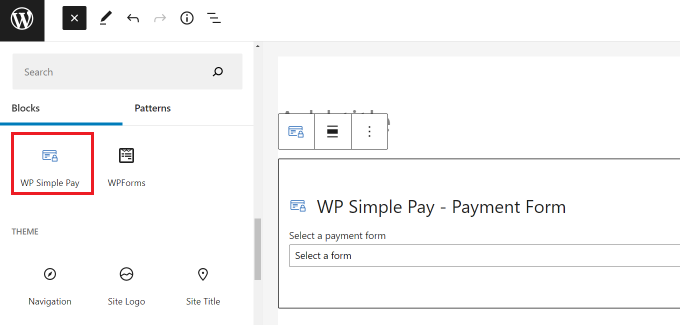
다음 단계는 WordPress 사이트에 결제 양식을 추가하는 것입니다. WP Simple Pay WordPress 블록으로 어디서나 추가할 수 있습니다.
이렇게 하려면 WordPress 페이지를 생성하거나 편집한 다음 WordPress 콘텐츠 편집기 내에서 '+' 버튼을 클릭하고 WP Simple Pay 블록을 선택합니다.

그런 다음 WP Simple Pay 블록의 드롭다운 메뉴에서 양식을 선택할 수 있습니다.
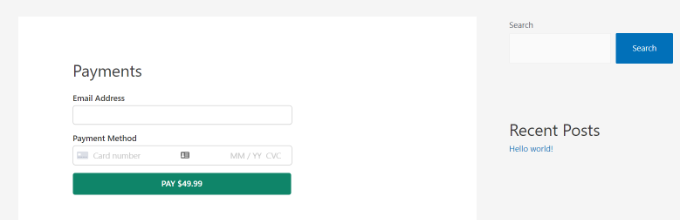
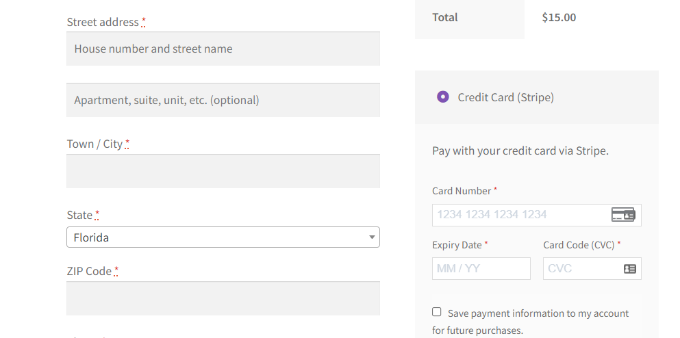
페이지를 업데이트하거나 게시한 후 작동 중인 양식을 미리 볼 수 있습니다.

방법 3. WooCommerce Stripe 결제 게이트웨이
WooCommerce 플러그인을 사용하는 WordPress에 온라인 상점이 있는 경우 Stripe로 결제를 수락하도록 쉽게 구성할 수 있습니다. 방법을 배우려면 아래 지침을 따르십시오.
먼저 WooCommerce Stripe Payment Gateway 플러그인을 설치하고 활성화합니다.
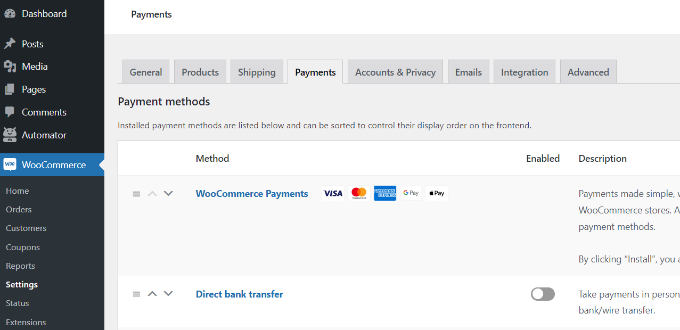
플러그인을 활성화하면 WooCommerce » 설정 페이지로 이동하여 결제 탭을 클릭해야 합니다.

이 화면에는 직불 카드 및 신용 카드, Google Pay, PayPal, Apple Pay, 은행 계좌 직접 지급 등 WooCommerce 상점에서 쇼핑객에게 제공할 수 있는 다양한 결제 방법이 표시됩니다.
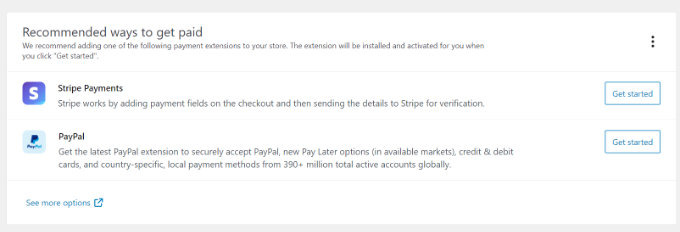
지금은 '권장 지급 방법' 섹션까지 아래로 스크롤하고 Stripe Payments 옵션 옆에 있는 시작하기 버튼을 클릭합니다.

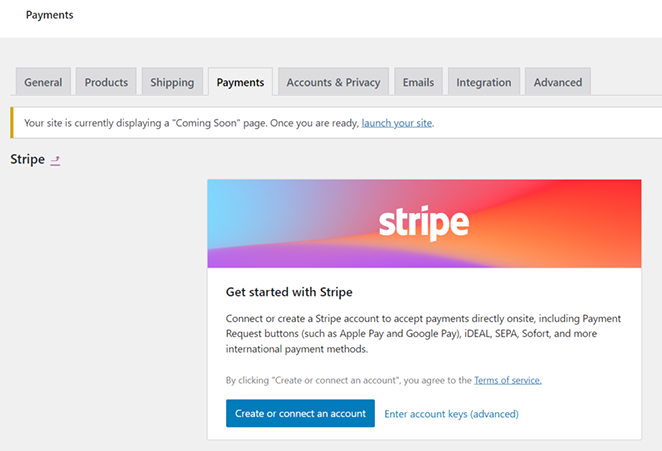
온라인 결제를 수락하려면 WooCommerce를 Stripe 판매자 계정에 연결해야 합니다. 따라서 계정 생성 또는 연결 버튼을 클릭하십시오.

그런 다음 Stripe 대시보드에 로그인하고 지침에 따라 WooCommerce 계정을 승인합니다.
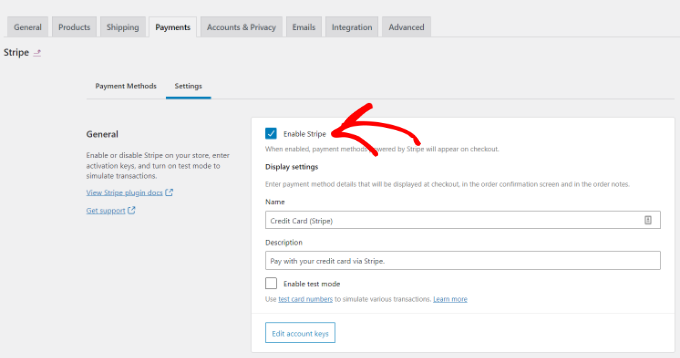
Stripe 계정을 연결하면 WooCommerce의 Stripe 설정 페이지로 돌아갑니다. 이 페이지에서 '스트라이프 활성화' 옵션을 선택한 다음 변경 사항을 저장하십시오.

완료되면 웹사이트 방문자는 체크아웃 페이지에서 Stripe 결제 옵션을 볼 수 있습니다.

프로 팁: WooCommerce는 SeedProd와 원활하게 작동하므로 코드 없이 완전한 WooCommerce 스토어를 만들 수 있습니다.
당신은 그것을 가지고 있습니다!
이 기사가 WordPress에서 Stripe 지불을 수락하는 방법을 배우는 데 도움이 되었기를 바랍니다. Stripe 결제를 받는 가장 좋은 방법은 SeedProd의 Stripe 결제 버튼 블록을 사용하는 것입니다.
빠르고 쉬우며 개발자를 고용하지 않고도 WordPress 사이트를 사용자 지정할 수 있습니다.
다음 WordPress 가이드를 읽고 싶을 수도 있습니다.
- WordPress에서 이미지에 텍스트를 쉽게 추가하는 방법
- 랜딩 페이지 대 마이크로사이트: 어느 것이 가장 좋습니까?
- 전환율을 높이는 23개 이상의 랜딩 페이지 헤드라인 공식
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.