Divi에서 다른 라이브러리에 액세스하는 방법
게시 됨: 2022-09-07조직은 작업에 투입하는 시간과 노력에 큰 차이를 만들 수 있습니다. 신뢰할 수 있는 도구가 있으면 작업 중인 작업이 더 빠르게 진행됩니다. 이것은 웹사이트를 구축할 때도 중요합니다. Divi를 사용하면 모든 디자인 요소를 손이 닿는 곳에 둘 수 있습니다. 이것은 Divi 라이브러리를 통해 수행됩니다. 다양한 방법으로 Divi의 다양한 라이브러리에 액세스할 수 있습니다. 오늘 포스팅에서는 Divi 라이브러리의 차이점과 찾을 수 있는 위치, 사용하는 방법에 대해 알아보겠습니다. 다양한 템플릿도 구성할 수 있는 새로운 Divi 테마 빌더 라이브러리에 특히 중점을 둘 것입니다!
시작하겠습니다.
Divi 라이브러리의 차이점은 무엇입니까?
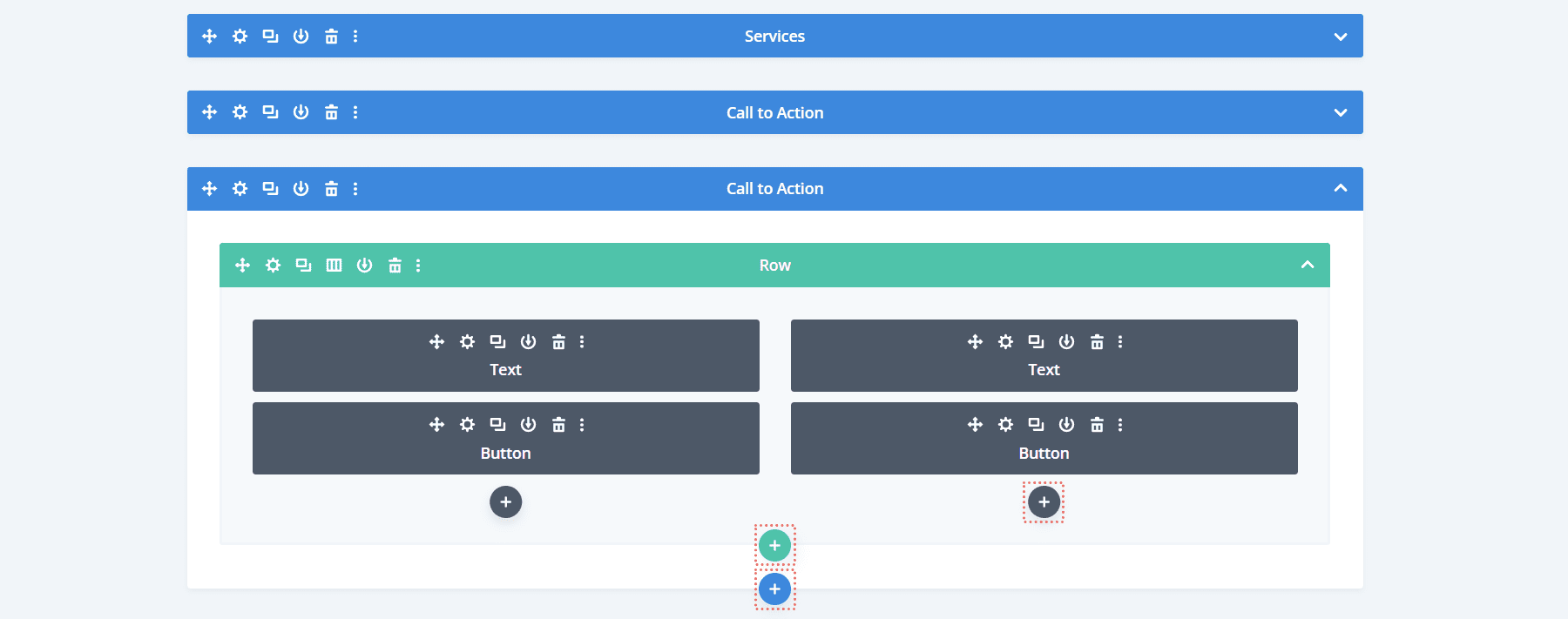
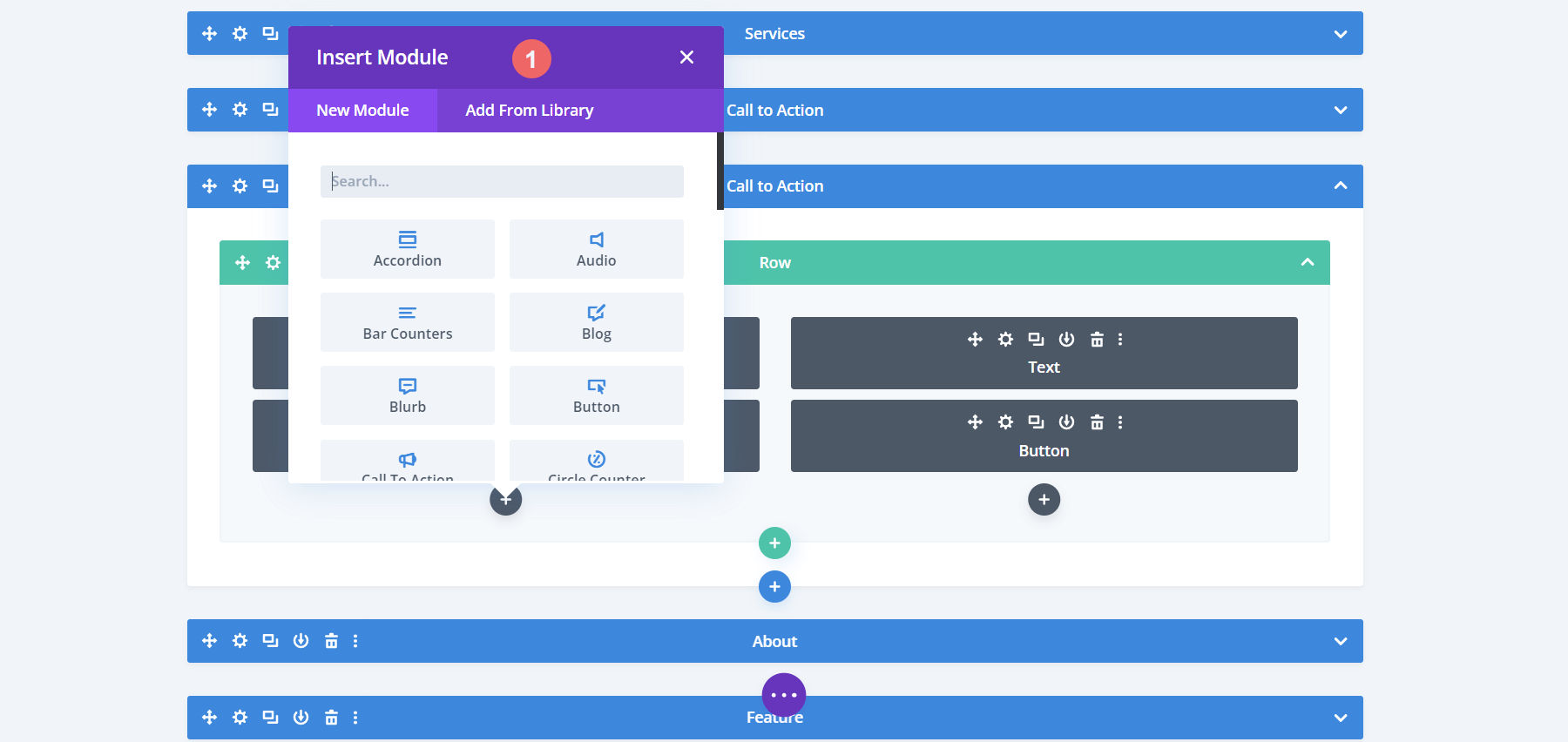
기본적으로 대부분의 Divi 라이브러리는 동일한 방식으로 작동합니다. 모듈, 행 또는 섹션 위로 마우스를 가져가면 과거에 저장한 요소로 채워진 라이브러리에 액세스할 수 있습니다. 요소 내 에서 더하기 아이콘을 클릭 하면 새 요소 추가 또는 라이브러리에서 추가의 두 가지 옵션이 있습니다.

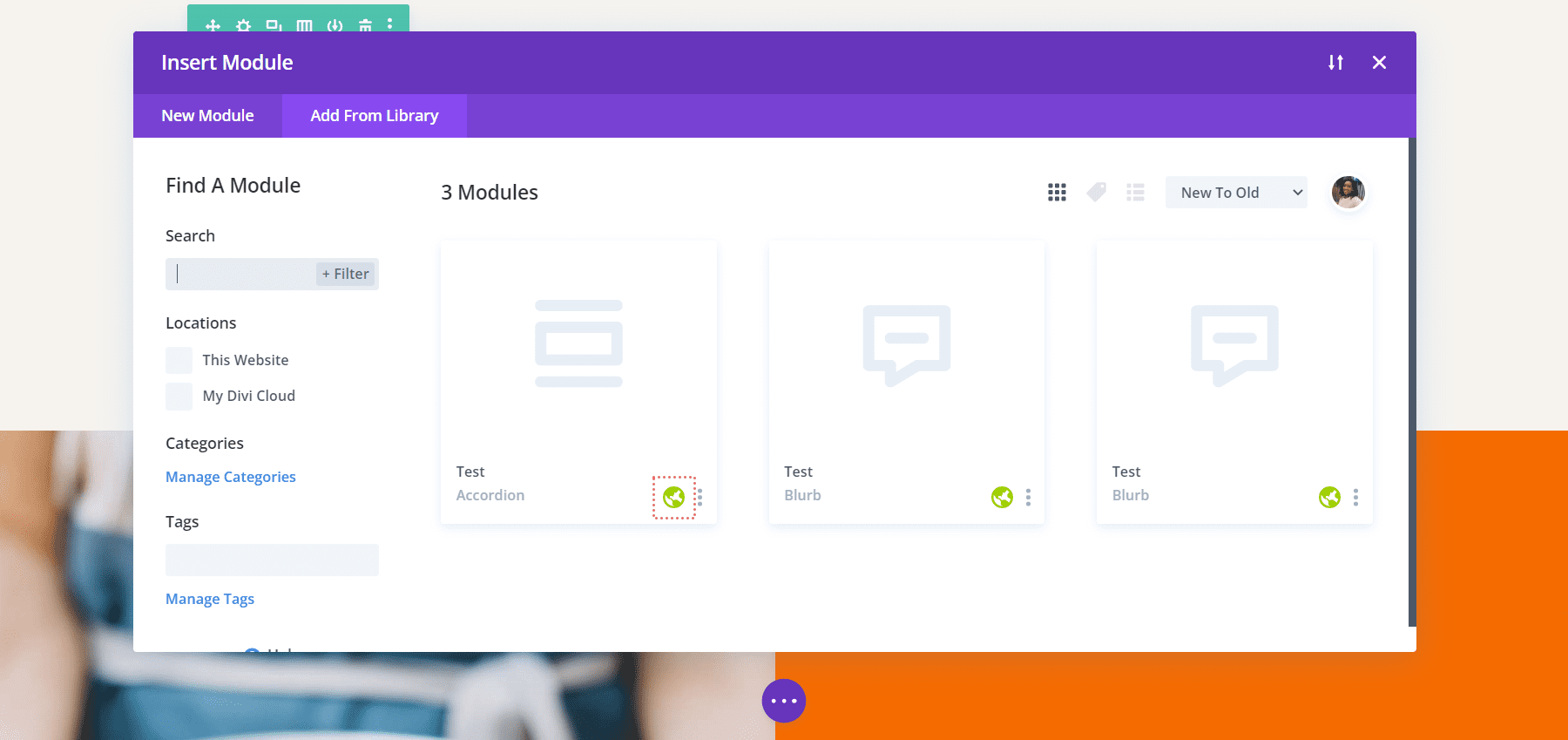
라이브러리에서 추가를 클릭하면 저장된 요소의 라이브러리에 액세스할 수 있습니다. 아래 스크린샷에서 모듈 라이브러리에 액세스하려고 할 때 어떻게 보이는지 볼 수 있습니다.

그러나 요소를 라이브러리로 가져오는 방법은 무엇입니까? Divi 라이브러리의 차이점을 고려하기 전에 빠르게 살펴보겠습니다.
해당 라이브러리에 요소를 추가하는 방법
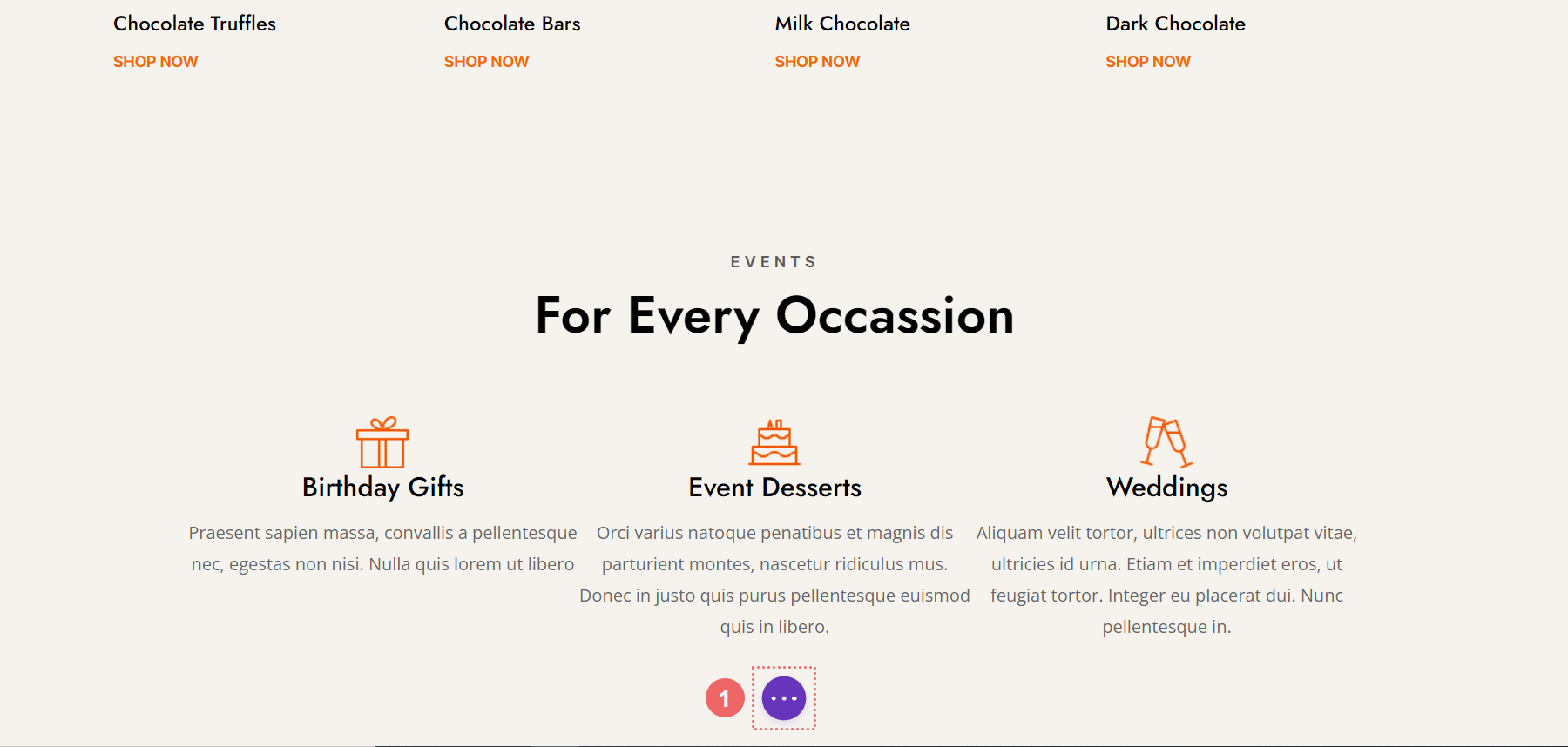
놀라운 레이아웃을 만들었다고 가정해 보겠습니다. 페이지가 멋지게 보이고 모듈이 있어야 할 위치에 있고 다른 페이지에서 정확히 사용할 수 있도록 레이아웃을 저장하려고 합니다. 그렇게 하려면 화면 중앙에 있는 세 개의 점이 있는 보라색 아이콘을 클릭합니다 . 그러면 해당 페이지의 메뉴가 열립니다.

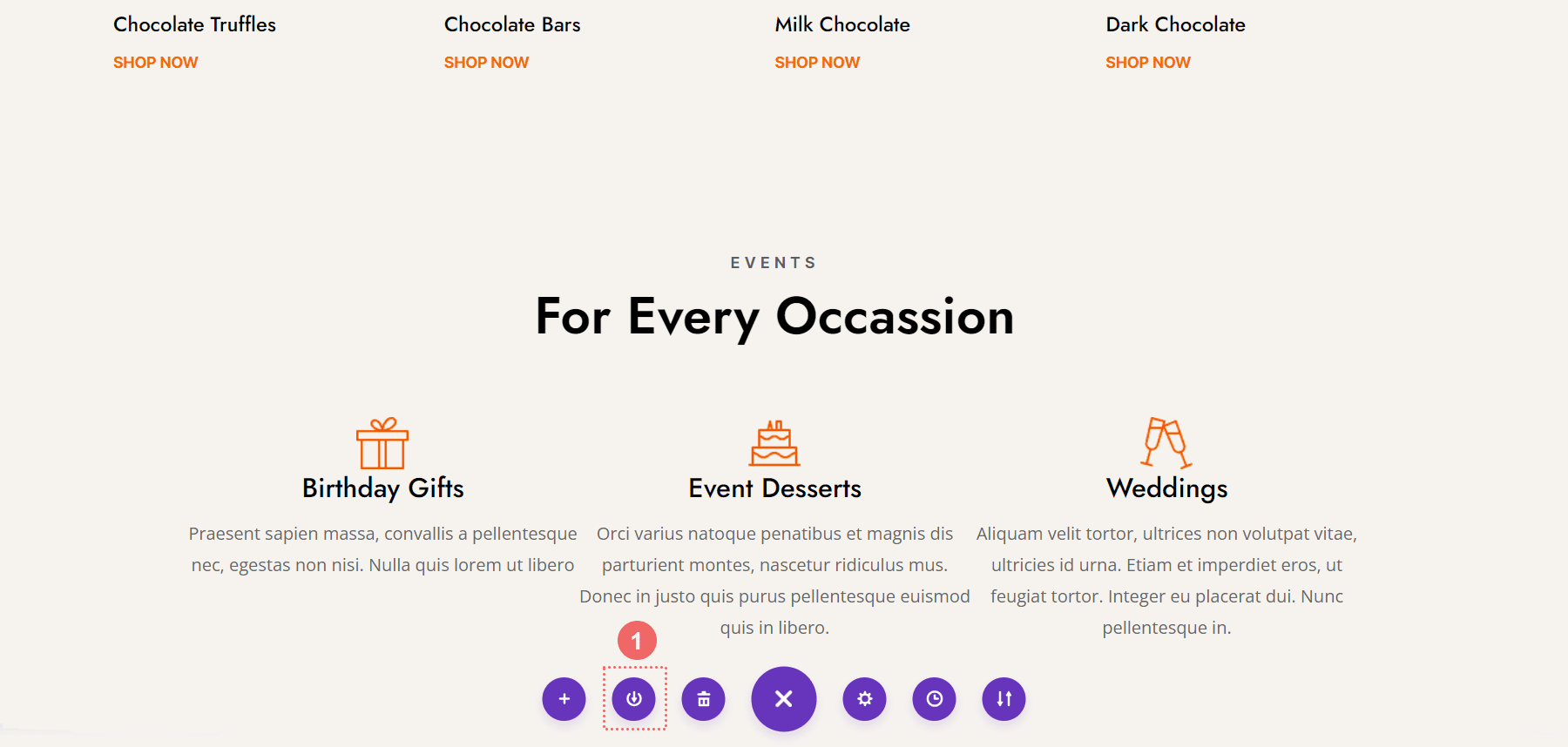
여기 에서 라이브러리에 저장 아이콘 을 클릭합니다 . 이 아이콘은 Divi의 다른 요소를 해당 라이브러리에 추가하는 데 사용되므로 기억하십시오.

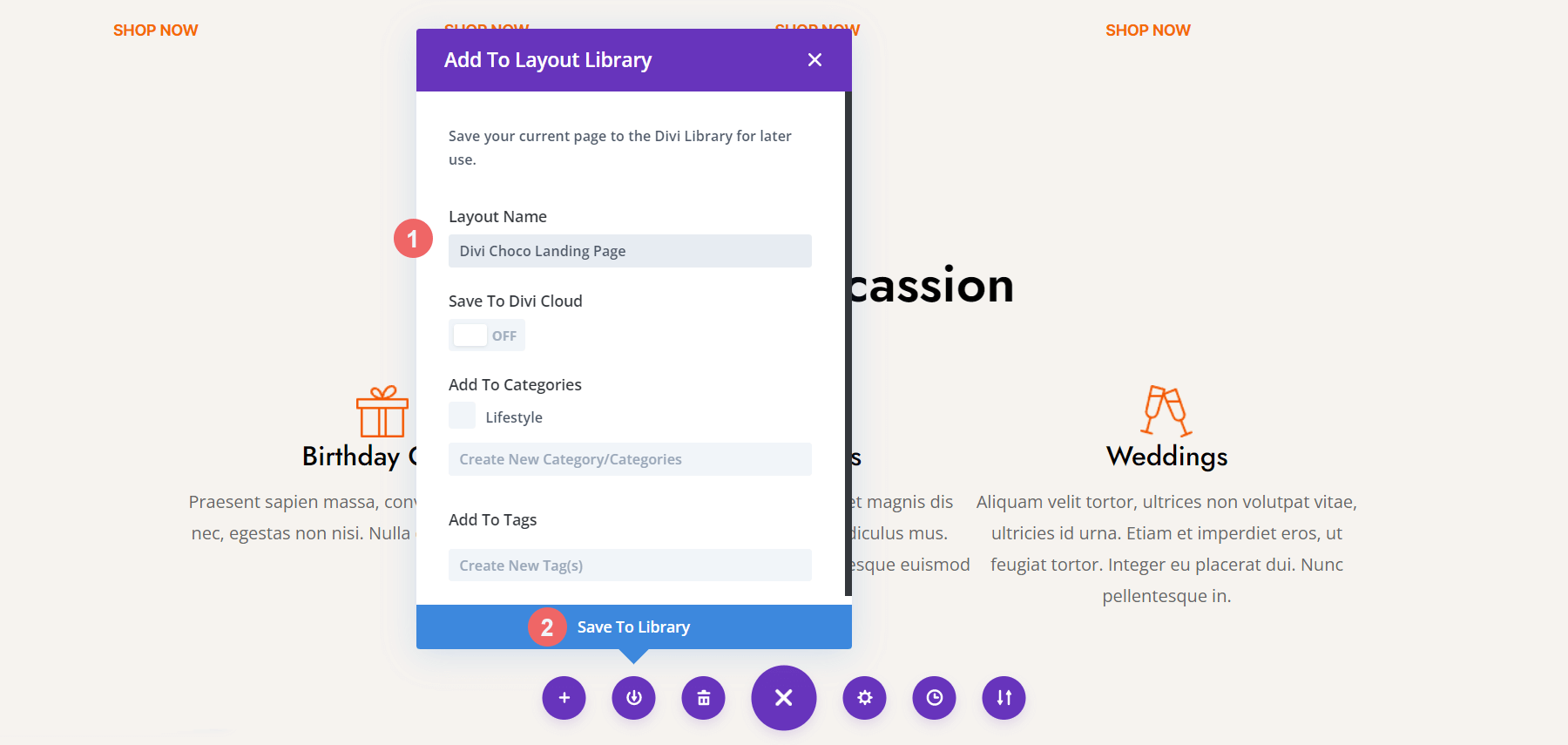
이 단계가 완료되면 라이브러리에 저장 모달 상자가 표시됩니다. 최소한 레이아웃에 이름을 지정 하고 파란색 라이브러리에 저장 버튼을 클릭합니다 . 라이브러리를 범주에 추가하거나 레이아웃을 Divi Cloud에 저장하여 조직 및 워크플로 기술을 한 단계 끌어 올려서 라이브러리를 추가로 구성하여 다른 웹사이트에서 사용할 수 있습니다.

레이아웃이 저장되면 이제 Divi의 라이브러리 간의 차이점을 더 자세히 탐색할 수 있습니다.
Divi의 레이아웃 라이브러리 작업
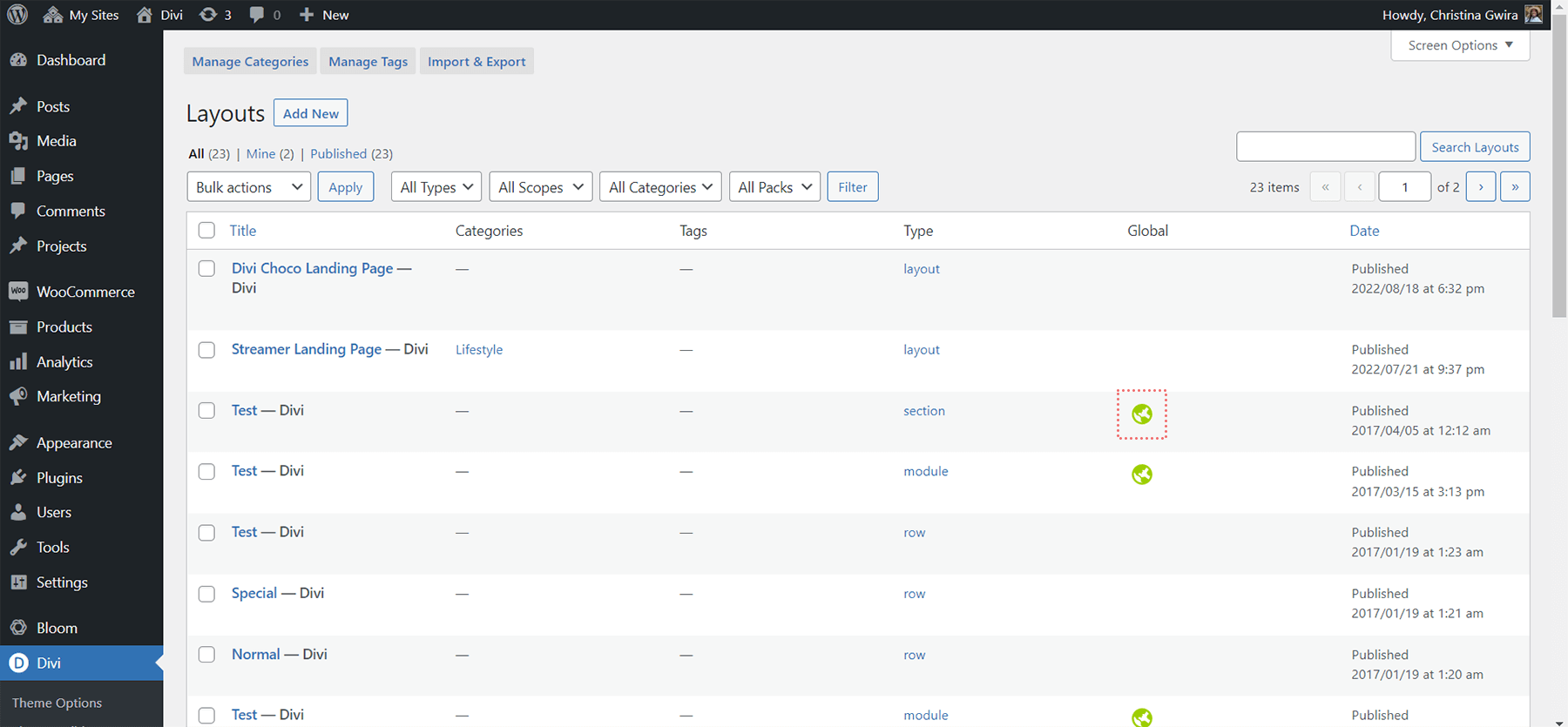
Divi에서 요소는 모듈, 행, 섹션 및 레이아웃입니다. 이 중 하나를 Divi Cloud 외부에 저장할 때마다 Divi 레이아웃 라이브러리에 저장됩니다. Divi의 레이아웃 라이브러리를 사용하면 저장된 요소에 액세스할 수 있습니다. 또한 요소를 구성할 수 있습니다. 카테고리를 생성하고 태그를 관리할 수 있으며 Divi 레이아웃 라이브러리 내에서 요소를 가져오거나 내보낼 수도 있습니다. 요소가 전역 요소인 경우 옆에 녹색 지구가 있습니다.

또한 Divi 레이아웃 라이브러리 화면 내에 요소가 속한 패밀리를 표시하는 Type 이라는 열이 있는지 확인하십시오. 새로운 요소인 Divi Choco 랜딩 페이지는 레이아웃으로 표시됩니다. 레이아웃은 여러 섹션, 행 및 모듈로 구성될 수 있습니다. 섹션은 여러 행과 모듈을 보유할 수 있지만 하나의 섹션으로만 구성될 수 있습니다. 행은 여러 열과 모듈로 구성됩니다. 다시 말하지만, Divi 레이아웃 라이브러리 내에서 하나의 행만 요소로 저장할 수 있습니다. Divi 레이아웃 라이브러리 내에서 행, 열 및 섹션과 별도로 저장할 수 있는 모듈을 저장할 수 있습니다.
섹션 라이브러리
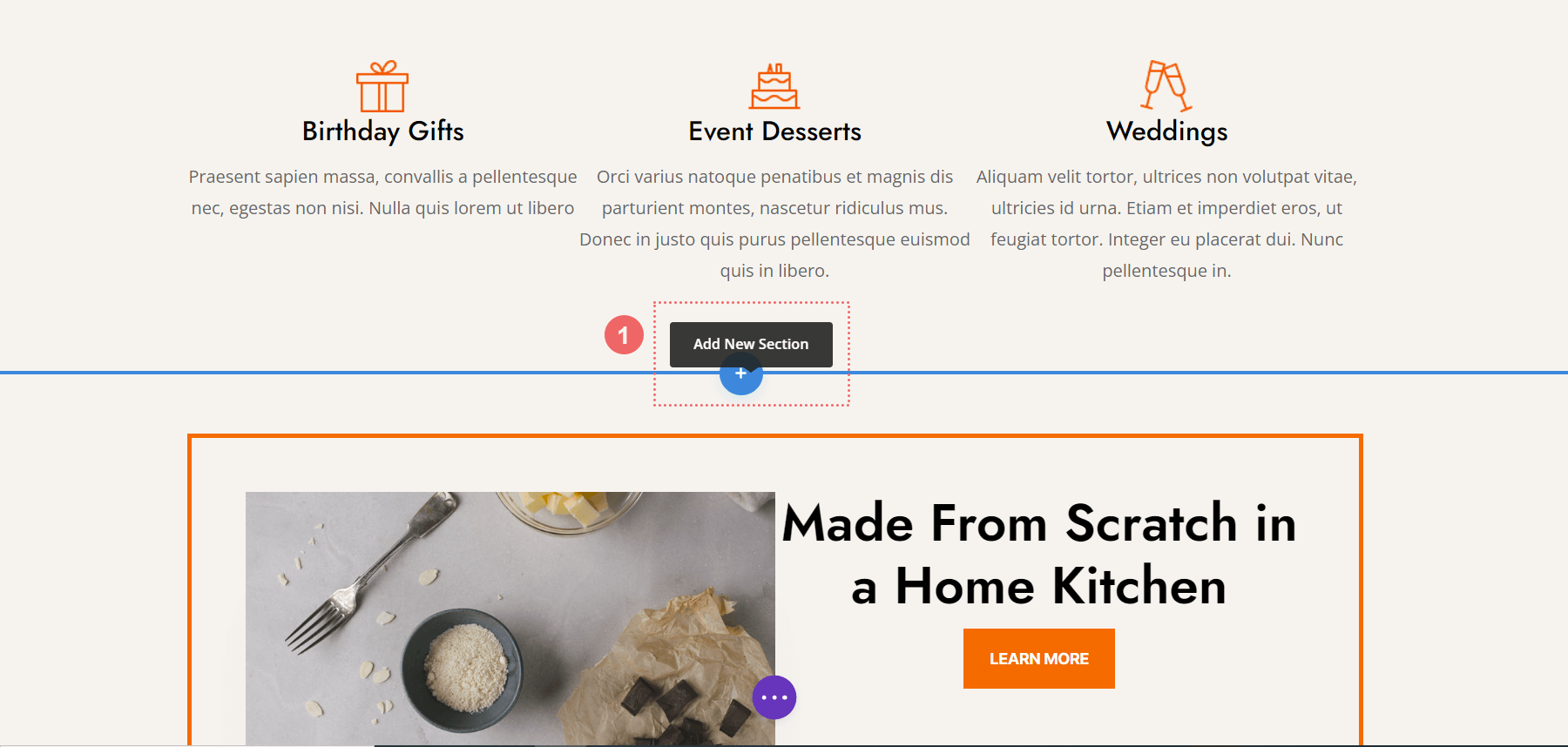
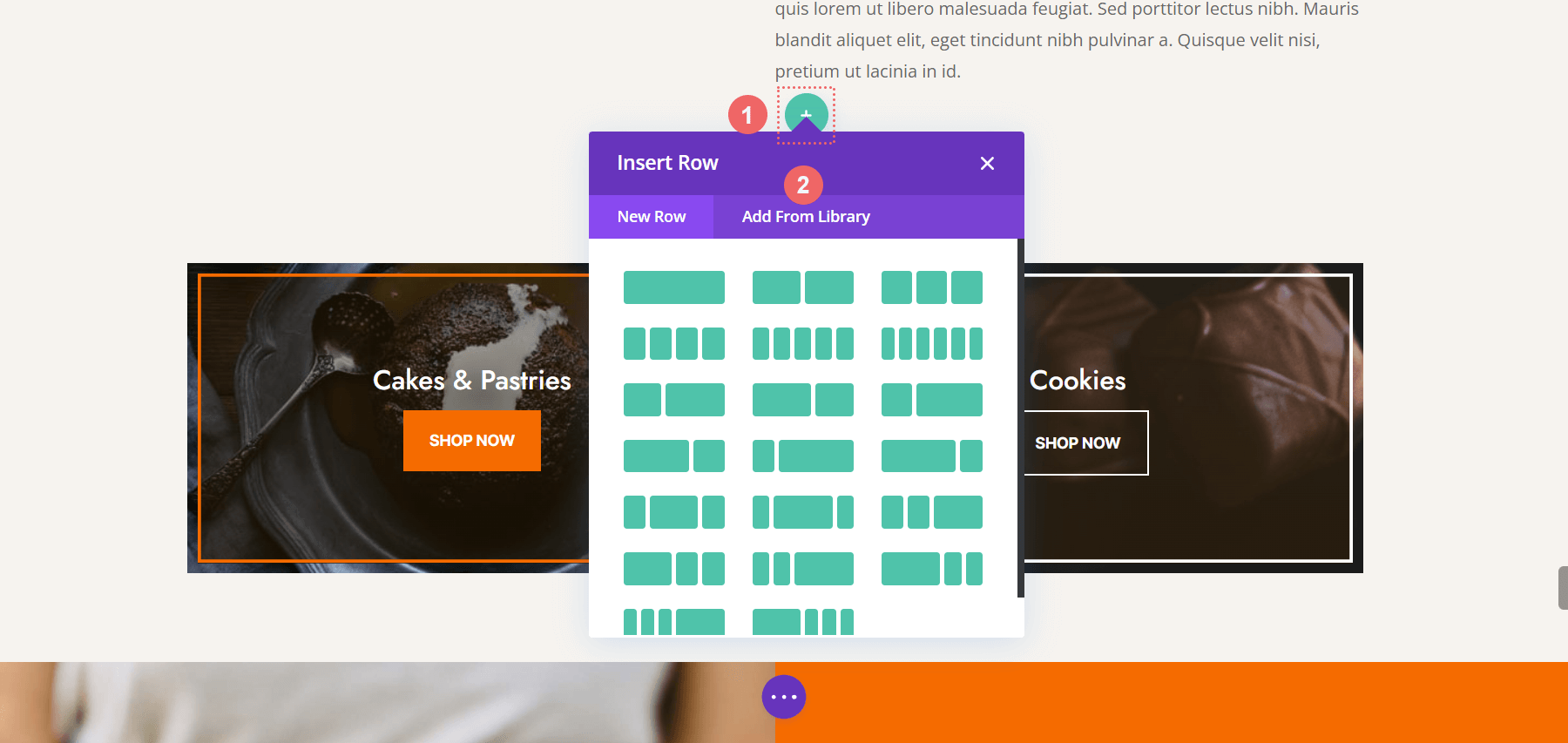
섹션 라이브러리에 액세스하려면 먼저 Divi Builder 내의 섹션 아래 에 있는 파란색 더하기 아이콘을 클릭합니다 .

그런 다음 페이지에 비어 있는 새 섹션을 추가하는 옵션이 즉시 표시됩니다. 그러나 Divi 레이아웃 라이브러리(또는 Divi Cloud)에 저장한 섹션에 자유롭게 액세스할 수 있는 옵션도 있습니다.

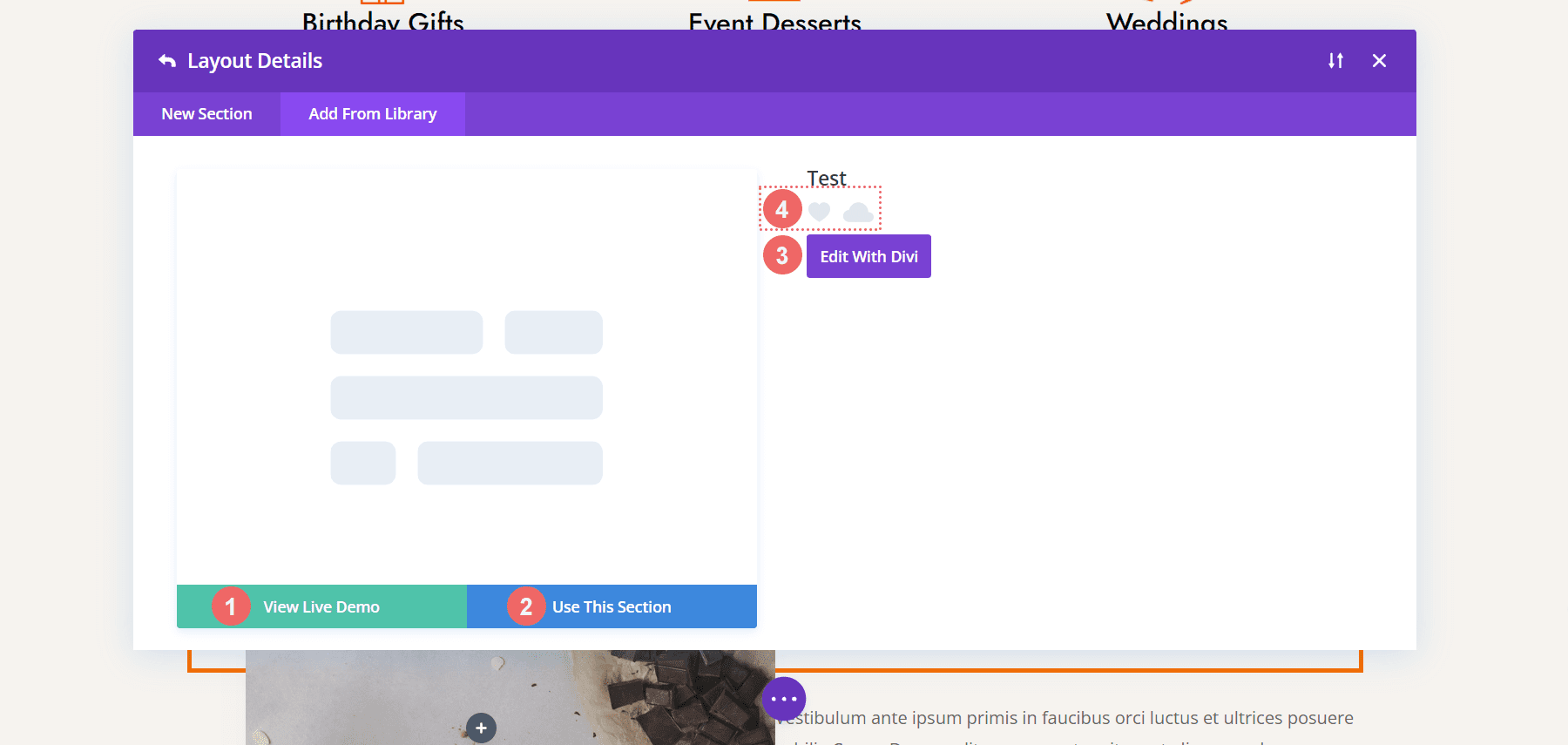
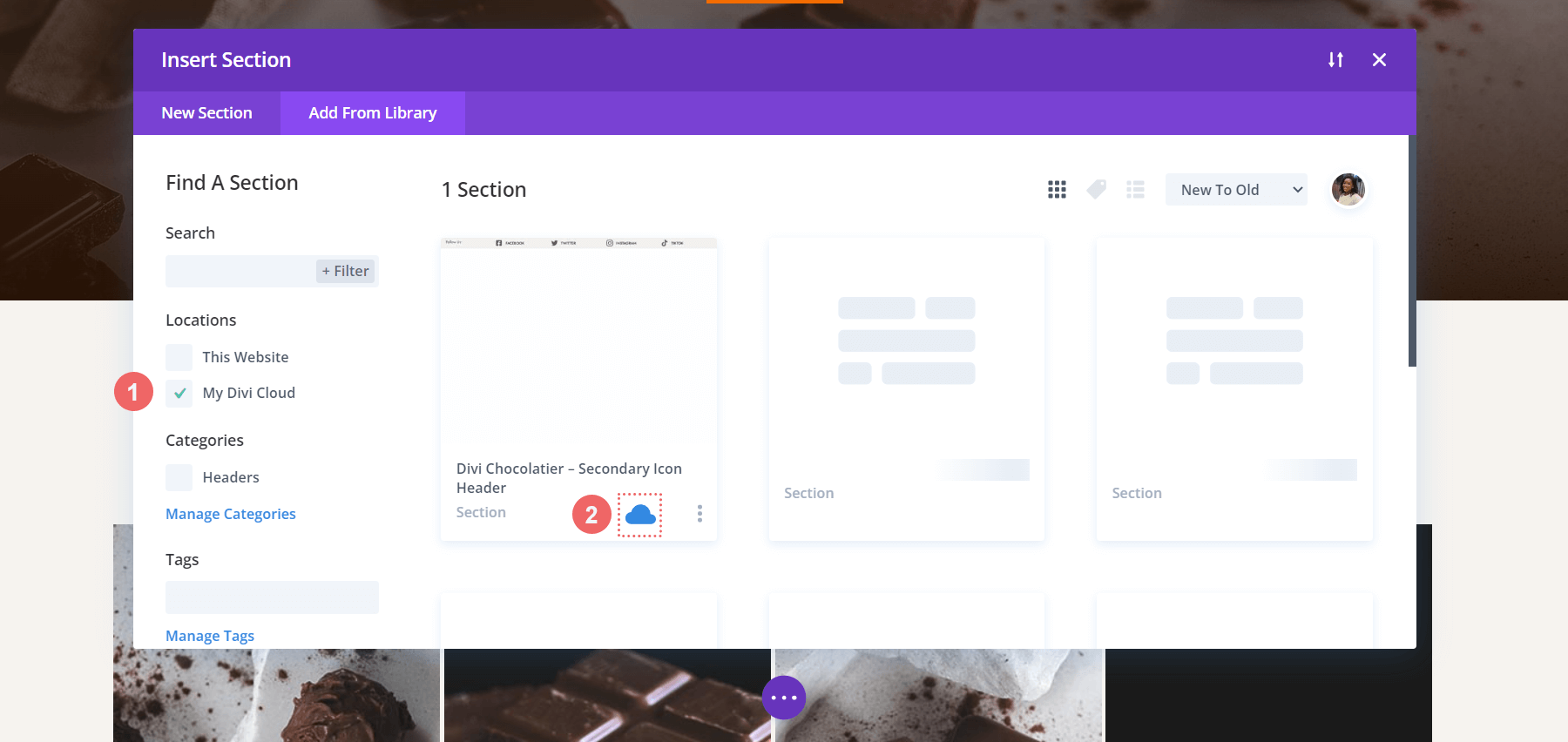
우아한 테마 및 Divi Cloud 계정에 로그인하면 오른쪽 상단에 아바타가 표시되고 위치 메뉴에 My Divi Cloud가 추가된 위치가 표시됩니다. 섹션 요소의 축소판을 클릭하면 세 가지 옵션이 있습니다. 섹션의 라이브 데모를 보거나 그대로 사용하거나 Divi Builder로 편집할 수 있습니다. 이 외에도 즐겨찾기에 추가하여 Divi Cloud로 옮길 수도 있습니다.


Divi의 행 라이브러리 관리
행 라이브러리에 액세스하기 위해 유사한 단계를 수행합니다. 그러나 이제 녹색 Add New Row 버튼을 클릭합니다 .

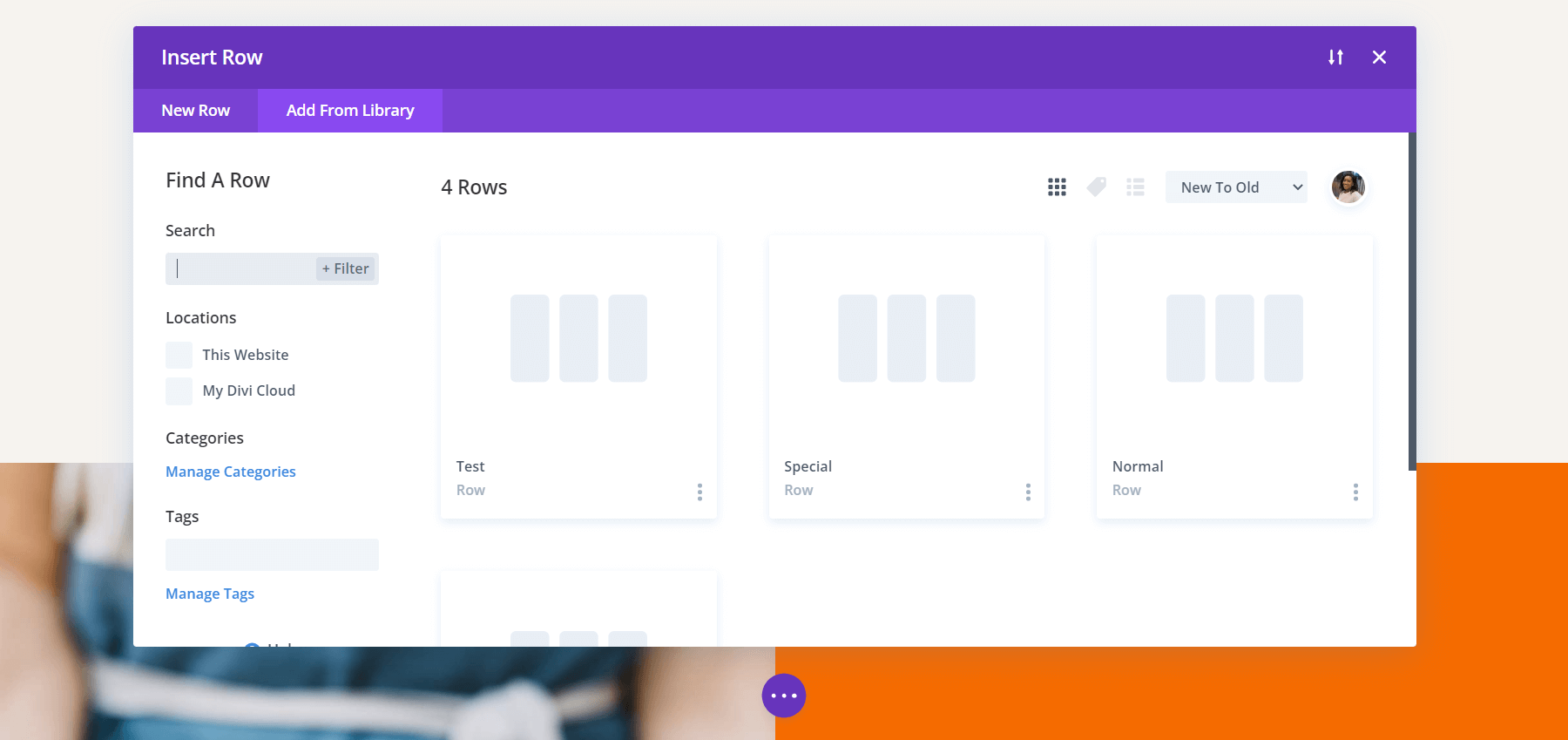
그런 다음 라이브러리에서 추가를 선택하여 Divi 레이아웃 라이브러리에 저장한 행을 확인합니다.

여러 행을 하나의 요소에 저장할 수 없음을 기억하십시오. 여러 행을 저장하려면 섹션 내에 해당 행을 저장해야 합니다. 다음으로 해당 섹션을 섹션 라이브러리에 추가해야 합니다.
모듈 라이브러리의 이점
모듈 라이브러리를 사용하면 개별 모듈을 저장할 수 있습니다. 개인적으로 가장 많이 사용하는 라이브러리입니다. 모듈 라이브러리를 사용하면 Divi 마켓플레이스에 있는 것과 같은 타사 모듈을 모듈 라이브러리에 저장할 수도 있습니다. 새 모듈을 추가할 수 있는 옵션이 있을 때마다 Divi Builder를 통해 모듈 라이브러리 내에서 모듈을 추가할 수도 있습니다.

위의 스크린샷에서 몇 가지 Blurb 모듈과 Accordion 모듈이 있음을 알 수 있습니다. 그것들은 모두 글로벌 모듈이며 오른쪽 하단에 있는 녹색 지구 아이콘으로 알 수 있습니다.
Divi 클라우드 라이브러리 소개
Divi Cloud Library의 도입으로 Divi의 라이브러리 간의 주요 차이점이 나타납니다. 지금까지 모든 요소(모듈, 행, 열 및 레이아웃)는 선택한 웹 호스트에서 로컬이었습니다. Divi Cloud를 사용하면 이러한 동일한 요소를 클라우드에 저장하고 여러 웹사이트에서 액세스할 수 있습니다. 더 이상 웹 사이트 간에 요소를 내보내고 가져올 필요가 없습니다. Divi Cloud 계정만 있으면 웹 사이트 A에서 만든 헤더에 액세스하여 웹 사이트 B에서 Z까지 사용할 수 있습니다.

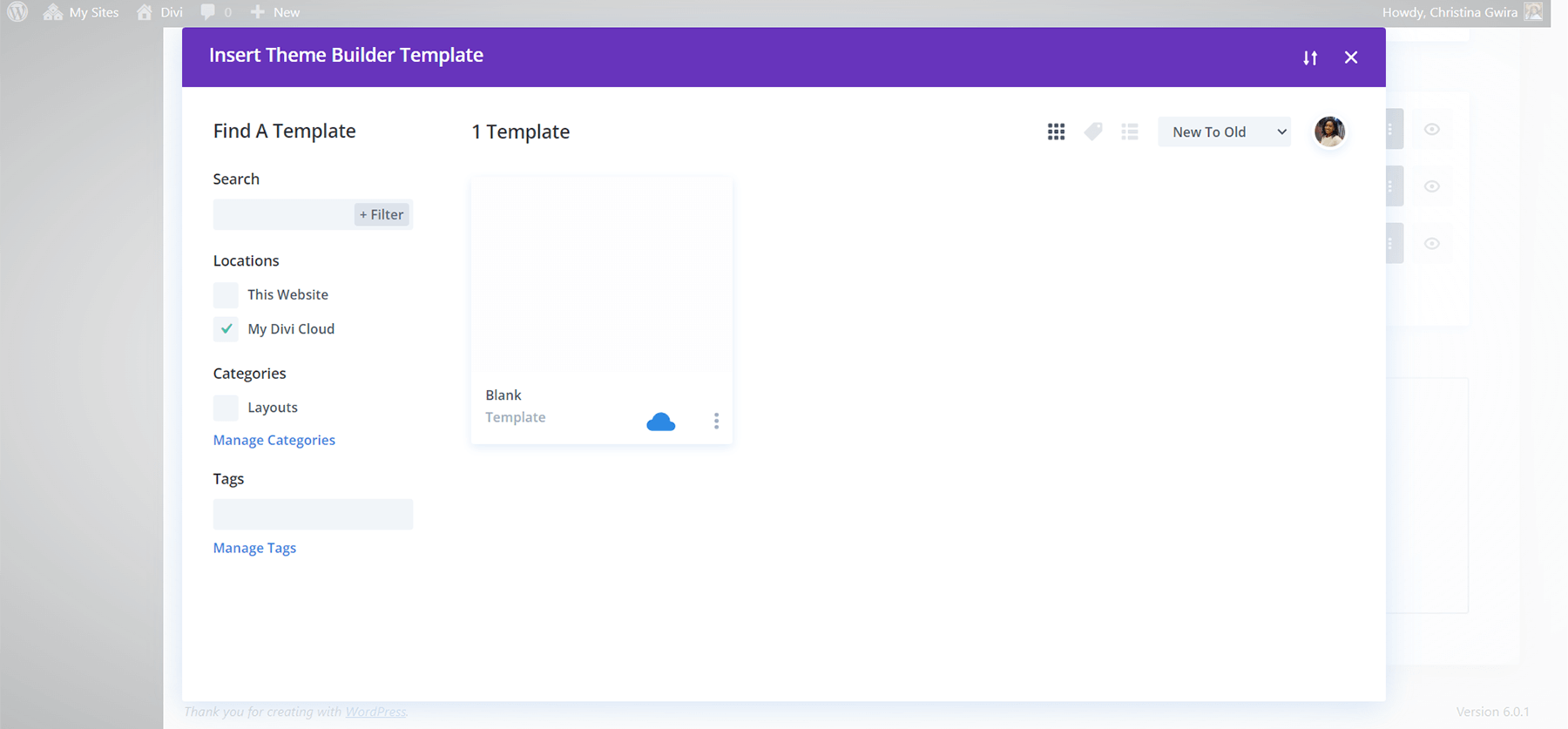
Divi Cloud에 저장된 요소에 액세스하려면 새 요소를 추가해야 할 때 열리는 모달 창 왼쪽에 있는 위치 메뉴에서 My Divi Cloud를 선택 합니다. 또한 요소의 오른쪽 하단 모서리에 파란색 구름이 표시되어 해당 요소가 Divi Cloud Library 내의 요소임을 나타냅니다.
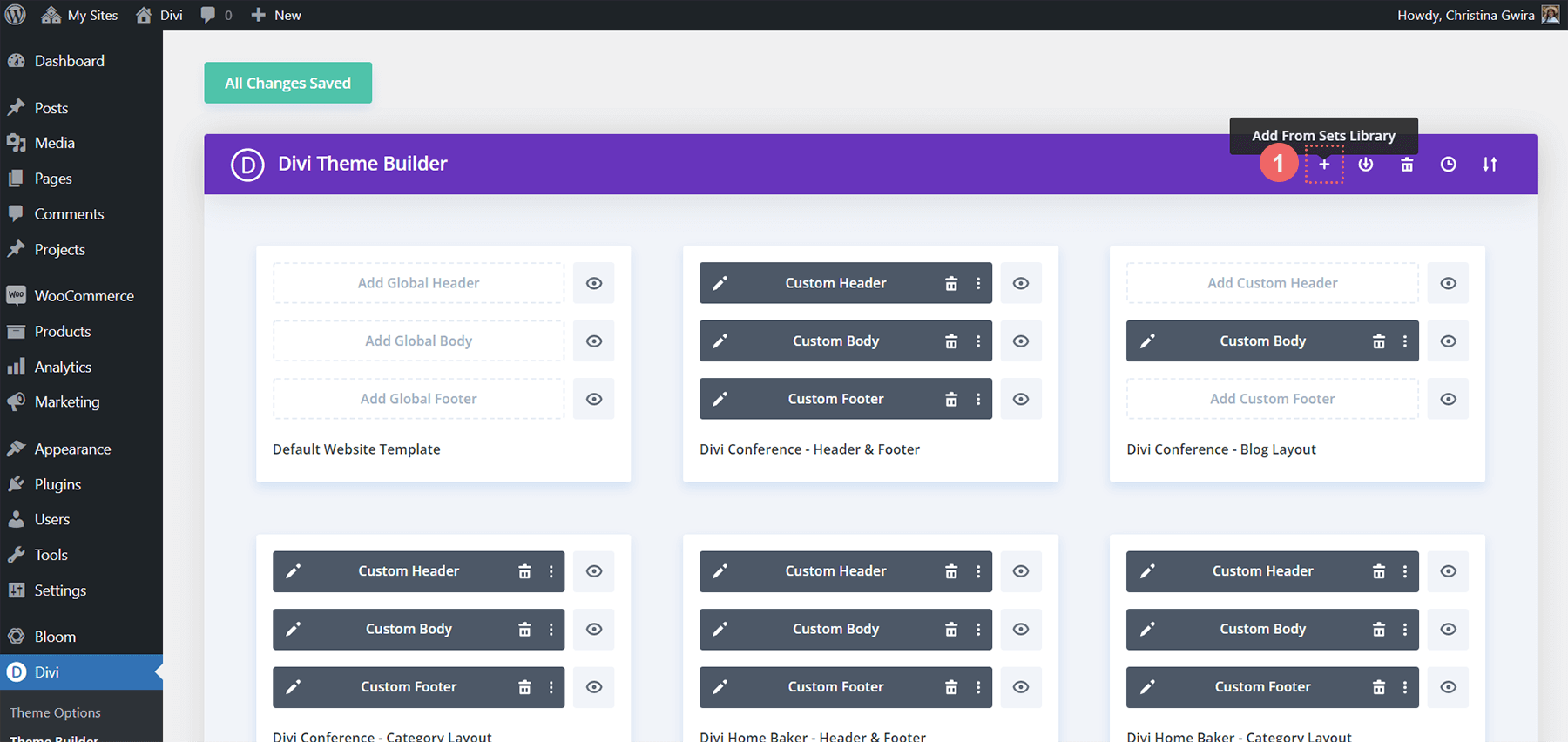
Divi 테마 빌더 라이브러리
블록에 새로운 아이, Divi의 테마 빌더 라이브러리는 우리 라이브러리에 많은 향신료를 추가합니다. Divi의 새로운 테마 빌더 라이브러리를 사용하면 머리글, 바닥글 및 본문 템플릿을 저장할 수 있을 뿐만 아니라 각각의 할당도 저장할 수 있습니다.

이것은 무엇을 의미 하는가? 블로그 전체의 모든 블로그 게시물에 적용할 블로그 게시물 템플릿을 만든 경우 이를 템플릿에 저장한 다음 Divi 테마 빌더 라이브러리에 저장할 수 있습니다. 이제 이것을 Divi Cloud와 결합하면 모든 블로그 게시물에 할당된 완전히 동일한 템플릿을 가져와 완전히 새로운 Divi 설치에 추가할 수 있습니다. 이는 웹사이트 구축 시간을 절약하고 워크플로를 최적화하며 시간과 에너지를 절약하는 데 도움이 됩니다.

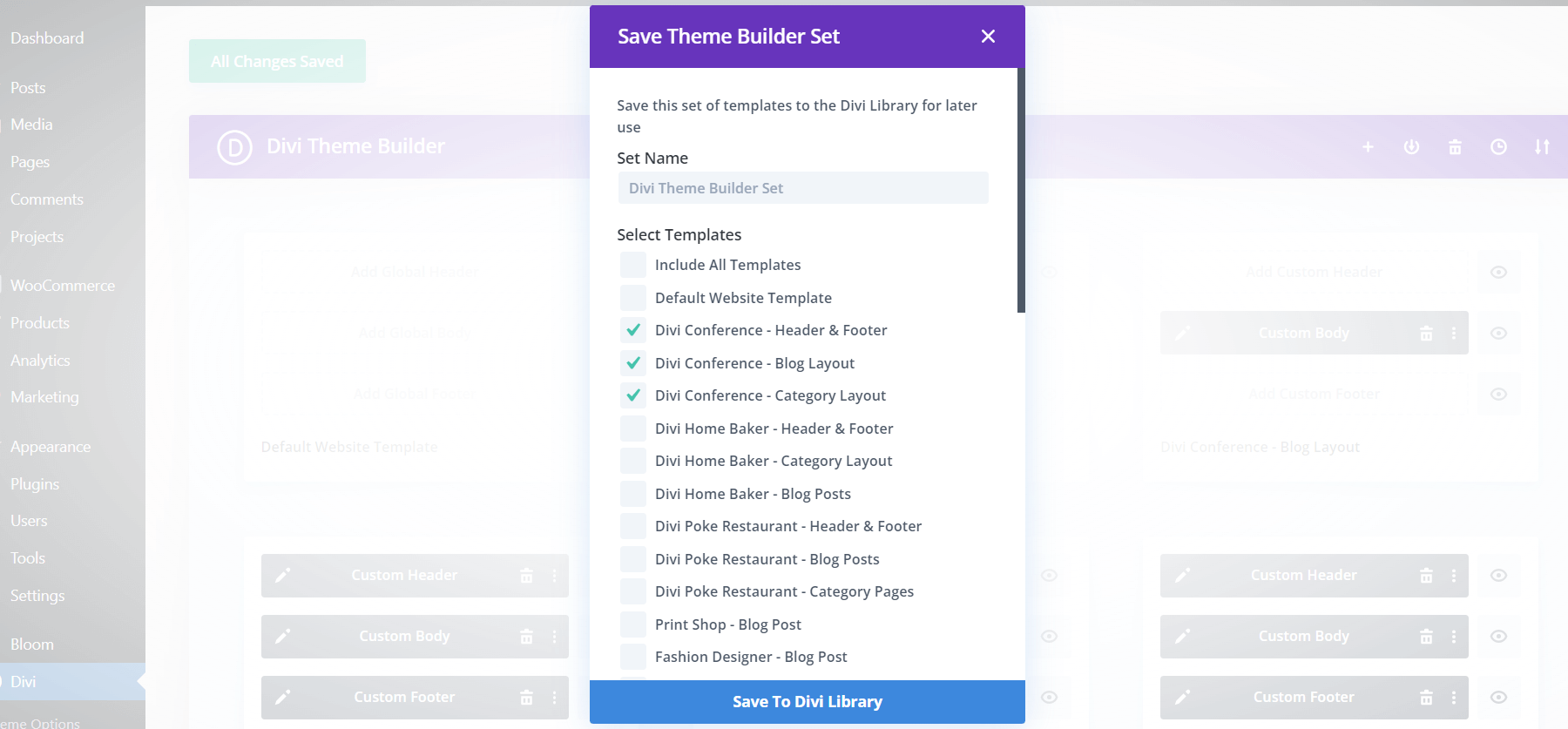
이것은 템플릿 세트를 방정식으로 가져올 때 한 단계 더 나아갈 수 있습니다. 이것은 Divi의 라이브러리 간의 주요 차이점을 강조합니다. 반면에 요소 수준에서는 단일 요소 또는 요소 그룹만 단일 레이아웃에 저장할 수 있습니다. Divi 테마 빌더를 사용하여 자체 레이아웃 팩을 만들고 버튼 클릭으로 할당된 페이지, 게시물, 제품 등을 유지할 수도 있습니다.

결론적으로
Divi와 함께 제공되는 다양한 라이브러리를 통해 우리가 사용하는 다양한 요소를 구성할 수 있습니다. 일상적으로 우리는 요소를 해당 라이브러리에 저장하여 좋아하는 디자인, 레이아웃 등에 액세스할 수 있습니다. Divi Cloud를 믹스에 추가하면 아름다운 자산을 다른 도메인과 웹 호스트로 가져올 수 있습니다. 이제 Divi에서 생성한 자산을 관리하기 위한 보다 우아한 솔루션을 갖게 되면서 웹 구축 프로세스 전반에 걸쳐 시간이 절약됩니다.
